html — Как сделать, чтобы текст был справа от картинки?
Вопрос задан
Изменён 6 лет 4 месяца назад
Просмотрен 11k раз
Как сделать, чтобы текст был справа от картинки на экранах <768px?
html код:
<div>
<div>
<div>
<a href=""><div><img src="images/11.jpg" alt="">
<p>The Arecaceae are a botanical family of perennial climbers, shrubs, acaules and trees commonly known as palm trees</p></div></a>
<a href=""><div><img src="images/22.jpg" alt="">
<p>Palms are among the best known and most extensively cultivated plant families. They have been important to humans throughout much of history.
</p></div></a>
<a href=""><div><img src="images/33.jpg" alt="">
<p>Many common products and foods are derived from palms, and palms are also widely used in landscaping, making them one of the most economically important plants.</p></div></a>
<a href=""><div><img src="images/44.jpg" alt="">
<p>In many historical cultures, palms were symbols for such ideas as victory, peace, and fertility. For inhabitants of cooler climates today, palms symbolize the tropics and vacations.</p></div></a>
<a href=""><div><img src="images/55.jpg" alt="">
<p>Whether as shrubs, trees, or vines, palms have two methods of growth: solitary or clustered. The common representation is that of a solitary shoot ending in a crown of leaves.</p></div></a>
<a href=""><div><img src="images/66.
jpg" alt="">
<p>Most palms grow in the tropics and subtropics. They are abundant throughout the tropics and subtropics, and thrive in almost every habitat they are in. Their diversity is highest in wet, lowland forests, especially in ecological "hotspots" such as Madagascar, which has more endemic palms than all of Africa.</p></div></a>
<a href=""><div><img src="images/77.jpg" alt="">
<p>Subfamily Calamoideae includes the climbing palms, such as rattans. The leaves are usually pinnate; derived characters (synapomorphies) include spines on various organs, organs specialized for climbing, an extension of the main stem of the leaf-bearing reflexed spines, and overlapping scales covering the fruit and ovary.</p></div></a>
<a href=""><div><img src="images/88.jpg" alt="">
<p>This monopodial character may be exhibited by prostrate, trunkless, and trunk-forming members.
- html
- css
- bootstrap
- Первый вариант. Надо положить картинку и текст в один блок 1, картинке задать, например,
float:left. Потом еще надо создать пустой блок 2 внутри блока 1 (илиclearfix - ::after), задать блоку 2 свойствоclear:left. - Второй вариант. Положить картинку и текст в один блок 1, блоку 1 задать
position:relativeposition:absolute; top:0px; left:0px;,текст положить в параграф, параграфу задатьmargin-left, равный ширине картинки
Лучше всего всё переписать под нормальную блочную верстку с css display "table":
<style>
.container {
display:table;
}
.row {
display:table-row;
}
.cell {
display:table-cell;
}
</style>
<div>
<div>
<div>
<div>
<a href=". ..link1..."><img src="... img1 ..."></a>
</div>
<div>
<a href="...link1...">Текст 1</a>
</div>
</div>
<!-- остальные строки - div -->
</div>
</div>
..link1..."><img src="... img1 ..."></a>
</div>
<div>
<a href="...link1...">Текст 1</a>
</div>
</div>
<!-- остальные строки - div -->
</div>
</div>
А то блоки и параграфы в ссылке… включайте музыку поспокойнее когда программируете 🙂
P.S. В HTML 4.01 ваша конструкция с блоками и параграфами внутри ссылки вообще не будет работать, в HTML 5 будет, но это знаете — как если бы выступить на научной конференции на блатном жаргоне… скорее всего поймут о чем речь, но… 🙂
5Переписать разметку — здравая тема. Но можно сделать вот так:
a img {
float: left;
}
Тогда будет по спеке все — обтекание текста вокруг картинки, ради этого float и был придуман когда-то.
