Объединение ячеек внутри строк и столбцов
В таблицах часто нужно объединять строки или столбцы. Это помогает объединить различную информацию. Например, если в складской таблице нет товара, то нет смысла постоянно дублировать информацию — её можно объединить и написать, что товара нет на складе:
| Товар | Цена | Количество |
|---|---|---|
| Чай | Нет на складе | |
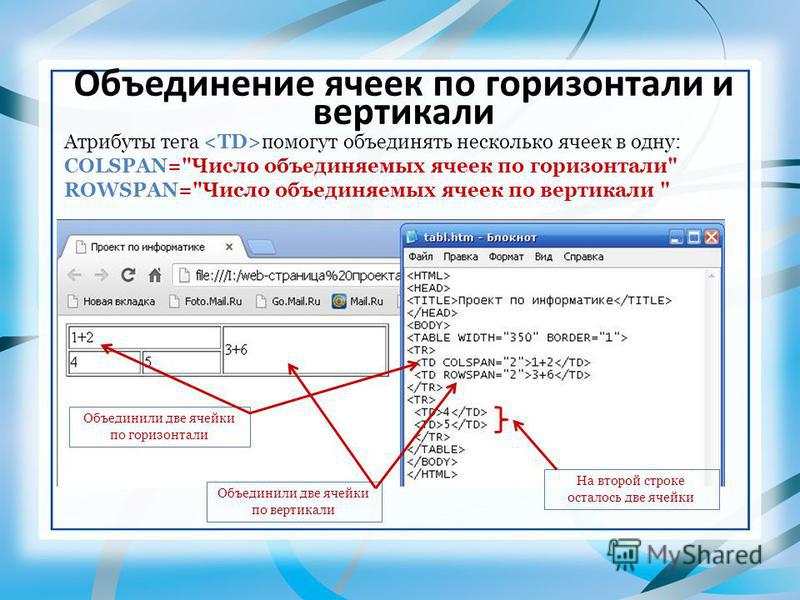
В HTML-разметке объединить ячейки в столбцах или строках можно с помощью специальных атрибутов colspan и rowspan. Их значениями является количество ячеек справа (для colspan) или снизу (для rowspan), которые нужно объединить с текущей. Отсчёт начинается с текущей ячейки, к которой применено свойство. Например, если стоит значение colspan="2", то будет объединена текущая ячейка с соседней.
Разметка для примера выше без учёта объединения ячеек будет следующей:
<table>
<thead>
<tr>
<th>Товар</th>
<th>Цена</th>
<th>Количество</th>
</tr>
</thead>
<tbody>
<tr>
<td>Чай</td>
<td>Нет на складе</td> <!-- ячейка, которую хотим объединить -->
<td></td>
</tr>
</tbody>
</table>
Для того чтобы объединить ячейки, нужно сделать два действия:
1. В тег ячейки, которую будем объединять, добавить атрибут
В тег ячейки, которую будем объединять, добавить атрибут colspan со значением, равным количеству объединяемых ячеек справа
2. Удалить лишние ячейки из строки
<table>
<thead>
<tr>
<th>Товар</th>
<th>Цена</th>
<th>Количество</th>
</tr>
</thead>
<tbody>
<tr>
<td>Чай</td>
<td colspan="2">Нет на складе</td>
</tr>
</tbody>
</table>
Для объединения ячеек по вертикали используется атрибут rowspan. Алгоритм действий повторяет аналогичный при объединении по горизонтали. Единственное отличие — удалять ячейки нужно в соседних строках:
<table>
<thead>
<tr>
<th>Сотрудник</th>
<th>Зарплата</th>
<th>Бонусы</th>
<th>Менеджер</th>
</tr>
</thead>
<tbody>
<tr>
<td>Алексей Примадонин</td>
<td>750$</td>
<td>63$</td>
<td rowspan="2">Кодовёнок Хекслетович</td>
</tr>
<tr>
<td>Вениамин Редакторович</td>
<td>1200$</td>
<td>0</td>
</tr>
</tbody>
</table>
В примере двое сотрудников взаимодействуют с одним менеджером. Можно указать его дважды, но нагляднее объединить ячейки по вертикали. Для этого был добавлен атрибут
Можно указать его дважды, но нагляднее объединить ячейки по вертикали. Для этого был добавлен атрибут
| Сотрудник | Зарплата | Бонусы | Менеджер |
|---|---|---|---|
| Алексей Примадонин | 750$ | 63$ | Кодовёнок Хекслетович |
| Вениамин Редакторович | 1200$ | 0 |
Задание
Создайте таблицу, состоящую из двух строк и трёх столбцов. Во второй строке объедините первые две ячейки, используя атрибуты. Первая строка должна быть шапкой таблицы
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код.
 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Количество ячеек в каждой строке таблицы должно быть одинаковым после объединения. Важно различать количество тегов
<td>и общее количество ячеек. Например, использовав на ячейке атрибутcolspan="2"вы получите две логические ячейки, только они будут объединены. По этой причине необходимо убрать одну физическую ячейку из разметки для компенсацииЕсли используется атрибут
rowspan, то удаляются ячейки в строках ниже
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Как объединить ячейки в HTML-таблице горизонтально и вертикально: colspan и rowspan?
- Как объединить ячейки в HTML-таблице горизонтально
- Как объединить ячейки в HTML-таблице по вертикали: rowspan
- Использование вертикально объединенных ячеек
При создании таблиц в HTML иногда необходимо объединить ячейки по горизонтали.
В HTML-таблице каждая ячейка ограничивается набором тегов <td> и </td>, между которыми размещается содержимое. Если вы не добавляете в тег <td> дополнительные атрибуты или стили CSS, то каждая ячейка по умолчанию будет занимать ровно один столбец.
Для HTML объединения ячеек необходимо добавить в строку меньше ячеек, чем в остальные строки и добавить атрибут colspan=» » внутри тега <td> ячейки, которую необходимо растянуть.
Рассмотрим простой пример HTML-таблицы с двумя строками и двумя столбцами (четыре ячейки). Ее HTML-код выглядит следующим образом:
<table> <tr><td>содержимое</td><td>содержимое</td></tr> <tr><td>содержимое</td><td>содержимое</td></tr> </table>
Далее, если нужно объединить две ячейки в верхней строке, используйте атрибут <b>colspan=» «</b> следующим образом:
<table> <tr><td colspan="2">содержимое</td></tr> <tr><td> содержимое</td><td>содержимое</td></tr> </table>
Ячейка в верхней строке теперь охватывает два столбца.
Можно осуществить объединение ячеек таблицы HTML в любой ее области с любым количеством столбцов. Одним из наиболее полезных применений объединения ячеек по горизонтали является создание заголовков таблицы. Если таблица имеет n столбцов, поместите атрибут colspan=»n» в первую ячейку верхнего ряда и удалите другие ячейки из этого ряда.
