font-family — CSS — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Значения
- Ещё пример
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
Скопировано
С помощью font можно задать семейство шрифта, которым будет написан текст. Можно прописать конкретный шрифт, например «Arial». А можно задать желаемый тип шрифта: например, с засечками serif или без засечек sans.
Пример
Скопировано
Допустим, мы хотим, чтобы текст был набран шрифтом PT Sans. Если такой шрифт не установлен у пользователя, то пускай откроется в Arial. Если и такого нет, то пусть будет стандартный шрифт без засечек:
body { font-family: "PT Sans", "Arial", sans-serif;}
body {
font-family: "PT Sans", "Arial", sans-serif;
}
Как понять
Скопировано
«PT Sans», «Arial», «Times New Roman» — это примеры семейств шрифтов. С помощью
С помощью font можно задать любой шрифт для любого текстового элемента на странице.
Нужно учесть только то, что шрифты хранятся у пользователя на компьютере. Поэтому, если ты используешь шрифт, которого нет у пользователя, то браузер будет использовать стандартный шрифт.
Как пишется
Скопировано
Обычно в font задают сразу несколько шрифтов, перечисляя их через запятую. На первом месте ставят самый редкий шрифт из тех, что хотят использовать для этого элемента. Затем — похожий, но более распространённый шрифт. В самом конце — желаемый тип шрифта. Браузер проходит по списку слева направо и использует первый найденный на компьютере шрифт.
Значения
Скопировано
- Имя шрифта — шрифт, который будет использоваться на странице. Например, Times или Helvetica.
- Семейство шрифтов — прописывается последним на случай, если ни одного из шрифтов нет на компьютере пользователя:
serif— шрифт с засечками, например, «Times».
sans— шрифт без засечек, например, «Arial».- serif monospace— моноширинные шрифты с одинаковой шириной каждого символа. Похожи на текст, набранный на печатной машинке. Например, шрифт «Courier».cursive— курсивный шрифт или italic.fantasy— декоративный шрифт.system— использует стандартный шрифт на устройстве пользователя.- ui
Ещё пример
Скопировано
Зададим разные шрифты для заголовков и для основного текста:
<h2>Этот заголовок написан шрифтом Roboto без засечек</h2><p>А параграф — шрифтом Roboto Slab с засечками.</p><div> <h3>Для второго заголовка установлено семейство sans-serif</h3> <p>Семейство шрифтов этого параграфа указано как serif — это шрифт с засечками, установленный в системе по умолчанию.</p></div>
<h2>Этот заголовок написан шрифтом Roboto без засечек</h2>
<p>А параграф — шрифтом Roboto Slab с засечками.
</p>
<div>
<h3>Для второго заголовка установлено семейство sans-serif</h3>
<p>Семейство шрифтов этого параграфа указано как serif — это шрифт с засечками,
установленный в системе по умолчанию.</p>
</div>
h2 { font-family: Roboto, Geneva, Arial, Helvetica, sans-serif;}p { font-family: "Roboto Slab", Georgia, "Times New Roman", Times, serif;}.generic h3 { font-family: sans-serif;}.generic p { font-family: serif;}
h2 {
font-family: Roboto, Geneva, Arial, Helvetica, sans-serif;
}
p {
font-family: "Roboto Slab", Georgia, "Times New Roman", Times, serif;
}
.generic h3 {
font-family: sans-serif;
}
.generic p {
font-family: serif;
}
Открыть демо в новой вкладкеПодсказки
Скопировано
💡 Мы советуем использовать не больше трёх разных семейств шрифтов на одной странице. Например, один для заголовков, другой для обычного текста и третий для подписей.
💡 Не забывай добавлять желаемый тип шрифта (serif, sans или другой), так как нет гарантий, что нужный вам шрифт найдётся на компьютере пользователя.
На практике
Скопировано
Алёна Батицкая советует
Скопировано
🛠 Если в макете используется один из нестандартных шрифтов, то вам потребуется подключить его в свою вёрстку при помощи свойства @font.
🛠 Всегда указывай несколько вариантов шрифтов в следующем порядке:
- Кастомный шрифт;
- Стандартный системный шрифт;
- Семейство шрифтов.
Это нужно на случай, если кастомный шрифт по какой-то причине не загрузился на устройстве пользователя. Если не указывать альтернативу (так называемый фолбэк), то при незагрузке кастомного шрифта дизайн страницы скорее всего полностью сломается. Если указать альтернативный системный шрифт, максимально близкий к кастомному по внешнему виду, то дизайн останется прежним 🎉
Семейство шрифтов указывают на случай, если ни кастомный шрифт не загрузился, ни системный шрифт не нашёлся в системе (такое возможно, поскольку в разных ОС разный набор шрифтов).
