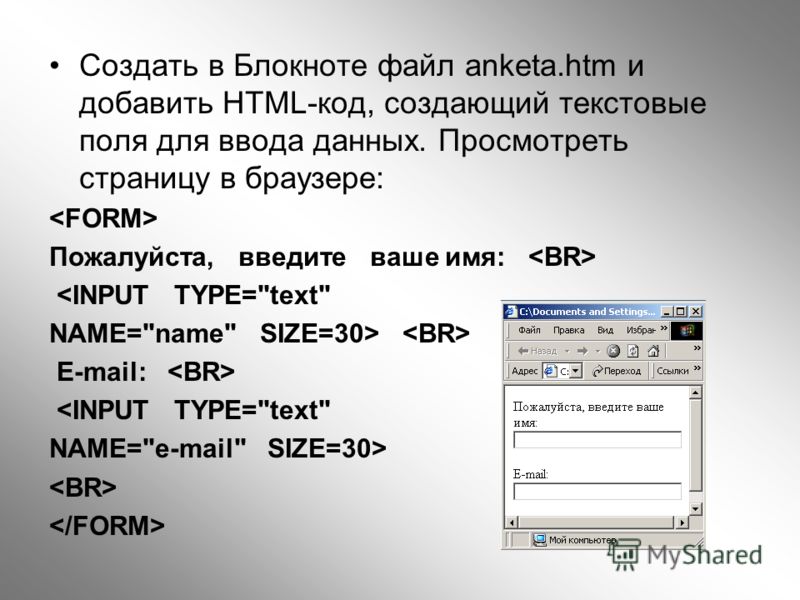
Создание сайта на HTML
Здравствуйте, меня зовут Михаил Русаков!
В этой статье я расскажу Вам о создании простейшего сайта. Кто знает, может быть, знания, которые Вы получите в этой статье, впоследствии станут началом Вашего успеха.
Я склонен полагать, что у Вас имеется большое желание научиться создавать свои собственные сайты. Разумеется, крайне глупо пытаться познать эту науку с изучения какого-нибудь PHP. Гораздо разумнее начать с чего-нибудь попроще, а именно с HTML (HyperText Markup Language — язык гипертекстовой разметки) — базового языка, на котором и построен любой, даже самый сложный сайт. Без этого языка не было бы ни одного сайта, более того, HTML — простейший язык, который может освоить даже школьник (яркий пример — Ваш покорный слуга, начавший осваивать HTML ещё в школе, причём весьма успешно).
Ладно, хватит болтовни — пора приступать к созданию нашего с Вами первого сайта, и этот процесс будет называться: «Создание сайта на HTML».
Первое, что нужно решить: где создавать сайт? Разумеется, можно и в обычном блокноте. Но это несерьёзно (мы так в школе писали), поэтому давайте лучше будем использовать что-нибудь «потяжелее». Я остановил свой выбор на редакторе «Notepad++» — замечательная программа, которая позволяет писать код на огромном количестве языков, в том плане, что это будет весьма и весьма удобно. Не буду сильно её хвалить, потому что для написания кода для серьёзных языков (Java, C++ и т. д.) она не подходит — много лишних проблем возникнет. Но для таких языков, как HTML, CSS, JavaScript и даже PHP — очень хороший выбор.
Скачать Notepad++ можно, пройдя по этой ссылке: http://notepad-plus.sourceforge.net/ru/site.htm
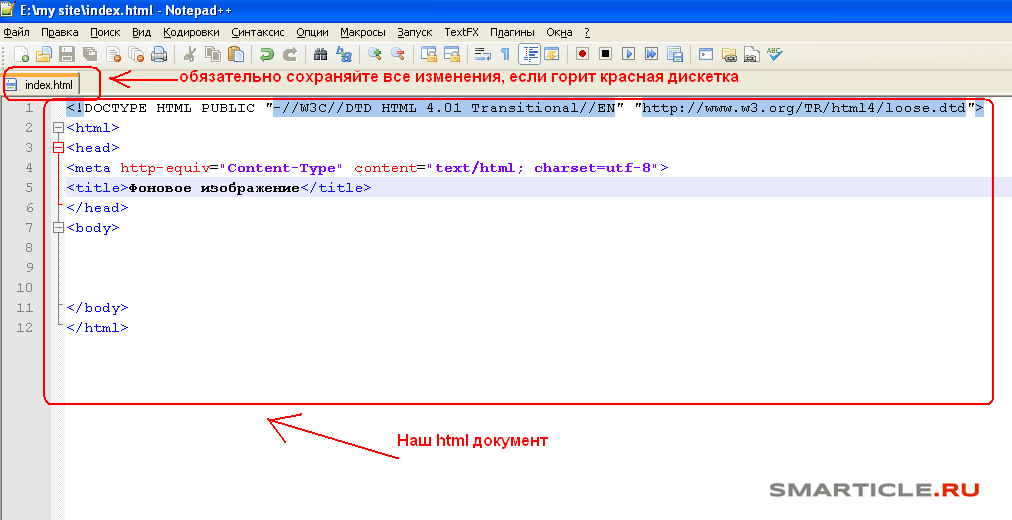
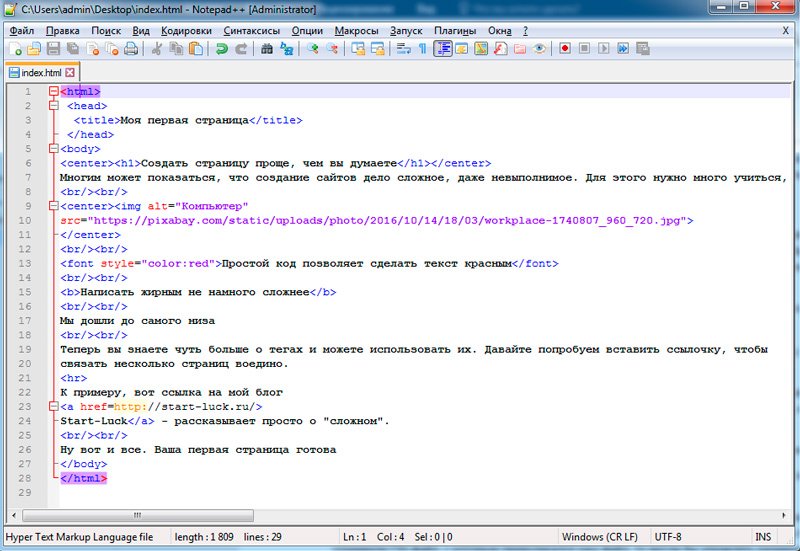
Устанавливаем и запускаем редактор. Сразу сохраняем страницу под именем index.html. Теперь пишем (пожалуйста, напишите, а не скопируйте!) в окне редактора:
<html>
<head>
</head>
<body>
</body>
</html>Написали? Сохранили? Поздравляю Вас, Вы только что создали самую простую (но очень важную!!!) HTML-страницу!
Теперь можно нашу страницу открыть в браузере. Так и поступим.
Так и поступим.
Что-нибудь видите? Я уверен, что нет. И это неудивительно, ведь это самая элементарная страница. Вы можете посмотреть исходник страницы. Для этого в меню «
А теперь давайте обсудим, что мы здесь написали.
<html>, <head>, <body> — это открывающие теги. Иногда их ещё называют дескрипторы, но я привык называть их тегами, поэтому далее так и буду писать.
</html>, </head>, </body> — это закрывающие теги.
Теги бывают парные и одиночные. Парные теги — это теги, которые нуждаются в закрывающем, то есть все три тега, которые мы использовали являются парными, так как они открываются и потом закрываются.
Одиночные теги — это теги, которые не требуют наличие закрывающего тега.
Теперь что касается назначения данных тегов.
Тег <html> означает начало HTML-документа.
Тег <head> означает начало заголовка HTML-документа. Сюда могут входить, например, заголовок страницы, различные мета-теги. Обо всём об этом погорим чуть ниже.
Тег </head> означает конец заголовка HTML-документа.
Тег <body> означает начало самого документа. То есть всё (текст, картинки, ссылки и т. д.), что Вы видите на страницах в Интернете — всё расположено в теге <body>.
Тег </body> означает конец содержимого документа.
Тег </html> означает конец HTML-страницы.
Теперь давайте немного добавим в нашу страницу кода, уж, больно она примитивная у нас пока. Внутри тега <head> добавьте такой код:
<title>Наша страница</title>
<meta http-equiv="Content-type" content="text/html; charset=windows-1251">Тег <title> определяет заголовок страницы, который будет отображён в заголовке окна браузера.
Тег </title> сообщает, что здесь заголовок заканчивается.
Что касается тега <meta>, то здесь сначала я должен сообщить об атрибутах тегов. У тегов могут быть различные атрибуты, определяющие, например, вид их содержимого. Атрибуты ставятся внутри открывающего тега и имеют следующий вид:
Название = «значение».
Тег <meta> у нас определяет тип содержимого документа. Атрибут http-equiv и его значение Content-type определяет, что сейчас будет описан тип документа. Атрибут
Теперь займёмся содержимым документа. Надеюсь, что Вы уже поняли, что раз содержимое страницы — значит, будем писать что-то внутри тега <body>. Давайте напишем следующий код внутри тега <body>:
Давайте напишем следующий код внутри тега <body>:
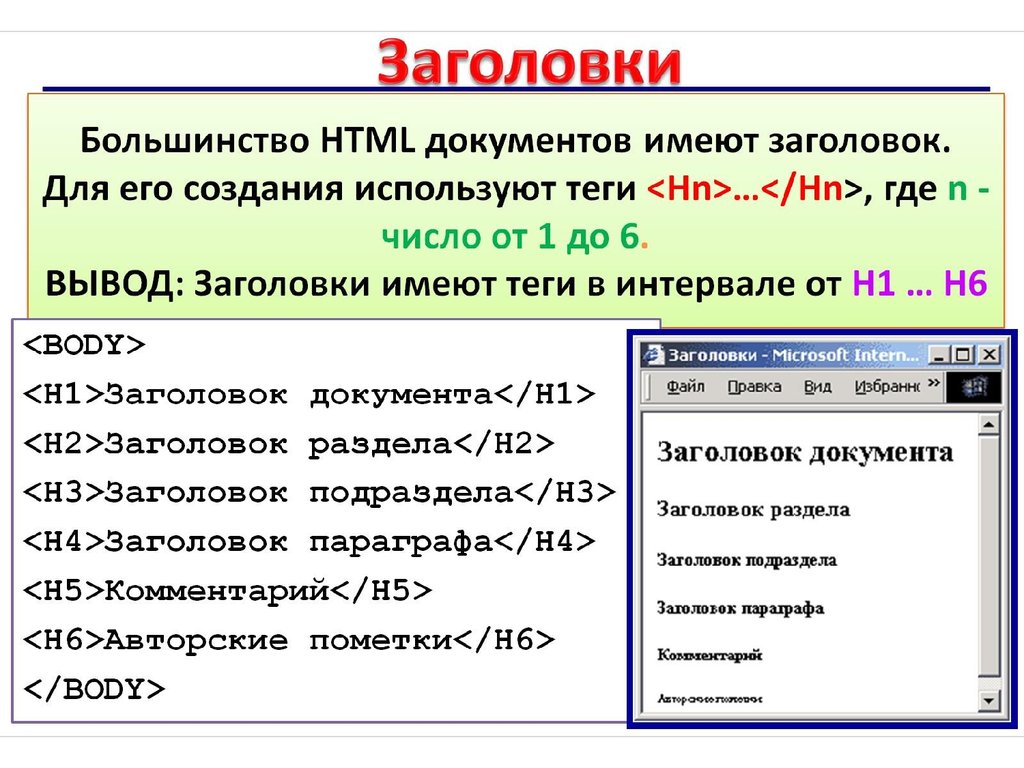
<h2>Заголовок 1-го уровня</h2>
<h3>Заголовок 2-го уровня</h3>
<h4>Заголовок 3-го уровня</h4>
<h5>Заголовок 4-го уровня</h5>
<h5>Заголовок 5-го уровня</h5>
<h6>Заголовок 6-го уровня</h6>Теги <h2>, <h3>, <h4>, <h5>, <h5>, <h6> — выводят текст в браузере. Причём этот текст является заголовком, более того, чем больше цифра (от 1-го до 6-ти), тем менее крупным шрифтом будет выведен соответствующий текст. Таким образом, код Вашей страницы имеет вид:
<html>
<head>
<title>Наша страница</title>
<meta http-equiv="Content-type" content="text/html; charset=windows-1251">
</head>
<body>
<h2>Заголовок 1-го уровня</h2>
<h3>Заголовок 2-го уровня</h3>
<h4>Заголовок 3-го уровня</h4>
<h5>Заголовок 4-го уровня</h5>
<h5>Заголовок 5-го уровня</h5>
<h6>Заголовок 6-го уровня</h6>
</body>
</html>Сохраните страницу и посмотрите на неё в браузере.
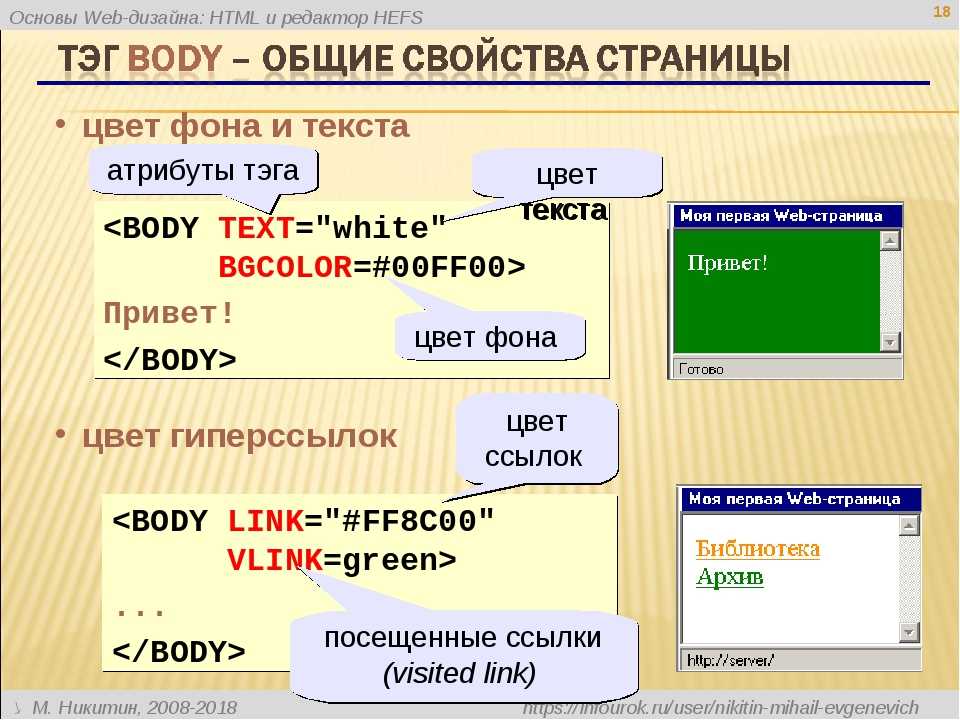
Также можно добавить немного атрибутов и в тег <body>. Давайте добавим атрибут text со значением green (зелёный). И атрибут
Таким образом, тег <body> выглядит так:
<body text = "green" bgcolor = "yellow">
<h2>Заголовок 1-го уровня</h2>
<h3>Заголовок 2-го уровня</h3>
<h4>Заголовок 3-го уровня</h4>
<h5>Заголовок 4-го уровня</h5>
<h5>Заголовок 5-го уровня</h5>
<h6>Заголовок 6-го уровня</h6>
</body>
</html>Сохраните страницу и посмотрите на неё в браузере. Как видите, фон страницы стал жёлтым, а текст стал зелёным.
Думаю, что на сегодня хватит для Вас материала. Очень полезно будет потренироваться в выводе разного текста, разными цветами.
Увидимся в следующей статье!
С уважением, Михаил Русаков.
P.S. Бесплатный курс по HTML: http://srs. myrusakov.ru/html
myrusakov.ru/html
- Создано 21.04.2010 19:53:46
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Как создать сайт HTML в блокноте? Пошаговая инструкция с нуля для чайников
HTML – это язык гипертекстовой разметки, которые позволяет создавать сайты людям, а браузерам на их компьютерах и телефонах считывать и отображать эти сайты. По факту HTML не является языком программирования даже. Он очень прост, и вы сможете освоить его на базовом уровне всего за 1 неделю!
Чтобы сделать сайт на языке HTML нужно подготовить файл формата index. html. Потребуется вставить в этот документ стандартный код, называемый скелетом и подключить к нему файл
html. Потребуется вставить в этот документ стандартный код, называемый скелетом и подключить к нему файл
Содержание руководства
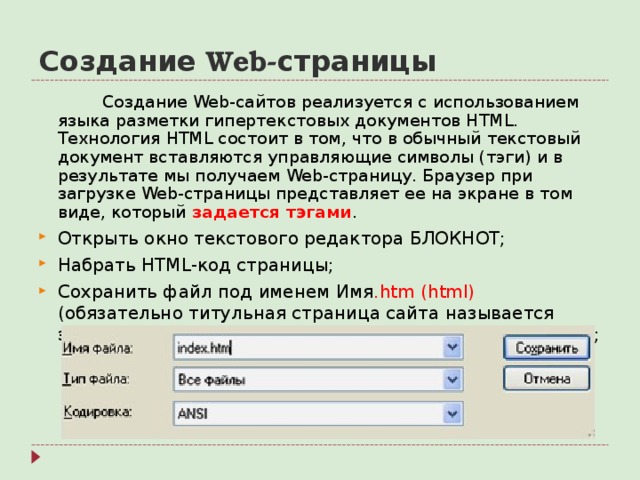
Создание HTML-сайта в блокноте
Чтобы понять, как сделать сайт html, надо уяснить правила использования разметки гипертекста. Данный формат, помимо текста содержит теги, позволяющие задавать команды для браузера, который руководствуясь ими, отображает информацию в определённом виде, например, как заголовок первого уровня: <h2>…</h2>.
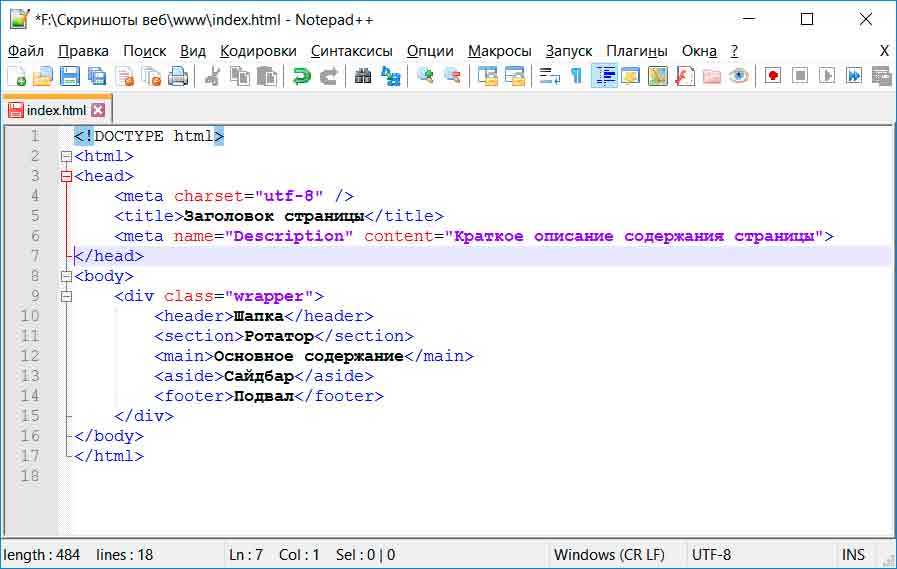
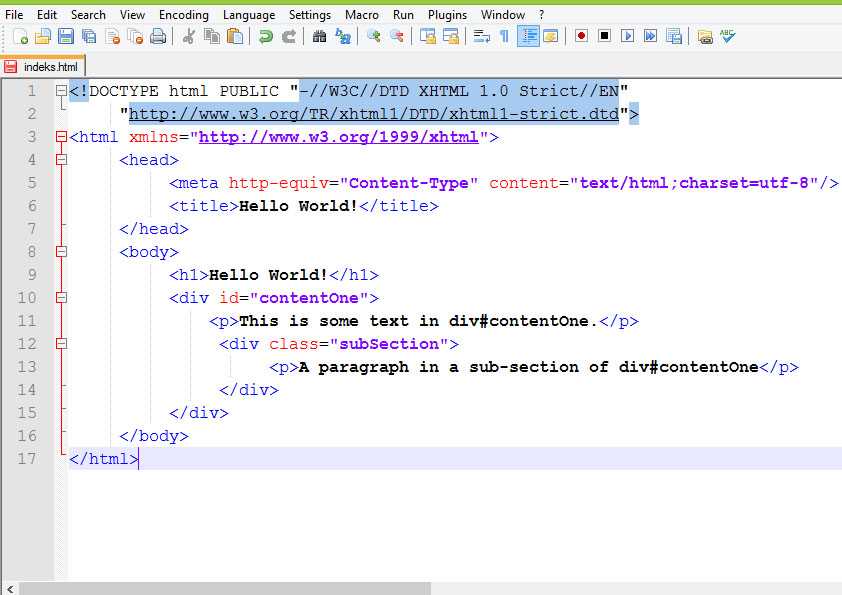
Файл index.html можно делать в программе «Блокнот», но лучше воспользуйтесь бесплатной программой Notepad++, подсвечивающей синтаксис и ошибки языка HTML. Создайте новый файл и сохраните его в формате *.html Впоследствии его нужно открыть в окне браузера, который и отобразит представленный на веб-странице контент. Надо вставить в этот документ стандартный код:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <div> <h2>Мой заголовок страницы</h2> <p>Мой текст.</p> </div> </body> </html>
Теперь осталось подключить «style.css» – файл со стилями, а для этого придётся прописать перед тегом </head>:
<link rel="stylesheet" href="style.css">
У тега могут быть различные свойства, например, класс, идентификатор, высота и другие. Но в современном интернете обходятся классом, а любые параметры – цвет, размер, бордюр, фон и другие – задаются в CSS стилях через класс.
Создаем меню
Надо создать меню сайта, используя списки HTML, указывая для каждого из включаемых в него разделов ссылку на страницу, к которой будет переходить посетитель при нажатии на соответствующую надпись.
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div> <h2>Мой заголовок страницы</h2> <p>Мой текст.</p> </div> </body> </html>
Чтобы создать логотип надо сделать папку «image», в которой будут находиться все картинки, имеющие отношение к сайту.
Внимание! Примерный размер логотипа составляет 200х100 px, скачайте и загрузите выбранную картинку в папку.
Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким).
<img src="image/logo.png" alt="Наш логотип">
Чтобы сделать на сайте подвал внедряем с помощью HTML следующее содержание:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li><img src="image/logo.png" alt="Наш логотип"></li> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div> <h2>Мой заголовок страницы</h2> <p>Мой текст.</p> </div> <div> <p>© 2019 Копирайт. <a href="https://goodlifer.ru/">Блог Гудлайфера</a>.</p> </div> </body> </html>
Внимание! Именно в подвале при создании сайтов делается копирайт.
Сформированная нами первая страница станет шаблоном, на основании которой мы создаём остальные, на которых теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Работа с таблицами стилей CSS
Нами ранее была сформирована таблица стилей CSS, но вот что-либо добавить туда, мы пока не удосужились. Начнём с написания для сайта такого кода HTML:
* {
box-sizing:border-box;
}
.main {
width:1170px;
margin:0 auto;
border: 5px solid black;
}Звездочка обозначает – любые элементы, то есть все. Теперь рамки, отступы, не будут увеличивать ширину блоков, а для установления правил, определяющих внешний вид веб-страницы, нам придётся обратиться к классу main, задав ряд команд:
- ширина контейнера;
- отображение по центру;
- добавление рамок чёрного цвета с каждой из сторон.

