как в html сделать фон картинкой
Многие начинающие верстальщики, только вникающие в суть создания сайтов, часто задаются вопросом, как в html сделать фон картинкой. И если некоторые и могут разобраться с этой задачей, то все равно возникают проблемы во время растягивания изображения на всю ширину монитора. При этом хотелось бы, чтобы сайт одинаково отображался на всех браузерах, поэтому должно выполняться требование кроссбраузерности. Можно установить фон двумя способами: с помощью HTML тегов и CSS стиля. Каждый сам для себя выбирает наиболее оптимальный вариант. Конечно, CSS стиль гораздо удобнее, ведь его код хранится в отдельном файле и не занимает лишние колонки в основных тегах сайта, но прежде рассмотрим простой метод установки изображения на фон сайта.
HTML-линия как элемент дизайна
Линии позволяют отделить смысловые блоки веб-страницы друг от друга. Можно использовать линии как…
Основные теги HTML для создания фона
Итак, переходим к вопросу, как сделать картинку фоном в html на весь экран. Для того чтобы сайт красиво выглядел, необходимо понимать одну достаточно важную деталь: достаточно просто сделать градиентный фон или закрасить его однотонным цветом, но если вам необходимо вставить на задний план картинку, она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
Для того чтобы сайт красиво выглядел, необходимо понимать одну достаточно важную деталь: достаточно просто сделать градиентный фон или закрасить его однотонным цветом, но если вам необходимо вставить на задний план картинку, она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
HTML: табличная верстка. Примеры, описание, использование,…
Почти каждый пользователь интернета в определенные момент задумывался над созданием собственного…
- Написать атрибутом тега.

- Через CSS стиль в HTML коде.
- Написать CSS стиль в отдельном файле.
Как в HTML сделать фон картинкой, решать вам, но хотелось бы сказать пару слов о том, как было бы наиболее оптимально. Первый метод с помощью написания через атрибут тега уже давно устарел. Второй вариант используется в очень редких случаях, только потому что получается много одинакового кода. А третий вариант самый распространенный и эффективный. Вот HTML примеры тегов:
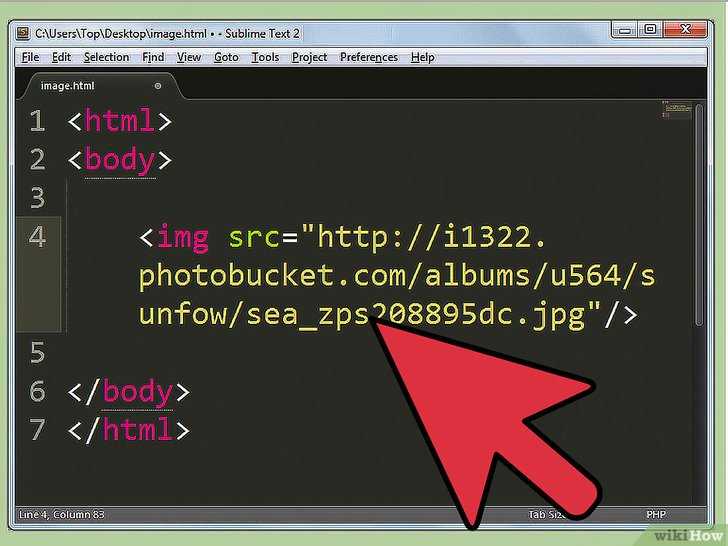
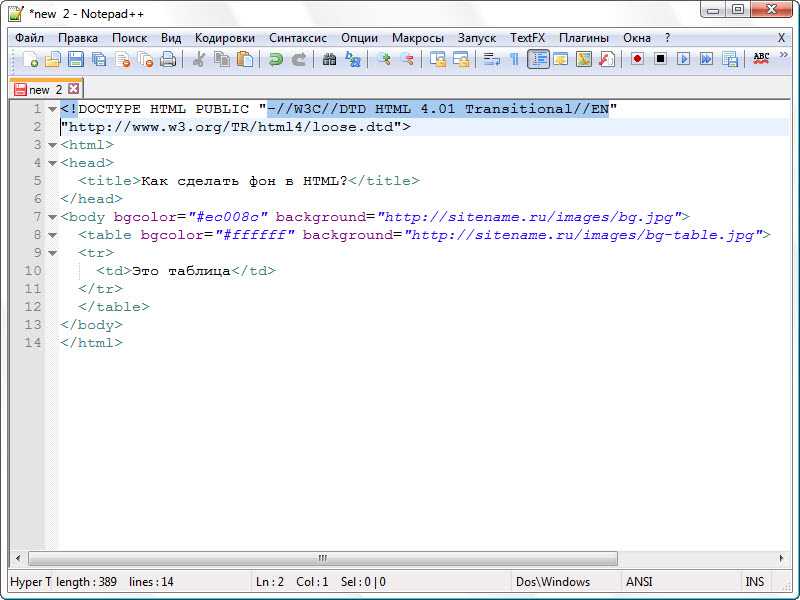
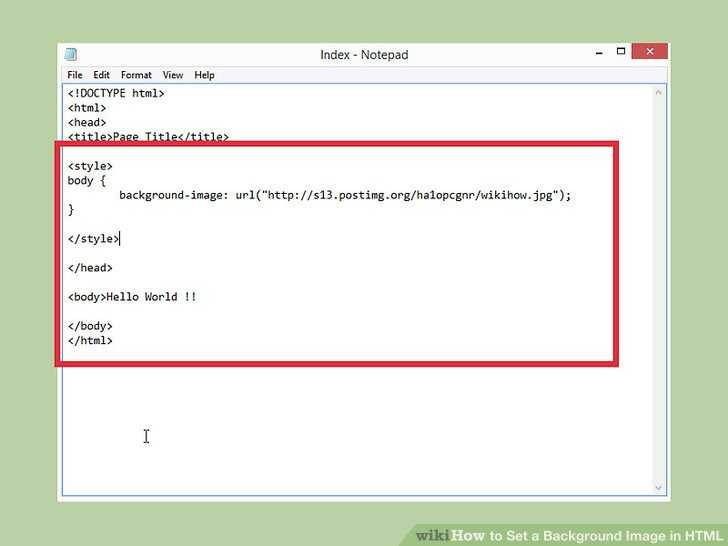
- Первый способ записи через атрибут тега (body) в файле index.htm. Он записывается в таком виде: (body background= «Название_папки/Название_картинки.расширение»)(/body). То есть если у нас картинка с названием «Picture» и расширением JPG, а папку мы назвали как «Images», тогда запись HTML-кода будет выглядеть так: (body background=»Images/Picture.jpg»)… (/body).
- Второй метод записи затрагивает CSS стиль, но записывается в том же файле с названием index.htm. (body).
- И третий способ записи производится в двух файлах.
