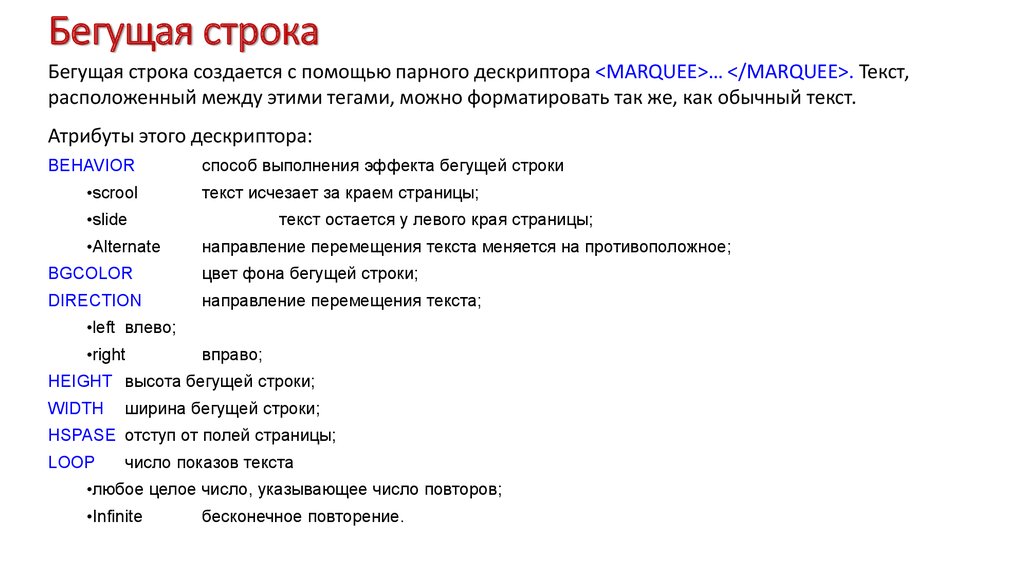
как сделать с помощью тега marquee
Тег marquee — это HTML-элемент, который заставляет текст перемещаться слева направо или сверху вниз. Один тег, никаких скриптов — проще простого. Бегущая строка гибко настраивается под нужды вебмастера. Ниже вы найдете примеры анимации и инструкцию, как установить код в разные места на сайте.
Содержание
- Как использовать Marquee на практике?
- Behavior
- Direction
- Скорость — Scrolldelay и Scrollamount
- Как будет выглядеть строка
- Как использовать тег в WordPress
Как использовать Marquee на практике?
Далее по тексту я буду сначала приводить код, а затем пример, как он работает.
Чтобы сделать бегущую строку средствами Html, достаточно вставить любой текст между открытым и закрытым тегом:
<marquee>Текст, который должен прокручиваться</marquee>
<marquee>Текст, который должен прокручиваться</marquee> |
Текст, который должен прокручиваться
Если нужна многострочная прокрутка, устанавливается перевод или разрыв строки Html-тегами <p> или <br> внутри текста.
<marquee>Текст прокрутки. <br> Строка ниже.</marquee>
<marquee>Текст прокрутки. <br> Строка ниже.</marquee> |
Текст прокрутки.
Строка ниже.
Эта анимация — одна из самых простых, она работает в большинстве браузеров.
Behavior
Атрибут устанавливает, как именно будет прокручиваться текст. Если заданное значение отсутствует, браузер будет использовать вариант по умолчанию — scroll.
Возможные значения:
- Scroll — непрерывно перемещает справа налево то, что находится между открытым и закрытым тегом.
- Slide — прокрутка завершается после прохода справа налево.
- Alternate — перемещение из одного угла в другой с эффектом отскока.

Значение Slide сработает лишь один раз при открытии страницы — обновите ее, чтобы увидеть Slide в действии.
<marquee behavior = ‘slide’>Текст прокрутки</marquee>
<marquee behavior = ‘slide’>Текст прокрутки</marquee> |
Текст прокрутки
<marquee behavior = ‘alternate’>Текст прокрутки</marquee>
<marquee behavior = ‘alternate’>Текст прокрутки</marquee> |
Текст прокрутки
Behavior = scroll не прописывается, оно применяется браузером автоматически.
Direction
Атрибут задает направление движения бегущей строки — слева направо, справа налево, сверху вниз или снизу вверх. Значения не требуют разбора, поскольку их названия говорят сами за себя — right, left, down, up.
<marquee direction = ‘right’>Текст прокрутки</marquee> <marquee direction = ‘up’>Текст прокрутки</marquee> <marquee direction = ‘down’>Текст прокрутки</marquee>
<marquee direction = ‘right’>Текст прокрутки</marquee> <marquee direction = ‘up’>Текст прокрутки</marquee> |
Текст прокрутки
Текст прокрутки
Текст прокрутки
Вариант по умолчанию — слева направо. Он сработает, если ничего не прописывать в direction.
Он сработает, если ничего не прописывать в direction.
Скорость и плавность перемещения анимации, генерируемой marquee, можно изменить с помощью атрибутов scrolldelay и scrollamount.
Scrolldelay устанавливает интервал между каждым смещением в миллисекундах. Например, «1000» почти остановит строку, а значение, равное «60», заставит элементы двигаться очень быстро.
<marquee scrolldelay=’1000′>Текст прокрутки</marquee>
<marquee scrolldelay=’1000′>Текст прокрутки</marquee> |
Текст прокрутки
Значение по умолчанию — 85. Любой вариант ниже 60 будет игнорироваться в некоторых браузерах.
<marquee scrollamount=’40’>Текст прокрутки</marquee>
<marquee scrollamount=’40’>Текст прокрутки</marquee> |
Текст прокрутки
Scrollamount определяет скорость строки в виде расстояния между перерисовками. Значение, равное 40, заставит элемент двигаться со скоростью 40 пикселей/кадр.
Значение, равное 40, заставит элемент двигаться со скоростью 40 пикселей/кадр.
<marquee loop=’4′>Текст прокрутки</marquee>
<marquee loop=’4′>Текст прокрутки</marquee> |
Текст прокрутки
Значение, равное 4, заставит анимацию запускаться 4 раза, а затем зафиксирует текст на месте.
Как будет выглядеть строка
За внешний вид и красивое оформление информационной строки отвечают эти атрибуты:
- bgcolor — цвет фона, можно вписать название латиницей или шестнадцатеричное значение, не работает с изображениями;
- height — высота поля;
- hspace — горизонтальный отступ;
- vspace — вертикальный отступ;
- width — ширина поля.
Размеры отступов и строк можно указать в пикселях или процентах. Проценты чаще используются, если на сайте адаптивный шаблон.
<marquee>Текст прокрутки</marquee>
<marquee>Текст прокрутки</marquee> |
Текст прокрутки
Пример кода с одновременным использованием атрибутов:
<marquee direction = ‘up’ bgcolor = «#ff0000»>Текст прокрутки</marquee>
<marquee direction = ‘up’ bgcolor = «#ff0000»>Текст прокрутки</marquee> |
Текст прокрутки
Добавление картинки или ссылки в бегущую строку происходит внутри marquee, можно совместить это с текстом или добавить размеры для изображения:
<marquee>Текст <img src=»https://вашакартинка.jpg» alt=»картинка» border=»0″> Еще текст.</marquee> <marquee>Текст до ссылки <a href=»http://вашассылка.ру» >текст для ссылки</a> еще текст.</marquee>
<marquee>Текст <img src=»http://вашакартинка. <marquee>Текст до ссылки <a href=»http://вашассылка.ру» >текст для ссылки</a> еще текст.</marquee> |
Текст Еще текст.
Текст до ссылки текст для ссылки еще текст.
В качестве заданных атрибутов могут выступать даже инлайн-стили css.
Для этого достаточно добавить их в код следующим образом:
<marquee>Текст прокрутки</marquee>
<marquee>Текст прокрутки</marquee> |
Текст прокрутки
Если необходимо задать дополнительные условия для стилей, они вписываются по аналогии, внутри кавычек, но каждое новое правило должно идти через точку с запятой — как в обычном css3. Если важна валидация кода, marquee не пройдет ее, поскольку не включен в стандарт.
Как использовать тег в WordPress
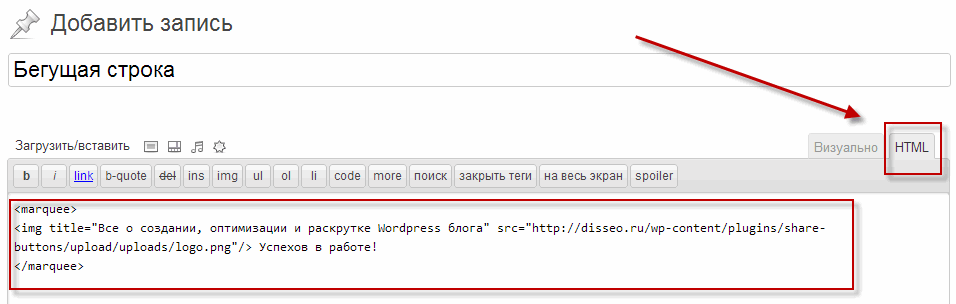
CMS Вордпресс не позволит вставить тег в статью в визуальном редакторе. Для установки кодов необходимо переключиться в режим Текст.
Для установки кодов необходимо переключиться в режим Текст.
После сохранения кода в этом режиме он сработает на сайте.
Переключение редактирования статьи в визуальный режим редактора снова сделает код нерабочим, поэтому все последующие правки нужно делать только в режиме Текст.
Чтобы добавить тег в код шаблона, воспользуйтесь редактором темы. Выберите необходимую часть — шапку или футер, это файлы с расширением php, и добавьте тег в нужном варианте.
Создание анимированного текста или картинки в большинстве случаев займет не более одной минуты.
Автор Ложников АндрейВремя чтения 4 мин.Просмотры 996Опубликовано Обновлено
Коды разных бегущих строк на HTML + добавление на WordPress
Ваш сайт не должен быть сухим, если вы хотите что бы он был привлекательным для пользователей и они на нем задерживались. Одним из элементов, которые привлекают внимание и оживляют сайт, является бегущая строка. В этом небольшом туториале я покажу как создать самые разные бегущие строки: медленную, быструю, вертикальную, с остановкой по ховеру (при наведении) и даже такую:
В этом небольшом туториале я покажу как создать самые разные бегущие строки: медленную, быструю, вертикальную, с остановкой по ховеру (при наведении) и даже такую:
Если вам понравится материал из этой статьи, обязательно посетите раздел этого сайта про работу с HTML, я уверен, там вы сможете найти еще больше крутых фишек и трюков с этим языком разметки страниц.
Примечание: Поскольку мой блог на WordPress и большая часть статей относится именно к этой CMS, в конце вы также можете найти видео о том как добавить HTML код в запись на WordPress.
- Простая бегущая строка
- Медленная бегущая строка
- Бегущая строка слева на право
- Отскакивающая бегущая строка
- Бегущая строка вверх
- Бегущая строка вниз
- Бегущая строка с фоном
- Бегущая строка с ховером
- Необычный вариант
- Бегущая строка с картинкой
- Как добавить HTML на WordPress
- Примечание
Простая бегущая строка
Демонстрация работы строки находится под HTML кодом. Такой тип бегущей строки вставляется вот таким HTML кодом:
Такой тип бегущей строки вставляется вот таким HTML кодом:
<marquee>Здесь находится ваш бегущий текст и он прекрасен</marquee>Здесь находится ваш бегущий текст и он прекрасен
Медленная бегущая строка
Демонстрация работы строки находится под HTML кодом. Данный тип можно вывести на экран с помощью кода:
<marquee scrollamount="1">your running text</marquee>
Обратите внимание, что бы изменить скорость (замедлить строку), вам потребуется вписаться свое значение вместо цифры 1, например 3, или 30.
