Как поставить картинку на фон html
Фоновые рисунки
В связи с особенностями веб-страниц, фоновые рисунки приобретают значительную роль при верстке документов сайта. При этом они активно участвуют в самых разных делах, например, автоматизируют процесс присоединения рисунков к тексту, создают градиентные переходы и, конечно, добавляют фон под содержимым. Далее рассмотрены некоторые аспекты применения фоновых изображений.
Фон на веб-странице
Установка фонового рисунка на веб-страницу традиционно происходит через атрибут background тега <body> . Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом все окно браузера. Понятно, что особых вариантов для творчества здесь нет, поэтому обратимся к стилям и посмотрим, что же можно делать с помощью CSS.
В CSS имеется пять атрибутов, которые управляют фоновой картинкой: ее добавлением, положением и повторением. Однако все эти параметры заменяет одно универсальное свойство background , его и будем использовать в дальнейшем.
Добавление фонового рисунка
Добавление рисунка происходит путем установки адреса картинки через ключевое слово url . Чтобы управлять повторением картинки применяются аргументы no-repeat (нет повторения), repeat-x (повторение по горизонтали) и repeat-y (повторение по вертикали). Благодаря этому можно получить веб-страницу, приведенную на рис. 1.
Рис. 1. Фоновая картинка без повторения
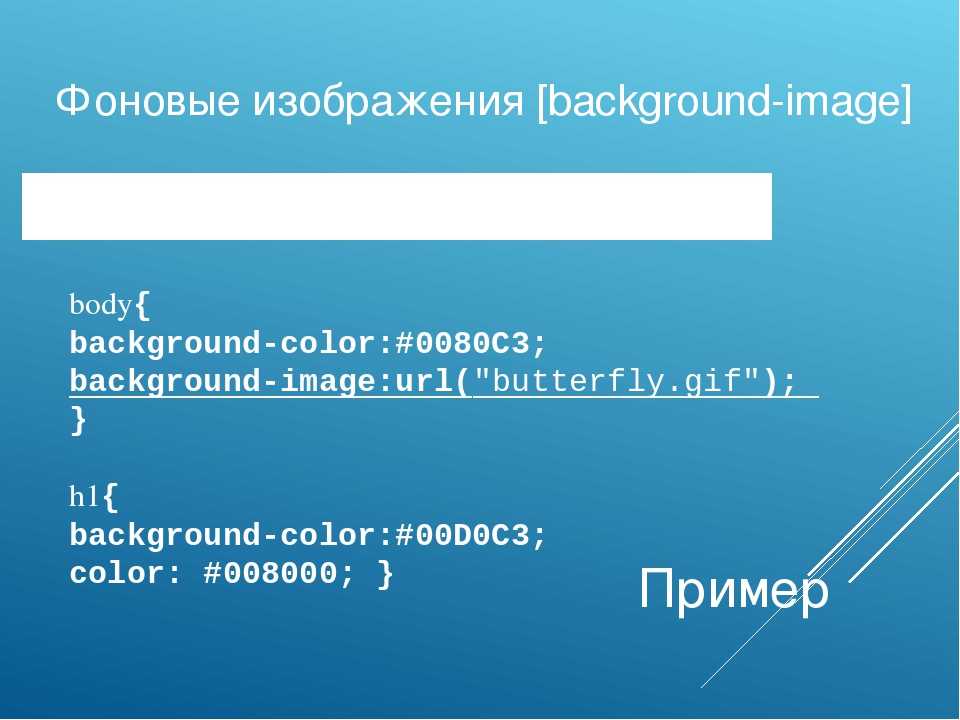
Чтобы установить картинку на веб-страницу, следует добавить стилевое свойство background к селектору BODY , как показано в примере 1.
Пример 1. Фоновый рисунок
В данном примере графический рисунок target.gif определяется как фон веб-страницы без повторения изображения. Чтобы картинка не прилегала плотно к краям браузера, она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного положения.
Повторение рисунка
Благодаря тому, что можно задавать повторение фонового рисунка по горизонтали или вертикали, доступно несколько вариантов оформления веб-страниц. Например, для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение, показанное на рис. 3.
Например, для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение, показанное на рис. 3.
Рис. 2. Повторение рисунка по вертикали
Рис. 3. Картинка для создания фона
Рисунок должен быть таким, чтобы по вертикали он состыковывался между собой без заметных швов, а также составлял единое целое с заданным цветом фона веб-страницы. В примере 2 приводится создание такого фонового рисунка, опять же с помощью свойства background и его значения repeat-y .
Пример 2. Повторение фона по вертикали
Аналогично можно делать повторение фона по горизонтали, например, создав градиент и установив его в качестве фоновой картинки (рис. 4).
Рис. 4. Использование градиента в качестве фона
Чтобы получить веб-страницу, приведенную на рис. 4, потребуется вначале сделать картинку с градиентным переходом. Ширину достаточно указать 20-40 пикселов, а высота рисунка зависит от цели документа и предполагаемой высоты содержимого веб-страницы. Не стоит также забывать, что рисунок большого размера приведет к увеличению объема графического файла. А это отрицательно скажется на скорости его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
Не стоит также забывать, что рисунок большого размера приведет к увеличению объема графического файла. А это отрицательно скажется на скорости его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
Рис. 5. Градиентное изображение для создания фона
В примере 3 показан код HTML для создания градиентного фона.
Пример 3. Повторение фона по горизонтали
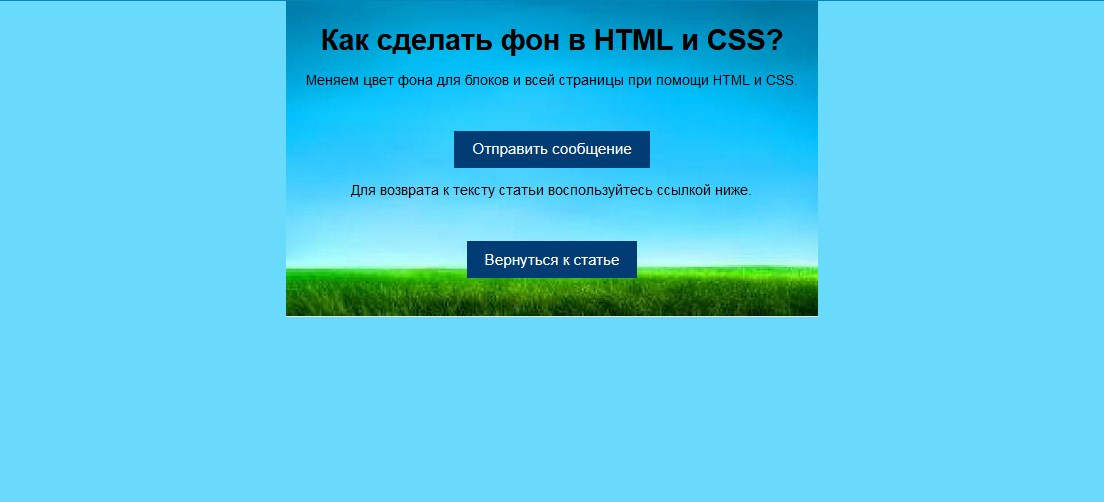
Градиентный рисунок хорошо сочетается с одноцветным блоком, поэтому в данном примере добавляется слой, в котором и отображается содержимое веб-страницы.
Добавление рисунка к тексту
С помощью фонового изображения можно автоматизировать процесс добавления рисунков к определенному тексту, например, к заголовкам. Для этого используется универсальное свойство background , которое применяется к нужному селектору. В качестве значения указывают путь к рисунку и, чтобы он не повторялся, аргумент no-repeat (пример 4).
Пример 4. Добавление рисунка
Как показано в данном примере, рисунок можно сдвигать по горизонтали и вертикали относительно своего исходного положения, по умолчанию это левый верхний угол блочного элемента. Сдвиг фона позволяет установить изображение по отношению к тексту желаемым образом. Чтобы текст не накладывался на рисунок, обязательно следует добавить свойство padding-left , за счет него текст смещается вправо на указанное расстояние. Оно в каждом случае индивидуально и обычно равно ширине рисунка плюс желаемому отступу между изображением и текстом.
Как сделать картинку фоном в HTML и CSS. 3 простых способа
Приветствую. В этой статье я хочу рассказать о трех способах размещения изображения в качестве фона всей страницы при помощи только HTML + CSS (без использования JS).
Итак, требования к фоновому изображению у нас следующие:
- Покрывается 100% ширины и высоты страницы
- Фон масштабируется при необходимости (background растягивается или сжимается в зависимости от размеров экрана)
- Сохраняются пропорции картинки (aspect ratio)
- Изображение центрировано на странице
- Фон не вызывает скроллов
- Решение максимально кроссбраузерное
- Не используются никакие другие технологии кроме CSS
Способ 1
На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover .
Этот способ работает в
Chrome (любая версия) Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Способ 2
В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.
Этот способ работает в:
- Любой версии хороших браузеров (Chrome, Opera, Firefox, Safari)
- IE 9+
Способ 3
Еще один способ заключается в следующем: фиксируем изображение <img /> к левому верхнему углу страницы и растягиваем его при помощи свойств min-width и min-height 100%, сохраняя при этом соотношение сторон.
Правда при таком подходе картинка не центрируется. Но эта проблема решается заворачиванием картинки в <div />, который мы делаем в 2 раза больше размера окна. А само изображение мы растягиваем и помещаем по центру.
А само изображение мы растягиваем и помещаем по центру.
Этот способ работает в хороших браузерах и IE 8+.
Надеюсь, эта информация будет для Вас полезной. Лично я частенько пользуюсь этими методами, особенно первым. Наверняка есть и другие способы поместить изображение на задний фон при помощи CSS. Если Вы о них знаете, поделитесь, пожалуйста, комментариях.
Как добавить фоновое изображение в HTML
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 12 человек(а).
Количество просмотров этой статьи: 27 815.
Чтобы добавить изображение на веб-страницу, понадобится HTML, а чтобы картинку сделать фоном веб-страницы, необходимы HTML и CSS. HTML (язык гипертекстовой разметки) является стандартизированным языком разметки документов, который указывает браузеру, что отображать на веб-странице. [1] X Источник информации CSS (каскадные таблицы стилей) — это язык описания внешнего вида документа, который используется для изменения внешнего вида и макета веб-страницы. [2] X Источник информации Вам понадобится изображение, которое вы установите в качестве фона веб-страницы.
[2] X Источник информации Вам понадобится изображение, которое вы установите в качестве фона веб-страницы.
Фон главной страницы в html. Для тех, кто хочет знать лучше
Многие начинающие верстальщики, только вникающие в суть создания сайтов, часто задаются вопросом, как в html сделать фон картинкой. И если некоторые и могут разобраться с этой задачей, то все равно возникают проблемы во время растягивания изображения на всю ширину монитора. При этом хотелось бы, чтобы сайт одинаково отображался на всех браузерах, поэтому должно выполняться требование кроссбраузерности. Можно установить фон двумя способами: с помощью и CSS стиля. Каждый сам для себя выбирает наиболее оптимальный вариант. Конечно, CSS стиль гораздо удобнее, ведь его код хранится в отдельном файле и не занимает лишние колонки в основных тегах сайта, но прежде рассмотрим простой метод установки изображения на фон сайта.
Основные теги HTML для создания фона
Итак, переходим к вопросу, фоном в html на весь экран. Для того чтобы сайт красиво выглядел, необходимо понимать одну достаточно важную деталь: достаточно просто сделать градиентный фон или закрасить его однотонным цветом, но если вам необходимо вставить на задний план картинку, она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
Для того чтобы сайт красиво выглядел, необходимо понимать одну достаточно важную деталь: достаточно просто сделать градиентный фон или закрасить его однотонным цветом, но если вам необходимо вставить на задний план картинку, она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
- Написать атрибутом тега.
- Через CSS стиль в HTML коде.
