Межстрочный и межбуквенный интервал в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Интерлиньяж — это вертикальный интервал между строками текст. Он измеряется от базовой линии одной строки текста до базовой линии строки над ней. Базовая линия — это невидимая линия, на которой находится нижний край большинства букв.
Он измеряется от базовой линии одной строки текста до базовой линии строки над ней. Базовая линия — это невидимая линия, на которой находится нижний край большинства букв.
Значение по умолчанию для автоинтерлиньяжа равно 120% от гарнитуры шрифта (например, для шрифта в 10 пунктов интерлиньяж равен 12 пунктам). Когда используется автоинтерлиньяж, значение интерлиньяжа отображается в скобках в меню «Интерлиньяж» палитры «Символ». Чтобы изменить значение автоинтерлиньяжа по умолчанию, выберите в меню палитры «Абзац» пункт «Выравнивание» и задайте процентное значение от 0 до 500.
По умолчанию интерлиньяж является символьным атрибутом, то есть в одном абзаце можно применить несколько значений интерлиньяжа. Интерлиньяж строки определяется по наибольшему его значению в этой строке.
При работе с горизонтальным азиатским текстом можно указать, как следует измерять интерлиньяж: либо между базовыми линиями двух строк, либо от верха одной строки до верха следующей.
Выделите символы или текстовые объекты для изменения.
 Если текст не выделен, интерлиньяж применяется к новому тексту.
Если текст не выделен, интерлиньяж применяется к новому тексту.В палитре «Символ» задайте параметр «Интерлиньяж» (для вертикального текста — ).
Для смещения выделенных символов вверх или вниз относительно базовой линии окружающего текста применяется параметр «Смещение базовой линии». Смещение базовой линии особенно полезно при ручной настройке фрагментов или настройке положения шрифта с пиктограммами.
Выделите символы или текстовые объекты для изменения. Если текст не выделен, смещение применяется к вновь создаваемому тексту.
На панели «Символ» задайте параметр «Смещение базовой линии». Положительные значения смещают базовую линию символа выше, а отрицательные — ниже базовой линии остальной части строки.
Текст с разными значениями смещения базовой линии
Кернинг — это увеличение·или уменьшение·интервала между определенными парами символов. Трекинг — это увеличение·или уменьшение·интервала между символами в выделенном тексте или во всем блоке текста.
Трекинг — это увеличение·или уменьшение·интервала между символами в выделенном тексте или во всем блоке текста.
Значения кернинга и трекинга применяются к текстам на японском языке, но как правило эти параметры используются и для настройки межсимвольного интервала между символами латиницы.
Кернинг текста можно выполнять автоматически, используя функции метрического или оптического кернинга. При метрическом кернинге (называемом также автокернингом) используются пары литер, которые включены в большинство шрифтов. Шрифты содержат применяемые в процессе кернинга сведения об интервале между буквами в конкретных парах. Вот некоторые из этих пар: «LA», «P.», «To», «Tr», «Ta», «Tu», «Te», «Ty», «Wa», «WA», «We», «Wo», «Ya» и «Yo». Метрический кернинг применяется по умолчанию, поэтому к конкретным парам букв кернинг применяется автоматически во время импорта или ввода.
Некоторые шрифты включают подробные инструкции для кернинга. Однако если шрифт содержит только минимальные данные о кернинге или вообще их не содержит, либо если в слове или строке одновременно используются различные гарнитуры и кегли, то может потребоваться применение оптического кернинга. При оптическом кернинге интервал между смежными символами выбирается с учетом их формы.
При оптическом кернинге интервал между смежными символами выбирается с учетом их формы.
A. Исходный текст B. Текст после применения оптического кернинга C. Текст после установки вручную значения кернинга между буквами «W» и «a» D. Текст после применения трекинга E. Совмещение кернинга и трекинга
Можно также воспользоваться и ручным кернингом, который идеально подходит для настройки интервала между двумя буквами. Трекинг и ручной кернинг дополняют друг друга. Можно сначала настроить отдельные пары букв, а затем сделать блоки текста более сжатыми или разреженными. Это не оказывает влияния на относительный кернинг пар букв.
Если, щелкнув мышью, поместить точку ввода между двумя буквами, на панели «Символ» отображаются значения кернинга. Значения метрического и оптического кернинга (или определенной кернинговой пары) отображаются в скобках. Точно так же значения трекинга появляются на панели «Символ» при выделении слова или фрагмента текста.
Трекинг и кернинг измеряются в 1/1000 эм. Эта единица измерения равна ширине самой широкой буквы шрифта и позволяет задать размер относительно текущей гарнитуры. Для шрифта размером 6 пунктов 1 эм равна 6 пунктам. Для шрифта размером 10 пунктов 1 эм равна 10 пунктам. Кернинг и трекинг строго пропорциональны текущему размеру гарнитуры шрифта.
Значения кернинга и трекинга затрагивают тексты на японском языке, но обычно эти параметры используются для настройки межсимвольного интервала для латинских символов.
Настройка кернинга
Выполните любое из следующих действий:
Чтобы для выделенных символов использовались сведения о кернинге, встроенные в шрифт, выберите для параметра «Кернинг» в палитре «Символ» значение «Автоматический» или «Метрический».
