Visual studio code комментарий в HTML файлах
В последнее время я пытаюсь Visual Studio Code и заметил , что когда я пытаюсь добавить комментарий строки в файл HTML (используя Ctrl+/ или Ctrl+K Ctrl+C) вместо этого: <!-- -->, я получаю этот {# #} .
В файлах JS или CSS привязки ключей работают просто отлично и дают ожидаемый результат.
Итак, как я могу получить правильный тип комментариев в файлах HTML?
html comments visual-studio-code key-bindings code-editorПоделиться Источник Makis K. 19 мая 2016 в 00:21
12 ответов
- Расширение Функциональности Visual Studio Code Комментарий
Я заинтересован в написании расширения для Visual Studio 2013+, которое расширяет текущую функциональность обзора кода, доступную в TFS. Это расширение добавит дополнительный элемент управления рядом с каждым комментарием в окне Team Explorer — Code Review.

- комментарий python код в visual studio code
Мой visual studio code комментарий python код с »’ вместо использования # при попытке прокомментировать блок кода с комбинацией клавиш ctrl + shift + a . У меня есть ubuntu 16.04
20
Наконец я понял, в чем проблема. Я установил плагин twig (для движка шаблонов Twig php), и это вызвало проблему с комментариями.
Поделиться
6
Я только что установил VSCode 1.1.1 и попытался поместить комментарий в новый файл html Для этого ваш новый файл должен быть сначала сохранен в формате .html, а после этого вы можете использовать CTRL-K CTRL-C, чтобы поставить комментарий, и он работает.
Надеюсь, что это поможет вам
Поделиться user3679671 19 мая 2016 в 07:27
3
Если вы не хотите отключать/деинсталлировать какой-либо плагин, вы можете создать сниппет для размещения комментария.
"comment HTML": {
"prefix": "chtml",
"body": ["<!-- $1 -->"],
"description": "Comment HTML line"
}
Вы можете вставить это сразу после комментария в Файл > Настройки > пользовательские фрагменты > {YourExtension}
Затем, когда вы начнете вводить ‘chtml’ в таких файлах, IntelliSense запросит этот фрагмент.
Может быть, это и работа, но для меня она отлично работает. Надеюсь, это поможет!
https:/ / code.visualstudio.com / docs/customization/userdefinedsnippets
Поделиться Lucas Viñals 11 августа 2016 в 15:22
- Как искать в файлах в Visual Studio Code
Я иду из Sublime Text 2, где я могу открыть рабочее пространство (каталог со всеми исходными файлами). Существует опция find in files (ctrl+shift+f), которая ищет выражение во всех файлах из этого каталога и подкаталогов.
 Теперь, в Visual Studio Code, есть такая опция с тем же ярлыком, что и…
Теперь, в Visual Studio Code, есть такая опция с тем же ярлыком, что и… Я использую Visual Studio Code (1.17.1, на MacOS 10.13 и Windows 10), разрабатывая веб-приложение asp.net core mvc с использованием шаблонов razor. Visual Studio Code поддерживает Эммет ( https://code.visualstudio.com/документов/редактор/Эммет ) Моя проблема заключается в том, что Emmet правильно…
3
Для меня это было расширение (Djaneiro), оно сделало файлы html по умолчанию шаблоном django, поэтому комментарии были неправильными в HTML (при нажатии ctrl + / ) (комментируя их с помощью {% comment %})
Поделиться
3
Нажмите (Ctrl + K C), чтобы прокомментировать html. Нажмите (Ctrl + K U), чтобы раскомментировать html.
Нажмите (Ctrl + K U), чтобы раскомментировать html.
Поделиться Mohammed Osman 25 октября 2018 в 09:40
2
В вашем Visual Studio Code windows перейдите в меню Файл — >Настройки — >сочетание клавиш
Это откроет два файла рядом друг с другом, как на скриншоте ниже:
Надеюсь, это сработает для вас !!
Поделиться Swapnil G Thaware 13 февраля 2019 в 14:06
1
Для других, имеющих эту проблему, расширение Торнадо также является виновником. Я должен был «disable (workspace)» один за другим найти его.
Поделиться Todd V. 22 июля 2019 в 14:50
22 июля 2019 в 14:50
1
Для меня оскорбительным расширением был Nunjucks (плагин templating language предполагает, что каждый файл .html является шаблоном nunjucks html)
Поделиться Pawn 27 июня 2018 в 13:16
0
Попробуйте удалить все пакеты расширений python, которые вы, возможно, установили! Затем вы можете переустановить расширение python, которое вам нужно индивидуально.
Скорее всего, это одно из расширений в bundle этого пакета расширений вызывает проблему
Поделиться
0
Если вы используете Visual Studio Code в Mac . Затем сначала нажмите Cmd + k , Cmd + c сразу после этого.
Поделиться Manikanta Behera 27 марта 2019 в 16:44
0
Для меня это было вызвано возвышенным вавилонским расширением. Отключение его и перезапуск VS Code исправили проблему: Cmd+/ для переключения. Кроме того, блоки комментариев HTML теперь снова правильно стилизованы.
Поделиться hhillen 10 ноября 2019 в 23:00
0
Список расширений, которые, как известно, вызывают это нежелательное поведение (основываясь на моем собственном опыте и других ответах):
- Поддержка языка и синтаксиса Hugo
- Джанейро
- Нунжаки
- Торнадо
- Возвышенный Вавилон
- Вавилон
- Twig
- (Не стесняйтесь редактировать этот ответ и добавлять свой)
Возможно, вам придется перезапустить код после отключения вашего расширения (я это сделал).
Поделиться Félix Paradis 30 июня 2020 в 18:53
Похожие вопросы:
Visual studio code обертывания html слишком много
Я обновил visual studio code до последней версии. Он просто изменил форматирование в файлах html. Все мои файлы html изменяются, когда я снова форматирую их. Он обертывается так, как будто мы…
Дзен-кодирование Visual Studio Code HTML комментарий
Visual Studio Code: как на самом деле искать и заменять слово во всех файлах?
ОКР Ubuntu 16.04 Visual Studio Code в 1.2.1 Проблема Я могу искать вхождения во всех файлах с помощью Ctrl + Shift + F Однако я не могу найти способ поиска и замены вхождений во всех файлах. …
…
Расширение Функциональности Visual Studio Code Комментарий
Я заинтересован в написании расширения для Visual Studio 2013+, которое расширяет текущую функциональность обзора кода, доступную в TFS. Это расширение добавит дополнительный элемент управления…
комментарий python код в visual studio code
Мой visual studio code комментарий python код с »’ вместо использования # при попытке прокомментировать блок кода с комбинацией клавиш ctrl + shift + a . У меня есть ubuntu 16.04
Как искать в файлах в Visual Studio Code
Я иду из Sublime Text 2, где я могу открыть рабочее пространство (каталог со всеми исходными файлами). Существует опция find in files (ctrl+shift+f), которая ищет выражение во всех файлах из этого…
Может ли Visual Studio Code использовать завершение Emmet в файлах razor .cshtml
Я использую Visual Studio Code (1.17.1, на MacOS 10.13 и Windows 10), разрабатывая веб-приложение asp. net core mvc с использованием шаблонов razor. Visual Studio Code поддерживает Эммет (…
net core mvc с использованием шаблонов razor. Visual Studio Code поддерживает Эммет (…
Нет HTML предложений в Visual Studio Code
Я скачал последнюю версию Visual Studio Code и пытаюсь написать какой-то код HTML. Например, <div>, <a>, <p> тегов. Однако в Visual Studio Code нет никаких предложений HTML: Я…
Отключить комментарий с именем класса в Visual Studio Code
Когда я создаю класс, как показано ниже: Visual Studio Code добавляет комментарий с именем класса Java над классом. Как мне его отключить? Я имею в виду, что мне вообще не нужно добавлять этот…
Как включить проверку типа JavaScript в файлах Vue на Visual Studio Code?
Я нашел настройки в Visual Studio Code, чтобы включить проверку типов для JavaScript в файлах JS. Таким образом, что: плохой код выделен, и он также показывает причину, по которой это плохой код Это…
Правильная форма записи комментария в html.
 Как писать в html комментарии в коде? Комментарии в HTML
Как писать в html комментарии в коде? Комментарии в HTMLМихаил 2016-05-05 1 HTML и CSS 2
Сегодня я вам расскажу, как делать в html комментарии в коде. Комментарии — это очень полезная вещь. Они никак не влияют на выполнение кода и внешний вид страниц, а еще их не увидеть в исходном коде страницы. По сути, комментарии можно увидеть только открыв файл в редакторе. У меня в Notepad++ они подсвечиваются зеленым цветом.
Как оставлять в html комментарии?
Очень легко. Синтаксис комментария в языке разметки выглядит следующим образом:
Таким образом, можно закомментировать не только одну строку, но и несколько. Главное запомнить, что — закрывающая. Внутри такой конструкции вы можете использовать как просто поясняющий текст, а и теги в угловых скобках, браузер их не будет читать.
Как я уже говорил, комментарий имеет такие особенности:
- его не видно на странице
- и в исходном коде тоже нет, а только при редактировании файла
- все теги, которые помещены в него, никак не будут обработаны браузером
Для чего это нужно
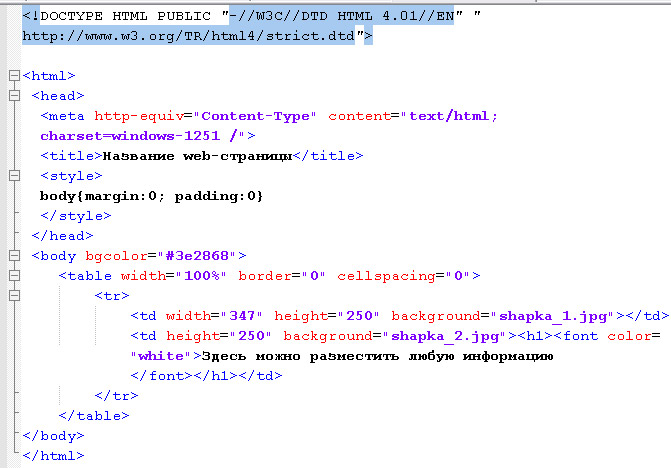
Основная цель комментариев — помочь другим разработчикам. При верстке вы можете явно указывать, какая часть кода формирует шапку, а какая — основную часть. Конечно, опытные верстальщики и без этого бы разобрались, но все равно чтение и понимание кода улучшается. А еще комментарии помогают людям, которые плохо понимают html, все-таки хоть немного разобраться в написанном. Вот пример их использования:
При верстке вы можете явно указывать, какая часть кода формирует шапку, а какая — основную часть. Конечно, опытные верстальщики и без этого бы разобрались, но все равно чтение и понимание кода улучшается. А еще комментарии помогают людям, которые плохо понимают html, все-таки хоть немного разобраться в написанном. Вот пример их использования:
Второе возможное применение комментария — сделать неактивным на время какой-то кусок кода, когда не хотелось бы его удалять, но нужно как бы сделать его выполнение неактивным. Кстати, это может помочь выявить различные ошибки в верстке.
