Как разместить несколько картинок рядом по горизонтали?
Тема:Форматирование изображений
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить на страницу несколько изображений, чтобы они располагались рядом с друг другом по горизонтали.
Решение
Изображения являются строчными элементами, поэтому написание в коде подряд несколько тегов <img> автоматически выстроит картинки по горизонтали. Тем не менее, с помощью стилей этим построением можно управлять более изящно.
Для начала рассмотрим простой пример, когда изображения выстраиваются по горизонтали без стилевого оформления (пример 1).
Пример 1. Картинки по горизонтали
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фотографии</title>
</head>
<body>
<p>
<img src="images/thumb1. jpg" alt="Фотография 1">
<img src="images/thumb2.jpg" alt="Фотография 2">
<img src="images/thumb3.jpg" alt="Фотография 3">
<img src="images/thumb4.jpg" alt="Фотография 4">
</p>
</body>
</html>
jpg" alt="Фотография 1">
<img src="images/thumb2.jpg" alt="Фотография 2">
<img src="images/thumb3.jpg" alt="Фотография 3">
<img src="images/thumb4.jpg" alt="Фотография 4">
</p>
</body>
</html>Результат данного примера показан на рис. 1. Изображения выстраиваются в одну строку по горизонтали, а если некоторые из них не помещаются по ширине в окне, то переносятся на следующую строку.
Рис. 1. Фотографии, расположенные по горизонтали
Обратите внимание на пробел между фотографиями, он появляется за счет переноса тега <img> в коде на новую строку. Чтобы убрать пустой промежуток достаточно написать теги <img> в примере в одну строку.
Для регулирования горизонтальных и вертикальных отступов между фотографиями применяется стилевое свойство margin-right и margin-bottom. В примере 2 кроме отступов к фотографиям также добавлена рамка и цветная область вокруг изображений.
Пример 2. Отступы у фотографий
HTML5CSS 2.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фотографии</title>
<style>
.thumb img {
border: 2px solid #55c5e9; /* Рамка вокруг фотографии */
padding: 15px; /* Расстояние от картинки до рамки */
background: #666; /* Цвет фона */
margin-right: 10px; /* Отступ справа */
margin-bottom: 10px; /* Отступ снизу */
}
</style>
</head>
<body>
<p>
<img src="images/thumb1.jpg" alt="Фотография 1">
<img src="images/thumb2.jpg" alt="Фотография 2">
<img src="images/thumb3.jpg" alt="Фотография 3">
<img src="images/thumb4.jpg" alt="Фотография 4">
</p>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Вид фотографий, оформленных с помощью стилей
изображениявыравнивание
HTML по теме
- Тег <img>
CSS по теме
- border
- margin-bottom
- margin-right
- padding
html — Картинки разных размеров в ровный ряд
Задать вопрос
Вопрос задан
Изменён 4 года 6 месяцев назад
Просмотрен 2k раз
Хочу сделать картинки(плитку) как на примере
Использую bootstrap 4. Мой код, до другого пока не додумался:
Мой код, до другого пока не додумался:
<div> <div> <img src="images/2.jpg"> </div> <div> <img src="images/2.jpg"> </div> <div> <img src="images/2.jpg"> </div> <div> <img src="images/2.jpg"> </div> <div> <img src="images/4.jpg"> </div> <div> <img src="images/2.jpg"> </div> <div> <img src="images/2.jpg"> </div> </div>
Получается такое:
Что я делаю не так? Почему последний квадрат не стал на пустое место. Как правильно написать код?
- html
- css
- bootstrap
3
.wrap {
display: flex;
background: #ccc;
padding: 5px;
}
.col {
display: flex;
flex-direction: column;
}
.col__item {
display: flex;
width: 100px;
height: 100px;
margin: 5px;
background: #f00;
}
. col__item_stretch {
flex: 1;
}
col__item_stretch {
flex: 1;
}<div>
<div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
</div>
<div>
<div></div>
</div>
<div>
<div></div>
<div></div>
</div>
</div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как выровнять изображения рядом
❮ Назад Далее ❯
Узнайте, как выравнивать изображения рядом друг с другом с помощью CSS.
Галерея изображений рядом
Попробуйте сами »
Как разместить изображения рядом
Шаг 1) Добавьте HTML:
Пример
0