Здесь находится ваш бегущий текст и он прекрасенБегущая строка слева на право
Демонстрация работы строки находится под HTML кодом. Такой тип бегущей строки вставляется вот таким HTML кодом:
<marquee direction="right">Здесь находится ваш бегущий текст и он прекрасен</marquee>Здесь находится ваш бегущий текст и он прекрасен
Отскакивающая бегущая строка
Такой тип строки характеризуется тем, что он не заканчивается в конце пути, а отскакивает от края и начинает двигаться в другую сторону. Ниже можно найти код HTML такой строки:
Ниже можно найти код HTML такой строки:
<marquee behavior="alternate">Здесь находится ваш бегущий текст и он прекрасен</marquee>your message here
Бегущая строка вверх
В этом случае наша строка будет совершать непрерывный подъем вверх. Вот код:
<marquee direction="up">Здесь находится ваш бегущий текст</marquee>Здесь находится ваш бегущий текст
Бегущая строка вниз
Тоже самое что и предыдущая, только теперь наша строка постоянно двигается вниз. Эти отличия можно наблюдать и в коде: вместо direction=»up», мы теперь пишем direction=»down». Вот такой у нас получается HTML:
<marquee direction="down">your running text</marquee>Здесь находится ваш бегущий текст
Бегущая строка с фоном
Здесь у нас должен добавиться фон у строки. Давайте посмотрим код и действие:
<marquee bgcolor="silver">Здесь находится ваш бегущий текст</marquee>Здесь находится ваш бегущий текст
Бегущая строка с ховером
Попробуйте навести на работающую строку ниже курсор мыши — она остановится. Вот код:
Вот код:
<marquee onmouseover=this.stop() onmouseout=this.start() >Поймай меня мышкой</marquee>Поймай меня мышкой
Необычный вариант
Как очень нетривиальную опцию предлагаю еще такую строку:
<marquee bgcolor="pink">Здесь находится ваш бегущий текст</marquee><marquee bgcolor="aqua" direction="right">Здесь находится ваш бегущий текст</marquee><marquee bgcolor="silver">Здесь находится ваш бегущий текст</marquee><marquee bgcolor="aqua" direction="right">Здесь находится ваш бегущий текст</marquee>
Обратите внимание, в этом варианте также как и в нескольких предыдущих вы можете изменить цвет фона, направление движения и сам текст.
Здесь находится ваш бегущий текстЗдесь находится ваш бегущий текстЗдесь находится ваш бегущий текстЗдесь находится ваш бегущий текстБегущая строка с картинкой
Уже не совсем бегущая строка — скорее бегущая картинка. Но вписывается в тему этого тутаториала однозначно, поэтому вот код HTML для вывода такого необычного решения на вашем сайте:
<marquee><img src="Здесь нужно вставить адрес картинки в сети/ на сайте"></marquee>
Как добавить HTML на WordPress
Примечание
Небольшое примечание: Тег marquee, задающий бегущую строку, придуман когда-то для Internet Exlorer и другие веб-браузеры не всегда корректно отображают работу различных его атрибутов. Желательно проверить работоспособность из Google Chrome и Safari.
Желательно проверить работоспособность из Google Chrome и Safari.
Начало → Создание сайта → Как сделать бегущую строку в html Часто можно видеть, как на
страницах сайта отдельные фразы, а иногда и предложения целиком
выделены жирным шрифтом, например, как на этом сайте. Делается
это для того, чтобы акцентировать внимание посетителей на важных и
ключевых моментах статьи.
Например, Вы на сайте продаете большой ассортимент видов товара. НО один из них Вам нужно быстро продать в первую очередь. Или же Вы хотите выделить выгодное ценовое предложение среди прочих. Или же Вы хотите разместить у себя на сайте объявление, чтобы оно сразу бросалось в глаза. Да, мало ли еще для каких-нибудь других целей .. Вот тогда на помощь и приходит бегущая строка. Для того, чтобы сделать такую бегущую строку делаем следующее: 1.
Напишите любой текст, который Вы хотите представить в виде бегущей
строки. Теперь выделите текст целиком, а затем нажмите на панели вверху кнопку «Вставка» и в контекстном меню выберите «Веб-компонент» 2. У Вас откроется окно «Вставка компонента веб-узла». В левой части окна выберите «Динамические эффекты», в правой части выберите «Бегущая строка» и нажмите «Готово». 3. У Вас появилось новое окно «Свойство бегущей строки». В данном окне находятся текст, который был написан и выделен, а также настройки бегущей строки: Направление, Скорость, Поведение и прочее. Не будем ничего изменять и оставим настройки по умолчанию. Нажмите «Ок». Также не забудьте сохранить изменения на странице и нажмите 4. После того, как Вы открыли страницу в браузере, Вы увидите, что бегущая строка движется справа налево. Вот так она будет выглядеть после того, как страницу выложите в интернет Вот тогда на помощь и приходит бегущая строка. 5. Давайте теперь поменяем движение бегущей строки слева направо. Для этого выделите текст и щелкните на тексте правой мышкой. В меню выберите «Свойства бегущей строки» В открывшемся окне ставим точку около слова «Направо«, жмем «Ок» и сохраняем изменения на странице Теперь открываем страницу в браузере и видим, что страница уже
движется в другом направлении, т. Вот тогда на помощь и приходит бегущая строка 6. Если же Вы хотите, чтобы бегущая строка выехала сбоку и остановилась, то тогда нужно выбрать параметр «Сдвиг«, нажмите «Ок» и сохраните изменения на странице . Теперь открываем страницу в браузере и видим, эффект выезда строки и остановки. Вот тогда на помощь и приходит бегущая строка 7. А если выбрать параметр «Попеременно», то бегущая строка будет двигаться слева — направо и справа — налево в пределах границ ячейки, в которую помещена бегущая строка. Вот так теперь наша строка будет двигаться с данным эффектом: Вот тогда на помощь и приходит бегущая строка 8. Если требуется, то можно
добавить фон к бегущей строке. Просмотрите страницу с помощью браузера. Теперь у бегущей строки появился желтый фон. Вот тогда на помощь и приходит бегущая строка 9. Если же Вы хотите убрать фон, то зайдите в «Цвет фона» и выберите цвет «Авто» 10. Для того, чтобы удалить бегущую строку, просто выделите ее и нажмите на клавиатуре «Delete» |
Бегущая строка на сайте с WordPress без плагинов
Оглавление статьи
Как создать, отформатировать текст, изменить направление движения, скорость, а также заставить двигаться изображение или по изображению
Иногда для привлечения внимания к какому-то элементу на сайте, возникает желание создать для него анимацию. Как по мне, самой простой анимацией является так называемая бегущая строка на сайте. И сегодня я покажу, как её создать за 1 минуту без плагинов и фотошопа. Силами одного лишь HTML.
Как по мне, самой простой анимацией является так называемая бегущая строка на сайте. И сегодня я покажу, как её создать за 1 минуту без плагинов и фотошопа. Силами одного лишь HTML.
Для этого в языке HTML создан специальный тег marquee. И всё, что мы поместим внутрь этого тега, будет двигаться.
Выйду в поле ночью с конем
HTML код бегущей строки
Эта бегущая строка на сайте движется благодаря такому коду:
Выйду в поле ночью с конем
Теперь давайте еще больше привлечем внимание к этой строке и стилизуем текст, чтобы он стал таким.
Ночкой темной тихо пойдем
Ночкой темной тихо пойдем
Возможности стилизации этого тега такие же, как у любого div’a и span'a. то есть мы можем задать его высоту, ширину, фон, рамки, отформатировать текст и много другое.
Дополнительные возможности
Кроме стилизации текста, у самого тега есть несколько дополнительных возможностей. А именно:
А именно:
Направление текста
За это отвечает команда direction. По умолчанию у нее стоит значение left, но мы можем спокойно заменить его на
right (движение текста направо)
Слева направо
Слева направо
up (движение снизу вверх)
Снизу вверх
Снизу вверх
down (движение сверху вниз)
Сверху вниз
Сверху вниз
Скорость движения текста
Для этого есть команда scrollamount. По умолчанию в значении этой команды цифра 6, но мы можем менять его на любое число от 1 (самое медленное движение) и до бесконечности. Число здесь — это шаг движения в пикселях. Поэтому, если поставить цифру, которая больше ширины экрана, то текст будет «моргать».
Скорость движения 1 пиксель (самая медленная)
Черепаха
Черепаха
Скорость движения 80 пикселей
Маршрутка
Маршрутка
Скорость движения 1920 пикселей (моя ширина экрана)
25 кадр
25 кадр
Ограниченность прокрутки
Теперь давайте закроем текст в камеру, из которой он не сможет выбраться (И камера эта будет надежнее, чем у героя Билла Скарсгорда в 1 сезоне сериала Castle Rock).
Для этого нам понадобится команда behavior. По умолчанию у неё стоит значение scroll. Поэтому текст пропадает и появляется с другого края. Чтобы это изменить, нам надо заменить значение команды на alternate.
Свободу попугаям!
Свободу попугаям
А если нам надо, чтобы текст просто прошел до конца строки и остановился, то значение команды надо заменить на slide.
Российская экономика
Российская экономика
Если вы дочитали до этого места и не видели движение фразы "Российская экономика" (хотя и движение самой российской экономики вы тоже вряд ли видели), то просто нажмите на клавиатуре F5 (сверху, между 6 и 7), чтобы страница обновилась.
Движение изображения
Тут всё так же, как у текста, только вместо самого текста надо вставить код изображения.
Также можно разместить любое количество изображение подряд
Движение текста по изображению
Ну и напоследок пустим бегущую строку с текстом по изображению. Для этого нам надо создать div’ный блок и установить ему фон с нужным нам изображением. А внутри блока написать нужный нам текст или другое изображение. Всё просто
Для этого нам надо создать div’ный блок и установить ему фон с нужным нам изображением. А внутри блока написать нужный нам текст или другое изображение. Всё просто
Чу-Чу Чу-Чух
В заключение
Как видите, всё очень просто. И абсолютно нет необходимости устанавливать какой-то плагин, тем самым дополнительно создавая нагрузку на страницу и сайт. Зачем, если можно это всё сделать одной строчкой кода?
Другое дело, если нужна более сложная анимация. Тут уже без плагинов и JavaScript кода не обойтись. Но если использовать на своем WordPress сайте плагин Elementor, то изучать код не обязательно. Там можно создавать анимацию для каждого элемента отдельно. Полный обзор этого мегаполезного плагина будет позже
4.8 21 голоса
Оцените эту статью
Расскажите о статье своим друзьям
ВКонтакте
Telegram
Одноклассники
Эту и остальные статьи на сайте для Вас подготовил
Андрей Рочев
АйТишник с навыками гуманитария. Пишу, а также снимаю видео, о том, как создать сайт без навыков программирования используя CMS WordPress и плагин конструктора страниц Elementor.
Пишу, а также снимаю видео, о том, как создать сайт без навыков программирования используя CMS WordPress и плагин конструктора страниц Elementor.
Женат. Папа маленькой принцессы. Болею за ФК «Спартак» Москва, а также сопереживаю командам Юргена Клоппа и Жозе Моуриньо (не из-за стиля, а из-за его харизмы). Всё еще люблю смотреть КВН.
2
Появились мысли по статье? Напишите их в комментариях, пока не забылиx
Этот сайт, как и любой другой, создает на Вашем компьютере или телефоне cookie — файлы, чтобы улучшить Ваше нахождение на нем. Это безопасно и конфиденциально.
