Как сделать Форму регистрации
❮ Назад Дальше ❯
Узнайте, как создать форму регистрации с помощью CSS.
Пожалуйста, заполните эту форму, чтобы создать учетную запись.
Password
Repeat Password
By creating an account you agree to our Terms & Privacy.
Already have an account? Sign in
Шаг 1) добавить HTML:
Используйте элемент <form> для обработки входных данных. Вы можете узнать больше об этом в нашем учебнике PHP. Затем добавьте входные данные (с соответствующей меткой) для каждого поля:
Пример
<form action=»action_page.php»>
<div
class=»container»>
<h2>Register</h2>
<p>Please fill in this form to create an account.</p>
<hr>
<label for=»email»><b>Email</b></label>
<input type=»text» placeholder=»Enter Email» name=»email» required>
<label for=»psw»><b>Password</b></label>
<input type=»password»
placeholder=»Enter Password» name=»psw» required>
<label for=»psw-repeat»><b>Repeat Password</b></label>
<hr>
<p>By creating an account you agree to
our <a href=»#»>Terms & Privacy</a>. </p>
</p>
<button type=»submit»>Register</button>
</div>
<div>
<p>Already
have an account? <a href=»#»>Sign in</a>.</p>
</div>
</form>
Шаг 2) добавить CSS:
Пример
* {box-sizing: border-box}
/* Add padding to containers */
.container {
padding: 16px;
}
/* Full-width input fields */
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
}
input[type=text]:focus, input[type=password]:focus {
background-color: #ddd;
outline: none;
}
/* Overwrite default styles of hr */
hr
{
border: 1px solid #f1f1f1;
margin-bottom: 25px;
}
/* Set a
style for the submit/register button */
.registerbtn {
background-color:
#4CAF50;
color: white;
padding: 16px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
opacity: 0.
}
.registerbtn:hover
{
opacity:1;
}
/* Add a blue text color to links */
a {
color: dodgerblue;
}
/* Set a grey background color and center the
text of the «sign in» section */
.signin {
background-color:
#f1f1f1;
text-align: center;
}
Совет: Пойдите к нашему учебнику формы HTML для того чтобы выучить больше о формах HTML.
Совет: Перейдите в наш CSS Form учебник, чтобы узнать больше о том, как стиль элементов формы.
❮ Назад Дальше ❯
Создаем простую форму html
Блог / Html + Css / Создаем простую форму html
В этом уроке рассмотрим создание красивой формы регистрации html + css. Вот что должно у нас получиться:
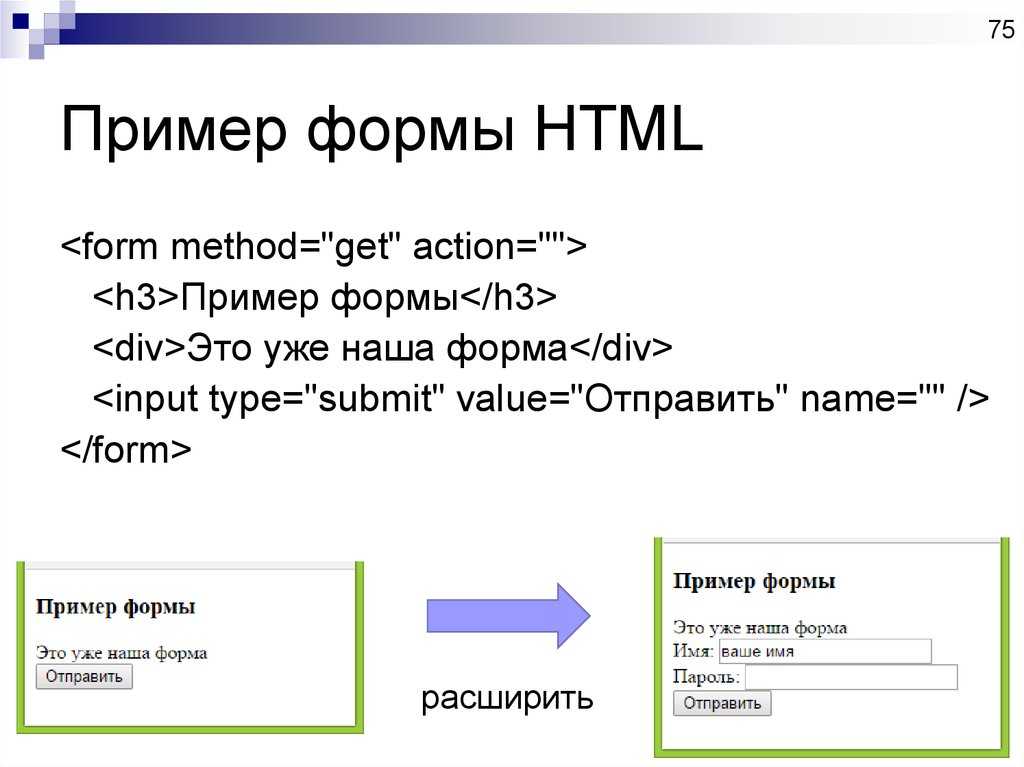
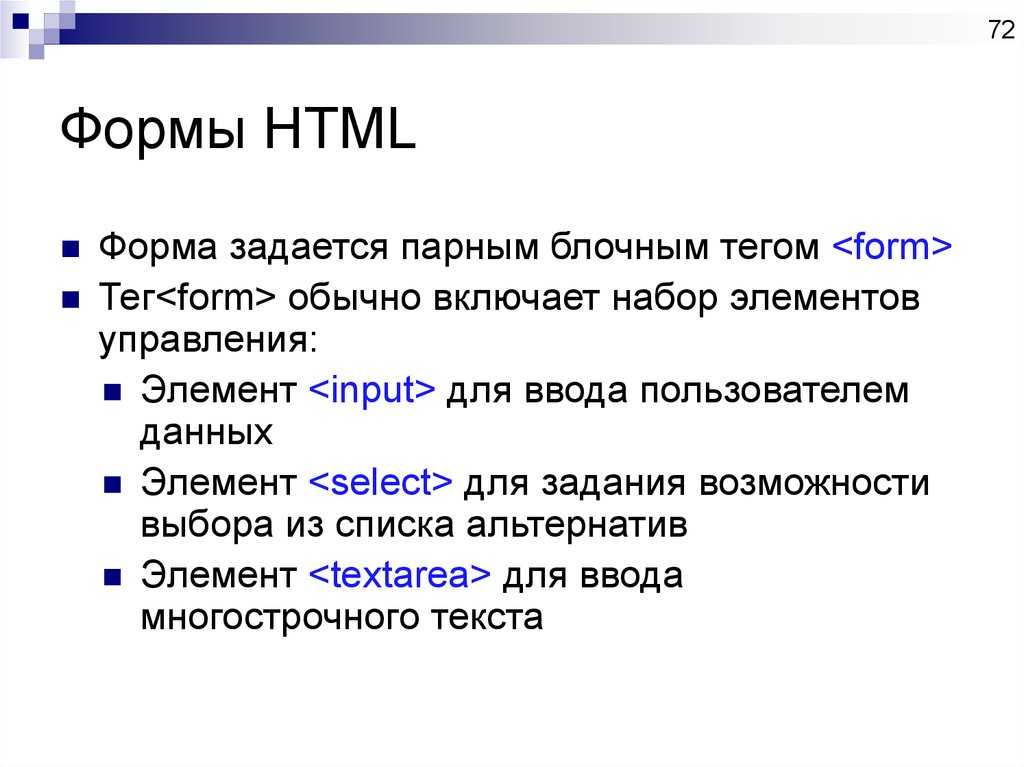
Фомы нужны для получения различных данных от пользователя. Для создания форм в html есть тег <form>.
Рассмотрим основные атрибуты, которые используются чаще всего.
action — адрес страницы которая будет обрабатывать данные.
method — метод протокола http, может быть GET или POST
GET- данные будут передаваться в адресной строке, например в форме будут введены имя ivan и пароль qwerty, в адресной строке мы увидим примерно следующее:
http://site.ru/form.php?name=ivan&password=qwerty
POST- посылает на сервер данные в запросе браузера. Этот метод используется, если нам не нужно, чтобы в адресной строке были видны введенные данные. Например нам не нужно чтобы было видно введенный пароль. В адресной строке мы получим http://site.ru/form.php
name — имя формы, нужно для обработки данных.
