css — Как переместить элемент html вниз/вверх?
Вопрос задан
Изменён 13 дней назад
Просмотрен 1k раз
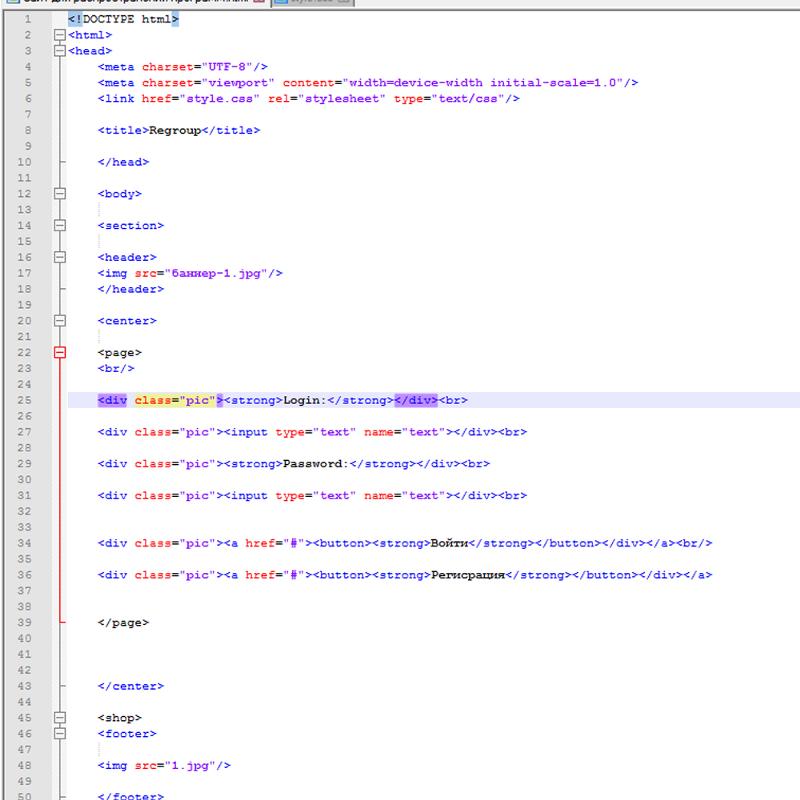
нужно расположить 9 картинок квадратом (как кубик рубика). Результат кода на картинке. Все перепробовал, но получается какой-то бред.
<html>
<head>
<title>Дизайнерське меню</title>
<style>
.first {
display : block;
margin : 3 auto;
margin-right: 54.5%;
}
.second {
display : block;
margin : 3 auto;
}
.third {
display : block;
margin : 3 auto;
margin-left: 54.5%;
}
</style>
</head>
<body bgcolor="#2c2c2c">
<img src="images/1.
png" top: 500;>
<img src="images/2.png">
<img src="images/3.png">
<img src="images/4.png">
<img src="images/5.png">
<img src="images/6.png">
<img src="images/7.png">
<img src="images/8.png">
<img src="images/9.png">
</body>
</html>- html
- css
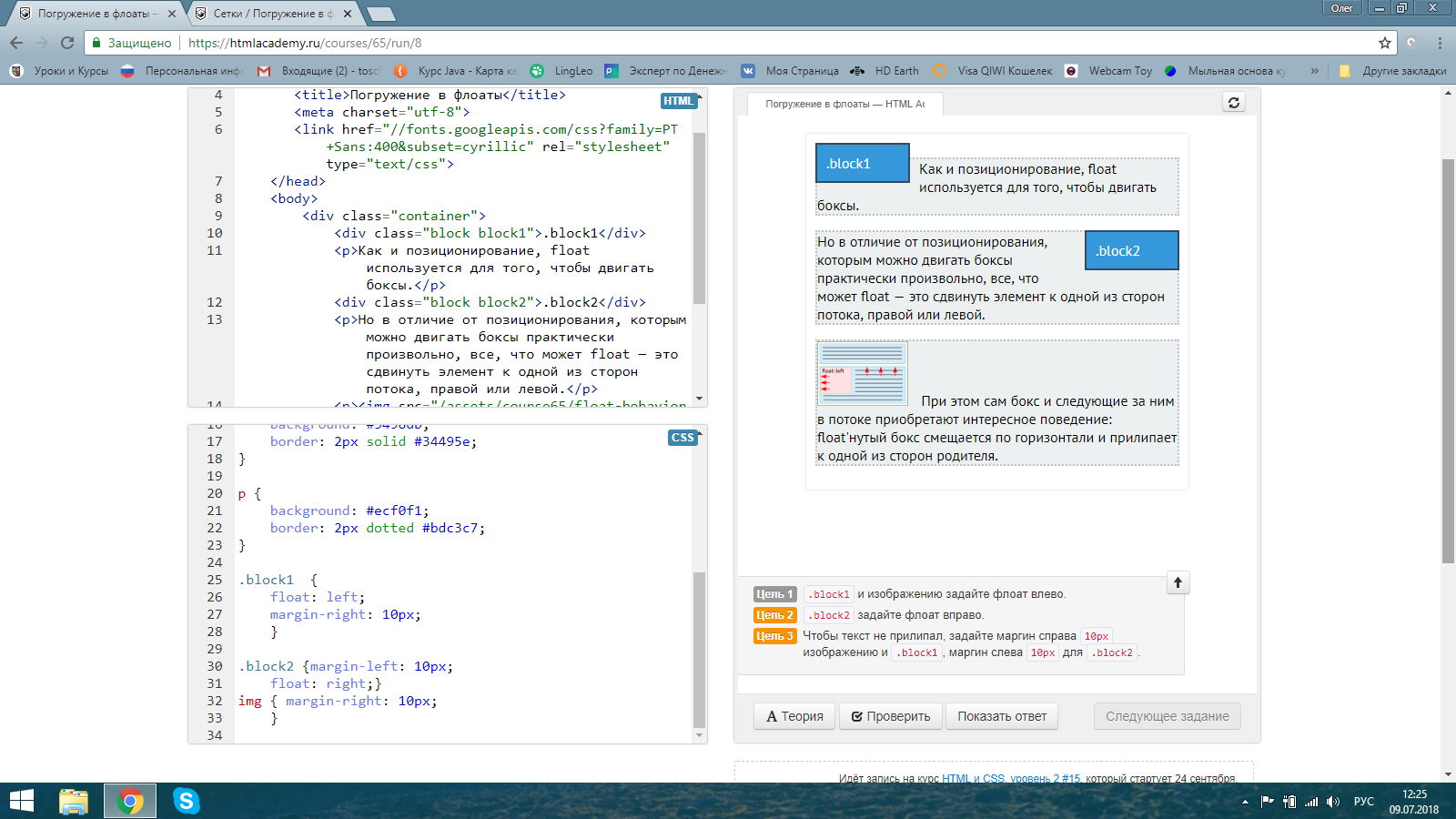
Изменил ваш код, теперь он работает как надо.
<html>
<head>
<title>Дизайнерське меню</title>
<style>
body {
background-color: #2c2c2c;
}
.wrapper {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
</style>
</head>
<body>
<div>
<img src="images/1.png">
<img src="images/2.png">
<img src="images/3.png" >
<img src="images/4.png">
<img src="images/5.
png">
<img src="images/6.png">
<img src="images/7.png">
<img src="images/8.png" >
<img src="images/9.png">
</div>
</body>
</html>
Сделай через grid так удобней
.wrapper{
display: grid;
grid-template-rows: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 2vw; /* это своего рода margin */
}
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
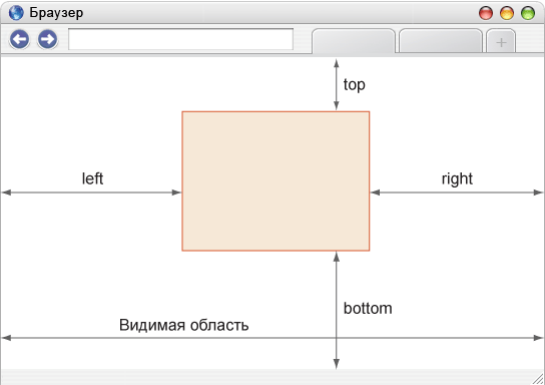
как не надо • Фиксированная высота и absolute для текстовых блоков
Не задавайте текстовым блокам фиксированную высоту #