Теперь можно с помощью HTML задать внешний вид ключевых структурных блоков:
.menu {
margin:0 0 40px 0;
padding:0px;
}
.menu li {
display:inline-block;
width:auto;
padding:7px 15px;
}
.footer {
background-color:#f4f4f4;
}Принцип работы заключается в обращении к существующим элементам, у каждого из которых есть персональный идентификатор или класс. У тега класс прописывается в свойстве class=”myname” и в CSS файле записывается .myname, а идентификатор по аналогии id=”myname2″ и #myname2.
Изначально задаём стиль для шапки сайта, сделав для неё рамку, позволяющую визуально отделить этот раздел от прочих блоков. Теперь основная задача заключается в смещении в сторону боковой колонки, которая по умолчанию будет отображаться сверху вниз, то есть так, как прописана в нашем коде. Добиться отображения блока в требуемом формате можно задав для сайдбара основные показатели:
- ширина;
- высота;
- правило float: left – прижатие компонента к
левой стороне родительского компонента.

Внимание! Идентичное свойство задаётся разделу с контентом, прижимающемуся с той же стороны, но после колонки.
После этого пишем блок «Подвал», который по умолчанию не высокий и имеет свойство clear, препятствующее наезду на разделы «Контент» и «Боковая колонка», считающиеся плавающими. «Подвал» теперь будет видеть эти блоки и всегда размещаться под ними, но при условии, что ему будет задана команда clear: both.
Однако пока наш сайт на HTML чёрно-белый, как немое кино с Чарли Чаплином. Разукрасить его можно двумя методами:
- Фон прописывается контейнеру по классу .content и задаётся сразу для всего сайта.
- Отдельно задаётся для каждого из блоков, для подвала, шапки, контента и т.д.
Рекомендую дать сайт общий цвет, воспользовавшись одним кодом:
.main {backgroun-color:#f9f9f9;}В видео уроке я немного дописал таблицу стилей и вот что получилось.
Скачать готовый HTML-сайт, разработанный в уроке можно по ссылке ниже:
Архивархив с готовым сайтом на HTML
Видео-урок разработки сайта
youtube.com/embed/bWOWeo2Z21A?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Теги – основа языка HTML
Пользуясь простыми примерами кода HTML, мы словно конструктор, собрали свой site, однако можем ли мы сделать это самостоятельно? Чтобы написать веб-страницу с нуля, нужно знать всё о тегах и принципах их использования. Разберёмся, как создаются сайты html, опираясь на азы, знакомые каждому профессиональному веб-программисту. Тегов очень много, поэтому мы выделим основные:
- <html></html> – используются для открытия и закрытия веб-страницы, давая браузеру понять, что он имеет дело с веб-документом;
- <head></head> – содержит ключевые данные, касающиеся веб-страницы;
- <title></title> – содержит основной заголовок – описание содержания страницы;
- <body></body> – тело страницы, в
котором помещаются все объекты, которые нужно видеть пользователям Интернета,
это могут быть картинки, заголовки, текстовый контент.

Внимание! Надо уже на этапе создания сайта подумать о его продвижении, так как теги Title и h2 будут влиять на ранжирование страниц в результатах поисковой выдачи.
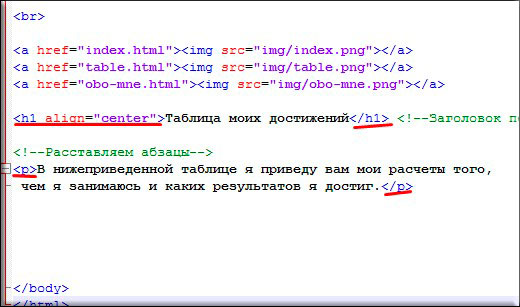
Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами <center>, без которых текст будет располагаться справа. Наверное, вы обратили внимание, что все теги парные, то есть один открывающий, а второй закрывающий. Однако существуют и единичные теги и самый распространённый из них это <br/>. Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
Этапы разработки веб-проекта
Работа проводится в несколько этапов:
- Подготовка макета, позволяющего получить визуальный образ с помощью растровых редакторов. Также удобно рисовать макет на листе бумаги.
- Вёрстка
из макета psd, создаваемого дизайнером в программе Photoshop, с последующей адаптацией к
мобильным устройствам и проведением
тестирования, позволяющего корректно отображаться HTML сайту во
всех браузерах.