Чтобы автоматически настроить интервал между выделенными символами с учетом их формы, выберите для параметра «Кернинг» в палитре «Символ» значение «Оптический».
Чтобы настроить кернинг вручную, поместите точку ввода между двумя символами и установите нужное значение параметра «Кернинг» в палитре «Символ».
 (Примечание. Если выделен фрагмент текста, произвести кернинг текста вручную невозможно. Вместо этого воспользуйтесь автоматическим трекингом.)
(Примечание. Если выделен фрагмент текста, произвести кернинг текста вручную невозможно. Вместо этого воспользуйтесь автоматическим трекингом.)Совет. Чтобы уменьшить или увеличить кернинг между двумя символами, используйте комбинацию клавиш «Alt»+«Стрелка влево/вправо» (Windows) или «Option»+«Стрелка влево/вправо» (Mac OS).
Чтобы отключить кернинг для выделенных символов, установите для параметра «Кернинг» в палитре «Символ» значение «0» (ноль).
Дополнительно. Чтобы ознакомиться со списком сочетаний клавиш, используемых при работе с текстом, наберите в строке поиска справки «сочетания клавиш».
Настройка трекинга
Выберите диапазон символов или объект текста, который необходимо настроить.
На панели «Символ» установите параметр «Трекинг».
По умолчанию в программе·при определении интервала·между символами используется дробная ширина символов. Это означает, что интервалы между символами неодинаковы по размеру и иногда равны дробным долям пикселов.
Это означает, что интервалы между символами неодинаковы по размеру и иногда равны дробным долям пикселов.
В большинстве случаев дробная ширина символов обеспечивает создание оптимальных межсимвольных интервалов, при которых текст хорошо выглядит и легко читается. Однако, при отображении·в электронных документах текста небольшого размера (менее 20 пунктов) использование дробной ширины символов может вызвать их «слипание» либо появление между ними дополнительного пустого пространства, что затрудняет чтение.
