HTML5 | Создание панели навигации
Последнее обновление: 27.04.2016
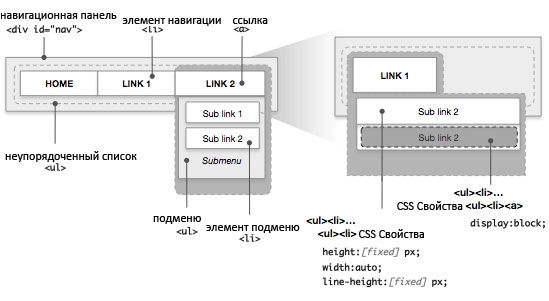
Панель навигации играет важную роль на сайте, так как обеспечиват переходы между страницами сайта или на внешние ресурсы. Рассмотрим, как создать простенькую панель навигации.
Фактически панель навигации — это набор ссылок, часто в виде ненумерованного списка. Панели навигации бывают самыми различными: вертикальными и горизонтальными,
одноуровневыми и многоуровневыми, но в любом случае в центре каждой навигации находится элемент <a>. Поэтому при создании панели навигации
мы можем столкнуться с рядом трудностей, которые вытекают из ограничений элемента ссылки. А именно, элемент <a> является строчным,
а это значит, что мы не можем указать для него ширину, высоту, отступы. По ширине ссылка автоматически занимает то место, которое ей необходимо.
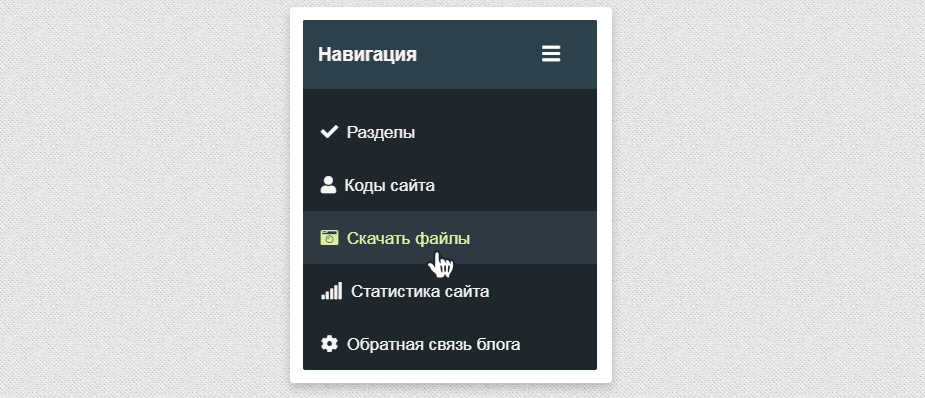
Вертикальное меню
Распространенное решение данной проблемы для создания вертикального меню состоит в том, чтобы сделать ссылку блочным элементом.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Панель навигации в HTML5</title>
<style>
ul.nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
ul.nav a {
display: block;
width: 7em;
padding:10px;
background-color: #f4f4f4;
border-top: 1px dashed #333;
border-right: 1px dashed #333;
border-left: 5px solid #333;
text-decoration: none;
color: #333;
}
ul.nav li:last-child a {
border-bottom: 1px dashed #333;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
После установки свойства display: block мы можем определить у блока ссылки ширину, отступы и т. д.
д.