- Верстка HTML макета на систему управления сайтом или язык PHP, что позволяет сделать веб-ресурс динамичным.
Макет делают в графических редакторах, таких как Adobe Photoshop, в котором нужно открыть новый документ, с присвоением ему имени MySite. Чтобы добиться корректного отображения выбираем большое разрешение от 1170 пикселей по ширине и более 800 px по высоте.
Осталось активировать изображение направляющими и линейками, которые обязательно должны быть привязаны к границам формируемого документа. Пользуясь инструментами «Текст», «Форма», «Прямая», «Раскройка» добавляют необходимые элементы страницы, делая полноценный шаблон сайта HTML.
Вёрстка заключается в размещении всех блоков в текстовом файле index.html., который надо начать со строки <!DOCTYPE html>, чтобы браузер знал, как проводить обработку содержимого. Затем размещаются теги, содержащие отображаемую и скрытую от пользователя информацию.
Внимание! Теги <head>…</head>, а точнее информация,
размещённая между ними, не будет видна пользователям.
Организация текста на страницах преимущественно осуществляется основными тегами:
- <div>…</div>
- <p>…</p>
- <table>…</table>
- Списками <ul><li>…</li></ul>
Формат отображения отдельных элементов, располагающихся на сайте, задаётся тегами HTML напрямую или таблицей CSS, что наиболее предпочтительно, поскольку, таким образом можно повторно использовать стили компонентов.
Внимание! Задать таблицу CSS можно в рамках <head>, но чаще всего это делают в файле style.css, помещая внутри тегов ссылку на него.
Надо правильно разместить эту ссылку, пользуясь соответствующим тегом HTML: <link href=”style.css” type=”text/css” rel=”stylesheet”>.
Альтернативные методы бесплатного создания сайтов
Чтобы всё это проделать, надо
освоить азы веб-программирования, но можно обойтись и без таких жертв,
воспользовавшись бесплатными
конструкторами сайтов. Нужно просто компоновать элементы на веб-странице,
формируя шаблон, который впоследствии загружается на хостинг. Можно воспользоваться следующими
конструкторами сайтов:
Нужно просто компоновать элементы на веб-странице,
формируя шаблон, который впоследствии загружается на хостинг. Можно воспользоваться следующими
конструкторами сайтов:
- Weblium;
- UKit;
- Nethouse;
- UMI.
Альтернативой конструкторам служат CMS системы, пригодные для разработки блогов, визиток и даже корпоративных ресурсов и форумов. Наиболее популярны следующие из них:
- WordPress;
- Joomla;
- InstantCms.
Воспользовавшись этими системами можно получить доступ к уже созданным шаблонам и использовать их как есть, или вносить изменения, касающиеся расположения блоков, формата отображения, цветовой гаммы страниц.
Заключение
Если хочешь разместить в
Интернете свою статью на собственном сайте, то язык HTML подойдёт для этого лучше всего.
Чтобы открыть доступ к веб-странице для других людей, помести её на бесплатный
или платный хостинг, воспользовавшись услугами любого из сервисов. Сделать это
можно в несколько кликов, предварительно зарегистрировавшись. Стать
веб-мастером не так уж сложно!
Стать
веб-мастером не так уж сложно!
Как сделать сайт html (создать)
Как сделать сайт html?
Такой вопрос задают пользователи, которые решили самостоятельно сделать сайт.
Начинающие веб-мастера, решившие научиться делать сайты начинают искать информацию на просторах сети интернет или в учебных пособиях.
В результате, веб-мастер начинает понимать, что без знаний языка html создать полноценный сайт невозможно.
А все дело в том, что язык разметки гипертекста html специально разработан для того, чтобы было удобно создавать web – страницы. И не имея элементарных знаний html достаточно нелегко создать интернет страницу.
Но бывают ситуации, когда совсем нет времени на изучение основ html, а сайт создать, ну просто, необходимо. Возможно ли сделать сайт html самому с помощью какого – либо сервиса или программы?
Чтобы ответить на поставленный вопрос, прежде всего, необходимо определить, какие минимальные действия надо произвести, чтобы в Интернете появился сайт.
А на самом деле, потребуется всего лишь:
- Создать web-страницу в виде файла (электронного документа) определенного формата. Если быть более точным – это должен быть файл index с расширением html или htm.
- Страница должна находиться в интернете и к ней должен быть открыт постоянный доступ. Она должна быть размещена на специальном сервисе (хостинге).
Если говорить о сервисе, то для начала такую страницу можно разместить на бесплатном хостинге, регистрация на котором занимает не более пяти минут. В интернете таких сервисов более, чем достаточно. Можно просто набрать в поисковике запрос: «бесплатный хостинг» и из предложенного списка выбрать наиболее подходящий. После чего надо будет пройти регистрацию. Одним из таких хорошо известных хостингов является сайт «uCoz».
Ну что ж, с размещением сайта, надеюсь, проблем не возникло.
Как сделать страницы сайта без знаний html
Можно сделать такую страницу, даже с помощью текстового редактора Word, которым владеет практически каждый пользователь компьютера. Для этого пишем статью, добавляя рисунки, графику.
Для этого пишем статью, добавляя рисунки, графику.
Короче, все те элементы, которые сделают статью интересной. В итоге, после того, как статья готова, оформляем ее дизайн таким образом, в каком виде нам бы хотелось ее видеть в интернете.
Затем статью надо сохранить. Для этого, в меню редактора Word надо выбрать «Сохранить как». Откроется диалоговое окно, надо дать имя документу (index.html) и выбрать расширение веб страница.
Далее: нажимаем «Сохранить».
В результате, мы получили веб страницу. Теперь, когда мы закачаем созданный файл на хостинг, все желающие смогут увидеть сайт в интернете.
Данный способ создания интернет страниц имеет большой недостаток:
Word генерирует много лишнего кода html. Поэтому этот способ создания сайтов распространения не получил.
Сделать сайт html в Блокноте
Гораздо удобнее и правильнее будет сделать сайт в программе Блокнот. Это стандартная программа для Windows.
Запускаем программу.
Для начала потребуется прописать структуру HTML документа, которая имеет следующий вид:
<html></html> — теги, определяющие начало и конец документа;
<head></head> — теги, ответственные за заголовок данной страницы;
<title></title> — теги, прописывающие название сайта;
<body></body> — в этом теге прописывается код сайта.
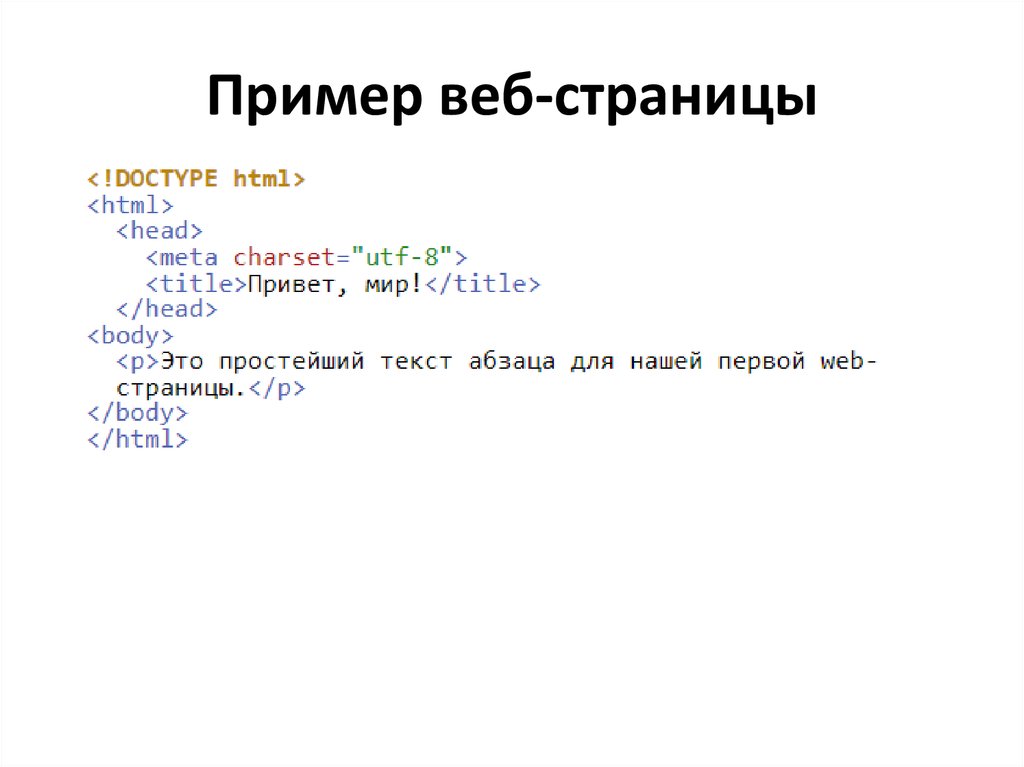
Пример структуры документа сайта на html
В первой строчке документа прописана версия языка html.
Пропишем данный код в Блокноте и сохраним в формате .html.
Затем откроем в любом браузере и если все верно — откроется пустая страница. Затем надо будет определить дизайн сайта: место для шапки, положение меню, где будет располагаться текст.
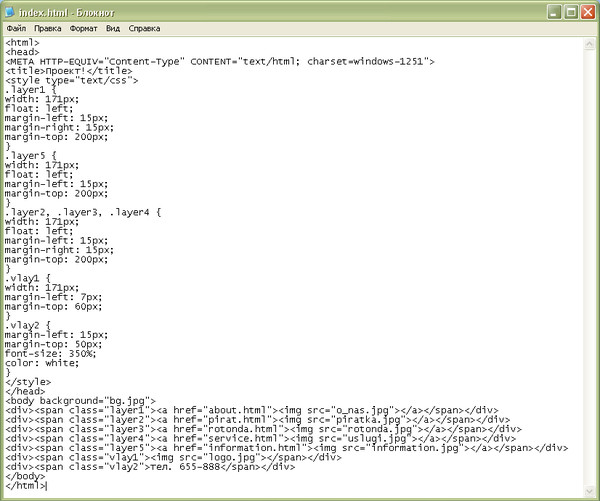
Я выбрала такой макет: в верхней части сайта – шапка, под ней 4 кнопки, меню – слева и текст – справа.
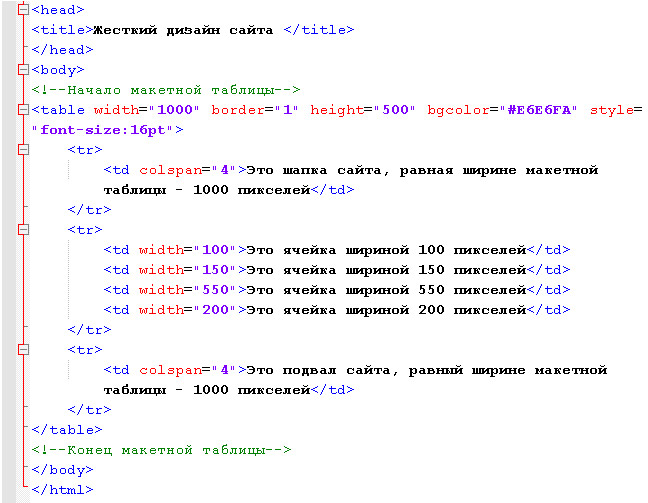
Чтобы сделать такой сайт необходимо сделать разметку с помощью таблиц.
На языке html таблица определяется тегами <table></table>, а строка в таблице — <tr></tr>, столбцы — <td></td>.
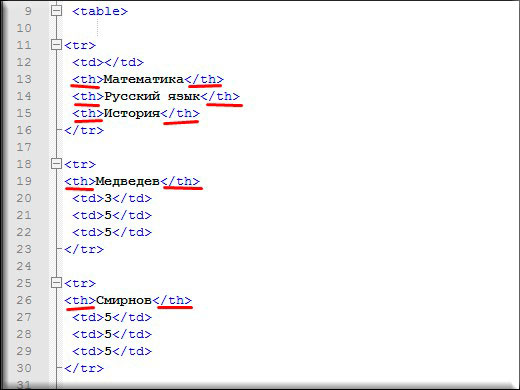
Таблица будет иметь следующий вид:
Где:
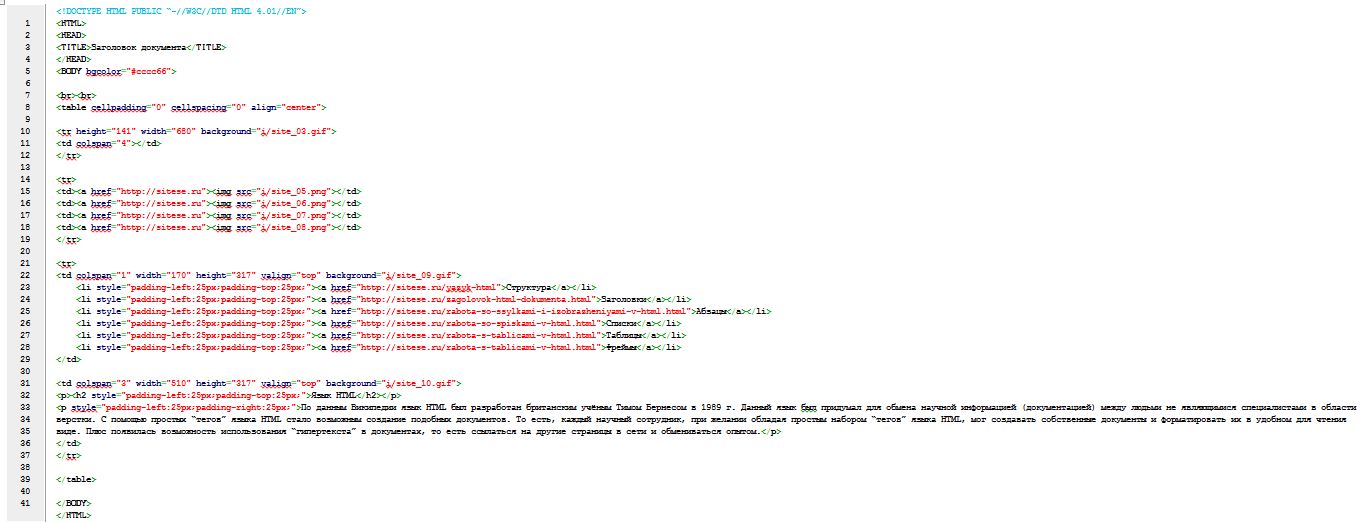
8 и 33 — сроки открывают и закрывают таблицу;
14 и 21 — строки открывают и закрывают строку в данной таблице;
15, 16, 17, 18 строки – открывают и закрывают столбец;
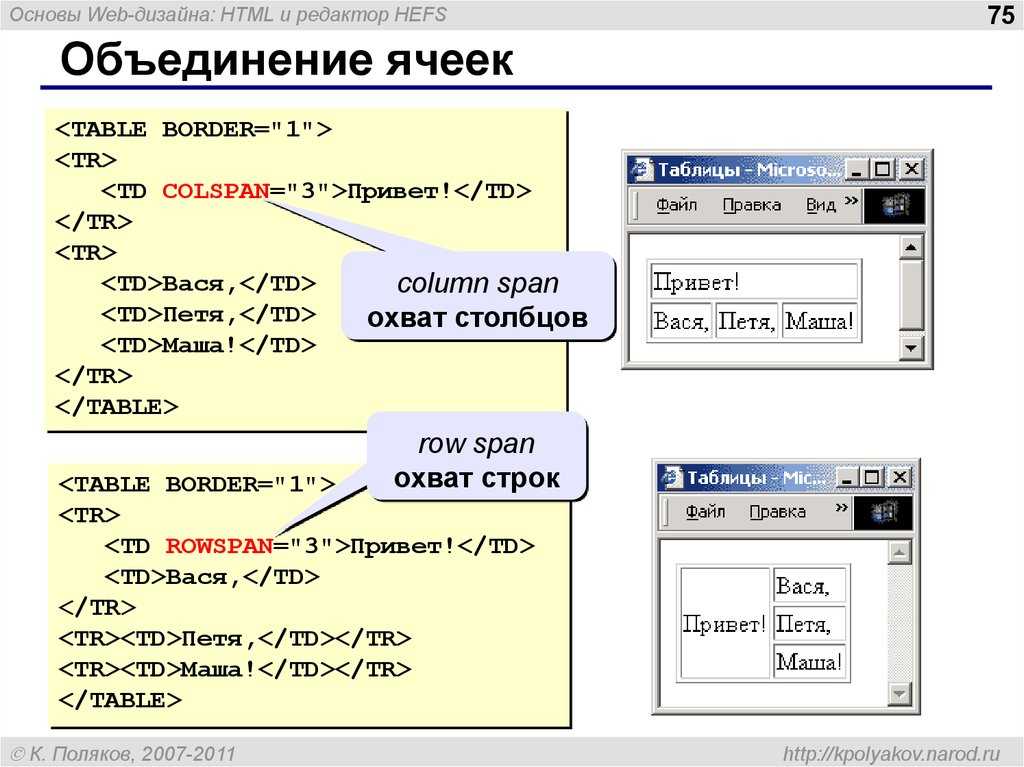
22 и 25 строки — открывают и закрывают столбец. При этом атрибут colspan=”1” – количество столбцов, width=”170” и height=”317” – ширина и длина ячейки;
27 и 30 — опять открывают и закрывают столбец. В данном случае атрибут colspan=”3” — ячейка растягивается на 3 столбца. Ее размеры составляют: width=”510” и height=”317”.
Таким способом и происходит создание страницы с помощью таблиц.
Если убрать в 8-ой строке атрибут border=”1”, то таблица станет невидимой, что мы и сделаем.
Создание шаблона сайта
Чтобы создать шаблон сайта потребуется программа Adobe Photoshop.
Открываем программу и создаем новый документ «Файл» — «Новый».
Указываем ширину, высоту, разрешение, цветовой режим, фон.
Прописываем все так, как показано здесь:
Откроется пустой документ. Теперь надо сделать подобно тому, как в документе html. Разбиваем его на ячейки таблицы, используя направляющие.
Для отображения линейки, включаем ее «Просмотр» — «Линейки» и прямо с линейки вытаскиваем направляющие и создаем шаблон, как на рисунке:
Для большей наглядности выбираем фон нашего сайта и закрасим его, например зеленоватым цветом. Для этого необходимо в Photoshop создать новый слой, кликнув на панели инструментов «Палитра цветов» и прописываем тот цвет, который мы выбрали. Зажмем горячие клавиши Alt + Backspace и документ окраситься в тот цвет, который мы указали. Таким способом можно выбирать любой цвет.
Продолжим делать сайт в html. Теперь надо разметить меню сайта, шапку, кнопочки и т.д.
Создадим новый слой, для чего берем инструмент «Прямоугольная область». Выделяем шапку сайта и, зажав клавиши Alt + Backspace, закрашиваем шапку. Затем нажимая Ctrl + T один раз, зажав клавишу ALT, уменьшаем шапку.
Должно получиться что-то на подобие:
Похожим образом, делаем и другие области сайта. Можно изменить цвет, сделать рамку у блоков, добавить тень, наложить градиент. Для этого выделяем слой с зажатой клавишей Ctrl и используем функции Photoshop.
Выбираем необходимую функцию, например: обводка. Указываем ее размер в пикселях и цвет.
Подобным образом создаем другие элементы на сайте.
На кнопочках прописываем названия, можно прописать и в html, а можно сразу сделать графичные кнопочки. Выбираем инструмент «Текст» и на кнопках делаем надписи. Например: Главная, Услуги, Контакты и т.п.
Добавляем картинку в шапку сайта и простым перетаскиванием картинки, размещаем ее в верхнем блоке сайта. Изменить размер картинки можно с помощью Ctrl + T.
В итоге получим готовый шаблон сайта:
Разрежем шаблон на части и сохраним все в отдельной папке в нужном формате.
Берем инструмент «раскройка» и выделим каждую область сайта.
Все сохраняем. Идем в меню, выбираем «Файл» —> «Сохранить для Web». Сохраняем в формате .jpeg или .png.
В итоге: на рабочем столе – папка с готовыми блоками будущего сайта. Перенесем эти файлы в нашу папку с сайтом.
Верстка сайта на html
Переходим к самому главному – созданию html страницы. На этом этапе надо разместить все части шаблона в документе, добавить текст для главной страницы, прописать меню и т.д.
Ниже приводится окончательный результат:
Я думаю, что здесь не сложно разобраться, что к чему.
10 строка – прописываем шапку сайта атрибутом background;
15, 16, 17, 18 – вставляем кнопки и прописываем ссылки;
22 строка – прописываем фон меню атрибутом background;
23 – 28 строчки – прописываем пункты меню сайта;
33 строка – текст сайта.
Оказывается, что ничего сложного в создании сайта на html нет.
В итоге мы узнали, как сделать сайт в html.
Вот и все, наш сайт готов!
Да, это, конечно, простая страница, созданная на html.
Но вы уже знаете, как делается шаблон и верстка, а значит можете приступить к изучению более сложных способов усовершенствования сайта.
Попробуйте и начните с малого, и если вы научитесь создавать простые страницы, со временем вы сможете создать нечто большее. Самое главное – не бросайте обучение, тогда в скором времени вы научитесь создавать профессиональные сайты.
Подняться наверх
Рекомендую:
Как самому сделать сайт
как научиться создавать сайты / Хабр
Что такое HTML, CSS, JS, и как эти аббревиатуры помогут ребенку создать свой сайт.
Создание веб-страниц доступно не только программистам со стажем. Написать сайт способен и школьник 10-12 лет. Возможно, ему даже не покажется это сложным. Рассказываем, что представляет из себя создание сайта детьми и с чего стоит начать.
HTML, CSS и JavaScript: что это такое и для чего используется
90% веб-сайтов начинаются с HTML, а продолжаются CSS и JavaScript.
HTML — основа и структура сайта, его «изнанка». Важно понимать: это еще не язык программирования, а язык разметки гипертекста. Код HTML используется для отображения веб-страницы — браузер выводит ее на экран в понятном для человека виде. HTML прост в изучении, а полученные знания помогут в освоении основных языков программирования — например, Python или C#.
Познакомились с HTML — переходим к CSS и JavaScript.
Стилизовать HTML-верстку и поработать над внешним видом страницы можно с таблицами стилей CSS (Cascading Style Sheets). Хватит одного файла CSS, чтобы применить изменения к нескольким веб-страницам сайта одновременно. Изучая CSS, ребенок научится регулировать и менять шрифты, заголовки, цвета и абзацы на веб-ресурсе.
Сделать платформу интерактивной поможет язык программирования JavaScript. Он также относительно несложен и подходит в качестве первого языка программирования. Добавить на сайт всплывающие окна, калькулятор, анимацию, игру, форму для заполнения — на все это способен JavaScript.
Добавить на сайт всплывающие окна, калькулятор, анимацию, игру, форму для заполнения — на все это способен JavaScript.
Углубить и расширить знания в области создания веб-страниц можно при помощи библиотек — уже написанных для конкретных задач кодов. Использование библиотек сокращает время, потраченное на код.
Освоить азы разработки и создать первый многостраничный сайт получится уже в 12 лет. В этом возрасте можно:
Создать веб-страницу на HTML, наполненную контентом: таблицами, картинками, видео, ссылками.
Менять стиль сайта, играть с фонами, шрифтами и анимацией, используя CSS.
Написать первые скрипты на JavaScript, чтобы оживить проект — например, переходами и окошками с сообщениями.
Адаптировать сайт под различные устройства.
Разместить страницу в сети интернет.
Создание сайтов — захватывающее времяпровождение, которое рискует стать новым хобби, а после и профессией.
Веб-программирование для детей: кому подходит HTML
Изучение HTML подойдет разным школьникам — не одним лишь заядлым компьютерщикам. Кому понравится такое направление:
Любителям проводить много времени за компьютером. Интересное занятие сделает этот процесс осмысленным и полезным.
Будущим программистам. Ребенок увлекается высокими технологиями и уже видит себя разработчиком — создание веб-сайтов будет ему по плечу. Освоение HTML, CSS и JavaScript позволит рано влиться в мир IT и перейти к покорению более сложных языков программирования.
Геймерам. Знакомство со средой разработки вдохновит на то, чтобы позже уйти в геймдев и создать собственную игру.
Визуалам. Работа над интерфейсом личной страницы понравится тем детям, кто видит красоту в повседневном и уже проявляет интерес к вопросам стиля. Будущему UX/UI-дизайнеру будет полезно соприкоснуться с основами верстки сайта.