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Текст налезает на изображение HTML CSS
Задать вопрос
Вопрос задан
Изменён 4 года 11 месяцев назад
Просмотрен 2k раза
Всем привет, текст налазит на изображение. Должен стоять справа от изображений. Помогите, пожалуйста. Заранее спасибо
.description-container{
width: 78.5%;
display: flex;
margin: 0 auto;
}
.img-block{
display: flex;
flex-direction: column;
}
.img-ud{
display: flex;
margin-left: 20px;
}
.img-ud img{
width: 60%;
padding: 5px;
}
. contact{
display: flex;
flex-direction: column;
}
contact{
display: flex;
flex-direction: column;
}<div>
<div>
<div>
<img src="http://i5.otzovik.com/2016/02/20/2999864/img/22859706.jpeg" alt="">
<img src="http://i5.otzovik.com/2016/02/20/2999864/img/22859706.jpeg" alt="">
</div>
<div>
<img src="http://i5.otzovik.com/2016/02/20/2999864/img/22859706.jpeg" alt="">
<img src="http://i5.otzovik.com/2016/02/20/2999864/img/22859706.jpeg" alt="">
</div>
</div>
<div>
<div>
<a href="#">Lorem ipsum dolor sit amet</a>
<a href="#">Lorem ipsum dolor sit amet</a>
<a href="#">Lorem ipsum dolor sit amet</a>
</div>
</div>
<div></div>
</div>- html
- css
- flexbox
- img
У вас изображения выходят за пределы блока img-ud поскольку не указано свойство flex-wrap: wrap + изображения не адаптивны
.description-container { width: 78.5%; display: flex; margin: 0 auto; } .img-block { display: flex; flex-direction: column; } .img-ud { display: flex; flex-flow: row wrap; //margin-left: 20px; } .img-ud__item { padding: 5px; flex-basis: 50%; border: 1px solid #eaeaea; box-sizing: border-box; } img { max-width: 100%; height: auto; max-height: 100%; } .contact { display: flex; flex-direction: column; } .desc-block { flex: 0 0 200px; }
<div>
<div>
<div>
<div> <img src="http://i5.otzovik.com/2016/02/20/2999864/img/22859706.jpeg" alt=""></div>
<div> <img src="http://i5.otzovik.com/2016/02/20/2999864/img/22859706.jpeg" alt=""></div>
</div>
<div>
<div> <img src="http://i5.
otzovik.com/2016/02/20/2999864/img/22859706.jpeg" alt=""></div>
<div> <img src="http://i5.otzovik.com/2016/02/20/2999864/img/22859706.jpeg" alt=""></div>
</div>
</div>
<div>
<div>
<a href="#">Lorem ipsum dolor sit amet</a>
<a href="#">Lorem ipsum dolor sit amet</a>
<a href="#">Lorem ipsum dolor sit amet</a>
</div>
</div>
<div></div>
</div>
4
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
[HTML] — Как разместить изображение и текст на одной строке в
Узнайте, как отображать и размещать текст и изображение в одной строке на HTML-странице. Включено полезное руководство по размещению изображений CSS рядом друг с другом.
👩💻 Технический вопрос
Спросил 5 месяцев назад в HTML Элизабет
Как разместить текст и изображение на одной строке веб-страницы?