- Написать CSS стиль в отдельном файле.
Как в HTML сделать фон картинкой, решать вам, но хотелось бы сказать пару слов о том, как было бы наиболее оптимально. Первый метод с помощью написания через атрибут тега уже давно устарел. Второй вариант используется в очень редких случаях, только потому что получается много одинакового кода. А третий вариант самый распространенный и эффективный. Вот HTML примеры тегов:
Первый метод с помощью написания через атрибут тега уже давно устарел. Второй вариант используется в очень редких случаях, только потому что получается много одинакового кода. А третий вариант самый распространенный и эффективный. Вот HTML примеры тегов:
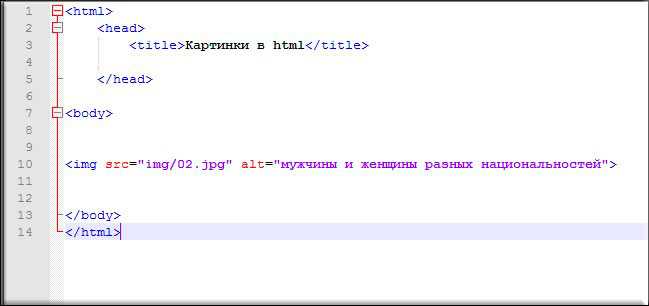
- Первый способ записи через атрибут тега (body) в файле index.htm. Он записывается в таком виде: (body background= «Название_папки/Название_картинки.расширение»)(/body). То есть если у нас картинка с названием «Picture» и расширением JPG, а папку мы назвали как «Images», тогда запись HTML-кода будет выглядеть так: (body background=»Images/Picture.jpg»)… (/body).
- Второй метод записи затрагивает CSS стиль, но записывается в том же файле с названием index.htm. (body../Images/Picture.jpg»)»).
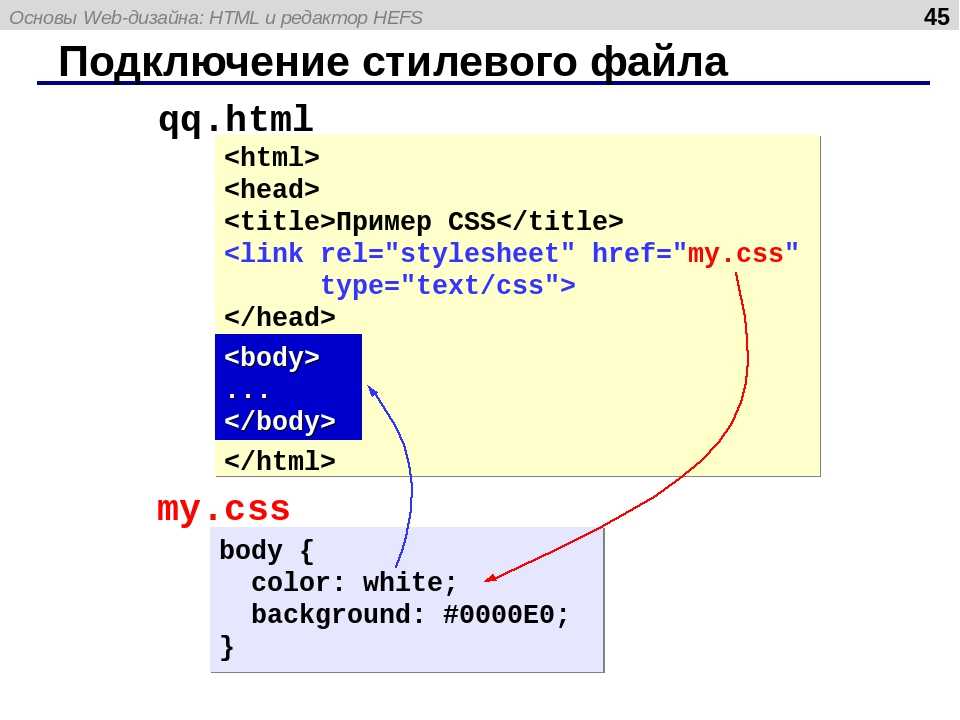
- И третий способ записи производится в двух файлах. В документе с названием index.htm в записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.

Как в HTML сделать фон картинкой, мы разобрали. Теперь необходимо понять, как растянуть картинку по ширине всего экрана.
Способы растягивания фоновой картинки на ширину окна
Представим наш экран в процентном виде. Получается, что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку, которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
background: url(Images/Picture.jpg»)
background-size: 100%; /* такая запись подойдет для большинства современных браузеров */
Вот мы и разобрали, как сделать картинку фоном в html на весь экран. Есть еще способ записи в файле index.htm. Хоть этот метод и устаревший, но для новичков необходимо его знать и понимать. В теге (head)(style) div { background-size: cover; } (/style) (/head) эта запись означает, что мы выделяем специальный блок для фона, который будет позиционироваться по всей ширине окна. Мы рассмотрели 2 способа, как сделать фон сайта картинкой html, чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
Мы рассмотрели 2 способа, как сделать фон сайта картинкой html, чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
Как сделать фиксированный фон
Если вы решили использовать картинку в качестве фона будущего веб-ресурса, тогда вам просто необходимо узнать, как его сделать неподвижным, чтобы он не растягивался в длину и не портил эстетичный вид. Достаточно просто с помощью прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background: url(Images/Picture.jpg») fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
Работа с таблицей в HTML
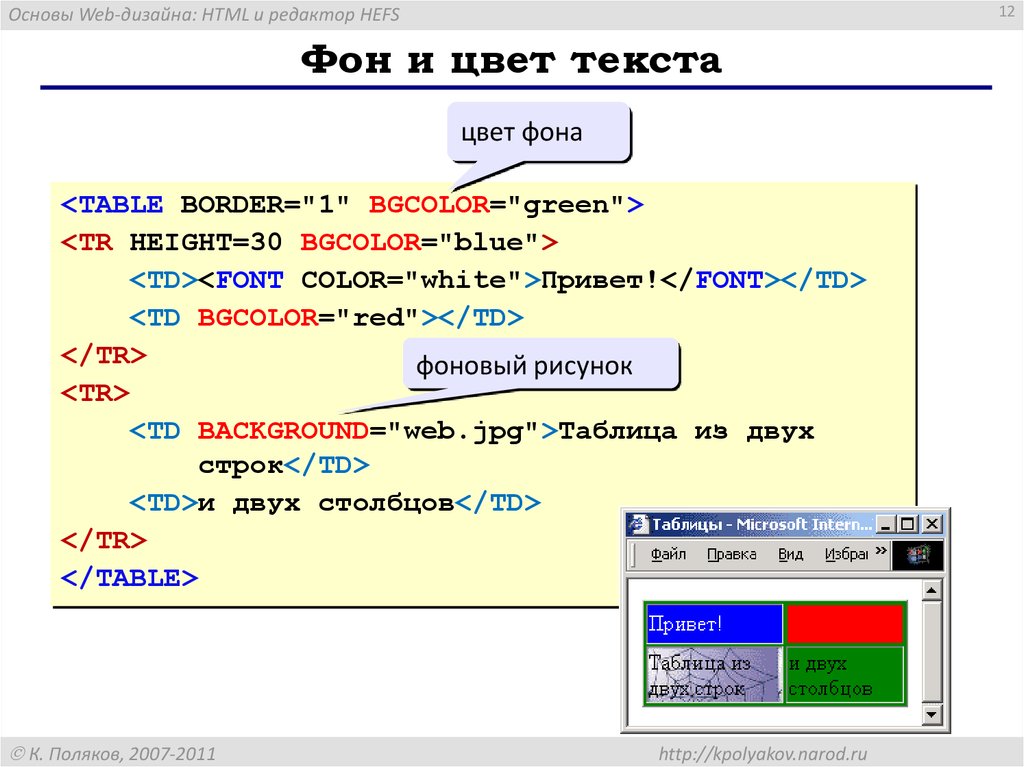
Многие неопытные веб-разработчики, сталкиваясь с таблицами и блоками, часто не понимают, как в html сделать картинку фоном таблицы. Как и все и CSS стиля, этот язык веб программирования достаточно простой. И решением такой задачи будет написание пары строк кода. Вы уже должны знать, что написание табличных строк и столбцов обозначается соответственно как теги (tr) и (td). Чтобы фон таблицы сделать в виде изображения, необходимо дописать к тегу (table), (tr) или (td) простую фразу с указанием ссылки на картинку: background = URL картинки. Для наглядности приведем пару примеров.
Как и все и CSS стиля, этот язык веб программирования достаточно простой. И решением такой задачи будет написание пары строк кода. Вы уже должны знать, что написание табличных строк и столбцов обозначается соответственно как теги (tr) и (td). Чтобы фон таблицы сделать в виде изображения, необходимо дописать к тегу (table), (tr) или (td) простую фразу с указанием ссылки на картинку: background = URL картинки. Для наглядности приведем пару примеров.
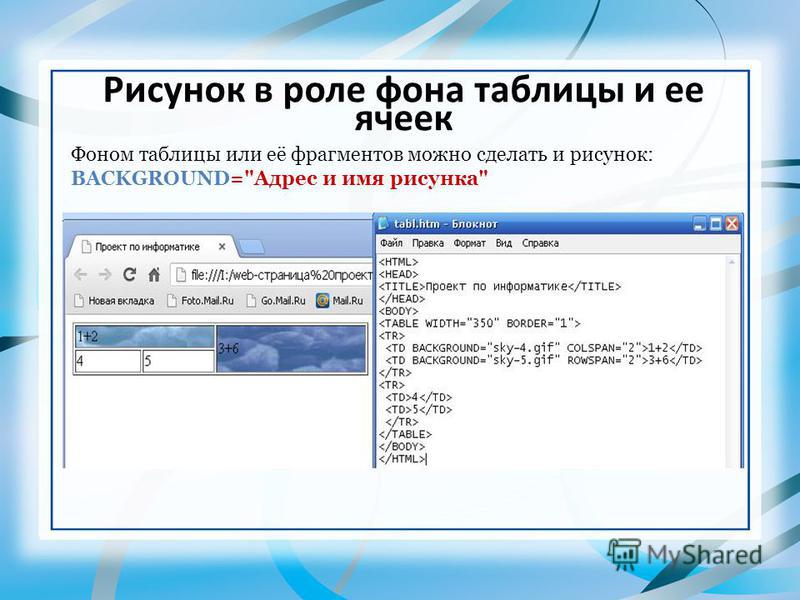
Таблицы с картинкой вместо фона: HTML примеры
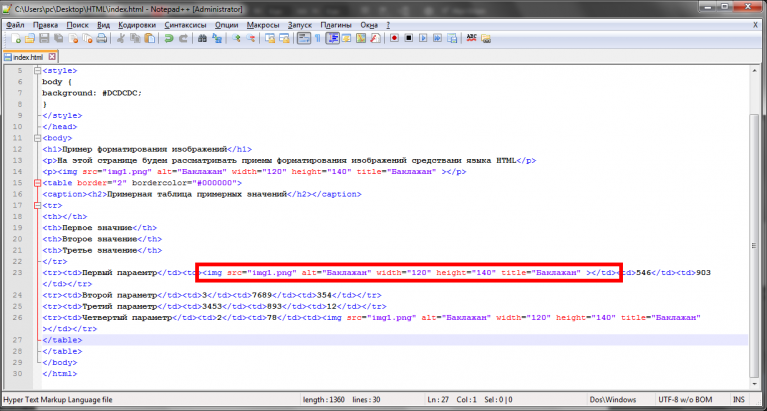
Нарисуем таблицу 2х3 и сделаем ее фоном картинку, сохраненную в папке “Images”: (table background = “Images/Picture.jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
Теперь нарисуем эту же табличку размерами 2х3, но вставим картинку в столбики под номером 1, 4, 5 и 6. (table)(tr)(td background = “Images/Picture.jpg”)1(/td) (td)2(/td) (td)3(/td)(/tr) (tr)(td background = “Images/Picture. jpg”)4(/td) (td background = “Images/Picture.jpg”)5(/td) (td background = “Images/Picture.jpg”)6(/td) (/tr) (/table). После просмотра видим, что фон появляется только в тех ячейках, в которых мы прописали, а не во всей таблице.
jpg”)4(/td) (td background = “Images/Picture.jpg”)5(/td) (td background = “Images/Picture.jpg”)6(/td) (/tr) (/table). После просмотра видим, что фон появляется только в тех ячейках, в которых мы прописали, а не во всей таблице.
