Атрибут таблицы
Что касается тега <table> , следующие атрибуты позволяют нам регулировать расстояния между полями таблицы (или ячейки) и содержимым:
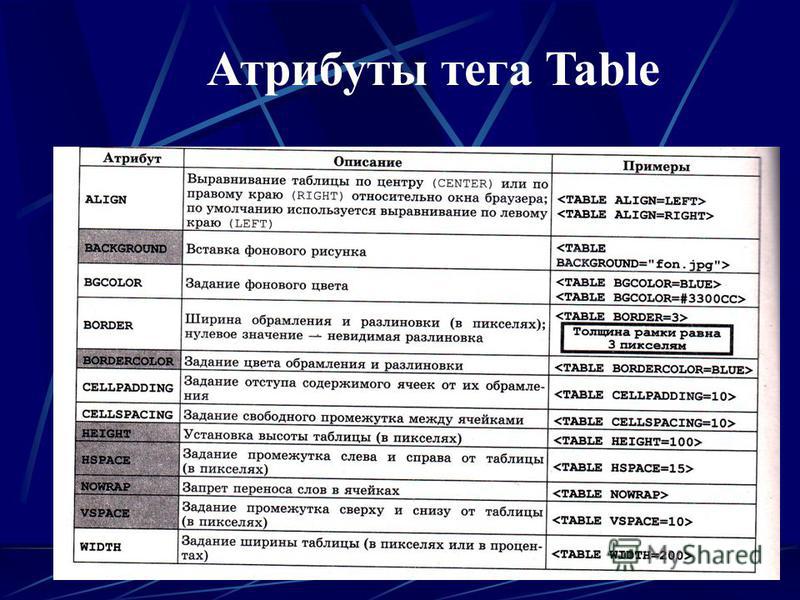
| border | (который мы уже видели) задает ширину границ таблицы (в пикселях) |
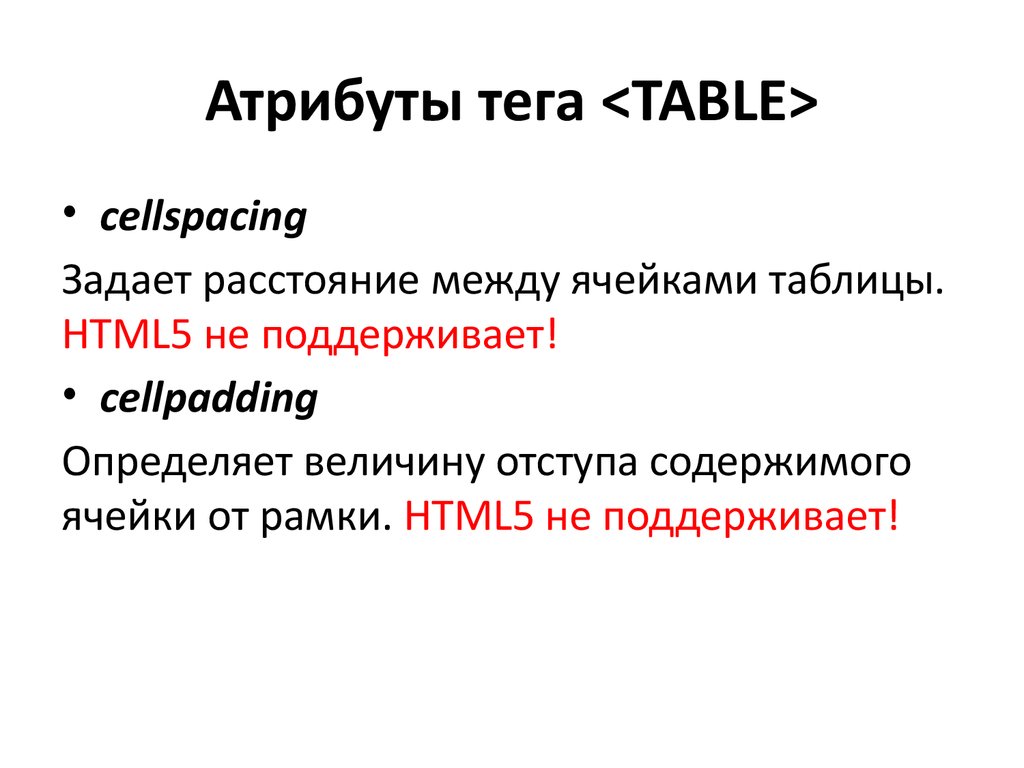
| CELLSPACING | указывает расстояние (в пикселях) между одной ячейкой и другой или между ячейкой и краем. По умолчанию это пиксель, поэтому его всегда нужно явно сбрасывать, если это не нужно |
| CELLPADDING | указывает расстояние между содержимым ячейки и границей. Если значение указано целым числом, расстояние выражается в пикселях; тем не менее, cellpadding также может быть выражен в процентах. По умолчанию расстояние равно нул |
Размер, указанный в cellpadding и spacespace — после его указания — действует для всех сторон ячейки.