HTML изображение текст веб-страница стиль
Дополнительные вопросы по кодированию в HTML👩💻 Технический вопрос
Спросил 1 день назад в HTML от Aneeah
как использовать div
div
👩💻 Технический вопрос
Спросил 2 дня назад в HTML by Bhavya
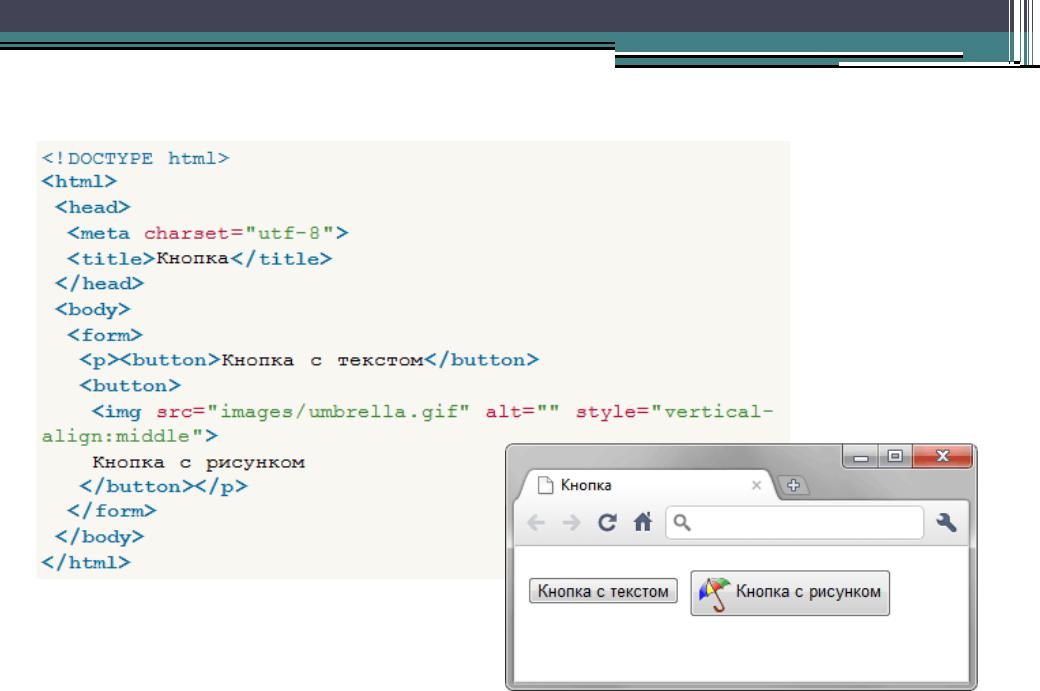
напомните мне, как создать кнопку в HTML
HTML кнопка
👩💻 Технический вопрос
Спросил 3 дня назад в HTML от Khanh
как изменить тип шрифта в html
HTML CSS семейство шрифтов стиль
👩💻 Технический вопрос
Спросил 4 дня назад в HTML от Shianne-Rose
можете ли вы добавить несколько диапазонов html
HTML охватывать элемент
👩💻 Технический вопрос
Спросил 4 дня назад в HTML Киара
как комментировать в html
комментарий HTML
👩💻 Технический вопрос
Спросил 4 дня назад в HTML by angie
как сделать жирным шрифтом абзац HMTL
HTML жирный текст тег тег
👩💻 Технический вопрос
Спросил 4 дня назад в HTML Энджи
как составить список с помощью HTML
HTML список неупорядоченный список упорядоченный список ул тег старый тег ли тег
👩💻 Технический вопрос
Спросил 4 дня назад в HTML Энджи
как составить список с помощью HTML
HTML список неупорядоченный список упорядоченный список ул ли пр
👩💻 Технический вопрос
Спросил 8 дней назад в HTML by Karissa
как поместить массив в неупорядоченный список с помощью javascript и html
HTML CSS JavaScript Множество неупорядоченный список
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 8 дней назад в HTML Марзи Садат
мне нужна кнопка при нажатии на нее должна свернуть параграф
кнопка по щелчку параграф крах дисплей
👩💻 Технический вопрос
Спросил 8 дней назад в HTML by Francis
Html Код, предотвращающий копирование
HTML копирование щелкните правой кнопкой мыши сочетания клавиш
👩💻 Технический вопрос
Спросил 8 дней назад в HTML by Francis
Код для выпадающего меню с другим выпадающим списком внутри
HTML JavaScript выпадающее меню вложенный
👩💻 Технический вопрос
Спросил 8 дней назад в HTML by يوسف
можете ли вы показать мне типы ввода в коде формы с html
HTML типы ввода код формы
👩💻 Технический вопрос
Спросил 8 дней назад в HTML Нил
как сделать так, чтобы мой заголовок занимал всю верхнюю часть экрана в заголовке html
полная ширина экран КСС
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 8 дней назад в HTML от Amanda
поместите две кнопки, одну кнопку расширения, а другую с предупреждением
HTML CSS JavaScript кнопки по щелчку расширять оповещение
👩💻 Технический вопрос
Спросил 9 дней назад в HTML by Blessing
что означает td
td данные таблицы HTML-тег стол тр номер
👩💻 Технический вопрос
Спросил 9 дней назад в HTML по благословению
как я могу кодировать в строке и столбце, дайте мне пример
таблица ряды столбцы HTML КСС
👩💻 Технический вопрос
Спросил 9 дней назад в HTML by cyril
использовать для цикла tto создать сетку 4 на 4 html/js
для цикла сетка HTML JavaScript
👩💻 Технический вопрос
Спросил 9 дней назад в HTML Юлия
Какова роль в HTML
HTML сильный тег жирный текст семантический тег
👩💻 Технический вопрос
Спросил 9 дней назад в HTML от nyamkhatan
как изменить цвет заголовка в html