Кроссбраузерность сайта
Существует еще такое понятие, как кроссбраузерность веб-ресурса. Это означает, что страницы сайта будут одинаково правильно отображаться в разных типах и версиях браузеров. При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того, в современное время развития смартфонов многие веб-разработчики стараются создать сайты, адаптированные и под мобильные версии и под компьютерный вид.
Цвет фона является достаточно важным элементом любой веб-страницы. Во-первых, он задает нужное настроение и общий настрой сайта, а во-вторых, облегчает восприятие текста.
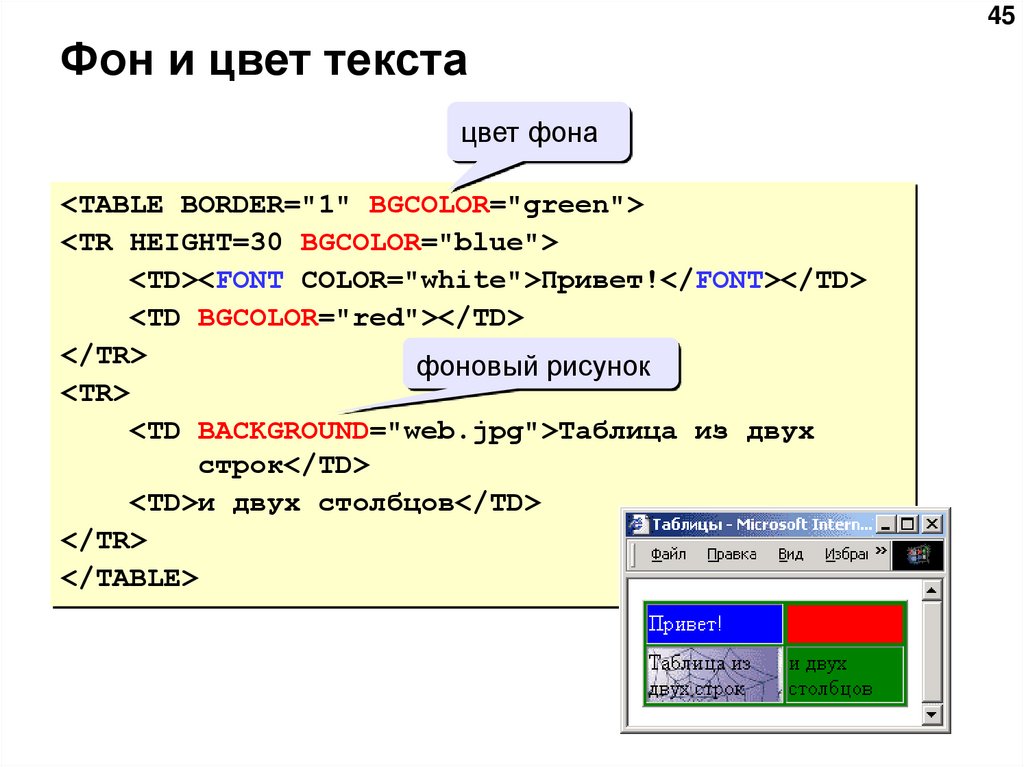
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега
.
Пример 1. Изменение цвета фона
Цвет фонаЦвет можно указывать в шестнадцатеричном значении или по его имени.
Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Фоновый рисунок
В качестве фона можно использовать любое подходящее для этого изображение. Фон не должен отвлекать внимание от текста, при этом должен хорошо сочетаться с цветовой гаммой веб-страницы и быть маленьким по размеру, чтобы быстро загружаться. Если после перечисленного вы все еще хотите добавить фоновый рисунок на страницу, следует воспользоваться атрибутом background тега
.
Пример 2. Добавление фонового рисунка
Фоновый рисунокЕсли изображение меньше размера экрана монитора, оно будет размножено по горизонтали и вертикали.
Поскольку фоновый рисунок загружается медленнее, чем цвет фона,
может получиться, что текст не будет читаться некоторое время, пока
не произойдет загрузка рисунков. То же самое может случиться и при
отключенных в браузере рисунках.
Пример 3. Использование фонового рисунка и цвета фона
Цвет фонаФиксированный фон
По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается вместе с содержимым веб-страницы. Internet Explorer позволяет сделать фон неподвижным с помощью атрибута bgproperties =»fixed » тега
.
Пример 4. Задание фиксированного фона
ФонПри указании атрибута bgproperties , как показано в примере 4, фоновый рисунок на веб-странице будет оставаться неподвижным, а текст, рисунки и другие элементы станут перемещаться вместе с полосой прокрутки.
В настройке любого сайта, помимо функционала, очень важно оформление. Именно это задаёт собственный стиль и дизайн той или иной компании либо персоны, для которой создаётся сайт. Настроить цвет фона и его изображение не составит труда, следуя инструкциям в данной статье.
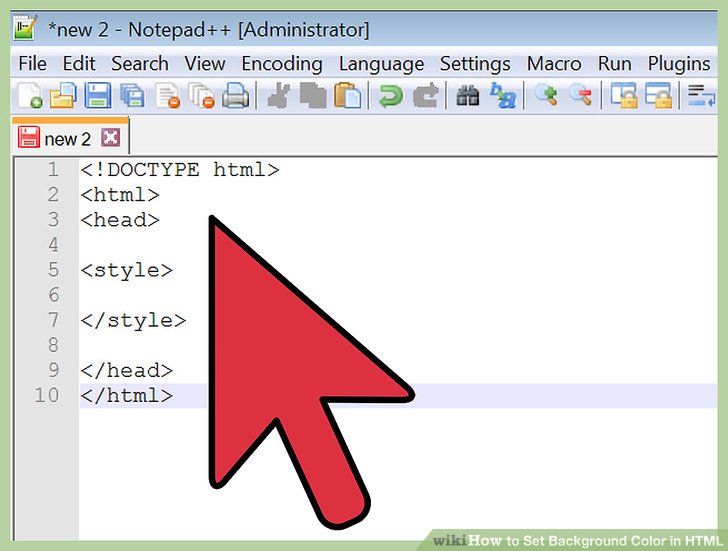
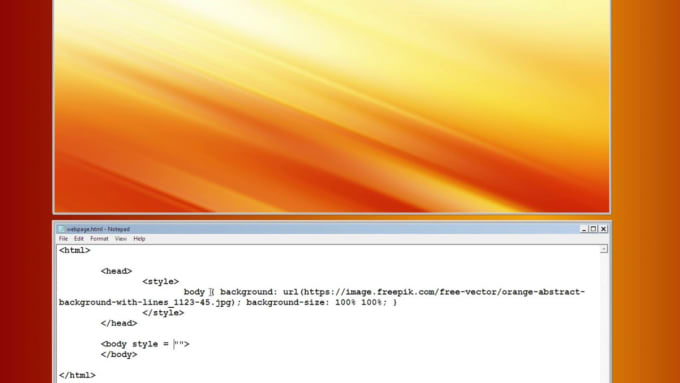
Откройте свой HTML файл по средствам блокнота либо любого другого текстового редактора, к которому вы привыкли.
Для начала измените цвет вашего фона, так как люди с медленным интернет соединением не сразу смогут увидеть фоновое изображение сайта. Некоторое количество времени, пока картинка загружается, они смогут видеть лишь цвет вашего сайта.
Впишите в тэг параметр bgcolor=”*****”, где ***** – это шифр цвета. Узнать цвета для HTML вы можете в любом графическом редакторе, выбрав опцию “для вэб” либо на сайте https://colorscheme.ru/color-names
Подобрав цвет и вставив его в код, посмотрите, всё ли правильно вы сделали, просмотрев получившуюся веб страницу с браузера.
Теперь вы можете приступать к вставке фонового изображения. Поместите желаемую картинку в папку с кодом для большего удобства. Задайте ему имя латинскими буквами.
Теперь узнайте расположение файла, кликнув по нему правой кнопкой мыши, выбрав строку “Открыть с помощью” и кликнув на любой браузер, установленный на вашем компьютере.
Скопируйте адрес из поисковой строки вашего браузера.
Теперь в тэге впишите строку:
- style=”background-image: url(‘file:///C:/Users/ПУТЬ_ФАЙЛА.jpg’)”
Сохраните свой файл.
Проверьте свою веб страницу. Вы увидите, что фон подставлен под ваш текст.
Обратите внимание, что у пользователей, имеющих большее разрешение экрана, ваше изображение будет дублироваться вниз и вправо.
- background-repeat : “Значение “. Варианты вашего значения могут быть такими: “repeat-x” – повторяет ваше фоновое изображение и по горизонтали, и по вертикали. “repeat-y” – повторение только по вертикали. “no-repeat” – изображение заморожено на месте и не повторяется. “space” – вся страница заполнится максимальным количеством копий изображения, крайние обрежутся. “round” – такая же опция, но по краям изображения будут аккуратно масштабироваться;
- background-attachment: “Значение”. Если подставить вместо слова Значение тэг “scroll “, то изображение будет прокручиваться вместе с сайтом. “fixed ” – при прокрутке фон остаётся неизменным;
- background-size: Значение Значение2. Здесь значения должны принимать величину в пикселях. Например: 100px 200px. Кроме пикселей принимаются значения в процентах. Это параметр заполнения страницы изображением.
 Кроме чисел можно вписать два параметра: “contain
” – заполняет страницу изображением по длинной стороне и “cover
” – заполняет страницу изображением по ширине.
Кроме чисел можно вписать два параметра: “contain
” – заполняет страницу изображением по длинной стороне и “cover
” – заполняет страницу изображением по ширине.
Зная основы заполнения страницы фоном в HTML вы готовы к созданию своего первого сайта.
Современные браузеры позволяют добавлять к элементу произвольное число фоновых изображений, перечисляя параметры каждого фона через запятую. Достаточно воспользоваться универсальным свойством background и указать для него вначале один фон и через запятую второй.
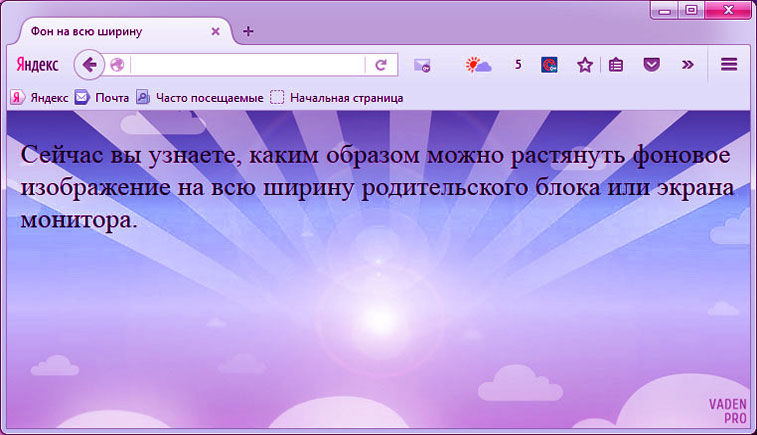
Как растянуть фон на всю ширину окна?
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Как добавить фоновый рисунок на веб-страницу?
Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url
стилевого свойства background
, которое в свою очередь добавляется к селектору body
.
Можно ли сделать анимированный фон?
