Bootstrap Бутстрап 4 Grid Examples
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Ниже мы собрали несколько примеров схем Bootstrap 4 Grid.
Три равные колонки
Используйте .col класс на заданном количестве элементов, и Bootstrap распознает количество элементов (и создает столбцы с одинаковой шириной). В приведенном ниже примере мы используем три элемента Col, который получает ширину 33,33% каждый.
col
col
col
Пример
<div>
<div>col</div>
<div>col</div>
<div
class=»col»>col</div>
</div>
Три равных столбца с использованием чисел
Можно также использовать числа для управления шириной столбцов. Просто убедитесь, что сумма добавляет до 12 или меньше (это не обязательно, что вы используете все 12 доступных столбцов):
col-4
col-4
col-4
Пример
<div>
<div>col-4</div>
<div>col-4</div>
<div
class=»col-4″>col-4</div>
</div>
Три неравные колонки
Для создания неравных столбцов необходимо использовать числа. В следующем примере будет создано 25% 50% от 25% Сплита:
В следующем примере будет создано 25% 50% от 25% Сплита:
col-3
col-6
col-3
Пример
<div>
<div>col-3</div>
<div>col-6</div>
<div
class=»col-3″>col-3</div>
</div>
Установка ширины одной колонки
Тем не менее, достаточно установить ширину одного столбца и автоматически изменять размер столбцов. В следующем примере будет создано 25% 50% от 25% Сплита:
col
col-6
col
Пример
<div>
<div>col-3</div>
<div>col-6</div>
<div
class=»col»>col-3</div>
</div>
Более равные столбцы
1 of 2
2 of 2
1 of 4
2 of 4
3 of 4
4 of 4
1 of 6
2 of 6
3 of 6
4 of 6
5 of 6
6 of 6
Пример
<!— Two equal columns —>
<div>
<div>1 of 2</div>
</div>
<!— Four equal columns —>
<div>
<div>1 of 4</div>
<div>2 of 4</div>
<div>3
of 4</div>
<div>4 of 4</div>
</div>
<!— Six equal columns —>
<div>
<div>1 of 6</div>
<div>2 of 6</div>
<div>3
of 6</div>
<div>4 of 6</div>
<div>5
of 6</div>
<div>6 of 6</div>
</div>
Больше неравных столбцов
1 of 2
2 of 2
1 of 4
2 of 4
3 of 4
4 of 4
1 of 4
2 of 4
3 of 4
4 of 4
Пример
<!— Two Unequal
Columns —>
<div>
<div>1 of 2</div>
<div>2 of 2</div>
<!— Four Unequal Columns —>
<div>
<div>1 of 4</div>
<div>2 of 4</div>
<div>3
of 4</div>
<div>4 of 4</div>
</div>
<!— Setting two column widths —>
<div>
<div>1 of 4</div>
<div>2 of 4</div>
<div>3
of 4</div>
<div>4 of 4</div>
</div>
Одинаковая высота
Если один из столбцов выше, чем другой (из-за текста или CSS высота), остальное будет следовать:
Lorem ipsum dolor sit amet, cibo sensibus interesset no sit. Et dolor possim volutpat qui. No malis tollit iriure eam, et vel tale zril blandit, rebum vidisse nostrum qui eu. No nostrud dolorem legendos mea, ea eum mucius oporteat platonem.Eam an case scribentur, ei clita causae cum, alia debet eu vel.
Et dolor possim volutpat qui. No malis tollit iriure eam, et vel tale zril blandit, rebum vidisse nostrum qui eu. No nostrud dolorem legendos mea, ea eum mucius oporteat platonem.Eam an case scribentur, ei clita causae cum, alia debet eu vel.
col
col
Пример
<div>
<div>Lorem ipsum…</div>
<div>col</div>
<div>col</div>
</div>
Вложенные столбцы
В следующем примере показано, как создать компоновку двух столбцов с двумя столбцами внутри одного из столбцов:
Пример
<div>
<div>
.col-8
<div>
<div>.col-6</div>
<div>.col-6</div>
</div>
</div>
<div>.col-4</div>
</div>
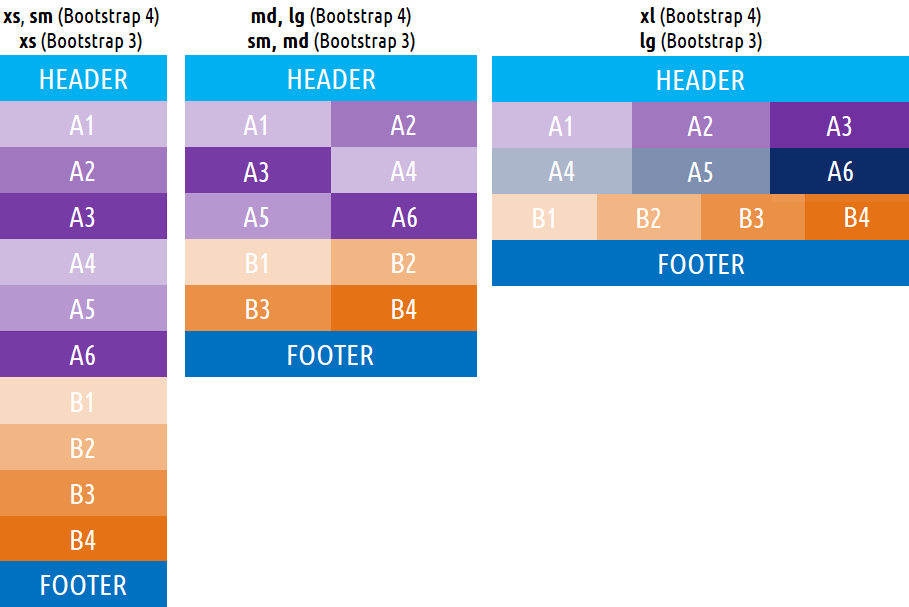
Адаптивные классы
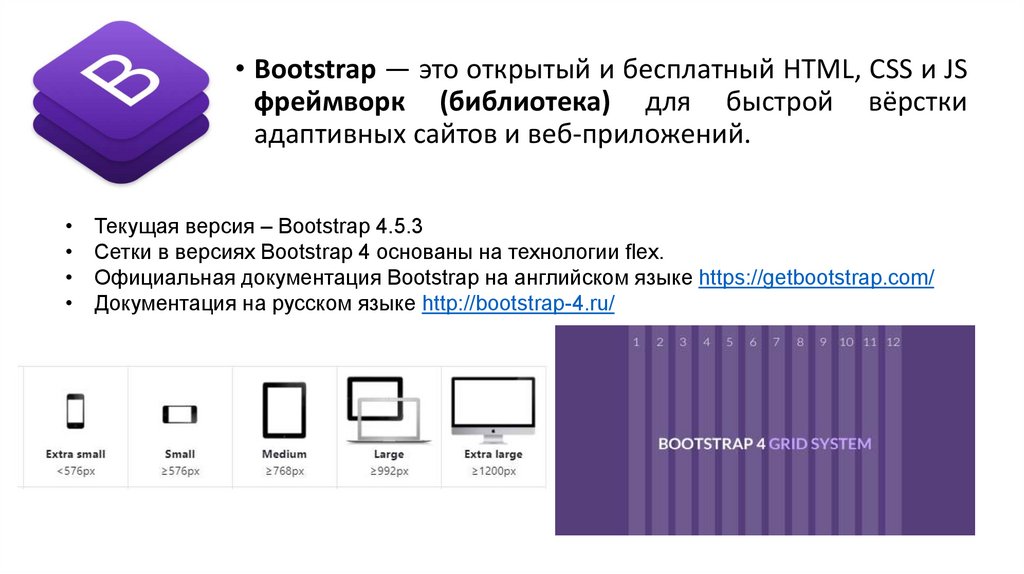
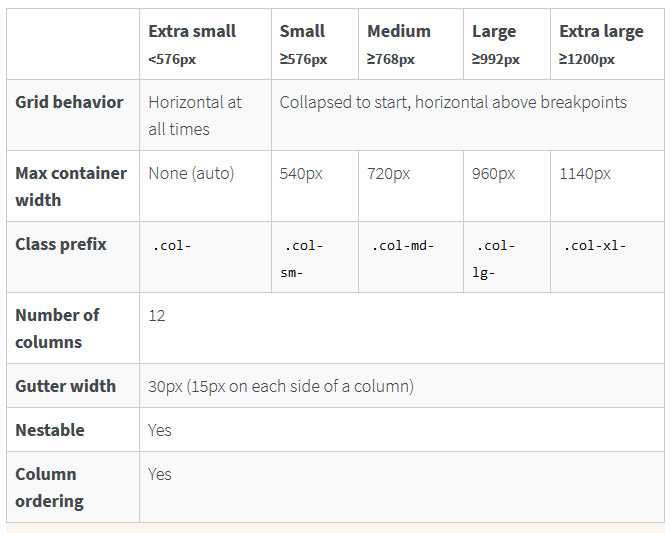
Система Grid Bootstrap 4 имеет пять классов:
.col-.(малые устройства-ширина экрана равна или больше, чем 576пкс) col-sm-
col-sm-.col-md-(средние устройства-ширина экрана, равная или превышающая 768px).col-lg-(большие устройства-ширина экрана равна или больше, чем 992пкс).col-xl-(XLarge устройства-ширина экрана, равная или превышающая 1200px)
Приведенные выше классы можно комбинировать для создания более динамичных и гибких макетов.
Совет: Каждый класс масштабируется вверх, так что если вы хотите установить одинаковую ширину sm и md, вы только должны указать sm.
