Редакторы — Поддержка
Редактор — это место, где добавляется содержимое для сайта или блога. В одном редакторе можно обрабатывать как записи, так и страницы. На этой странице описаны различные редакторы, которыми вы можете воспользоваться.
В этом руководстве
Редактор WordPress
Редактор WordPress, который также называют редактор блоков, был выпущен в конце 2018 года. Он предоставляет самые мощные и гибкие возможности редактирования WordPress. Им пользуются миллионы владельцев веб-сайтов по всему миру.
Каждый элемент сайта, например изображения, тексты, видеоролики и заголовки, добавляется посредством блока. Блоки — это отдельные структурные элементы, которые позволяют изолировать области содержимого для редактирования.
Как использовать блоки
Редактирование HTML в редакторе WordPress
Существует два варианта редактирования HTML в редакторе WordPress.
На панели инструментов для каждого блока (которая появляется при нажатии на блок) есть кнопка с многоточием.
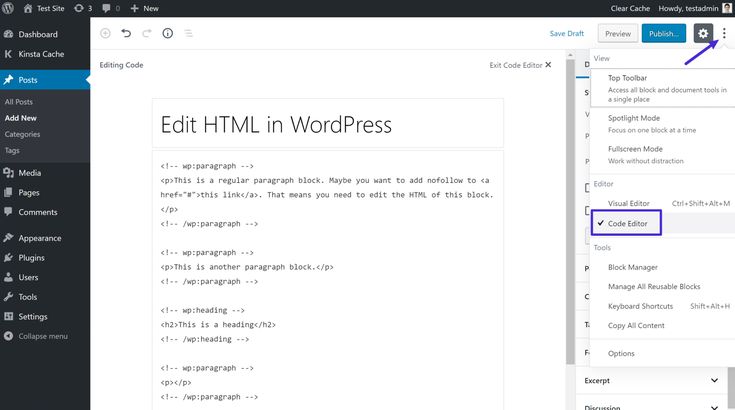
Чтобы отредактировать HTML для всей страницы или записи, нажмите кнопку с многоточием рядом с кнопкой «Опубликовать» и перейдите в Редактор кода.
Редактор кодаНе весь код будет работать в режиме «Редактировать как HTML». Если код правильно сформирован и не содержит ошибок, убедитесь, что он включён в список разрешённых тегов HTML и не является кодом для ограниченного использования, как, например, JavaScript.
Переход на редактор WordPress
Если запись или публикация были в классическом редакторе до появления редактора WordPress, все существующее содержимое будет размещено в классическом блоке, где доступны многие функции классического редактора.
Нажмите кнопку с многоточием в правом верхнем углу классического блока, чтобы преобразовать содержимое в блоки.
Классический редактор
Классический редактор использовался по умолчанию для сайтов и блогов WordPress.com до выхода редактора WordPress (см. выше).
В редакторе WordPress есть классический блок, который повторяет функционал классического редактора в WordPress. Вот как это выглядит:
В классическом блоке применяются те же инструменты редактирования, что и в классическом редакторе.Сторонние редакторы
Этот раздел руководства применяется к сайтам с тарифными планами WordPress.com Business или eCommerce. Если на вашем сайте действует один из устаревших тарифных планов, эта функция доступна для плана Pro.
На сайтах со включённой поддержкой плагинов допускается установка сторонних плагинов-редакторов, таких как Elementor и WP Bakery. В некоторых случаях сторонние темы уже содержат собственный редактор.
Помните, что при использовании стороннего редактора лучше всего обращаться за поддержкой по связанным с ним вопросам к его разработчикам.
Ваша оценка:
css — Как редактировать html через wordpress?
Как редактировать html/css через админку wordpress и возможно ли это вообще?
- html
- css
- wordpress
- админка
3
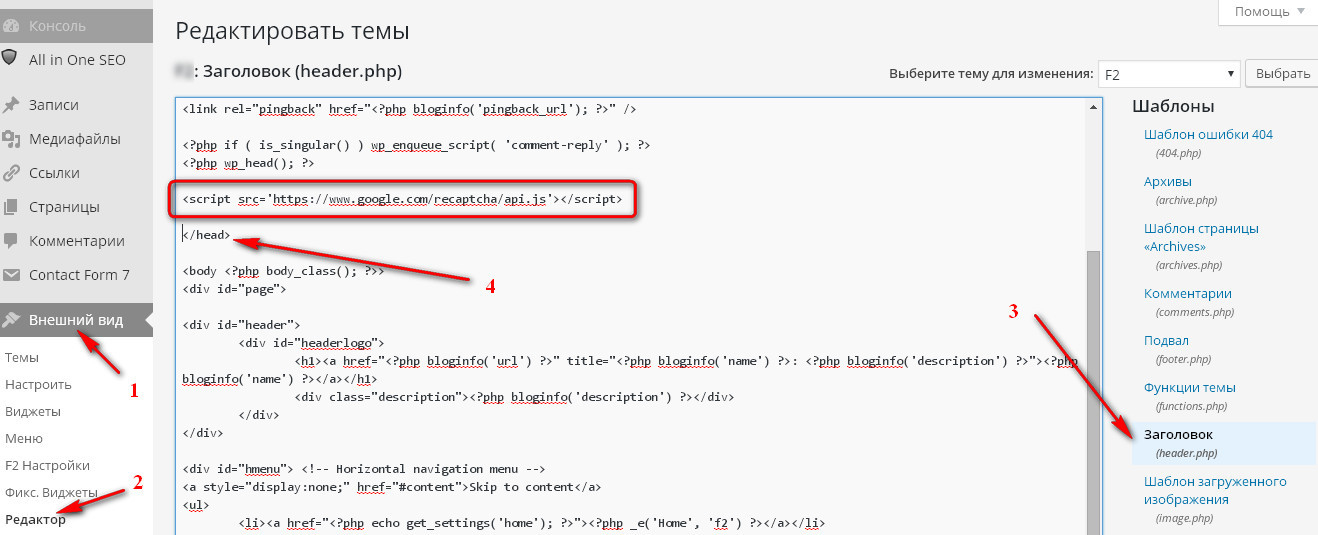
В админ панели Внешний вид -> Редактор, выбираете нужный файл css или файлы шаблона с расширением php.