Отключите использование дробной ширины символов, если необходимо ограничить межсимвольные интервалы целыми значениям в пикселах, чтобы избежать «слипания» мелкого текста. Значение·дробной ширины символов применяется ко всем символам текстового слоя. Применить этот параметр к выделенным символам нельзя.
Выполните любое из следующих действий:
Чтобы использовать·для межсимвольных интервалов во всем документе только целые значения в пикселах, выберите в меню палитры «Символ» пункт «Системная конфигурация».

Чтобы вновь включить использование дробной ширины символов, выберите в меню палитры «Символ» пункт «Дробная ширина».
Связанные материалы
- Создание текста
- Обучающий видеоролик «Работа с текстом»
- 8 советов по работе с текстом (идеи)
Вход в учетную запись
Войти
Управление учетной записью
Как в LATEXе сделать отступ между строк? : TeXнические обсуждения
Сообщения без ответов | Активные темы | Избранное
| mad1math |
| ||
11/11/11 |
| ||
| |||
| ИСН |
| |||
18/05/06 |
| |||
| ||||
| mad1math |
| ||
11/11/11 |
| ||
| |||
| ewert |
| |||
11/05/08 |
| |||
| ||||
| Deggial |
| |||||
20/11/12 |
| |||||
| ||||||
| mad1math |
| ||
11/11/11 |
| ||
| |||
| Показать сообщения за: Все сообщения1 день7 дней2 недели1 месяц3 месяца6 месяцев1 год Поле сортировки АвторВремя размещенияЗаголовокпо возрастаниюпо убыванию |
| Страница 1 из 1 | [ Сообщений: 6 ] |
Модераторы: maxal, Karan, Toucan, PAV, Супермодераторы
Кто сейчас на конференции |
Сейчас этот форум просматривают: нет зарегистрированных пользователей |
| Вы не можете начинать темы Вы не можете отвечать на сообщения Вы не можете редактировать свои сообщения Вы не можете удалять свои сообщения Вы не можете добавлять вложения |
| Найти: |