Мультипликация это достаточно сильный прием, способный оживить любой документ, поэтому не удивительно, что огромную популярность приобрела технология Flash, которая добавляет на веб-страницы мультики, к тому же интерактивные. Графический формат GIF также поддерживает простейшую анимацию путем последовательной смены кадров. Так что используя изображение в этом формате допустимо анимировать не только отдельные картинки, но также фон веб-страницы или определенного элемента.
Вначале потребуется создать анимированную картинку в формате GIF, для чего можно воспользоваться программой Adobe Photoshop или другой подходящей для этой цели. Также существуют библиотеки готовых анимированных файлов, которые можно применять в качестве фоновой картинки. Далее изображение добавляется в качестве фона с помощью стилевого свойства background , как показано в примере 1.
Как поместить фоновый рисунок в правый нижний угол страницы?
Для управления положением фонового рисунка на странице применяется стилевое свойство background-position
, оно одновременно устанавливает координаты изображения по горизонтали и вертикали. Чтобы отменить повторение фоновой картинки используется свойство background-position
со значением no-repeat
.
Чтобы отменить повторение фоновой картинки используется свойство background-position
со значением no-repeat
.
Как сделать, чтобы фон не повторялся?
По умолчанию фоновая картинка повторяется по горизонтали и вертикали, выстраиваясь мозаикой на всем поле веб-страницы. Однако такое поведение фона не всегда требуется, особенно в случае размещения единственного изображения, поэтому на помощь придет значение no-repeat , добавляемое к стилевому свойству background .
Как сделать, чтобы фон повторялся только по вертикали?
Повторение фона обычно требуется для создания декоративных линий или градиентов, привязанных к высоте элемента или окна веб-страницы. В таких случаях повторение фона по вертикали обеспечивает цельную картинку независимо от размеров элементов. Только вначале следует побеспокоиться о том, чтобы фоновое изображение повторялось без стыков.
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor
(цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега
Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега
Нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style , который позволит нам менять цвет там, где мы захотим.
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
- Имя цвета — В HTML имеется большой список и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.
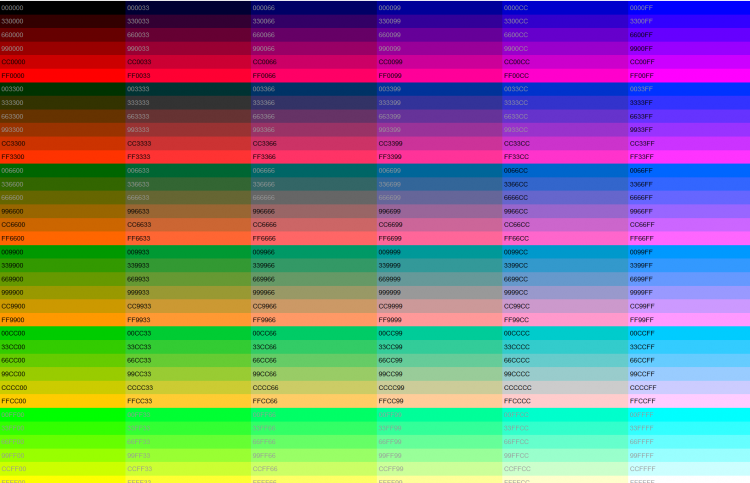
- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий. HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете.
 Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
Раньше в HTML рекомендовалось использовать только , которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Как изменить цвет текста?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style . Общий синтаксис следующий:
…тег> — указание цвета текста по имени.
…тег> — указание цвета текста по коду.
И как обычно, чтобы изменить цвет текста на всей странице — достаточно указать атрибут style в теге
. А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег и примените атрибут к нему.
А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег и примените атрибут к нему.
Пример изменения цвета текста
Изменение цвета текстаКрасный текст заголовка
Синий текст параграфа.
Зеленый курсив. Красный текст.
Результат в браузере
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style . Общий синтаксис такой:
…тег> — указание цвета фона по имени.
…тег> — указание цвета фона по коду.
Пример изменения цвета фона
Изменение цвета фонаЗаголовок.
Параграф.
Жирный текст. Обычный текст.
Результат в браузере
Заголовок.
Параграф.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов. Напишите в начале статьи и каждом разделе по одному параграфу.
- Установите на всей странице шрифт Courier с размером 16px, у заголовка статьи — 22px, а у подзаголовков по 19px.
- Пусть у заголовка статьи будет цвет текста #0000CC, а у подзаголовков — #CC3366.
- Выделите фоновым цветом #66CC33 два слова во втором параграфе. А в третьем параграфе этим же цветом, но одно подчеркнутое слово.
- Не забывайте о том, что значения атрибута style можно группировать, ставя между ними точку с запятой (;).
Как вставить фон html страницу. Фоновая картинка
Доброго времени суток всем желающим узнать и усвоить что-то новое! Вы когда-нибудь обращали внимание на внешний вид , при разработке которых создатели поленились оформить фон страниц? И я обращал. Это выглядит убого. Часто из-за отсутствия привычных нам разделений между разными видами информации она смешивается и просто отпадает желание далее что-либо смотреть на таком веб-ресурсе.
Это выглядит убого. Часто из-за отсутствия привычных нам разделений между разными видами информации она смешивается и просто отпадает желание далее что-либо смотреть на таком веб-ресурсе.
Чтоб такой беды не случилось с я решил написать статью на тему: «Как сделать фон страницы в html». Прочитав публикацию, вы узнаете, с помощью каких инструментов можно задавать фоновое оформление, как сделать фон фиксированным или меняющимся и многое другое, что поможет сделать привлекательным ваш сайт. А теперь начнем!
Основные инструменты для задания фона веб-страниц
Для установки фонового изображения разработчиками веб-языков был предусмотрен атрибут background. Он имеется как в , так и в css.
В языке разметки – это атрибут тега body, а в стилевых таблицах – универсальное свойство, которое позволяет задать до 5 характеристик заднего плана одновременно. Background – достаточно гибкий элемент, который можно использовать для задания фона в виде одного цвета, цветной картинки или даже анимации.
Так, для установки фонового изображения через единицу html
достаточно написать такой код: … и вместо слов «адрес файла» вставить путь к картинке.
Однако заметьте! Если в виде фона вы хотите видеть однотонное полотно, заданное значением из палитры цветов, то это делается при помощи атрибута bgcolor.
Например,
…, мы задали черный фон для нашего сайта.
Цвета в css и html задаются либо английским словом (например, red), либо специальным кодом, который состоит из знака # и шести символов после него (например, #FFDAB9).
При наборе второго варианта в специализированных программных продуктах для разработчиков, палитра автоматически появится перед вами. Если же вы только начали изучать данные веб-языки, то код цвета можно подсмотреть в интернете.
Background как свойство в каскадных стилевых таблицах
Он задается или в отдельном файле с css стилями, или в элементе
| Параметры | Предназначение |
| background-attachment | Используется для установки фиксированного или прокручиваемого изображения вместе с контентом сайта. Бывает fixed, scroll и inherit Бывает fixed, scroll и inherit |
| background-image | Задает изображение фона. Может указываться одновременно с цветом. Тогда последний будет отображаться, пока полностью не загрузится картинка |
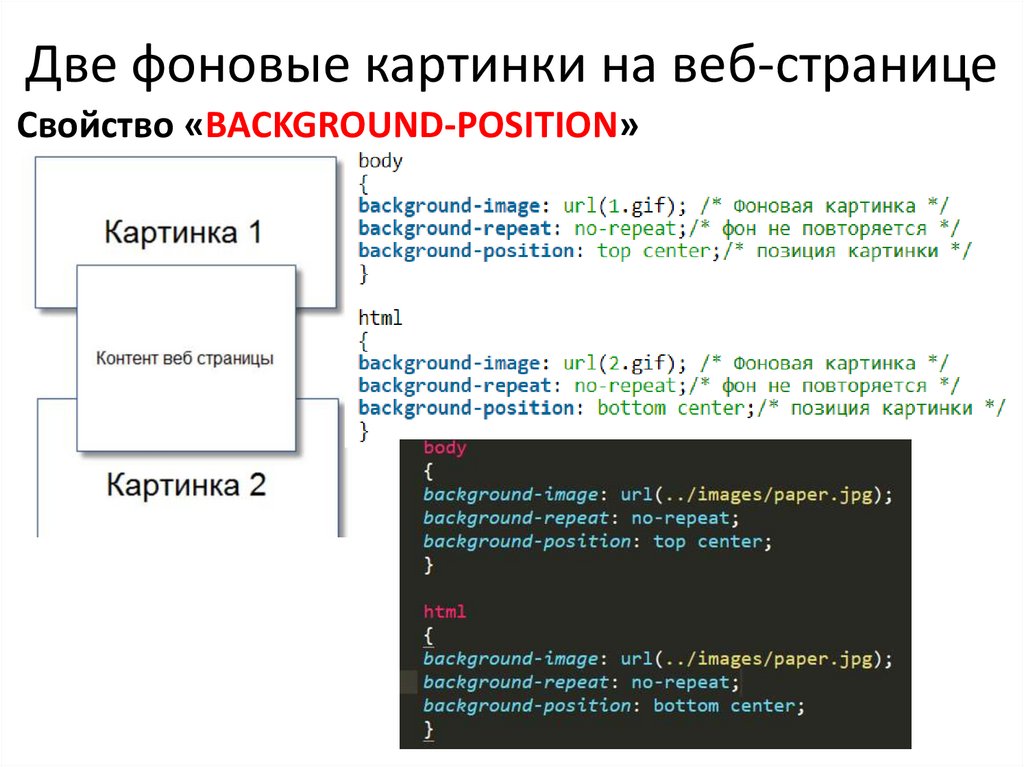
| background-position | Задает начальное расположение объекта для предыдущего параметра. Горизонтально указывается right, left и center, а по вертикали – bottom, top и center. Помимо этого, можно наследовать положение (inherit), задавать в процентах, пикселях и других размерностях |
| background-repeat | Применим при использовании атрибута background-image. Регламентирует, каким образом будет повторяться изображение. Можно указывать 2 значения: для горизонтали и вертикали. Существуют такие характеристики: no-repeat, repeat, repeat-x, repeat-y, inherit, space |
| background-color | Устанавливает цвет заднего плана из палитры. Цвет наследника всегда совпадает с цветом элемента-предка. |
| inherit | Наследует все характеристики родительского элемента |
Время для практического занятия
Разобрав главные элементы управления задним фоном, а также их атрибуты, приступим непосредственно к разбору конкретного примера. В коде программы, представленной ниже, я попытался включить все описанные элементы.
В коде программы, представленной ниже, я попытался включить все описанные элементы.
Итак, перед нами стоит задача установить задний фон из двух картинок: анимации и обычного изображения. При этом gif-анимация будет фиксирована, а рисунок прокручиваться вместе с содержимым страницы.
Также мы используем блоки больших размеров для того, чтобы отследить разницу между параметрами fixed и scroll. Обязательно попробуйте запустить пример самостоятельно и посмотреть, что выйдет!
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | background-attachment |
На этой ноте можно подытожить нашу работу. Вступайте в ряды моих верных подписчиков, задавайте вопросы, если что-то непонятно, и не жадничайте ссылкой на мой блог, а делитесь ею с друзьями. Желаю приятного обучения. Пока-пока!
С уважением, Роман Чуешов
26.11.2016 04.02.2018
Этот урок расскажет о том, как в фотографии убрать фон и вставить новый в фотошопе . Я опишу довольно простой, верный и быстрый способ замены изображения.
Я опишу довольно простой, верный и быстрый способ замены изображения.
Часто на фото нас не устраивает фон на котором мы находимся и появляется соблазн вставить что-нибудь интересное. Сделать это можно просто, используя фотошоп. Главное выполнить замену фона нужно качественно и аккуратно, чтобы новый фон гармонично вписывался в фотографию. Поэтому необходимо тщательно подобрать фон который вы хотите вставить, чтобы он максимально подходил в композицию и был схож по цветам, чтобы потом не пришлось делать большую цвето-корректировку.