Использование сложных элементов при оформлении Web-страниц Использование эффектов динамического html
Совсем
недавно можно было только мечтать о
размещении на Web-страницах динамических
объектов, кнопок, меняющих внешний вид
при установке на них курсора, бегущих
строк текста, анимации. Сейчас это стало
реальностью благодаря современным
технологиям, применяемым при создании
Web-узлов.
В этой главе будут рассмотрены вопросы, связанные с размещением на Web-страницах объектов, позволяющих сделать страницы более живыми и привлекательными для пользователей. С ПОМОЩЬЮ объекта Объявление на странице (Page Banner) вы сможете разместить на странице слайды, которые используются для рекламы товаров, а также просто для украшения страницы.
Разнообразить представленную в Web-узле информацию можно с помощью фреймов (их называют также рамками), делающих страницу обновляемой при выборе размещенных на ней ссылок.
Помимо этого, в главе будет рассмотрено создание и использование стилей для форматирования текста Web-страниц.
Вся
размещаемая на Web-страницах информация,
о которой шла речь в предыдущих главах
(кроме видео), была статичной. Разработчику
Web-узла, работающему с программой
FrontPage, предоставляются разнообразные
средства, позволяющие сделать Web-страницы
интересными. К таким средствам, прежде
всего, относятся динамические эффекты
(DHTML). Для создания динамических эффектов
совсем не обязательно знать язык Java,
JavaScript или VBScript, и можно вообще обойтись
без программирования. Для создания на
Web-странице динамических HTML-объектов в
программе FrontPage имеются команды
встроенного меню, поэтому, чтобы
разместить данные объекты и настроить
их свойства, вам потребуется совсем
немного времени. Но есть одно существенное
ограничение, препятствующее широкому
применению DHTML при создании Web-узлов —
не все обозреватели, с помощью которых
пользователи просматривают Web-страницы,
поддерживают данные эффекты. Не все
эффекты, созданные в Internet Explorer, смогут
наблюдать пользователи Netscape Navigator, и
наоборот. Может случиться так, что вы
потратите время, добиваясь нужных
эффектов, а многие посетители их не
увидят.
Для создания на
Web-странице динамических HTML-объектов в
программе FrontPage имеются команды
встроенного меню, поэтому, чтобы
разместить данные объекты и настроить
их свойства, вам потребуется совсем
немного времени. Но есть одно существенное
ограничение, препятствующее широкому
применению DHTML при создании Web-узлов —
не все обозреватели, с помощью которых
пользователи просматривают Web-страницы,
поддерживают данные эффекты. Не все
эффекты, созданные в Internet Explorer, смогут
наблюдать пользователи Netscape Navigator, и
наоборот. Может случиться так, что вы
потратите время, добиваясь нужных
эффектов, а многие посетители их не
увидят.
Один из динамических элементов HTML, создаваемый программой FrontPage — бегущая строка, представляющая собой прямоугольную область, в которой перемещается текст, оформленный в виде одной строки. Данный объект называют также быстрой строкой.
Разместим
на одной из страниц нашего тестового
Web-узла бегущую строку и посмотрим, как
настраиваются ее свойства. Чтобы
разместить на Web-странице бегущую строку,
выполните следующие действия:
Чтобы
разместить на Web-странице бегущую строку,
выполните следующие действия:
1. Откройте страницу Web-узла, оформление которой хотите оживить, разместив в ней активный компонент. 2. Установите курсор в место предполагаемого расположения бегущей строки. 3. В меню Вставка (Insert) выберите команду Веб-компонент (Web Component). Открывается диалоговое окно Вставка компонента веб-узла (Insert Web Component) (рис. 20.1).
Рис. 20.1. Диалоговое окно Вставка компонента веб-узла
4.
Окно содержит два списка. Из списка
компонентов выбрано находящееся в нем
значение Динамические
эффекты (Dynamic
Effects). В правом списке окна отображаются
динамические объекты программы FrontPage.
Выберите из этого списка значение Быстрая
строка (Marquee)
и нажмите кнопку Готово (Finish).
Открывается диалоговое окно Свойства
бегущей строки (Marquee
Properties) (рис. 20.2), в котором можно определить
параметры объекта, размещаемого на
Web-странице.
Рис. 20.2. Диалоговое окно Свойства бегущей строки
5. В верхней части диалогового окна расположено поле Текст (Text), предназначенное для размещения текста, который будет представлен на экране в виде бегущей строки. Введите в это поле, например, фразу Мы рады приветствовать Вас! 6. Используя опции переключателя Направление (Direction), задайте направление движения бегущей строки:
налево (Left)
направо (Right)
7. Область Скорость (Speed) содержит два счетчика, управляющих скоростью перемещения строки и имеющих следующее назначение:
Задержка (Delay) — задает период времени (в миллисекундах) между двумя последовательными перемещениями строки
Величина (Amount) — используется для указания расстояния (в пикселах) между двумя последовательными строками
Варьируя
значения этих двух параметров, можно
изменять скорость движения текста. Оставьте установленные по умолчанию
параметры.
Оставьте установленные по умолчанию
параметры.
8. Опции группы Поведение (Behavior) позволяют задать поведение бегущей строки:
прокрутка (Scroll) — бегущая строка появляется из-за границы прямоугольной области, в которой размещена, и скрывается за противоположной границей. Направление ее перемещения задается опциями переключателя Направление(Direction)
сдвиг (Slide) — строка появляется из-за границы прямоугольной области, в которой размещена, и останавливается перед противоположной границей. Направление ее перемещения задается опциями переключателя Направление (Direction)
попеременно (Alternate) — бегущая строка движется от одной границы прямоугольной области до другой, меняя попеременно направление
Выберите один из трех предложенных вариантов.
9.
Используя параметры области Размер (Size),
задайте размеры прямоугольной области,
в которой будет перемещаться строка. Эта область содержит флажки:
Эта область содержит флажки:
Для задания ширины области установите флажок Ширина. Становится доступным поле, позволяющее указать ширину области в пикселах или в процентах от размера экрана, расположенное справа от флажка. Единицы измерения задаются с помощью опций в точках (In pixels) и в процентах (In percent). Введите необходимое значение. Аналогичным образом определите высоту области, в которой будет отображаться бегущая строка.
10. Область Повторы (Repeat) позволяет указать количество перемещений бегущей строки по экрану. При установке флажка Постоянно (Continuously) строка будет перемещаться по Web-странице непрерывно.
Замечание
Не злоупотребляйте применением данного флажка. Все хорошо в меру. Постоянно бегающая строка может раздражать и отпугнуть посетителей Web-узла.
11.
Для задания цвета фона прямоугольной
области, в которой перемещается строка,
нажмите кнопку раскрывающегося
списка Цвет
фона (Background
color) и выберите из открывшейся палитры
нужный цвет.
12. Программа FrontPage позволяет изменить шрифт, используемый в оформлении бегущей строки. Нажмите кнопку Стиль (Style). На экране открывается диалоговое окноИзменение стиля (Modify Style), в котором нажмите кнопку Формат (Format). При этом появляется меню кнопки, содержащее несколько команд, предназначенных для оформления текста. Выберите значение Шрифт (Font). Открывается диалоговое окноШрифт (рис. 20.3), в котором можно указать шрифт, его размер, цвет, начертание, а также применить к тексту различные эффекты оформления. Завершив установку параметров, нажмите кнопку ОК для закрытия окна.
Рис. 20.3. Диалоговое окно Шрифт; в нем можно выбрать оформление текста бегущей строки
13.
Используя команду Граница (Border)
меню кнопки Формат диалогового
окнаИзменение
стиля (Modify
Style), можно определить стиль оформления
области, где будет размещаться бегущая
строка. Выберите эту команду и, используя
параметры открывшегося диалогового
окна Границы
и заливка (Borders
and Shading) (рис. 20.4), задайте стиль рамки, ее
цвет. Завершив настройку параметров,
закройте окно, нажав кнопку ОК.
Выберите эту команду и, используя
параметры открывшегося диалогового
окна Границы
и заливка (Borders
and Shading) (рис. 20.4), задайте стиль рамки, ее
цвет. Завершив настройку параметров,
закройте окно, нажав кнопку ОК.
Замечание
Для изменения фона прямоугольной области мы использовали список Цвет фона(Background color) окна Свойства бегущей строки (Marquee Properties). Изменить фон можно также с помощью аналогичного списка, расположенного на вкладке Заливка(Shading) диалогового окна Границы и заливка (Borders and Shading).
14. Завершив установку всех параметров бегущей строки, закройте диалоговое окноСвойства бегущей строки (Marquee Properties). 15. Просмотрите результаты своей работы. Для этого в нижней части области редактирования выберите вкладку Просмотр (Preview) (рис. 20.5).
Замечание
Для
редактирования бегущей строки достаточно
дважды щелкнуть на ней мышью или выбрать
из контекстного меню команду Свойства
бегущей строки (Marquee
Properties). Откроется диалоговое окно,
которое использовалось при размещении
на Web-странице бегущей строки.
Откроется диалоговое окно,
которое использовалось при размещении
на Web-странице бегущей строки.
Рис. 20.4. Диалоговое окно Границы и заливка
Рис. 20.5. Просмотр бегущей, строки в режиме Просмотр
Спецсимволы. Горизонтальная линия. Бегущая строка. Комментарии. Учебник html
Глава 6
Прежде чем перейти к изучению очередной большой главы, расскажу немного о некоторых мелочах, которые как-то выпали из общего строя, но порой без них никак не обойтись. Эти, фигурально выражаясь, элементы html языка помогут решить ряд задач с которыми частенько приходится сталкиваться при создании той или иной странички, так что не стоит относится к ним с пренебрежением.
Иногда, а порой даже часто, как например в этом сайте, в тексте не обойтись без знаков «меньше чем»-< и «больше чем»- > , но как быть если браузеры определяют <слово> или фразу заключенные в эти знаки как тег и следовательно не будут его отображать на мониторе? Или допустим Вам и вправду в тексте надо написать некий <тег>, но не для того чтобы дать очередную команду браузеру, а чтобы привести пример его написания посетителям страницы?
Для этих целей были придуманы так называемые спецсимволы.
Так например спецсимвол < — будет значить что в этом месте текста нужно поставить знак < а спецсимвол > обозначит символ >.
Все спецсимволы начинают писаться со знака &— амперсант этот знак указывает браузеру, что далее будет идти имя спецсимвола и воспринимать его следует не как текст, а как команду. Тут встаёт очередной вопрос, а как собственно в тексте предназначенного для вывода на экран поставить сам знак &— амперсант?
Для знака & тоже есть свой спецсимвол — &
Такая вот путаница получается..
Ещё, пожалуй, отдельного внимания заслуживает спецсимвол — это неразрывный пробел мы с ним уже сталкивались. Дело в том, что когда Вы пишите текст в блокноте или html редакторе «простых» пробелов между словами можно поставить сколь угодно много, но вот при чтении страницы браузером все они «удаляются» и между словами на странице будет не более одного пробела. Отсюда часто возникают проблемы с оформлением текста, красную строку, например, никак не сделать… вот и придумали люди спецсимвол он воспринимается браузером не как пробел, а как знак, только невидимый человеческому глазу.
Отсюда часто возникают проблемы с оформлением текста, красную строку, например, никак не сделать… вот и придумали люди спецсимвол он воспринимается браузером не как пробел, а как знак, только невидимый человеческому глазу.
