Как сделать обводку текста в html css
Обводка текста при помощи HTML и CSS
Привет всем хабражителям. Начал я как-то теплым летним вечером рисовать дизайн сайта, попробовал применить однопиксельную обводку текста, смотрелось довольно миленько, решил оставить, наивно думая что большинство последних версий браузеров будут иметь какое-то черновое CSS3 свойство.
Когда дошло дело до верстки того самого элемента, текст в котором нужно было обвести, выяснилось, что text-stroke доступен только в webkit’ах, а это всего-лишь 20-30% браузеров.
Решение проблемы было придуманно довольно быстро: использовать множественную тень.
Если вам стало интересно то добро пожаловать под кат.
Для множественной тени (так-же применимо в современных браузерах и к background) следует описать все тени (я их использовал 4) через запятую, следующим образом:
body <
text-shadow: #000 1px 0 0px, #000 0 1px 0px, #000 -1px 0 0px, #000 0 -1px 0px;
>
в результате получаем правую, нижнюю, левую и верхнюю тени
text-shadow имеет следующий синтакс: #цвет сдвиг_по_х сдвиг_по_у размер_размытости; являеться CSS2. 1 свойством.
1 свойством.
Для большей наглядности используем сдвиг по больше и раскрасим тень в разные цвета:
body <
color: #000;
text-shadow: text-shadow: #f00 40px 0px 0px, #0f0 0px 20px 0px, #00f 0px -20px 0px, #f0f -40px 0px 0px;
>
Получим следующий результат:
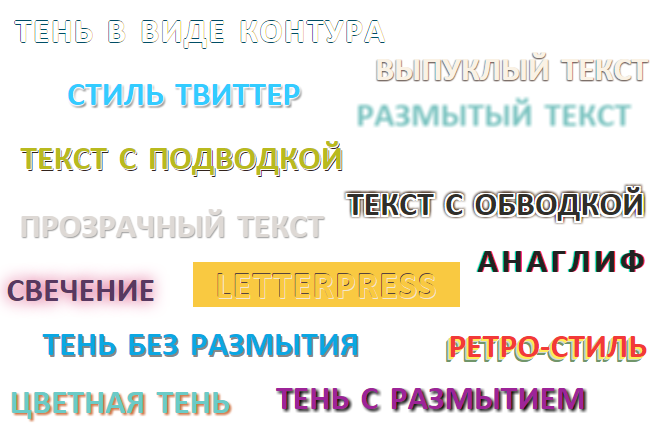
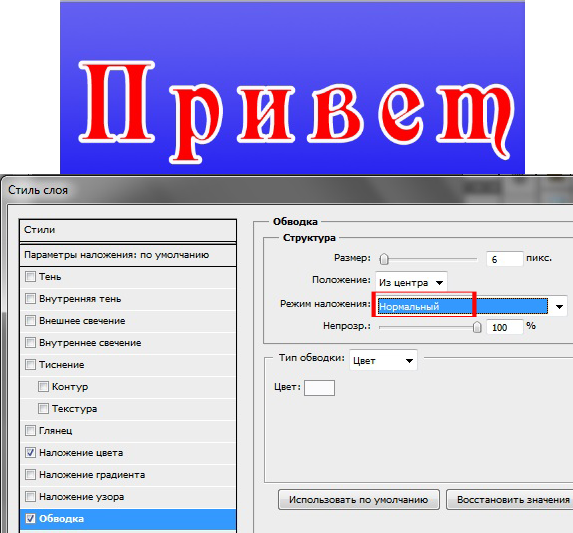
Также можно поиграться с размером шрифта, сдвигом, размытием для получения желаемого результата. К примеру для получения изображения в начале поста использовался следующий вариант:
body <
font: 40px Tahoma;
color: #e7e7e7;
text-shadow: #000 2px 0px 2px, #000 0px 2px 2px, #000 0px -2px 2px, #000 -2px 0px 2px;>
Как сделать обводку текста в html
Одно время на текст с тенью была определённая мода и подобный эффект можно было встретить практически на любом сайте. В графическом редакторе тень добавляется просто, выглядит отлично, вот текст с тенью и пихали на веб-страницы независимо от стиля сайта и чувства меры дизайнера. Когда же большинство браузеров стало дружно поддерживать стилевое свойство text-shadow , мода уже прошла и теперь текст с тенью встречается довольно редко. Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
Использование text-shadow
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).
Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10.0 не поддерживает text-shadow , так что в этом браузере мы никаких красивостей не увидим.
Контурный текст
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Трёхмерный текст
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.
Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Для всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.
Различаются тени только значениями смещения.
Тиснение текста
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Рельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
Свечение
Свечение вокруг текста — это та же самая тень, только она яркая и контрастная. Таким образом, для создания эффекта свечения достаточно изменить цвет тени и поставить желаемый радиус размытия. Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.
На рис. 6 показан пример свечения разных цветов.
Рис. 6. Свечение текста
Пример 5. Свечение
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Размытие
Тень сама по себе размывается, так что если оставить только тень, а сам текст скрыть, то мы получим размытые буквы (рис. 7), причём степень размытия легко регулировать через параметр text-shadow .
Рис. 7. Текст с размытием
Для сокрытия оригинального текста достаточно задать цвет как transparent (пример 6). Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Пример 6. Размытие текста
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Тень и псевдоклассы
Тень не обязательно добавлять непосредственно к тексту, свойство text-shadow прекрасно сочетается с псевдоклассами :hover и :first-letter . За счёт этого получаются интересные эффекты с текстом вроде контурной первой буквы абзаца или свечения ссылки при наведении на неё курсора мыши. В примере 7 показаны такие приёмы.
Привет всем хабражителям. Начал я как-то теплым летним вечером рисовать дизайн сайта, попробовал применить однопиксельную обводку текста, смотрелось довольно миленько, решил оставить, наивно думая что большинство последних версий браузеров будут иметь какое-то черновое CSS3 свойство.