План выполнения урока
- Открыть в фотошопе фотографии на которой будет замена фона и открыть фотографию нового фона
- Вырезать старый фон на фото
- Скопировать новый фон и вставить в фото
- Подкорректировать цвета, уровни
Посмотрите на результат работы после замены фона. Фотография до и после.
Подготовка к выполнению
Если вы хотите потренироваться на этих же фотографиях, скачайте их:
Вы также можете использовать свои фотографии или найти другие в интернете.
Шаг 1
Откройте в фотошопе фотографии. Перейдите к фото на котором будем заменять фон.
Шаг 2
Создаем копию слоя.
Так как слой с фотографией по умолчанию находится по замком от редактирования, необходимо сделать его копию. Выделить слой и нажмите CTRL+J на клавиатуре, чтобы получилась копия. Старый слой можно скрыть, нажав на иконку глазика.
Пусть старый слой будет на всякий случай резервом, чтобы в случае ошибки была возможность вернутся к нему.
Шаг 3
Теперь нам необходимо выделить людей, а именно влюбленную парочку на фотографии.
Мы же будем использовать инструмент Быстрое выделение .
Принцип его действия прост. Вы как кистью показывается где выделять и фотошоп создает выделение.
Начните выделять людей. Для удобства можно увеличить масштаб (зажмите ALT на клавиатуре и прокрутите колесиком мыши).
Если у вас более сложная фотография и не получается выделить, то примените все знания из .
Совет: Чтобы выделение объектов получалось более ровным — необходимо менять размер кисти в процессе работы.
В конце концов вы полностью должны выделить парочку.
Шаг 4
Теперь избавляемся от старого фона. Для этого инвертируйте выделение которое у вас получилось, нажав SHIFT+CTRL+I (или меню Выделение — Инверсия ). После этого выделится все, что вокруг людей или фон. Нажмите Del (Delete ) на клавиатуре чтобы фон удалился.
Сейчас люди получились на прозрачном фоне.
Шаг 5
Вставляем новый фон. Откройте изображение с новым фоном. Выделите всю область изображения, можно нажать CTRL+A и скопируйте, нажав CTRL+C .
Перейдите на фотографию.
Создайте новый слой под фото. SHIFT+CTRL+N или просто щелкните по иконке создания слоя.
Теперь когда новый слой создан, нажмите CTRL+V чтобы вставить изображение нового фона.
Фоновое изображение вставилось, но оно может быть слишком большое по отношению к фотографии.
Поэтому нажмите CTRL+T чтобы корректировать масштаб и уменьшите изображение до нужных размером.
В итоге получится примерно так:
Шаг 6
Все отлично, но нужно немного подкорректировать глубину цвета людей, так сказать, подогнать немного к новому фону.
Для этого выберите слой с людьми и нажмите CTRL+L чтобы вызвать функцию Уровни .
Затемните немного изображение.
Теперь фотография с новым фоном выглядит реалистичнее:
На этом наши манипуляции по вставке нового фона закончены. Как видите ничего сложного в этом нет и фотошоп вам поможет это сделать за 5-10 минут при усердной работе.
Если у вас появятся проблемы, то задавайте вопросы в комментариях, мы поможем в каждом индивидуальном случае.
2 голоса
Приветствую вас у себя в блоге. Продолжаем постигать основы html. Этот урок будет настолько прост и интересен, что надеюсь, вам захочется узнать больше о языках программирования. Буквально за пару минут вы узнаете как сделать картинку фоном в html и добьетесь превосходного результата.
Буквально за пару минут вы узнаете как сделать картинку фоном в html и добьетесь превосходного результата.
Я также расскажу о некоторых нюансах, которые позволят сделать фон наиболее ровным и красивым. Ну что ж, начнем?
Выбор картинки
Начать мне бы хотелось с выбора изображения. Чтобы на страничке вы выглядел более ровным и красивым, а вам не пришлось заморачиваться с размерами и выравниванием. Предлагаю сразу искать бесшовные текстуры. Что это такое?
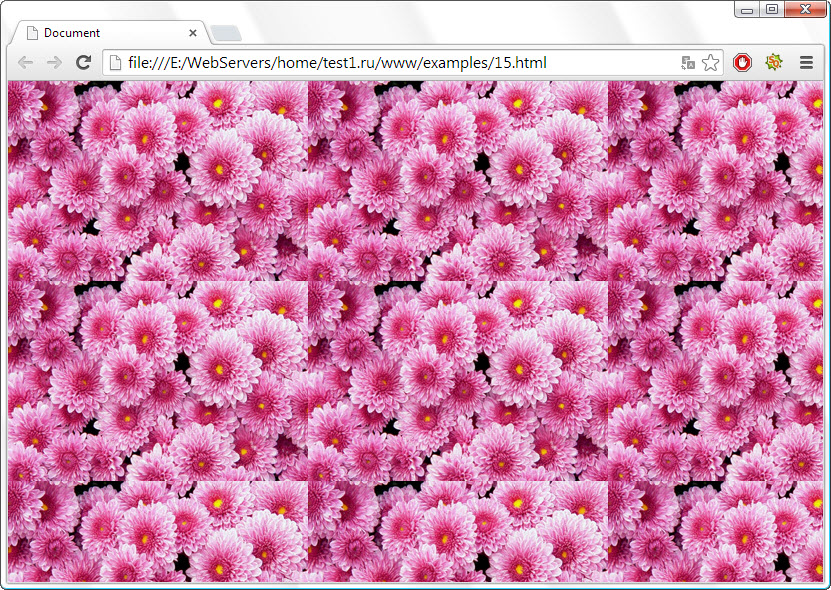
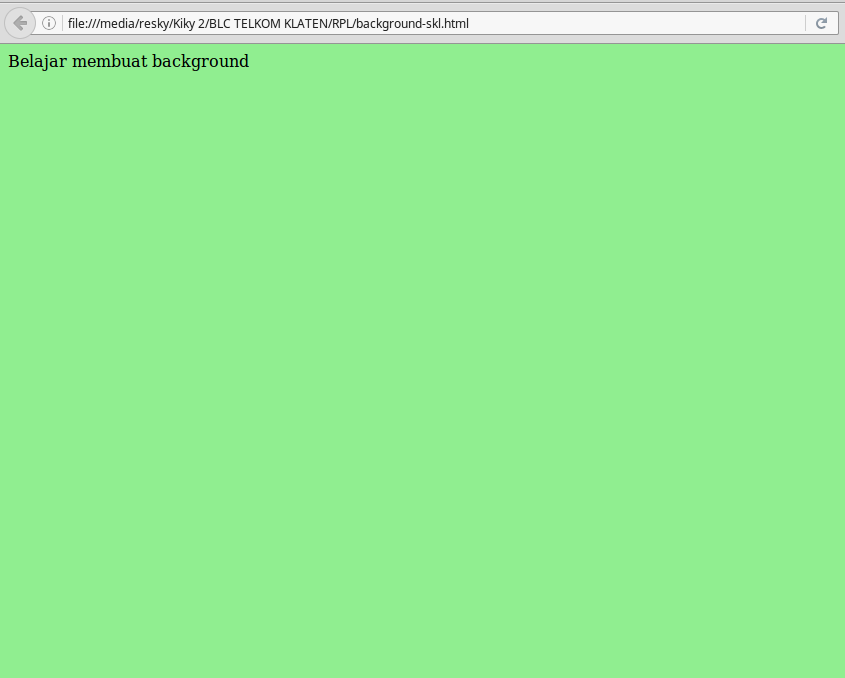
К сожалению, растянуть изображение в html на весь экран невозможно. Фото используется в натуральную величину. Если картинка маленькая, то она замостит всю площадь, как на скриншоте внизу. Чтобы растянуть картинку придется создать дополнительный css документ, без этого не получится.
Хотя, у вас есть возможность обойти систему. Для этого используйте фотошоп и картинки до ширины экрана (1280х720). Хотя в этом случае при скроллинге вниз, она картинка будет сменять другую.
Намного лучшим вариантом, если вы не хотите использовать css, будет использование бесшовных текстур. У них никаких стыков не видно. Они, как обои или современная плитка в дизайне. Один сменяет другой и никаких стыков не видно.
У них никаких стыков не видно. Они, как обои или современная плитка в дизайне. Один сменяет другой и никаких стыков не видно.
Если вас интересуют и отсутствие юридических последствий за их использование, то я рекомендую поискать на сайте Pixabay.com .
Html
Теперь давайте поработаем с кодом. Должен отметить сразу, что сейчас мы работаем с html, то есть меняем изображение не для всего сайта, а только одной конкретной страницы, для которой пишется код. Если вас интересуют изменения всего ресурса, то вам нужно создавать код с помощью css , но об этом чуть позже.
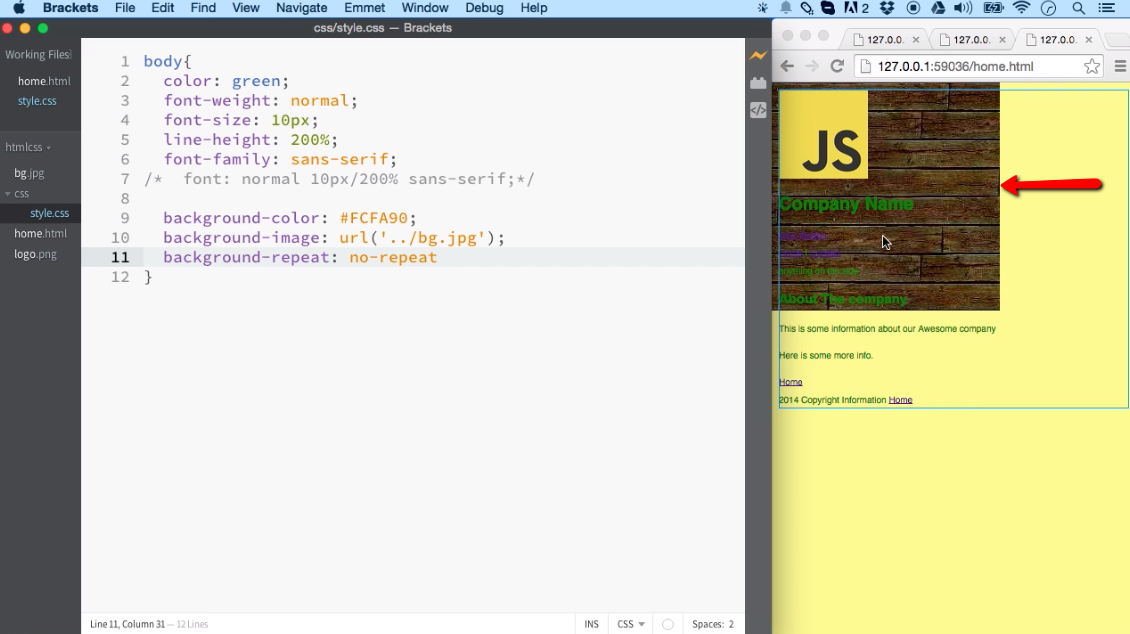
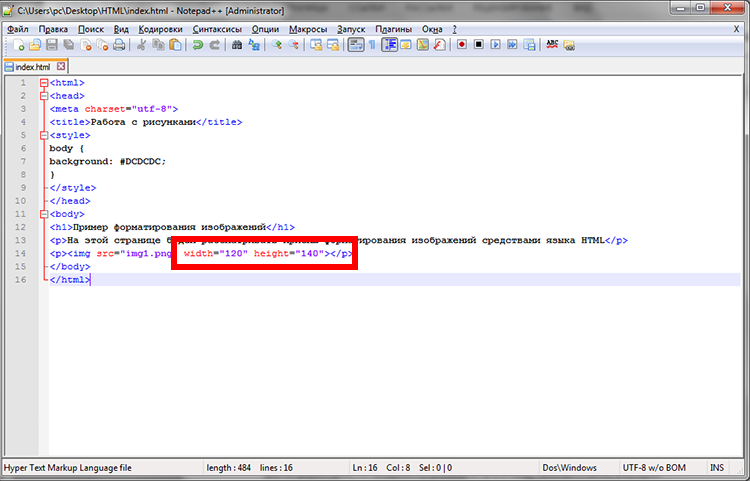
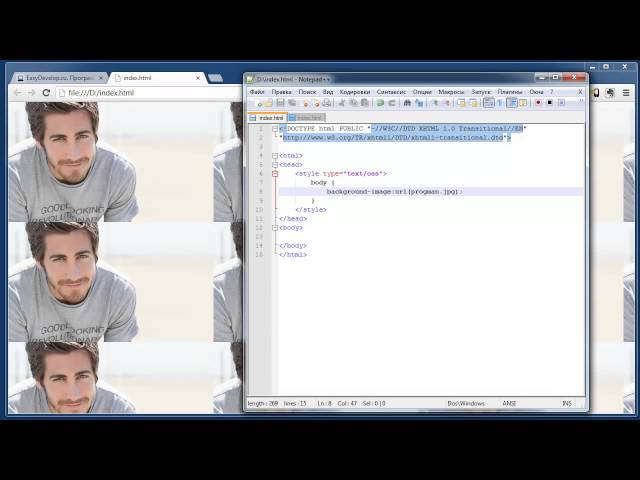
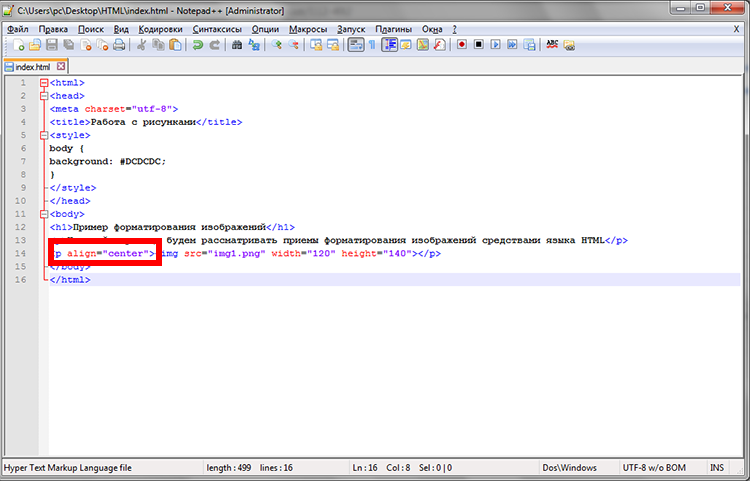
Итак, вы можете работать в блокноте, я предпочитаю NotePad++. В нем работать гораздо удобнее: код дописывают за тебя, теги подсвечиваются. Программа бесплатная, и весит около 3 Мб. Очень рекомендую, особенно если вы новичок.
