html — Изменить цвет ссылки
Вопрос задан
Изменён 1 год 7 месяцев назад
Просмотрен 492 раза
Учу HTML и CSS и не могу понять, почему у ссылки, у которой прописано text-decoration:none все равно остается цвет ссылки. Просто когда вчера писал, у меня после этого значения, цвет стал черный, а сейчас почему -то цвет нажатой ссылки.
.header {
box-shadow: black;
-webkit-box-shadow: none;
/*background-color: black;*/
border-bottom: 1px solid #e8e8e8;
max-height: 60px;
z-index: 1000;
}
.container {
width: 100%;
max-width: 1170px;
margin: 0 auto;
display: table;
}
.container::before {
content: " ";
display: table;
}
.container::after {
content: " ";
display: table;
clear: both;
}
.
nav {
display: flex;
justify-content: space-between;
position: relative;
/*margin: 0.3rem;*/
}
.nav__left {
font-weight: 600;
font-size: 1.3rem;
margin: 0.3rem 0px 0rem 0rem;
}
.nav__left__names {
font-weight: 300;
font-size: 0.8rem;
margin: -0.1rem 0px 0.3rem 0rem;
}
.nav__logo {
width: 2.7rem;
height: 2.7rem;
display: block;
float: left;
margin: 0.3rem 0px 0.3rem 0rem;
}
.nav__right>ul>li {
float: left;
list-style: none;
margin: 0;
font-size: 1.1rem;
padding: 0px 10px;
}
.nav__right>ul>li>a {
text-decoration: none;
position: relative;
display: block;
}<header>
<div>
<img src="/images/logo.png" alt="Logo">
<div>
<div>
It's name
<div>
My name
</div>
</div>
<!--nav_left-->
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">Скачать</a></li>
<li><a href="#">Протоколы</a></li>
</ul>
</div>
<!--nav__right-->
</div>
<!--nav-->
</div>
<!--container-->
</header>
<!--header-->- html
- css
Свойство text-decoration

Обычно цвет ссылок по-умолчанию на странице синий, подробнее об этом можно прочесть здесь
Сменить цвет ссылки можете задав в своих стилях
.nav__right > ul > li > a {
color: green; //собственно тут Ваш цвет
}
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
seodon.
 ru | Учебник HTML — Меняем цвета ссылок
ru | Учебник HTML — Меняем цвета ссылокОпубликовано: 29.09.2010 Последняя правка: 08.12.2015
Возможность изменения цвета ссылок одна из важных составляющих HTML-верстки. Ведь это позволяет не только грамотно вписать ссылки в дизайн сайта, но и помогает посетителям ориентироваться в его навигации. В уроке Ссылки и их разновидности вы узнали, что такое посещенные, непосещенные, активные ссылки и ссылки при наведении курсора мыши. Теперь вы научитесь менять цвет ссылок в каждом из этих состояний.