Атрибут rowspan=» » позволяет объединять ячейки по вертикали
Если нужно, чтобы ячейка охватывала несколько строк, следует добавить атрибут rowspan=» » внутри тега <td> той ячейки, которую необходимо растянуть по вертикали. В каждой строке под строкой, где начинается растянутая ячейка, нужно удалить одну ячейку, чтобы таблица была выровнена. Например, когда вы растягиваете ячейку на три строки, необходимо удалить по одной ячейке в следующих двух строках.
Рассмотрим простой пример HTML-таблицы с четырьмя ячейками, разделенными на две строки и два столбца. HTML-код:
HTML-код:
<table> <tr><td>содержимое</td><td>содержимое</td></tr> <tr><td>содержимое</td><td>содержимое</td></tr> </table>
Чтобы осуществить HTML table объединение ячеек по вертикали, добавьте для первой ячейки верхней строки атрибут rowspan=»2″, а затем удалите одну из ячеек в нижнем ряду. HTML-код теперь будет выглядеть следующим образом:
<table> <tr><td rowspan="2">stuff</td><td>содержимое</td></tr> <tr><td>содержимое</td></tr> </table>
Можно комбинировать горизонтальное и вертикальное объединение ячеек в одной таблице, как показано на рисунке слева. Одна ячейка даже может охватывать несколько строк и столбцов, как показано на рисунке справа. HTML-код для каждой таблицы приведен ниже:
Способы комбинирования rowspan и colspan для создания пользовательских HTML-таблиц с ячейками, которые охватывают несколько строк и столбцов
Код:
<table> <tr> <td rowspan="3">span 3 rows</td> <td colspan="3">span 3 columns</td> </tr> <tr> <td>H</td> <td>T</td> <td rowspan="2">span 2 rows</td> </tr> <tr> <td>M</td> <td>L</td> </tr> <tr> <td colspan="4">span 4 columns</td> </tr> </table> <table> <tr> <td rowspan="2" colspan="2">span 2 rows and 2 columns</td> <td>T</td> </tr> <tr> <td>A</td> </tr> <tr> <td>E</td> <td>L</td> <td>B</td> </tr> </table>
Объединение ячеек по вертикали HTML в одном столбце можно использовать, если нужно создать заголовок для группы строк, примыкающих к этому столбцу. Это также может помочь разделить группы строк по типу.
Это также может помочь разделить группы строк по типу.
При представлении данных на сайте в табличном формате, чем лучше вы организуете данные по подгруппам, тем проще пользователям анализировать и обрабатывать эти данные. Разделители пространства помогают нам анализировать вещи более эффективно. Также можно использовать для столбцов цветовой код, чтобы их было еще проще визуально идентифицировать:
Пожалуйста, оставьте свои мнения по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, лайки, подписки, дизлайки, отклики!
Вадим Дворниковавтор-переводчик статьи «How to Combine Cells Horizontally in an HTML Table Colspan, How to Combine Cells Vertically in an HTML Table: Rowspan»
Объединение ячеек и строк в таблице
Вы здесь: Главная » HTML » Объединение ячеек и строк в таблице
15.08.2017 От Админ 3 комментария
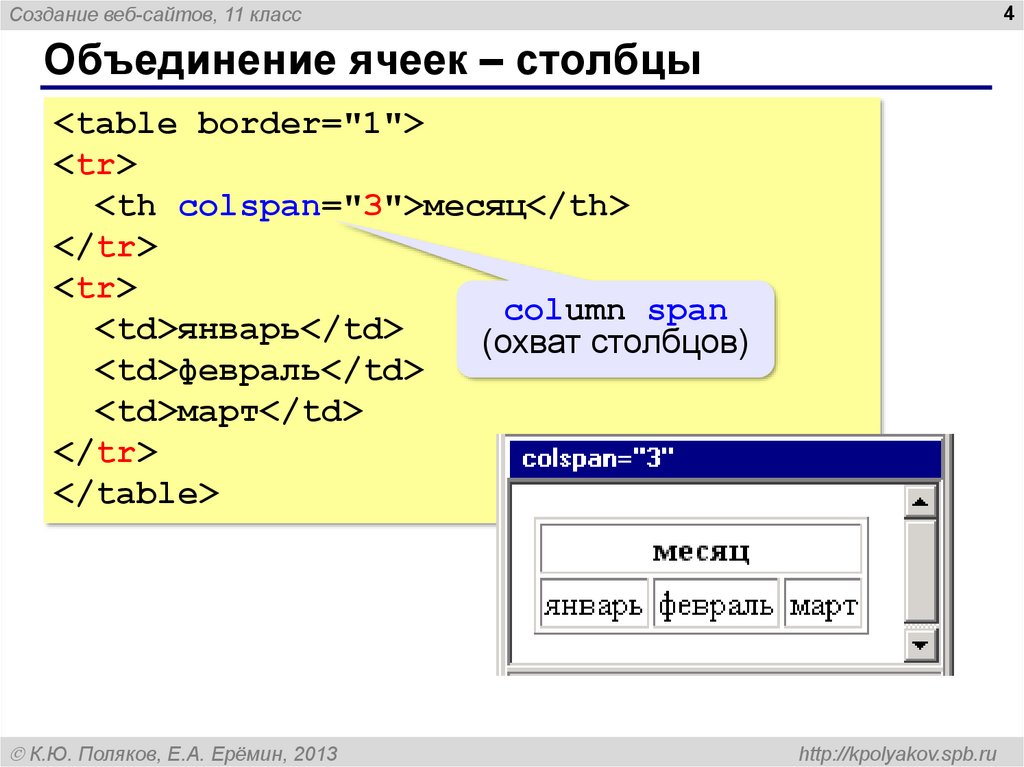
Обычно таблицы в HTML используют в их привычном виде — т.е. когда количество столбцов одинаково в каждой строке. Но, предположим, необходимо объединить несколько столбцов в один, например, в шапке таблице.
Но, предположим, необходимо объединить несколько столбцов в один, например, в шапке таблице.
Для этого в одной из ячеек таблицы необходимо использовать атрибут colspan=»цифра», где цифра показывает, сколько же столбцов мы намерены объединить.
Такая же ситуация с объединением строк — необходимо также использовать атрибут, но rowspan=»цифра». Цифра указывает на количество объединяемых строк.
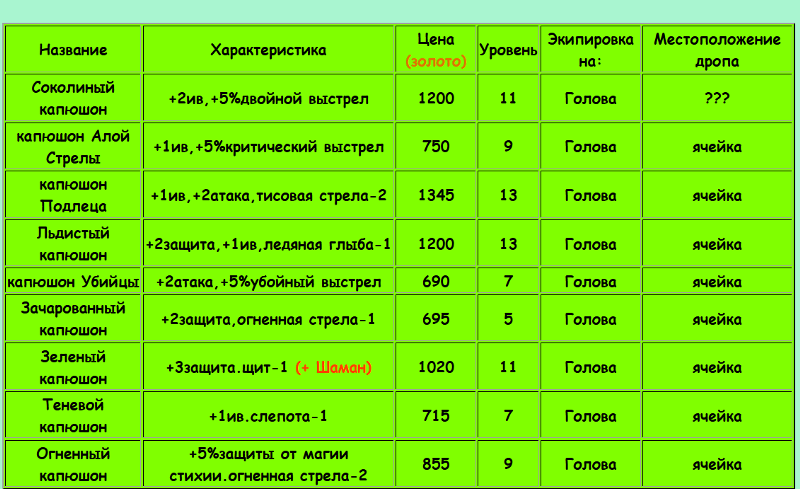
Например, нам необходимо создать такую таблицу:
Видно, что в этой таблице есть объединение по строкам в самом верху, там, где столбцы «№ п/п» и «Название». Также сразу видно, что объединять нужно 2 строки, поэтому будем использовать атрибут rowspan=»2″.
