Изменение шрифтов вашего сайта — Поддержка
Шрифт помогает создать уникальный внешний вид сайта. Каждая тема содержит предварительно сформированный список шрифтов, которые можно выбирать, включая шрифты Google.
Доступные опции для смены шрифта зависят от используемой вами темы:
- Если используемая тема поддерживает редактор веб-сайта (на консоли отображается Внешний вид → Редактор), вы можете изменить шрифты на своём сайте в разделе Стили редактора.
- В случае использования одной из этих тем выберите опцию Глобальные стили в редакторе WordPress.
- Для других тем изменить шрифты можно, нажав Внешний вид → Настроить → Шрифты.
В этом руководстве
Замена шрифтов с помощью редактора сайта
Эта функция доступна для сайтов с тарифными планами WordPress.com Premium, Business и eCommerce. Если на вашем сайте действует один из устаревших тарифных планов, этот раздел доступен для плана Pro.
Если используемая тема поддерживает редактор веб-сайта, измените шрифты с помощью настроек раздела «Оформление», в который можно перейти, нажав кнопку 
Замена шрифтов с помощью глобальных стилей
Для смены шрифта своего сайта в любой из этих тем воспользуйтесь глобальными стилями.
- На консоли нажмите Страницы.
- Нажмите кнопку Добавить новый или заголовок существующей страницы, чтобы открыть ее в Редакторе WordPress.
- При добавлении новой страницы выберите предпочтительный макет или пустой макет по умолчанию.
- В редакторе нажмите кнопку «Глобальные стили». Кнопка «Aa» находится между значком «Настройки» и зеленой кнопкой Jetpack.
- Нажмите выпадающее меню в разделе «Заголовки» или «Базовый шрифт», чтобы увидеть доступные опции шрифтов.
Шрифты отображаются парами: один для заголовков, второй для основного текста.
- Шрифт заголовков: выберите шрифт для всех заголовков в блоге. К ним относятся заголовки страниц и записей, виджетов и комментариев, а также заголовки в тексте записей и страниц.
- Шрифт основного текста: выберите шрифт для основного текста и меню блога.

Нажмите Опубликовать для сохранения новых пар шрифтов в меню «Глобальные стили» или
При публикации изменений в меню «Глобальные стили» страница, с которой вы работаете, опубликована не будет.
Изменение размера шрифта
Редактор блоков предоставляет опции для изменения размера шрифта внутри отдельных блоков.
Чтобы изменить размер шрифта заголовков, выберите другой тип заголовка (h2, h3 и т. д.) в блоке «Заголовок».
Опции H5 и H6 находятся в разделе «Настройки блока» сбоку от редактора блоков.Абзацы, кнопки и другие текстовые блоки имеют опцию «Оформление» в разделе «Настройки блока», где можно изменить размер текста до предустановленного или задать пользовательский размер шрифта.
Если боковая панель не отображается, чтобы открыть настройки, нужно нажать значок 
Замена шрифтов в конфигураторе
Во многих темах можно изменить шрифт, выбрав Внешний вид → Настроить. Если в конфигураторе не отображаются опции шрифтов, проверьте, поддерживает ли ваша тема метод «Глобальные стили» для изменения шрифтов.
- В консоли выберите Внешний вид → Настроить.
- Выберите опцию Шрифты
- Нажмите выпадающее меню в разделе «Заголовки» или «Базовый шрифт», чтобы увидеть доступные опции шрифтов.
Шрифты отображаются парами: один для заголовков, второй для основного текста.
- Заголовки: выберите шрифт для всех заголовков в блоге. К ним относятся заголовки страниц и записей, виджетов и комментариев, а также заголовки в тексте записей и страниц.
- Шрифт основного текста: выберите шрифт для основного текста и меню блога.
Предварительный просмотр при выборе шрифта позволяет увидеть, как он будет выглядеть в блоге.
Изменение размера шрифта и стиля
Размер шрифта: для изменения размера заголовка или базовых шрифтов выберите опцию размера ниже и справа для каждого выбранного шрифта, а затем размер в выпадающем меню.
💡
Изменить размеры глобальных шрифтов по умолчанию можно с помощью пользовательских CSS.
Сохранение шрифтов
После выбора и настройки всех шрифтов опубликуйте свой сайт или сохраните черновик, чтобы продолжить настройку сайта перед его публикацией.