- Почему? #
При увеличении количества текста он вывалится наружу и может наложиться на нижележащие элементы.
- Как это увидеть? #
Можно отредактировать исходный HTML, а можно выполнить в консоли браузера такую команду:
document.body.contentEditable = true
После этого вы сможете отредактировать любой текст на странице.
Добавим текст:
При фиксированной высоте текст не может растянуть блок и вываливается.- А как надо? #
Решение зависит от того, что нужно сделать. Если у блока по макету есть минимальная высота, но контента недостаточно, чтобы его растянуть, используйте
min-height:min-heightпозволит добиться соответствия макету, а при добавлении контента блок просто вырастет вниз.
Ещё это может быть полезно как временное решение, чтобы разложить блоки по макету, до того, как будет стилизовано содержимое, после этого
min-heightубирается.Если же контента достаточно,
min-heightне нужен, достаточно задать стили для текста иpaddingдля блока, и его размеры будут определяться содержимым.Если у блока есть явные границы,
Подопытная кнопка с минимальной шириной и высотойpaddingнужно задавать со всех сторон, чтобы при добавлении текста он не упёрся в края:
Не используйте
absoluteдля позиционирования текстовых блоков #- Почему? #
При абсолютном позиционировании блок не влияет на размеры родителя.
 При увеличении количества текста он не сможет растянуть родительский блок и вывалится наружу.
При увеличении количества текста он не сможет растянуть родительский блок и вывалится наружу.- Как это увидеть? #
Как и в предыдущем случае, можно отредактировать исходный HTML или использовать команду в консоли:
document.body.contentEditable = true
После чего добавить текст в интересующий элемент.