Вообще одно их хороших качеств любого веб-разработчика — это умение писать красиво оформленный и понятный код. Это означает, что нужно использовать отступы, показывая вложенность элементов, также при необходимости оставлять комментарии, разделять переносами строк основные части документа и т.д. Все это помогает тем, кто будет в будущем редактировать код, а также самому автору, который не потеряется в своем же творении.
В данном уроке я расскажу о том, как делаются комментарии в HTML, CSS, PHP . Комментарии представляют собой текст, который не виден на веб-странице. Они используется для разного рода пояснений, напоминаний, описаний для вебмастеров, что позволяет структурировать документ. Комментарии незаменимы при отладке кода, позволяют быстро сориентироваться в разметке веб-страницы и найти нужный блок. Часто комментарии применяются для отладки кода HTML. К примеру, можно временно закомментировать конкретный блок кода, чтобы он не исполнялся, а в случае необходимости легко его восстановить.
Комментарии в HTML
В HTML комментарии формируются с помощью символов: . Таким образом, любой текст, находящийся между этими символами, является комментарием. Рассмотрим пример:
Комментарии в CSS
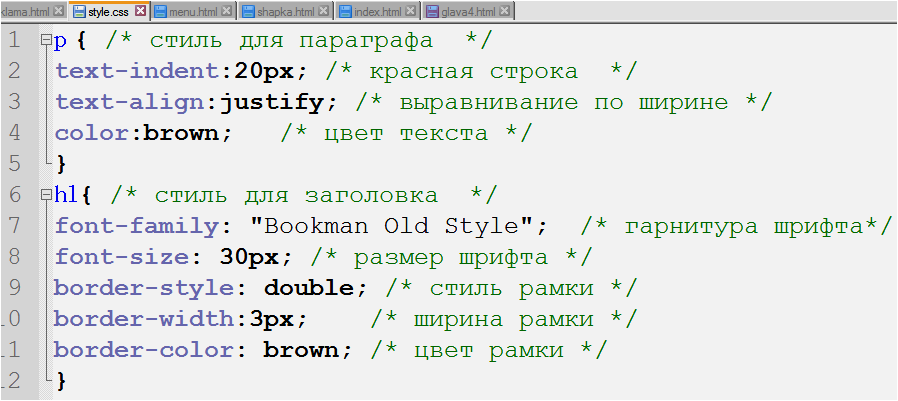
Комментарии в CSS создаются с помощью символов: /* и */. Для создания комментария нужно просто поместить код-веб страницы между этими символами:
/* Начало блока со стилями для Body*/ body { background: #efeded; font-family: Verdana, Helvetica, sans-serif; font-size: 12px; margin: 0px; padding: 0px; } /* Конец блока со стилями для Body*/
Комментарии в PHP
Комментарии в PHP могут быть однострочными и многострочными:
1) Однострочные комментарии в PHP создаются с помощью символов: //. Достаточно просто поставить этот символ перед строкой и она будет закомментирована.Такой вариант применятся в том случае, когда комментарий состоит только их одной строки.
Достаточно просто поставить этот символ перед строкой и она будет закомментирована.Такой вариант применятся в том случае, когда комментарий состоит только их одной строки.
2) Для реализации многострочных комментариев используются символы: /* и */. Такой вариант полезен, если комментарий занимает несколько строк.
Таким образом, мы научились делать
В работе программиста постоянно приходится делать какие-то заметки в виде комментариев, с целью описания части кода или отметок на будущее. Каждый язык имеет свой синтаксис, из-за чего при разработке web-страниц частой проблемой бывает незнание того, как в HTML закомментировать строку или сразу небольшой блок.
Комментарии в HTML
При разработке web-страницы иногда необходимо на время скрыть часть кода или сделать пометку для программиста. Для того чтобы не пользоваться дополнительными приложениями, например, перенося часть кода в другой файл, необходимо знать, как закомментировать строку в HTML.
В отличие от большинства языков программирования, HTML не имеет специальной функции или тега для создания однострочного комментария. При необходимости «спрятать» только одну строку или её часть, приходится использовать классический инструментарий языка. Тем не менее, сделать это можно несколькими способами.
Стандартный комментарий
В языке HTML закомментировать часть кода проще всего с помощью специальных пар символов. Перед началом комментария необходимо указать «». Таким образом, всё, что окажется внутри этой конструкции, будет скрыто для пользователя при загрузке страницы.
Стоит отметить, что при работе с комментарием необходимо быть предельно внимательным. Определяя его границы, нужно проверять, не попал ли в него какой-нибудь открывающий или закрывающий тег, вторая часть которого осталась за его пределами — в этом случае загрузка страницы будет некорректной. Также нельзя создавать внутри одного комментария ещё несколько — при таком написании первый сигнал к завершению части комментирования откроет всю последующую часть скрытого текста.
Ниже представлен пример правильно написания:
Это комментарий.
Тег
В HTML закомментировать строки можно и помощью специальной пары тегов — . Он специально включен в синтаксис языка для этой цели, однако большинство популярных браузеров не поддерживают его работу, за исключением Internet Explorer 8.0. Тег полезно использовать в том случае, когда часть информации необходимо скрыть лишь для браузера IE 8.0, 4.0 и более ранних версий, а также в качестве временного решения при разработке. Специфичным здесь является тот момент, что закомментировать часть кода можно только в теле страницы, то есть, внутри тега .
В приведённом ниже примере, при загрузке страницы в указанных браузерах будет выведен белый лист, в других же программах на странице будет написано :
Это комментарий
.
Нестандартный подход
Помимо классических способов, в HTML закомментировать код можно и специфическими методами. Помимо основных языковых структур HTML, в теле страницы часто указываются скриптовые теги и теги таблицы стилей. Внутри каждого из них также существуют свои определения комментариев.
Помимо основных языковых структур HTML, в теле страницы часто указываются скриптовые теги и теги таблицы стилей. Внутри каждого из них также существуют свои определения комментариев.
Таким образом, если заключить необходимую часть кода в один из указанных тегов, то внутри можно воспользоваться другими способами, чтобы на странице HTML закомментировать часть кода. Такие способы практически не используются в современной практике, однако для саморазвития или при необходимости исключить возможное появление текста на странице, они могут быть применены.
При использовании тега скрипта или таблицы стилей, комментарии могут быть как однострочными, так и многострочными. Первые определяются конструкцией «//», которая с момента написания этих символов комментирует всю оставшуюся строку. Для того чтобы скрыть часть кода, следует воспользоваться синтаксическим описанием «/*» для открытия, и «*/» для закрытия комментария. В случае если после символов «/*» не будет прописана конструкция закрытия, то будет закомментирован весь оставшийся HTML-код.
В представленном примере показан способ нестандартного комментирования:
/*
Это комментарий.
*/25.04.2017
Всем привет!
Продолжаем изучать основы PHP с нуля!
В этом уроке я расскажу, что такое комментарий в PHP и на практике попробуем прописать в коде свой комментарий. Но это еще не все. Еще хочу рассказать, как закомментировать код и для чего это вообще нужно делать.Что такое комментарий в PHP
Комментарий в PHP – это подсказка php-разработчика для быстрого ориентирования в коде, а также для правок.Комментарий в PHP невиден для пользователя, который открыл веб-страницу для просмотра. Даже если пользователь надумается посмотреть исходный код страницы, комментарий все равно виден не будет, так как и весь код php.
PHP комментарий коде
Существует 2 вида комментариев для кода PHP:
→ однострочный
→ многострочный
⇒ Однострочный комментарий для PHP
Для однострочного комментария следует применять символы «// » или «# »После этих символов все, что записано в одну строку будет игнорироваться и считаться как комментарий.
Узнаем как делать комментарии в html
Прежде чем научиться делать комментарии в html, нужно разобраться, для чего они нужны. Если вы интересуетесь такой информацией, то наверняка уже в курсе, что такое html, поэтому останавливаться на этом вопросе мы не будем. Некоторые разработчики веб-страниц не уделяют должного внимания расстановке комментариев в своих кодах. В одностраничных сайтах такая ошибка, может, и останется незамеченной. Но когда речь заходит об огромных порталах, небольшие комментарии будут экономить время и упрощать вашу жизнь. Плюс ко всему заметки позволяют другим разработчикам понимать ваш код, когда требуется дополнительное объяснение.
Цель
Создание html-страницы порой не обходится без запутанных кодов и вечно повторяющихся тегов. Новые классы, селекторы, id-индификаторы и т.д. Все это может в прямом смысле свести с ума. Комментарии в html созданы, чтобы облегчить тяжелую участь веб-разработчиков. Ведь когда код сайта тянется далеко вниз, то трудно бывает вспомнить, что и где находится.
Именно комментарии помогают сделать небольшие заметки прямо в html-коде, которые не будут видны вашим пользователям. Новички редко используют этот тег. Но уж опытные специалисты выделяют огромное, полезное свойство комментариев. Особенно эффективен этот тег, когда работу над кодом производят сразу несколько разработчиков. Вместо того чтобы каждый раз задавать вопросы и отрывать своего напарника от работы, нужно просто просмотреть комментарии.
Создание
Чтобы в вашем коде появилась новая строчка с комментарием, необходимо добавить следующую запись: <!— —>. Именно так выглядит в html этот тег. Все, что находится внутри него, не будет выведено на экран пользователей. Html-комментарии не должны растягиваться на несколько строчек и содержать в себе какой-либо код (это считается дурным тоном). Они должны нести в себе лишь некоторое описание намерений разработчика относительно вставки именно этого тега, атрибута или значения. Хотя среди высокого уровня мастеров бытует мнение, что код должен записываться таким образом, чтобы никаких дополнительных объяснений не требовалось.
Но, к сожалению, не все обладают таким даром написания html-страниц.
Особенности
Тег <!— —> имеет некоторые свои особенности. Например, внутрь него можно добавлять любые другие теги, но нельзя создавать вложенные комментарии. Это приведет к не совсем ожидаемому результату. Комментарии в html широко используются для тестирования веб-страниц. Например, когда нужно посмотреть на сайт без определенного тега, но удалять его нельзя, так как будет трудно восстановить весь исходный код. В этом случае нужно просто поместить необходимую часть страницы в комментарии. И тогда тег будет проигнорирован браузером. Но стоит заметить, что все комментарии можно проследить, если открыть исходный код страницы. А это может сделать каждый пользователь. Поэтому не стоит помещать какую-либо важную информацию внутрь данного тега.