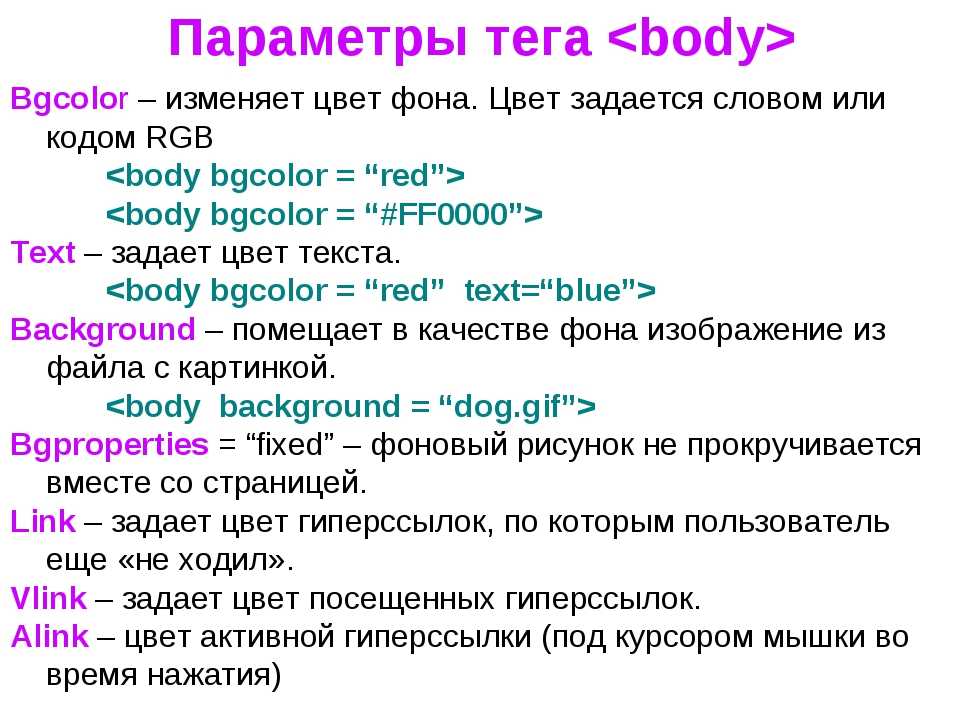
В старых версиях HTML существовали специальные атрибуты тега <BODY>, позволяющие изменять цвет ссылок на HTML-странице, это link, alink и vlink, но в современном HTML их нет. Поэтому мы опять будем использовать стили (CSS), а значит что? Вот и неправильно, не атрибут style, а так называемые внутренние стили. Для этого нам надо будет в «шапку» страницы (<HEAD>) вставить тег <STYLE type=»text/css»>…</STYLE>, а внутри него указать один или несколько следующих стилей:
<style type="text/css">
a:link {color:цвет} /* цвет непосещенной ссылки */
a:visited {color:цвет} /* цвет посещенной ссылки */
a:hover {color:цвет} /* цвет ссылки при наведении курсора мыши */
a:active {color:цвет} /* цвет активной ссылки (в момент нажатия) */
</style>C тегом <STYLE> вы пока еще не знакомы, но тут и учить нечего. Он используется для внутренних стилей, которые будут действовать в пределах всей страницы. А его атрибут type как раз и говорит браузеру о том, что внутри находятся стили (CSS), а не обычный текст.
Он используется для внутренних стилей, которые будут действовать в пределах всей страницы. А его атрибут type как раз и говорит браузеру о том, что внутри находятся стили (CSS), а не обычный текст.
Что касается самих стилей, то сначала там идет имя тега, к которому применяется стиль (в нашем случае это <A>), затем после двоеточия указывается к какой именно ссылке применяется стиль (link, visited, hover, active). Ну а то, что находится в фигурных скобках { } вам должно быть уже хорошо известно по предыдущим урокам. И не забывайте про совет: лучше всегда задавать цвет в HEX-формате со знаком решетка (#) впереди, а не писать имя цвета.
Пример изменения цвета ссылок в HTML-странице
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение цвета ссылок на странице</title>
<style type="text/css">
a:link {color:#006699}
a:visited {color:#990066}
a:hover {color:#669900}
a:active {color:#FF0000}
</style>
</head>
<body>
<p><a href="https://seodon.
ru/">Как создать сайт</a></p>
<p><a href="https://spravka.seodon.ru/">Справочники по HTML и CSS</a></p>
</body>
</html>Результат в браузере
Если вы недавно были на страницах указанных в ссылках, то естественно ссылки будут сразу окрашены в «посещенный» цвет.
Иногда вам может понадобиться, чтобы цвет определенной ссылки отличался от остальных. Тогда укажите внутри тега <A> атрибут и задайте нужный цвет.
