Как поменять шрифты на сайте?
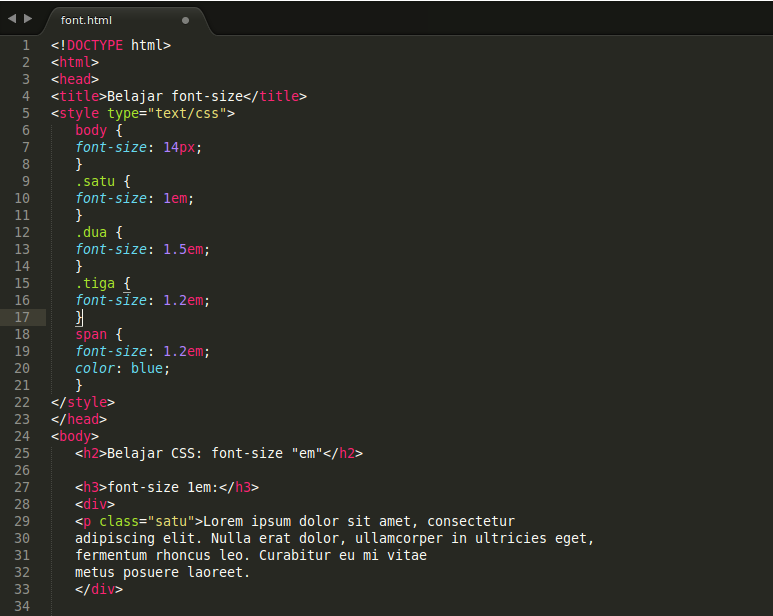
Всем привет, сегодня я вам расскажу как можно поставить новый шрифт, которой не находится в стандартной web библиотеке. Для примера мы будем использовать библиотеку от Google, а так же другие источники. Для начала, как изменить шрифт на своём сайте… Для этого нужно использовать свойство «font-family» (это CSS).
Мы пишем следующие:
font-family: Шрифт;
(если название шрифта состоит из нескольких слов, мы его заключаем в кавычки. Вот так «Название шрифта»)
Стандартные шрифты
Начнём со стандартных шрифтов.
1. Arial
2. Verdana
3. Times
4. Times New Roman
5. Georgia
6. Trebuchet MS
7. Sans
8. Sans
9. Comic Sans MS
10. Courier New
11. Webdings
12. Garamond
13. Helvetica
Тоже стандартные шрифты, но не для всех ОС:
1. Palatino Linotype / Palatino
2. Tahoma
3. Impact
4. Century Gothic
5.
 Arial Black
Arial Black6. Arial Narrow
7. Copperplate / Copperplate Gothic Light
8. Gill Sans / Gill Sans MT
Для того что бы их использовать, нужно только указать название в свойстве css.
Это всё что касается стандартных шрифтов.
Как поменять шрифт на сайте ?
Шрифты от Google
Также можно добавлять шрифты из специальных интернет библиотек. Самой популярной, такой библиотекой является Google Fonts.
Она бесплатная, и не требует дополнительного программного обеспечения.
Чтобы установить шрифты с Google Fonts, вам нужно:
- Перейти на данный сайт https://fonts.google.com/
- Выбрать шрифт нажав на значок плюса рядом с названием шрифта.
- После выбора всех нужных шрифтов, нажимаем на скрытую панель снизу сайта
- Появится окно, в котором нам нужно будет скопировать код. Это можно сделать двумя способами:
- скопировать вот этот код, и вставить его в html документ в тег head, а название шрифта разместить в стандартное для этого свойство CSS как показано ниже.

- для второго способа вам необходимо скопировать другой код и вставить его в CSS файл. Импорт-код необходимо разместить на самом верху (это важно). А так же как и в прошлом способе, необходимо разместить название шрифта в специальное для этого свойство(font-family).
Добавление из других источников.
Вначале загружаем сам файл шрифта с помощью правила @font-face. Внутри него пишем название гарнитуры шрифта через параметр font-family и путь к файлу через src. Дальше используем шрифт как обычно. Так, если нам требуется задать шрифт заголовка, то для селектора h2, как показано в примере, задаём свойство font-family с именем загруженного шрифта.
Это всё что касается добавления шрифтов и изменения шрифтов.
Если у вас есть вопросы, задавайте их в комментариях, я обязательно на них отвечу.