Укладываются в горизонтальную
col-sm-9
col-sm-3
col-sm
col-sm
col-sm
В следующем примере показано, как создать макет столбца, который начинается с стека на дополнительных малых устройствах, прежде чем стать горизонтальным на больших устройствах (SM, MD, LG и XL):
Пример
<div>
<div>col-sm-9</div>
<div>col-sm-3</div>
</div>
<div>
<div
class=»col-sm»>col-sm</div>
<div>col-sm</div>
<div>col-sm</div>
</div>
Смешивать и сочетать
col-6 col-sm-9
col-6 col-sm-3
col-7 col-lg-8
col-5 col-lg-4
col-sm-3 col-md-6 col-lg-4
col-sm-9 col-md-6 col-lg-8
Пример
<!— 50%/50% split on extra small devices and 75%/25% split on larger devices
—>
<div>
<div>col-6 col-sm-9</div>
</div>
<!— 58%/42% split
on extra small, small and medium devices and 66. 3%/33.3% split on large and
xlarge devices —>
3%/33.3% split on large and
xlarge devices —>
<div>
<div>col-7
col-lg-8</div>
<div>col-5
col-lg-4</div>
</div>
<!— 25%/75% split on small devices, a 50%/50% split
on medium devices, and a 33%/66% split on large and xlarge devices. On extra
small devices, it will automatically stack (100%) —>
<div
class=»row»>
<div>col-sm-3
col-md-6 col-lg-4</div>
<div>col-sm-9 col-md-6 col-lg-8</div>
Нет водосточных желобов
Добавьте .no-gutters класс в .row контейнер для удаления водосточных желобов (дополнительное пространство):
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
Пример
<div>
❮ Назад Дальше ❯
bootstrap 4 популярное
bootstrap сетка
bootstrap меню
bootstrap modal модальное окно
блоки bootstrap
bootstrap скачать бесплатно
bootstrap кнопки
bootstrap формы
bootstrap таблицы
bootstrap примеры
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Пишем небольшой проект на Bootstrap 4
Третья часть масштабной статьи о четвертой версии популярного фреймворка Bootstrap. В этой части будет рассмотрена работа с Bootstrap 4 на практике.
Предыдущая статья
Ха-ха! Именно эта часть статьи волнует меня больше всего. В ней мы создадим реально классный проект. По окончанию у вас должна быть успешно создана начальная страница загрузки.
Если вы новичок в Bootstrap, я позаботился о том, чтобы вы поняли все необходимые принципы для построения нашего приложения.
Для более опытных разработчиков я в своих примерах выделил некоторые новые возможности Bootstrap 4.
Кроме того, в примерах будет показано как используется Flexbox внутри Bootstrap 4. Также некоторые, казалось бы, простейшие вещи как выравнивание колонок и центрирование блочных элементов в этой версии фреймворка обрабатываются по-разному.
И это всего несколько моментов, которые будут разобраны на следующих примерах.
Для того чтобы быстро начать разработку, придумали всевозможные стартовые решения со всеми необходимыми настройками. Я буду использовать CodePen для нашей демки. Собственно, это все что вам необходимо для создания нашего приложения.
Первым делом мы сосредоточим внимание на отображении нашей начальной страницы на экране. Экран будет заполнен «небольшим» фоновым изображением, блоком текста и CTA (call to action)-кнопкой.
Кроме того, мы будем в первую очередь уделять внимание мобильной версии нашей страницы, поэтому важно увидеть, как этот дизайн будет выглядеть на мобильных устройствах.
Ниже приведен пример макета мобильной версии:
Как можно видеть из этого изображения, все выглядит практически так же, как и для обычной версии. Наша CTA-кнопка и блок текста остались выровненными по горизонтали к началу страницы.
Если вы работаете локально, то вам необходима следующая разметка для добротного Bootstrap-проекта:
<!DOCTYPE html> <html lang="en"> <head> <!—Необходимые мета теги --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!—Bootstrap стили CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous"> </head> <body> <div></div> </body> </html>
Во-первых, рассмотрим тег <meta>:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
Он предназначен для корректного отображения разрабатываемой страницы на мобильных устройствах. Если вы определите мультимедийные запросы без тега <meta>, то изображение может быть не таким, каким вы ожидаете его увидеть.
Если вы определите мультимедийные запросы без тега <meta>, то изображение может быть не таким, каким вы ожидаете его увидеть.
Интересно, что делают атрибуты content и initial-scale? Чтобы это узнать, посмотрите ответ на stackoverflow.
Во-вторых, рассмотрим тег <link>:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
Представленный выше тег <link> абсолютно не отличается от таких же тегов <link>, которые вы использовали ранее. Он включает в себя атрибут href, который содержит ссылку на cdn Bootstrap-а.
Атрибут integrity проверяет источник, откуда загружается cdn, и не влияет на загружаемый файл. Это мера безопасности, обеспечивающая загрузку того, что вы ожидаете.
Атрибут crossorigin необходим, когда запрос загружается с использованием «CORS».
На этом этапе можно с уверенностью сказать, что вы освоили базовую разметку. Также обратите внимание, что приведенная выше разметка не содержит ссылок на JavaScript-файл. Это сделано специально. Позже мы рассмотрим добавление интерактивности с помощью JavaScript.
Я буду использовать CodePen для более простой установки. В CodePen вы можете добавить <meta> теги внутри модального окна html-настроек. Взгляните на следующий скриншот:
Добавьте meta и link теги в раздел «Stuff for <head>».
Давайте пойдем вперед и внутри html напишем следующее:
<h2>Привет, мир</h2>
Если на вашем экране отобразилась надпись «Привет, мир», то вы готовы продвигаться дальше без каких-либо затруднений.
Если вы раньше работали с Bootstrap, то должны знать, что можете быстро потерять контроль над разметкой вашего проекта. По этой причине я использую несколько Bootstrap-шаблонов, которые отлично работают. Попробуйте их.
Когда вы посмотрите на окончательный дизайн, то поймете, что контент разбит на категории.
Из них первый раздел с вызовом действий. Далее идет раздел с разметкой приложения и раздел, в котором освещаются некоторые особенности бизнеса. Последний – раздел отзывов. Думаю, вы уловили суть.
Правило номер один – это разделение уровней контента с помощью тега <section> или любого другого семантически подходящего HTML5-тега. Почему? Использование Bootstrap по определению подразумевает большое количество div-ов в вашей разметке. За счет использования тега <section> ваша разметка становится более управляемой.
<section></section> <section></section> <section></section> <section></section> <section></section> <section></section> <section></section> <section></section>
После этого присвойте каждому тегу уникальный id.
Причина, по которой я выбрал именно id, связана со спецификой и наличием уникального идентификатора.
<section></section> <section></section> <section></section> <section></section> <section></section> <section></section> <section></section> <section></section>
Итак, у нас есть 8 тегов <section>, которые готовы к тому, чтобы их правильно использовали.
Что мы имеем? section, который составляет начальный экран пользователя. В него входят наше сообщение и CTA-кнопка, которые расположены вертикально по центру и выровнены по горизонтали к началу раздела (section).
Применим знания Bootstrap-сетки к нашему только создающемуся проекту.
Так выглядит начальный экран на разных устройствах.
Начальный экран будет иметь собственную внутреннюю структуру:
<section> <div> <div> <div></div> </div> </div> </section>
Итак, теперь у нас есть базовая структура.
Обратите внимание на использование класса колонок .col-12: это позволяет нашему div-у заполнять все 12 колонок Bootstrap-сетки, что является всей ее шириной.
Далее нужная разметка, которую мы помещаем в наш div.col-12:
<h2>Coding on steroids</h2> <p>Stop hiring engineers to write your code. Just use the 1kb script that magically solves all your problems and algorithms.</p> <a href="#" role="button">Try it yesterday</a>
И что мы имеем? Страницу без ничего:
Есть несколько моментов, которые мы должны пофиксить, чтобы сделать интерфейс пользователя более привлекательным:
- Стилизация section#introduction. Раздел introduction нуждается в фоновом изображении, и он должен заполнять все пространство экрана пользователя.
Правильное позиционирование блока с контентом. Он в свою очередь состоит из текстовых блоков h2 и p, что содержит “Coding on Steroids…”, и должен быть идеально выровнен вертикально в отношении центра.

- Стилизация заголовка и вводного абзаца. Элементы h2 и p нуждаются в стилизации вне зависимости от всего остального.
- Стилизация CTA-кнопки. Кнопка должна быть читабельной и чётко выраженной. Как и другие, элемент button стилизуется.
Расширение на больших экранах. Блок с контентом НЕ должен занимать всю доступную ширину экрана, а брать только 50% от неё (если только это не мобильное устройство).
Для добавления фонового изображения к section#introduction вам необходимо написать пользовательский стиль, как показано ниже:
#introduction {
background: linear-gradient(rgba(100,181,246 ,1), rgba(0,0,0,0.8)),
url('http://bit.ly/2fBj6OJ') 0% 0%/cover
}Это добавит нашему разделу полупрозрачное фоновое изображение с мягким градиентом. Если вы все еще не уверены в том, что делает код выше, то следующая иллюстрация поможет в этом разобраться:
Пример установки градиента и фонового изображения на элемент. В зеленой рамке задается градиент, а в красной задается фоновое изображение и устанавливается свойство отсутствия повторов.
В зеленой рамке задается градиент, а в красной задается фоновое изображение и устанавливается свойство отсутствия повторов.
section#introduction должен занимать все пространство экрана. В Bootstrap нет класса для решения этой задачи, поэтому нам необходимо написать свой:
.fill-viewport {
min-height: 100vh
}Теперь добавим класс к разделу:
<section> <div> <div> ... </div> </div> </section>
Что я здесь сделал?
Вы могли заметить, что я добавил класс .fill-viewport к элементу div.row, а не ко всему контейнеру, div.container или section#introduction.
Сделано это преднамеренно. Каждый нужный вспомогательный класс, применяемый к содержимому контента, должен находится в .row (за исключением особых случаев). Также данный подход делает разметку аккуратной, без каких-либо лишних названий классов, которые присутствуют повсюду.
Используя все это, ваш раздел (section) будет выглядеть предельно хорошо:
Как вы можете заметить, блок с контентом имеет плохое позиционирование. Сделаем выравнивание вертикально в отношении центра страницы.
Сделаем выравнивание вертикально в отношении центра страницы.
Каждый столбец в Bootstrap четвёртой версии по умолчанию является flex-container. Это предоставляет возможности, которых не было в предыдущих версиях фреймворка. Поскольку.row является flex-container, то мы можем использовать вспомогательный Bootstrap-класс align-items-center, и каждый flex-container будет выровнен по центру.
