якорь ссылка. Фишки 2021 года
Тарас Гуща
Специалист по SEO, SMM, PPC и CPA. Опыт более 20 лет.
Спикер на десятках ИТ-конференциях.
Организатор конференций Guruconf, Dvoma, Easyconf
Написано: 18.03.19
Обновлено: 22.06.22
Просмотров: 47
Комментариев: 0
Опубликовано пользователем admin
Многие говорят, что внутренние ссылки играют совсем маленькую роль в SEO. Но при этом все чаще слышно о внутренней перелинковке внутри сайта. Особенно это касается больших сайтов, где надо перераспеределить вес на определенные документы, чтобы отработала правильно кластеризация и ранжировались нужные документы в выдаче Google. Перелинковка работает отлично и с НЧ запросами на самом деле, особенное если не хочется ставить ссылки внешние, а ссылочное надо. Отлично такое срабатывает при низкой конкуренции и запросах из «long tail».
Надо признать что ссылки внутри одного документа тоже работают. А именно речь идет о якорных ссылках. Особенно важно обратить внимание на это при написании лонгридов по модели LSI-текстов. Количество униграм и вообще количество символов обычно намного выше по сравнению с обычными посадочными у товаров или категорий. Часто можно встретить такое на информационных сайтах, где вебмастера ведут попытки спылесосить весь поисковых неконкурентный трафик.
А именно речь идет о якорных ссылках. Особенно важно обратить внимание на это при написании лонгридов по модели LSI-текстов. Количество униграм и вообще количество символов обычно намного выше по сравнению с обычными посадочными у товаров или категорий. Часто можно встретить такое на информационных сайтах, где вебмастера ведут попытки спылесосить весь поисковых неконкурентный трафик.
Содержимое статьи:
- Как сделать SEO-перелинковку внутри страницы?
- Пример кода HTML со якорными ссылками
- Какие ключевики можно использовать в якорях?
- Советы: как можно сделать лучше код якоря
- Интересные моменты на счет ссылок с якорями
- Рекомендации, частые вопросы и ответы
Как же сделать SEO-перелинковку внутри страниц?
Технически на HTML-страницах это делается легко любым специалистов по SEO, копирайтеров с банальными знаниями HTML или фронтенд-разработчиком. Нам необходимо поставить якорную ссылку с нужным содержимым и отправить внутри страницы его на релевантный контент. Такое же можно проделывать со ссылками, которые ведут и на другие документы.
Такое же можно проделывать со ссылками, которые ведут и на другие документы.
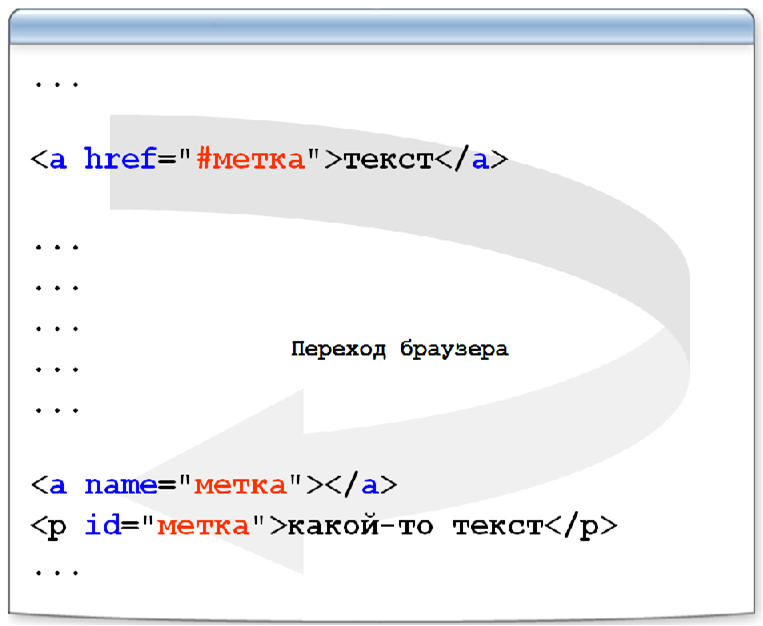
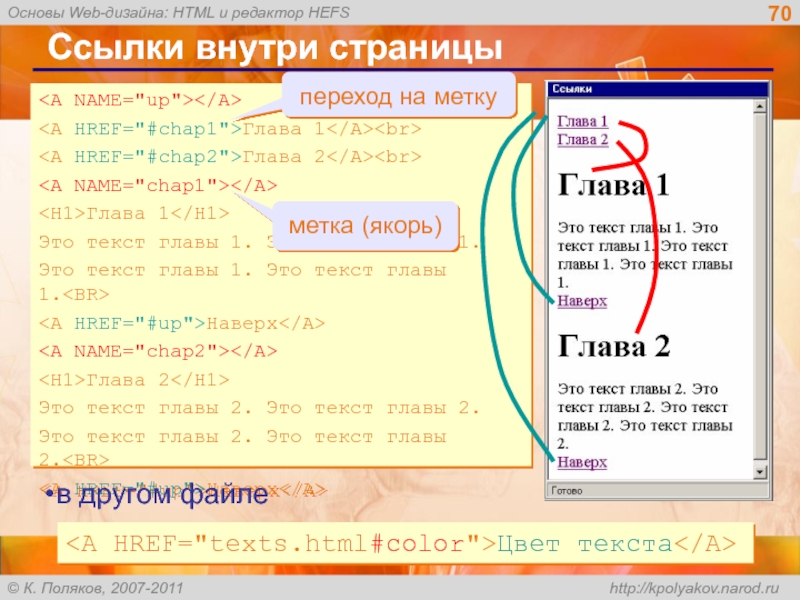
Якорем мы называем закладку с уникальным именем на определенном месте HTML-страницы, которая предназначена для создания перехода к ней по ссылке. Данные якоря удобно использовать в документах большого объема (лонгриды, например), чтобы можно было быстро переходить к нужному разделу. Также данный метод используется при переходе «вверх», когда вы листаете длинные статьи или лендинги.
