Как сделать навигационное меню — учебник CSS
Навигация присутствует на любом хорошем сайте, даже если он одностраничный. В зависимости от ситуации, навигационные ссылки могут вести на различные разделы сайта либо отправлять к закладке (якорю), расположенной на текущей странице. Грамотное составление навигации, в которой не запутается пользователь, требует определенных знаний и опыта. К дизайну навигационной панели также нужно подходить с умом, и в этом уроке мы расскажем вам, как создать удобное навигационное меню.
Что такое навигация? Это набор ссылок, зачастую упорядоченных и сгруппированных по смыслу. Навигационное меню часто создается с использованием HTML-тега списка <ul>, где в каждом пункте <li> содержится одна ссылка <a>. В HTML5 для навигации ввели отдельный тег <nav>, куда можно просто помещать теги ссылок. После создания HTML-каркаса можно переходить к его стилизации с помощью CSS, где вы можете определять, каким будет ваше меню — вертикальным, горизонтальным, выпадающим и т.
Допустим, у нас есть простая навигация с пятью ссылками, созданная в HTML на основе маркированного списка:
<ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Gallery</a></li> <li><a href="#">News</a></li> <li><a href="#">Contacts</a></li> </ul>
Изначально, без стилей наша навигация выглядит, как обычный список:
Чтобы сделать этот элемент более похожим на навигационную панель, необходимо проделать несколько обязательных шагов. Во-первых, возле пунктов меню не нужны маркеры, а во-вторых, стандартные значения padding, заданные браузером для списка, могут мешать, поэтому мы обнуляем их. В итоге получается следующее:
.menu {
list-style-type: none;
margin: 0;
padding: 0;
}
По сути, идентичные действия по отношению к спискам делает файл сброса стилей Reset. css, поэтому, если вы используете его на вашем сайте, то код выше можно не записывать.
css, поэтому, если вы используете его на вашем сайте, то код выше можно не записывать.
После обнуления стандартных стилей списка можно приступать непосредственно к созданию стилей для навигации. Мы покажем, как делать вертикальные и горизонтальные панели.
Вертикальное меню
Создание вертикальной навигационной панели считается более легким занятием, нежели создание горизонтального меню. Главным образом потому, что нет необходимости задавать горизонтальное расположение ссылок. Это просто вертикальный список страниц сайта. И всё же некоторые важные стили применить придется.
Блочные ссылки
Прежде всего нужно сделать все теги <a> блочными элементами:
.menu a { display: block; }
Существует несколько причин для этого:
- Вы сможете задавать отступы для ссылок.
Блочный элемент занимает всю ширину контейнера, тогда как ширина строчного элемента зависит от его содержимого.
 Из-за этого могут появиться проблемы, если вы, например, решите установить для ссылок фоновый цвет:
Из-за этого могут появиться проблемы, если вы, например, решите установить для ссылок фоновый цвет:
GIFСтрочные ссылки могут быть разной длины, что негативно отразится на внешнем виде.
- Исходя из второго пункта, можно отметить еще один положительный момент. Когда ссылка является блочным элементом, область ее кликабельности расширяется: даже если кликнуть по месту, где нет текста, она все равно сработает. Это удобно, потому что не надо прицеливаться по маленькой ссылке. А с помощью вертикальных отступов
paddingможно увеличить область кликабельности еще и по высоте.
Ширина меню
Следующее, что нам понадобится сделать — это задать ширину меню. Если у вас заранее не была определена ширина навигационной панели, и она не находится в контейнере, который ограничивает ее, то меню будет растянуто на всю ширину окна (как в нашем примере выше) — ведь блочный элемент по умолчанию ведет себя именно так. Вы можете задать необходимую ширину для элемента  menu
menu
.menu { width: 300px; }
Вместо этого можно установить ширину для пунктов <li> либо для ссылок <a> — визуально эффект может быть одинаковый, но учтите, что в таком случае ширина элемента .menu всё равно останется 100%.
Разделение пунктов
Чтобы визуально разделить пункты меню, можно задать каждому из них нижнюю или верхнюю границу. В зависимости от того, какую из них вы используете, у вас будет не хватать границы сверху или снизу меню. Это можно исправить, добавив еще одну границу к самому блоку .menu:
.menu a {
border-top: 1px solid blue;
}
.menu {
border-bottom: 1px solid blue;
}
Высота пунктов и вертикальное выравнивание
Сейчас ссылки меню выглядят слишком низкими, расположенными близко друг к другу. Если текст каждой ссылки не будет занимать более одной строки, то увеличить их высоту и сохранить при этом текст вертикально по центру можно с помощью свойств height и line-height
.menu a { height: 30px; line-height: 30px; }
GIF
Как видно на анимации, свойство height влияет на высоту ссылки, а межстрочный интервал line-height изменяет уже высоту самой текстовой строки. Обязательно задавайте одинаковые значения для этих двух свойств, если хотите, чтобы текст ссылки был вертикально отцентрирован.
Горизонтальное меню
Основная задача при создании горизонтальной навигации — расположить пункты меню в один ряд. Это можно сделать несколькими способами.
Способ первый
Первый вариант — задать пунктам списка свойство display со значением inline либо inline-block:
.menu li {
display: inline;
}
При этом теги <a> внутри <li> нельзя делать блочными, иначе пункты перестанут выстраиваться горизонтально и снова встанут в вертикальную позицию. Ссылкам можно также задать значение
Ссылкам можно также задать значение inline или inline-block. Выберите второе, если вы собираетесь в дальнейшем создавать отступы для ссылок.
После этого можно заняться оформлением ссылок. Например, можно сделать такой стиль:
.menu a {
text-decoration: none;
font-family: sans-serif;
color: #5757a0;
display: inline-block;
padding: 10px 20px;
background-color: lavender;
border-bottom: 5px solid #5757a0;
}
Мы добавили фоновый цвет и нижнюю границу для каждой ссылки, а также увеличили ее размеры при помощи внутренних отступов padding. Заметьте, что между пунктами меню есть небольшие промежутки, хоть мы и не добавляли их через стили. Они возникают, потому что браузер так воспринимает символ возврата каретки между закрывающим и открывающим тегами <li>. Эти промежутки можно убрать, записав HTML-код списка в одной строке:
<ul> <li><a href="#">Home</a></li><li><a href="#">About</a></li><li><a href="#">Gallery</a></li> ... </ul>
Однако это неудобно, ведь эти изменения придется вносить в HTML вручную, да и чтение кода затрудняется. Поэтому попробовать избавиться от промежутков можно с помощью отрицательного значения margin-right:
.menu li {
margin-right: -5px;
}
Этот код не убирает промежутки, а прикрывает их за счет сдвига элементов на пять пикселей влево. Данный способ нельзя назвать очень надежным, потому что размер промежутка может варьироваться в зависимости от других стилей.
Если промежутки между пунктами не запланированы в вашем дизайне, лучше воспользоваться вторым методом горизонтального выстраивания элементов.
Способ второй
Возможно, вы уже догадались, что второй вариант создания горизонтального меню заключается в использовании свойства float. Для этого добавьте стиль для тегов <li>:
.menu li {
float: left;
}
Как видим, промежутков между пунктами уже нет. Все остальные стили работают, как и прежде. Но если вы добавите после навигации другой HTML-элемент (допустим,
Все остальные стили работают, как и прежде. Но если вы добавите после навигации другой HTML-элемент (допустим, clear: left. Но при разработке сайта с большим количеством разных страниц может стать сложно следить за тем, нигде ли вы не забыли указать данное свойство. Гораздо легче отменить обтекание со стороны навигации. В этом поможет такая запись:
.menu {
overflow: hidden;
}
Это также поможет вернуть нормальную высоту родителя плавающих элементов. Мы уже говорили об этой проблеме в предыдущих уроках, но тогда мы решали ее через специальный хак с использованием псевдоэлемента
GIF
Примечание: если вы установите фон для элемента .menu, то вы не увидите его до тех пор, пока не примените к нему overflow: hidden. Логично, ведь как можно увидеть фон элемента, чья высота равна нулю?
Логично, ведь как можно увидеть фон элемента, чья высота равна нулю?
В следующем уроке мы более детально расскажем о возможностях селекторов атрибутов, с помощью которых можно задавать стили ссылкам в зависимости от атрибутов и их значений.
Создание меню на CSS – руководство для новичков
Просторы всемирной сети стремительно растут, размещая огромное множество различных веб-сайтов, каждый из которых стремится привлечь внимание посетителей и заинтересовать их.
Способы покорения людских сердец выбираются разные — от применения Flash анимации, использования баннеров и смелых дизайнерских решений до различных звуковых и визуальных эффектов.
Однако не стоит забывать, что сайт — это в первую очередь источник информации, поэтому удобству представления контента на сайте веб-разработчик должен уделять особое внимание и именно поэтому навигация, понятная посетителю на интуитивном уровне, так важна.
Меню является самой распространённой системой навигации на сайте, которую можно сравнить с оглавлением в книге. Меню должно быть заметно на любой странице ресурса, позволяя пользователю мгновенно перейти на интересующий раздел.
На объёмных сайтах, содержащих более 50 страниц, невозможно разместить полное меню для доступа ко всем разделам.
В таком случае следует использовать выпадающее меню на CSS, при клике на которое появляются дополнительные ссылки на подразделы.
Существует сразу несколько видов и типов CSS меню:
- Главное меню. Это список определённых ссылок на ключевые разделы веб-сайта.
- Дополнительное меню. Такое меню имеет иерархическую структуру и бывает трёх типов:
- Выпадающее меню. Раскрывается при наведении курсора мыши на пункт;
- Всплывающее меню сайта. Раскрывается при клике на определённом пункте;
- Статическое дополнительное меню для CSS. Древовидная структура, представленная в уже раскрытом виде.
Как создать меню в CSS?
Приведём пример создания простого горизонтального и вертикального меню на CSS с пояснениями.
Код горизонтального меню прописывается следующим образом:
<head>
<title>Горизонтальное меню сайта</title>
<style type="text/css">
.navigation {
list-style: none; /* Отключение отображения маркеров. */
}
.navigation li {
float: left; /* Выстраивание элементов списка в один ряд. */
margin-right: 1px; /* создание отступов для того, чтобы не сливались пункты меню. */
font-family: Verdana, Arial, Helvetica, sans-serif; /* Указание типа шрифта. */
font-size: 14px; /* Размер текста в ссылках. */
}
.navigation li a {
display: block; /* Изменение отображения на блочное для того чтобы иметь возможность задать внутренние отступы. */
padding: 15px 20px; /* Внутри блочные отступы. */
background: #0db5b5; /* Цвет блоков меню. */
color: #3f3f3f; /* Цвет текста в блоках меню. */
text-decoration: none; /* Устранение подчёркивания ссылок. */
position: relative; /* Это необходимо при использовании Internet Explorer 6 для того, чтобы ссылка по всей своей площади была «кликабельной». */
}
.navigation li a:hover {
background: #92d3d3; /* Цвет блока при наведении курсора. */
color: #6b6b6b; /* Цвет текста при наведении курсора. */
}
</style>
</head>
<body>
<ul>
<!-- Описание ссылок в меню и сами ссылки. -->
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www.internet-technologies.ru/templates/" target="_blank">Шаблоны</a></li>
<li><a href="https://www.internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.
*/
}
.navigation li a:hover {
background: #92d3d3; /* Цвет блока при наведении курсора. */
color: #6b6b6b; /* Цвет текста при наведении курсора. */
}
</style>
</head>
<body>
<ul>
<!-- Описание ссылок в меню и сами ссылки. -->
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www.internet-technologies.ru/templates/" target="_blank">Шаблоны</a></li>
<li><a href="https://www.internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk. internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>
internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>В конечном итоге получается подобное горизонтальное меню:
Код вертикального меню записывается так:
<head>
<title>Вертикальное меню сайта</title>
<style type="text/css">
.navigation {
list-style: none; /* Отключение отображения маркеров. */
width: 120px; /* Ширина меню. */
}
.navigation li {
margin-top: 5px; /* Отступ между блоками по высоте, необходимый для того чтобы пункты меню не сливались */
font-family: Verdana, Arial, Helvetica, sans-serif; /* Тип шрифта пунктов меню */
font-size: 14px; /* Размер текста меню */
}
.navigation li a {
display: block; /* Изменение отображения на блочное для того, чтобы иметь возможность задать внутренние отступы. */
padding: 4px 15px; /* Отступы внутри блоков. */
background: #0db5b5; /* Цвет блоков меню. */
color: #3f3f3f; /* Цвет текста в блоках меню. */
text-decoration: none; /* Устранение подчёркивания ссылок. */
position: relative; /* Это необходимо при использовании Internet Explorer 6 для того, чтобы ссылка по всей своей площади была «кликабельной». */
}
.navigation li a:hover {
background: #92d3d3; /* Цвет фона при наведении курсора мыши */
color: #6b6b6b; /* Цвет текста при наведении курсора мыши */
}
</style>
</head>
<body>
<!-- Описание ссылок в меню и сами ссылки. -->
<ul>
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www.internet-technologies.ru/templates/" target="_blank">Шаблоны</a></li>
<li><a href="https://www.internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www.
*/
position: relative; /* Это необходимо при использовании Internet Explorer 6 для того, чтобы ссылка по всей своей площади была «кликабельной». */
}
.navigation li a:hover {
background: #92d3d3; /* Цвет фона при наведении курсора мыши */
color: #6b6b6b; /* Цвет текста при наведении курсора мыши */
}
</style>
</head>
<body>
<!-- Описание ссылок в меню и сами ссылки. -->
<ul>
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www.internet-technologies.ru/templates/" target="_blank">Шаблоны</a></li>
<li><a href="https://www.internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www. internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>
internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>Вертикальное меню, полученное при помощи данного кода, выглядит так:
Руководствуясь всеми вышеперечисленными принципами, приведём код для простого выпадающего меню:
<ul>
<li><a href="https://www.internet-technologies.ru/news">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
</ul>
</li>
<li><a href="https://www.internet-technologies.ru/templates/">Шаблоны</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
</ul>
</li>
<li><a href="https://www. internet-technologies.ru/books">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru">Форум</a></li>
</ul>
<style type="text/css">
#menu {
background: #0db5b5;
width: 60%;
padding:1;
text-align: center;
float:left;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#menu a {
color: #3f3f3f;
text-decoration: none;
}
#menu a:hover {
color: #6b6b6b;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#92d3d3;
}
</style>
internet-technologies.ru/books">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru">Форум</a></li>
</ul>
<style type="text/css">
#menu {
background: #0db5b5;
width: 60%;
padding:1;
text-align: center;
float:left;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#menu a {
color: #3f3f3f;
text-decoration: none;
}
#menu a:hover {
color: #6b6b6b;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#92d3d3;
}
</style>Получаем такое выпадающее меню:
Как вы видите, достаточно простая HTML разметка и всего несколько строк CSS кода позволяют создать простое, но стильное меню, которое обязательно найдёт свое место в каком-либо веб-сайте. Обязательно попробуйте реализовать что-то подобное самостоятельно.
Обязательно попробуйте реализовать что-то подобное самостоятельно.
Желаем удачи!
