Как изменить размер шрифта PDF
Если вы хотите изменить размер шрифта PDF, , вам понадобится подходящий программный инструмент для работы. Например, даже если для просмотра документов PDF можно использовать такие браузеры, как Google Chrome, они не являются редакторами PDF. Это именно то, что вам нужно, чтобы изменить размер текста в PDF-документе или изменить размер шрифта в заполняемом PDF-документе и т. д. В этой статье показаны два способа изменения размера шрифта текста в документах PDF, а также в заполняемых формах PDF. Итак, давайте углубимся и узнаем, как увеличить или уменьшить размер шрифта в файлах PDF с помощью редактора PDF под названием Wondershare PDFelement — Редактор PDF-файлов.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Способ 1: Как изменить размер шрифта в текстовом поле PDF
PDFelement — мощный редактор PDF, он предоставляет все инструменты PDF, необходимые для редактирования, преобразования, создания, защиты, совместного использования, оптимизации и печати файлов PDF. Помимо этого обширного набора базовых и расширенных задач PDF, PDFelement также может помочь вам оцифровать всю рабочую нагрузку документа и полностью отказаться от бумажной документации. В следующем разделе показано, что вам нужно сделать, чтобы изменить размер шрифта PDF с помощью мощных возможностей редактирования PDFelement.
Помимо этого обширного набора базовых и расширенных задач PDF, PDFelement также может помочь вам оцифровать всю рабочую нагрузку документа и полностью отказаться от бумажной документации. В следующем разделе показано, что вам нужно сделать, чтобы изменить размер шрифта PDF с помощью мощных возможностей редактирования PDFelement.
Шаг 1. Откройте файл PDF.
Первый шаг — открыть документ. Вы можете использовать опцию «Открыть файлы» на домашней странице программного обеспечения или просто перетащить файл в интерфейс и; он автоматически распознает тип файла и откроет PDF.
Шаг 2. Войдите в режим редактирования.
Щелкнув вкладку «Редактировать» и в верхней части окна программного обеспечения под именем файла, а затем переключив режим редактирования на «Редактировать» на панели инструментов под главным меню, вы войдете в режим редактирования.
Шаг 3. Выберите текст, который нужно изменить.
Теперь выберите текст, щелкнув текстовый блок, и выберите конкретный текст, размер шрифта которого вы хотите изменить.
Шаг 4. Измените размер шрифта с помощью функции увеличения и уменьшения.
Размер шрифта можно изменить, просто щелкнув символ «+» или «-» в разделе «Свойства», отображаемом на правой панели инструментов.
Шаг 5. Измените размер шрифта, выбрав размер.
Размер шрифта PDF также можно изменить, выбрав размер в раскрывающемся списке. Как видите, есть несколько размеров шрифта на выбор.
Этот метод можно использовать для изменения размера шрифта PDF в любом документе PDF. При изменении размера текста в документе вам не нужно беспокоиться о выравнивании окружающего текста или изображений вокруг редактируемого содержимого. PDFelement позаботится о том, чтобы отрегулировать содержимое вокруг вашего редактирования, чтобы это никак не повлияло на общее содержимое.
Для изменения размера шрифта в PDF-формах с заполняемыми полями можно использовать другой метод. Это описано в следующем разделе.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Способ 2: Как изменить размер шрифта в PDF-форме
В этом процессе мы покажем вам, как изменить размер шрифта PDF в заполняемой форме, используя метод правой кнопки мыши для доступа к свойствам текста.
Шаг 1. Распознайте поля формы
После открытия файла щелкните вкладку «Форма» вверху, а затем кнопку «Распознавание формы» на панели инструментов в виде ленты под ней. PDFelement обработает файл, чтобы все поля формы в документе были распознаны.
Шаг 2. Выберите свойства текстовых полей.
Вы можете щелкнуть правой кнопкой мыши по любому полю и выбрать опцию «Свойства», которая откроет новое окно.
Шаг 3. Измените размер шрифта в заполняемой PDF-форме
Перейдите на вкладку «Внешний вид», щелкните раскрывающееся меню «Размер шрифта» в разделе «Текст», выберите желаемый размер шрифта и нажмите «Закрыть».
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Этот метод можно использовать для изменения размера шрифта в формах PDF и других интерактивных документах. Даже если документ недоступен для редактирования, PDFelement преобразует его с помощью функции распознавания полей формы, поэтому вы можете легко выбрать и изменить размер шрифта.
Это не единственное, что вы можете делать с PDFelement. Помимо решения проблемы изменения размера шрифта PDF, это универсальное программное приложение может выполнять множество других задач PDF, как описано в следующем разделе.
- Редактирование PDF: вы уже видели, как легко редактировать текст в PDF-документе; Кроме того, вы можете редактировать любой другой тип содержимого в файле PDF, будь то изображение, встроенное видео, комментарий, нижний колонтитул, водяной знак или даже гиперссылка. Это дает вам полный контроль над содержимым ваших файлов PDF.
- Преобразование и создание PDF: создание PDF-файла из пустой страницы или из сотен других типов файлов — и преобразование PDF в популярные форматы, такие как Word и HTML — с PDFelement очень просто. Самое приятное то, что вам не нужно беспокоиться о том, что макеты будут перепутаны или элементы содержимого будут каким-либо образом изменены; исходный формат сохраняется именно таким, каким он должен быть, когда происходит преобразование в другой тип файла.