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
color
ctrl + alt + ←
→
font
ctrl + alt + →
Как подключить собственный шрифт к форме
В нашу форму Вы можете подключить любой шрифт из GoogleFonts. Это сервис, с помощью которого Вы можете подключить более 700 шрифтов в свою форму. Для этого Вам необходимо перейти во вкладку “Тема оформления” в раздел “CSS”:
В GoogleFonts, Вы можете выбрать категории шрифтов. Для того, чтобы сервис показал шрифты с поддержкой русского языка в списке “Language” выберите пункт “Cyrillic”:
Выберите необходимый шрифт, для примера — “Roboto” и кликните на него:
Выберите понравившийся стиль и нажмите кнопку “+Select this style”:
Справа появится меню выбранных стилей и их описание во вкладке “Review”. Нас интересует вкладка “Embed”. Кликните на эту вкладку:
Нас интересует вкладка “Embed”. Кликните на эту вкладку:
Откройте “@import”, где находится необходимый код для нашей темы оформления:
Необходимо скопировать код, который заключён в тег <style> и значение в пункте «CSS rules to specify families». Далее вставить в разделе «CSS», во вкладке «Тема оформления»:
На скрине во второй строке прописали в таком виде через знак » * «, чтобы этот стиль был применён ко всем элементам формы.
Если выбрать несколько стилей для шрифта, то во вкладке «@import» добавится этот стиль:
Тогда используемый шрифт в форме будет иметь такой вид:
Также, можно задать стиль определённому элементу. Для этого добавим, например для элемента «ФИО» такой код:
Где .user_formish table.username input.text отвечает за введённый текст в поле «ФИО»:
Также можно добавить код для конкретного элемента. Для этого, например, можно задать класс элементу.
Зайдём в режим редактирования элемента и в поле «Имя CSS класса», укажем название класса — «prostotext»:
Тогда добавляемый код должен иметь вид:
Теперь, при вводе данных в текстовое поле, именно в этом поле будет заданный шрифт:
Если Вам необходимо в другом текстовом поле использовать такой шрифт, то достаточно в этом элементе в режиме редактирования прописать класс «prostotext» в поле «Имя CSS класс». Таким же образом можно добавить стиль заголовкам:
Тогда в пользовательский CSS добавим класс .zagolovok:
Где класс label.label
Необходимо скопировать код, который заключён в тег <style> и значение в пункте «CSS rules to specify families». Далее вставить в разделе «CSS», во вкладке «Тема оформления»:
На скрине во второй строке прописали в таком виде через знак » * «, чтобы этот стиль был применён ко всем элементам формы.
Если выбрать несколько стилей для шрифта, то во вкладке «@import» добавится этот стиль:
Тогда используемый шрифт в форме будет иметь такой вид:
Также, можно задать стиль определённому элементу. Для этого добавим, например для элемента «ФИО» такой код:
Где .user_formish table.username input.text отвечает за введённый текст в поле «ФИО»:
Также можно добавить код для конкретного элемента. Для этого, например, можно задать класс элементу. Добавим в форму элемент «Текстовое поле»:
Зайдём в режим редактирования элемента и в поле «Имя CSS класса», укажем название класса — «prostotext»:
Тогда добавляемый код должен иметь вид:
Теперь, при вводе данных в текстовое поле, именно в этом поле будет заданный шрифт:
Если Вам необходимо в другом текстовом поле использовать такой шрифт, то достаточно в этом элементе в режиме редактирования прописать класс «prostotext» в поле «Имя CSS класс». Таким же образом можно добавить стиль заголовкам:
Таким же образом можно добавить стиль заголовкам:
Тогда в пользовательский CSS добавим класс .zagolovok:
Где класс label.label отвечает за названия всех элементов. Т.к. мы использовали только в элементе «ФИО» класс «zagolovok», то в режиме просмотра будет название этого элемента с заданным стилем:
Если Вам необходимо в других названиях элементов использовать такой шрифт, то
достаточно в этом элементе в режиме редактирования прописать класс
«zagolovok» в поле «Имя CSS класс».
Вот так легко, Вы можете добавить любой стиль разным элементам формы, чтобы стиль формы совпадал со стилем Вашего сайта.