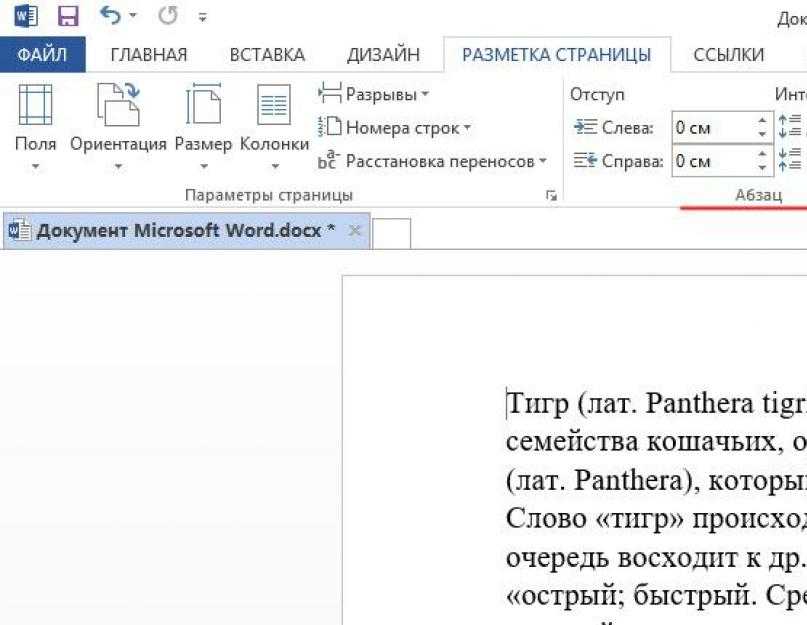
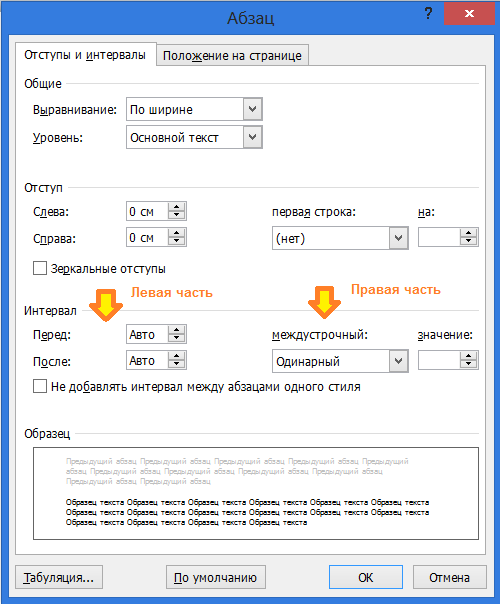
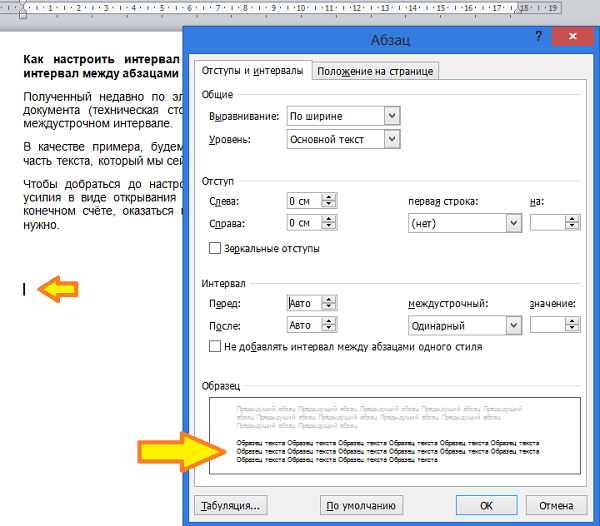
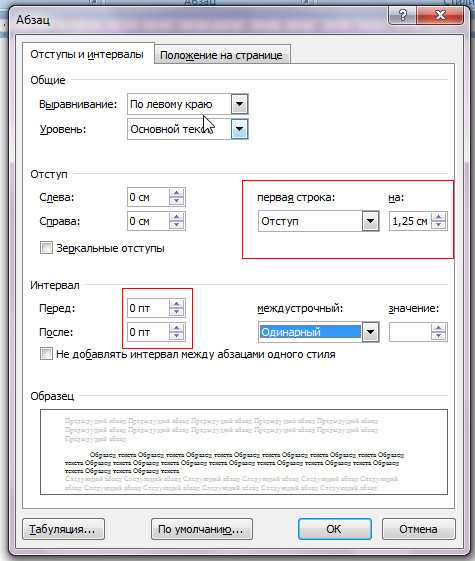
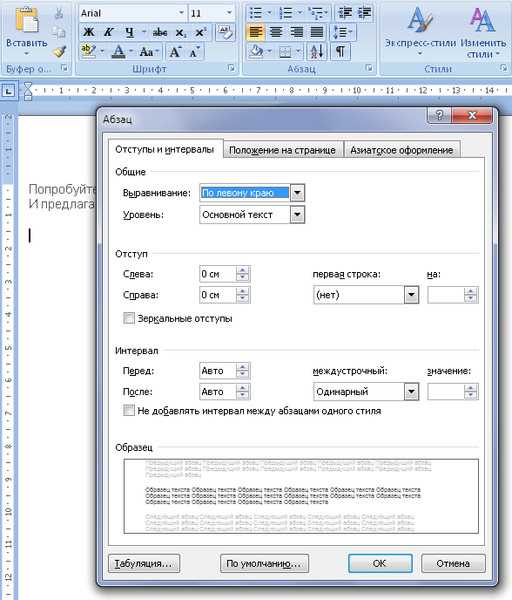
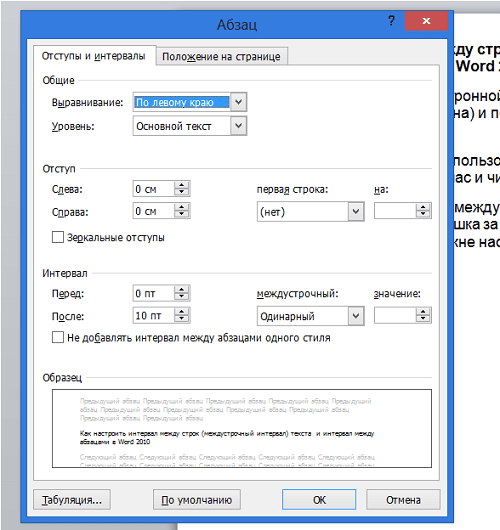
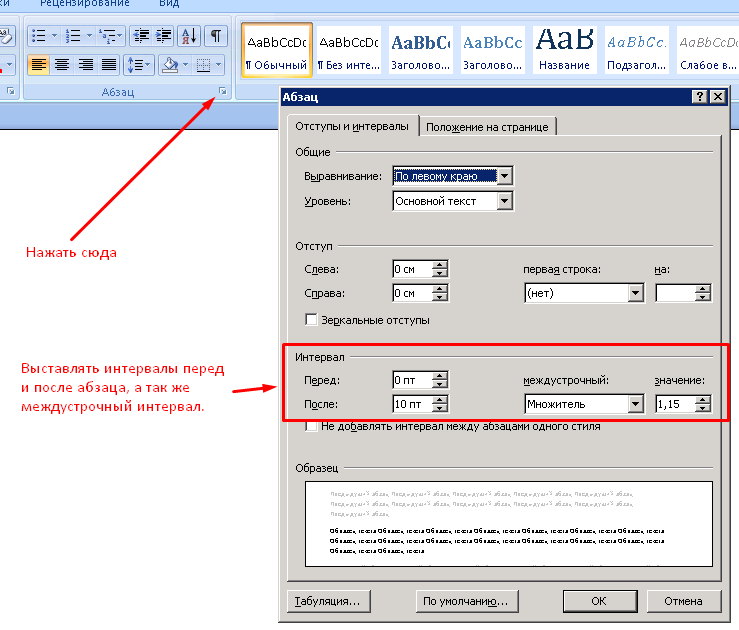
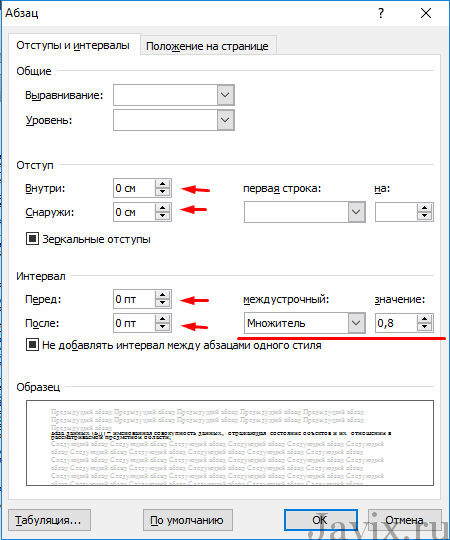
Отступы и интервалы
Задание параметров для отступов и интервалов в абзаце.
To change the measurement units used in this dialog, choose LibreOffice — PreferencesTools — Options — LibreOffice Writer — General , and then select a new measurement unit in the Settings area.
You can also set indents using the ruler. To display the ruler, choose View — Ruler.
Доступ к этой команде
Choose Format — Paragraph — Indents & Spacing tab.
Choose View — Styles — open context menu of an entry and choose Modify/New — Indents & Spacing tab.
Отступ
Укажите размер свободного пространства, которое нужно оставлять между левым и правым полями страницы и абзацем.
Перед текстом
Введите размер свободного пространства для отступа абзаца от поля страницы. Если нужно, чтобы абзац распространялся на поле страницы, введите отрицательное число. В языках с письмом слева направо левый край абзаца имеет отступ по отношению к левому полю страницы. В языках с письмом справа налево правый край абзаца имеет отступ по отношению к правому полю страницы.
В языках с письмом справа налево правый край абзаца имеет отступ по отношению к правому полю страницы.
После текста
Введите размер свободного пространства для отступа абзаца от поля страницы. Если нужно, чтобы абзац распространялся на поле страницы, введите отрицательное число. В языках с письмом слева направо правый край абзаца имеет отступ по отношению к правому полю страницы. В языках с письмом справа налево левый край абзаца имеет отступ по отношению к левому полю страницы.