Приступим к созданию простой формы регистрации html. Дадим имя нашей форме regisrration, страница обработки наших данных будет form.php, метод передачи данных будем использовать POST.
<form name=”regisrration” action=”form.php” method=”post”> … </form>
За создание полей формы в html отвечает тег <input>
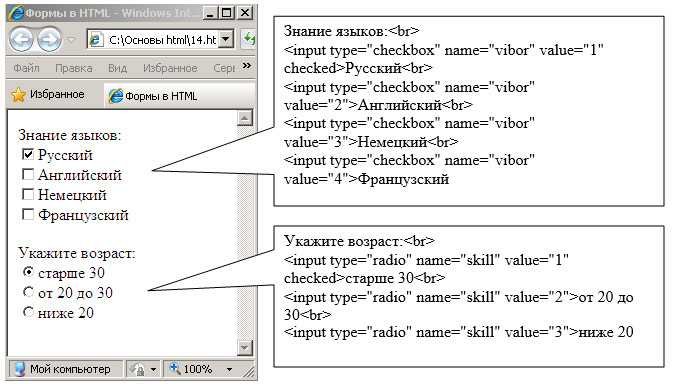
Для создания формы регистрации нам понадобится три типа инпутов:
type=”text” – текстовое поле
type=”password” – поле пароля
type=”submit” – кнопка отправки формы
Также нам пригодятся следующие атрибуты
name — имя для обработки данных;
value — значение элемента;
required – указание, что поле обязательно для заполнения
Вот такой код html у нас получиться:
<form name=”regisrration” action=”form. php” method=”post”>
<input type="text" required value="Логин" name="login">
<input type="password" required value="Пароль" name="password">
<input type="submit" value="ВОЙТИ">
</form>
php” method=”post”>
<input type="text" required value="Логин" name="login">
<input type="password" required value="Пароль" name="password">
<input type="submit" value="ВОЙТИ">
</form>Пока наша html форма регистрации выглядит не очень красиво.
Теперь добавим немного стилей css к нашей html форме.
Запихнем нашу форму в блок div и добавим заголовок и ссылку для восстановления пароля. И добавим классы css для наших элементов.
Стили css лучше подключать отдельным файлом, но в нашем уроке мы запишем все стили между тегами <style> … </style>.
Вот весь код нашей красивой формы регистрации:
<html> <head> <style> body{ background: #eee; /* цвет фона страницы */ } .Myform{ width:300px; /* ширина блока */ height: 225px; /* высота блока */ background: #fff; /* фон блока */ border-radius: 10px; /* закругленные углы блока */ margin: 10% auto; /* отступ сверху и выравнивание по середине */ box-shadow: 2px 2px 4px 0px #000000; /* тень блока */ } .Myform h2 { margin: 0; /* убираем отступы */ background-color: #282830; /* фон заголовка */ border-radius: 10px 10px 0 0; /* закругляем углы сверху */ color: #fff; /* цвет текста */ font-size: 14px; /* размер шрифта */ padding: 20px; /* отступы */ text-align: center; /* выравниваем текст по центру */ text-transform: uppercase; /* все символы заглавные */ } .inp{ padding:20px; /* отступы */ } .log{ border: 1px solid #dcdcdc; /* рамка */ padding: 12px 10px; /* отступы текста */ width: 260px; /* ширина */ border-radius: 5px 5px 0 0; /* закругленные углы сверху */ } .pass{ border: 1px solid #dcdcdc; /* рамка */ padding: 12px 10px; /* отступы текста */ width: 260px; /* ширина */ border-radius: 0px 0px 5px 5px; /* закругленные углы снизу */ } . btn{ background: #1dabb8; /* фон */ border-radius: 5px; /* закругленные углы */ color: #fff; /* цвет текста */ float: right; /* выравнивание справа */ font-weight: bold; /* жирный текст */ margin: 10px; /* отступы */ padding: 12px 20px; /* оступы для текста */ } .info{ width:130px; /* ширина */ float: left; /* выравнивание слева */ padding-top: 20px; /* оступ сверху для текста */ a{ color:#999; /* цвет ссылки */ text-decoration: none; /* убираем подчеркивание */ } a:hover{ color: #1dabb8; /* цвет ссылки при наведении */ } </style> </head> <body> <div> <h2>Авторизация на сайте</h2> <div> <form name="regisrration" action="form. php" method="post"> <input type="text" required value="Логин" name="login"> <input type="password" required value="Пароль" name="password"> <div> <a href="#">Забыли пароль?<a/> </div> <input type="submit" value="ВОЙТИ"> </form> </div> </div> </body> </html>
