Как подключить JavaScript к HTML
Узнайте основные способы подключения JavaScript к HTML, включая встроенный, внешний код, атрибуты defer и async.
Подключение JavaScript к HTML может быть выполнено несколькими способами. В этой статье мы рассмотрим основные из них, а также приведем примеры использования каждого способа.
Встроенный JavaScript
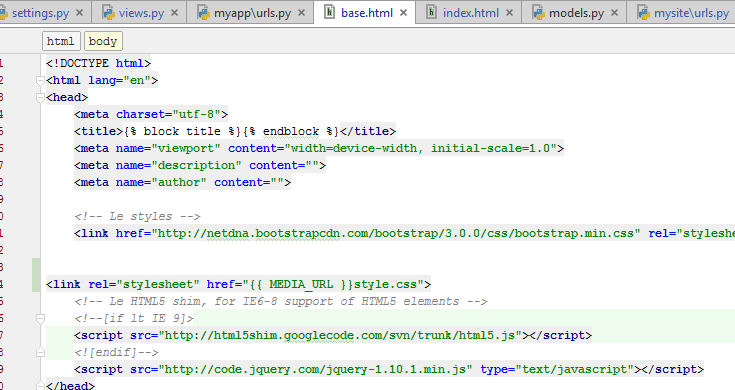
Встроенный JavaScript означает, что код написан прямо внутри HTML-документа. Для этого используется тег <script>:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Встроенный JavaScript</title>
</head>
<body>
<h2>Пример встроенного JavaScript</h2>
<p></p>
<script>
document.getElementById("demo").innerHTML = "Привет, мир!";
</script>
</body>
</html>
Внешний JavaScript
Внешний JavaScript означает, что код хранится в отдельном файле и подключается к HTML-документу с помощью атрибута <script>:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1. 0">
<title>Внешний JavaScript</title>
</head>
<body>
<h2>Пример внешнего JavaScript</h2>
<p></p>
<script src="myscripts.js"></script>
</body>
</html>
0">
<title>Внешний JavaScript</title>
</head>
<body>
<h2>Пример внешнего JavaScript</h2>
<p></p>
<script src="myscripts.js"></script>
</body>
</html>
В файле myscripts.js:
document.getElementById("demo").innerHTML = "Привет, мир!";
Подключение с помощью атрибута
deferАтрибут
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript с атрибутом defer</title>
</head>
<body>
<h2>Пример использования атрибута defer</h2>
<p></p>
<script src="myscripts. js" defer></script>
</body>
</html>
js" defer></script>
</body>
</html>
Подключение с помощью атрибута
asyncАтрибут async указывает браузеру, что скрипт может быть выполнен асинхронно, то есть во время загрузки HTML-документа. Это полезно для скриптов, которые не зависят от DOM и не блокируют отображение страницы:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript с атрибутом async</title>
</head>
<body>
<h2>Пример использования атрибута async</h2>
<p></p>
<script src="myscripts.js" async></script>
</body>
</html>
Теперь вы знаете основные способы подключения JavaScript к HTML. Экспериментируйте и выбирайте тот способ, который наиболее подходит для вашего проекта. Удачи в обучении! 😉
Как добавить JavaScript на WordPress | REG.
 RU
RUВ статье мы расскажем, как подключить скрипт JS в тему WordPress.
Что такое JavaScript
JavaScript — это скриптовый язык программирования. Его скрипты обрабатываются не на сервере, а прямо в браузере. Это позволяет добавлять новые функции без потери скорости сайта.
Скрипт JS встроен внутрь тега </script> — он позволяет отделить написанный код JavaScript от PHP:
<script type="text/javascript"> JavaScript code </script>
Если вы хотите добавить скрипт JS, просто разместите его на нужной странице в коде сайта. Однако если вы работаете с WordPress, разместить JavaScript на странице таким способом не получится — он удалится при сохранении пользовательского файла. О том, как обойти это ограничение, расскажем ниже.
Как добавить JavaScript на WordPress
Если вы хотите добавить JS в WordPress, выберите один из трёх способов:
- с помощью плагина Shortcoder,
- с помощью плагина Insert Headers and Footers,
- с помощью изменения файла functions.
 php.
php.
