Узнаем как подключить JavaScript к HTML-документу
Возможности HTML/CSS позволяют создавать красивые и динамичные страницы. Язык программирования JavaScript помогает разработчику назначать элементам страницы функциональность, обрабатывать события, организовывать диалог с посетителем и обеспечивать обмен данными с сервером.
HTML-страницы и CMS
Современное интернет-программирование все чаще использует системы управления контентом (Content Management System — CMS). В этом случае подключение каких-либо файлов решается автоматически.
В этом примере все кнопки, добавленные на страницу сайта, могут быть оснащены дополнительной функциональностью, как через событие onclick, так и путем подключения дополнительного файла скриптов.
Подключение шаблонов и фреймворков (например, jQuery) делается автоматически. JavaScript — это неотъемлемая составляющая браузера. Любая CMS это учитывает и использует максимально эффективно. Как правило, CMS в полной мере использует механизм AJAX, наиболее прогрессивные инструменты JS, но оставляет разработчику возможность корректировать и уточнять функционал страницы в браузере, особенно контролировать обработку событий.
Традиционное подключение JavaScript к HTML
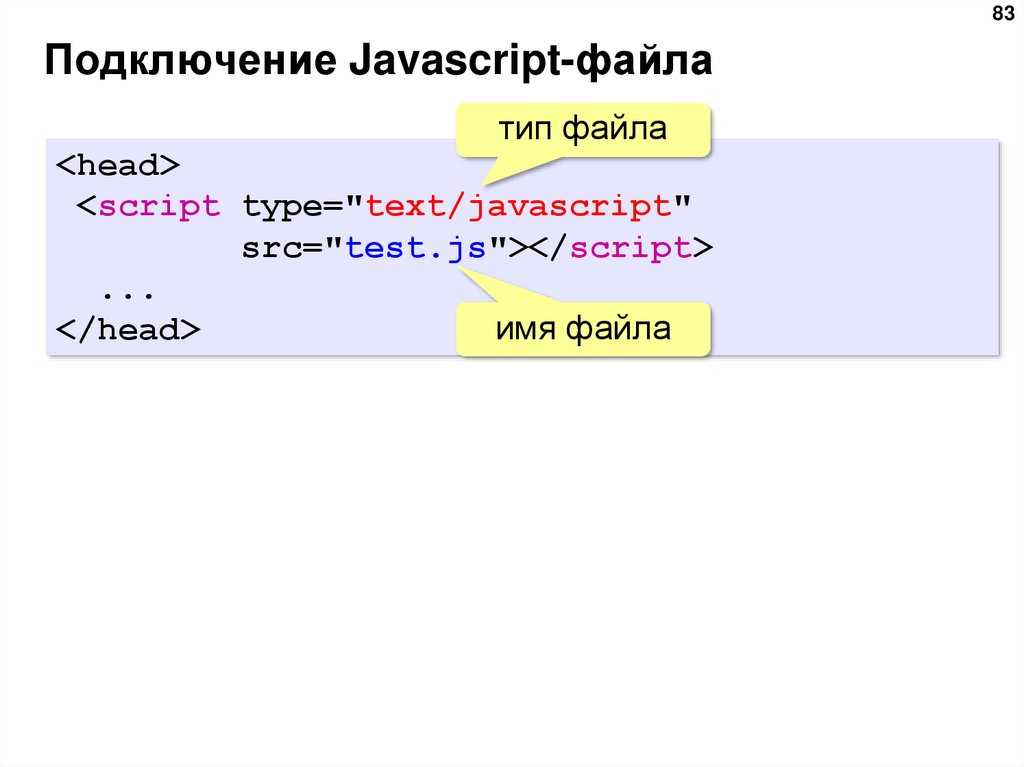
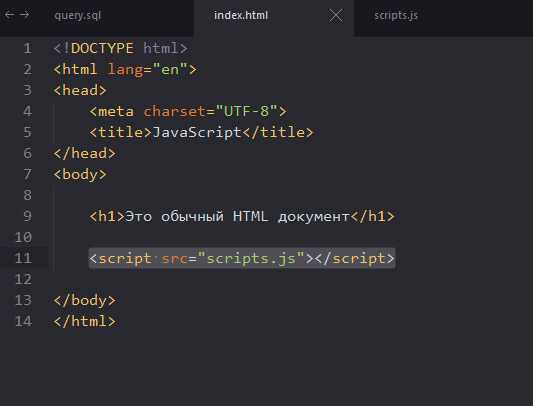
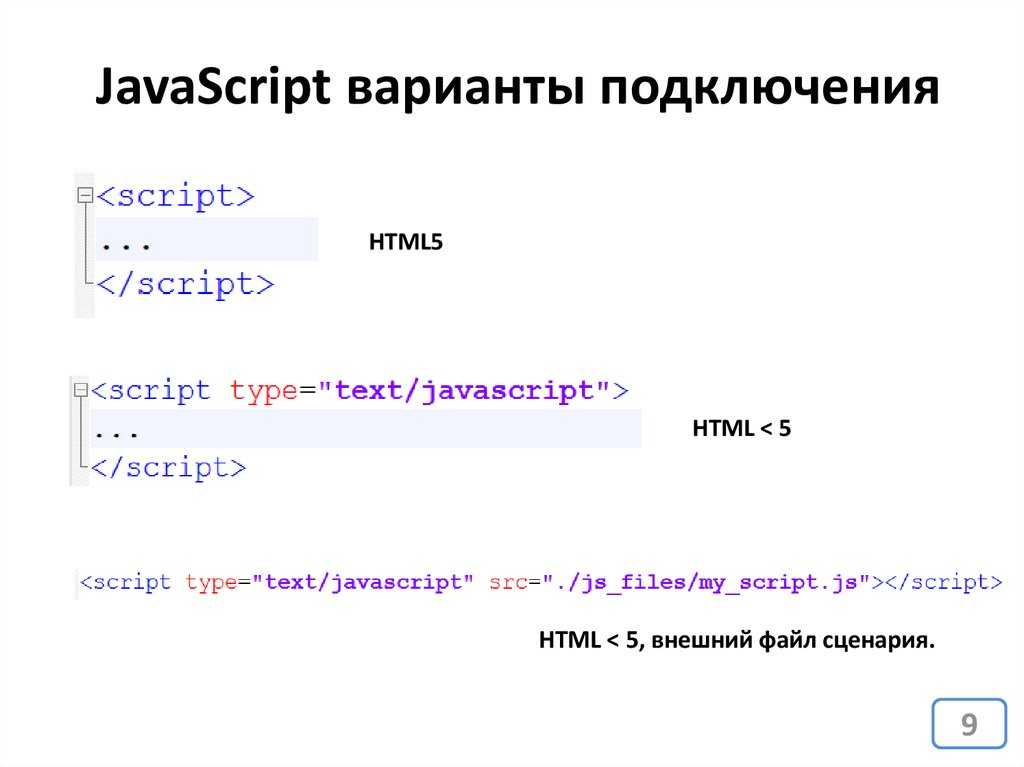
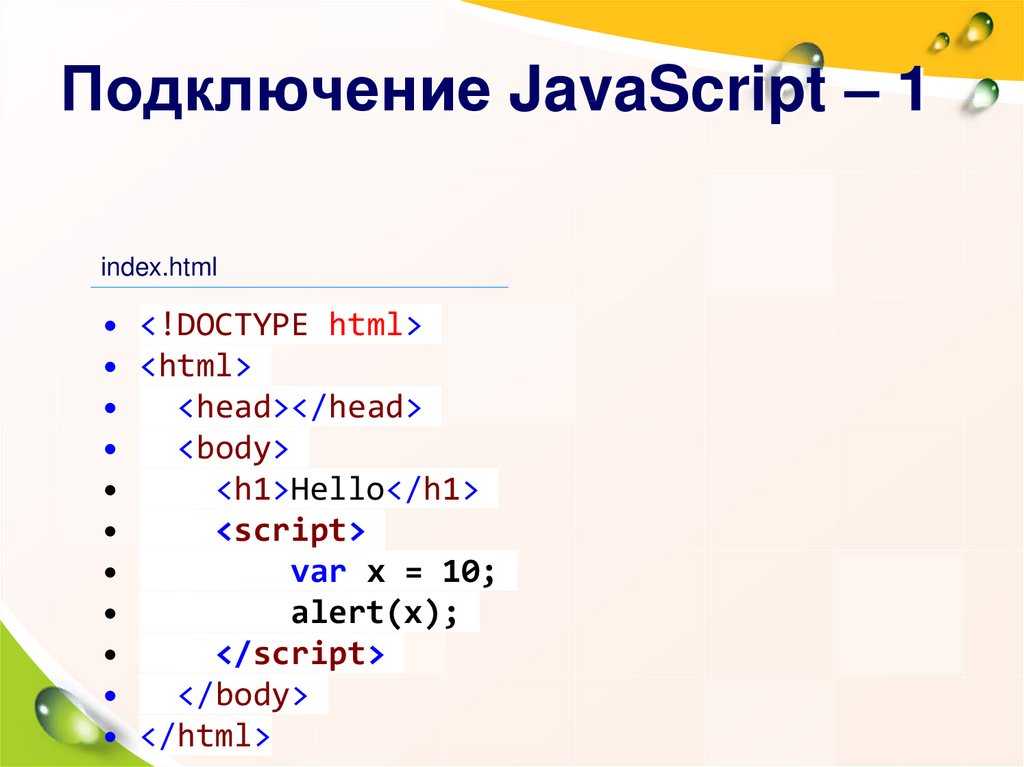
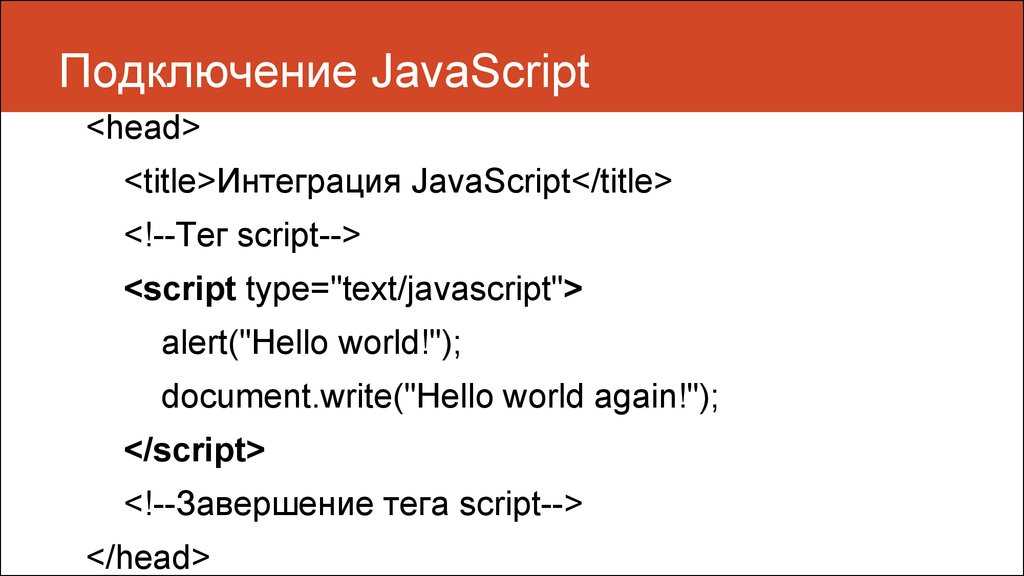
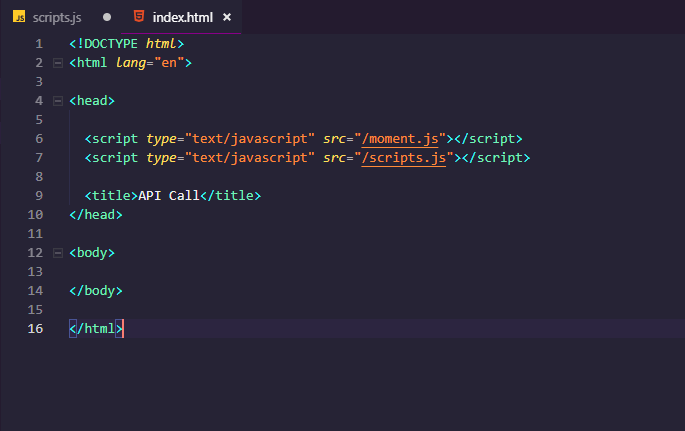
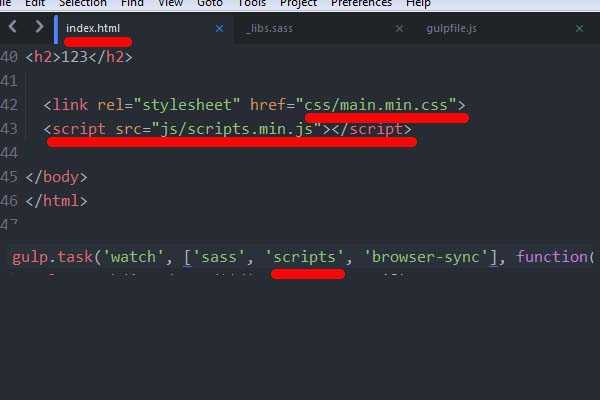
Вариантов не так много. Можно вставить JS код тегом script в саму страницу (3) или подключить как внешний файл (1). У каждого варианта свои плюсы. Обычно разработчики используют оба варианта одновременно.