Изменение шрифтов
После выбора пользовательских шрифтов вы можете менять их любое количество раз.
Чтобы сменить пользовательские шрифты, перейдите в раздел Внешний вид→ Настроить → Шрифты и выберите другой шрифт для заголовка или базового шрифта. Нажмите значок «X» справа от имени пользовательского шрифта, чтобы вернуться к шрифту по умолчанию для темы.
Нажмите значок «X» справа от имени пользовательского шрифта, чтобы вернуться к шрифту по умолчанию для темы.
Завершив процедуру настройки шрифтов, нажмите Опубликовать или Сохранить черновик, чтобы продолжить настройку сайта.
Нажмите значок «X» рядом с пользовательским шрифтом, чтобы вернуться к шрифту по умолчанию для темы.После сохранения шрифтов они могут отобразиться в блоге или на сайте через несколько минут. Вам также может понадобиться очистить кэш браузера, чтобы гарантировать, что вы просматриваете последнюю версию сайта.
Сброс шрифтов
Чтобы вернуться к шрифтам по умолчанию для темы, нажмите «X» рядом с текущим шрифтом.
- Перейдите в раздел Внешний вид → Настроить.
- Нажмите Шрифты.
- Нажмите X рядом с пользовательским шрифтом, чтобы вернуться к шрифту по умолчанию для темы.
- Нажмите Сохранить изменения.

Применение шрифта к конкретному тексту
При выборе шрифтов есть возможность применить шрифт ко всему сайту, а не к отдельным страницам или строкам текста. Данный подход положительно влияет на внешний вид сайта в целом. Веб-сайт выглядит лучше благодаря единому шрифту. При использовании нескольких разных шрифтов сайт становится более трудным для восприятия.
Чтобы выделить отрывок текста, рассмотрите другие способы привлечения внимания. Например, примените другой цвет, используйте блок «Цитата» или вставьте изображение.
Использование пользовательских шрифтов
Чтобы расширить выбор шрифтов на сайте, можно установить специальный плагин. Существует много плагинов, которые позволяют добавлять на сайт ваши собственные шрифты. Поэтому при выборе плагинов проверьте рейтинг, количество положительных комментариев и тип поддержки, которую может предоставить разработчик плагина. Если после тестирования плагина вы решите его не использовать, убедитесь, что деактивировали его или удалили, чтобы в списке плагинов не было ненужных плагинов.
Часто задаваемые вопросы
Могу ли я привязать свой аккаунт Typekit.com к моему сайту WordPress.com?
Вы не можете привязать аккаунт Typekit.com к сайту или блогу WordPress.com.
Будут ли шрифты работать с моим языком?
Если вы выбрали язык c нелатинскими символами для блога в разделе «Настройки → Общие», будут загружены все символы пользовательского шрифта. При выборе языка с латинскими символами, например английского, итальянского, португальского или испанского, будет загружен только небольшой дополнительный набор символов шрифта. Если какие-то символы некорректно отображаются в блоге, в настройках языка убедитесь, что выбран язык, на котором вы вводите текст. Затем перейдите в
Как узнать, поддерживается ли для моего языка шрифт, который я хочу использовать?
Чтобы проверить, будет ли корректно отображаться шрифт на каком-либо языке, лучше всего попробовать этот шрифт в конфигураторе и посмотреть, меняется ли шрифт при переключении с темы по умолчанию.
Почему перед появлением выбранного шрифта на короткое время появляется другой шрифт?
Этот эффект называется «кратковременное появление неоформленного текста» (Flash of Unstyled Text; FOUT). Если сайт загружается медленно из-за низкой пропускной способности сети, то сначала отображается шрифт по умолчанию для выбранной темы. Так пользователи смогут начать чтение до окончания загрузки пользовательского шрифта, а не смотреть на пустую страницу. У кого-то другой шрифт будет появляться лишь на секунду, но пользователям с медленным соединением это может оказаться удобным. Чтобы избежать подобной ситуации, вы можете добавить на сайт следующий код CSS с помощью редактора CSS в разделе Внешний вид → Настроить → Дополнительный CSS (только для тарифных планов Premium, Business, eCommerce и Pro):
. wf-loading body { visibility: hidden; }
wf-loading body { visibility: hidden; }
или
html:not(.wf-active) body { display: none; }
Все запросы на обслуживание шрифтов Google, используемые в темах WordPress.com, обслуживаются через серверы WordPress.com и больше не используют сеть CDN или FDN Google. Это изменение произошло в декабре 2022 г.