- Обзор и комментарии: совместная работа с файлами PDF упрощается благодаря простым в использовании инструментам аннотации и разметки. Сообщайте свои отзывы и заметки четко и без путаницы. Вы также можете добавлять прикрепленные файлы, такие как документы или даже видео, в качестве комментариев.
- Управление формами: эффективно управляйте формами с помощью средств создания, преобразования форм и других инструментов, специально разработанных для большей гибкости. Используйте расширенные инструменты, такие как распознавание полей формы (как показано в процессе, описанном в этой статье) и выделение полей формы, чтобы упростить заполнение форм.
- Безопасность для PDF-файлов: пароли могут использоваться для шифрования PDF-файлов, чтобы ограничить доступ и назначить определенные права на изменение и копирование. Водяные знаки можно использовать для защиты от нарушений авторских прав, а функция редактирования в PDFelement Pro позволяет скрыть конфиденциальную информацию перед распространением документа среди более широкой аудитории.

- Организуйте свои PDF-документы: нужно объединить или разделить PDF-файл? Вам нужно изменить порядок страниц, удалить или добавить страницы или извлечь определенные диапазоны страниц? Нет проблем, это все для вас. Управляйте своими файлами и их страницами любым способом с помощью обширных инструментов управления страницами и файлами.
- Распознавание текста: он может похвастаться одним из самых точных механизмов распознавания текста, который поддерживает более 20 различных языков. Идеально подходит для транснациональных компаний, которые борются с языковым разрывом.
- Пакетный процесс: многие функции, такие как шифрование, преобразование, распознавание текста, извлечение данных, добавление водяных знаков и т. д., Могут выполняться одновременно для нескольких файлов.
- Другие функции: он также предлагает интересные функции, такие как печать, совместное использование электронной почты, оптимизация размера файлов, цифровая подпись, нумерация Бейтса, извлечение и экспорт данных формы CSV, выборочное распознавание текста, выравнивание PDF-файлов, загрузка в облако и другие задачи, которые выполняются с PDF-файлами ежедневно.

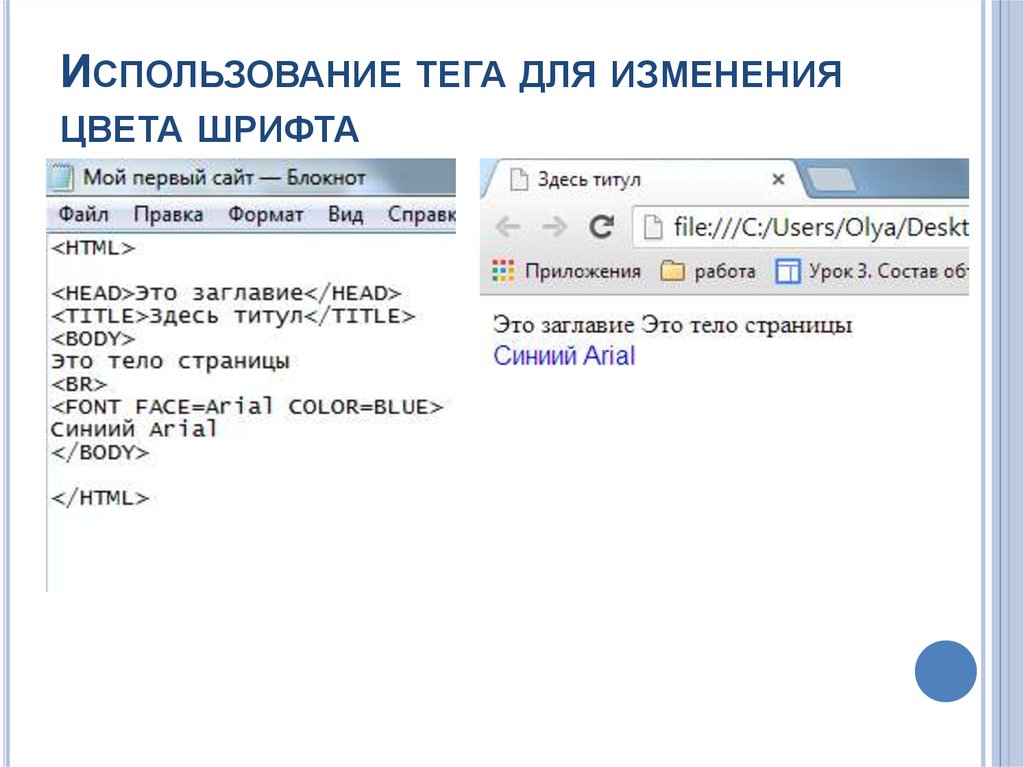
Изменение размера, цвета и шрифта выбранных слов (с использованием Font и Span): howto_in_ru — LiveJournal
Эта статья — о том, как изменить внешний вид вашего текста или какой-либо его части. К примеру, если вы захотите сделать определённое слово в записи красным. Если вам нужно изменить шрифт или другие параметры текста всего журнала в целом (а не только некоторых слов), то прочтите раздел справки Как изменить шрифт для всего моего журнала?.