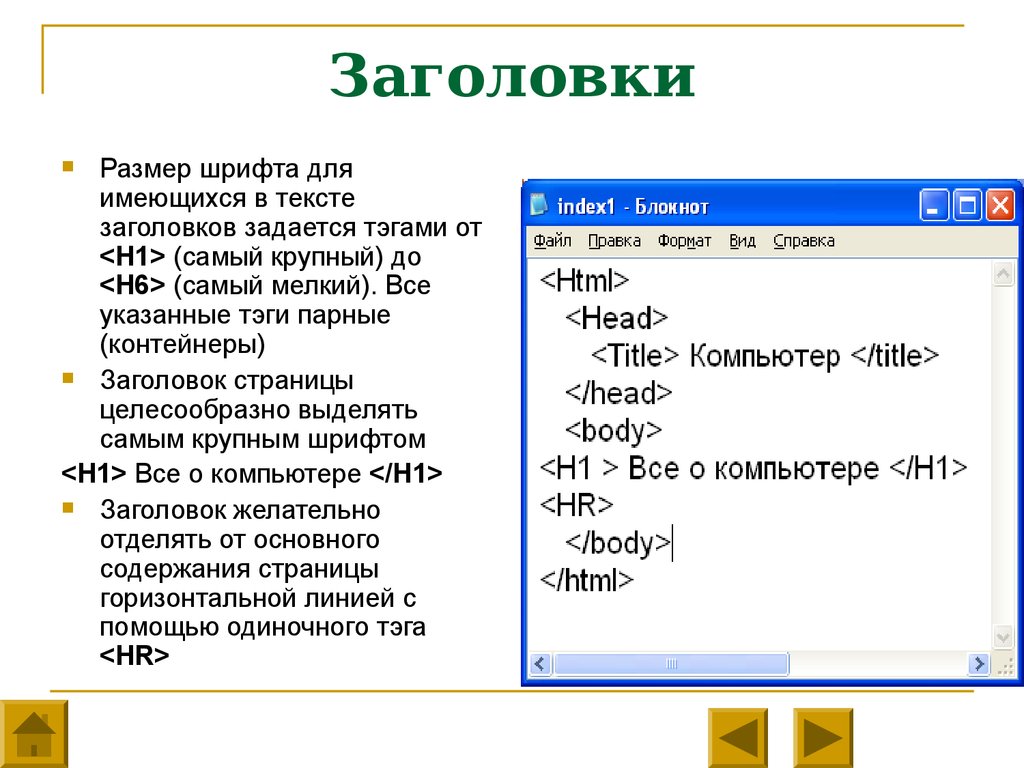
Как изменить размер шрифта в HTML
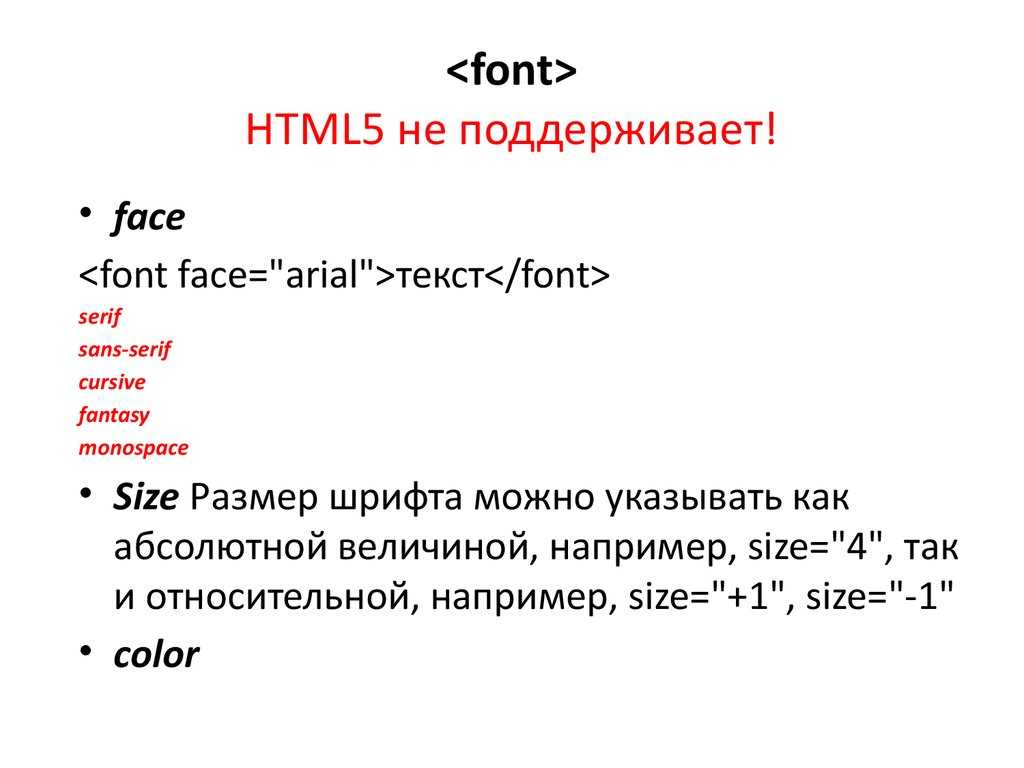
Как изменить размер шрифта в HTML с помощью тега шрифта
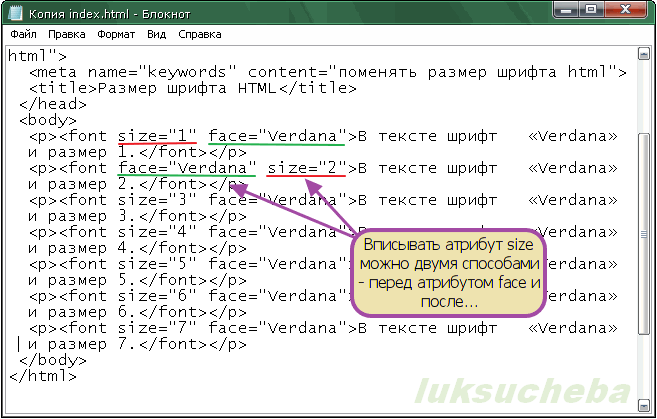
Тег в HTML можно использовать для изменения размера текста на веб-странице. Размер шрифта задается с помощью атрибута size, который принимает значение от 1 (самый маленький) до 7 (самый большой). Например, следующий код отобразит текст с размером шрифта 5:
Например, следующий код отобразит текст с размером шрифта 5:
Этот текст имеет размер шрифта 5.