Заключение
Комментарии в html могут помочь вам и другим веб-мастерам разобраться с вашими кодами. Но старайтесь строить ваши сайты таким образом, чтобы объяснение к вашим страницам не требовалось.
Узнаем как в HTML закомментировать строку?В работе программиста постоянно приходится делать какие-то заметки в виде комментария, с целью описания части кода или отметок на будущее. При этом каждый язык имеет свой синтаксис, из-за чего при разработке web-страниц частой проблемой бывает …
далее Немного о том, как создать файл HTMLСейчас мы расскажем вам, как создать файл HTML, ведь именно с этого начинается составление сайта. Для того чтобы получить такой документ, можно использовать текстовый редактор или специализированные приложения.
далее Что это — в HTML header?При работе с сайтом первый из тегов, с которым сталкивается программист в HTML, — header. При его использовании без атрибутов различий в сравнении с другими тегами не видно, из-за чего возникает вопрос возможных причин его использования.
далее CSS-селектор и его роль в форматировании html-документовСоздавая свой сайт и наполняя его определенными элементами веб-страницы, каждый непременно столкнется с таким понятием, как CSS-селектор.
далее Атрибуты HTML: виды и использование. HTML-справочникСлужит он для того, чтобы наиболее точно определить все элементы html-файла, их оформление и место на странице.
Язык разметки гипертекста HTML обладает широким выбором тегов для придания сайту приятного внешнего вида. Со временем начинающий веб-дизайнер понимает, что просто разметить текст недостаточно. Среди современных веб-страниц попадаются настоящие произведения искусства. Мастера по созданию сайтов играют шрифтами текста, размерами и местоположением элементов как хотят. Именно атрибуты HTML позволяют присваивать тегам определённые свойства, дополнять и изменять их содержимое.
далее HTML-код. Коды цветов HTMLНаверняка вы сталкивались с таким понятием как HTML-код. Слышали от знакомых, видели в меню своего браузера и т. п. Но что же это такое? Давайте попробуем выяснить, что это за код и из каких элементов он состоит.
далее Привлекательные страницы, или О том, как в HTML сделать бегущую строкуИспользование движущихся элементов — хорошая идея, когда нужно оживить контент сайта и привлечь внимание посетителя.
далее Список основных тегов HTMLСредства HTML и CSS позволяют с минимальными затратами получить оригинальные эффекты, при этом не затратив времени на программирование.
Если вы решите создать сайт, то без языка гипертекстовой разметки html вы далеко не уйдете. Конечно, существует еще CSS, PHP и другие скриптовые языки, без которых полноценный сайт, каким вы привыкли его видеть, не получится. Однако именно основные теги html позволят вам заложить базу для вашего сайта.
далее Узнаем как изготовить фон в HTML. Краткая инструкцияДанная статья позволит вам разобраться с вопросом: «Как сделать фон в HTML?» Будут разобраны самые распространенные и удобные способы, которые используются современными разработчиками.
далееПометки в коде html. Как делать комментарии в html
В работе программиста постоянно приходится делать какие-то заметки в виде комментариев, с целью описания части кода или отметок на будущее.
Каждый язык имеет свой синтаксис, из-за чего при разработке web-страниц частой проблемой бывает незнание того, как в HTML закомментировать строку или сразу небольшой блок.
Комментарии в HTML
При разработке web-страницы иногда необходимо на время скрыть часть кода или сделать пометку для программиста. Для того чтобы не пользоваться дополнительными приложениями, например, перенося часть кода в другой файл, необходимо знать, как закомментировать строку в HTML.
В отличие от большинства языков программирования, HTML не имеет специальной функции или тега для создания однострочного комментария. При необходимости «спрятать» только одну строку или её часть, приходится использовать классический инструментарий языка. Тем не менее, сделать это можно несколькими способами.
Стандартный комментарий
В языке HTML закомментировать часть кода проще всего с помощью специальных пар символов. Перед началом комментария необходимо указать «». Таким образом, всё, что окажется внутри этой конструкции, будет скрыто для пользователя при загрузке страницы.
Стоит отметить, что при работе с комментарием необходимо быть предельно внимательным. Определяя его границы, нужно проверять, не попал ли в него какой-нибудь открывающий или закрывающий тег, вторая часть которого осталась за его пределами — в этом случае загрузка страницы будет некорректной. Также нельзя создавать внутри одного комментария ещё несколько — при таком написании первый сигнал к завершению части комментирования откроет всю последующую часть скрытого текста.
Ниже представлен пример правильно написания:
Это комментарий.
Тег
В HTML закомментировать строки можно и помощью специальной пары тегов — . Он специально включен в синтаксис языка для этой цели, однако большинство популярных браузеров не поддерживают его работу, за исключением Internet Explorer 8.0. Тег полезно использовать в том случае, когда часть информации необходимо скрыть лишь для браузера IE 8.0, 4.0 и более ранних версий, а также в качестве временного решения при разработке.
Специфичным здесь является тот момент, что закомментировать часть кода можно только в теле страницы, то есть, внутри тега .
В приведённом ниже примере, при загрузке страницы в указанных браузерах будет выведен белый лист, в других же программах на странице будет написано :
Это комментарий
.
Нестандартный подход
Помимо классических способов, в HTML закомментировать код можно и специфическими методами. Помимо основных языковых структур HTML, в теле страницы часто указываются скриптовые теги и теги таблицы стилей. Внутри каждого из них также существуют свои определения комментариев.
Таким образом, если заключить необходимую часть кода в один из указанных тегов, то внутри можно воспользоваться другими способами, чтобы на странице HTML закомментировать часть кода. Такие способы практически не используются в современной практике, однако для саморазвития или при необходимости исключить возможное появление текста на странице, они могут быть применены.
При использовании тега скрипта или таблицы стилей, комментарии могут быть как однострочными, так и многострочными. Первые определяются конструкцией «//», которая с момента написания этих символов комментирует всю оставшуюся строку. Для того чтобы скрыть часть кода, следует воспользоваться синтаксическим описанием «/*» для открытия, и «*/» для закрытия комментария. В случае если после символов «/*» не будет прописана конструкция закрытия, то будет закомментирован весь оставшийся HTML-код.
В представленном примере показан способ нестандартного комментирования:
/*
Это комментарий.
*/Прежде чем научиться делать комментарии в html, нужно разобраться, для чего они нужны. Если вы интересуетесь такой информацией, то наверняка уже в курсе, поэтому останавливаться на этом вопросе мы не будем. Некоторые не уделяют должного внимания расстановке комментариев в своих кодах. В одностраничных сайтах такая ошибка, может, и останется незамеченной.
Но когда речь заходит об огромных порталах, небольшие комментарии будут экономить время и упрощать вашу жизнь. Плюс ко всему заметки позволяют другим разработчикам понимать ваш код, когда требуется дополнительное объяснение.
Цель
Создание html-страницы порой не обходится без запутанных кодов и вечно повторяющихся тегов. Новые классы, селекторы, id-индификаторы и т.д. Все это может в прямом смысле свести с ума. Комментарии в html созданы, чтобы облегчить тяжелую участь веб-разработчиков. Ведь когда код сайта тянется далеко вниз, то трудно бывает вспомнить, что и где находится. Именно комментарии помогают сделать небольшие заметки прямо в html-коде, которые не будут видны вашим пользователям. Новички редко используют этот тег. Но уж опытные специалисты выделяют огромное, полезное свойство комментариев. Особенно эффективен этот тег, когда работу над кодом производят сразу несколько разработчиков. Вместо того чтобы каждый раз задавать вопросы и отрывать своего напарника от работы, нужно просто просмотреть комментарии.
Создание
Чтобы в вашем коде появилась новая строчка с комментарием, необходимо добавить следующую запись: . Именно так выглядит в html этот тег. Все, что находится внутри него, не будет выведено на экран пользователей. Html-комментарии не должны растягиваться на несколько строчек и содержать в себе какой-либо код (это считается дурным тоном). Они должны нести в себе лишь некоторое описание намерений разработчика относительно вставки именно этого тега, атрибута или значения. Хотя среди высокого уровня мастеров бытует мнение, что код должен записываться таким образом, чтобы никаких дополнительных объяснений не требовалось. Но, к сожалению, не все обладают таким даром написания html-страниц.
Особенности
Тег имеет некоторые свои особенности. Например, внутрь него можно добавлять любые другие теги, но нельзя создавать вложенные комментарии. Это приведет к не совсем ожидаемому результату. Комментарии в html широко используются для тестирования веб-страниц.
Например, когда нужно посмотреть на сайт без определенного тега, но удалять его нельзя, так как будет трудно восстановить весь исходный код. В этом случае нужно просто поместить необходимую часть страницы в комментарии. И тогда тег будет проигнорирован браузером. Но стоит заметить, что все комментарии можно проследить, если открыть исходный код страницы. А это может сделать каждый пользователь. Поэтому не стоит помещать какую-либо важную информацию внутрь данного тега.
В данном уроке я расскажу о том, как делаются комментарии в HTML, CSS, PHP . Комментарии представляют собой текст, который не виден на веб-странице. Они используется для разного рода пояснений, напоминаний, описаний для вебмастеров, что позволяет структурировать документ. Комментарии незаменимы при отладке кода, позволяют быстро сориентироваться в разметке веб-страницы и найти нужный блок. Часто комментарии применяются для отладки кода HTML. К примеру, можно временно закомментировать конкретный блок кода, чтобы он не исполнялся, а в случае необходимости легко его восстановить.
Комментарии в HTML
В HTML комментарии формируются с помощью символов: . Таким образом, любой текст, находящийся между этими символами, является комментарием. Рассмотрим пример:
Комментарии в CSS
Комментарии в CSS создаются с помощью символов: /* и */. Для создания комментария нужно просто поместить код-веб страницы между этими символами:
/* Начало блока со стилями для Body*/ body { background: #efeded; font-family: Verdana, Helvetica, sans-serif; font-size: 12px; margin: 0px; padding: 0px; } /* Конец блока со стилями для Body*/Комментарии в PHP
Комментарии в PHP могут быть однострочными и многострочными:
1) Однострочные комментарии в PHP создаются с помощью символов: //. Достаточно просто поставить этот символ перед строкой и она будет закомментирована.Такой вариант применятся в том случае, когда комментарий состоит только их одной строки.
2) Для реализации многострочных комментариев используются символы: /* и */.
Такой вариант полезен, если комментарий занимает несколько строк.
Таким образом, мы научились делать
Доброго всем времени суток, мои дорогие друзья. Я очень рад вас видеть на страницах моего блога, и я надеюсь вам также интересно здесь присутствовать. По крайней мере я стараюсь, чтобы это было именно так. И сегодня у меня для вас простенькая тема по сайтостроению, применение которой никак не повлияет на сам сайт, но зато сможет облегчить вам и другим пользователям «ковыряние в коде».
