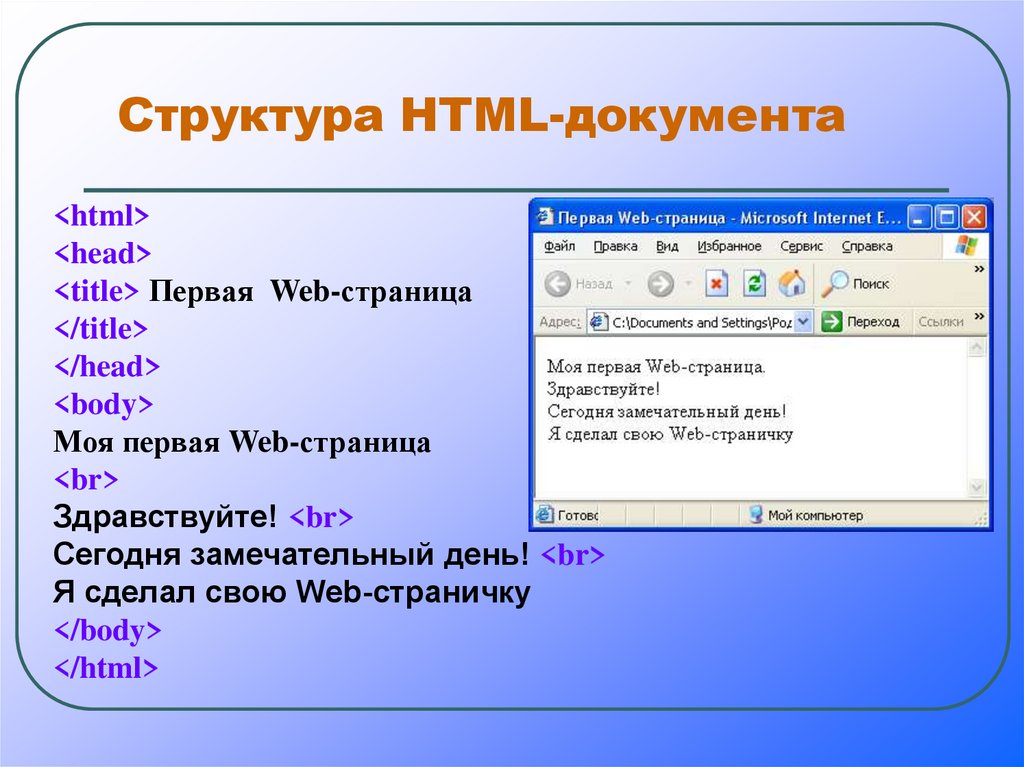
Как сделать фоновую картинку в HTML
Верстка HTML и CSS
На чтение 3 мин Просмотров 143 Опубликовано
Изображения могут придать странице более привлекательный вид. Одним из таких способов сделать страницу более привлекательной является добавление на нее фонового изображения. Добавить фоновое изображение в HTML можно двумя способами: атрибутом Background (HTML) или через CSS. Но прежде чем мы начнем изучать различные методы добавления фонового изображения в HTML, давайте пройдемся по списку тем, перечисленных в оглавлении, которые мы рассмотрим в этой статье.
Содержание
- Как добавить фоновое изображение в HTML
- Атрибут фона
- Внутренняя таблица стилей (CSS)
- Как повторить фоновое изображение в HTML?
- Как покрыть весь элемент фоновым изображением в HTML?
Как добавить фоновое изображение в HTML
Добавить фоновое изображение в HTML можно двумя способами:
- Атрибут
Background(HTML) - Внутренняя таблица стилей (CSS)
Давайте подробно рассмотрим каждый из этих методов в следующем разделе.
Атрибут фона
Если вы хотите добавить фоновое изображение в HTML с помощью атрибута background, выполните следующие действия:
- Откройте HTML-файл в текстовом редакторе.
- В начальном теге <body> вашего HTML-файла введите
<Body background="">. - Укажите путь к изображению, которое мы хотим добавить. (например,
<Body background="C:\Users\Downloads\infoedge.jpg">. - Сохраните HTML-файл в текстовом редакторе и запустите его.
