что это такое и как посмотреть HTML-код страницы
Исходный код сайта: что это и как его использовать
Что такое исходный код сайта? С этим вопросом сталкивались все, кто начинал осваивать интернет-маркетинг или веб-разработку. Казалось бы, можно просто воспользоваться поиском, чтобы получить ответ на этот вопрос. Но в таком случае вы получите сухое определение типа: исходный код страницы — это комплекс данных, состоящий из разметки HTML, скриптов JavaScript и CSS-стилей, которые сервер передает браузеру в ответ на соответствующие запросы. Много ли понимания подарит такое определение начинающему пользователю или специалисту? Вопрос риторический. Поэтому мы подготовили этот материал, чтобы простым языком подробно разобраться с тем, что такое исходный код сайта, как его узнать и использовать на практике. Итак, начнём.
Код сайта
Исходный код сайтаСуть темы простыми словами
Весь сайт, включая его программную часть и контент, хранится на сервере, который передает код страницы по запросу юзера. Запрос генерируется путем ввода URL в адресную строку или клика по функциональному элементу страницы. Вне зависимости от типа и сложности сайта главная задача сервера остается прежней: это отправка специальных тегов и текста в ответ на соответствующие запросы. Веб-код исходной страницы — это совокупность данных, которые включают в себя:
Запрос генерируется путем ввода URL в адресную строку или клика по функциональному элементу страницы. Вне зависимости от типа и сложности сайта главная задача сервера остается прежней: это отправка специальных тегов и текста в ответ на соответствующие запросы. Веб-код исходной страницы — это совокупность данных, которые включают в себя:
- HTML-разметку;
- исполнительные программы на JavaScript;
- таблицу стилей CSS;
- ссылки на отдельные файлы со стилевыми таблицами или кодом JS.
Любой браузер создан таким образом, чтобы быстро и корректно обрабатывать эти типы данных. Сервер же на них не реагирует, так как для его программного обеспечения — это только просто текстовые блоки, которые необходимо передать клиентской стороне.
Для чего нужно извлекать исходники
Просмотр кода страницы позволяет получить значительный массив информации, который можно, а часто и нужно использовать для технической и поисковой оптимизации веб-ресурса. Расшифровка кода сайта даёт возможность:
- проанализировать метатеги собственного или стороннего проекта;
- проверить наличие и провести идентификацию отдельных функциональных элементов кода, включая системы отслеживания, счётчики, скрипты и пр.
 ;
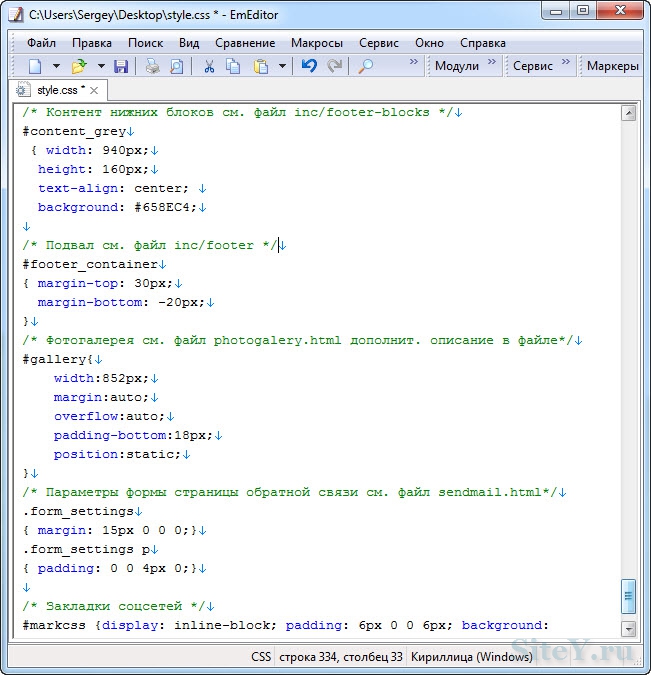
; - определить параметры шрифтов, размеров и цветов элементов оформления;
- определить прямые ссылки к изображениям и другому контенту, размещённому на странице;
- проанализировать все имеющиеся ссылки;
- обнаружить технические проблемы, включая невалидный код, стили, не интегрированные в отдельные файлы, и пр.
И это только базовые возможности, которые открываются перед специалистом, который знает, как найти код и правильно «прочитать» его.
Как получить доступ к исходному документу
Сразу нужно сказать, что получить оригинальную и полную версию кода из браузера не получится, так как сервер все-таки несколько обрезает данные. Но проанализировать разметку можно, и довольно просто. Сейчас мы рассмотрим варианты получения кода страницы с помощью популярного обозревателя Google Chrome. Чтобы найти необходимые данные, нужно кликнуть правой кнопкой мыши по любому участку окна и выбрать в контекстном меню пункт «Просмотр кода страницы». После этого сразу откроется новая вкладка с полной версией site code, доступной для открытого доступа. Эту «стену текста» со спецсимволами сложно анализировать даже опытным разработчикам. Поэтому лучше воспользоваться специальными встроенными инструментами для разработчиков.
Эту «стену текста» со спецсимволами сложно анализировать даже опытным разработчикам. Поэтому лучше воспользоваться специальными встроенными инструментами для разработчиков.
Как увидеть «дружелюбный» исходный код
Чтобы увидеть код главной страницы сайта, нужно кликнуть по значку с тремя точками или полосками. Перейдя в главное меню, следует найти «Инструменты разработчика». Сразу после этого появится окно, в котором в режиме реального времени будет отображаться исходный код. Теперь при клике мыши на отдельном элементе странице в интерактивном окне будет подсвечиваться соответствующий блок. Вкладка Source code позволяет проанализировать скрипты, шрифты, картинки и другие приложенные файлы. При необходимости отдельные фрагменты можно сохранить с помощью функции Save. Переход во вкладку Security даёт возможность просмотреть данные о сертификате безопасности, который используется на сайте. Вкладка Audits включает в себя функцию проверки веб-сайта по различным техническим параметрам.
Просмотр кода сайта
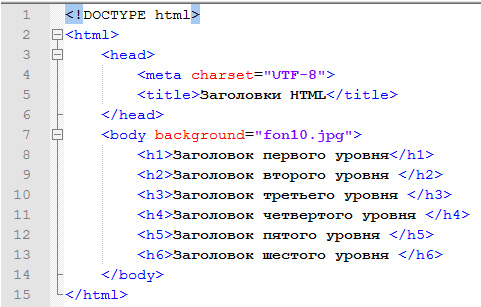
Исходный код страниц сайтаВсе HTML-документы состоят из тегов, которые и определяют его структуру. Можно выделить следующие самые распространенные операторы:
- Html – начало документа;
- Head –директория служебных данных;
- Title – заголовок страницы, который будет демонстрироваться в качестве подписи вкладки;
- Body – тело документа.
- h2 – H6 – заголовки основного текста;
- Article – статья;
- Section – раздел;
- Menu – меню;
- Div – отдельный блок;
- Span – строка;
- P – абзац.
- Table – таблица.
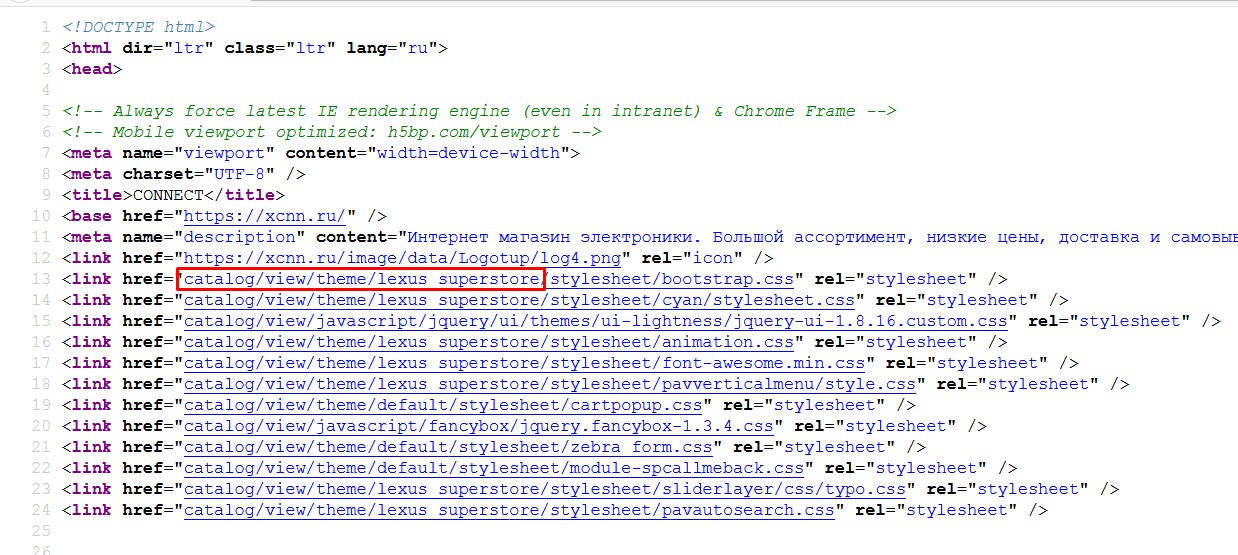
Эти элементы разметки нужны для логического форматирования контента на странице. При желании разработчик может оформить документ с помощью стилей. Тег Head необходим для передачи браузеру и серверу служебных данных, необходимых для корректного отображения. Отдельного внимания заслуживает тег Link. В его рамках прописываются адреса ссылок на внешние файлы. При необходимости их содержимое можно скопировать для переноса на диск или в код собственного сайта. Для этого нужно направить курсор мыши на адрес и кликнуть правой кнопкой. После этого откроется контекстное меню, в котором нужно активировать функцию Open in new Tab. Это откроет новую вкладку с целевым файлом, с которым можно будет подробно ознакомиться или сохранить.
Для этого нужно направить курсор мыши на адрес и кликнуть правой кнопкой. После этого откроется контекстное меню, в котором нужно активировать функцию Open in new Tab. Это откроет новую вкладку с целевым файлом, с которым можно будет подробно ознакомиться или сохранить.
Как отладить скрипт с помощью исходного кода
Для реализации этой задачи лучше открыть код сайта на локальном сервере. Если в правке нуждаются только стили, скрипты или разметка, то все операции можно проводить непосредственно в корневой директории. HTML-код сайта будет отображаться без изменений. Но если перейти во вкладку Console, то здесь будут подсвечиваться все присутствующие ошибки JS. Консоль укажет название ошибки, а также покажет номер строки с её локализацией.
Как проанализировать код отдельной части страницы
Поиск в коде страницы современных сайтов часто осложняется большим объёмом элементов в документе. Из-за этого быстро найти конкретный элемент без специальных вспомогательных инструментов практически невозможно. Для этих целей предусмотрена специальная команда. Чтобы воспользоваться ей, нужно навести курсор на целевой элемент и вызвать контекстное меню правой кнопкой мыши. Здесь следует выбрать команду «Просмотреть код». После этого откроется стандартное окно, но с уже подсвеченным элементом.
Для этих целей предусмотрена специальная команда. Чтобы воспользоваться ей, нужно навести курсор на целевой элемент и вызвать контекстное меню правой кнопкой мыши. Здесь следует выбрать команду «Просмотреть код». После этого откроется стандартное окно, но с уже подсвеченным элементом.
Подведём итоги
Теперь вы знаете, как зайти посмотреть и пользоваться исходным кодом страницы. Согласитесь, это не так сложно, как казалось до прочтения этой статьи. Эти знания точно помогут в поисковой и технической оптимизации сайтов.
Теги
Вам также будет интересно
Как просмотреть исходный код HTML в Google Chrome
Автор Архипов Егор На чтение 2 мин. Просмотров 275 Опубликовано
Независимо от того, являетесь ли вы веб-дизайнером, отлаживающим исходный код своего сайта, или просто хотите узнать, как выглядит код сайта, вы можете просмотреть исходный HTML-код прямо в Google Chrome. Существует два способа просмотра исходного кода HTML: просмотр исходного кода и проверка с использованием инструментов разработчика.
Существует два способа просмотра исходного кода HTML: просмотр исходного кода и проверка с использованием инструментов разработчика.
Просмотр источника с использованием просмотра страницы источника
Запустите Chrome и перейдите на веб-страницу, на которой вы хотите просмотреть исходный код HTML. Щелкните правой кнопкой мыши страницу и выберите «Просмотр источника страницы» или нажмите Ctrl + U, чтобы увидеть источник страницы на новой вкладке.
Откроется новая вкладка вместе со всем HTML-кодом для веб-страницы, полностью развернутым и неформатированным.
Если вы ищете определенный элемент или часть в источнике HTML, использование View Source является утомительным и громоздким, особенно если на странице много JavaScript и CSS.
Проверьте источник с помощью инструментов разработчика
Этот метод использует панель инструментов разработчика в Chrome и является гораздо более чистым подходом для просмотра исходного кода. HTML легче читать здесь благодаря дополнительному форматированию и возможности свертывать элементы, которые вам не интересны.
HTML легче читать здесь благодаря дополнительному форматированию и возможности свертывать элементы, которые вам не интересны.
Нажмите на маленькую серую стрелку рядом с элементом, чтобы расширить его еще больше.
Если вы не хотите видеть код полной страницы по умолчанию, а вместо этого осмотрите определенный элемент в HTML, щелкните правой кнопкой мыши это место на странице и выберите «Проверить».
Когда панель открывается в этот раз, она переходит непосредственно к той части кода, которая содержит тот элемент, который вы щелкнули
Если вы хотите изменить положение дока, вы можете переместить его внизу, влево, вправо или даже отсоединить в отдельном окне. Нажмите на значок меню (три точки), затем выберите «Отстыковку» в отдельном окне, закрепите слева, закрепите снизу или закрепите справа, соответственно.
Это все, что нужно сделать. Когда вы закончите просматривать код, закройте вкладку «Просмотр исходного кода» или нажмите «X» на панели инструментов разработчика, чтобы вернуться на свою веб-страницу.
HTML «в действии», или Как просмотреть исходный код страницы
Читайте также
10.4. Обработчики сигналов в действии
Стратегия планирования в действии
Стратегия планирования в действии Рассмотрим систему с двумя готовыми к выполнению заданиями: программой для редактирования текстов и видеокодером. Программа для редактирования текстов ограничена скоростью ввода-вывода, потому что она тратит почти все свое время на
Статическое архивирование в действии
 conf или .htaccess, первое предпочтительнее), если потратить пару минут и самостоятельно заархивировать все необходимые файлы. Предположим, что у нас есть
conf или .htaccess, первое предпочтительнее), если потратить пару минут и самостоятельно заархивировать все необходимые файлы. Предположим, что у нас есть
Как просмотреть созданные каналы и их пользователей
Как просмотреть созданные каналы и их пользователей После того как базовая станция начнет работать, к ней можно подсоединяться обычным способом, используя программу-клиента (причем не важно какой версии: последней платной или бесплатной, поскольку здесь наблюдается
Сценарии убеждения в действии
Сценарии убеждения в действии Каждый элемент сценария должен учитывать потребности покупателей из всех целевых групп и поддерживать движущую силу убеждения. Это условие имеет большое значение: только так вы сможете организовать процесс продаж, учитывающий как
2.
 1. HTML– страницы
1. HTML– страницы
2.1. HTML– страницы Допустим, вы имеете базу данных с продуктами. Бумажная реклама очень накладна. Но реклама в web это что-то новое и за приемлемую цену. Хорошо было бы иметь вашу базу опубликованной в Интернете, не так ли? Но организация своего собственного сайта на NT Web Server,
Методы в действии
Методы в действии Методы — это именованные действия, которые объект может выполнить по команде.Ввиду того, что любой метод является неотъемлемой частью объекта, объект сам знает, что ему делать, когда вы вызываете метод.Например, объект, задающий графический элемент,
Атрибут Obsolete в действии
 12.7). Рис. 12.7. Атрибуты в действииВ данном случае
12.7). Рис. 12.7. Атрибуты в действииВ данном случае
Сохранение проекта как HTML-страницы
Сохранение проекта как HTML-страницы Для сохранения проекта как HTML-страницы служит команда меню Файл ? Сохранить в WEB-формате. После выполнения данной команды на экране появляется окно (рис. 5.54) с параметрами сохранения интернет-страницы. Рис. 5.54. Параметры сохранения
Как просмотреть изображения?
Как просмотреть изображения? По умолчанию по двойному щелчку мыши на файлах изображений (1) открывается окно встроенного просмотрщика — Средства просмотра фотографий Windows. При открытии изображение автоматически подгоняется под размер окна (2).Для увеличения или
Частный сыщик в действии
Частный сыщик в действии
Все три из этих звонков были сделаны одним человеком – частным сыщиком, которого мы будем называть Оскар Грейс.
Просмотреть html страницы. Как посмотреть исходный код страницы и код элемента
Итак, сегодня мы с Вами рассмотрим несколько полезных средств для Web мастера, которые облегчают жизнь при верстке сайта. Начнем с консоли для web мастера в Google Chrome. И пройдемся по вопросам, которые чаще всего возникают у web-мастера во время верстки сайта.
Для того, чтобы попасть в консоль, откройте ваш сайт в Google Chrome, щелкните правой кнопкой мыши в любом месте web-страницы, и выберите «Просмотр кода страницы» в контекстном выпадающем меню, или же по конкретному элементу для исследования, выбрав «Просмотр кода элемента».
Вверху у вас будет перечислено несколько вкладок. Сегодня мы поговорим о вкладке «Elements», на которой представлены элементы web-страницы с подсветкой тегов, свойств, выделением вложенности элементов, представлением иерархии элемента в дереве DOM (подсказка внизу, от корневого родительского к текущему исследуемому), возможностью редактирования элементов, перечень их свойств, рассмотрим поиск по элементам, а также познакомимся с просмотром связанных с элементами стилей css и т.
Как просмотреть все стили, которые связаны с определенным элементом? Какой из них применяется сейчас? В каких файлах они расположены?
Итак, нет ничего проще! Открываем браузер Google Chrome, открываем наш сайт – источник вопросов, щелкаем по нужному элементу правой кнопкой мыши, если он виден в контексте страницы, и выбираем в контекстном меню пункт «Просмотр кода элемента».
Внизу у нас появляется консоль с выделенной вкладкой слева «Elements » и всеми, связанными с элементом стилями справа, где: Computed Styles – это общие «сводные» стили, которые были назначены элементу из правил css и настроек браузера пользователя (его среды окружения), и при этом вкладка свернута.
Но нас интересует вкладка «Styles», развернутая под ней, в которой поочередно перечислены все стили, назначенные элементу, а также файлы, где данные правила указаны для этого элемента по его типу, id, классу, имени, свойству, атрибуту и т.п. При этом, если css правило перечеркнуто, значит оно было переопределено ранее/далее (что позволяет легко отследить, какое из css правил является приоритетным и применяется в данном случае к элементу).
Внизу под консолью расположена строка, которая показывает элемент в иерархии документа, легко позволяет просмотреть весь список родительских элементов от корневого до выбранного элемента. Что-то наподобие «хлебных крошек».
Html тег не виден в контексте страницы? Или нужно найти все теги, например, по определенному классу, имени, свойству, типу?
Открываем сайт в Google Chrome, щелкаем правой кнопкой мыши, вызываем контекстное меню, выбираем« Просмотр кода страницы» . Нажимаем сочетание клавиш «CTRL + F» одновременно, вводим нужную нам фразу (например : class=» padding» ) и перемещаемся по списку найденных результатов, попутно просматривая все стили, связанные с нужными элементами в правой части страницы.
Как просмотреть код html элемента (элементов), подгружаемых динамически (например: по Ajax)
Ждем загрузки страницы в Google Chrome. Выполняем нужные действия, чтобы сработал Ajax. Щелкаем правой кнопкой мыши по загруженным данным, выбираем в контекстном меню «Просмотр кода элемента», исследуем результат в консоли на вкладке «Elements » слева.
Просмотр изменения css стилей в режиме реального времени
Кстати, также удобно бывает наблюдать при необходимости: какие стили назначаются элементу налету, например, при прокрутке галереи и других событий по таймеру. Все назначенные через javascript стили в реальном времени будут отображены в свойстве style выделенного элемента в окне на вкладке «Elements».
Интерактивный просмотр влияния правил css на представление html тегов
Google Chrome предоставляет интерактивную консоль для css стилей. А это значит, что Вы можете не только просмотреть, какие стили применяются к элементу, но, и подвести курсор мыши на определенное из свойств css, включить при помощи всплывающей галочки справа, или отключить его, сняв флаг, и просмотрев получившийся результат на странице.
Изменяем структуру представления html элементов налету (прямо в браузере)
Итак, исследовать структуру web-документа в Google Chrome мы уже научились, теперь рассмотрим вкратце редактирование элементов налету. Переходим в консоль любым удобным для нас способом. Находим нужный элемент во вкладке «Elements», щелкаем по нему правой кнопкой мыши, вызываем тем самым всплывающее контекстное меню:
Переходим в консоль любым удобным для нас способом. Находим нужный элемент во вкладке «Elements», щелкаем по нему правой кнопкой мыши, вызываем тем самым всплывающее контекстное меню:
- Add attribute – добавляет атрибут для указанного элемента. Как только станет активным курсор, начинаем задавать нужное свойство. Например : напишем name=»itemImage», которое будет незамедлительно добавлено к нашему элементу.
- Edit attribute – если щелкнуть по атрибуту элемента правой кнопкой мыши, становится доступным пункт edit attribute . Щелкаем, редактируем.
Пример использования: мы забыли пароль, сохраненный под звездочками в Google Chrome (если пароль был сохранен в этом браузере). Щелкаем правой кнопкой мыши по элементу с вводом пароля, щелкаем по «Просмотр Кода Элемента», в консоли слева на вкладке Elements щелкаем по атрибуту type=»password» правой кнопкой мыши, левый щелчок мышью по Edit attribute, меняем атрибут type=» password» на type=» text» , и вот у нас уже вместо звездочек отображается тот самый пароль в виде текста.
- Edit html – щелкаем правой кнопкой мыши по элементу в консоли Elements , выбираем Edit html, меняем код по своему вкусу.
- Copy as HTML – копируем нужную нам порцию HTML для дальнейшего исследования, скажем, в блокноте, или для других целей, где нам нужно применить точно такую же верстку. Экономим время.
- Copy XPATH – копирует XPATH представление структуры от корня родительского элемента до выделенного элемента.
- Delete node – если нужно удалить текущий выделенный элемент и все его дочерние из контекста web страницы, и посмотреть результат.
- Word wrap – сделает представление web страницы в контексте консоли Elements более читаемым.
В следующих статьях мы продолжим рассмотрение средств для web-мастера, и в частности познакомимся с остальными вкладками инструментов для web-мастера в Google Chrome , а также рассмотрим отладку ошибок javascript средствами разных браузеров
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Исходный код сайта – это совокупность HTML-разметки, CSS стилей и скриптов JavaScript, которые браузер получает от веб-сервера.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Его можно сравнить с набором команд, которые дает солдатам командир. Представьте, что зрители не видят и не слышат начальника. С их точки зрения военные самостоятельно выполняют действия. В нашем случае командир – это браузер, команды – это исходный код, а марширующие солдаты – это конечный результат.
Хранится сайт на веб-сервере, который отправляет страницу по запросу пользователя. Запрос – это ввод URL в строке адреса, щелчок по ссылке или нажатие на кнопку отправки данных в форме. Не важно, на каком языке написаны веб-страницы, включают ли они программную часть. Конечным результатом работы любого серверного алгоритма является набор html-тегов и текста.
Исходный код страницы – это набор данных, включающий в себя:
- html-разметку;
- стилевую таблицу или ссылку на файл ;
- программы, написанные на JavaScript или ссылки на файлы с кодом.

Эти три раздела обрабатываются браузером. Для сервера это просто текст, который необходимо отправить в ответ на запрос.
Зачем нам может понадобиться изучать исходный код
Все, что мы увидим, мы сможем проанализировать и применить для решения тех или иных задач, которые возникают в ходе работы с сайтом, особенно при его оптимизации. Просмотрев исходный код, мы можем:
- Увидеть мета-теги своего или чужого сайта для их анализа.
- Увидеть наличие или отсутствие некоторых элементов на сайте: счетчиков, кодов идентификации в различных системах, определенных скриптов и прочего.
- Узнать параметры элементов: размеры, цвета, шрифты.
- Найти путь к фотографиям и другим элементам, располагающимся на странице.
- Изучить ссылки со страницы.
- Найти проблемы с кодом, мешающие в процессе оптимизации сайта: невынесенные в отдельные файлы стили, скрипты, невалидный код.
Это основные возможности, но на самом деле, умея читать код, вы сможете узнать о странице намного больше.
Как посмотреть исходный код сайта
Полностью в том виде, в каком он выложен на сервере, из браузера это сделать не удастся. А вот увидеть всю разметку можно, нажав на странице правую кнопку мыши. Здесь и далее на примере Google Chrome.
Выбираем опцию «Просмотр кода страницы» и получаем полный листинг в отдельной вкладке.
Это просто текст, который придется анализировать, чтобы понять. А вот получить интерактивный код можно с помощью инструментов разработчика.
Как найти исходный код страницы сайта
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.
В разделе дополнительных инструментов выбираем «Инструменты разработчика».
Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.
Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.
Во вкладке «Security» доступна проверка сертификата сайта.
Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.
Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.
Как посмотреть мета-теги
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
- Html – весь документ.
- Head – раздел служебных заголовков.
- Title – заголовок страницы (отображается на вкладке).
- Body – тело документа.
- h2-H6 – заголовки текста страницы.
- Article – статья.
- Section – раздел.
- Menu – меню.
- Div – блок.
- Span – строка.
- P – абзац.
- Table – таблица.
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.
Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.
Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы. При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».
В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Как посмотреть исходный код страницы для отладки скрипта
В этом случае удобнее всего открывать страницу на локальной машине. Если необходимо только исправить разметку, стили и скрипты, то это можно делать прямо из папки. Html-код просматривается таким же образом. А вот ошибки кода JavaScript можно увидеть во вкладке «Console». Здесь показывает описание ошибки и номер строки, в которой она возникла.
Синтаксическую можно увидеть непосредственно в коде. Для этого предназначена вкладка «Source».
Как посмотреть код конкретного элемента
Для больших страниц с большим количеством элементов сложно найти нужный код во всей разметке. В таком случае следует воспользоваться специальной командой контекстного меню. Наведем мышь на фрагмент и нажмем ПКМ. Выберем команду «Просмотреть код».
Откроется то же окно, но с фокусировкой на выбранном объекте.
Резюме
Мы рассказали, что такое исходный код страницы. Достаточно освоить элементарные знания HTML и CSS, и пользуясь удобными инструментами разработчика, вы сможете проводить отладку своих собственных html-документов.
Просмотр кода ресурсов в интернете позволит вам учиться не только на собственном опыте, но и использовать реальные рабочие примеры. А для seo-специалистов будут полезны мета-теги, информация в которых может сказать о сайте многое.
1 голосДоброго времени суток, уважаемые читатели моего блога. Бывает находишь на сайте какую-нибудь красивую фишку и начинает мучать вопрос, как же создатель добился такого интересного эффекта.
Оказывается, найти ответ довольно просто. А если вы обладаете кое-какими навыками, то можете насобирать множество таких фишек и за короткое время создать свой уникальный сайт.
Сегодня мы поговорим о том, как открыть код страницы, определенного элемента и научиться использовать этот навык себе во благо.
Базовые знания о коде
Мой сайт предназначен для новичков и сперва мне бы хотелось в двух словах рассказать о сайтах и коде в целом.
Чтобы необходимо нарисовать картинку, затем разрезать ее на мелкие части, написать код, благодаря которому браузер снова соберет все элементы в единое целое. Кажется, все очень сложно? Совсем нет, да и горевать по этому поводу не стоит.
Качественные сайты создаются именно так. Хотите – влезайте в это дело и изучайте, нет желания – никто не в силах вас заставить.
Скажу только одно… нет ничего более приятного, чем видеть, как непонятные слова, написанные тобой, преобразуются в единое целое и оживают: ссылки работают, кнопки шевелятся, картинки двигаются, текст ползет. Думаю, что я знаю, как чувствовал себя Виктор Франкенштейн.
Когда вы начнете постигать тайный язык и видеть, что все на самом деле значительно проще, чем казалось изначально вы не можете не верить в собственные силы и возможности мозга. Это очень круто.
Как делаются сайты? В идеале, сперва . Он просто рисует картинку. Например, как показано на рисунке ниже. Пока это всего лишь изображение, фотография. Не работают никакие ссылки, при нажатии вы никуда не переходите, поиск не осуществляется.
По этому рисунку . Посмотрите на скриншот внизу. Вам может показаться, что это нелепый и очень сложный набор символов. На самом деле все не так уж сложно, есть определенный алгоритм.
Существует всего около 150 тегов и каждый из них отвечает за определенное действие: ссылка, перенос, выделение жирным, цвет, заголовок и так далее. Разобраться в них не так уж сложно, если есть желание и не жалко времени.
Благодаря знаниям этих атрибутов можно решить практически любую задачу. Вот только пути для достижения цели каждый разработчик находит свои.
Опытные создатели сразу видят как добиться результата, а другим приходится думать, искать ответа в статьях или в исходном коде конкурентов. Они просто берут необходимую часть на стороннем сайте и редактируют под себя. Это существенно сокращает процесс работы.
Чуть позже, я покажу вам конкретный пример.
Просмотр кода
Итак, давайте я для начала покажу как действовать, если вам нужно узнать чужой html. Потом мы подробнее рассмотрим все остальные вопросы.
Самый лучший способ
Метод, который я опишу первым, немного сложен для новичков, но в качестве ознакомления – пойдет, читайте. Открываете страничку и нажимаете на правую клавишу мыши. Выбираете пункт «Сохранить как…»
Сохраняете веб-страницу полностью. Как можете увидеть на скриншоте, я уже все скачал заранее. Тут у нас две папки.
Здесь есть все, что необходимо. Каждый элемент. Если разбираетесь в этом, то сможете быстро получить все необходимое. Но, такая задача все чаще становится невыполнимой. Закачка не осуществляется. Что делать если запрещено копировать страницу?
Это же Гугль хром
Как вы уже наверное могли заметить, я чаще всего использую Google Chrome и узнать чужой код в этом браузере проще простого. Как в принципе и в любом другом. Схема будет не то что похожая, а идентичная. Открываем страничку, код которой хотим узнать, и щелкаем в любом месте правой клавишей мыши. В появившемся окне кликаем «Посмотреть код страницы».
В новом окне откроется простыня кода, в которой довольно сложно разобраться новичку. Но, не пугайтесь раньше времени.
Если вам нужно узнать код только одного элемента, достаточно навести на него мышью и щелкнуть правой клавишей. Выбираем другую функцию хрома: «Просмотр кода элемента».
Мне, например, может быть интересно каким образом сделан логотип, при использовании картинки или языка программирования? Ведь нарисовать квадрат можно при помощи css. Многие специалисты советуют как можно больше информации прописывать кодом. А как работают на популярных сайтах?
Вот и появилась необходимая информация. Сверху html, внизу css. Это два языка. Первый отвечает за текстовую составляющую, а второй за дизайн. Если бы не было css, то вам пришлось бы каждый раз прописывать цвет, размер шрифта. Для каждой странички, это очень долго. Но если бы не было html, то у нас не было бы текстов. Грубо объяснил, но в целом, все так и есть.
Кстати, если вас заинтересовало как здесь устроен , то можете посмотреть снизу ссылку на картинку. Вот вам и ответ.
Mozilla Firefox
Если вы любите работать в мазиле, то все будет точно также. Открываете страничку и нажимаете на правую кнопку мыши. «Исходный код страницы» если хотите увидеть весь код целиком.
При наведении на какой-либо элемент появляется возможность открыть его код.
Здесь данные отображаются в нижней части экрана, а в остальном все точно также.
Яндекс браузер
В Яндекс браузере все точно также, как и в предыдущих двух вариантах, открываем страницу, правая клавиша мыши, посмотреть код страницы.
Наводим курсор на элемент, если хотим узнать именно его код.
Отображается все тут точно также, как и в хроме.
Опера
Ну и напоследок Opera.
Кстати, возможно вы заметили, что не обязательно пользоваться мышью. Для открытия кода есть быстрое сочетание клавиш и для всех браузеров оно одинаковое: CTRL+U .
Для элементов: Ctrl+Shift+C.
Вот так выглядит результат.
Это будет интересно новичкам
А теперь смотрите как все работает. Находите вы сайт и очень вам нравится какой-то элемент. Например, вот этот. Как открыть код элемента вы уже знаете.
Теперь копируете его.
Я пользуюсь , вставляю этот код в новый html файл, в тег body (тело по-английски).
Теперь посмотрим, как это все будет выглядеть в браузере.
Готово. Чтобы текст был выровнен по краям и приобрел зеленоватый цвет нужно подключить к этому документу css и скопировать еще один код с того сайта, с которого мы тырили этот.
Сейчас я не буду этим заниматься. На это нужно больше времени: и моего, и вашего. Думаю, что все подробности я опишу в своих будущих публикациях. Подписывайтесь на рассылку и узнаете о появлении статьи первым.
Если же терпеть нет сил, а узнать больше о html и css хочется уже сейчас, то могу по традиции порекомендовать вам бесплатные обучающие курсы.
Здесь 33 урока, которые позволят освоить html — «Бесплатный курс по HTML» .
А тут полная информация о css — «Бесплатный курс по CSS (45 видеоуроков!)» .
Теперь вы знаете чуть больше. Желаю вам успехов в ваших начинаниях. До новых встреч!
Просматривая бесчисленное множество сайтов в интернете, можно встретить такие, которые очень нам нравятся. Сразу же возникает ряд вопросов. Сайт сделан с помощью самописного кода или какой-нибудь CMS? Какие у него CSS стили? Какие у него мета-теги? И так далее.
Существует много инструментов, с помощью которых можно извлечь информацию о коде страницы сайта. Но под рукой у нас всегда есть правая кнопка мыши. Её-то мы и будем использовать, на примере моего сайта.
Как просмотреть код страницы?
Чтобы посмотреть исходный код страницы сайта, нужно навести курсор мыши на любую область веб-страницы (за исключением изображений и ссылок). После этого нажать на правую кнопку мыши. Перед нами откроется окно с несколькими опциями (в разных браузерах они могут немного отличаться). В браузере Google Chrome, например, это команды:
- назад;
- вперёд;
- перезагрузить;
- сохранить как;
- печать;
- перевести на русский;
- просмотр кода страницы ;
- просмотреть код.
Нам нужно кликнуть на просмотр кода страницы , и перед нами откроется html код страницы сайта.
Просмотр кода страницы: на что обратить внимание?
Итак, Html код страницы представляет собой пронумерованный список строк, каждая из которых несёт информацию о том, как сделан данный сайт. Чтобы быстрей научиться разбираться в этом огромном количестве знаков и специальных символов, нужно различать разные участки кода.
Например, строки кода, находящиеся в внутри тега head содержат информацию для поисковых машин и веб-мастеров. Они не выводятся на сайт. Здесь можно увидеть, по каким ключевым словам продвигается эта страница, как написаны её title и description. Также здесь можно встретить ссылку, перейдя по которой узнаем о семействе google шрифтов, используемых на сайте.
Если сайт сделан на CMS WordPress или Joomla, то это также будет видно здесь. Например, в этой области выводится информация о теме WordPress или шаблоне Joomla сайта. Увидеть её можно, прочитав содержание ссылок, выделенных синим цветом. В одной ссылке виден шаблон сайта.
Например:
//fonts.googleapis.com/css?family=Source+Sans+Pro%3A400%2C400italic%2C600&ver=4.5.3
Мы увидим CSS стили шрифтов страницы. В данном случае используется шрифт. Это видно здесь – font-family: ‘Source Sans Pro’.
Данный сайт оптимизируется с помощью сео-плагина Yoast SEO. Это видно из этого закомментированного участка кода:
This site is optimized with the Yoast SEO plugin v3.4.2 — https://yoast.com/wordpress/plugins/seo/
Вся информация, находящаяся внутри тега body, выводится браузером на экране монитора. Здесь мы видим html код страницы, а в самом низу находится код скрипта Яндекс метрики. Он облечён закомментированным тегом с текстом:
/Yandex.Metrika counter
Подводим итоги
Проведя довольно поверхностный анализ кода главной страницы сайта, можно сделать вывод о том, с помощью каких инструментов сделана эта страница. Мы увидели на ней:
- CMS WordPress;
- Google шрифт Source Sans Pro;
- тема WordPress – Sydney;
- плагины Yoast;
- счётчик Яндекс метрики.
Теперь принцип анализа html кода страницы сайта вполне понятен. Совсем необязательно держать исследуемую страницу открытой в браузере. Сохранить код страницы себе на компьютер можно с помощью комбинаций клавиш ctrl+a, ctrl+c, ctrl+v. Вставьте её в любой текстовый редактор (лучше Notepad++) и сохраните с расширением html. Таким образом, вы в любое время сможете изучить её глубже и найти больше полезной для себя информации.
Ctrl + U
Как посмотреть исходный код элемента?
Нажмите правую кнопку мыши на интересующем элементе страницы.
Google Chrome : “Просмотр кода элемента”
Opera : “Проинспектировать элемент”
FireFox : “Анализировать элемент”
В других браузерах ищите подобный по смыслу пункт меню.
Всем привет!
Специально вначале статьи выложил всю суть, для тех, кто ищет быстрый ответ.
Информация может быть многим известна, но поскольку пишу для начинающих блоггеров, веб-программистов и прочих старателей, то эта справочная статья обязательно должна присутствовать.
В будущем вы обязательно будете изучать исходный код страниц и отдельных элементов.
Давайте посмотрим на конкретном примере как можно использовать просмотр исходного кода страницы.
Например, мы хотим посмотреть какие ключевые слова (keywords) используются для конкретной страницы. Заходим на интересующую нас веб-страницу и нажимаем Ctrl+U . В отдельном окне или в отдельной закладке откроется исходный код данной страницы. Нажимаем Ctrl+F для поиска фрагмента кода. В данном случае печатаем в окне поиска слово “keywords”. Вас автоматически перебросит на фрагмент кода с этим мета-тегом и выделит искомое слово.
По аналогии можно искать и изучать другие фрагменты кода.
Просмотр всего исходного кода страницы в большинстве случаев не очень удобен, поэтому во всех браузерах существует возможность просмотреть код отдельного элемента или фрагмента.
Давайте применим на конкретном примере просмотр кода элемента. Например, посмотрим есть ли у ссылки атрибут nofollow . Нажимаем правой кнопкой мыши на интересующей нас ссылке и в выпадающем контекстном меню левой кнопкой кликаем по пункту “Просмотр кода элемента” или подобному (в зависимости от вашего браузера). Внизу, в специальном окне для анализа кода, получаем нечто подобное.
Мы видим, что в коде ссылки присутствует rel=”nofollow” . Это значит, что по этой ссылке не будет “утекать” и PR. Об этом подробней поговорим в следующих статьях. Сейчас же важно то, что вы теперь знаете как посмотреть исходный код страницы и исходный код отдельного элемента.
Вконтакте
Одноклассники
Google+
Скопировав код HTML в Просмотр кода элемента в Google Chrome в
У меня есть веб — сайт, с которого я хочу скопировать код HTML — как мне скопировать весь текст в inspect element -так что я получаю не код HTML сайта, а код, который я уже изменил, чтобы у меня не было элементов, которые мне не нужны на моей собственной веб-странице?
html google-chrome copy google-chrome-devtools inspect-elementПоделиться Источник user3581631 28 апреля 2014 в 14:02
4 ответа
60
Сделать следующее:
- Выберите самый верхний элемент, который вы хотите скопировать. (Чтобы скопировать все, выберите
<html>) - Правый клик.
- Выберите Редактировать как HTML
- Откроется новое подокно с текстом HTML.
- Это твой шанс. Нажмите кнопку CTRL+A/CTRL+C и скопируйте все текстовое поле в другое окно.
Это банальный способ, но это самый простой способ сделать это.
Поделиться barryjones 18 декабря 2015 в 22:44
13
- Щелкните правой кнопкой мыши → копировать → копировать элемент
Поделиться Vincent Tang 22 июня 2017 в 16:53
5
- Выберите тег
<html>в элементах. - Сделайте CTRL-C.
- Проверьте, есть ли только lefting
<!DOCTYPE html>перед<html>.
Поделиться Pedro Reis 29 июля 2016 в 11:27
1
используя программное обеспечение httrack, вы можете загрузить все содержимое веб-сайта в вашем локальном компьютере. вышла : http://www.httrack.com/
Поделиться Udara Gunawardhana 16 марта 2020 в 04:58
Похожие вопросы:
Просмотр исходного кода веб-сайта в основных браузерах.
Все интернет-браузеры позволяют посетителям просматривать исходный HTML-код любой веб-страницы, которые они посещают. В этой статье вы найдете информацию о различных способах просмотра исходного кода веб-страницы в основных браузерах.
Ограничение на просмотр исходного кода.
При просмотре исходного кода веб-страницы следует понимать, что информация и код, которые обрабатываются самим сервером, не будут отображаться.
Например, сайт на WordPress вначале формирует страницу на сервере с помощью языка программирования PHP, а затем отправляет сформированную страницу посетителю сайта. Другими словами, вы можете просматривать код готовой веб-страницы, но не сможете просмотреть исходный код PHP.
Это правило применяется ко всем серверным скриптам, SSI и программному коду. Следовательно, вы не можете просматривать исходный код скриптов, используемый в поисковых системах, форумах, опросах, чатах и так далее.
Но HTML код, код файлов CSS, а также код JavaScript, вы просмотреть сможете, причем, прямо в браузере.
Просмотр исходного кода в Google Chrome
Чтобы просмотреть исходный код веб-страницы в Google Chrome, выполните следующие действия.
Нажмите Ctrl + U на клавиатуре вашего компьютера.
Или
Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите «Просмотр кода страницы» во всплывающем меню.
И тогда откроется новая вкладка, в которой вы сможете увидеть HTML код страницы.
Вы также можете просмотреть код элементов. Для этого, нажмите Ctrl+Shift+I, или воспользуйтесь контекстным меню. В результате, вам откроется окно, в котором вы сможете увидеть код каждого отдельного элемента на веб-странице, включая отвечающий за него элемент в файле стилей CSS.
Просмотр кода страницы в Яндекс Браузере.
В этом браузере все похоже. Открываете нужную страницу, и нажимаете либо клавиши Ctrl + U, либо кликаете правой клавишей мыши, и выбираете пункт меню – Просмотреть код страницы
Просмотр HTML кода в Mozilla Firefox
Чтобы просмотреть исходный код веб-страницы в Mozilla Firefox, выполните следующие действия.
Нажмите Ctrl + U на клавиатуре вашего компьютера.
Или
Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите «Исходный код страницы» во всплывающем меню.
Или
Откройте Mozilla Firefox и перейдите на нужную веб-страницу.
Нажмите клавишу Alt, чтобы открыть строку меню браузера.
Выберите Инструменты, Веб-разработка, а затем Исходный код страницы.
Для просмотра кода элементов на страницы, нажмите клавиши F12 или Ctrl + Shift + I. В этом случае, вы сможете просмотреть код выбранного вами элемента на сайте.
Просмотр в Microsoft Edge
Чтобы просмотреть исходный код веб-страницы в Microsoft Edge, выполните следующие действия.
Нажмите Ctrl + U или F12 на клавиатуре вашего компьютера.
Или
Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите «Просмотр исходного кода» во всплывающем меню.
Для просмотра кода элемента, в этом же меню кликните на Проверить.
Или
Откройте Microsoft Edge и перейдите на нужную веб-страницу.
Щелкните значок с тремя точками в правом верхнем углу экрана.
В появившемся раскрывающемся меню выберите Другие инструменты.
Теперь выберите Средства разработки.
Просмотр кода HTML с телефона на Андроид в браузере Гугл Хром.
Откройте браузер Google Chrome на своем телефоне Android.
Откройте веб-страницу, исходный код которой вы хотите просмотреть.
Под строкой с адресом, нажмите на значок редактирования.
Переместите курсор в самое начало URL-адреса.
Введите view-source: и нажмите Enter или Go.
Заключение.
Как видите, просмотреть исходный HTML код страницы, совсем не сложно. В других браузерах, просмотр кода страницы делается подобным же образом.
Следует помнить, что исходный код может быть очень сложным (и чем сложнее просматриваемый веб-сайт, тем более сложным может быть код этого сайта). В дополнение к структуре HTML, из которой состоит страница, вы также можете просмотреть файлы CSS (каскадные таблицы стилей), которые определяют внешний вид этого сайта. Кроме того, многие веб-сайты могут включать различные файлы сценариев, которые выполняются на стороне пользователя.
Вероятно, будет включено несколько файлов сценариев. Фактически, каждый из них служит для своих особенностей. Одни сценарии, нужны для красивого размещения форм на странице, другие сценарии нужны для показа рекламы. Честно говоря, исходный код сайта может показаться огромным и сложным, особенно если вы новичок в этом.
Не расстраивайтесь, если вы не можете сразу понять, как работает этот сайт. Просмотр исходного кода HTML — это только первый шаг в этом процессе. Наращивая свой опыт, с каждым разом вы сможете все лучше понимать этот код, и переносить интересные фишки на свой сайт. И в конечном итоге, весь этот исходный код, перестанет для вас быть таким сложным и непонятным.
Ну а если у вас остались вопросы, то задавайте их в разделе с комментариями.
Загрузка…Подпишитесь на обновления блога Life-Webmaster.ru и получайте в числе первых новые статьи про создание блога, раскрутку и заработок на нем!
Как узнать код сайта
Как узнать html-код сайта (страницы)?
Как узнать html-код сайта (страницы)? Если вы занимаетесь веб-сайтами, созданием блогов в интернете или просто программированием, то вам будет интересно узнать о том, как узнать код страницы сайта (исходный код).
Многое зависит и от браузера, каким вы используете – есть свои нюансы, но небольшие.
Так во всех браузерах исходный код страницы можно узнать, если подвести курсор мышки на интересующее место сайта и нажать правую кнопку мыши. Если используете браузер Мазилы или браузер Опера, то в появившемся списке следует выбрать – Исходный код. Если пользуетесь браузером Интернет Эксплорер, то следует выбрать – Просмотр html-кода.
Есть и другой способ узнать код сайта– это использование клавиш Ctrl+U, которые нажимаются одновременно. И как результат – открывается отдельная страница с исходным кодом страницы. Но использование данных клавиш работает не всех браузерах, в частности, не работают клавиши Ctrl+U в браузере Интернет Экплорер.
Понравилась статья? Поделиться с друзьями:
Как просмотреть исходный HTML-код веб-страницы
Обновлено: 30.04.2020 компанией Computer Hope
Все интернет-браузеры позволяют пользователям просматривать исходный HTML-код любой веб-страницы, которую они посещают. В следующих разделах содержится информация о различных способах просмотра исходного кода в каждом из основных браузеров. Чтобы продолжить, выберите запись из списка ниже и следуйте инструкциям для этого раздела.
Вводная информация
При просмотре исходного кода веб-страницы следует понимать, что информация и код, обрабатываемые сервером, не будут отображаться в источнике.Например, поисковая система обрабатывает информацию на сервере, а затем отображает результаты на веб-странице. Другими словами, вы можете просматривать код, составляющий страницу результатов, но не можете просматривать исходный код поисковой системы.
Это правило применяется ко всем серверным скриптам, SSI и программному коду. Следовательно, вы не можете просматривать исходный код скриптов, используемый в поисковых системах, форумах, опросах, чатах и т. Д. Кроме того, копирование информации из исходного кода может вызвать ошибки или перенаправить вас обратно на страницу, с которой вы скопировали информацию.
пользователей Microsoft Edge
Чтобы просмотреть исходный код веб-страницы в Microsoft Edge, выполните следующие действия.
- Нажмите Ctrl + U или F12 на клавиатуре компьютера.
- Выберите вкладку Elements вверху правого окна.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Просмотреть источник во всплывающем меню.
или
- Откройте Microsoft Edge и перейдите на нужную веб-страницу.
- Щелкните значок «Дополнительно» в правом верхнем углу экрана.
- В открывшемся раскрывающемся меню выберите Developer Tools .
- Выберите вкладку Elements вверху правого окна.
В Microsoft Edge инструмент DOM также обеспечивает взаимодействие с исходным кодом и настройками CSS, позволяя пользователям сразу видеть, как изменения в коде влияют на веб-страницу.
Пользователи Microsoft Internet Explorer
Чтобы просмотреть исходный код веб-страницы в Microsoft Internet Explorer, выполните следующие действия.
- Нажмите Ctrl + U или F12 на клавиатуре компьютера.
- Щелкните вкладку Debugger в верхней части нового меню.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Просмотреть источник во всплывающем меню.
или
- Откройте Internet Explorer и перейдите на нужную веб-страницу.
- Нажмите клавишу Alt , чтобы открыть строку меню браузера.
- Выберите View , а затем Source из раскрывающегося меню.
- Щелкните вкладку Debugger в верхней части нового меню.
В последних версиях Internet Explorer нажатие клавиши F12 вызывает инструмент DOM. Этот инструмент обеспечивает гораздо большее взаимодействие с исходным кодом и настройками CSS, позволяя пользователям сразу видеть, как изменения в коде влияют на веб-страницу.
Пользователи Mozilla Firefox и Netscape
Чтобы просмотреть исходный код веб-страницы в Mozilla Firefox, выполните следующие действия.
- Нажмите Ctrl + U на клавиатуре компьютера.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Просмотреть источник страницы во всплывающем меню.
или
- Откройте Mozilla Firefox и перейдите на нужную веб-страницу.
- Нажмите клавишу Alt , чтобы открыть строку меню браузера.
- Выберите Tools , Web Developer , а затем Page Source .
В последних версиях Firefox нажатие клавиши F12 или Ctrl + Shift + I вызывает интерактивный инструмент разработчика. Этот инструмент обеспечивает гораздо большее взаимодействие с исходным кодом и настройками CSS, позволяя пользователям сразу видеть, как изменения в коде влияют на веб-страницу.
Просмотреть раздел исходного кода страницы
- Выделите часть веб-страницы, исходный код которой вы хотите просмотреть.
- Щелкните правой кнопкой мыши выделенный раздел и выберите Просмотреть источник выбора .
Используйте надстройку Firebug не только для просмотра исходного кода страницы, но и для изменения и просмотра этих изменений в реальном времени через браузер.
Пользователи Google Chrome
Чтобы просмотреть исходный код веб-страницы в Google Chrome, выполните следующие действия.
- Нажмите Ctrl + U на клавиатуре компьютера.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Просмотреть источник страницы во всплывающем меню.
или
- Откройте Chrome и перейдите на нужную веб-страницу.
- Щелкните значок Настройка и управление Google Chrome в правом верхнем углу окна браузера.
- В появившемся раскрывающемся меню выберите Дополнительные инструменты , а затем Инструменты разработчика .
- Щелкните вкладку Elements в верхней части нового появившегося раздела.
В последних версиях Chrome нажатие клавиши F12 или Ctrl + Shift + I также вызывает интерактивный инструмент разработчика.Этот инструмент обеспечивает гораздо большее взаимодействие с исходным кодом и настройками CSS, позволяя пользователям сразу видеть, как изменения в коде влияют на веб-страницу.
Пользователи Apple Safari
Чтобы просмотреть исходный код веб-страницы в Apple Safari, выполните следующие действия.
- Нажмите Command + Option + U на клавиатуре.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Показать источник страницы во всплывающем меню.
или
- Откройте браузер Safari и перейдите на нужную веб-страницу.
- Выберите меню Develop .
- Выберите опцию Показать исходный код страницы .
Пользователи Opera
Чтобы просмотреть исходный код веб-страницы в Opera, выполните следующие действия.
- Нажмите Ctrl + U на клавиатуре.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Источник страницы во всплывающем меню.
или
- Откройте Opera и перейдите на нужную веб-страницу.
- Нажмите кнопку «Меню» в верхнем левом углу окна браузера.
- В подменю Developer выберите Источник страницы .
Если вы не видите подменю Developer , выберите Дополнительные инструменты → Показать меню разработчика . Затем снова нажмите кнопку меню. Теперь вы должны увидеть подменю Developer в списке.
НаконечникВ последних версиях Opera нажатие комбинации клавиш Ctrl + Shift + I вызывает интерактивный инструмент разработчика. Этот инструмент обеспечивает гораздо большее взаимодействие с исходным кодом и настройками CSS, позволяя пользователям сразу видеть, как изменения в коде влияют на веб-страницу.
Телефон Android с использованием Chrome
- Откройте браузер Google Chrome на своем телефоне Android.
- Откройте веб-страницу, исходный код которой вы хотите просмотреть.
- Нажмите один раз в адресной строке и переместите курсор в начало URL-адреса.
- Введите view-source: и нажмите Введите или Перейти .
Например, чтобы просмотреть код для нашей домашней страницы, введите view-source: https: //www.computerhope.com
Если описанные выше действия не работают на вашем телефоне Android или не показывают вам исходный код, который вы ищете, используйте метод просмотра исходного кода на iPhone или iPad с использованием раздела Safari .Тот же код работает на телефонах Android, единственная разница заключается в использовании Chrome вместо Safari и в процессе создания и редактирования закладки.
НаконечникЕсли вам сложно перемещаться по исходному коду на мобильном устройстве с помощью описанного выше метода, вы также можете рассмотреть возможность использования онлайн-инструмента.
iPhone или iPad с использованием Safari
Просмотр исходного кода веб-страницы на iPhone или iPad требует немного больше усилий, но это возможно. Процесс требует, чтобы вы создали закладку, назначили ей код JavaScript и использовали закладку на веб-странице для просмотра ее исходного кода.
ЗаметкаЕсли вы предпочитаете использовать приложение для просмотра исходного кода веб-страницы, вы можете загрузить бесплатное приложение View Source из iOS App Store.
Создать закладку для просмотра исходного кода
,Как найти исходный код в WordPress [ВИДЕО]
Исходный код веб-сайта может быть загадочной и пугающей концепцией для новичка в WordPress.
Если у вас нет технических навыков, вы можете подумать, что доступ к исходному коду может нанести вред вашему сайту или даже привести к белому экрану смерти!
Хотя редактирование исходного кода сопряжено с определенными рисками, простой поиск и доступ к нему на самом деле не внесет никаких изменений в ваш веб-сайт.
Что такое исходный код?
Когда вы открываете интернет-браузер и просматриваете веб-сайт, вы смотрите на полную интерпретацию этой веб-страницы. Проще говоря, это человеческая версия страницы.
Но под этой человеческой версией работает много сложного кода. Он прилагает все усилия, чтобы показать вам хорошо разработанный веб-сайт и предоставить вам такие функции, как раскрывающиеся меню и эффекты наведения курсора.
Этот базовый код — это то, что мы называем исходным кодом , и он состоит из трех уникальных языков программирования.
- HTML: HTML — это сокращение от Hyper Text Markup Language . Первоначально он был разработан Тимом Бернерсом-Ли и его командой из Европейской организации ядерных исследований (широко известной как CERN), чтобы служить базовой архитектурой веб-страницы. Допустим, вы хотите, чтобы какой-то текст был полужирным — на веб-странице должны быть даны конкретные инструкции, которые указывают браузеру сделать определенный текст жирным. HTML-теги оборачивают указанный текст, который необходимо выделить полужирным шрифтом. Представьте, что вы строите небоскреб. HTML — это сырье, железо и бетон, из которых строит бригада.
- CSS: CSS — это сокращение от Cascading Style Sheets . Это руководящий код, который сообщает HTML, как стилизовать и раскрасить веб-страницу. Давайте продолжим аналогию с небоскребом. CSS — это подробные чертежи, которым следует строительная бригада. Они говорят рабочим, какой формы, цвета и размера должны быть материалы.
- JavaScript: Это динамический язык компьютерного программирования , потому что он создает эффекты в реальном времени на веб-странице. Большинство движений, которые вы видите в раскрывающемся меню или всплывающем окне, которое появляется на вашем экране, создается с использованием JavaScript — сегодня это повсюду на сайтах WordPress!
Почему вы хотите получить доступ к исходному коду?
Есть несколько причин, по которым поиск исходного кода может быть полезным:
- На вашем сайте произошла ошибка, и вы хотите точно узнать, что именно не так.Поиск и проверка исходного кода поможет вам лучше понять, что именно происходит, и устранить проблему.
- Вы можете подтвердить, что на вашем сайте активен определенный плагин или что ваш код Google Analytics был вставлен правильно. Вот как можно проверить!
- Доступ к исходному коду — это способ увидеть, что именно происходит под капотом любого веб-сайта. Возможно, вы захотите получить доступ к исходному коду вашего конкурса или другого веб-сайта, который вам нравится, чтобы точно узнать, что у них происходит.
Как найти исходный код
Доступ к исходному коду любого веб-сайта или веб-страницы на самом деле чрезвычайно прост!
Просто щелкните правой кнопкой мыши любую веб-страницу и выберите «Просмотр исходного кода страницы», «Показать исходный код страницы» или вариант, включающий слово «источник». Это может различаться в зависимости от браузера (Google Chrome, Firefox, Safari, Opera, Internet Explorer и т. Д.).
В новой вкладке появится исходный код для этой конкретной веб-страницы! Вы можете просмотреть этот исходный код и щелкнуть по нему, не беспокоясь о повреждении веб-сайта.
Использование поиска для навигации по исходному коду
Теперь, когда вы нашли исходный код веб-страницы, пора использовать его в своих интересах.
В большинстве случаев исходный код будет длинным и сложным даже для небольшого веб-сайта. Это означает, что лучший способ найти что-то конкретное — это просто поискать в исходном коде определенное ключевое слово или фразу.
- На клавиатуре одновременно нажмите CTRL + F (на ПК) или CMD + F (на Apple) , чтобы вызвать поиск по веб-странице.
- Введите ключевую фразу или конкретные слова, которые вы ищете на этой веб-странице.
- Если слова появляются в исходном коде, они будут автоматически выделены, чтобы вы могли найти все их экземпляры.
Если я хочу найти это предложение в исходном коде, просто выполните поиск «найти это предложение» и вуаля!
Редактирование исходного кода
Если вы хотите пойти дальше и внести изменения в исходный код, вам нужно будет либо получить доступ к редактору на бэкэнд-панели WordPress. , либо пройти через протокол передачи файлов. (FTP) .
Это даст вам доступ ко всему, от файлов темы до кода плагина. Вы можете вносить любые изменения, которые хотите, но обязательно сделайте полную резервную копию своего веб-сайта, прежде чем вносить какие-либо серьезные изменения, на случай, если что-то пойдет не так!
Хотите оставить отзыв или присоединиться к беседе? Добавляйте свои комментарии 🐦 в Twitter.Сохранить Сохранить
.Как найти строку кода на веб-сайте в файлах веб-сайта (офлайн и онлайн)
Вы часами пытались найти строку кода на своем сайте WordPress? Это может быть неприятно, если после тщательного ручного поиска вы не добьетесь успеха. Попробуйте некоторые из бесплатных инструментов, которые сделают задачу проще и точнее.
Иногда случается, что вы добавили код настройки и теперь не можете его отследить. Другая возможность заключается в том, что вы внесли много изменений на свой сайт.Это может включать в себя фрагмент кода с ошибками, который не является ошибочным, но может давать нежелательный результат. После нескольких дней добавления этого кода, когда вы поймете, что результат не такой, как ожидалось, вы можете захотеть его изменить. Затем вам нужно будет отследить источник и исправить его. Теперь вы не можете найти строку кода на своем веб-сайте. Ручной поиск может работать, а может и не работать постоянно. В этой статье мы рассмотрим несколько простых в использовании методов для автоматизации процесса поиска строки кода на веб-сайте.
Ручные методы поиска строк кода
1. Поиск по строке кода на веб-сайте с помощью PHP / текстового редактора
Для использования расширенных функций поиска можно использовать любой текстовый редактор, например Notepad ++. Notepad ++ — лучший и самый популярный редактор файлов PHP, работающий как на Windows, так и на Mac. После того, как вы скачали файлы PHP WordPress, вы можете использовать Notepad ++, чтобы найти строку кода в файле веб-сайта.
Если вы знаете файл, в котором отображается ошибка, вы можете просто загрузить этот файл и найти в нем код.Вы также можете искать строки кода в каталоге WordPress, используя расширенные функции поиска редактора.
2. Поиск строки кода на веб-сайте в системах Unix / Linux / MacOS
Команда grep позволяет искать текстовые шаблоны в файле. Используйте вариант использования приведенной ниже команды, чтобы найти строку кода в файлах вашего веб-сайта для сервера Linux / Unix. Прежде всего, вам необходимо войти на сервер через терминал с помощью Putty или Bitvise. Перейдите в каталог установки WordPress и выполните команду ниже:
.grep $ search-term файл.php
Примечание. Вам может потребоваться ssh-доступ к веб-серверу, если вы не являетесь администратором.
3. Поиск строки кода на веб-сайте на рабочих столах Windows
В Windows вы можете установить Cygwin, а затем использовать grep для поиска определенного текста или текста, соответствующего регулярным выражениям. Вы также можете использовать команду findstr для поиска файлов, содержащих строки кода, которые точно соответствуют указанной строке или соответствуют регулярному выражению.
Автоматические инструменты для поиска строк кода
Утилиты и инструменты, такие как Agent Ransack, позволяют находить строку кода в файлах веб-сайта.Сначала вам нужно загрузить файлы кода веб-сайта на свой локальный компьютер, а затем запустить инструмент для загруженных файлов.
Агент Ransack
Agent Ransack — это инструмент для быстрого и эффективного поиска файлов с определенным текстом. Это позволяет искать в содержимом файлов код или текст. Агент Ransack отображает текстовые результаты, и вы можете просматривать результаты, не открывая каждый файл. Agent Ransack также предоставляет мастер для построения регулярных выражений, которые создают более сложные поисковые запросы.
С помощью Agent Ransack вы можете указать выражение имени файла для поиска, строку кода для поиска и каталог для поиска. Вы также можете искать двоичные файлы, но не файлы .zip или другие архивы.
Agent Ransack или FileLocator Lite (для корпоративных сред) — это «облегченная» версия инструмента FileLocator Pro, которая хорошо подходит для начинающих. Для опытных программистов, которым требуется расширенный поиск большего количества файлов, FileLocator Pro предоставляет дополнительные функции.
Альтернативы Agent RansackДавайте теперь рассмотрим некоторые другие популярные и бесплатные альтернативы Agent Ransack для Windows, Linux, Mac, BSD, Self-Hosted и других сред.Вы можете попробовать эти утилиты для поиска строк кода в файлах вашего сайта.
1. DocFetcher
Портативное настольное приложение для поиска с открытым исходным кодом. Вы можете использовать этот инструмент для поиска содержимого файлов, чтобы найти строку кода на веб-сайте, который вы ищете.
2. Поиск файлов
Это служебная программа для поиска файлов, обеспечивающая эффективный поиск по содержимому файла. Он выделяет найденный текст в содержимом файла.
3. Возврат
Позволяет искать содержимое ваших файлов как поисковая машина.Вы можете быстро искать в больших объемах данных с помощью поискового индекса. Regain незаметно просматривает файлы или веб-страницы, извлекая весь текст и добавляя его в индекс интеллектуального поиска. Вы можете сразу же получить результаты поиска по своей неотслеживаемой строке кода.
4. AstroGrep
Утилита поиска файлов графического интерфейса пользователя Microsoft Windows, которую можно использовать для поиска совпадений регулярных выражений в исходном коде. Вы можете использовать это, чтобы найти совпадающие строки кода в файлах вашего веб-сайта.
5. SearchMonkey
Это поисковая система в реальном времени для отображения совпадений регулярных выражений в содержимом файлов и в нескольких каталогах.
6. SearchMyFiles
Это точный вариант поиска Windows, который позволяет легко искать файлы по содержимому файла, которое может быть текстовым или двоичным.
Поисковые строки кода на HTML-сайтах
Веб-сайт может содержать код HTML, Javascript и CSS.Возможно, вы захотите найти строку кода в исходном коде своего веб-сайта. Каждый браузер позволяет вам просматривать источник просматриваемого веб-сайта. Вы можете щелкнуть правой кнопкой мыши «Просмотр источника страницы», чтобы открыть исходный код страницы. Вы можете найти строку кода в исходном коде с помощью инструментов, предоставляемых браузером.
Вы также можете выполнять поиск по всем ресурсам веб-сайта, таким как HTML, CSS, JavaScript и т. Д. В случае браузера Chrome вы можете использовать инструменты разработчика для выполнения поиска.На любой панели откройте панель поиска (Win: Ctrl + Shift + f, Mac: Cmd + Opt + f). Введите строку кода или имя класса для поиска на текущей HTML-странице. Все результаты поиска с номерами строк будут отображены на панели.
ПлагиныWordPress для поиска строки кода на веб-сайте
Иногда при создании веб-сайта вы можете застрять, пытаясь выяснить, какой шаблон использует конкретная страница. Вы можете поискать строки кода на страницах своего веб-сайта. Могут быть фрагменты неотслеживаемого текста, исходный код которых невозможно.Доступны несколько плагинов WordPress, которые помогут вам с этими проблемами.
1. Что за файл
Плагин «What The File» позволяет добавить на панель инструментов параметр, отображающий файл и шаблоны, используемые для отображения просматриваемой в данный момент страницы. Вы можете напрямую просматривать, находить строку кода на веб-сайте и редактировать файл через редактор тем. Затем вы можете искать строки кода внутри этих файлов.
2. Локатор струны
При работе с темами и плагинами вы можете увидеть фрагмент текста, который выглядит так, как будто он жестко закодирован в файлы.Возможно, вам придется изменить его, но вы не можете найти строку кода в файлах темы. С помощью плагина «String Locator» вы можете искать темы, плагины или основные файлы WordPress. Плагин представляет результаты в виде списка файлов, совпадающего текста и строки файла, который соответствовал поиску.
Заключение
Поиск, ручной или автоматический, не всегда дает наилучшие результаты. Вы можете бесконечно пытаться найти строку кода на веб-сайте вручную, но это приведет к разочарованию только в том случае, если поисковый контент большой.Автоматические инструменты, утилиты и плагины WordPress помогут значительно сократить усилия, но при этом будут более точными. Инструмент TemplateToaster для создания веб-сайтов также прост в использовании. TemplateToaster, программа для веб-дизайна, поддерживает все плагины WordPress и помогает создавать расширенные темы и шаблоны страниц. Он не требует кодирования и автоматически генерирует код. С помощью конструктора веб-сайтов TemplateToaster и конструктора тем WordPress вам больше не нужно будет самостоятельно создавать, искать и устранять неполадки любого кода настройки.
,7 способов подтверждения с помощью Search Console
навигация- планы
- Характеристики
- клиенты
- контакт
- Забронировать демо
на Ваш сайт.
Что такое браузер?
Обновлено: 31.12.2020, Computer Hope
Альтернативно обозначается как веб-браузер или Интернет-браузер , обозреватель — это программа для представления и изучения контента во всемирной паутине. Эти части контента, включая изображения, видео и веб-страницы, связаны с помощью гиперссылок и классифицируются с помощью URI (унифицированных идентификаторов ресурсов). Эта страница является примером веб-страницы, которую можно просматривать с помощью браузера.
За прошедшие годы появилось много разных веб-браузеров. Первый, названный WorldWideWeb (позже измененный на Nexus ), был изобретен Тимом Бернерсом-Ли в 1990 году. Однако первым графическим браузером и широко используемым браузером, которые помогли популяризировать Интернет, была NCSA Mosaic.
Список текущих интернет-браузеров
Где я могу скачать другой браузер?
Следующие ссылки открываются в новом окне.После загрузки вам необходимо открыть папку загрузки и начать установку браузера, который будет установлен на вашем компьютере. Если вам нужна помощь в поиске загрузки, см .: Где файлы, которые я загрузил с помощью своего веб-браузера?
КончикЕсли ваш компьютер соответствует требованиям браузера, на нем может быть установлено несколько (или все) из указанных выше браузеров.
Что происходит, когда вы впервые открываете браузер?
Когда вы впервые открываете свой Интернет-браузер, если вы подключены к Интернету, он загружает вашу домашнюю страницу или показывает начальный экран с вашими избранными страницами.После открытия вы можете просматривать Интернет, переходя по гиперссылкам или используя поисковую систему для поиска того, что вы хотели бы найти.
ПримечаниеЕсли вы изменили настройки своего браузера, он также может открывать последние открытые веб-страницы или все вкладки, которые вы открывали при последнем закрытии.
Что нужно для работы браузера?
Браузеру нужен компьютер, смартфон или планшет, который отвечает системным требованиям, с работающим подключением к Интернету или интрасети, позволяющим подключаться к другим компьютерам.Если нет подключения к Интернету, вы получите сообщение об ошибке.
Почему в моем браузере появляются ошибки?
При использовании браузера может возникать множество различных ошибок. Обычно вы получаете код состояния HTTP как ошибку. Например, во время просмотра вы можете получить ошибку 404, которая означает, что страница, к которой вы пытаетесь получить доступ, больше не существует. См. Следующий список для получения полного списка кодов ошибок состояния HTTP и их значений.
Работа в браузере
В каждом браузере есть панель инструментов навигации, которая помогает ориентироваться в Интернете.Как видно на изображениях ниже, панель инструментов навигации претерпела значительные изменения, чтобы упростить ее внешний вид и функциональность. Однако панель инструментов, скорее всего, никогда не потеряет стрелки навигации и адресную строку.
Обзор кнопок, меню и функций панели браузера
Как мы упоминали в предыдущем разделе, со временем многие кнопки и параметры Интернет-браузера были либо перемещены, либо полностью удалены. Следовательно, некоторые из упомянутых ниже параметров могут не сразу отображаться в вашем браузере.
КончикВ некоторых браузерах при нажатии Alt на клавиатуре отображаются скрытые параметры.
Настройки (меню)
Почти все современные браузеры сегодня переместили расширенные параметры и функции в верхний правый или левый угол окна браузера. У каждого браузера разные кнопки меню:
Например, Internet Explorer использует (значок шестеренки), Chrome использует (меню шашлыка), Firefox использует (гамбургер-меню), а Opera использует значок.
Назад
Кнопка «Назад» открывает предыдущую страницу, которая направила вас на страницу, которую вы просматриваете в данный момент.Эта кнопка часто напоминает стрелку, указывающую влево.
Вперед
Кнопка «Вперед» перемещает вас на страницу вперед. Это работает, только если вы ранее использовали кнопку возврата. Если вы не вернулись назад, а в вашем браузере отображается кнопка «Вперед», она будет недоступна.
Остановка
Кнопка остановки больше не существует в большинстве современных веб-браузеров. Однако его функция (остановка загрузки веб-страницы) все еще может быть выполнена нажатием Esc .
Обновить (перезагрузить)
Когда вы просматриваете Интернет, кеш браузера загружает данные, то есть они сохраняют некоторые или все части каждой страницы, которую вы посещаете, на вашем компьютере. Эта функция полезна, поскольку позволяет пользователям не загружать полную страницу каждый раз, когда они посещают один и тот же сайт. На некоторых сайтах вы можете захотеть обновить страницу, чтобы получить последнюю версию (например, на новостном сайте). Кнопку «Обновить» также можно использовать для перезагрузки страницы, которая не загрузилась из-за ошибки.
КончикНажмите F5 или Ctrl + R , чтобы обновить страницу с клавиатуры.Если клавиша F5 не работает, вы также можете выполнить принудительную перезагрузку, нажав Ctrl + F5 в Windows или на компьютере Apple нажмите Command + R .
Дом
Кнопка «Домой» используется для возврата пользователей на их веб-страницу по умолчанию; та же страница, которая загружается при первом открытии браузера.
Искать
Раньше кнопка «Поиск» открывала страницу поиска по умолчанию или выполняла поиск по тексту, найденному в адресе или текстовом поле URL.В современных браузерах есть так называемый омнибокс — функция поиска, встроенная в адресную строку.
Полноэкранный
Эта функция позволяет сделать окно браузера полноэкранным; временное удаление панели инструментов, кнопок и адресной строки. Часто этот режим просмотра можно включать и выключать нажатием F11 на клавиатуре.
История
Эта функция позволяет пользователям просматривать страницы, которые были посещены с момента последней очистки или создания истории браузера.Все ваши сохраненные страницы хранятся в вашем интернет-кеше.
КончикСочетание клавиш для истории в большинстве браузеров — Ctrl + H .
Избранное (закладки)
В этой папке хранятся веб-сайты или страницы, выбранные пользователем. Термин «Избранное» используется в Microsoft Internet Explorer; в других браузерах это может называться закладками или горячим списком.
Печать
Эта функция больше не является кнопкой, и ее можно получить через главное меню настроек или нажав Ctrl + P на клавиатуре.
Шрифт (размер)
Эта кнопка больше не существует, но использовалась для увеличения или уменьшения размера шрифта; эта опция теперь покрывается функцией масштабирования.
Zoom
В современных браузерах, удерживая Ctrl и нажимая «+» (клавиша «плюс») или «-» (клавиша «минус»), можно увеличивать или уменьшать масштаб, увеличивая и уменьшая размер шрифта и изображений. Чтобы сбросить функцию масштабирования до размера по умолчанию, одновременно нажмите Ctrl + 0 (ноль).
Почта
Используется для открытия предпочтительной программы электронной почты пользователя.Сегодня эта опция больше не доступна в браузерах.
Редактировать
Используется для открытия и редактирования веб-страницы, которую вы в данный момент просматриваете в редакторе HTML. Сегодня больше не встречается в браузерах.
ActiveX, адресная строка, BHO, закладка, обзор, файлы cookie, кроссбраузерность, Интернет, Интернет-термины, Konqueror, Lynx, Mosaic, Netscape, Omnibox, Plug-In, SeaMonkey, просмотр с вкладками, Интернет, Условия веб-дизайна
Что делает Ctrl + U?
Обновлено: 31.12.2020, Computer Hope
Альтернативно обозначается как Control + U и C-u , Ctrl + U — это сочетание клавиш, которое чаще всего используется для подчеркивания текста.
Как использовать сочетание клавиш Ctrl + U
Чтобы использовать это сочетание клавиш, нажмите и удерживайте клавишу Ctrl и, продолжая удерживать, нажмите U .
Ctrl + U в интернет-браузере
В Chrome, Edge, Firefox и Opera нажатие Ctrl + U открывает исходный код текущей страницы в новой вкладке браузера. Например, вы можете нажать Ctrl + U , чтобы просмотреть исходный код этой страницы.
В Internet Explorer Ctrl + U открывает инструмент Debugger , который также позволяет просматривать исходный код страницы.
Ctrl + U с текстовыми редакторами и текстом
В текстовых процессорах и текстовых редакторах Ctrl + U выполняет различные функции, основанные на выделении. Если текст не выделен, нажатие этого сочетания клавиш включает или выключает функцию подчеркивания в месте нахождения курсора. Если текст выделен, нажатие Ctrl + U изменит внешний вид этого содержимого с подчеркнутого на неподчеркнутый.
Ctrl + U в Excel и других программах для работы с электронными таблицами
Для Microsoft Excel и других программ для работы с электронными таблицами Ctrl + U выполняет различные функции, основанные на выделении.Если вы работаете в ячейке, а текст не выделен, нажатие этой комбинации клавиш включает или выключает функцию подчеркивания в месте нахождения курсора. Если текст выделен, нажатие Ctrl + U изменит внешний вид этого содержимого с подчеркнутого на неподчеркнутый.
Ctrl + U в Microsoft PowerPoint
В Microsoft PowerPoint Ctrl + U выполняет различные функции в зависимости от выделения. Если текст не выделен, нажатие этого сочетания клавиш включает или выключает функцию подчеркивания в месте нахождения курсора.Если текст выделен, нажатие Ctrl + U изменит внешний вид этого содержимого с подчеркнутого на неподчеркнутый.
Ctrl + U в Outlook
В Microsoft Outlook нажатие Ctrl + U помечает выбранное прочитанное письмо как непрочитанное.
КончикИспользуйте ярлык Ctrl + Q , чтобы пометить выбранное письмо как прочитанное.
Ниже приведены ссылки на соответствующие сочетания клавиш и отдельные ключевые страницы.
Ctrl, сочетание клавиш, термины клавиатуры, U, подчеркивание
Как просмотреть код веб-сайта
Последнее обновление:
Если вы хотите заглянуть за кулисы и просмотреть код веб-сайта , самые быстрые и простые способы сделать это перечислены ниже.Вам нужно будет проверить, какой браузер вы используете, например Google Chorme, Mozilla Firefox, Safari, Opera, Explorer.
Просмотр исходного кода HTML за веб-сайтом
Сочетания клавиш в Internet Explorer
- Перейти на веб-страницу, которую вы хотите просмотреть
- Сочетания клавиш в проводнике : нажмите Shift + F12 , и код должен появиться в отдельном окне
- Если это не сработает, наведите указатель мыши на пустую часть веб-страницы, щелкните правой кнопкой мыши и выберите « HTML ».
- Или же в строке меню выберите View и выберите « HTML » или « Source » в зависимости от используемой версии.
- СОВЕТ ПРОФЕССИОНАЛА: вот несколько отличных бесплатных тестов, чтобы проверить, насколько хорош ваш сайт. Каждый тест занимает несколько секунд и расскажет вам, насколько быстро работает ваш веб-сайт, проверит на наличие ошибок, проверит неработающие ссылки и многое другое.
Горячие клавиши Firefox
- Перейти на веб-страницу, которую вы хотите просмотреть
- Сочетание клавиш: Нажмите Ctrl + U , и код должен появиться в отдельном окне
- Если это не работает, наведите указатель мыши на пустую часть веб-страницы, щелкните правой кнопкой мыши и выберите «Источник страницы» .
- Или же в строке меню выберите View и выберите « Page Source ».
- СОВЕТ ПРОФЕССИОНАЛА: вот несколько отличных бесплатных тестов, чтобы проверить, насколько хорош ваш сайт. Каждый тест занимает несколько секунд и расскажет вам, насколько быстро работает ваш веб-сайт, проверит на наличие ошибок, проверит неработающие ссылки и многое другое.
Сочетания клавиш Safari
- Перейти на веб-страницу, которую вы хотите просмотреть
- Сочетание клавиш Safari: Нажмите Ctrl + Alt + U , и код должен появиться в отдельном окне
- Если это не сработает, удерживайте курсор мыши над пустой частью веб-страницы, щелкните правой кнопкой мыши и выберите « Просмотреть код ».
- Или же в строке меню выберите View и выберите « View source ».
- СОВЕТ ПРОФЕССИОНАЛА: вот несколько отличных бесплатных тестов, чтобы проверить, насколько хорош ваш сайт. Каждый тест занимает несколько секунд и расскажет вам, насколько быстро работает ваш веб-сайт, проверит на наличие ошибок, проверит неработающие ссылки и многое другое.
Сочетания клавиш для Google Chrome
- Перейти на веб-страницу, которую вы хотите просмотреть
- Сочетания клавиш в Chrome : нажмите Ctrl + U , и код должен появиться в отдельном окне
- Если это не работает, наведите указатель мыши на пустую часть веб-страницы, щелкните правой кнопкой мыши и выберите « Просмотреть исходный код ».
- Либо на панели инструментов выберите Инструменты и выберите « Просмотреть источник ».
- СОВЕТ ПРОФЕССИОНАЛА: вот несколько отличных бесплатных тестов, чтобы проверить, насколько хорош ваш сайт. Каждый тест занимает несколько секунд и расскажет вам, насколько быстро работает ваш веб-сайт, проверит на наличие ошибок, проверит неработающие ссылки и многое другое.
Сочетания клавиш Opera
- Перейти на веб-страницу, которую вы хотите просмотреть
- Сочетания клавиш Opera : нажмите Ctrl + U , и код должен появиться в отдельном окне
- Если это не сработает, удерживайте курсор мыши над пустой частью веб-страницы, щелкните правой кнопкой мыши и выберите « Источник ».
- Или же в строке меню выберите View и выберите « Developer Tools », а затем « Source » во всплывающем меню.
- СОВЕТ ПРОФЕССИОНАЛА: вот несколько отличных бесплатных тестов, чтобы проверить, насколько хорош ваш сайт. Каждый тест занимает несколько секунд и расскажет вам, насколько быстро работает ваш веб-сайт, проверит на наличие ошибок, проверит неработающие ссылки и многое другое.
Посмотреть исходный код на iPad
Для просмотра исходного кода на iPad или мобильном устройстве IOS, таком как iPhone, есть два метода.Самый быстрый — загрузить приложение. Второй и явно интересный вариант — настроить кнопку на iPad, и он выходит за рамки этой статьи.
Нашли код? Теперь узнайте, как проверить наличие ошибок HTML и реализовать схему
.Отлично, теперь, когда вы нашли свой код, не останавливайтесь на достигнутом! Вот несколько отличных тестов, чтобы убедиться, что ваш код не содержит ошибок и быстро загружается; а здесь вы можете узнать о разметке схемы и проверить, используется ли она кодом на вашем веб-сайте (отличный способ увеличить количество посещений вашего веб-сайта).
О Майке Фицпатрике
Майк — веб-разработчик и консультант в Jeyjoo, имеющий опыт превращения компаний в лидеров онлайн-рынка.
Просмотр страниц с веб-содержимым
С PyCharm вы можете выполнять две противоположные операции:
Предварительный просмотр вывода вашего веб-приложения в браузере, чтобы проверить, правильно ли отображаются страницы.PyCharm может отображать предварительный просмотр страницы в браузере по вашему выбору, или вы можете переключаться между несколькими браузерами. PyCharm в настоящее время поддерживает предварительный просмотр в следующих браузерах:
Mozilla Firefox
Internet Explorer
Safari
Chrome
Opera
Веб-код просмотра исходного кода HTML страницу в редакторе PyCharm.
Предварительный просмотр страниц с веб-содержимым в браузере
Вы можете предварительно просмотреть файл с веб-содержимым в браузере.Это может быть браузер PyCharm по умолчанию, указанный в разделе «Веб-браузеры» в настройках IDE, или любой другой по вашему выбору.
Если вы не хотите видеть панель инструментов со значками или хотите видеть значки только тех браузеров, которые вам интересны, снимите флажки «Активные» для ненужных браузеров в разделе «Веб-браузеры» в настройках IDE.
Открыть исходный HTML-код веб-страницы в редакторе
Вы можете открыть исходный HTML-код любой веб-страницы в редакторе PyCharm.
Независимо от того, какой язык программирования изначально использовался для разработки страницы (например, XML или PHP), PyCharm показывает полученный HTML-код.
Нажмите Ctrl + Shift + A , введите Open Source Code from URL … в поле поиска и выберите соответствующее действие из списка.
В открывшемся диалоговом окне «Открыть URL-адрес» укажите URL-адрес нужной веб-страницы. Введите URL-адрес вручную или выберите ранее указанный из списка.
Последнее изменение: 19 мая 2021 г.
Как скопировать код с веб-сайта
Что нужно знать
- Chrome: щелкните правой кнопкой мыши пустое место на странице и выберите Просмотреть источник страницы . Выделите код, затем скопируйте и вставьте в текстовый файл.
- Firefox: в строке меню выберите Tools > Web Developer > Page Source . Выделите код, затем скопируйте и вставьте в текстовый файл.
- Safari: выберите Показать разработку в расширенных настройках.Выберите Develop > Show Page Source . Скопируйте и вставьте код в текстовый файл.
Если вы веб-пользователь, дизайнер или разработчик, который часто сталкивается с великолепно выглядящими веб-сайтами с функциями, которые вы хотели бы подражать, вы можете просмотреть или сохранить код веб-сайта для справки. В этом руководстве мы покажем вам, как скопировать код веб-сайта с помощью Chrome, Firefox и Safari.
Как скопировать код в Google Chrome
Откройте Chrome и перейдите на веб-страницу, которую хотите скопировать.
Щелкните правой кнопкой мыши на пустом месте или в пустой области веб-страницы. Просто убедитесь, что вы не щелкаете правой кнопкой мыши ссылку, изображение или любую другую функцию.
Вы узнаете, что щелкнули в пустом месте или в пустой области, если в появившемся меню увидите параметр с надписью Просмотреть источник страницы . Выберите Просмотр источника страницы , чтобы отобразить код веб-страницы.
Скопируйте весь код, выделив весь или только конкретную область кода, который вы хотите, нажав Ctrl + C или Command + C на клавиатуре, а затем вставьте код в текстовый файл или файл документа.
Как скопировать код в Mozilla Firefox
Откройте Firefox и перейдите на веб-страницу, которую вы хотите скопировать.
В верхнем меню выберите Tools > Web Developer > Page Source .
Откроется новая вкладка с кодом страницы, который можно скопировать, выделив определенную область или нажав правой кнопкой мыши с по Выбрать все , если вам нужен весь код.Нажмите Ctrl + C или Command + C на клавиатуре и вставьте его в текстовый файл или файл документа.
Как скопировать код в Apple Safari
Откройте Safari и перейдите на веб-страницу, которую хотите скопировать.
Щелкните Safari в верхнем меню, а затем щелкните Preferences .
В верхнем меню всплывающего окна над браузером щелкните значок шестеренки Advanced .
Убедитесь, что для параметра Показать меню разработки в строке меню установлен флажок с .
Закройте окно Preferences и щелкните опцию Develop в верхнем меню.
Щелкните Показать исходный код страницы , чтобы открыть вкладку с кодом внизу страницы.
Используйте мышь, чтобы перетащить вкладку вверх по экрану, если вы хотите открыть ее, чтобы просмотреть ее полностью, и скопируйте ее, выделив весь или только конкретную область кода, который вы хотите, нажав Ctrl + C или Command + C на клавиатуре, а затем вставьте его в любое место.
Как читать исходный код вашего веб-сайта и почему это важно для SEO
Читать 11 мин
Мнения, высказанные предпринимателями, участников являются их собственными.
Примечание редактора: Предыдущая версия этой статьи появилась на KISSmetrics.com.
Под всеми красивыми изображениями, безупречной типографикой и чудесно размещенными призывами к действию скрывается исходный код вашего веб-сайта.Это код, который ваш браузер ежедневно превращает в приятные впечатления для ваших посетителей и клиентов.
Google и другие поисковые системы «читают» этот код, чтобы определить, где ваши веб-страницы должны появиться в их индексах для данного поискового запроса. Итак, большая часть поисковой оптимизации (SEO) сводится к тому, что находится в вашем исходном коде.
Это краткое руководство, которое покажет вам, как читать исходный код вашего собственного веб-сайта, чтобы убедиться, что он правильно настроен для SEO, и, действительно, научит вас, как проверять свои усилия SEO.Я также рассмотрю несколько других ситуаций, когда знание того, как просматривать и исследовать правильные части исходного кода, может помочь в других маркетинговых усилиях.
Наконец, если вы платите кому-то за управление SEO на своем сайте, мы будем следить за его или ее прогрессом. Чтобы начать, просто нажмите ссылку «Далее» ниже.
Как просмотреть исходный код
Как просмотреть исходный код.
Первым шагом в проверке исходного кода вашего веб-сайта является просмотр фактического кода.Каждый веб-браузер позволяет легко это сделать. Ниже приведены команды клавиатуры для просмотра исходного кода веб-страницы как для ПК, так и для Mac.
ПК
- Firefox — CTRL + U (Это означает, что нажмите клавишу CTRL на клавиатуре и удерживайте ее. Удерживая нажатой клавишу CTRL, нажмите клавишу «u».) Кроме того, вы можете перейти в меню «Firefox» и затем щелкнуть на «Веб-разработчик», а затем «Источник страницы».
- Internet Explorer — CTRL + U. Или щелкните правой кнопкой мыши и выберите «Просмотреть исходный код».«
- Chrome — CTRL + U. Или вы можете нажать на странную клавишу с тремя горизонтальными линиями в правом верхнем углу. Затем нажмите «Инструменты» и выберите «Просмотреть исходный код».
- Opera — CTRL + U. Вы также можете щелкнуть веб-страницу правой кнопкой мыши и выбрать «Просмотреть исходный код страницы».
Mac
- Safari — сочетание клавиш Option + Command + U. Вы также можете щелкнуть правой кнопкой мыши на веб-странице и выбрать «Показать источник страницы».
- Firefox — Вы можете щелкнуть правой кнопкой мыши и выбрать «Источник страницы» или перейти в меню «Инструменты», выбрать «Веб-разработчик» и щелкнуть «Источник страницы».»Сочетание клавиш: Command + U.
- Chrome — перейдите к «Просмотр», затем нажмите «Разработчик», а затем «Просмотр исходного кода». Вы также можете щелкнуть правой кнопкой мыши и выбрать «Просмотр исходного кода страницы». Сочетание клавиш — Option + Command + U.
Если вы знаете, как просматривать исходный код, вам нужно знать, как искать в нем что-то. Обычно те же функции поиска, которые вы используете для обычного просмотра веб-страниц, применяются к поиску в исходном коде. Такие команды, как CTRL + F (для поиска), помогут вам быстро просканировать исходный код на наличие важных элементов SEO.
Теги заголовка
Теги заголовка.
Тег title — это святой Грааль внутреннего SEO. Это самая важная вещь в вашем исходном коде. Если вы собираетесь убрать что-то из этой статьи, обратите внимание на это:
Вы знаете те результаты, которые дает Google, когда вы что-то ищете?
Все эти результаты поступают из тегов заголовков веб-страниц, на которые они указывают. Итак, если у вас нет тегов заголовков в исходном коде, вы не можете отображаться в Google (или в любой другой поисковой системе, если на то пошло).Вы не поверите, но я действительно видел сайты без тегов заголовков.
Теперь давайте быстро выполним поиск в Google по запросу «Marketing Guides»:
Как видите, первый результат относится к разделу блога KISSmetrics, посвященному руководствам по маркетингу. Если мы нажмем на этот первый результат и просмотрим исходный код страницы, мы увидим тег заголовка:
Тег заголовка обозначается открывающим тегом:
И мы видим, что содержимое внутри тега title совпадает с тем, что используется в заголовке этого первого результата Google.
Не только теги заголовка необходимы для включения в результаты поиска Google, но и Google определяет слова в ваших тегах заголовков как важные ключевые слова, которые, по их мнению, имеют отношение к поисковым запросам их пользователей.
Итак, если вы хотите, чтобы определенная веб-страница получила рейтинг по определенной теме, вам лучше убедиться, что слова, описывающие тему, находятся в теге заголовка.Существует ряд онлайн-ресурсов, где вы можете узнать больше о важности ключевых слов и тегов заголовков в общей архитектуре вашего сайта.
Вот некоторые важные вещи, которые следует помнить о тегах заголовков:
- Убедитесь, что у вас есть только один тег заголовка на каждой веб-странице.
- Убедитесь, что каждая веб-страница на вашем сайте имеет тег заголовка.
- Убедитесь, что каждый тег заголовка на вашем веб-сайте уникален. Никогда не дублируйте содержимое тега заголовка.
Метаописания
Метаописания.
Еще одна важная часть раздела заголовка вашей веб-страницы — это мета-тег описания. Этот фрагмент из 160 символов представляет собой бесплатную рекламную копию, которая отображается под вашим заголовком в поисковых системах.
Я видел сотни веб-сайтов, которые полностью игнорируют этот тег. В исходном коде очень легко найти:
Итак, проверьте, есть ли он на всех ваших веб-страницах. Что еще более важно, убедитесь, что вы не дублируете его на нескольких страницах.Дублирование мета-тега описания не является штрафом для поисковой системы, но это очень большая маркетинговая ошибка.
Многие люди замалчивают метаописание, но вы действительно должны подумать над ним, потому что его читают пользователи поисковых систем. Подумайте, какой текст поможет привлечь больше посетителей и увеличить количество переходов по ссылкам.
h2 Заголовки
х2 Заголовки.
Заголовки h2 имеют небольшой вес для SEO на странице, поэтому рекомендуется проверить свои страницы, чтобы убедиться, что вы их правильно используете.Для каждой страницы своего веб-сайта просмотрите исходный код, чтобы убедиться, что вы заметили этот тег:
Вы не хотите, чтобы на любой веб-странице отображалось более одного набора тегов h2. Недавно мы опубликовали статью, в которой говорится, что не следует пытаться чрезмерно оптимизировать заголовки h2. И все это сводится к тому, что не пытайтесь намеренно повысить свой SEO, помещая ключевое слово в заголовок h2. Просто используйте его по назначению — самый большой заголовок на странице. На вашей домашней странице это может быть ваше ценностное предложение.
Nofollows
Nofollows.
Если вы занимаетесь наращиванием ссылок, то обязательно проверьте свои обратные ссылки, чтобы убедиться, что они не подписаны.
Но прежде чем я пойду дальше, я должен немного поговорить о том, что такое «ссылочный сок». В мире SEO получение ссылки на ваш сайт с другого веб-сайта — большое достижение. Эта ссылка рассматривается поисковыми системами как подтверждение. Поисковые системы учитывают количество ссылок, указывающих на ваш сайт, когда они ранжируют ваш сайт в своих системах.«Ссылочный сок» — это ненаучный термин, обозначающий так называемую силу, которую ссылка предоставляет на ваш веб-сайт или веб-страницу, о которой идет речь.
Nofollows — это атрибут, который можно закодировать в ссылку, чтобы предотвратить перетекание ссылочного веса на веб-сайт. Это очень распространенная вещь, которую вы увидите в ссылках в разделе комментариев блогов.
Чтобы узнать, передают ли ваши обратные ссылки ссылочный вес, вы должны проверить, есть ли внутри ссылок атрибуты nofollow. Если это так, то ссылка, которую вы так усердно пытались получить, мало что делает для вас, поскольку атрибут nofollow в основном указывает Google игнорировать вашу веб-страницу.
Это может быть немного сложно увидеть на картинке выше, но rel = ‘external nofollow’ находится в якорной ссылке. Таким образом, даже если человек может перейти по ссылке, ссылочный вес не передается.
Некоторые люди думают, что Google действительно считает некоторую долю ссылочного веса от nofollows, но чтобы быть консервативным в подсчете обратных ссылок, вы должны предположить, что ничего не проходит.
В качестве альтернативы, вы можете захотеть «лепить» некоторые из ваших собственных веб-страниц. Некоторые оптимизаторы SEO считают, что ограничить количество страниц, на которые вы отправляете внутреннюю ссылку, — это хорошая идея, чтобы более важные веб-страницы получали большую часть общего ссылочного веса сайта.Вы можете сделать это, не переходя по некоторым внутренним ссылкам на вашем веб-сайте. Например, вы можете отказаться от всех ссылок на вашу политику конфиденциальности или других неинтересных страниц.
Google посоветует вам игнорировать эту практику, и я частично согласен. Это утомительная и ненужная задача, и вместо этого лучше потратить вашу энергию на создание отличного контента.
Альтернативные теги изображения
Альтернативные теги изображения.
Альтернативные теги пустых изображений — это очень распространенная ошибка SEO.Теги alt изображения описывают ваши изображения роботизированным поисковым системам.
Если у вас есть веб-сайт электронной коммерции, вам определенно следует убедиться, что ваши альтернативные теги заполнены. Хорошая идея — убедиться, что торговая марка и серийный номер продукта указаны в описании альтернативного тега.
Выше приведен снимок экрана тега изображения с скрытым тегом alt.
Теперь вы не хотите использовать теги alt для декоративных изображений. Это можно рассматривать как чрезмерную оптимизацию и наказание.Просто убедитесь, что у вас есть альтернативные теги для:
- Изображения товаров
- Диаграммы
- Инфографика
- Логотип вашего веб-сайта
- Скриншоты
- Фото участников команды
Проверка правильности установки Google Analytics
Проверка правильности установки вашей аналитики.
Последняя причина для проверки исходного кода — убедиться, что на каждой веб-странице вашего веб-сайта установлен Google Analytics или другой инструмент.
Проверка очень проста. Для Google Analytics просто просмотрите исходный код своих веб-страниц и выполните поиск по буквам «UA».
Если вы обнаружите случай, когда за UA следует 7-значное число, значит, вы подтвердили, что Google Analytics установлен на этой странице. Также следите за тем, сколько раз UA появляется на вашей веб-странице. Иногда ваш код отслеживания Google Analytics будет вставлен несколько раз случайно, в этом нет необходимости. В этом случае вам следует попросить вашего разработчика удалить лишние экземпляры.
Если вы используете KISSmetrics, найдите «_km», чтобы подтвердить, что KISSmetrics установлен на вашей веб-странице. Также неплохо проверить, присутствует ли весь фрагмент кода. Возможно, что где-то по пути фрагмент был усечен (либо из-за того, что фрагмент не копировался полностью, либо из-за коварных гремлинов, живущих на компьютере вашего разработчика).
Затем вам нужно будет проверить оставшиеся веб-страницы на вашем сайте, чтобы увидеть, был ли ваш код аналитики вставлен на каждую страницу.Если у вас нет кода отслеживания аналитики на каждой странице вашего веб-сайта, вы не получаете полного представления о том, что происходит на вашем сайте, что делает аналитику бесполезной.
Это может быть непростой задачей, если у вас огромный веб-сайт. Это даже может быть невозможно проверить вручную.
Мне нравится использовать xml-sitemaps.com для получения текстового файла со всеми URL-адресами моего веб-сайта. Это дает мне контрольный список инвентаря, который помогает отслеживать, какие URL-адреса могут нуждаться в дополнительном внимании (например, при установке на них аналитики).Это также отличный инструмент для предупреждения о проблемах с дублированием контента и других странных вещах, которые могут скрываться на веб-сервере.
Даже xml-sitemaps.com бесплатно выдаст только 500 результатов. Возможно, вам придется попросить своего разработчика предоставить вам инвентарь URL-адресов, чтобы у вас была полная карта вашего огромного веб-сайта. Кроме того, вы можете захотеть, чтобы они создали сценарий или программу для выполнения этих проверок за вас, чтобы вам не приходилось выполнять их вручную.
Статьи по теме:
Помимо веб-аналитики: 5 типов онлайн-данных, которые следует отслеживать
Как создать «идеально оптимизированную» веб-страницу для поиска (инфографика)
Как использовать новую функцию Google Top Charts для улучшения вашего веб-контента
Изучение HTML на интерактивных веб-страницах
Урок 9: Изучение HTML на интерактивных веб-страницах
/ ru / basic-html / metadata-and-the-head-element / content /
Изучение HTML на интерактивных веб-страницах
Этот урок является частью серии занятий, посвященных компьютерному программированию .Вы можете перейти к разделу «Введение в программирование», если хотите начать с самого начала.
Когда вы поймете, как писать базовый HTML, вам может быть интересно, как это соотносится с веб-сайтами, которые вы просматриваете каждый день. К счастью, вы можете просматривать HTML-код любой веб-страницы в своем браузере, и для этого не требуются какие-либо специальные инструменты. Все, что вам нужно для использования, — это встроенные параметры для исходных страниц просмотра и для проверки элемента .
Что вы увидите
Прежде чем вы начнете изучать HTML других веб-сайтов, важно иметь некоторый контекст для того, что вы видите.Некоторые веб-сайты имеют простой HTML-код, похожий на то, что вы делали до сих пор, но на многих других нет. Например, HTML-код известных веб-сайтов, таких как Amazon или Google, может быть настолько плотным и нечитабельным, что выглядит совершенно иначе. В зависимости от веб-сайта для этого может быть множество различных причин, но одна из самых больших и распространенных — это минификация .
Минификация относится к процессу, посредством которого компьютерный код — HTML, как вы писали, или даже CSS или JavaScript — автоматически сжимается для уменьшения размера файла .Любое форматирование, которое было добавлено для облегчения чтения кода человеком, удаляется, потому что вашему браузеру это не нужно. Удаление вещей также делает файл меньше, и чем меньше файл, тем быстрее ваш браузер может его загрузить. Например, вы можете минимизировать проект, над которым работали, и он может выглядеть примерно так:
Обзоры фильмов Cinema Classics Обзор: Basketball Dog (2018)

4 звезды из 5
Режиссер Вики Флеминг рассказывает трогательную историю о мальчике по имени Пит (Трент Дагсон) и его собака Ровер (озвучивает Бринсон Ламблбрунт). Вы можете подумать, что мальчик и его собака, познающие истинную ценность дружбы, звучат знакомо, но в этом фильме есть одна особенность: Ровер играет в баскетбол, и он отлично справляется. на нем.
В этом фильме есть все, о чем вы можете мечтать:
- Баскетбол
- Собака
- Кусание ногтей
Хотя, возможно, не было необходимости включать все 150 минут чемпионата Rover в режиме реального времени, Basketball Dog сохранит ваш интерес в течение всего 4-часового времени работы и до конца любой собачник будет плакать.Если вы любите баскетбол или спортивных домашних животных, этот фильм для вас.
Полный список актеров можно найти на Basketball Dog веб-сайт.
Однако чаще встречаются веб-сайты, содержащие минимизированный JavaScript или CSS вместе с их HTML. Например, вы можете посмотреть на такой веб-сайт, как Google, и подумать, что он выглядит довольно простым, потому что на странице не так уж много:
Однако если вы посмотрите на исходный код страницы, вы сразу же столкнетесь с чем-то, что выглядит как непонятный беспорядок кода:
Важно помнить, что вас, , не следует запугивать или ошеломлять, , когда вы видите что-то подобное.Легко представить, что какой-то гениальный программист написал все именно так, как вы это видите, но на самом деле с кодом, который вы видите на популярных веб-сайтах, было сделано много вещей, чтобы он загружался быстрее. Все, что изначально делало его читабельным, часто удалялось, и даже для опытного программиста это выглядело бы непонятной мешаниной кода.
Короче говоря, может быть очень полезно взглянуть на основной код существующих веб-сайтов, но не позволяйте ничему из того, что вы видите, обескураживать вас. Это редко бывает так сложно, как кажется , даже если на первый взгляд это кажется невозможным.
Просмотреть исходный код страницы
Самый простой способ просмотреть HTML-код веб-страницы — это вариант исходный код страницы или вариант исходный код . Большинство основных браузеров — Chrome, Firefox или Edge — включают его в качестве основного варианта браузера без какой-либо настройки. Процесс аналогичен в большинстве браузеров, но в Chrome вы можете просто щелкнуть правой кнопкой мыши в любом месте веб-страницы и выбрать Просмотреть исходный код страницы .
Это дает вам представление о том, какой HTML-документ читает ваш браузер. В зависимости от веб-страницы это может быть полезно для просмотра структуры HTML. Однако в некоторых случаях это может быть очень запутанным.
Проверить элемент
Более удобный и многофункциональный инструмент для просмотра HTML веб-страницы — это инструмент проверки элементов . Этот инструмент также встроен в большинство основных браузеров, хотя некоторые, в частности Safari, требуют некоторой настройки параметров, чтобы сделать его доступным.В Chrome все, что вам нужно сделать, это щелкнуть правой кнопкой мыши в любом месте веб-страницы, HTML-код которой вы хотите просмотреть, а затем выбрать Inspect .
Откроется окно инспектора , обычно прикрепленное к нижней или правой стороне окна браузера. В каждом браузере он выглядит немного по-разному, но основные функции всегда одинаковы. Здесь есть на что посмотреть, но не волнуйтесь, потому что только часть HTML имеет для вас значение прямо сейчас. В Chrome это выглядит так:
Не удивляйтесь тому, сколько всего вы видите в окне инспектора, чего не понимаете.Он предназначен для предоставления множества инструментов, которые могут в конечном итоге понадобиться для веб-разработки в самых разных ситуациях, но подавляющее большинство из них не будет иметь отношения к вам , пока вы не изучите CSS и JavaScript, а некоторые нет. даже тогда.
В окне инспектора вы можете увидеть весь HTML-код страницы с аккуратными, удобочитаемыми отступами. Вы также можете использовать стрелки рядом с каждым элементом , чтобы развернуть и свернуть их, что позволяет отображать или скрывать содержащиеся в них элементы:
Однако одно из самых полезных свойств окна инспектора заключается в том, что вы можете использовать его для просмотра связи между элементом HTML и тем, как он отображается на странице в реальном времени.Когда вы наводите курсор на элемент в окне инспектора, соответствующий элемент будет выделен на реальной веб-странице:
Когда вы освоитесь с окном инспектора, вы сможете свободно исследовать HTML-код веб-сайтов, которые вы посещаете каждый день, и видеть, как их основная структура составляет то, что вы видите на странице.
Попробуй!
Чтобы проверить ваши новые навыки проверки HTML, давайте вернемся к проекту, над которым вы работали.Выполните следующие шаги:
- Откройте эту ссылку, чтобы перейти к слегка измененной версии вашего проекта. Он должен выглядеть так же, как в последний раз.
- Используйте инструмент inspect element для просмотра HTML.
- В этом HTML есть что-то дополнительное, к которому был добавлен немного CSS, чтобы он не отображался на обычном дисплее. Посмотрите, сможете ли вы найти его в окне инспектора . Имейте в виду, что вам, возможно, придется расширить некоторые элементы, чтобы заглянуть внутрь них.
- Если вы не можете его найти, попробуйте вместо этого использовать инструмент для просмотра исходных страниц страницы . Там должно быть легче заметить.
- Если вы все еще не видите его, щелкните здесь, чтобы получить версию, в которой выделено то, что было добавлено на дисплее, затем попробуйте еще раз, чтобы найти это в HTML.

 ;
;