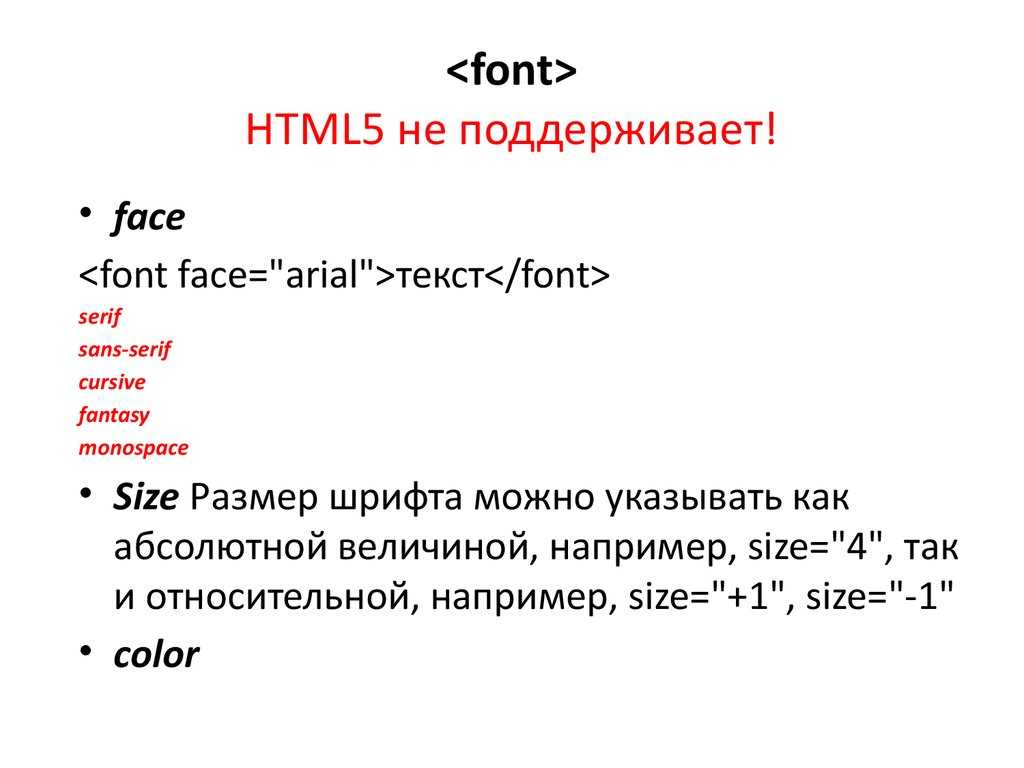
Шрифт и другие параметры текста изменяют два различных HTML-тэга: <font> и <span>. У каждого из них есть свои достоинства и недостатки, так что выбирать один из них вам придётся самостоятельно. Ниже будут описаны оба тэга.
<font>
Плюсы:
1. Может быть использован для изменения внешнего вида текста вашей Биографии на странице «О пользователе» (вы можете изменить свою биографию здесь), а не только ваших записей в журнале.
2. Начинающим пользователям проще обращаться с этим тэгом, он интуитивно более понятен, чем <span>.
Минус:
1. Не рекомендован к использованию и может некорректно восприниматься перспективными версиями браузеров (хотя поддерживается всеми нынешними). Не поддерживается в XHTML.
<span>
Плюс:
1. Широко используется и будет поддерживаться браузерами значительно дольше, чем <font>. Поддерживается в XHTML.
Минусы:
1. Не может быть использован для изменения внешнего вида Биографии, хотя подходит для модификации текста ваших записей в журнале.
2. Менее удобен и понятен для неопытных пользователей, чем <font>.