Давайте рассмотрим пример, чтобы лучше понять шаги. Вот HTML-файл:
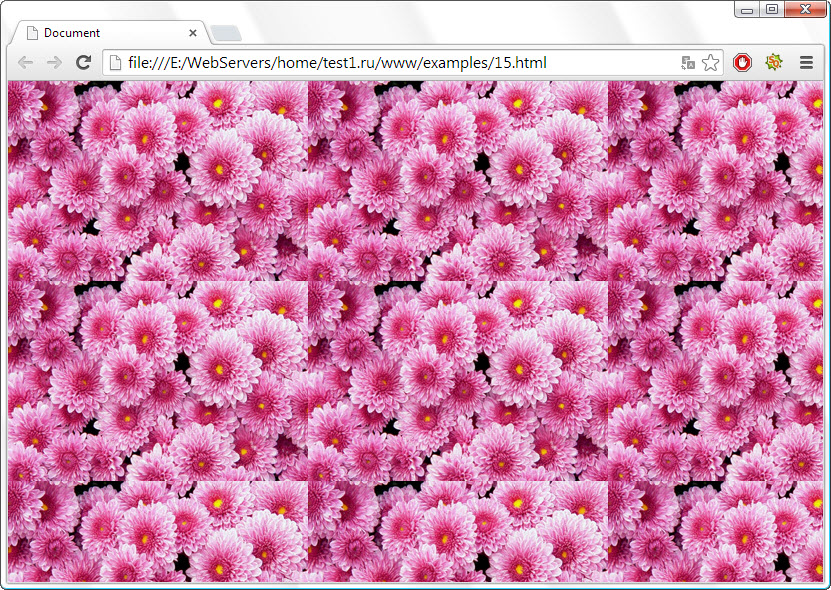
Когда вы выполните этот код, результат будет выглядеть следующим образом:
“C:\Users\Downloads\infoedge.jpg”, это путь к изображению, где оно было сохранено на устройстве. Замените путь в соответствии с расположением файла, сохраненного на вашем устройстве. А если вы хотите добавить изображение из интернета, используйте для этого URL-адрес изображения.
Внутренняя таблица стилей (CSS)
Если вы хотите добавить фоновое изображение с помощью внутренней таблицы стилей (CSS), выполните следующие действия:
- Откройте HTML-файл в текстовом редакторе.
- После закрытия тега
<title>в HTML-документе определите начальный и конечный теги тега<style>.Введите в тегstyleсвойство элементаbody, а затем свойствоbackgroud-image. - Сохраните HTML-файл в текстовом редакторе и запустите его.
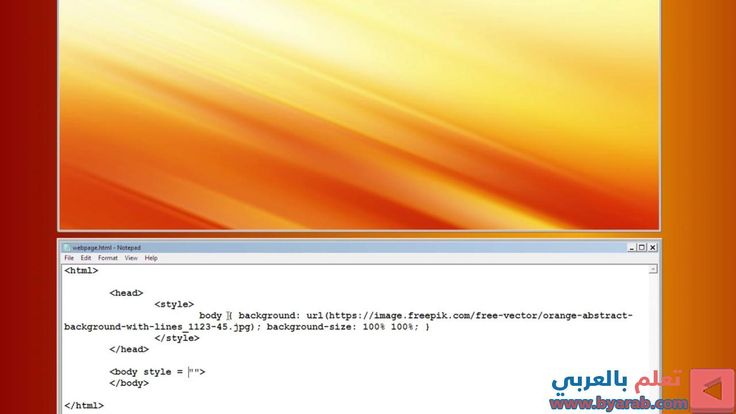
Давайте рассмотрим пример, чтобы лучше понять шаги. Вот HTML-файл, созданный в соответствии с приведенными выше шагами:
Когда вы выполните этот код, результат будет выглядеть следующим образом:
В приведенном выше HTML-коде мы использовали изображение из Интернета, используя URL-адрес изображения.
Как повторить фоновое изображение в HTML?
Если фоновое изображение относительно меньше страницы или элемента, оно будет повторяться по вертикали и горизонтали, пока не достигнет нижней части страницы.
Вот пример:
Если вы не хотите, чтобы фоновое изображение повторялось, установите свойство background no-repeat.
Как покрыть весь элемент фоновым изображением в HTML?
Чтобы покрыть фоновым изображением весь элемент, можно установить свойство background-size в значение cover. А если вы не хотите, чтобы изображение растягивалось, можно задать свойству background-attachment значение fixed. Это позволит охватить весь элемент или страницу без растягивания.