Когда дошло дело до верстки того самого элемента, текст в котором нужно было обвести, выяснилось, что text-stroke доступен только в webkit’ах, а это всего-лишь 20-30% браузеров.
Решение проблемы было придуманно довольно быстро: использовать множественную тень.
Если вам стало интересно то добро пожаловать под кат.
Для множественной тени (так-же применимо в современных браузерах и к background) следует описать все тени (я их использовал 4) через запятую, следующим образом:
body <
text-shadow: #000 1px 0 0px, #000 0 1px 0px, #000 -1px 0 0px, #000 0 -1px 0px;
>
в результате получаем правую, нижнюю, левую и верхнюю тени
text-shadow имеет следующий синтакс: #цвет сдвиг_по_х сдвиг_по_у размер_размытости; являеться CSS2. 1 свойством.
1 свойством.
Для большей наглядности используем сдвиг по больше и раскрасим тень в разные цвета:
body <
color: #000;
text-shadow: text-shadow: #f00 40px 0px 0px, #0f0 0px 20px 0px, #00f 0px -20px 0px, #f0f -40px 0px 0px;
>
Получим следующий результат:
Также можно поиграться с размером шрифта, сдвигом, размытием для получения желаемого результата. К примеру для получения изображения в начале поста использовался следующий вариант:
body <
font: 40px Tahoma;
color: #e7e7e7;
text-shadow: #000 2px 0px 2px, #000 0px 2px 2px, #000 0px -2px 2px, #000 -2px 0px 2px;>
Надеюсь эта информацию будет кому-то полезной.
Файл с примерами
Данная статья не подлежит комментированию, поскольку её автор ещё не является полноправным участником сообщества. Вы сможете связаться с автором только после того, как он получит приглашение от кого-либо из участников сообщества. До этого момента его username будет скрыт псевдонимом.
Приветствую вас, дорогие посетители сайта Impuls-Web!
Сегодня я хотела бы продолжить тему форматирования и показать, как можно сделать обводку текста CSS.
Навигация по статье:
Обводка теста css-свойством text-shadow
Для того, что бы придать эффект обводки мы можем использовать css-свойство text-shadow для задания тени тексту.
По заданию параметров, данное свойство очень похоже на box-shadow и имеет следующий вид:
Эксперимент с тенью
Эксперимент с тенью
Так же, как и в случае с тенью для блока, если нам нужна обводка текста css по контуру, то нам нужно задать тень четыре раза.
Вот как это будет выглядеть:
Обводка текста в CSS
Обводка текста в CSS
В принципе, ни чего сложного. Если понять закономерность и немного поэкспериментировать, то у вас обязательно получиться добиться нужного вам результата.
Онлайн-генератор теней
Если же вам не хочется заморачиваться или вы постоянно путаетесь в параметрах свойства, то вы можете воспользоваться специальным генератором обводки текста на CSS3.
Здесь все просто:
- 1. Переходите на страницу сервиса
- 2. Рабочая область поделена на две части. В левой части вам нужно задать параметры для текста, а в правой вы можете посмотреть, что в результате получится.
Надеюсь, показанные мой в этой статье инструменты, помогут вам сделать для своего сайта красивую обводку текста CSS. Не забывайте делиться статьей в социальных сетях, и обязательно подписывайтесь на мою рассылку новостей.
Узнаем как изготовить с помощью CSS обводку текста
С появлением стандартов WEB 2.0 и CSS3 возможности веб-технологий значительно увеличились. Сейчас разработчик может создавать любые элементы страницы с помощью каскадных таблиц стилей. Нет необходимости в отдельном моделировании заголовков, кнопок или баннеров в графических редакторах. Работая только с CSS, обводка текста, подчеркивание, эффекты свечения или размытия создаются с помощью одной строчки кода.
Два главных свойства при работе с текстом
Если вы регулярно пользуетесь интернетом, то наверняка замечали, как привлекают внимание цветастые баннеры, надписи, заголовки. Текст – это мощный инструмент, помогающий указать посетителям сайта на рекламу или важную информацию. Научившись грамотно работать со шрифтом, его размером и выделением, можно значительно увеличить конверсию сайта и привлечь новых читателей.
Текст – это мощный инструмент, помогающий указать посетителям сайта на рекламу или важную информацию. Научившись грамотно работать со шрифтом, его размером и выделением, можно значительно увеличить конверсию сайта и привлечь новых читателей.
Один из самых простых способов выделить любое слово с помощью CSS – сделать обводку текста. Для этого вам понадобиться запомнить всего два свойства. Первое – это text-stroke, а второе – это text-shadow. Вы можете использовать одно из них, или оба одновременно, создавая потрясающие эффекты.
Использование свойства text-stroke
Text-stroke – это невероятно простой способ декорирования. Он позволяет оформлять заголовки и параграфы не хуже графических редакторов Adobe. Чтобы добавить с помощью CSS обводку текста, нужно указать только два параметра — ширину и цвет. Ширина задается в любых величинах, с которыми вам приятно или удобно работать. Это могут быть пиксели, проценты или rem.
С цветом обводки тоже все очень просто. Вы можете назначить тон, используя стандартные HEX, RGB или добавить альфа-канал и сделать обводку полупрозрачной. Чтобы увидеть свойство в действии, создайте документ в любом текстовом редакторе и пропишите следующую разметку:
Вы можете назначить тон, используя стандартные HEX, RGB или добавить альфа-канал и сделать обводку полупрозрачной. Чтобы увидеть свойство в действии, создайте документ в любом текстовом редакторе и пропишите следующую разметку:
Сохраните документ в формате html и откройте его с помощью Google или Firefox.
Что может пойти не так
Если вы откроете предыдущий документ в Explorer, то будете очень разочарованы. Этот браузер оставит все ваши усилия без внимания и отобразит обыкновенный текст без намека на обводку. Все потому что свойство пока еще является экспериментальным и не включено консорциумом W3W в официальные стандарты.