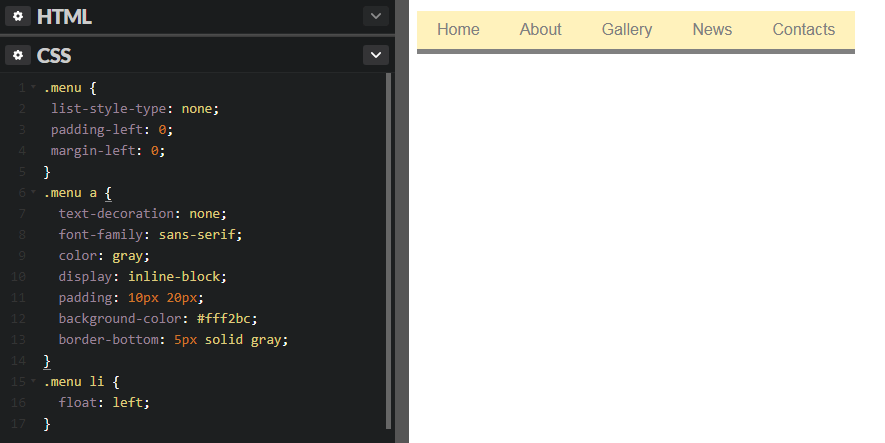
Горизонтальное меню
Для создания горизонтального меню есть два метода. Первый заключается в применении свойства float и создании из ссылок плавающих элементов,
которые обтекают друг друга с слева. И второй способ состоит в создании строки ссылок с помощью установки свойства
Использование float
Алгоритм создания панели навигации с помощью float разделяется на два этапа. На первом этапе у элемента li, в который заключена
ссылка, устанавливается float: left;. Это позволяет расположить все элементы списка в ряд при достаточной ширине, когда правый элемент списка
обтекает левый элемент списка.
Второй этап заключается в установке у элемента ссылки display: block, что дает нам возможность устанавливать ширину, отступы, вообщем все те признаки,
которые характерны для блочных элементов.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Панель навигации в HTML5</title>
<style>
ul. nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
float: left;
}
ul.nav a {
display: block;
width: 5em;
padding:10px;
margin: 0 5px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
float: left;
}
ul.nav a {
display: block;
width: 5em;
padding:10px;
margin: 0 5px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
inline и inline-block
Для создания горизонтальной панели навигации нам надо сделать каждый элемент li строчным, то есть установить
для него display: inline
 После этого для элемента ссылки, которая располагается в элементе
После этого для элемента ссылки, которая располагается в элементе li, мы можем
установить display: inline-block:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Панель навигации в HTML5</title>
<style>
ul.nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
display: inline;
}
ul.nav a {
display: inline-block;
width: 5em;
padding:10px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
НазадСодержаниеВперед
Фиксирующаяся при скролле панель навигации, только CSS
Как закрепить панель навигации в верхней части страницы только с помощью CSS и не скроллить её вместе с контентом.
Долгое время для фиксации панели навигации требовалось использовать JavaScript, чтобы определить, когда при прокрутке страницы ей нужно добавить CSS-класс для переключения в position: absolute.
Чтобы получить аналогичный эффект, можно использовать только простое CSS-свойство.
position: stickyСвойство position: sticky
.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
}<nav>
<ul>
<li><a href="#a">Section A</a></li>
<li><a href="#b">Section B</a></li>
<li><a href="#c">Section C</a></li>
<li><a href="#d">Section D</a></li>
</ul>
</nav>See this code position sticky on x. xhtml.ru.
xhtml.ru.
На первый взгляд всё работает нормально. Но, если приглядеться, клик по ссылке в навигации скроллит контент так, что заголовок секции самым бесстыдным образом оказывается под зафиксировавшейся панелью с навигацией. Это поправимо.
scroll-margin-topСвойство scroll-margin-top укажет браузеру высоту отступа, которую он должен использовать при скролле к контейнеру. Это свойство следует указывать элементам с якорями, на которые ведут ссылки из панели навигации.
Добавим контейнерам свойство scroll-margin-top и присвоим ему значение 1em. Теперь, когда браузер перейдёт по ссылке к якорю, он оставит сверху отступ 1em.
И ещё: этот отступ применяется только к прокрутке. Сам элемент-контейнер по-прежнему сохраняет свои обычные отступы в контексте документа.
See this code position sticky on x.xhtml.ru.