Выберите инструкцию, чтобы разрешить подключение скрипта WordPress.
С помощью плагина Shortcoder
Shortcoder — это плагин, с помощью которого можно создать блок кода элемента. После публикации создаётся специальный шаблон, который можно добавить на нужную вам страницу.
Чтобы установить Shortcoder:
-
1.
Перейдите в админку.
-
2.
Откройте раздел Плагины — Добавить новый:
-
3.
В поисковой строке введите название плагина. Когда поиск отобразит результат, нажмите Установить:
org/HowToStep»>
4.
-
5.
В разделе «Shortcoder» нажмите Create shortcode
-
6.
На экране отобразится встроенный редактор. Он имеет три режима:
- Text editor — для добавления простого текста,
- Visual editor — для вёрстки небольшого элемента с текстом и изображением,
- Code editor — для добавления скрипта. Рекомендуем использовать его.
-
7.
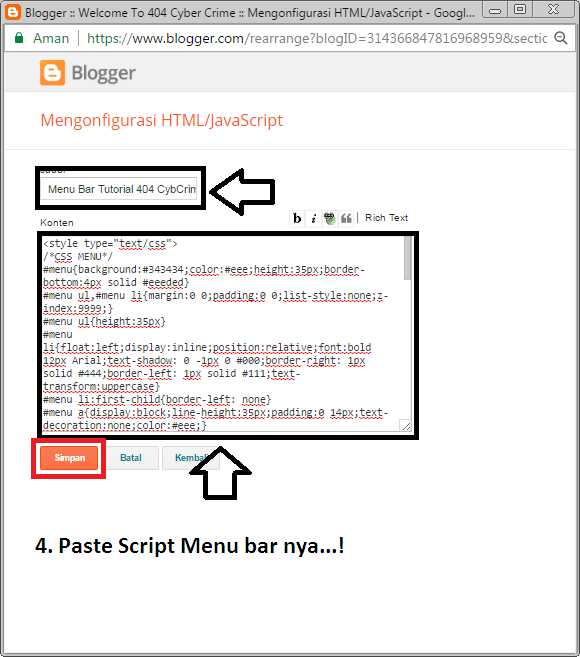
Введите название и вставьте код. Вы можете сохранить этот фрагмент в качестве черновика, но до публикации добавить его на страницу не получится.

Если скрипты для сайта WordPress добавлены и вы хотите сохранить готовый шаблон, нажмите Опубликовать:
Кликните Активировать:
Готовый шаблон вы сможете добавить на любую страницу через админку.
Insert Headers and Footers — это плагин, с помощью которого можно создать шаблон кода. В этом шаблоне можно обозначить, в какой части страницы должен отрабатываться скрипт.
Чтобы установить Insert Headers and Footers:
-
1.
Перейдите в админку.
-
2.
Откройте раздел Плагины — Добавить новый:
org/HowToStep»>
3.
-
4.
Нажмите Активировать:
-
5.
Перейдите в раздел Плагины — Установленные:
-
6.
В списке найдите WP Headers and Footers и кликните Settings:
-
7.
Скрипт можно вставить в один из трёх блоков:
- Header — шапку сайта,
- Body — тело сайта,
- Footer — подвал сайта.
 Добавьте код в нужную часть страницы:
Добавьте код в нужную часть страницы:
WordPress: как подключить скрипт
-
8.
Кликните Сохранить изменения:
В поисковой строке укажите имя плагина. Когда поиск отобразит результат, кликните
С помощью изменения файла functions.php
ISPmanager
cPanel
Plesk
-
1.
Кликните по файлу functions.php, наведите курсор на Редактировать и нажмите Открыть:
-
2.