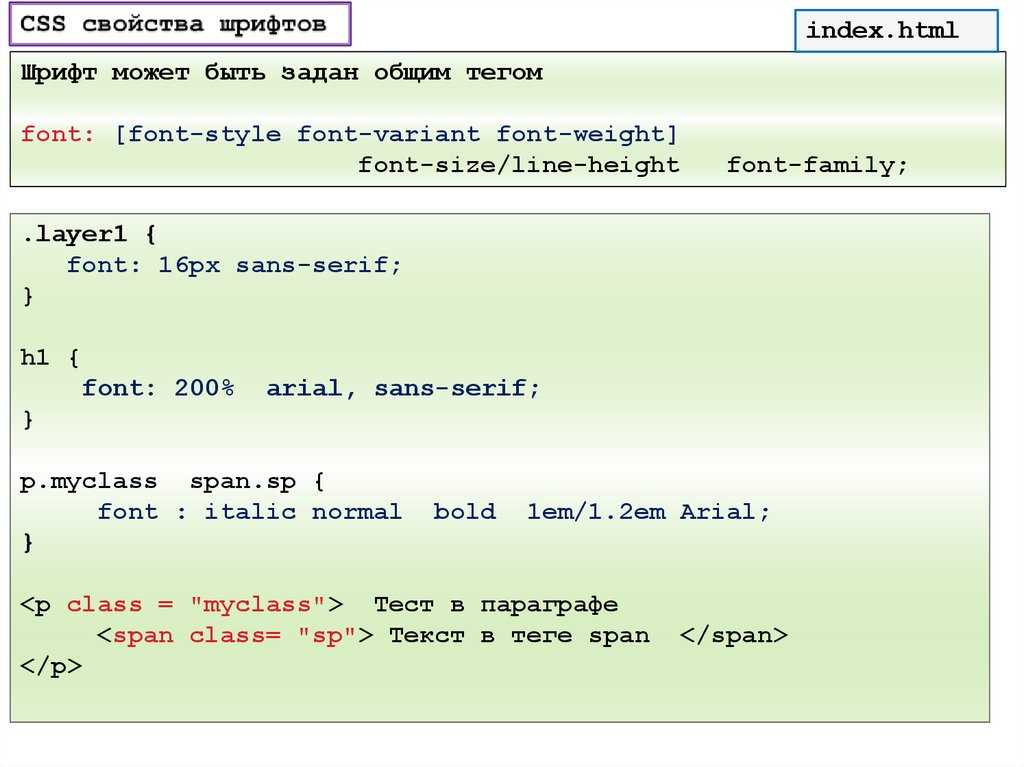
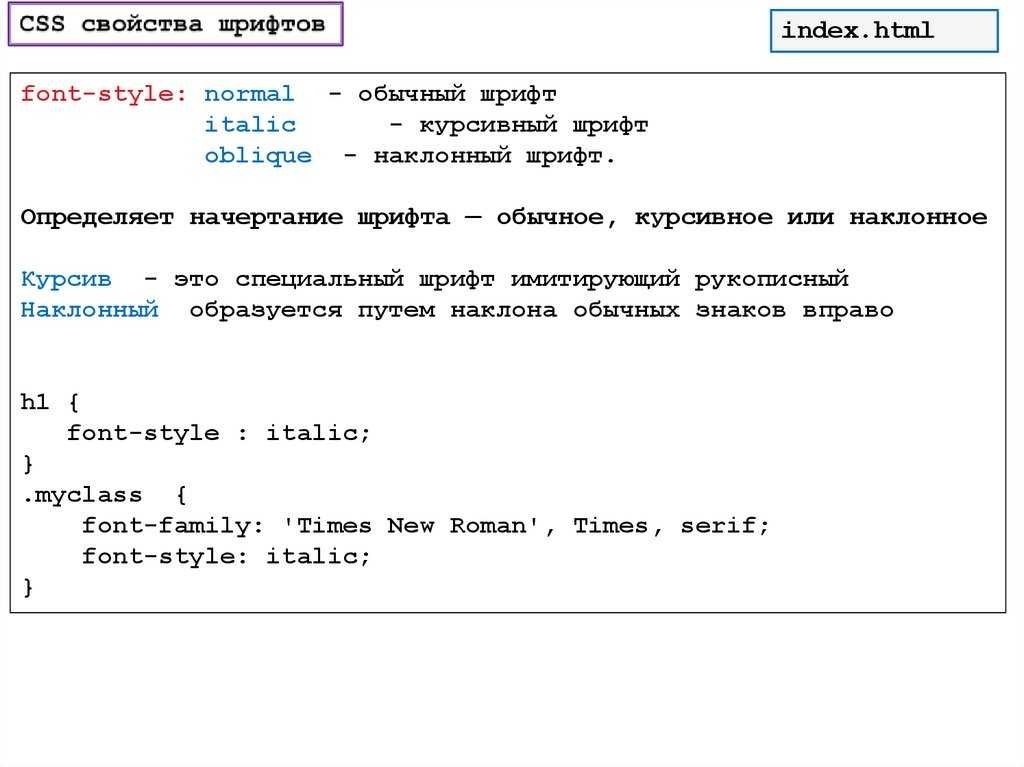
Как использовать CSS для изменения размера шрифта в HTML
CSS можно использовать для изменения размера шрифта элементов HTML. Для этого вы должны сначала определить стиль для элемента в разделе вашего HTML-документа. Например, если вы хотите установить размер шрифта для всех элементов на странице, используйте следующий код:
p {
размер шрифта: 12px;
}
Этот код устанавливает для всех элементов на вашей странице размер шрифта 12 пикселей. Вы также можете использовать относительные единицы, такие как em или rem, вместо пикселей, если это необходимо. Кроме того, вы можете ориентироваться на определенные элементы, используя классы или идентификаторы вместо «p» в приведенном выше примере.