Также обратите внимание на вендорные префиксы:
Отдельно префиксов Mozilla, Opera и Explorer на 2018 год не существует. Поэтому применять CSS обводку текста желательно крайне осторожно. Не назначайте text-stroke жизненно важным элементам страницы, от которых будет зависеть смысл сайта. Добавляйте декорирование второстепенному контенту и обязательно проводите кросс-браузерное тестирование своих страниц.
Как добавить обводку с помощью text-shadow
Изначально text-shadow разрабатывалось как свойство для добавления тени. Но если знать, как правильно добавить значения, то text-shadow начнет удачно симулировать поведение text-stroke. Если вы обратите внимание на CSS-генераторы обводки текста, то увидите, что работают они только с text-shadow.
Свойство принимает четыре значения:
- вертикальное смещение по оси X;
- второе – это Y-координата, отвечающае за смещение по горизонтали;
- третье значение – это величина радиуса размытия и чем он меньше, тем четче становится тень и наоборот;
- последняя величина задает цвет.
В HTML-документе стили записываются следующим образом:
Первые две величины, отвечающие за смещения по осям координат, принимают как положительные, так и отрицательные значения. Например, запись ниже создаст тень серого цвета на шесть пикселей ниже и пять пикселей левее основного текста.
Чтобы добиться полного визуального соответствия обводки текста, CSS-свойству text-shadow можно добавлять несколько значений, создавать не одну тень, а сразу несколько. Так станицы сайта обогатятся элементами с эффектами 3D, свечения или вдавленного текста. Откройте следующий код в браузере, чтобы увидеть все о чем написано на практике:
Так станицы сайта обогатятся элементами с эффектами 3D, свечения или вдавленного текста. Откройте следующий код в браузере, чтобы увидеть все о чем написано на практике:
Дизайнеры для работы с типографикой используют это свойство как любимую игрушку. Возможности создаваемых эффектов ограничены лишь фантазией мастера. Приятный бонус в том, что text-shadow включено в спецификацию, больше не требует вендорных префиксов и поддерживается всеми браузерами, включая печально известный Explorer.
Как сделать обводку текста в html
Обводка текста при помощи HTML и CSS
Привет всем хабражителям. Начал я как-то теплым летним вечером рисовать дизайн сайта, попробовал применить однопиксельную обводку текста, смотрелось довольно миленько, решил оставить, наивно думая что большинство последних версий браузеров будут иметь какое-то черновое CSS3 свойство.
Когда дошло дело до верстки того самого элемента, текст в котором нужно было обвести, выяснилось, что text-stroke доступен только в webkit’ах, а это всего-лишь 20-30% браузеров.
Решение проблемы было придуманно довольно быстро: использовать множественную тень.
Если вам стало интересно то добро пожаловать под кат.
Для множественной тени (так-же применимо в современных браузерах и к background) следует описать все тени (я их использовал 4) через запятую, следующим образом:
body text-shadow: #000 1px 0 0px, #000 0 1px 0px, #000 -1px 0 0px, #000 0 -1px 0px;
>
в результате получаем правую, нижнюю, левую и верхнюю тени
text-shadow имеет следующий синтакс: #цвет сдвиг_по_х сдвиг_по_у размер_размытости; являеться CSS2.1 свойством.
Для большей наглядности используем сдвиг по больше и раскрасим тень в разные цвета:
body color: #000;
text-shadow: text-shadow: #f00 40px 0px 0px, #0f0 0px 20px 0px, #00f 0px -20px 0px, #f0f -40px 0px 0px;
>
Получим следующий результат:
Также можно поиграться с размером шрифта, сдвигом, размытием для получения желаемого результата. К примеру для получения изображения в начале поста использовался следующий вариант:
body font: 40px Tahoma;
color: #e7e7e7;
text-shadow: #000 2px 0px 2px, #000 0px 2px 2px, #000 0px -2px 2px, #000 -2px 0px 2px;>
Текст и тень
Одно время на текст с тенью была определённая мода и подобный эффект можно было встретить практически на любом сайте. В графическом редакторе тень добавляется просто, выглядит отлично, вот текст с тенью и пихали на веб-страницы независимо от стиля сайта и чувства меры дизайнера. Когда же большинство браузеров стало дружно поддерживать стилевое свойство text-shadow , мода уже прошла и теперь текст с тенью встречается довольно редко. Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
В графическом редакторе тень добавляется просто, выглядит отлично, вот текст с тенью и пихали на веб-страницы независимо от стиля сайта и чувства меры дизайнера. Когда же большинство браузеров стало дружно поддерживать стилевое свойство text-shadow , мода уже прошла и теперь текст с тенью встречается довольно редко. Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
Использование text-shadow
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).
Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10.0 не поддерживает text-shadow , так что в этом браузере мы никаких красивостей не увидим.
Контурный текст
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Трёхмерный текст
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.
Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Для всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.
Тиснение текста
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Рельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
Свечение
Свечение вокруг текста — это та же самая тень, только она яркая и контрастная. Таким образом, для создания эффекта свечения достаточно изменить цвет тени и поставить желаемый радиус размытия. Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.
Рис. 6. Свечение текста
Пример 5. Свечение
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Размытие
Тень сама по себе размывается, так что если оставить только тень, а сам текст скрыть, то мы получим размытые буквы (рис. 7), причём степень размытия легко регулировать через параметр text-shadow .
Рис. 7. Текст с размытием
Для сокрытия оригинального текста достаточно задать цвет как transparent (пример 6). Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Пример 6. Размытие текста
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Тень и псевдоклассы
Тень не обязательно добавлять непосредственно к тексту, свойство text-shadow прекрасно сочетается с псевдоклассами :hover и :first-letter . За счёт этого получаются интересные эффекты с текстом вроде контурной первой буквы абзаца или свечения ссылки при наведении на неё курсора мыши. В примере 7 показаны такие приёмы.