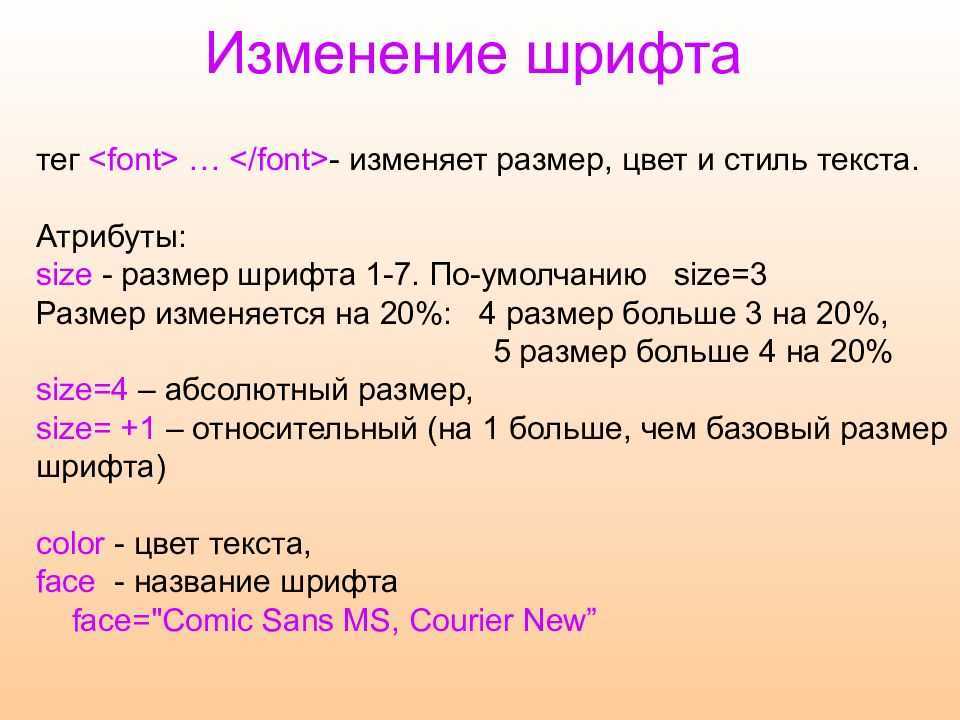
Использование <font>
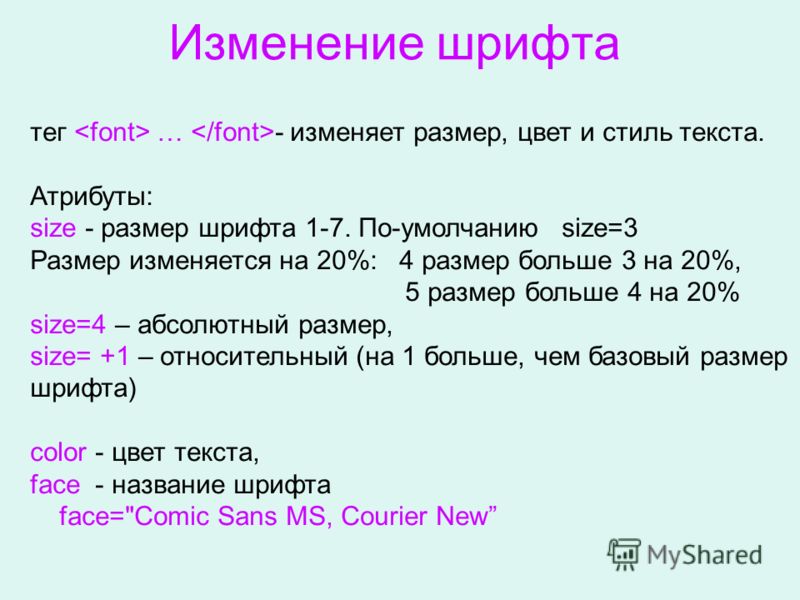
Size
Для изменения размера слов(а) вставьте в текст следующее:
<font size=»размер текста»>А тут — сам текст.</font>
При этом нужно заменить размер текста на требуемый размер. Значение этого параметра — целое число от 1 до 7. Вы также можете вписать «+» или «-» перед числом, если вы хотите увеличить или уменьшить (соответственно) текущий/стандартный размер текста на заданное вами число.
Цвет
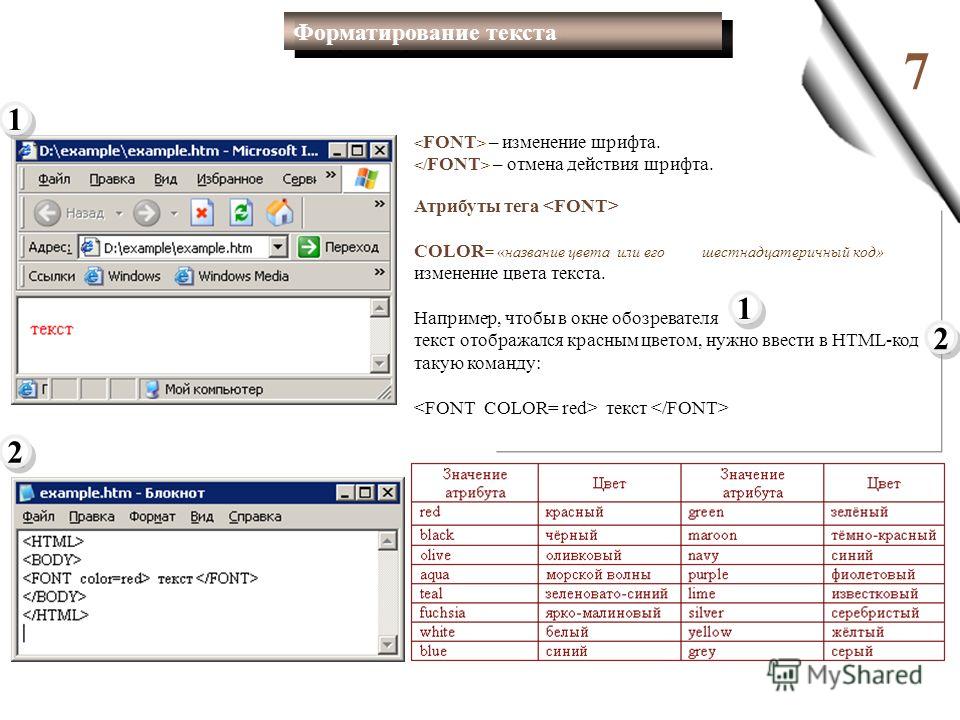
Для изменения цвета слов(а) используйте следующее:
<font color=»код цвета»>А тут — сам текст.</font>
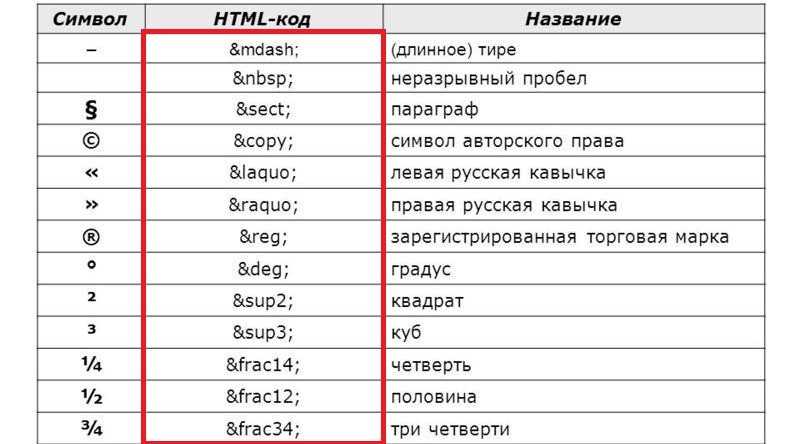
Вы должны заменить код цвета на шестнадцатиричный код того цвета, который вам необходим. Список некоторых цветовых кодов можно увидеть вот здесь.