ДШДанил Шемякинавтор
Как сделать меню в html
CSS меню
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент <li> нашего списка будет содержать по одной ссылке:
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
Затем зададим нужную ширину:
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента <a> со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Горизонтальное меню можно создать путем стилизации обычного списка. Свойству display для элементов <li> нужно присвоить значение inline, чтобы пункты списка располагались друг за другом.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
Выпадающее меню
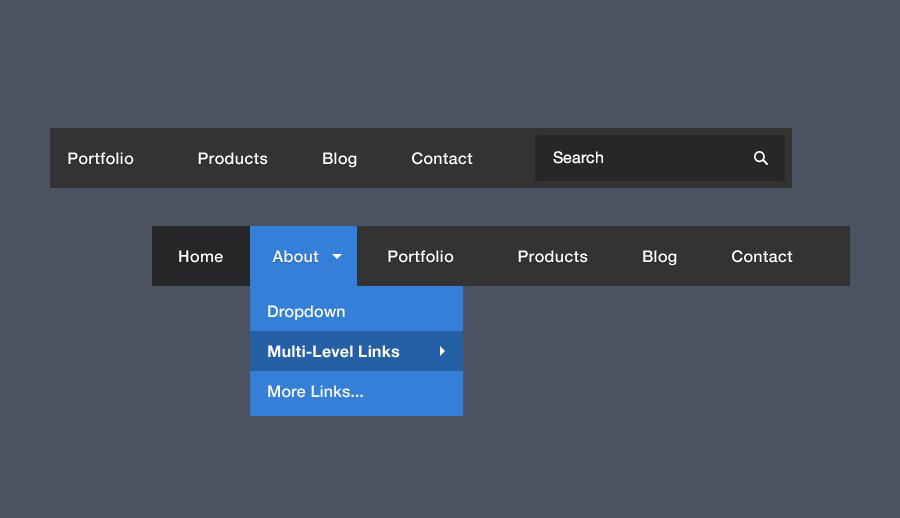
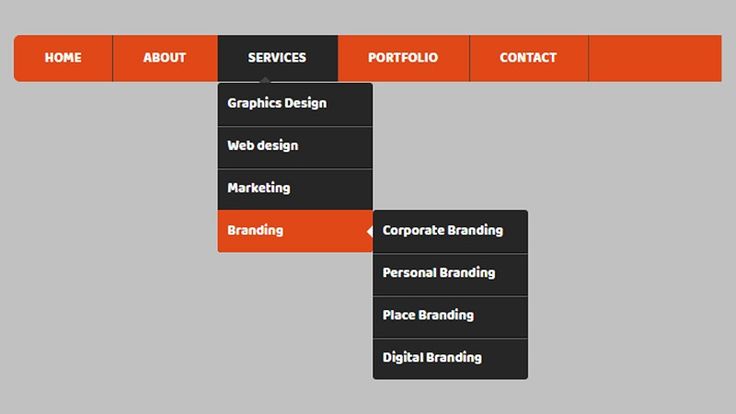
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
Основные навигационные ссылки мы поместим в маркированный список:
Подпункты мы разместим в отдельном списке, вложив его в элемент <li>, который содержит родительскую ссылку относительно подпунктов. Теперь мы имеем четкую структуру нашей будущей панели навигации:
Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: none;, чтобы они не отображались на веб-странице все время. Для отображения подпунктов нам нужно чтобы при наведении на элемент <li> список снова был преобразован в блочный элемент:
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
Код меню для сайта html: несколько простых примеров кода для улучшения навигации на блоге
Доброго времени суток всем, кто сейчас читает данную публикацию. Сегодня я хочу рассказать вам об одном из инструментов сайтостроения, без которого ни один веб-ресурс не может обойтись. Это меню сайта, или как еще говорят карта сайта. На сегодняшний день существует безграничное множество видов и подвидов меню.
Разработчики интернет-магазинов, блогов, обучающих сервисов и других ресурсов экспериментируют и создают все более новые и необычные карты. После прочтения статьи вы узнаете, на какие основные группы делятся все виды панелей навигации, сможете опробовать каждую из них, а также научиться писать код меню для сайта html. А теперь перейдем непосредственно к делу!
А теперь перейдем непосредственно к делу!
Инструменты для создания панели навигации
В языке разметки существует несколько способов создания меню. Основная их концепция заключается в использовании ненумерованного списка. Таким образом, в привычном для нас html 4 разработчики прописывают на станице теги <ul> и <li>.
Как оговаривалось в предыдущих публикациях, парный элемент <ul> создает маркированный список, а <li> — один элемент списка. Для наглядности давайте напишем код простого меню:
Однако с появлением платформы html5 язык разметки пополнился дополнительными тегами. Именно поэтому меню современных веб-сайтов создается при помощи специального тега <menu>. В использовании этот элемент ничем не отличается от маркированных списков.
Вместо единицы <ul> прописывается <menu>. Однако существенные различия появляются если судить со стороны работы браузеров. Так, второй пример ускоряет работу поисковых программ и роботов в интернете. При анализе структуры сайта они сразу понимают, что данный кусок кода отвечает за карту сайта.
Так, второй пример ускоряет работу поисковых программ и роботов в интернете. При анализе структуры сайта они сразу понимают, что данный кусок кода отвечает за карту сайта.
Бывают горизонтальные, вертикальные и выпадающие меню. Иногда панель навигации оформляют в виде изображения. Так как сегмент технологий расширился, веб-сервисы делают адаптивными, т.е. структура страниц автоматически адаптируется под размер экрана девайсов. Рассмотрим же перечисленные группы меню.
Создадим-ка горизонтальную навигационную модель
Такой вид навигации наиболее популярен. При горизонтальном оформлении панели все пункты меню расположены в шапке страницы или в «подвале» (иногда навигационные элементы дублируются, отображаясь одновременно и сверху, и снизу).
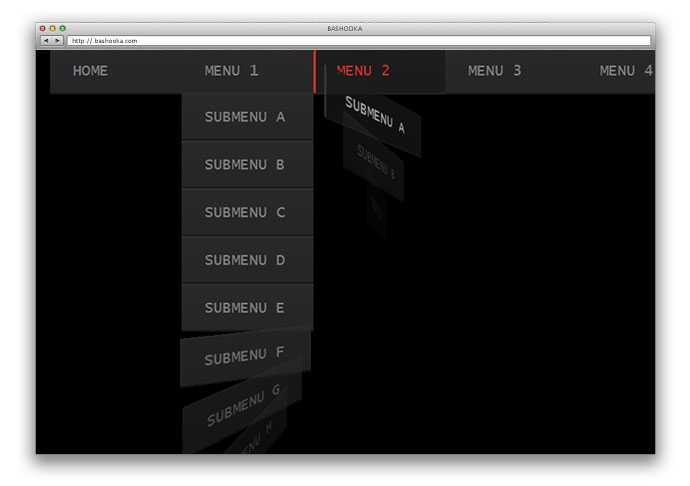
В качестве примера мы создадим горизонтальную панель, пункты меню которого будут оформлены при помощи css (каскадных таблиц стилей), а точнее трансформированы. Так, каждый отдельный элемент будет находится в скошенном прямоугольнике. Заинтриговал?
Заинтриговал?
Для трансформации мы используем свойство css под названием transform. Чтобы указать трансформацию, используется встроенная функция skewX, в которой угол наклона указывается в градусах.
К сожалению, каждый браузер работает с данным свойством по-своему, не смотря на прописанные стандарты. Поэтому для обозначения того или иного браузера были созданы специальные префиксы:
- -ms- (Internet Explorer)
- -o- (Opera)
- -webkit- (Chrome, Safari)
- -moz- (Firefox)
А теперь полученные знания применим к написанию примера.
А теперь вертикально. Я сказал вертикально!
Для второй программы используем за основу предыдущий код. Я захотел, чтобы пункты моего вертикального меню были не скошены, а с округленными углами.
Для этого я воспользовался еще одним свойством css border-radius.
В предыдущих статьях я уже работал с данным параметром, так что сложностей с пониманием его функционирования, думаю, не возникнет.
Как вы уже заметили, главное изменение в этом коде – это отсутствие объявления display: inline-block, который собственно и отвечал за горизонтальное расположение пунктов навигации.
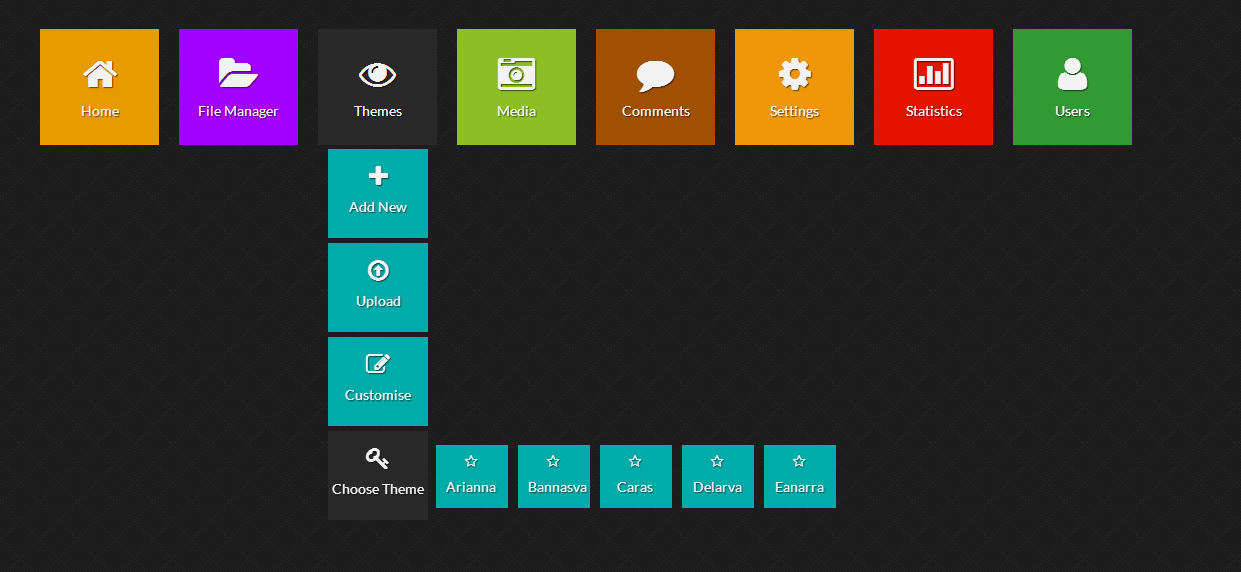
Подпункты в меню: выпадающий список
Мы с вами рассмотрели основные группы навигационных панелей, однако существует еще несколько разновидностей или лучше сказать дополнений.
Иногда возникают такие ситуации, когда некоторые из пунктов дополняют основные. В этом случае не обойтись без выпадающих списков. Они создаются путем преобразований инструментами css.
Ниже я прикрепил код небольшой программки, в которой реализуется данный подход.
В данном примере я разделил единицы меню на два класса:
- m-menu
- s-menu
Первый класс отвечает за основное меню, а s-menu – за подменю.
В коде можно встретить такой прием, как .m-menu > li:hover или .m-menu > li.
Так, при помощи :hover указывается, как будет вести себя элемент при наведении на него курсора.
При этом знак «>» видоизменяет селектор так, чтобы блочно-строчными были только объекты, относящиеся к верхнему уровню.
Изначально подменю было задано display: none, что оповещает обработчик скрывать данный объект. После наведения на элемент навигации с указанием hover, значение свойства display меняется на block и поэтому открывается выпадающий список.
Как видите, реализация такого приема очень простая.
Теперь вы освоили основные виды навигационных панелей и можете самостоятельно их видоизменять, дополнять и модернизировать. Если вам понравилась моя статья, то подписывайтесь на обновления блога и делитесь источником знаний с друзьями и коллегами. Пока-пока!
Как сделать меню в html
Для удобной навигации по сайту на всех страницах используют меню, чтобы пользователю было понятно, что и где у вас находится. Практически всегда в верхней части страницы (в шапке) располагают горизонтальное меню по разделам (категориям) сайта, а вертикальное меню прописывают в сайтбаре (в колонке) и используют для навигации по статьям.
Из статьи вы поймёте как сделать меню для сайта html, что для этого потребуется прописать, чтобы получилось горизонтальное и вертикальное меню на css, либо меню с выпадающим списком.
- Как сделать меню
Как сделать меню на html
Для того, чтобы сделать меню (любое) мы будем использовать маркированный список, которому придадим непосредственно свой class и пропишем для этого класса свои параметры с необходимыми значениями.
К примеру, для создания меню мы используем список с классом (название класса любое, только латинские буквы), и код html будет выглядеть так:
Обязательные параметры и значения CSS
- margin: 0; — убираем все отступы списка, иначе браузер подставит значения по умолчанию 20px;
- list-style-type: none; — убираем маркеры у пунктов меню, иначе браузер добавит точки или цифры.
Как сделать горизонтальное меню на CSS
И выглядеть это будет так:
Горизонтальное меню у нас готово, осталось придать ему красивый внешний вид.
Давайте каждому пункту в горизонтальном меню придадим рамку border и сделаем у неё скошенные края, заполним определённым цветом background-color ( добавим фон для пункта меню ), и изменим вид ссылки.
Отображаться горизонтальное меню уже будет таким образом:
Так как горизонтальное меню в большинстве случаях прописывают в шапке сайта, то и я в примере добавил в меню фон, который вы измените под свой цвет шапки.
И для наглядности сделал пункты меню по центру, применив свойство text-align: center; , которое можно удалить (выровняется автоматически по левому краю), либо задать значение text-align: right; и горизонтальное меню отобразится по правому краю.
Кстати вы можете так же воспользоваться готовое меню на css и jQuery, которые вы можете там воочию посмотреть и бесплатно скачать.
Как сделать вертикальное меню на CSS
Вертикальное меню на CSS делается и оформляется на странице практически так же как и горизонтальное, только здесь изменяется в . menu-2 li <. параметр со значением display: block; (указывает на блочный элемент), что придаёт ему вертикальное отображение пунктов меню.
menu-2 li <. параметр со значением display: block; (указывает на блочный элемент), что придаёт ему вертикальное отображение пунктов меню.
И ещё одно дополнение к вертикальному меню: так как оно в большинстве случаев находится в боковой колонке сайта, которое имеет фиксированную ширину, то и мы вынуждены задать ширину width: 100%; нашему вертикальному меню, чтобы оно полностью занимало всю ширину колонки.
Давайте рассмотрим вертикальное меню CSS на примере:
Вот так вертикальное меню отобразится на странице:
Как сделать выпадающее меню на CSS
Сделать выпадающее меню с помощью CSS довольно просто. Мы всего лишь добавим к существующему коду от вертикального меню несколько параметров, которые и будут отвечать за выпадающий список пунктов меню.
Обязательно запомните!
Для того, чтобы выпадающее меню строго появлялось напротив ведущей ссылки, необходимо в CSS для тега li , где находится эта ссылка, прописать position: relative; , а для выпадающего меню position: absolute;
Давайте напишем html код для выпадающего меню на CSS.
Посмотрите, как будет выглядеть на странице выпадающее меню на CSS.
Точно таким же образом прописывается выпадающее меню и при горизонтальном расположение навигации. Единственное, это не забывайте менять значения у параметров top и left (отступ сверху и слева).
Посмотрите!
Как сделав всего 3 изменения в CSS, наше вертикальное расположение навигации с выпадающим меню, превратиться в горизонтальное с выпадающим меню.
CSS меню. Простое меню для сайта. Горизонтальное CSS меню.
- 04.12.2012
- CSS, Верстка сайтов
Мы рассмотрели то, как можно сделать горизонтальное выпадающее CSS меню и вертикальное выпадающее CSS меню. Сегодня мы поговорим о том, как создать горизонтальное CSS меню для сайта. Но в этот раз меню не будет выпадающим, то есть мы планируем, что не потребуются подразделы.
Как и в прошлой публикации, меню сайта будет создано при помощи маркированного HTML списка (при помощи тегов <li> и <ul>). Оформлять горизонтальное меню для сайта мы будем при помощи таблицы стилей (CSS), мы не будем использовать JavaScript для создания горизонтального CSS меню. Как и в прошлый раз, мы не будем использовать изображений для создания горизонтального CSS меню.
Оформлять горизонтальное меню для сайта мы будем при помощи таблицы стилей (CSS), мы не будем использовать JavaScript для создания горизонтального CSS меню. Как и в прошлый раз, мы не будем использовать изображений для создания горизонтального CSS меню.
Создание меню для сайта. Горизонтальное CSS меню. Шаг 1 -создание HTML макета меню.
Содержание статьи:
- Создание меню для сайта. Горизонтальное CSS меню. Шаг 1 -создание HTML макета меню.
- Создание меню для сайта. Горизонтальное CSS меню. Шаг 2 — Задаем стили для меню сайта.