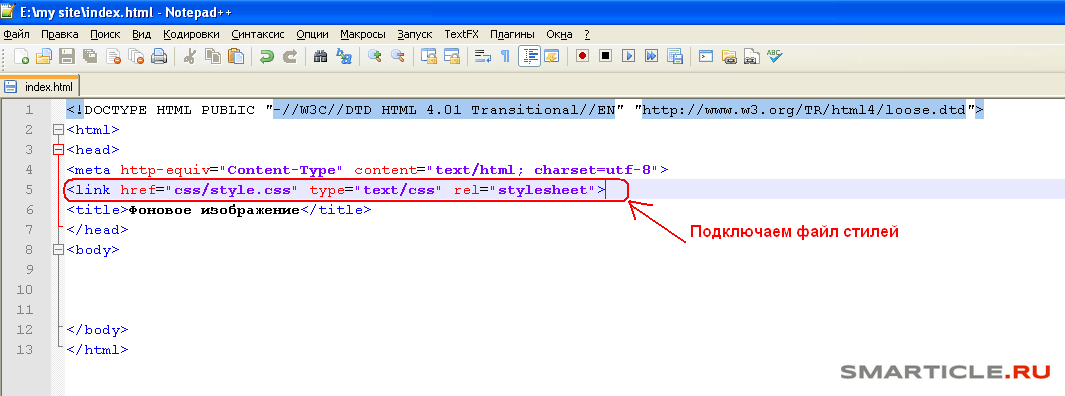
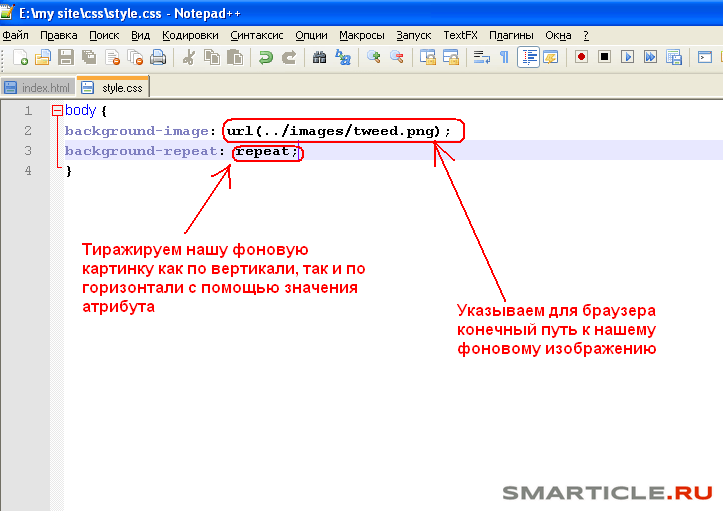
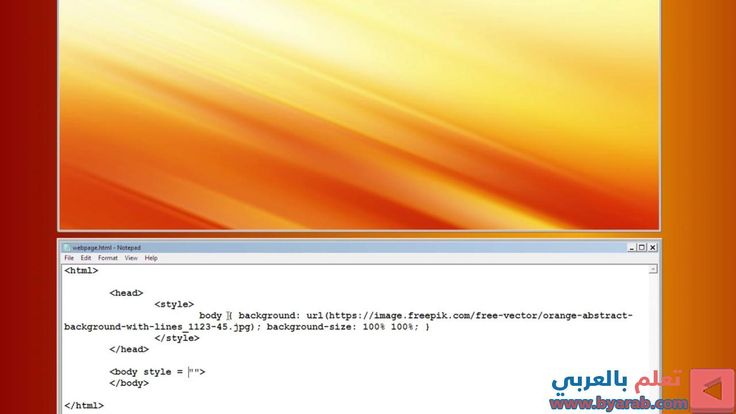
 В документе с названием index.htm в теге (head) записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg’)}.
В документе с названием index.htm в теге (head) записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg’)}.
Как в HTML сделать фон картинкой, мы разобрали. Теперь необходимо понять, как растянуть картинку по ширине всего экрана.
Способы растягивания фоновой картинки на ширину окна
Представим наш экран в процентном виде. Получается, что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку, которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
Узнаем как в HTML вставить изображение графическое,…
HTML является подлинным костяком любого сайта. Обойтись без него можно, но чрезвычайно трудно….