Отношения между атрибутами, которые мы только что изучили, регулируются следующим образом:
С помощью этого синтаксиса, например, вы устанавливаете таблицу с границей в 1 пиксель, без пробелов между ячейками и с содержимым, которое удалено от краев ячейки на 10 пикселей:
<table width = "75%" border = "1" cellpadding = "10" cellspacing = "0">
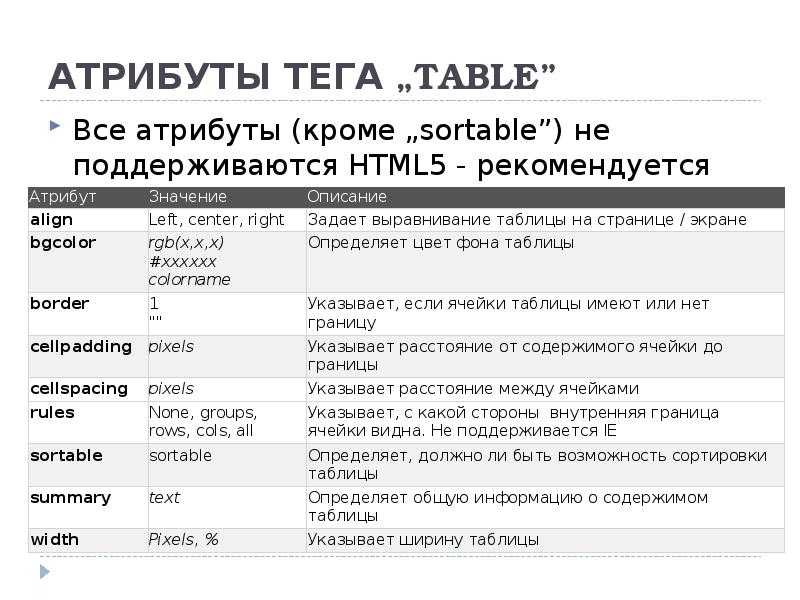
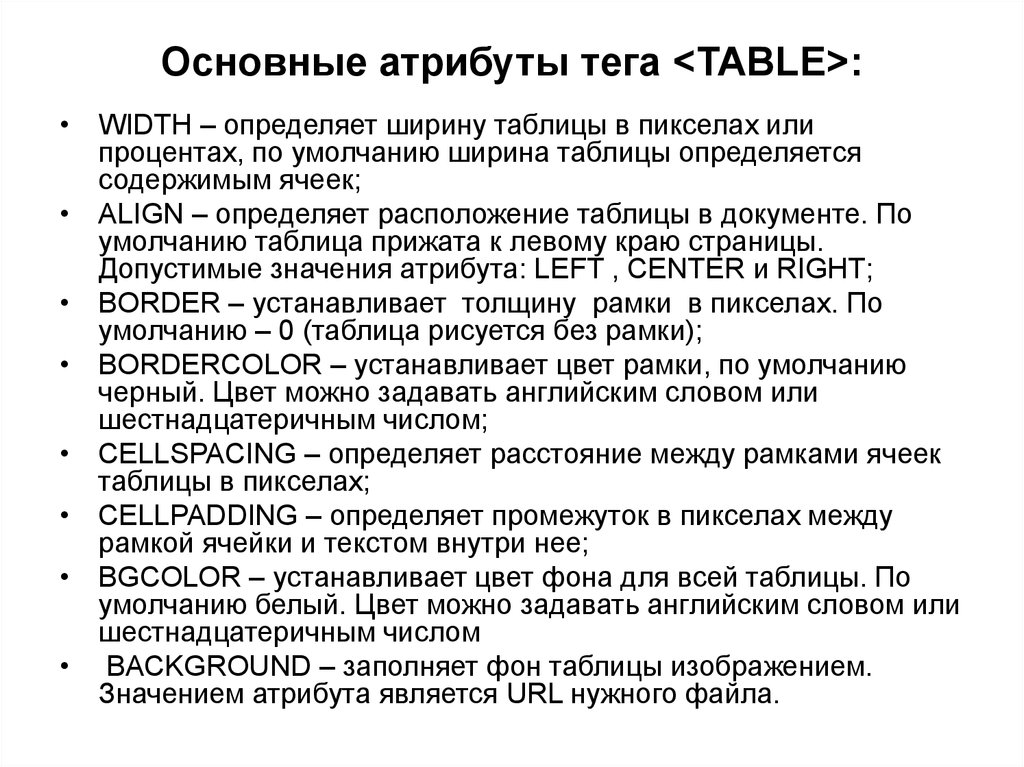
Следующие атрибуты HTML имеют значение для всех элементов таблицы ( <table> , <tr> , <td> ).
Содержание
- Размеры
- Фон HTML-таблиц
- bgcolor
- background
- Выравнивание таблицы