Речь сегодня пойдет про html комментарии в коде. Эта вещь очень классная. И хоть она и не обязательная, я всё равно призываю вас этими штуками пользоваться. Ни для кого не секрет, что дизайн и верстку для своего блога я заказывал у отдельных людей: Юли и Андрея.
Так вот, иногда я хочу что-либо подправить в коде, и чтобы лишний раз не дергать верстальщика по пустякам, я сам иду в редактор и правлю код сам (ежели это в моих силах). И комментарии, которые оставил Андрей в коде, значительно облегчают данный процесс.
Кроме того комментарии помогают, если вы сделали свою работу и ушли. Тогда другой человек сможет быстрее разобраться в вашем коде.
Ну а теперь давайте на живом примере посмотрим, как их делать:
- Давайте зайдем в любой html-документ, где у нас есть какое-либо содержимое.
- Теперь перед любой записью поставьте , иначе все содержимое страницы станет одним большим комментарием)).
На деле это выглядит так:
Ну а теперь, если мы сохраним документ и откроем его в браузере, то что мы увидим? А ничего мы не увидим. Вернее не увидим мы никаких изменений, так как всё, что находится внутри автоматически становится невидимым для браузера.
И кстати сейчас я вам расскажу про очень актуальное использование этих тегов на своем же примере. Когда верстальщик сделал мне сайт, то в правом сайдбаре по условиям дизайна были расположены два баннера, точнее специальные места для них. Я пока не собираюсь ставить никакие баннеры, поэтому решил убрать их на время, чтобы глаза не мозолили.
Удалять их из кода я естественно не собирался, но как же их тогда убрать? Можно конечно скопировать данный код или скрипт в отдельный документ, а с сайта всё убрать. Но есть способ лучше. Я просто загнал все эти коды в комментарии.
Таким образом я ничего не удалил, а просто на время скрыл. Как раз недавно я сделал баннер для своего конкурса на блоге. И вот я зашел в код, поставил баннер, прописал путь в коде и убрал теги комментариев. Как видите, все прекрасно работает.
В общем суть вы поняли, я надеюсь. Если что-то надо скрыть не удаляя, то лучше всего заключить всё в комментарии.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Как вам? Была ли информация полезной? Если да, то обязательно подпишитесь на обновления статей моего блога. Также для полного изучения верстки сайтов на HTML и CSS я рекомендую вам посмотреть отличный курс по этой теме. Курс — просто бомба, и рассказано всё великолепно, буквально разжевано.
Ну а с вами я на сегодня прощаюсь.
Обязательно заходите еще на мой блог, чтобы не пропустить интересную для вас информацию. Ну а вам я желаю успехов во всех ваших начинаниях. Увидимся в других моих статьях. Пока-пока!
С уважением, Дмитрий Костин.
Рекомендуем также
Комментарии MySQL — Oracle PL/SQL •MySQL •MariaDB •SQL Server •SQLite
В этом учебном пособии вы узнаете, как использовать комментарии в ваших SQL-операторах в MySQL с синтаксисом и примерами.
Описание
Знаете ли вы, что вы можете размещать комментарии в своих SQL- операторах в MySQL? Эти комментарии могут отображаться в одной строке или на нескольких строках. Давайте посмотрим, как это сделать.
Синтаксис
Существует три синтаксиса, которые можно использовать для создания комментария в SQL-операторах в MySQL.
Синтаксис с использованием символа #
Синтаксис для создания комментария SQL в MySQL с использованием символа #:
# здесь комментарий
В MySQL комментарий, начинающийся с символа #, должен быть в конце строки SQL-выражения с разрывом строки после него. Этот метод комментирования может охватывать только одну строку внутри вашего SQL и должен находиться в конце строки.
Использование синтаксиса символов
--(два минуса)Синтаксис для создания комментария SQL в MySQL с использованием символов
--:
--здесь комментарийВ MySQL комментарий, начинающийся с символа
--, похож на комментарий, начинающийся с символа #. При использовании символа--комментарий должен быть в конце строки в вашем SQL-операторе с разрывом строки после него. Этот метод комментирования может охватывать только одну строку внутри вашего SQL и должен находиться в конце строки.Синтаксис использования символов /* и */
Синтаксис для создания комментария SQL в MySQL с использованием символов /* и */:
/* здесь комментарий */
В MySQL комментарий, который начинается с символа /* и заканчивается */ может быть где угодно в вашем SQL-операторе. Этот метод комментирования может охватывать несколько строк в вашем SQL.
Пример — комментарий к отдельной строке
Вы можете создать комментарий в одной строке в SQL-запросе в MySQL.
Рассмотрим пример, который показывает комментарий SQL, который находится в одной строке.SELECT sum(customers) /*количество всех покупателей*/ FROM table;
SELECT sum(customers)
/*количество всех покупателей*/
FROM table;
Вот комментарий SQL, который появляется в середине строки:
SELECT /*количество всех покупателей*/ sum(customers) FROM table;
SELECT /*количество всех покупателей*/ sum(customers)
FROM table;
Вот комментарий SQL, который появляется в конце строки:
SELECT sum(customers) /*количество всех покупателей*/ FROM table;
SELECT sum(customers) /*количество всех
покупателей*/
FROM table;
или
SELECT sum(customers) — количество всех покупателей FROM table;
SELECT sum(customers) — количество всех покупателей
FROM table;
или
SELECT sum(customers) # количество всех покупателей FROM table;
SELECT sum(customers) # количество всех покупателей
FROM table;
Пример — комментарий с нескольким строкам
В MySQL вы можете создать комментарий SQL, который охватывает несколько строк в вашем SQL-операторе. Например:
SELECT sum(customers) /* * Показывает комментарий, который охватывает несколько строк * в вашем SQL-операторе в MySQL. */ FROM table;
SELECT sum(customers)
/*
* Показывает комментарий, который охватывает несколько строк
* в вашем SQL-операторе в MySQL.
*/
FROM table;
Этот комментарий SQL распространяется на несколько строк в MySQL. В этом примере он охватывает 4 строки.
В MySQL вы также можете создать комментарий SQL, который охватывает несколько строк, используя этот синтаксис:SELECT sum(customers) /* Показывает комментарий, который охватывает несколько строк в вашем SQL-операторе в MySQL. */ FROM table;
SELECT sum(customers) /* Показывает комментарий, который охватывает несколько строк
в вашем SQL-операторе в MySQL. */
FROM table;
MySQL будет считать, что все после символа /* является комментарием до тех пор, пока он не достигнет символа */, даже если он охватывает несколько строк в выражении SQL. Таким образом, в этом примере комментарий SQL будет охватывать две строки в SQL-операторе.
Python комментарии — многострочные для блока кода и закомментирование строки: docstring
Как и многие другие высокоуровневые языки программирования, Python позволяет оставлять комментарии в исходном коде программы. Комментарии бывают двух видов: однострочные и многострочные, в зависимости от количества занимаемых строк. Для создания пояснений к различным модулям, классам, функциям и методам можно применять конструкции docstring.
Что такое комментарии и зачем они нужны?
Комментариями принято называть текстовые пояснения, которые улучшают понимание кода и находятся непосредственно в самой программе. Благодаря специальному синтаксису, они выделяются на фоне инструкций, предназначенных для выполнения компьютером. Это дает возможность компилятору и интерпретатору игнорировать подобные текстовые вставки, во время обработки исходного кода программы.
Поскольку комментарии никак не затрагивают результат выполнения других инструкций, их можно использовать для временного закрытия отдельных блоков кода. Это ускоряет поиск ошибок и облегчает тестирование программы.
Таким образом, комментарии представляют собой специальные текстовые строки, которые никоим образом не влияют на ход выполнения программы. При желании в них можно писать все что угодно, поскольку компилятор и интерпретатор не будут обращать на них внимание. Грамотное использование комментариев позволяет значительно улучшить понимание текста программы другими людьми во время работы над общим проектом. Кроме того, реализация подобных пояснений помогает их автору быстро разбираться в ранее написанном коде. Такая потребность часто возникает при необходимости улучшить или доработать программу.
Однострочные
В каждом отдельно взятом языке программирования используется собственный синтаксис однострочных комментариев. Зачастую в роли специального оператора, который сообщает компьютеру о том, что следующая строка является комментарием, задействуется двойной слеш (//). В Python эту функцию выполняет обычный символ решетки (#). Следующий код демонстрирует создание двух однострочных комментариев внутри самой программы.
# this is a comment # print("Hello World!")Если запустить программу с этим кодом на выполнение, ничего не произойдет, поскольку, как уже было сказано ранее, комментарии полностью игнорируются компьютером. Писать пояснения можно не только на английском, но и на русском языке. Для русских комментариев в Python нужно подключить кодировку UTF-8 (Unicode Transformation Format, 8-bit). В противном случае, компилятор выдаст ошибку, не сумев правильно распознать символы кириллицы.
# coding: utf-8 # это комментарийКомментарий может находиться в любой части программы, закрывая от компилятора не только целую строку, но и ее отдельную часть, идущую за символом решетки. Пояснение, расположенное следом за определенной командой, как правило, должно в максимально лаконичной форме передавать ее смысл. В следующем примере комментарии отображают точки старта и завершения программы, а также передают назначение функции print().
# coding: utf-8 # начало программы print("Hello World!") # выводим приветствие на экран # конец программыСоздавая комментарии, необходимо принять во внимание тот факт, что символ решетки не задействуется по прямому назначению, если заключен в строковый литерал. В приведенном ниже фрагменте кода данный оператор является частью строки под названием string. Работая в IDE (Integrated Development Environment), можно увидеть, что комментарии автоматически выделяются курсивом и обладают особой подсветкой, облегчающей их распознавание.
string = "# это не комментарий"После ввода символа решетки, весь дальнейший текст будет считаться комментарием, вне зависимости от того, какие ключевые слова или операторы используются за ним.
string = "text" ####### это комментарий #######В приведенном выше фрагменте кода за инициализацией строк string следует однострочный комментарий. Таким образом, количество символов решетки может быть произвольным.
Многострочные
Большинство высокоуровневых языков программирования поддерживают многострочные комментарии, которые помогают более подробно описывать детали реализации сложных для понимания блоков кода. Общепринятым синтаксисом для данной конструкции является слеш со звездочкой в начале выделенного блока (/*) и те же самые символы в обратном порядке в конце комментария (*/). Однако Python не поддерживает подобную возможность, вместо нее предлагая использовать совокупность нескольких однострочных комментариев.