Шрифт
Шрифт слов(а) изменяется вот так:
<font face=»шрифт»>А тут — сам текст.</font>
Вам следует вместо шрифт вписать название того шрифта, который вы хотите использовать (например, sans-serif). При желании вместо одного шрифта можно перечислить несколько, разделив их запятой. Если вы сделаете так, браузер отобразит первый шрифт из перечисленных, если он установлен на компьютере, где просматривается ваша страница; если он не установлен, браузер попытается вывести на экран второй и т. д.
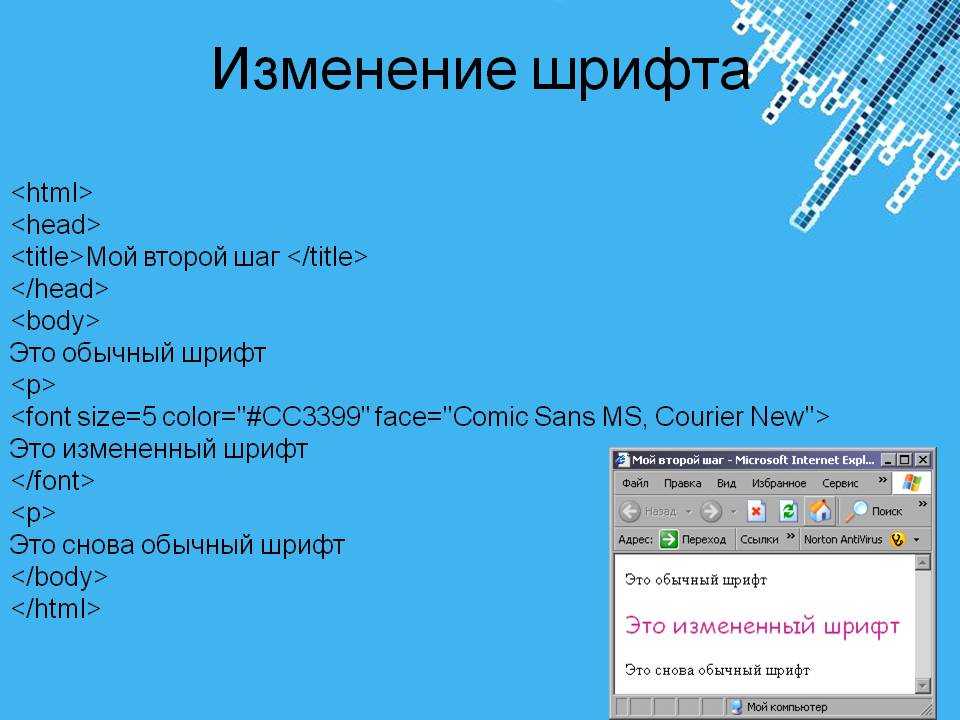
Комбинации
Все вышеперечисленные параметры могут быть использованы в любых комбинациях в одном тэге. Например, следующий код выдаст на экран текст размера 4, голубого цвета и в шрифте comic sans ms:
<font size=»4″ color=»#0000ff» face=»comic sans ms»>Сам текст. </font>
</font>
Вот что отобразится:
Сам текст.
Использование <span>
Размер
Для изменения размера слов(а) вставьте в текст:
<span>А тут — сам текст.</span>
При этом размер текста нужно заменить на тот размер, который вы хотите использовать — на целое число от 1 и выше. Учтите, что тот размер, который вы используете в <span>, и тот, который работает в <font>, никак не соотносятся. В нашем примере размер измеряется в пунктах (или «pt» — от английского «point»). Обычный размер текста — 12 пунктов.
Цвет
Для изменения цвета слов(а) используйте:
<span>А тут — сам текст.</span>
При использовании этого тэга следует вместо код цвета вставить нужный шестнадцатиричный код цвета. Список некоторых цветовых кодов размещён вот здесь.