заголовок цвет КСС
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 9 дней назад в HTML от Auzz13
создать хранилище данных инвентаризации на странице входа с уникальным css
HTML CSS страница авторизации форма
👩💻 Технический вопрос
Спросил 9 дней назад в HTML by Annabella
Как поставить h3 в левый столбец? на той же строке, что и h2
h3 столбец макет CSS HTML
👩💻 Технический вопрос
Спросил 9дней назад в HTML by Scarlet
как ввести текущий день и время в html
inject текущая дата Текущее время JavaScript ДОМ
👩💻 Технический вопрос
Спросил 9 дней назад в HTML by Mule
Почему код CSS находится внутри головы?
УС голова производительность рендеринг страницы пользовательский опыт
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 9 дней назад в HTML by Heather
при наведении курсора на текст показать цветное поле
наведение текст цвет коробка
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 9 дней назад в HTML by Heather
изменить размер моих фотографий при изменении размера страницы
фотографии
изменить размер
стр.
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 9 дней назад в HTML by Heather
анимированные эмодзи на странице
HTML CSS JavaScript оживлять эмодзи переход
👩💻 Технический вопрос
Спросил 9 дней назад в HTML Джинетт
Что такое встроенный элемент?
HTML встроенный элемент
👩💻 Технический вопрос
Спросил 9 дней назад в HTML by Akash
переключение div с вводом по щелчку элемента html
переключение див вход HTML CSS JavaScript
👩💻 Технический вопрос
Спросил 9 дней назад в HTML Бретань
добавить ссылку на кнопку
HTML кнопка связь по щелчку href JavaScript jQuery
👩💻 Технический вопрос
Спросил 9 дней назад в HTML от Desire
как мне вставить эмодзи в мой HTML
HTML эмодзи Юникод коды символов Твемодзи
👩💻 Технический вопрос
Спросил 10 дней назад в HTML Халед
Как добавить изображение в HTML
HTML изображение атрибут источника альтернативный атрибут путь к файлу
👩💻 Технический вопрос
Спросил 10 дней назад в HTML by Khaled
Как добавить изображение в html
HTML изображение <изображение> атрибут источника альт атрибут
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 10 дней назад в HTML by Heather
подчеркнуть текст в предложении
подчеркнуть текст предложение HTML КСС
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 10 дней назад в HTML by Heather
центрировать мои 3 изображения на одной строке
HTML CSS изображение центр флексбокс
👩💻 Технический вопрос
Спросил 10 дней назад в HTML by Claudia
Как добавить кнопку?
HTML кнопка CSS JavaScript
👩💻 Технический вопрос
Спросил 11 дней назад в HTML by Sheefa
что такое div и span
div охватывать HTML-элементы состав стиль блочный уровень в соответствии CSS
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 11 дней назад в HTML by Emma
создание якорей на 1 странице html
HTML якоря ссылки секции
👩💻 Технический вопрос
Спросил 11 дней назад в HTML by Cyndy
как подчеркнуть заголовок?
подчеркивание Заголовок HTML CSS
👩💻 Технический вопрос
Спросил 11 дней назад в HTML автор Arianne
Как добавить горизонтальную линию?