body
{
background: url(Images/Picture. jpg’)
jpg’)
background-size: 100%; /* такая запись подойдет для большинства современных браузеров */
}
Вот мы и разобрали, как сделать картинку фоном в html на весь экран. Есть еще способ записи в файле index.htm. Хоть этот метод и устаревший, но для новичков необходимо его знать и понимать. В теге (head)(style) div { background-size: cover; } (/style) (/head) эта запись означает, что мы выделяем специальный блок для фона, который будет позиционироваться по всей ширине окна. Мы рассмотрели 2 способа, как сделать фон сайта картинкой html, чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
Как сделать фиксированный фон
Если вы решили использовать картинку в качестве фона будущего веб-ресурса, тогда вам просто необходимо узнать, как его сделать неподвижным, чтобы он не растягивался в длину и не портил эстетичный вид. Достаточно просто с помощью HTML кода прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background: url(Images/Picture. jpg’) fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
jpg’) fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
Работа с таблицей в HTML
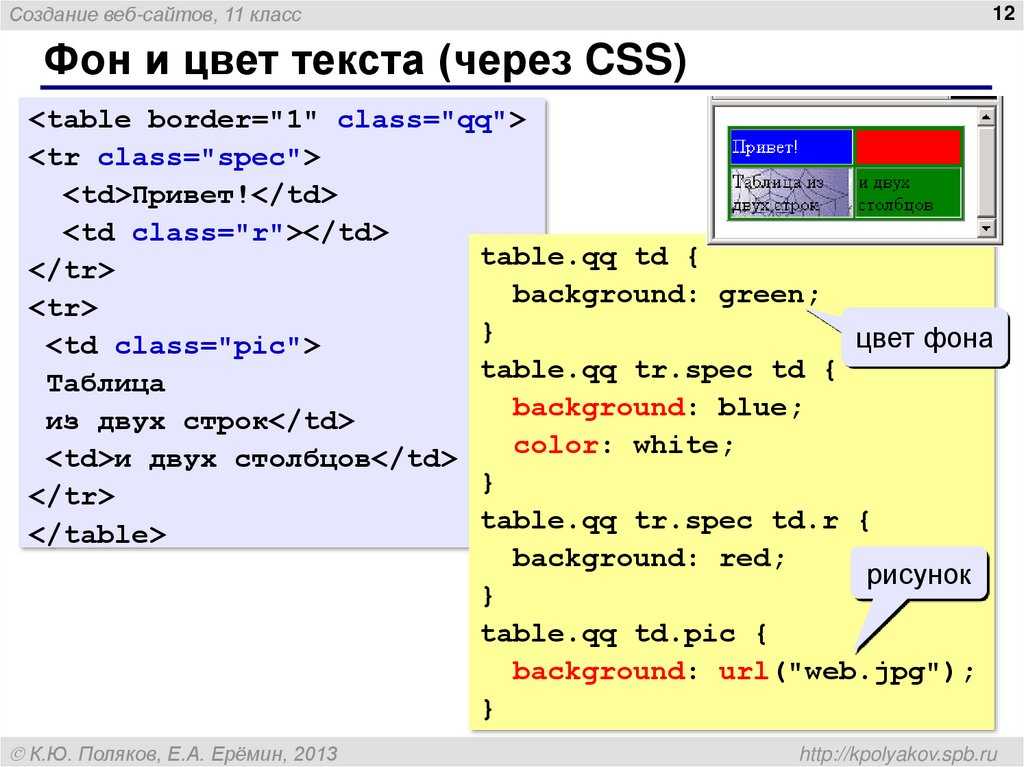
Многие неопытные веб-разработчики, сталкиваясь с таблицами и блоками, часто не понимают, как в html сделать картинку фоном таблицы. Как и все команды HTML и CSS стиля, этот язык веб программирования достаточно простой. И решением такой задачи будет написание пары строк кода. Вы уже должны знать, что написание табличных строк и столбцов обозначается соответственно как теги (tr) и (td). Чтобы фон таблицы сделать в виде изображения, необходимо дописать к тегу (table), (tr) или (td) простую фразу с указанием ссылки на картинку: background = URL картинки. Для наглядности приведем пару примеров.