Обводка текста CSS: создание эффекта контурного текста
Обводка текста CSS основана на свойстве -webkit-text-stroke , которое принимает в качестве значений ширину и цвет:
Значение width указывает, какой толщины будет контур. Значение color определяет цвет контура. Все довольно просто. Пример применения этого свойства:
Следует отметить, что у свойства text-stroke есть префикс webkit . Это может показаться странным, но это единственная версия, поддерживаемая всеми браузерами. Даже браузеры, не использующие webkit , такие как Firefox и Edge , поддерживают это свойство.
Размещаем все вместе
Мы рассмотрели свойство -webkit-text-stroke и его использование. Теперь проиллюстрируем все это.
Перед тем, как сделать обводку текста CSS , создайте новый документ HTML и добавьте в него следующую разметку:
Сохраните веб-страницу, а затем откройте ее в браузере. Вы должны увидеть примерно следующее:
Взгляните на разметку, отвечающую за CSS обводку текста белым цветом, который мы видим:
Мы хотим разместить текст внутри элемента span и отобразить его с эффекта контура, о котором говорили ранее. Обводка должна быть шириной 1 пиксель и иметь зеленовато-лимонный цвет. Для этого добавьте следующий код в нижнюю часть блока style ( ниже существующих правил стиля ):
После этого сохраните веб-страницу и откройте ( обновите ) ее в браузере. Вы должны увидеть появившийся контур:
Если хотите отобразить только контур текста, все, что нужно сделать, это присвоить CSS свойству color значение transparent :
После этого текст « Of course you did! » будет отображен только с помощью контура!
Работа со старыми браузерами
Свойство text-stroke поддерживается браузерами хорошо . Но, возможно, вы захотите отобразить альтернативный вариант для тех пользователей, которые используют старые версии браузеров. В этих случаях нужно « закрасить » текст сплошным цветом. Это можно сделать, комбинируя свойства color и -webkit-fill-color :
Но, возможно, вы захотите отобразить альтернативный вариант для тех пользователей, которые используют старые версии браузеров. В этих случаях нужно « закрасить » текст сплошным цветом. Это можно сделать, комбинируя свойства color и -webkit-fill-color :
В этом случае текст будет отображаться сплошным цветом для старых свойств ( с помощью свойства color ). Если поддерживаются свойства -webkit-text , то webkit-text-fill-color переопределит свойство цвета и отобразит контур с прозрачным цветом заливки.
Заключение
Свойство -webkit-text-stroke упрощает создание обводки текста CSS . Раньше, если бы мы хотели сделать это, пришлось бы полагаться на изображения, хитрости с тенями, использование специального контурного шрифта. Теперь нам не нужно все это делать!
Дайте знать, что вы думаете по данной теме материала в комментариях. За комментарии, дизлайки, лайки, отклики, подписки огромное вам спасибо!
Как сделать обводку текста в html
Текст и тень
Одно время на текст с тенью была определённая мода и подобный эффект можно было встретить практически на любом сайте. В графическом редакторе тень добавляется просто, выглядит отлично, вот текст с тенью и пихали на веб-страницы независимо от стиля сайта и чувства меры дизайнера. Когда же большинство браузеров стало дружно поддерживать стилевое свойство text-shadow , мода уже прошла и теперь текст с тенью встречается довольно редко. Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
В графическом редакторе тень добавляется просто, выглядит отлично, вот текст с тенью и пихали на веб-страницы независимо от стиля сайта и чувства меры дизайнера. Когда же большинство браузеров стало дружно поддерживать стилевое свойство text-shadow , мода уже прошла и теперь текст с тенью встречается довольно редко. Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
Использование text-shadow
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).
Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10.0 не поддерживает text-shadow , так что в этом браузере мы никаких красивостей не увидим.
Контурный текст
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Трёхмерный текст
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.
Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Для всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.
Тиснение текста
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Рельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
Свечение
Свечение вокруг текста — это та же самая тень, только она яркая и контрастная. Таким образом, для создания эффекта свечения достаточно изменить цвет тени и поставить желаемый радиус размытия. Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.
Рис. 6. Свечение текста
Пример 5. Свечение
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Размытие
Тень сама по себе размывается, так что если оставить только тень, а сам текст скрыть, то мы получим размытые буквы (рис. 7), причём степень размытия легко регулировать через параметр text-shadow .
Рис. 7. Текст с размытием
Для сокрытия оригинального текста достаточно задать цвет как transparent (пример 6). Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Пример 6. Размытие текста
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Тень и псевдоклассы
Тень не обязательно добавлять непосредственно к тексту, свойство text-shadow прекрасно сочетается с псевдоклассами :hover и :first-letter . За счёт этого получаются интересные эффекты с текстом вроде контурной первой буквы абзаца или свечения ссылки при наведении на неё курсора мыши. В примере 7 показаны такие приёмы.
CSS Magic #3. Обводка для текста (text-stroke effect)
Итак, обводка для текста на css в целом несложно делается, однако прежде чем начнем — стоит понимать, что данный метод не сработает в IE. Если Вам не особо нужен IE — либо игнорим проблему, либо выкручиваемся (я покажу как это можно сделать). Поехали!
Самая обыкновенная разметка. Даже и останавливаться на ней неохота, разве что тут два текста, один будет под IE, другой — под все остальное.
Используем два -webkit-свойства -webkit-text-stroke и -webkit-text-fill-color для достижения нужного результата. Текст будет прозрачным и будет иметь красивую, нужную нам, обводку. Под IE идем другим путем — придется задать цвет тексту и text-shadow . Конкретно такой код может не сработать, поэтому вот вам генератор тени для текста.
