Прокрутка фона в Elementor — elementarika.ru
Перейти к содержимомуПоиск
Закрыть
Поиск
Закрыть
16 февраля, 2022
Прокрутка фона в Elementor
Здравствуйте, дорогие друзья! Сегодня снова рассмотрим вопрос, что такое прокрутка фона в Elementor и как она работает.
Для начала создадим 4 секции на всю ширину экрана с высотой по 500px, для примера., чтобы лучше видеть эффект. В вашем проекте высота может быть другой, но эффект прокрутки обычно используют для блоков с большой высотой или с высотой на весь экран.
Теперь зайдем в настройки секции в раздел Стиль => Фон (про все настройки фона читайте здесь) и первую и третью секцию зальем сплошным фоном, а для второй и четвертой установим фоновое изображение.
Прокрутите страницу несколько раз вверх-вниз. Как видите, фоновое изображение прокручивается вместе со страницей.
Как видите, фоновое изображение прокручивается вместе со страницей.
Отключение прокрутки страницы в Elementor
Теперь отключим прокрутку страницы (css-свойство background-attachment).
Заходим в настройки фона для секции с изображением и находим настройку привязки фона. Здесь мы фиксируем прокрутку фона.
Устанавливаем привязку в значение Закрепить (по умолчанию прокрутка отключена)
То же самое сделайте для второго блока и прокрутите страницу еще раз вверх-вниз. Как видите, страница прокручивается, а изображение стоит на месте и блок снизу при прокрутке как бы наползает на секцию с изображением. Смотрится очень хорошо.
Для большей красоты при использовании прокрутки фоновым изображением заполняют весь блок (у нас в примере фоновое изображение не заливает всю секцию и по краям остаются не залитое пространство)
Заливаем фоновым изображением всю секцию
Elementor позволяет изменить настройки заливки в пару кликов, изменив размер фона на значение Перекрыть.
То же самое сделайте с другой секцией с изображением и посмотрите на результат.
Если хотите прочитать о настройках фона более подробно, ознакомьтесь с нашей статьей.
Страница с примером
У меня все) Мы показали, как зафиксировать фон на месте, т. е не прокручивать его при скролле. Спасибо за внимание!
Интересные статьи
ПредПредыдущаяСистемные требования
СледующаяДинамический копирайт в ElementorСледующая
Пред
Следующая
Русская документация и статьи по Elementor, WordPress, Веб-разработке и IT
Разработано в Webfactorya.ru
Copyright © ELEMENTARIKA.RU, 2023. Все права защищены
Announce
2019 collection
Let’s face it, no look is really complete without the right finishes. Not to the best of standards, anyway (just tellin’ it like it is, babe).
shop new arrivals
Виртуальные серверы
на мощных процессорах AMD
и NVMe SSD накопителях
Локации: Вена, Фалькенштайн, Амстердам, Стокгольм, Хельсинки, Москва
Идеальный вариант для размещения сайтов, VPN и разработки проектов
от 355 руб/мес
При регистрации по ссылке ниже получите бонус 15% к пополнению баланса, который будет действовать 24 часа
Зарегистрироваться
Зафиксированное фоновое изображение – QA PR-CY
Ответы на пост (19) Написать ответ
bande
72
25.10.2012 10:44
картинка большая по размеру? если очень большая, то приказать становиться в 0 0 и no-repeat. будет сплошное фоновое изображение.
будет сплошное фоновое изображение.
bande
72
25.10.2012 10:49
я идиот. подумал, что речь не об этом. прошу прощения..
btiz
2
25.10.2012 10:55
В том то и дело что большая: 1920х1080. Т. е. по сути это обоина которую нельзя повторить и которая полностью отображается на мониторах с разрешением 1920х1080. При меньших разрешениях с fixed она ,как и задумано, она астоматически обрезается но остается зафиксированной. Без fixed она перемешается с контентом, но если контент больше 1080(а так почти всегда) то появляется пустая полоса снизу. Может есть какой js, который работает аналогично background-attachment:fixed, но не тормозит в браузерах?
80
25. 10.2012 10:59
10.2012 10:59
Можно ссыль на сайт?
btiz
2
25.10.2012 11:16
Сайт на локалке. Там смотреть-то не на что. Как писал выше Div #all {background:url(images/background.jpg) fixed no-repeat top center;} внутри которого находятся дивы с контентом. Все.
btiz
2
25.10.2012 11:18
Повторюсь, c fixed все отображается как надо, но притормаживает в некоторых браузерах. Есть ли альтернатива на js?