Таблицы с картинкой вместо фона: HTML примеры
Нарисуем таблицу 2х3 и сделаем ее фоном картинку, сохраненную в папке “Images”: (table background = “Images/Picture. jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
Теперь нарисуем эту же табличку размерами 2х3, но вставим картинку в столбики под номером 1, 4, 5 и 6. (table)(tr)(td background = “Images/Picture.jpg”)1(/td) (td)2(/td) (td)3(/td)(/tr) (tr)(td background = “Images/Picture.jpg”)4(/td) (td background = “Images/Picture.jpg”)5(/td) (td background = “Images/Picture.jpg”)6(/td) (/tr) (/table). После просмотра видим, что фон появляется только в тех ячейках, в которых мы прописали, а не во всей таблице.
Кроссбраузерность сайта
Существует еще такое понятие, как кроссбраузерность веб-ресурса. Это означает, что страницы сайта будут одинаково правильно отображаться в разных типах и версиях браузеров. При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того, в современное время развития смартфонов многие веб-разработчики стараются создать сайты, адаптированные и под мобильные версии и под компьютерный вид.
советы и рекомендации – 1C-UMI
Если вы задумывались, как выбрать фон для сайта, чтобы привлечь внимание потенциальных клиентов и создать интерес к продвигаемому бренду – ознакомьтесь с рекомендации ведущих компаний в сфере веб-дизайна.
В данной статье мы подробно рассмотрим современные «фишки» дизайна сайтов, а также расскажем, как самостоятельно подобрать фон для сайта.
Конечно же, доверить оформление сайта или блога лучше профессионалам. Однако попробовать самостоятельно подобрать фон тоже можно. Для этого следуйте простым и эффективным рекомендациям экспертов, которые изложены ниже.
1. Связь с целевой аудиторией
Первый важный шаг – это обозначить цель и задачи, которые должно выполнять фоновое изображение. Так, если ваш ресурс посвящён продвижению какого-либо бренда, то уместно использовать изображение с вашим бизнесом. Это поможет создать положительное первое впечатление у посетителя и связать его с вашими товарами или услугами.
В случае, если речь идет о блоге, связанном с путешествием, то выигрышным вариантом станет применение фонового изображение с каким-нибудь живописным пейзажем из ваших путешествий. Помогите посетителю представить и ощутить себя непосредственным участником событий. Если вы используете в качестве фона фотографию в движении или с красивой перспективой, это поможет сделать сайт более изящным и динамичным.
Помогите посетителю представить и ощутить себя непосредственным участником событий. Если вы используете в качестве фона фотографию в движении или с красивой перспективой, это поможет сделать сайт более изящным и динамичным.
2. Найдите качественные изображения с высоким разрешением
Существует ряд сервисов с готовыми профессиональными изображениями и фотографиями на любой вкус (Shutterstock, Depositphotos и другие). Однако картинка должна иметь удобную для сайта ориентацию (альбомную) и подходящее разрешение. Минимальное рекомендуемое разрешение — 1024 на 768 пикселей, но лучше воспользоваться средним вариантом и искать для фона изображение с шириной не менее 2000 пикселей. При загрузке картинки с маленьким разрешением, фон будет смотреться в стиле начала 90-ых.
Также помните, что лучше скачать картинку с большим разрешением — и лишнее потом отрезать, чем пробовать растягивать низкокачественное изображение. Для обрезки воспользуйтесь специальными сервисами или редакторами изображений (Illustrator, Photoshop, Paint, IrfanView).
Обрезайте однотонный фон и делайте акцент на главных деталях изображения. При качественной обработке фото изображение товара или человека будет благоприятно влиять на посетителя, формируя нужное впечатление.
Сохраняя фон на вашем интернет-ресурсе, убедитесь, что он правильно отображается в разных браузерах (Google Chrome, Mozilla Firefox, Opera и др.).
Рекомендация: применяйте сервисы TinyPNG или TinyJPG, чтобы сжать размер картинки до нужных размеров.
3. Наведите правильно фокус
Настройте фокус, чтобы привлечь внимание посетителей к нужной цели (вашему бренду, товару или новой функции). Работа с фокусом позволяет выгоднее выровнять фон, чтобы значимые детали не терялись за функциональными кнопками сайта, меню или контентом.