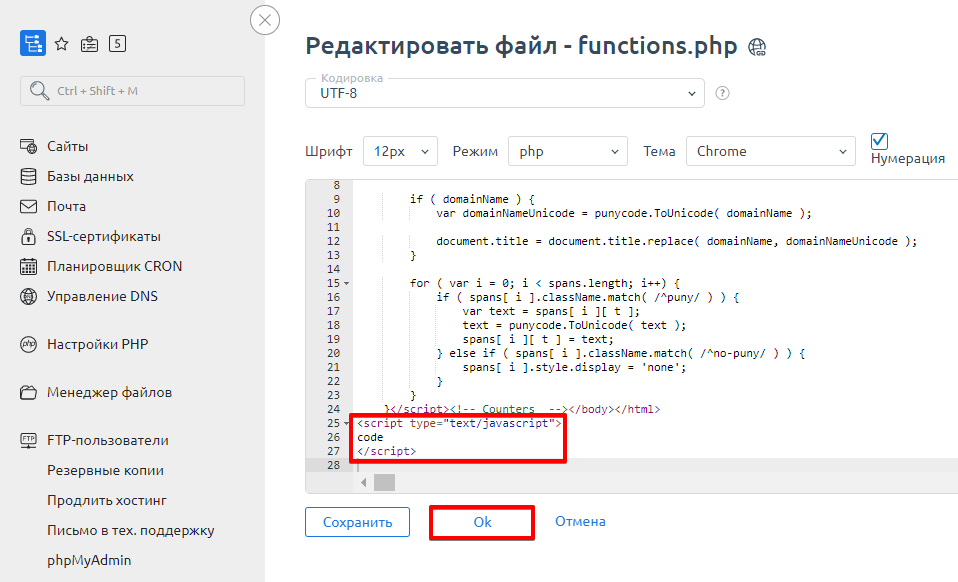
Добавьте код и сохраните изменения, нажав Ok:
-
2.
Добавьте скрипт и нажмите Сохранить изменения:
Нажмите на functions.php и кликните Редактировать:
%% 1 Кликните по functions.php, как по ссылке:
%% 2 Добавьте код и сохраните данные:
Готово, вы разместили скрипт JS на сайте WordPress.
Помогла ли вам статья?Да
раз уже
помогла
Как добавить JavaScript в HTML за 2 простых шага
Успешная карьера веб-разработчика начинается с прочной основы компьютерного программирования и освоения ключевых языков программирования. Одним из таких языков программирования является JavaScript.
JavaScript использовался для создания некоторых из самых популярных в мире веб-сайтов и приложений, поэтому веб-разработчики, которые могут программировать на этом языке, пользуются таким большим спросом.
Эта статья покажет вам, как добавить JavaScript в HTML за два простых шага. Мы также рассмотрим основы JavaScript и рассмотрим его многочисленные применения в мире технологий.
Что такое JavaScript?
JavaScript (или JS) — это язык сценариев или программирования, позволяющий реализовывать динамические и интерактивные элементы на веб-страницах. JS также используется для создания веб-приложений и браузерных игр. Он достаточно универсален для различных приложений, включая серверы, элементы управления оборудованием и программное обеспечение.
JavaScript облегчает взаимодействие между веб-браузером пользователя и веб-сайтом, который посещает пользователь. Все основные веб-браузеры имеют специальный механизм JavaScript для выполнения кода JS на устройствах пользователей.
По сути, JavaScript предотвращает статику веб-страниц и позволяет разработчикам добавлять на веб-страницы динамические и интерактивные элементы. Некоторые примеры включают вставку анимации, аудио и видео на веб-страницы (с кнопками остановки, паузы и воспроизведения) и автоматическое размещение текстового курсора в поле поиска при загрузке Google Search.
Вместе с HTML и CSS JavaScript является частью трех основных технологий, необходимых для создания веб-сайтов. HTML (расшифровывается как язык гипертекстовой разметки) обеспечивает структуру веб-контента. Примеры включают определение заголовков, таблиц данных и списков маркированных пунктов.
CSS (каскадные таблицы стилей) применяет стиль и макет к содержимому HTML. Примеры включают настройку цветов фона и шрифта, стандартизацию интервалов между элементами и добавление фоновых изображений.
Несмотря на то, что Java и JavaScript имеют схожий синтаксис и стандартные библиотеки, эти два языка программирования сильно различаются: Java является ООП языком программирования (т. е. работает на виртуальной машине или в браузере). С другой стороны, JavaScript — это ООП скриптинг 9.0022 (т. е. работает только в браузере).