# coding: utf-8 # программа Hello World # создает и выводит строку на экран # начало программы greeting = "Hello World!" # создаем строку print(greeting) # выводим строку на экран # конец программыПрограмма, приведенная выше, содержит набор однострочных комментариев, при помощи которых формируется в Python блок закомментированных пояснений к коду. Для тех, кто работает в простом редакторе кода или блокноте, такой подход покажется очень неудобным, так как при помощи символов решетки нельзя одновременно выделить и закомментировать несколько строчек программы, запретив тем самым их выполнение. Вместо этого приходится все комментировать по отдельности.
Однако современные IDE и редакторы кода, такие как PyCharm или NetBeans способны не только отображать синтаксис языка, но также поддерживают множество горячих клавиш для более быстрого написания программ. С их помощью можно моментально закомментировать огромный блок кода, а также оперативно избавиться от символов решетки в начале каждой строки. Это существенно ускоряет работу программиста и улучшает удобство тестирования.
Так, например, чтобы закомментировать несколько строк Python кода, в PyCharm, следует их выделить и нажать комбинацию клавиш <Ctrl>+</>.
Docstring
Для создания документации к различным модулям, классам, функциям и методами в Python широко применяется такой инструмент как docstring. Согласно официальному соглашению PEP 8 (Python Enhancement Proposal), которое содержит в себе комплекс общепринятых норм по написанию кода, в Python docstring необходимо использовать в качестве поясняющей конструкции для всех создаваемых блоков кода. Такие примечания необходимо помещать сразу же после определения класса, метода, функции или модуля, заключая текст в тройные кавычки.
# coding: utf-8 # программа Hello World def greeting(): """Функция приветствия. Создает и выводит строку на экран. """ greeting = "Hello World!" # создаем строку print(greeting) # выводим строку на экран greeting() # вызываем функцию greeting() print(greeting.__doc__) # выводим docstringДанный пример демонстрирует работу функции greeting(), которая создает строку и выдает ее на экран. Здесь применяется конструкция docstring, сообщающая программисту основные сведения о вызываемом методе. В отличие от обычных комментариев, docstring, как правило, обрабатывается компилятором и помещается в полученный байт-код. Во время выполнения программы записанные ранее сведения можно вывести на экран с помощью метода __doc__.
В спецификации PEP 8 определены базовые рекомендации использования docstring. Согласно общепринятым нормам в комментариях к функциям Python, первая строка документации должна представлять собой лаконичную сводку о назначении объекта, начинаясь с прописной буквы и заканчиваясь точкой. Вторая строка обязана быть пустой, в то время как последующие абзацы могут содержать более подробное описание внутренних особенностей объекта, его характеристики, особенности вызова и сторонние эффекты.
Применение docstring в качестве комментария
Несмотря на отсутствие прямой возможности создавать в коде Python 3 многострочные комментарии, язык Python позволяет использовать инструмент docstring для их замены. Сделать это можно при помощи тройных кавычек, просто поместив в них нужный текст. Таким образом, создается многострочный литерал, который не принадлежит какому-либо объекту, а поэтому не играет никакой роли во время обработки программного кода компилятором. Следующий пример демонстрирует применение docstring в качестве многострочного примечания в коде.
# coding: utf-8 """ программа Hello World создает и выводит строку на экран """ # начало программы greeting = "Hello World!" # создаем строку print(greeting) # выводим строку на экран # конец программыНесмотря на простоту такого подхода, пользоваться им не рекомендуется, так как основным назначением docstring является документирование объектов.
Если тройные кавычки будут помещены сразу же после объявления метода или класса, компилятор воспримет их не как комментарий, а как описание docstring.
Именно по этой причине всегда лучше пользоваться символами решетки, комментируя большие объемы кода с помощью горячих клавиш IDE.
Заключение
Комментарии в языке программирования Python используются для создания собственных пояснений к исходному коду программы. Это позволяет улучшить его понимание другими людьми в процессе командной работы над большими проектами. В языке предусмотрены только однострочные комментарии, однако при помощи текстовых блоков можно получить аналог многострочных комментариев. Для создания документации к отдельным функциям, методам, классам и модулям применяются конструкции docstring. Общепринятые правила документирования исходного кода подробно описаны в сборнике рекомендаций PEP 8.
Добавить комментарии к задаче. Справка
С помощью комментариев вы можете оставлять заметки о ходе работы, уточнять условия задачи и призывать коллег к обсуждению.
Совет. Если обсуждать задачу только в комментариях, у вас всегда будет доступ к полной истории обсуждений.
Оставить комментарий
Чтобы прокомментировать задачу, введите текст в поле в нижней части страницы. В комментариях вы можете использовать вики-разметку, а также прикреплять к ним изображения и файлы.
В комментарии к задаче можно указать ключ любой другой задачи — тогда Трекер автоматически их свяжет.
Примечание. Если в тексте вам необходимо вставить ссылку на другую задачу, но при этом избежать связывания, перед ключом задачи укажитеst:(например,st:TEST-1234). В таком случае в тексте появится магическая ссылка, но связь между задачами создана не будет.Полностью отключить автоматическое связывание задач из разных очередей можно в настройках очереди.
Если вы не отправили комментарий и закрыли либо перезагрузили страницу, текст вашего комментария сохранится в черновиках. Чтобы восстановить текст из черновика, на панели инструментов над полем комментария нажмите значок и выберите черновик.
Ответить на комментарий
Чтобы ответить на чей-то комментарий, наведите на него указатель и нажмите кнопку Ответить.
Отредактировать комментарий
Наведите указатель на комментарий и нажмите кнопку Редактировать.
Внесите изменения и нажмите кнопку Сохранить.
Все изменения комментариев сохраняются в Истории изменений.
Призвать в комментарии
Чтобы пригласить других пользователей к обсуждению задачи:
Над полем для ввода комментария нажмите кнопку .
Введите логин или имя пользователя, которого вы хотите призвать в комментарии. Вы можете призвать несколько пользователей одновременно.
Введите текст комментария.
Нажмите кнопку Отправить.
Пользователи, которых вы призвали в комментарии, получат уведомление по почте, и их имена будут добавлены в поле задачи Нужен ответ пользователя.
Примечание. Если в поле Нужен ответ пользователя добавить пользователя, но не призвать его при отправке комментария к задаче, пользователь не получит уведомление по почте.
Прикрепить файл
Перетащите файлы в область ввода комментария или воспользуйтесь кнопкой Выберите файлы.
Чтобы разместить прикрепленные к задаче изображения в тексте комментария, нажмите кнопку .
Отправить комментарий на почтовый адрес пользователя
Вы можете отправлять письма внешним и внутренним пользователям прямо со страницы задачи. Текст письма прикрепится к задаче в виде комментария.
Ограничение. Отправлять комментарии внешним пользователям можно только если это разрешено настройками очереди.Чтобы отправить письмо со страницы задачи:
Нажмите кнопку Письмо на панели под названием задачи.
- Выберите, с какого адреса будет отправлено письмо:
- С адреса очереди
Эта опция доступна, если для очереди задан почтовый адрес.
В поле «От кого» получатель увидит только адрес очереди. Ответ на такое письмо станет комментарием к задаче.
Для общения с внешними пользователями вы можете указать Псевдоним. Создайте один или несколько псевдонимов в настройках почтового адреса очереди.
- Со своего адреса
В поле «От кого» получатель увидит ваше имя и почтовый адрес.
Укажите адресата и введите текст письма.
Нажмите кнопку Отправить.
Ответ пользователя автоматически отразится в комментарии к задаче.
Поделиться комментарием
Вы можете поделиться с коллегами прямой ссылкой на определенный комментарий. Чтобы получить ссылку, нажмите на дату в правом верхнем углу комментария и скопируйте содержимое адресной строки браузера.
Создать комментарий письмом
Чтобы создать комментарий по почте, ответьте на любое уведомление об изменении задачи:
Откройте письмо с уведомлением об изменении задачи.
Напишите текст комментария в теле письма.
Нажмите кнопку Отправить.
Комментарий создастся автоматически после отправки письма.
Использовать шаблоны
- Создать шаблон
Если вам часто приходится оставлять похожие комментарии, создайте для них шаблон. Вы можете создать шаблон на специальной странице или из текста комментария:
Введите комментарий, который вы хотите сделать шаблоном.
Нажмите кнопку .
Выберите Создать шаблон из комментария из выпадающего списка.
Введите имя шаблона.
Если вы хотите, чтобы шаблон был доступен только в этой очереди, выберите опцию Привязать шаблон к очереди.
Нажмите кнопку Создать.
- Использовать шаблон
Чтобы создать комментарий из шаблона:
Убедитесь, что поле для комментариев не содержит текста.
Нажмите кнопку .
Выберите шаблон из выпадающего списка и нажмите кнопку Выбрать.
При необходимости отредактируйте комментарий. Чтобы опубликовать его, нажмите кнопку Отправить.
Создать задачу на основе комментария
Если при обсуждении возникла необходимость в новой задаче, вы можете создать ее прямо из комментария:
Нажмите на комментарий, на основе которого будет создана задача.
Нажмите кнопку Создать задачу и выберите тип связи.
Заполните поля так же, как при обычном создании задачи.
Нажмите кнопку Создать.
Настроить порядок комментариев
По умолчанию комментарии следуют в хронологическом порядке. Чтобы помещать последние комментарии в начале списка:
На верхней панели Трекера нажмите → Персональные настройки или перейдите по ссылке https://tracker.yandex.ru/settings.
В блоке Порядок сообщений в задаче выберите опцию Сначала новые.
Нажмите кнопку Сохранить.
Записи об изменениях задачи, которые расположены на вкладке История, будут также следовать в порядке от последнего к первому.
Создание простой HTML-формы для получения комментариев пользователей
Содержание:
В этом руководстве мы покажем вам, как взаимодействовать с базой данных MySQL с помощью php. Мы создаем простой двухстраничный веб-сайт, который позволяет пользователям размещать комментариев, на каждой странице, а затем показывает все опубликованные комментарии. В нашей предыдущей статье мы создали базу данных и настроили таблицу для хранения этих комментариев, а теперь в этой статье мы настроим HTML-форму , которая позволяет пользователю вводить комментарии.
Краткое введение в формы HTML
Сбор данных формы
Форма HTML позволяет пользователю вводить данные на веб-сайт, а затем отправлять данные на другую страницу для обработки. Например, если вы заполните комментарий на веб-сайте и нажмете «Отправить», все, что вы ввели, будет передано в сценарий на сервере, который записывает ваш комментарий в базу данных.
HTML-формы могут обрабатывать довольно много различных форм ввода. Например, они могут обрабатывать:
Отправка данных формы
После того, как пользователь заполнил указанные выше данные и щелкнул кнопку отправки, он отправит все свои данные в другой сценарий для обработки.Он может либо отправить данные обратно на ту же страницу для обработки, либо отправить их в совершенно другой сценарий для обработки.