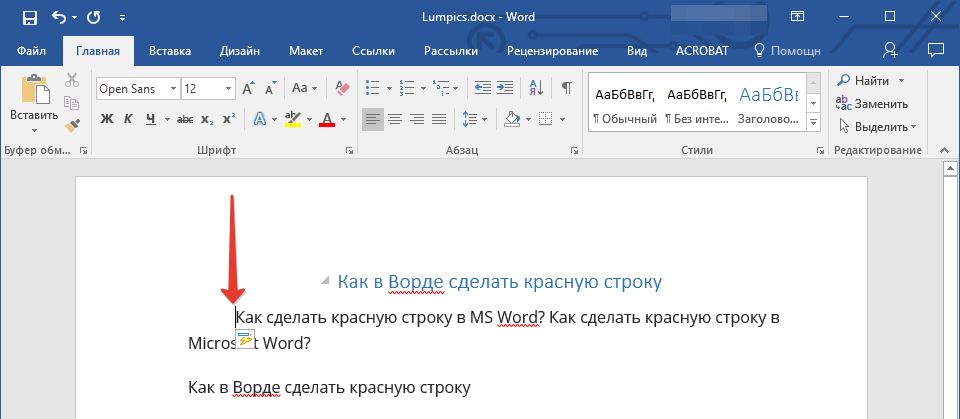
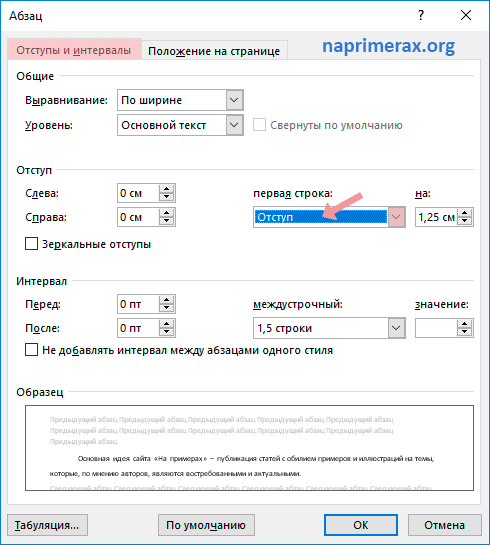
Первая строка
Отступ первой строки абзаца на указанное значение. Для создания выступа введите положительное значение для параметра «Перед текстом» и отрицательное значение для параметра «Первая строка». Для создания отступа первой строки абзаца с нумерацией или маркерами выберите «Формат Маркеры и нумерация Положение».
Automatic
Automatically indents a paragraph according to the font size and the line spacing. The setting in the First Line box is ignored.
The setting in the First Line box is ignored.
Интервал
Укажите величину свободного пространства, которое будет оставлено между выбранными абзацами.
Над абзацем
Введите величину свободного пространства, которое будет оставлено над выделенными абзацами.
Значок на панели форматирования:
Увеличить интервал
Уменьшить интервал
Значок на панели форматирования:
Увеличить интервал
Уменьшить интервал
Под абзацем
Введите величину свободного пространства, которое будет оставлено под выделенными абзацами.
Do not add space between paragraphs of the same style
Makes any space specified before or after this paragraph not be applied when the preceding and following paragraphs are of the same paragraph style.