JavaScript — это события, DOM и полное управление всеми элементами страницы. Вариант 2 — это непосредственное подключение JS кода к телу страницы, которое срабатывает, когда страница будет полностью загружена.
Внешние файлы и серверное управление
Формирование HTML-документа при разработке на базе CMS и при ручном создании веб-ресурса программируется. Обработка событий, создание элементов страницы и внешних файлов может производиться так, как это удобно в каждом конкретном случае, в реальном масштабе времени.
PHP интерпретатор, формируя страницу, может создавать код страницы, JavaScript-файлы, рисунки, компоновать структуру файлов и папок. Через области видимости переменных и данных разработчик может переключать функционал.
Обычно HTML-документ обеспечивает несколько вариантов работы с посетителем. Например, в зависимости от региона, пола, возраста и пр. могут подключаться те или иные возможности сайта, которые удобно и целесообразно иметь на одной странице.
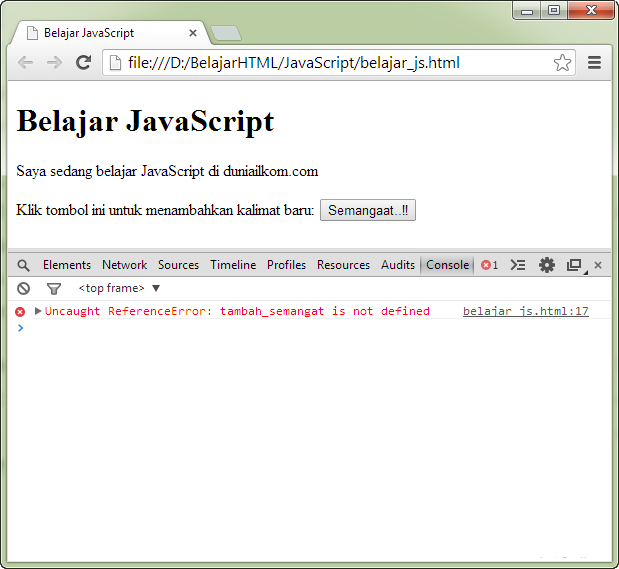
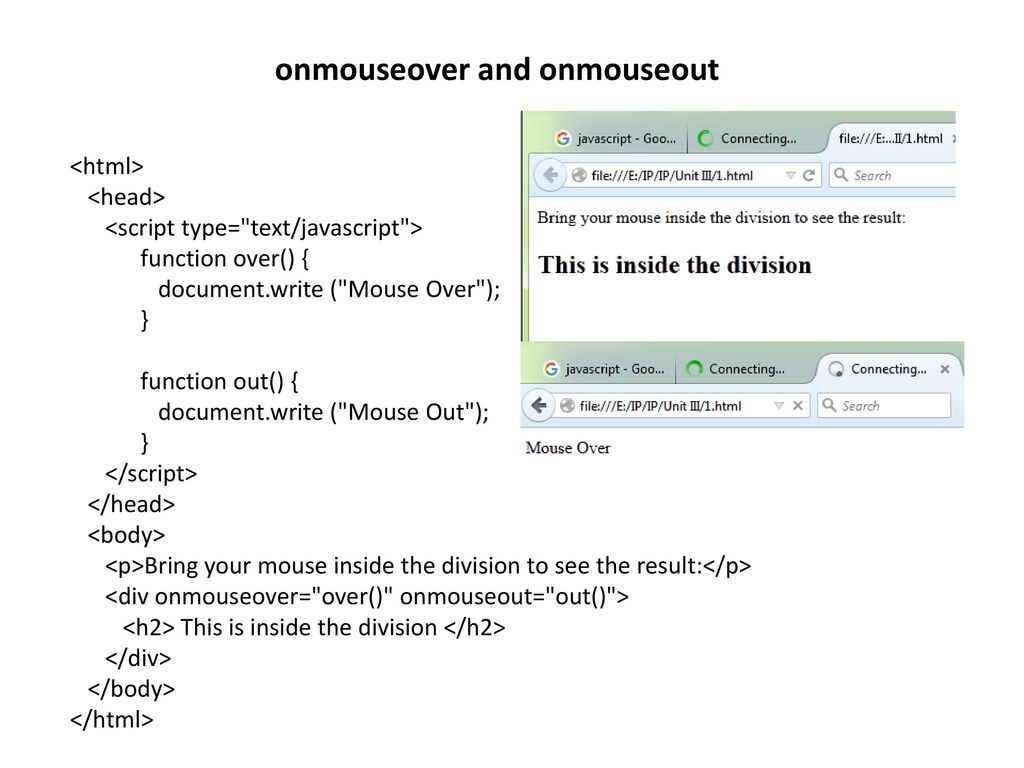
В этом примере то, как подключить JavaScript к HTML-элементам страницы, показано на примере событий мышки. Такой вариант использования возможностей JS бывает необходим, когда функциональность элемента нужно менять в процессе работы страницы.
Функциональность элементов страницы
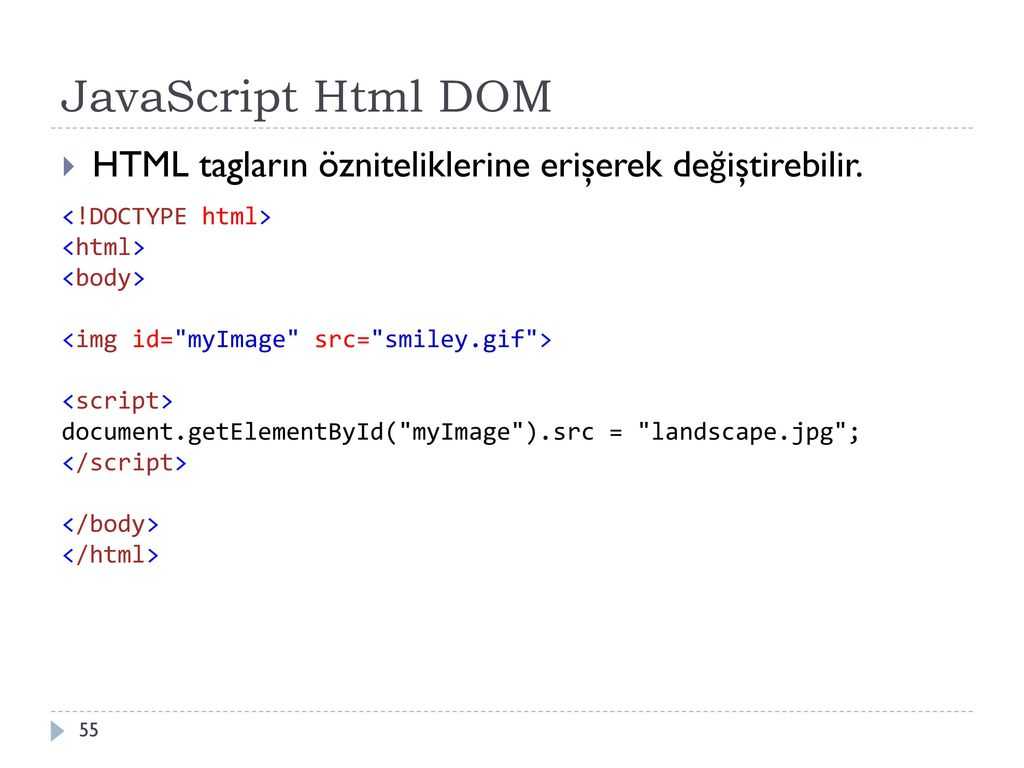
JavaScript ориентирован на обслуживание событий на элементах страницы и дерева объектов DOM (Document Object Model). С такой точки зрения вопрос «Как подключить JavaScript к HTML-элементам?» решается изначально.