Когда данные передаются в сценарий для обработки, их можно передать с помощью GET или POST. При использовании GET все данные передаются в URL-адресе, например:
GET domain.com/page.php?name=brad&[email protected]Как видите, мое имя и адрес электронной почты передается в URL. Если вы используете POST (вместо get), URL будет просто читать:
POST domain.com / page.php
… и мое имя и адрес электронной почты будут переданы за кулисами.Наш пример контактной формы
Поскольку наша форма для комментариев будет относительно простой, мы будем использовать текстовые поля для большей части ввода. Ниже приведена наша контактная форма и то, как она будет выглядеть:
однострочный комментарий в HTML
однострочный комментарий в HTML — qaruПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 119k раз
Есть ли способ закомментировать одну строку в HTML, используя только escape-последовательность в начале строки? Похоже на использование
Могсдад#или//на других языках? Или этоединственный вариант для комментирования в html?40.9k1919 золотых знаков140140 серебряных знаков247247 бронзовых знаков
Создан 14 апр.
aslumaslum10.7k1515 золотых знаков4545 серебряных знаков6767 бронзовых знаков
1из http: // htmlhelp.ru / reference / wilbur / misc / comment.html
Поскольку HTML официально является SGML приложение, используемый синтаксис комментария в документах HTML на самом деле является SGML синтаксис комментария. К сожалению, это синтаксис сначала немного неясен.
Определение комментария SGML в основном выглядит следующим образом:
Объявление комментария начинается с сЭто означает, что все нижеперечисленное является законным Комментарии SGML:, за которым следует ноль или более комментариев, за которыми следует>. A комментарий начинается и заканчивается «–», а не содержать любое вхождение «-».Обратите внимание, что "пустой" тег комментария с только символы "
-", всегда должно быть кратно четырем «-» символы, которые будут юридический.(И да,также является законным комментарий - это пустой комментарий).Не все парсеры HTML понимают это правильно. Например, «
привет ->"является законным комментарий, как вы можете проверить с помощью правило выше. Это тег комментария с два комментария; первый пуст и второй содержит "> привет". Если вы попробуете это в браузере, вы обнаружите, что текст отображается на экран.Возможны два Причины для этого:
Также есть проблема с "
- браузер видит символ ">" и думает, что на этом комментарий заканчивается.
- браузер видит "
->" текст и думает, что комментарий заканчивается там.-" последовательность. У некоторых людей есть привычка используя такие вещи, как "" как разделители в своем источнике. К сожалению, в большинстве случаев количество знаков "-" не делится на четыре. Это означает что браузер, который пытается открыть сделай это правильно, на самом деле получишь это неправильный здесь и собственно скрыть остальная часть документа.Для по этой причине используйте следующие простые Правило составить действительное и принятое комментарии:
HTML комментарий начинается с «», заканчивается на «->» и не содержат "-" или ">" в любом месте комментарий.Создан 14 апр.
цифровая мечта46k55 золотых знаков3030 серебряных знаков2828 бронзовых знаков
9Нет,
- единственный синтаксис комментариев в HTML.Создан 14 апр.
Матти Вирккунен1,977 золотых знаков111111 серебряных знаков152152 бронзовых знака
1Давайте будем простыми.Очень понравился ответ @digitaldreamer, но он может сбить с толку новичков. Итак, я попытаюсь упростить его.
Единственный HTML-комментарий -
Его можно использовать как однострочный комментарий или как двойной, это действительно зависит от разработчика.Итак, комментарий HTML начинается с
и заканчивается->. Это действительно так просто. Вы не должны использовать какой-либо другой формат, чтобы избежать проблем с совместимостью, даже если формат комментария является допустимым или нет.Создан 29 сен.
Ахмад АвайсАхмад Авайс23.5k44 золотых знака6666 серебряных знаков5252 бронзовых знака
Нет, комментарий нужно закрыть с помощью ->.
Создан 14 апр.
Кайл Алонс, Кайл Алонс6,57722 золотых знака3131 серебряный знак2828 бронзовых знаков
TL; DR Для соответствующих браузеров - да; но нет соответствующих браузеров, поэтому нет.
Согласно спецификации HTML 4,
hello ->- вполне допустимый комментарий. Однако я не нашел браузера, который реализует это правильно (т.е. в соответствии со спецификацией) из-за того, что разработчики не знают и не следуют стандартам (как указал digitaldreamer).Вы можете найти определение комментария для HTML4 на веб-сайте w3c: http://www.w3.org/TR/html4/intro/sgmltut.html#h-3.2.4
Еще одна вещь, в которой многие браузеры ошибаются, - это то, что
ШерилХохман->закрывает комментарий так же, как->.12.6k1616 золотых знаков7070 серебряных знаков7878 бронзовых знаков
Создан 26 окт.
1 Высокоактивный вопрос .Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов.Не тот ответ, который вы ищете? Просмотрите другие вопросы с тегами html-комментарии или задайте свой вопрос.
lang-html
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Комментирование в HTML | Как писать комментарии в HTML
Привет, ребята, добро пожаловать.В этом руководстве мы собираемся узнать, как писать комментарии в HTML и остановить запуск кода HTML во время выполнения, добавив комментарии в HTML.
Добавление комментариев в HTML:
Для вставки комментариев в HTML у нас есть теги комментариев (). Которые позволяют нам писать комментарии, которые могут быть видны кодировщику, но проигнорированы браузером во время выполнения.
Скрытие элементов HTML с помощью комментариев HTML
Как мы все знаем, браузер игнорирует все данные, которые мы включаем в теги комментариев HTML.Чтобы скрыть или остановить запуск HTML-кода в браузере, мы должны поместить этот HTML-код / элемент в теги HTML-комментариев.
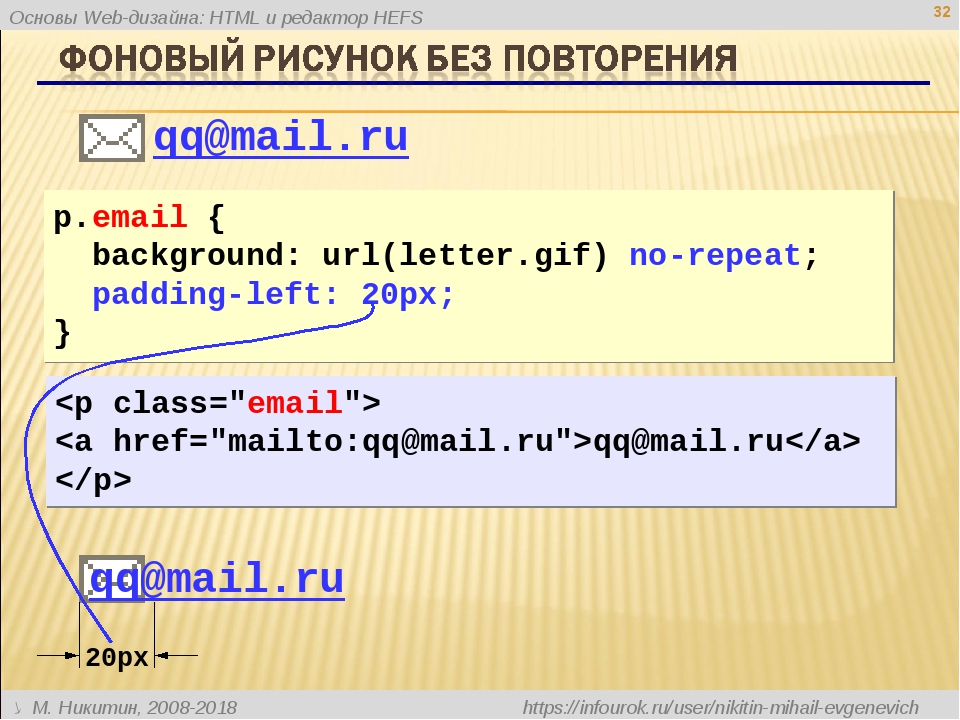
мой абзац HTML -> Использование комментариев HTML в качестве руководства по коду
Мы также можем использовать HTML-комментарии в качестве руководства по HTML-коду, чтобы упростить управление длинными кодами.
мой абзац HTML
HTML-поле для комментариев
HTML-комментарии и HTML-комментарии - это разные вещи. Где комментарии HTML используются как руководство страницы или для сокрытия / предотвращения выполнения некоторого кода или строки.И поле комментариев HTML используется для письменных комментариев на наших веб-страницах.
Итак, здесь мы собираемся создать поле для комментариев только в HTML. Который может отображать только поле ввода с кнопкой «Отправить комментарий». Для дальнейшего выполнения, такого как отправка комментариев и сохранение комментариев пользователей, мы должны использовать PHP и MySQL.
Но пока этот HTML-код создает / вставляет поле комментария на веб-странице, используя HTML.html закомментировать несколько строк
Для комментирования нескольких строк в HTML мы должны написать и поместить эти несколько строк между тегами комментариев HTML.Которая закомментирует все многострочные, присутствующие внутри тегов комментариев HTML.
ярлык для HTML-комментария
В HTML нет ярлыков для комментариев в наших HTML-документах. Вы должны использовать метод Long / Default для добавления комментариев в HTML.
html комментарий однострочный
Тег комментария CSS
Для добавления комментариев в CSS у нас есть 2 метода.Однострочный комментарий CSS и многострочный комментарий CSS. Где [//] используются для вставки однострочных комментариев в CSS, а [/ * * /] используются для вставки многострочных комментариев в CSS.
// Комментарий строки CSS Sinlge / * CSS Многострочный комментарий CSS Многострочный комментарий CSS Многострочный комментарий * /как создать поле для комментариев в html и javascript
Для создания окна комментариев HTML для этого достаточно. Но для строки «Дальнейшие процессы» Хранение комментариев пользователя мы должны использовать PHP или для этого мы можем использовать сценарии JavaScripts AJAX (асинхронный JavaScript и XML).Который может получить данные комментариев пользователя и сохранить эти данные в базе данных MySQL.
Шаблон
Теперь вы знаете все о комментариях HTML, чтобы узнать больше о HTML [Щелкните здесь].- язык шаблонов Liquid
Теги шаблоновсообщают Liquid, где отключить обработку комментариев или разметки, отличной от Liquid, и как установить отношения между файлами шаблонов.
Позволяет оставить необработанный код внутри шаблона Liquid. Любой текст в открывающем и закрывающем блоке
commentне будет напечатан, и любой код Liquid внутри не будет выполняться.Вход
{% assign verb = "Turn"%} {% комментарий%} {% assign verb = "convert"%} {% endcomment%} Все, что вы помещаете между тегами {% comment%} и {% endcomment%} это {{глагол}} в комментарии.Выход
Все, что вы помещаете между тегами превращается в комментарий.сырье
Временно отключает обработку тегов. Это полезно для создания определенного контента, использующего конфликтующий синтаксис, например, Mustache или Handlebars.