горизонтальная линия Теги HTML
👩💻 Технический вопрос
Спросил 12 дней назад в HTML Дарья
как поставить класс на гиперссылку
класс гиперссылка КСС
👩💻 Технический вопрос
Спросил 13 дней назад в HTML by Amber
как добавить кнопку в html
HTML кнопка ярлык атрибуты
👩💻 Технический вопрос
Спросил 14 дней назад в HTML Миллисент Адзепа
что такое элемент выбора
элемент выбора выпадающий список параметры HTML-элемент
👩💻 Технический вопрос
Спросил 14 дней назад в HTML by Achilla
Какой код добавить слоган рядом с логотипом
HTML CSS логотип слоган позиционирование
👩💻 Технический вопрос
Спросил 14 дней назад в HTML by Rebekah
объясните, как работает "span"
HTML охватывать CSS дизайн функциональный
👩💻 Технический вопрос
Спросил 16 дней назад в HTML от kedibone
какой html код для эмодзи солнца
HTML эмодзи солнце код
👩💻 Технический вопрос
Спросил 16 дней назад в HTML by kedibone
как нарисовать солнце и облака в hml и css
HTML CSS SVG векторные изображения солнце и облака
👩💻 Технический вопрос
Спросил 16 дней назад в HTML Миллисент Адзепа
как поместить два изображения в html и по-разному стилизовать
HTML изображение CSS стиль
👩💻 Технический вопрос
Спросил 16 дней назад в HTML by Somaye
Я хочу поместить час в маленьком размере справа внизу h2 в Html.
Что я должен делать?
HTML CSS позиция маленький тег
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 17 дней назад в HTML by Jenice
изменение цвета фона страницы в зависимости от времени суток
цвет фона время суток JavaScript
Просмотрите вопросы по программированию по темам: HTML CSS JavaScript Код ВС питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node.js Рубин Идти .NET
Добавление текста к изображению в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Управляемый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Рабочие диски, подключаемые модули и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавление размытия, замена цветов и клонирование областей изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный сигнал
- Перекомпоновка
- Использование действий для обработки фотографий
- Создание фотообъединения
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Инструменты для рисования
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Пиксельные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправление цветовых оттенков
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выборками
- Выделение в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенных фрагментов
- Изменить и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- Стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями онлайн
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Ключи для преобразования выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Вы можете добавлять текст и фигуры разных цветов, стилей,
и эффекты к изображению. Используйте горизонтальный тип и вертикальный тип
инструменты для создания и редактирования текста. Вы можете создать однострочный текст или
текст абзаца.
Используйте горизонтальный тип и вертикальный тип
инструменты для создания и редактирования текста. Вы можете создать однострочный текст или
текст абзаца.
О тексте
Используйте инструменты Horizontal Type () и Vertical Type () для создания и редактирования текста. Новый текст, который вы вводите, вводится в новый текстовый слой. Вы можете создать однострочный текст или текст абзаца. Каждая строка однострочного текста, который вы вводите, независима — длина строки увеличивается или уменьшается по мере ее редактирования, но она не переносится на следующую строку. Чтобы создать новую строку текста, нажмите Enter. Текст абзаца обтекает указанные вами границы абзаца.
Однострочный текст (вверху изображения) и текст абзаца (внизу). изображения). Примечание: Вы можете использовать инструменты маски типа (Alt/Option-щелчок
инструмент «Текст», чтобы изменить текущий инструмент), чтобы создать выделение
в виде текста. Затем вы можете создавать различные эффекты и
вырезы с текстом.
Затем вы можете создавать различные эффекты и
вырезы с текстом.
Щелчок по изображению с помощью инструмента «Текст» переводит инструмент в режим редактирования, чтобы вы могли вводить и редактировать текст. Вы должны зафиксировать изменения в типе, прежде чем сможете выполнять другие операции, такие как выбор команд меню. Инструмент «Текст» находится в режиме редактирования, когда вы видите кнопки «Подтвердить» и «Отклонить» под текстом.