Прочтите наш полезный пост в блоге, если хотите узнать больше о JavaScript.
Для чего используется JavaScript?
Вы можете использовать JavaScript от до для создания сложных веб-сайтов, браузерных игр и приложений. Вы также можете использовать его для подключения серверов к веб-сайтам и веб-приложениям . Многие из наиболее широко используемых веб-сайтов и приложений в Интернете используют JavaScript, включая Facebook, Netflix, Google и YouTube.
Вы также можете использовать его для подключения серверов к веб-сайтам и веб-приложениям . Многие из наиболее широко используемых веб-сайтов и приложений в Интернете используют JavaScript, включая Facebook, Netflix, Google и YouTube.
В последние годы появилось множество технологий, использующих мощь JavaScript. JS теперь имеет обширную коллекцию фреймворков, которые можно использовать для создания мобильных и веб-приложений.
Фреймворки — это библиотеки предварительно написанного кода JS. Они функционируют аналогично чертежам и помогают разработчикам создавать приложения и веб-сайты с большей функциональностью.
Это три самые популярные платформы приложений JS:
- React, которые вы можете использовать для создания пользовательских интерфейсов для веб-приложений
- React Native, который можно использовать для создания мобильных приложений
- Node.js, обеспечивающий двустороннюю связь с серверами для обмена данными
JavaScript необходим, чтобы сделать веб-страницы динамичными и интерактивными. С помощью JS, встроенного в код, разработчики могут реализовать следующие функции:
С помощью JS, встроенного в код, разработчики могут реализовать следующие функции:
- Отображение своевременных и актуальных обновлений контента
- Отображение интерактивных карт
- Вставка раскрывающихся меню и меню в стиле гамбургера
- Воспроизведение аудио и видео
- Увеличение и уменьшение изображения
- Добавить 2D/3D графику и анимацию
- Отображение галерей изображений в формате карусели
- Вставить эффекты наведения
- Показать и скрыть меню
- Предупреждать пользователей о недопустимых символах при вводе паролей
JS также используется для создания сложных игр в браузере. Некоторые из самых популярных браузерных игр в мире используют JS, включая Angry Birds, Bejeweled и Tetris.
По данным Statista, благодаря своей универсальности и повсеместному распространению в качестве инструмента веб-разработки, JavaScript остается наиболее широко используемым языком программирования среди разработчиков. В 2021 году почти 65% разработчиков использовали JavaScript. Более того, по данным W3Techs, подавляющее большинство 98% веб-сайтов используют JS на стороне клиента для управления поведением веб-страницы.
В 2021 году почти 65% разработчиков использовали JavaScript. Более того, по данным W3Techs, подавляющее большинство 98% веб-сайтов используют JS на стороне клиента для управления поведением веб-страницы.
Как добавить JavaScript в HTML
Мы уже рассмотрели, как HTML, CSS и JavaScript необходимы для создания функциональных и динамичных веб-страниц. Крутой метафорой было бы представить свой веб-сайт как трехслойный торт — с HTML в качестве основы, CSS в качестве среднего слоя и JavaScript в качестве верхнего слоя.
Сначала вы структурируете свой контент на веб-странице с помощью HTML, затем добавляете стилистические элементы и правильный макет с помощью CSS. Далее вам нужно добавить динамические и интерактивные функции с помощью HTML.
Есть два способа добавить JavaScript в HTML: первый — встроить встроенный код JS в HTML, а второй — создать внешний файл JS.
1. Встроить встроенный код JavaScript в HTML
При работе с файлами для Интернета JS необходимо загружать и запускать вместе с HTML-разметкой. Вы можете сделать это встроенным в HTML-документ. Нажмите здесь, чтобы узнать, как это сделать.
Вы можете сделать это встроенным в HTML-документ. Нажмите здесь, чтобы узнать, как это сделать.
2. Создайте внешний файл JavaScript
Другой способ загрузить JS и запустить его вместе с HTML-разметкой — создать внешний файл JS. Браузер будет загружать этот файл JS вместе с документом HTML, когда пользователь посещает веб-страницу. Нажмите здесь, чтобы узнать, как включить внешний JavaScript.