Шрифт
Шрифт слов(а) изменяется следующим образом:
<span>А тут — сам текст.</span>
Вы должны заменить шрифт на название того шрифта, который вы хотите увидеть (к примеру, sans-serif). Вместо одного шрифта можно перечислить несколько, разделяя их запятой; тогда браузер отобразит первый шрифт из перечисленных, если он установлен на компьютере, где просматривается ваша страница; если он не установлен, браузер попытается вывести на экран второй и т. д.
Вместо одного шрифта можно перечислить несколько, разделяя их запятой; тогда браузер отобразит первый шрифт из перечисленных, если он установлен на компьютере, где просматривается ваша страница; если он не установлен, браузер попытается вывести на экран второй и т. д.
Комбинации
Вы можете использовать любую комбинацию этих параметров в одном тэге. Например, следующая комбинация выдаст на экран текст размером в 16 пунктов, зелёного цвета и в шрифте trebuchet ms:
<span>Сам текст.</span>
Вот результат:
Сам текст.
С помощью тэга <span> текст можно модифицировать и гораздо более серьёзно. Как именно — можно увидеть в этой статье.
Спасибо janinedog.
Перевёл на русский ximaera.
Как изменить размер шрифта в WordPress (используя 2 метода)
Вордпресс Расширенный
20 февраля 2023 г.
Ричард Б.
4 минуты Чтение
Изменить размер шрифта в WordPress очень просто. В этой статье вы узнаете все, что вам нужно знать. Мы рассмотрим два метода — установка плагина и использование CSS.
В этой статье вы узнаете все, что вам нужно знать. Мы рассмотрим два метода — установка плагина и использование CSS.
WordPress известен своим удобным редактированием записей. Как и ваш любимый текстовый редактор, он предлагает множество опций. Вы можете легко редактировать контент, используя раскрывающееся меню для установки заголовков и абзацев.
Обратите внимание, что структура вашего контента важна для посетителей и поисковой оптимизации. Наличие хорошей структуры заголовка помогает поисковым системам сканировать основные темы ваших сообщений, особенно длинных. Это поможет добиться лучшего рейтинга на страницах результатов поисковой системы.
Последняя версия WordPress поставляется с редактором Gutenberg. Мы также покажем вам, как изменить размер шрифта с помощью этого инструмента.
Изменение размера шрифта с помощью расширенного плагина TinyMCE
TinyMCE Advanced — это бесплатный плагин, который позволяет легко выбрать нужный размер шрифта. Этот плагин предоставляет классическую панель инструментов редактора в новом редакторе Gutenberg.
Этот плагин предоставляет классическую панель инструментов редактора в новом редакторе Gutenberg.
Во-первых, вам необходимо установить и активировать плагин. Затем вы можете перейти на страницу настроек . Вы найдете две вкладки: Редактор блоков (Gutenberg) и Классический редактор (TinyMCE) .
Если вы хотите использовать только классический редактор, включите Замените редактор блоков на классический редактор под Расширенные настройки . Но оставьте этот флажок снятым, чтобы использовать оба редактора одновременно.
Вот шаги по изменению шрифта с помощью этого плагина:
- Перейти создать новый пост или отредактировать существующий. Вы увидите классический редактор абзацев.
- Выделите строки текста, которые вы хотите изменить, затем выберите размер шрифта.
- Результат будет выглядеть так:
Использование CSS – классический способ
Хотя описанный выше метод отлично подходит для новичков, классический способ требует CSS и может быть немного сложнее.
Однако при использовании плагина или редактора WordPress по умолчанию вам необходимо внести изменения для каждой записи и страницы. Использование CSS изменяет размер шрифта для всего сайта.
Изменение размера шрифта с помощью CSS требует добавления строк кода. Сделать это можно через редактор или Customiser . Но мы рекомендуем настройщик, так как это более простой метод.
- Перейдите на панель инструментов WordPress, затем Внешний вид > Настроить .
- Выберите Дополнительный CSS в WordPress.
Вы можете добавить строки кода в поле слева.