Обладателям аналитического склада ума. Даже если школьник пока не интересовался программированием, есть шанс, что занятие как раз придется по душе. В этом плане кодинг сродни шахматам или задачкам на логику.
Программирование HTML для детей — это весело и интересно, и к тому же развивает навыки:
Умение искать и применять информацию. Для написания кода важно вычленять и сопоставлять данные.
Способность находить и исправлять ошибки. Если сайт вдруг не работает — нужно обнаружить неисправность в коде и устранить.
Логическое мышление. Программирование развивает аналитические навыки и умение находить причинно-следственные связи.
Внимательность и скрупулезность. Ошибка в написании кода — к примеру, если забыть поставить закрывающий тег — чревата нерабочим состоянием веб-страницы.

Усидчивость и умение идти до конца. Чтобы увидеть готовый сайт, его сначала необходимо создать — часто неочевидная связь между двумя пунктами тут, напротив, легко прослеживается.
В будущем ребенок, изучив HTML, CSS и JavaScript, сможет делать сайты или интерфейсы страниц на заказ, или же развивать личный блог. Умение создавать веб-сайты будет преимуществом в любой сфере. А еще проще изучать другие языки и направления программирования, уже имея крепкую базу.
Как изучить HTML для детей: уроки на YouTube, книги, игры, курсы
Способ изучения создания веб-страниц стоит выбрать, опираясь на склонности и характер ребенка:
Если подросток любит читать, для старта подойдет книга «Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress». Обучение происходит при помощи героини Ким, попавшей в волшебную страну — скучно читать такую книгу не будет.
Существуют и сайты для изучения программирования для детей: с материалами на тему или курсами — как платными, так и бесплатными.
 Информация на таких ресурсах хорошо структурирована, а наличие куратора, если он есть, помогает получить ответы на вопросы и не свернуть с выбранного пути, если вдруг что-то идет не так.
Информация на таких ресурсах хорошо структурирована, а наличие куратора, если он есть, помогает получить ответы на вопросы и не свернуть с выбранного пути, если вдруг что-то идет не так.
Создание сайта школьниками — увлекательное и несложное занятие, которое подарит много приятных минут, полных открытий. Изучение HTML, CSS для детей открывает возможности для самореализации.
Как сделать веб-сайт с Bootstrap
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Узнайте, как создать адаптивный веб-сайт с помощью платформы CSS Bootstrap.
Создание веб-сайта с помощью Bootstrap
Bootstrap является наиболее популярной платформой HTML, CSS и JavaScript для разработки адаптивных мобильных веб-сайтов. Bootstrap абсолютно бесплатна для скачивания и использования.
Примечание: Если вы не знаете Bootstrap, мы советуем вам ознакомиться с нашим учебником Bootstrap.
«проект макета»
Перед созданием веб-сайта может быть целесообразно нарисовать черновик макета страницы:
Header
Side Content
Some text some text. .
.
Main Content
Some text some text..
Some text some text..
Some text some text..
Первый шаг-базовая HTML страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы будем сочетать HTML и CSS для создания базовой веб-страницы.
Примечание: Если вы не знаете, HTML и CSS, мы предлагаем вам прочитать HTML учебник.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta
charset=»UTF-8″>
<meta name=»viewport» content=»width=device-width,
initial-scale=1″>
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<h2>My Website</h2>
<p>A website created by me.</p>
</body>
</html>
Пример как работает
<!DOCTYPE html>Декларация определяет этот документ как HTML5<html>элемент является корневым элементом HTML-страницы<head>элемент содержит мета-информацию о документе<title>элемент задает заголовок документа<meta>элемент должен определить кодировку UTF-8<meta>элемент с именем = «видовой экран» делает веб-сайт хорошо выглядеть на всех устройствах и разрешение экрана<style>элемент содержит стили для веб-сайта (макет/дизайн)<body>элемент содержит видимое содержимое страницы<h2>элемент определяет большой заголовок<p>элемент определяет абзац
Создание содержимого страницы
Внутри <body> элемента нашего сайта, мы будем использовать наш «макет проекта» и создать:
- A header
- A navigation bar
- Main content
- Side content
- A footer
Заголовка
Заголовок обычно находится в верхней части веб-сайта (или прямо под верхним навигационным меню). Он часто содержит логотип или название сайта:
Он часто содержит логотип или название сайта:
<div>
<h2>My Website</h2>
<p>A website
created by me.</p>
</div>
Затем мы используем CSS для стиля заголовка:
.header {
padding: 80px; /* some padding */
text-align: center; /* center the text */
background: #1abc9c;
/* green background */
color: white; /* white text color */
}
/* Increase the font size of the <h2> element */
.header h2 {
font-size: 40px;
}
Панель навигации
Панель навигации содержит список ссылок, помогающих посетителям перемещаться по веб-сайту:
<div>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
</div>
Используйте CSS для стиля панели навигации:
/* Style the top navigation bar */
. navbar {
navbar {
overflow: hidden; /* Hide overflow */
background-color: #333;
/* Dark background color */
}
/* Style the navigation bar links */
.navbar
a {
float: left; /* Make sure that the links stay
side-by-side */
display: block; /* Change the display to
block, for responsive reasons (see below) */
color: white; /* White text color */
text-align: center;
/* Center the text */
padding: 14px 20px; /* Add some padding */
text-decoration: none;
/* Remove underline */
}
/*
Right-aligned link */
.navbar a.right {
float: right;
/* Float a link to the right */
}
/*
Change color on hover/mouse-over */
.navbar a:hover {
background-color: #ddd; /* Grey background color */
color: black;
/* Black text color */
}
Содержимого
Создайте макет из 2 столбцов, разделенный на «боковое содержимое» и «основное содержимое».
<div>
<div>. ..</div>
..</div>
<div
class=»main»>…</div>
</div>
Мы используем CSS Flexbox для обработки макета:
/* Column container */
.row {
display: -ms-flexbox;
/* IE10 */
display: flex;
-ms-flex-wrap:
wrap; /* IE10 */
flex-wrap: wrap;
}
/* Create
two unequal columns that sits next to each other */
/* Sidebar/left column
*/
.side {
flex: 30%; /* Set the width of the sidebar
*/
background-color: #f1f1f1; /* Grey background color
*/
padding: 20px; /* Some padding */
}
/* Main column */
.main {
flex: 70%; /* Set the width of the main content */
background-color: white; /* White background color */
padding: 20px; /* Some padding */
}
Затем добавьте мультимедийные запросы, чтобы сделать макет отзывчивым. Это позволит убедиться, что ваш сайт хорошо смотрится на всех устройствах (настольных компьютерах, ноутбуках, планшетах и телефонах). Измените размер окна обозревателя, чтобы увидеть результат.
Измените размер окна обозревателя, чтобы увидеть результат.
/* Responsive layout — when the screen is less than 700px wide, make the two
columns stack on top of each other instead of next to each other */
@media
(max-width: 700px) {
.row {
flex-direction: column;
}
}
/*
Responsive layout — when the screen is less than 400px wide, make the
navigation links stack on top of each other instead of next to each other */
@media (max-width: 400px) {
.navbar a {
float: none;
width: 100%;
}
}
Совет: Чтобы создать различный вид макета, просто измените ширину Flex (но убедитесь, что она добавляет до 100%).
Совет: Вам интересно, как работает @media правило? ПодроБнее об этом читайте в нашей главе «медиа-запросы CSS».
Совет: Чтобы узнать больше о гибкой модуль макета окна, прочитайте нашу CSS Flexbox главе.
Нижний колонтитул
Наконец, мы добавим нижний колонтитул.
<div>
<h3>Footer</h3>
</div>
И стиль его:
.footer {
padding: 20px; /* Some padding */
text-align: center; /* Center text*/
background: #ddd;
/* Grey background */
}
Поздравляю! Вы создали сайт с нуля.
❮ Назад Дальше ❯
Как сделать
Вкладки
Выпадающие
Аккордеоны
Конвертер
Анимированные кнопки
Боковая Навигация
Верхняя навигация
Модальные коробки
Строки хода выполнения
Параллакс
Форма входа
HTML вставка
Google Карты
Ползунки диапазона
Подсказки
Слайдшоу
Список фильтров
Сортировать список
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Создание Сайта HTML в Блокноте: (100)% Руководство
Здравствуйте,уважаемые друзья и гости блога Pribylwm.ru! Вы хотите узнать как легко и быстро делается создание сайта html в блокноте на своем компьютере или любом мобильном устройстве? В этом уроке Вы узнаете, как создать простой веб-сайт с нуля, используя Блокнот. Если Вы на Mac, Вам нужно использовать TextEdit.
Есть другие профессиональные редакторы кода, которые Вы можете использовать для редактирования кода, такие как HTML
- NotePad++ (Windows) – FREE
- Adobe Brackets (Windows/Mac) – FREE
- Sublime Text (Windows/Mac) – PAID
Если у Вас Mac и Вы хотите что-то лучше, чем TextEdit, Вы можете загрузить Adobe Brackets, который работает как на Mac, так и на Windows. Я буду работать на Windows и, следовательно, используя базовую версию Блокнота. Код в этом руководстве работает в любом редакторе, поэтому просто выберите понравившийся вам редактор и начнем.
Создание сайта HTML в блокноте – Ваша первая страница в блокноте!
Windows
Чтобы открыть Блокнот в Windows 7 или более ранней версии, нажмите Пуск -> Все программы -> Стандартные -> Блокнот. Вы также можете нажать «Пуск» и выполнить поиск «Блокнот». Я буду делать это в Windows 10, которую не так давно приобрел и установил. Кстати, и Вам советую!
Mac
Откройте TextEdit и убедитесь, что для текстового редактора задан обычный текст, для этого выберите «Настройки»> «Новый документ»> «Выбрать обычный текст». Затем убедитесь, что отметили «Отображать HTML-файл как HTML-код» и «Отображать RTF-файл как RTF-код» в разделе «Открыть и сохранить».
Затем скопируйте и вставьте следующий код в редактор:
<!DOCTYPE html>
<html>
<body>
<h2>Мой первый заголовок</h2>
<p>Мой первый абзац. </p>
</p>
</body>
</html>
Сохранение файла HTML
Сохраните файл как «index.html» с расширением HTML. Это очень важно, если Вы не добавите .html в конец имени, это не сработает.
Примечание. Несмотря на то, что .html предпочтительнее, Вы также можете использовать .htm без буквы “L”.
Установите кодировку UTF-8, которая является предпочтительной для файлов HTML. Кодировка ANSI предназначена только для символов США и Западной Европы.
Открытие HTML-файла в браузере
Затем перейдите в папку, в которой Вы сохранили файл, и откройте его в браузере. В этом примере мы используем Chrome, но любой современный браузер должен работать.
ПРИМЕЧАНИЕ. Если у Вас возникли проблемы с открытием файла, убедитесь, что Вы сохранили его в формате .html.
Просмотр HTML-файла в браузере
После открытия файла в вашем браузере он будет выглядеть так:
Обратите внимание на путь к файлу в
файле панели URL : /// C: /Users/WebsitesDIY/Desktop/HTML/index. html
html
Это полный путь к файлу на вашем компьютере
Центрирование текста
Теперь, когда Вы понимаете основы создания HTML-файла, давайте узнаем, как центрировать текст
Перейдите в созданный html-файл и добавьте теги <center> </center> к «Моему первому заголовку», например, так: <center> <h2> Мой первый заголовок </h2> </center>
Удалите <p> Мой первый абзац. </p> на данный момент.
Сохраните файл и снова откройте его в браузере. Если окно вашего браузера все еще открыто, Вы можете просто нажать кнопку «Обновить», чтобы перезагрузить страницу.
Текст заголовка должен теперь быть сосредоточен в середине веб – страницы.
Добавление видео с YouTube на Ваш сайт
Чтобы добавить видео YouTube на свой сайт: Перейдите на Youtube и найдите видео, которое хотите добавить на свой сайт.
«Щелкните правой кнопкой мыши» на видео и «Скопируйте код для вставки».
Вставка кода для вставки видео в блокнот
Вставьте код для вставки в Блокнот
Код для встраивания будет выглядеть примерно так:
<iframe width = “854” height = “480” src = “https://www.youtube.com/embed/0tWSpXrkOp4” frameborder = “0” allowfullscreen> </iframe>
Вы можете изменить ширину и высоту по своему усмотрению. Просто измените эти цифры в коде и оставьте все остальное без изменений. В этом примере мы будем использовать width = “427” и height = “240”. Вы можете установить для себя все, что Вы хотите.
Сосредоточьте видео, поместив тег <center> </center> вокруг кода вставки, скопированного с YouTube.
Кроме того, давайте изменим заголовок между тегами <h2> Мой первый заголовок </h2> на «Мой первый сайт в блокноте».
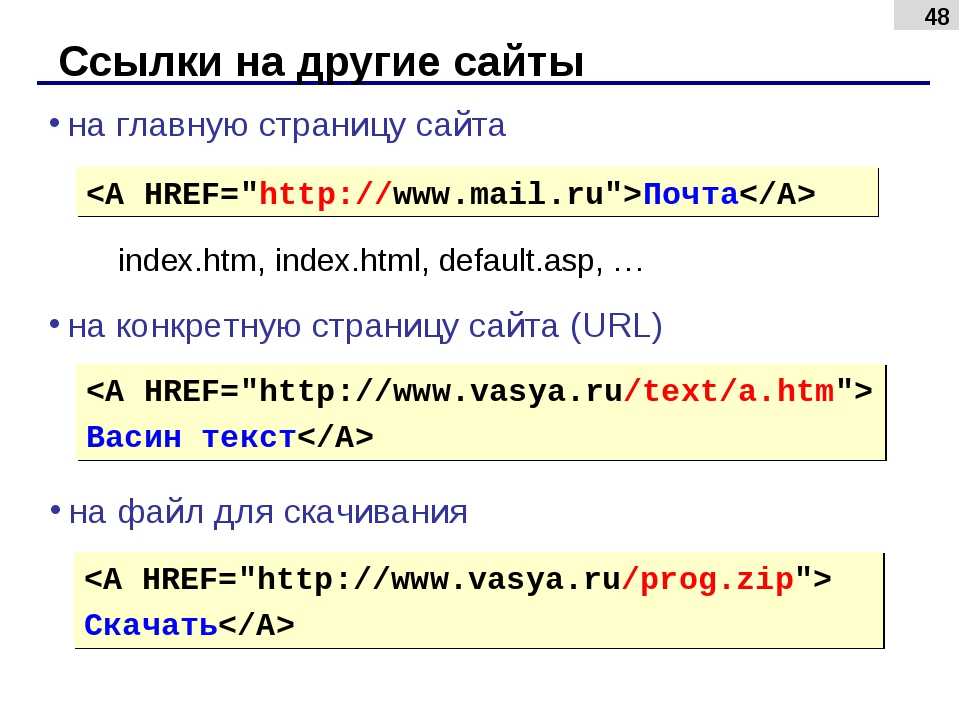
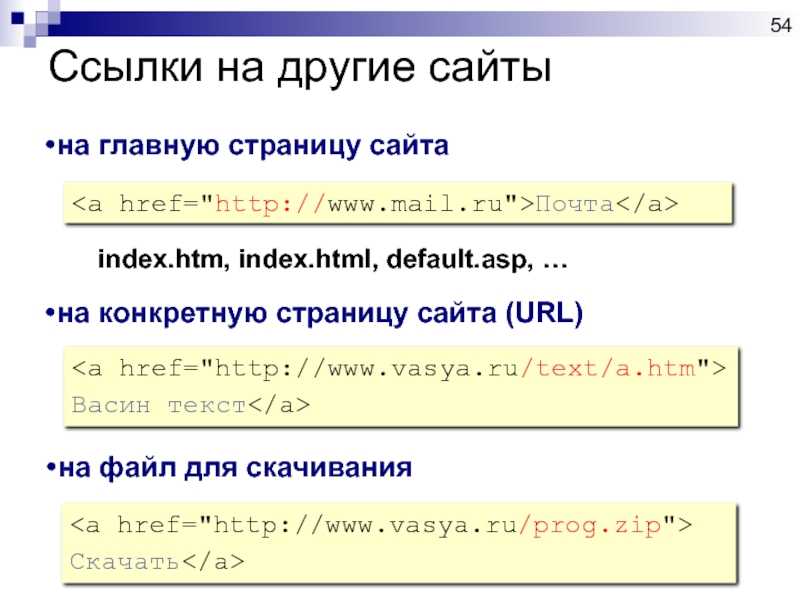
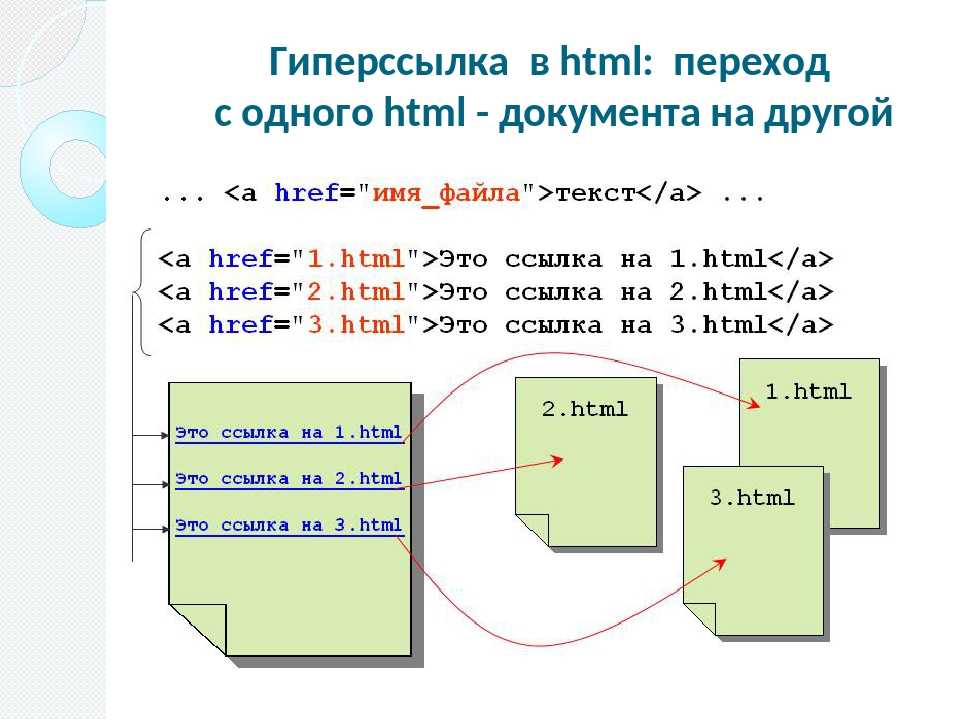
Добавление ссылки на другую страницу
Теперь мы добавим ссылку, которая идет в Google, когда люди нажимают на нее.
Добавьте следующий код на свой веб-сайт прямо под видео:
<a href=”http://www.google.com”>Перейдите в Google</a>.
Обратите внимание, как ссылка центрируется с помощью тегов center. Также обратите внимание на тег <br> непосредственно перед центральным тегом – это добавляет разрыв строки между видео и ссылкой.
Теперь Вы должны увидеть ссылку под видео, которая идет в Google, если Вы нажмете на нее.
Вы можете создавать ссылки, которые идут на любую страницу, которую Вы хотите. Просто измените то, что в атрибуте href.
Если Вы хотите открыть ссылку в новом окне, когда кто-то нажимает на нее, добавьте следующий атрибут в тег ссылки: <a href=”https://www.google.com” target=”_blank”>Перейти к Google</a>
Создание 2-й страницы для вашего сайта
Теперь мы создадим вторую страницу для вашего сайта и назовем ее page2. html. Таким образом, Вы можете создавать ссылки на другие части вашего сайта вместо ссылок на Google, как мы делали ранее.
html. Таким образом, Вы можете создавать ссылки на другие части вашего сайта вместо ссылок на Google, как мы делали ранее.
Создайте новый HTML-файл и добавьте к нему приведенный ниже код. Сохраните это и назовите это page2.html
<!DOCTYPE html>
<html>
<body>
<center>
<h2>Страница сайта №2</h2>
</center>
<center>
<p>Это моя вторая страница.</p>
</center>
</body>
</html>
В итоге должно получиться вот так:
Ваш веб-сайт теперь будет иметь вторую страницу, на которую мы можем ссылаться с первой страницы.
Ссылки на Page2 с вашей главной страницы
Теперь, когда мы создали Page2, давайте изменим ссылку на первой странице, чтобы она ссылалась на page2.html.
Откройте «index.html» и измените URL, который ссылается на Google, чтобы вместо него перейти на страницу 2:
<a href=”page2. html”>Страница 2</a>
html”>Страница 2</a>
Вы находитесь на странице 2 вашего сайта
Если Вы успешно создали свою ссылку, Вы должны перейти на страницу page.html, нажав на ссылку под видео. Если по какой-то причине ваша ссылка не работает, вернитесь на несколько шагов назад и снова следуйте инструкциям. Знание того, как добавить ссылки / URL-адреса на Ваш сайт, очень полезно. Ведь в интернете это просто большая коллекция ссылок, проиндексированных Google.
Добавление классных стилей с помощью CSS
Теперь мы собираемся стилизовать ссылку на страницу 2 с помощью CSS, чтобы она выглядела как кнопка. CSS используется для управления макетом вашего сайта.
Скопируйте и вставьте следующий код в верхней части страницы index.html чуть ниже тега <body>. При вставке не перезаписывайте другой код.
<head>
<style media=”screen” type=”text/css”>
a {
display: inline-block;
width: 100px;
height: 30px;
line-height: 30px;
padding: 10px;
background-color: #00AEEF;
color: #ffffff;
border-radius: 10px;
}
</style>
</head>
В основном этот фрагмент кода говорит браузеру добавить цвет фона и высоту к ссылке, которую мы сделали ранее. Мы также сделали углы немного округленными, добавив радиус границы 10px. Есть много бесплатных онлайн-учебников, где Вы можете узнать больше о CSS, чтобы Ваш сайт выглядел действительно красиво.
Мы также сделали углы немного округленными, добавив радиус границы 10px. Есть много бесплатных онлайн-учебников, где Вы можете узнать больше о CSS, чтобы Ваш сайт выглядел действительно красиво.
Добавление эффекта наведения на кнопку
Последнее, что мы собираемся сделать, это добавить эффект наведения на кнопку. Эффект при наведении заставит кнопку меняться в цвете, когда Вы наводите курсор мыши.
Добавьте следующий код чуть выше закрывающего тега </style>:
a:hover {
background-color: #005170;
}
И при наведении на кнопку ссылки ее цвет будет изменяться:
Ваш сайт должен выглядеть следующим образом
Ваш веб-сайт должен теперь выглядеть как пример на картинке. Должен быть заголовок с именем вверху, видео посередине и кнопка внизу. Когда Вы наводите курсор мыши на кнопку, цвет должен измениться на темно-синий. Если Ваш веб-сайт выглядит неправильно, возможно, в коде есть ошибки. Пожалуйста, вернитесь на несколько шагов и попробуйте снова. Важно понять основы, прежде чем перейти к следующему шагу, где мы покажем, как разместить свой веб-сайт в Интернете, чтобы каждый мог получить к нему доступ.
Важно понять основы, прежде чем перейти к следующему шагу, где мы покажем, как разместить свой веб-сайт в Интернете, чтобы каждый мог получить к нему доступ.
Создание сайта HTML в блокноте – Сделай свой сайт Живым!
Чтобы мир мог видеть Ваш сайт, его необходимо загрузить на веб-сервер, который постоянно подключен к Интернету 24/7. Теперь мы не рекомендуем настраивать собственный сервер. Гораздо проще платить 3 или 5 долларов в месяц профессиональному провайдеру веб-хостинга, который сделает это за Вас. Я рекомендую использовать McHost и подписаться на тарифный план на год или более для запуска вашего сайта и получения БЕСПЛАТНОГО доменного имени и множество дополнительных бонусов. Этот сайт размещен на McHost, и нам это нравится. Они быстрые, безопасные и имеют отличное обслуживание клиентов.
Теперь Вы знаете как быстро и легко, даже для новичка, делается создание сайта html в блокноте на простом компьютере или мобильном устройстве! Всем удачи и благополучия! До новых встреч!
Как сделать сайт
❮ Предыдущая Далее ❯
Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах,
ПК, ноутбук, планшет и телефон.
Создание веб-сайта с нуля
Демонстрация
Попробуйте сами
«Черновик макета»