Также нужно объединить 4 ячейки в одну с текстом «Цена». Такое же объединение по столбцам необходимо в самой нижней правой ячейке. Поэтому в этих 2-х местах в коде будем использовать атрибут colspan=»4″:
Объединение по строкам и столбцам в html-таблице
<table> <caption>Стоимость товаров по размерам</caption> <tr> <th rowspan=»2″>№ п/п</th> <th rowspan=»2″>Название</th> <th colspan=»4″>Цена, грн</th> </tr> <tr> <th>M</th> <th>L</th> <th>XL</th> <th>XXL</th> </tr> <tr> <td>1</td> <td>Юбка в клетку</td> <td>400</td> <td>450</td> <td>500</td> <td>550</td> </tr> <tr> <td>2</td> <td>Брюки в полоску</td> <td>520</td> <td>580</td> <td>640</td> <td>680</td> </tr> <tr> <td>3</td> <td>Симпатичное платье с принтом</td> <td>300</td> <td>340</td> <td>390</td> <td>450</td> </tr> <tr> <td>4</td> <td>Сумочка с блестками</td> <td colspan=»4″>480</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <table> <caption>Стоимость товаров по размерам</caption> <tr> <th rowspan=»2″>№ п/п</th> <th rowspan=»2″>Название</th> <th colspan=»4″>Цена, грн</th> </tr> <tr> <th>M</th> <th>L</th> <th>XL</th> <th>XXL</th> </tr> <tr> <td>1</td> <td>Юбка в клетку</td> <td>400</td> <td>450</td> <td>500</td> <td>550</td> </tr> <tr> <td>2</td> <td>Брюки в полоску</td> <td>520</td> <td>580</td> <td>640</td> <td>680</td> </tr> <tr> <td>3</td> <td>Симпатичное платье с принтом</td> <td>300</td> <td>340</td> <td>390</td> <td>450</td> </tr> <tr> <td>4</td> <td>Сумочка с блестками</td> <td colspan=»4″>480</td> </tr> </table> |
Если заняться подсчетом ячеек в каждой строке, то получается интересная ситуация:
- в первой строке ячеек 3
- во второй — 4
- в третьей, четвертой и пятой строках — 6 ячеек
- в последней, шестой — опять 3
Для чего был нужен такой подсчет? Дело все в том, что любой из атрибутов — colspan или rowspan как бы «съедает» ячейки во время объединения. Но colspan убирает их количество в текущей строке, а rowspan — в следующей.
Но colspan убирает их количество в текущей строке, а rowspan — в следующей.
Поэтому при создании сложных таблиц с объединениями ячеек необходимо сначала подсчитать, сколько должно быть строк и столбцов изначально, создать структуру этой таблицы, а потом уже удалять ненужные ячейки.
Создадим таблицу из 5 строк и 6 столбцов. В ячейках запишем номер строки.номер ячейки. Используйте аббревиатуру Emmet, а затем слегка подкорректируйте ее:
аббревиатура Emmet
tr*5>td*6>{$.$}
tr*5>td*6>{$.$} |
Получим такой код:
Начальная таблица
<table>
<caption>Начальная таблица</caption>
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1. 3</td>
<td>1.4</td>
<td>1.5</td>
<td>1.6</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
<td>2.6</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
<td>3.6</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td>4.4</td>
<td>4.5</td>
<td>4.6</td>
</tr>
<tr>
<td>5.1</td>
<td>5.
3</td>
<td>1.4</td>
<td>1.5</td>
<td>1.6</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
<td>2.6</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
<td>3.6</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td>4.4</td>
<td>4.5</td>
<td>4.6</td>
</tr>
<tr>
<td>5.1</td>
<td>5. 2</td>
<td>5.3</td>
<td>5.4</td>
<td>5.5</td>
<td>5.6</td>
</tr>
</table>
2</td>
<td>5.3</td>
<td>5.4</td>
<td>5.5</td>
<td>5.6</td>
</tr>
</table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <table> <caption>Начальная таблица</caption> <tr> <td>1.1</td> <td>1.2</td> <td>1.3</td> <td>1.4</td> <td>1.5</td> <td>1.6</td> </tr> <tr> <td>2. <td>2.2</td> <td>2.3</td> <td>2.4</td> <td>2.5</td> <td>2.6</td> </tr> <tr> <td>3.1</td> <td>3.2</td> <td>3.3</td> <td>3.4</td> <td>3.5</td> <td>3.6</td> </tr> <tr> <td>4.1</td> <td>4.2</td> <td>4.3</td> <td>4.4</td> <td>4.5</td> <td>4.6</td> </tr> <tr> <td>5.1</td> <td>5.2</td> <td>5.3</td> <td>5.4</td> <td>5.5</td> <td>5. </tr> </table> |
И такую таблицу:
Затем будем добавлять атрибуты rowspan и colspan, чтобы таблица изменилась:
В скобках показаны сокращенно атрибуты и их значения (r — rowspan, c — colspan).
Код таблицы с объединениями:
Объединения столбцов и строк
<table>
<caption>Таблица с объединенными ячейками</caption>
<tr>
<td rowspan=»2″>1.1 (<strong>r=»2″</strong>)</td>
<td>1.2</td>
<td colspan=»3″>1.3 (<strong>c=»3″</strong>)</td>
<td rowspan=»3″>1.4 (<strong>r=»3″</strong>)</td>
</tr>
<tr>
<td>2.1</td>
<td rowspan=»2″>2.2 (<strong>r=»2″</strong>)</td>
<td>2. 3</td>
<td>2.4</td>
</tr>
<tr>
<td colspan=»2″>3.1 (<strong>c=»2″</strong>)</td>
<td>3.2</td>
<td>3.3</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td colspan=»3″>4.4 (<strong>c=»3″</strong>)</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
<td>5.4</td>
<td>5.5</td>
<td>5.6</td>
</tr>
</table>
3</td>
<td>2.4</td>
</tr>
<tr>
<td colspan=»2″>3.1 (<strong>c=»2″</strong>)</td>
<td>3.2</td>
<td>3.3</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td colspan=»3″>4.4 (<strong>c=»3″</strong>)</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
<td>5.4</td>
<td>5.5</td>
<td>5.6</td>
</tr>
</table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <table> <caption>Таблица с объединенными ячейками</caption> <tr> <td rowspan=»2″>1. <td>1.2</td> <td colspan=»3″>1.3 (<strong>c=»3″</strong>)</td> <td rowspan=»3″>1.4 (<strong>r=»3″</strong>)</td> </tr> <tr> <td>2.1</td> <td rowspan=»2″>2.2 (<strong>r=»2″</strong>)</td> <td>2.3</td> <td>2.4</td> </tr> <tr> <td colspan=»2″>3.1 (<strong>c=»2″</strong>)</td> <td>3.2</td> <td>3.3</td> </tr> <tr> <td>4.1</td> <td>4.2</td> <td>4.3</td> <td colspan=»3″>4.4 (<strong>c=»3″</strong>)</td> </tr> <tr> <td>5. <td>5.2</td> <td>5.3</td> <td>5.4</td> <td>5.5</td> <td>5.6</td> </tr> </table> |
Для того чтобы иметь возможность отформатировать группы строк или столбцов, можно использовать дополнительные теги: <thead>, <tfoot>, <tbody>, а также <col> и <colgroup>, но о них читайте уже в следующей статье.