Если на вашем сайте применены пользовательский плагин или сторонняя тема, вам будет нужно вместе с разработчиками плагина и (или) темы убедиться, что они не работают со шрифтами Google через сеть CDN или FDN Google.
Дополнительную информацию о GDPR см. здесь.
Ваша оценка:
3.8. Диалог выбора шрифта
3.8. Диалог выбора шрифта
Рисунок 15.67. Диалог выбора шрифта
С помощью этого диалога можно выбрать шрифт, который будет использоваться инструментом Текст. Кроме того, диалог выбора шрифта дает возможность обновлять список доступных шрифтов, если они добавлены в систему во время работы GIMP.
3.8.1. Вызов диалога
Диалог «Шрифты» можно прикрепить на панель. Более подробно об этом написано в разделе Раздел 2.3, «Диалоги и панели».
Его можно открыть следующими способами:
через меню изображения: Окна → Прикрепляющиеся диалоги → Шрифты;
через меню вкладки на любой панели, появляющееся при щелчке по значку c последующим выбором пункта Добавить вкладку → Шрифты.
С помощью диалога параметров инструмента Текст. При нажатии на кнопку «Шрифт» появляется всплывающее меню, в правом углу которого находится кнопка «Открыть диалог выбора шрифта».
В меню Диалоги есть список Откреплённых диалогов, который существует только пока открыт хотя бы один диалог. В этом случае диалог «Шрифты» можно вызвать из меню изображения: Диалоги → Шрифты.
3.8.2. Использование диалога шрифтов
Основное, что вы можете сделать с этим диалогом, это выбрать шрифт, щёлкнув по нему: этот шрифт будет использоваться инструментом Текст. Если вместо щелчка вы нажмёте и будете удерживать левую кнопку мыши, когда указатель наведён например текста («Аа»), будет показан расширенный текстовый пример («В чащах юга жил-был цитрус. Да, но фальшивый экземпляръ!»)
Если вместо щелчка вы нажмёте и будете удерживать левую кнопку мыши, когда указатель наведён например текста («Аа»), будет показан расширенный текстовый пример («В чащах юга жил-был цитрус. Да, но фальшивый экземпляръ!»)
- Режимы таблицы и списка
Рисунок 15.68. Диалог выбора шрифта
Диалог выбора шрифтов в виде таблицы
Диалог выбора шрифта в виде списка
Подсказка Комбинация клавиш Ctrl+F открывает поле поиска. См. Просмотр в виде списка/Просмотр в виде таблицы
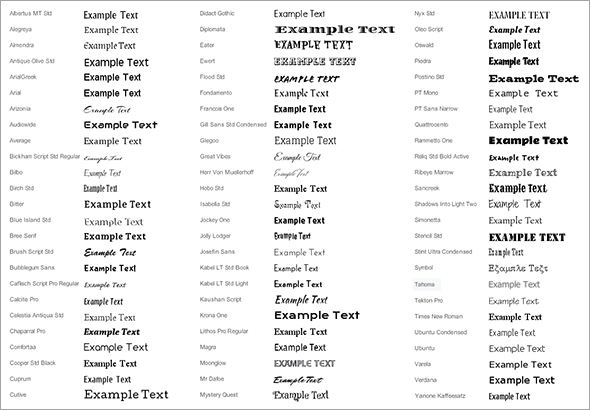
В меню вкладки есть возможность выбрать способ отображения шрифтов — Просмотр в виде таблицы или Просмотр в виде списка.
 В первом случае вся информация располагается в прямоугольной таблице, позволяя просматривать множество шрифтов сразу. Во втором случае каждый шрифт расположен в отдельной строке, в которой показан его пример («Аа») и его название.
В первом случае вся информация располагается в прямоугольной таблице, позволяя просматривать множество шрифтов сразу. Во втором случае каждый шрифт расположен в отдельной строке, в которой показан его пример («Аа») и его название.- Перечитать список шрифтов
Кнопка в нижней части диалога позволяет перечитать список системных шрифтов. Эта функция бывает нужна, если вы добавляете новые шрифты в систему в процессе работы GIMP. Обновить список шрифтов можно также при помощи контекстного меню, если нажать правой кнопкой мыши в диалоге выбора шрифтов и выбрать «Пересчитать список шрифтов» в всплывающем меню.