Изменение шрифта по умолчанию для добавления текста и резервного шрифта для редактирования PDF
Руководство пользователя Отмена
Поиск
Последнее обновление Sep 30, 2022 10:53:23 AM GMT | Также применяется к Adobe Acrobat 2017, Adobe Acrobat 2020
- Руководство пользователя Acrobat
- Введение в Acrobat
- Доступ к Acrobat с настольных компьютеров, мобильных устройств и интернета
- Новые возможности Acrobat
- Комбинации клавиш
- Системные требования
- Рабочее пространство
- Основные сведения о рабочем пространстве
- Открытие и просмотр файлов PDF
- Открытие документов PDF
- Навигация по страницам документа PDF
- Просмотр установок PDF
- Настройка режимов просмотра PDF
- Включение предварительного просмотра эскизов файлов PDF
- Отображать PDF в браузере
- Работа с учетными записями облачного хранилища в Интернете
- Доступ к файлам из Box
- Доступ к файлам из Dropbox
- Доступ к файлам из OneDrive
- Доступ к файлам из SharePoint
- Доступ к файлам из Google Диска
- Acrobat и macOS
- Уведомления Acrobat
- Сетки, направляющие и измерения в PDF
- Использование азиатского текста, кириллицы и текста слева направо в документах PDF
- Основные сведения о рабочем пространстве
- Создание документов PDF
- Обзор процедуры создания документов PDF
- Создание файлов PDF в Acrobat
- Создание документов PDF с помощью PDFMaker
- Использование принтера Adobe PDF
- Преобразование веб-страниц в PDF
- Создание файлов PDF с помощью Acrobat Distiller
- Настройки преобразования Adobe PDF
- Шрифты PDF
- Редактирование документов PDF
- Редактирование текста в документах PDF
- Редактирование изображений и объектов в документе PDF
- Поворот, перемещение, удаление и изменение нумерации страниц PDF
- Редактирование отсканированных документов PDF
- Улучшение фотографий документов, снятых на камеру мобильного устройства
- Оптимизация документов PDF
- Свойства документов PDF и метаданные
- Ссылки и вложенные файлы в PDF
- Слои документов PDF
- Миниатюры страниц и закладки в документах PDF
- Мастер операций (Acrobat Pro)
- Файлы PDF, преобразованные в веб-страницы
- Настройка документов PDF для использования в презентации
- Статьи PDF
- Геопространственные файлы PDF
- Применение операций и сценариев к файлам PDF
- Изменение шрифта по умолчанию для добавления текста
- Удаление страниц из документов PDF
- Сканирование и распознавание текста
- Сканирование документов в формат PDF
- Улучшение фотографий документов
- Устранение неполадок сканера при использовании Acrobat для сканирования
- Формы
- Основные положения для работы с формами PDF
- Создание форм с нуля в Acrobat
- Создание и рассылка форм PDF
- Заполнение форм PDF
- Свойства полей форм PDF
- Заполнение и подписание форм PDF
- Настройка кнопок для выполнения действий в формах PDF
- Публикация интерактивных веб-форм PDF
- Основные положения для работы с полями форм PDF
- Поля форм PDF для штрих-кода
- Сбор данных формы PDF и управление ими
- Инспектор форм
- Помощь с формами PDF
- Отправка форм PDF получателям с использованием эл.