Просмотров: 3 588
Метки: colspan rowspan объединение ячеек таблицы
Автор: Админ
Как объединить ячейки в HTML и WordPress
Опубликовано Обновлено Персонал WPDT
Таблица данных со многими соседними ячейками может показаться переполненной. Некоторые люди не возражают против такого представления данных, в то время как другие предпочитают знать, как объединять ячейки в HTML.
Объединив ячейки в таблицу, можно представить множество фрагментов данных в одной большой ячейке. Этот процесс часто приводит к тому, что большая ячейка отображается по горизонтали, вертикали или по обоим направлениям во многих строках или столбцах.
Когда ячейки таблицы охватывают несколько строк, это называется «растягиванием строк». Когда ячейки таблицы охватывают несколько столбцов, это называется «объединением столбцов» или «colspan».
В основном используется для презентаций или отчетов, чтобы сделать электронную таблицу визуально привлекательной. В этой статье обсуждается, как объединять ячейки в HTML и рабочей среде WordPress.
Как объединить ячейки таблицы в HTML
Атрибут colspan может объединять несколько ячеек таблицы в столбце в HTML-теге
 При объединении нескольких ячеек строк можно использовать атрибут rowspan. Оба эти атрибута будут в теге
При объединении нескольких ячеек строк можно использовать атрибут rowspan. Оба эти атрибута будут в тегеВ следующих примерах показано, как использовать эти атрибуты в HTML и как они отображаются в браузере.
Как использовать атрибут Rowspan
Этот атрибут определяет, сколько строк объединенная ячейка должна охватывать по вертикали. Он может создать большую ячейку по вертикали из двух или более ячеек, занимающих один и тот же столбец, а затем отобразить ее в нескольких строках.
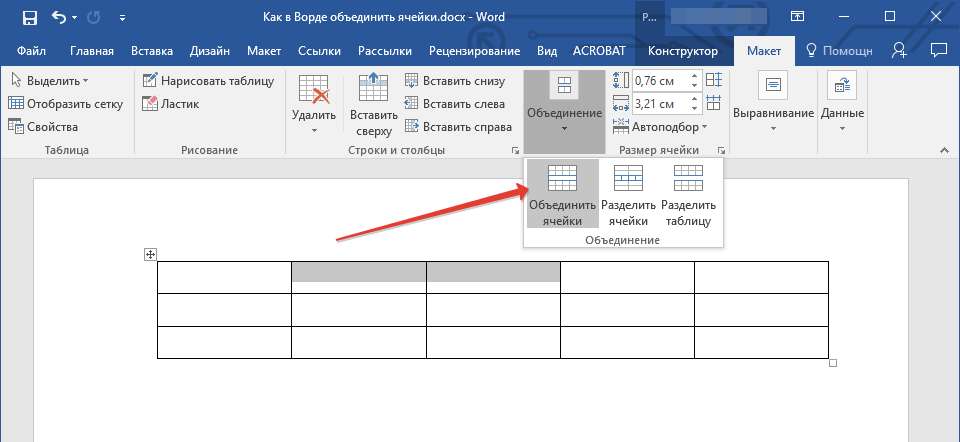
Например, код Пример кода HTML-таблицы, в котором используется атрибут Rowspan Следующий код исходит из таблицы с тремя столбцами и тремя строками. Можно использовать атрибут rowspan=»2″ в первом теге Число в атрибуте rowspan определяет количество ячеек, используемых для тега Ниже приведен пример кода таблицы HTML с ячейкой, занимающей две строки. Чтобы лучше понять, как работает этот код, создайте визуальную визуализацию в браузере. При отображении этого кода в браузере будет создана таблица с большой ячейкой, занимающей две строки по высоте. Изменение значения rowspan на 3 приведет к тому, что первая ячейка охватит высоту всех трех строк. При расширении строки Этот атрибут определяет, сколько столбцов будет охватывать объединенная ячейка по горизонтали . По сути, атрибут colspan определяет количество столбцов, отображаемых в большой строке. Например, HTML-код Два примера кода таблицы HTML, в которых используется атрибут Colspan Следующий код представляет собой таблицу HTML с большой ячейкой, занимающей два столбца. Чтобы лучше понять, как работает этот код, создайте визуальную визуализацию в браузере. При отображении этого кода в браузере будет создана таблица с большой ячейкой шириной в два столбца. Когда все 3 столбца пересекаются, в строке таблицы должен быть только один Вот еще один пример HTML-таблицы с ячейкой, занимающей два столбца. Чтобы лучше понять код, создайте визуальный рендеринг в браузере через блокнот на компьютере. При использовании в colspan и rowspan в современном браузере «0» представляет наибольшее количество столбцов или строк. В каких таблицах лучше всего использовать ноль? Число ноль особенно подходит для динамических таблиц. Он также идеально подходит для больших таблиц с часто меняющимся количеством столбцов и строк. Вы можете использовать HTML для создания таблиц через текстовое поле или установить плагины, которые предоставляют параметры таблицы в вашем визуальном текстовом поле. Эти параметры легко работают для простых таблиц, но становятся трудными при работе с большими таблицами. Плагин WordPress wpDataTables идеально подходит для объединения ячеек в больших таблицах. Он также отлично подходит для создания, настройки и редактирования таких типов таблиц. Объединение ячеек с помощью wpDataTables очень просто. Это можно сделать с помощью режима управления ячейками, скачав плагин и активировав его. При создании таблицы выберите первый вариант в списке, затем нажмите «Далее». Создайте имя для своей таблицы данных и выберите необходимое количество строк и столбцов. Нажмите «Создать таблицу», чтобы отобразить новую пустую таблицу. Вы можете выбрать один из 17 форматов даты для столбцов даты и интерактивных средств выбора даты. Плагин wpDataTables также имеет встроенные скины для настройки внешнего вида таблицы. Эти скины включают в себя: Предварительный просмотр того, как таблица будет выглядеть на планшетах, настольных компьютерах и в мобильных интерфейсах, будет отображаться под таблицей. После каждого внесенного вами редактирования нажимайте «Сохранить изменения», чтобы увидеть эти изменения в предварительном просмотре. Простые таблицы WordPress от wpDataTables отлично подходят для объединения, стилизации и добавления звездочек к ячейкам. Объединенные ячейки в wpDataTables могут отображать таблицы родословных историй поколений для: Щелкните здесь, чтобы увидеть другие примеры использования функции объединения ячеек в таблицах WordPress. Когда дело доходит до объединения ячеек, HTML и WordPress могут объединять любое количество столбцов и строк в таблице. Это приводит к великолепно выглядящим таблицам данных, подходящим для вашего профессионального, социального или личного использования: Плагин WordPress wpDataTables — идеальный выбор для объединения соседних ячеек в одну большую ячейку. Если вам нужно простое и удобное решение для объединения ячеек таблицы, wpDataTables — это . Если вам понравилось читать эту статью о том, как объединять ячейки в HTML, вы должны прочитать эту о создании графика результатов Google Forms. Мы также написали о нескольких связанных темах, таких как создание таблицы опроса с помощью wpDataTables и Forminator, создание таблицы, создание таблицы тепловой карты с помощью wpDataTables, альтернативы DataTables, библиотеки таблиц JavaScript и плагины для таблиц ценообразования WordPress. Word позволяет объединять смежные ячейки таблицы, так что две или более ячеек