Подсказка Размер иконок предпросмотра шрифтов можно изменить с помощью подменю «Размер пред.
 просмотра» в меню закладки.
просмотра» в меню закладки.
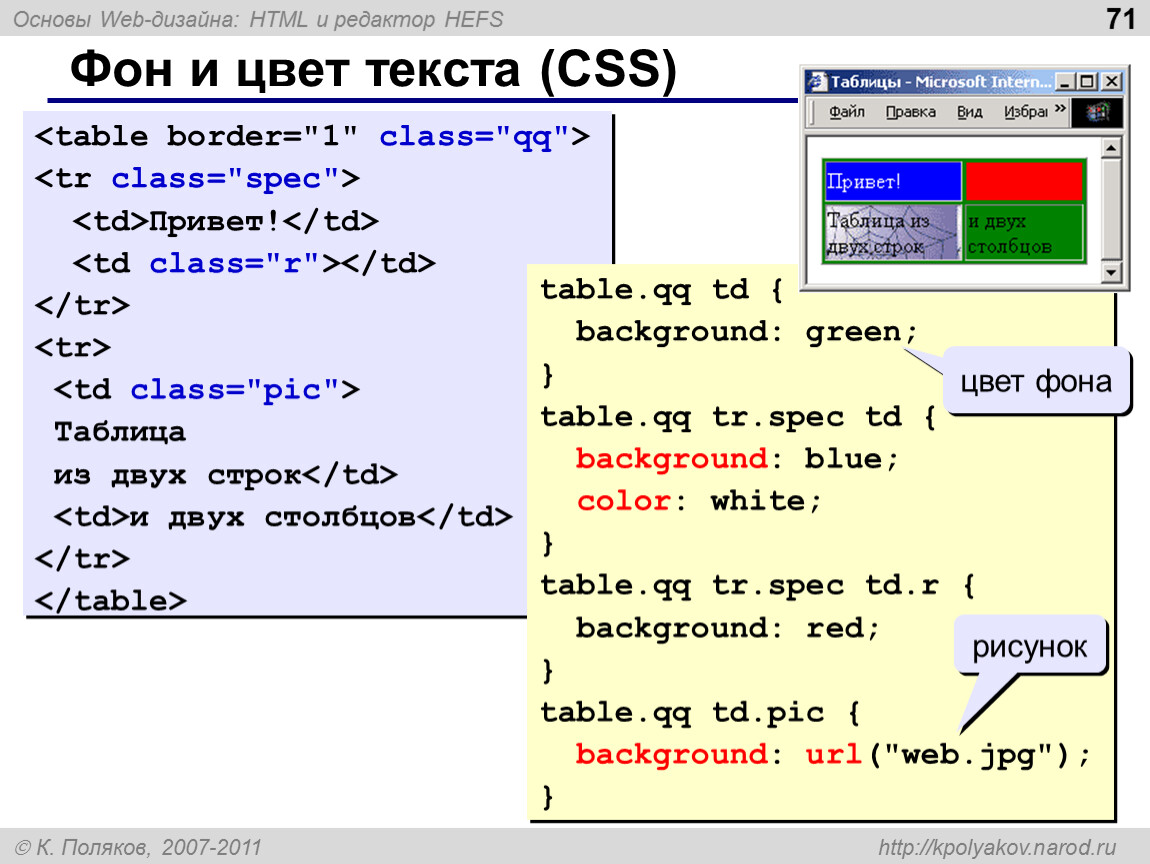
Как изменить шрифты в CSS
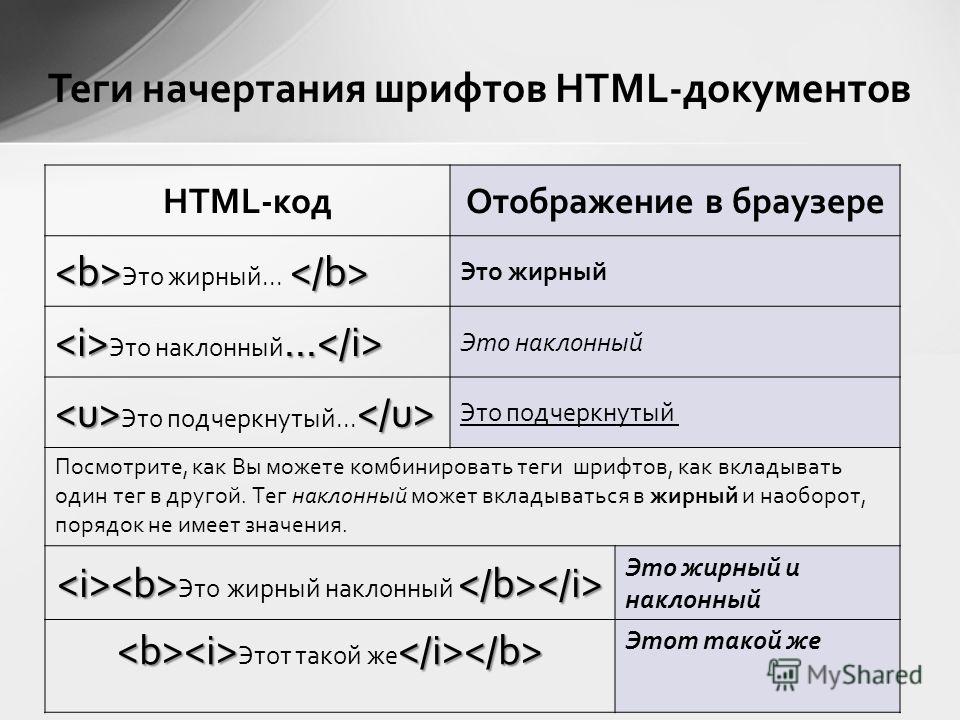