Вопрос очень расплывчатый. Все зависит от того какая тема на сайте, как создана тема и др. В зависимости от темы, в нем могут быть разные редакторы страниц( VisualComposer, BeaverBuilder, DiviBuilder) с помощью которых вы можете изменить структуру страницы( добавить или удалить текст, картинки и др. ). Или же страница может быть создана с помощью текстового и
Конкретно в WordPress нету . файлов. Она создана с помощью языка программирования  html
html.php. Все темы имеют общие для WordPress файлы: templates. Есть template частичные(header.php, footer.php) и есть целые страницы. Вы можете посмотреть в офф. документации список всех файлов архитектуру.
Также в темах есть .css файлы( style.css обьязательный ). Но если хотите добавить css стили без их потери в будущем( обновление темы ), тогда лучше добавить их в дочернюю тему или в настройке WordPress( будет сохранена в базе данных ):
Dashboard -> Appearance -> Customize -> Additional CSS
Есть такой плагин Custom css там можно добавлять код и css html и js, а если вы хотите изменить именно html темы, то нужно зайти wp-content\themes<название темы>\искомые файлы ну они все будут генерироваться динамический так что придется искать очень долго ну для этого есть notepad++ ,с начало скачайте саму тему на свой компьютер и например вы хотите найти название класса и по инструкции откройте Notepad++.
Нажмите на клавиши Ctrl+F для того, чтобы открыть инструмент Найти и заменить (Find and replace).
Откройте вкладку Найти в файлах (Find in files). Заполните поле Что искать: (Find what:) и выберите папку для поиска (папка с файлами вашего сайта, папка с файлами шаблона, папка темы, и т. д.)
и так можете изменять
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как редактировать HTML в WordPress и зачем это нужно
Вордпресс Эксперт
02 февраля 2023 г.
Richard B.
5min Read
WordPress — это простая в использовании платформа, которую вы можете использовать, не касаясь ни единой строки кода. Но знание того, как редактировать HTML в WordPress, — это хороший навык, который нужно иметь за поясом.
Обладая знаниями о редактировании кода, вы можете устранять проблемы или выполнять расширенную настройку для улучшения своего сайта WordPress.
В этой статье речь пойдет о том, зачем нужно редактирование HTML в WordPress и как это сделать правильно.
Загрузить полную HTML-шпаргалку
Нужно ли это?
WordPress отлично работает сразу после установки, а это означает, что вы можете создать красивый и функциональный веб-сайт без написания кода.
На самом деле, WordPress имеет огромную коллекцию тем и плагинов для легкой настройки вашего сайта. Таким образом, вам не нужно знать, как редактировать HTML в WordPress.
Если вы хотите изменить внешний вид своего веб-сайта, вы можете использовать и настроить предустановленную тему или установить новую из каталога WordPress. Кроме того, чтобы добавить больше функциональности вашему веб-сайту, установка плагинов может быть одним из лучших решений.
Кроме того, чтобы добавить больше функциональности вашему веб-сайту, установка плагинов может быть одним из лучших решений.
Короче говоря, в большинстве случаев можно оставить только исходный код WordPress.
Однако бывают случаи, когда вам нужно редактировать HTML в WordPress, потому что это может быть единственным способом.