Heliax
80
25.10.2012 11:41
Скрипты тут не виноваты, скорее всего дело в рендеринге браузеров. Не исключаю такой момент (потому и попросил ссыль), что страница перегружена графикой с градиентами.
У меня была похожая ситуация: БГ на сайте был выполнен одной большой картинкой с плавным градиентом сверху вниз. При скроллинге наблюдались заметные притормозки (ступенчатые скачки). Поменял БГ и скроллинг заработал плавно.
Heliax
80
25.10.2012 11:43
Попробуйте экспериментальным путем выяснить слабое место и ликвидировать его.
btiz
2
25.10.2012 11:53
Сейчас скриптов вообще нет. Я же говорю, проблема только в браузере (опера), а конкретно в его несовершенстве рендеринга страниц. Убираю fixed: фон перемещается вместе с контентом — летает во всех браузерах. Зато в том же хроме все прекрасно работает и с fixed. Про скрипты я спросил потому, что может есть какой ява-скрипт, который зафиксирует фоновою картинку, подобно свойству Css fixed, и который не будет тормозит браузер.
Heliax
80
25.10.2012 12:03
Если рендер глючит, то вы хоть CSS-ом закрепите картинку, хоть JS-том, хоть на клей посадите — тормоза все равно будут. 🙂
Heliax
80
25.10.2012 12:10
Повторюсь: найдите слабое место и ликвидируйте его. Рендер в Опере вам все равно не уговорить работать нормально.
btiz
2
25.10.2012 12:13
Нашел уже — это FIXED. Убираю его все летает.
Упрощенная структура сайта:
#all {background:url(images/background.jpg) fixed no-repeat top center; background-color:#fff;}
#content{width: 1200px;margin: 0 auto;}
}
Много контента
Т.
btiz
2
25.10.2012 12:14
Мда. Дивы не отобразились. Печально
btiz
2
25.10.2012 12:18
Упрощенная структура сайта #2:
http://srcboard.com/034v5a32
btiz
2
В первом посте писал, что при изменении вот этого скрипта http://userscripts.org/scripts/review/54099, чисто субъективно пропадают небольшие подвисания и появляется плавность. Вот и думаю, может есть какие специальные ява-скрипты для этого дела.
Heliax
80
25. 10.2012 12:14
10.2012 12:14
Лично я подобных решений не встречал, требуемой цели всегда добивался своими силами. Мой принцип прост как три копейки — если что-то не работает (или работает криво) хотя бы в одном из основных браузеров, то этот кусок кода переписывается по-другому вплоть до решения проблемы.
Heliax
80
25.10.2012 12:21
Лично я не сторонник подобной реализации БГ (опять таки из-за косяков с отображением/скроллингом). Как по мне: верхняя часть страницы – одна картинка, нижняя часть страницы – другая. Середина заполняется либо серийным изображением, либо заливается подходящим цветом. Если нужен пример, могу дать ссыль.
btiz
2
25.10.2012 12:26
Я тоже не сторонник, но если такой БГ является неотъемлемой частью дизайна сайта, то я просто не вижу другой реализации.
Heliax
80
25.10.2012 12:28
Что же, в таком случае желаю вам удачного разрешения сложившейся ситуации.
20 CSS Fixed Backgrounds
Коллекция отобранных вручную HTML и CSS фиксированных фоновых примеров кода из Codepen, GitHub и других ресурсов. Обновление ноябрьской коллекции 2021 года. 9 новых предметов.