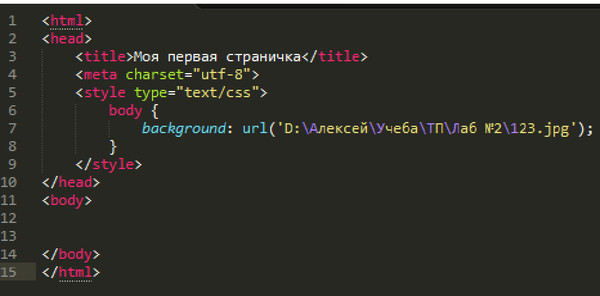
Итак, в тег body вам необходимо добавить атрибут background и указать ссылку на изображение, откуда будет взята картинка. Вот как это выглядит в программе.
Можете просто открыть блокнот и скопировать вот этот код. В кавычках поставьте ссылку на ту картинку, которая вам нравится.
| Background-image title > head > body > html > |
Хотелось бы отметить для новичков, вот какой момент. Если вы берете изображение с pixabay, то ссылку вставлять нужно не на страницу с картинкой, а открыть рисунок в соседней вкладке.
Копируйте именно этот URL.
Сохраните документ. Не забывайте, что если вы используете блокнот, то нужно использовать расширение .html . Просто назовите документ, к примеру, back.html . В противном случае он сохраниться как текстовый документ и браузер просто не поймет, что ему нужно делать.
Готово, страница залита другим цветом.
Если вы хотите узнать больше о html, я советую вам скачать бесплатный курс Евгения Попова . Из него вы узнаете больше тегов, возможностей языка, попробуете кое-какие новые приемы и будете больше знать.
Не скажу, что курсы Евгения Попова пользуются бешеной популярностью. Многие специалисты ругают его и если вы натыкались на подобные высказывания, то вот вам мое мнение. Эти уроки предоставляются бесплатно и несмотря на это они замечательно справляются со своей основной задачей – показать новичку основы, ввести его в курс дела.
Как у каждого писателя свой взгляд на то, как нужно писать, так и программисты имеют свой почерк. Учиться создавать сайты можно всю жизнь, но начинать с чего-то нужно. С книг? Только не это. Да, в них больше достоверных сведений, актуальной информации, но их так сложно осилить.
Не согласны со мной? Могу предложить альтернативу. Книга Элизабет и Эрика Фримен «Изучаем HTML, XHTML и CSS ». Не очень скучный бестселлер и выпустился не так давно, в 2016 году. Информация устареть еще не успела.
CSS
Если вам нужно, чтобы фон повторялся на всех страницах вашего сайта, то без CSS не обойтись. Конечно, можно каждый раз прописывать путь, как в предыдущей главе. Но представьте, если со временем вам будет нужно его заменить: ссылка устареет или просто захочется поменять дизайн. Заходить на каждую страничку и менять код? Так не пойдет.
Но представьте, если со временем вам будет нужно его заменить: ссылка устареет или просто захочется поменять дизайн. Заходить на каждую страничку и менять код? Так не пойдет.
CSS помогает решить эту проблему. Вам нужно создать файл с расширением css и ввести следующий код:
Давайте немного поговорим о самом коде. В скобках, после url вы можете вписать ссылку на картинку из стороннего источника, или просто название документа, если картинка лежит в одной папке с этим файлом.
Для тех, кто хочет знать лучше
При помощи css вы можете растянуть background image , сделать так, чтобы оно не повторялось, добавить gif-анимацию и многое другое.
В одной статье всего не упишешь. Да и задачи такой я перед собой не ставил. Существует масса тонкостей и если вам обещают рассказать в одной статье обо всем, то это ни что иное как обман.
Хотите научиться правильно писать сайты? Я рекомендую вам изучать языки программирования . Могу посоветовать курс Андрея Бернацкого «HTML5 и CSS3 с Нуля до Профи ». Мне очень нравится этот автор. Я не проходил конкретно этот курс, несколько лет назад было уже что-то аналогичное, но менее современное.
Мне очень нравится этот автор. Я не проходил конкретно этот курс, несколько лет назад было уже что-то аналогичное, но менее современное.
Автор очень приятно рассказывает, все легко и понятно. Изюминка этого курса заключается в том, что вы не просто изучаете, вы создаете конкретный сайт вместе с преподавателем. В результате вы получите визитку, блог и даже интернет-магазин. Очень круто. Можете посмотреть первые три теоретических урока по HTML5 из этого курса прямо здесь и сейчас.
Кстати, вместе с этим курсом вы получаете 7 бонусов: основы html и css Андрея Бернацкого, верстка для начинающих, создание лендинг пейдж за вечер и многое другое. Перед тем как заниматься серьёзным обучением, пощупайте бесплатный курс «Практика HTML5 и CSS3 ».
Ну вот в принципе и все. Подписывайтесь на рассылку, чтобы узнавать больше. Совсем скоро я расскажу чуть больше о адаптивной верстке, увеличении заработка с любого блога и дам множество полезных советов о упрощении работы. До новых встреч и удачи в ваших начинаниях.
До новых встреч и удачи в ваших начинаниях.
Всем привет! На связи с вами ваш покорный слуга с порцией полезного и практического материала на тему как установить фон для сайта. Это самое начало в html верстке и здесь я наглядно продемонстрирую на примере как можно сделать красивый фон для сайта, который однозначно зацепит интернет пользователя и придаст оригинальности.
Если вы обратили внимание, то большинство интернет бизнесменов используют в своих продающих страницах и страницах подписки уникальный фон. Вот сегодня мы разберем техническую составляющую этого процесса.
Итак, для начала нам нужна, конечно же, картинка. В зарубежном интернете есть один очень хороший сайт на котором вы можете скачать бесплатно разные картинки для фона сайта . Их там просто огромное множество. Сайт называется Subtle Patterns.
Он отображается в списке поисковика Гугл на первом месте поэтому в работе рекомендую именно его. Также вы можете найти большое количество других сайтов если наберете в поисковике примерно такие словосочетания «background image patterns», «download background image for site» и так далее.
У кого с английским языком проблем нет, то вы разберетесь без труда.
В этой статье я выбрал тему и называется она tweed. Скачать вы можете ее .
Вот как она выглядит в небольшом варианте на сайте
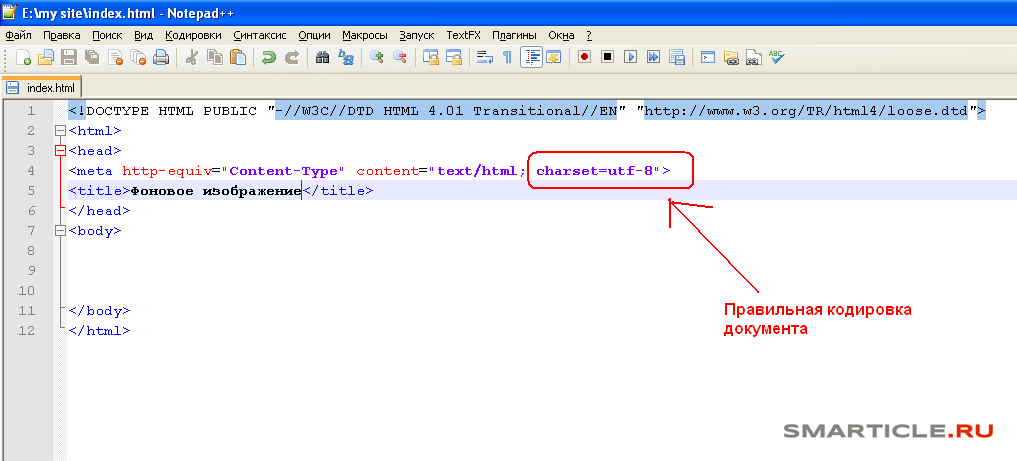
В начале создаем новый документ в программе
И обязательно перед его редактированием сохраняем под именем, например index.html и создаем папку на компьютере, например можно создать папку «My site» и уже в нее помещать наш индексный файл (index.html).Лучше создавать папку на английском языке, чтобы не было путаницы у браузера и некорректного отображения сайта.