Вход
{% raw%} В Handlebars {{this}} будет экранирован HTML, а {{{that}}} - нет. {% endraw%}Выход
В Handlebars {{this}} будет экранирован в HTML, а {{{that}}} - нет.жидкость
Включает несколько тегов в один набор разделителей, что позволяет более кратко писать логику Liquid.
{% жидкость case section.blocks.size когда 1 назначить column_size = '' когда 2 назначить column_size = 'половина' когда 3 назначить column_size = 'одна треть' еще назначить column_size = 'четверть' endcase%}Поскольку любые блоки тегов, открытые в теге
liquid, также должны быть закрыты в том же теге, используйтеechoдля вывода данных.эхо
Выводит выражение в обработанном HTML. Это идентично заключению выражения в
{{и}}, но работает внутри теговliquidи поддерживает фильтры.Вход
{% жидкость за товар в сборе. товары echo product.title | извлекать выгоду endfor%}Выход
рендерить
Вставить визуализированное содержимое другого шаблона в текущий шаблон.
{% render "имя-шаблона"%}Обратите внимание, что вам не нужно записывать расширение файла
.liquid.Код в визуализированном шаблоне не автоматически получает доступ к переменным, назначенным с помощью тегов переменных в родительском шаблоне. Точно так же переменные, назначенные в визуализированном шаблоне, не могут быть доступны с помощью кода в любом другом шаблоне.
рендер (параметры)
Переменные, назначенные с помощью тегов переменных, можно передать в шаблон, указав их как параметры в теге
render.{% assign my_variable = "apples"%} {% render "name", my_variable: my_variable, my_other_variable: "апельсины"%}В шаблон можно передать один или несколько объектов.
{% assign Feature_product = all_products ["product_handle"]%} {% render "product", product: Feature_product%}с
Один объект может быть передан в шаблон с помощью
си необязательнымв качестве параметров.{% assign Feature_product = all_products ["product_handle"]%} {% визуализировать "продукт" с включенным_продуктом в качестве продукта%}В приведенном выше примере переменная
productв визуализированном шаблоне будет содержать значениеFeature_productиз родительского шаблона.для
Шаблон можно визуализировать один раз для каждого значения перечисляемого объекта, используя
дляи необязательныйв качестве параметров.{% assign options = product.variants%} {% отобразить "product_variant" для вариантов как вариант%}В приведенном выше примере шаблон будет отображаться один раз для каждого варианта продукта, а переменная
optionбудет содержать другой объект варианта продукта для каждой итерации.При использовании
для параметраобъектforloopдоступен в визуализированном шаблоне.включает
Тег
includeустарел; используйте вместо этогоrender.Вставить визуализированное содержимое другого шаблона в текущий шаблон.
{% include "имя-шаблона"%}Тег
includeработает аналогично тегуrender, но позволяет коду внутри визуализированного шаблона получать доступ и перезаписывать переменные в его родительском шаблоне. Он устарел, потому что способ обработки переменных снижает производительность и усложняет чтение и сопровождение кода Liquid.Обратите внимание, что когда шаблон визуализируется с использованием тега
render, тегincludeне может использоваться в шаблоне.Начало работы с JSDoc 3
Содержание
Начало работы
JSDoc 3 - это генератор документации API для JavaScript, похожий на Javadoc или phpDocumentor. Ты добавляйте комментарии к документации прямо в исходный код, рядом с самим кодом. JSDoc Инструмент просканирует ваш исходный код и сгенерирует для вас веб-сайт с HTML-документацией.
JSDoc предназначен для документирования API вашего приложения или библиотеки JavaScript. Предполагается, что вы захотите задокументировать такие вещи, как модули, пространства имен, классы, методы, параметры методов и скоро.
КомментарииJSDoc обычно следует размещать непосредственно перед документируемым кодом. Каждый комментарий должен начинаться с последовательности
Самая простая документация - это просто описание/ **для распознавания парсером JSDoc. Начало комментариев с/ *,/ ***или более 3 звезд будут проигнорированы.Это функция, позволяющая подавить парсинг блоков комментариев./ ** Это описание функции foo. * / function foo () { }Добавить описание просто - просто введите нужное описание в комментарии к документации.
Для получения дополнительной информации можно использовать специальные «теги JSDoc». Например, если функция конструктор для класса, вы можете указать это, добавив тег
Используйте тег JSDoc для описания вашего кода@constructor./ ** * Представляет книгу. * @constructor * / function Book (название, автор) { }Дополнительные теги можно использовать для добавления дополнительной информации. Полный список см. На домашней странице тегов, которые распознаются JSDoc 3.
Добавление дополнительной информации с помощью тегов/ ** * Представляет книгу. * @constructor * @param {string} title - Название книги. * @param {string} author - Автор книги. * / function Book (название, автор) { }Создание веб-сайта
После того, как ваш код прокомментирован, вы можете использовать инструмент JSDoc 3 для создания HTML-сайта из вашего исходные файлы.
По умолчанию JSDoc использует встроенный шаблон «по умолчанию» для преобразования документации в HTML. Ты можешь отредактируйте этот шаблон в соответствии со своими потребностями или создайте совершенно новый шаблон, если это то, что вы предпочитать.
Запуск генератора документации из командной строкиjsdoc book.jsЭта команда создаст каталог с именем
out /в текущем рабочем каталоге. Внутри этого В каталоге вы найдете сгенерированные HTML-страницы.Как комментировать код Python
Введение
Комментарии - это строки, существующие в компьютерных программах, которые игнорируются компиляторами и интерпретаторами. Включение комментариев в программы делает код более читабельным для людей, поскольку он предоставляет некоторую информацию или объяснение того, что делает каждая часть программы.
В зависимости от цели вашей программы комментарии могут служить в качестве заметок для вас или напоминаний, или они могут быть написаны для того, чтобы другие программисты могли понять, что делает ваш код.
В общем, писать комментарии во время написания или обновления программы - это хорошая идея, так как позже легко забыть о своем мыслительном процессе, а комментарии, написанные позже, могут быть менее полезными в долгосрочной перспективе.
Комментарии в Python начинаются с решетки (
#) и символа пробела и продолжаются до конца строки.Обычно комментарии будут выглядеть примерно так:
# Это комментарийПоскольку комментарии не выполняются, при запуске программы вы не увидите никаких указаний на комментарий.Комментарии находятся в исходном коде для чтения людьми, а не для выполнения компьютерами.
В «Hello, World!» программе комментарий может выглядеть так:
hello.py
# Распечатать «Hello, World!» утешить print ("Привет, мир!")В цикле
для, который выполняет итерацию по списку, комментарии могут выглядеть следующим образом:sharks.py
# Определить переменную sharks как список строк акулы = ['голова-молот', 'большая белая', 'рыба-собака', 'оборка', 'бык', 'реквием'] # Цикл For, который перебирает список акул и печатает каждый строковый элемент для акулы у акул: печать (акула)Комментарии должны быть сделаны в том же отступе, что и код, который они комментируют.То есть определение функции без отступа будет иметь комментарий без отступа, и каждый последующий уровень отступа будет иметь комментарии, которые выровнены с кодом, который он комментирует.
Например, вот как комментируется функция
again ()из учебника Как создать простую программу калькулятора в Python 3 с комментариями после каждого уровня отступа кода:Calculator.py
... # Определите функцию again (), чтобы спросить пользователя, хотят ли они снова использовать калькулятор def снова (): # Принимать ввод от пользователя calc_again = input ('' ' Хотите еще раз посчитать? Пожалуйста, введите Y для ДА или N для НЕТ.'' ') # Если пользователь вводит Y, запускаем функцию calculate () если calc_again == 'Y': вычислить () # Если пользователь вводит N, попрощайтесь с пользователем и завершите программу elif calc_again == 'N': print ('Увидимся позже.') # Если пользователь вводит другой ключ, снова запустите функцию еще: очередной раз()Комментарии делаются, чтобы помочь программистам, будь то исходный программист или кто-то другой, использующий проект или участвующий в нем. Если комментарии не могут быть должным образом поддержаны и обновлены вместе с базой кода, лучше не включать комментарий, чем писать комментарий, который противоречит или будет противоречить коду.
Комментируя код, вы должны стремиться ответить на вопрос , почему стоит за кодом, а не на , что или , как . Если код не является особенно сложным, просмотр кода обычно может сказать, что он делает или как он это делает.
Блочные комментарии могут использоваться для объяснения более сложного кода или кода, с которым вы не ожидаете, что читатель будет знаком. Эти более длинные комментарии применяются к части или ко всему последующему коду, а также имеют отступ на том же уровне, что и код.
В комментариях к блоку каждая строка начинается с решетки и одного пробела. Если вам нужно использовать более одного абзаца, они должны быть разделены строкой, содержащей одну решетку.
Вот пример комментария блока, который определяет, что происходит в функции
main (), определенной ниже:# Основная функция будет анализировать аргументы через переменную парсера. Эти # аргументы будут определены пользователем на консоли. Это пройдет # аргумент слова, который пользователь хочет проанализировать вместе с именем файла # пользователь хочет использовать, а также предоставить текст справки, если пользователь не # правильно передать аргументы.def main (): parser = argparse.ArgumentParser () parser.add_argument ( "слово", help = "слово для поиска в текстовом файле." ) parser.add_argument ( "имя файла", help = "путь к текстовому файлу для поиска" ) ...Комментарии блока обычно используются, когда операции менее просты и поэтому требуют подробного объяснения. Вам следует избегать чрезмерного комментирования кода и доверять другим программистам в понимании Python, если вы не пишете для определенной аудитории.
Встроенные комментарии появляются в той же строке оператора после самого кода. Как и другие комментарии, они начинаются с решетки и одного символа пробела.
Обычно встроенные комментарии выглядят так:
[code] # Встроенный комментарий к кодуВстроенные комментарии следует использовать умеренно, но они могут быть эффективными для объяснения сложных или неочевидных частей кода. Они также могут быть полезны, если вы думаете, что можете не вспомнить строку кода, которую пишете в будущем, или если вы сотрудничаете с кем-то, кто, как вы знаете, может быть знаком не со всеми аспектами кода.
Например, если вы не используете много математики в своих программах на Python, вы или ваши соавторы можете не знать, что следующее создает комплексное число, поэтому вы можете включить встроенный комментарий об этом:
z = 2.5 + 3j # Создать комплексное числоВстроенные комментарии также могут быть использованы для объяснения причин, по которым что-то сделано, или некоторой дополнительной информации, например:
x = 8 # Инициализировать x произвольным числомСтрочные комментарии следует использовать только в случае необходимости и тогда, когда они могут служить полезным руководством для человека, читающего программу.