Примерно такая реализация:
<section> <div> <div> ... </div> </div> </section>
Добавляем класс к элементу .row.
Ниже приведен результат:
В Bootstrap 4 есть еще много других вспомогательных Flexbox-классов.
Приступим к стилизации элементов h2 и p.
Для того чтобы стилизовать данные элементы сделайте следующее:
<h2>Coding on steroids</h2> <p>Stop hiring engineers to write your code. Just use the 1kb script that magically solves all your problems and algorithms.</p>
Как вы уже знаете, класс text-white сделает текст белым, а класс .lead придаст нашему абзацу немного другой вид относительно всех остальных абзацев. Выглядит хорошо, но я хочу, чтобы абзац имел чуть более тусклый оттенок. Для этого напишем вспомогательный класс:
.text-white-70 {
color: rgba(255,255,255,0.7)
}Теперь текст слегка прозрачно-белого цвета.
Используем этот класс на вводном абзаце:
<p>Stop hiring engineers to write your code. Just use the 1kb script that magically solves all your problems and algorithms.</p>
У вас должно получиться следующее:
Обратите внимание, как мы абстрагируем крошечные функциональные возможности в многоразовые CSS-классы. Это важно для повторного использования.
Кнопки в Bootstrap стилизуются с помощью класса .btn. Есть несколько вариантов с соответствующими цветами. Например, класс .btn-primary и .btn-secondary дадут голубой и серый цвета. Документация по кнопкам в Bootstrap.
Для стилизации нашей ссылки выполните следующее:
<a href="#" role="button">Try it yesterday</a>
В настоящий момент у нас есть section, который отлично выглядит на мобильных устройствах, но не очень хорошо на больших девайсах. Исправим это. Мы определяли ширину контента так:
<div> .... </div>
Чтобы на больших устройствах была занята только половина колонок, нужно сделать следующее:
<div> ... </div>
Этим мы подводим итог разработки первоначального экрана пользователя.
Ниже приведен пример как будет выглядеть результат на больших, средних и маленьких устройствах:
На мобильных устройствах пользователь будет видеть колонку на всю ширину экрана, внутри которой немного важного текста. На средних устройствах, таких как планшеты, будет отображаться большое количество текста и маленькое превью приложения. Для этого создаются две равные по ширине колонки.
На больших устройствах отображено еще больше текста, но также останется превью приложения.
Приступим к созданию.
Создадим мобильную версию приложения. Заполните раздел section#info—1 следующей разметкой:
<section> <div> <div> <div> <h6> million dollar info </h6> <h3>We do what our competitors do, but with 500% more</h3> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam..</p> </div> </div> </div> </section>
Рассмотрим .row:
<div></div>
Внутри row у нас есть следующая колонка:
<div>...</div>
Класс col-12 обеспечивает то, что наш div займет всю ширину, то есть 12 колонок по умолчанию. Здесь также можно наблюдать два дополнительных класса. Класс pt-5 добавляет внутренний отступ сверху нашего div, а класс align-items-center обеспечивает выравнивание вертикально по центру всех flex-элементов.
Класс pt-5 добавляет внутренний отступ сверху нашего div, а класс align-items-center обеспечивает выравнивание вертикально по центру всех flex-элементов.
Следующий блок кода представляет собой блоки текста:
<h6>million dollar info</h6> <h3>We do what our competitors do, but with 500% more</h3> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium,totam rem aperiam..</p>
Класс text-uppercase является вспомогательным Bootstrap-классом, использование которого дает прописной текст. Класс text-black-40 – еще один крошечный класс, использование которого даёт тексту черный цвет и делает его на 40% прозрачным.
.text-black-40 {
color: rgba(0,0,0,0.4)
}После всего этого у вас должно получиться следующее:
Для средних устройств нам нужно две колонки. Одна для размещения макета/превью нашего приложения, а вторая для блока с текстом.
В приведённом ниже блоке кода показано решение. Пойдем дальше и добавим внутрь нашего ряда изображение, но оно должно быть над блоком с текстом.
Пойдем дальше и добавим внутрь нашего ряда изображение, но оно должно быть над блоком с текстом.
<section> <div> <div> <div> <img src="http://bit.ly/2fyUtlS"/> </div> <div> <h6> million dollar info </h6> <h3>We do what our competitors do, but with 500% more</h3> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam..</p> </div> </div> </div> </section>
Новый блок кода, содержащий наше изображение, приведён ниже:
<div> <img src="http://bit.ly/2fyUtlS"/> </div>
Мы можем наблюдать еще некоторое количество новых вспомогательных Bootstrap-классов. Рассмотрим их более детально.
Классы, название которых начинается с d- представляют множество классов, отвечающих за работу с экраном. Класс d-none скроет любой элемент, к которому будет применен, в то время как класс d-block покажет элемент, применив к нему CSS-свойство display: block. В свою очередь класс align-self-end вертикально выравнивает элемент к низу flex-контейнера. Здесь и проявляются некоторые преимущества Flexbox!
Класс d-none скроет любой элемент, к которому будет применен, в то время как класс d-block покажет элемент, применив к нему CSS-свойство display: block. В свою очередь класс align-self-end вертикально выравнивает элемент к низу flex-контейнера. Здесь и проявляются некоторые преимущества Flexbox!
Сейчас у нас есть две колонки, и каждая имеет класс .col. Следующее изменение заключается в том, что вместо класса col-12 мы использовали класс .col:
<section> <div> <div> <div> <img src="http://bit.ly/2fyUtlS"/> </div> <div> <h6> million dollar info </h6> <h3>We do what our competitors do, but with 500% more</h3> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam..</p> </div> </div> </div> </section>
Когда у вас есть какое-либо количество элементов, имеющих класс . col, то доступную ширину они поделят между собой в равных пропорциях.
col, то доступную ширину они поделят между собой в равных пропорциях.
Ниже приведен итоговый результат:
Мы практически закончили с данным разделом, осталось только исправить отображение дополнительных блоков с текстом на больших устройствах.
В силу того, что колонки могут быть вложенными, мы можем одну колонку поместить в другую для размещения текстовых блоков рядом:
<!—колонки могут быть вложенными --> <div> <div> <h5>killer feature</h5> <p>veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p> <a href="#">learn more</a> </div> <div> <h5>second killer feature</h5> <p>veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p> <a href="#">learn more</a> </div> </div>
По умолчанию оба div элемента внутри ряда (row) скрыты благодаря классу d-none. Следовательно, они не будут отображаться на мобильных устройствах. Класс .col отвечает за то, что обе колонки занимают одинаковое пространство. Но второй блок с текстом будет показан только на больших устройствах за счет класса .d-lg-block.
Следовательно, они не будут отображаться на мобильных устройствах. Класс .col отвечает за то, что обе колонки занимают одинаковое пространство. Но второй блок с текстом будет показан только на больших устройствах за счет класса .d-lg-block.
За счет класса d-md-block первый текстовый блок также будет виден на больших устройствах. Пока у нас вот такой результат:
Третий раздел очень похож на второй раздел, о котором мы говорили ранее. Однако вот небольшой список едва заметных различий:
- Использование тега <pre>;
- Изменён порядок колонок при отображении на мобильных устройствах.
Как видно из примера, на мобильных устройствах сперва появится блок с кодом, на больших девайсах дисплей переключается на последний блок. Далее приведен весь код этого раздела:
<section> <div> <div> <div> <p><strong>faster development</strong></p> <h3>Coding has never been this fast.It's almost magical</h3> <p>Stop hiring engineers to write your code. Just install one script that magically solves all your problems.</p> <a href="#" role="button">Read the docs</a> </div> <pre> <span>1</span> <span> //codingSteroids.js</span> <span>2</span> <span>3</span> const data = { <span>4</span> "purpose": { <span>5</span> "getId": "#element", <span>6</span> "companyName": "coolStartup", <span>7</span> } <span>8</span> } <span>9</span> <span>10</span> function codingSteroids( <span>11</span> data, <span>12</span> getSteroidsType <span>13</span> ) <span>14</span> <span>15</span> function getSteroidsType() { <span>16</span> return "codeHellish!" <span>17</span> } </pre> </div> </div> </section>
Раздел начинается с уже привычной нам разметки:
<section> <div> <div> ... </div> </div> </section>
Я всегда присваиваю разделам id. Также в каждом row есть по две колонки:
<section> <div> <div> <div </div> <pre </pre> </div> </div> </section>
Обе колонки занимают 12 доступных колонок Bootstrap-сетки. Следовательно, они будут располагаться одна под другой вертикально.
На средних устройствах и выше колонки займут равное количество пространства:
<section> <div> <div> <div </div> <pre </pre> </div> </div> </section>
Класс .bg-dark даёт разделу темный задний фон.
Класс align-items-center является вспомогательным Flexbox-классом, задача которого это выравнивание контента ряда вертикально по центру. Также не забывайте, что каждый ряд является flex-контейнером.
Класс fill-80-viewport крошечный:
.fill-80-viewport {
min-height: 80vh
}Он отвечает за то, что раздел займет только 80% высоты экрана.
Итак, далее то, что мы еще не обсуждали:
<section> <div> <div> <div </div> <pre </pre> </div> </div> </section>
Допустим, вы знакомы с устройством работы Flexbox. Свойство order определяет визуальный порядок отображения flex-элементов. Элемент с наименьшим значением свойства order отобразится первым, а с наибольшим значением последним.
Классы название которых начинается с order- являются попыткой воссоздать подобное поведение. Эти классы являются вспомогательными Flexbox-классами в Bootstrap, в названии классов может быть любое целочисленное значение, например, order-5 или order-10.
Теперь вам должно быть понятно следующее:
<div </div> <pre </pre>
По умолчанию тег <pre> отображен первым, а затем уже div. Дело в том, что сначала отображается order-1, потом order-2. Соотносим это с принципом увеличения значения приоритета и получаем правильную работу. Но на больших девайсах сперва отобразится контент внутри div-а, затем контент внутри тегов <pre>.