Давайте рассмотрим пример, чтобы лучше понять это:
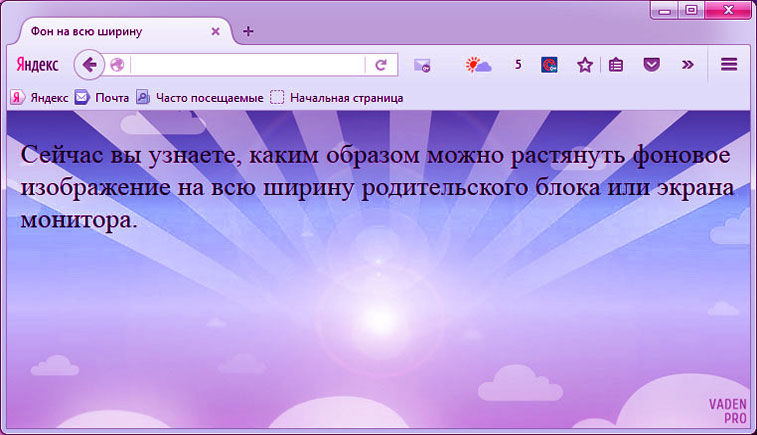
На выходе получится примерно следующее:
В этой статье мы рассмотрим, как добавить фоновое изображение в HTML. Если остались вопросы, задавайте их в комментариях ниже.
Как сделать картинку хтмл?
Прочее › Java › Как добавить картинку в Java?
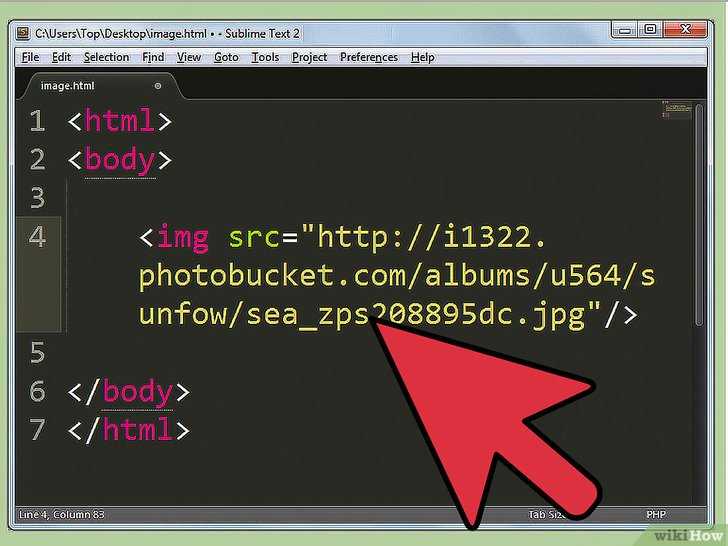
Используйте img-тег. Img-тег добавляет изображение в HTML-документ. Помните об обязательном атрибуте src. Атрибуты width, height, align, border, alt и title используйте по необходимости.
Атрибуты width, height, align, border, alt и title используйте по необходимости.
- Как сделать фоновую картинку в HTML?
- Как сделать URL ссылку на фото?
- Как вставить картинку PNG в HTML?
- Как вставить картинку в HTML из Интернета?
- Как в HTML сделать картинку на весь экран?
- Как сделать картинку в HTML по центру?
- Как создать свой URL?
- Как сделать ссылку на фото с телефона?
- Что такое URL для чайников?
- Как выровнять изображение в HTML?
- Что такое CSS?
- Как вставить картинку в заголовок HTML?
- Как сделать кнопку на сайте HTML?
- Что делать если картинка не отображается в HTML?
- Как сделать круглую картинку HTML CSS?
- Как сделать фон страницы?
- Как сделать путь к изображению в HTML?
- Как скопировать ссылку изображения в галерее?
- Что такое URL и как его найти?
- Как HTML сохранить в PNG?
- Как вставить изображение в CSS?
- Как создать таблицу в HTML?
- Как сделать фоновую картинку в CSS?
- Как сделать фон в HTML CSS?
- Как сделать фон для текста в HTML?
- Как сделать картинку по правому краю в HTML?
Как сделать фоновую картинку в HTML?
Еще один способ, как сделать изображение фоном в HTML. Нужно закрепить изображение <img /> на странице вверху слева и растянуть его, используя свойство min-width и min-height 100% (необходимо сохранить соотношение сторон). Отметим, что при таком решении изображение не центрируется.
Нужно закрепить изображение <img /> на странице вверху слева и растянуть его, используя свойство min-width и min-height 100% (необходимо сохранить соотношение сторон). Отметим, что при таком решении изображение не центрируется.