- Анимированные фоны CSS
- Фоновые шаблоны CSS
- Фон частиц CSS
- Треугольные фоны CSS
- Фоновые плагины jQuery
С код
Фиксированный фоновый эффект (эффект прокрутки параллакса)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Сетка с фиксированным фоном
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
CSS Фиксированный эффект прокрутки фона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Фиксированное вложение фона
Исправлен фон с прокручивающимся контентом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Центральное содержимое, фиксированный фон
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Герой с фиксированным фоном CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Прокрутка параллакса с фиксированным фоном только для CSS
Это настоящее кроссбраузерное решение для панелей с фиксированным фоном только на CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
background-attachment: исправлено;
Фон с свойством CSS background-attachment: исправлено;
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект прокрутки фона
Чистый CSS эффект прокрутки фонового изображения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Исправлено фоновое приложение
Добавление фона на чистом CSS исправлено в контейнере.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
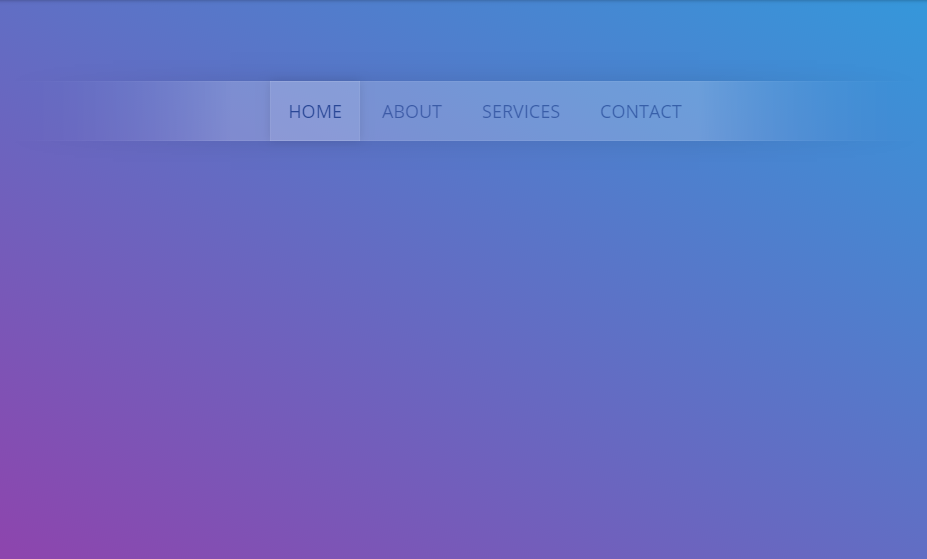
Накладка полутранс
Интересная полупрозрачная черная накладка с текстом появляется на главном экране при прокрутке.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прокрутка фиксированного фона
Пример четырех разделов, два из которых имеют фиксированный фон. При прокрутке это создает приятный эффект. Широкое использование flexbox для выравнивания всего и сгенерированного контента для создания анимированных кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прокрутка фона в CSS
Поездка в Сиэтл: прокрутка фона в CSS с background-attachment: исправлено;
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Развлечение с Unsplash.it
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Фиксированные фоновые полные разделы
Определены полноэкранные разделы с чередующимися разделами, имеющими фиксированные / не прокручиваемые фоновые изображения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Фиксированный фоновый эффект
Простой шаблон, в котором используется свойство CSS background-attachment для создания эффекта фиксированного фона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Scroll Magic In Plain CSS
Если колесо мыши вниз… прокрутите вправо.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Фиксированные фоны CSS
В этом примере показаны два замечательных эффекта, которых можно легко добиться с помощью свойства CSS background-attachment:fixed .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Слайд-шоу CSS в стиле ретро
Слайд-шоу CSS с прикрепленным фоном : исправлено;
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Флип-книжка со свитками
Использование фоновых изображений и различных разделов, раскрывающих каждое фиксированное фоновое изображение, для создания эффекта флип-книги.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
CSS фоновое вложение | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать
Поиск?
Фоновое вложение CSS
— CRГлобальное использование
80,21% + 3,06% «=» 83,27%
Метод определения способа прикрепления фонового изображения к прокручиваемому элементу. Значения включают прокрутки (по умолчанию), фиксированных и локальных .
Хром
- 4 — 110: Поддерживается
- 111: Поддерживается
- 112 — 114: поддержано
Edge
- 27% — Supported»> 12 — 110: Поддерживается
- 111: Поддерживается
Safari
- 3.1 — 4: частичная поддержка
- 5 — 12.1: Подпонима 903. Поддержка
- 14 — 15,3: не поддерживается
- 15,4 — 16,3: Поддержано
- 16,4: Поддерживается
- 16,5 — TP: Поддержано
Firefox
- 2 — 24: Partial.0008
- 111: Поддерживается
- 112 — 113: Поддерживается
Opera
- 9 — 10,1: Частичная поддержка 32% — Supported»> 10,5 — 94: поддерживается
- 95: Поддержка
IE.
Chrome for Android
- 111: Supported
Safari on iOS
- 3.2 — 4.3: Not supported
- 5 — 12.5: Partial support
- 13 — 16,3: не поддерживается
- 16,4: не поддерживается
- 16,5: не поддерживается
Samsung Internet
- 4: Не поддерживается
- 5 -19.
 0: Партия 444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444н. Mini
0: Партия 444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444н. Mini - все: не поддерживается
- 10: частичная поддержка
- 11–12.1: поддерживается
- 73: поддерживается UC Browser
- 13,4: поддержан
- 2.1 — 4: Не поддерживается
- 4,1 — 4,3: Частичная поддержка
- 4,4 — 4.4.4: не поддерживается
- 111: не поддерживает

 0: Партия
0: Партия