- Цвет border
- HTML td: nowrap
Размеры
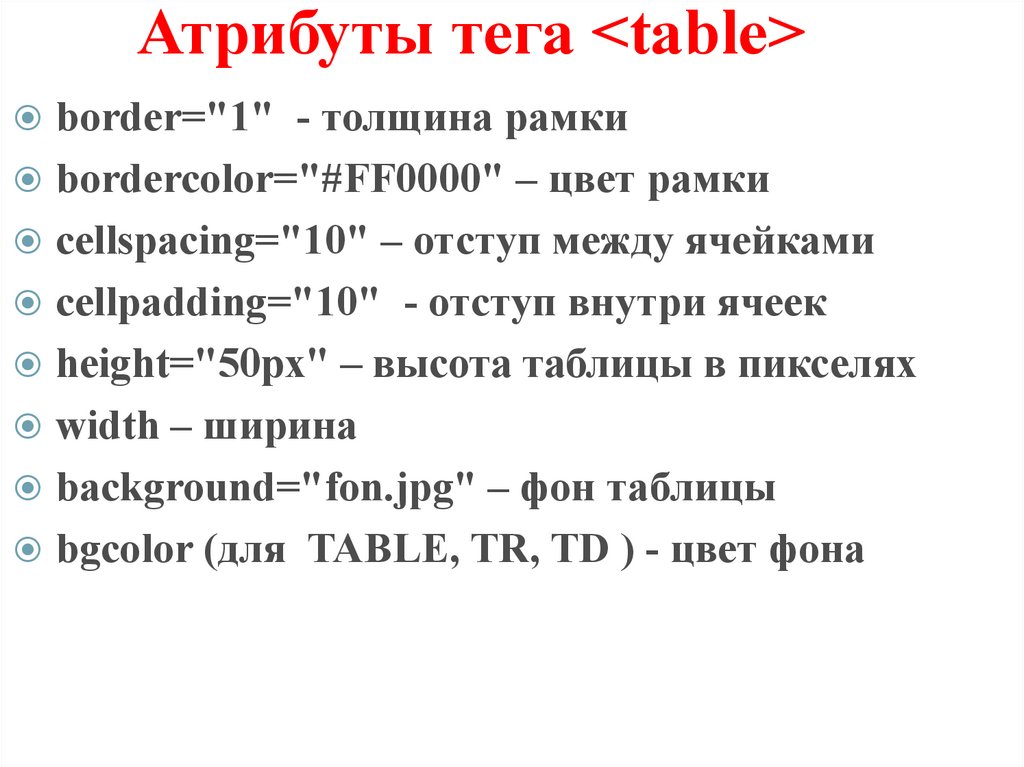
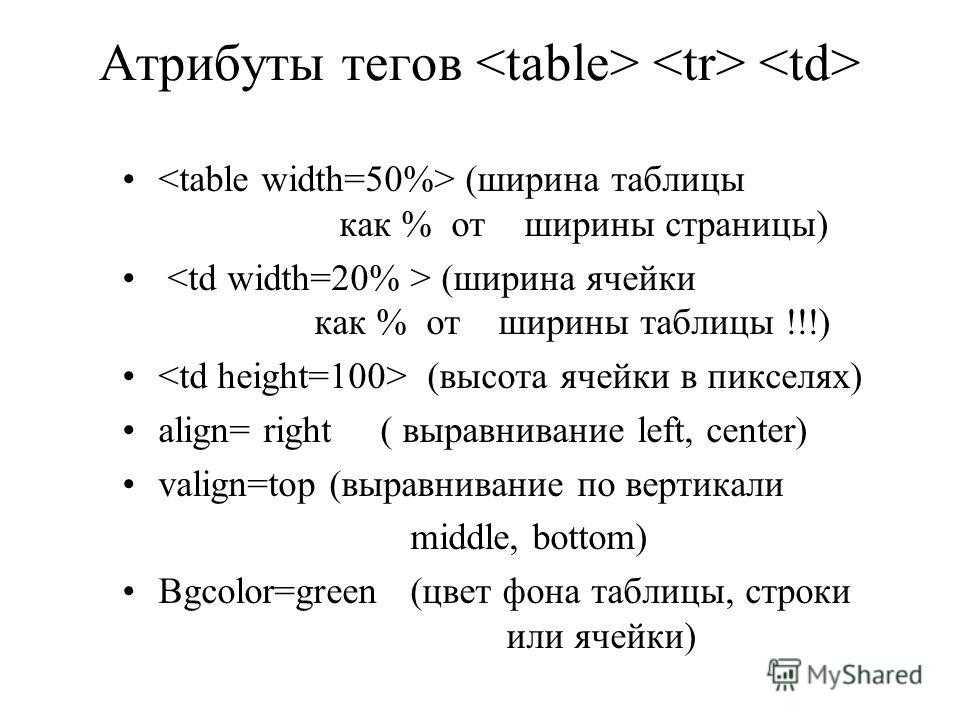
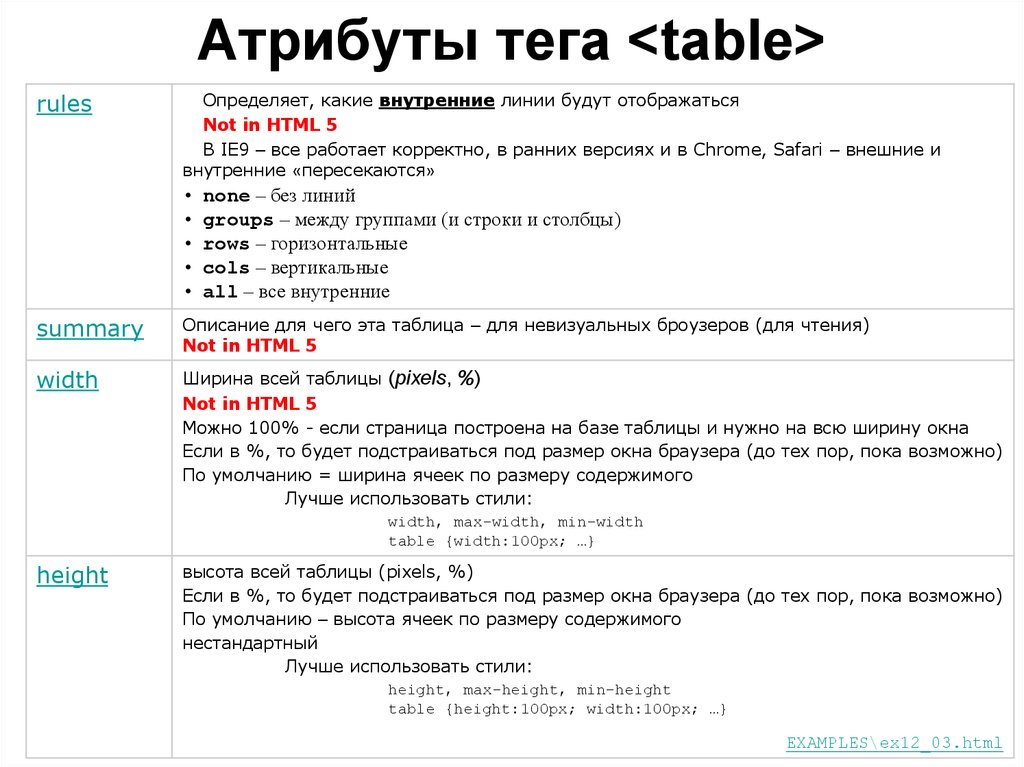
Следующие атрибуты width и height, которые определяют ширину и высоту (в пикселях или в процентах) таблиц, строк или ячеек.