Пример использования тегов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение цвета ссылок на странице</title>
<style type="text/css">
a:link {color:#006699}
a:visited {color:#990066}
a:hover {color:#669900}
a:active {color:#FF0000}
</style>
</head>
<body>
<p><a href="https://seodon.ru/">Сайт Seodon.
ru</a></p>
<p>
Здесь вы можете найти
<a href="https://spravka.seodon.ru/">
справочник по тегам HTML
</a>
</p>
</body>
</html>Результат в браузере
Домашнее задание.
- Создайте три блока DIV и пусть их фон будет цвета #EEEEEE.
- Разместите в каждом DIV’е по одной ссылке. Пусть они ведут на любые сайты в интернете.
- В каждой ссылке сделайте так, чтобы при наведении на нее курсора мыши появлялась соответствующая подсказка.
- Пусть цвет непосещенной ссылки будет #FF0099, посещенной — #009933, при наведении курсора мыши — #0099FF, активной — #00FF66.
Посмотреть результат → Посмотреть ответ
| Cсылки и их разновидности | ← Содержание → | Ссылки на электронную почту |
Как изменить цвет гиперссылки в PowerPoint
Хотите узнать, как изменить цвет гиперссылки в PowerPoint?
Если это так, то это легко сделать, и вы узнаете, как это сделать, из этого краткого руководства.
Начнем!
Что такое гиперссылка?
Я уверен, что вы видели текст на веб-страницах, который ссылается на другую страницу или открывает другой документ.
Когда вы нажимаете на нее, она переносит вас в другое место.
Это называется гиперссылка.
Вы также можете вставлять гиперссылки в PowerPoint.
Вы можете вставлять ссылки в свою презентацию, и когда вы нажимаете на эти ссылки, вы попадаете на веб-страницу, в ящик электронной почты, в PDF-файл или переходите в другое место в презентации или даже в другую презентацию.
Вы даже можете использовать гиперссылки для создания собственного шоу, в котором презентация адаптируется к разным аудиториям.
Зачем менять цвет гиперссылок?
PowerPoint является визуальным.
Вам может не понравиться странный цвет прямо посреди слайда.
Обычно гиперссылки подчеркнуты и окрашены в синий цвет.
Часто это стандартный цвет ссылки по умолчанию, но он может не соответствовать дизайну вашей презентации, над созданием которой вы так усердно работали.
Таким образом, вам может понадобиться эта гиперссылка, но не цвет.
Далее вы узнаете о различных вариантах изменения цвета гиперссылки в PowerPoint.
Варианты изменения цвета гиперссылки
Существует множество различных вариантов изменения цвета гиперссылки, и мы рассмотрим их здесь.
Вариант 1. Гиперссылки изменены на всех слайдах (более новые версии)
Этот параметр работает в PowerPoint 2013 и более поздних версиях.
В этом параметре вы обновите цвет шрифта по умолчанию для гиперссылок, чтобы все гиперссылки, добавленные в слайд-шоу, были одного цвета по умолчанию.
Вот шаги, чтобы заставить эту опцию работать …
Перейдите на вкладку Design . В группе Варианты выберите Стрелку вниз . Выбор этого Стрелка вниз откроет меню с большим количеством цветовых вариантов.
Нажмите Настройка цветов , которая находится в нижней части раскрывающегося меню:
После нажатия Настройка цветов откроется диалоговое окно Создать новые цвета темы :
2 В диалоговом окне Create New Theme Colors в разделе Theme Colors щелкните раскрывающийся список рядом с параметром Hyperlink . Затем выберите цвет, который вы хотите, чтобы ваша гиперссылка отображалась как:
Затем выберите цвет, который вы хотите, чтобы ваша гиперссылка отображалась как:
Цвет гиперссылки Followed Hyperlink также можно изменить на любой другой, щелкнув раскрывающийся список рядом с ним.
Выбрав цвета, нажмите Сохранить .
Вот и все, теперь ваши гиперссылки будут окрашены в тот цвет, который вы выбрали.