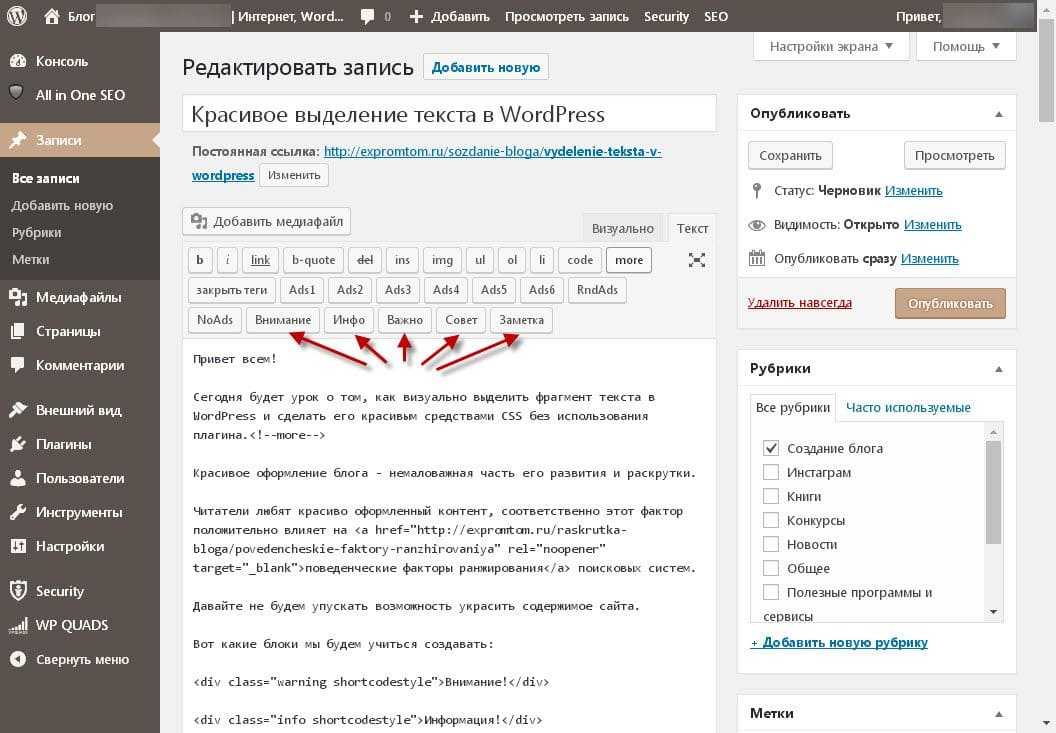
Например, если вы хотите выполнить расширенную настройку темы или добавить HTML-эффекты к своим сообщениям, например привлекательный выделенный текст.
Имейте в виду, что неправильное редактирование кода в WordPress принесет больше вреда, чем пользы. Делайте это осторожно .
Наконечник Pro
Вы можете ознакомиться с нашей статьей о WordPress и HTML, чтобы понять разницу между ними при создании веб-сайта.
На что следует обратить внимание
Редактирование исходного кода WordPress — серьезная задача. Вы должны свести риск к минимуму, когда это возможно.
Для этого вам следует подумать, какова ваша цель, какие инструменты использовать и сколько времени у вас есть.
Спросите себя: каков ваш мотив? Вы хотите внести изменения для тестирования , учебных целей или расширенная настройка ?
Если вы хотите все проверить, настоятельно рекомендуется создать дочернюю тему WordPress. Если что-то пойдет не так, это не повлияет на ваш сайт. Кроме того, играя с дочерней темой, вы можете увидеть, соответствует ли модификация тому, что вы ожидали.
Вы также можете попробовать некоторые функции WordPress в учебных целях. Помните, что вы должны сузить свой кругозор, касаясь только той части, которую хотите изучить. Это не только сэкономит ваше время, но и предотвратит возникновение ненужных проблем.
Для редактирования исходного кода WordPress требуется текстовый HTML-редактор, например Notepad++ для Windows или Text Wrangler для Mac. Вам также необходимо подготовить FTP-клиент, например FileZilla , и современный браузер, например Google Chrome .
Последнее, но самое важное, это решить, сколько времени вы хотите потратить на задачу.
Как правило, самостоятельное редактирование исходного кода WordPress занимает довольно много времени. Так что, если вы думаете, что у вас нет времени на это, найм профессионала может быть разумным вариантом.
Редактирование исходного кода в WordPress
Как вы, возможно, знаете, WordPress использует четыре разных языка программирования: HTML, CSS, PHP и JavaScript.
Каждый язык имеет свой собственный код и выполняет различные функции. Например, HTML обрабатывает структуру содержимого, а CSS управляет внешним видом. При этом вам может потребоваться выполнить определенные операции, используя определенный набор кода.
Теперь давайте подробнее рассмотрим, как редактировать код в WordPress.
Как редактировать HTML в WordPress
Как было сказано ранее, HTML — это язык гипертекстовой разметки — управляет структурой содержимого.