Понимание различных единиц измерения размера шрифта в HTML
Размеры шрифта в HTML измеряются в разных единицах измерения. Наиболее распространенной единицей измерения является пиксель (px). Эта единица используется для указания размера шрифта относительно устройства просмотра, такого как монитор компьютера или экран мобильного телефона. Другие единицы измерения, которые можно использовать, включают пункты (pt), ems (em) и проценты (%).
Наиболее распространенной единицей измерения является пиксель (px). Эта единица используется для указания размера шрифта относительно устройства просмотра, такого как монитор компьютера или экран мобильного телефона. Другие единицы измерения, которые можно использовать, включают пункты (pt), ems (em) и проценты (%).
Пиксель является абсолютной единицей измерения, что означает, что он всегда будет иметь одинаковый размер независимо от устройства просмотра. Точки также являются абсолютными единицами, но они не так широко используются, как пиксели, из-за отсутствия масштабируемости на разных устройствах. Ems и проценты, с другой стороны, являются относительными единицами, которые масштабируются в соответствии с предпочтениями или настройками пользователя.
При использовании ems для размеров шрифта 1em по умолчанию равен 16px. Это означает, что если вы установите размер шрифта 2em, то он будет в два раза больше, чем 16px (32px). Проценты работают аналогично, но вместо этого они масштабируются в соответствии с размером шрифта родительского элемента; например, если вы установите размер шрифта 200%, то он будет в два раза больше размера шрифта его родительского элемента.
Важно понимать, как работает каждый блок при настройке размеров шрифтов в HTML, чтобы ваш контент выглядел одинаково на всех устройствах и в любых браузерах.
Советы и рекомендации по быстрому и простому изменению размера шрифта в HTML
Быстрое и простое изменение размера шрифта в HTML можно выполнить с помощью тега . Этот тег позволяет указать размер текста, а также другие атрибуты, такие как цвет и семейство шрифтов. Чтобы изменить размер текста, просто добавьте к тегу атрибут «размер» с числовым значением, представляющим желаемый размер шрифта. Например:
Этот текст имеет размер 2
Числовые значения варьируются от 1 (наименьшее) до 7 (наибольшее). Также можно использовать относительный размер, указав «+1» или «-1» после числового значения. Например:
Этот текст на один пункт больше размера 2
Кроме того, вы можете использовать таблицы стилей CSS для более точного управления размерами шрифта. Этот метод требует добавления атрибута стиля к каждому элементу, шрифт которого нужно изменить, например:
Этот метод требует добавления атрибута стиля к каждому элементу, шрифт которого нужно изменить, например:
Этот абзац имеет размер шрифта 12px.
С помощью этого метода вы можете указать точные значения в пикселях. для ваших шрифтов вместо того, чтобы полагаться на относительный размер с числовыми значениями.
Изучение передовых методов изменения размера шрифта с помощью JavaScript и jQuery
JavaScript и jQuery — мощные инструменты для управления размерами шрифта на веб-страницах. С помощью нескольких строк кода разработчики могут создавать динамические эффекты, позволяющие пользователям регулировать размер текста на странице. В этой статье будут рассмотрены некоторые передовые методы изменения размера шрифта с помощью JavaScript и jQuery.
Первый метод заключается в использовании свойства преобразования CSS3. Это свойство позволяет разработчикам масштабировать элементы на странице, включая текстовые элементы. Установив для свойства преобразования значение больше 1, разработчики могут увеличивать размер текстовых элементов, не затрагивая другие элементы на странице.
Второй метод заключается в использовании медиа-запросов в CSS3. Медиа-запросы позволяют разработчикам указывать различные стили в зависимости от определенных условий, таких как размер экрана или тип устройства. Используя медиа-запросы, разработчики могут устанавливать разные размеры шрифта в зависимости от того, просматривает ли пользователь их веб-сайт с настольного или мобильного устройства.
Третий способ заключается в использовании метода JavaScript getComputedStyle() в сочетании с методом jQuery .css(). Метод getComputedStyle() возвращает объект, содержащий все вычисленные стили элемента, включая значение размера шрифта в пикселях (px). Затем разработчики могут использовать это значение в качестве аргумента при вызове метода jQuery .css(), который позволяет им динамически изменять стиль элемента на основе пользовательского ввода или других условий, таких как размер экрана или тип устройства.
