html — Как я могу выровнять текст, который не умещается в первой строке, по правому краю в CSS, как это делают в поэзии?
Вопрос задан
Изменён 2 года назад
Просмотрен 309 раз
Я добавляю стихи на свой сайт. Проблема в том, что при уменьшении размера экрана строки стихотворения рвутся.
Я хочу показать часть строки, которая идет после разрыва строки, как в сборниках стихов, когда длина строки стиха не соответствует ширине страницы.
Вот пример:
The quick brown fox jumps over the
lazy dog
Первая строка выровнена по левому краю, вторая — по правому. (Конечно, это будет происходить только на маленьких экранах.)
Есть ли способ сделать это повторяемым?
Это не разовое мероприятие; Я пытаюсь создать стандарт с классами.
Свободный перевод вопроса How can I align the text that didn’t fit the first line to right in CSS, like they do in poetry? от участника @bedirhangn.
- html
- css
- вёрстка
1
Используйте text-align-last
Поддержка браузерами
.box {
width: 350px;
border: 1px solid #000;
resize:horizontal;
overflow:auto;
}
.box * {
/*text-align:justify; раскомментируйте это, чтобы увидеть эффект `justify`, тоже неплохо */
text-align-last: right;
display:inline-block;
}<div> <div>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</div><br> <div>Ut enim ad minim veniam, quis nostrud exercitation ullamco.</div> </div>
Свободный перевод ответа от участника @Temani Afif.
Существует псевдоэлемент CSS для выбора первой строки текста, который вы можете использовать здесь:
::first-line
Update: несмотря на то, что селектор поддерживается во всех основных браузерах, похоже, что некоторые браузеры не позволяют применять выравнивание текста с этим селектором. Так что, это ненадежное кроссбраузерное решение (пока?), Я оставлю его здесь на случай, если оно кому-то пригодится или станет действительным в будущем.
Так что, это ненадежное кроссбраузерное решение (пока?), Я оставлю его здесь на случай, если оно кому-то пригодится или станет действительным в будущем.
#wrapper {
display: block;
width: 350px;
height: auto;
border: 1px solid #000;
}
#wrapper span {
display: block;
text-align: right;
}
#wrapper span::first-line {
text-align: left;
}<div> <span>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span> <span>Ut enim ad minim veniam, quis nostrud exercitation ullamco.</span> <span>Duis aute irure dolor in reprehenderit in voluptate velit esse.</span> </div>
Свободный перевод ответа от участника @DBS.
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
«Как выровнять текст в HTML?» — Яндекс Кью
Популярное
Сообщества
Языки программированияСоздание сайтовHtml
Анонимный вопрос
089Z»>
295,1 K
ОтветитьУточнитьИлья Трушков
Технологии
402
< Frontend-разработчик /> «Это не похоже на настоящее описание» — сказал мне валидатор… · 24 нояб 2018
Вообще, зависит от того, по горизонтали Вы хотите выравнивать текст или по вертикали 🙂
Для горизонтали ответ уже дан — да, свойство text-align со значениями left, right и т.д.
Для вертикали — лучшая практика на данный момент — использовать flex-верстку. То есть Вы делаете родительский блок display : flex и задаете у него свойства align-items и justify-content как Вам нужно.
Также используется до сих пор подход, где просто у текста задается line-height равная высоте блока нужного. Но это работает хорошо только если одна строка.