Фон HTML-таблиц
Мы можем назначить цвет фона, используя атрибут bgcolor , или изображение, используя фон , как мы уже видели в теге <body> .
Давайте посмотрим на пример:
bgcolor<table border="1" align="center" bgcolor="#00FF00"> <tr> <td bgcolor="#FF0000"> <font color="#FFFFFF">текст</font> </td> <td></td> </tr> </table>
background
<table border="1" align="center" bgcolor="#00FF00"> <tr> <td background="fon.gif"> <font color="#FFFFFF">текст</font> </td> <td></td> </tr> </table>
Как и в <body>, фоновое изображение повторяется, и в одном теге можно указать оба атрибута ( bgcolor и background ):
<td bgcolor="#0000FF" background="tabele/fon.gif">
Выравнивание таблицы
Атрибут выравнивания , если ссылается на тег <table>, перемещает таблицу влево ( align="left"по умолчанию ), вправо ( align="right") или в центр ( align="center") документа соответственно. Пример:
<table align="right">
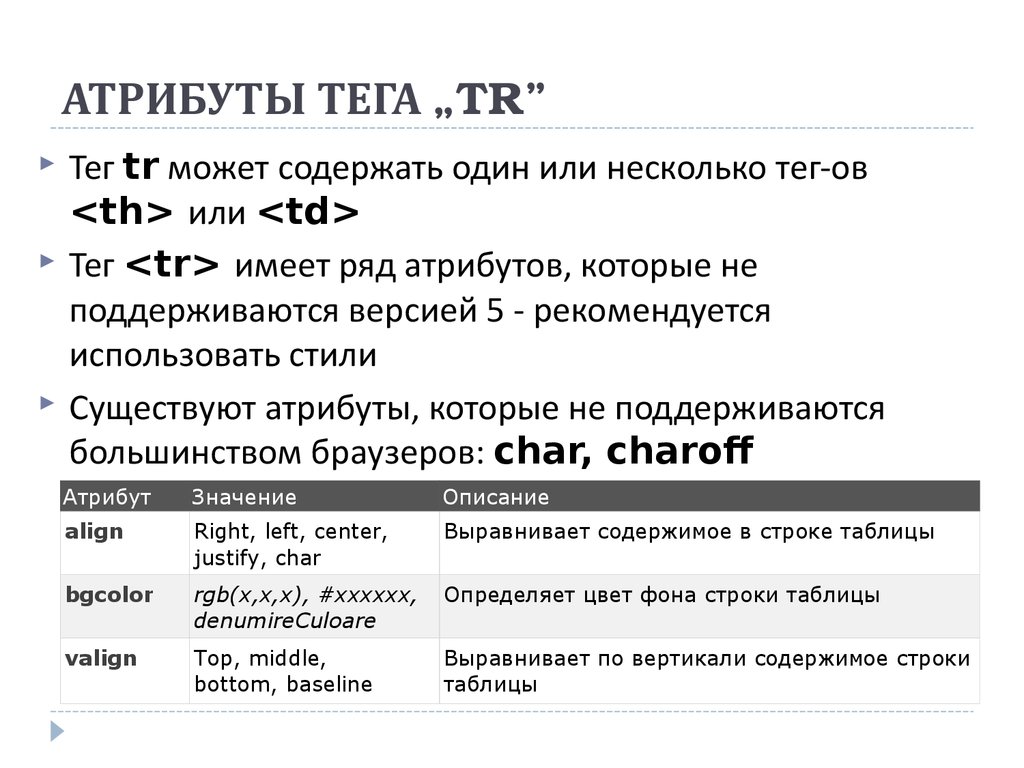
Если указано <tr>или <td>вместо этого содержимое ячеек должно быть выровнено по левому краю, по центру или справа.