Например, все поля формы для ввода данных могут сразу получить JS-обработчики для валидации (проверки) данных на корректность. Дата должна быть датой, число — числом, а строка символов должна содержать только корректные символы.
Контроль ввода данных — важный функционал, и нет никакого смысла решать его в реальном времени и подключать обработчик JS в процессе нахождения посетителя на странице. Целесообразно заранее предусмотреть форму по структуре, содержанию и функциональности проверки. Задачу, как подключить JavaScript к HTML-элементам формы, можно решить сразу.
Целесообразно заранее предусмотреть форму по структуре, содержанию и функциональности проверки. Задачу, как подключить JavaScript к HTML-элементам формы, можно решить сразу.
Иная ситуация будет на элементах при решении задачи передачи данных посредством механизмов Drag and Drop. В большинстве случаев придется динамично менять обработчики. Захват элемента для перемещения — это одно событие, собственно перемещение через границы других элементов — другое событие.
Вопрос как подключить JavaScript к HTML-элементам страницы, которые «встречаются по дороге», может быть не только динамичным, но и непредсказуемым.
Динамика и обработка событий
Особенность JavaScript — изначально распределенные алгоритмы и события, которые могут сработать в самом непредсказуемом варианте. Программа (скрипт) на JS это далеко не программа на C/C++, PHP или Perl. Обычные языки программирования допускают события, динамику типов данных, параллельные вычисления, но оригинальность JS и его тесная связь с DOM привносит специфику в программирование на этом языке и, что очень важно, правильное размещение кода.
Все скрипты JS сливаются в единое пространство, но правильное размещение переменных, функций, обработчиков событий и последовательности выполнения операций имеет существенное значение.
Использование серверного языка PHP внутри JavaScript кода удобнее делать, когда это код непосредственно вставлен в HTML-документ. Не принято размещать PHP-код внутри внешнего файла *.js, хотя воображение современного разработчика мало чем ограничено, если он работает без той или иной системы управления сайтом.
Важно иметь в виду: JavaScript — это изначально распределенные алгоритмы и события. Серверные языки — это последовательности операций, алгоритмы действий, которые выполняются до того момента, как страница попадает в браузер. Ответ на вопрос «Как подключить JavaScript к HTML-документу?» будет зависеть не только от логики алгоритма, но и времени решения.
html — Подключение css и javascript к сайту
Вопрос задан
Изменён 5 лет 2 месяца назад
Просмотрен 19k раз
Обычно css и javascript подключаются так
<head> <meta charset="UTF-8"> <title>Nexus</title> <link rel="stylesheet" type="text/css" href="style/global.css"> <link rel="stylesheet" type="text/css" href="style/load.css"> <script src="javascript/librarie.js"></script> <script src="javascript/load.js"></script> <script src="javascript/req.js"></script> </head>
но возможно ли их подключать в любом другом теге ?
например внутри <body> в <div> :
<div> <link rel="stylesheet" type="text/css" href="style/global.css"> <link rel="stylesheet" type="text/css" href="style/load.css"> <script src="javascript/librarie.js"></script> <script src="javascript/load.js"></script> <script src="javascript/req.js"></script> </div>
Если это возможно то в каком теге лучше это делать и вообще могут ли быть проблемы с таким подключением?
- html
- javascript
- css
JavaScript работает с DOM моделью документа html, модель DOM формируется пока не загрузится весь html, Вы можете подключать JS в любом месте, но это не рекомендуется, а если на то пошло, то подключать нужно перед закрывающим тегом body.
UPD: Забыл про стили.
Стили можно подключать только в теге head. Так, как это определено в спецификации.
6
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Включить JavaScript в HTML — Studytonight
Код JavaScript можно вставить в файл HTML с помощью тега HTML src , который позволяет нам добавить ссылку на внешний файл сценария.
JavaScript является языком сценариев по умолчанию для большинства браузеров.