 почты или внутреннего сервера
почты или внутреннего сервера
- Объединение файлов
- Объединение или слияние файлов в один файл PDF
- Поворот, перемещение, удаление и перенумерация страниц PDF
- Добавление верхних и нижних колонтитулов, а также нумерации Бейтса в документы PDF
- Обрезка страниц PDF
- Добавление водяных знаков в документы PDF
- Добавление фона в документы PDF
- Работа с файлами, входящими в портфолио PDF
- Публикация портфолио PDF и предоставление совместного доступа
- Обзор портфолио PDF
- Создание и настройка портфолио PDF
- Общий доступ, редактирование и комментирование
- Предоставление общего доступа к документам PDF и их отслеживание онлайн
- Пометка текста при редактировании
- Подготовка к редактированию документа PDF
- Запуск процесса редактирования файлов PDF
- Размещение совместных рецензий на сайтах SharePoint или Office 365
- Участие в редактировании документа PDF
- Добавление комментариев в документы PDF
- Добавление штампа в файл PDF
- Процессы утверждения
- Управление комментариями | просмотр, добавление ответа, печать
- Импорт и экспорт комментариев
- Отслеживание редактирования PDF и управление им
- Сохранение и экспорт документов PDF
- Сохранение PDF
- Преобразование файлов PDF в формат Word
- Преобразование документа PDF в файл JPG
- Преобразование и экспорт документов PDF в файлы других форматов
- Параметры форматирования файлов для экспорта в PDF
- Повторное использование содержимого PDF
- Защита
- Повышенный уровень защиты документов PDF
- Защита документов PDF с помощью паролей
- Управление цифровыми удостоверениями
- Защита документов PDF с помощью сертификатов
- Открытие защищенных документов PDF
- Удаление конфиденциальных данных из документов PDF
- Установка политик безопасности файлов PDF
- Выбор метода защиты для документов PDF
- Предупреждения безопасности при открытии документов PDF
- Защита файлов PDF с Adobe Experience Manager
- Функция защищенного просмотра PDF-документов
- Обзор функций защиты в программе Acrobat и файлах PDF
- Язык JavaScript в файлах PDF, представляющий угрозу безопасности
- Вложения как угроза безопасности
- Разрешить или заблокировать ссылки в PDF-файлах
- Электронные подписи
- Подписание документов PDF
- Съемка подписи на мобильное устройство и использование ее в любых приложениях
- Отправка документов на электронные подписи
- О подписях сертификатов
- Подписи на основе сертификата
- Подтверждение цифровых подписей
- Доверенный список, утвержденный Adobe
- Управление доверенными лицами
- Печать
- Основные задачи печати файлов PDF
- Печать брошюр и портфолио в формате PDF
- Дополнительные настройки печати PDF
- Печать в PDF
- Печать цветных документов PDF (Acrobat Pro)
- Печать файлов PDF с помощью заказных размеров
- Расширенный доступ, теги и перекомпоновка
- Создание и проверка средств расширенного доступа к документам PDF
- Возможности расширенного доступа в файлах PDF
- Инструмент «Порядок чтения» в PDF
- Чтение документов PDF при помощи возможностей расширенного доступа и перекомпоновки
- Редактирование структуры документа на панелях «Содержимое» и «Теги»
- Создание документов PDF с расширенным доступом
- Поиск и индексация
- Индексирование файлов PDF
- Поиск в документах PDF
- 3D-модели и мультимедиа
- Добавление аудио, видео и интерактивных объектов в файлы PDF
- Добавление 3D-моделей в файлы PDF (Acrobat Pro)
- Отображение 3D-моделей в файлах PDF
- Измерение 3D-объектов в файлах PDF
- Настройка 3D-видов в файлах PDF
- Включение 3D-содержимого в документе PDF
- Добавление мультимедийного контента в документы PDF
- Добавление комментариев для 3D-макетов в файлах PDF
- Воспроизведение видео-, аудио- и мультимедийных форматов в файлах PDF
- Добавление комментариев в видеоролики
- Инструменты для допечатной подготовки (Acrobat Pro)
- Обзор инструментов для допечатной подготовки
- Типографские метки и тонкие линии
- Просмотр цветоделения
- Обработка прозрачности
- Преобразование цветов и управление красками
- Цветовой треппинг
- Предпечатная проверка (Acrobat Pro)
- Файлы, совместимые с PDF/X-, PDF/A- и PDF/E
- Профили предпечатной проверки
- Расширенная предпечатная проверка
- Отчеты предпечатной проверки
- Просмотр результатов предпечатной проверки, объектов и ресурсов
- Методы вывода в PDF
- Исправление проблемных областей с помощью инструмента «Предпечатная проверка»
- Автоматизация процедуры анализа документов с помощью дроплетов или операций предпечатной проверки
- Анализ документов с помощью инструмента «Предпечатная проверка»
- Дополнительная проверка с помощью инструмента «Предпечатная проверка»
- Библиотеки предпечатной проверки
- Предпечатные переменные
- Управление цветом
- Обеспечение согласованности цветов
- Настройки цветов
- Управление цветом документов
- Работа с цветовыми профилями
- Основы управления цветом
При добавлении текста в документ PDF по умолчанию Acrobat использует ближайшие атрибуты шрифтов для нового текста. Аналогичным образом при редактировании существующего текста в документе PDF, если данный шрифт недоступен в системе, приложение по умолчанию использует резервный шрифт для конкретного набора символов; например, приложение использует резервный шрифт Minion Pro для шрифтов Roman. Это поведение по умолчанию может привести к непоследовательному отображению шрифтов в документе PDF. Для последовательного отображения шрифтов во всех документах PDF вместо настроек по умолчанию можно выбрать определенный шрифт, используемый при добавлении текста в документ PDF и в качестве резервного шрифта для редактирования текста, с помощью опций в разделе Параметры шрифта установок Редактирование контента.