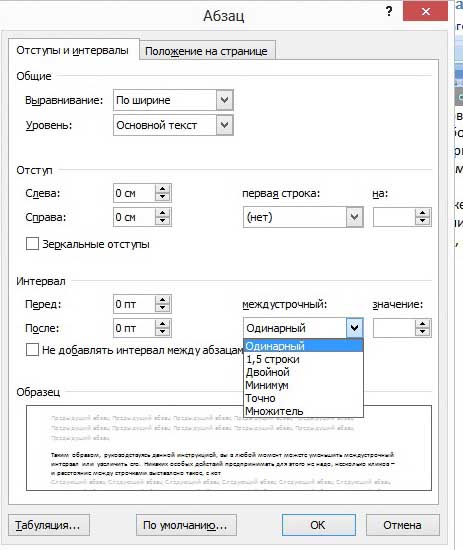
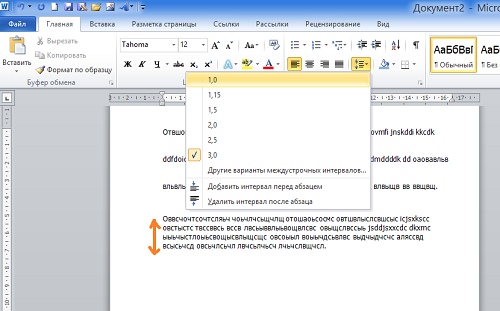
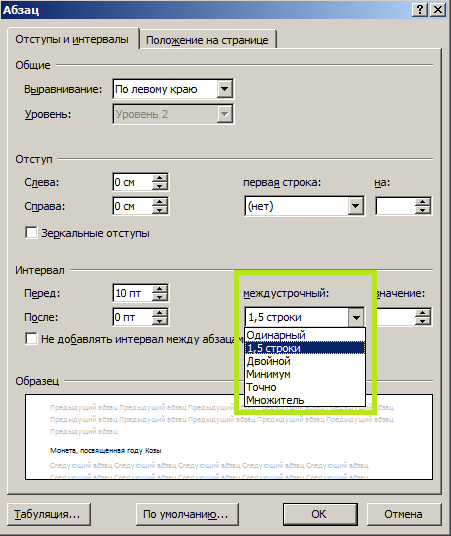
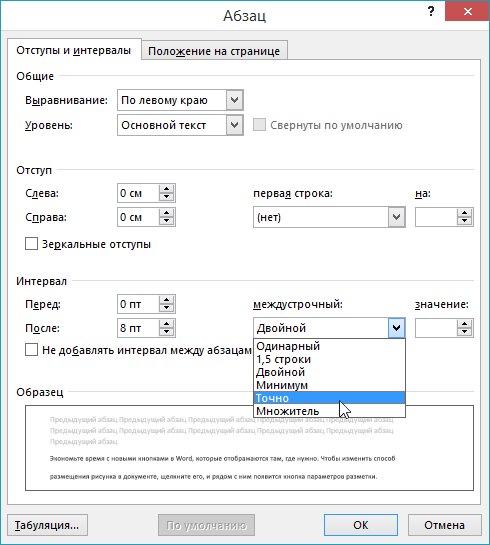
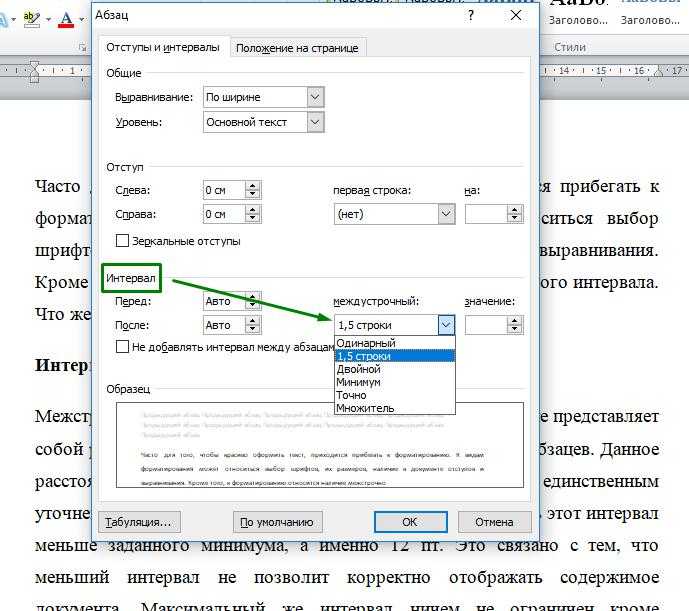
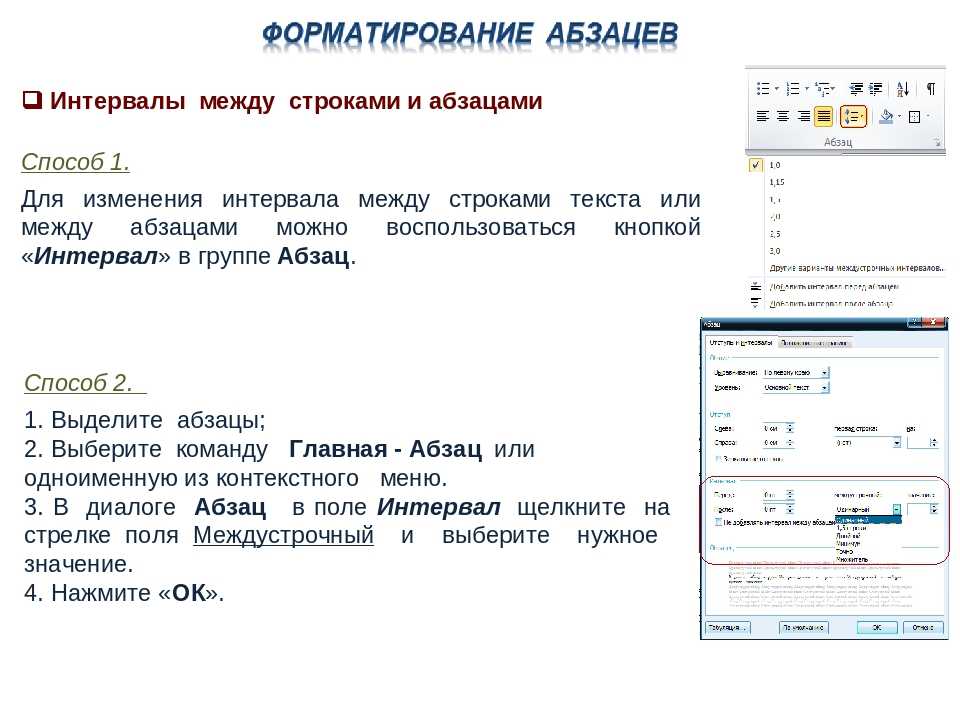
Межстрочный интервал
Укажите расстояние между строками текста в абзаце.
Одинарный
Applies single line spacing to the current paragraph. This is the default setting.
Line Spacing 1
1.15 lines
Sets the line spacing to 1.15 lines.
Line Spacing 1.15
Полуторный
Sets the line spacing to 1.5 lines.
Line Spacing 1.5
Двойной
Sets the line spacing to two lines.
Line Spacing 2
Пропорциональный
Выберите этот параметр и затем введите значение в процентах в поле, где 100% соответствуют одинарному межстрочному интервалу.
Не менее
Задаётся минимальный межстрочный интервал в соответствии со значением, введенным в это поле.
Если в абзаце используются шрифты разных размеров, межстрочный интервал автоматически регулируется по размеру наибольшего шрифта. Если предпочтительнее иметь одинаковый интервал для всех строк, укажите значение в поле Не менее, соответствующее размеру наибольшего шрифта.
Дополнительный
Задаётся высота расстояния по вертикали, которое оставляется между двумя строками.