А неразрывным он называется по тому, что группа таких пробелов воспринимается как цельное слово, следовательно, не переносится на следующую строку, если предложение подходит к установленным рамкам или же к краю окна. Так что в окне может появиться горизонтальная полоса прокрутки, если Вам это ненужно, ставьте между ними обыкновенные пробелы
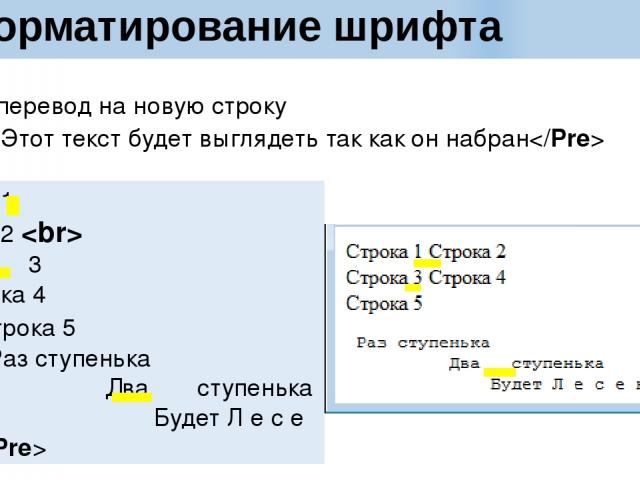
Пример использования спецсимволов:
<html>
<head>
<title>пример в примере</title>
</head>
<body bgcolor=»#dddddd» text=»#222222″>
<table bgcolor=»#ffffff» cellspacing=»0″ cellpadding=»5″ border=»0″>
<tr>
<td bgcolor=»#808080″> </td>
<td>
<html> <br>
<head> <br>
<title>Моя первая страничка</title><br>
</head><br>
<body><br>
<center><h3>Привет мир!!!</h3></center><br>
<br><br>
Это моя первая страничка!<br>
</body><br>
</html><br>
</td>
</tr>
</table>
</body>
</html>
смотреть пример
Пример в примере… навивает на философские мысли о бесконечности…
Ну вот теперь Вы знаете, как примерно выглядят все эти примерчики по «ту сторону экрана». Кстати, раз уж начал открывать военные тайны, данный пример является таблицей из двух ячеек, одна тоненькая слева выполняет сугубо декоративную функцию.. так вот если перед Вами встанет задача нарисовать ячейку таблицы без какого либо содержания вставляйте в неё знак пробела . Помните правило <тег>здесь что то обязательно должно быть</тег>? Спецсимвол пробела один из выходов в данном случае.
Кстати, раз уж начал открывать военные тайны, данный пример является таблицей из двух ячеек, одна тоненькая слева выполняет сугубо декоративную функцию.. так вот если перед Вами встанет задача нарисовать ячейку таблицы без какого либо содержания вставляйте в неё знак пробела . Помните правило <тег>здесь что то обязательно должно быть</тег>? Спецсимвол пробела один из выходов в данном случае.
Кроме выше указанных есть еще целый ряд спецсимволов, чего там только нет: знаки зодиака, карточные масти, палочки, точечки, ёлочки, кругляшки, дроби.. Предназначены они уже не для каких-то «особых» задач, а просто выполняют свою роль ввиду отсутствия данных знаков на клавиатуре. Мою «коллекцию» спецсимволов можете посмотреть здесь.
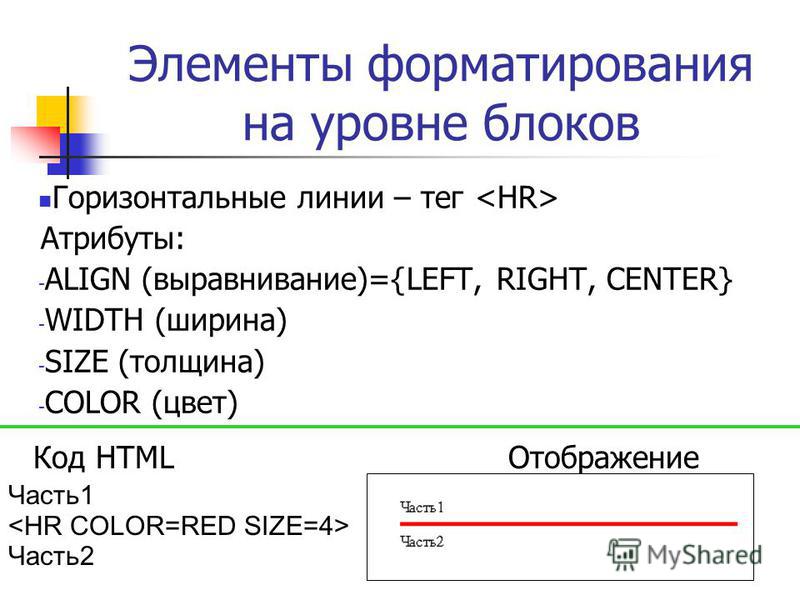
Простой новый тег <hr> рисует в окне горизонтальную линию, не требует закрывающего тега. Часто применяется при верстке страницы в качестве декоративного элемента.
Имеет ряд атрибутов, align -выравнивание с одним из трёх значений (center, left, right) может быть применен, если задана длина линии атрибут width в пикселях или процентах. Так же можно задать толщину линии атрибут — size, цвет атрибут — color, и при необходимости отключить тень линии noshade.
Так же можно задать толщину линии атрибут — size, цвет атрибут — color, и при необходимости отключить тень линии noshade.
Пример:
<html>
<head>
<title>Горизонтальная линия</title>
</head>
<body>
Это просто линия по умолчанию: <hr>
<hr>
Это линия без тени: <hr noshade >
<hr noshade>
Это линия окрашенная в кранный цвет: <hr color=»#ff0000″>
<hr color=»#ff0000″>
Линия длиной 250 пикселей: <hr>
<hr >
Линия длиной 250 и толщиной 5 пикселей: <hr size=»5″>
<hr size=»5″>
Линия длиной 500, толщиной 50, синяя: <hr size=»50″ color=»#0000ff»>
<hr size=»50″ color=»#0000ff»>
Примеры выравнивания:
<hr align=»left» size=»5″>
<hr align=»center» size=»5″>
<hr align=»right» size=»5″>
<hr>
</body>
</html>
смотреть пример
По моему достаточно просто и эффективно.
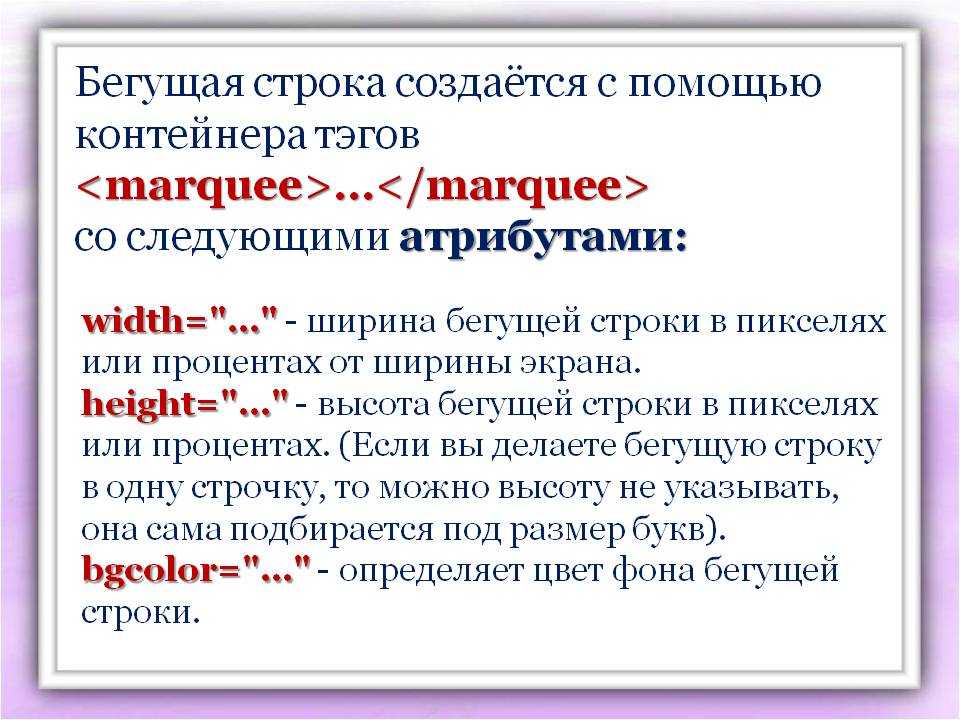
Тег <marquee> заставляет текст помещённый в него двигаться в том или ином направлении, проще говоря делает его бегущей строкой. Бегущая строка имеет ряд настроек скроллинга, которые задаются следующими атрибутами:
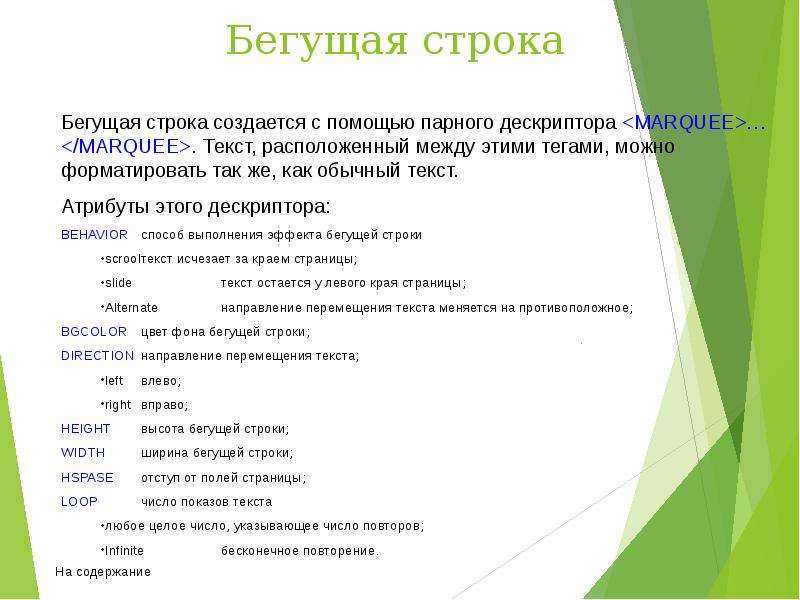
behavior — определяет тип скроллинга, может иметь следующие значения:
- alternate — колебательные движения от края к краю
- scroll — прокручивание текста. текст будет выходить за рамки экрана и снова появляться с противоположной его стороны
- slide — прокручивание текста c остановкой.
scrollamount — скорость бегущей строки от 1 до 10.
loop задает количество прокруток бегущей строки.
direction — направление движения текста. значения:
- up — вверх,
- down — вниз,
- left — влево,
- right — вправо.