Перед созданием веб-сайта может быть целесообразно нарисовать черновик макета страницы:
2 Заголовок
2 Панель навигации
Боковой контент
Текст, текст..
Основное содержание
Текст, текст..
Текст, текст
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы объединим HTML и CSS, чтобы создать базовую веб-страницу.
Примечание: Если вы не знаете HTML и CSS, мы рекомендуем вам начните с чтения нашего учебника по HTML.
Пример
<стиль>
тело {
семейство шрифтов: Arial, Helvetica, без засечек;
}
Мой сайт
Сайт, созданный мной.
Попробуйте сами »
Объяснение примера
- Объявление
- Элемент
- Элемент
- Элемент
</code> указывает заголовок документа</li><li> Элемент <code><meta> </code> должен определять набор символов как UTF-8</li><li> Элемент <code><meta> </code> с name=»viewport» позволяет веб-сайту хорошо выглядеть на всех устройствах и разрешениях экрана</li><li> Элемент <code><style></code>содержит стили для веб-сайта (макет/дизайн) </li><li>Элемент <code><body></code>содержит видимое содержимое страницы </li><li>Элемент <code><h2></h2></code>определяет большой заголовок </li><li>Элемент <code><p></code>определяет абзац </li></ul><hr/><h3><span class="ez-toc-section" id="i-30">Создание содержимого страницы </span></h3><p>Внутри элемента <code><body></code>нашего веб-сайта мы будем использовать наш «Макет Черновик" и создайте: </p> <ul> <li> Заголовок </li> <li> Панель навигации </li> <li> Основное содержание </li> <li> Дополнительное содержимое </li> <li> Нижний колонтитул </li> </ul> <hr/> <h3><span class="ez-toc-section" id="i-31"> Заголовок </span></h3> <p> Заголовок обычно располагается в верхней части веб-сайта (или прямо под верхней меню навигации).<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/toshiba-home.ru/pics/966004cbd9445c568b13b6f52d5015ce.gif' /><noscript><img loading='lazy' src='/800/600/http/toshiba-home.ru/pics/966004cbd9445c568b13b6f52d5015ce.gif' /></noscript> Часто содержит логотип или название веб-сайта: </p> <p> <div> <br/> <h2><span class="ez-toc-section" id="i-32">Мой сайт</span></h2> <br/> <p>Веб-сайт создано мной.</p> <br/> </div> </p> <p> Затем мы используем CSS для оформления заголовка: </p> <p data-readability-styled="true"> .header { <br/> заполнение: 80 пикселей; /* немного отступов */ <br/> text-align: center; /* текст по центру */ <br/> background: #1abc9c; /* зеленый фон */ <br/> белый цвет; /* белый цвет текста */ <br/> } </p> <p> /* Увеличить размер шрифта элемента <h2><span class="ez-toc-section" id="i-33"> */ </span></h2> <br/> .header h2 { <br/> размер шрифта: 40 пикселей; <br/> } </p> <p> Попробуйте сами » </p> <hr/> <hr/> <h3><span class="ez-toc-section" id="i-34"> Панель навигации </span></h3> <p> Панель навигации содержит список ссылок, помогающих посетителям перемещаться по ваш сайт: </p> <p> <div> <br/> <a href="#">Ссылка</a> <br/> <a href="#">Ссылка</a> <br/> <a href="#">Ссылка</a> <br/> <a href="#">Ссылка</a> <br/> </div> </p> <p> Используйте CSS для оформления панели навигации: </p> <p data-readability-styled="true"> /* Стиль верхней панели навигации */ <br/> .<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/romanchueshov.ru/wp-content/uploads/bfi_thumb/sait-na-html-p44czu9jw4wo16hwmo0urqh77i6rz4fv0a6ar3yism.jpg' /><noscript><img loading='lazy' src='/800/600/http/romanchueshov.ru/wp-content/uploads/bfi_thumb/sait-na-html-p44czu9jw4wo16hwmo0urqh77i6rz4fv0a6ar3yism.jpg' /></noscript> navbar { <br/> переполнение: скрыто; /* Скрыть переполнение */ <br/> background-color: #333; /* Темный цвет фона */ <br/> } </p> <p> /* Стиль ссылок панели навигации */ <br/> .navbar a { <br/> с плавающей запятой: слева; /* Убедитесь, что ссылки остаются рядом */ <br/> display: block; /* Изменяем отображение на заблокировать по соображениям безопасности (см. ниже) */ <br/> color: white; /* Белый цвет текста */ <br/> text-align: center; /* Текст по центру */ <br/> отступ: 14px 20px; /* Добавляем отступы */ <br/> украшение текста: нет; /* Удалить подчеркивание */ <br/> } </p> <p> /* Ссылка с выравниванием по правому краю */ <br/> .navbar a.right { <br/> float: right; /* Поместить ссылку вправо */ <br/> } </p> <p> /* Изменение цвета при наведении/наведении мыши */ <br/> .navbar a:hover { <br/> цвет фона: #ddd; /* Серый цвет фона */ <br/> color: black; /* Черный цвет текста */ <br/> } <br/> </p> <p> Попробуйте сами » </p> <hr/> <h3><span class="ez-toc-section" id="i-35"> Контент </span></h3> <p> Создайте двухколоночный макет, разделенный на «дополнительный контент» и «основной контент».<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/f/e/a/fea5f459a0d8399090ff2acad7201c96.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/f/e/a/fea5f459a0d8399090ff2acad7201c96.jpeg' /></noscript> </p> <p> <div> <br/> <div>...</div> <br/> <div >...</div> <br/> </div> </p> <p> Мы используем CSS Flexbox для обработки макета: </p> <p data-readability-styled="true"> /* Обеспечьте правильный размер */ <br/> * { <br/> box-sizing: border-box; <br/> } </p> <p> /* Контейнер столбца */ <br/> .row { <br/> display: flex; <br/> flex-wrap: упаковка; <br/> } </p> <p> /* Создать два неравных столбца, расположенных рядом друг с другом */ <br/> /* Боковая панель/левый столбец */ <br/> .side { <br/> flex: 30%; /* Устанавливаем ширину боковой панели */ <br/> фоновый цвет: #f1f1f1; /* Серый цвет фона */ <br/> отступ: 20 пикселей; /* Немного заполнения */ <br/> } </p> <p> /* Основной столбец */ <br/> .main { <br/> гибкий: 70 %; /* Устанавливаем ширину основного содержимого */ <br/> background-color: white; /* Белый цвет фона */ <br/> padding: 20px; /* Немного заполнения */ <br/> } <br/> </p> <p> Попробуйте сами » </p> <p> Затем добавьте медиа-запросы, чтобы сделать макет адаптивным.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Это позволит убедиться что ваш сайт хорошо выглядит на всех устройствах (настольных компьютерах, ноутбуках, планшетах и телефоны). Измените размер окна браузера, чтобы увидеть результат. </p> <p data-readability-styled="true"> /* Отзывчивый макет — когда ширина экрана меньше 700 пикселей, сделайте два столбцы располагаются друг над другом, а не рядом */ <br/> @media экран и (максимальная ширина: 700 пикселей) { <br/> .row { <br/> flex-направление: столбец; <br/> } <br/> } </p> <p> /* Отзывчивый макет — когда ширина экрана меньше 400 пикселей, сделайте навигационные ссылки располагаются друг над другом, а не рядом */ <br/> @media screen and (max-width: 400px) { <br/> .navbar a { <br/> поплавок: нет; <br/> ширина: 100 %; <br/> } <br/> } <br/> </p> <p> Попробуйте сами » </p> <p> <strong> Совет: </strong> Чтобы создать макет другого типа, просто измените ширину гибкости (но убедитесь, что в сумме она составляет 100%). </p> <p> <strong> Совет: </strong> Вам интересно, как работает правило @media? Подробнее о это в нашей главе CSS Media Queries.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> </p> <p> <strong> Подсказка: </strong> Чтобы узнать больше о модуле Flexible Box Layout, прочтите нашу Глава CSS Flexbox. </p> <p> <strong> Что такое размер коробки? </strong> </p> <p> Вы можете легко создать три плавающих ящика рядом. Однако, когда вы добавляете что-то, что увеличивает ширину каждого блока (например, отступы или границы), блок ломается. Свойство <code> box-sizing </code> позволяет нам включать отступы и границы в общую ширину (и высоту) блока, следя за тем, чтобы отступ оставался внутри блока и не ломался. </p> <p> Подробнее о свойстве box-sizing можно прочитать в нашем учебнике CSS Box Sizing. </p> <hr/> <h3><span class="ez-toc-section" id="i-36"> Нижний колонтитул </span></h3> <p> Наконец, мы добавим нижний колонтитул. </p> <p> <div> <br/> <h3><span class="ez-toc-section" id="Footer-2">Footer</span></h3> <br/> </div> </p> <p> И стиль: </p> <p> .footer { <br/> padding: 20px; /* Немного отступов */ <br/> text-align: center; /* Текст по центру*/ <br/> background: #ddd; /* Серый фон */ <br/> } </p> <p> Попробуйте сами » </p> <p> Поздравляем! Вы создали адаптивный сайт с нуля.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> </p> <hr/> <h3><span class="ez-toc-section" id="W3Schools"> W3Schools Пространства </span></h3> <p> Если вы хотите создать свой собственный веб-сайт и разместить файлы .html, попробуйте наш <strong> бесплатный конструктор сайтов </strong> , называется <strong> W3schools Spaces </strong> : </p> <p> </p> <p data-readability-styled="true"> Получите свой собственный сайт </p> <p> ❮ Предыдущая Далее ❯ </p> <br/> <p> НОВИНКА </p> <p> Мы только что запустили <br/> Видео W3Schools </p> <p data-readability-styled="true"> Узнать </p> <h5><span class="ez-toc-section" id="i-37"> ВЫБОР ЦВЕТА </span></h5> <h5><span class="ez-toc-section" id="i-38"> КОД ИГРЫ </span></h5> <p data-readability-styled="true"> Играть в игру </p> <hr/> <hr/> <hr/> <p> <h5><span class="ez-toc-section" id="Top_Tutorials"> Top Tutorials </span></h5> Учебник HTML <br/> Учебник CSS <br/> Учебник по JavaScript <br/> Как сделать учебник <br/> Учебник по SQL <br/> Учебник по Python <br/> Учебник по W3.CSS <br/> Учебник по Bootstrap <br/> Учебник по PHP <br/> Учебник по Java <br/> Учебник по C++ <br/> Учебник по jQuery <br/> </p> <p> <h5><span class="ez-toc-section" id="Top3_References_HTML"> Top3 References Справочник по HTML </span></h5><br/> Справочник по CSS <br/> Справочник по JavaScript <br/> Справочник по SQL <br/> Справочник по Python <br/> Справочник по W3.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> CSS <br/> Справочник по Bootstrap <br/> Справочник по PHP <br/> Цвета HTML <br/> Справочник по Java <br/> Справочник по Angular <br/> Справочник по jQuery <br/> </p> <p> <h5><span class="ez-toc-section" id="i-39"> Основные примеры </span></h5> Примеры HTML <br/> Примеры CSS <br/> Примеры JavaScript <br/> Примеры инструкций <br/> Примеры SQL <br/> Примеры Python <br/> Примеры W3.CSS <br/> Примеры Bootstrap <br/> Примеры PHP <br/> Примеры Java <br/> Примеры XML <br/> Примеры jQuery <br/> <hr/> | <h2><span class="ez-toc-section" id="i-40"> О </span></h2></p> <p data-readability-styled="true"> W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности. </p> <p> Copyright 1999-2022 Refsnes Data. Все права защищены. <br/> W3Schools работает на основе W3.CSS. </p> <h2><span class="ez-toc-section" id="9_-_HTML_Dev"> 9 шагов по созданию веб-страницы с использованием базового HTML для начинающих [Иллюстрированное руководство] · Dev Практический </span></h2> <p> </p> <p> Если вы когда-нибудь задумывались, как HTML используется для создания веб-сайтов с изображениями и видео, вы попали в нужное место.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Я собираюсь провести вас через 9 шагов создания одностраничного веб-сайта с использованием HTML. Если вы можете создать одностраничный веб-сайт, вы можете создать многостраничный веб-сайт. </p> <h3><span class="ez-toc-section" id="i-41"> Требования </span></h3> <p> Вам нужны только две вещи: текстовый редактор и браузер. Если вы знаете, как использовать эти два, пропустите раздел требований и перейдите к процессу из 9 шагов. </p> <h4><span class="ez-toc-section" id="i-42"> Текстовый редактор </span></h4> <p> Вам нужен текстовый редактор для написания кода HTML. На каждом компьютере есть текстовый редактор, так что пока не спешите ничего устанавливать. Вы можете использовать Блокнот <strong> в Windows, Gedit в Ubuntu и TextEdit в MacOS X </strong>. </p> <p> Вы услышите о причудливых текстовых редакторах, которые вам следует установить. Однако для вашей первой веб-страницы HTML вам не нужно ничего устанавливать. Используйте текстовые редакторы, уже установленные на вашем компьютере. </p> <p> После создания вашей первой веб-страницы вы можете проверить некоторые другие инструменты, которые я использую при создании веб-страниц, которые сделают вашу работу более удобной.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> </p> <h4><span class="ez-toc-section" id="i-43"> Браузер </span></h4> <p> Вы будете использовать <strong> Firefox, Chrome, Chromium, Safari или любой другой веб-браузер </strong>, уже установленный на вашем компьютере. </p> <h4><span class="ez-toc-section" id="i-44"> Содержание веб-страницы </span></h4> <p> Все веб-страницы всегда содержат какую-либо информацию в различных форматах, например, текст, изображения, видео и т. д. Чтобы создать веб-страницу, вам необходимо какое-то содержимое или использовать фиктивный текст и изображения. </p> <p> Если вы просто хотите попрактиковаться, вы можете скопировать контент, который я уже подготовил здесь. </p> <p> Если вы хотите создать уникальную веб-страницу, вам необходимо: </p> <ul> <li> <p> <strong> Запись содержимого </strong> </p> <p> Напишите или скопируйте текстовое содержимое, которое вы будете использовать на своей веб-странице, и сохраните его в документе. Если вы скопировали часть контента из других источников в Интернете, не забудьте скопировать URL-адрес источника. Затем сохраните это в документе. </p> <p> Если вы не можете найти тему для веб-страницы, выберите тему из списка 100 идей для вашей первой веб-страницы.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> </p> </li> <li> <p> <strong> Загрузите изображения или скопируйте URL-адрес изображения </strong> </p> <p> Найдите несколько актуальных и полезных изображений. Найдя их, загрузите изображения или скопируйте URL-адрес изображения и сохраните его в документе. </p> <p> Когда у вас есть текст и изображение, пора переходить к следующему шагу. </p> </li> <li> <p> <strong> Выберите дизайн сайта </strong> </p> </li> </ul> <p> Для вашей первой веб-страницы я бы рекомендовал придерживаться веб-страницы с простым дизайном. Веб-дизайн — это то, как выглядит сайт. Помните, что вы просто практикуетесь в создании веб-страниц, а не в их дизайне. </p> <p> Вы можете выбрать из этой коллекции простых html-проектов, которую я подготовил. </p> <p> Для этого урока мы создадим веб-страницу о <strong> сверчках для еды </strong> . <br/> Эта веб-страница не роскошна, но это хороший первый проект. Я сделал это одной колонкой, чтобы все было удобно для новичков. </p> <h3><span class="ez-toc-section" id="9_HTML"> 9 шагов для создания вашей первой HTML-страницы </span></h3> <h4><span class="ez-toc-section" id="_1"> Шаг 1.</span></h4><img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Откройте текстовый редактор </h4> <p> Помните текстовый редактор, о котором я говорил ранее, пора его открыть и использовать. Если вы использовали его раньше, перейдите к следующему разделу. Если вы не знаете, как это сделать, приведенные ниже инструкции помогут вам в зависимости от того, какой компьютер вы используете. </p> <ul> <li> Как открыть текстовый редактор на Ubuntu [Youtube] </li> <li> Как открыть текстовый редактор на компьютере с Windows [Youtube] </li> <li> Как открыть текстовый редактор на Mac [Youtube] </li> </ul> <p> После открытия любого текстового редактора создайте новый файл. Затем вы можете перейти к следующему шагу. </p> <h4><span class="ez-toc-section" id="_2_HTML"> Шаг 2. Напишите HTML-код </span></h4> <p> Теперь мы собираемся добавить шаблонный код HTML. Это код, который позволит браузеру правильно отображать вашу веб-страницу. </p> <p> Скопируйте и вставьте приведенный ниже код в свой файл. Теперь ваш файл должен выглядеть так: </p>. <pre> <!DOCTYPE HTML> <html> <голова> <title>Ваше название здесь <тело> Ваш контент здесь.
Сохраните html-страницу, нажав CTRL + S, или выберите файл, а затем сохраните. Убедитесь, что вы назвали файл в следующем формате: «имя», затем «.html» примеров index.html, cook.html.
Вы можете использовать эти два правила при именовании файла веб-страницы:
- использовать расширение имени файла .html: Расширение имени файла html сообщает компьютеру, что этот файл является веб-страницей и должен просматриваться веб-браузером.
- Используйте подчеркивание или дефис вместо пробела: Если вы решите назвать файл более чем одним словом, используйте дефис или подчеркивание между словами. Если вы поставите пробелы в имени файла, веб-страница может не быть найдена веб-браузером.
Выберите место для сохранения файла. После того, как вы выбрали место для сохранения файла, нажмите «Сохранить».
Для просмотра файла. Используйте файловый менеджер, чтобы перейти к папке, в которой находится ваш HTML-файл.
 Щелкните правой кнопкой мыши файл и откройте его в браузере. Вы должны увидеть что-то вроде этого.
Щелкните правой кнопкой мыши файл и откройте его в браузере. Вы должны увидеть что-то вроде этого. Шаг 3. Добавьте текстовое содержимое
Скопируйте контент, который вы написали ранее, или готовый контент, который я подготовил для вас. Вставьте его между тегами body.
Обновите веб-страницу в браузере. Это будет выглядеть как кусок текста без абзацев или заголовков, показанных ниже.
Шаг 4. Добавьте теги HTML
Заголовки
Сначала займемся заголовками. Проверьте, какая часть или текст был основным заголовком. В нашем примере это «Поедание насекомых: полное руководство по поеданию сверчков».
Поместите этот текст между тегами h2, как показано ниже:
Поедание насекомых: полное руководство по поеданию сверчков
Сохраните свою работу и проверьте результат в браузере.
Пункты
Для абзацев текста поместите каждый абзац текста между
тегамиhtml. Пример:
Пример: Когда вы слышите о поедании насекомых, большинство людей приходит в ярость. Однако насекомые считаются деликатесом во многих частях мира. Большинство съеденных насекомых выращиваются на фермах, но в некоторых местах они не уклоняются от употребления в пищу насекомых, собранных в дикой природе.
Поедание насекомых считается:
здоровы, так как насекомые имеют меньше жира. экологичность: для выращивания насекомых требуется меньше пищи/растений по сравнению с коровами. люди, которые не едят молоко и мясные продукты, могут попробовать насекомых в качестве заменителя белка.Просмотрите результат в браузере.
Шаг 6. Добавьте список
Списки облегчают чтение группы вещей для наших глаз и мозга. Давайте добавим список типов маркеров:
<ул>
- полезны для здоровья, так как в насекомых меньше жира.
- экологичность: для выращивания насекомых требуется меньше пищи/растений по сравнению с коровами.