Аналогичным образом при редактировании существующего текста в документе PDF, если данный шрифт недоступен в системе, приложение по умолчанию использует резервный шрифт для конкретного набора символов; например, приложение использует резервный шрифт Minion Pro для шрифтов Roman. Это поведение по умолчанию может привести к непоследовательному отображению шрифтов в документе PDF. Для последовательного отображения шрифтов во всех документах PDF вместо настроек по умолчанию можно выбрать определенный шрифт, используемый при добавлении текста в документ PDF и в качестве резервного шрифта для редактирования текста, с помощью опций в разделе Параметры шрифта установок Редактирование контента.
Чтобы изменить резервный шрифт, используемый по умолчанию для редактирования текста, выполните следующие действия.
Выберите Редактирование > Установки > Редактирование контента > Параметры шрифта.
Выберите подходящий шрифт в раскрывающемся списке Резервный шрифт для редактирования.

Нажмите кнопку ОК.
Чтобы изменить свойства шрифта по умолчанию, используемые при добавлении текста, выполните следующие действия.
Выберите Редактирование > Установки > Редактирование контента > Параметры шрифта.
Выберите подходящий шрифт в раскрывающемся списке Шрифт по умолчанию для добавления текста.
Выберите подходящий размер шрифта в раскрывающемся списке Размер шрифта.
Нажмите кнопку ОК.
Чтобы восстановить поведение по умолчанию, выберите в раскрывающемся списке параметр На усмотрение Acrobat.
Справки по другим продуктам
- Редактирование или форматирование текста в файле PDF
Вход в учетную запись
Войти
Управление учетной записью
Как применить глобальный шрифт ко всему HTML-документу
Иногда вы можете столкнуться с ситуацией, когда необходимо применить одно и то же семейство шрифтов и размер шрифта ко всему HTML-документу.
В этом фрагменте мы собираемся применить глобальный формат шрифта ко всей HTML-странице.
Здесь вы можете найти два примера, один из них с примененным правилом CSS !important.
- Используйте элементы
и
.
Заголовок
Lorem ipsum, или lipsum, как его иногда называют, – это фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
- Добавьте селектор CSS * (звездочка), чтобы выбрать все элементы документа.
- Установите размер шрифта, семейство шрифтов, высоту строки и цвет.
HTML * {
размер шрифта: 16px;
высота строки: 1,625;
цвет: #2020131;
семейство шрифтов: Nunito, без засечек;
} Пример применения глобального шрифта ко всему HTML-документу:
<голова>
Название документа
<стиль>
HTML * {
размер шрифта: 16px;
высота строки: 1,625;
цвет: #2020131;
семейство шрифтов: Nunito, без засечек;
}
<тело>
Заголовок
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Попробуй сам »
Если вам нужно убедиться, что ничто не может переопределить то, что установлено в этом стиле, используйте правило CSS !important. Он используется для игнорирования внутреннего форматирования текста, т. е. другие стили не могут перезаписывать стили с !important.
Далее мы продемонстрируем пример, в котором мы используем правило !important для всех наших свойств CSS.
Пример применения глобального шрифта ко всему HTML-документу с использованием правила !important:
<голова>
Название документа
<стиль>
HTML * {
размер шрифта: 16px !важно;
высота строки: 1,625 !важно;
цвет: #2020131 !важно;
семейство шрифтов: Nunito, без засечек !важно;
}
<тело>
Заголовок
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Попробуй сам »
Помните, что не рекомендуется использовать правило !important. По возможности старайтесь избегать его использования.