Вариант 2. Гиперссылки изменены на всех слайдах (старые версии)
Этот вариант работает для PowerPoint 2007 и 2010.
Этот метод почти такой же, как и описанный выше, однако в шагах есть небольшие отличия.
Вот как работает этот метод…
Сначала вставьте вашу гиперссылку:
Перейдите на вкладку Дизайн . В группе Темы нажмите Цвета и Создать новые цвета темы в нижней части раскрывающегося меню:
В диалоговом окне Создать новые цвета темы в разделе Цвета темы , измените стрелку рядом с Hyperlink и Followed Hyperlink :
Вы можете нажать Больше цветов для дополнительных вариантов:
Нажмите Сохранить , когда закончите.
Вариант 3: Соответствие цвета гиперссылки другому тексту на слайде
Это работает во всех версиях PowerPoint.
В этом методе вы сначала найдете цветовой код понравившегося текста и примените этот цвет к своей гиперссылке.
Вот как это делается…
Сначала вставьте текст и гиперссылку:
Выберите текст, которому должна соответствовать гиперссылка, и щелкните значок Цвет шрифта в группе шрифтов :
В появившемся раскрывающемся меню щелкните Дополнительные цвета . Откроется диалоговое окно Colors . В диалоговом окне Colors запишите цветовые коды для красного, зеленого и синего:
Затем нажмите Cancel .
Вернитесь к слайду и выберите текст гиперссылки, для которого вы хотите изменить цвет:
Перейдите на вкладку Design в группе Варианты :
Щелкните Стрелку вниз в группе Варианты . Затем нажмите Настроить цвета в нижней части раскрывающегося меню:
Затем нажмите Настроить цвета в нижней части раскрывающегося меню:
В появившемся диалоговом окне Создать новые цвета темы в разделе Цвета темы выберите Гиперссылка и Отслеживание2 Гиперссылка (необязательно) и измените эти цвета на цвет, который вы записали:
После того, как гиперссылка и гиперссылка Followed Hyperlink окрашены в нужные цвета, нажмите Сохранить .
После нажатия Сохранить обратите внимание, что у нас есть правильный цвет!
Вариант 4. Однократное изменение цвета гиперссылки
Этот параметр будет работать во всех версиях PowerPoint.
В этом методе вы один раз измените цвет гиперссылки, выбрав его и используя инструмент «Шрифт».
Вот как это сделать …
Сначала вставьте текст и гиперссылку:
Выберите гиперссылку, затем на вкладке «Главная» перейдите к Цвета шрифта :
2 90 хотите, чтобы ваша гиперссылка была в этом экземпляре:Еще раз, у нас есть правильный цвет!
Передовой опыт
Как упоминалось ранее, вы можете изменить цвет гиперссылок, чтобы он соответствовал внешнему виду остальной части презентации. Подумайте, должны ли ваши гиперссылки быть того же цвета, что и ваш текст, или другого цвета. Вы можете сделать их светлее или темнее, чем обычный цвет, который вы используете в своих слайдах.
Подумайте, должны ли ваши гиперссылки быть того же цвета, что и ваш текст, или другого цвета. Вы можете сделать их светлее или темнее, чем обычный цвет, который вы используете в своих слайдах.
Кроме того, по умолчанию ваши гиперссылки будут подчеркнуты. Вы можете удалить это подчеркивание из текста гиперссылки. И это тоже возможно.
Однако наличие подчеркивания может помочь вам вспомнить, что есть ссылка, по которой вам нужно щелкнуть. Так что если его снять, то можно запутаться во время презентации. Если вы все же хотите убрать подчеркивание в гиперссылках, вы можете это сделать.
Вы можете сделать это очень легко, сделав фигуру или текстовое поле гиперссылкой, а не текстом. Таким образом, текст не меняет цвет и не получает подчеркивания. Вы можете изменить цвет текста на любой, какой хотите, и тогда не беспокойтесь о подчеркивании. Сделайте фигуру того же цвета, что и фон, и никто никогда не узнает, что она там.