кажутся одной ячейкой. Ячейки можно объединять по горизонтали (охватывая
несколько столбцов) или по вертикали (охватывая несколько строк). Клетки также могут быть
сливаются как по горизонтали, так и по вертикали одновременно, образуя ячейку
который охватывает как строки, так и столбцы. Только прямоугольные диапазоны ячеек могут быть
объединены. Диаграммы, подобные приведенной ниже, используются для отображения таблиц в этом анализе. Существует три способа доступа к ячейке таблицы: Доступ к средней ячейке таблицы 3 x 3: Доступ к ячейке осуществляется по ее положению в «сетке макета» независимо от любых диапазонов, которые
может присутствовать. Длина Row.cells всегда равна количеству столбцов сетки,
независимо от любых имеющихся интервалов. Аналогично, длина
Column.cells всегда равно количеству строк таблицы, независимо от
пролеты. При объединении двух или более ячеек любое существующее содержимое объединяется и
помещается в полученную объединенную ячейку. Объединение четырех ячеек с содержимым Ширина и высота ячейки, если они есть, добавляются при объединении ячеек: Свертывание столбца. Когда все ячейки в столбце сетки имеют одинаковый Ключевым моментом является то, что объединенные ячейки всегда выглядят так, как показано на схеме ниже.
Горизонтальные пролеты выполнены с помощью одного w:tc 9| |
2 +—+—+—+
| | | |
3 +—+—+—+ Приведенная выше таблица соответствует этому XML (свернуто для ясности): При горизонтальном слиянии атрибут Для вертикального слияния свойство ячейки таблицы Каждый объект len() всегда основывает свой подсчет на сетке макета, как если бы не было
объединенные ячейки. Одна или обе ячейки «диагонального угла» в операции слияния сами по себе могут быть
объединенная ячейка, если указанная область прямоугольная. Таблица 3 x 3, в которой область, определяемая верхними левыми ячейками 2 x 2, была
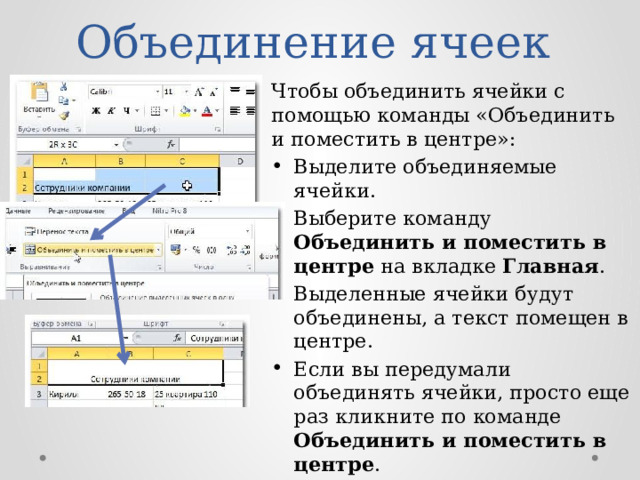
объединены, демонстрируя совместное использование Jul 22 by Svetlana Cheusheva | обновлено В этом руководстве демонстрируются различные методы быстрого объединения двух ячеек в Excel и объединения нескольких ячеек построчно или столбца за столбцом без потери данных в Excel 365, Excel 2021, 2019, 2016, 2013, 2010 и более ранних версиях. В ваших листах Excel вам часто может понадобиться объединить две или более ячеек в одну большую ячейку. Например, вы можете объединить несколько ячеек для лучшего представления или структуры данных. Какой бы ни была причина, объединение ячеек в Excel не так просто, как может показаться. Если по крайней мере две ячейки, которые вы пытаетесь соединить, содержат данные, стандартная функция объединения ячеек Excel сохранит только значение верхней левой ячейки и отбросит значения в других ячейках. Но есть ли способ объединить ячейки в Excel без потери данных? Есть конечно. Далее в этом руководстве вы найдете несколько решений, которые работают во всех версиях Excel 2016, Excel 2013, Excel 2010 и более ранних версиях. Самый быстрый и простой способ объединить две или более ячеек в Excel — использовать встроенную функцию «Объединить и центрировать» . Весь процесс занимает всего 2 быстрых шага: В этом примере у нас есть список фруктов в ячейке A1, и мы хотим объединить его с парой пустых ячеек справа (B2 и C2), чтобы создать большую ячейку, вмещающую весь список. После того, как вы нажмете Объединить и центрировать , выбранные ячейки будут объединены в одну ячейку, а текст будет центрирован, как показано на следующем снимке экрана: Объединение ячеек Excel в одну Объединение нескольких ячеек в одну ячейку Подробнее Быстро объединяйте ячейки без формул! Защитите все свои данные в Excel Подробнее Чтобы получить доступ к еще нескольким параметрам слияния, предоставляемым Excel, щелкните маленькую стрелку раскрывающегося списка рядом с кнопкой Объединить и центрировать и выберите нужный параметр в раскрывающемся меню: Объединить поперек — объединить выделенные ячейки в каждой строке по отдельности: Объединить ячейки — объединить выделенные ячейки в одну ячейку без центрирования текста: Совет. При использовании встроенных функций Excel для объединения ячеек следует помнить о нескольких вещах: Как уже упоминалось, стандартные функции объединения Excel сохраняют содержимое только верхней левой ячейки. И хотя Microsoft сделала довольно много улучшений в последних версиях Excel, функционал Merge Cells, похоже, ускользнул от их внимания и это критическое ограничение сохраняется даже в Excel 2013 и Excel 2016. Ну, где нет очевидного способа , есть обходной путь 🙂 Это быстрый и простой способ объединения ячеек с сохранением всего их содержимого. Если объединенные значения распределены по двум или более строкам, сделайте столбец немного шире и повторите процесс. Этот метод объединения прост в использовании, однако он имеет ряд ограничений: Чтобы иметь возможность объединить две и более ячеек в Excel без потери данных и без лишних «хитростей», мы создали специальный инструмент — Объединение ячеек для Excel. С помощью этой надстройки вы можете быстро объединять несколько ячеек, содержащих любые типы данных, включая текст, числа, даты и специальные символы. Кроме того, вы можете разделить значения любым разделителем по вашему выбору, таким как запятая, пробел, косая черта или разрыв строки. Чтобы объединить ячейки именно так, как вы хотите, настройте следующие параметры: Помимо объединения всех ячеек в выбранном диапазоне, этот инструмент также может объединять строки и объединять столбцы , вам просто нужно выбрать соответствующий параметр в раскрывающемся списке « Что объединить ». Чтобы попробовать надстройку «Объединить ячейки», загрузите ознакомительную версию для Excel 2016–365. удобно работать с формулами Excel, возможно, вам понравится этот способ объединения ячеек в Excel. Вы можете использовать функцию СЦЕПИТЬ или оператор &, чтобы сначала соединить значения ячеек, а затем при необходимости объединить ячейки. В Excel 2016 — Excel 365 вы также можете использовать функцию CONCAT для той же цели. Предположим, вы хотите объединить две ячейки на листе Excel, A2 и B2, и в обеих ячейках есть данные. Чтобы не потерять значение во второй ячейке во время слияния, соедините две ячейки, используя любую из следующих формул: Формула, однако, вставляет объединенные значения в другую ячейку. Если вам нужно объединить две ячейки с исходными данными, A2 и B2 в этом примере, то потребуется несколько дополнительных шагов: Аналогичным образом вы можете объединить несколько ячеек в Excel, в этом случае формула СЦЕПИТЬ будет немного длиннее. Дополнительные примеры формул можно найти в следующих руководствах: Если вы регулярно объединяете ячейки на листах Excel, вам может пригодиться следующий ярлык Объединить ячейки . На первый взгляд, ярлык слияния кажется немного многословным, но немного потренировавшись, вы сможете найти этот способ объединения ячеек быстрее, чем Объединить и центрировать кнопку мыши. Чтобы найти объединенные ячейки на листе Excel, выполните следующие действия: Если вы передумали сразу после объединения ячеек, вы можете быстро разъединить их, нажав сочетание клавиш Ctrl + Z или нажав кнопку Отменить на панели быстрого доступа. Чтобы разделить ранее объединенную ячейку, выберите эту ячейку и щелкните Объединить и центрировать или щелкните маленькую стрелку рядом с Объединить и центрировать и выберите Разъединить ячейки : После разделения ячеек вся содержимое появится в верхней левой ячейке. Дополнительные сведения о том, как быстро разъединить ячейки в Excel, см. в этой статье. Само собой разумеется, что объединенные ячейки могут помочь представить информацию на ваших листах Excel в лучшем и более значимом виде… но они порождают многочисленные побочные эффекты, о которых вы можете даже не подозревать. Вот лишь несколько примеров: объединяет две ячейки для создания одной большой вертикально расположенной ячейки. , чтобы создать одну ячейку из первых двух ячеек первого столбца. . 
<таблица>
обязательно удалите теги из других строк таблицы ( ). Когда первая ячейка охватывает все три строки, в двух других тегах есть только два тега . Как использовать атрибут Colspan
 Он создает большую горизонтальную ячейку из двух или более ячеек, занимающих одну и ту же строку, а затем размещает ее в нескольких столбцах.
Он создает большую горизонтальную ячейку из двух или более ячеек, занимающих одну и ту же строку, а затем размещает ее в нескольких столбцах. объединит две ячейки и создаст одну большую горизонтальную ячейку. <таблица>
 Изменение значения атрибута colspan на 3 приведет к тому, что первая ячейка охватит ширину всех трех столбцов.
Изменение значения атрибута colspan на 3 приведет к тому, что первая ячейка охватит ширину всех трех столбцов. ( ). Поэтому обязательно удалите все оставшиеся теги при расширении столбца . <таблица>
Месяц
Экономия
Январь
100 долларов
Февраль
$80
Сумма: $180
Как использовать «0» (ноль) в атрибутах Rowspan и Colspan
 Например, можно использовать rowspan=»0″ для расширения строки до конца таблицы вместо подсчета строк таблицы.
Например, можно использовать rowspan=»0″ для расширения строки до конца таблицы вместо подсчета строк таблицы. Как объединить ячейки таблицы в WordPress с помощью плагина wpDataTables
 Даже без опыта работы с плагинами WordPress установить wpDataTables несложно для всех.
Даже без опыта работы с плагинами WordPress установить wpDataTables несложно для всех. Использование плагина wpDataTables

 Вы не пожалеете!
Вы не пожалеете! Объединение ячеек — документация по python-docx 0.8.11
Диаграммы таблиц
 ‘), символизирующий продолжение
ячейки выше. «Адреса» ячеек отображаются в сетке столбцов и строк.
линии. Это концептуально удобно, поскольку повторно использует понятие списка.
индексы (и срезы) и делает некоторые операции более интуитивно понятными.
Объединенная ячейка 9| |
2 +—+—+—+
| | | |
3 +—+—+—+
‘), символизирующий продолжение
ячейки выше. «Адреса» ячеек отображаются в сетке столбцов и строк.
линии. Это концептуально удобно, поскольку повторно использует понятие списка.
индексы (и срезы) и делает некоторые операции более интуитивно понятными.
Объединенная ячейка 9| |
2 +—+—+—+
| | | |
3 +—+—+—+ Базовый протокол доступа к ячейке
Table.cell(row_idx, col_idx) Строка.cells[col_idx] Column.cells[col_idx] >>> table = document.add_table(3, 3)
>>> middle_cell = table.cell(1, 1)
>>> table.rows[1].cells[1] == middle_cell
Истинный
>>> table.columns[1].cells[1] == middle_cell
Истинный
9| |
2 +---+---+---+ +---+---+---+
| | | | | | | |
3 +---+---+---+ +---+---+---+
Доступ к объединенной ячейке
 Адрес сетки, попадающий в диапазон, возвращает крайний левый верхний
ячейка в этом диапазоне. Это означает, что диапазон имеет столько же адресов, сколько и сетка макета.
ячейки, которые он охватывает. Например, объединенная ячейка A выше может быть адресована как
(0, 0), (0, 1), (1, 0) или (1, 1). Эта схема адресации приводит к желаемому
поведение доступа, когда диапазоны присутствуют в таблице.
Адрес сетки, попадающий в диапазон, возвращает крайний левый верхний
ячейка в этом диапазоне. Это означает, что диапазон имеет столько же адресов, сколько и сетка макета.