Fixed
Sets the line spacing to exactly match the value that you enter in the box. This can result in cropped characters.
размер
Введите значение, которое будет использоваться для межстрочного интервала.
Activate page line-spacing
Aligns the baseline of each line of text to a vertical document grid, so that each line is the same height. To use this feature, you must first activate the Use page line-spacing option for the current page style. Choose Format — Page Style, click on the Page tab, and then select the Use page line-spacing box in the Layout settings section.
Поле предварительного просмотра
Displays a preview of the current selection.
Reset
Resets changes made to the current tab to those applicable when this dialog was opened.
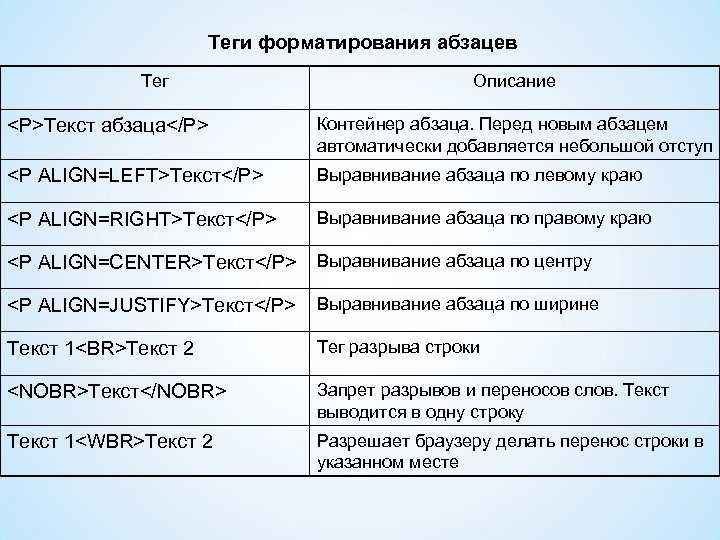
HTML-отступ · Темы веб-разработчиков · Изучение Интернета
Отступы полезны при написании кода — отступы предназначены для разработчиков, а не для компьютеров.
Зачем делать отступы в HTML
При написании HTML это отличная идея — делать отступы для элементов.
Отступ не для браузера — браузеру все равно. Отступ нужен нам, чтобы помочь понять наш код.
Отступ чрезвычайно полезен по нескольким причинам:
- Помогает нам понять, какие элементы находятся внутри других элементов
- Помогает нам более четко видеть ошибки проверки
- Помогает поддерживать наш код, потому что он будет более очевидным, если мы не посмотрим на него через некоторое время
- Демонстрирует чувство мастерства и заботы
Отступ дочерних элементов
Всякий раз, когда элемент уникален и находится внутри другого элемента, он должен иметь отступ:
<заголовок>
Все об апатозавре
- Потому что
находится внутри
- Поскольку
Не все дочерние элементы должны иметь отступ
Нам не всегда нужно делать отступы дочерним элементам, если строка понятна.
<навигация>
<ул>
Но вы могли бы написать это и по-другому, если это имеет для вас смысл:
Другой случай, когда дочерние элементы не должны иметь отступ, — это когда элемент является элементом текстового уровня:
Игуанодон — большой двуногий динозавр.

Тег не должен иметь отступ, потому что он заключен вокруг текста, встроенного в другой элемент.
Не превышайте отступ
Будьте осторожны с отступом, делайте отступ только тогда, когда элемент находится внутри другого элемента.
Пример ниже неверен:
<артикул>Стегозавр

У стегозавра огромные пластины и остроконечный хвост.
Теги и
Приведенный выше пример должен быть написан следующим образом:
<статья>Стегозавр

У стегозавра огромные пластины и остроконечный хвост.
, и
Если в вашем редакторе кода есть «Направляющие отступа», включите их. Они создают красивые вертикальные линии, которые помогают вам увидеть выравнивание длинных фрагментов кода.
Они создают красивые вертикальные линии, которые помогают вам увидеть выравнивание длинных фрагментов кода.
Дальнейшая организация
Есть несколько других способов повысить удобство сопровождения и ясность нашего HTML.
Расстояние по вертикали
Рассмотрите возможность добавления пустых строк в HTML для разделения разделов.
<артикул>Птеранодон
<ул>
Обратите внимание на пустые строки после
Комментирование разделов HTML также очень полезно для просмотра групп.
<дел>
<дел>…
<дел>
Введение
<дел>
Введение


 Если текст не выделен, интерлиньяж применяется к новому тексту.
Если текст не выделен, интерлиньяж применяется к новому тексту. (Примечание. Если выделен фрагмент текста, произвести кернинг текста вручную невозможно. Вместо этого воспользуйтесь автоматическим трекингом.)
(Примечание. Если выделен фрагмент текста, произвести кернинг текста вручную невозможно. Вместо этого воспользуйтесь автоматическим трекингом.)