И так, начнем мы с создания HTML макета меню сайта. Для этого мы воспользуемся HTML списком, ненумерованным списком:
</p>
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Создание CSS меню</title>
<link rel=»stylesheet» href=»style. css» type=»text/css» >
</head>
<body>
<div>
<ul>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>Ссылка1</a></li>
<li><a href=»#»>Ссылка2</a></li>
<li><a href=»#»>Ссылка3</a></li>
<li><a href=»#»>Ссылка4</a></li>
</ul>
<span><span><br></span></span>
</div>
</body>
</html>
<p>
css» type=»text/css» >
</head>
<body>
<div>
<ul>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>Ссылка1</a></li>
<li><a href=»#»>Ссылка2</a></li>
<li><a href=»#»>Ссылка3</a></li>
<li><a href=»#»>Ссылка4</a></li>
</ul>
<span><span><br></span></span>
</div>
</body>
</html>
<p>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
</p> <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> <link rel=»stylesheet» href=»style. </head> <body> <div> <ul> <li><a href=»#»>Home</a></li> <li><a href=»#»>Ссылка1</a></li> <li><a href=»#»>Ссылка2</a></li> <li><a href=»#»>Ссылка3</a></li> <li><a href=»#»>Ссылка4</a></li> </ul> <span><span><br></span></span> </div> </body> </html> <p> |
Сразу подключаем файл таблиц стилей, который называется style.css. При помощи тегов <ul> и <li> создаем HTML макет меню для сайта. Поскольку, пункты нашего горизонтального CSS меню должны куда-нибудь вести, делаем их ссылками при помощи тега <a>, в качестве значения атрибута href устанавливаем #(хэш), ссылки с таким атрибутом никуда не ведут. HTML список меню помещаем в контейнер <div> с идентификатором hmenu, поскольку внутри элемента <body> могут находиться только блочные HTML элементы и элементы <ins> и <del>. После созданного списка стоит тег <br> — перевод строки, он нужен для того, чтобы растянуть меню сайта по горизонтали на всю ширину окна браузера.
После созданного списка стоит тег <br> — перевод строки, он нужен для того, чтобы растянуть меню сайта по горизонтали на всю ширину окна браузера.
Создание меню для сайта. Горизонтальное CSS меню. Шаг 2 — Задаем стили для меню сайта.
Первое, что нужно сделать — это задать цвет фона и ширину контейнера <div> в CSS, хотя вы знаете, что блочные HTML элементы занимают всю доступную ширину, в отличие от строчных HTML элементов:
#menu{ width: 100%; background-color: #333; }
#menu{ width: 100%; background-color: #333; } |
Затем нам нужно задать общий стиль для горизонтального CSS меню:
#menu ul{ margin: 0; padding: 0; float: left;}
|
1 2 3 4 5 6 7 |
#menu ul{
margin: 0;
padding: 0;
float: left;} |
Здесь мы убираем внутренние и внешние отступы, а также «прижимаем» меню сайта к левой границе окна браузера.
Теперь можно задать стиль отображения для всех пунктов меню сайта:
#menu ul li{ display: inline;}
#menu ul li{ display: inline;} |
Мы знаем, что элемент <li> относится к блочным, то есть занимает всю область, в которой он стоит, из-за этого наше меню было вертикальным, добавив CSS свойство display: inline, мы сделали элементы <li> строчными, а наше меню стало горизонтальным.
Теперь мы можем задать CSS стили для содержимого контейнеров <li>, то есть стили для навигации горизонтального меню(для тега <a>):
#menu ul li a{ float: left; text-decoration: none; color: white; padding: 10.5px 11px; background-color: #333; }
|
1 2 3 4 5 6 |
#menu ul li a{ float: left; text-decoration: none; color: white; padding: 10. background-color: #333; } |
CSS свойство float:left выравнивает горизонтальное меню и контейнер <div> по верхней границе. Все ссылки по умолчанию подчеркиваются браузером, чтобы избавиться от этого недоразумения мы используем свойство text-decoration:none. Далее мы задаем цвет ссылок, то есть цвет текста меню сайта. Внутренними отступами мы расширяем наше горизонтальное меню.
Задаем стили для посещенных пунктов меню и то, как будут отображаться пункты меню, при наведение на них курсора мыши:
</p> #menu ul li a:visited{ color: white;} #menu ul li a:hover{ color: #fff; background-color:#0b75b2;} <p>
|
1 2 3 4 5 6 7 8 |
</p> #menu ul li a:visited{ color: white;}
#menu ul li a:hover{ color: #fff; background-color:#0b75b2;} <p> |
Ну тут все понятно: мы задаем цвет текста и цвет фона для горизонтального CSS меню.
Осталось задать стиль для тега <br>, чтобы выровнять по высоте горизонтальное меню и элемент <div>:
</p> <p>br{clear:left;}</p> <p>
</p> <p>br{clear:left;}</p> <p> |
Это горизонтальное CSS меню будет растягиваться на всю ширину окна браузера и при это данное меню корректно отображается во всех браузерах.
Исходные коды примеров вы можете скачать на публичных страницах вконтакте: раз и два.
На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru. Не забываем комментировать и делиться с друзьями;)
Возможно, эти записи вам покажутся интересными
Горизонтальное меню для сайта на HTML и CSS
Всем привет! Сегодня разберем пару примеров реализации горизонтального меню – самых простых и самых надежных.
Так уж исторически сложилось, что для реализации навигации на сайте используют ненумерованный список. Поэтому, имея стандартную структуру HTML, будем добиваться необходимого нам результата при помощи CSS стилей и в этой статье рассмотрим два, наиболее часто употребляемых варианта.
Как я и говорил, структура меню в обоих способах одинакова, меняется только id=menu_номер-примера:
<div>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
<li><a href="#">Пункт 7</a></li>
</ul>
</div>Первый способ
Стандартное горизонтальное HTML меню, которое можно увидеть на многих сайтах. Первым делом добавляем HTML структуру меню. Она будет состоять из «оберточного» дива с id=menu_1, в который кладем наш ненумерованный HTML список. Собственно, можно обойтись и без тега div (чем меньше тегов – тем лучше и все такое…), дописав наш id непосредственно к ul, но это будет зависеть от вашего шаблона. Иногда без «оберток» вообще ничего путного не сверстаешь.
Первым делом добавляем HTML структуру меню. Она будет состоять из «оберточного» дива с id=menu_1, в который кладем наш ненумерованный HTML список. Собственно, можно обойтись и без тега div (чем меньше тегов – тем лучше и все такое…), дописав наш id непосредственно к ul, но это будет зависеть от вашего шаблона. Иногда без «оберток» вообще ничего путного не сверстаешь.
<div>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
<li><a href="#">Пункт 7</a></li>
</ul>
</div>Далее добавляем CSS стили меню:
#menu_1{
background-color: #69c;
}
#menu_1 ul{
list-style: none;
margin: 0;
padding: 0;
}
#menu_1 ul:after{
content: "";
display: block;
clear: both;
height: 0;
}
#menu_1 li{
float: left;
}
#menu_1 li a{
display: block;
height: 50px;
line-height: 50px;
padding: 0 20px;
background-color: #69c;
color: #fff;
text-transform: uppercase;
text-decoration: none;
cursor: pointer;
}
#menu_1 li a:hover{
background-color: #369;
}Тут поподробнее:
1. Первым делом задаём фон «обёртки» тем же цветом, что и пункты нашего меню, иначе будем наблюдать «дребезг» в несколько пикселей при отрисовке страницы разными браузерами, куда будет заползать цвет «верхних» элементов, если таковые есть, или белый цвет body, если не задан другой;
Первым делом задаём фон «обёртки» тем же цветом, что и пункты нашего меню, иначе будем наблюдать «дребезг» в несколько пикселей при отрисовке страницы разными браузерами, куда будет заползать цвет «верхних» элементов, если таковые есть, или белый цвет body, если не задан другой;
2. Убираем маркеры у списка ul и обнуляем внешние и внутренние отступы;
3. Запрещаем обтекание, подробнее как сделать читаем в ранее написанной статье, это необходимое действие, так как для пунктов меню будет использоваться свойство float;
4. Используем float со значением left для элементов li, чтобы выстроить их в один ряд;
5. Для ссылок, указываем стили. Главное указать display со значением block чтобы ссылки стали блочными и заняли всё допустимое место внутри элемента li;
6. Готово.
В зависимости от дизайна макета, может возникнуть потребность растянуть меню на всю ширину, следует использовать следующие стили CSS, подробнее читаем в статье – HTML список на всю ширину.
HTML без изменений, для примера меняем id=menu_2.
Основной CSS остается практически неизменным, необходимый нам эффект заключен в следующих строках:
#menu_2 ul{
list-style: none;
margin: 0;
padding: 0;
text-align: justify;
overflow: hidden;
height: 50px;
}
#menu_2 ul:after{
content: "";
width: 100%;
display: inline-block;
}
#menu_2 li{
display: inline-block;
}После использования этих стилей все пункты станут одинаковыми по ширине, а также растянуться по всей ширине обертки.
Второй способ
Второй способ реализации горизонтального меню заключается в превращении нашего списка в таблицу. Да да, мы не будет использовать теги table и иже с ними. Почему? Как писал выше – исторически сложившийся факт, HTML таблица не используется для построения меню, связано это, в первую очередь, с неудобством прикручивания такого меню к движку. А уж если попытаться сделать и выпадающие вкладки в пунктах, то вы получите такого «монстра», что нагнете всю дальнейшую структуру страницы в самом её начале.
Так вот, для реализации нам нужны стандартные свойства таблицы, поэтому мы воспользуемся нехитрыми манипуляциями с CSS стилями: элементу ul задаем свойство display со значением table а тегам li display — table-cell и, вуаля, перед нами уже горизонтальное меню в виде таблицы со всеми вытекающими свойствами.
Смотрим на пример с id=menu_3.
CSS, опять же, стандартный, отличаются только эти строки:
#menu_3 ul{
list-style: none;
margin: 0;
padding: 0;
display: table;
}
#menu_3 li{
display: table-cell;
}Как и в первом способе, пункты меню не будут растянуты на всю ширину нашего оберточного дива. Чтобы их растянуть следует дописать свойства table-layout — fixed и width — 100% к элементу ul. В этом случае ul растянутся на всю ширину, а элементы li станут одной ширины (смотрим пример с id=menu_4).
Вот такое вот горизонтальное меню, полностью валидное и без лишних свойств и тегов. Скачиваем архив с примером и пользуемся!
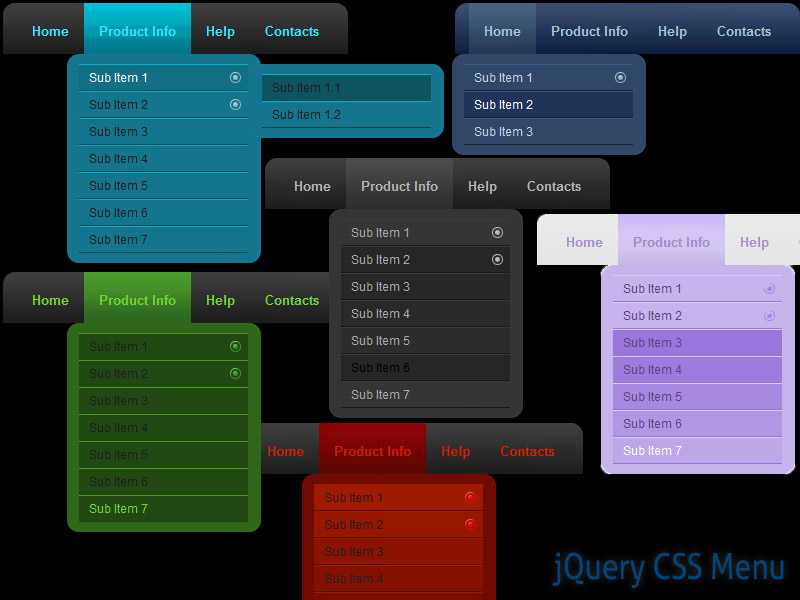
35 меню CSS и HTML для мобильных устройств, блогов, электронной коммерции и др.

В этой серии статей с lИзбранные представления кода CSS, HTML и JavaScript, мы обычно используем текстовые эффекты, стрелки, Заголовки или ползунки, с помощью которых можно подчеркнуть дизайн нашего веб-сайта, сделав его более элегантным или способным повысить ценность контента, который мы представляем посетителю.
На этот раз пришло время меню в HTML и CSS, с помощью которых можно анимировать адекватно те важные элементы, которые позволяют нам направлять пользователя к наиболее важным частям нашей электронной коммерции, блога и многого другого. Мы идем вместе с ними, чтобы придать нашему сайту качественный штрих и максимально соответствовать стандартам дизайна пользовательского интерфейса.
Индекс
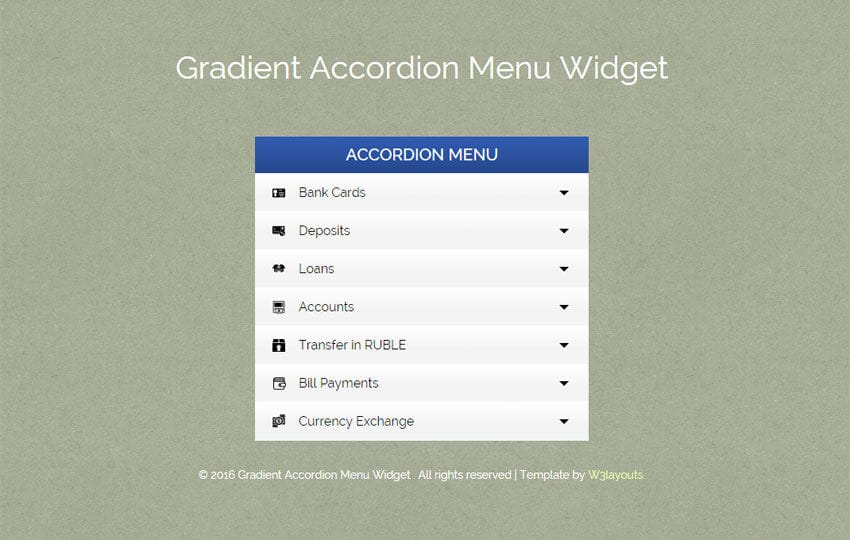
- 1 Слайд-меню аккордеона
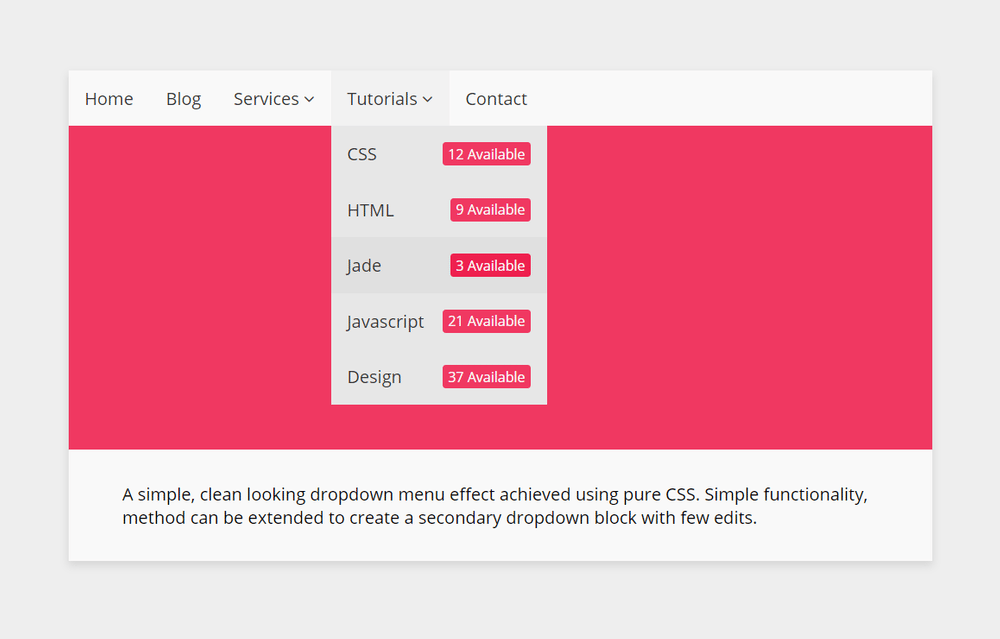
- 2 Выпадающий список Swanky на чистом CSS
- 3 Аккордеонное меню
- 4 Вертикальное меню с jQuery и CSS3
- 5 Круговое меню
- 6 Круговое меню
- 7 Круговое меню CSS HTML
- 8 Концепция кольцевого меню
- 9 Всплывающее меню цветов
- 10 Рекурсивная навигация при наведении
- 11 Раскрывающаяся навигация
- 12 Выпадающее меню на чистом CSS
- 13 Адаптивное и простое меню
- 14 Полноэкранное меню в SVG
- 15 Мега меню CSS
- 16 Другая концепция меню
- 17 Меню дизайна материалов
- 18 Мобильное меню Burger
- 19 Полноэкранный Flexbox Velocity.
 js
js - 20 Полная страница вне холста
- 21 Эффект строки меню при наведении
- 22 Концепция меню CSS clip-path
- 23 Зачеркнутый наведение
- 24 Меню CSS Lavalamp
- 25 Слайдер навигации
- 26 Навигация по мобильному меню
- 27 Концепция мобильного меню iPhone X
- 28 Развернуть подменю для мобильных
- 29 Анимированная мобильная навигация
- 30 Меню с эффектами прокрутки и наведения
- 31 Меню мобильных фильтров
- 32 Off-canvas навигация
- 33 CSS скрытое боковое меню
- 34 Фиксированная боковая панель навигации
- 35 Вкладка «Морфинг»
Слайд-меню аккордеона
Un слайд-меню или боковое меню гамбургера состоит из изящных анимаций с минималистичным оттенком для большого эффекта.