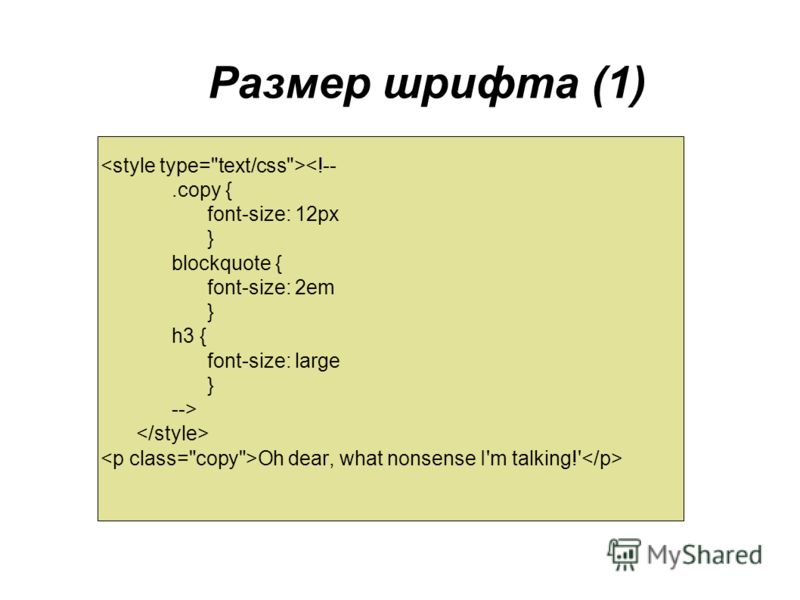
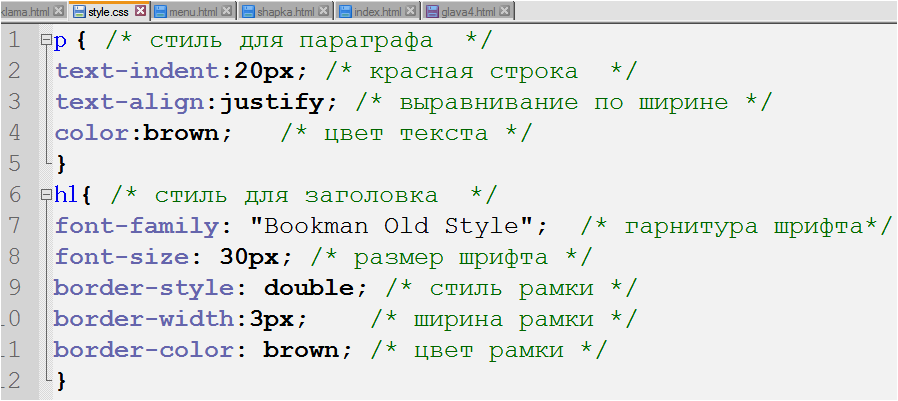
- Чтобы изменить весь шрифт:
body { font-size: 1.25rem; } - Чтобы изменить шрифт абзацев:
p { font-size: 25px; } - Чтобы изменить шрифты отдельных заголовков:
h3 { font-size: 2. 5em; }
5em; } - Чтобы изменить размер шрифта боковой панели:
.sidebar li { font-size: 12px; } - Чтобы настроить шрифт нижнего колонтитула:
.footer { font-size: 150%; } - Чтобы изменить шрифт для определенных размеров экрана:
html { font-size: 18px; } @media (минимальная ширина: 900 пикселей) { html { размер шрифта: 20 пикселей; } }
Стили CSS позволяют четырем различным единицам измерения размера текста:
- Em (em) . Это единица, используемая в документах веб-медиа. 1em равен 12 очкам.
- пикселей (пикселей) . Это единица, используемая в экранных медиа. 1px равен 1 точке на экране компьютера.
- Точки (pt) . Этот блок предназначен для традиционных печатных СМИ. 1 пункт равен 1/72 дюйма.

- Проценты (%) . По умолчанию установлено значение 100%, которое изменится после увеличения или уменьшения масштаба.
Использование редактора Gutenberg
Как упоминалось ранее, Gutenberg — это новое дополнение WordPress. Он интегрирован в CMS, чтобы упростить редактирование мультимедийных сообщений.
Заметным изменением является использование блоков. Блоки позволяют перетаскивать любые медиафайлы в свои посты — как и на любой другой платформе для создания страниц.
Вот как выглядит блок:
Чтобы изменить размер шрифта с помощью редактора Гутенберга, выполните следующие простые шаги:
- Выберите запись, которую хотите отредактировать, или Добавить новую.
- Нажмите на блок, содержащий тексты, которые вы хотите изменить, затем выберите номер вручную.
- Или вы можете установить параметры справа: маленький , нормальный , средний , большой и огромный.

Очень удобно, не правда ли?
Заключение
WordPress предлагает отличные возможности для настройки, включая настройку размера шрифта. Идеальный размер шрифта делает ваш контент более привлекательным и удобным для восприятия. Эти корректировки невероятно легко сделать.
Новички могут установить плагин, а пользователи с некоторыми знаниями CSS могут настраивать темы вручную. Удачной настройки.
Узнайте о других передовых технологиях WordPress
Как добавить пользовательский шрифт в WordPress
Как увеличить лимит памяти WordPress
Как удалить боковую панель в WordPress
Как изменить длину отрывка WordPress
Полное руководство по A/B-тестированию WordPress
Как скрыть заголовок страницы в WordPress
Как изменить размер шрифта в WordPress FAQ
Вот некоторые из часто задаваемых вопросов о том, как изменить размер шрифта в WordPress.
Могу ли я изменить размер шрифта для определенных страниц или сообщений в WordPress?
Да, вы можете изменить размер шрифта для определенных страниц или сообщений в WordPress с помощью конструкторов страниц или путем добавления собственного кода CSS.
Можно ли изменить размер шрифта для мобильных устройств в WordPress?
Можно изменить размер шрифта для мобильных устройств в WordPress, используя методы адаптивного дизайна и медиа-запросы в вашем CSS.
Какой размер шрифта по умолчанию в WordPress?
Размер шрифта по умолчанию в WordPress зависит от используемой вами темы. Обычно устанавливается на 16 пикселей, но может варьироваться. Вы можете проверить размер шрифта по умолчанию, просмотрев код или используя инструменты разработчика браузера.
Ричард — разработчик программного обеспечения для WordPress и эксперт по системам управления контентом. Когда он не играет с кодом, Ричард наслаждается хорошим кино и крафтовым пивом.
Другие работы Ричарда Б.