Ну и совсем из древних времен решение — Родительский блок — position : relative. Текущий блок с текстом — position : absolute, top : 0, left : 0, right : 0, bottom : 0, margin : auto. Но при этом Вы обязаны жестко задать ширину и высоту блоку с текстом, иначе браузер не будет знать, какие margin’ы отсчитывать, и верстка поплывет. Т.е. наряду с другими свойствами, у блока с текстом обязаны быть height: …px и width: …px
Но при этом Вы обязаны жестко задать ширину и высоту блоку с текстом, иначе браузер не будет знать, какие margin’ы отсчитывать, и верстка поплывет. Т.е. наряду с другими свойствами, у блока с текстом обязаны быть height: …px и width: …px
29,7 K
Комментировать ответ…Комментировать…
Анна Блок
406
Frontend-разработчик, основатель учебного портала frontendblok.com, frontendhelp.me и… · 13 июл 2018 · youtube.com/channel/UCn5wduCq2Mus0v85QZn9IaA
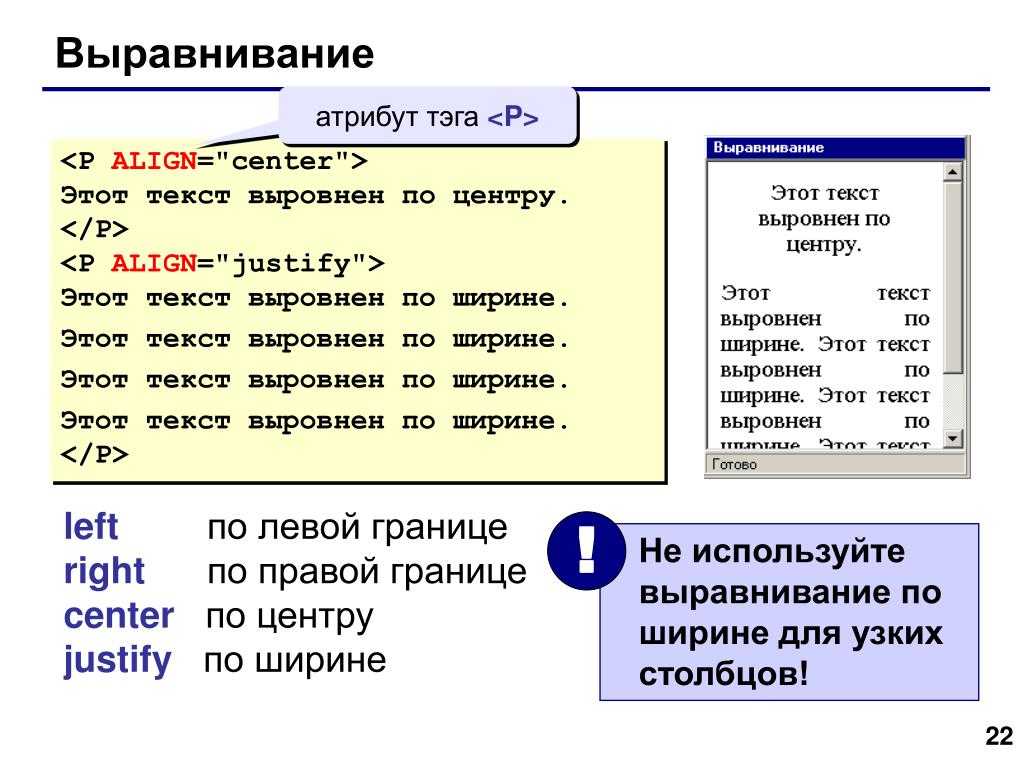
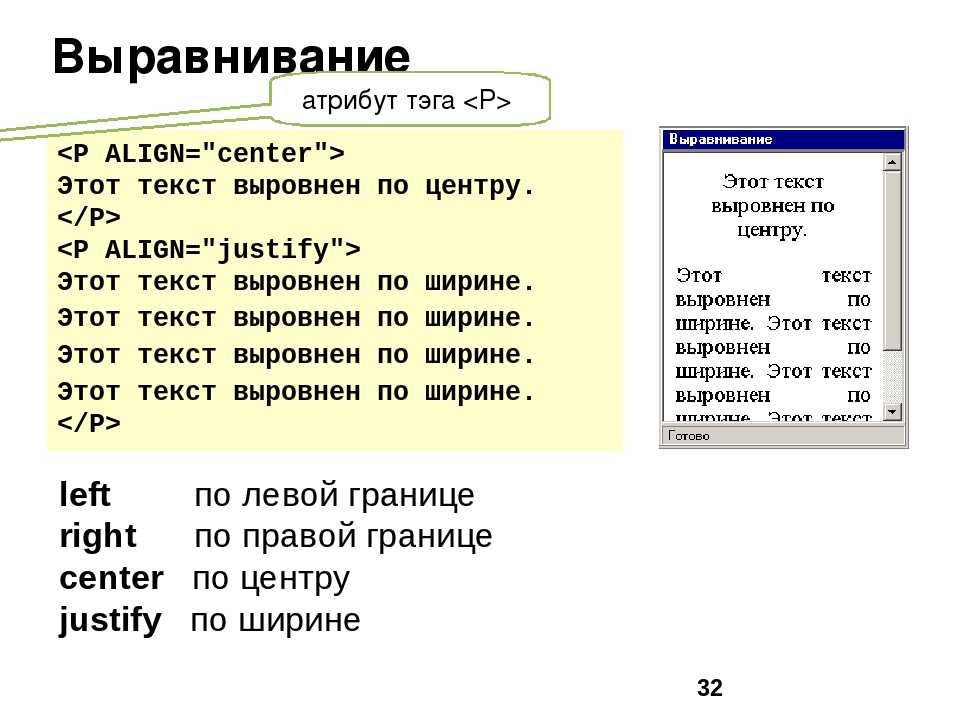
По умолчанию выравнивание текста идет по левому краю, но если нужно изменить это, то можно воспользоваться атрибутами в разметке HTML без использования CSS. Список атрибуов: — align=»center» (выравнивание по центру) — align=»left» (выравнивание по левому краю) — align=»right» (выравнивание по правому краю) — align=»justify» (выравнивание по ширине) Но на самом деле их… Читать далее
69,0 K
sashapirogov23
29 сентября 2019
к каким командам доступны эти атрибуты?