Как сделать URL ссылку на фото?
Как скопировать URL изображения
Откройте страницу images.google.com на компьютере. Введите поисковый запрос. Выберите нужное изображение в результатах. Выберите URL под надписью «Нажмите, чтобы скопировать ссылку».
Как вставить картинку PNG в HTML?
Решение Для добавления изображения в документ применяется тег <img>, его атрибут src определяет путь к графическому файлу, который должен быть в формате GIF, PNG или JPEG.
Как вставить картинку в HTML из Интернета?
Для добавления картинки на HTML-страницу используется тег IMG. Поддерживаются форматы изображений: PNG, GIF и JPEG. К обязательным атрибутам тега относится атрибут src, в котором указывается адрес файла с изображением.
Как в HTML сделать картинку на весь экран?
Для изменения ширины достаточно задать значение атрибута width тега <img> как 100%. При этом высота изображения будет вычисляться автоматически исходя из сохранения пропорций, поэтому атрибут height указывать не нужно (пример 1).
Как сделать картинку в HTML по центру?
Для этого к селектору P следует добавить стилевое свойство text-align со значением center. При этом тег <img> должен располагаться внутри абзаца (тег <p>).
Как создать свой URL?
Существуют два способа создания URL-адресов страниц: Автоматически при создании страницыЧтобы вручную создать URL-адрес страницы, выполните следующие действия:
- На странице URL-адреса выберите Создать.
- Выберите страницу сайта для связи с URL-адресом.
- Введите динамический URL-адрес, затем выберите ОК.
Как сделать ссылку на фото с телефона?
Как отправить ссылку на фотографии или поделиться ими с помощью других приложений:
- Откройте приложение «Google Фото»
- Выберите фотографию, альбом или видео.

- Нажмите на значок «Поделиться».
- В разделе «Поделиться через приложение» выберите нужное приложение.
- Чтобы создать ссылку и поделиться ею, нажмите Создать ссылку.
Что такое URL для чайников?
URL (Uniform Resource Locator — унифицированный указатель ресурса) — это то, что отображается в строке браузера, когда вы заходите на тот или иной сайт. URL-адрес есть не только у сайтов, но и у различных файлов (документов, изображений, видео и так далее), загруженных в Интернет.
Как выровнять изображение в HTML?
Чтобы выровнять изображение по правому краю и задать обтекание слева, используют значение right, для выравнивания по левому краю применяют left. Атрибут align часто используют в связке с другими атрибутами тега <img> — vspace и hspace. Они определяют расстояние от обтекаемого текста до изображения.
Что такое CSS?
CSS (/siːɛsɛs/ англ. Cascading Style Sheets «каскадные таблицы стилей») — формальный язык описания внешнего вида документа (веб-страницы), написанного с использованием языка разметки (чаще всего HTML или XHTML).
Как вставить картинку в заголовок HTML?
Это делается через тег <link>, как показано ниже. Атрибут href задает расположение и имя файла. Формат рисунка не обязательно должен быть ICO, также допускается использование GIF и PNG. При этом необходимо сменить значение атрибута type на image/gif или image/png, в зависимости от типа изображения.
Как сделать кнопку на сайте HTML?
Кнопку в HTML можно сделать тремя различными способами:
- С помощью тега input;
- С помощью тега button;
- С помощью ссылки (тег a) и CSS-свойств.
Что делать если картинка не отображается в HTML?
Причин почему картинка не отображается на веб-странице может быть несколько: Неверный адрес файла. Чаще всего, картинка на сайте не показывается из-за того, что в HTML коде указан не верный путь к файлу изображения. Особенно внимательным нужно быть при составлении относительного пути к файлу.
Как сделать круглую картинку HTML CSS?
Решение Для скругления уголков у элементов в CSS3 предназначено свойство border-radius, значением которого выступает радиус закругления. Если взять квадратное изображение и добавить к нему это свойство, то мы получим уже не квадратное, а круглое изображение. В качестве значения следует задать половину ширины рисунка.
Если взять квадратное изображение и добавить к нему это свойство, то мы получим уже не квадратное, а круглое изображение. В качестве значения следует задать половину ширины рисунка.
Как сделать фон страницы?
Добавление и изменение цвета фона:
- Перейдите в конструктор > цвет страницы.