Если у вас появились вопросы, хотели бы записаться на урок, заказать статью(инструкцию) или приобрести видеоурок — пишите нам в: скайп: olegg.pann telegram, viber,whatsap — +380672998330 добавляйтесь на телеграмм-канал: t.me/webyk email: [email protected] мы в vk: vk.com/programing24 мы в fb: www.facebook.com/webprograming24 Обязательно оперативно ответим на все вопросы
Поделитесь в социальных сетях
Подобные статьи:
Волшебные константы для сайта
Валидация на HTML5
Верстаем с помощью display, превращаем строчные теги в блочные
Учимся верстать на флексбоксах
Давайте разберем 4 способа выравнивания блока при верстке
Создаем простую форму html
Делаем адаптивную таблицу несколько примеров
Создаем корзину для сайта
Разделители внутриКАК СОЗДАТЬ МАКЕТ С FLEXBOX
Делаем геометрические фигуры на css
Пишем медиа запросы css — это просто
img и свойство background
Свойства margin , padding , строчные и блочные элементы.
Классы и ид-шники в css
Как создать регистрационную форму
❮ Предыдущая Далее ❯
Узнайте, как создать форму регистрации с помощью CSS.
Пожалуйста, заполните эту форму, чтобы создать учетную запись.
Электронная почта
Пароль
Повторите пароль
Создавая учетную запись, вы соглашаетесь с нашими Условиями и конфиденциальностью.
Уже есть учетная запись? Войти
Попробуй сам »
Шаг 1) Добавьте HTML:
Используйте элемент
Шаг 2) Добавьте CSS:
Пример
* {box-sizing: border-box}
/* Добавляем отступы к контейнерам */
.контейнер {
отступ: 16px;
}
/* Полноразмерные поля ввода */
input[type=text],
input[type=password] {
ширина: 100%;
отступ: 15 пикселей;
поля: 5px 0 22px 0;
отображение: встроенный блок;
граница: нет;
фон: #f1f1f1;
}
ввод [тип = текст]: фокус, ввод [тип = пароль]: фокус {
цвет фона: #ddd;
контур: нет;
}
/* Перезаписать стили часов по умолчанию */
часов
{
граница: 1 пиксель сплошная #f1f1f1;
нижнее поле: 25 пикселей;
}
/* Установить
стиль кнопки отправки/регистрации */
. registerbtn {
registerbtn {
background-color:
#04AA6D;
цвет: белый;
отступ: 16 пикселей 20 пикселей;
поле: 8px 0;
граница: нет;
курсор: указатель;
ширина: 100%;
непрозрачность: 0,9;
}
.registerbtn: hover
{
непрозрачность:1;
}
/* Добавляем к ссылкам синий цвет текста */
a {
цвет: голубой;
}
/* Установите серый цвет фона и отцентрируйте
текст раздела «войти» */
.signin {
background-color:
#f1f1f1;
выравнивание текста: по центру;
}
Попробуйте сами »
Совет: Перейдите к нашему учебнику по HTML-формам, чтобы узнать Подробнее о HTML-формах.
Совет: Перейдите к нашему учебнику по формам CSS, чтобы узнать подробнее о том, как стилизовать элементы формы.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery2
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Регистрационная форма HTML — javatpoint
следующий → ← предыдущая Ниже приведены некоторые различные типы форм: Код 1: Следующий код описывает, как создать простую страницу регистрации. <голова> <название> Страница регистрации <тело bgcolor="светло-голубой">
|

 php” method=”post”>
<input type="text" required value="Логин" name="login">
<input type="password" required value="Пароль" name="password">
<input type="submit" value="ВОЙТИ">
</form>
php” method=”post”>
<input type="text" required value="Логин" name="login">
<input type="password" required value="Пароль" name="password">
<input type="submit" value="ВОЙТИ">
</form>