Точно так же valign полезен для вертикального выравнивания ячеек. Возможные значения: top(высокое), middle(в середине — это значение по умолчанию), bottom(ниже), baseline
<td valign="middle"> текст </td>
Цвет border
Для границ есть атрибуты bordercolor , bordercolorlight , bordercolordark . Например:
<table border="2" bordercolor="blue" bordercolorlight="#00CCFF" bordercolordark="#000099">
Эти атрибуты, которые позволяют создавать красивые эффекты, корректно отображаются только в Internet Explorer, в то время как в других браузерах (Mozilla, Opera) они будут отображаться частично, если не некорректно.
На самом деле правильный способ назначить цвет границы — использовать CSS.
Тем не менее, существуют решения, используемые разработчиками начиная с HTML 3, которые позволяют отображать цветные линии вокруг таблиц. Техника обычно заключается в том, чтобы фоновый цвет показывался в пространстве между ячейками. Давайте посмотрим на пример:
<table bgcolor="#00CCFF" cellpadding="10" cellspacing="1"> <tr bgcolor="FFFFFF"> <td><b>текст</b></td> <td> </td> </tr> </table>
который дает:
HTML td: nowrap
Благодаря атрибуту nowrap вы можете сделать так, чтобы содержимое ячейки не было перенесено , если только мы явно не наложим на него значение <br> (что означает «break », то есть «break»):
<table border="1"> <tr> <td nowrap> Этот текст не будет перенесен на новую строчку<br> в этот будет с новой строчки </td> </tr> </table>
Обратите внимание, что когда ячейка не заполнена каким-либо элементом, не все браузеры будут отображать края одинаково.
Поэтому всегда желательно заполнять ячейки чем-либо, даже символом «а» <br>. &bnspкак и все сущности, это специальный символ и принимает размер тега, <font>внутри которого они содержатся.
59. Тег TD в HTML таблицах — Таблицы — codebra
Атрибуты для тега <td>
Атрибут abbr
Атрибут abbr применяют для кратного описания ячеек, предназначается для речевых (говорящих) браузеров. Этот текст никак не отображается, но легко поддается скриптам JavaScript. Далее пример:
Код HTML
<table width = "100%" border = "1">
<tr align = "center">
<td abbr = "Ячейка 1">Ячейка 1</td>
<td abbr = "Ячейка 2">Ячейка 2</td>
</tr>
</table>
Атрибут align
Атрибут align задает выравнивание в ячейке. Далее таблица значений и пример:
Далее таблица значений и пример:
| left | Выравнивание содержимого ячеек по левому краю. |
| center | Выравнивание по центру. |
| right | |
| justify | Выравнивание по ширине (одновременно по правому и левому краю). |
Код HTML
<table width = "100%">
<tr>
<td align = "center">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>
Атрибут background
Атрибут background определяет изображение, которое будет помещено в ячейку. Аналогом в CSS является свойство background-image. Далее пример:
Код HTML
<table width = "100%">
<tr>
<td background = "img/bg.png">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>
Атрибут bgcolor
Атрибут bgcolor добавляет цвет фона заданной ячейке. В значении должен быть указан цвет фона. Аналогом в CSS является свойство
В значении должен быть указан цвет фона. Аналогом в CSS является свойство background-color. Далее пример:
Код HTML
<table width = "100%">
<tr>
<td bgcolor = "#000000">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>
Атрибут colspan
Атрибут colspan применяется для объединения ячеек по горизонтали. Атрибут часто используется, чтобы понять его, рассмотрим пример:
Код HTML
<table width = "100%" border = "2">
<tr>
<td colspan = "3">Строка 1</td>
</tr>
<tr>
<td>Строка 2</td>
<td colspan = "2">Строка 2</td>
</tr>
<tr>
<td>Строка 3</td>
<td>Строка 3</td>
<td>Строка 3</td>
</tr>
</table>
Атрибут height
Атрибут height отвечает за высоту ячейки. Принимает значения в пикселях и процентах. Он осуждается и считается, что лучше использовать CSS, с чем я и согласен. Далее пример:
Принимает значения в пикселях и процентах. Он осуждается и считается, что лучше использовать CSS, с чем я и согласен. Далее пример:
Код HTML
<table width = "100%" border = "2">
<tr>
<td height = "300px">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>
Атрибут rowspan
Атрибут rowspan отвечает за объединение ячеек по вертикали. Атрибут полезен для создания сложных таблиц. Далее пример:
Код HTML
<table width = "100%" border = "1">
<tr align = "center">
<td rowspan = "2">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr align = "center">
<td>Ячейка 3</td>
</tr>
</table>
Атрибут valign
Атрибут valign применяют для вертикального выравнивания содержимого ячеек. Далее таблица значений и пример:
| top | Выравнивание содержимого ячеек по верхнему краю строки. |
| middle | Выравнивание по середине. |
| bottom | Выравнивание по нижнему краю. |
| baseline | Выравнивание по базовой линии, при этом происходит привязка содержимого ячеек к одной линии. |
Код HTML
<table>
<tr>
<td valign = "middle">Привет</td>
<td>
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Vestibulum at egestas orci.