Текст будет прозрачным и будет иметь красивую, нужную нам, обводку. Под IE идем другим путем — придется задать цвет тексту и text-shadow . Конкретно такой код может не сработать, поэтому вот вам генератор тени для текста.
Определять браузер можно любым доступным способом (благо их полно в интернете), но если нужно — я расскажу в отдельной статье как)
И по традиции пен:
Вот собственно и все. Простой, но полезный эффект. К сожалению, не лишенный недостатков, но ничего в мире не бывает идеально.
Как сделать обводку текста в CSS
От автора: CSS3 развивается таким образом, что мы можем перевести в код CSS почти все, что создается в Photoshop’е. Тем не менее, до сих пор нам не удавалась обводка текста (text-stroke). Можно было добавлять к тексту тени, но до настоящего момента не существовало жизнеспособного решения проблемы обводки. Сейчас в webkit появился ответ на этот вопрос, представляющий обводку текста с помощью одного лишь CSS.
Браузерная поддержка
Это свойство пока экспериментальное и не является безопасным для всех браузеров, но можно установить некие свойства по умолчанию, которые станут срабатывать лишь при применении пользователем неподдерживающего это свойство браузера (имеются в виду Firefox и IE). Важно понимать, что text-stroke – это не прогрессивное улучшение, вам потребуется резервный вариант для неподдерживающих браузеров, и ниже я раскрою вам существующее, к счастью, решение этой проблемы. Кроме того, в настоящее время text-stroke не фигурирует в спецификациях W3C, оно было наскоро включено под названием text-outline, но вскоре удалено и до сих пор заново не добавлено.
Свойство
Это – на самом деле очень простое в применении свойство, немного похожее на свойство border, да и пишется почти так же. Для назначения обводки текста потребуются лишь text-stroke-color и text-stroke-width с нужными вам значениями: например, если для всех тэгов-ссылок требуется черная обводка шириной в 2 пикселя, то вы напишете:
Руководство по выделению всех типов текста
Функция контура текста HTML используется веб-разработчиками при рисовании определенной линии вокруг текста или других элементов. Кроме того, контур текста в HTML можно получить несколькими способами, но все они имеют одну общую черту. Вы не можете добавить контур к тексту без определенных свойств CSS и их значений.
Кроме того, контур текста в HTML можно получить несколькими способами, но все они имеют одну общую черту. Вы не можете добавить контур к тексту без определенных свойств CSS и их значений.
Продолжайте читать эту статью, потому что это лучшее место, где можно узнать все о Шрифт контура HTML и правильный способ его реализации в вашем следующем HTML-документе.
Содержание
- Как обрисовывать текст в документах HTML: обзор методов
- Обводка текста HTML с использованием свойства структуры CSS: создание базового синтаксиса
- – Написание синтаксиса свойства Написание синтаксиса ширины
- – Написание синтаксиса цвета
- – Основы свойств CSS Outline
- Использование свойства CSS -Webkit-text-Stroke
- – Создание полного контура текста HTML и синтаксиса CSS Текст в документах HTML: обзор методов
Для создания контурного текста в документах HTML предполагается использование определенных свойств CSS и присвоение определенных значений.
 В этой статье мы объясним и продемонстрируем два разных метода, которые вы можете использовать для создания контурного текста черным цветом. За каждым из свойств CSS, которые мы собираемся предоставить, должно следовать определенное значение.
В этой статье мы объясним и продемонстрируем два разных метода, которые вы можете использовать для создания контурного текста черным цветом. За каждым из свойств CSS, которые мы собираемся предоставить, должно следовать определенное значение.Два метода, которые можно использовать для создания структуры текста HTML, показаны в следующем списке:
- Использование свойства Структура CSS
- Использование свойства CSS -webkit-text-stroke
Оба метода требуют использования определенных свойств CSS, то есть нет специального элемента HTML для выделения текста . Сначала мы покажем вам, как легко использовать свойство структуры CSS, а затем объясним свойство -webkit-text-stroke. После этого вы должны узнать разницу между созданием контура и границы.
Схема HTML-текста с использованием свойства структуры CSS: создание базового синтаксиса
— Написание синтаксиса свойства
Если вы считаете, что процесс добавления всех трех значений свойств схемы сложен, существует способ упростить его.
 Все, что вы должны использовать, это свойство структуры CSS, и присваивает ему три значения. Вы должны разделить значения одним пробелом, и синтаксис свойства структуры CSS завершен.
Все, что вы должны использовать, это свойство структуры CSS, и присваивает ему три значения. Вы должны разделить значения одним пробелом, и синтаксис свойства структуры CSS завершен.Этот пример будет содержать единственное свойство CSS , но достаточно ввести схему для вашего элемента абзаца HTML:
p {
контур: 4px solid #f0f0f0;
}Многие эксперты предпочитают этот метод, потому что он короче, но выполняет свою работу.
– Написание синтаксиса стиля
При создании синтаксиса CSS важно знать, что вы должны создавать определенные классы . Каждый класс будет иметь свое имя, а свойства стиля всегда добавляются внутри. Свойство стиля контура CSS может иметь следующие значения:
- нет
- вкладыш
- пунктир
- канавка
- двойной
- твердый
- начало
- с точкой
- ребро
Вы можете присвоить свойству стиля контура
 Кроме того, вы должны знать, что если вы используете значение none в CSS, контур не будет создан.
Кроме того, вы должны знать, что если вы используете значение none в CSS, контур не будет создан.Следующий синтаксис будет содержать два разных класса и значения стиля контура:
h2 {
стиль контура: двойной;
}
p {
стиль контура: сплошной;
}Этот синтаксис все, что требуется , чтобы добавить новое измерение на вашу веб-страницу, указав структуру. Заголовок вашего документа будет иметь двойной контур, тогда как абзац будет иметь сплошной контур. Кроме того, это
— Написание синтаксиса ширины
Изменение ширины вашего контура — это важный шаг, который нельзя пропускать. Как упоминалось ранее, ширина имеет решающее значение, поскольку она может перекрываться другими элементами и портить общий вид вашей веб-страницы.