HTML-код примера фиксирующейся при прокрутке панели навигации
<h2>Scroll Margin</h2>
<nav>
<ul>
<li><a href="#a">Section A</a></li>
<li><a href="#b">Section B</a></li>
<li><a href="#c">Section C</a></li>
<li><a href="#d">Section D</a></li>
</ul>
</nav>
<main>
<article><h3>Section A</h3></article>
<article><h3>Section B</h3></article>
<article><h3>Section C</h3></article>
<article><h3>Section D</h3></article>
</main>CSS-код примера фиксирующейся панели скролл-навигации
body {
margin: 0 auto;
max-width: 40em;
width: 88%;
}
. section {
color: #ffffff;
height: 75vh;
margin: 0;
scroll-margin-top: 1em;
}
#a { background-color: #0074d9; }
#b { background-color: #2ecc40; }
#c { background-color: #ff851b; }
#d { background-color: #b10dc9; }
h3 {
margin: 0;
padding: 0;
}
.sticky {
background-color: #ffffff;
section {
color: #ffffff;
height: 75vh;
margin: 0;
scroll-margin-top: 1em;
}
#a { background-color: #0074d9; }
#b { background-color: #2ecc40; }
#c { background-color: #ff851b; }
#d { background-color: #b10dc9; }
h3 {
margin: 0;
padding: 0;
}
.sticky {
background-color: #ffffff;
position: -webkit-sticky;
position: sticky;
top: 0;
}
.list-inline {
list-style: none;
margin-left: -0.5em;
margin-right: -0.5em;
padding: 0;
}
.list-inline > li {
display: inline-block;
margin-left: 0.5em;
margin-right: 0.5em;
}
.list-inline > li:before {
content: "\200B"; /* 1 */
position: absolute; /* 2 */
}Пара слов о поддержке
position: sticky и scroll-margin-top браузерамиСвойство position: sticky работает во всех современных браузерах, но на момент написания этой заметки не работает с элементами thead и tr в Chrome и Edge (хотя оно работает с th), а также table в Firefox.
Свойство scroll-margin-top работает во всех современных браузерах.
Оба CSS свойства не работают в маргинальном IE-11 и более старых версиях IE.
Sticky sidebar (VanillaJS)
How to prevent anchor links from scrolling behind a sticky header with one line of CSS
Поддержка CSS
position: sticky в вашем браузереposition: sticky
Панель навигации CSS
❮ Предыдущая Далее ❯
Демонстрация: Панели навигации
Вертикальная
- Главная
- Новости
- Контакт
- О
Горизонтальный
- Домашний
- Новости
- Контакт
- О
- Дом
- Новости
- Контакт
- О
Панели навигации
Удобная навигация важна для любого веб-сайта.
С помощью CSS вы можете превратить скучные HTML-меню в красивые панели навигации.
Панель навигации = Список ссылок
В качестве основы для панели навигации требуется стандартный HTML.
В наших примерах мы создадим панель навигации из стандартного HTML-списка.
Панель навигации — это, по сути, список ссылок, поэтому использование элементов
- и
- идеально подходит для
смысл:
Пример
Попробуйте сами »