Помимо этого в главной папке «my site» вам нужно создать еще две подпапки, в одно мы будем помещать все наши картинки и называться она будет «images», а другой дадим название «CSS» (каскадные таблицы стилей) и поместим туда файл style.css
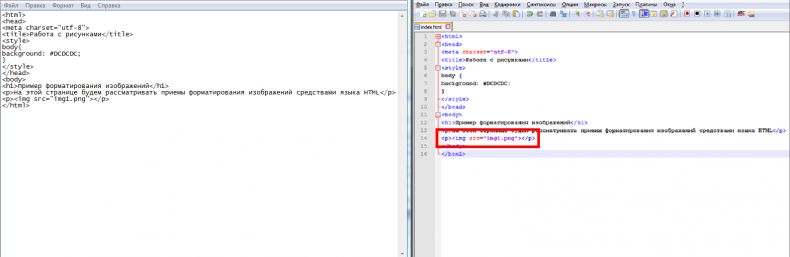
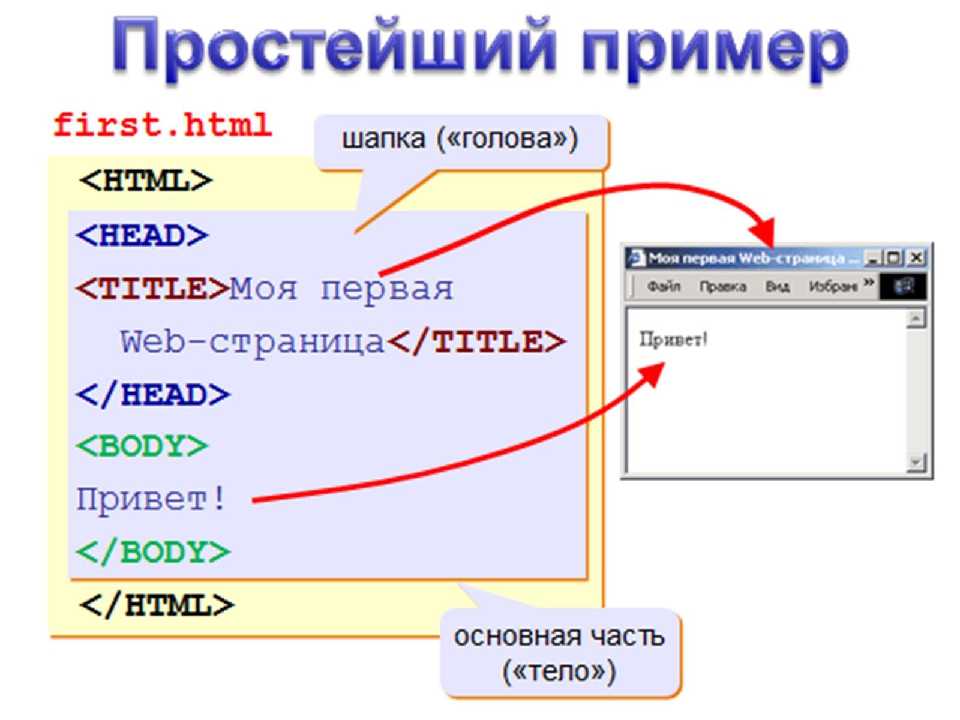
Теперь можно производить работу в нашем документе. Следующим шагом нам нужно вставить заготовку html кода, так называемый, основной каркас с которого все начинается. Его скачать вы можете прямо . Далее скопируем все из этого файла и перенесем в файл нашей программы. В итоге должно получиться что-то вроде следующего
Его скачать вы можете прямо . Далее скопируем все из этого файла и перенесем в файл нашей программы. В итоге должно получиться что-то вроде следующего
Рядом с названием файла вы заметите красную дискетку. Так вот, если она красная, значит файл не сохранен, обязательно нажимайте на кнопку сохранить, чтоб дискетка стала синей.
В теге title можете поменять название документа, например можете сделать «Моя первая веб страница». И убедитесь что ваша страница сохранена в кодировке UTF — 8
В противном случае если будет стоять другая кодировка, например windows-1251, то текст документа в браузере будет отображаться иероглифами. Поменять кодировку вы можете в разделе «Кодировки – Кодировать в Utf-8 (без BOM)» на панели инструментов программы.
И не забываем каждое наше действие сохранять.
Теперь приступим к созданию фона в нашем документе. Сразу скажу, что все наши действия над оформлением веб страницы будут происходить при помощи каскадных таблиц стилей, называемых CSS, т. е каркас мы будем делать в html, а приводить его к красивому стилю и виду будем с помощью CSS.
е каркас мы будем делать в html, а приводить его к красивому стилю и виду будем с помощью CSS.
Таким образом вы приучите себя к правильному порядку действий. Не стоит прямо в html документе заниматься стилями, лучше вынесите их в отдельный документ.
Для этого в нашей программе Notepad++ создадим еще один файл и назовем его Style.css и сохраним его в новой папке css, которая будет находиться в общей папке «My site»
Отлично! Чтобы наш браузер правильно отобразил страницу нам необходимо подключить таблицу стилей в наш html документ. Вот как это делается
Прямо целиком вводим всю строку над . Этой строкой мы подключаем нашу таблицу стилей.
Теперь мы для нашего тега body определим фоновую картинку через таблицу стилей. Для этого мы в документе style.css создаем следующую структуру (прямо также берете и пишите в коде программы)
Здесь немного поясню. У атрибута background есть много значений, одно из которых background-repeat, которое отвечает как раз за то, чтобы растянуть нашу фоновую картинку для веб документа.
BACKGROUND-REPEAT:
REPEAT //(растиражировать по горизонтали и вертикали) REPEAT-X // (растянуть только по горизонтали) REPEAT-Y //(растянуть только вертикали) NO-REPEAT //(не повторять фоновую картинку)
В нашем случае мы нашу маленькую картинку тиражируем и по вертикали и по горизонтали. В результате чего вся страница оказывается заполненной нашим изображением. Вот как это выглядит в итоге в браузере:
Также специально для вас сделал подборку сайтов где вы можете скачать красивый фон для сайта
Видео: Фоновые изображения: два метода
Итак, здесь мы собираемся показать вам несколько различных способов использования фонового изображения.
Многие люди хотят использовать водяной знак или даже логотип.
Для этого, как мы говорили в предыдущем видео, вам нужно открыть мастер слайдов. Итак, давайте сделаем это.
Перейдем к VIEW и щелкнем Образец слайдов .
И снова левая сторона больше не презентация, это все Мастера Слайдов.
Вы можете выбрать верхний и положить туда что-нибудь. Все, что вы поместите сюда, будет на всех ваших слайдах.
Я не думаю, что вам нужен логотип на всех ваших слайдах, может быть, только на некоторых из них, если только вы не делаете что-то для безопасности.
Итак, я выберу этот слайд. Я собираюсь положить что-нибудь здесь.
Теперь, если вы делаете что-то маленькое, вы можете вставить обычную картинку.
Это не фон — это водяной знак — так, скажем, логотип.
Итак, ВСТАВИТЬ , Картинки . Вы можете получить их из Интернета. Я собираюсь взять их со своего рабочего стола здесь.
Теперь я возьму логотип и перетащу его куда захочу. Я просто щелкаю снаружи, и я могу потянуть его вниз.
Есть несколько всплывающих подсказок, которые подсказывают вам, когда нужно повышать уровень. Я собираюсь поставить его прямо там.
И это будет появляться каждый раз, когда я выбираю этот слайд в своей презентации.
Я покажу вам это через минуту, но, поскольку я здесь, давайте просто добавим картинку.
Мы собираемся добавить фоновое изображение на всю ширину.
Итак, для этого щелкните правой кнопкой мыши пустую часть слайда, Формат фона .
Мы еще вернемся к Заливка рисунка или текстуры .
За исключением этого времени, мы собираемся выбрать изображение из Файл , и я выберу это изображение.
Это может быть что-то, скажем, для первого слайда для прыжка.
Или, может быть, это слайд, который мы часто используем в нашей рекламе. Мы хотим использовать.
Теперь это довольно сильная картинка с большим количеством цветов.
Итак, опять же, это фон, мы хотим его опустить. Это передний план, что важно.
Итак, мы возьмем эту полосу Transparency и сдвинем ее вниз, на самом деле довольно далеко. Просто так, это тонкость там.
Хорошо, и когда я закончу, я перейду к Close Master View на ленте. И вот, я вернулся к своей презентации.
И здесь я собираюсь добавить Новый слайд . А вот и новый слайд ( Title Only ), который я только что сделал.
А вот и новый слайд ( Title Only ), который я только что сделал.
Итак, я могу выбрать его в любое время, когда захочу фон с логотипом.
Теперь есть еще один способ использовать картинки, который, как мне кажется, намного веселее.
Но я думаю, что это яркий способ сделать это. Позвольте мне показать вам это.
Я просто вставлю обычную картинку. Позвольте мне получить New Slide здесь. Новый Бланк слайд.
Хорошо, а потом я собираюсь ВСТАВИТЬ картинку из Картинки . Я выберу ту же картинку.
Я собираюсь кое-что изменить здесь. Во-первых, я собираюсь закрыть формат изображения здесь, щелкнув поле.
А вот здесь, в правом нижнем углу, это Zoom . Он не управляет слайдом. Он контролирует рабочее пространство.
И что я хочу сделать, я хочу сделать это меньше. Вот эта большая белая коробка и есть сам слайд с картинкой.
Вы можете увидеть, как это будет выглядеть, на миниатюре слева. Итак, смотрите оба пространства.
Итак, смотрите оба пространства.
Но здесь я хочу сделать снимок и использовать элемент изображения.
Во-первых, я хочу сделать одну из этих больших красивых фотографий прямо сейчас, и если у вас есть что-то качественное, вы можете увеличить ее, и она все равно будет выглядеть очень красиво.
Итак, вы видите, что я делаю. Я просто хочу захватить элемент этой картинки, шаги, действие на картинке.
И у этого цемента есть хорошее большое негативное пространство. Это отличное место для размещения текста.
Итак, давайте так. Щелкнем ВСТАВИТЬ , Текстовое поле .
Я просто поставлю здесь большое текстовое поле. Позвольте мне напечатать что-нибудь очень быстро. Позвольте мне выбрать здесь крупный шрифт, чтобы вы могли читать с заднего ряда.
Итак, я могу поместить туда текст, и я могу увидеть, где он будет, если я посмотрю на левую сторону, если я одновременно посмотрю на миниатюру.
А теперь давайте покажем, как это выглядит в готовом виде. Там!
Там!
Думаю, это отличный способ использовать большую яркую картинку с действием. Это фон, но тем не менее, он действительно яркий и может действительно помочь рассказать вашу историю.
На самом деле, мы можем сделать немного больше.
Смотри. Этот новый инструмент в PowerPoint 2013, пипетка . Смотри, что я могу сделать здесь.
Я собираюсь выделить текст, а затем всплывает это маленькое мини-меню, и я могу изменить Цвет шрифта .
Итак, позвольте мне нажать на это. И здесь я могу использовать Пипетку . Я могу использовать любую картинку, любой цвет здесь.
Я могу использовать зеленый цвет травы или синие джинсы. Я собираюсь использовать немного оранжевой рубашки и щелкнуть по ней.
А теперь мой текст смешивает цвет с картинки прямо со шрифтом. Это довольно красивый слайд.
Об удалении фона в PowerPoint мы расскажем в следующем видео.
Как убрать белый фон в GIMP? [Пошаговое руководство]
Удаление фона с изображений, несомненно, является одной из наиболее часто используемых процедур редактирования, и это справедливо. Изображения с прозрачным фоном открывают дорогу к неограниченному количеству применений. Сказав это, есть несколько способов, которые можно использовать для создания прозрачного фона. В этой статье я расскажу об одном из них — как с помощью GIMP сделать изображение прозрачным .
Изображения с прозрачным фоном открывают дорогу к неограниченному количеству применений. Сказав это, есть несколько способов, которые можно использовать для создания прозрачного фона. В этой статье я расскажу об одном из них — как с помощью GIMP сделать изображение прозрачным .
Для тех из вас, кто не знает, что такое GIMP, это редактор изображений с открытым исходным кодом. Полная форма аббревиатуры — Программа обработки изображений GNU. Это кроссплатформенный редактор изображений, доступный для Linux, Windows, MacOS и нескольких других операционных систем, который поставляется с широким спектром приложений — для личного и профессионального использования.
Вот несколько ключевых функций GIMP.
1. GIMP предоставляет вам множество инструментов для редактирования высококачественных фотографий.
2. Вы можете использовать GIMP для создания высококачественных элементов графического дизайна.
3. Создайте свое оригинальное произведение искусства с помощью GIMP.
4. Если вы технический специалист, этот инструмент позволяет обрабатывать изображения по сценарию с использованием таких языков, как C, C++, Python и т. д.