Помимо использования комментариев как способа документирования кода, хэш-метка также может использоваться для комментирования кода, который вы не хотите выполнять во время тестирования или отладки программы, которую вы в настоящее время создаете. То есть, когда вы испытываете ошибки после внедрения новых строк кода, вы можете прокомментировать некоторые из них, чтобы увидеть, сможете ли вы устранить конкретную проблему.
Использование решетки также может позволить вам попробовать альтернативные варианты, пока вы определяете, как настроить код.Например, вы можете выбирать между использованием цикла
иили цикладляв игре Python и можете прокомментировать тот или иной цикл при тестировании и определении того, какой из них может быть лучшим:guess.py
импорт случайный число = random.randint (1, 25) # number_of_guesses = 0 для i в диапазоне (5): # пока number_of_guesses <5: print ('Угадай число от 1 до 25:') угадать = вход () угадать = int (угадать) # number_of_guesses = number_of_guesses + 1 если угадай <число: print ('Ваше предположение слишком занижено') если угадать> число: print ('Ваша догадка слишком высока') если угадать == число: перерыв если угадать == число: print ('Вы угадали номер!') еще: print ('Вы не угадали номер.Номер был '+ str (число))Комментирование кода с помощью решетки может позволить вам опробовать различные методы программирования, а также помочь вам найти источник ошибки путем систематического комментирования и запуска частей программы.
Заключение
Использование комментариев в ваших программах Python помогает сделать ваши программы более удобочитаемыми для людей, в том числе для вас в будущем. Включение соответствующих комментариев, которые актуальны и полезны, может облегчить другим пользователям совместную работу с вами над проектами программирования и сделать ценность вашего кода более очевидной.
Отсюда вы можете прочитать о строках документации Python в PEP 257, чтобы предоставить вам больше ресурсов для правильного документирования ваших проектов Python.
Редактирование и отладка M-файлов (инструменты рабочего стола и среда разработки)
Добавление комментариев в M-файлы :: Редактирование и отладка M-файлов (инструменты рабочего стола и среда разработки)
Инструменты рабочего стола и среда разработки Добавление комментариев в M-файлы
Комментарии в M-файле - это строки или операторы, которые не выполняются.Добавьте комментарии в M-файл, чтобы описать код или то, как его использовать. Комментарии определяют, какой текст будет отображаться при запуске справки
для имени файла. Используйте комментарии при тестировании файлов или поиске ошибок - временно превратите строки кода в комментарии, чтобы увидеть, как M-файл работает без этих строк. В этих темах содержится подробная информация:Комментирование с использованием редактора / отладчика MATLAB. Вы можете прокомментировать текущую строку или выбор строк:
- Для одной строки поместите курсор в эту строку.Для нескольких строк щелкните линию и затем перетащите или Shift + щелкните, чтобы выбрать несколько строк.
- Выберите Комментарий в меню Текст или щелкните правой кнопкой мыши и выберите его из контекстного меню.
Символ комментария,
%, добавляется в начало каждой выбранной строки, а цвет текста становится зеленым или цветом, указанным для комментариев - см. Подсветка синтаксиса.Чтобы раскомментировать текущую строку или выбранную группу строк, выберите Раскомментировать в меню Текст или щелкните правой кнопкой мыши и выберите его из контекстного меню.Комментарий, чтобы эти строки стали комментариями в M-файле. ->
Комментирование с помощью любого текстового редактора. Вы можете сделать любую строку комментарием, набрав
%в начале строки. Чтобы поместить комментарий в строку, введите%, а затем текст комментария; MATLAB обрабатывает всю информацию после%в строке как комментарий.Чтобы раскомментировать любую строку, удалите символ комментария,
%.Чтобы прокомментировать непрерывную группу строк, введите
% {перед первой строкой и%}после последней строки, которую вы хотите прокомментировать.Это называется блочным комментарием. Строки, содержащие% {и%}, не могут содержать никакого другого текста. После ввода символа комментария открывающего блока,% {, все последующие строки принимают цвет выделения синтаксиса для комментариев, пока вы не введете символ комментария закрывающего блока,%}. Удалите символы комментариев блока,% {и%}, чтобы раскомментировать строки.В этом примере показаны закомментированные строки кода. Когда вы запускаете M-файл, закомментированные строки не выполняются.Это полезно, если вы хотите определить раздел файла, который не работает должным образом.
Вы можете легко расширить комментарий блока без потери исходного комментария блока, то есть создать вложенный комментарий блока, как показано в следующем примере.
Комментарий к части заявления. Чтобы закомментировать конец утверждения, поместите символ комментария
%перед комментарием. Когда вы запускаете файл, MATLAB игнорирует любой текст в строке после%.Чтобы закомментировать текст в многострочном операторе, используйте многоточие (
...). MATLAB игнорирует любой текст, появляющийся после...в строке, и продолжает обработку на следующей строке. Это фактически делает комментарий из всего, что находится в текущей строке, следующей за.... В следующем примере комментируется строкаMiddle Initial.MATLAB игнорирует текст, следующий за
...в строкеОбратите внимание, что
Среднее начальное значение- зеленый, это цвет выделения синтаксиса для комментария.MATLAB продолжает обработку оператора со следующей строкой
MATLAB эффективно запускает
Форматирование комментариев. Чтобы строки комментариев в M-файлах переносились, когда они достигают определенного столбца,
- Укажите максимальное количество столбцов, используя настройки для редактора / отладчика. Выберите Language -> M . Для формата комментария установите максимальную ширину .
- Выберите непрерывные строки комментариев, для которых вы хотите ограничить указанную максимальную ширину.
- Выберите Текст -> Перенести выбранные комментарии .
- Выбранные строки комментариев переформатируются так, чтобы ни одна строка комментариев в выбранной области не превышала максимальную длину. Строки, которые были короче указанного максимума, объединяются в более длинные строки, если они находятся на одном уровне отступа.
Чтобы автоматически ограничивать строки комментариев максимальной шириной при вводе, выберите предпочтение Форматирование комментариев на Автоматическое обтекание комментариев .
Например, предположим, что вы выбрали Автообложка комментариев и установили максимальную ширину 75 символов, которая будет соответствовать ширине печатной страницы с использованием шрифта по умолчанию для редактора / отладчика. При вводе строки комментария, когда вы дойдете до 75-го столбца, комментарий автоматически продолжится на следующей строке.


 Теперь, в Visual Studio Code, есть такая опция с тем же ярлыком, что и…
Теперь, в Visual Studio Code, есть такая опция с тем же ярлыком, что и…
 Именно комментарии помогают сделать небольшие заметки прямо в html-коде, которые не будут видны вашим пользователям. Новички редко используют этот тег. Но уж опытные специалисты выделяют огромное, полезное свойство комментариев. Особенно эффективен этот тег, когда работу над кодом производят сразу несколько разработчиков. Вместо того чтобы каждый раз задавать вопросы и отрывать своего напарника от работы, нужно просто просмотреть комментарии.
Именно комментарии помогают сделать небольшие заметки прямо в html-коде, которые не будут видны вашим пользователям. Новички редко используют этот тег. Но уж опытные специалисты выделяют огромное, полезное свойство комментариев. Особенно эффективен этот тег, когда работу над кодом производят сразу несколько разработчиков. Вместо того чтобы каждый раз задавать вопросы и отрывать своего напарника от работы, нужно просто просмотреть комментарии. Но, к сожалению, не все обладают таким даром написания html-страниц.
Но, к сожалению, не все обладают таким даром написания html-страниц.
 Служит он для того, чтобы наиболее точно определить все элементы html-файла, их оформление и место на странице.
Служит он для того, чтобы наиболее точно определить все элементы html-файла, их оформление и место на странице. Средства HTML и CSS позволяют с минимальными затратами получить оригинальные эффекты, при этом не затратив времени на программирование.
Средства HTML и CSS позволяют с минимальными затратами получить оригинальные эффекты, при этом не затратив времени на программирование. Каждый язык имеет свой синтаксис, из-за чего при разработке web-страниц частой проблемой бывает незнание того, как в HTML закомментировать строку или сразу небольшой блок.
Каждый язык имеет свой синтаксис, из-за чего при разработке web-страниц частой проблемой бывает незнание того, как в HTML закомментировать строку или сразу небольшой блок.
 Специфичным здесь является тот момент, что закомментировать часть кода можно только в теле страницы, то есть, внутри тега .
Специфичным здесь является тот момент, что закомментировать часть кода можно только в теле страницы, то есть, внутри тега .
 Но когда речь заходит об огромных порталах, небольшие комментарии будут экономить время и упрощать вашу жизнь. Плюс ко всему заметки позволяют другим разработчикам понимать ваш код, когда требуется дополнительное объяснение.
Но когда речь заходит об огромных порталах, небольшие комментарии будут экономить время и упрощать вашу жизнь. Плюс ко всему заметки позволяют другим разработчикам понимать ваш код, когда требуется дополнительное объяснение.
 Например, когда нужно посмотреть на сайт без определенного тега, но удалять его нельзя, так как будет трудно восстановить весь исходный код. В этом случае нужно просто поместить необходимую часть страницы в комментарии. И тогда тег будет проигнорирован браузером. Но стоит заметить, что все комментарии можно проследить, если открыть исходный код страницы. А это может сделать каждый пользователь. Поэтому не стоит помещать какую-либо важную информацию внутрь данного тега.
Например, когда нужно посмотреть на сайт без определенного тега, но удалять его нельзя, так как будет трудно восстановить весь исходный код. В этом случае нужно просто поместить необходимую часть страницы в комментарии. И тогда тег будет проигнорирован браузером. Но стоит заметить, что все комментарии можно проследить, если открыть исходный код страницы. А это может сделать каждый пользователь. Поэтому не стоит помещать какую-либо важную информацию внутрь данного тега.
 Такой вариант полезен, если комментарий занимает несколько строк.
Такой вариант полезен, если комментарий занимает несколько строк. Кроме того комментарии помогают, если вы сделали свою работу и ушли. Тогда другой человек сможет быстрее разобраться в вашем коде.
Кроме того комментарии помогают, если вы сделали свою работу и ушли. Тогда другой человек сможет быстрее разобраться в вашем коде.
.jpg) Обязательно заходите еще на мой блог, чтобы не пропустить интересную для вас информацию. Ну а вам я желаю успехов во всех ваших начинаниях. Увидимся в других моих статьях. Пока-пока!
Обязательно заходите еще на мой блог, чтобы не пропустить интересную для вас информацию. Ну а вам я желаю успехов во всех ваших начинаниях. Увидимся в других моих статьях. Пока-пока!