- люди, которые не едят молоко и мясные продукты, могут попробовать насекомых в качестве заменителя белка.
Обновите и просмотрите результат в браузере.
Шаг 7. Добавьте изображения
Запомните URL-адреса или изображения, которые вы сохранили. Сейчас самое время их раскрыть.
Мы собираемся использовать HTML-тег img для добавления ваших изображений на веб-страницу. 
Если вы только что скопировали URL-адрес изображений, вы добавите URL-адрес в кавычки атрибута src. Не забудьте добавить атрибут alt, который показывает, когда изображение не может быть отображено. Пример:
Шаг 8. Вставьте видео с YouTube
Найдите соответствующее видео на YouTube. Найдя его, нажмите кнопку «Поделиться»/ссылку. Вы получите всплывающее окно. Нажмите на опцию встраивания.
Вы получите всплывающее окно. Нажмите на опцию встраивания.
Нажмите кнопку копирования, чтобы скопировать отображаемый код.
Вставьте свой код на веб-страницу, где вы хотите, чтобы видео отображалось. Для моего случая это код, который я получил:
Просмотр HTML-страницы в браузере.
Если вы выполнили все 8 шагов, у вас должна быть работающая HTML-страница, которой вы должны гордиться.
Шаг 9. Добавьте ссылку на ваш источник информации
Если вы скопировали некоторый контент с другой веб-страницы, считается целесообразным добавить URL-адрес, указывающий на исходный источник информации.
Вы можете добавить ссылку, используя слов, объясняющих, что вы найдете, если щелкнете по ссылке HTML-тег.
Проект HTML и CSS Cricket
Просмотр HTML-страницы в браузере. Теперь у вас должна быть ссылка внизу со словами: «Проект HTML и CSS Cricket».
Полный код для создания веб-сайта с использованием HTML
<голова>
Ваше название здесь
<тело>
Поедание насекомых: полное руководство по поеданию сверчков
Когда вы слышите о поедании насекомых, большинство людей приходит в ярость. Однако насекомые считаются деликатесом во многих частях мира. Большинство съеденных насекомых выращиваются на фермах, но в некоторых местах они не уклоняются от употребления в пищу насекомых, собранных в дикой природе.
Поедание насекомых считается:
<ул>