Что создать якорь следует вначале делать закладку в соответствующем месте и дать ей имя при помощи атрибута name тега <a> на странице. В качестве значения href для перехода к этому якорю используется имя закладки с символом решетки (#) впереди.Между тегами <a name=»top»> и </a> текст не обязателен, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы. Имя ссылки на якорь начинается с символа #, после чего идет имя якоря, оно выбирается любое, соответствующее тематике. Главное, чтобы значения атрибутов name и href совпадали (символ решетки не в счет).
Главное, чтобы значения атрибутов name и href совпадали (символ решетки не в счет).
Пример кода HTML со якорными ссылками
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Как вставит якорь в HTML</title>
</head>
<body>
<p><a href=»#content»>Название раздела с ключевыми НЧ</a></p>
<p>…</p>
<p><a name=»content»></a>Текст с релевантными контентом по ключевым НЧ</p>
</body>
</html>
Какие ключевики можно использовать в якорях?
Прежде всего в якорях лучше использовать ключевики ваших подзаголовков. То есть это внутреннее меню по вашей странице. Помните, что контента на странице должно быть достаточно много. В подзаголовках <h3>, <h4> , <h5>, <H5> и <H6> используется ключевики по степени их важности или частотности. Это же относится и к якорным ссылкам. Помните о том, что <title> != <h2>, то есть заговок страницы и текста не всегда должны совпадать. Аналогично и здесь, не всегда подзаголовок должен совпадать с якорной ссылкой внутренней навигации. Напишем это как:
Это же относится и к якорным ссылкам. Помните о том, что <title> != <h2>, то есть заговок страницы и текста не всегда должны совпадать. Аналогично и здесь, не всегда подзаголовок должен совпадать с якорной ссылкой внутренней навигации. Напишем это как:
<a href=»#keyword1″>keywords2</a> ! = <a name=»keyword1″></a><h3>keywords3</h3>
Советы: как можно сделать лучше код якоря
1. Чтобы выглядело красивее — делайте плавный переход по якорю, а не мгновенный. Как поставить плавный переход по якорю в HTML внутри страницы легко в интернете.
2. В ссылке между тегами <a href></a> упоминайте необходимые вам ключевики. Помните, что они должны быть релевантны тому тексту на который ведет якорная ссылка, а также вообще быть релевантны содержимому страницы.
3. Называйте id якорей на латинице тоже ключевиками, но не слишком длинными делайте их. Это особенно важно там, где ключевики на латинице.
Это особенно важно там, где ключевики на латинице.
4. Лучше использовать чистый HTML без вставок JS, которые могут не очень хорошо интерпритироваться поисковой системой Google.
5. Размещайте якорь немного сделав отступ по коду вверх, чтобы якорная ссылка вела на заголовок, а не сразу на текст.
Интересные моменты на счет ссылок с якорями
1. Надо помнить, что после перехода к указанному якорю нажатие на кнопку «Назад» возвращает не на предыдущую просмотренную страницу, а к ссылке, с которой был сделан переход к якорю. Получается, что для перехода к предыдущему документу надо нажать кнопку «Назад» два раза.