Теме статьи:
9 CSS-меню боковой панели, которые нельзя пропустить
Подпишитесь на наш Youtube-канал
Выпадающий список Swanky на чистом CSS
Роскошный Lil Drop Down Manu V2. 0 es меню ну полный чистый CSS что имеет дополнительную ценность в том, что в пользовательском интерфейсе нет кода JavaScript. Просто отличное сочетание, чтобы открыть для себя большую элегантность.
0 es меню ну полный чистый CSS что имеет дополнительную ценность в том, что в пользовательском интерфейсе нет кода JavaScript. Просто отличное сочетание, чтобы открыть для себя большую элегантность.
Аккордеонное меню
Este аккордеонное меню es очень просто если мы сравним его с двумя предыдущими с HTML, JS и CSS.
Теме статьи:
16 каскадных меню на CSS для обновления вашего сайта
Вертикальное меню с jQuery и CSS3
Un вертикальное меню с jQuery и CSS3 de отличный штрих для приложения или веб-сайт. Всевозможные переходы и градиенты с минималистичными тенями.
Круговое меню
Un круговое меню de экспериментальная навигация который идеально подходит для технического сайта. Произведено в SVG и GreenSock Animation Platform, без сомнения, разные.
Круговое меню
Другой круговое меню и экспериментальный что идеально подходит для страницы, предназначенной для игры.
Круговое меню CSS HTML
Un круговое меню CSS HTML разместить его сбоку и что открывается по кругу с отличным пользовательским интерфейсом.
Концепция кольцевого меню
В этом кольцо меню лос связи позиционируются в верхней части каждой для создания разных колец.
Всплывающее меню цветов
Другой конкретный всплывающее меню с очень хорошо примененной анимацией, дающей отличный эффект.
Рекурсивная навигация при наведении
Рекурсивная навигация при наведении является выпадающее меню высокого качества для тех анимаций, которые идеально отражают структуру содержимого сети.
Раскрывающаяся навигация
Un меню выпадающая навигация аналогичен предыдущему, но с другими оттенками в дизайне интерфейса.
Выпадающее меню на чистом CSS
Другой выпадающее меню качества в CSS который соответствует текущим стандартам дизайна пользовательского интерфейса.
Адаптивное и простое меню
A полный экран, это отзывчивое и простое меню в HTML5 и CSS3 он совместим с Internet Explorer 11.
Полноэкранное меню в SVG
Un полноэкранное меню в SVG кладут сбоку в гамбургер, и это очень привлекает внимание.
Мега меню CSS
Un Мега меню в CSS и HTML отличается от того, что видно, в современном и минималистском стиле.
Другая концепция меню
Другая концепция меню идеальный вариант, если вы ищете другое и оригинальное менюОн просто великолепен благодаря настраиваемому меню на значке и тщательно проработанной анимации.
Меню дизайна материалов
Меню дизайна материалов está на основе языка дизайна Google.
Мобильное меню Burger
Un гамбургер-меню оптимизирован для мобильных устройств и что это сделано в HTML, CSS и JavaScript.
Полноэкранный Flexbox Velocity.
 js
jsПолноэкранный Flexbox Velocity.js это меню огромное качество достигнутого эффекта и за его почти уникальный пользовательский опыт. Полноэкранный флексбокс с velocity.js.
Полная страница вне холста
Полная страница вне холста это высококачественное полноэкранное меню, которое идеально подходит для отображения Как создать вебсайт с этими значениями.
Эффект строки меню при наведении
Un всплывающее меню простой эффект линии и очень красиво.
Концепция меню CSS clip-path
Еще одна концепция меню с clip-path состоящий из очень любопытного наведения и нескольких анимированных категорий.
Зачеркнутый наведение
Зачеркнутый наведение это другое меню наведите указатель мыши на любопытные ссылки Результат.
Меню CSS Lavalamp
Меню CSS Lavalamp содержит один анимация наведения для каждой ссылки это поддается динамизму.
Слайдер навигации
Un ползунок навигации который прокручивает каждую ссылку отличаться красным оттенком и хорошо ухоженной анимацией, дающей отличные результаты.
Навигация по мобильному меню
Un навигация по меню бургеров большой эффект, нацеленный на мобильные устройства.
Концепция мобильного меню iPhone X
Un меню предназначено для iPhone X которые могут придать вашему веб-сайту нотку качества, чтобы он соответствовал дизайну телефона Apple.
Развернуть подменю для мобильных
Развернуть подменю для мобильных предназначен для нижний колонтитул с изящной анимацией и очень подходящий объем двигателя. Элегантность на всех уровнях для мобильного интерфейса вашего приложения или веб-сайта.
Анимированная мобильная навигация
Другой анимированное меню для мобильного с круговым анимированным фоном с отличными визуальными результатами.
Меню с эффектами прокрутки и наведения
Другой отличный эффект для другого меню и причудливый. Восток меню с эффектами прокрутки и наведения он идеально подходит для ресторанов, обзоров и т. д.
Меню мобильных фильтров
Un фильтр меню мобильный преобразован в веб-версию и предназначен для мобильных устройств.
Off-canvas навигация
Off-canvas навигация Это меню, которое экспериментируйте с переходами и навигацией быть очень актуальным. Если вы ищете что-то новое, чтобы удивить, его уровень — лучший в этом списке.
CSS скрытое боковое меню
Un боковое меню в CSS что скрыто и так появляется со значком гамбургера.
Фиксированная боковая панель навигации
использование bootstrap вместо flexbox для поддержки IE9 / 10. Еще одно отличное меню для своих Фиксированная боковая панель навигации в своей концепции.
Вкладка «Морфинг»
Вкладка «Морфинг» это меню раскрывающийся список, который появляется при нажатии на главной кнопке вкладки.
Создание нескольких страниц с меню навигации
Содержание
- 1 Введение
- 2 меню HTML5
- 3 Инструменты главного HTML-меню — ссылки, якоря и списки
- 4 Потребность в гибкости
- 5 Различные типы меню
- 5.1 Внутристраничная навигация (оглавление)
- 5.2 Навигация по сайту
- 5.2.1 Создание у посетителей ощущения «Вы здесь»
- 5.2.2 Сколько опций вы должны предоставить пользователям одновременно?
- 5.3 Контекстные меню
- 5.4 Файлы Sitemap
- 5.5 Пагинация
- 6 Когда списков недостаточно — карты изображений и формы
- 6.1 Настройка горячих точек с картами изображений
- 6.2 Экономия места на экране и предотвращение перегрузки ссылок формами
- 7 Куда поместить меню и предложить варианты его пропуска
- 8 Резюме
- 9 вопросов для упражнений
Введение
В этой статье учебного плана по веб-стандартам мы поговорим о навигации по веб-сайту и меню. Вы узнаете о различных типах меню и о том, как их создавать в HTML. Мы также коснемся темы удобства использования и доступности меню. Мы пока не будем углубляться в стилизацию меню, но в этой статье мы заложим основы. К этой статье можно загрузить примеры кода — мы будем ссылаться на них на протяжении всего руководства.
Вы узнаете о различных типах меню и о том, как их создавать в HTML. Мы также коснемся темы удобства использования и доступности меню. Мы пока не будем углубляться в стилизацию меню, но в этой статье мы заложим основы. К этой статье можно загрузить примеры кода — мы будем ссылаться на них на протяжении всего руководства.
HTML5
HTML5 определяет меню Имейте в виду, что Существует несколько различных типов меню и идиом навигации, которые следует учитывать в HTML, и все они тесно связаны с элементами они необходимые предпосылки для понимания этого. Якоря/ссылки не просто становятся меню сами по себе — вам нужно структурировать и стилизовать их, чтобы и браузер, и ваши пользователи знали, что их функция — меню навигации, а не просто набор случайных ссылок. Если порядок страниц не важен, вы можете использовать неупорядоченный список, как в этом примере меню неупорядоченного списка. Если важен порядок, в котором посетители просматривают все документы, необходимо использовать упорядоченный список. Например, если у вас есть многодокументный онлайн-курс, в котором одно руководство строится поверх предыдущего, вы можете использовать упорядоченный список, как в этом примере упорядоченного списка. Использование Вы вкладываете списки, встраивая вложенный список внутрь элемента Обратите внимание, что браузеры отображают оба примера одинаково. Отображение в браузере никогда не должно быть показателем качества вашего кода. Недопустимую конструкцию HTML, такую как неправильный пример, показанный на странице с примерами выше, будет сложно стилизовать, добавить поведение с помощью JavaScript или преобразовать в другой формат. Структура вложенных UL всегда должна быть Маловероятно, что меню сайта будет оставаться одним и тем же очень долго — сайты имеют тенденцию к органическому росту по мере добавления функциональности и роста пользовательской базы, поэтому вы должны создавать меню с широкими возможностями для пунктов меню, которые будут добавляться и удаляться по мере развития сайта, а также для перевода меню на разные языки (поэтому ссылки будут меняться по длине). Существует несколько типов меню, которые вам придется создавать в HTML при работе с различными веб-сайтами. Большинство из них можно создать с помощью списков, хотя иногда ограничения интерфейса заставляют вас использовать что-то другое (подробнее об этом позже). Меню на основе списка, которые вы, вероятно, создадите, следующие: Мы уже частично рассмотрели это в учебнике о ссылках, но вот более подробное описание того, что означает внутристраничная навигация и что вам нужно сделать. сделай так, чтобы это работало. В примере, относящемся к этому разделу внутристраничной навигации, мы использовали список ссылок, указывающих на якоря дальше по странице. Каждая ссылка меню выглядит так: Атрибут Каждый раздел страницы также имеет ссылку «назад в меню», которая работает таким же образом, но вместо этого указывает на меню. Технически, это все, что вам нужно для того, чтобы такая навигация работала, однако в Internet Explorer есть досадная ошибка, которая заставляет вас сделать немного больше. Вы можете проверить эту ошибку самостоятельно: Способ обойти это ужасно запутанный и связан со специальным свойством Internet Explorer, называемым Необходимость делать это раздражает, но это также помогает вам, если вы хотите по-разному стилизовать разделы — вы не можете добавить стиль ко всему разделу, если не поместите его в соответствующий элемент уровня блока. Обратите внимание, что навигация с помощью клавиатуры по ссылкам в Opera немного отличается — попробуйте посмотреть приведенный выше пример в Opera, затем, удерживая нажатой клавишу Shift, используйте клавиши со стрелками для навигации по ссылкам (это также работает с элементами формы). Это называется пространственной навигацией. Навигация по сайту — это наиболее распространенный тип меню, который вам нужно создать. Это меню всего сайта (или его части), показывающее как варианты, из которых посетители могут выбирать, так и иерархию сайта. Списки идеально подходят для этой цели, как вы увидите на этом примере навигации по сайту. Здесь не так уж много сюрпризов, по крайней мере, с точки зрения чистого HTML — попробуйте перейти на разные страницы в примере, чтобы увидеть, что происходит. Одно из золотых правил веб-разработки и навигации заключается в том, что текущий документ никогда не должен ссылаться сам на себя, а должен явно отличаться от других пунктов меню. Это важно, так как дает посетителям что-то, за что они могут зацепиться, и сообщает им, где они находятся в своем путешествии по вашему сайту. В HTML-ссылках — давайте создадим сеть, мы заявили, что ссылка — это соглашение и обязательство: вы предлагаете посетителям способ получить дополнительную информацию, которая им нужна, но вы должны быть осторожны — вы потеряете авторитет и доверие если эта ссылка не дает пользователям того, что они хотят, и/или приводит к неожиданному поведению. Если вы предлагаете, например, ссылку, которая указывает на текущий документ, ее активация перезагрузит документ. Как пользователь вы этого не ожидаете — с какой целью вы нажали на эту ссылку? Это приводит пользователей в замешательство. По этой причине никогда не следует ссылаться на текущую страницу из меню. Вы можете полностью удалить его или, что еще лучше, выделить его (например, окружив его элементом Еще один вопрос, который следует учитывать, — это количество опций, которые вы хотите предоставить посетителям. Многие меню, которые вы видите в Интернете, стараются обеспечить доступ к каждой странице сайта из одного меню. Здесь в дело вступают скрипты и трюки с CSS — вы можете сделать меню более управляемым, скрывая определенные части до тех пор, пока пользователи не выберут определенные области (ролловер-меню, как их иногда называют). Это разумно с технической точки зрения, но с этим подходом есть несколько проблем: В общем, вам решать, сколько пунктов вы поместите в меню — разные дизайны потребуют разного выбора — но если вы сомневаетесь, вам следует попробовать сократить меню только до ссылок на основные разделы сайт. Вы всегда можете предоставить дополнительные подменю, где это необходимо. Контекстные меню — это ссылки, основанные на содержании текущего документа и предлагающие дополнительную информацию, связанную с текущей страницей, на которой вы находитесь. Классический пример — ссылки на «похожие статьи», которые вы обычно получаете в нижней части новостных статей, как показано на рис. Рисунок 1: Пример контекстного меню — новостная статья, предлагающая связанные новости внизу. Это немного отличается от контекстных меню в программных пользовательских интерфейсах, которые предлагают различные параметры в зависимости от того, где к ним осуществляется доступ (например, контекстное меню или меню, нажатое при нажатии клавиши Ctrl, которые вы найдете в настольных приложениях, которые предлагают определенные параметры в зависимости от того, где вы находитесь). указатель мыши находится в момент). Контекстные меню на веб-сайтах — отличный способ продвижения контента в других частях сайта; с точки зрения HTML это просто еще один список ссылок. Файлы Sitemap — это то, что вы могли ожидать — карты всех различных страниц (или основных разделов, если вы говорите о действительно огромных сайтах) вашего сайта. Они позволяют посетителям вашего сайта получить представление об общей структуре вашего сайта и быстро перейти в любое место, даже если нужная им страница находится глубоко в иерархии страниц. Карты сайта и поиск по сайту — отличный способ предложить посетителям запасной вариант, когда они потерялись, или быстрый доступ для тех, кто спешит. С точки зрения HTML они могут быть либо одним массивным вложенным списком, полным ссылок, либо — в случае очень больших сайтов — заголовками разделов с вложенными ссылками иерархии конкретных разделов или даже формами поиска для каждого из разделов. Разбивка на страницы необходима, когда вам нужно предложить способ навигации по большим документам, разделенным на отдельные страницы. Вы найдете нумерацию страниц в больших архивах изображений или на страницах результатов поиска (например, в поиске Google или Yahoo). Разбиение на страницы отличается от других типов навигации, поскольку обычно оно ссылается на тот же документ, но приводит к отображению дополнительных параметров или дополнительной информации. Некоторые примеры нумерации страниц показаны на рисунке 2: Рис. В HTML нет ничего новаторского — вы снова предлагаете список ссылок с выделением текущей ссылки (с указанием того, какой блок данных показан и как далеко вы находитесь в вашей нумерации страниц) (например, с помощью Основное отличие навигации по сайту заключается в том, что при нумерации страниц используется много программной логики. В зависимости от того, где вы находитесь во всем наборе данных, вам нужно показать или скрыть предыдущую, следующую, первую и последнюю ссылки. Если у вас есть действительно огромное количество информации для навигации, вы также захотите предложить ссылки на ориентиры, такие как результаты 0-100, результаты 101-200 и т. д. Вот почему вы вряд ли будете жестко кодировать меню, подобные этим, в HTML. но вместо этого создайте их на стороне сервера. Однако это не меняет правил — текущий фрагмент не должен ссылаться сам на себя, и вы не должны предлагать ссылки, которые никуда не ведут. В 99% случаев упорядоченный или неупорядоченный список является достаточной HTML-конструкцией для меню, тем более что логический порядок и вложенность также позволяют очень хорошо стилизовать с помощью CSS. Однако в некоторых ситуациях могут потребоваться другие методы проектирования. Одним из способов является использование карт изображений на стороне клиента. Карты изображений превращают изображение в меню, превращая части изображений в интерактивные области, которые можно связать с различными документами. Пример карты изображений, связанный с этим разделом, превращает изображение в интерактивное меню. Попробуйте это, перейдя по ссылке выше и щелкнув различные части треугольника на изображении, показанном на рис. 3. Рис. 3. Определив карту с элементами области, вы можете превратить части изображения в интерактивные элементы. Вы можете превратить любое изображение в меню, определив карту с различными областями (также называемыми горячими точками). Вы даете карте атрибут Обратите внимание, что это работает точно так же, как ссылки на странице, а это означает, что перед значением атрибута Каждая область имеет несколько атрибутов: Карты изображений не очень интересно определять и вводить в формате HTML, поэтому инструменты обработки изображений, такие как Adobe Image Ready или Fireworks, предлагают возможность создавать их визуально (они генерируют HTML для вас). Еще один метод, который вы можете использовать, — это использование элемента управления формой для навигации. Например, вы можете использовать элемент Наиболее очевидным преимуществом использования этого типа меню является то, что вы можете предлагать множество опций, не занимая много места на экране, поскольку браузеры отображают меню как одну строку — см. Рис. 4. Меню выбора занимают только одну строку на экране. Вы можете пойти дальше, сгруппировав различные пункты меню с помощью элемента Появится меню с невыбираемыми параметрами (это имена групп), как показано на рисунке 5: Рис. 5. Меню выбора могут содержать группы опций, которые позволяют указать посетителям, какие опции связаны друг с другом. Преимущество этого метода заключается в том, что он почти не занимает места, но это также означает, что вам нужен сценарий на стороне сервера для отправки посетителей на выбранные ими страницы. Вы также можете использовать JavaScript, чтобы ссылки работали, но вы не можете полагаться на доступность JavaScript — вам нужно убедиться, что ваши пользователи все еще могут использовать меню с отключенным