 Проект HTML и CSS Cricket
Проект HTML и CSS Cricket
Дополнительные советы
- Проверьте свои ссылки, чтобы убедиться, что они работают. Вы можете проверить свою ссылку, щелкнув по ней, чтобы увидеть, ведут ли они вас на нужную страницу.
- Необязательно: Опубликовать веб-страницу в Интернете.
 Когда вы будете готовы, вы можете поделиться своими работами в Интернете. Вы можете использовать Codepen или Github, чтобы опубликовать свою веб-страницу в Интернете.
Когда вы будете готовы, вы можете поделиться своими работами в Интернете. Вы можете использовать Codepen или Github, чтобы опубликовать свою веб-страницу в Интернете. - Необязательно: Добавьте CSS, чтобы веб-страница выглядела великолепно. После того, как вы закончите работу над HTML, вы можете приступить к стилизации веб-страницы с помощью CSS. Вот некоторые вещи, которые вы можете сделать, чтобы сделать веб-страницу великолепной:
- Отрегулируйте размер шрифта и тип шрифта текста.
- Отрегулируйте размер изображений.
Всем привет! Я Авик Ндугу .
Я опубликовал более 100 сообщений в блогах по HTML, CSS, Javascript, React и другим связанным темам. Когда я не пишу, я люблю читать, ходить в походы и слушать подкасты.
Конструктор HTML | HTML Website Builder
Создавайте HTML-сайты с лучшим бесплатным wysiwyg HTML конструктором сайтов и редактором страниц. Начните с одного из 7000+ бесплатных HTML-шаблонов.
Начните с одного из 7000+ бесплатных HTML-шаблонов.
Подходит для мобильных устройств. Нет кодирования. Создать HTML-сайт.
Загрузить сейчас
Используйте конструктор HTML для создания веб-сайта без программирования
Простой HTML-редактор с функцией перетаскивания позволяет реализовать любые идеи для HTML-шаблонов. Используйте адаптивную галерею изображений, видеофоны, параллакс, меню-гамбургер, липкий заголовок и анимацию, чтобы оживить сайты.
все функции
Ваш браузер не поддерживает видео HTML5.
Что такое
Веб-дизайн 3.0?
Узнайте, как создавать самые модные HTML-сайты в Интернете. Нет необходимости нанимать профессиональных веб-дизайнеров с HTML-генератором Nicepage.
Открой секрет
Все, что вам нужно для создания сайтов с помощью генератора HTML
Наш конструктор HTML обеспечивает интеграцию с социальными сетями, Google Maps, Google Fonts, Icons, YouTube, контактными формами и многими другими встроенными мощными функциями. Используйте наш WYSIWYG-редактор и генератор кода, чтобы запускать веб-сайты и легко настраивать их с помощью визуального конструктора перетаскивания.
Используйте наш WYSIWYG-редактор и генератор кода, чтобы запускать веб-сайты и легко настраивать их с помощью визуального конструктора перетаскивания.
1000 из
веб-шаблонов
Выберите из огромного разнообразия дизайнерских шаблонов.
Easy Drag-n-Drop
Настройте что угодно на своем веб-сайте простым перетаскиванием.
Без кода
Визуально добавляйте, редактируйте, перемещайте и изменяйте без кода!
Mobile-Friendly
Создавайте веб-сайты, которые отлично смотрятся на всех современных устройствах.
Посмотреть все функции
Познакомьтесь с нашими лучшими многоцелевыми шаблонами, отобранными профессиональными дизайнерами. Все шаблоны страниц отлично смотрятся на всех современных устройствах. Выберите любой шаблон и настройте его с помощью мощного редактора веб-страниц.
Получить шаблоны
Прекрасные результаты с помощью HTML Maker на любом устройстве
Веб-страницы полностью адаптированы для мобильных устройств, готовы к работе с сетчаткой и идеально выглядят на всех устройствах. Сгенерированные веб-сайты имеют версию, оптимизированную для мобильных устройств, которая прекрасно выглядит на небольших экранах. Вы можете легко настроить все представления рабочего стола, ноутбука и телефона по отдельности.
Сгенерированные веб-сайты имеют версию, оптимизированную для мобильных устройств, которая прекрасно выглядит на небольших экранах. Вы можете легко настроить все представления рабочего стола, ноутбука и телефона по отдельности.
Nicepage — обязательный инструмент для любого пользователя HTML. Он расширяет любой веб-сайт HTML, добавляя к нему дизайнерский штрих. Он прост в использовании и работает быстро.
Эрик Смит
Веб-разработчик и пользователь joomler
Больше довольных клиентов
Создавайте современные HTML-сайты и шаблоны, чтобы привлечь больше клиентов
Компании, которые используют наш конструктор HTML-сайтов:
Бесплатный конструктор HTML
Загрузите лучший бесплатный редактор HTML для Windows или Mac OS сегодня. Создавайте веб-сайты, удобные для мобильных устройств, которые отлично смотрятся на всех современных устройствах и во всех браузерах. Кроме того, настройте свои проекты с помощью мощного редактора перетаскивания без программирования.
Загрузить сейчас
Лучшие бесплатные HTML-шаблоны
Выбирайте из более чем 7000 HTML-шаблонов для бизнеса, медицины, портфолио, технологий, образования, путешествий и других популярных категорий. Все шаблоны, созданные с помощью HTML Designer, обновляются ежедневно и доступны бесплатно.
Имя
Спасибо! Ваше сообщение было отправлено.
Невозможно отправить ваше сообщение. Исправьте ошибки и повторите попытку.
-
Перерыв в мире моделирования
-
Лучший в мире сайт ресторана Html Builder
-
Инструменты онлайн-конференций
-
Разрыв текста Моделирование мира Создатель Html файлов
-
Цитата с изображением
-
Генератор макетов текста с строкой Html
-
Ваш стиль оформления интерьера
-
Отличное качество еды и атмосфера онлайн-конструктор HTML-страниц
-
Новый взгляд
-
Максимизируйте свое производство Создайте Html
-
Экспорт в HTML и WordPress
Скачать
-
Детский фотограф
-
О нашем бизнес-принципе Html Page Maker
-
Минимальный стиль
-
Бесплатные функции хостинга Html Builders
-
Ой, 404 страница не найдена
-
Как мы можем помочь вам Html Generator Online
Путешествие по райской земле
-
Генератор услуг в сфере недвижимости Html Online
-
Создание цифровых продуктов
-
Html Writer для высококачественных солнечных панелей
-
Простой конструктор шаблонов
Скачать
-
Бег, Велоспорт, Тренажерный зал
-
Создатель веб-сайта для наблюдения за птицами и походов Html
-
Бесплатная уличная мода
-
Конструктор HTML-сайтов с двумя столбцами
-
Десерт с малиной
-
Ваш бренд заслуживает лучшего креативного HTML-конструктора веб-сайтов
-
Адаптивный ценовой блок
-
Логистика от А до Б Builder Html
-
Кавер-вечеринка Muse
-
Компания Young Business Company Дизайнер HTML-сайтов
-
Настройка любого шаблона
Скачать
-
Выберите свой пакет
-
404 Страница с Cat Html Creator
-
Наши направления в бизнесе
-
Текстовая группа в конструкторе HTML-шаблонов изображений
-
Учебный курс по программированию на Python
-
Забавный 404-страничный HTML-генератор
-
Портфолио модельера
-
Целеустремленный конструктор веб-сайтов Html
-
Современное научно-обоснованное обучение
-
Идеи домашнего офиса Html конструктор сайтов
-
Создайте свой сайт
Скачать
-
Портфолио профессионального фотографа
-
Поделиться опытом HTML-идея
-
Творческое портфолио
-
Логотип и много текста Html Builder Drag and Drop
-
Веб-сайт Dj Night
-
Скачать Html создатель блоков
-
Информация о продукте коллекции
-
Текст с фигурой на фоне Html Website Creator
-
Популярные шаблоны
-
Мы создаем потрясающие решения Html Builder Online
HTML Page Creator
Конструктор HMTL поможет вам создать собственный сайт без особых усилий! Скачайте конструктор HTML-страниц Nicepage бесплатно прямо сейчас!
Загрузить сейчас
Дизайн веб-страницы с использованием HTML и CSS
|
|
Как легко вставить изображение в HTML Веб-строительство Техническое обслуживание
24 августа 2022 г.
Линас Л.
6 минут Чтение
Загрузить полную HTML-шпаргалку
При создании веб-сайтов с помощью простой в использовании CMS,такой как WordPress,могут быть ограничения на то,куда вы можете добавлять изображения.
Это может быть неприятно,так как может потребоваться вставить на веб-страницу больше,чем просто фоновое изображение. Например,можно добавить логотип веб-сайта в верхний и нижний колонтитулы.
Одним из решений является добавление изображений в HTML-файл темы сайта. Хотя вставка изображений на веб-сайт с использованием HTML требует некоторых базовых знаний HTML,новички все же могут следовать им,поскольку это несложный процесс.
Эта статья покажет,как без проблем вставить изображение в формате HTML на ваш веб-сайт. Мы разобьем учебник на шесть шагов с подробными объяснениями и простыми в использовании процедурами.
Мы разобьем учебник на шесть шагов с подробными объяснениями и простыми в использовании процедурами.
6 простых шагов для вставки изображения или логотипа в HTML
Существует три способа загрузки и вставки изображений в HTML-документ:через FTP-клиент,такой как FileZilla,через файловый менеджер hPanel и через панель инструментов WordPress. Для этого урока мы будем использовать второй вариант.
Мы также разберем HTML-код изображения и объясним атрибуты,необходимые для вставки изображения на ваш сайт. Все HTML-теги и синтаксис,упомянутые ниже,также включены в нашу памятку по HTML.
1. Загрузите файл изображения
На этом этапе мы будем загружать файл изображения на веб-сайт WordPress.0047 public_html через файловый менеджер Hostinger. Тем не менее,это руководство можно реализовать с помощью любой панели управления и любого типа веб-сайта.
- Войдите в свой hPanel ,перейдите в раздел Файлы и нажмите Диспетчер файлов .

- Откройте каталог public_html ,дважды щелкните папку wp-admin — images .
- Нажмите Загрузить файлы 9Кнопка 0048 в правом верхнем углу строки меню.
- Выберите файлы изображений,которые вы хотите загрузить. Убедитесь,что имена файлов легко читаются и информативны,так как они будут атрибутом заголовка HTML-изображений. Кроме того,не забудьте добавить тире для разделения слов.
Четкие имена файлов изображений также помогают поисковым системам понять их содержание,улучшая SEO сайта.
- Нажмите ЗАГРУЗИТЬ и дождитесь завершения процесса.
Другой способ — загрузить изображения через панель инструментов WordPress. Вот как:
- На панели управления WordPress перейдите к Media — Add New .
- Выберите изображения,которые вы хотите добавить,и дождитесь окончания их загрузки.

Когда дело доходит до лучших форматов изображений,есть две категории на выбор:растр и вектор . JPEG/JPG ,PNG и GIF — это некоторые примеры форматов файлов растровых изображений,а векторы включают PDF ,SVG и EPS .
2. Откройте папку с темами
Pro Tip
Поскольку мы будем редактировать HTML-документ,загрузите резервную копию своего сайта,прежде чем вносить какие-либо изменения. Это гарантирует,что никакие данные не будут потеряны,если во время процесса произойдет ошибка.
Для этого шага сначала откройте редактор тем WordPress и HTML-файл,в который вы хотите вставить изображения:
- Из панели управления WordPress перейдите к Внешний вид — Редактор тем .
- Выберите тему,которую использует ваш сайт,например,Twenty-Twenty .

- Прокрутите раздел Theme Files и щелкните файл HTML,в который вы хотите добавить изображение. Например,если вы хотите добавить логотип в заголовок,щелкните файл header.php .
- Найдите строку,где body Тег HTML или
начинается. Под первым тегомвставьте тег изображения :Тег image встраивает изображения в файлы HTML. Это пустой тег,который включает атрибуты HTML,такие как img src и alt ,и не требует закрывающего тега.
Теперь мы разберем другие элементы HTML,необходимые после тега img .
3. Добавьте атрибут img src к изображению
Сокращение от источника изображения,img src — обязательный HTML-атрибут элемента изображения,поскольку он определяет путь к файлу изображения в HTML.
 Если img src указан неправильно,образ не загрузится.
Если img src указан неправильно,образ не загрузится. Есть два способа записать атрибут img src ,используя относительный или абсолютный путь. В опции относительного пути источник изображения основан на текущем каталоге или папке изображения.
Этот параметр используется,когда изображение загружается в тот же каталог,что и файл HTML,который вы хотите отредактировать.
Синтаксис относительного пути выглядит следующим образом:
img src="images/file-name.jpg"С другой стороны,абсолютный путь указывает URL-адрес изображения в качестве его источника. Используйте этот путь,если изображения загружаются через WordPress Media или находятся в другой папке,чем редактируемый HTML-файл.
Синтаксис абсолютного пути имеет следующую структуру:
img src="URL-адрес вашего веб-сайта/имя-папки/имя-файла-изображения.jpg"В этом руководстве мы будем использовать абсолютный путь.
 В этом случае пример img src для изображения,которое мы загрузили в папку images ,будет выглядеть так:
В этом случае пример img src для изображения,которое мы загрузили в папку images ,будет выглядеть так:img src="https://yoursite.com/wp-admin/images/website-logo .png»Если вы загружаете изображение через носитель WordPress, следуйте этим инструкциям, чтобы найти источник изображения:
- На панели управления WordPress перейдите к Media — Library .
- Нажмите на изображение, которое вы хотите добавить, затем прокрутите боковую панель, пока не найдете поле URL-адрес файла.
- Нажмите кнопку Копировать URL в буфер обмена и просто вставьте его в качестве источника изображения.
4. Установите ширину и высоту
Атрибуты ширины и высоты определяют размер изображения, обычно в пикселях. Очень важно всегда устанавливать ширину и высоту изображения.
 Они определяют, сколько места необходимо для изображения, когда браузер загружает веб-страницу.
Они определяют, сколько места необходимо для изображения, когда браузер загружает веб-страницу. Если они не установлены, браузер не сможет определить размер изображения и будет использовать его исходные размеры. Это может изменить макет веб-страницы и вызвать ошибки при загрузке изображения браузером.
Ниже приведен синтаксис атрибута ширины с примером измерения:
img width="50px"Синтаксис атрибута длины выглядит так:
img length="50px"Изменить 50px
до желаемого размера, в зависимости от того, где вы планируете разместить изображение и от дизайна веб-страницы.5. Добавьте атрибут Alt
Атрибут HTML alt позволяет добавлять альтернативный текст или информацию к изображению. Описательный текст необходим, когда изображение не загружается из-за ошибки или медленного соединения. Это также помогает программам чтения с экрана объяснять изображение посетителям с нарушениями зрения.

Кроме того, замещающий текст позволяет поисковым системам понять, о чем изображение, в процессе сканирования. Это увеличивает вероятность появления изображений в результатах поиска изображений и помогает повысить рейтинг вашей веб-страницы.
Не забывайте быть точным при описании изображения и предоставьте ему контекст. Также важно вставить целевые ключевые слова, если это возможно.
Синтаксис атрибута alt выглядит следующим образом:
img alt="insert text here"6. Сохранить изменения
После ввода всех основных атрибутов и информации в файл HTML код изображения будет выглядеть примерно так:
img src="https://yoursite.com/wp-admin/images/website-logo.png" alt=”логотип сайта”Еще раз проверьте код, прежде чем нажать кнопку «Обновить файл», чтобы сохранить изменения. Затем перезагрузите веб-сайт, чтобы убедиться, что изменения успешны.

Бонусный шаг: добавьте ссылку на изображение
При загрузке оригинальных фотографий и изображений на ваш веб-сайт важно добавить пользовательские URL-адреса или ссылки на них. Вы не хотите, чтобы другие веб-сайты брали и использовали изображения без разрешения, упоминания или обратных ссылок.
Если вы еще не приняли меры, чтобы люди не связывали ваши изображения по горячим ссылкам, встроенные файлы можно отслеживать по URL-адресу изображения. Вставьте URL на Google Image Search , и он отобразит список сайтов, использующих это же изображение.
Просто оберните элемент привязки кодом изображения, если вы хотите связать изображение в HTML. Якорь — это текст, который отмечает начало и конец гипертекстовой ссылки. Он включает открывающий тег
ии закрывающий тег/.Код изображения с синтаксисом тега привязки будет выглядеть так:
a href="www. yourwebsite.com/image-name.html"img src="file-name.jpg" height="50px" width ="50px" alt="об изображении"/a
yourwebsite.com/image-name.html"img src="file-name.jpg" height="50px" width ="50px" alt="об изображении"/a Однако, если вы загружаете изображения через WordPress Media, нет необходимости создавать собственный URL-адрес. URL-адрес изображения создается автоматически при загрузке файла.
Заключение
При настройке веб-сайта вы можете столкнуться с некоторыми ограничениями при добавлении изображений на страницу. Системы управления контентом и темы веб-сайтов обычно предоставляют фиксированные параметры для вставки изображений, что может не всем подойти.
Чтобы обойти это, необходимо добавлять изображения с помощью HTML. В этой статье вы узнали, как вставить изображение в HTML, выполнив шесть шагов. Вот резюме:
- Загрузите файл изображения в папку в каталоге public_html сайта через файловый менеджер, предоставленный веб-узлом или WordPress Media.
- Откройте HTML-файл, в который вы хотите вставить изображение, и добавьте тег img .

- Включите атрибут img src , чтобы определить источник изображения.
- Добавьте атрибуты width и height , чтобы определить, как браузер должен отображать изображение.
- Вставьте атрибут alt для описания изображения.
- Сохраните изменения.
Также может потребоваться добавление URL-адреса пользовательского изображения для файлов. Однако ссылки уже автоматически генерируются для медиа-изображений WordPress.
Попробуйте методы, описанные в этом руководстве, и, если у вас есть дополнительные вопросы, оставьте их в разделе комментариев ниже.
Линас начинал как агент по работе с клиентами, а сейчас является полнофункциональным веб-разработчиком и руководителем технической группы в Hostinger. Он увлечен тем, что предлагает людям первоклассные технические решения, но, несмотря на то, что ему нравится программировать, он втайне мечтает стать рок-звездой.
Еще от Линаса Л.

Лучший способ выучить HTML бесплатно (и почему это необходимо)
Не всегда легко воплотить свои идеи в жизнь.
У вас может быть идеальное видение, но поделиться им со своим разработчиком сложно. Идеи могут потеряться при переводе, и ваш веб-сайт может не попасть в цель.
Хуже того, вам могут понадобиться правки в любой момент, и у вас не будет времени вернуться к разработчику перед запуском.
Вот почему так важно изучать HTML. Обладая надлежащим знанием и навыками HTML, вы можете умело создавать и редактировать веб-сайт, чтобы воплотить свое видение в реальность.
Этот пост покажет вам, что нужно сделать, чтобы изучить HTML, и почему так важно иметь его в своем наборе инструментов.
Что такое HTML?
HTML означает H yper T ext M arkup L язык. Это язык, используемый для отображения документов и различных творений в стандартном браузере.
Он используется предприятиями по всему миру для поддержки мобильных приложений, программного обеспечения и веб-сайтов — почти 92,8 % всех веб-сайтов.