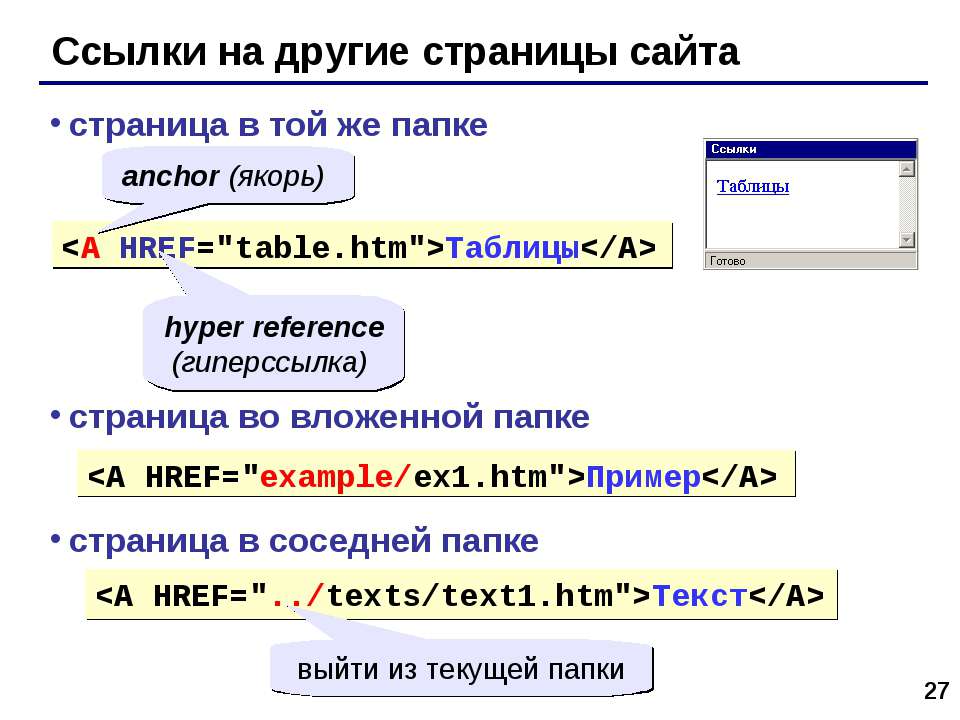
2. Cсылку можно также сделать на закладку, находящуюся в другой веб-странице и даже другом сайте. Для этого в атрибуте href тега <a> надо указать адрес документа и в конце добавить символ решетки # и имя закладки.
3. Закладку надо делать немного выше отображаемого содержимого, чтобы визуально человек видел сразу заголовок, а не только текстовое содержимое. То есть ставить над заголовком нужного раздела.
То есть ставить над заголовком нужного раздела.
4. Cоздание LSI-текстов под SEO c вкраплениями якорных ссылок в лонгридах добавляет весомости контенту в глазах Google. Добавить якорь не так сложно, а вот плюсы очевидны как для пользователей сайта, так для onPage оптимизации.
Рекомендации, частые вопросы и ответы
1. Если якорный код не работает, то проверьте правильно ли он написан.
2. Если вы не знаете как сделать гиперссылку правильно и у вас не получается это самостоятельно, то обратитесь к специалистам.
3. Установка якорной ссылки занимает совсем мало времени. Таким образом если вы не знаете как установить ссылку якорь в HTML, то вы можете это узнать из статьи выше.
4. Если Вы хотите больше знать о якорных ссылках в WordPress (Вордпресс), Tilda (Тильда) и вам не подошел мануал выше, то рекомендуем обратиться к технологиям jquery, javascript или обратиться к фронтенд-разработчику.
Якорь HTML | Закладка на веб-странице
Якорь в HTML – закладка на веб-странице, открывающая сетевой документ в месте установки якоря при переходе по ссылке на него. Переход по ссылке на html-якорь откроет страничку сайта (блога) ИМЕННО в месте установки якорька. Такой прием широко используется для целевого направления юзера (читателя) сайта (блога) в конкретное место веб-страницы, например – посредством создания меню-оглавления статьи со ссылками на расставленные в тексте якоря.
Переход по ссылке на html-якорь откроет страничку сайта (блога) ИМЕННО в месте установки якорька. Такой прием широко используется для целевого направления юзера (читателя) сайта (блога) в конкретное место веб-страницы, например – посредством создания меню-оглавления статьи со ссылками на расставленные в тексте якоря.
- Создать якорь HTML
- Якорь «name»
- Якорь «id»
- Ссылка на якорь
- Ссылка на якорь и SEO
- Покрасить якорь
Создать якорь HTML
Создать якорь HTML на веб-странице – установить в html-документ код якоря с уникальным его именем в пределах устанавливаемой страницы. Уникальное имя якоря содержит минимум три латинских символа в любой комбинации, с добавлением (при желании) цифирь, дефиса («знак минус») и нижнего подчеркивания. Пробелы и служебные символы («,/><[]{}) в написании якорного имени не допускаются. Количество якорей на веб-странице не ограничено, якоря с одинаковым именем – не работают. Различают 
Якорь «name»
Якорь «name» создается присутствием устаревшего и безобиднейшего атрибута ссылки «name» в элементе «a». Код якоря устанавливается непосредственно в оформляемый элемент текста статьи-контента веб-страницы:
<a name="уникальное_имя_якоря"> видимая часть текста </a>
Якорь «name» прост и безопасен в обращении, используется большинством журналистов-литераторов и поддерживается визуальными текстовыми редакторами, вида TinyMCE. Абсолютная ссылка на якорь прекрасно индексируется поисковыми системами, при наличии уникальности видимой части ссылки и якоря.