<дел >

Шаг 2) Добавьте CSS:
/* Три контейнера изображений (используйте 25% для четырех и 50% для двух и т. д.) */
.column {
float: left;
заполнение: 5 пикселей;
}
/* Очистить плавающие элементы после контейнеров изображений */
.строка::после {
содержание: «»;
ясно: оба;
отображение: таблица;
}
Попробуйте сами »
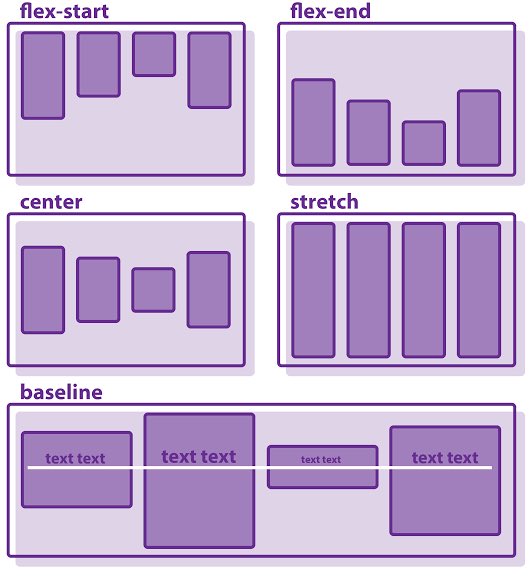
Как создать параллельные изображения с помощью свойства CSS flex :
Пример Flexbox
. row {
row {
display: flex;
}
.column {
flex: 33,33%;
заполнение:
5 пикселей;
}
Примечание. Flexbox не поддерживается в Internet Explorer 10 и более ранних версиях. Вам решать, хотите ли вы использовать float или flex для создания трехколоночного макета. Однако, если вам нужна поддержка IE10 и более ранних версий, вам следует использовать float.
Подсказка: Чтобы узнать больше о модуле Flexible Box Layout, прочтите нашу Глава CSS Flexbox.
Добавить отзывчивость
При желании вы можете добавить медиа-запросы, чтобы изображения располагались друг над другом, а не плавали рядом друг с другом на определенной ширине экрана.
В следующем примере изображения будут располагаться вертикально на экранах шириной 500 пикселей или меньше:
Адаптивный пример
/* Адаптивный макет — три столбца располагаются друг над другом
а не рядом друг с другом */
Экран @media и (максимальная ширина: 500 пикселей) {
.
ширина: 100%;
}
}
Попробуйте сами »
Чтобы узнать больше о медиа-запросах, прочитайте наш учебник по медиа-запросам CSS.
Связанные страницы
Чтобы узнать больше о том, как стилизовать изображения, прочитайте наш учебник по изображениям CSS.
Чтобы узнать больше о CSS Float, прочитайте наше руководство по CSS Float.
Чтобы узнать, как создать галерею изображений с помощью CSS, прочитайте наш учебник по галерее изображений CSS.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
1 Top6s
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Авторское право 1999-2022 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
css — выравнивание изображений рядом в HTML
спросил
Изменено 5 лет, 7 месяцев назад
Просмотрено 271 тысяч раз
Я хочу 3 изображения рядом с подписью, на данный момент у меня есть 3 изображения, идущие сверху вниз, с подписью слева, а не по центру. Как сделать, чтобы изображения отображались рядом с подписью посередине? Спасибо.
<дел>

Это изображение 1

Это изображение 2
 gif"/>
gif"/>
Это изображение 3
- html
- css
- выравнивание
2
Вы имеете в виду что-то вроде этого?
<дел>
<дел>

Это изображение 1

Это изображение 2

 jpg" alt="Фотография 1">
<img src="images/thumb2.jpg" alt="Фотография 2">
<img src="images/thumb3.jpg" alt="Фотография 3">
<img src="images/thumb4.jpg" alt="Фотография 4">
</p>
</body>
</html>
jpg" alt="Фотография 1">
<img src="images/thumb2.jpg" alt="Фотография 2">
<img src="images/thumb3.jpg" alt="Фотография 3">
<img src="images/thumb4.jpg" alt="Фотография 4">
</p>
</body>
</html> col__item_stretch {
flex: 1;
}
col__item_stretch {
flex: 1;
} gif"/>
gif"/>
 контейнер {
дисплей: встроенный блок;
}
п {
выравнивание текста: по центру;
}
<тело>
<дел>
контейнер {
дисплей: встроенный блок;
}
п {
выравнивание текста: по центру;
}
<тело>
<дел>