Наконец, можно объединить все три метода вместе для еще большего контроля над размером шрифтов на разных устройствах и в браузерах: используя медиа-запросы в сочетании с методами JavaScript и jQuery, такими как getComputedStyle() и . css(), разработчики могут создавайте динамические эффекты, которые позволяют пользователям настраивать размер шрифта в соответствии со своими предпочтениями, сохраняя при этом согласованность на разных устройствах и в браузерах!
css(), разработчики могут создавайте динамические эффекты, которые позволяют пользователям настраивать размер шрифта в соответствии со своими предпочтениями, сохраняя при этом согласованность на разных устройствах и в браузерах!
Устранение распространенных проблем при изменении размера шрифта в HTML
При изменении размера шрифта в HTML может возникнуть несколько распространенных проблем.
1. Неверный синтаксис: При изменении размера шрифта важно использовать правильный синтаксис. Синтаксис для установки размера шрифта: «font-size:», за которым следует желаемый размер (в пикселях или ems). Например, если вы хотите установить размер шрифта 12 пикселей, вы должны написать «размер шрифта: 12 пикселей;».
2. Переопределение таблиц стилей: Если ваши изменения не вступают в силу, это может быть связано с тем, что они переопределяются внешней таблицей стилей или другим правилом стиля на странице. Чтобы ваши изменения вступили в силу, убедитесь, что ваше правило стиля имеет более высокую специфичность, чем любые другие правила на странице.
3. Проблемы совместимости браузеров: Различные браузеры могут по-разному интерпретировать HTML и отображать шрифты разных размеров даже при использовании одного и того же кода. Чтобы обеспечить согласованные результаты во всех браузерах, используйте относительные единицы, такие как ems, вместо абсолютных единиц, таких как пиксели, при настройке размеров шрифта в коде HTML.
Сравнение различных способов установки размера шрифта по умолчанию или глобального размера для всего веб-сайта
При установке размера шрифта по умолчанию или глобального размера для всего веб-сайта можно использовать несколько различных подходов. Наиболее распространенные методы включают использование размера шрифта браузера по умолчанию, установку базового размера шрифта в HTML-документе и использование CSS для установки глобального размера шрифта.
Как правило, не рекомендуется использовать размер шрифта браузера по умолчанию, так как это может привести к несогласованным результатам в разных браузерах и на разных устройствах. Кроме того, этот подход не позволяет настраивать текст на странице.
Кроме того, этот подход не позволяет настраивать текст на странице.
Установка базового размера шрифта в HTML-документе — это еще один параметр, который можно использовать для установки глобального размера шрифта для всего веб-сайта. Этот подход позволяет в некоторой степени настраивать текст на странице, но по-прежнему зависит от того, что пользователи настроили свои браузеры с нужными параметрами.
Самый надежный способ установить глобальный размер шрифта или размер шрифта по умолчанию для всего веб-сайта — это использовать CSS для его определения в одном месте и последовательного применения на всех страницах сайта. Этот подход позволяет лучше контролировать, как текст отображается на каждой странице, и гарантирует, что все пользователи будут видеть согласованные результаты независимо от их устройства или настроек браузера.
Изучение творческих способов использования текста разного размера на вашем веб-сайте
Использование текста разного размера на веб-сайте может быть эффективным способом привлечь внимание к важной информации и создать визуальный интерес. Вот несколько творческих способов использования разных размеров текста:
Вот несколько творческих способов использования разных размеров текста:
1. Заголовки: Для заголовков, заголовков и подзаголовков можно использовать шрифт большего размера, чтобы они выделялись на фоне остального содержимого. Это помогает читателям быстро определить основные моменты вашей страницы или статьи.
2. Выделение: Увеличение размера некоторых слов или фраз по сравнению с другими может помочь выделить ключевые моменты вашего контента и привлечь к ним внимание. Это особенно полезно, когда вы хотите, чтобы читатели запомнили что-то конкретное из вашей страницы или статьи.
3. Контраст: Использование разных размеров шрифта в сочетании с другими элементами дизайна, такими как цвет, интервалы и высота строки, может создать контраст, который облегчает читателям быстрый просмотр вашего контента и легко находит то, что они ищут. для.
4. Иерархия: Текст разного размера также можно использовать для установления иерархии важности на странице или в статье, делая определенные разделы более заметными, чем другие, основываясь только на их размере. Это помогает читателю организованно ориентироваться в содержании, но в то же время дает им свободу исследования в каждом разделе, если это необходимо.
Это помогает читателю организованно ориентироваться в содержании, но в то же время дает им свободу исследования в каждом разделе, если это необходимо.
5 . Визуальный интерес: Наконец, использование текста разного размера добавляет визуального интереса, что помогает дольше удерживать посетителей на вашем веб-сайте за счет разнообразия на всех его страницах вместо единообразного вида на всех страницах
как изменить шрифт таблицы HTML в почта
как изменить шрифт таблицы HTML в почте — Power Platform CommunityПерейти к основному содержанию
3 ОТВЕТА 3
Полезные ресурсы
Объявления
Соединения силовой платформы — Эпизод 7 | 30 марта 2023 г.
В седьмом эпизоде Power Platform Connections Дэвид Уорнер и Хьюго Бернье беседуют с Microsoft MVP Дайаном Тейлором, а также последние новости, обзоры продуктов и блоги сообщества. Используйте хэштег #PowerPlatformConnects в социальных сетях, чтобы получить шанс представить свою работу на шоу! Расписание показов в этом выпуске: 0:00 Cold Open 00:30 Show Intro 01:02 Интервью с Дайаном Тейлором 18:03 Blogs & Articles 26:55 Outro & Bloopers Ознакомьтесь с блогами и статьями, представленными в выпуске этой недели: https://francomusso.

Объявление | Суперпользователи — 2023 Сезон 1
Суперпользователи — 2023 Сезон 1 Мы рады начать программу Power Users Super User Program на 2023 год — сезон 1. Суперпользователи Power Platform проделали потрясающую работу, чтобы сообщества Power Platform были полезными, точными и отзывчивыми. Мы хотели бы послать этим замечательным людям большое СПАСИБО за их усилия. Суперпользователь, сезон 1 | Взносы 1 июля 2022 г. — 31 декабря 2022 г.
Суперпользователь, сезон 2 | Взносы 1 января 2023 г. — 30 июня 2023 г. Интересно, что такое суперпользователь? Суперпользователи — особенно активные участники сообщества, которые стремятся помочь другим с их вопросами сообщества. В году бывает 2 сезона суперпользователей, и мы отслеживаем сообщество на наличие новых потенциальных суперпользователей в конце каждого сезона. Суперпользователи узнаются в сообществе как по имени и значку рядом с их именем пользователя, так и по сезонному значку в их профиле. Мощные приложения
Мощная автоматизация
Мощные виртуальные агенты
Страницы силы
Псторк1*
Псторк1*
Псторк1*
ОливерРодригес
BCBuizer
Экспискорновус*
Экспискорновус*
рагаванраджан
Ахмед Салих
Грандженкинс
renatoromao Мира_Гали*
Мира_Гали* Сандип_Малик*
Сандип_Малик* SudeepGhatakNZ*
SudeepGhatakNZ* СтретчФредрик*
СтретчФредрик* 365-Помощь*
365-Помощь* ча_ча
экарим2020 тимл
Хардеш25 iAm_ManCat
Аннаджхавери СебС
успокаивающий Лоренс М
абм РобРаш
Анкеш_49 WiZey
бендлин Ногейра1306
Кайф_Сиддик victorcp
РобЭллиотт дпоггеманн
срдувал SBax
Фернандес Роверандом
Швибах Аксер
КрейгСтюарт Могучий рейнджер
МайклЭннис подкишки
Давид_МА Эрик Ренье
Эдгонсалес змансури
ГеоргиосГ Крис Пясецкий
руле AmDev
фчопо фиппс0218
tom_riha теапурва
таколота Акаш27
мамло БКЛС776
Шувам-рпа рампракаш
Скотт Ширер Раск
Кристиан Абата чаннон
Коэн5 а33ик
Хартхольм АаронНокс
окекс Матрен
Давид_МА Alex_10 Джефф_Торп мощностьактивировать Рамоле Диана Биркельбах Дэвид Зун AJ_Z ПриянкаГитик БрайанС СталинПоннусамы ХамидБи УНТ Anonymous_Hippo Анхов Кейт Атертон алаабитар Толу_Виктор КРидер Сперри1625 IPC_ahaas Зуург
rubin_boer cwebb365 Dorrinda G1124 Gabibalaban Manan-Malhotra jcfDaniel WarrenBelz Waegemma drrickryp GuidoPreite
Если в конце имени пользователя стоит *, это означает, что он является мульти-суперпользователем более чем в одном сообществе.
Мощные приложения
Мощная автоматизация
Мощные виртуальные агенты
Страницы силы
Псторк1*
Псторк1*
Псторк1*
ОливерРодригес
BCBuizer
Экспискорновус*
Экспискорновус*
рагаванраджан
Ахмед Салих
Грандженкинс
renatoromao Мира_Гали*
Мира_Гали* Сандип_Малик*
Сандип_Малик* SudeepGhatakNZ*
SudeepGhatakNZ* СтретчФредрик*
СтретчФредрик* 365-Помощь*
365-Помощь* ча_ча
экарим2020 тимл
Хардеш25 iAm_ManCat
Аннаджхавери СебС
успокаивающий Лоренс М
абм РобРаш
Анкеш_49 WiZey
бендлин Ногейра1306
Кайф_Сиддик victorcp
РобЭллиотт дпоггеманн
срдувал SBax
Фернандес Роверандом
Швибах Аксер
КрейгСтюарт Могучий рейнджер
МайклЭннис подкишки
Давид_МА Эрик Ренье
Эдгонсалес змансури
ГеоргиосГ Крис Пясецкий
руле AmDev
фчопо фиппс0218
tom_riha теапурва
таколота Акаш27
мамло БКЛС776
Шувам-рпа рампракаш
Скотт Ширер Раск
Кристиан Абата чаннон
Коэн5 а33ик
Хартхольм АаронНокс
окекс Матрен
Давид_МА Alex_10 Джефф_Торп мощностьактивировать Рамоле Диана Биркельбах Дэвид Зун AJ_Z ПриянкаГитик БрайанС СталинПоннусамы ХамидБи УНТ Anonymous_Hippo Анхов Кейт Атертон алаабитар Толу_Виктор КРидер Сперри1625 IPC_ahaas Зуург
rubin_boer cwebb365 Dorrinda G1124 Gabibalaban Manan-Malhotra jcfDaniel WarrenBelz Waegemma drrickryp GuidoPreite
Если в конце имени пользователя стоит *, это означает, что он является мульти-суперпользователем более чем в одном сообществе. Обратите внимание, что это не окончательный список, так как мы ожидаем принятия нескольких заявок. После их получения список будет обновлен.