Дело в том, что сначала отображается order-1, потом order-2. Соотносим это с принципом увеличения значения приоритета и получаем правильную работу. Но на больших девайсах сперва отобразится контент внутри div-а, затем контент внутри тегов <pre>.
Раздел состоит из одной колонки. Расположение колонки зависит от используемого устройства. На больших устройствах она располагается справа, а на маленьких устройствах она имеет выравнивание к началу страницы. Далее приведена разметка этого раздела:
<section> <div> <div> <div> <h6> what others think </h6> <h4>"Coding on Steroids is breath taking. I focus less on writing codes while taking model shots around the world."</h4> <p>Founder, The Ocumpious Startup</p> </div> </div> </div> </section>
Классы align-items-center и justify-content-end делают ровно то, что написано в их названии. Наша колонка, являющая flex-элементом, будет выровнена вертикально по центру и горизонтально к концу.
Наша колонка, являющая flex-элементом, будет выровнена вертикально по центру и горизонтально к концу.
По умолчанию колонка занимает все доступное пространство, благодаря классу .col-12. Тем не менее, на средних устройствах и выше колонка будет занимать только 50% доступной ширины.
Класс basis-md-50 также небольшой:
@media screen and (min-width: 768px ){
.basis-md-50 {
flex-basis: 50%
}
}Когда колонка занимает 100% доступной ширины, она не может дойти до конца страницы. Лишь когда ширина колонки уменьшается до 50%, все становится понятно.
Данный раздел содержит список значков, которые выровнены горизонтально по центру внутри раздела.
Разметка состоит из списка иконок, выполненных в отличном иконочном шрифте.
<section> <div> <div> <div> <i aria-hidden="true"></i> <i aria-hidden="true"></i> <i aria-hidden="true"></i> <i aria-hidden="true"></i> <i aria-hidden="true"></i> <i aria-hidden="true"></i> <i aria-hidden="true"></i> <i aria-hidden="true"></i> </div> </div> </div> </section>
Класс . text-center отвечает за то, что иконки всегда будут выровнены горизонтально по центру. Сам раздел состоит из множества классов для работы с отступами. В разметке выше можно увидеть следующие классы: my-3, mx-4 и py-5.
text-center отвечает за то, что иконки всегда будут выровнены горизонтально по центру. Сам раздел состоит из множества классов для работы с отступами. В разметке выше можно увидеть следующие классы: my-3, mx-4 и py-5.
Раздел состоит из заголовка и пары объектов, которые выровнены в каждой из колонок.
Полная разметка раздела представлена ниже:
<section> <div> <div> <div> <h6> The bitter truth </h6> <h4>On a scale of 1 to 10, we make your life easier 10/10, period.</h4> </div> </div> <div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>24/7 support</strong> For your sake, we do not sleep. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Fast</strong> Like flash. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Reliable</strong> We never have a server downtime. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Computational Analysis</strong> like no other. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Analytics</strong> like no other. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Affordable</strong> as coffee.
</p> </div> </div> </div> </section>
Как и в других разделах, этот имеет свой id и вложенный контейнер:
<section> <div> ... </div> </section>
Но также содержит два вложенных ряда:
<section> <div> <div> </div> <div> </div> </div> </section>
Первый ряд с областью заголовка:
Второй состоит из списка иконок:
Ниже приведена разметка первого ряда:
<div> <h6> The bitter truth </h6> <h4>On a scale of 1 to 10, we make your life easier 10/10, period.</h4> </div>
По умолчанию ряд занимает всю ширину Bootstrap-сетки. Но на средних устройствах он занимает только половину за счет использования класса col-md-6. Также ряд выровнен горизонтально по центру благодаря mx-auto.
Также ряд выровнен горизонтально по центру благодаря mx-auto.
Второй ряд (row) состоит из списка изображений и соответствующего им текста:
<div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>24/7 support</strong> For your sake, we do not sleep. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Fast</strong> Like flash. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Reliable</strong> We never have a server downtime. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Computational Analysis</strong> like no other.</p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Analytics</strong> like no other. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Affordable</strong> as coffee. </p> </div>
По умолчанию колонки занимают все доступное пространство, но на средних устройствах и выше это лишь треть пространства, а текст и изображения выровнены по центру: все за счет использования классов col-12, col-md-4 и text-center.
Класс text-info на теге <strong> придает тексту цвет морской волны.
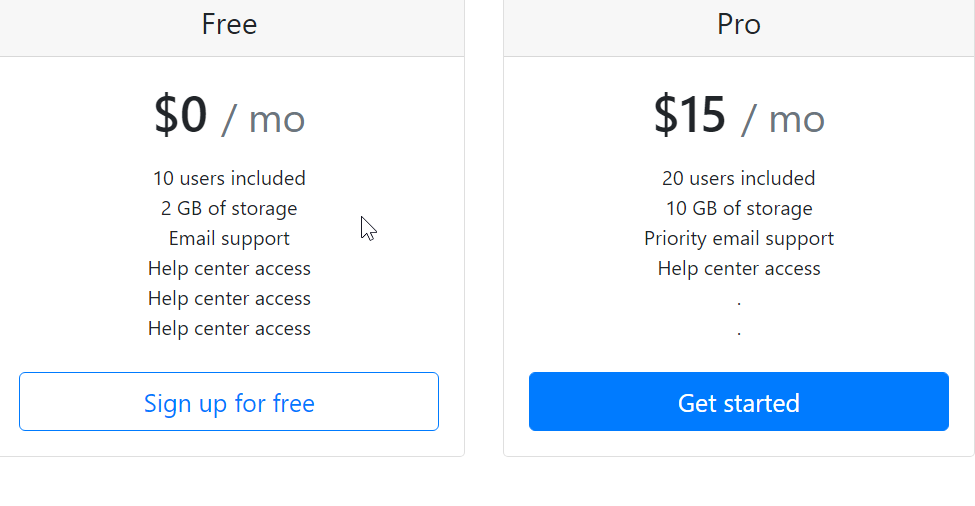
Как можно заметить, раздел состоит из сетки с ценами.
Ниже приведена полная разметка этого раздела:
<section> <div> <div> <div> <h6> pricing </h6> <h4>we are very affordable</h4> </div> </div> <div> <div> <h6> Personal </h6> <img src="http://bit.ly/2y9EpP2"/> <p>Good enough power</p> <ul> <li><strong>10k</strong> monthly requests</li> <li><strong>9am-5pm</strong> technical support</li> <li><strong>Public</strong> API access</li> </ul> <a href="#">Start</a> </div> <div> <h6> Business </h6> <img src="http://bit.ly/2xKjVeS"> <p>Perfect for small businesses.</p> <ul> <li><strong>100k</strong> monthly requests</li> <li><strong>9am-5pm</strong> technical support</li> <li><strong>Public and Private</strong> API access</li> </ul> <a href="#">Start</a> </div> <div> <h6> Corporate </h6> <img src="http://bit.
ly/2wjsVEl"/> <p>Unlimited super powers</p> <ul> <li><strong>10,000k</strong> monthly requests</li> <li><strong>9am-5pm</strong> technical support</li> <li><strong>Public and Private</strong> API access</li> </ul> <a href="#">Start</a> </div> </div> </div> </section>
Раздел начинается с вложенного контейнера и двух рядов:
<section> <div> <div> </div> <div> </div> </div> </section>
Класс bg-light добавляет светлый фон разделу. Контейнер настроен таким образом, чтобы заполнить по крайне мере 80% доступной высоты области просмотра пользователя:
.fill-80-viewport { min-height: 80vh }
Внутри первого ряда находится область заголовка:
<div> <h6> pricing </h6> <h4>we are very affordable</h4> </div>
Заголовки вложены в колонку, которая занимает все доступное пространство на мобильных устройствах и половину доступного пространства на средних устройствах и выше. Это достигается за счет использования классов col-12 и col-md-6. Кроме того, текст внутри колонки выровнен по центру благодаря классу text-center и занимает всю доступную ширину колонки благодаря mx-auto.
Тут также присутствуют написанные классы text-black-40 и text-black-70:
.text-white-40 {
color: rgba(255,255,255,0.4)
}
.text-white-70 {
color: rgba(255,255,255,0.7)
}Внутри второго ряда расположилась таблица с ценами.
Каждая из этих таблиц сделана по следующей разметке:
<div> <h6> Personal </h6> <img src="http://bit.ly/2y9EpP2"/> <p>Good enough power</p> <ul> <li><strong>10k</strong> monthly requests</li> <li><strong>9am-5pm</strong> technical support</li> <li><strong>Public</strong> API access</li> </ul> <a href="#">Start</a> </div>
Выше представлен пример таблицы с ценами, в которой выделены все её составляющие. Таблица состоит из заголовка, изображения, неупорядоченного списка возможностей и CTA-кнопки.
Дублируем три раза и получаем сетку из 3 колонок с ценами. Видите, насколько управляемой стала разметка?
Большинство классов в этой разметке вам уже знакомы, но давайте взглянем на следующие:
<ul> ... </ul>
list-unstyled является Bootstrap-классом, который убирает внутренний отступ и стилизацию списка, что по умолчанию присутствует в неупорядоченном списке ul.
Также обратим внимание на следующие:
list-border-black-20, list-border-y
Класс list-border-y – это класс для добавления границ сверху и снизу элемента списка:
.list-border-y li {
border-top: 1px solid
}
.list-border-y li:last-child {
border-bottom: 1px solid
}Ниже приведен пример добавленных границ со значением 1px:
Еще один вспомогательный класс – list-border-black-20, который добавляет прозрачно-черный цвет к границам. Класс не является встроенным в Bootstrap, поэтому нам самим необходимо его написать:
.list-border-black-20 li,
.list-border-black-20 li:last-child{
border-color: rgba(0,0,0,0.2)
}Разметка этого раздела:
<section> <div> <div> <div> <ul> <li><h6>ABOUT</h6></li> <li>We’ve been working on Coding on Steroids for the all our lives.A groundbreaking tech deserves such dedication, huh? If you’d like to learn more, or are interested in a job, contact us anytime at <a href="https://twitter.com/OhansEmmanuel" target="_blank">@ohansemmanuel</a></li> </ul> </div> <div> <ul> <li><h6>PRODUCT</h6></li> <li>Features</li> <li>Examples</li> <li>Tour</li> <li>Gallery</li> </ul> </div> <div> <ul> <li><h6>APIS</h6></li> <li>Rich data</li> <li>Simple</li> <li>Real time</li> <li>Social</li> </ul> </div> <div> <ul> <li><h6>LEGAL</h6></li> <li>Terms</li> <li>Legal</li> <li>Privacy</li> <li>License</li> </ul> </div> </div> </div> </section>
Теперь проанализируем данный блок кода.