5. GIMP имеет открытый исходный код, поэтому вам не нужно беспокоиться о том, чтобы платить за его использование. .
Теперь, когда вы немного знакомы с этим инструментом, давайте рассмотрим, как создать прозрачный фон с помощью GIMP или как использовать GIMP, чтобы сделать белый фон прозрачным .
В этой статье
Часть 1 Подробные шаги превращения белого фона в прозрачный
Часть 2 Сделать фон прозрачным проще онлайн
Часть 1. Подробные шаги превращения белого фона в прозрачный
Прозрачный фон с ГИМП
Прозрачный фон с Adobe Spark
Прозрачный фон с Photoshop
Прозрачный фон с Google Slides
Прозрачный фон с Powerpoint
Прозрачный фон с Instagram
Вот пошаговое руководство о том, как использовать GIMP для создания белого цвета фон прозрачный.
Шаг 1:
Загрузите GIMP с официального сайта на свой ноутбук. Откройте свое изображение в инструменте. Это завершит работу, но на практике рекомендуется открывать изображение как слои в инструменте, как показано на снимке экрана ниже.
Нажмите кнопку «Файл», а затем кнопку «Открыть как слои».
Шаг 2:
Щелкните инструмент редактирования «Нечеткое выделение» и щелкните в любом месте фона изображения. Этот инструмент предназначен для выбора деталей с похожим цветом и, следовательно, всего нежелательного фона одним щелчком мыши.
Шаг 3:
Следующим шагом будет добавление прозрачности вашему изображению вместо белого фона. Для этого вам нужно добавить альфа-слой.
Перейдите к опции «Слой», нажмите на опцию «Прозрачность» и выберите опцию «Добавить альфа-канал».
Шаг 4:
После добавления альфа-канала вы можете удалить белый фон с изображения.
Шаг 5:
Перейдите к опции «Файл» и нажмите кнопку «Сохранить как». Теперь вы можете сохранить результаты в формате PNG.
Вы можете подумать, что это идеальный способ сделать белый фон прозрачным; всего 4 простых шага. Это правда, но только до определенной степени.
Фон, который мы только что удалили, был одноцветным: белым. Это значительно упростило использование инструмента «Нечеткое выделение» для выбора фона одним щелчком мыши. Что делать, если ваш фон содержит многоцветные элементы? Или, что еще хуже, что, если цвет ваших нежелательных деталей фона совпадает с цветом элемента фокуса вашего изображения?
Здесь более простая альтернатива GIMP, позволяющая сделать белый фон прозрачным, становится первостепенной задачей. Не волнуйся! Я упомянул гораздо более простую альтернативу сделать фон прозрачным в следующем разделе. Но прежде чем вы углубитесь в это, вот несколько плюсов и минусов GIMP.
Профи
GIMP — это инструмент с открытым исходным кодом. Это означает, что он бесплатен для использования и имеет огромную поддержку сообщества.
Это означает, что он бесплатен для использования и имеет огромную поддержку сообщества.
GIMP — широкодоступный кроссплатформенный инструмент. Неважно, используете ли вы Windows, Linux, MacOS или любой другой инструмент, вы все равно можете воспользоваться широким набором функций GIMP.
GIMP не очень сложен и требует более короткого обучения по сравнению с такими инструментами, как Photoshop, Illustrator и т. д.
Минусы
Несмотря на то, что файл GIMP не такой большой, как у некоторых других инструментов редактирования, вам все равно нужно загрузить инструмент на свой рабочий стол / ноутбук, чтобы использовать его.
Интерфейс инструмента во многом напомнил мне Photoshop и другие сложные инструменты редактирования. Даже если этот процесс может показаться более простым для тех, кто использовал такие инструменты редактирования в прошлом, если вы новичок, GIMP требует некоторого обучения.
Еще одна вещь, на которую я хотел бы обратить внимание при использовании GIMP, чтобы сделать белый фон прозрачным, это то, что вы не можете использовать его для удаления фона с ваших изображений на ходу. Инструмент легко доступен, но вы должны загрузить инструмент в свою систему и выполнить пять вышеуказанных шагов, чтобы создать прозрачный фон с помощью инструмента.
Инструмент легко доступен, но вы должны загрузить инструмент в свою систему и выполнить пять вышеуказанных шагов, чтобы создать прозрачный фон с помощью инструмента.
Часть 2. Легче сделать фон прозрачным онлайн
Учитывая недостатки использования GIMP, я заметил, что существует множество онлайн-инструментов для редактирования фотографий, которые помогут вам создать прозрачный фон всего за несколько кликов. Теперь вам может быть интересно — как? Что ж, эти онлайн-инструменты используют сильный искусственный интеллект, который легко определяет основной/фокусный объект на вашем изображении и автоматически удаляет нежелательные детали фона без какой-либо ручной работы.
На протяжении многих лет я использовал несколько инструментов, и инструмент, который дал наиболее плавные результаты для создания прозрачного фона, — это Wondershare PixCut.
PixCut — это удивительный онлайн-инструмент, специально созданный для удаления фона с ваших фотографий с помощью мощного искусственного интеллекта. Инструмент создан Wondershare — создателями таких инструментов, как PixStudio и других замечательных инструментов для редактирования фотографий.
Инструмент создан Wondershare — создателями таких инструментов, как PixStudio и других замечательных инструментов для редактирования фотографий.
Вот основные функции Wondershare PixCut.
- Wondershare PixCut — это онлайн-инструмент, которым можно пользоваться совершенно бесплатно.
- Вы можете использовать его для удаления фона с вашего изображения, что на 100% автоматически выполняется с помощью ИИ.
- Пользовательский интерфейс этого онлайн-инструмента прост для понимания, и его может использовать любой, от новичка до профессионала. Пользовательский интерфейс настолько прост, что его может использовать практически любой, даже если он никогда не использовал его раньше.
- Сделать фон прозрачным с помощью PixCut можно всего за 3 шага.
- PixCut также предоставляет другие удивительные функции, такие как массовое удаление фона, удаление водяных знаков, увеличение изображений и некоторые другие.
Теперь, когда вы знакомы с WonderShare PixCut, давайте рассмотрим, как использовать этот инструмент для создания прозрачного фона. Я возьму это изображение продукта на белом фоне в качестве образца, чтобы продемонстрировать, как работает WonderShare PixCut.
Я возьму это изображение продукта на белом фоне в качестве образца, чтобы продемонстрировать, как работает WonderShare PixCut.
Шаг 1:
Перейдите на официальный сайт PixCut и нажмите кнопку «Загрузить изображение», чтобы начать редактирование изображения.
Шаг 2:
Загрузка изображения займет несколько секунд и бам! Следующий экран будет содержать ваше изображение с удаленным фоном. Вот образец продукта с белым фоном и результат, полученный с помощью инструмента PixCut.
Шаг 3:
Вы можете нажать кнопку «Редактировать», чтобы добавить сплошной цвет или другое изображение по вашему выбору в качестве фона. Когда вы закончите, просто нажмите кнопку «Скачать бесплатно», чтобы сохранить отредактированное изображение.
Смотрите, как просто использовать PixCut, чтобы сделать фон прозрачным. Никакой ручной работы. 100% автоматически выполняется с использованием ИИ.
Вы уже знаете преимущества Wondershare PixCut. Это бесплатно, онлайн и выполняется на 100 % автоматически с использованием ИИ. Инструмент также предоставляет API, который можно интегрировать с вашими веб-приложениями или мобильными приложениями, если вы являетесь разработчиком.
Это бесплатно, онлайн и выполняется на 100 % автоматически с использованием ИИ. Инструмент также предоставляет API, который можно интегрировать с вашими веб-приложениями или мобильными приложениями, если вы являетесь разработчиком.
Для себя я не нашел существенных минусов использования Wondershare PixCut. Это бесшовно. Просто иногда с очень сложным фоном инструмент пропускает одно или два места из ваших нежелательных фоновых элементов, которые, очевидно, можно легко отредактировать.
Я надеюсь, что это руководство помогло вам использовать GIMP, чтобы сделать фон прозрачным, наряду с более простой альтернативой. GIMP прост в использовании, но PixCut проще, работает онлайн и использует AI для создания прозрачных фонов. Лично я предпочитаю, чтобы Wondershare PixCUt удалял фон с моих изображений за считанные секунды и на ходу.
Теперь вы знаете два замечательных инструмента для создания прозрачного фона; чего ты ждешь? Используйте их для создания изображений с прозрачным фоном и придайте своим изображениям привлекательный вид!
LazyLoad для изображений — База знаний WP Rocket
В настоящей статье
- Что делает LazyLoad?
- Как это поможет вашему сайту?
- Стандартные изображения
- Фоновые изображения
- Элемент изображения и WebP
- Как проверить, работает ли LazyLoad
- Решение проблем
- Технические примечания
ПРИМЕЧАНИЕ. WordPress представил LazyLoad в ядре с версии 5.5. Это будет автоматически отключено, когда LazyLoad WP Rocket активен.
WordPress представил LazyLoad в ядре с версии 5.5. Это будет автоматически отключено, когда LazyLoad WP Rocket активен.
Что он делает?
LazyLoad задерживает загрузку изображений на ваш веб-сайт до тех пор, пока пользователь не прокрутит страницу вниз и ему действительно не понадобится их увидеть. Мы делаем это в соответствии с рекомендациями Google.
LazyLoad учитывает рекомендацию Google PageSpeed «откладывать закадровые изображения».
Как это поможет вашему сайту?
«Когда мы лениво загружаем изображения и видео, мы сокращаем время начальной загрузки страницы, начальный вес страницы и использование системных ресурсов, что положительно влияет на производительность.»
Ссылка: https://developers.google.com/web/fundamentals/performance/lazy-loading-guidance/images-and-video/
Допустим, у вас на странице есть 10 изображений общим размером 2 МБ. Если все изображения размером 2 МБ должны быть загружены одновременно, это повлияет на общее время загрузки и воспринимаемую производительность. Это особенно повлияет на мобильные устройства, которые имеют более ограниченную вычислительную мощность и часто имеют более медленное подключение к Интернету.
Это особенно повлияет на мобильные устройства, которые имеют более ограниченную вычислительную мощность и часто имеют более медленное подключение к Интернету.
Для мобильных пользователей, которые платят за передачу данных, это также означает, что им не нужно платить за загрузку изображений, которые они не увидят, если они не прокручивают всю страницу.
Стандартные изображения
Все изображения, в том числе из внешних доменов, найденные в тегах , добавленные к вашему контенту в сообщениях, виджетах и т. д., должны автоматически загружаться отложенной загрузкой.
Изображения, найденные в файле CSS или загруженные из JavaScript, не будут LazyLoaded.
Фоновые изображения
Фоновые изображения представляют собой особый случай и являются более сложными для LazyLoad, поскольку их можно добавить на страницу несколькими способами. Однако WP Rocket будет автоматически LazyLoad фоновых изображений, когда они будут встроены в HTML для следующих элементов:
-
отдел -
пролет -
секция -
ли -
фигурка -
и
Пример совместимой разметки:
<дел>
Элемент div может иметь другие атрибуты, классы и т. д., он все равно будет работать.
д., он все равно будет работать.
Затем элемент будет преобразован в:
Пример разметки фонового изображения, которое будет LazyLoaded: При применении LazyLoad HTML преобразуется в: Некоторые распространенные компоновщики страниц используют эту разметку, поэтому фоновые изображения будут автоматически LazyLoaded при использовании: Если фоновое изображение добавлено другим способом, например, в файле CSS или во внутреннем теге CSS


 Кроме чисел можно вписать два параметра: “contain
” – заполняет страницу изображением по длинной стороне и “cover
” – заполняет страницу изображением по ширине.
Кроме чисел можно вписать два параметра: “contain
” – заполняет страницу изображением по длинной стороне и “cover
” – заполняет страницу изображением по ширине. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.