Обратите внимание, что это не окончательный список, так как мы ожидаем принятия нескольких заявок. После их получения список будет обновлен.
Зарегистрируйтесь на мероприятие по запуску бизнес-приложений | Вторник, 4 апреля 2023 г.
Присоединяйтесь к нам, чтобы подробно ознакомиться с последними обновлениями для Microsoft Dynamics 365 и Microsoft Power Platform, которые помогают компаниям преодолевать самые серьезные проблемы сегодня. Узнайте о новых функциях, возможностях и передовых методах подключения данных для обеспечения исключительного качества обслуживания клиентов, совместной работы и творчества с использованием возможностей на базе ИИ, повышения производительности с помощью автоматизации и обеспечения будущего роста с помощью современных передовых технологий. Руководители и эксперты Майкрософт проведут вас через всю первую волну выпуска 2023 года и расскажут, как эти усовершенствования помогут вам:
Расширьте видимость, сократите время и повысьте творческий потенциал в своих отделах и командах с помощью унифицированных возможностей на базе ИИ. Предоставьте своим сотрудникам возможность сосредоточиться на задачах, приносящих доход, автоматизируя повторяющиеся задачи. Объединяйте людей, данные и процессы в вашей организации с помощью современных средств совместной работы. tools. Внедряйте инновации без ограничений, используя новейшие технологии разработки с минимальным кодом, включая новые возможности GPT. Нажмите здесь, чтобы зарегистрироваться сегодня!
Предоставьте своим сотрудникам возможность сосредоточиться на задачах, приносящих доход, автоматизируя повторяющиеся задачи. Объединяйте людей, данные и процессы в вашей организации с помощью современных средств совместной работы. tools. Внедряйте инновации без ограничений, используя новейшие технологии разработки с минимальным кодом, включая новые возможности GPT. Нажмите здесь, чтобы зарегистрироваться сегодня!
Оцените новый интерфейс Power Platform Communities Front Door!
Мы рады поделиться с вами впечатлениями от Power Platform Communities Front Door! Передняя дверь объединяет содержимое всех сообществ Power Platform в единое место для членов нашего сообщества, клиентов и энтузиастов low-code, no-code, чтобы учиться, делиться и взаимодействовать с коллегами, сторонниками, менеджерами общественных программ и членами нашей команды по продукту.
На передней дверце сообществ Power Platform теперь доступно множество функций и новых возможностей, чтобы сделать контент более доступным для всех пользователей сообщества мощных продуктов, в том числе
ФорумыГруппы пользователейСобытияОбзоры сообществаСообщество по номерамСсылки на все сообщества
Пользователи могут просматривать самые популярные обсуждения во всех сообществах Power Platform и легко переходить к последним или популярным сообщениям для дальнейшего взаимодействия. Кроме того, они также могут фильтровать отдельные продукты. Пользователи могут фильтровать и просматривать события группы пользователей из всех продуктов Power Platform с тем же функционалом, что и существующая группа пользователей сообщества, а также с дополнительными возможностями фильтрации. Теперь пользователи могут просматривать группы пользователей на целевой странице Power Platform Front Door с возможностью просмотра всех продуктов Power Platform. Откройте для себя переднюю дверь сообществ Power Platform уже сегодня.
Посетите входную дверь сообщества Power Platform, чтобы легко перейти к различным сообществам продуктов, просмотреть сводку групп пользователей, событий и форумов.
Кроме того, они также могут фильтровать отдельные продукты. Пользователи могут фильтровать и просматривать события группы пользователей из всех продуктов Power Platform с тем же функционалом, что и существующая группа пользователей сообщества, а также с дополнительными возможностями фильтрации. Теперь пользователи могут просматривать группы пользователей на целевой странице Power Platform Front Door с возможностью просмотра всех продуктов Power Platform. Откройте для себя переднюю дверь сообществ Power Platform уже сегодня.
Посетите входную дверь сообщества Power Platform, чтобы легко перейти к различным сообществам продуктов, просмотреть сводку групп пользователей, событий и форумов.
Конференция Microsoft Power Platform | Регистрация открыта | 3-5 октября 2023
Мы очень рады видеть вас на конференции Microsoft Power Platform в Лас-Вегасе 3-5 октября 2023 года! Но сначала давайте вспомним некоторые забавные моменты и лучшее сообщество в области технологий с MPPC 2022 в Орландо, Флорида.