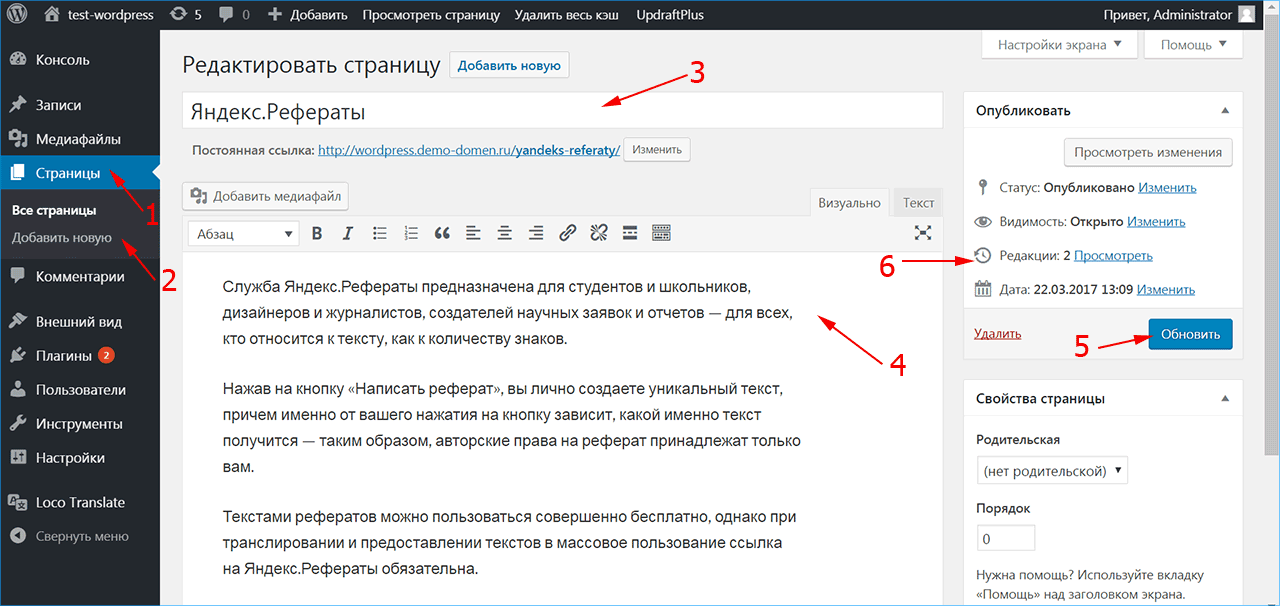
Вы можете добавлять любой тип контента, такой как текст, изображения, видео, в свои сообщения WordPress. Обычно вы делаете это из редактора WordPress.
Обычно вы делаете это из редактора WordPress.
WordPress имеет два типа редакторов: визуальный и текстовый (HTML) редактор. В классическом редакторе вы можете легко переключаться с визуального редактора на HTML-редактор, потому что они расположены рядом. Но это не относится к недавно представленному редактору Gutenberg. Есть два способа переключиться на HTML-редактор:
- Нажатие трехточечной кнопки меню на каждом блоке
- Нажатие на трехточечное меню в верхнем левом углу для редактирования всего поста
Это пример того, как редактировать HTML в WordPress с помощью редактора Gutenberg: И вот результат:
Итак, вы можете редактировать код в WordPress, используя два указанных выше способа.
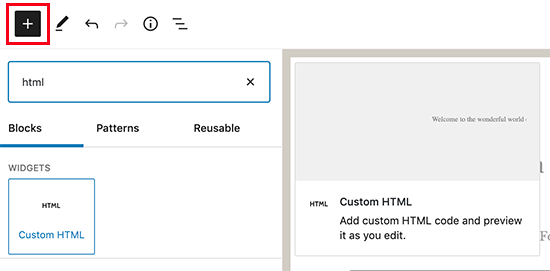
Но как редактировать HTML на домашней странице? По сути, вы можете добавить пользовательский HTML из областей виджетов. Перейти к
В области виджетов вы можете редактировать HTML доступных виджетов WordPress или добавлять дополнительные из меню Пользовательский HTML .
Чтобы редактировать HTML, вам нужно сначала выбрать целевой виджет, внести изменения и сохранить его. С другой стороны, вы можете добавить новые виджеты из меню Custom HTML. В зависимости от активированной темы параметры могут различаться. Например, при использовании темы Twenty Seventeen у вас есть варианты: Боковая панель блога
Как редактировать PHP и CSS в WordPress
CSS (каскадные таблицы стилей) применяет стиль к HTML. Он отвечает за определение того, как представлена веб-страница.
Когда вы применяете тему WordPress, ваш веб-сайт будет иметь определенный макет, цвет и шрифты. Если вам не нравится какая-то тема, вы можете использовать другую.
Но что, если вы хотите сохранить макет темы, но хотите изменить шрифт? Затем вам может понадобиться отредактировать PHP и CSS в WordPress.
Будьте осторожны, этот метод может не подойти для новичков в WordPress.
Существует два способа редактирования PHP и CSS в WordPress: с помощью редактора кода WordPress или FTP-клиента.
1. Редактор кода WordPress
Первый метод обращается к редактору кода WordPress. Обратите внимание, что вы можете использовать этот метод только в том случае, если ваш веб-сайт работает хорошо, то есть ваш веб-сайт не падает из-за каких-либо вредоносных атак или неудачных обновлений.