Vivamus vitae pretium neque. Vestibulum ante ipsum
primis in faucibus orci luctus et ultrices posuere
cubilia Curae; Ut finibus commodo nibh, in accumsannulla finibus at. Etiam nec lacus eu turpis volutpat
sodales. Ut pretium dui lacus, non commodo est
malesuada placerat. Nulla bibendum quam elit,
in placerat ex placerat ut.Curabitur non aliquet
massa. Cum sociis natoque penatibus et magnis dis
parturient montes, nascetur ridiculus mus.
Nam gravida mi quis enim vulputate, sed
convallis magna ultrices. Proin purus enim,
fermentum vel tincidunt id, bibendum eget
felis.
</td>
</tr>
</table>
Атрибут width
Атрибут width отвечает за ширину ячейки. Принимает значения в пикселях и процентах. Он осуждается и считается, что лучше использовать CSS, с чем я и согласен. Далее пример:
Код HTML
<table width = "100%" border = "2">
<tr>
<td width = "100px">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>
Похожие уроки и записи блога
Тег TR в HTML таблицахТаблицы
Свойство background для работы с фономЦвета и фон
Горизонтальное и вертикальное выравнивание в CSS Свойства текста
Добавляем градиент к фону элементаЦвета и фон
Рамки для таблиц, строк и ячеек в HTMLТаблицы
Знакомимся с Flexbox в CSSЗнакомство с Flexbox
Универсальные атрибуты в HTMLРазметка текста
Универсальный тег в HTML форме — тег INPUTФормы
Управляющие последовательности в JavaScriptТипы и переменные
Предыдущий урок «58. Тег TR в HTML таблицах» Следующий урок «60. Тест по основам создания таблиц в HTML»
Тег TR в HTML таблицах» Следующий урок «60. Тест по основам создания таблиц в HTML»
Тег HTML
❮ Пред. Следующий ❯
Тег
| или | , которые определяют ячейку таблицы и заголовок таблицы соответственно. Тег | помещается в первую строку таблицы. Текст в нем выделен жирным шрифтом и по центру по умолчанию. Тег | не является обязательным элементом в таблице, но мы рекомендуем его использовать, так как он помогает улучшить структуру таблицы, а также помогает поисковым системам лучше индексировать содержимое таблицы. Более сложная таблица может также включать элементы |
|---|
Пример тега HTML
| Месяц | Дата |
|---|---|
| Июнь | 10.06.2018 |
| Июль | 15.07.2018 |

 gif"> <font color="#FFFFFF">текст</font> </td> <td></td> </tr> </table>
gif"> <font color="#FFFFFF">текст</font> </td> <td></td> </tr> </table>  ru
ru Curabitur non aliquet
Curabitur non aliquet Для этого вы можете использовать CSS в качестве альтернативы HTML-таблицам.
Для этого вы можете использовать CSS в качестве альтернативы HTML-таблицам.


 com»}, «acceptedAnswer»:{«@type»:»Answer»,»text»:»
com»}, «acceptedAnswer»:{«@type»:»Answer»,»text»:»