Как встроить встроенный код JavaScript
Код JavaScript можно встроить в документ HTML с помощью специального HTML-тега
Обратите внимание, что файлы JS должны иметь расширение «. js ».
Внешний скрипт можно поместить в раздел
или HTML-документа.Советы по добавлению JavaScript в HTML
- Вы должны добавить функции в раздел, если сценарии должны запускаться только при их вызове или при запуске события. Таким образом, скрипт не мешает содержимому вашей страницы.
- Если ваш сценарий записывает содержимое страницы, оно должно находиться в разделе . В идеале скрипт должен находиться внизу раздела для повышения скорости загрузки страницы.
- Если ваш сайт использует HTML5 , добавление JS-скрипта в тег
Точно так же мы можем использовать тег
Чтобы включить внешний файл JavaScript
Давайте рассмотрим все это один за другим вместе с примерами кода, которые помогут вам понять их.
1. Тег Script с кодом JavaScript в элементе
Давайте поместим тег script внутрь элемента HTML head . Скрипт размещен внутри головы 9Элемент 0296 загружается вместе с веб-страницей и выполняется, если происходит какое-либо определенное событие.
Скрипт размещен внутри головы 9Элемент 0296 загружается вместе с веб-страницей и выполняется, если происходит какое-либо определенное событие.
Приведенный ниже код показывает, как использовать тег Использование внешнего файла JavaScript имеет свои преимущества. Он разделяет код HTML и JavaScript и делает код чистым и понятным. Внешний код JavaScript можно повторно использовать на нескольких веб-страницах HTML. Внешний код JavaScript может кэшироваться в браузере. В приведенном ниже коде показано, как связать внешний файл JavaScript с документом HTML. это старый текст Код JavaScript хранится в файле с именем jsfile.js В приведенном выше коде мы определили простую функцию в JavaScript, мы узнаем о функциях JavaScript в следующих руководствах. В больших проектах код JavaScript может быть огромным, и в каждую HTML-страницу может быть включено несколько внешних файлов JavaScript с использованием нескольких Теперь возникает вопрос, куда мы должны поместить приведенный выше код на нашей HTML-странице. Должны ли мы поместить его в раздел HEAD HTML-кода или в раздел BODY нашей HTML-страницы? Ну, если мы поместим его в раздел HEAD, то при загрузке нашей веб-страницы сначала будут загружены все файлы JavaScript, что может замедлить загрузку нашей веб-страницы, что нехорошо. Итак, мы должны загрузить внешние файлы JavaScript, используемые на веб-странице, по крайней мере означает либо непосредственно перед закрывающим тегом тип 9Атрибут 0290 является необязательным в приведенном выше примере кода. Преимущества внешнего файла JavaScript:
 После кэширования браузер не будет снова и снова загружать файл JavaScript и будет использовать его кешированную версию. Это ускорит загрузку вашей веб-страницы.
После кэширования браузер не будет снова и снова загружать файл JavaScript и будет использовать его кешированную версию. Это ускорит загрузку вашей веб-страницы. Код JavaScript во внешнем файле Пример:
<голова>
функциональный текст()
{
document.getElementById("script").innerHTML = "Этот текст был написан внутри JavaScript.";
} Включение JavaScript в HTML-страницу: рекомендации
<скрипт> тегов. Да, мы можем использовать несколько тегов
Да, мы можем использовать несколько тегов , либо после закрывающего тега , так что сначала загружается вся веб-страница, а затем загружаются внешние файлы JavaScript.

 0">
<title>Внешний JavaScript</title>
</head>
<body>
<h2>Пример внешнего JavaScript</h2>
<p></p>
<script src="myscripts.js"></script>
</body>
</html>
0">
<title>Внешний JavaScript</title>
</head>
<body>
<h2>Пример внешнего JavaScript</h2>
<p></p>
<script src="myscripts.js"></script>
</body>
</html>
 js" defer></script>
</body>
</html>
js" defer></script>
</body>
</html>
 php.
php.
 Добавьте код в нужную часть страницы:
Добавьте код в нужную часть страницы: