Как в html поменять шрифт
Главная » Разное » Как в html поменять шрифт
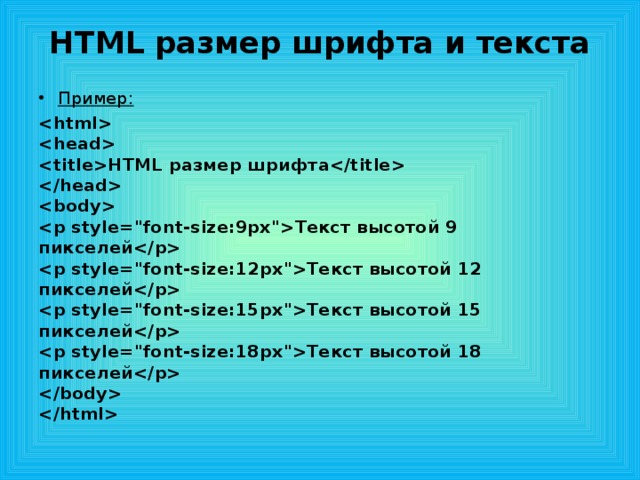
Как изменить размер шрифта в HTML
Качественная верстка веб-сайтов имеет главную цель — сделать информацию на странице максимально читабельной и удобной для восприятия пользователем. И работа с текстом посредством html является основным и базовым навыком, который необходимо иметь при работе с сайтами. В данной статье подробно описано, как изменить размер текста посредством языка веб-разметки.
Каждый, кто хотя бы раз сталкивался с необходимостью создания или редактирования сайтов, первым делом задавал вопрос, каким образом можно отформатировать текст, чтобы он соответствовал желаемым требованиям. Существует множество способов выполнения этой задачи, и проще всего делать это непосредственно в каркасе самого сайта средствами языка разметки. Стоит один раз разобраться, каким образом меняется размер шрифта в html, и в дальнейшем это уже не будет представлять никаких сложностей.
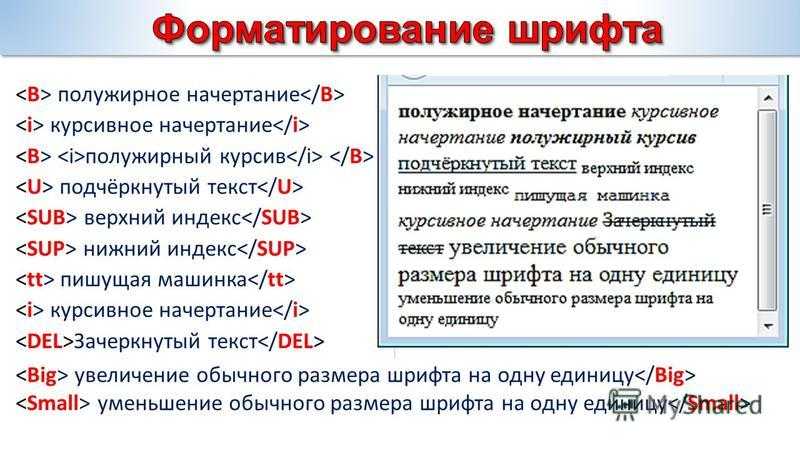
В этом материале мы подробно расскажем о том, каким образом выполняется форматирование шрифтов в html-документах.
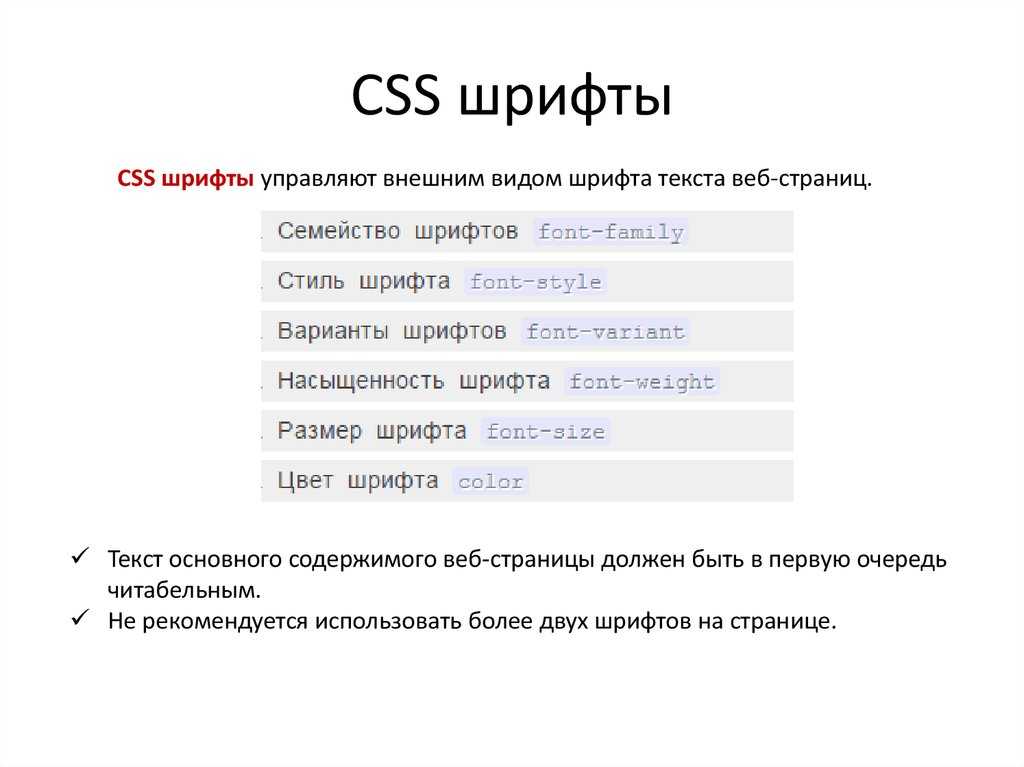
Для начала требуется разобраться, какие возможности для форматирования текста дает нам html. Существует три основные характеристики шрифта — это гарнитура (характеристика, определяющая внешний вид букв и знаков), цвет и размер. Читабельность любого документа зависит от того, насколько грамотно сочетаются данные характеристики.
Характеристики текста в html-разметке меняются при помощи тегов и атрибутов. Тег — это основная составляющая языка, его главная логическая единица, а атрибут служит для того, чтобы задать конкретное значение для каждого элемента страницы, отмеченного тегом.
Также необходимо помнить о том, что отображение текста может различаться при использовании разных браузеров, поэтому прежде, чем завершить работу над сайтом, необходимо убедиться в корректности отображения информации во всех основных используемых браузерах. К примеру, размер шрифта в html при использовании старых версий Internet Explorer может отличаться по сравнению с новыми версиями.
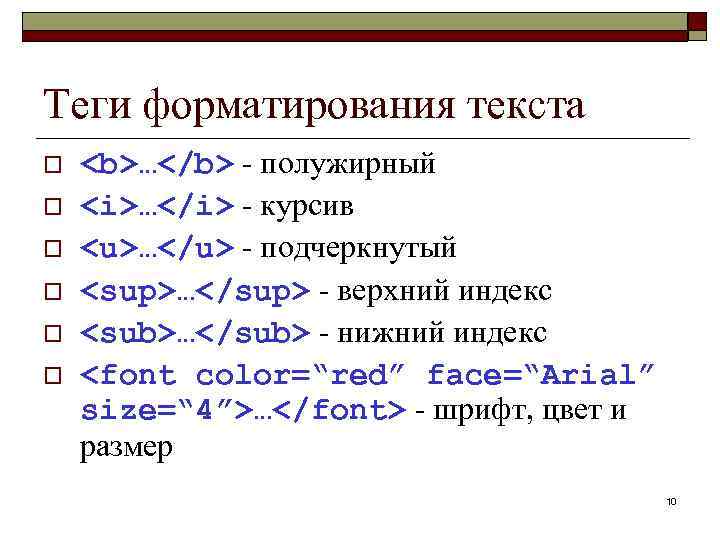
Основные теги, которые используются при форматировании текста на веб-странице, — это и .
Парный тег отвечает за все характеристики форматируемого текста, которые задаются при помощи соответствующих атрибутов. Этот тег является наиболее понятным и удобным в использовании при верстке страниц.
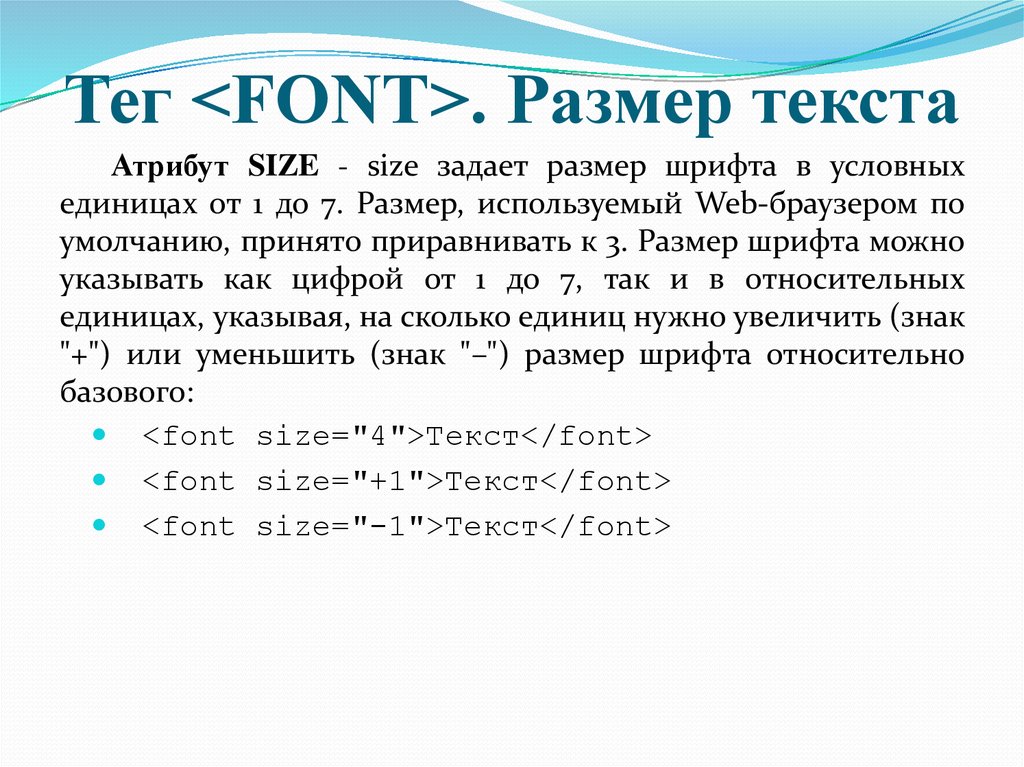
Так как нас в первую очередь интересует, как изменить размер шрифта в html, потребуется употребление атрибута size.
Выглядит это таким образом:
Здесь располагается текст
Значение размера шрифта html задается в числовых единицах от 1 (самый маленький) до 7 (самый большой). За среднее значение традиционно принимается 3 (соответствует размеру 13,5 в гарнитуре Times New Roman).
Соответственно, если внести в тело документа следующий код, то, открыв страницу в браузере, будет видно, как изменяется размер текста в зависимости от установленного значения.
Размер шрифта 1 Размер шрифта 2 Размер шрифта 3 Размер шрифта 4 Размер шрифта 5 Размер шрифта 6 Размер шрифта 7
Помимо абсолютных числовых значений могут использоваться, в том числе, и относительные. Для этого также используется данный тег. Размер шрифта html, как указывалось выше, по умолчанию принят за 3, поэтому, отталкиваясь от этого, можно прибавлять или отнимать целые числовые значения, чтобы получить желаемый результат. Вот так это выглядит:
Для этого также используется данный тег. Размер шрифта html, как указывалось выше, по умолчанию принят за 3, поэтому, отталкиваясь от этого, можно прибавлять или отнимать целые числовые значения, чтобы получить желаемый результат. Вот так это выглядит:
Здесь располагается текст
При указанном значении размер шрифта будет соответствовать значению 6. Можно проверить в браузере, как это работает, и поэкспериментировать с различными комбинациями числовых значений.
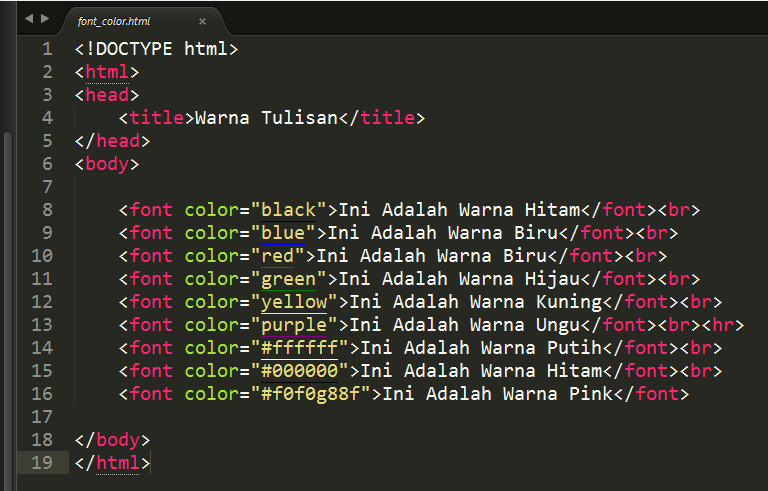
При помощи тега можно видоизменять размер и цвет шрифта в html. Для того чтобы изменить цвет, используется атрибут color и шестнадцатеричный код цвета.
Для внесения необходимых изменений атрибуты следуют по порядку друг за другом в теле одного тега , разделять их какими-либо знаками препинания не требуется.
Тег
Этот тег обладает более широким набором возможностей и характеристик, нежели . Он используется, как правило, в связке с CSS для редактирования и стилизации определенных частей документа.
Для этого тега значения задаются посредством атрибута style. Вот так это выглядит в коде:
Здесь располагается текст
Как можно заметить, здесь используется введение CSS-кода (font-size), а размер задается при помощи пунктов (pt, point). За стандартное значение принимается размер в 12pt, изменять который можно, увеличивая или уменьшая на целое число.
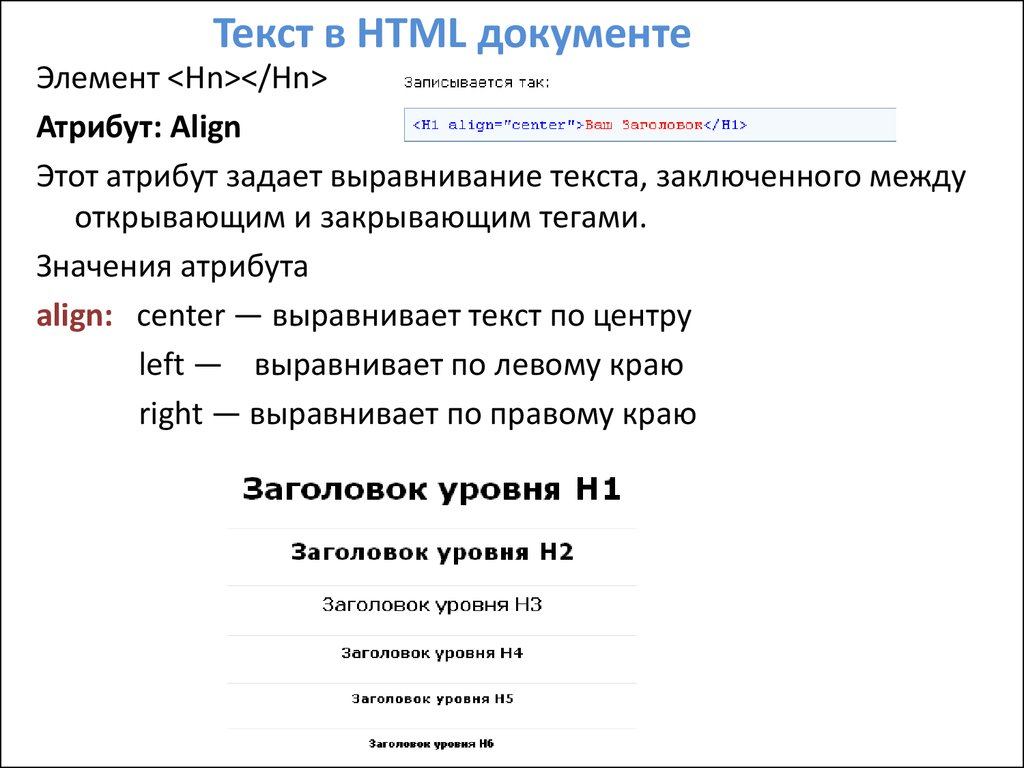
Зачастую требуется уменьшить или увеличить размер шрифта в html при редактировании заголовков. В данном случае стоит задача не только изменить размер, но и логически выделить определенную часть текста и назначить ее в качестве заглавной для текстового блока.
В таком случае целесообразно пользоваться тегами
—
Как задать шрифт в html
От автора: приветствуем вас на страницах блога Webformyself. В этой статье я хотел бы ответить на вопрос, как задать шрифт в html. Кое-кто все еще делает это неправильным образом, поэтому очень важно разобраться с вопросом более тщательно.
Как задавали шрифт раньше
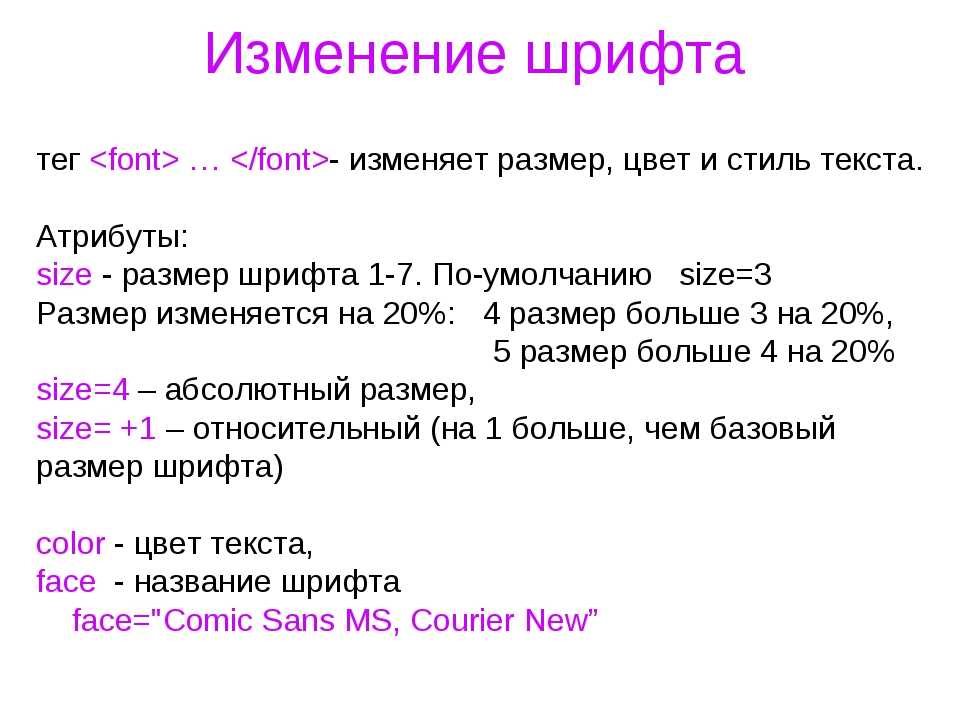
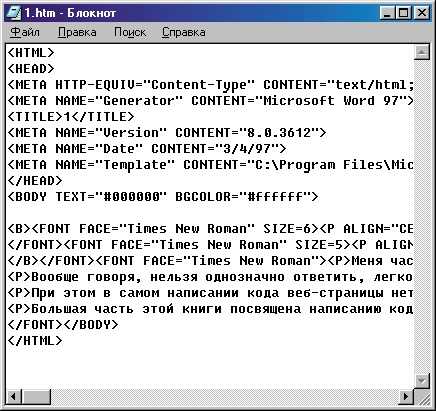
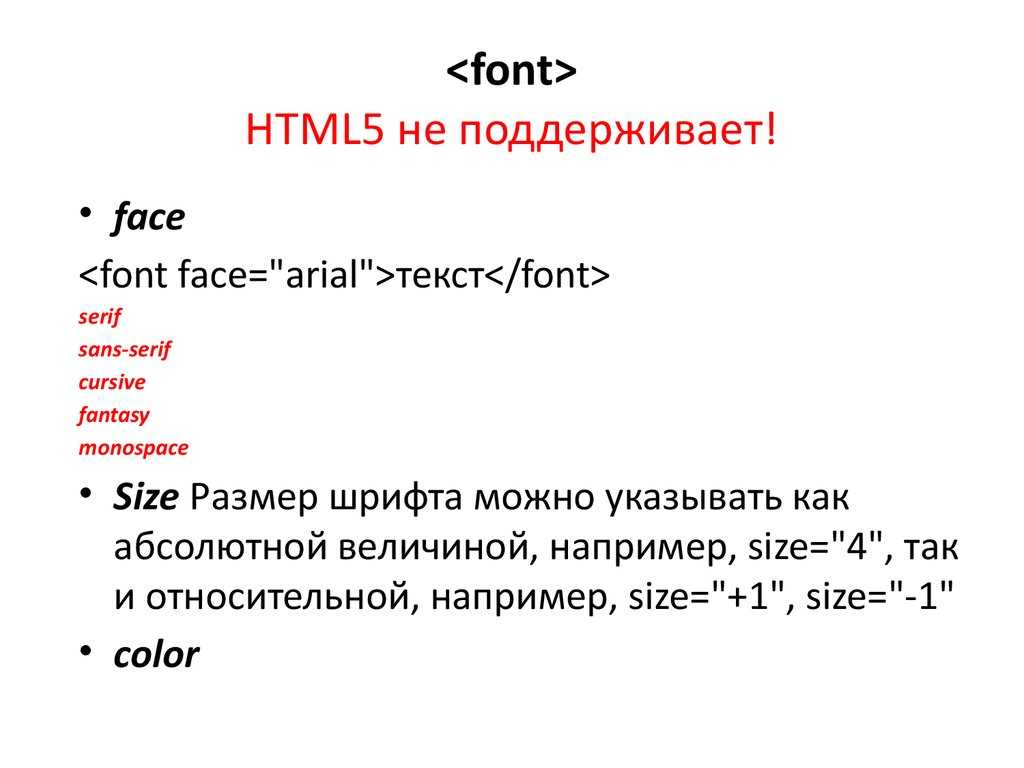
Ранее в html использовался специальный парный тег font, который выступил как контейнер для изменения параметров шрифта, таких, как гарнитура, цвет и размер. Сегодня такой подход является в корне неверным. Почему? Веб-стандарты определяют, что внешний вид страницы не должен прописываться в html-разметке. К тому же, тег поддерживается полноценно только в очень старой версии HTML – HTML 3.
Задание шрифта в html правильным образом
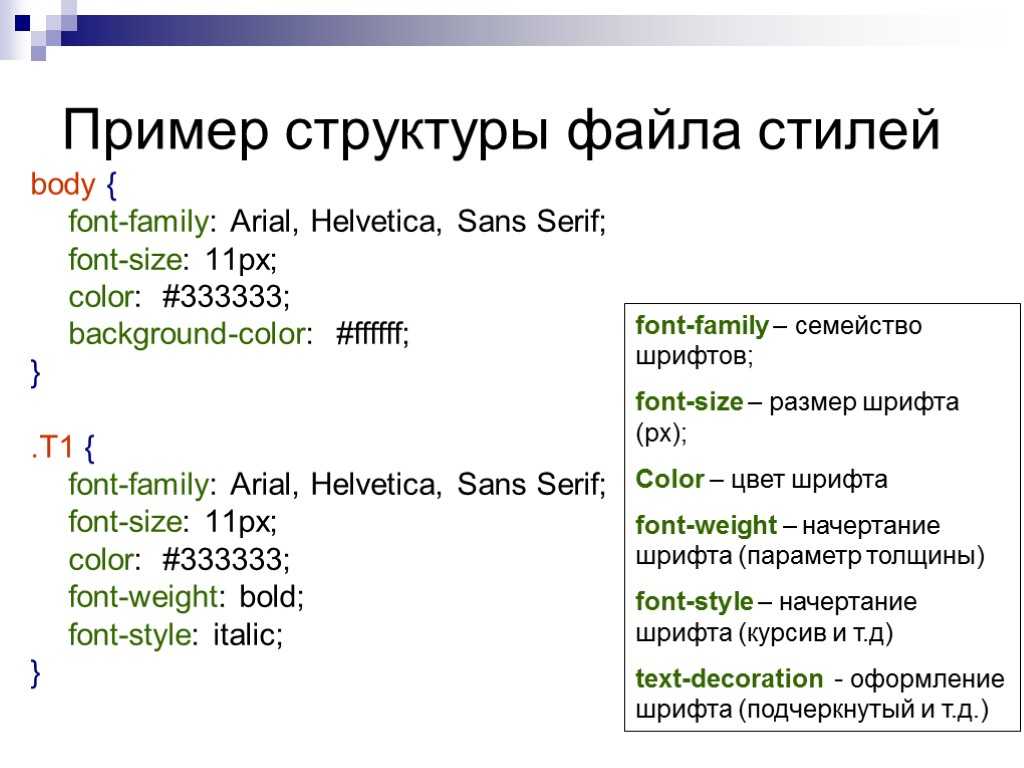
Сегодня для этой цели стоит использовать исключительно возможности css. Этот язык как раз и создан для того, чтобы определять через него внешний вид. К тому же в css намного больше свойств, которые влияют на внешний вид текста. Рассмотрим понемногу каждое из них:
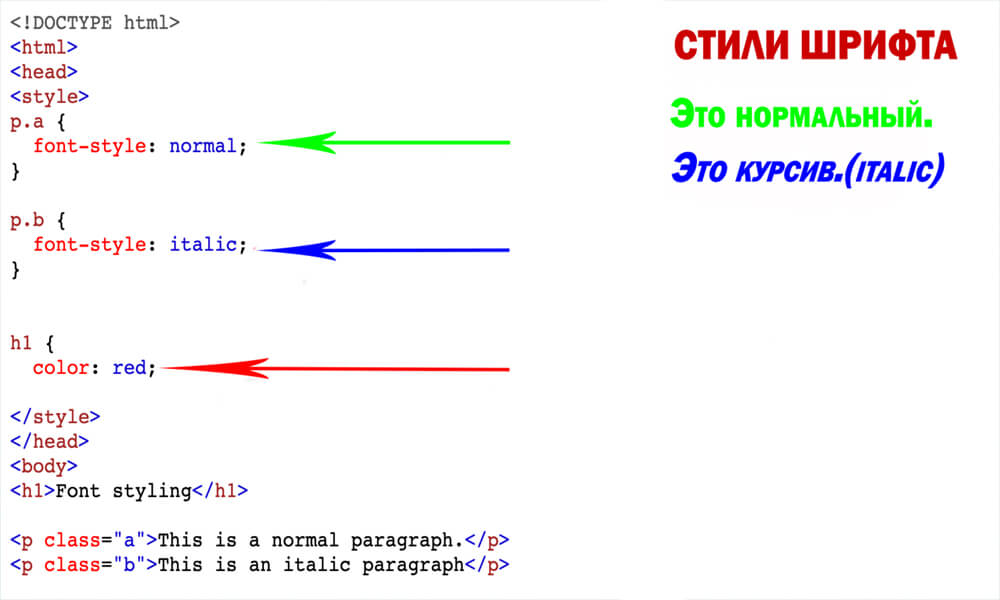
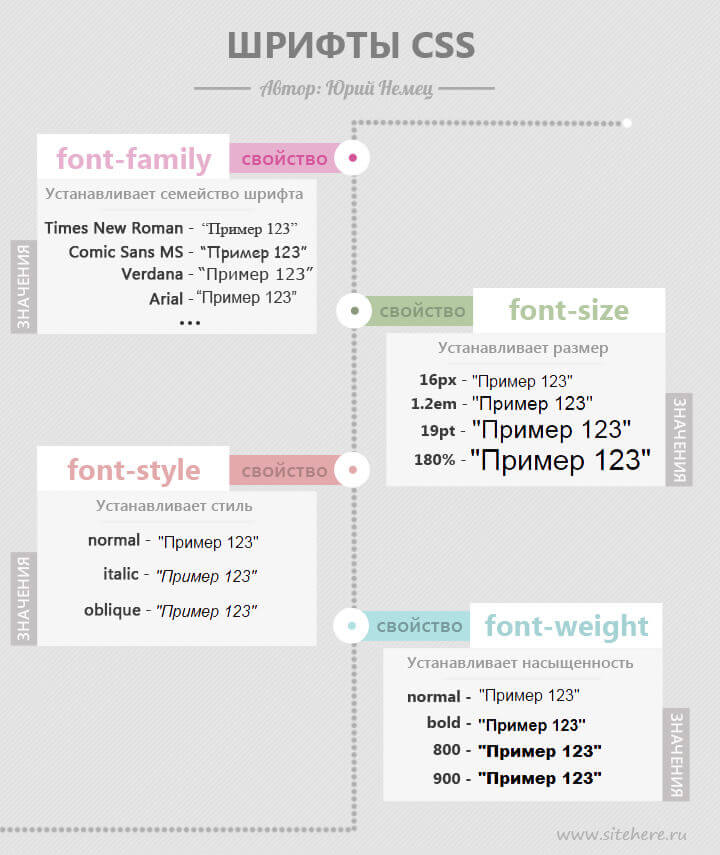
Font-style. Определяет начертание текста. Принимает такие значения:
Normal – обычное.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Italic – курсив.
Oblique – наклонный текст. Он немного отличается от курсива, буквы склоняются немного вправо.
Font-variant. Свойство назначает, как нужно интерпретировать написание строчных букв. Имеет всего два значения:
Normal – обычное поведение.
Small-caps – все строчные буквы преобразовываются в заглавные, а их размер немного уменьшается по сравнению с обычным шрифтом.
Font-weight. Определяет жирность текста. Значение можно задавать ключевыми словами или числовым значением. Давайте рассмотрим все варианты:
Normal – обычный текст
Bold – текст с жирным начертанием
Bolder – будет выводиться жирнее, чем он выводится у родительского элемента.
Lighter – буквы получат меньше жирности, по сравнению с родителем.
Вот так все просто. Кроме этого, есть возможность задавать значение в виде чисел от 100 до 900, где 900 – самый жирный. К примеру, значению normal соответствует 400, а bold – 700.
К сожалению, большинство браузеров не распознают этих числовых значений и могут применять всего два значения – normal и bold. Для эксперимента я создал 9 абзацев и задал каждому разную жирность текста – от 100 до 900. Потом открыл эту веб-страничку в разных браузерах и ни один не отобразил разные начертания. Вывод: лучше не применяйте числовые значения.
Для эксперимента я создал 9 абзацев и задал каждому разную жирность текста – от 100 до 900. Потом открыл эту веб-страничку в разных браузерах и ни один не отобразил разные начертания. Вывод: лучше не применяйте числовые значения.
Font-size. Это свойство задает размер букв. Размер можно задавать в различных относительных и абсолютных величинах. Чаще всего размер задается в пикселах, относительных единицах em и процентах. Если вы хотите подробнее ознакомиться с заданием размера в css, то почитайте эту статью, где все описано более подробно.
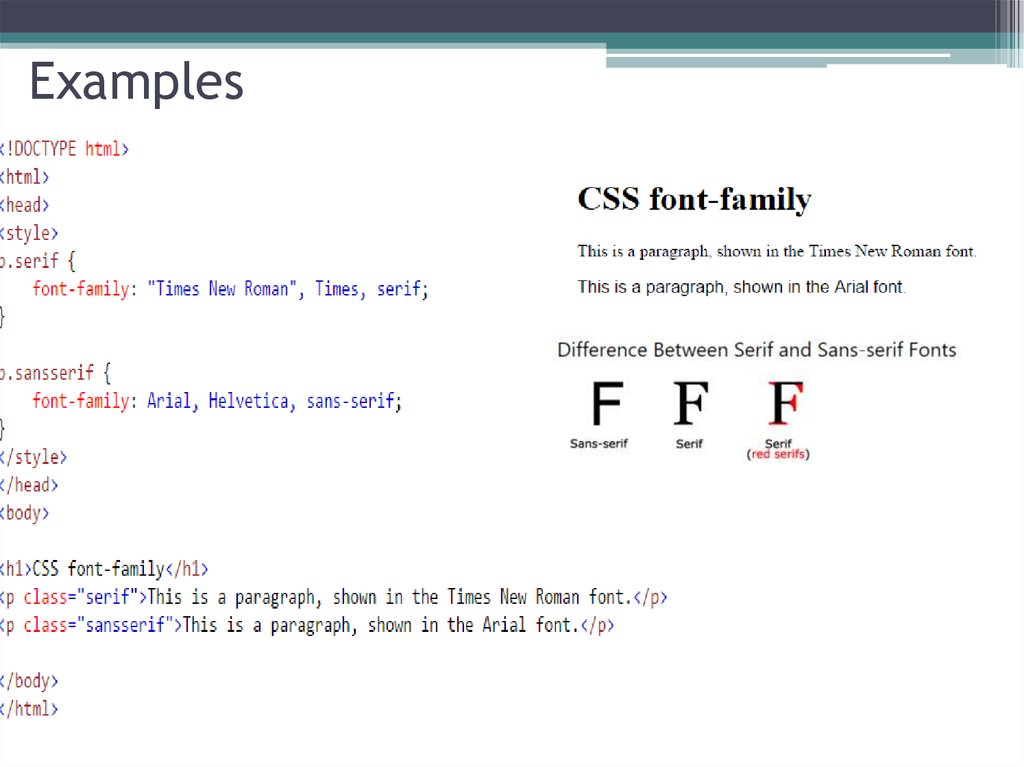
Font-family. Пожалуй, самое основное свойство, которое определяет семейство или конкретное имя используемого шрифта. Если вы используете конкретное название, то нужно убедиться, что заданный шрифт найдется на компьютерах всех пользователей. Для надежности через запятую нужно прописать альтернативный вариант или целое семейство. Шрифты подразделяются на такие семейства:
Serif – с засечками
Sans-serif – без засечек, рекомендуется применять для основного текста.
Monospace – моноширинные, ширина каждой буквы одинакова, соответственно.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Cursive – курсивные.
Fantasy – необычные, декоративные.
Каждое семейство подходит под разные потребности. Например, с помощью fantasy часто оформляют различные заголовки, а monospace используются для вывода машинного кода и т.д. Конкретнее узнать названия шрифтов вы можете, например, в текстовом редакторе или в фотошопе.
Сокращенная запись
Все то, что мы рассмотрели выше, можно очень легко записать по сути в одну строчку с помощью замечательного свойства font, которое собирает вместе все настройки. Записывать нужно в такой последовательности:
Font: font-style | font-variant | font-weight | font-size | font-family;
| Font: font-style | font-variant | font-weight | font-size | font-family; |
Если какой-то параметр вам указывать не нужно, то он просто опускается. Обязательными здесь являются только размер и семейство шрифта, все остальное указывать необязательно, если в этом нет необходимости. Использование сокращенной записи позволяет сильно сократить код в css. Пользуйтесь ею, потому что это хорошая оптимизация для работы сайта.
Обязательными здесь являются только размер и семейство шрифта, все остальное указывать необязательно, если в этом нет необходимости. Использование сокращенной записи позволяет сильно сократить код в css. Пользуйтесь ею, потому что это хорошая оптимизация для работы сайта.
Как задать шрифт в html разным элементам
Так, что-то мы сильно увлеклись описанием всех свойств для шрифта. Это очень важная информация, но как вообще его правильно задавать? Используйте нужные селекторы, чтобы дотянуться до нужных элементов. Дальше я предлагаю несколько примеров:
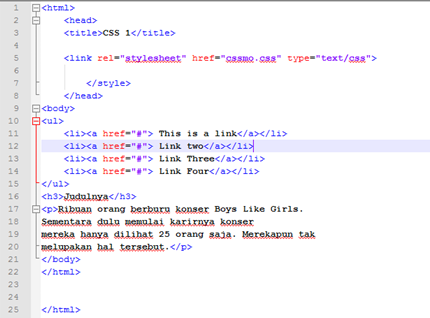
p a{ font-family: Verdana, sans-serif; }
| font-family: Verdana, sans-serif; |
Все ссылки в абзацах получат шрифт Verdana, а если браузер его не найдет, то будет использован другой из этого же семейства.
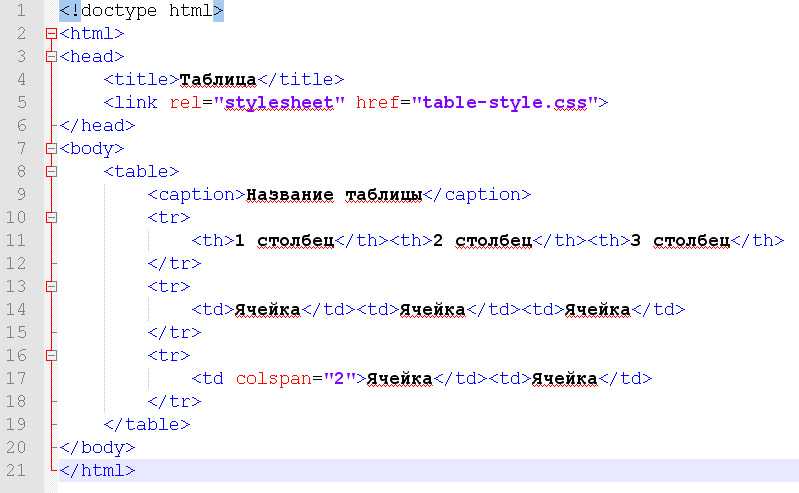
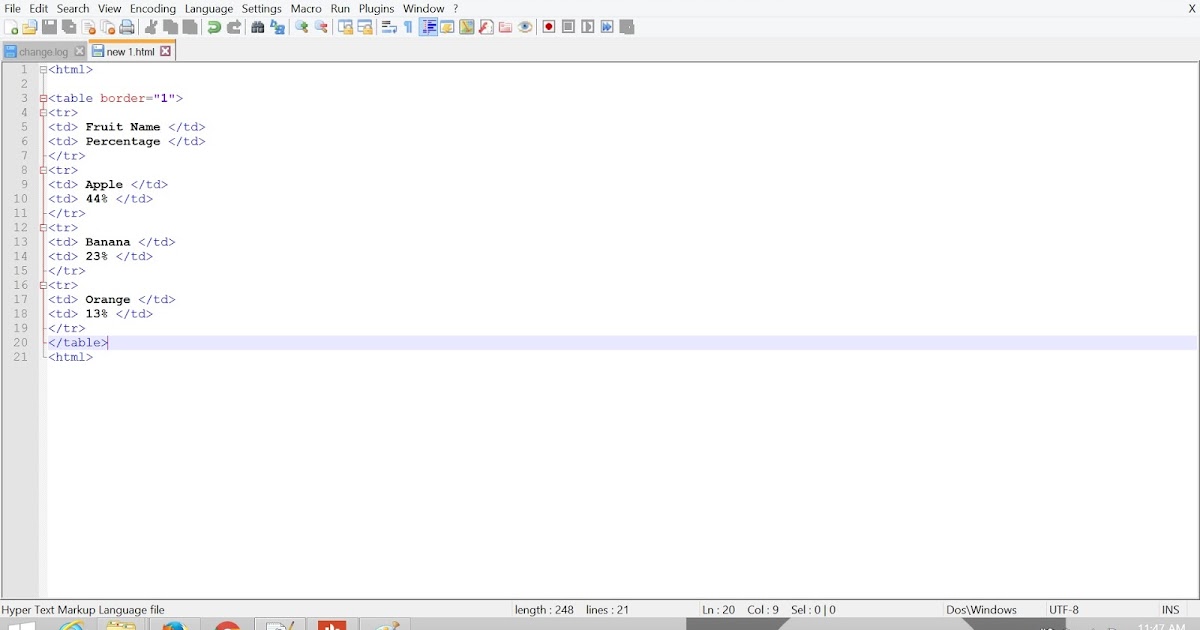
table{ font: normal small-caps bold 12px Arial; }
| font: normal small-caps bold 12px Arial; |
Для табличных данных задается много параметров шрифт: уменьшенные прописные буквы, жирное начертание, размер и название шрифта.
.header #logo{ font-family: fantasy; }
Элемент с идентификатором logo, находящийся в блоке с классом header, получает шрифт по умолчанию из семейства декоративных.
Таким образом, вам достаточно знать различные css-селекторы и вы сможете дотянуться до любого элемента на веб-странице и оформить для него свои стили. Не переусердствуйте, правила хорошего дизайна не допускают, чтобы на одном сайте использовалось не больше трех шрифтов. Лучше придерживаться этого принципа.
Итак, нам удалось рассмотреть все свойства для шрифтов, какие есть в css. Конечно, это не все эффекты, которые можно применить именно к тексту. Его можно повернуть, добавить ему тень или даже несколько теней, подчеркнуть, изменить цвет и т.д. Но все эти замечательные возможности реализуются другими свойствами, без приставки font.
Например, цвет можно определить с помощью свойства color. Об этом написана отдельная статья. Если вы до сегодняшнего дня думали, что в css можно выбрать только один из сотни цветов, то вы сильно заблуждались. Предлагаю вам прочитать статью и убедиться в том, что можно выбирать из миллионов оттенков.
Предлагаю вам прочитать статью и убедиться в том, что можно выбирать из миллионов оттенков.
Еще информация по работе с текстом вы можете найти в нашем премиум-разделе, где освещаются еще некоторые моменты.
А на этом я буду с вами прощаться, со шрифтами вроде немного разобрались. Не забывайте подписаться на блог, если еще не сделали этого, потому что здесь вас ждет много материалов по сайтостроению.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Как изменить размер шрифта в html
Инструкция
Дизайн сайтов в так называемом академическом стиле используется все реже, уступая боле продвинутому оформлению веб-страниц, в котором задействованы возможности каскадных стилевых таблиц и стандартные средства поздних версий HTML. Одним из важнейших показателей качественного дизайнерского оформления является грамотное сочетание на странице различных стилей текста, в том числе и отображение его в нескольких размерных вариациях. Такая возможность HTML позволяет структурировать текст наилучшим образом, делая акцентирование на необходимых участках и отображая плановую иерархию текстового контента. Изменить размер шрифта в HTML можно несколькими способами.
Такая возможность HTML позволяет структурировать текст наилучшим образом, делая акцентирование на необходимых участках и отображая плановую иерархию текстового контента. Изменить размер шрифта в HTML можно несколькими способами.
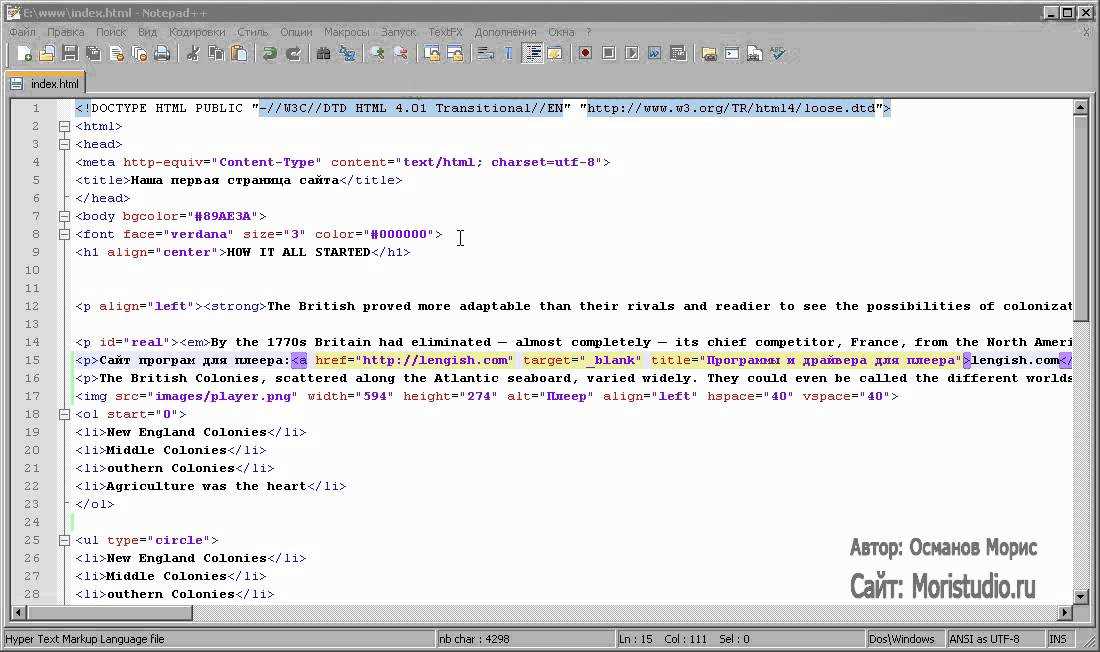
Одним из работающих, но устаревших способов изменить шрифт в коде HTML является применение атрибутов к основным и специальным тегам. Примером дескриптора, при помощи которого можно задать размер и другие параметры шрифта в HTML, является тег . Этот тег указывается между строчными тегами, в которые заключен текст. Тег является парным, при этом в пределах одного строчного тега можно применять несколько дескрипторов . Размер шрифта регулируется атрибутом SIZE, числовое значение которого задает размер шрифта в установленных по умолчанию единицах.
С помощью одиночного тега можно задавать размер и другие параметры текста не на локальных участках, а на всей странице целиком. Если этот тег указывается в пределах дескрипторов , параметры текста будут заданы для всей страницы, при этом теги не теряют актуальности. Если же прописан между тегами , он будет устанавливать параметры шрифта для всего текста, который в расположен в коде страницы ниже самого дескриптора. Этот тег можно указывать несколько раз, при этом каждый последующий дескриптор будет изменять форматирование следующего за ним фрагмента.
Если же прописан между тегами , он будет устанавливать параметры шрифта для всего текста, который в расположен в коде страницы ниже самого дескриптора. Этот тег можно указывать несколько раз, при этом каждый последующий дескриптор будет изменять форматирование следующего за ним фрагмента.
Наиболее удобным и правильным методом изменения размера шрифта на странице является использование инструментов CSS при назначении стилей непосредственно в массиве HTML-документа, либо через подключенный CSS-файл. При этом лучше заключать форматируемый фрагмент в тег с присвоенным ему классом или идентификатором, указанным в качестве селектора в подключаемой таблице CSS или в рамках тегов . Размер шрифта регулирует свойство FONT SIZE с присвоенным ему числовым значением.
Обратите внимание
Использование тега вызывает конфликт валидации кода. Ошибку можно устранить переназначением
Полезный совет
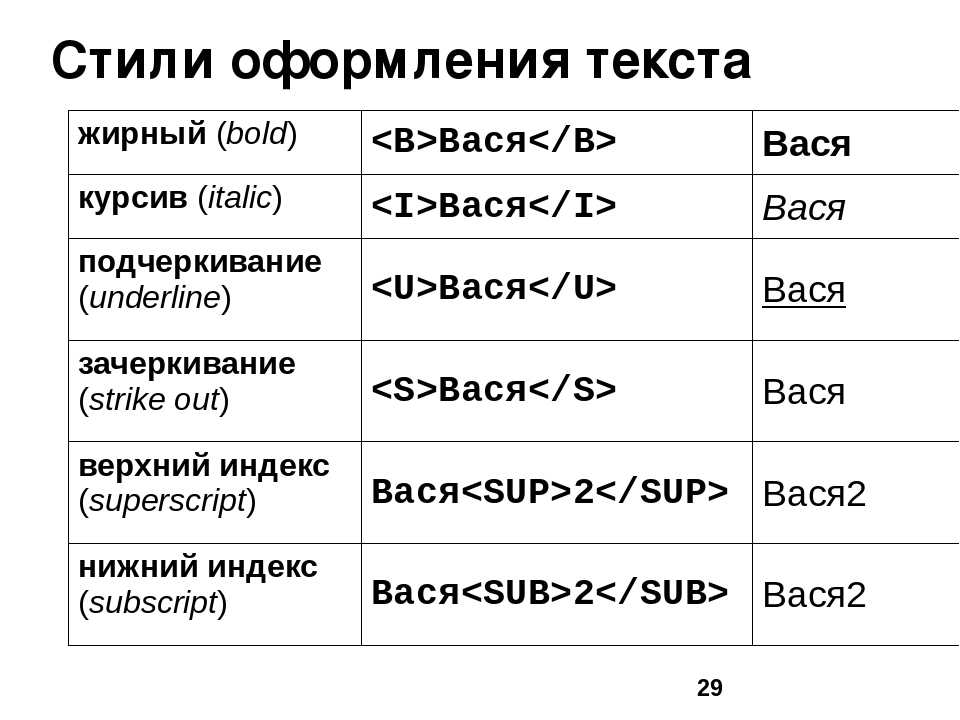
Для быстрого и удобного выделения некоторых элементов текста можно использовать теги или . Эти дескрипторы изменяют размер текста в процентном соотношении, опираясь на параметры форматирования предыдущего фрагмента.
Эти дескрипторы изменяют размер текста в процентном соотношении, опираясь на параметры форматирования предыдущего фрагмента.
| Как создать свой сайт |
Как прописать шрифт в css
CSS-свойства для шрифтов
Шрифт в английском языке переводится как font или type. Первый вариант перевода мы будем использовать для различных css-свойств, которые позволяют управлять шрифтами на html-странице, а второй, как правило, обозначает инструмент Текст в Photoshop или в Figma, и формирует такой известный термин, как типографика (typography), т.е. наука о шрифтах.
Первый вариант перевода мы будем использовать для различных css-свойств, которые позволяют управлять шрифтами на html-странице, а второй, как правило, обозначает инструмент Текст в Photoshop или в Figma, и формирует такой известный термин, как типографика (typography), т.е. наука о шрифтах.
Рассмотрим шрифтовые свойства в CSS.
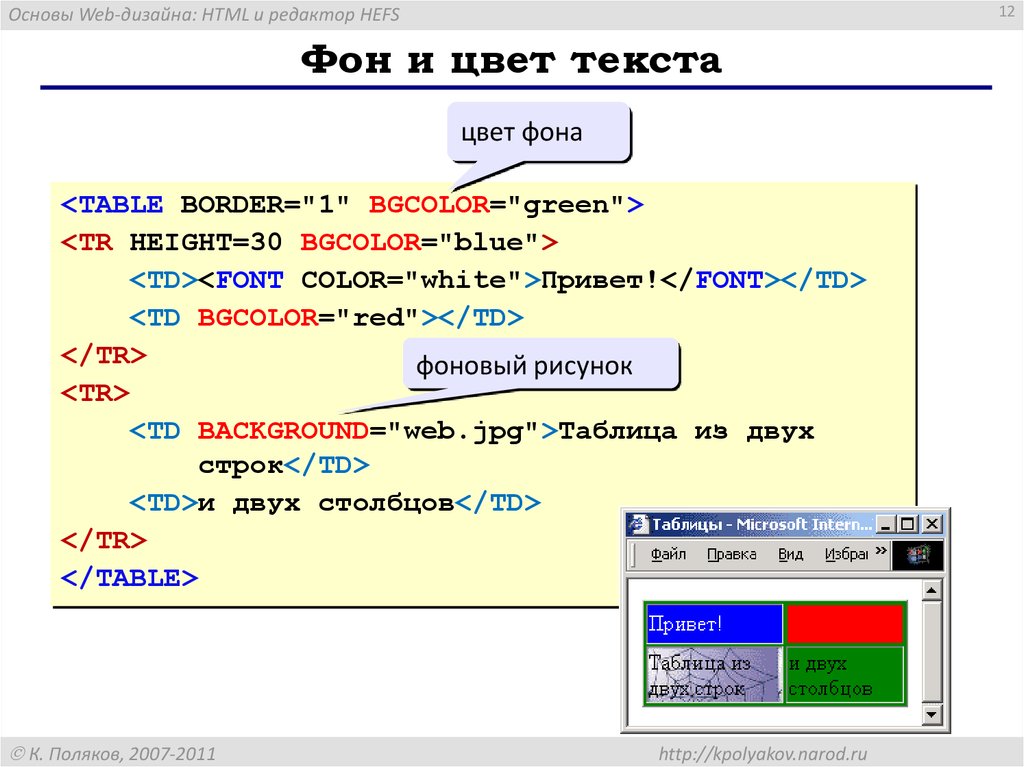
Свойство color — цвет шрифта
Свойство color меняет цвет шрифта со стандартного черного на любой заданный вами или на прозрачный ( transparent ).
Цвет текста влияет не только на сам текст, но и на
Наследование свойств. Значение inherit и initial
Должно быть, вы заметили, что в примере есть абзац с текстом родительского элемента, для которого вы можете задать цвет, нажав на одну из ссылок. После этого весь текст примера окрасится в соответствующий цвет. В этом и заключается наследование css-свойств. Если какое-либо свойство назначено для родительского элемента, оно, как правило, касается и вложенных, или дочерних элементов. Для дочерних элементов можно назначить другие значения наследуемых свойств, но в том случае, если вы хотите использовать значение свойства родительского элемента, следует установить значение inherit . Учтите, что использовать его просто так не стоит. Это значение имеет смысл в том случае, если для дочерних элементов назначалось какое-то другое значение, но в какой-то момент нужно вернуться к тому значению, которое было у родителя.
Для дочерних элементов можно назначить другие значения наследуемых свойств, но в том случае, если вы хотите использовать значение свойства родительского элемента, следует установить значение inherit . Учтите, что использовать его просто так не стоит. Это значение имеет смысл в том случае, если для дочерних элементов назначалось какое-то другое значение, но в какой-то момент нужно вернуться к тому значению, которое было у родителя.
Значение initial возвращает элементу значение по умолчанию, которое установлено настройками браузера или его таблицей стилей.
Свойство font-family — семейство шрифта
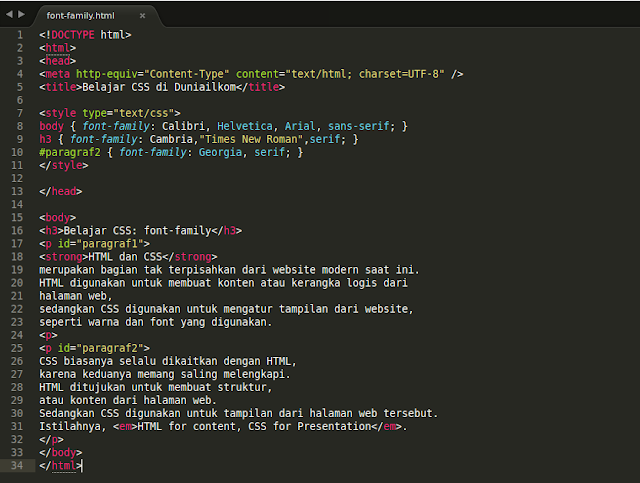
Свойство font-family используется для выбора семейства шрифта, т.е. набора символов с определенным названием, которые в операционной системе пользователя представлены одним или несколькими файлами шрифта. Свойство предполагает, что вы можете перечислить через запятую несколько вариантов шрифтов, с помощью которых должен отображаться текст на вашей html-странице. Так как неизвестно, установлен ли указанный вами шрифт на компьютере посетителя вашего сайта, то желательно прописывать несколько вариантов однотипных шрифтов. Браузер будет проверять их наличие в ОС пользователя в той последовательности, в которой вы их указали в свойстве font-family , пока не найдет нужный.
Браузер будет проверять их наличие в ОС пользователя в той последовательности, в которой вы их указали в свойстве font-family , пока не найдет нужный.
Если в имени шрифта имеются пробелы или символы (например, #, $, %), то оно заключается в кавычки. Это делается для того, чтобы браузер мог понять, где начинается и заканчивается название шрифта. То есть шрифт Times New Roman, состоящий из 3-х слов с пробелами, необходимо указать, как ‘ Times New Roman’. Кавычки могут быть одинарными или двойными, это не меет значения, главное, чтобы они были одинаковыми
Свойство font-family наследуется от родительского элемента, поэтому можно указывать его для body , чтобы определить в качестве основного для текста страницы.
Font-family, font-size, color и другие свойства css для задания параметров шрифта
Здравствуйте, уважаемые читатели блога webcodius.ru. В сегодняшней статье речь пойдет о свойствах каскадных таблиц стилей, которые отвечают за параметры шрифта элементов web-страниц. Рассмотрим способы их использования и посмотрим как они работают. Если вы впервые слышите о понятии стилевое оформление страницы и ничего не знаете о CSS, то советую вам начать со статьи «что такое css».
Рассмотрим способы их использования и посмотрим как они работают. Если вы впервые слышите о понятии стилевое оформление страницы и ничего не знаете о CSS, то советую вам начать со статьи «что такое css».
Font-family — задаем имя шрифта в CSS
Начнем с атрибута стиля font-family с помощью которого можно задать гарнитуру и тип шрифта, которым будет выведен текст html-элемента (например текст заголовка или абзаца p). Синтаксис применения атрибута выглядит так:
font-family: <список имен шрифтов разделенных запятыми>
Список имен шрифтов задается в виде их названий (например Arial, Verdana или Times New Roman). Если имя шрифта содержит пробелы, то его необходимо взять в кавычки. Можно указать несколько наименований шрифтов, разделив их запятыми. В этом случае браузер сначала будет искать первый из указанных шрифтов, в случае неудачного поиска — второй, третий и так далее:
В данном примере браузер сначала будет искать на компьютере пользователя шрифт Arial и если найдет, то отобразит все элементы p этим же шрифтом. Если же Arial на компьютере пользователя не найдется, тогда браузер будет искать Verdana, затем, в случае неудачи — Times New Roman, и так далее. Последним в списке имен шрифтов в данном примере идет не имя конкретного шрифта, а имя целого семейства шрифтов, представляющего целые наборы аналогичных шрифтов.
Если же Arial на компьютере пользователя не найдется, тогда браузер будет искать Verdana, затем, в случае неудачи — Times New Roman, и так далее. Последним в списке имен шрифтов в данном примере идет не имя конкретного шрифта, а имя целого семейства шрифтов, представляющего целые наборы аналогичных шрифтов.
Таким образом можно задавать целые семейства шрифтов. Таких семейств всего пять:
- serif — шрифты с засечками;
- sans-serif -шрифты без засечек;
- cursive — шрифты, имитирующие рукописный текст;
- fantasy — декоративные шрифты;
- monospace — моноширинные шрифты.
Кроме имен шрифтов, свойству font-family можно задать особое значение inherit, которое говорит браузеру, что текст данного элемента нужно отображать таким же шрифтом, как и текст родительского элемента.
Font-size — задаем размер шрифта с помощью CSS
Свойство стиля font-size определяет размер шрифта для какого-либо элемента в html-коде. Синтаксис применения:
Синтаксис применения:
Давайте теперь рассмотрим подробнее способы применения данного свойства.
Размер шрифта можно задавать в абсолютных и относительных величинах. Для этого используются единицы измерения, поддерживаемые CSS. Чтобы задать размер шрифта жестко, используются следующие единицы измерения:
- px — пиксели;
- pt — пункты;
- in — дюймы;
- cm — сантиметры;
- mm — миллиметры;
- pc — пики.
Обозначение единицы измерения указывают после самого значения. Например:
При использовании этих стилей, текст во всех элементах p на странице будет размером 10 пикселей, а элементов strong 12 пунктов.
Для задания относительных размеров шрифта используются следующие обозначения:
- em — размер буквы «m» текущего шрифта;
- ex — размер буквы «x» текущего шрифта;
- % — проценты от размера шрифта родительского элемента.
В этом примере заголовок h2 будет нарисован шрифтом в три раза большего размера, чем тот, который использовался бы по умолчанию. А элементы em в полтора раза большего размера.
А элементы em в полтора раза большего размера.
Кроме числовых значений, свойству font-size можно задавать одно из семи символьных значений: xx-small, x-small, small, medium, large, x-large или xx-large, — которые задают определенные размеры шрифта от самого маленького до самого большого:
Ну, и последний способ это использование значений «larger» и «smaller», которые позволяют увеличивать и уменьшать размер шрифта относительно унаследованного. Например, если для родительского элемента определен шрифт размера small, то значение larger установит для текущего элемента размер шрифта medium.
Свойство color — задаем цвет текста
Атрибут стиля color задает цвет текста. Синтаксис:
Цвет можно задать с помощью RGB-кода, который записывается в формате:
#<доля красного цвета><доля зеленого цвета><доля синего цвета>
Все доли записываются в формате шестнадцатеричных чисел от 00 до FF. Например, чтобы все заголовки h3 на странице выводились красным цветом, необходимо написать такой код CSS:
Также возможно задавать цвет с помощью имен. Красный цвет будет red, черный — black, белый — white. Например:
Красный цвет будет red, черный — black, белый — white. Например:
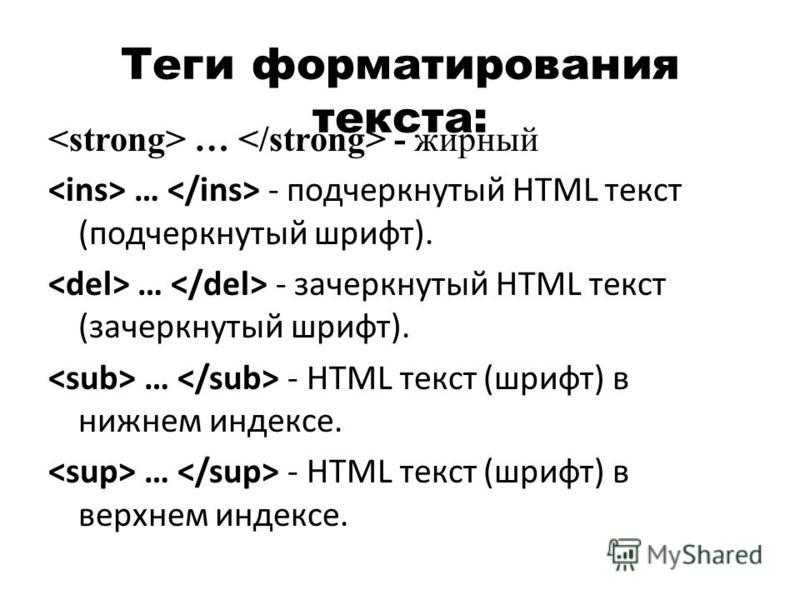
Свойства font-weight, font-style, text-decoration и другие
С помощью свойства стилей font-weight задают «жирность» шрифта. Синтаксис:
В качестве значения свойства может использоваться одно из семи числовых значений от 100 до 900, либо одно из именованных normal, bold, bolder, lighter. Значение normal соответствует 400, а bold — 7000. Но на практике большинство браузеров не поддерживают атрибут font-weight в полной мере. Поэтому все значения, которые меньше 400 будут соответствовать normal, а все, что больше bold. Причем значения bolder и lighter не работают.
Свойство CSS font-style задает начертание шрифта. Для него доступны три значения: normal, italic и oblique. Но на практике используют только первые два, где «normal» устанавливает нормальное начертание шрифта, а значение «italic» заставляет браузер выводить текст курсивным начертанием.
С помощью свойства text-decoration можно задавать различные украшательства тексту, такие как подчеркивание текста или зачеркивание:
Для этого атрибута доступны пять значений:
- none — отменяет все эффекты, в том числе отменяет подчеркивание у ссылок, которое задано по умолчанию;
- underline — устанавливает подчеркнутые текст;
- overline — «надчеркивает» текст, то есть проводит линию над текстом;
- line-through — зачеркивает текст;
- blink — устанавливает мигающий текст.
 Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3.
Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3.
По умолчанию, для большинства элементов текст выводится без эффектов. Но некоторые html элементы отображают текст с подчеркиванием, в частности гиперссылки (тег a).
Поэтому, кроме ссылок, на веб-странице подчеркиванием лучше ничего не выделять. Потому что пользователи подсознательно решат, что раз подчеркнуто — значит по этому можно кликнуть для перехода. И выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение.
Нюансом свойства text-decoration является то, что для него можно указать сразу несколько значений:
text-decoration:underline overline line-through;
Результат будет такой:
перечеркнутый подчеркнутый и надчеркнутый текст!
Свойство стиля text-transform позволяет задавать регистр символов текста:
Свойство может иметь одно из четырех значений:
- capitalize — преобразовывает к верхнему регистру первую букву каждого слова;
- uppercase — текст в верхнем регистре;
- lowercase — текст в нижнем регистре;
- none — не меняет регистр символов.

Для увеличения и уменьшения расстояния между строками текста используется атрибут line-height. В качестве значения можно задавать как абсолютную так и относительную величину расстояния, указав соответствующую единицу измерения (px, pt, em и др.). В случае отсутствия единицы измерения указанное значение воспринимается браузером как множитель. Например, значение 1.5 устанавливает полуторный междустрочный интервал:
Для управления расстоянием между символами текста существует свойство letter-spacing. Оно позволяет задавать дополнительное расстояние между буквами, которое будет прибавляться к изначальному. В качестве значений принимаются любые единицы длины, принятые в CSS — пиксели (px), пункты (pt) и др. Допустимо использовать отрицательные значения. В этом случае расстояние между символами уменьшится:
Аналогичный атрибут word-spacing задает дополнительное расстояние между словами текста:
Ну и напоследок необходимо рассмотреть свойство стиля font, позволяющее задавать сразу несколько параметров для шрифта. Синтаксис:
Синтаксис:
font: [font-style || [font-variant||font-weight] font-size [/line-height] font-family
Обязательными параметрами являются только размер шрифта и его имя, остальные параметры могут отсутствовать.
Например, чтобы задать для текста абзацев шрифт «Times New Roman» размером 10 пунктов, достаточно написать следующее правило CSS:
А если мы захотим выводить текст заголовков первого уровня рубленым шрифтом размером 15 пикселей и курсивным начертанием, то подойдет такое правило:
На этом рассказывать о свойствах CSS отвечающих за отображение текста на html-страницах я закончу. Чтобы узнать больше о каскадных таблицах стилей не забудьте подписаться на обновления блога и читайте статьи из раздела «Справочник CSS». До новых встреч!
CSS уроки, 3 часть: CSS шрифт, текст, списки
С помощью команд CSS вы можете контролировать различные аспекты текстового представления. Давайте сначала посмотрим, как можно указать тип, размер и стиль шрифта (что представляют собой шрифты, объясняется в статье «Шрифты на сайт — руководство»).
Тип шрифта
Тип шрифта устанавливается с помощью font-family: value, с конкретным названием шрифта (например, Verdana) или одним из следующих слов — категориями шрифта:
- serif — шрифты с засечками, например Times New Roman.
- sans-serif — шрифты без засечек, например Arial.
- monospace — шрифты, в которых все символы занимают одинаковую ширину, например Courier New.
Когда вы выбираете serif, sans-serif или monospace, браузер автоматически выбирает определенный тип шрифта из указанной категории.
У разных пользователей установлены разные шрифты. По этой причине вы не можете быть уверены, что указанный вами шрифт будет использоваться всегда. Часто вместо указания одного шрифта указывается несколько опций, например,
Если у пользователя не установлен первый указанный шрифт, браузер использует второй шрифт, если он не установлен, третий и т. д. Если ни один из указанных типов шрифтов не установлен, браузер будет использовать любой из шрифтов по умолчанию, которые являются универсальными и установлены почти на всех компьютерах (Arial, Arial Black, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana).
Размер шрифта
Размер шрифта (размер текста) устанавливается с помощью font-size, например:
В качестве значения для размера шрифта можно использовать как цифры, так и слова или ставки, отражающиеся относительно элемента-родителя. В порядке увеличения размера шрифта слова, которые могут быть использованы, являются:
xx-small, x-small, small, medium, large, x-large, xx-large
В качестве основы берется размер родительского элемента, приравненный к среднему. Относительный размер шрифта также может быть указан с словами larger (больше) или smaller (меньше).
Толщина шрифта
Толщина шрифта указывается с помощью font-weight, а для значений можно использовать:
- числа от 100 до 900, кратные 100 (100, 200, 300 и т.д.). 100 соответствует самой маленькой толщине шрифта, а 900 — самой большой;
- слова bold (соответствует числу 700), normal (эквивалентно 400) — значение по умолчанию, bolder и lighter — соответственно большей и меньшей толщины шрифта относительно элемента-родителя.

Стиль шрифта
С CSS можно задать определенный стиль шрифта — например, шрифт может быть курсивный. Этот стиль шрифта указывается с помощью font-style: italic:
На месте italic можно использовать normal (обычный текст) или oblique — шрифты, которые поддерживают наклонные символы. На практике, italic и oblique выглядят одинаково.
Описанные здесь свойства шрифта можно задать сокращенно с помощью свойства font и списка желаемых параметров, разделенных пробелами друг с другом. Вот и пример:
Перечисление параметров идет в следующем порядке: стиль, толщина, размер, вид шрифта.
CSS — текст
Помимо шрифта, CSS-команды могут настраивать многие другие свойства текста.
Межстрочный интервал
Вы можете отрегулировать межстрочный интервал, установив высоту строки и размер шрифта. Разница между этими двумя значениями будет междустрочным интервалом. Вот пример:
Вот пример:
Это увеличит размер строки на 50%, и, поскольку размер текста не изменится, межстрочный интервал будет увеличен. Числа, относительные единицы (такие как em) и проценты могут использоваться в качестве значения высоты строки.
Межбуквенный и межстрочный интервал
Межбуквенный интервал задается letter-spacing, а межсловный интервал — word-spacing:
В приведенном выше примере указывается расстояние между буквами заголовков h2 — 10 пикселей и расстояние между словами для заголовков h3 — 2ex.
Дополнительные текстовые эффекты
Текст может быть изменен с помощью text-decoration и одного из следующих значений:
- underline: обыкновенное подчеркивание текста;
- overline: подчеркивание над текстом;
- line-through: линия проходит через середину текста;
- none: убирает подчеркивание текста, если указано;
- blink: мигающий текст (поддерживается только Firefox и Opera).

Отступ для первой строки абзаца
Для отступа текста используется text-indent и требуемое значение. Например:
будет отступать одну букву для первой строки каждого абзаца.
Горизонтальное выравнивание
Положение текста может быть скорректировано с помощью text-align, и одним из значений:
- left: левое выравнивание — значение по умолчанию
- right: выровнять текст по правому краю
- center: центрирование
- justify: двустороннее выравнивание
Вертикальное выравнивание
Это свойство используется, в основном, чтобы определить взаимное расположение текста и графики. Используется vertical-align и одно из следующих значений:
- sub: Как и в HTML-элементе sub, буквы записываются в виде нижнего индекса
- sup: текст отображается в виде верхнего индекса
- baseline: нижний край изображения расположен на уровне базовой линии
- middle: середина изображения совпадает с серединой текстовой строки
- text-top: верхний край элемента совпадает с верхним краем строки
- text-bottom: нижний край элемента находится на одном уровне с нижним краем линии
- top: верхний край элемента совпадает с верхним краем строки, размер которого изменяется, чтобы включить элемент
- bottom: аналогично top, но выравнивание по нижней линии.

Цвет текста
С помощью color вы можете указать желаемый Вами цвет текста. Для задания конкретного цвета текста можно использовать допустимые названия цветов, RGB или HEX значений:
Более подробно о цветах вы можете прочитать в статье HTML цвета.
Преобразование в строчные или прописные буквы
Вы можете указать использование строчных или прописных букв с помощью text-transform и одного из следующих слов:
- capitalize: первая буква каждого слова будет заглавной. Часто используемый стиль в заголовках.
- uppercase: все буквы становятся заглавными.
- lowercase: все буквы превращаются в маленькие.
- none: не меняется вид буквы маленькие-большие
Регулировка пустого пространства
С помощью white-space вы можете изменить способ, которым браузер показывает пустые поля:
- normal: по умолчанию, браузер сокращает ряд пробелов и строк до одного пробела / строки
- pre: сохраняет пустые пробелы и строки
- nowrap: серия пробелов будет обрезана до одного пробела, а текст будет продолжаться в одной строке, пока не будет вставлен символ перевода строки.

CSS списки
Списки HTML бывают двух типов — упорядоченные (нумерованные) и неупорядоченные (без нумерации). CSS позволяет изменять символы, цифры или буквы, которые используются для маркировки отдельных элементов списка. Вы даже можете установить свои изображения, в качестве символа списка.
Тип символа списка
Тип символа элемента списка указывается с помощью свойства list-style-type, и возможны следующие значения:
Неупорядоченные списки
- none — без символа
- disc — заполненный круг (стоит по умолчанию)
- circle — круг незаполненный
- square — квадрат
Упорядоченные списки
- none — без символа
- disc — заполненный круг
- circle — круг незаполненный
- square — квадрат
- decimal — числа арабскими цифрами: 1, 2, 3…
- decimal-leading-zero — как decimal, но с дополнительным нулем для цифр от 1 до 9, например.
 01, 02, 03
01, 02, 03 - lower-latin — маленькие буквы латинского алфавита: a, b, c, d, e…
- lower-greek — маленькие греческие буквы: α, β, γ, δ …
- lower-roman — числа римскими цифрами, маленькие: i, ii, iii, iv, v…
- upper-latin — заглавные буквы латинского алфавита: A, B, C, D, E…
- upper-roman — числа латинскими цифрами, заглавные: I, II, III, IV, V…
Позиционирование списка
Положение списка может управляться свойством list-style-position. Возможные значения:
- outside — значение по умолчанию
- inside — будет задан дополнительный отступ для списка
Использование собственного изображения
Вместо нескольких символов, которые предлагают вам браузеры, вы можете использовать собственное изображение для маркировки списка элементов. Это делается следующим образом:
На месте kartinka. gif поставить название файла, который вы будете использовать.
gif поставить название файла, который вы будете использовать.
При такой настройке, изображение может отображаться в несколько ином положении, в зависимости от используемого браузера. Чтобы достичь одинаковый стиль, независимый от браузера, которым пользуются посетители на страницах вашего сайта, вы должны указать фоновое изображение для списка в целом, а для отдельных его элементов:
li
background-repeat:no-repeat;
background-position:0px 5px;
padding-left:17px;>
Список по умолчанию не указывает изображение (list-style-type:none), а свойства padding и margin со значением 0, чтобы не было никаких различий в результатах между браузерами.
Для отдельных элементов списка (li) указывается изображение, которое, конечно, не должно повторяться (background-repeat: no-repeat). С помощью свойства background-position вы можете точно позиционировать изображение, а padding-left требуется для перемещения текста вправо, в противном случае произойдет наложение текста и изображения.
Укороченный стиль для списков
Стили для списков могут быть заданы и с укороченной форме:
Значения в list-style разделяются только интервалом и задаются в таком порядке: type, position, image.
шрифтов CSS | размер шрифта, высота строки, семейство шрифтов, вес шрифта
Автор: Авинаш Малхотра
Последнее обновление:
- ← Вертикальное выравнивание
- Дисплей CSS →
Оценка учебника по CSS от Jasmine ⭑ ⭑ ⭑ ⭑ ⭑ Средняя оценка: 5,0 на основе 189 отзывов
- Веб-дизайн org/ListItem»> CSS
- Свойства шрифта CSS
Свойства шрифта CSS
Шрифты CSS CSS может изменить Свойства шрифта текстовых элементов HTML, например размер шрифта ,
Список свойств шрифтов CSS
- Размер шрифта
- Высота строки
- Толщина шрифта
- Стиль шрифта
- Вариант шрифта
- Растягивание шрифта
- Семейство шрифтов
- Свойство шрифта
Размер шрифта
Размер шрифта свойство в css может изменить размер шрифта шрифтов. По умолчанию все html-элементы имеют собственный размер шрифта, установленный агентом пользователя (браузером).
По умолчанию все html-элементы имеют собственный размер шрифта, установленный агентом пользователя (браузером).
Размер шрифта по умолчанию корневого элемента html — 16px, тег p — 1em, а тег h2 — 2em.
Популярными единицами измерения для шрифтов CSS размером являются em и px . Топ 5 размер шрифта размер шрифта единиц.
Значения размера шрифта в CSS
- Пиксели (px) → Согласно высоте пикселей экрана
- Em(em) → Относительно ближайшего родителя.
- Очки (pt) → Фиксированная единица n точек
- процентов (%) → относительно родительского элемента.
- rem (rem) → относительно корневого родителя ( HTML-тег )
Другими единицами измерения являются пк (пики), см (сантиметры), мм (миллиметры) и дюймы (дюймы).
«em», «rem» и «%» являются относительными единицами , , тогда как px и pt являются фиксированными.
em относительно родительского элемента , но rem относится только к элементу html .
Если размер размер шрифта тела или родительского элемента составляет 100% или 16px Размер шрифта P TAG будет
16px = 1EM = 100% = 12. = = 100%. .
em Vs px vs rem
Размер шрифта: 16px
Размер шрифта 16px
Размер шрифта 1 em
Размер шрифта 100%
Размер шрифта 12pt
Размер шрифта 1rem
<дел>
Размер шрифта 16 пикселей
Размер шрифта 1em
Размер шрифта 100 %
Размер шрифта 12pt
Размер шрифта 1rem
Если размер шрифта родительского элемента больше 100% или 16 пикселей, em и % изменятся, но px, pt и rem останутся прежними.
Абсолютный размер шрифта
Размер шрифта может иметь абсолютные значения размера. Всего в css существует 8 абсолютных значений размера от маленького до большого.
xx-маленький
x-маленький
маленький
средний
большой
x-большой
xx-большой
xxx-большой
3
xx-маленький
х-маленький
маленький
средний
большой
x-большой
xx-большой
xxx-большой
Относительный размер шрифта
Размер шрифта может иметь относительные значения размера. В css есть 2 значения относительного размера: меньше и больше.
меньше
больше
меньше
больше
Line-Height
Css Line-height свойство определяет фактическую высоту строки. Высота строки по умолчанию для всех html-элементов равна
 Другие единицы высоты строки — это пиксели и число, которое является соотношением высоты строки и размера шрифта.
Другие единицы высоты строки — это пиксели и число, которое является соотношением высоты строки и размера шрифта.Высота строки в пикселей является фиксированной , тогда как в числах относится к размеру шрифта . 1 означает 100% размера шрифта, 2 означает 200% размера шрифта.
Для n строк высота строки равна общей высоте, деленной на количество строк.
Высота линии Нормальная
Высота линии 1
Высота линии 2
Высота линии 16 пикселей
Высота линии 20 пикселей
Высота линии 24 пикселя
Высота линии 30 пикселей
3 <дел>
Высота строки нормальная
Высота строки 1
Высота строки 2
Высота строки 16 пикселей
Высота строки 20 пикселей
Высота строки 24 пикселя
Высота строки 30 пикселей

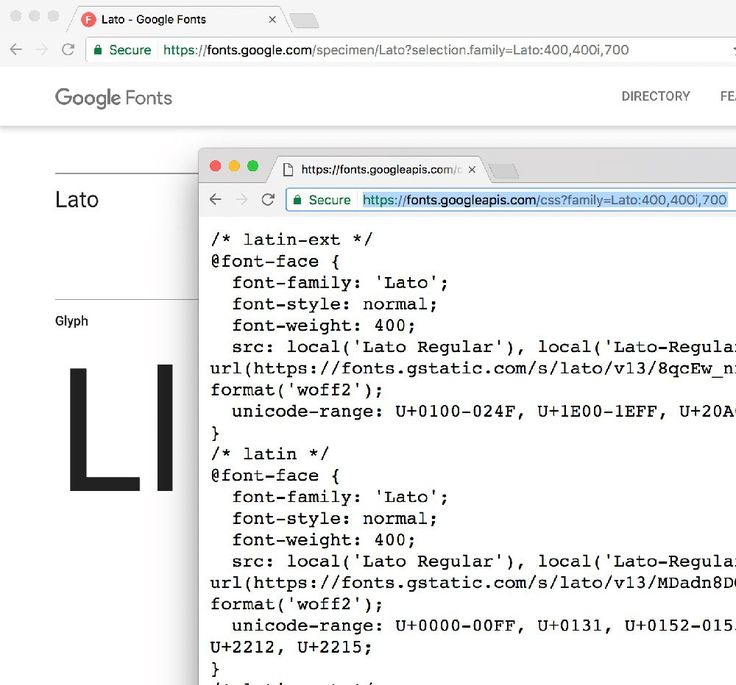
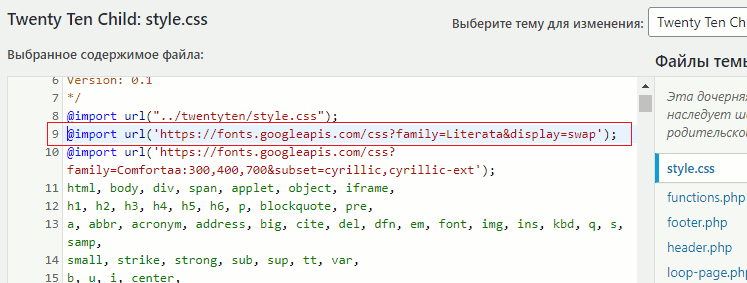
 Опубликуйте все страницы сайта.
Опубликуйте все страницы сайта. Все, шрифт Гугл установлен на компьютере, вы можете использовать его в программах.
Все, шрифт Гугл установлен на компьютере, вы можете использовать его в программах. 8.1.
8.1.
 Но не все знают как правильно подключить шрифт к html, особенно если этот шрифт не находится на локальном компьютере пользователя.
Но не все знают как правильно подключить шрифт к html, особенно если этот шрифт не находится на локальном компьютере пользователя. 
 Информация – это то, ради чего мы все используем интернет. Хорошо подобранный шрифт позволяет лучше воспринимать текстовую информацию, что увеличивает лояльность людей к какому-то ресурсу. Давайте сегодня разбираться, как изменить шрифт на сайте.
Информация – это то, ради чего мы все используем интернет. Хорошо подобранный шрифт позволяет лучше воспринимать текстовую информацию, что увеличивает лояльность людей к какому-то ресурсу. Давайте сегодня разбираться, как изменить шрифт на сайте. css) селектор body. Обычно у него задано несколько шрифтов. Тот, что стоит самым первым после двоеточия и будет использоваться в первую очередь. Если по каким-то причинам его не получилось загрузить, браузер выберет второй и так до тех пор, пока не будет найден шрифт, который доступен для использования в данный момент.
css) селектор body. Обычно у него задано несколько шрифтов. Тот, что стоит самым первым после двоеточия и будет использоваться в первую очередь. Если по каким-то причинам его не получилось загрузить, браузер выберет второй и так до тех пор, пока не будет найден шрифт, который доступен для использования в данный момент. Кстати, обратите внимание на то, что если название шрифта состоит из нескольких слов. Его нужно заключать в двойные кавычки.
Кстати, обратите внимание на то, что если название шрифта состоит из нескольких слов. Его нужно заключать в двойные кавычки. В таком случае никаких дополнительных папок вам подключать не нужно – все будет грузиться из хранилища сервиса, но при этом немного будет уменьшаться скорость загрузки. Поэтому я и не советую вам подключать слишком много. Максимум – 3-4 шрифта.
В таком случае никаких дополнительных папок вам подключать не нужно – все будет грузиться из хранилища сервиса, но при этом немного будет уменьшаться скорость загрузки. Поэтому я и не советую вам подключать слишком много. Максимум – 3-4 шрифта. Для этого их сначала нужно закачать в какую-нибудь директорию на вашем сайте. Я советую создать новую – fonts. Также такая директория уже может быть у вас, тогда просто скидываем в нее папку с файлами. Где ее взять? Ну конечно, качаем все нужные шрифты в интернете, где же еще.
Для этого их сначала нужно закачать в какую-нибудь директорию на вашем сайте. Я советую создать новую – fonts. Также такая директория уже может быть у вас, тогда просто скидываем в нее папку с файлами. Где ее взять? Ну конечно, качаем все нужные шрифты в интернете, где же еще.
 Schrift от schreiben «писать») — это (согласно Википедии) графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определённого размера и рисунка.
Schrift от schreiben «писать») — это (согласно Википедии) графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определённого размера и рисунка. 
 В таких случаях, если браузеру шрифт неизвестен, он будет выводить текст шрифтом, указанным следующим в списке. В нашем примере текст будет выведен шрифтом Verdana . Если бы и этого шрифта в закромах браузера не оказалось, то он бы вывел текст шрифтом Arial .
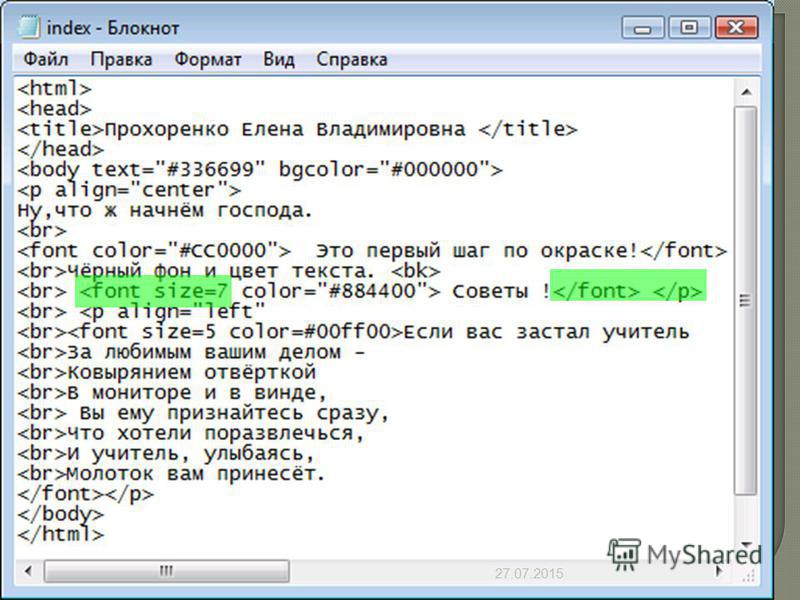
В таких случаях, если браузеру шрифт неизвестен, он будет выводить текст шрифтом, указанным следующим в списке. В нашем примере текст будет выведен шрифтом Verdana . Если бы и этого шрифта в закромах браузера не оказалось, то он бы вывел текст шрифтом Arial .  Пример вы можете увидеть на рисунке ниже — несмотря на то, что мы попытались установить размер 8, браузер отобразил шрифт таким же размером, как и размер 7.
Пример вы можете увидеть на рисунке ниже — несмотря на то, что мы попытались установить размер 8, браузер отобразил шрифт таким же размером, как и размер 7. 
 В этом уроке будет рассмотрено какие семейства шрифтов бывают и как изменить шрифт текста, установленный по умолчанию.
В этом уроке будет рассмотрено какие семейства шрифтов бывают и как изменить шрифт текста, установленный по умолчанию.
 Если он имеется на компьютере, то применяет его внутри <body>.
Если он имеется на компьютере, то применяет его внутри <body>. 
 Это означает, что размер будет изменен относительно базового на 1 больше или меньше, соответственно.
Это означает, что размер будет изменен относительно базового на 1 больше или меньше, соответственно. е. в дальнейшем вы должны понимать что все теги которые я демонстрирую вы должны вставлять в основной ХТМЛ-шаблон между тегами <body> и </body>
е. в дальнейшем вы должны понимать что все теги которые я демонстрирую вы должны вставлять в основной ХТМЛ-шаблон между тегами <body> и </body>

 текст….</font>
текст….</font>
 Шрифты в HTML играют очень важную роль. Именно от того, как отображается шрифт в документе зависит его читабельность. На самом деле отображение шрифта на HTML страницах в браузере зависит от операционной системы и, собственно, самого браузера, в котором открыт HTML документ.
Шрифты в HTML играют очень важную роль. Именно от того, как отображается шрифт в документе зависит его читабельность. На самом деле отображение шрифта на HTML страницах в браузере зависит от операционной системы и, собственно, самого браузера, в котором открыт HTML документ. Первый HTML тэг считается устаревшим и не рекомендован к использованию, так как в дальнейшем он будет удален из стандарта (уже удален и многие браузеры его не поддерживают). Также тэг <basefont> относится к одиночным HTML тэгам. Когда браузер встречает <basefont> он не создает HTML элемент, так как данный тэг служит для изменения характеристик шрифтов всей HTML страницы.
Первый HTML тэг считается устаревшим и не рекомендован к использованию, так как в дальнейшем он будет удален из стандарта (уже удален и многие браузеры его не поддерживают). Также тэг <basefont> относится к одиночным HTML тэгам. Когда браузер встречает <basefont> он не создает HTML элемент, так как данный тэг служит для изменения характеристик шрифтов всей HTML страницы.
 Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3.
Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3.




 01, 02, 03
01, 02, 03 Высота строки в пикселях фиксирована.
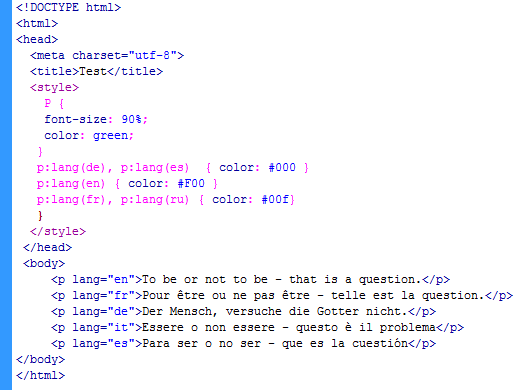
Высота строки в пикселях фиксирована. Различные значения стиля шрифта:
Различные значения стиля шрифта:
 Эти шрифты уже встроены в нашу операционную систему. Но в CSS3 мы также можем встраивать внешние шрифты.
Эти шрифты уже встроены в нашу операционную систему. Но в CSS3 мы также можем встраивать внешние шрифты.
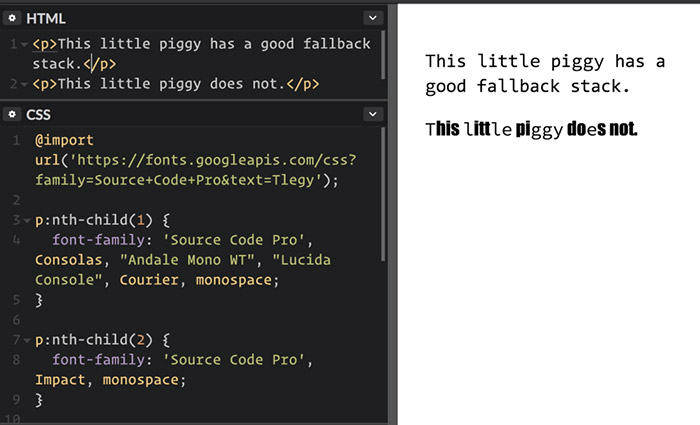
 Это называется font Stack . Например, sans-serif можно использовать с шрифтом arial и Helvetica, а Times можно использовать с Times New Roman.
Это называется font Stack . Например, sans-serif можно использовать с шрифтом arial и Helvetica, а Times можно использовать с Times New Roman.

 Меценат сидит amet magna ut nunc ornare lacinia. Etiam sed ex sit amet massa congue varius quis eget mi.
Меценат сидит amet magna ut nunc ornare lacinia. Etiam sed ex sit amet massa congue varius quis eget mi. Меценат сидит amet magna ut nunc ornare lacinia. Etiam sed ex sit amet massa congue varius quis eget mi.
Меценат сидит amet magna ut nunc ornare lacinia. Etiam sed ex sit amet massa congue varius quis eget mi.

 Вы можете выполнить поиск или найти его в разделе «Текст» в редакторе блоков WordPress.
Вы можете выполнить поиск или найти его в разделе «Текст» в редакторе блоков WordPress.