HTML Как изменить шрифты — семейство шрифтов CSS
- Время чтения: 7 минут чтения
- HTML Как изменить шрифты – пример кода
- HTML Как менять шрифты — Лучшие безопасные для браузера шрифты в HTML и CSS
- HTML Как изменить шрифты — Резервный шрифт CSS — Что произойдет, если выбранный шрифт не будет отображаться в браузере?
- Научитесь программировать и измените свою карьеру!
HTML Как изменить шрифты — пример кода
Свойство font-family определяет, какой шрифт отображать для данного элемента HTML.
Это заголовок
А это абзац.

HTML Как изменить шрифты. Лучшие безопасные для браузера шрифты в HTML и CSS
Следующие шрифты являются наиболее популярными и, безусловно, будут отображаться одинаково во всех браузерах. . Вот как выглядит абзац с их использованием:
| Ариал | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Меценат сидит amet magna ut nunc ornare lacinia. Etiam sed ex sit amet massa congue varius quis eget mi. |
| Вердана | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Меценат сидит amet magna ut nunc ornare lacinia. Etiam sed ex sit amet massa congue varius quis eget mi. |
| Гельветика | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Меценат сидит amet magna ut nunc ornare lacinia. Etiam sed ex sit amet massa congue varius quis eget mi. |
| Тахома | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Меценат сидит amet magna ut nunc ornare lacinia. Etiam sed ex sit amet massa congue varius quis eget mi. Etiam sed ex sit amet massa congue varius quis eget mi. |
| Требюше MS | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Меценат сидит amet magna ut nunc ornare lacinia. Etiam sed ex sit amet massa congue varius quis eget mi. |
| Times New Roman | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Меценат сидит amet magna ut nunc ornare lacinia. Etiam sed ex sit amet massa congue varius quis eget mi. |
| Грузия | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Меценат сидит amet magna ut nunc ornare lacinia. Etiam sed ex sit amet massa congue varius quis eget mi. |
| Гарамонд | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Меценат сидит amet magna ut nunc ornare lacinia. Etiam sed ex sit amet massa congue varius quis eget mi. |
| Курьер Новый | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Меценат сидит amet magna ut nunc ornare lacinia. Etiam sed ex sit amet massa congue varius quis eget mi. Etiam sed ex sit amet massa congue varius quis eget mi. |
HTML Как изменить шрифты – Резервный шрифт CSS – Что произойдет, если выбранный шрифт не отображается в браузере?
Есть решение, если нужный шрифт не отображается в браузере. Если выбранный вами шрифт недоступен, вы можете указать планы B и C, чтобы заменить его. Это называется откатом и в коде выглядит так:
p.a {
семейство шрифтов: "Times New Roman", Times, serif;
}
пб {
семейство шрифтов: Arial, Helvetica, без засечек;
} Это форматирование CSS для шрифта двух абзацев (p.a и p.b). Первый шрифт после семейства шрифтов будет отображаться, если он доступен. Однако, если шрифт недоступен, абзац будет отображаться со следующим шрифтом в строке. Если и его нет, то будет использоваться третий шрифт и так далее.
Если вы хотите увидеть больше руководств по программированию, посетите наш канал YouTube, , где у нас есть множество видеоуроков на английском языке.
В нашей Серия учебных пособий по программированию, вы найдете полезные материалы, которые помогут вам улучшить свои навыки программирования и ускорить процесс обучения.
HTML и CSS:- Цветовые коды HTML
- Как создать идеальные HTML-таблицы
- Лучший способ создать HTML-таблицу с помощью HTML и CSS
- Как создать идеальные фоновые изображения CSS
- Как центрировать изображение в HTML?
- Как изменить цвет фона в HTML?
- Как отключить прокрутку в HTML?
- Как изменить цвет текста в HTML?
- Как связать CSS с HTML?
- HTML-комментариев
- Теги изображений HTML
- HTML Как установить фоновое изображение?
- HTML Как изменить шрифты
- Лучший способ использования JavaScript-метода forEach
- Лучший способ использования Java-массивов и массивов
- Лучшие книги по программированию, которые вы должны прочитать в 2021 году
- Игры по программированию, в которые можно играть, чтобы учиться без усилий
Научитесь программировать и измените свою карьеру!
100% онлайн Идеально подходит для начинающих Поддерживающее сообщество Self-Learning Learning для самостоятельного обучения2222222 годы.



 почты или внутреннего сервера
почты или внутреннего сервера
 Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
 Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.