Комментировать ответ…Комментировать…
Maxim
151
Задавай правильные вопросы — получай правильные ответы! · 20 нояб 2019
Выравнивание текста, как и любые другие элементы графического (и не только) оформления в разметке HTML, как правило, осуществляется путём подключения внешнего стилевого файла (например style.
14,3 K
Maxim
20 ноября 2019
а что касается Flex свойства, то там совсем другие правила.
Комментировать ответ…Комментировать…
Alexey K.
184
Пару слов о себе · 19 дек 2018
По горизонтали — «Text-align: center»;
По вертикали: задаём родителю «display: flex; height = если требуется; justify-content: center; align-items: center» — justify-content или align-items зависит от системы координат
13,2 K
Григорий B.
6 сентября 2019
короч пока отдуплял как работает flex пришёл к такому решению
назначил родителя тега
ul {
display: flex }
перешёл. .. Читать дальше
.. Читать дальше
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
3 ответа скрыто(Почему?)
(устаревший) HTML: таблицы: выравнивание внутри таблицы
Последнее обновление
Эта статья основана на устаревшем программном обеспечении.
ПРИМЕЧАНИЕ. HTML-страницы устарели и не будут обновляться.
Можно изменить горизонтальное выравнивание элементов в ячейках таблицы. Табличные данные по умолчанию имеют выравнивание по левому краю; заголовки таблиц по центру. Чтобы изменить выравнивание в одной ячейке, вставьте соответствующий атрибут «ALIGN=» в код этой ячейки. Чтобы изменить выравнивание во всех ячейках строки, вставьте соответствующий атрибут выравнивания в код этой строки.
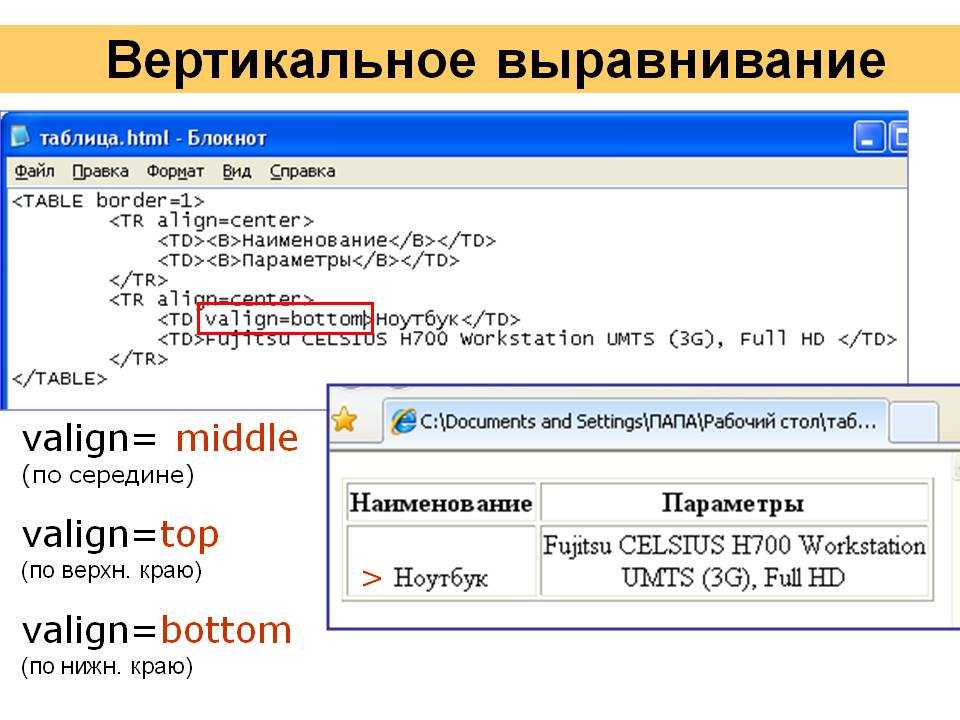
Можно изменить вертикальное выравнивание элементов в ячейках таблицы. Данные по умолчанию будут располагаться посередине ячейки по вертикали, если не будет добавлен дополнительный код. Чтобы поместить элемент вверху или внизу своей ячейки, вставьте атрибут «VALIGN=» в код этой ячейки. Чтобы выровнять всю строку по вертикали (например, разместить все данные в этой строке по верху ячеек), вставьте атрибут «VALIGN=» в код этой строки. Второй пример ниже показывает несколько вариантов использования атрибута вертикального выравнивания.
Таблица с ячейками, выровненными по левому, правому краю и по центру
|
Таблица с ячейками, выровненными по вертикали сверху, снизу и посередине
Была ли эта статья полезна? Да Нет Просмотр/печать PDFhtml — Как выровнять тексты внутри ввода?спросил Изменено 10 месяцев назад Просмотрено 622к раз Для всех вводов по умолчанию текст, который вы вводите, начинается слева.