 12.2012, 00:19
12.2012, 00:19  12.2012, 00:20
12.2012, 00:20  12.2012, 00:25
12.2012, 00:25  12.2012, 01:03
12.2012, 01:03  12.2012, 07:05
12.2012, 07:05  12.2012, 12:42
12.2012, 12:42 


 Обратите внимание, я прокомментировал три закрывающих тега
Обратите внимание, я прокомментировал три закрывающих тега 
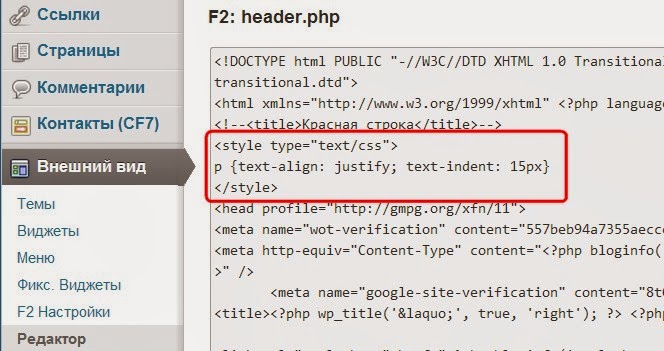
 1 Отступ: свойство text-indent
1 Отступ: свойство text-indent Точнее, он определяет отступ
первое поле, которое перетекает в поле первой строки блока. Коробка имеет отступ с
относительно левого (или правого, при верстке справа налево) края
линейный ящик. Пользовательские агенты должны отображать этот отступ как пустое место.
Точнее, он определяет отступ
первое поле, которое перетекает в поле первой строки блока. Коробка имеет отступ с
относительно левого (или правого, при верстке справа налево) края
линейный ящик. Пользовательские агенты должны отображать этот отступ как пустое место.
 В случае «оправдать»,
это свойство указывает, что блоки встроенного уровня должны быть заподлицо
с обеих сторон линейной коробки, если это возможно, путем расширения или сжатия
содержимое встроенных блоков, в остальном выровненное как для начального
ценность. (См. также «межбуквенный интервал» и «межсловный интервал».)
В случае «оправдать»,
это свойство указывает, что блоки встроенного уровня должны быть заподлицо
с обеих сторон линейной коробки, если это возможно, путем расширения или сжатия
содержимое встроенных блоков, в остальном выровненное как для начального
ценность. (См. также «межбуквенный интервал» и «межсловный интервал».) текста.
текста.  Для всех остальных элементов он распространяется на любой входящий поток.
дети. Обратите внимание, что оформление текста не распространяется на плавающие элементы.
и абсолютно позиционированных потомков, ни к содержимому атомарных
потомки встроенного уровня, такие как встроенные блоки и встроенные таблицы.
Для всех остальных элементов он распространяется на любой входящий поток.
дети. Обратите внимание, что оформление текста не распространяется на плавающие элементы.
и абсолютно позиционированных потомков, ни к содержимому атомарных
потомки встроенного уровня, такие как встроенные блоки и встроенные таблицы.
 Обратите внимание, что не мигающий текст
это один из способов удовлетворить
КПП 3.3 WAI-UAAG.
Обратите внимание, что не мигающий текст
это один из способов удовлетворить
КПП 3.3 WAI-UAAG. ..подчеркивание элемента цитаты распространяется на
анонимный встроенный элемент, который окружает элемент span, вызывая
текст «Помогите, помогите!» быть синим, с синим подчеркиванием от
анонимная строка под ним, цвет берется из
элемент цитаты.
..подчеркивание элемента цитаты распространяется на
анонимный встроенный элемент, который окружает элемент span, вызывая
текст «Помогите, помогите!» быть синим, с синим подчеркиванием от
анонимная строка под ним, цвет берется из
элемент цитаты.  Это значение позволяет агенту пользователя изменять пространство
между символами для выравнивания текста.
Это значение позволяет агенту пользователя изменять пространство
между символами для выравнивания текста.

 текст.
текст.
 Это правило нормализации по умолчанию также применяется к сгенерированным
содержание.
Это правило нормализации по умолчанию также применяется к сгенерированным
содержание.




 Нет необходимости делать отступ в HTML-коде и избегать отступов и дополнительных интервалов во всех браузерах и поисковых системах. Тем не менее, для каждого читателя-человека создание отступа в тексте является хорошей идеей, поскольку это упрощает сканирование и чтение кода.
Нет необходимости делать отступ в HTML-коде и избегать отступов и дополнительных интервалов во всех браузерах и поисковых системах. Тем не менее, для каждого читателя-человека создание отступа в тексте является хорошей идеей, поскольку это упрощает сканирование и чтение кода. При указании на блочном элементе создается свойство text-indent, что подразумевает, что это также повлияет на дочерние элементы inline-block. Работа с отступом в языках программирования отображает элементы данных внутри структуры. Отступы облегчают чтение и понимание программ. Языки программирования, такие как Python, делают отступы обязательными, что обеспечивает удобочитаемость программ
При указании на блочном элементе создается свойство text-indent, что подразумевает, что это также повлияет на дочерние элементы inline-block. Работа с отступом в языках программирования отображает элементы данных внутри структуры. Отступы облегчают чтение и понимание программ. Языки программирования, такие как Python, делают отступы обязательными, что обеспечивает удобочитаемость программ Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.

 Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
 Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