Абсолютно спозиционированный элемент не может растянуть родительский блок.- А как надо? #
В этом случае лучше перенести
Проверяем с коротким текстом:position:absoluteна картинку и добавитьmin-height, чтобы блок не схлопывался по высоте текста (иначе может вывалиться картинка):min-heightне даёт блоку схлопнуться.Проверяем с длинным текстом: текст растягивает блок, и ничего не выпадает.
Итого
min-height.
- По возможности, не используйте
absoluteдля позиционирования текстовых блоков. Если текст должен наползать на картинку, абсолютное позиционирование лучше задать картинке.
javascript — Переместить блоки в html
спросил
Изменено 1 год, 3 месяца назад
Просмотрено 484 раза
введите здесь описание изображения. Я хочу переместить эти блоки в центр страницы. Я использовал html и попутный ветер css. Я пробовал выравнивание по центру, но оно не работает. пожалуйста, помогите. Вот html-код. [
<основной>
<дел>
<дел>
<дел>
<дел>
<дел>




 При увеличении количества текста он не сможет растянуть родительский блок и вывалится наружу.
При увеличении количества текста он не сможет растянуть родительский блок и вывалится наружу.

 навыки {
положение: родственник;
верх: 51px;
слева: 34px;
}
.опыт {
положение: родственник;
выравнивание текста: по центру;
}
.образование {
положение: родственник;
слева: 1150 пикселей;
внизу: 51px;
}
картинка {
высота: 200 пикселей;
ширина: 200 пикселей;
положение: родственник;
внизу: 450 пикселей;
слева: 250 пикселей;
}
навыки {
положение: родственник;
верх: 51px;
слева: 34px;
}
.опыт {
положение: родственник;
выравнивание текста: по центру;
}
.образование {
положение: родственник;
слева: 1150 пикселей;
внизу: 51px;
}
картинка {
высота: 200 пикселей;
ширина: 200 пикселей;
положение: родственник;
внизу: 450 пикселей;
слева: 250 пикселей;
}
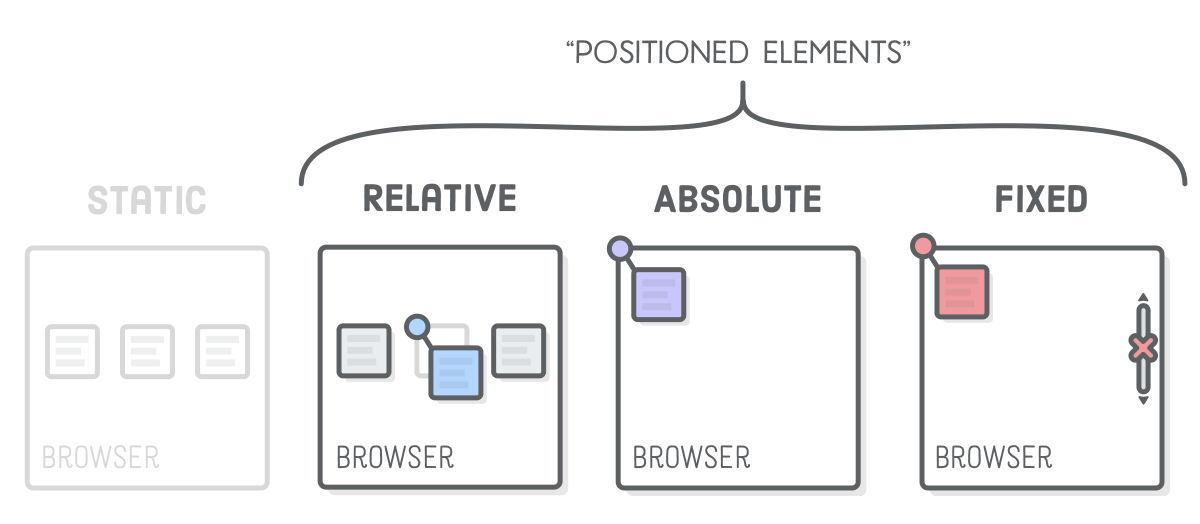
 Я думаю, что это оправдано только в нескольких случаях и для незначительных настроек позиционирования.
Я думаю, что это оправдано только в нескольких случаях и для незначительных настроек позиционирования. SEE h3 { display:inline-block; }
SEE h3 { display:inline-block; }
 Большую часть времени вы будете играть с ними, чтобы добиться максимальной точности. Вот серия видео, которые я считаю наиболее полезными для начинающих. Это DevTips и содержит информацию. о позиционировании, плавающих элементах и очистке, Flexbox (это довольно удобный способ настроить поток веб-сайта), модулях CSS и т. д. Стоит проверить эту серию.
Большую часть времени вы будете играть с ними, чтобы добиться максимальной точности. Вот серия видео, которые я считаю наиболее полезными для начинающих. Это DevTips и содержит информацию. о позиционировании, плавающих элементах и очистке, Flexbox (это довольно удобный способ настроить поток веб-сайта), модулях CSS и т. д. Стоит проверить эту серию. 