Как изменить размер или цвет текста
Как изменить размер или цвет текста- Перейти к содержимому
- | Изменять размер текста или цвета
WAI: стратегии, рекомендации, ресурсы для Интернет доступен для людей с ограниченными возможностями
Навигация: Главная страница W3C > Главная страница WAI
Содержимое страницы
- Изменение размера текста
- Для простого макета
- Другие изменения текста и цвета
- Должны ли все сайты включать это?
- Примечание: нет поддержки браузера
- Связанные страницы
Веб-сайт WAI позволяет изменять размер текста, текст и
цвета фона и другие настройки дисплея через стандартный
настройки браузера .
На этой странице показано, как использовать некоторые из этих параметров отображения браузера.
- «Почему это не работает с некоторыми другими веб- сайты?» поясняет, что эти настройки могут не работать в браузерах и веб- сайты, не отвечающие требованиям доступности методические рекомендации.
- «Должны ли все сайты включать это?» объясняет, что включение этих инструкций не является требованием доступности.
Большинство веб-браузеров включают функции, позволяющие увеличивать или уменьшать текст на веб-странице. Например, чтобы увеличить размер текста:
| Браузер | Пример | Пункты меню | Ярлык для Macintosh | Ярлык Windows |
|---|---|---|---|---|
| Internet Explorer | | Просмотр > Размер текста > Самый большой | . | . |
| Firefox, Нетскейп | | Просмотр > Размер текста > Увеличение | Команда+ | Ctrl++ |
| Опера | | Просмотр > Масштаб > % | Команда+ | + или 0 |
| Сафари | Просмотр > Увеличить текст | Команда+ | . |
Почему это не работает с некоторыми другие сайты?
Настройки браузера на этой странице должны работать, когда браузеры и веб-сайты соответствуют рекомендациям WAI и предназначены для доступность, гибкость и пользовательский контроль. Однако некоторые браузеры не обеспечить как можно больше пользовательского контроля, а некоторые веб-сайты предназначены для преодоления настройки браузера. Изменение размера текста плохо работает в браузерах и на веб-сайтах которые не соответствуют правилам доступности.
- В Internet Explorer версии 6 и более ранних версиях размер текста может не измениться, поскольку
Веб-сайт спроектирован с использованием «жестко закодированных» или «абсолютных» размеров текста. К
переопределить настройку веб-сайта:
- Пункты меню: Инструменты > Свойства обозревателя
- В диалоговом окне «Свойства обозревателя»: Кнопка специальных возможностей (внизу справа)
- В диалоговом окне специальных возможностей:
[/] Игнорировать цвета, указанные на веб-страницах
[/] Игнорировать стили шрифтов, указанные на веб-страницах
[/] Игнорировать размеры шрифта, указанные на веб-страницах
- В ранних версиях Firefox размер текста должен изменяться, даже если веб-
текст сайта не «закодирован» для гибкости.
 Однако разделы Интернета
сайт может не изменять размер, что затрудняет использование сайта с большим текстом.
Это связано с тем, что веб-сайт был разработан с использованием «жестко закодированных» или «абсолютных»
размеры. Firefox не изменяет размер изображений.
Однако разделы Интернета
сайт может не изменять размер, что затрудняет использование сайта с большим текстом.
Это связано с тем, что веб-сайт был разработан с использованием «жестко закодированных» или «абсолютных»
размеры. Firefox не изменяет размер изображений. - Opera изменяет размеры всех аспектов веб-сайта, включая шрифт, изображения и разделы. Изменение размера должно хорошо работать в Opera , даже если веб-сайт не «запрограммирован» на гибкость.
Отключение таблицы стилей дает простой макет, который:
- делает текст черным на белом фоне (или как ваш браузер набор)
- помещает всю информацию в один столбец (называемый «линеаризованным»)
- оставляет изображения содержимого
- удаляет фоновые изображения
| Браузер | Пример | Пункты меню |
|---|---|---|
| Firefox | Просмотр > Стиль страницы > Нет стиля | |
| Опера | Просмотр > Стиль > Пользовательский режим |
Многие браузеры предоставляют функции для установки различных аспектов шрифта и
цвет. Ниже приведены примеры доступа к этой функции.
Ниже приведены примеры доступа к этой функции.
| Браузер | Пример | Для доступа к функциям: |
|---|---|---|
| Firefox | Windows Пункты меню: Инструменты > Параметры В диалоговом окне: Общие (на левой панели), Шрифты и Цвета (кнопка) | |
| Опера | . | Windows Пункты меню: Инструменты > Настройки В диалоговом окне: Шрифты и стили страницы (на левой панели) |
Наличие информации на веб-сайтах не является требованием доступности.




 5em; }
5em; } 

 Однако разделы Интернета
сайт может не изменять размер, что затрудняет использование сайта с большим текстом.
Это связано с тем, что веб-сайт был разработан с использованием «жестко закодированных» или «абсолютных»
размеры. Firefox не изменяет размер изображений.
Однако разделы Интернета
сайт может не изменять размер, что затрудняет использование сайта с большим текстом.
Это связано с тем, что веб-сайт был разработан с использованием «жестко закодированных» или «абсолютных»
размеры. Firefox не изменяет размер изображений.