ячейки, которые он охватывает. Например, объединенная ячейка A выше может быть адресована как
(0, 0), (0, 1), (1, 0) или (1, 1). Эта схема адресации приводит к желаемому
поведение доступа, когда диапазоны присутствуют в таблице. >>> таблица = document.add_table(2, 3)
>>> строка = таблица.строки[0]
>>> длина(строка.ячейки)
3
>>> row.cells[0] == row.cells[1]
ЛОЖЬ
>>> a, b = row.cells[:2]
>>> а.слияние(б)
>>> длина(строка.ячейки)
3
>>> row.cells[0] == row.cells[1]
Истинный
\ 0 1 2 3
0 +---+---+---+ +---+---+---+
| а | б | | | А | |
1 +---+---+---+ --> +---+---+---+
| | | | | | | |
2 +---+---+---+ +---+---+---+
Поведение содержимого ячейки при объединении
 Содержимое каждой исходной ячейки
отделяется от предыдущей исходной ячейки знаком абзаца. Ан
исходная ячейка, не имеющая содержимого, пропускается в процессе контатенации. В
Python, процедура будет выглядеть примерно так:
Содержимое каждой исходной ячейки
отделяется от предыдущей исходной ячейки знаком абзаца. Ан
исходная ячейка, не имеющая содержимого, пропускается в процессе контатенации. В
Python, процедура будет выглядеть примерно так: merged_cell_text = '\n'.join(
cell.text для ячейки в original_cells, если cell.text
)
'a' , 'b' , '' и 'd' соответственно приводит к объединенной ячейке с текстом 'a\nb\nd' . Поведение размера ячейки при объединении
>>> a, b = row.cells[:2]
>>> a.ширина.дюймы, b.ширина.дюймы
(1.0, 1.0)
>>> A = a.merge(b)
>>> A.ширина.дюймы
2.0
Удаление лишней строки или столбца
w:gridSpan Спецификация , составные столбцы могут быть свернуты в
один столбец, удалив атрибуты w:gridSpan .
Поведение Word

python-docx . Глоссарий
 не могу найти способ
сделать подобную таблицу с помощью пользовательского интерфейса Word и еще не экспериментировать, чтобы
посмотрите, будет ли Word загружать созданный вручную в XML.
не могу найти способ
сделать подобную таблицу с помощью пользовательского интерфейса Word и еще не экспериментировать, чтобы
посмотрите, будет ли Word загружать созданный вручную в XML. Ячейка продолжения
в основном абстрактная концепция, хотя фактический элемент w:tc всегда будет
существуют в XML для каждой ячейки продолжения в вертикальном диапазоне.
Ячейка продолжения
в основном абстрактная концепция, хотя фактический элемент w:tc всегда будет
существуют в XML для каждой ячейки продолжения в вертикальном диапазоне. Интуитивное понимание слияния XML
Семантика XML
указывает на
количество столбцов, которые должна охватывать ячейка. Сохранилась только самая левая ячейка;
остальные ячейки в слиянии удаляются.
Сохранилась только самая левая ячейка;
остальные ячейки в слиянии удаляются. w:vMerge самого верхнего
ячейке столбца присваивается значение «restart» типа w:ST_Merge .
далее нижние ячейки, включенные в вертикальное слияние, должны иметь Элемент w:vMerge присутствует в элементе свойства ячейки ( w:TcPr ). Его
значение должно быть установлено на «продолжить», хотя это не обязательно
явно определите его, так как это значение по умолчанию. Вертикальное слияние заканчивается как
как только в ячейке элемент w:TcPr отсутствует элемент w:vMerge . Сходным образом
к элементу w:gridSpan требуются только элементы w:vMerge когда макет таблицы неоднороден для разных столбцов. в
в этом случае сохраняется только самая верхняя ячейка; другие нижние ячейки в
объединенные области удаляются вместе со своими w:vMerge элементов и w:trHeight Свойство строки таблицы используется для указания общей высоты
объединенные ячейки.
Реализация len() для Row.cells и Column.cells
Row и Column обеспечивает доступ к набору ячеек
это содержит. Длина этих коллекций клеток не зависит от
наличие объединенных ячеек. len(Table.columns) — количество элементов w:gridCol , представляющих
количество столбцов сетки без учета наличия объединенных ячеек
в таблице. len(Table.rows) — это количество элементов w:tr , независимо от любого
объединенные ячейки, которые могут присутствовать в таблице. len(Row.cells) — количество столбцов сетки, независимо от наличия
ячейки в строке объединяются. len(Column.cells) — количество строк в таблице независимо от
объединены ли какие-либо ячейки в столбце. Объединение ячейки, уже содержащей диапазон
 | | | б | |
3 +—+—+—+—+ 3 +—+—+—+—+
| | | | | | | | | |
4 +—+—+—+—+ 4 +—+—+—+—+
а.слияние (б)
| | | б | |
3 +—+—+—+—+ 3 +—+—+—+—+
| | | | | | | | | |
4 +—+—+—+—+ 4 +—+—+—+—+
а.слияние (б) Общий алгоритм
Образец XML
w:gridSpan , а также элементов w:vMerge , созданных Word:
Выдержка из схемы
Открытые вопросы

Ресурсы
Соответствующие разделы в спецификации ISO
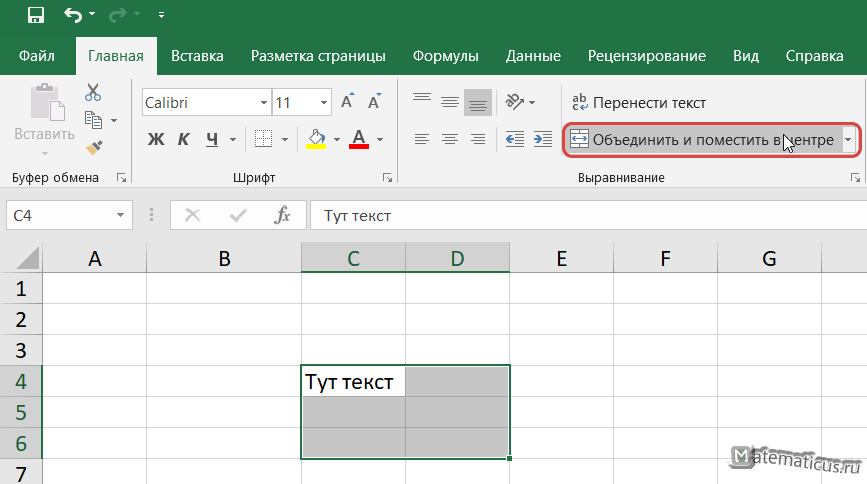
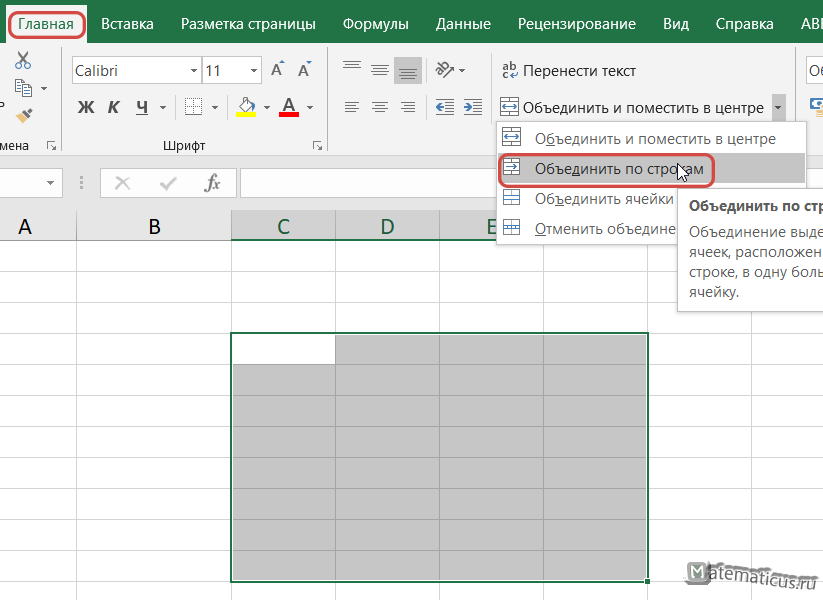
Слияние и объединение ячеек в Excel без потери данных
 В других случаях может быть слишком много содержимого для отображения в одной ячейке, и вы решаете объединить его с соседними пустыми ячейками.