Наш раздел начинается с вложенного контейнера и ряда:
<section> <div> <div> </div> </div> </section>
Класс bg-dark добавляет футеру тёмный фон. Внутри этой колонки есть еще 4 дополнительные, как показано ниже:
Именно эти 4 колонки составляют наш футер:
<div> </div> <div> </div> <div> </div> <div> </div>
Каждая из колонок займет все доступное место внутри своего ряда при отображении на мобильных устройствах (col-12). На средних устройствах и выше первая колонка будет занимать половину доступного пространства (col-md-6), в то время как остальные колонки «захватят» по 1/3 от оставшейся половины (col-md-2).
Внутри первой колонки располагается неупорядоченный список и набор элементов списка. Класс list-unstyled по умолчанию добавляет отступы и убирает стиль с элемента ul:
<ul> <li><h6>ABOUT</h6></li> <li>We’ve been working on Coding on Steroids for the all our lives.A groundbreaking tech deserves such dedication, huh? If you’d like to learn more, or are interested in a job, contact us anytime at <ahref="https://twitter.com/OhansEmmanuel" target="_blank">@ohansemmanuel</a></li> </ul>
Оставшиеся колонки также содержат неупорядоченный список и набор элементов списка:
<ul> <li><h6>PRODUCT</h6></li> <li>Features</li> <li>Examples</li> <li>Tour</li> <li>Gallery</li> </ul>
Да, это полезный материал, но мы не успели затронуть некоторые моменты:
- Введение в Sass/SCSS.
- Как персонализировать Bootstrap с помощью Sass.
- Как использовать инструмент Bootstrap CLI для быстрой настройки.
- Как создать свой процесс сборки программного продукта с помощью Gulp и Webpack.
- Как создать профессиональную Bootstrap-тему (например, тема панели администрирования).

- Как использовать Bootstrap 4 в связке с ReactJS.
Если вы хотите стать ведущим разработчиком (senior developer), старайтесь охватить изучение самых различных технологий, так как это поможет существенно расширить уровень знаний.
- Лучшие шпаргалки для веб-разработчиков
- Объяснение современного JavaScript для динозавров
- 16 cовременных ресурсов для обучения основам вёрстки
Ссылка на оригинальную статью
Перевод: Александр Давыдов
Bootstrap 4 alpha — что нового, flexbox сетка
19 августа состоялся релиз Bootstrap 4 alpha, ровно 4 года спустя появления первой версии Bootstrap (совпадение ли это?). Новая версия разрабатывалась в течении года, было сделано 1100 коммитов и написано 120000 строк кода. В этой статье рассмотрим основные изменения в новой версии.
Новый файл сброса стилей “Reboot”
Новый модуль основан на normalize.css и сейчас все стили перенесены в scss файл. Вы также можете заметить хитрый трюк, традиционный стиль box-sizing: border-box установлен для html элемента и затем глобально наследуется всеми элементами:
html { box-sizing: border-box; } *, *:before, *:after { box-sizing: inherit; }
1 2 3 4 5 6 | html { box-sizing: border-box; } *, *:before, *:after { box-sizing: inherit; } |
Это позволяет легко переопределить стиль box-sizing не увеличивая специфичность используя !important.
Rem и Ems
В Bootstrap 4 alpha прекращена поддержка IE8 и множества хаков CSS3. Это позволило использовать некоторые новые свойства CSS3. Одно из них rem , которое вычисляет высоту шрифта в зависимости от высоты корневого элемента html .
Используя rem мы можем создавать по-настоящему адаптивную типографику. Так как, шрифт зависит от корневого элемента, можно создавать media правила для различных разрешений и мы получим гибкое управление размером шрифта.
Пример изменения размера шрифта на маленьких экранах:
html{ font-size:16px; } // Creates a media query for extra small devices (0 — 34em) @include media-breakpoint-up(xs) { html{ font-size:18px; } }
1 2 3 4 5 6 7 8 9 10 | html{ font-size:16px; } // Creates a media query for extra small devices (0 — 34em) @include media-breakpoint-up(xs) { html{ font-size:18px; } } |
Поддержка Flexbox
Из коробки, Bootstrap 4 не поддерживает Flexbox, это помогает с поддержкой IE9 +. Однако, если вы хотите использовать Flexbox, вы можете включить его в свой проект. Это делается переключением логической переменной в файле _variables.scss. Скомпилированный CSS будет содержать Flexbox стили. Flexbox используется не только в качестве сетки, но и для других элементов, например, для карточек (Cards), для input groups и media components.
Однако, если вы хотите использовать Flexbox, вы можете включить его в свой проект. Это делается переключением логической переменной в файле _variables.scss. Скомпилированный CSS будет содержать Flexbox стили. Flexbox используется не только в качестве сетки, но и для других элементов, например, для карточек (Cards), для input groups и media components.
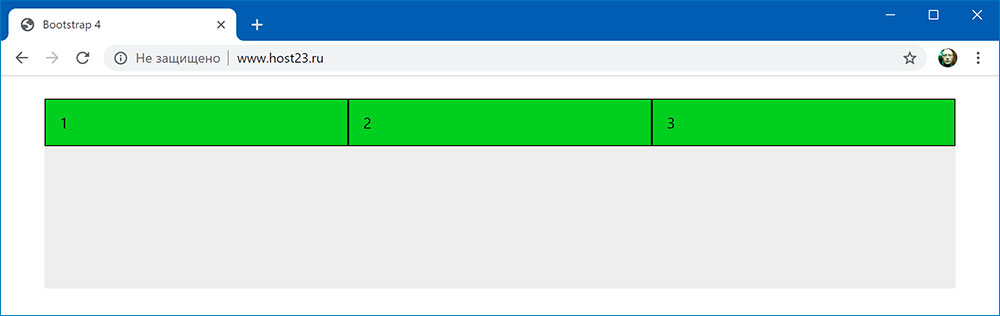
Пример использования Flexbox
Давайте рассмотрим пример, где Flexbox помогает нам. Есть три колонки расположенных в ряд. У одной из колонок контент увеличивает ее высоту. Использование Flexbox позволяет выровнять высоту колонок без дополнительного CSS.
Без Flexbox
С Flexbox
Переезд с Less на Sass
Весь CSS скомпилирован с помощью Sass, причем компиляция ускорилась за счет использования Libsass.
Карточки (Cards)
Классические well , panel и thumbnail были заменены на новый компонент cards.
Наложение картинок и фоновых изображений
Вы можете наложить фоновое изображение или текст без CSS. Для этого надо добавить следующий элемент:
Для этого надо добавить следующий элемент:
<img data-src=»image.jpg» alt=»Card image»>
<img data-src=»image.jpg» alt=»Card image»> |
Класс card-inverse сменить цвет заголовка на белый, для использования с темным фоном.
Группировка карточек
Дополнительно к стандартной сетке, можно сгруппировать карточки вместе, удалить промежуток между ними и выровнять по высоте. По умолчанию, используются display: table и table-layout: fixed, но если будет включен flexbox, то будет использован display: flex instead.
Сетка Masonry
В Bootstrap 4 добавлена адаптивная сетка, в которой элементы выравниваются по высоте, сохраняя вертикальное расстояние между элементами. Поддержка IE10 и выше.
Больше вспомогательных классов
В предыдущую версию были включены различные классы названные «вспомогательные классы». В основном использовались такие классы, как pull-left , pull-right , color ( . text-primary ), clearfix ( .clearfix ).
text-primary ), clearfix ( .clearfix ).
В Bootstrap v4 alpha появился целый ряд классов определяющих padding и margin элементов.
// $spacer это переменная sass которая равна 1rem или 16px .m-a-0 { margin: 0 !important; } .m-a { margin: $spacer !important; } .m-a-md { margin: ($spacer * 1.5) !important; } .m-a-lg { margin: ($spacer * 3) !important; }
1 2 3 4 5 6 | // $spacer это переменная sass которая равна 1rem или 16px .m-a-0 { margin: 0 !important; } .m-a { margin: $spacer !important; } .m-a-md { margin: ($spacer * 1.5) !important; } .m-a-lg { margin: ($spacer * 3) !important; } |
.m-a добавляет внешние отступы со всех сторон элементов. Есть классы для каждых отдельных сторон.
Некоторые другие классы:
// Добавляет padding к всем сторонам
.p-a { padding: $spacer !important; }
// Добавляет padding к верхней стороне
. p-t { padding-top: $spacer-y !important; }
// Добавляет padding справа
.p-r { padding-right: $spacer-x !important; }
// Добавляет padding к низу
.p-b { padding-bottom: $spacer-y !important; }
// Добавляет padding слева
.p-l { padding-left: $spacer-x !important; }
// Добавляет padding слева и справа
.p-x { padding-right: $spacer-x !important; padding-left: $spacer-x !important; }
// Добавляет padding сверху и снизу
.p-y { padding-top: $spacer-y !important; padding-bottom: $spacer-y !important; }
p-t { padding-top: $spacer-y !important; }
// Добавляет padding справа
.p-r { padding-right: $spacer-x !important; }
// Добавляет padding к низу
.p-b { padding-bottom: $spacer-y !important; }
// Добавляет padding слева
.p-l { padding-left: $spacer-x !important; }
// Добавляет padding слева и справа
.p-x { padding-right: $spacer-x !important; padding-left: $spacer-x !important; }
// Добавляет padding сверху и снизу
.p-y { padding-top: $spacer-y !important; padding-bottom: $spacer-y !important; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // Добавляет padding к всем сторонам .p-a { padding: $spacer !important; } // Добавляет padding к верхней стороне .p-t { padding-top: $spacer-y !important; } // Добавляет padding справа . // Добавляет padding к низу .p-b { padding-bottom: $spacer-y !important; } // Добавляет padding слева .p-l { padding-left: $spacer-x !important; } // Добавляет padding слева и справа .p-x { padding-right: $spacer-x !important; padding-left: $spacer-x !important; } // Добавляет padding сверху и снизу .p-y { padding-top: $spacer-y !important; padding-bottom: $spacer-y !important; } |
Вспомогательные классы созданы для уменьшения количества специализированных классов создаваемых пользователем.