Примечание:При добавлении текста к изображению в индексированном цвете режиме Photoshop Elements не создает новый текстовый слой. Текст, который вы тип отображается как замаскированный текст.
Добавить текст
- На панели инструментов выберите Горизонтальный Введите инструмент или Инструмент «Вертикальный текст».
Выполните одно из следующих действий:
Чтобы создать одну строку текста, нажмите на изображении, чтобы установить точку вставки для типа.

Чтобы создать текст абзаца, перетащите прямоугольник, чтобы создать текстовое поле для типа.
Небольшая линия, проходящая через двутавровую балку, отмечает положение базовая линия типа. Для горизонтального шрифта базовая линия отмечает линию на котором держится шрифт; для вертикального шрифта базовая линия отмечает центральная ось символов типа.
(Необязательно) Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.
Введите нужные символы. Если вы не создали текстовое поле, нажмите Enter, чтобы создать новую строку.
Текст появляется в своем собственном слое. Чтобы просмотреть слои, в экспертном режиме нажмите F11.
Зафиксируйте текстовый слой, выполнив одно из следующих действий:
Нажмите кнопку «Зафиксировать».
Нажмите клавишу Enter на цифровой клавиатуре.

Щелкните изображение за пределами текстового поля.
Выберите другой инструмент в наборе инструментов.
Тип инструмента
На панели параметров установите следующий Тип опции инструмента:
Семейство шрифтов
Применяет семейство шрифтов к новому или существующему тексту.
Стиль шрифта
Применяется стили шрифта, такие как полужирный, для нового или существующего текста.
Размер шрифта
Применяет размер шрифта к новому или существующему тексту.
Цветовое меню
Применяет цвет к новому или выделенному тексту.
Ведущее меню
Задает расстояние между строками нового или выделенного текста.
Отслеживание
Устанавливает расстояние между символами нового или выделенного текста.
Искусственный жирный шрифт
Применяет полужирный стиль к новому или существующему тексту. Используйте этот вариант если ваш шрифт не имеет настоящего полужирного стиля, который вы можете выбрать из меню «Стиль шрифта».
Поддельный курсив
Применяет курсив к новому или существующему тексту. Использовать это вариант, если ваш шрифт не имеет истинного курсивного или наклонного начертания который можно выбрать в меню «Стиль шрифта».
Подчеркнуть
Применяет подчеркивание к новому тексту или выделенному существующему тексту.
Зачеркнутый
Проводит линию через новый текст или выделенный существующий текст.
Выровнять текст
Задает выравнивание текста. Если ориентация текста горизонтальная,
позволяет выравнивать текст: по левому краю, по центру или по правому краю. Для вертикальной ориентации
текст: сверху, по центру или снизу.
Для вертикальной ориентации
текст: сверху, по центру или снизу.
Переключить ориентацию текста
Изменяет вертикальный текст на горизонтальный, а горизонтальный текст на вертикальный.
Деформация текста
Деформирует текст на выбранном слое.
сглаживание
Применяет сглаживание, чтобы сделать текст более гладким.
Применение сглаживанияA. Сглаживание отключено B. Сглаживание на
Использование инструмента «Текст на фигуре»
Вы можете добавить текст к фигурам, доступным в разделе Текст на Инструмент формы.
Выберите инструмент «Текст на фигуре» . Чтобы быстро изменить текущий текстовый инструмент, нажмите клавишу Option и щелкните текущий инструмент.
Инструмент «Текст на фигуре»Из доступных фигур выберите фигуру, на которой вы хотите добавить текст.
 Перетащите курсор на изображение, чтобы создать фигуру.
Перетащите курсор на изображение, чтобы создать фигуру.Чтобы добавить текст к изображению, наведите указатель мыши на путь, пока значок курсора меняется на отображение текстового режима. Щелкните точку, чтобы добавить текст.
Изменить текст в так же, как вы изменяете обычный текст.