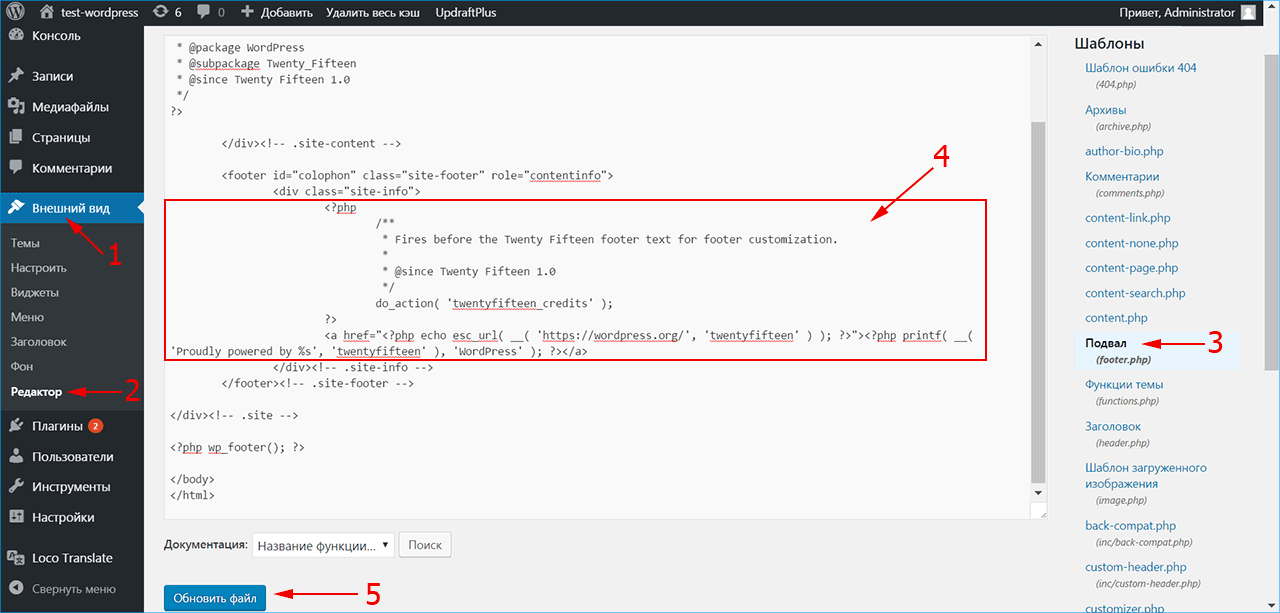
После создания дочерней темы активируйте ее. Затем вы можете перейти к Внешний вид -> Редактор .
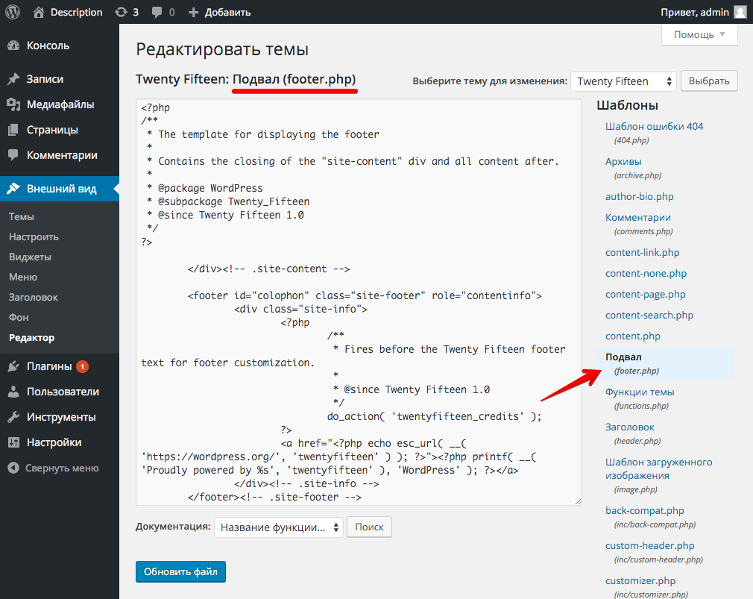
Убедитесь, что вы выбрали целевую дочернюю тему, которую хотите изменить. Например, если вы хотите отредактировать нижний колонтитул, вы можете выбрать footer.php справа. Затем вы можете добавить или отредактировать код в редакторе кода.
После редактирования кода нажмите кнопку Обновить файл .
2. FTP-клиент
В следующем методе используется FTP-клиент.
Хотя этот метод может быть мощным, мы не рекомендуем его использовать . Это небезопасно и может подвергнуть риску ваш сайт при неправильном обращении с ним. Но вот как это делается, если вы чувствуете себя квалифицированным и доверяете своим навыкам.
Это небезопасно и может подвергнуть риску ваш сайт при неправильном обращении с ним. Но вот как это делается, если вы чувствуете себя квалифицированным и доверяете своим навыкам.
Во-первых, необходимо создать учетную запись FTP. Затем вы можете открыть свой FTP-клиент и ввести данные вашего FTP-хоста, имя пользователя и пароль.
Как только вам удастся подключиться, вы получите доступ к исходному коду WordPress. Выберите любые файлы, которые вы хотите отредактировать, щелкните правой кнопкой мыши и выберите edit . После того, как вы закончите редактирование, вы можете сохранить изменения.
Заключение
Вам нужна веская причина для редактирования HTML в WordPress. В большинстве случаев достаточно использовать темы и плагины.
Если вам нужно исправить какие-либо проблемы или выполнить расширенную настройку, вы можете отредактировать исходный код WordPress. Есть вещи, которые нужно учитывать, прежде чем делать это: ваши цели , инструменты и ваше время .
Существуют различные операции при редактировании исходного кода WordPress:
- Редактировать HTML в WordPress из редактора
- Редактирование PHP и CSS в WordPress с помощью редактора кода WordPress или FTP-клиента
Помните, безопасность превыше всего!
Узнайте о других экспертных технологиях WordPress
WordPress Multisite
Headless WordPress
WordPress .Htaccess File
Все о Wp-config.php
WordPress Custom Css
WordPress Hooks
Что такое Xmlrpc.php
Ричард — разработчик программного обеспечения для WordPress и эксперт по системам управления контентом. Когда он не играет с кодом, Ричард наслаждается хорошим кино и крафтовым пивом.
Еще от Ричарда Б.
Как редактировать код WordPress
Несмотря на то, что WordPress упрощает управление веб-сайтом для тех, кто не занимается кодированием, возможно, придет время, когда вы захотите отредактировать код в WordPress, чтобы получить немного больше контроля над тем, как ваш сайт выглядит или функционирует.
Чтобы помочь вам в этом, этот пост покажет вам, как безопасно редактировать код в WordPress несколькими способами:
- Редактирование WordPress HTML для отдельных сообщений или страниц
- Редактирование кода HTML/PHP вашей темы
- Добавление пользовательского CSS на ваш сайт
Если вы уже знаете, что хотите сделать, вы можете щелкнуть одну из ссылок выше, чтобы перейти прямо к этому конкретному разделу. В противном случае, давайте редактируем!
Предпочитаете смотреть видеоверсию?
Как редактировать код WordPress:
Чтобы получить больше контроля над тем, как выглядит и функционирует ваш сайт WordPress, вы можете отредактировать код WordPress, чтобы настроить различные области:
- Новый редактор блоков и классический редактор позволяют редактировать HTML-код для отдельных сообщений или страниц.
- Если вы хотите отредактировать исходный код темы WordPress, используйте дочернюю тему.
- Рассмотрите возможность использования подключаемого модуля для управления фрагментами кода, добавляемыми в файл или functions.
 php вашей темы.
php вашей темы. - Если вы просто хотите добавить пользовательский CSS, вы можете использовать область «Дополнительные CSS» в настройщике WordPress или плагин, например «Simple CSS».
Как редактировать HTML-код WordPress для отдельных сообщений/страниц
Давайте начнем с самого простого способа редактирования HTML-кода WordPress — доступа к исходному коду отдельных сообщений WordPress, страниц или других типов сообщений.
Вы можете сделать это как в новом блочном редакторе WordPress (Gutenberg), так и в старом классическом редакторе TinyMCE.
Как редактировать HTML-код WordPress в редакторе блоков (Gutenberg)
Существует несколько способов работы с HTML в Gutenberg.
Во-первых, если вы просто хотите добавить свой собственный HTML-код к фрагменту контента, я бы рекомендовал , а не пытаться отредактировать весь исходный код вашего сообщения, так как это излишне усложняет ситуацию.
Вместо этого вы можете просто использовать выделенный Пользовательский блок HTML и вставьте туда HTML, который вы хотите использовать:
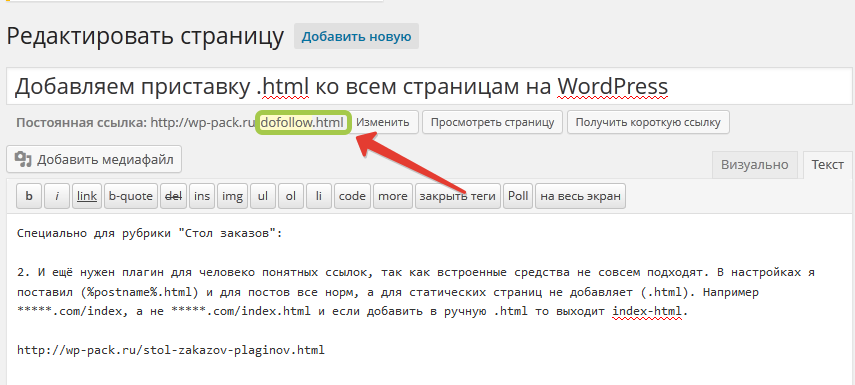
Пользовательский блок HTML Gutenberg Однако также может наступить время, когда вам потребуется напрямую редактировать HTML другого блока. Например, если вы хотите добавить тег nofollow к ссылке в редакторе блоков, вам потребуется отредактировать HTML этого блока.
Например, если вы хотите добавить тег nofollow к ссылке в редакторе блоков, вам потребуется отредактировать HTML этого блока.
Есть два способа сделать это…
Во-первых, вы можете щелкнуть параметры отдельного блока и выбрать Редактировать как HTML вариант:
Как отредактировать один блок как HTMLЭто позволит вам редактировать HTML только для этого отдельного блока:
Пример редактирования HTML блокаИли, если вы хотите отредактировать HTML для вашего всего поста , вы можете получить доступ к редактору кода из основного раскрывающегося списка Инструменты и параметры . Или вы также можете просто использовать эту комбинацию клавиш для переключения между кодом и визуальным редактированием — Ctrl + Shift + Alt + M :
Как получить доступ к полному редактору кода в Gutenberg Имейте в виду, что в полном редакторе кода вам придется обойти всю эту разметку для блоков — например, .
Как редактировать HTML-код WordPress в классическом редакторе (TinyMCE)
Если вы все еще используете классический редактор WordPress (TinyMCE), вы можете редактировать HTML-код всего сообщения, перейдя на вкладку Text :
Как редактировать HTML в классическом редакторе WordPress
Как редактировать исходный код в вашей теме WordPress
Теперь давайте перейдем к более широкой теме — как редактировать код в вашей теме WordPress. Ставки немного выше, поэтому нам нужно ответить на несколько предварительных вопросов, прежде чем мы перейдем к практическим действиям.
Почему ставки выше? Ну, просто потому, что вы можете сломать свой сайт, если что-то здесь напортачите!
В последних версиях WordPress вам было намного сложнее случайно сделать это, но редактирование исходного кода вашего сайта всегда будет открывать двери для проблем, поэтому вы должны быть уверены, что делаете это безопасно.
Используйте дочернюю тему для любого прямого редактирования кода
Если вы планируете напрямую редактировать какой-либо код в файлах вашей темы, вам нужно использовать дочернюю тему, а не редактировать «родительскую» тему.
Без дочерней темы любые внесенные вами изменения кода будут перезаписаны при следующем обновлении темы. Однако при использовании дочерней темы вы сможете быстро обновить родительскую тему без потери изменений, внесенных в дочернюю тему.
Если вы хотите узнать больше о преимуществах дочерних тем, а также о том, как их создавать, ознакомьтесь с нашим полным руководством по дочерним темам WordPress.
Рассмотрите возможность использования плагина вместо редактирования кода в дочерней теме
Если вы планируете изменить работу своей темы, вам, вероятно, придется работать, напрямую редактируя исходный код дочерней темы.
Однако, если вы хотите отредактировать код в WordPress по другой причине — например, добавить скрипт отслеживания в раздел
вашего сайта или добавить фрагмент в файл functions. php вашей темы — вам может быть лучше вместо этого используйте плагин.
php вашей темы — вам может быть лучше вместо этого используйте плагин.Например, Head, Footer и Post Injection позволяют легко вставлять фрагменты кода там, где это необходимо. А поскольку все эти фрагменты кода разделены в интерфейсе плагина, ими также будет проще управлять в будущем.
Точно так же, если вы добавляете фрагмент кода, который может быть помещен в файл
functions.php вашей дочерней темы, бесплатный плагин Code Snippets станет отличным вариантом.Таким образом, если вы хотите отредактировать код в WordPress, чтобы добавить фрагменты в вашу тему…
-
<заголовок>раздел - Файл Functions.php
… тогда вам следует рассмотреть возможность использования плагина вместо прямого редактирования файлов вашей темы, так как это упростит управление этими фрагментами и гарантирует, что они не будут перезаписаны при обновлении вашей темы.
Если вам нужно внести другие изменения, давайте разберемся, как отредактировать исходный код вашей темы.
Используйте встроенный редактор кода WordPress
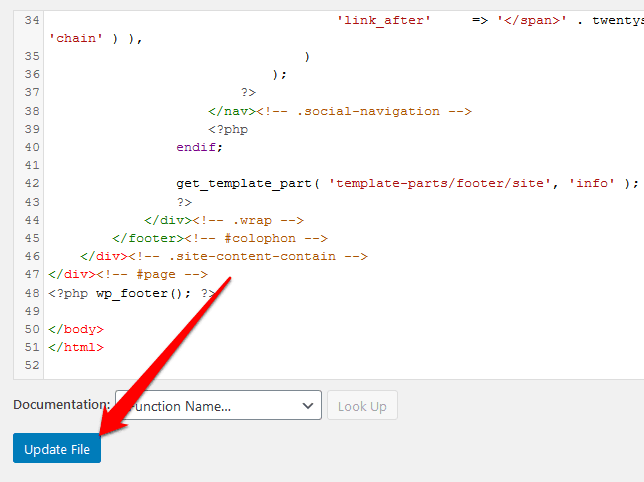
Если вы планируете напрямую редактировать код своей темы, мы настоятельно рекомендуем перед этим сделать резервную копию своего сайта (либо всего сайта, либо файла, который вы редактирование).
Сделав это, вы можете получить доступ к редактору кода темы на приборной панели, выбрав Внешний вид → Редактор тем . Здесь WordPress сначала выдаст вам предупреждение, похожее на то, что вы узнали выше:
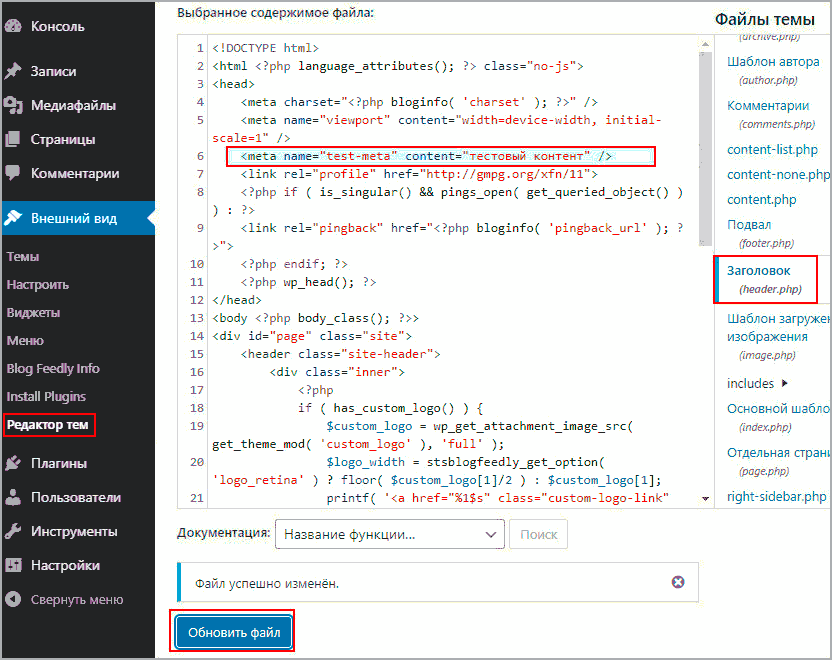
Предупреждение перед доступом к редактору кода на панели инструментовЗатем вы сможете использовать боковую панель справа для навигации между различными файлами тем и сам редактор кода для внесения реальных правок:
Редактор кода WordPress на панели инструментовИспользуйте SFTP для редактирования кода в WordPress
В качестве альтернативы встроенному редактору кода вы также можете редактировать файлы темы через SFTP. У такого подхода есть два преимущества:
- Вы можете использовать предпочитаемый вами редактор кода.