- Выберите нужный цвет в области Цвета темы или Стандартные цвета. Если нужного цвета нет, выберите другие цвета, а затем в поле Цвета выберите нужный цвет.
Как сделать путь к изображению в HTML?
Для добавления изображения на веб-страницу используется тег <img>, атрибут src которого определяет адрес графического файла. Общий синтаксис добавления изображения будет следующий. URL (Universal Resource Locator, универсальный указатель ресурсов) представляет собой путь к графическому файлу.
Как скопировать ссылку изображения в галерее?
Чтобы скопировать URL-адрес изображения галереи:
- Откройте опубликованный сайт.
- Перейдите на страницу с соответствующей галереей.

- Нажмите на выбранное изображение в галерее, чтобы развернуть его.
- Скопируйте URL-адрес изображения из панели браузера.
Что такое URL и как его найти?
URL — та самая ссылка, которая показывается в адресной строке браузера. Его можно получить, если выделить ссылку (она автоматически выделяется при установке курсора в адресную строку), нажать правую кнопку мыши и выбрать из выпадающего меню пункт «Копировать».
Как HTML сохранить в PNG?
Как сконвертировать HTML в PNG:
- Шаг 1. Загрузите html-файл(ы)
- Выберите «в png» Выберите png или любой другой формат, который вам нужен (более 200 поддерживаемых форматов)
- Загрузите ваш png-файл Позвольте файлу сконвертироваться и вы сразу сможете скачать ваш png-файл
Как вставить изображение в CSS?
Первый способ заключается в использовании значения 100% для одного из параметров тега img — ширины или высоты. При этом второй параметр должен быть установлен в auto для сохранения пропорций изображения. Картинка растянется до размера контейнера по одному из измерений, а второе значение будет рассчитано автоматически.
Картинка растянется до размера контейнера по одному из измерений, а второе значение будет рассчитано автоматически.
Как создать таблицу в HTML?
Чтобы создать простую таблицу HTML достаточно 3 тега: <table>, <tr> и <td>. Тег <table> является корневым контейнером таблицы. Все содержимое таблицы должно находится внутри него. Далее необходимо определить строки и ячейки — структуру таблицы.
Как сделать фоновую картинку в CSS?
Для добавления фонового изображения на сайт, в CSS используется свойство background. С его помощью можно не просто загрузить картинку, но и задать ей положение, повторяемость, фиксацию и много всего другого.
Как сделать фон в HTML CSS?
Для задания фонового цвета (именно сплошного цвета, не градиента и не картинки) используется свойство background-color. После него нужно поставить двоеточие и написать сам цвет. Это можно сделать по-разному. Например, с помощью ключевых слов, hex-кода, форматов rgb, rgba, hsl.
Как сделать фон для текста в HTML?
Для изменения цвета фона под текстом используется универсальное свойство background, которое следует добавить к селектору h2. Цвет заголовка меняется с помощью свойства color, которое также добавляется к этому селектору (пример 1).
Как сделать картинку по правому краю в HTML?
Если рисунок следует расположить справа от текста, то значение float меняем на right, а свойство margin-left на margin-right.
Как ускорить фоновые изображения
Фоновые изображения обычно используются в местах с текстом или контентом сверху. Это может быть слайдер, избранное изображение поста в блоге (как показано ниже) или главное изображение.
Скорее всего, они загружаются медленно и могут повлиять на взаимодействие с пользователем из-за увеличения параметра Largest Contentful Paint (LCP), если они находятся в указанной выше части.
Оглавление
- Почему фоновые изображения работают медленно?
- Запросы с низким приоритетом
- Тяжелая ленивая загрузка и предварительная загрузка
- Как ускорить фоновые изображения?
- Использовать тег IMG с объектным соответствием
- Предварительно загрузить фоновое изображение
- Тег IMG с хаком ‘display: none’
- Добавить адаптивные изображения
- Встроенное фоновое изображение в HTML
- Дальнейшее чтение Медленный?
Запросы с низким приоритетом
Если изображение находится во внешнем файле CSS, оно будет загружено только после загрузки и анализа файла CSS, а также когда класс CSS фактически используется в HTML.

Это может отражаться в вашей основной метрике веб-показателей, такой как Крупнейшая содержательная отрисовка (LCP) , если эти фоновые изображения находятся в верхней части.
Если это тег IMG, изображение загружается мгновенно при анализе HTML.
Тяжелая отложенная загрузка и предварительная загрузка
Теги IMG могут использовать встроенную отложенную загрузку браузера, которая не требует JavaScript.