Нажмите и введите текст.После добавления текста нажмите «Подтвердить». Для внутри некоторых фигур должен быть написан текст. Вы можете двигаться текст вокруг пути или внутри/снаружи, удерживая Cmd при щелкнув и перетащив мышь (текст отображается в виде маленькой стрелки). Вы можете перетащить этот курсор в выделенную область, путь к тексту разрешен внутри/вне области.
Использование инструмента «Текст при выделении»
Добавить текст на контур пути, созданного из выделения. Когда вы фиксируете выделение, оно преобразуется в путь, по которому вы можете вводить текст.
Выберите инструмент «Текст на выделении» . Чтобы быстро изменить текущий текстовый инструмент, нажмите клавишу Option и щелкните текущий инструмент.
2. Поместите курсор на объект на изображении и перетащите курсор, пока не получите желаемое выделение. Вы можете настроить размер выделения с помощью ползунка «Смещение».
Сделать выбор.Когда вы подтверждаете выбор, он преобразуется в путь.
3. Чтобы добавить текст к изображению, наведите указатель мыши на путь, когда значок курсора изменится на отображение текстового режима. Щелкните точку, чтобы добавить текст.
Добавить текст.После добавления текста его можно изменить как обычный текст.
4. Завершив добавление текста, нажмите кнопку «Подтвердить» . Отмените, чтобы снова начать рабочий процесс.
Использование инструмента «Текст на пользовательском пути»
Вы можете рисовать и добавлять текст вдоль пользовательского пути.
Выберите инструмент «Текст на произвольном пути» . Чтобы быстро изменить текущий текстовый инструмент, нажмите клавишу Option и щелкните текущий инструмент.
Инструмент «Текст на произвольном пути»Нарисуйте собственный путь поверх изображения. Вы можете зафиксировать/отменить нарисованный путь для перерисовки на панели параметров инструмента.
Чтобы уточнить или перерисовать путь, нажмите «Изменить» в параметрах инструмента. бар. Используйте узлы, которые появляются на пути, чтобы изменить его.
После завершения создания пути щелкните мышью в любой точке пути для добавления текста. Измените текст в том же способ изменения обычного текста.
Добавить текст.После добавления текста нажмите кнопку «Подтвердить».
Создание и использование маскированного текста
Горизонтальное
Инструмент «Маска текста» и инструмент «Маска вертикального текста» создают выделение в
форма текста.




 ..link1..."><img src="... img1 ..."></a>
</div>
<div>
<a href="...link1...">Текст 1</a>
</div>
</div>
<!-- остальные строки - div -->
</div>
</div>
..link1..."><img src="... img1 ..."></a>
</div>
<div>
<a href="...link1...">Текст 1</a>
</div>
</div>
<!-- остальные строки - div -->
</div>
</div>
 contact{
display: flex;
flex-direction: column;
}
contact{
display: flex;
flex-direction: column;
} description-container {
width: 78.5%;
display: flex;
margin: 0 auto;
}
.img-block {
display: flex;
flex-direction: column;
}
.img-ud {
display: flex;
flex-flow: row wrap;
//margin-left: 20px;
}
.img-ud__item {
padding: 5px;
flex-basis: 50%;
border: 1px solid #eaeaea;
box-sizing: border-box;
}
img {
max-width: 100%;
height: auto;
max-height: 100%;
}
.contact {
display: flex;
flex-direction: column;
}
.desc-block {
flex: 0 0 200px;
}
description-container {
width: 78.5%;
display: flex;
margin: 0 auto;
}
.img-block {
display: flex;
flex-direction: column;
}
.img-ud {
display: flex;
flex-flow: row wrap;
//margin-left: 20px;
}
.img-ud__item {
padding: 5px;
flex-basis: 50%;
border: 1px solid #eaeaea;
box-sizing: border-box;
}
img {
max-width: 100%;
height: auto;
max-height: 100%;
}
.contact {
display: flex;
flex-direction: column;
}
.desc-block {
flex: 0 0 200px;
}
 Что я должен делать?
Что я должен делать? 

 Перетащите курсор на изображение, чтобы создать фигуру.
Перетащите курсор на изображение, чтобы создать фигуру.