Новая документация
Документация Bootstrap v4 была обновлена. Теперь каждый компонент имеет отдельную страницу.
Также, будет изменен дизайн. у одного из создателей на Dribbble есть часть будущего дизайна.
Иконки удалены
Иконки Glyphicons были удалены из сборки. Документация содержит инструкции как подключить иконочные шрифты Font Awesome и Octions.
JavaScript переписан
Все плагины JavaScript были переписаны на ES6 с использованием последней спецификации. Также, удалены некоторые плагины, например affix.
Что дальше?
Если вы хотите посмотреть весь список изменений, то вы можете пройти по ссылке.
Скорее всего будет еще куча изменений.
План разработки следующий:
- выпустить несколько альфа релизов;
- два бета релиза;
- два RC, чтобы убедиться, что всё готово.
Информации, когда Bootstrap 4 будет готов, пока нет.
8 основных компонентов Bootstrap 4 для вашего веб-приложения
Давайте поговорим о компонентах Bootstrap 4. Bootstrap — это фреймворк с открытым исходным кодом для разработки веб-приложений, который приобрел большую популярность с 2011 года, когда он был выпущен впервые. С тех пор Bootstrap расширялся, развивался, становился все более и более популярным и получил поддержку большого сообщества разработчиков.
Последняя версия Bootstrap — 4. 5.2, и мы ожидаем скоро увидеть версию 5. По мере совершенствования Bootstrap он может предлагать все больше и больше компонентов с подробной документацией.
5.2, и мы ожидаем скоро увидеть версию 5. По мере совершенствования Bootstrap он может предлагать все больше и больше компонентов с подробной документацией.
Вы можете найти оповещения, формы, группы ввода, раскрывающиеся списки и многое другое на официальном сайте.
Источник: https://getbootstrap.com/docs/4.5/components/alerts/Эти компоненты бесплатны для использования, поставляются с набором инструментов Bootstrap, полностью адаптивны, некоторые из них поставляются с файлами JS, и их можно использовать повторно. без необходимости кодирования.
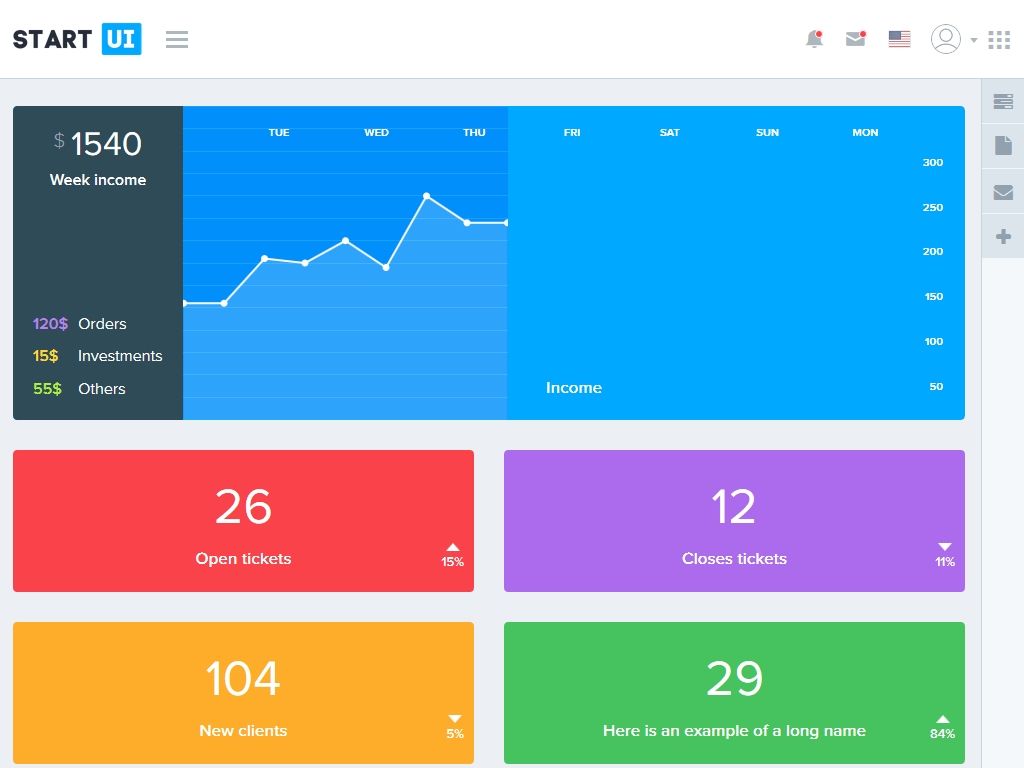
Однако, если базовые компоненты Bootstrap 4 не соответствуют вашему дизайну или вашему приложению требуются определенные компоненты, которых нет в базовом наборе инструментов, вы столкнетесь с необходимостью модификации базовых компонентов или разработки их с нуля. Это может быть сложно и отнимает много времени, поэтому мы здесь, чтобы помочь. В Flatlogic мы создаем адаптивные шаблоны администратора. Мы часто используем компоненты Bootstrap 4. Вы можете просмотреть несколько примеров панели инструментов начальной загрузки.
Вы можете просмотреть несколько примеров панели инструментов начальной загрузки.
В этой статье мы рассмотрим наиболее важные компоненты начальной загрузки, которые были настроены другими разработчиками для различных целей. Мы показываем не полный список настраиваемых компонентов, потому что для их описания потребовалась бы длинная серия статей, поскольку одни и те же компоненты различаются в разных шаблонах, наборах инструментов пользовательского интерфейса и стартовых наборах. Мы предлагаем вам отличные и хорошо закодированные образцы наиболее часто используемых компонентов, которые, по нашему мнению, заслуживают внимания.
Приятного чтения!
Базовая начальная загрузка 4 компонента
Прежде всего, давайте рассмотрим сам список наших основных компонентов и то, как они выглядят в наборе инструментов начальной загрузки (еще раз, ссылка на документацию последней версии начальной загрузки находится здесь:
- Кнопки. Вы когда-нибудь видели приложение без кнопок? Это фундаментальный элемент пользовательского интерфейса, если вы не собираетесь показывать своим пользователям приложение только с одной страницей.
 Конечно, вы можете использовать кликабельные значки, пролистывание для мобильных устройств или даже модное голосовое управление для приложений, но трудно представить себе приложение без кнопок.
Конечно, вы можете использовать кликабельные значки, пролистывание для мобильных устройств или даже модное голосовое управление для приложений, но трудно представить себе приложение без кнопок. - Оповещения. Еще один важный момент для обеспечения контекстной обратной связи с пользователями. Если пользователь выполняет какое-либо действие, предполагается, что приложение замечает пользователя о том, что он сделал — сюда поступают оповещения.
- Панель навигации. Если вы хотите, чтобы пользователи могли перемещаться по вашему приложению, вам, вероятно, понадобится панель навигации. Панель навигации должна быть четкой, простой и разборчивой. Это еще один очень важный элемент пользовательского интерфейса.
- Формы и группы ввода. Вы можете использовать его, если вам нужно предоставить возможность зарегистрироваться, заполнить форму обратной связи, оставить отзыв, оставить личную информацию в заказах, написать комментарий, поставить галочку и т.
 д. и т.п. В общем, каждый раз, когда пользователь должен предоставить какую-либо информацию, здесь идут формы и группы ввода.
д. и т.п. В общем, каждый раз, когда пользователь должен предоставить какую-либо информацию, здесь идут формы и группы ввода. - Джамботрон. Компонент для привлечения дополнительного внимания к определенной части информации. Внимание людей ограничено, и они используют приложения для определенных целей, а иногда нам нужно поделиться информацией, которая может быть полезна пользователям, независимо от того, запрашивают ли они у пользователей эту информацию или нет. Мы хотим быть уверены, что пользователи это увидят, и в этом помогает jumbotron. Но не злоупотребляйте этим инструментом для рекламы, потому что, если он будет нежелательным и навязчивым, вы рискуете потерять пользователей.
- Вкладки. Полезный компонент для управления содержимым и пространством приложения. Добавьте анимацию для отображения и скрытия элементов, сделайте ее плавной, и ваши пользователи будут благодарны за то, что им не нужно прокручивать всю страницу, чтобы получить новую информацию.

- Карусель. Компонент для циклического просмотра серии изображений и текста. Наверняка карусель должна быть с автовращением.
- Социальные кнопки. Это сомнительный компонент, но мы все же решили включить его в список обязательных элементов для приложений. Причина проста: сегодня социальные сети чрезвычайно популярны и интегрируются во многие приложения с такими функциями, как вход через социальные сети, обмен через социальные сети или связь с кем-то с помощью выбранного социального мессенджера. Вы можете считать этот компонент несущественным для разработки приложения, но он определенно является одним из наиболее часто используемых.
Опять же, вы можете найти описание с примерами кода каждого компонента в официальной документации по начальной загрузке. Теперь, когда мы просмотрим список наиболее важных компонентов для каждого веб-приложения, предлагаемого официальным набором инструментов начальной загрузки, пришло время посмотреть, как эти компоненты можно настроить.
Здесь вы можете найти причудливые кнопки, основанные на принципах материального дизайна. Этот компонент является частью довольно популярного UI KIT, доступного в версиях jQuery, Angular, React и Vue. KIT можно использовать бесплатно, но есть и премиум-версия, которая предлагает больше стилей для кнопок с использованием градиентных цветов.
Вы можете посмотреть компонент здесь.