Изучение HTML откроет бесчисленные возможности для вас и вашего бизнеса. Вы сможете кодировать веб-сайты и настраивать сценарии, понимая основы HTML.
Поначалу написание HTML может показаться сложным. Взгляните на строки HTML-кода, написанные в этом HTML-редакторе:
HTML — это уникальный язык кодирования, требующий глубоких знаний.
Возможно, сейчас это не имеет для вас смысла, но как только вы пройдете курс HTML, вы начнете получать его достаточно скоро.
Когда вы изучите и поймете необходимую структуру HTML, вы сможете быстро вспоминать ярлыки HTML.
В приведенном выше примере видно, что код написан для HTML-страницы, включая заголовок, заголовок и тело. Теги в квадратных скобках начинают задавать структуру документа, а между ними можно добавить фактический контент.
В совокупности теги и содержимое считаются элементом. Первым шагом в понимании HTML является изучение всех наиболее часто используемых тегов и их функций.
Например, тег
 Добавьте
Добавьте Понимание того, как различные теги формируют элементы, является важным шагом в изучении HTML.
Для всех открывающих тегов требуется соответствующий закрывающий тег. Вы можете писать закрывающие теги с обратной косой чертой перед тегом. Например, чтобы закончить абзац, вы должны включить
после содержимого.Это всего лишь пример одного тега. Существуют сотни других тегов, которые помогут вам создавать более динамичные проекты. Порядок и способ соединения тегов определяют, как оживут структура и стиль вашей веб-страницы или ресурса.
Некоторые из самых популярных тегов включают:
-
-
-
<я>– выделение текста курсивом -
-
Как только вы начнете изучать HTML, эти теги станут для вас второй натурой.
 Вы сможете точно вспомнить, какой из них вам нужен, без необходимости искать их.
Вы сможете точно вспомнить, какой из них вам нужен, без необходимости искать их. Вот почему программисты так быстро двигаются при написании кода. Они знают теги и знают, как их сочетать, чтобы создать в уме динамический актив в HTML-коде.
Вы можете подумать: «А не мог бы я просто нанять кого-нибудь, чтобы он написал для меня мой веб-сайт?» И хотя ответ положительный, существует еще так много причин, по которым вам следует изучать HTML.
Давайте рассмотрим несколько наиболее важных причин, по которым изучение HTML является ценным вложением вашего времени.
Обладая необходимыми знаниями и навыками в области HTML, вы можете умело создавать и редактировать веб-сайты, чтобы воплотить свои замыслы в реальность... но с чего начать? 🤔Нажмите, чтобы твитнуть
Зачем вам изучать HTML
Проще говоря: HTML является основой для большинства сайтов, с которыми вы взаимодействуете каждый день. Даже эта самая веб-страница является HTML-документом.
Он настолько распространен в сети, что имеет смысл знать хотя бы самые основы структуры HTML.
 Никогда не знаешь, когда это может пригодиться.
Никогда не знаешь, когда это может пригодиться. Знание этого поможет вам стать еще более опытным бизнесменом, маркетологом, разработчиком продуктов и дизайнером.
Есть так много вещей, которые вы можете делать, когда разбираетесь в HTML. Прочная основа HTML выделит вас среди других основателей, сотрудников и конкурентов от создания до редактирования.
Поняв основы HTML, вы сможете:
- Создавать собственные сайты, код которых вы сами
- Активы хоста на сайтах
- Осматривайте сайты и узнавайте, как они строятся
- Кодируйте другие активы, включая базовое программное обеспечение, приложения и многое другое
- Администрирование изменений сайта без участия разработчика
Решение изучать HTML может даже окупиться в долгосрочной перспективе, поскольку использование HTML продолжает расти.
Например, взгляните на этот график, чтобы увидеть, как с годами увеличилось использование HTML, в то время как XHTML, более старый язык разметки, уменьшился:
Таблица использования языков HTML и XHTML
Обладая глубоким пониманием HTML, вы можете позиционировать себя как конкурентоспособного кандидата практически на любую должность.
 Вы можете использовать эти навыки для улучшения своего бизнеса, если вы сами являетесь предпринимателем.
Вы можете использовать эти навыки для улучшения своего бизнеса, если вы сами являетесь предпринимателем. Кому нужно изучать HTML?
Если вы оказались на этой странице, вы, вероятно, отличный кандидат на изучение HTML, а также тот, кто получит от этого пользу.
Прежде чем вы начнете колебаться, знайте, что ваш возраст и уровень навыков не имеют значения. Все, от основателя до стажера, выиграют от изучения HTML.
Не многие люди имеют опыт работы с HTML, поэтому можно начинать с нуля. Получите удовольствие от изучения чего-то нового и дайте волю своему любопытству.
Если вы знаете HTML, перед вами откроется новый мир. Вы можете воплотить свои идеи в жизнь, создавая адаптивные веб-сайты, приложения и многое другое.
HTML поможет людям в различных сферах деятельности:
- Маркетологам – чтобы знать, как вносить изменения в веб-сайт
- Разработка продукта – для кодирования интерактивных визуализаций продукта .
- Служба поддержки клиентов – для помощи в поиске заказов и кодировании пользовательских сообщений
- Дизайнеры – размещать свои творения в Интернете и понимать, как они будут изображаться
- Продавец — для автоматизации фильтрации данных потенциальных клиентов, инициирования холодных электронных писем и т. д.
- Основатели — чтобы внести изменения в свой продукт или сайт и более конкретно поделиться своим видением ресурсов, обогащенных HTML

Как видите, есть много преимуществ, связанных с изучением HTML, и знания могут повлиять на несколько различных бизнес-подразделений.
Вы хотите изменить свою повседневную работу? Рассматривайте изучение HTML как новый навык, который вы можете предложить своей компании.
Есть много рабочих мест, которые вы можете получить, когда разбираетесь в HTML.
Какую работу можно получить, изучив HTML?
Вы можете сделать себя уникально ценным практически для любой организации, изучив HTML.

Посмотрим правде в глаза: иметь в штате кого-то, кто может тушить пожары на вашем сайте, всегда необходимо любой организации.
Вы не станете разработчиком программного обеспечения за одну ночь, но изучение HTML поможет вам стать разработчиком.
Знание HTML-кодирования — это специализированный навык, востребованный работодателями во всем мире. Разработчик программного обеспечения — одна из наиболее распространенных профессий, использующих HTML.
За последние несколько лет потребность в разработчиках программного обеспечения постоянно росла. По оценкам, к 2024 году потребуется 28,7 млн разработчиков программного обеспечения:
В ближайшие несколько лет спрос на разработчиков программного обеспечения будет расти.
Есть так много разных разработчиков программного обеспечения, которыми вы можете стать, если выучите HTML. Обладая набором навыков HTML, вы можете получить следующие вакансии:
- Frontend Developer — кодирует часть веб-сайта, с которой взаимодействует пользователь .
- Backend Developer — кодирует систему управления контентом (CMS), в которую контент-менеджер вводит активы, чтобы они отображались во внешнем интерфейсе
- Full Stack Developer — кодирует как внешний, так и внутренний интерфейс веб-сайта

Не хотите быть веб-разработчиком? Не волнуйся. Есть много других вакансий, которые принесут пользу вашим знаниям HTML.
Знание HTML сделает вас более востребованным на рынке. Естественно, вы найдете разные способы применения своих навыков в различных отделах вашей компании.
Даже небольшое базовое знание HTML может быть преимуществом для любой компании. Вы будете знать, о чем говорят люди и как объяснить технические идеи членам команды.
Маркетинг, бизнес-аналитика и разработка продуктов могут извлечь пользу из HTML. Вот некоторые из вакансий, которые вы можете получить в каждой из этих дисциплин:
- Менеджер по маркетингу электронной почты — вы можете создавать электронные письма с расширенным HTML, которые более привлекательны для конечного получателя
- Marketing Operations Manager — HTML часто требуется для добавления интеграции, чтобы обеспечить безопасную передачу данных клиентов
- Администратор Data Science/SQL — вы можете запускать HTML-скрипты для синтеза больших объемов данных и моделей
- Business Intelligence Manager — вы можете использовать HTML-модули для выявления тенденций и анализа данных ваших клиентов
- Менеджер по продукту — вы можете использовать HTML для создания, тестирования и кодирования новых продуктов
Если эти вакансии кажутся интересными, вам следует подумать о том, чтобы уделить время изучению HTML.
 Но не заблуждайтесь: изучение HTML может быть сложной задачей.
Но не заблуждайтесь: изучение HTML может быть сложной задачей. Подпишитесь на рассылку новостей
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других пользователей, которые получают нашу еженедельную рассылку с советами по WordPress, посвященными инсайдерской информации!
Подпишитесь сейчас
Возможно, вы не сразу это поймете. Вместо этого вам, возможно, придется поработать над этим, чтобы убедиться, что вы знаете каждый компонент нового языка, который вы изучаете.
Но насколько сложно развить приличное понимание HTML? Давайте посмотрим и посмотрим, чего следует ожидать новым студентам.
Насколько сложно выучить HTML?
Изучение HTML потребует практики, практики и еще раз практики, как и для любого нового навыка.
Ваш подход к HTML должен быть таким же, как ваш подход к изучению нового языка. Начните с понимания того, что вы начинаете без каких-либо предварительных знаний.
 Это может быть унизительно даже для самых опытных работников.
Это может быть унизительно даже для самых опытных работников. Однако, как только вы поймете, что ничего не знаете об этом новом языке, вы сможете погрузиться в него и узнать, о чем он на самом деле.
По мере того, как вы будете учиться, HTML станет для вас более понятным, и вы сможете продолжать сокращать каждый урок, который будет накладываться друг на друга.
Вскоре вы сможете собирать сложные элементы и создавать привлекательные HTML-страницы и приложения.
Сколько времени нужно, чтобы выучить HTML?
Процесс может занять некоторое время. Если бы это было легко, все бы понимали HTML.
Это действительно особый навык, которому нужно уделить время, чтобы научиться медленно все понимать.
Существуют сокращенные курсы, которые могут научить вас основам HTML всего за несколько дней или месяц. Однако вы не станете разработчиком программного обеспечения за одну ночь.
Полное понимание HTML может занять месяцы или годы, чтобы узнать все, что вам нужно знать о нем.

Не знаете, с чего начать? Давайте рассмотрим лучший способ изучения HTML.
Лучший способ выучить HTML
Лучший способ выучить HTML — это практика под руководством руководства. Это может быть учебный лагерь (лично или онлайн) или с управляемыми модулями.
Модуль представляет собой сочетание видеоинструкций, лекций и практических занятий. У некоторых даже есть тест, который вы проходите в конце каждого урока.
Модули практичны, потому что они позволяют учащимся учиться в своем собственном темпе и использовать практический подход к уроку.
Вот пример модуля в действии:
С модулями HTML вы можете самостоятельно проверить свою работу, чтобы убедиться, что вы на правильном пути.
В идеале вы должны войти в модуль, изучить определенный урок по HTML, а затем выполнить практическое задание, чтобы проверить свои новые навыки.
Уроки должны со временем дополнять друг друга.
Вы хотите быть уверены, что среда, на которой вы учитесь, предлагает прикладные вопросы для проверки ваших навыков.

Это поможет вам понять концепции и язык, которые вы изучаете.
Теперь, когда вы знаете, как и почему вам следует изучать HTML, давайте рассмотрим некоторые из лучших HTML-программ, которые вы можете использовать бесплатно.
Как выучить HTML бесплатно
Самым важным первым шагом в обучении HTML является выбор правильной программы, которая подходит именно вам.
На рынке так много разных программ. Вы должны найти тот, который соответствует вашему стилю обучения, и придерживаться его.
Ниже мы описали некоторые из лучших бесплатных ресурсов HTML, которые вы можете использовать в своем исследовании.
Codecademy
Codecademy
Codecademy предлагает множество бесплатных программ, которые помогут вам получить необходимые технические навыки. Более 50 миллионов студентов использовали Codecademy для изучения основ HTML и программирования.
Компания считает, что она «улучшила» то, как студенты учатся программировать.
 Программа включает в себя три основных принципа: учиться на практике, получать мгновенную обратную связь и применять полученные знания на практике. Это определит, как вы откроете для себя HTML с практическим управляемым подходом.
Программа включает в себя три основных принципа: учиться на практике, получать мгновенную обратную связь и применять полученные знания на практике. Это определит, как вы откроете для себя HTML с практическим управляемым подходом. Компания даже предлагает форумы, чаты, главы и мероприятия, чтобы получить дополнительную помощь во время вашего образовательного путешествия. Вы можете общаться в режиме реального времени через их интерфейс или задать вопрос на онлайн-форуме.
Если вы встретите единомышленников виртуально, вы даже можете познакомиться с ними на мероприятии, санкционированном Codecademy. Сочетая сообщество с практическим обучением, Codecademy отличается от других.
Learn-HTML.org
Learn-HTML.org
Learn-HTML.org — надежный источник всего, что вам нужно знать об HTML. На Learn-HTML.org, бесплатном онлайн-курсе, который шаг за шагом проведет вас в мир кодирования, есть много интересного.
Сайт предлагает учебные пособия для начинающих пользователей HTML, которые показывают им, как создавать сайты HTML и CSS с нуля.
 Учебники начинаются с основ и становятся более интенсивными и сложными по мере продолжения уроков.
Учебники начинаются с основ и становятся более интенсивными и сложными по мере продолжения уроков. Уроки включают в себя все, начиная от основных элементов, ссылок, изображений, кнопок, панелей навигации, форм, видео, адаптивного веб-дизайна, кеша приложений, локального хранилища, перетаскивания и многого другого.
Этот веб-сайт является отличным ресурсом, если вам нужна дополнительная помощь по определенному элементу вашего сайта. Вы можете легко найти учебник и получить ценную информацию для того конкретного виджета, который хотите создать.
General Assembly Dash
General Assembly Dash
General Assembly Dash — популярный сайт для изучения основ HTML. Этот бесплатный онлайн-курс использует проекты, которые помогут вам понять концепции HTML.
Программа отлично подходит для начинающих, которым нужен базовый обзор HTML, или для продвинутых пользователей, которым нужен курс повышения квалификации.
В рамках одного курса вы также изучите HTML5, CSS3 и Javascript.
 Это позволит вам создавать потрясающие веб-сайты с несколькими макетами и пользовательскими событиями.
Это позволит вам создавать потрясающие веб-сайты с несколькими макетами и пользовательскими событиями. Вы можете продолжить обучение после прохождения этого вводного курса в General Assembly. Компания предлагает широкий спектр образовательных курсов и ресурсов для более детального изучения HTML и других интересных тем.
MIT OpenCourseware
MIT OpenCourseware
MIT предлагает открытые учебные курсы для предприимчивых студентов, которые хотят учиться в ведущем техническом университете страны. Эти курсы разработаны известными преподавателями и студентами, которые вносят свой вклад в онлайн-контент.
Формат этих курсов аналогичен миниатюрным онлайн-курсам колледжа. Вы сможете смотреть видеолекции, просматривать конспекты лекций, выполнять задания и проекты, просматривать стенограммы и сдавать экзамен, чтобы проверить свои навыки.
После завершения вы можете просмотреть решения и посмотреть, как вы справились. Это отличный ресурс, который дополнит ваше изучение HTML.
 Как и контент, преподаваемый в университетах и на платных курсах, этот контент предоставляется студентам бесплатно.
Как и контент, преподаваемый в университетах и на платных курсах, этот контент предоставляется студентам бесплатно. Чему следует научиться с помощью HTML
Как только вы изучите HTML, ваше обучение веб-разработке не закончится. Есть еще много всего, чему можно научиться, чтобы улучшить свои знания HTML и сделать их более полезными.
Два других языка, которые вы также должны изучить, включают CSS и Javascript.
CSS (или каскадные скользящие листы) — это язык программирования, который больше фокусируется на стиле вашего документа, чем на его голой структуре, как это делает HTML.
Вместе знание CSS и HTML может сделать вас опытным разработчиком.
Javascript — это еще один язык программирования, который вы должны изучить, чтобы улучшить свои навыки. Это язык программирования, который позволяет создавать динамический контент. Вы можете анимировать изображения или заставить различные мультимедийные элементы летать по экрану.
Javascript сделает любой веб-сайт более привлекательным для конечных пользователей и потенциально увеличит их время на вашем сайте.

HTML является важным дополнением к вашему веб-инструментарию, и его легко (и бесплатно! 😄) изучить с помощью этого руководства ⬇️Нажмите, чтобы твитнуть
Резюме
Изучение HTML может показаться сложной задачей. Вам нужно понять основы того, чего вы пытаетесь достичь, и найти правильную программу, которая соответствует вашим потребностям.
Часто может показаться, что вы изучаете совершенно новый язык. Вот почему так важно не торопиться, чтобы правильно инвестировать в правильную программу.
К счастью, многие бесплатные варианты на рынке могут помочь вам стать профессионалом в области HTML с помощью уроков, учебных пособий и пошаговых модулей. Независимо от того, что вы выберете, вы будете на пути к раскрытию секретов HTML в кратчайшие сроки.
Закончили изучение HTML? Это только начало вашего пути в веб-разработке. Продвигайтесь дальше, читая наш пост о лучших языках программирования для изучения.
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.


 </p>
</div>
</body>
</html>
</p>
</div>
</body>
</html> </p>
</div>
</body>
</html>
</p>
</div>
</body>
</html> </p>
</div>
<div>
<p>© 2019 Копирайт. <a href="https://goodlifer.ru/">Блог Гудлайфера</a>.</p>
</div>
</body>
</html>
</p>
</div>
<div>
<p>© 2019 Копирайт. <a href="https://goodlifer.ru/">Блог Гудлайфера</a>.</p>
</div>
</body>
</html>





 Информация на таких ресурсах хорошо структурирована, а наличие куратора, если он есть, помогает получить ответы на вопросы и не свернуть с выбранного пути, если вдруг что-то идет не так.
Информация на таких ресурсах хорошо структурирована, а наличие куратора, если он есть, помогает получить ответы на вопросы и не свернуть с выбранного пути, если вдруг что-то идет не так.