4. Установка видео в качестве фона сайта
Помимо простых статичных картинок, для фонового изображения можно применять и видео. Однако крайне важно придерживаться тонкой грани равновесия между пестрящей красотой фона и возможностью для посетителя комфортно знакомиться с информацией на сайте.
Если вы желаете продемонстрировать посетителям ресурса свою работу или запускаете дизайнерский портал, то неплохим вариантом станет размещение на фоне едва уловимых полупрозрачных движений. Такие варианты безусловно создадут благоприятное впечатление о дизайне портала, и в то же время не уведут внимание пользователей от основной части сайта.
5. Однотонный фон сайта
Фотографии и видео не во всех случаях могут быть уместны, и тогда на помощь приходят однотонные цветовые блоки, которые позволяют создавать стильные варианты фонов для сайтов под различные задачи. Просто проверьте, чтобы цветовая гамма подходила вашей тематике и вызывала нужный эмоциональный отклик у посетителя.
Подбирая однородный фон для сайта HTML, учтите соответствие цветовой гаммы, чтобы текст не пропадал и был отчётливо виден. Если ваша цель сосредоточить гостей сайта на информационной составляющей ресурса, то простой белый фон станет лучшим решением. Белый цвет придаст сайту чистоту и изящность, создаст впечатление более классической и солидной компании.
Рекомендация: в поисках естественного фона попробуйте поиграться с текстурами, например, цветом дерева, камня, металла или ткани.
Одна и та же информация будет восприниматься совершенно по-разному в зависимости от оформления.
1C-UMI – конструктор с возможностью выбора фона для вашего сайта. Фоны наших шаблонов подобраны профессионалами, но в любой момент можете заменить изображение или фон при помощи CSS-редактора.
Как удалить фон с изображения
Перейти к содержимому
На днях я работал над презентацией.
Я пытался придумать способ добавить логотип и несколько значков в PowerPoint, но возникла проблема. Все изображения имели разные цвета фона, и мне нужно было, чтобы все они выглядели одинаково.
Может быть, вы тоже были там. У вас есть логотип, значок или другое изображение, которое вы пытаетесь создать, но вам нужно удалить фон изображения. Возможно, вам потребуется добавить логотип вашей компании на новое изображение или добавить значок в презентацию PowerPoint.
Вы можете сделать фон изображения прозрачным с помощью расширенного фоторедактора, такого как Photoshop, TechSmith Snagit или множества других инструментов.
К счастью, подход одинаков, независимо от того, какой инструмент вы используете. Со Snagit для быстрого удаления фона с изображения требуется всего несколько шагов.
Как сделать фон изображения прозрачным
Имейте в виду, что Snagit не так сложна, как профессиональная программа редактирования, такая как Photoshop, и удаление фона с фотографии или изображения со сложным фоном может не сработать.
Тем не менее, Snagit — идеальная альтернатива Photoshop, позволяющая сделать изображение прозрачным, если вы не знакомы с высококлассными инструментами.
Бесплатная пробная версия: Вы можете попробовать Snagit бесплатно. Получите все необходимое для захвата и редактирования изображений на Windows или Mac.
Шаг 1. Вставьте изображение в редактор
Начните со снимка экрана с помощью Snagit или загрузите изображение из меню «Файл». Лучше всего подходят изображения с белым фоном, сплошным цветом или высококонтрастным фоном.
Лучше всего подходят изображения с белым фоном, сплошным цветом или высококонтрастным фоном.