Атрибуты тега скрипта и их использование
Ниже приведен основной синтаксис использования тега Точно так же мы можем использовать тег правда ложь правда ложь Теперь, когда мы знаем о теге HEAD ( В элементе BODY ( Чтобы включить внешний файл JavaScript Давайте рассмотрим все это один за другим вместе с примерами кода, чтобы помочь вам понять их. Поместим тег script внутрь элемента HTML head . Сценарий, помещенный внутри элемента head , загружается вместе с веб-страницей и запускается, если происходит какое-либо определенное событие. Приведенный ниже код показывает, как использовать тег Всякий раз, когда мы помещаем длинный код JavaScript в HTML-документ, это влияет на удобочитаемость и удобство сопровождения HTML-документа. Кроме того, иногда возникает необходимость использовать один и тот же код JavaScript на нескольких веб-страницах. В таких случаях мы можем сохранить код JavaScript во внешнем файле и сохраните этот файл с расширением .js . Все файлы кода JavaScript должны иметь расширение .JS и никакое другое. Чтобы связать внешний файл, мы можем указать его местоположение (URL) в атрибуте src тега скрипта. Вот как мы можем добавить внешний файл JavaScript в наш файл HTML: Атрибут Использование внешнего файла JavaScript имеет свои преимущества. Он разделяет код HTML и JavaScript и делает код чистым и понятным. Внешний код JavaScript можно повторно использовать на нескольких веб-страницах HTML. Внешний код JavaScript может кэшироваться в браузере. После кэширования браузер не будет снова и снова загружать файл JavaScript и будет использовать его кешированную версию. Это ускорит загрузку вашей веб-страницы. В приведенном ниже коде показано, как связать внешний файл JavaScript с документом HTML. это старый текст Код JavaScript хранится в файле с именем jsfile. В приведенном выше коде мы определили простую функцию в JavaScript, мы узнаем о функциях JavaScript в следующих руководствах. В больших проектах код JavaScript может быть огромным, и в каждую HTML-страницу может быть включено несколько внешних файлов JavaScript с использованием нескольких Теперь возникает вопрос, куда мы должны поместить приведенный выше код на нашей HTML-странице. Должны ли мы поместить его в раздел HEAD HTML-кода или в раздел BODY нашей HTML-страницы? Ну, если мы поместим его в раздел HEAD, то при загрузке нашей веб-страницы сначала будут загружены все файлы JavaScript, что может замедлить загрузку нашей веб-страницы, что нехорошо. Итак, мы должны загрузить внешние файлы JavaScript, используемые на веб-странице, по крайней мере означает либо непосредственно перед закрывающим тегом Значения Описание асинхронный Указывает, должен ли скрипт выполняться асинхронно или нет. 
тип Указывает тип сценария Многоцелевые расширения почты Интернета (MIME). Как правило, используется значение text/javascript . кодировка кодировка Указывает тип кодировки символов, используемый в скрипте отложить Указывает, продолжает ли браузер анализ веб-страницы или нет. источник URL-адрес Указывает универсальный локатор источника (URL) файла, содержащего скрипт. . ..
.. ) ... ) 1. Тег Script с кодом JavaScript в элементе
HTML-документа: 3. Код JavaScript во внешнем файле
Включая внешний синтаксис JavaScript:
js" type="text/javascript">
типа является необязательным в приведенном выше примере кода. Преимущества внешнего файла JavaScript:
Код JavaScript во внешнем файле Пример:
<голова>
 js
js функциональный текст()
{
document.getElementById("script").innerHTML = "Этот текст был написан внутри JavaScript.";
} Включение JavaScript в HTML-страницу: рекомендации
<скрипт> тега. Да, мы можем использовать несколько тегов js" type="text/javascript"> , либо после закрывающего тега

 css">
<link rel="stylesheet" type="text/css" href="style/load.css">
<script src="javascript/librarie.js"></script>
<script src="javascript/load.js"></script>
<script src="javascript/req.js"></script>
</head>
css">
<link rel="stylesheet" type="text/css" href="style/load.css">
<script src="javascript/librarie.js"></script>
<script src="javascript/load.js"></script>
<script src="javascript/req.js"></script>
</head>

 write
write  net/tsnave/eSgWj/4/
спасибо..
net/tsnave/eSgWj/4/
спасибо.. См. также этот пост Джона Резига.
См. также этот пост Джона Резига.