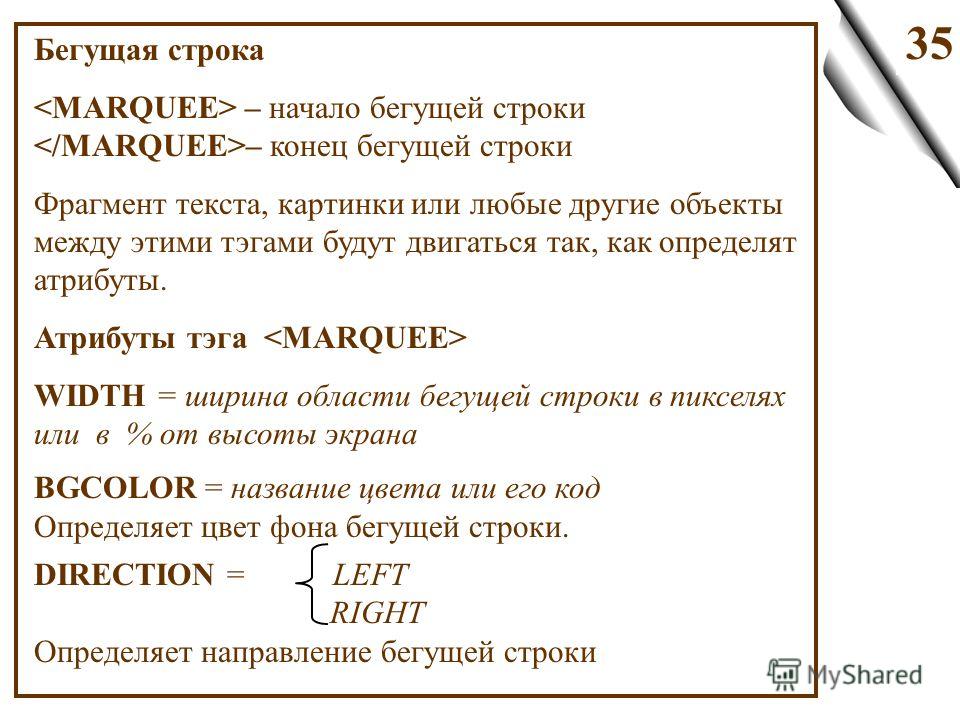
bgcolor — цвет фона бегущей строки,
height — высота строки,
width — ширина строки.
Пример:
<html>
<head>
<title>Бегущая строка</title>
</head>
<body>
<div align=»center»><h3>Бегающие строки</h3></div>
<marquee>Бегущая строка по умолчанию</marquee>
<marquee direction=»right»>Бегущая строка слева направо</marquee>
<marquee behavior=»alternate»>Бегущая строка бегает от края к краю</marquee>
<marquee scrollamount=»10″>Бегущая строка со скоростью 10</marquee>
<marquee scrollamount=»1″>Бегущая строка со скоростью 1</marquee>
<marquee direction=»right» loop=»2″>Эта строка будет прокручиваться только два раза</marquee>
<marquee behavior=»slide»>Бегущая строка с остановкой</marquee>
<marquee bgcolor=»#b40000″>Бегущая строка с фоном</marquee>
<marquee width=400>Бегущая строка с ограничением ширены прокрутки</marquee>
<marquee direction=»up»>Бегущая строка снизу вверх</marquee>
<marquee hspace=»300″>Бегущая строка с отступами от границ</marquee>
</body>
</html>
смотреть пример
Ну думаю, сами разберётесь, что к чему. Попробуйте использовать различные сочетания атрибутов для достижения нужного Вам эффекта. Добавлю лишь то, что с текстом бегущей строки можно делать то же самое, что и с обыкновенным текстом: менять размер, цвет, стиль, шрифт, сделать фразу из строки ссылкой.. прописывая нужные теги внутри тега <marquee>
Попробуйте использовать различные сочетания атрибутов для достижения нужного Вам эффекта. Добавлю лишь то, что с текстом бегущей строки можно делать то же самое, что и с обыкновенным текстом: менять размер, цвет, стиль, шрифт, сделать фразу из строки ссылкой.. прописывая нужные теги внутри тега <marquee>
Комментарии используются для того, чтобы облегчить свой собственный труд, а так же упростить понимание другим человеком кода Вашей странички. Пишутся они непосредственно в коде html документа, однако браузер не выводит эти «пометки» на экран. Для того чтобы заставить браузер игнорировать какой либо текст его необходимо заключить вот в такой набор символов:
<!— —>
По принципу:
<!— здесь может быть любой текст —>
Использовать комментарии очень полезно, разрабатывая большие и сложные по своей структуре документы, для того, чтобы потом самому с легкостью в нём ориентироваться. .
.
Пример:
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body text=»#484800″ bgcolor=»#ffffff» background=»graphics/fon.jpg»>
<center>
<!— Начало таблицы —>
<table cellpadding=»5″ cellspacing=»2″ border=»1″>
<tr>
<td colspan=»3″ bgcolor=»#b2ff80″>
<center><img src=»graphics/privet.jpg» alt=»Привет мир!!!»></center>
</td>
</tr>
<!— Строка с меню —>
<tr>
<td bgcolor=»#ffa0cf»>
<center><b><a href=» index.html»>Обо мне!!!</a></b></center>
</td>
<td bgcolor=»#c0e4ff»>
<center><b><a href=» myfoto. html»>Здесь мои фотки!!</a></b></center>
html»>Здесь мои фотки!!</a></b></center>
</td>
<td bgcolor=»#c0e4ff»>
<center><b><a href=»mailto:[email protected]»>Напишите мне письмо..</a></b></center>
</td>
</tr>
<!— Конец меню —>
<!— Основное содержание —>
<tr>
<td colspan=»3″ valign=»top» bgcolor=»#b2ff80″>
<img src=»graphics/foto.jpg» align=»left» hspace=»10″ alt=»Это моя фотка!!!»>
<p align=»justify»> Разрешите представиться Карлсон! … … …</p>
</td>
</tr>
<!— Конец оновному содержанию —>
</table>
<!— Конец таблицы —>
</center>
</body>
</html>
смотреть пример
Как видите старый пример ничем не изменился зато ориентироваться в его коде стало значительно легче.
Писать сайты на своём компьютере конечно дело хорошее, но пора задумываться о том, как Ваше творчество разместить в сети Интернет. О том как это сделать читайте в статье «Публикация сайта». А совет собственно заключается в том, что на данном этапе обучения Вам пора обзавестись своим собственным местом (хостом) «тренировочным плацдармом» на каком либо сервере.. а также собственным именем сайта (доменом)… для начала, это место и имя могут быть бесплатными, даже я бы сказал должны быть бесплатными.. Там, в этом месте на сервере, Вы будите тренироваться выкладывать свои страницы., смотреть как и с какой скоростью они загружаются, так же Вы сможете показать своё творение миру (а можете и не показывать) и друзьям. Почему этим стоит заняться именно на данной стадии обучения? Да потому что с помощью того, что мы изучили, Вы уже можете делать вполне пристойные сайты!! нет конечно до конца обучения ещё рано, да и предела совершенствования мастерства как известно нет.., но это послужит хорошей тренировкой и так сказать поднимет Ваш морально боевой дух!!)) Знаете как это приятно, увидеть свою работу в действии!? Но, ещё раз повторюсь, о том как это дело провернуть читайте в статье «Публикация сайта».

Как создать прокручиваемый текст с помощью CSS [+ примеры кода]
Изучение того, как создавать прокручиваемый текст с помощью CSS, может помочь вам улучшить свой веб-сайт, чтобы сделать его более привлекательным для посетителей. Лучшая часть? Научиться создавать прокрутку текста в CSS не так сложно, как может показаться. А как только вы научитесь создавать прокручиваемый текст, вы сможете использовать его для создания бегущей строки новостей, создания финальных титров для фильма или даже для погружения посетителей в далекую-далекую галактику.
Хотя, вообще говоря, лучше всего, чтобы ваш веб-сайт был простым и ориентированным на контент, случайный творческий подход может иметь большое значение для привлечения новых посетителей. Это руководство научит вас создавать анимацию прокручиваемого текста в стилях CSS и HTML. Мы также предоставили четыре шаблона кода, которые вы можете скопировать и настроить, чтобы легко создать собственный прокручиваемый текст для вашего сайта.
Как создать прокручиваемый текст в CSS
Прокручиваемый текст JavaScript
Примеры прокрутки текста
Прокручиваемый текст HTML5: примечание к элементу выделения
Узнайте больше о HTML и CSS.
Как создать прокручиваемый текст в CSS
Чтобы создать наш прокручиваемый текст, мы будем использовать анимацию CSS в сочетании со свойствами transform: translateX и transform: translateY . Чтобы обеспечить кросс-браузерную совместимость, мы также добавим правила анимации с префиксами поставщиков -webkit- (для Safari и Chrome) и -moz- (для Firefox). Готовы приступить к созданию анимации прокрутки текста в стиле CSS? Начнем с текста справа налево.
CSS Горизонтальная прокрутка текста: справа налево
Чтобы текст прокручивался справа налево, поместите его в блок div с идентификатором scroll-text . Этот элемент будет перемещаться внутри контейнера div, scroll-container . HTML, CSS анимации прокрутки и выходные данные показаны ниже.
Этот элемент будет перемещаться внутри контейнера div, scroll-container . HTML, CSS анимации прокрутки и выходные данные показаны ниже.
См. CSS прокрутки текста пером: справа налево Кристины Перриконе (@hubspot) на CodePen.
Вам придется повозиться с CSS, чтобы создать желаемый эффект прокрутки текста. Чтобы изменить скорость прокрутки, измените значение секунд в анимация свойство от 10s до другого числа. Более низкое значение ускорит эффект прокрутки, а более высокое значение замедлит его.
На скорость прокрутки также влияет ширина элемента div: чем шире контейнер прокрутки, тем быстрее будет прокручиваться текст. Это означает, что скорость текста меняется при изменении размера окна браузера. Вы можете установить ширину контейнера прокрутки на определенное значение в пикселях, чтобы решить эту проблему.
Вы можете установить ширину контейнера прокрутки на определенное значение в пикселях, чтобы решить эту проблему.
Текст с горизонтальной прокруткой CSS: слева направо
Для прокрутки текста слева направо просто поменяйте местами положительное и отрицательное значения translateX . Мы изменим все экземпляры 100% на -100% и все экземпляры -100% на 100% . Я также выровнял текст внутри scroll-text по правому краю. Это заставляет текст появляться сразу в начале анимации.
См. CSS прокрутки текста пером: слева направо Кристины Перриконе (@hubspot) на CodePen.
CSS Вертикальная прокрутка текста: снизу вверх
Чтобы текст прокручивался вертикально, измените все вхождения translateX на translateY . Я также центрировал текст, уменьшил продолжительность анимации до 5 секунд и задал контейнеру div значение высоты. В результате вертикальная прокрутка более заметна.
Я также центрировал текст, уменьшил продолжительность анимации до 5 секунд и задал контейнеру div значение высоты. В результате вертикальная прокрутка более заметна.
См. CSS прокрутки текста пером: снизу вверх Кристины Перриконе (@hubspot) на CodePen.
CSS Вертикальная прокрутка текста: сверху вниз
Подобно горизонтальной прокрутке, нам просто нужно поменять местами положительные и отрицательные translateY значения, чтобы изменить направление вертикальной прокрутки. Вот пример:
См. CSS прокрутки текста пером: сверху вниз от Кристины Перриконе (@hubspot) на CodePen.
JavaScript Прокручиваемый текст
Теперь, когда мы рассмотрели основы создания прокручиваемого текста, давайте углубимся в то, что вам нужно знать для создания более подробных элементов. Для более динамичных текстовых элементов с прокруткой может потребоваться JavaScript для имитации эффекта выделения. Мы включили несколько примеров использования JavaScript для этой цели.
В этом первом примере используется JavaScript (в частности, jQuery) для создания анимации вращающейся бегущей строки из группы элементов списка. Самое интересное в этой реализации то, что вы можете добавить столько элементов списка, сколько хотите, и вам не нужно изменять сценарий.
См. Прокручиваемый горизонтальный текст Pen Infinite Джонатана Марзулло (@jonathan) на CodePen.
Источник
В следующем примере вы можете активировать боковую прокрутку текста из действий пользователя по прокрутке. Это несколько распространено на веб-сайтах и добавляет дополнительную размерность для повышения вовлеченности.
Это несколько распространено на веб-сайтах и добавляет дополнительную размерность для повышения вовлеченности.
См. Текст с горизонтальной прокруткой пером Николы Антика (@nikantic) на CodePen.
Источник
Примеры прокрутки текста
Хотите узнать, как на практике может выглядеть анимация прокрутки текста? Одно дело увидеть базовый пример в качестве демонстрации, а другое — увидеть его в действии. Для вдохновения мы взяли несколько наших любимых примеров того, как может выглядеть ваш прокручиваемый текст после его реализации на вашем сайте.
Digital of Things
Студия пользовательского опыта Digital of Things использует прокручиваемый текст на своей домашней странице. В результате достигается визуально привлекательный эффект выделения на всю страницу. Это минимально, но эффектно, а текст перемещается относительно медленно, чтобы не перегружать посетителя.
Это минимально, но эффектно, а текст перемещается относительно медленно, чтобы не перегружать посетителя.
Источник изображения
Соус Mama Joyce Peppa
На главной странице этого бренда острого соуса преобладает прокручивающийся текст. Текст перемещается слева направо, справа налево и вертикально по странице при прокрутке вниз. Он привлекает внимание посетителя и добавляет игривости дизайну этого веб-сайта.
Источник изображения
Восстановить надежду Призыв
На этом веб-сайте фонда помощи при стихийных бедствиях реализована более тонкая прокрутка текста. Дизайнеры сосредотачиваются на изображениях и статьях, располагая прокручиваемый текст в нижней части экрана.
Этот текст также является медленным, так как его размер затрудняет чтение на более высоких скоростях. Помните: важно учитывать визуальную привлекательность прокручиваемого текста, но пользовательский опыт всегда должен оставаться вашим главным приоритетом.
Источник изображения
Squadeasy
Страница 404 Squadeasy хорошо показывает, что это страница 404, благодаря прокручиваемому тексту по всему экрану. Нам также нравится плавающая голова щенка в центре, чтобы было легче.
Источник изображения
Эндрю Леге
Наконец, у нас есть сайт-портфолио дизайнера Эндрю Леге. Когда вы прокрутите домашнюю страницу вниз, вы заметите умное использование прокручиваемого текста для демонстрации брендов, с которыми сотрудничал дизайнер. Этот прокручиваемый текст также слегка наклонен, что делает элемент сияющим еще больше.
Источник изображения
HTML5 Прокручиваемый текст: примечание к элементу выделения
В дополнение к анимации CSS вы также можете создавать прокручиваемый текст с помощью чистого HTML, используя элемент
См. примеры выделения пера Кристины Перриконе (@hubspot) на CodePen.
Однако (и это большое «однако») элемент marquee устарел в HTML5, и мы не рекомендуем вам использовать его по этой причине. Если приведенные выше примеры работают в вашем браузере, отлично! Однако есть вероятность, что в будущем их не будет. Придерживаясь метода CSS анимации прокрутки текста, который мы объяснили выше, вы не столкнетесь с какими-либо проблемами, поскольку он соответствует текущим стандартам CSS3.
Узнайте больше о HTML и CSS.
Хотите узнать больше о том, как работают HTML и CSS? Мы собрали все, что нужно знать маркетологам об этих языках, в одну бесплатную электронную книгу — скачайте ее ниже.
Примечание редактора: этот пост был первоначально опубликован в июне 2021 года и обновлен для полноты информации.
2 отличных способа сделать реалистичную бегущую строку новостей в видео в 2023 году
Широко используемые телевизионными сетями бегущие строки новостей — отличный инструмент для информирования зрителей о последних новостях. Если ваш видеопроект включает в себя выпуски новостей, текущие события или последние новости в вашей нише, то добавление новостных лент в ваше видео будет фантастическим выбором.
Итак, в этом уроке мы покажем вам, как легко создать реалистичную прокручивающуюся бегущую строку новостей, подобную той, что вы видели на BBC или CNN, используя простой в использовании онлайн-редактор видео и Adobe Premiere Pro. Давайте погрузимся в это сейчас!
Предварительный просмотр
Графический пакет последних новостей
Используйте этот шаблон
Предварительный просмотр
Баскетбольные спортивные новости Youtube Video
Используйте этот шаблон
Вот что вы узнаете 9002 Новости :0003
Как создать бегущую строку новостей с помощью FlexClip Online
Как создать бегущую строку новостей с помощью Premiere Pro
3 других сайта, на которых можно получить отличные шаблоны бегущих строк
Также прочтите 3 лучших создателя спортивных заставок.
Что такое бегущая строка новостей
Бегущая строка представляет собой прокручивающуюся или бегущую строку заголовков новостей, размещенную в нижней трети экрана, чтобы информировать зрителей о последних обновлениях новостей. Ленты новостей могут отображаться горизонтально или вертикально на экране для спортивных новостей, экстренных новостей, прогноза погоды и т. д.
Вот два классических примера бегущих строк новостей, которые вы, вероятно, видели в новостной сети:
Типичная бегущая строка новостей, в которой заголовки новостей прокручиваются вверх и вниз.
Прокручиваемая и вертикальная бегущая строка новостей в BBC News.
Типичная бегущая лента новостей, в которой заголовки новостей идут справа налево.
Горизонтальная бегущая строка новостей, движущаяся справа налево в BBC World News.
Интересно, что очень часто все тексты в горизонтальной бегущей строке пишутся с заглавной буквы, как показано выше. Если вы хотите создать реалистичную бегущую строку новостей CNN, вы можете последовать их примеру.
Кроме того, CNN Sans, Helvetica и Gotham считаются тремя самыми популярными шрифтами для бегущих строк. Конечно, это не обязательно. Вы также можете использовать шрифты мемов, такие как Montserrat и Impact. Все зависит от вашей эстетики и стиля.
Как создать бегущую строку новостей с помощью FlexClip Online
Что ж, создать профессиональную бегущую строку новостей, которую вы видели на BBC или CNN, не так сложно, как вы могли бы ожидать. Проверенной стратегией является использование собственного шаблона бегущей строки новостей. Это особенно полезно, если у вас нет большого опыта в графическом дизайне и редактировании видео или вы не можете позволить себе время, чтобы сделать бегущую строку с нуля. С этой целью онлайн-конструктор видеороликов FlexClip может стать вашей сокровищницей для создания бегущих строк.
Проверенной стратегией является использование собственного шаблона бегущей строки новостей. Это особенно полезно, если у вас нет большого опыта в графическом дизайне и редактировании видео или вы не можете позволить себе время, чтобы сделать бегущую строку с нуля. С этой целью онлайн-конструктор видеороликов FlexClip может стать вашей сокровищницей для создания бегущих строк.
Используйте многофункциональный онлайн-редактор видео FlexClip для создания бегущих строк.
Создать сейчас
С помощью FlexClip вы можете не только выбирать из более чем 200 дизайнерских шаблонов бегущей строки новостей, но также легко перетаскивать и настраивать все видеоэлементы по своему вкусу.
Предварительный просмотр
Новостной отчет
Использовать этот шаблон
Предварительный просмотр
Последние новости
Использовать этот шаблон
Предварительный просмотр
Анимированные политические новости
Использовать этот шаблон
Предварительный просмотр
Обновление новостей
Использовать этот шаблон
Кроме того, FlexClip также предлагает множество анимаций заголовков новостей на ваш выбор, а каждый шаблон бегущей строки новостей снабжен качественной и бесплатной музыкой для вступления новостей, что сэкономит вам массу времени на поиск бесплатной музыки для вступления новостей в Интернете.
Предварительный просмотр
Пакет заголовков новостей
Использовать этот шаблон
Предварительный просмотр
Образец видео с фальшивыми новостями
Использовать этот шаблон
Если у вас нет микрофона или ведущего/женщины, которая сообщает новости, вы можете использовать бесплатный генератор голоса с искусственным интеллектом FlexClip, чтобы добавить человеческий голос за кадром, чтобы поднять ваши выпуски новостей на профессиональный уровень. Вы можете выбирать из 400 реалистичных голосов искусственного интеллекта на 140 языках и акцентах, а также управлять такими стилями голоса, как выпуск новостей, эмоции, скорость и высота тона.
Добавьте реалистичную озвучку новостных выпусков с помощью искусственного интеллекта к своим новостным видео с помощью онлайн-генератора голоса FlexClip AI.
Вы также можете использовать автоматический генератор субтитров с искусственным интеллектом FlexClip для автоматического создания субтитров для ваших новостей одним нажатием кнопки с точностью до 95%, что может значительно сэкономить время.
Автоматически создавайте субтитры для выпусков новостей с помощью генератора субтитров FlexClip AI.
Интуитивная временная шкала и разнообразные инструменты и эффекты для изображений и видео, такие как удаление фона изображения, эффекты «картинка в картинке», запись экрана, управление скоростью и т. д., делают его чрезвычайно удобным для начинающих.
Выберите шаблон бегущей строки новостей.
Шаг 2
Загрузите свои видеоресурсы во FlexClip со своего ПК, телефона, Google Drive, One Drive, Dropbox, Instagram, Facebook или Google Photos.
Загрузите отснятый материал и изображения в FlexClip.
Шаг 3
Перетащите свое видео/изображение, чтобы заменить видеофон или изображения в готовом шаблоне видео.
Перетащите, чтобы заменить готовые видео или изображения своими.
Шаг 4
Настройте бегущую строку новостей.
Выбрав готовый заголовок новости, введите свои тексты > настройте шрифт текста, цвет, стиль, размер, слой, непрозрачность, интервал и т. д. Если вам не нравится предустановленная бегущая строка новостей, щелкните вкладку «Текст». и прокрутите вниз, чтобы найти более привлекательную анимацию заголовков экстренных новостей.
д. Если вам не нравится предустановленная бегущая строка новостей, щелкните вкладку «Текст». и прокрутите вниз, чтобы найти более привлекательную анимацию заголовков экстренных новостей.
Выберите заголовок бегущей строки новостей и настройте текст, шрифты, интервалы и т. д.
Шаг 5
Анимируйте прокручивающуюся бегущую строку новостей.
Выберите текст бегущей строки новостей > нажмите «Движение» > выберите «Ввод и выход» > настройте направление анимации бегущей строки > нажмите «Временная шкала» > скопируйте и вставьте нужные бегущие строки новостей и настройте тексты.
Установите анимацию бегущей строки новостей, продублируйте и добавьте больше новостей в бегущую строку новостей.
Шаг 6
Добавить фоновую музыку для новостей.
Если вы оставите готовую фоновую музыку для новостей как есть или щелкните вкладку «Музыка» и введите «Новости», вы найдете больше бесплатной музыки для вступления к новостям и звуковых эффектов. Вы также можете загрузить и добавить свою озвучку.
Вы также можете загрузить и добавить свою озвучку.
Добавляйте бесплатную музыку для вступления новостей, звуковые эффекты и свой голос за кадром к новостному видео.
Бонус: используйте эффект «картинка в картинке», чтобы добавить бросок B для рассказывания историй.
Щелкните инструмент «картинка в картинке». Затем вы можете добавить к видео видео/изображение, чтобы сообщать новости с другой точки зрения, например, добавляя кадры интервью в прямом эфире.
Добавьте ролик B в виде картинки в картинке в свое видео.
Итак, давайте проверим бегущую строку новостей из приведенного выше примера:
Реалистичная бегущая строка новостей, созданная FlexClip
Создать сейчас
В качестве альтернативы, чтобы поднять выпуск новостей на ступеньку выше, щелкните значок преобразования текста в речь ИИ > выберите нужный язык и вариант > выберите идеальный голосовой аватар ИИ по своему вкусу > установите стиль голоса для выпуска новостей и настройте скорость голоса , и шаг > введите текст > предварительный просмотр > добавьте озвучку новостного выпуска, созданную искусственным интеллектом, к вашему видео.
Создавайте реалистичную озвучку новостных выпусков с помощью искусственного интеллекта.
Или щелкните вкладку «Фото» > автоматические субтитры AI > укажите исходный язык в новостном видео > нажмите «Далее» > настройте стили новостных субтитров > нажмите кнопку «Создать субтитры».
Используйте генератор субтитров с искусственным интеллектом для автоматического создания субтитров для новостного видео.
Создать сейчас
Шаг 7
Предварительный просмотр и публикация.
Нажмите кнопку «Экспорт», чтобы загрузить видео на локальный компьютер. Или напрямую поделитесь им на YouTube, Google Drive, One Drive, Dropbox или TikTok. Интерактивная ссылка и код для встраивания также доступны для ваших блогов, информационных бюллетеней или других целей.
Несколько способов поделиться своим видео.
Как создать бегущую строку с помощью Premiere Pro
Являясь рабочей лошадкой для редактирования видео, Adobe Premiere Pro также предлагает гибкие способы создания бегущей строки или запуска новых бегущих строк. Вы можете использовать инструмент «Прямоугольник», чтобы нарисовать строку заголовка новости, затем добавить текст бегущей строки новостей и анимировать бегущую строку новостей с помощью ключевых кадров. Другой обходной путь — загрузить бесплатные шаблоны бегущей строки новостей (файлы Mogrt) в Google и импортировать их в Premiere Pro для настройки.
Вы можете использовать инструмент «Прямоугольник», чтобы нарисовать строку заголовка новости, затем добавить текст бегущей строки новостей и анимировать бегущую строку новостей с помощью ключевых кадров. Другой обходной путь — загрузить бесплатные шаблоны бегущей строки новостей (файлы Mogrt) в Google и импортировать их в Premiere Pro для настройки.
По сравнению с FlexClip единственным недостатком является то, что требуется много времени, чтобы найти и загрузить ограниченные бесплатные шаблоны новостных лент онлайн, а в Premiere Pro нет бесплатной музыки для вступления новостей, готовых анимаций заголовков новостей и динамических элементов. .
Как создать бегущую строку в Premiere Pro
Шаг 1
Добавьте клип на временную шкалу в Premiere Pro.
Шаг 2
Добавьте текст новостей для ленты новостей.
Щелкните Графика > Заголовок > щелкните левой кнопкой мыши нижнюю треть видео и вставьте тексты новостей > измените шрифт на Helvetica или CNN Sans > отрегулируйте размер текстов > перетащите текстовый слой, чтобы он соответствовал продолжительности клипа на временная шкала.
Шаг 3
Анимация текста бегущей строки.
С выделенным текстом перейдите в «Элементы управления эффектами» > «Преобразование» > перетащите первое свойство «Позиция» вправо, пока бегущая строка новостей не исчезнет с экрана с правой стороны > щелкните секундомер, чтобы добавить первый ключевой кадр > переместите указатель воспроизведения на прямо перед концом клипа > удерживайте Shift и перетащите бегущую строку новостей влево, пока не отобразятся все новости. Затем автоматически будет добавлен конечный ключевой кадр. Или изменить цвет фона.
Шаг 4
Добавьте цветной фон для ленты новостей.
Выберите инструмент «Перо» в рабочей области «Графика» > «Инструмент «Прямоугольник» > щелкните и перетащите прямоугольник на экране > переместите прямоугольную полосу над бегущей строкой новостей > на правой панели перетащите слой формы под текст, чтобы отобразить текст бегущей строки новостей > выберите два слоя и выровняйте их по центру. Сделанный. Также узнайте, как создать реалистичный эффект пишущей машинки в Premiere Pro.
Сделанный. Также узнайте, как создать реалистичный эффект пишущей машинки в Premiere Pro.
3 других сайта, на которых можно найти отличные шаблоны новостных лент
Итак, как упоминалось выше, вы можете использовать шаблоны бегущих строк для Premiere Pro или After Effects. Здесь мы хотели бы предложить вам 3 надежных сайта с отличными шаблонами новостных лент, если вы часто используете PR или AE для редактирования видео. Конечно, в шаблоны бегущей строки новостей не включена музыка для новостей.
1. Adobe Stock
В качестве ценного онлайн-источника высококачественных бесплатных изображений, видео, аудио и т. д. Adobe Stock предлагает вам шаблоны новостных бегущих строк с ограниченной лицензией для бесплатной загрузки. Вы можете бесплатно загрузить шаблон бегущей строки новостей в Mogrt и импортировать его в PR для настройки.
Получите ограниченный бесплатный шаблон бегущей строки новостей из Adobe Stock
2. Motion Array
Motion Array — это профессиональная онлайн-платформа, предлагающая высококачественные видеоресурсы, включая изображения, видео, аудио, плагины Premiere Pro и т. д. для создателей контента и кинематографистов. На Motion Array вы можете найти разнообразные шаблоны лент новостей для Premiere Pro, а загрузка доступна только для подписанных пользователей. Для физических лиц цена начинается от 29,99 долларов в месяц.
д. для создателей контента и кинематографистов. На Motion Array вы можете найти разнообразные шаблоны лент новостей для Premiere Pro, а загрузка доступна только для подписанных пользователей. Для физических лиц цена начинается от 29,99 долларов в месяц.
Качественный шаблон бегущей строки новостей без звука в Motion Array.
3. Storyblocks
Являясь одной из ведущих платформ студийных изображений, аудио и видео, Storyblock — еще один лучший выбор для поиска отличных шаблонов бегущих строк. Он предлагает вам шаблоны видео с новостями в разрешении HD и 4K для типов файлов PR, AE и Apple Motion. Цены на Storyblocks начинаются с 19,99 долларов США в месяц для начинающих.
Шаблоны бегущих строк для подписчиков на Storyblocks.
Теперь дело за вами
Создание бегущей строки новостей с прокруткой или бегущей строкой предлагает вам отличный способ представить сцены новостных передач для ваших видеопроектов. Для новичков и тех, у кого мало времени, FlexClip — лучшее решение для создания отличной бегущей строки, учитывая обилие шаблонов бегущей строки, анимацию заголовков новостей и бесплатную музыку для вступления новостей. В то время как для опытных видеоредакторов PR или AE должны быть вашими людьми.
В то время как для опытных видеоредакторов PR или AE должны быть вашими людьми.
Если вы найдете это руководство полезным, не забудьте поделиться им на своей странице в Facebook или Twitter и оставить свой комментарий для нас. Очень признателен!
Откровенный /
Увлеченный фотографией, видеосъемкой и путешествиями, Фрэнк — опытный копирайтер и любимый отец двухлетней дочери компании FlexClip. Он всегда рад поделиться своими последними открытиями в области видеомаркетинга и уловками, позволяющими оживить ваши воспоминания с помощью видео и изображений.
: Элемент Marquee — HTML: язык гипертекстовой разметки
Устарело: Эта функция больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже удален из соответствующих веб-стандартов, может находиться в процессе исключения или может быть сохранен только в целях совместимости. Избегайте его использования и обновляйте существующий код, если это возможно; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
HTML-элемент используется для вставки прокручиваемой области текста. Вы можете управлять тем, что происходит, когда текст достигает краев области содержимого, используя его атрибуты.
-
поведениеУстаревший Устанавливает способ прокрутки текста в пределах области выделения. Возможные значения:
прокрутка,слайдичередование. Если значение не указано, значение по умолчанию равно 9.0536 свиток .-
цветУстаревший Задает цвет фона с помощью имени цвета или шестнадцатеричного значения.
-
направлениеNot for use in new websites.»> Устаревший Устанавливает направление прокрутки в пределах бегущей строки. Возможные значения:
влево,вправо,вверхивниз. Если значение не указано, значение по умолчанию равно 9.0536 оставил .-
высотаУстаревший Устанавливает высоту в пикселях или в процентах.
-
hпробелУстаревший Устанавливает горизонтальное поле
-
петляУстаревший Задает количество прокруток бегущей строки. Если значение не указано, значение по умолчанию равно −1, что означает, что бегунок будет непрерывно прокручиваться.

-
число прокрутокУстаревший Устанавливает количество прокрутки в каждом интервале в пикселях. Значение по умолчанию — 6.
-
задержка прокруткиУстаревший Устанавливает интервал между каждым движением прокрутки в миллисекундах. Значение по умолчанию — 85. Обратите внимание, что любое значение меньше 60 игнорируется и вместо него используется значение 60, если не указано
truespeed.-
истинная скоростьУстаревший По умолчанию значения
scrolldelayниже 60 игнорируются. Если присутствуетtruespeed, эти значения не игнорируются.-
vspaceNot for use in new websites.»> Устаревший Устанавливает вертикальное поле в пикселях или в процентах.
-
ширинаУстаревший Устанавливает ширину в пикселях или в процентах.
-
при отказе Срабатывает, когда бегущая строка достигает конца позиции прокрутки. Он может срабатывать, только если для атрибута поведения задано значение
, альтернативное.-
отделка Срабатывает, когда область выделения завершила количество прокруток, заданное атрибутом цикла. Он может срабатывать только тогда, когда для атрибута цикла установлено некоторое число, превышающее 0.
-
при запуске Срабатывает, когда бегущее окно начинает прокручиваться.
-
начало() Запускает прокрутку бегущей строки.

-
стоп() Останавливает прокрутку бегущей строки.
<выделение направление = "вниз" поведение = "альтернативный" >
| Интерфейс DOM | HTMLMarqueeElement |
|---|
| Атрибут | Описание | HTML-совместимость |
|---|---|---|
| поведение | Поведение прокрутки текста. Это может быть одно из следующих значений: чередование, прокрутка, слайд Это может быть одно из следующих значений: чередование, прокрутка, слайд | HTML 4.01, устарело в HTML5 |
| цвет | Цвет фона | HTML 4.01, устарело в HTML5 |
| направление | Направление прокрутки текста. Это может быть одно из следующих значений: влево, вправо, вверх, вниз. Значение по умолчанию оставлено, если атрибут направления не указан. | HTML 4.01, устарело в HTML5 |
| высота | Высота выделения (выраженная в пикселях или процентах) | HTML 4.01, устарело в HTML5 |
| hпробел | Пробел для вставки слева и справа от прокручиваемого текста (выражается в пикселях) | HTML 4.01, устарело в HTML5 |
| петля | Количество прокруток текста. Значение по умолчанию равно -1, что означает, что бегущая строка будет непрерывно повторяться. | HTML 4.01, устарело в HTML5 |
| число прокруток | Количество прокруток (в пикселях) для каждого интервала. Значение по умолчанию равно 6, если количество прокрутки не указано | HTML 4.01, устарело в HTML5 |
| задержка прокрутки | Задержка в миллисекундах между прокруткой. Значение по умолчанию — 85, если задержка прокрутки не указана. Если указано значение ниже 60, необходимо также использовать атрибут truespeed | HTML 4.01, устарело в HTML5 |
| истинная скорость | Используйте этот атрибут, чтобы указать, что разрешено значение scrolldelay, равное 60. В противном случае значение scrolldelay будет округлено до 60. | HTML 4.01, устарело в HTML5 |
| vspace | Пробел для вставки над и под прокручиваемым текстом (выразить в пикселях) | HTML 4.01, устарело в HTML5 |
| ширина | Ширина выделения (выраженная в пикселях или процентах) | HTML 4. 01, устарело в HTML5 01, устарело в HTML5 |
Методы
Тег
| Метод | Описание | HTML-совместимость |
|---|---|---|
| начало() | Запускает прокрутку текста внутри бегущей строки | HTML 4.01, устарело в HTML5 |
| стоп() | Останавливает прокрутку текста внутри бегущей строки | HTML 4.01, устарело в HTML5 |
Обработчики событий
Тег
| Обработчик событий | Описание | HTML-совместимость |
|---|---|---|
| при отказе | : Это событие возникает, когда для атрибута поведения установлено значение альтернативный , а текст достиг края выделения. | HTML 4. 01, устарело в HTML5 01, устарело в HTML5 |
| отделка | Это событие возникает, когда для атрибута цикла установлено значение выше 0, а бегущая строка завершает цикл заданное количество раз. | HTML 4.01, устарело в HTML5 |
| при запуске | Это событие возникает, когда текст начинает прокручиваться. | HTML 4.01, устарело в HTML5 |
Примечание
- HTML-элемент
находится внутри тега. Поскольку тег
Совместимость с браузерами
Тег
- Хром
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Пограничный мобильный
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Сафари Мобильный
Пример
Мы обсудим тег  01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
- HTML5
- HTML4
- XHTML
Документ HTML5
Вы не можете использовать тег
Документ HTML 4.01 Transitional
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег
<голова>Переходный пример HTML 4.01 от www.techonthenet.com <тело>Заголовок 1
Прокручиваемый текст
В этом примере переходного документа HTML 4.01 мы создали тег  Прокручиваемый текст движется вниз и повторяется в непрерывном цикле.