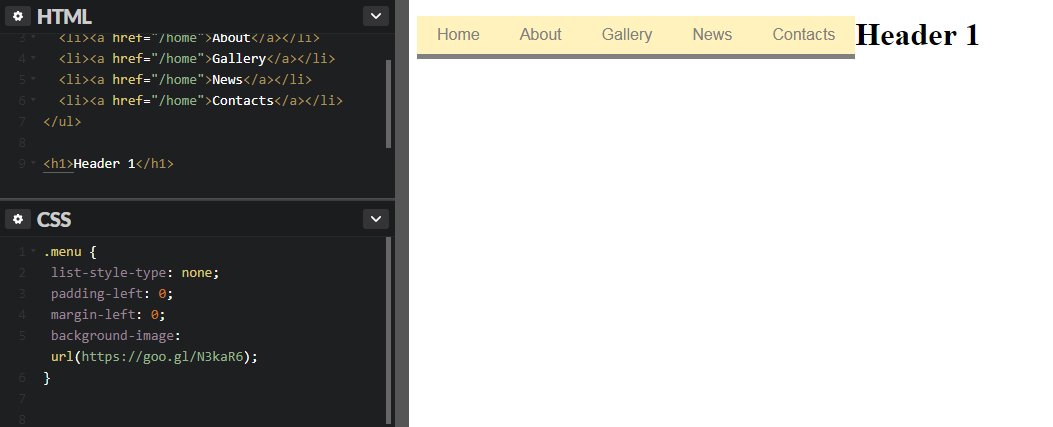
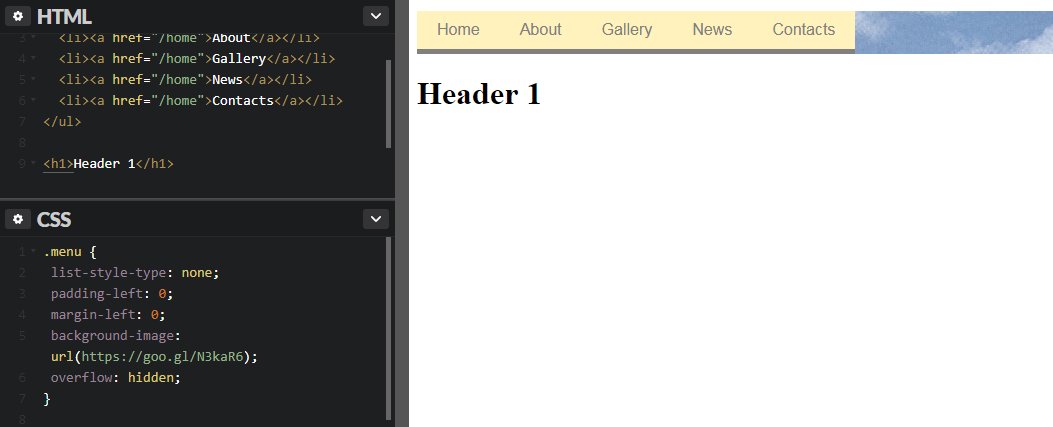
Теперь давайте удалим маркеры, поля и отступы из списка:
Пример
ул. {
тип-стиля-списка: нет;
маржа: 0;
заполнение: 0;
}Попробуйте сами »
Объяснение примера:
-
тип-стиля-списка: нет;— Удаляет пули. Панель навигации не требует маркеров списка - Установить
поля: 0;изаполнение: 0;удалить настройки браузера по умолчанию
Код в приведенном выше примере является стандартным кодом, используемым как в вертикальных, так и в горизонтальных панелях навигации, о которых вы узнаете больше в следующих главах.

❮ Предыдущий Следующий ❯
НОВИНКА
Мы только что запустили
Видео W3SchoolsУзнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery900 Справочник
900 Справочник по HTML
7 Лучшие примеры
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
7 8 лучших примеров
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQueryФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.Как сделать панель навигации в HTML
следующий → ← предыдущая
Если мы хотим сделать навигационную панель в формате Html, то мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко создать панель навигации.
Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим создать панель навигации.

<Голова> <Название> Сделать панель навигации <Тело>
Шаг 2: Теперь мы должны определить тег
<Тело> <навигация> Вы находитесь на сайте JavaTpoint…..
Шаг 3: После этого мы должны определить тег
- , который используется для отображения неупорядоченного списка. И затем мы должны определить элементы списка в теге
- . Мы должны определить те элементы, которые мы хотим показать на панели навигации.
<Тело> <навигация> <ул>
- Главная страница
- О
- Контакт
- Условия использования
- Присоединяйтесь к нам
-

 nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
float: left;
}
ul.nav a {
display: block;
width: 5em;
padding:10px;
margin: 0 5px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
float: left;
}
ul.nav a {
display: block;
width: 5em;
padding:10px;
margin: 0 5px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
 section {
color: #ffffff;
height: 75vh;
margin: 0;
scroll-margin-top: 1em;
}
#a { background-color: #0074d9; }
#b { background-color: #2ecc40; }
#c { background-color: #ff851b; }
#d { background-color: #b10dc9; }
h3 {
margin: 0;
padding: 0;
}
.sticky {
background-color: #ffffff;
section {
color: #ffffff;
height: 75vh;
margin: 0;
scroll-margin-top: 1em;
}
#a { background-color: #0074d9; }
#b { background-color: #2ecc40; }
#c { background-color: #ff851b; }
#d { background-color: #b10dc9; }
h3 {
margin: 0;
padding: 0;
}
.sticky {
background-color: #ffffff;

 CSS
CSS 