JavaScript. Другое, менее очевидное преимущество заключается в том, что вы не предлагаете слишком много ссылок в одном и том же документе. Последнее, что следует упомянуть о HTML-меню, это то, что размещение меню играет большую роль. Подумайте о посетителях, у которых нет механизма прокрутки или которые могут не видеть, поэтому полагайтесь на навигацию с помощью клавиатуры, чтобы ориентироваться на вашем сайте. Если меню находится вверху документа, это будет первое, что увидит пользователь. Необходимость пропустить 15 или 20 ссылок, прежде чем они перейдут к какому-либо контенту, может стать очень раздражающей. Доступны два обходных пути. Во-первых, вы можете поместить меню после основного содержимого документа (при желании вы все равно можете разместить его вверху экрана с помощью CSS). Во-вторых, вы можете предложить ссылку для пропуска. Ссылки для пропуска — это просто ссылки, размещенные перед главным меню и ведущие к началу содержимого, что позволяет посетителю пропустить меню и сразу перейти к содержимому, если он того пожелает. Вы можете добавить еще одну ссылку «перейти в меню» в конце документа, чтобы было проще вернуться наверх. Ссылки для пропуска не только полезны для людей с ограниченными возможностями, но и значительно облегчают жизнь при навигации по сайту на мобильном устройстве с маленьким экраном. В этом уроке мы рассмотрели различные типы меню, которые вам, вероятно, придется писать в HTML. Примечание. Этот материал изначально был опубликован как часть учебной программы Opera Web Standards Curriculum, доступной как 23: Создание нескольких страниц с навигационными меню, написанной Кристианом Хейльманном. Далее: Проверка вашего HTML. Навигация по курсу В прошлой статье мы создали всю структуру нашего веб-сайта, используя элементы HTML и теги. Давайте теперь начнем создавать сайт по частям. Первая часть веб-сайта — это заголовок . Итак, первое, что мы создадим, — это меню навигации в шапке веб-страницы. Панель навигации содержит : Давайте посмотрим на часть кода меню заголовка из нашего файла index.html . Ниже приведен фрагмент кода меню «Заголовок», где выделена верхняя панель навигации: 900 900 0056 Первая задача — добавить изображение для логотипа. Вторая задача состоит в том, чтобы создать неупорядоченный список в HTML в разделе навигации главного меню: The code of the Header section after adding the above two things will look like as shown below: Если сейчас открыть файл index.html в браузере, вы увидите следующий вывод: Это выглядит совсем иначе, чем то, что мы видели на снимках экрана финального проекта. Это потому, что на нашем сайте пока отсутствует CSS. То есть мы только что создали структуру панели навигации, чтобы она выглядела красиво, нам придется добавить стили с помощью CSS . Мы создадим панель навигации позже, но сначала создадим файл с именем « style. Прежде чем мы начнем стилизовать меню навигации, первое, что нужно сделать, это установить значения CSS по умолчанию для элементов HTML. Copy and Paste the below code in your “ style.css ” file: Как вы можете видеть в приведенном выше CSS, мы установили значения по умолчанию почти для каждого полезного элемента HTML, необходимого для проекта. Кроме того, мы создали класс CSS с именем « контейнер ». Это в основном определяет контейнер шириной 1200 пикселей, и весь текст внутри него выровнен по центру. Добавьте этот класс с именем container в тег Ниже приведено пошаговое руководство по стилю панели навигации: Общий код CSS, объединяющий все вышеперечисленные классы, а ID для навигационной планки показаны ниже: Теперь откройте файл index. Итак, мы успешно создали панель навигации для заголовка нашего веб-сайта. Следующее, что нужно сделать, это вставить изображение и текст поверх изображения чуть ниже панели навигации в заголовке. Поддержанный браузер: << Предыдущий << Предыдущий В этом уроке мы покажем вам, как создавать различные типы основных навигационных меню, используя HTML-списки и ссылки. В этой статье вы узнаете о различных типах навигационных меню и о том, как их создавать в HTML. Мы также коснемся темы удобства использования и доступности меню. Мы пока не будем углубляться в стилизацию меню, но в этой статье мы заложим основы. HTML5 определяет элемент Имейте в виду, что Существует несколько различных типов меню и идиом навигации, которые следует учитывать в HTML, и все они тесно связаны с элементами Если вы еще не читали статьи о HTML-ссылках и HTML-списках, прочтите их. Якоря/ссылки не просто становятся меню сами по себе; вы должны структурировать и стилизовать их, чтобы и браузер, и ваши пользователи знали, что их функция — это меню навигации, а не просто набор случайных ссылок. HTML-списки очень удобны для этой цели. Если порядок страниц не важен, вы можете использовать неупорядоченный список. Однако, если важен порядок, в котором посетители просматривают все документы, следует использовать упорядоченный список. Использование Вы вкладываете списки, встраивая вложенный список внутрь элемента Обратите внимание, что браузеры отображают оба примера одинаково. Отображение в браузере никогда не должно быть показателем качества вашего кода. Недопустимую конструкцию HTML будет трудно стилизовать, добавить поведение с помощью JavaScript или преобразовать в другой формат. Структура вложенных UL всегда должна быть: и никогда: Маловероятно, что меню сайта будет оставаться одним и тем же очень долго — сайты имеют тенденцию расти и изменяться по мере добавления функциональности и роста пользовательской базы, поэтому вам следует создавать меню с возможностью добавления пунктов меню. Существует несколько типов меню, которые вам придется создавать в HTML при работе с разными веб-сайтами. Большинство из них можно создать с помощью списков, хотя иногда ограничения интерфейса заставляют вас использовать что-то другое (подробнее об этом позже). Вы, скорее всего, создадите следующие меню на основе списка: Мы уже частично рассмотрели это в учебнике о ссылках, но вот более подробное описание того, что означает внутристраничная навигация и что вам нужно сделать. это работает. Каждая ссылка меню выглядит так: Атрибут В каждом разделе страницы также есть ссылка «Вернуться в меню», которая работает таким же образом, но вместо этого указывает на меню. Технически, это все, что вам нужно, чтобы такая навигация работала; однако в Internet Explorer есть досадная ошибка, которая заставляет вас немного больше работать. Вы можете сами проверить эту ошибку: Обходной путь ужасно сбивает с толку и связан со специальным свойством Internet Explorer, называемым Необходимость делать это раздражает, но это также помогает вам, если вы хотите по-разному стилизовать разделы — вы не можете добавить стиль ко всему разделу, если не обернете его в соответствующий элемент уровня блока. Обратите внимание, что навигация с помощью клавиатуры по ссылкам в Opera работает несколько иначе — попробуйте посмотреть на приведенный выше пример в Opera, затем, удерживая нажатой клавишу Shift, используйте клавиши со стрелками для навигации по ссылкам (это также работает с элементами формы). Навигация по сайту, скорее всего, является наиболее распространенным типом меню, которое вам нужно создать. Это меню сайта или его подмножества, показывающее как варианты, из которых посетители могут выбирать, так и иерархию сайта. Списки идеально подходят для этой цели. Здесь не так много сюрпризов, по крайней мере, с точки зрения чистого HTML. В следующих статьях мы поговорим о стилизации таких меню с помощью CSS и добавлении поведения с помощью JavaScript. Одна важная вещь, которую следует учитывать, это то, как выделить текущий документ в меню, чтобы дать пользователю ощущение того, что он находится в определенном месте и что он меняет местоположение (хотя на самом деле это не так, если, конечно, они не использование мобильного устройства для просмотра веб-страниц!). Одно из золотых правил веб-разработки и навигации заключается в том, что текущий документ никогда не должен ссылаться сам на себя, и его ссылка должна заметно отличаться от других элементов меню. Это важно, так как дает посетителям что-то, за что они могут зацепиться, и сообщает им, где они находятся в своем путешествии по вашему сайту. Существуют крайние случаи, такие как веб-приложения, постоянные ссылки в блогах и так называемые «одностраничные веб-сайты», но в большинстве случаев ссылка на документ, который вы уже просматриваете, избыточна и сбивает с толку посетителя. В HTML-ссылках мы увидели, что ссылка является соглашением и обязательством: вы предлагаете посетителям способ получить дополнительную информацию, но вы должны быть осторожны — вы потеряете доверие и доверие, если эта ссылка не даст пользователям чего они хотят, или если это приводит к неожиданному поведению. Вот почему на текущую страницу никогда нельзя ссылаться из меню. Вы можете вообще удалить его или, что еще лучше, выделить его (например, окружив его Еще один вопрос, который следует учитывать, — это количество вариантов, которые можно предоставить посетителям одновременно. Многие меню, которые вы видите в Интернете, стараются обеспечить доступ к каждой странице сайта из одного меню. Здесь в дело вступают скрипты и трюки с CSS — вы можете сделать меню более управляемым, скрывая определенные части до тех пор, пока пользователи не выберут определенные области (ролловер-меню, как их иногда называют). Вам решать, сколько пунктов вы поместите в меню — разный дизайн требует разного выбора — но если вы сомневаетесь, попробуйте сократить меню до ссылок на основные разделы сайта. Контекстные меню — это ссылки, основанные на содержании текущего документа и предлагающие дополнительную информацию, связанную с текущей страницей, на которой вы находитесь. Классическим примером являются ссылки «Похожие статьи», которые вы часто видите в нижней части новостных статей, как показано на рис. 1. дно. Это немного отличается от контекстных меню в программных пользовательских интерфейсах, которые предлагают разные параметры в зависимости от того, где к ним осуществляется доступ (например, меню правой кнопки мыши или Ctrl+щелчок, которые вы найдете в настольных приложениях, которые предлагают определенные параметры в зависимости от того, где они доступны). указатель мыши есть). Контекстные меню на веб-сайтах — отличный способ продвижения контента в других частях сайта; с точки зрения HTML это просто еще один список ссылок. Файлы Sitemap — это то, что вы могли ожидать: карты всех различных страниц вашего сайта (или основных разделов очень больших сайтов). Они позволяют посетителям вашего сайта получить представление об общей структуре вашего сайта и быстро перейти в любое место, даже если нужная им страница находится глубоко в иерархии страниц. Карты сайта и поиск по сайту — отличный способ предложить посетителям запасной вариант, когда они потерялись, или быстрый доступ для тех, кто спешит. С точки зрения HTML они могут быть либо одним массивным вложенным списком, полным ссылок, либо, в случае очень больших сайтов, заголовками разделов с вложенными ссылками иерархий, специфичных для разделов, или даже формами поиска для каждого из разделов. Разбивка на страницы необходима, когда вам нужно предложить способ навигации по большим документам, разделенным на отдельные страницы. Вы найдете разбивку на страницы в больших архивах изображений или на страницах результатов поиска, например, в поиске Google или Yahoo. Разбиение на страницы отличается от других типов навигации, поскольку обычно оно ссылается на тот же документ, но приводит к отображению дополнительных параметров или дополнительной информации. Некоторые примеры нумерации страниц показаны на рис. 2: В HTML нет ничего новаторского. Еще раз, вы предлагаете список ссылок с выделением текущей ссылки (с указанием того, какой блок данных показан и как далеко вы находитесь в разбиении на страницы) (например, с Основное отличие от навигации по сайту заключается в том, что при нумерации страниц используется много программной логики. В зависимости от того, где вы находитесь во всем наборе данных, вам может потребоваться показать или скрыть предыдущую, следующую, первую и последнюю ссылки. Если у вас есть огромное количество информации для навигации, вы также захотите предложить ссылки на ориентиры, такие как результаты 0-100, результаты 101-200 и т. В большинстве случаев упорядоченный или неупорядоченный список является достаточной HTML-конструкцией для меню, тем более что логический порядок и вложенность также позволяют очень хорошо стилизовать с помощью CSS. Однако в некоторых ситуациях могут потребоваться другие методы проектирования. Одним из методов является использование карты изображений на стороне клиента . Карты изображений превращают изображение в меню, превращая части изображений в интерактивные области, которые можно связать с различными документами. Например, используя карту изображений, пользователь может перемещаться, щелкая различные части треугольника, как показано на рис. Рисунок 3: Определив карту с элементами области, вы можете превратить части изображения в интерактивные ссылки. Вы можете превратить любое изображение в меню, определив карту с различными областями (также называемыми горячими точками). Вы даете карте атрибут Обратите внимание, что это работает точно так же, как ссылки на странице, а это означает, что перед значением атрибута Каждая область имеет несколько атрибутов: Карты изображений не очень интересно определять и вводить в формате HTML, поэтому инструменты обработки изображений, такие как Adobe Image Ready или Fireworks, предлагают возможность создавать их визуально (они генерируют HTML для вас). Еще один прием, который вы можете использовать, — это использование элемента управления формой для навигации. Например, вы можете использовать элемент Наиболее очевидным преимуществом использования этого типа меню является то, что вы можете предлагать множество вариантов, не занимая много места на экране, поскольку браузеры отображают меню в виде одной строки, как показано на рис. 4. Рисунок 4: Меню выбора занимают только одну строку на экране. Вы можете пойти дальше, сгруппировав различные пункты меню с помощью элемента Рис. 5: Меню выбора могут использовать группы опций, которые позволяют вам сообщать посетителям, какие опции связаны друг с другом. Преимущество этого метода заключается в том, что он почти не занимает места, но это также означает, что вам нужен сценарий на стороне сервера для отправки посетителей на выбранные ими страницы. Вы также можете использовать JavaScript, чтобы ссылки работали, но вы не можете полагаться на то, что JavaScript будет доступен для всех пользователей во всех браузерах; вы должны убедиться, что ваши пользователи все еще могут использовать меню с отключенным JavaScript. Другое, менее очевидное преимущество заключается в том, что вы не предлагаете слишком много ссылок в одном и том же документе. Это означает, что вы не перегружаете пользователей вспомогательных технологий (которые часто имеют тенденцию представлять ссылки в одном большом списке). Последнее, что следует упомянуть о HTML-меню, это то, что размещение меню играет большую роль. Подумайте о посетителях, у которых нет механизма прокрутки или которые могут полагаться на навигацию с помощью клавиатуры, чтобы ориентироваться на вашем сайте. Первое, с чем они столкнутся при загрузке документа, — это его местоположение и заголовок; затем документ читается сверху вниз, останавливаясь на каждой ссылке, чтобы спросить посетителя, хотят ли они перейти по ссылке. Если меню находится в верхней части документа, это будет первое, с чем столкнется пользователь, и необходимость пропустить 15 или 20 ссылок, прежде чем они перейдут к какому-либо фактическому содержанию, может раздражать. Доступны два обходных пути. Во-первых, вы можете разместить меню после основного содержимого документа в исходном коде HTML (при желании вы все равно можете поместить его вверху экрана с помощью CSS). Во-вторых, вы можете предложить ссылку для пропуска. Ссылки для пропуска — это просто ссылки, размещенные перед главным меню и ведущие к началу содержимого, что позволяет посетителю пропустить меню и сразу перейти к содержимому. Вы можете добавить еще одну ссылку «Перейти к меню» в конце документа, чтобы было проще вернуться наверх. Ссылки для пропуска не только полезны для пользователей с ограниченными возможностями, но и облегчают жизнь при навигации по сайту на мобильном устройстве с маленьким экраном. Существует множество способов построения навигационных меню, но нет реальных стандартов — ни официальных, ни де-факто — для этого. Лучший способ увидеть, что работает, а что нет, — это посетить как можно больше сайтов и отметить, с точки зрения пользователя, как они обеспечивают навигационную функциональность. Затем либо подражайте меню, которое вам нравится, либо вычеркните и создайте свое собственное. Дизайн вашего меню может стать следующей большой вещью! Введение в HTML, CSS, JavaScript и как работают веб-сайты? | Учебники по веб-разработке #1 Учебник по HTML: установка VS Code и Live Server | Учебники по веб-разработке #2 Учебник по HTML: базовая структура веб-сайта | Учебники по веб-разработке #3 Учебник по HTML: заголовок, сценарий, ссылка и метатеги | Учебники по веб-разработке #4 Учебник по HTML: заголовки и абзацы | Учебники по веб-разработке #5 Учебник по HTML: теги Img и Anchor | Учебники по веб-разработке #6 Учебник по HTML: списки и таблицы | Учебники по веб-разработке #7 Учебник по HTML: формы и теги ввода | Учебники по веб-разработке #8 Учебник по HTML: встроенные и блочные элементы | Учебники по веб-разработке #9 Учебник по HTML: Идентификаторы и классы в HTML | Учебники по веб-разработке #10 Учебник по HTML: Объекты HTML | Учебники по веб-разработке #11 Учебник по HTML: семантические теги в HTML| Учебники по веб-разработке #12 Учебное пособие по CSS: Введение в CSS | Учебники по веб-разработке #13 Учебник по CSS: Встроенный, внутренний и внешний CSS | Учебные пособия по веб-разработке #14 Учебное пособие по CSS: Селекторы в CSS | Учебные пособия по веб-разработке #15 Учебное пособие по CSS: Использование инструментов разработчика Chrome | Учебные пособия по веб-разработке #16 Учебное пособие по CSS: Шрифты в CSS | Учебники по веб-разработке #17 Учебник по CSS: Цвета в CSS | Учебники по веб-разработке #18 Учебник по CSS: границы и фон | Учебники по веб-разработке #19 Учебное пособие по CSS: блочная модель CSS, поля и отступы | Учебные пособия по веб-разработке #20 Учебное