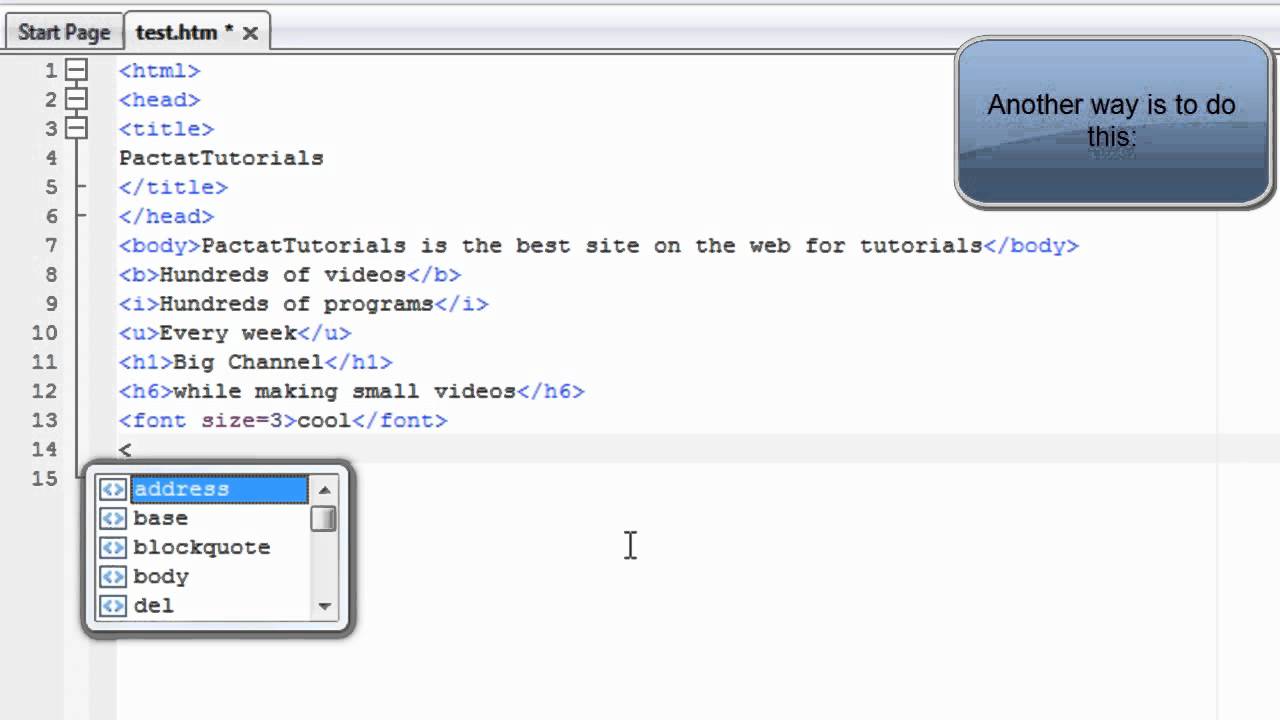
В прошлом мы использовали тег HTML для изменения семейства шрифтов, размера и других атрибутов. CSS делает это намного проще. Узнайте, как изменить семейство шрифтов и размер шрифта с помощью CSS, выполнив следующие шаги.