- Если вы случайно что-то сломаете, вы можете сразу исправить проблему. Напротив, если вы редактируете код через панель управления WordPress, всегда есть шанс, что вы можете сломать что-то, что блокирует вас от панели управления WordPress, а это означает, что вам нужно будет подключиться через SFTP, чтобы решить проблему (хотя опять же — это менее вероятно благодаря недавним изменениям).
Вот как подключиться к вашему сайту через FTP.
После этого перейдите в папку вашей темы — …/wp-content/themes/child-theme-name . Найдите файл, который вы хотите отредактировать, и щелкните его правой кнопкой мыши. Большинство FTP-программ предоставят вам возможность редактировать файл и автоматически повторно загрузят файл после внесения изменений.
Однако мы настоятельно рекомендуем вам загрузить исходную версию файла на рабочий стол, прежде чем вносить какие-либо изменения. Таким образом, вы можете просто повторно загрузить исходную версию, если случайно что-то сломаете:
Как редактировать HTML-код WordPress через SFTPКак добавить пользовательский CSS в WordPress
Если вы хотите только добавить пользовательский CSS в WordPress, а не редактировать код HTML или PHP WordPress, вам не нужно использовать панель управления редактор кода или методы SFTP.
Вместо этого вы можете использовать настройщик WordPress. Помимо того, что это более простой вариант, еще одним преимуществом этого подхода является то, что вы сможете просматривать свои изменения в режиме реального времени.
Чтобы начать, перейдите к Внешний вид → Настройка на панели инструментов WordPress:
Как получить доступ к настройщику WordPressЗатем найдите параметр Дополнительный CSS в настройщике WordPress:
Где найти параметр «Дополнительный CSS» в настройщике WordPressОткроется редактор кода, в котором вы можете добавить желаемый CSS. Когда вы добавляете CSS, предварительный просмотр вашего сайта в реальном времени будет автоматически обновляться в соответствии с этими изменениями:
Как редактировать CSS в WordPress Customizer Другим хорошим вариантом для добавления CSS является плагин Simple CSS от Тома Усборна. Он дает вам аналогичную опцию в настройщике WordPress, а также позволяет добавлять пользовательский CSS к отдельным сообщениям или страницам через мета-поле.
Наконец, если вы хотите добавить тонну пользовательского CSS, например, сотни или тысячи строк, другой вариант — создать собственную таблицу стилей CSS и использовать wp_enqueue_scripts, чтобы добавить ее в свою тему.
Резюме
Если вы хотите отредактировать код в отдельном посте или странице WordPress, как в новом блочном редакторе, так и в классическом редакторе вы сможете напрямую редактировать HTML.
С другой стороны, если вы хотите отредактировать исходный код темы WordPress, необходимо учитывать несколько моментов:
- Всегда используйте дочернюю тему вместо того, чтобы редактировать код непосредственно в родительской теме.
- Рассмотрите возможность использования подключаемого модуля для управления фрагментами, которые вы добавляете в файл или functions.php , поскольку эти подключаемые модули могут предложить более простой и управляемый подход.
Если после этих соображений вам по-прежнему необходимо вносить прямые изменения в код, вы можете отредактировать исходный код своей дочерней темы на панели инструментов WordPress, выбрав Внешний вид → Редактор тем 9. 0034 . Или вы можете подключиться к своему сайту через SFTP и таким образом отредактировать код.
0034 . Или вы можете подключиться к своему сайту через SFTP и таким образом отредактировать код.
Наконец, если вы просто хотите добавить пользовательский CSS, вам не нужно напрямую редактировать код вашей темы. Вместо этого вы можете просто использовать область Additional CSS в настройщике WordPress или плагине, таком как Simple CSS.
Есть вопросы о том, как редактировать код в WordPress? Спрашивайте в комментариях!
Получите все свои приложения, базы данных и сайты WordPress онлайн и под одной крышей. Наша многофункциональная высокопроизводительная облачная платформа включает в себя:
- Простая настройка и управление в панели управления MyKinsta
- Экспертная поддержка 24/7
- Лучшее оборудование и сеть Google Cloud Platform на базе Kubernetes для максимальной масштабируемости
- Интеграция Cloudflare корпоративного уровня для скорости и безопасности
- Глобальный охват аудитории с 35 центрами обработки данных и 275 точками присутствия по всему миру
Начните с бесплатной пробной версии нашего хостинга приложений или хостинга баз данных.

 php вашей темы.
php вашей темы.