пособие по CSS: Float & Clear объясняет | Учебники по веб-разработке #21 Учебник по CSS: Стилизация ссылок и кнопок | Учебники по веб-разработке #22 Учебник по CSS: Создание меню навигации | Учебные пособия по веб-разработке #23 Учебное пособие по CSS: Свойство отображения CSS | Учебники по веб-разработке #24 Учебник по CSS: абсолютное, относительное, фиксированное и липкое положение в CSS | Учебники по веб-разработке #25 Проект 1: Создание веб-сайта тренажерного зала с использованием HTML5 и CSS3 | Учебники по веб-разработке #26 Учебник по CSS: Объяснение видимости и z-index | Учебные пособия по веб-разработке #27 Учебное пособие по CSS Flexbox на хинди | Учебники по веб-разработке #28 Учебник по CSS: единицы em, rem, vh и vw + Объяснение адаптивного дизайна | Учебные пособия по веб-разработке #29 Учебное пособие по CSS: объяснение медиа-запросов | Учебные пособия по веб-разработке #30 Учебное пособие по CSS: Дополнительные сведения о селекторах CSS | Учебники по веб-разработке #31 Учебное пособие по CSS: псевдоселекторы атрибутов и n-го потомка | Учебники по веб-разработке #32 Учебник по CSS: до и после псевдоселекторов | Учебные пособия по веб-разработке #33 Учебное пособие по CSS: тень блока и тень текста | Учебники по веб-разработке #34 Учебник по CSS: переменные и пользовательские свойства | Учебники по веб-разработке #35 Учебник по CSS: Создание анимации и ключевых кадров | Учебные пособия по веб-разработке #36 Учебное пособие по CSS: Создание переходов в CSS | Учебники по веб-разработке #37 Учебное пособие по CSS: преобразование свойства в CSS | Учебные пособия по веб-разработке #38 Создание проекта полностью адаптивного веб-сайта с использованием HTML и CSS на хинди | Учебники по веб-разработке #39 CSS Grid: введение и создание базовой сетки | Учебники по веб-разработке #40 CSS Grid: создание строк и пробелов в сетке | Учебники по веб-разработке #41 CSS Grid: объединение нескольких строк и столбцов в сетке | Учебники по веб-разработке #42 CSS Grid: Autofit & MinMax | Учебники по веб-разработке #43 CSS Grid: создание макетов с использованием области шаблонов сетки | Учебники по веб-разработке #44 Использование медиа-запросов с CSS Grid | Учебники по веб-разработке #45 Введение в JavaScript для внешнего и внутреннего интерфейса | Учебники по веб-разработке #46 Написание JavaScript в браузере и консоль разработчика | Учебники по веб-разработке #47 Переменные, типы данных и операторы в JavaScript | Учебники по веб-разработке #48 Строки в JavaScript | Учебники по веб-разработке #49 Строковые функции в JavaScript | Учебники по веб-разработке #50 Область действия, условия «если-иначе» и регистр переключения в JavaScript | Учебники по веб-разработке #51 Массивы и объекты в JavaScript | Учебники по веб-разработке #52 Функции в JavaScript | Учебные пособия по веб-разработке #53 Учебное пособие по JavaScript: Взаимодействие — Оповещение, Подсказка, Подтверждение | Учебные пособия по веб-разработке #54 Учебное пособие по JavaScript: циклы for, while, forEach, Do While | Учебники по веб-разработке #55 Учебник по JavaScript: Навигация по DOM | Учебники по веб-разработке #56 Учебник по JavaScript: события и прослушивание событий | Учебники по веб-разработке #57 Учебник по JavaScript: setInterval и setTimeOut | Учебники по веб-разработке #58 Учебник по JavaScript: дата и время в JavaScript | Учебники по веб-разработке #59 Учебник по JavaScript: стрелочные функции в JavaScript | Учебники по веб-разработке #60 Учебник по JavaScript: математический объект в JavaScript | Учебники по веб-разработке #61 Учебник по JavaScript: Работа с JSON в JavaScript | Учебные пособия по веб-разработке #62 Учебное пособие по серверной части: Введение и установка Node. Учебное пособие по серверной части: модули Node.Js с примерами | Учебные пособия по веб-разработке #64 Учебное пособие по серверной части: блокировка и неблокирующее выполнение | Учебные пособия по веб-разработке #65 Учебное пособие по серверной части: блокировка и неблокирующее выполнение | Учебные пособия по веб-разработке #66 Учебное пособие по серверной части: создание пользовательской серверной части с использованием NodeJs | Учебники по веб-разработке #67 Backend Tutorial: Создание пользовательских модулей в узле с помощью NodeJs | Учебные пособия по веб-разработке #68 Учебное пособие по серверной части: npm: Учебное пособие по диспетчеру пакетов Node | Учебные пособия по веб-разработке #69 Учебное пособие по серверной части: установка Express и Postman | Учебные пособия по веб-разработке #70 Учебное пособие по серверной части: написание нашего первого экспресс-приложения | Учебные пособия по веб-разработке #71 Учебное пособие по серверной части: статические файлы и установка механизма шаблонов Pug | Учебники по веб-разработке #72 Backend Tutorial: Использование необработанного HTML в шаблонизаторе Pug | Учебные пособия по веб-разработке #73 Учебное пособие по серверной части: Завершение серверной части NodeJs нашего веб-сайта Gym | Учебные пособия по веб-разработке #74 Учебное пособие по серверной части: танцевальный веб-сайт с использованием Pure Pug + NodeJs | Учебные пособия по веб-разработке #75 Учебное пособие по серверной части: разработка карт с использованием Pure Pug + NodeJs | Учебные пособия по веб-разработке #76 Учебное пособие по серверной части: веб-сайт Continuing Dance с использованием Pug + NodeJs | Учебники по веб-разработке #77 Backend Tutorial: Добавление спонсорского раздела с помощью Pug + NodeJs | Учебные пособия по веб-разработке #78 Учебное пособие по серверной части: добавление контактной формы с помощью Pug + NodeJs | Учебные пособия по веб-разработке #79 Учебное пособие по MongoDb: Введение в MongoDb + установка | Учебные пособия по веб-разработке #80 Учебное пособие по MongoDb. Учебное пособие по MongoDb. Поиск/запрос данных из базы данных Mongo | Учебники по веб-разработке #82 Учебное пособие по MongoDb. Удаление данных из базы данных Mongo | Учебные пособия по веб-разработке #83 Учебное пособие по MongoDb. Обновление данных из базы данных Mongo | Учебные пособия по веб-разработке #84 MongoDb Tutorial: MongoDb Compass и установка Mongoose | Руководства по веб-разработке #85 MongoDb Tutorial: Использование Mongoose в NodeJs | Учебники по веб-разработке #86 Отображение случаев заражения коронавирусом на карте мира — интерактивная информационная панель с использованием JavaScript и MapBox Backend Tutorial: Сохранение данных в базе данных с помощью Pug + NodeJs | Учебные пособия по веб-разработке #88 Учебное пособие по хостингу: Где разместить свой веб-сайт? | Учебные пособия по веб-разработке #89 Учебное пособие по хостингу: создание нашего первого VPS | Учебные пособия по веб-разработке #90 Учебное пособие по хостингу: установка Putty + основные команды Linux | Учебные пособия по веб-разработке #91 Учебное пособие по хостингу: Установка веб-сервера Apache2 на VPS | Учебники по веб-разработке #92 Учебник по хостингу: информационный веб-сайт CoronaVirus с хостингом | Учебники по веб-разработке #93 Учебное пособие по хостингу: Использование Filezilla и WinSCP для загрузки файлов | Учебные пособия по веб-разработке #94 Учебное пособие по хостингу: привязка домена к серверу веб-хостинга | Учебные пособия по веб-разработке #95 Учебное пособие по хостингу: размещение нескольких веб-сайтов на одном сервере хостинга | Учебные пособия по веб-разработке#96 Учебное пособие по хостингу: развертывание приложений NodeJs в рабочей среде на Linux VPS | Учебники по веб-разработке#97 Установка MongoDb и размещение нашего танцевального веб-сайта на Ubuntu VPS | Учебники по веб-разработке #98 Получите бесплатный https SSL-сертификат для вашего домена на Ubuntu VPS | Учебники по веб-разработке #99 Учебник по Git: Как загрузить свои проекты на Git и GitHub | Учебники по веб-разработке #100 Прозрачная форма входа с использованием HTML и CSS | Учебники по веб-разработке #101 Я создал приложение для чата в реальном времени с использованием NodeJs и SocketIO Создание адаптивного веб-сайта с использованием HTML, CSS и JavaScript на хинди Аналоговые часы с использованием чистого HTML, CSS и JavaScript Анимация движущегося автомобиля Lamborghini с использованием чистого HTML, CSS и JavaScript Я создал экшн-игру на чистом HTML, CSS и JavaScript Потрясающий адаптивный шаблон блога, шаг за шагом с нуля (чистый HTML, CSS и JavaScript) Создание Шаблон CheatSheet с использованием HTML, CSS и JavaScript Кодирование игры в змейку на JavaScript Я создал Windows 11 с использованием HTML, CSS и JavaScript Навигация — очень важная часть вашего веб-сайта. Безусловно, CSS — идеальный язык для разработки красивых навигационных меню. Он может быть применен к любому типу веб-сайтов и очень гибок. Не пугайтесь, если ваши собственные навыки CSS довольно ограничены, так как существует множество отличных руководств, которые помогут вам добавить чистые и профессионально выглядящие CSS-меню на ваш веб-сайт. Вы можете скопировать и вставить код в свой собственный дизайн или изменить меню в соответствии с вашими потребностями. Сегодня мы хотели бы показать вам 100 из этих руководств; 75 уроков по горизонтальному меню CSS и 25 уроков по вертикальному меню CSS. Просто чтобы вы знали Зарегистрируйте бесплатную учетную запись Jotform , чтобы создавать мощные онлайн-формы за считанные минуты. Просмотреть руководство | Демонстрация Просмотреть руководство | Демонстрация Посмотреть руководство и демонстрацию Посмотреть учебник | Демонстрация Просмотреть руководство | Демонстрация Просмотреть руководство | Демонстрация Просмотр учебника Просмотреть руководство | Демонстрация Просмотреть руководство | Демонстрация Просмотреть руководство | Демонстрация Просмотреть руководство | Демонстрация Просмотреть руководство и демонстрацию Просмотр учебника | Демонстрация Просмотреть руководство | Просмотреть руководство Просмотреть руководство | Демонстрация Просмотр учебника | Демо Просмотреть руководство | Демонстрация Просмотреть учебник и демонстрацию Просмотреть учебное пособие | Демонстрация Просмотреть руководство Просмотреть руководство и демонстрацию Просмотреть руководство | Демонстрация Просмотреть руководство | Демонстрация Просмотреть руководство | Демонстрация Просмотреть руководство | Демонстрация Просмотреть руководство | Демо Просмотреть учебник | Demo Просмотреть руководство | Демонстрация Просмотреть руководство Просмотреть руководство | Демонстрация Посмотреть учебное и демонстрационное руководство Просмотреть руководство Просмотреть руководство | Демонстрация Просмотреть руководство | Демонстрация Просмотреть руководство | Демонстрация Просмотреть учебное пособие | Демо Просмотреть учебное пособие и демонстрацию Просмотреть учебное пособие | Демо Просмотреть руководство Просмотреть руководство | Демонстрация Просмотреть руководство | Демонстрация Просмотреть руководство | Демонстрация Просмотреть руководство | Демо Просмотреть учебник | Демонстрация Просмотреть руководство | Демо Просмотреть руководство | Демонстрация Просмотреть руководство | Демо Просмотреть руководство Просмотреть руководство | Демонстрация Просмотреть руководство и демонстрацию Просмотреть учебное пособие | Демонстрация Просмотреть руководство | Демонстрация Посмотреть учебник | Демонстрация Просмотреть руководство | Демонстрация Просмотреть руководство | Демо Посмотреть учебник и демонстрация .0002 Просмотреть учебное пособие и демонстрацию Просмотреть учебное пособие | Демонстрация Просмотреть руководство | Демонстрация Просмотреть руководство | Демонстрация Просмотреть руководство Посмотреть учебник | Демонстрация Просмотр учебника | Демонстрация Просмотреть руководство | Демонстрация Просмотреть руководство | Демонстрация Просмотреть руководство | Демонстрация Посмотреть учебник | Демонстрация Учебное пособие | Демо Учебник | Демонстрация Учебник | Демонстрация Учебник | Демонстрация Учебник | Демонстрация Учебник | Демонстрация Просмотреть руководство | Демонстрация Учебное пособие Учебное пособие | Демонстрация Учебник | Демо Учебник | Демонстрация Учебник Учебник | Демонстрация Учебное пособие | Демонстрация Учебник и демонстрация Учебник Учебник Учебник | Демонстрация Учебник Учебник | Демо Учебник | Демо Учебник | Демонстрация Учебник | Демонстрация Учебник | Demo После прохождения всех этих руководств вы должны понять, как работают эти меню. Теперь пришло время засучить рукава и поиграть с кодом. Вот несколько меню CSS с интерактивным кодом для практики. Код и демонстрация Код и демонстрация Код | Демо Код и демонстрация Код и демонстрация Код и демонстрация Код и демонстрация Код и демонстрация Код и демонстрация код и код демо и демонстрация и Demo Демо Код и демонстрация Код и демонстрация Код и демонстрация Код и демонстрация Код и демонстрация Код и демонстрация Мы надеемся, что вам понравился этот список навигационных меню CSS, и вы нашли что-то полезное для своего сайта (мы решили включить сочетание различных стилей меню: простые меню, яркие меню, меню, использующие jquery, меню, которые используйте чистый CSS и т. Эта статья была первоначально опубликована 23 августа 2011 г. и обновлена 24 июня 2022 г. Учитесь жить и работать умнее, а не усерднее! Получайте наши лучшие статьи каждую неделю прямо в свой почтовый ящик. АВТОР Кевин Малдун Кевин Малдун — профессиональный блоггер, обожающий путешествия. Он регулярно пишет в своем личном блоге на такие темы, как WordPress, блоги, продуктивность, смартфоны и Gears, а также социальные сети. Фиксированная панель навигации, также называемая «липкой» панелью навигации, представляет собой панель инструментов, которая остается на месте, пока пользователь прокручивает веб-страницу. Это широко используемый шаблон дизайна навигации по сайту для отображения главного меню навигации сайта, а также других важных компонентов интерфейса, таких как окно поиска, кнопки социальных сетей и уведомления. В этом уроке я покажу вам простую технику CSS для реализации фиксированной верхней горизонтальной панели навигации. Перед тем, как мы начнем с учебника, вероятно, будет лучше, если мы посмотрим на некоторые сайты с фиксированными панелями навигации, просто чтобы убедиться, что мы находимся на одной странице, и показать вам практическое применение шаблона проектирования. . Ниже приведены примеры реальных сайтов. Niice имеет фиксированную панель навигации, которая содержит окно поиска и меню навигации сайта. Пока вы просматриваете дизайны для вдохновения, вы можете быстро отфильтровать их с минимальным перерывом в работе, просто используя окно поиска в верхней части экрана. Интернет-издание 99U имеет фиксированную панель навигации, на которой находится меню навигации сайта. На сайте Forbes.com используется фиксированная панель навигации, благодаря которой его меню, функция поиска и виджет входа в систему доступны в любом месте при чтении. Фиксированная панель навигации помогает людям быстро перейти к другой статье после того, как они закончили чтение текущей статьи. Фиксированная панель навигации может снизить показатель отказов, поскольку пользователям постоянно предоставляется меню с другими статьями для чтения. Как показано в приведенных выше примерах, шаблон проектирования навигации хорошо работает на веб-страницах с большим количеством содержимого. Фиксированная панель навигации — хороший способ минимизировать задержки и перерывы, вызванные переключением на новую задачу (поиск по сайту, вход в систему или переход в другие разделы сайта). Шаблон проектирования, по сути, повышает удобство использования за счет применения закона Фиттса. Теперь, когда мы рассмотрели несколько реальных приложений шаблона проектирования фиксированной панели навигации, а также кратко обсудили, как он может повысить удобство использования, я покажу вам краткий и простой метод реализации, который требует только HTML и CSS. Требуется очень минимальная разметка, всего лишь элемент блочного уровня, который будет содержать содержимое фиксированной панели навигации. Для семантики и расширенного потенциала взаимодействия со сторонними веб-службами, такими как роботы поисковых систем, заинтересованные в поиске и понимании IA вашего веб-сайта. , здесь хорошим вариантом будет элемент Однако, если вы предпочитаете не использовать элемент Вот правило стиля, благодаря которому фиксированная панель навигации остается на месте. Ранее мы присвоили нашему HTML-элементу атрибут Давайте поговорим о четырех ключевых свойствах CSS, отвечающих за магию, более подробно. Присвоение свойству Установка для свойств Необычно высокое значение Вот и все. В демо также есть очень примитивное отзывчивое меню навигации только с CSS. Это меню является лишь проверкой концепции, и оно не готово к производству . Поскольку основное внимание в этом руководстве уделяется созданию фиксированной панели навигации, которая может содержать различные типы меню и другие компоненты интерфейса, я не буду обсуждать эту часть демонстрации. Я просто позволю вам изучить исходный код, если вы хотите увидеть, как работает эта часть демонстрации (если у вас возникли проблемы или у вас есть вопросы по этому поводу, просто отправьте мне твит, и я буду рад помочь)., которое должно использоваться для основной навигации по веб-сайту, будь то список ссылок или элемент формы, такой как окно поиска. Это хорошая идея, так как раньше мы помещали блок навигации внутри чего-то вроде дает нам согласованный способ однозначного определения с помощью основной навигации, что хорошо для таких вещей, как поисковая оптимизация, и для слабовидящих пользователей, использующих программу чтения с экрана, которым будет намного проще находить навигацию. если он четко обозначен (это зависит от программы чтения с экрана, которую они используют, поддерживающей
если он четко обозначен (это зависит от программы чтения с экрана, которую они используют, поддерживающей элемент, так что это может быть еще далеко). Итак, блок навигации будет выглядеть примерно так: <навигация>
<ул>
следует использовать только для основной пользовательской навигации по веб-странице, а не для рекламных ссылок внизу страницы или для вторичной навигации, относящейся к небольшой части страницы. Ваши основные инструменты меню HTML — ссылки, якоря и списки
и (anchor). В двух словах: элементов описывают отношения между несколькими документами. Например, вы можете сообщить пользовательскому агенту, что текущий документ является частью более крупного набора, охватывающего несколько документов, включая оглавление, и определить отношения между документами.