В других случаях может быть слишком много содержимого для отображения в одной ячейке, и вы решаете объединить его с соседними пустыми ячейками. Объединение ячеек с помощью функции Excel «Объединить и центрировать»

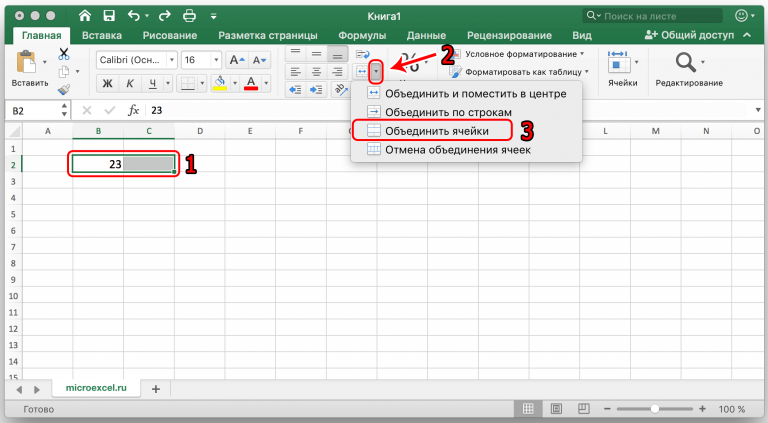
Другие параметры слияния в Excel
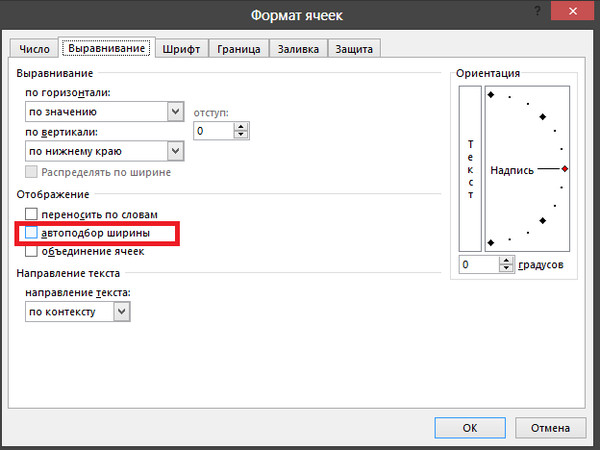
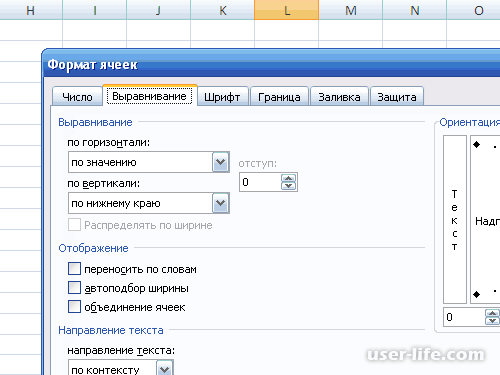
 Чтобы изменить выравнивание текста после слияния, просто выберите объединенную ячейку и щелкните нужное выравнивание в группе Alignment на вкладке Home .
Чтобы изменить выравнивание текста после слияния, просто выберите объединенную ячейку и щелкните нужное выравнивание в группе Alignment на вкладке Home . Возможности слияния Excel — ограничения и особенности

Как объединить ячейки в Excel без потери данных
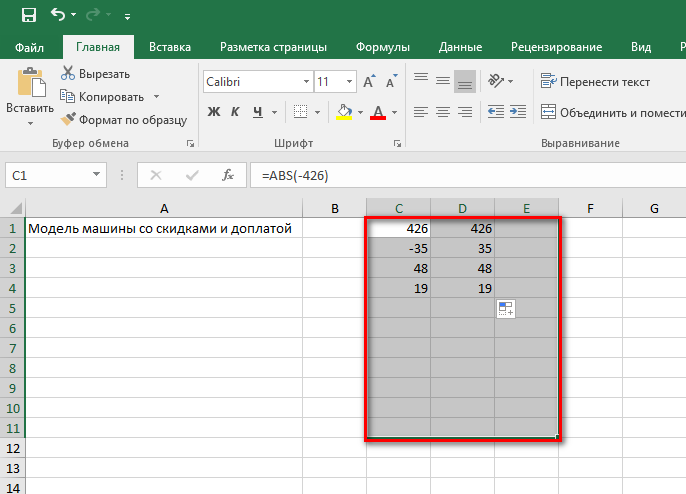
Способ 1. Объединение ячеек в одном столбце (функция Justify)
 Однако для этого требуется, чтобы все объединяемые ячейки находились в одной области в одном столбце.
Однако для этого требуется, чтобы все объединяемые ячейки находились в одной области в одном столбце.
Способ 2. Объединить несколько ячеек с данными в любом диапазоне (надстройка Merge Cells)

Способ 3. Используйте функцию СЦЕПИТЬ или СЦЕПИТЬ для объединения двух или нескольких ячеек
 Подробные шаги следуют ниже.
Подробные шаги следуют ниже. = СЦЕПИТЬ (A2,", ",B2) =A2&", "&B2  Преимущество такого подхода в том, что в одной формуле можно разделить значения разными разделителями, например:
Преимущество такого подхода в том, что в одной формуле можно разделить значения разными разделителями, например: =СЦЕПИТЬ(A2, ": ", B2, ", ", C2) Ярлык для объединения ячеек в Excel

Как быстро найти объединенные ячейки
Как разъединить ячейки в Excel

Альтернативы объединению ячеек в Excel


 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть. 1</td>
1</td> 6</td>
6</td> 1 (<strong>r=»2″</strong>)</td>
1 (<strong>r=»2″</strong>)</td> 1</td>
1</td>