Опять же, просто создайте класс CSS и включите значение свойства внутри, , как показано в следующем примере:
p {
стиль контура: пунктир;
ширина контура: 9px;
}Самый распространенный способ указания ширины : использование пикселей , поскольку использование процентов и отрицательных значений не допускается . Если вы включите процент в свой код, синтаксис не будет правильно отображаться браузером.
Теперь давайте посмотрим, как можно изменить цвет по умолчанию для функции контура текста HTML.
— Запись синтаксиса цвета
Свойство цвета контура CSS изменит цвет контура по умолчанию, который будет черным. Вы можете записать значения свойств, используя точное название цвета или шестнадцатеричное значение. Эксперты рекомендуют использовать шестнадцатеричное значение, потому что вы можете быть более конкретным и выбрать именно тот цвет, который вам нужен.

Процесс создания синтаксиса остается прежним, как видно из следующего примера:
p {
стиль контура: вставка;
}Этих двух свойств достаточно, чтобы добавить контур элемента абзаца HTML и изменить цвет. В следующем разделе статьи мы собираемся обсудить основы свойства структуры для тех из вас, кто тоже интересуется теорией.
– Основы свойства CSS Outline
Свойство CSS Outline состоит из нескольких категорий и значений вы можете использовать для достижения определенных функций. Как и в случае с любым другим свойством CSS, контуру CSS должно быть присвоено определенное значение. Кроме того, настоятельно рекомендуется написать синтаксис CSS в отдельном документе, а затем связать его с документом HTML.
Давайте подробнее рассмотрим значения свойства контура в следующем списке:
- ширина контура — это свойство значения будет изменять ширину контура
- стиль контура — это свойство значения используется для изменения стиля контура
- цвет контура — это свойство значения используется для изменения цвета контура
- начальный — свойство значения, которое устанавливает для свойства значение по умолчанию .
- наследовать — все свойства значения будут унаследованы от родительского элемента

Все эти значения свойств важны и полезны при создании определенного контура любого элемента в HTML-документе. Этот список также показывает, что свойство контура имеет три основных значения: ширина, цвет и стиль. Обычно при работе над синтаксисом специалисты рекомендуют включать все три свойства и настраивать их под свои нужды, как мы это делали в первом примере.
Использование свойства CSS -Webkit-text-Stroke
Во введении к этой статье мы упомянули, что существует два способа создания контура . В этом разделе мы научим вас, как использовать свойство CSS -webkit-text-stroke и его значения. Есть два значения, которые вы можете использовать
Функции свойства CSS -webkit-text-stroke аналогичны свойству структуры CSS, и вы можете увидеть, почему в следующем примере:
.  outline {
outline {
-webkit-text-stroke: 3px green;
}Этот пример показывает, что использовать свойство -webkit-text-stroke не так сложно, как кажется. Значения ширины и цвета можно добавить отдельно , но это рекомендуемый способ. Наконец, давайте взглянем на полный синтаксис, содержащий синтаксис HTML и CSS.
– Создание полного контура текста HTML и синтаксиса CSS
Предполагается, что свойства CSS всегда добавляются внутри элемента стиля в заголовке вашего HTML-документа. С другой стороны, все остальные элементы и атрибуты HTML записываются в теле документа.
Этот пример будет содержать все необходимые Элементы HTML и атрибуты CSS:
Полный синтаксис структуры HTML и CSS
Знаете ли вы, что ваши волосы
уникальны?
Конечно!
Текст, который включен в элемент HTML span , будет обведен. На все остальные слова в абзаце свойства структуры CSS никак не повлияют. Вот почему так важно всегда экспериментировать с и находить тот стиль, который подходит вам больше всего. Кроме того, вещи станут намного проще для понимания и реализации.
Различие между контурами и границами
Хотя на первый взгляд создание контура и границы могут показаться похожими, между ними есть существенная разница. Создание контура означает, что вы рисуете за границей определенного элемента. Кроме того, контур элемента не является частью измерения , и он может перекрывать любое другое содержимое внутри вашего документа.
 Мы собираемся взглянуть на различия между контурами и границами в следующем списке:
Мы собираемся взглянуть на различия между контурами и границами в следующем списке:- Создание контура любого элемента не занимает места, поэтому иногда они могут перекрывать другой контент.
- Контур будет одинаковым для каждого ребра и стороны. В отличие от границ, вы не можете изменить ширину и размер каждой стороны по отдельности.
- Любое созданное вами перекрытие не повлияет на окружающий контент, за исключением возможного визуального перекрытия.
- Контур не влияет на размер и положение HTML-элемента.
- Практически невозможно создать круговой контур текста HTML.
Как видно из этого списка, существует значительная разница между контурами и границами . Самый простой способ понять разницу — применить их на практике в своих следующих HTML-документах. Вот почему в следующем разделе этой статьи мы собираемся предоставить вам конкретные примеры.
Важные моменты
Функция HTML-структуры текста используется веб-разработчиками при рисовании определенной линии вокруг текста или других элементов.
 В этой статье было рассмотрено множество важных моментов, и все они могут быть сведены в следующий список:
В этой статье было рассмотрено множество важных моментов, и все они могут быть сведены в следующий список:- Существует два метода создания контура текста .
- Оба метода требуют добавления определенного синтаксиса CSS
- Свойство структуры CSS имеет несколько значений, которые вы можете включить
- Этому свойству всегда должно быть присвоено определенное значение
- Использование свойства CSS -webkit-text-stroke имеет ту же функцию, что и схема CSS
- Создание полного синтаксиса HTML и CSS для контура текста HTML — простой процесс
- Существует огромная разница между контурами текста HTML и границами
Попытка сделать вашу страницу выделяющейся и непохожей на другие легко достигается с помощью свойства структуры CSS . В этой статье вы узнали все, что вам нужно знать об этой функции, чтобы вы могли приступить к ее реализации в своем следующем HTML-документе.