Например, вы можете сообщить пользовательскому агенту, что текущий документ является частью более крупного набора, охватывающего несколько документов, включая оглавление, и определить отношения между документами.) позволяют вам либо ссылаться на другой документ, ресурс или раздел документа, либо на определенный раздел текущего документа. За ними автоматически не следует пользовательский агент; вместо этого они будут активированы вашими посетителями с помощью любого доступного им средства (мышь, клавиатура, распознавание голоса и т. д.)
и списков для создания меню удобно по нескольким причинам: . Это не только облегчит поиск для пользователей программ чтения с экрана, как упоминалось выше, но также упростит нацеливание на него с помощью CSS и JavaScript.
Потребность в гибкости
 Кроме того, вы можете столкнуться с тем, что работаете с сайтами, где HTML для меню создается динамически с использованием серверных языков, а не статического HTML. Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, поскольку эти знания по-прежнему будут необходимы для создания HTML-шаблонов для заполнения сценария на стороне сервера.
Кроме того, вы можете столкнуться с тем, что работаете с сайтами, где HTML для меню создается динамически с использованием серверных языков, а не статического HTML. Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, поскольку эти знания по-прежнему будут необходимы для создания HTML-шаблонов для заполнения сценария на стороне сервера. Различные типы меню

Внутристраничная навигация (оглавление)
<навигация>
<ол>
 ..
.. href указывает на соответствующую привязку ниже по странице через значение атрибута id привязки, которому предшествует символ решетки (#). Итак, якорь выглядит так:
Введение

. Вы можете активировать это несколькими способами, все они описаны в отличной статье Инго Чао «О наличии макета». Самый простой способ — обернуть якорь в элемент, а затем установить ширину этого элемента с помощью CSS. В этом случае мы использовали элементов, а затем установили их ширину на 100% с помощью CSS. Это то, что нужно IE — якорь должен находиться внутри элемента с .
Навигация по сайту
<навигация>
<ул>
 Позже в курсе мы поговорим о стилизации меню такого типа с помощью CSS и добавлении поведения с помощью JavaScript. Одна важная вещь, которую следует учитывать, — это то, как выделить текущий документ в меню, чтобы дать пользователю ощущение того, что он находится в определенном месте и что он перемещается (хотя на самом деле это не так, если, конечно, они не использование мобильного устройства для просмотра веб-страниц!). В данном случае мы просто удаляем ссылку на текущую страницу, в каждом случае — это имеет смысл, так как вам не нужно ссылаться на тот же документ, на котором вы находитесь, и это дает понять, где вы находитесь в меню. Мы подробнее рассмотрим фразу «вы здесь» в следующем разделе.
Позже в курсе мы поговорим о стилизации меню такого типа с помощью CSS и добавлении поведения с помощью JavaScript. Одна важная вещь, которую следует учитывать, — это то, как выделить текущий документ в меню, чтобы дать пользователю ощущение того, что он находится в определенном месте и что он перемещается (хотя на самом деле это не так, если, конечно, они не использование мобильного устройства для просмотра веб-страниц!). В данном случае мы просто удаляем ссылку на текущую страницу, в каждом случае — это имеет смысл, так как вам не нужно ссылаться на тот же документ, на котором вы находитесь, и это дает понять, где вы находитесь в меню. Мы подробнее рассмотрим фразу «вы здесь» в следующем разделе. Предоставление посетителям ощущения «Вы здесь»
 Есть крайние случаи, такие как веб-приложения, постоянные ссылки в блогах и так называемые «одностраничные» веб-сайты, но в 99% случаев ссылка на документ, который вы уже просматриваете, избыточна и сбивает с толку посетителя.
Есть крайние случаи, такие как веб-приложения, постоянные ссылки в блогах и так называемые «одностраничные» веб-сайты, но в 99% случаев ссылка на документ, который вы уже просматриваете, избыточна и сбивает с толку посетителя. ) — это дает пользователям визуальную подсказку, а также сообщает слепым посетителям, что это очень важно — этот пример выделения текущей страницы иллюстрирует это.
Сколько вариантов вы должны предоставить пользователям одновременно?

Контекстные меню
 1.
1. Файлы Sitemap

Разбивка на страницы
 2. Меню разбивки на страницы позволяют посетителям просматривать большие наборы данных, не теряя при этом информации о том, где они находятся.
2. Меню разбивки на страницы позволяют посетителям просматривать большие наборы данных, не теряя при этом информации о том, где они находятся. элемент) и не связаны.
Когда списков недостаточно — карты изображений и формы
Установка горячих точек с картами изображений

name и соединяете изображение и карту, используя атрибут usemap в элементе . Код в нашем примере выглядит так:
<навигация>
 <имя карты="skillset_Map">
<имя карты="skillset_Map">
usemap необходимо поставить хэш.
href определяет URL-адрес, на который должна ссылаться область (который также может быть целью в том же документе). alt определяет альтернативный текст, который может отображаться, если изображение по какой-либо причине недоступно для просмотра. shape определяет форму области. Это может быть rect для прямоугольников, circle для кругов или poly для неправильных форм, определяемых с помощью многоугольников. координаты определяет координаты на изображении, которые должны стать горячими точками — эти значения измеряются от верхнего левого угла изображения и могут измеряться в пикселях или процентах. Для прямоугольных областей вам нужно определить только верхний левый и нижний правый углы; для кругов нужно определить центр круга и радиус; для полигонов необходимо предоставить список всех угловых точек, разделенных запятыми.
Экономия места на экране и предотвращение перегрузки ссылками с помощью форм
для навигации с различными страницами в качестве параметров. внутри элемента . Ваши посетители могут выбрать вариант, а затем отправить форму для перехода на разные страницы. Вы можете найти пример меню формы здесь: обратите внимание, что на самом деле он не будет работать, так как он не подключен к какому-либо сценарию, чтобы заставить его работать. рис. 4.
рис. 4., как показано в этом примере optgroup. Это означает, что вы не перегружаете пользователей вспомогательных технологий (которые часто имеют тенденцию представлять ссылки в одном большом списке). Это также означает, что поисковые системы не считают ссылки на вашей странице бесполезными, поскольку соотношение ссылок и текста делает документ похожим на карту сайта. Однако многие вспомогательные технологии могут создавать карту ссылок ваших страниц; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. Поэтому рекомендуется предлагать якорные ссылки на основные страницы назначения и
Это означает, что вы не перегружаете пользователей вспомогательных технологий (которые часто имеют тенденцию представлять ссылки в одном большом списке). Это также означает, что поисковые системы не считают ссылки на вашей странице бесполезными, поскольку соотношение ссылок и текста делает документ похожим на карту сайта. Однако многие вспомогательные технологии могут создавать карту ссылок ваших страниц; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. Поэтому рекомендуется предлагать якорные ссылки на основные страницы назначения и элементов меню, чтобы предложить больше возможностей. Посетители смогут их использовать, но таким машинам, как роботы поисковых систем, не нужно знать об их существовании. Куда поместить меню и предложить варианты его пропуска
 Первое, с чем они столкнутся при загрузке документа, — это его местоположение и заголовок; затем документ читается сверху вниз, останавливаясь на каждой ссылке, чтобы спросить посетителя, хотят ли они перейти по этой ссылке или нет. Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку.
Первое, с чем они столкнутся при загрузке документа, — это его местоположение и заголовок; затем документ читается сверху вниз, останавливаясь на каждой ссылке, чтобы спросить посетителя, хотят ли они перейти по этой ссылке или нет. Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку. Посмотрите пример skiplinks, чтобы получить больше информации.
Посмотрите пример skiplinks, чтобы получить больше информации. Резюме
Вопросы для упражнений
элементов для меню и в чем заключаются проблемы? элементов и для чего используется атрибут nohref элемента области (этого здесь нет, вам нужно провести онлайн-исследование) Как и оригинал, он опубликован под лицензией Creative Commons Attribution, Non Commercial — Share Alike 2.5.
Как и оригинал, он опубликован под лицензией Creative Commons Attribution, Non Commercial — Share Alike 2.5. Курс HTML | Создание меню навигации
HTML
< заголовок > < div id = "top-header" > < div id = "логотип" > 5 9
div 9 0055 > < nav > nav > div > < div id = "header-image-menu" > div > header >  Шаги по включению изображения и созданию логотипа :
Шаги по включению изображения и созданию логотипа : HTML
< header > < DIV ID = «Top Header» > > > < div id = "logo" > < img src = "images/logo .  png "
png " /> < / DIV > < nav > < div id = "menu" > < ul > < li класс = "активный" 5 5 6 >< 055 HREF
= "#" > Дом A > LI > > > 
= "#" > около США A > LI > < LILS < LILS 9559> .0056 a href = "#" >Our Products a > li > < li >< a href = "#" >Careers a > li > < li >< a href = "#" >Contact Us a > li > UL > DIV > NAV > > > > > > > > . 0055
0055 div > < div id = "header-image-menu" > DIV > .0579 css » и добавьте его в папку « sample project/css ». Также включите файл CSS, созданный в файл «index.html», добавив строку ниже между тегами заголовка.
css » и добавьте его в папку « sample project/css ». Также включите файл CSS, созданный в файл «index.html», добавив строку ниже между тегами заголовка. HTML
< link rel = "stylesheet" href = "css/style.css" > CSS
html, body{ height : 100% ; } Body { MARGIN : 0PX ; заполнение : 0px ; фон : #FFFFFF ; семейство шрифтов : 'Roboto' ; размер шрифта : 12pt ; } ч 1 , ч 2 , h 3 { поле : 0 9; прокладка : 0 ; цвет : #404040 ; } р, ол, ул{ маржа-056 : 0 ; } P { Line-Height : 180% ; } OL, UL { Подкладки : 0 ; список : нет ; } . container{
container{ margin : 0px auto ; ширина : 1200 пикселей ; }
Следующий шаг — присвоить некоторые идентификаторы нашим HTML-элементам, а затем использовать эти идентификаторы в файле CSS для их стилизации . Здесь мы уже присвоили идентификаторы элементам HTML, как вы можете видеть в приведенном выше коде. Давайте просто начнем добавлять к ним стили.
Здесь мы уже присвоили идентификаторы элементам HTML, как вы можете видеть в приведенном выше коде. Давайте просто начнем добавлять к ним стили.
Add the below code to style.css: CSS
header{ overflow : hidden ; } 
Add the below code to style.css: CSS
#top-header{ text-align : center ; высота : 60px ; }
Добавить ниже код в стиль. CSS: CSS
#Logo { Float : Float : . 0056
0056 ; прокладка : нет ; поле : нет ; высота : 60px ; ширина : 30% ; } #logoimg{ ширина : 60% ; плавающий : левый ; заполнение : 10 пикселей 0 пикселей ; }
9 00004
Добавьте следующий код CSS0 в style. css: 9
css: 9 #menu{ плавающая : правая ; ширина : 70% ; высота : 100% ; поле : нет ; } #menu ul{ text-align : center ; плавающий : правый ; поле : нет ; фон : #0074D9 ; } #menu li{ дисплей : встроенный- блок; прокладка : нет ; поле : нет ; } #menu li a, #menu li span{ дисплей : встроенный- блок ; прокладка : 0em 1,5em ; text-decoration : нет ; вес шрифта : 600 ; преобразование текста : верхний регистр ; line-height : 60px ; } #menu li a{ color : #FFF ; } #menu li:hover a, #menu li span{ фон : #FFF ; цвет : #0074D9 ; граница слева : 1px сплошной #0074D9 ; text-decoration : нет ; } CSS
.  :
: скрытый ; } #top-header{ 56
выравнивание по тексту : по центру ; высота : 60px ; } #logo { Float : 5 ; прокладка : нет ; поле : нет ; высота : 60px ; ширина : 30% ; } .