Прокручиваемый текст движется вниз и повторяется в непрерывном цикле.
XHTML 1.0 Transitional Document
Вы не можете использовать тег
XHTML 1.0 Strict Document
Вы не можете использовать тег
Документ XHTML 1.1
Вы не можете использовать тег
ОШИБКА 404 — Страница не найдена
| | |||
Правило CSS @keyframes
❮ Назад Полное руководство по CSS Далее ❯
Пример
Заставить элемент постепенно перемещаться на 200 пикселей вниз:
@keyframes mymove
{
от {сверху: 0px;}
to {top: 200px;}
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Правило @keyframes определяет код анимации.
Анимация создается путем постепенного перехода от одного набора стилей CSS к другому.
Во время анимации можно многократно менять набор стилей CSS.
Укажите, когда произойдет изменение стиля в процентах или с ключевыми словами «от» и «to», что соответствует 0% и 100%. 0% — это начало анимации, 100% — когда анимация завершена.
Совет: Для лучшей поддержки браузера всегда следует определять селекторы 0% и 100%.
Примечание: Используйте свойства анимации для управления внешним видом анимации, а также для привязки анимации к селекторам.
Примечание: Правило !important игнорируется в ключевом кадре (см. последний пример на этой странице).
Поддержка браузера
Цифры в таблице указывают первую версию браузера, которая полностью поддерживает правило.
Числа, за которыми следует -webkit-, -moz- или -o-, указывают на первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| @ключевые кадры | 43,0 4,0 -вебкит- | 10,0 | 16,0 5,0 -моз- | 9.0 4.0 -вебкит- | 30,0 15,0 -webkit- 12,0 -o- |
CSS Syntax
@keyframes animationname { keyframes-selector { css-styles;} }
Property Values
| Value | Описание |
|---|---|
| имя_анимации | Обязательно. Определяет имя анимации. |
| селектор ключевых кадров | Обязательно. Процент продолжительности анимации. Допустимые значения: 0-100% Примечание: В одной анимации может быть много селекторов ключевых кадров. |
| css-стили | Обязательно. Одно или несколько допустимых свойств стиля CSS |
Дополнительные примеры
Пример
Добавить несколько селекторов ключевых кадров в одну анимацию:
@keyframes mymove
{
0% {top: 0px;}
25% {top: 200px;}
50% {top: 100px;}
75% {top: 200px;}
100% {top: 0px;}
} 6
Попробуйте сами »
Пример
Изменение множества стилей CSS в одной анимации:
@keyframes mymove
{
0% {верх: 0px; фон: красный; ширина: 100 пикселей;}
100% {верх: 200 пикселей; фон: желтый; width: 300px;}
}
Попробуйте сами »
Пример
Много селекторов ключевых кадров с множеством стилей CSS:
@keyframes mymove
{
0% {верх: 0px; слева: 0px; фон: красный;}
25% {верх: 0px; слева: 100 пикселей; фон: синий;}
50% {верх: 100 пикселей; слева: 100 пикселей; фон: желтый;}
75 % {вверху: 100 пикс. ; слева: 0px; фон: зеленый;}
; слева: 0px; фон: зеленый;}
100% {верх: 0px; слева: 0px; фон: красный;}
}
Попробуйте сами »
Пример
Примечание: Важное правило игнорируется в ключевом кадре:
@keyframes myexample
{
from {top: 0px;}
50% {top: 100px !important;} /* игнорируется
*/
to {top: 200px;}
}
Попробуйте сами »
Связанные страницы
Учебник по CSS: CSS-анимация
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Top 60 Reference
900 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
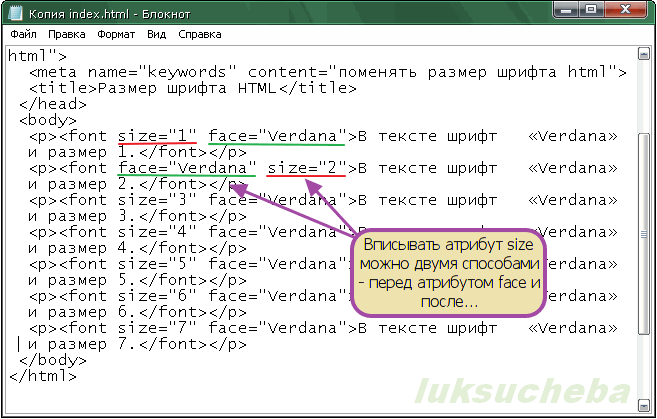
Справочник по W3.



 Но часто бывает этого недостаточно.
Но часто бывает этого недостаточно.  Задайте тексту нужный размер и цвет шрифта. Например, моя
бегущая строка имеет следующие параметры:
Шрифт — Verdana, Размер — 12, полужирный,
цвет — красный
Задайте тексту нужный размер и цвет шрифта. Например, моя
бегущая строка имеет следующие параметры:
Шрифт — Verdana, Размер — 12, полужирный,
цвет — красный Сейчас строка неподвижна и
анимированного эффекта не наблюдается. Чтобы просмотреть эффект,
откройте страницу в браузере. Как это делается, можно посмотреть в
уроке
Просмотр сайта в разных браузерах.
Сейчас строка неподвижна и
анимированного эффекта не наблюдается. Чтобы просмотреть эффект,
откройте страницу в браузере. Как это делается, можно посмотреть в
уроке
Просмотр сайта в разных браузерах.  е. слева направо
е. слева направо Давайте для этого опять зайдем в окно «Свойство бегущей строки».
Нажмите, на «Цвет фона»
и выберите цвет. Например, желтый. Нажмите «Ок»
и сохраните изменения
.
Давайте для этого опять зайдем в окно «Свойство бегущей строки».
Нажмите, на «Цвет фона»
и выберите цвет. Например, желтый. Нажмите «Ок»
и сохраните изменения
.




 ..
Методы 2
Характеристики …
Методы…
Объекты …
Список ключевых слов 2
Учебник по ФСО
Добавить темы 1
Добавить темы 2
Добавить темы 3
Добавить темы 4
Добавить темы 5
Добавить темы 6
Добавить темы 7
Добавить темы 8
HTML-ссылки
Что нового
HTML-структура
Организационная L
Алфавитный список
HTML-сущности
Каскадный стиль S
Таблицы стилей N
Структура и R
CSS-свойства
Ссылка на HTML
Зависимость
Ссылки на CSS
Руководство по Apache
Руководство по MySQL
Груша Ручная
Руководство по PHP
Учебник по Ajax #2
Учебник по Ajax #3
Учебник ASP
SQL Server Тут
Учебник по TCP/IP
Учебник ASP № 2
Учебник ASP № 3
Учебник по сети ASP
Учебное пособие по C++ Net
Учебник FoxPro
Учебник по HTML №2
Учебник по HTML №3
Учебник по JS Net
Учебник по JS № 2
Учебник по JS №3
Руководство по MySQL №2
Руководство по PHP №2
Руководство по PHP №3
Учебник по SEO
SQL-сервер №2
Учебник по SEO № 2
Учебник по SEO №3
Учебник по SEO № 4
Учебник по SEO № 5
Учебник по SEO № 6
Учебник по SEO № 7
—————
Бесплатные скрипты
Фон
Кнопки
Калькуляторы
Календари
Печенье
Дата и время
Эквиваленты
Формы
Игры
Графика
Ссылки и подсказки
Сообщения
Меню и навигация
Мышь и курсор
Детали страницы
пройти защиту
свитки
Текстовые эффекты
Сведения о пользователе
Разнообразный
Зарабатывать!
Онлайн помощь
—————
Сторонний софт
Аудио и MP3
Бизнес и фин.
..
Методы 2
Характеристики …
Методы…
Объекты …
Список ключевых слов 2
Учебник по ФСО
Добавить темы 1
Добавить темы 2
Добавить темы 3
Добавить темы 4
Добавить темы 5
Добавить темы 6
Добавить темы 7
Добавить темы 8
HTML-ссылки
Что нового
HTML-структура
Организационная L
Алфавитный список
HTML-сущности
Каскадный стиль S
Таблицы стилей N
Структура и R
CSS-свойства
Ссылка на HTML
Зависимость
Ссылки на CSS
Руководство по Apache
Руководство по MySQL
Груша Ручная
Руководство по PHP
Учебник по Ajax #2
Учебник по Ajax #3
Учебник ASP
SQL Server Тут
Учебник по TCP/IP
Учебник ASP № 2
Учебник ASP № 3
Учебник по сети ASP
Учебное пособие по C++ Net
Учебник FoxPro
Учебник по HTML №2
Учебник по HTML №3
Учебник по JS Net
Учебник по JS № 2
Учебник по JS №3
Руководство по MySQL №2
Руководство по PHP №2
Руководство по PHP №3
Учебник по SEO
SQL-сервер №2
Учебник по SEO № 2
Учебник по SEO №3
Учебник по SEO № 4
Учебник по SEO № 5
Учебник по SEO № 6
Учебник по SEO № 7
—————
Бесплатные скрипты
Фон
Кнопки
Калькуляторы
Календари
Печенье
Дата и время
Эквиваленты
Формы
Игры
Графика
Ссылки и подсказки
Сообщения
Меню и навигация
Мышь и курсор
Детали страницы
пройти защиту
свитки
Текстовые эффекты
Сведения о пользователе
Разнообразный
Зарабатывать!
Онлайн помощь
—————
Сторонний софт
Аудио и MP3
Бизнес и фин. Улучшение рабочего стола
Дом и образование
Интернет-инструменты
Мультимедиа и Д
Разработчик программного обеспечения
Утилиты
Веб-авторство
Игры
Разное 1
Разное 2
Разное 3
Разное 4
Разное 5
Разное 6
Разное 7
Разное 8
Разное 9Разное 10
Бесплатный HTML-редактор
Улучшение рабочего стола
Дом и образование
Интернет-инструменты
Мультимедиа и Д
Разработчик программного обеспечения
Утилиты
Веб-авторство
Игры
Разное 1
Разное 2
Разное 3
Разное 4
Разное 5
Разное 6
Разное 7
Разное 8
Разное 9Разное 10
Бесплатный HTML-редактор