Вы по-прежнему можете лениво загружать фоновые изображения, если они находятся в HTML как встроенный стиль. Такие плагины, как FlyingPress, автоматически обнаруживают и загружают их в ленивом режиме.
Однако, если фоновое изображение находится во внешнем файле CSS или во внутреннем, все становится сложнее, поскольку мы не можем понять, имеет ли элемент HTML фоновое изображение или нет.
Примечание. Если вы используете FlyingPress, у нас есть вспомогательный класс « lazy-bg» для ленивой загрузки фоновых изображений даже внутри файлов CSS.

Как ускорить фоновые изображения?
Используйте тег IMG с объектной подгонкой
Фоновые изображения обычно используются в слайдерах с некоторым текстом/контентом в центре, или у вас есть фиксированный элемент div, и вы хотите разместить изображение, которое будет «заполнять» без изменения размера области ( размер фона: обложка ).
Раньше было очень сложно добиться этого с помощью тегов IMG. Поэтому использование фоновых изображений имело смысл.
Однако есть новое свойство CSS object-fit: cover , которое дает те же преимущества. Поддержка браузера также хороша.
Предварительно загрузить фоновое изображение
Независимо от того, используете ли вы фоновое изображение или тег IMG, если изображение находится в верхней части экрана, предварительно загрузите это изображение. Предварительная загрузка указывает браузеру загрузить это изображение с высоким приоритетом.
Тег IMG с хаком display: none
Фоновые изображения можно использовать в сочетании с
background-color,background-repeat,background-attachment,background-positionи 9 background-blend 9007 -mode и т. д.
д.Поэтому в некоторых ситуациях лучше использовать
background-imageвместо тега IMG, чтобы использовать другие свойства CSS.Вы можете добавить обычную метку IMG с отображением
: нет. Это скажет браузеру немедленно загрузить изображение, но отобразить его с использованием фонового изображения.Добавление адаптивных изображений
Вы добавляете srcset и размеры к обычным изображениям для доставки адаптивных изображений на основе устройства:

Точно так же вы можете сделать то же самое для фоновых изображений, используя image-set :
В противном случае вы получите одно и то же большое изображение для MacBook с разрешением 2880 пикселей и iPhone 6s с разрешением 750 пикселей!
Встроенное фоновое изображение в HTML
Если ваше фоновое изображение находится внутри внешнего файла CSS, встройте его в HTML.
 Таким образом, браузеру не нужно ждать загрузки этого CSS-файла, а затем загружать изображение.
Таким образом, браузеру не нужно ждать загрузки этого CSS-файла, а затем загружать изображение.Дополнительная литература
- Свойство CSS background-image как антишаблон
- Улучшение производительности фоновых изображений с помощью Object-fit
Фоны : Фоновое изображение — учебник HTML
Если вы хотите добавить фоновое изображение вместо простого цвета, перед тем, как сделать это, следует учесть некоторые соображения:
- Является ли фоновое изображение достаточно дискретным, чтобы не отвлекать внимание от того, что на нем написано?
- Будет ли фоновое изображение работать с цветами текста и ссылок, которые я установил для страницы?
- Будет ли фоновое изображение работать с другими изображениями, которые я хочу разместить на странице?
- Сколько времени потребуется странице для загрузки моего фонового
- Будет ли работать фоновое изображение, если его скопировать на всю страницу? Во всех разрешениях экрана?
После ответов на эти вопросы, если вы все еще хотите добавить фоновое изображение, вам нужно будет указать в теге
, какое изображение должно использоваться в качестве фона.
Примечание:
Если используемое изображение меньше экрана, оно будет реплицироваться до тех пор, пока не заполнит весь экран.Если, скажем, вы хотите полосатый фон для своей страницы, вам не придется делать для него огромное изображение. По сути, вы можете просто сделать изображение высотой два пикселя и шириной один пиксель. При вставке на страницу две точки будут скопированы, чтобы заполнить страницу, создавая таким образом то, что выглядит как полноэкранное полосатое изображение.
Когда вы решите использовать фоновое изображение для страницы, всегда полезно также указать цвет фона.






 д.
д.
 Таким образом, браузеру не нужно ждать загрузки этого CSS-файла, а затем загружать изображение.
Таким образом, браузеру не нужно ждать загрузки этого CSS-файла, а затем загружать изображение.