- Автор
- Последние сообщения
Должность решает все
Должность решает все: ваш ресурс для изучения и создания: CSS, JavaScript, HTML, PHP, C++ и MYSQL.

Последние сообщения Position is Everything (посмотреть все)
Создание эффекта контура текста
За последние несколько лет в CSS было добавлено множество крутых вещей, которые делают текст ярким и привлекательным. Одна из таких замечательных вещей — возможность отображать только контур текста, не полагаясь на какие-либо хаки. Взгляните на следующий пример:
Знаете ли вы, что ваш отпечаток уникален? Конечно!
Обратите внимание, что Конечно, вы сделали! Текст не имеет цвета заливки. Его внешний вид полностью состоит только из контура. Сделать что-то подобное раньше было невозможно. Это больше не так, и мы рассмотрим, как создать этот эффект в этом уроке.
Вперёд!
Познакомьтесь со свойством CSS text-stroke
Этот эффект контура можно создать, полагаясь на свойство -webkit-text-stroke, которое принимает ширину и цвет в качестве своих значений:
.контур { -webkit-text-stroke: 2px голубой; }Значение ширины показывает, насколько толстым будет контур.
 Значение цвета определяет цвет контура. Довольно просто. Полная версия этого свойства:
Значение цвета определяет цвет контура. Довольно просто. Полная версия этого свойства:.outline { -webkit-text-stroke-width: 2px; -webkit-text-stroke-color: голубой; }Следует отметить, что наши свойства text-stroke имеют префикс webkit . Это кажется немного странным, но это единственная версия, которую поддерживают все браузеры. Даже браузеры, не поддерживающие WebKit, такие как Firefox и Edge, поддерживают это свойство во всех его аспектах WebKit. Это может измениться в один прекрасный день, но это еще не так.
Собираем все вместе
В предыдущем разделе мы рассмотрели свойство -webkit-text-stroke и способы его использования. В этом разделе мы рассмотрим все это как часть примера… того самого примера, с которого мы начали это руководство!
Для начала создайте новый документ HTML и добавьте следующую разметку:
<голова>
Контур текста <стиль> тело { цвет фона: #0F1020; отступ: 100 пикселей; } #textContainer p { семейство шрифтов: без засечек; размер шрифта: 64px; вес шрифта: 100; цвет: #E6E8E6; маржа: 0; } <тело> <дел>Знаете ли вы, что ваш отпечаток уникален? Конечно!
- – Создание полного контура текста HTML и синтаксиса CSS Текст в документах HTML: обзор методов
После того, как вы добавили всю эту разметку, просмотрите то, что у вас есть в браузере. Вы должны увидеть примерно следующее:
Вы должны увидеть примерно следующее:
Взгляните на разметку, которая отвечает за текст, который мы видим:
Знаете ли вы, что ваш отпечаток уникален? Конечно!
Что мы хотим сделать, так это взять текст внутри нашего элемента span и отобразить его, используя эффект контура, о котором мы говорили. Мы хотим, чтобы наш контур был шириной 1 пиксель и отображался в светло-зеленоватом цвете. Чтобы все это произошло, добавьте следующее правило стиля внизу вашего блока стиля (под существующими правилами стиля):
#textContainer .outline {
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: #AFFC41;
} После добавления этого правила стиля просмотрите последние изменения в браузере. Вы должны увидеть контур:
Если вы хотите отобразить только текстовый контур, все, что вам нужно сделать, это установить для свойства цвета CSS нашего текста значение Transparent :
#textContainer .outline { -webkit-text-stroke-width: 1px; -webkit-text-stroke-color: #AFFC41; цвет: прозрачный; }
После этого, наш Конечно же! Текст будет отображаться с использованием только контура!
Работа со старыми браузерами
Браузер поддерживает свойство text-stroke очень, ОЧЕНЬ хорошо, но вы можете захотеть отобразить запасной вариант для тех немногих пользователей, которые не увидят эффект контура. В этих случаях мы просто хотим отображать текст сплошным цветом. Вместо этого мы можем сделать это, объединив свойства color и -webkit-fill-color:
#textContainer .outline {
цвет: #E6E8E6;
-webkit-text-fill-color: прозрачный;
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: #AFFC41;
} В этом случае наш текст будет отображаться сплошным цветом для старых свойств (через свойство цвета). Если поддерживаются специальные свойства -webkit-text, свойство -webkit-text-fill-color переопределит свойство цвета и отобразит контур с прозрачным цветом заливки. Все выигрывают!
Все выигрывают!
Заключение
Свойство -webkit-text-stroke значительно упрощает создание контура из нашего текста. В прошлом, если мы хотели сделать это, нам приходилось полагаться на настоящие изображения, ломать тени, использовать специальный шрифт только для контура или просто сдаваться и плакать в углу. Нам больше не нужно делать ничего из этого!
Есть вопрос? Пишите на форумы для быстрого ответа!
- Предыдущий артикул
- Следующая статья
Outline (text-stroke) Эффект в Elementor: 2 метода
Matthew
Крутая типографика — одна из тех простых настроек, которые действительно могут выделить дизайн. Градиентный или контурный текст может превратить вашу веб-страницу из универсальной в уникальную с помощью штриха (понятно?).
В настоящее время Elementor не включает функцию обводки текста, но в Elementor легко получить обведенный текст с помощью бесплатного дополнения или небольшого количества пользовательского CSS.
Пример: обведенный текст (с градиентом для развлечения)
Отлично!
Контурный текст с использованием надстроек Elementor
Существует несколько надстроек Elementor, которые включают эффект обводки текста. И один из них включает в себя еще больше улучшений, включая градиентный текст и классные эффекты маскировки с анимацией.