2) Оповещения Оповещения от Sing Html5 Источник: https://flatlogic.com/templates/sing-app-html5/demo Предоставьте пользователям яркие предупреждающие сообщения из шаблона панели администратора Sing. Оповещения имеют дополнительные кнопки, которые вы можете настроить по своему усмотрению. Шаблон предлагает прозрачные оповещения с закругленными углами и специальные оповещения, содержащие дополнительные элементы HTML, такие как разделители.
Оповещения имеют дополнительные кнопки, которые вы можете настроить по своему усмотрению. Шаблон предлагает прозрачные оповещения с закругленными углами и специальные оповещения, содержащие дополнительные элементы HTML, такие как разделители.
Вы можете скачать компонент с шаблоном здесь.
3) Панель навигации Панель навигации из комплекта материалов Источник: https://demos.creative-tim.com/material-kit/index.html#navigationПростые и красивые навигационные панели были окрашены яркими и яркими цветами. Это часть набора пользовательского интерфейса, который может включать множество других компонентов. Вы можете посмотреть компонент здесь.
4) Формы и группы ввода Выбор начальной загрузки Источник: https://github.com/snapappointments/bootstrap-select Симпатичный плагин на основе jQuery, который сочетает в себе все возможные функции для выбора чего-либо: множественный выбор, живой поиск, поиск по ключевым словам. Плагин также предлагает несколько встроенных классов для настройки полей ввода.
Плагин также предлагает несколько встроенных классов для настройки полей ввода.
Вы можете скачать здесь.
Ввод файла начальной загрузки Источник: https://plugins.krajee.com/file-advanced-usage-demoС нашей точки зрения, это самый многофункциональный и навороченный компонент для файлового ввода, который мы нашли в Интернете. Он поддерживает предварительный просмотр множества типов файлов, таких как текст, HTML, видео и т. д. Вы можете удалять файлы, изменять их положение в начальном предварительном просмотре, устанавливать максимальный размер загружаемого файла и многое другое. Поскольку он предлагает исчерпывающую документацию с примерами для каждой возможной функции, настройка компонента не займет много времени.
Вы можете скачать компонент здесь.
Входные группы светло-синего цвета Источник: https://flatlogic.com/templates/light-blue-html5/demo Светло-синий — это премиум-шаблон, который может предложить потрясающие и стильные элементы формы, где вы можете добавлять текст или кнопки к полям ввода и добавлять их. .
.
Вы можете скачать здесь.
5) Джамботрон Jumbotron из набора пользовательского интерфейса Anchor Источник: https://wowthemesnet.github.io/Anchor-Bootstrap-UI-Kit/docs.html#jumbotronВы можете найти симпатичный jumbotron в компоненте Anchor UI Kit. Вы можете использовать стандартный простой джамботрон или джамботрон с фоновым изображением. Вы можете загрузить комплект пользовательского интерфейса здесь.
6) Таблетки и таблетки Nav Вкладки навигации из пользовательского интерфейса Miri Источник: https://www.bootstrapdash.com/demo/miri-ui-kit-pro/demo/index.htmlДля скачать воспользуйтесь ссылкой.
7) Карусель Карусель из Bootstrap Vue Источник: https://bootstrap-vue. org/docs/components/carousel
org/docs/components/carouselBootstrap Vue содержит плагины, пользовательские компоненты, значки, созданные поверх Bootstrap и Vue.js. Один из самых интересных элементов пользовательского интерфейса — карусель. Наряду с изменением размера, установкой интервала между слайдами, элементами управления и индикаторами этот компонент может предоставить вам дополнительные инструменты, такие как плавная анимация, поддержка касания и размещение содержимого внутри ползунков.
Вы можете скачать здесь.
8) Социальные кнопки Социальные кнопки для Bootstrap Источник: https://lipis.github.io/bootstrap-social/С кнопками входа через социальные сети вы получаете строгие и минималистичные кнопки без чрезмерной анимации или ненужных эффектов наведения.
Чтобы загрузить компонент , перейдите сюда.
Необычная плоская анимация социальных кнопок от Colorlib Источник: https://codepen. io/colorlib/full/GOzroL
io/colorlib/full/GOzroLЭтот компонент полностью соответствует своему названию. Специфическая анимация при наведении, когда иконка превращается из квадрата в круг, выглядит завораживающе.
Для используйте этот бесплатный компонент, перейдите сюда.
Бонус. Как эффективно изучить все компоненты Bootstrap 4, аддоны и плагины
Практика — ключ к успеху. Вам нужно создать несколько приложений, используя эти простые советы для начинающих.
Плагины — секрет создания отличных веб-приложений
Включение плагинов в ваше приложение — отличный метод разработки. Существуют онлайн-библиотеки плагинов, которые вы можете найти в Интернете. Некоторые из них неофициальные, но в любом случае использование плагинов для форм, меню, навигации, таблиц, кнопок и уведомлений может не только ускорить разработку, но и значительно улучшить визуальную составляющую вашего приложения.
Используйте компонентно-ориентированный подход
При разработке веб-приложения с использованием Bootstrap идеально использовать подход, ориентированный на компоненты, а не на страницы. Это помогает разрабатывать повторно используемые компоненты, которые можно использовать на нескольких страницах. То есть не стоит уделять больше внимания созданию HTML и CSS страницы, так процесс разработки пойдет гораздо быстрее. Плюс это придаст стилистическое единообразие, что всегда является признаком хорошего дизайна.
Это помогает разрабатывать повторно используемые компоненты, которые можно использовать на нескольких страницах. То есть не стоит уделять больше внимания созданию HTML и CSS страницы, так процесс разработки пойдет гораздо быстрее. Плюс это придаст стилистическое единообразие, что всегда является признаком хорошего дизайна.
Проводите время в мобильной версии приложения
Если быть точнее, лучше начать с мобильной версии. Это ключ к успеху в разработке адаптивных веб-сайтов и приложений. Во-первых, вы не будете перегружать дизайн лишними элементами, которые просто невозможно включить в мобильную версию. Во-вторых, это просто поможет вам сэкономить время. Еще раз подчеркну: мобильный дизайн должен быть идеальным. Доля пользователей, использующих смартфон, увеличивается с каждым годом, так что эта тенденция, судя по всему, не пойдет на убыль.
Вам нужно нечто большее, чем просто компоненты Bootstrap 4
Bootstrap — это не ответ на все вопросы. Самые лучшие и популярные приложения сочетают в себе достаточно широкий технологический стек. Имеет смысл использовать наиболее подходящий инструмент для каждой задачи.
Имеет смысл использовать наиболее подходящий инструмент для каждой задачи.
Кроме того, сам Bootstrap можно настроить, чтобы придать вашему сайту уникальный внешний вид. Официальный сайт Bootstrap предлагает всю необходимую информацию о настройке и поддерживаемых параметрах. Это, пожалуй, самый важный совет из всех вышеперечисленных. Не делайте сайт похожим на все остальные. Создайте свой собственный файл style.css, который перезапишет стили Bootstrap по умолчанию.
Эффективное создание приложений с помощью Flatlogic
Чтобы хорошо разбираться в Bootstrap-разработке, нужно досконально разбираться во многих ее сторонах. Основные компоненты, которые мы перечислили, составляют всего восемь штук из сотен или даже тысяч. Этому нужно многому научиться. Хорошая новость заключается в том, что Bootstrap легче освоить, как только вы начнете применять его на практике. Как говорится, не практика делает совершенным, а совершенная практика делает. Мы восхищаемся способностью человека разрабатывать сложные вещи и всегда ищем компетентных и увлеченных разработчиков. Тем не менее, многим людям, которым нужны приложения Bootstrap, не помешало бы найти более быстрый способ. Мы покажем вам один из таких способов.
Тем не менее, многим людям, которым нужны приложения Bootstrap, не помешало бы найти более быстрый способ. Мы покажем вам один из таких способов.
Мы разработали платформу Flatlogic, чтобы помочь вам создавать приложения без профессиональной помощи. Это требует краткого исследования предмета, а не специализированного обучения веб-разработке. Фреймворки и библиотеки помогают нам разрабатывать программное обеспечение, предлагая нам готовые решения, которые мы можем использовать как части нашего программного обеспечения. Мы придерживались аналогичного подхода и разделили разработку веб-приложений на несколько переменных. Давайте посмотрим, что нужно для разработки приложения с помощью Flatlogic!
#1: Назовите проект
Первый шаг, пожалуй, самый простой. Дайте вашему проекту имя, которое облегчит поиск и распознавание.
№ 2: выберите стек технологий
Стек приложения — это комбинация технологий, которые оно использует. Определить технологии для интерфейса, сервера и базы данных. В примере на скриншоте мы выбираем React, Node.js и PostgreSQL соответственно.
В примере на скриншоте мы выбираем React, Node.js и PostgreSQL соответственно.
№3: Выберите дизайн
Flatlogic предлагает вам на выбор несколько шаблонов проектирования. Это вопрос личного вкуса, но вы можете потратить много времени на просмотр панели администратора, так что выбирайте с умом!
№ 4: определение схемы
Мы выбрали базовую технологию базы данных. Теперь пришло время определить его структуру. Поля, заголовки, типы данных, параметры и то, как все они связаны друг с другом. Если вы все еще изучаете основы, вы можете выбрать одну из готовых схем и перейти к следующему шагу.
№ 5: Просмотрите и запустите
Проверить, все ли переменные соответствуют назначению. Подключить репозиторий GIT с флажком, если хотите. Нажмите «Готово», когда будете готовы.
№ 6: Завершение работы над приложением
После завершения компиляции нажмите «Развернуть». После этого приложение будет в вашем распоряжении. Отправьте его на GitHub или разместите локально.
Мы рассмотрели, как Flatlogic позволяет вам создать собственное приложение всего за шесть простых (более или менее) шагов. Создайте свое приложение, разместите его, подключите к конечным точкам данных вашего API. И наслаждайтесь его использованием!
Вот и все.
Спасибо за внимание.
Вам также могут понравиться эти статьи:
- Top JavaScript Maps API и библиотеки
- 12 лучших виджетов Bootstrap Progress Bar
- 13 Примеры даты начальной загрузки

 col-sm-
col-sm-
 </p>
</p> It's almost magical</h3>
<p>Stop hiring engineers to write your code.