с плавающей запятой : слева ; заполнение : 10 пикселей 0 пикселей ; } #menu { Float : Прямо ; ширина : 70% ; высота : 100% ; поле : нет ; } #menu ul { : 40056; плавающий : правый ; поле : нет ; фон : #0074D9 ; } #menu li { Дисплей : INLINE- ; прокладка : нет ; поле : нет ; } #Menu Li A, #Menu Li SPAN { Дисплей : INLINE- : INLINE- ; ; прокладка : 0em 1,5em ; text-decoration : нет ; вес шрифта : 600 ; преобразование текста : верхний регистр ; line-height : 60px ; } #menu li a { цвет : #FFF ; } #menu li:hover a, #menu li span{ background : #FFF ; цвет : #0074D9 ; граница слева : 1px сплошной #0074D9 ; text-decoration : нет ; }  html в браузере, вы увидите что-то, как показано на рисунке ниже. Если нет, сравните и перепроверьте свой код с нашим, возможно, вы что-то упустили:
html в браузере, вы увидите что-то, как показано на рисунке ниже. Если нет, сравните и перепроверьте свой код с нашим, возможно, вы что-то упустили:
Next >>
. Резюме Введение

элемент HTML5
, который можно использовать для содержания основной навигации веб-сайта, будь то список ссылок или элемент формы, такой как окно поиска. Это хорошая идея. Раньше мы бы содержали навигационный блок внутри чего-то вроде 9.0055 <дел> . Хотя это прекрасно подходит для целей стиля, это обеспечивает согласованный способ однозначного определения основных областей навигации. Это хорошо как для поисковой оптимизации, так и для слабовидящих пользователей. Пользователь программы чтения с экрана может легче найти область навигации, если она четко обозначена (это зависит от того, поддерживает ли программа чтения с экрана , так что это может быть еще далеко). Блок навигации будет выглядеть примерно так:
следует использовать только для основных элементов навигации, а не для рекламных ссылок внизу страницы или для вторичной навигации, относящейся к небольшой части страницы.
Ваши основные инструменты меню HTML: ссылки, привязки и списки
и (anchor). Вкратце: <ссылка> элементов описывают отношения между несколькими документами. Вы можете, например, сообщить пользовательскому агенту, что текущий документ является частью более крупного набора, который охватывает несколько документов, включая оглавление, и определить отношения между документами. позволяют либо ссылаться на другой документ, ресурс или раздел документа, либо на определенный раздел текущего документа. Пользовательский агент не следует за ними автоматически; вместо этого они будут активироваться вашими посетителями любым доступным им способом (мышь, клавиатура, распознавание голоса и т. д.). Они содержат много базовой информации, которая поможет вам понять этот учебник.
Они содержат много базовой информации, которая поможет вам понять этот учебник. и списки для создания меню хорошо работают по нескольким причинам: . Это не только упростит навигацию по меню для программ чтения с экрана, как упоминалось выше, но и упростит работу с меню с помощью CSS и JavaScript.
<ул>
Потребность в гибкости
 добавляться и удаляться по мере развития сайта, а также для перевода меню на разные языки (поэтому длина ссылок будет меняться). Кроме того, вы можете столкнуться с тем, что работаете с сайтами, где HTML для меню создается динамически с использованием серверных языков, а не статического HTML. Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, так как эти знания по-прежнему будут необходимы для создания HTML-шаблонов для заполнения скриптом на стороне сервера.
добавляться и удаляться по мере развития сайта, а также для перевода меню на разные языки (поэтому длина ссылок будет меняться). Кроме того, вы можете столкнуться с тем, что работаете с сайтами, где HTML для меню создается динамически с использованием серверных языков, а не статического HTML. Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, так как эти знания по-прежнему будут необходимы для создания HTML-шаблонов для заполнения скриптом на стороне сервера. Типы меню

Внутристраничная навигация (оглавление)
href указывает на соответствующую привязку ( цель ) дальше по странице через значение атрибута привязки id , которому предшествует символ решетки (#). Этот якорь выглядит так:
Этот якорь выглядит так:
Введение
 Однако Internet Explorer вернет вас к началу меню в верхней части страницы!
Однако Internet Explorer вернет вас к началу меню в верхней части страницы! . Вы можете активировать это несколькими способами, все из которых описаны в статье Инго Чао «О наличии макета». Самый простой способ — обернуть якорь в элемент, а затем установить ширину этого элемента с помощью CSS. В этом случае мы использовали элементов, а затем установили их ширину на 100% с помощью CSS. Это то, что нужно IE — якорь должен быть внутри элемента с . Это называется пространственной навигацией.
Это называется пространственной навигацией. Навигация по сайту
<навигация>
<ул>
 В данном случае мы просто убираем ссылку на текущую страницу — это логично, так как не нужно ссылаться на тот же документ, на котором вы находитесь, и это дает понять, где вы находитесь в меню. Мы рассмотрим это дальше.
В данном случае мы просто убираем ссылку на текущую страницу — это логично, так как не нужно ссылаться на тот же документ, на котором вы находитесь, и это дает понять, где вы находитесь в меню. Мы рассмотрим это дальше. Предоставление посетителям ощущения «Вы здесь»
 Если вы предлагаете, например, ссылку, которая указывает на текущий документ, ее активация перезагрузит документ. Это то, чего пользователи не ожидают, и это приводит к путанице и разочарованию.
Если вы предлагаете, например, ссылку, которая указывает на текущий документ, ее активация перезагрузит документ. Это то, чего пользователи не ожидают, и это приводит к путанице и разочарованию. элемент ). Это дает пользователям визуальную подсказку, а также сообщает посетителям с нарушениями зрения, что это что-то другое. Сколько вариантов вы должны предоставить пользователям одновременно?
 Это разумно с технической точки зрения, но с этим подходом есть несколько проблем:
Это разумно с технической точки зрения, но с этим подходом есть несколько проблем: Вы всегда можете предоставить дополнительные подменю, где это необходимо.
Вы всегда можете предоставить дополнительные подменю, где это необходимо. Контекстные меню

Файлы Sitemap
Разбивка на страницы

элемент) и не связаны. д. Вот почему вы вряд ли будете жестко кодировать меню, подобные этим, в HTML. , но вместо этого создайте их на стороне сервера. Однако это не меняет правил; текущий чанк по-прежнему не должен ссылаться сам на себя, и вы не должны предлагать ссылки, ведущие в никуда.
д. Вот почему вы вряд ли будете жестко кодировать меню, подобные этим, в HTML. , но вместо этого создайте их на стороне сервера. Однако это не меняет правил; текущий чанк по-прежнему не должен ссылаться сам на себя, и вы не должны предлагать ссылки, ведущие в никуда. Когда списков недостаточно — карты изображений и формы
Создание горячих точек с картами изображений
 3.
3. name и соединяете изображение и карту, используя атрибут usemap в элементе . Код в нашем примере выглядит так:
usemap необходимо поставить хэш.
href определяет URL-адрес, на который должна ссылаться область (который также может быть целью в том же документе). alt определяет альтернативный текст, который может отображаться, если изображение по какой-либо причине недоступно для просмотра. shape определяет форму области. Это может быть rect для прямоугольников, circle для кругов или poly для неправильных форм, определяемых с помощью многоугольников. координаты определяет координаты на изображении, которые должны стать горячими точками. Эти значения измеряются от верхнего левого угла изображения и могут измеряться в пикселях или процентах. Для прямоугольных областей вам нужно определить только верхний левый и нижний правый углы; для кругов нужно определить центр круга и радиус; для полигонов необходимо предоставить список всех угловых точек, разделенных запятыми.
Экономия места на экране и предотвращение перегрузки по ссылкам с помощью форм
с разными страницами как s. Ваши посетители могут выбрать вариант, а затем отправить форму для перехода на другие страницы.
. Появится меню с невыбираемыми опциями (названия групп), как показано на Рис. 5: Это также означает, что поисковые системы не считают ссылки на вашей странице бесполезными, поскольку соотношение ссылок и текста делает документ похожим на карту сайта. Однако многие вспомогательные технологии могут создавать карту ссылок ваших страниц; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. Поэтому рекомендуется предлагать якорные ссылки на основные страницы назначения и
Это также означает, что поисковые системы не считают ссылки на вашей странице бесполезными, поскольку соотношение ссылок и текста делает документ похожим на карту сайта. Однако многие вспомогательные технологии могут создавать карту ссылок ваших страниц; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. Поэтому рекомендуется предлагать якорные ссылки на основные страницы назначения и элементов меню, чтобы предложить больше возможностей. Посетители смогут их использовать, но таким машинам, как роботы поисковых систем, не нужно знать об их существовании. Куда поместить меню и предложить варианты его пропуска
 Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку.
Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку.
Заключение
См. также
Вопросы для упражнений
элементов для меню и в чем заключаются проблемы? элементов и для чего используется атрибут nohref элемента области (этого здесь нет, вам нужно провести онлайн-исследование) Учебное пособие по CSS: создание меню навигации | Учебники по веб-разработке #23
 Js | Учебные пособия по веб-разработке #63
Js | Учебные пособия по веб-разработке #63 Вставка данных в базу данных Mongo | Учебные пособия по веб-разработке #81
Вставка данных в базу данных Mongo | Учебные пособия по веб-разработке #81 120 Отличные руководства по меню CSS
 Это то, как ваши посетители перемещаются по основным областям вашего сайта и упрощают им поиск вашего полезного контента.
Это то, как ваши посетители перемещаются по основным областям вашего сайта и упрощают им поиск вашего полезного контента. Учебные пособия по горизонтальному меню CSS
1. Расширенный трюк с меню CSS
Расширенный трюк с меню CSS  Создайте забавное анимированное меню навигации с помощью чистого CSS
Создайте забавное анимированное меню навигации с помощью чистого CSS  Панель навигации
Панель навигации  Выпадающее меню CSS3
Выпадающее меню CSS3  Меню на чистом CSS с бесконечными подменю Учебное пособие
Меню на чистом CSS с бесконечными подменю Учебное пособие  Удобная навигация с вкладками с использованием CSS3
Удобная навигация с вкладками с использованием CSS3  Создание мегавыпадающего меню с помощью jQuery
Создание мегавыпадающего меню с помощью jQuery  Создайте самое причудливое выпадающее меню, которое вы когда-либо видели
Создайте самое причудливое выпадающее меню, которое вы когда-либо видели Учебные пособия по вертикальному меню CSS
76. Учебное пособие по всплывающему меню CSS  Графическое меню CSS с ролловерами
Графическое меню CSS с ролловерами  Два вертикальных меню CSS с эффектами отображения/скрытия
Два вертикальных меню CSS с эффектами отображения/скрытия  Зеленое вертикальное меню навигации
Зеленое вертикальное меню навигации Обзор
 д.). Если вы знаете какие-либо другие отличные руководства по меню CSS, не стесняйтесь поделиться ими в области комментариев. 🙂
д.). Если вы знаете какие-либо другие отличные руководства по меню CSS, не стесняйтесь поделиться ими в области комментариев. 🙂 Как создать фиксированную панель навигации
 Шаблон проектирования гарантирует, что важные компоненты интерфейса легко просматриваются и доступны независимо от того, где пользователь в данный момент находится на веб-странице.
Шаблон проектирования гарантирует, что важные компоненты интерфейса легко просматриваются и доступны независимо от того, где пользователь в данный момент находится на веб-странице. Примеры
 Это дает пользователям удобный доступ к меню сайта в любой момент чтения.
Это дает пользователям удобный доступ к меню сайта в любой момент чтения. Создание фиксированной панели навигации
 Вот демонстрационная страница, которую вы можете изучить и просмотреть в первую очередь. Посмотреть демо Скачать исходный код с GitHub Посмотреть репозиторий GitHub
Вот демонстрационная страница, которую вы можете изучить и просмотреть в первую очередь. Посмотреть демо Скачать исходный код с GitHub Посмотреть репозиторий GitHub HTML
nav . нав 9Элемент 0056 также по умолчанию является элементом блочного уровня, что избавляет нас от строки CSS (вишенка на торте). nav , подойдет любой элемент блочного уровня, будь то естественный элемент блочного уровня, такой как div , или встроенный элемент, такой как span , которому назначено дисплей : заблокируйте свойство/значение CSS .
CSS
.fixed-nav-bar { position: fixed; сверху: 0; слева: 0; z-индекс: 9999; ширина: 100%; высота: 50 пикселей; цвет фона: #00a087; } class fixed-nav-bar , чтобы мы могли применить к нему указанное выше правило стиля. Последние три свойства ( width , height и background-color ) являются переменными; изменить их значения в соответствии с вашими потребностями. положение: фиксированное;
position значения fixed позиционирует полосу относительно области просмотра. Это объявление свойства позволяет полосе оставаться на месте, даже когда пользователь прокручивает документ. верх: 0; слева: 0; справа: 0;
top , left и right значения 0 позволяет избежать непреднамеренных полей/отступов сверху и по бокам фиксированной панели навигации. Совет: Если вы предпочитаете фиксированную полосу, которая постоянно находится внизу окна просмотра, что является еще одним распространенным шаблоном проектирования, просто измените
Совет: Если вы предпочитаете фиксированную полосу, которая постоянно находится внизу окна просмотра, что является еще одним распространенным шаблоном проектирования, просто измените top: 0 на bottom: 0 . z-индекс: 9999;
z-index используется для значительного снижения вероятности отображения элемента HTML поверх фиксированной панели навигации, если нет других значений z-index , превышающих 9999 . Примечание


 Из-за этого могут появиться проблемы, если вы, например, решите установить для ссылок фоновый цвет:
Из-за этого могут появиться проблемы, если вы, например, решите установить для ссылок фоновый цвет: menu a {
height: 30px;
line-height: 30px;
}
menu a {
height: 30px;
line-height: 30px;
}

 */
}
.navigation li a:hover {
background: #92d3d3; /* Цвет блока при наведении курсора. */
color: #6b6b6b; /* Цвет текста при наведении курсора. */
}
</style>
</head>
<body>
<ul>
<!-- Описание ссылок в меню и сами ссылки. -->
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www.internet-technologies.ru/templates/" target="_blank">Шаблоны</a></li>
<li><a href="https://www.internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.
*/
}
.navigation li a:hover {
background: #92d3d3; /* Цвет блока при наведении курсора. */
color: #6b6b6b; /* Цвет текста при наведении курсора. */
}
</style>
</head>
<body>
<ul>
<!-- Описание ссылок в меню и сами ссылки. -->
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www.internet-technologies.ru/templates/" target="_blank">Шаблоны</a></li>
<li><a href="https://www.internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk. internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>
internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html> */
position: relative; /* Это необходимо при использовании Internet Explorer 6 для того, чтобы ссылка по всей своей площади была «кликабельной». */
}
.navigation li a:hover {
background: #92d3d3; /* Цвет фона при наведении курсора мыши */
color: #6b6b6b; /* Цвет текста при наведении курсора мыши */
}
</style>
</head>
<body>
<!-- Описание ссылок в меню и сами ссылки. -->
<ul>
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www.internet-technologies.ru/templates/" target="_blank">Шаблоны</a></li>
<li><a href="https://www.internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www.
*/
position: relative; /* Это необходимо при использовании Internet Explorer 6 для того, чтобы ссылка по всей своей площади была «кликабельной». */
}
.navigation li a:hover {
background: #92d3d3; /* Цвет фона при наведении курсора мыши */
color: #6b6b6b; /* Цвет текста при наведении курсора мыши */
}
</style>
</head>
<body>
<!-- Описание ссылок в меню и сами ссылки. -->
<ul>
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www.internet-technologies.ru/templates/" target="_blank">Шаблоны</a></li>
<li><a href="https://www.internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www. internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>
internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html> internet-technologies.ru/books">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru">Форум</a></li>
</ul>
<style type="text/css">
#menu {
background: #0db5b5;
width: 60%;
padding:1;
text-align: center;
float:left;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#menu a {
color: #3f3f3f;
text-decoration: none;
}
#menu a:hover {
color: #6b6b6b;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#92d3d3;
}
</style>
internet-technologies.ru/books">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru">Форум</a></li>
</ul>
<style type="text/css">
#menu {
background: #0db5b5;
width: 60%;
padding:1;
text-align: center;
float:left;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#menu a {
color: #3f3f3f;
text-decoration: none;
}
#menu a:hover {
color: #6b6b6b;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#92d3d3;
}
</style>
 css» type=»text/css» >
css» type=»text/css» > 5px 11px;
5px 11px; js
js