Вот почему Happy Addons получает мой голос как лучший вариант. И дело не только в характеристиках, дело в простоте. Happy Addons добавляет опцию «штрих» к виджету «Заголовок» по умолчанию, поэтому вам даже не нужно использовать какой-то специальный виджет, чтобы получить эффект.
Какие дополнения имеют обведенный текст?
На данный момент я нашел два бесплатных плагина, предлагающих эту функцию:
- Happy Addons
- Premium Addons
Как выделить текст с помощью Happy Addons
Вот шаги, чтобы получить обведенный (штрихованный) текст с помощью дополнений Happy:
- Установите и активируйте плагин Happy Addons (бесплатный или профессиональный).

- Обновите браузер (если в данный момент редактируете страницу)
- Перетащите совместимый виджет в макет (например, виджет Заголовок )
- Выберите « обводка текста » на вкладке Содержание
- Установите ширину обводки color
- Установите прозрачный цвет текста (необязательно) для эффекта контура
Вот пример видео:
Контурный текст с надстройками Premium
Надстройки Premium — еще один отличный пакет дополнений для Elementor. У них есть как бесплатная, так и Pro версия. У него не совсем тот диапазон параметров улучшения текста, который вы получаете от HappyAddons, но эффект обводки прост и полезен.
Шаги:
- Загрузите и установите плагин Premium Addons
- Перезагрузите страницу, если вы сейчас редактируете макет Elementor
- Выберите виджет « Премиум-заголовок»
- Добавьте виджет в макет
- На вкладке Стиль установите для параметра Обводка значение Да .

- Выберите ширину обводки и цвет обводки
Обводка (контур) Текстовый эффект с CSS
Аддоны могут быть полезными, но они увеличивают объем вашей установки WordPress. И если вам нужно объединить несколько надстроек, чтобы получить желаемые эффекты, интерфейс может быть загроможден.
Вот почему я стараюсь делать как можно больше с помощью CSS вместо плагинов, если это не слишком сложно.
К счастью, штриховой текст довольно легко сделать с помощью CSS.
1. Добавьте селектор к вашему целевому тексту
Чтобы настроить таргетинг на свои правила CSS, вы хотите добавить пользовательский класс к своему элементу, чтобы было легко убедиться, что CSS применяется к этому конкретному элементу. Вы можете сделать это на вкладке «Дополнительно» любого виджета Elementor в поле CSS Classes .
Примечание: Если вы используете Pro-версию Elementor, это необязательно, потому что вы можете просто использовать сокращение «селектор» в поле «Пользовательский CSS» для этого виджета.
В этом случае я добавил описательный класс с именем .stroke-it , на который мы можем ориентироваться с помощью правил CSS.
2. Напишите CSS для добавления обводки
Для добавления обводки требуется только одно правило CSS. Мы используем свойство -webkit-text-stroke , которое принимает два аргумента:
- Ширина обводки (контур)
- Цвет обводки
Язык кода: CSS (css)
.stroke-it { -webkit-text-stroke: 2px ярко-розовый; /* настроить ширину и цвет по мере необходимости */ }
В зависимости от того, на какой элемент вы ориентируетесь, вам может потребоваться немного изменить селектор, добавив еще один элемент внутри оболочки класса .stroke-it. Это связано с тем, что Elementor не добавляет эти имена классов непосредственно в элемент html, а вместо этого добавляет их в его контейнер.
Например, при стилизации заголовка h3 может потребоваться написать:
Язык кода: CSS (css)
.stroke-it h3 { -webkit-text-stroke: 2px ярко-розовый; /* настроить ширину и цвет по мере необходимости */ }
Куда поместить код CSS?
При использовании pro версии вы можете просто использовать панель «Пользовательский CSS» виджета, к которому вы добавляете эффект. В большинстве случаев вы захотите ограничить эти правила конкретной страницей, а не размещать их в файле CSS для всего сайта.
Если вы используете бесплатную версию , я рекомендую использовать этот простой способ для встраивания вашего CSS в виджет HTML.
3. Дополнительные улучшения
- Только контур: По умолчанию ваш элемент контуров сохранит свой цвет текста, но вы можете создать настоящий эффект «контура», установив прозрачный цвет текста в стиле Elementor вкладку для этого виджета.


 В этой статье мы объясним и продемонстрируем два разных метода, которые вы можете использовать для создания контурного текста черным цветом. За каждым из свойств CSS, которые мы собираемся предоставить, должно следовать определенное значение.
В этой статье мы объясним и продемонстрируем два разных метода, которые вы можете использовать для создания контурного текста черным цветом. За каждым из свойств CSS, которые мы собираемся предоставить, должно следовать определенное значение. Все, что вы должны использовать, это свойство структуры CSS, и присваивает ему три значения. Вы должны разделить значения одним пробелом, и синтаксис свойства структуры CSS завершен.
Все, что вы должны использовать, это свойство структуры CSS, и присваивает ему три значения. Вы должны разделить значения одним пробелом, и синтаксис свойства структуры CSS завершен. Кроме того, вы должны знать, что если вы используете значение none в CSS, контур не будет создан.
Кроме того, вы должны знать, что если вы используете значение none в CSS, контур не будет создан.


 outline {
outline {  Мы собираемся взглянуть на различия между контурами и границами в следующем списке:
Мы собираемся взглянуть на различия между контурами и границами в следующем списке: В этой статье было рассмотрено множество важных моментов, и все они могут быть сведены в следующий список:
В этой статье было рассмотрено множество важных моментов, и все они могут быть сведены в следующий список:
 Значение цвета определяет цвет контура. Довольно просто. Полная версия этого свойства:
Значение цвета определяет цвет контура. Довольно просто. Полная версия этого свойства: outline {
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: #AFFC41;
цвет: прозрачный;
}
outline {
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: #AFFC41;
цвет: прозрачный;
}