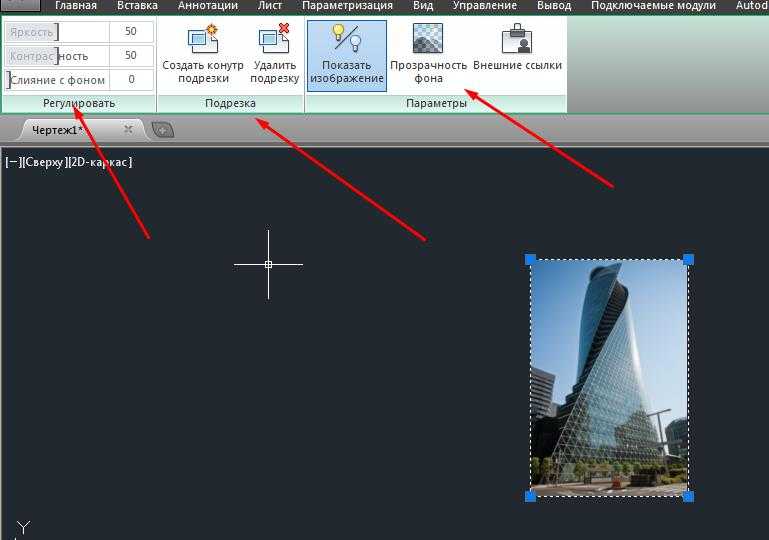
Шаг 2. Затем нажмите кнопку «Заливка» на панели инструментов и выберите «Прозрачный».
Если вам нужно впервые добавить прозрачную заливку в экспресс-стили, это довольно просто. Все, что вам нужно, это щелкнуть по опции цвета заливки в свойствах инструмента и выбрать прозрачную заливку.
Шаг 3. Настройте допуск
На этом изображении довольно легко настроить допуск, потому что оно только черно-белое. Но иногда у вас есть изображение с множеством разных оттенков. Если у вас есть изображение с большим количеством похожих цветов или градиентов на заднем плане, вы можете получить небольшое кровотечение вокруг значка, логотипа и т. д.
Одна вещь, которую вы можете сделать, это отрегулировать допуск заливки. Один процент является самым строгим, а 100 процентов означает, что он в значительной степени размоет весь ваш образ. Возможно, вам придется поиграть с допуском, чтобы получить правильный уровень прозрачности.
Настройка непрозрачности определяет, насколько прозрачной должна быть заливка. Чем непрозрачнее, тем менее прозрачна ваша заливка. Поэтому, если вы хотите полностью удалить фон, выберите 0%.
Шаг 4. Щелкните области фона, которые необходимо удалить
Если вы используете снимок экрана или изображение в формате PNG, фон по умолчанию будет прозрачным. Если вы используете JPG или другой формат файла, вам нужно сначала настроить цвет фона в редакторе Snagit, иначе по умолчанию он будет белым, а не прозрачным.
Для этого просто нажмите Изображение > Цвет холста (в Windows) или Изображение > Изменить цвет холста… (в Mac).
Шаг 5. Сохраните изображение в формате PNG
Если вы не сохраните изображение в формате PNG, фон по умолчанию будет белым.
И это все, что нужно для удаления фона с изображения. Это займет всего несколько шагов и даст вам возможность создать цельный вид ваших учебных документов, маркетинговых материалов или презентаций.
Бесплатная пробная версия: Вы можете попробовать Snagit бесплатно. Получите все необходимое для захвата и редактирования изображений на Windows или Mac.
- Снагит
- Визуальные эффекты
Кара Суонсон
Специалист по маркетингу в TechSmith. Я знаю о чае гораздо больше, чем любой человек.
Подпишитесь на информационный бюллетень TechSmith
Присоединяйтесь к более чем 200 000 человек, которые ежемесячно получают практические советы и рекомендации экспертов в информационном бюллетене TechSmith.
ПодписатьсяДобавление нескольких ссылок с одним фоновым изображением — Дизайнер почты — Создание информационных бюллетеней электронной почты в формате HTML
В электронном письме в формате HTML вы можете добавить только одну ссылку на одну область изображения. Однако, если вы хотите добавить несколько ссылок и иметь одно фоновое изображение, в этом руководстве показано, как легко это сделать с помощью Mail Designer 365.