2 Используйте свойство text-align в вашем CSS: input {
выравнивание текста: вправо;
}
Это повлияет на все входы страницы. Попробуйте это в своем CSS: ввод {
выравнивание текста: вправо;
}
Чтобы выровнять текст по центру: input {
выравнивание текста: по центру;
}
Но он должен быть выровнен по левому краю, так как он используется по умолчанию и кажется наиболее удобным для пользователя. Вот: input[type=text] { text-align:right } Принятый здесь ответ правильный, но я хотел бы добавить немного информации. <тип ввода="число"/> Обратите внимание, что это работает и с другими типами ввода, такими как числовые, как показано выше. Если вы не используете хороший фреймворк, такой как bootstrap, вы можете создать свою собственную версию этого вспомогательного класса. Подобно другим ответам, но мы не собираемся добавлять его непосредственно в класс ввода, поэтому он не будет применяться к каждому входу на вашем сайте или странице, это может быть нежелательным поведением. Таким образом, это создаст хороший простой класс CSS для правильного выравнивания без необходимости встроенного стиля или воздействия на каждое поле ввода. .текст-справа{
выравнивание текста: вправо;
}
Теперь вы можете использовать этот класс точно так же, как входные данные выше, с Если вы хотите выровнять его по правому краю после того, как текст потеряет фокус, вы можете попробовать использовать модификатор направления. Это покажет правую часть текста после потери фокуса. например полезно, если вы хотите показать имя файла в большом пути. input.rightAligned {
направление:лтр;
переполнение: скрыто;
}
input.rightAligned: не (: фокус) {
направление:rtl;
выравнивание текста: по левому краю;
unicode-bidi: открытый текст;
переполнение текста: многоточие;
} <форма>
<тип ввода="текст" имя="имя" значение="">
Селектор not в настоящее время хорошо поддерживается: Поддержка браузера Вам могут быть полезны следующие методы: |

 …..понедельник……
…..понедельник…… Как сделать так, чтобы он начинался справа?
Как сделать так, чтобы он начинался справа? Если вы используете библиотеку/фреймворк, например bootstrap, для этого могут быть встроены классы. Например, начальная загрузка использует
Если вы используете библиотеку/фреймворк, например bootstrap, для этого могут быть встроены классы. Например, начальная загрузка использует  Я знаю, что это не экономит столько нажатий клавиш, но делает ваш код чище.
Я знаю, что это не экономит столько нажатий клавиш, но делает ваш код чище.