Заключение
Вы видели, как изменить цвет гиперссылок в PowerPoint. Это легко, поэтому не пропускайте его, потому что вы не хотите тратить время.
Это легко, поэтому не пропускайте его, потому что вы не хотите тратить время.
Вы также можете ознакомиться с другими нашими учебниками по PowerPoint, посвященными работе с текстом. Существует руководство по изменению шрифта по умолчанию в PowerPoint, а также руководство по выделению текста в PowerPoint. Оба эти метода полезны, когда приходит время собрать вашу презентацию.
Если вы хотите, чтобы мы осветили какие-либо другие темы PowerPoint, предложите их в комментариях ниже. И если вы найдете эти руководства полезными, мы будем признательны, если вы поделитесь ими с другими. Как всегда, мы ценим вашу поддержку!
Удаление подчеркивания и цвета ссылок
KB0047: Удаление подчеркивания и цвета ссылокСодержание | Старт | Конец | Предыдущий: KB0046: Как сделать ссылку из заголовков разделов на оглавление? | Далее: KB0048: Как добавить водяной знак на все страницы в Epub или Kindle?
По умолчанию программное обеспечение для просмотра (например, приложение Kindle, Kobo или Nook) отвечает за добавление цвета и/или подчеркивания к ссылкам. Однако, если вы предпочитаете, вы можете создать стилей ссылок и применять их к различным категориям ссылок.
Однако, если вы предпочитаете, вы можете создать стилей ссылок и применять их к различным категориям ссылок.
Чтобы удалить подчеркивание и/или цвет, создав новый стиль ссылок и связав его со всей книгой, выполните следующие действия:
Нажмите на команду меню
Введите новое имя стиля ссылки, например «Гиперссылки», и нажмите OK .
Набор Подчеркивание до Нет и Цвет текста от до Нет или Указывается , по мере необходимости.
Нажмите на страницу Defaults и в Whole book выберите стиль «Гиперссылки», который вы только что создали.
Нажмите OK и OK еще раз.
Скомпилируйте и просмотрите книгу.
Если вы хотите изменить формат ссылок только для определенных категорий ссылок, вы можете выбрать определенные категории или отдельные разделы и даже связать стили ссылок с отдельными стилями символов.
Дополнительные сведения о стилях ссылок см. в разделе Работа со стилями ссылок в руководстве Jutoh.
Кроме того, вы можете сделать это вручную с помощью CSS, как описано ниже.
Создание CSS вручную
Вы можете добавить CSS либо глобально, если вы не хотите использовать символы подчеркивания повсюду, либо для каждого раздела. Чтобы добавить его глобально, перейдите на страницу Стили в диалоговом окне Свойства проекта и щелкните Редактировать свойства в верхней части диалогового окна. Проверить Используйте пользовательский CSS и вставьте код CSS.
Допустим, мы хотим сделать ссылку красной и убрать подчеркивание. Вы можете использовать следующий код:
a:link { цвет: красный; текстовое оформление: нет; }
a:посетили { цвет: красный; текстовое оформление: нет; }
a:hover { color: red; текстовое оформление: нет; }
a:active { цвет: красный; текстовое оформление: нет; }
В качестве альтернативы, если вы хотите, чтобы цвет был таким же, как у окружающего текста, но продолжали подчеркивание, вы можете использовать:
a:link { color: inherit; оформление текста: подчеркивание; }
a:visited { color: inherit; оформление текста: подчеркивание; }
a:hover { color: inherit; оформление текста: подчеркивание; }
a:active { color: inherit; оформление текста: подчеркивание; }
Чтобы применить CSS только к отдельному разделу, щелкните правой кнопкой мыши раздел в структуре проекта, выберите Свойства , а затем установите флажок Дополнительный CSS .