Приложение для создания электронной почты в формате HTML для Mac
Mail Designer 365 — лучшее универсальное приложение для создания электронной почты в формате HTML для Mac:
- Перетащите мышью, чтобы создать собственный дизайн электронной почты за считанные минуты
- Изучите более 200 готовых HTML-шаблонов электронной почты
- Делитесь отзывами о дизайне с коллегами и клиентами
- Отправить через Mail Designer 365 или экспортировать в ESP
Начать бесплатную пробную версию
Добавить несколько ссылок с одним фоновым изображением: Метод
Для начала перетащите изображение в область изображения:
Добавление кнопкиТеперь мы можем создать кнопку «Купить сейчас», добавив фигуру и текстовое поле в область изображения. Или вы можете попробовать перетащить одну из наших готовых кнопок в область изображения и настроить ее.
С помощью этой кнопки мы хотим добавить ссылку на наш магазин. Нажмите «Редактировать ссылку и фон:»
Нажмите «Редактировать ссылку и фон:»
Нажмите «Добавить ссылку». Мы собираемся ввести: example.com/subscribe
Когда получатели получают электронное письмо и щелкают в любом месте области изображения, они переходят на целевую страницу ссылки.
Создание второй кнопки на фоне изображения
Поскольку вторая кнопка, которую мы добавили, все еще находится в той же области изображения, ссылка по-прежнему будет иметь вид example.com/mystore. Мы хотим, чтобы вторая кнопка переходила на другую ссылку.
Почему разрешена только одна ссылка на область изображения?Почтовые клиенты не поддерживают несколько ссылок на одном изображении. Вся область изображения становится одним изображением, то есть одной ссылкой.
Текстовые области различаются: В одной текстовой области может быть несколько ссылок. Если хотите, каждое слово в текстовой области может иметь другую ссылку.
Если вам все еще нужно одно фоновое изображение с несколькими кнопками, решение состоит в том, чтобы просто разбить изображение на несколько областей изображения.
Перейти в раздел «Содержание». Найдите блок макета с несколькими областями изображения.
В этом примере мы хотим использовать две кнопки с двумя разными ссылками. Поэтому мы будем использовать блок макета с двумя областями изображения. Затем мы поместим блок макета над исходным блоком макета, который мы хотим заменить.
Не перетаскивайте новый блок макета выше или ниже исходного блока макета. Вы хотите, чтобы этот блок макета с двумя областями изображения заменил блок макета одной областью изображения. Важно убедиться, что вы перетаскиваете замену над старой.
После перетаскивания блока макета Mail Designer 365 не знает, какого размера должны быть изображения.
Вы можете отрегулировать высоту области изображения до желаемой высоты, перетащив вниз контур области изображения, и если вы измените размер ширины, вы увидите, что вторая кнопка и текст все еще там.
Выберите два элемента и вырежьте их. Чтобы вырезать, выберите «Правка» > «Вырезать». Или вы можете нажать Command-X на клавиатуре.
Измените ширину первой области изображения и отрегулируйте высоту второй области изображения, чтобы она соответствовала высоте первой области изображения. область. Вы можете сделать это, выбрав «Правка» > «Вставить» или нажав Command-V на клавиатуре. Затем скопируйте и вставьте фоновое изображение из первой области изображения во вторую область изображения.
Фиксация вставленного изображенияТеперь изображение продублировано во второй области изображения. Обратите внимание, что фоновое изображение в области изображения находится впереди.
Нажмите на изображение во второй области изображения. Выбрав изображение, нажмите «Назад», чтобы изменить порядок изображения на задний план:
Перетащите изображение из второй области изображения в положение, совпадающее с изображением в первой области изображения.


 В документе с названием index.htm в теге (head) записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg’)}.
В документе с названием index.htm в теге (head) записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg’)}.