Just install one script that magically solves all your problems.</p>
<a href="#" role="button">Read the docs</a>
</div>
<pre>
<span>1</span> <span> //codingSteroids.js</span>
<span>2</span>
<span>3</span> const data = {
<span>4</span> "purpose": {
<span>5</span> "getId": "#element",
<span>6</span> "companyName": "coolStartup",
<span>7</span> }
<span>8</span> }
<span>9</span>
<span>10</span> function codingSteroids(
<span>11</span> data,
<span>12</span> getSteroidsType
<span>13</span> )
<span>14</span>
<span>15</span> function getSteroidsType() {
<span>16</span> return "codeHellish!"
<span>17</span> }
</pre>
</div>
</div>
</section>
It's almost magical</h3>
<p>Stop hiring engineers to write your code.
Just install one script that magically solves all your problems.</p>
<a href="#" role="button">Read the docs</a>
</div>
<pre>
<span>1</span> <span> //codingSteroids.js</span>
<span>2</span>
<span>3</span> const data = {
<span>4</span> "purpose": {
<span>5</span> "getId": "#element",
<span>6</span> "companyName": "coolStartup",
<span>7</span> }
<span>8</span> }
<span>9</span>
<span>10</span> function codingSteroids(
<span>11</span> data,
<span>12</span> getSteroidsType
<span>13</span> )
<span>14</span>
<span>15</span> function getSteroidsType() {
<span>16</span> return "codeHellish!"
<span>17</span> }
</pre>
</div>
</div>
</section> ..
</div>
</div>
</section>
..
</div>
</div>
</section> ly/2yE6Z8h"/>
<p>
<strong>Fast</strong> Like flash.
</p>
</div>
<div>
<img src="http://bit.ly/2yE6Z8h"/>
<p>
<strong>Reliable</strong> We never have a server downtime.
</p>
</div>
<div>
<img src="http://bit.ly/2yE6Z8h"/>
<p>
<strong>Computational Analysis</strong> like no other.
</p>
</div>
<div>
<img src="http://bit.ly/2yE6Z8h"/>
<p>
<strong>Analytics</strong> like no other.
</p>
</div>
<div>
<img src="http://bit.ly/2yE6Z8h"/>
<p>
<strong>Affordable</strong> as coffee.
ly/2yE6Z8h"/>
<p>
<strong>Fast</strong> Like flash.
</p>
</div>
<div>
<img src="http://bit.ly/2yE6Z8h"/>
<p>
<strong>Reliable</strong> We never have a server downtime.
</p>
</div>
<div>
<img src="http://bit.ly/2yE6Z8h"/>
<p>
<strong>Computational Analysis</strong> like no other.
</p>
</div>
<div>
<img src="http://bit.ly/2yE6Z8h"/>
<p>
<strong>Analytics</strong> like no other.
</p>
</div>
<div>
<img src="http://bit.ly/2yE6Z8h"/>
<p>
<strong>Affordable</strong> as coffee. </p>
</div>
</div>
</div>
</section>
</p>
</div>
</div>
</div>
</section> ly/2y9EpP2"/>
<p>Good enough power</p>
<ul>
<li><strong>10k</strong> monthly requests</li>
<li><strong>9am-5pm</strong>
technical support</li>
<li><strong>Public</strong>
API access</li>
</ul>
<a href="#">Start</a>
</div>
<div>
<h6>
Business
</h6>
<img src="http://bit.ly/2xKjVeS">
<p>Perfect for small
businesses.</p>
<ul>
<li><strong>100k</strong> monthly requests</li>
<li><strong>9am-5pm</strong>
technical support</li>
<li><strong>Public and Private</strong>
API access</li>
</ul>
<a href="#">Start</a>
</div>
<div>
<h6>
Corporate
</h6>
<img src="http://bit.
ly/2y9EpP2"/>
<p>Good enough power</p>
<ul>
<li><strong>10k</strong> monthly requests</li>
<li><strong>9am-5pm</strong>
technical support</li>
<li><strong>Public</strong>
API access</li>
</ul>
<a href="#">Start</a>
</div>
<div>
<h6>
Business
</h6>
<img src="http://bit.ly/2xKjVeS">
<p>Perfect for small
businesses.</p>
<ul>
<li><strong>100k</strong> monthly requests</li>
<li><strong>9am-5pm</strong>
technical support</li>
<li><strong>Public and Private</strong>
API access</li>
</ul>
<a href="#">Start</a>
</div>
<div>
<h6>
Corporate
</h6>
<img src="http://bit. ly/2wjsVEl"/>
<p>Unlimited super powers</p>
<ul>
<li><strong>10,000k</strong> monthly requests</li>
<li><strong>9am-5pm</strong>
technical support</li>
<li><strong>Public and Private</strong>
API access</li>
</ul>
<a href="#">Start</a>
</div>
</div>
</div>
</section>
ly/2wjsVEl"/>
<p>Unlimited super powers</p>
<ul>
<li><strong>10,000k</strong> monthly requests</li>
<li><strong>9am-5pm</strong>
technical support</li>
<li><strong>Public and Private</strong>
API access</li>
</ul>
<a href="#">Start</a>
</div>
</div>
</div>
</section> fill-80-viewport {
min-height: 80vh
}
fill-80-viewport {
min-height: 80vh
} ly/2y9EpP2"/>
<p>Good enough power</p>
<ul>
<li><strong>10k</strong> monthly requests</li>
<li><strong>9am-5pm</strong>
technical support</li>
<li><strong>Public</strong>
API access</li>
</ul>
<a href="#">Start</a>
</div>
ly/2y9EpP2"/>
<p>Good enough power</p>
<ul>
<li><strong>10k</strong> monthly requests</li>
<li><strong>9am-5pm</strong>
technical support</li>
<li><strong>Public</strong>
API access</li>
</ul>
<a href="#">Start</a>
</div> A groundbreaking tech deserves such dedication, huh?
If you’d like to learn more, or are interested in a job,
contact us anytime at
<a href="https://twitter.com/OhansEmmanuel" target="_blank">@ohansemmanuel</a></li>
</ul>
</div>
<div>
<ul>
<li><h6>PRODUCT</h6></li>
<li>Features</li>
<li>Examples</li>
<li>Tour</li>
<li>Gallery</li>
</ul>
</div>
<div>
<ul>
<li><h6>APIS</h6></li>
<li>Rich data</li>
<li>Simple</li>
<li>Real time</li>
<li>Social</li>
</ul>
</div>
<div>
<ul>
<li><h6>LEGAL</h6></li>
<li>Terms</li>
<li>Legal</li>
<li>Privacy</li>
<li>License</li>
</ul>
</div>
</div>
</div>
</section>
A groundbreaking tech deserves such dedication, huh?
If you’d like to learn more, or are interested in a job,
contact us anytime at
<a href="https://twitter.com/OhansEmmanuel" target="_blank">@ohansemmanuel</a></li>
</ul>
</div>
<div>
<ul>
<li><h6>PRODUCT</h6></li>
<li>Features</li>
<li>Examples</li>
<li>Tour</li>
<li>Gallery</li>
</ul>
</div>
<div>
<ul>
<li><h6>APIS</h6></li>
<li>Rich data</li>
<li>Simple</li>
<li>Real time</li>
<li>Social</li>
</ul>
</div>
<div>
<ul>
<li><h6>LEGAL</h6></li>
<li>Terms</li>
<li>Legal</li>
<li>Privacy</li>
<li>License</li>
</ul>
</div>
</div>
</div>
</section> A groundbreaking tech deserves such dedication, huh?
If you’d like to learn more, or are interested in a job,
contact us anytime at
<ahref="https://twitter.com/OhansEmmanuel" target="_blank">@ohansemmanuel</a></li>
</ul>
A groundbreaking tech deserves such dedication, huh?
If you’d like to learn more, or are interested in a job,
contact us anytime at
<ahref="https://twitter.com/OhansEmmanuel" target="_blank">@ohansemmanuel</a></li>
</ul>
 Конечно, вы можете использовать кликабельные значки, пролистывание для мобильных устройств или даже модное голосовое управление для приложений, но трудно представить себе приложение без кнопок.
Конечно, вы можете использовать кликабельные значки, пролистывание для мобильных устройств или даже модное голосовое управление для приложений, но трудно представить себе приложение без кнопок. д. и т.п. В общем, каждый раз, когда пользователь должен предоставить какую-либо информацию, здесь идут формы и группы ввода.
д. и т.п. В общем, каждый раз, когда пользователь должен предоставить какую-либо информацию, здесь идут формы и группы ввода.
 0316
0316  bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"  0318
0318  0316
0316  0318
0318  0001
0001 text-nowrap
text-nowrap  Без дополнительных полей край кнопки будет на одном уровне с соседними элементами (что иногда является желаемым результатом). Если вам нужна маржа - просто добавьте классы полезности маржи, такие как
Без дополнительных полей край кнопки будет на одном уровне с соседними элементами (что иногда является желаемым результатом). Если вам нужна маржа - просто добавьте классы полезности маржи, такие как  Убедитесь, что информация, обозначенная
цвет либо очевиден из самого содержимого (например, видимого текста), либо включен
с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью
Убедитесь, что информация, обозначенная
цвет либо очевиден из самого содержимого (например, видимого текста), либо включен
с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью  btn-outline-*
btn-outline-* 


 fixed-action-btn
fixed-action-btn  Вы можете добавить текст к кнопке. Не забудьте добавить немного
интервальные классы (например,
Вы можете добавить текст к кнопке. Не забудьте добавить немного
интервальные классы (например, 

 active
active  disabled
disabled  disabled
disabled  Используя утилиты вместо конкретных кнопок
классы, у нас есть гораздо больший контроль над интервалами, выравниванием и отзывчивым поведением.
Используя утилиты вместо конкретных кнопок
классы, у нас есть гораздо больший контроль над интервалами, выравниванием и отзывчивым поведением. За
например, для кнопки блокировки половинной ширины используйте
За
например, для кнопки блокировки половинной ширины используйте