- Свойство
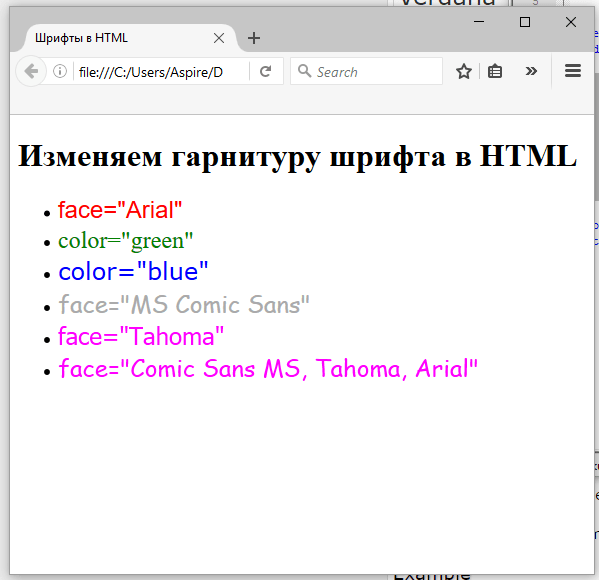
font-familyиспользуется в CSS для указания имени шрифта, применяемого к элементу. Вы можете указать имя шрифта (например, Arial, Helvetica и т. д.) или категорию шрифта (например, курсив, фэнтези, моноширинный и т. д.). Чтобы указатьfont-familyArial, например, вы используете:p { font-family: Arial; } - Если шрифт Arial не был найден на компьютере конечного пользователя, браузер отобразит шрифт по умолчанию. Если вы обеспокоены тем, что имя шрифта, которое вы хотите использовать, может быть не найдено на компьютере пользователя, вы можете предоставить список вариантов, например:
p { семейство шрифтов: Arial, Helvetica; }В этом случае браузер сначала будет искать Arial. Если он не найдет Arial, он будет искать Helvetica.
Если он не найдет Arial, он будет искать Helvetica. - Для большей безопасности вы можете указать пару определенных параметров семейства шрифтов, за которыми следует категория семейства шрифтов, например:
p { font-family: Arial, Helvetica, sans-serif; }Таким образом, если ни Arial, ни Helvetica не найдены, браузер, по крайней мере, знает, что нужно использовать какой-нибудь шрифт без засечек. Вот пример кода:<голова> <мета-кодировка="UTF-8">
Семейство шрифтов <тип стиля="текст/CSS"> тело { размер шрифта: большой; } дел { поле: 10 пикселей; отступ: 10 пикселей; граница: 1px сплошной черный; } <тело> <дел> Arial, Helvetica, без засечек



 В первом случае вся информация располагается в прямоугольной таблице, позволяя просматривать множество шрифтов сразу. Во втором случае каждый шрифт расположен в отдельной строке, в которой показан его пример («Аа») и его название.
В первом случае вся информация располагается в прямоугольной таблице, позволяя просматривать множество шрифтов сразу. Во втором случае каждый шрифт расположен в отдельной строке, в которой показан его пример («Аа») и его название. просмотра» в меню закладки.
просмотра» в меню закладки. Если он не найдет Arial, он будет искать Helvetica.
Если он не найдет Arial, он будет искать Helvetica. Вы можете использовать следующие единицы измерения:
Вы можете использовать следующие единицы измерения: Термины «меньше» и «больше» изменяют размер шрифта элемента относительно размера шрифта его родительского элемента. Следующий код иллюстрирует это:
Термины «меньше» и «больше» изменяют размер шрифта элемента относительно размера шрифта его родительского элемента. Следующий код иллюстрирует это:
.ppt/slide_7.jpg)