Установка якоря «name» делается в один клик текстового редактора TinyMCE (кнопка «Вставить якорь»). Якорь устанавливается курсором в любом месте текстовой части веб-страницы без тяжелых последствий для работы её шаблона.
Размеры name-якоря на экране монитора определяются видимой частью текста. При отсутствии буквей и цифрей наполнения видимой части – высота и ширина установленного якоречка равны нолю (невидимый якорь).
Судьба атрибута «name» в HTML полна противоречий, атрибут считается устаревшим. Долгие попытки отказаться от безопасного якоря-name в пользу распрекрасного универсального, но невероятно стремного якоря-id успехом не увенчались. Якорь «name» остается любимым и безопасным инструментом веб-мастеров и, смотря на древность сюжета – рулит простым юзерам.
Якорь «id»
Якорь «id» создается присутствием универсального идентификатора «id» в коде
<div> видимая часть </div>
где, элемент <div> взят исключительно для примера. Им может выступить <h> (заголовок), <ol>, <ul> (списки), <table> (таблица), примерно так:
<table>Элементы таблицы</table> <ol>Элементы списка</ol> <h3>Заголовок второй величины</h3>
Использование универсального идентификатора id совершенно противопоказано литераторам многопользовательских сайтов. Ибо, нет лучше и проще способа сковырнуть работу шаблона страницы, чем указать в
Ибо, нет лучше и проще способа сковырнуть работу шаблона страницы, чем указать в
<h5><a name="yakor">Якорь</a></h5>
или
<h5><a name="yakor"></a>Якорь</h5>
Якорь «name» не красится в HTML, тогда как открываемый якорь «id» возможно видоизменить, используя псевдокласс CSS «target».
Ссылка на якорь
Ссылка на якорь ничем не отличается от обычной, с той только разницей, что к адресу веб-документа добавляется через решётку
 Абсолютная ссылка работает всегда и везде, относительная – в пределах родного сайта или веб-страницы, в зависимости от указанного пути.
Абсолютная ссылка работает всегда и везде, относительная – в пределах родного сайта или веб-страницы, в зависимости от указанного пути.<!-- Относительная ссылка (на якорь, в пределах веб-страницы) --> <a href="#razdel">видимый текст</a> <!-- Абсолютная ссылка (на якорь, на другой странице, домене) --> <a href="http://tehnopost.info/adress-stranici.html#razdel">видимый текст</a>
Ссылка на якорь и SEO
Абсолютные ссылки предназначены для якорей, расположенных на других веб-ресурсах – страницах, сайтах, доменах. Переход на якорь по абсолютной ссылке в пределах одной страницы всегда происходит с ее перезагрузкой в браузере. За сим – абсолютная ссылка на якорь в пределах одной страницы уже не приветствуется в условиях массовой экономии трафика. Одно время, абсолютные ссылки в пределах страницы и домена засчитывались поисковиками при наращивании ссылочной массы. Сии веселые времена давно канули в лету. Поисковики не индексируют ссылки на якоря в пределах страницы или домена.
Как использовать HTML-ссылку как профессионал: научитесь создавать гиперссылки
TL; DR — HTML-ссылка — это интерактивный элемент, который переводит пользователя на другую страницу.
Содержание
- 1. Ссылка HTML: определение и синтаксис
- 2. Абсолютные, относительные и корневые ссылки HTML
- 3. Использование изображений в качестве ссылок HTML
- 4. Настройка цветов ссылок HTML 9 0007 5. Ссылки закладок HTML
- 6. Наиболее часто используемые атрибуты ссылок HTML
- 7. Ссылка HTML: полезные советы
HTML-ссылки или гиперссылки позволяют пользователям легко взаимодействовать с веб-сайтом. Чтобы вставить его на свою веб-страницу, используйте пару тегов :
Пример
Это ссылка на уроки кодирования.
Попробуй в прямом эфире Учись на Udacity
900 02 Примечание: HTML-ссылка не может быть пустым элементом, так как она должна иметь интерактивный контент.
Крайне важно включить 9Атрибут 0039 href в теге — иначе ваша HTML-ссылка никуда не ведёт. Как и все атрибуты, он указывается в паре имя-значение , определенной в нижнем регистре. В приведенном ниже примере вы видите простую HTML-ссылку, ведущую на веб-сайт BitDegree:
Пример
Это ссылка на уроки кодирования.
Попробуй в прямом эфире Учись на Udacity
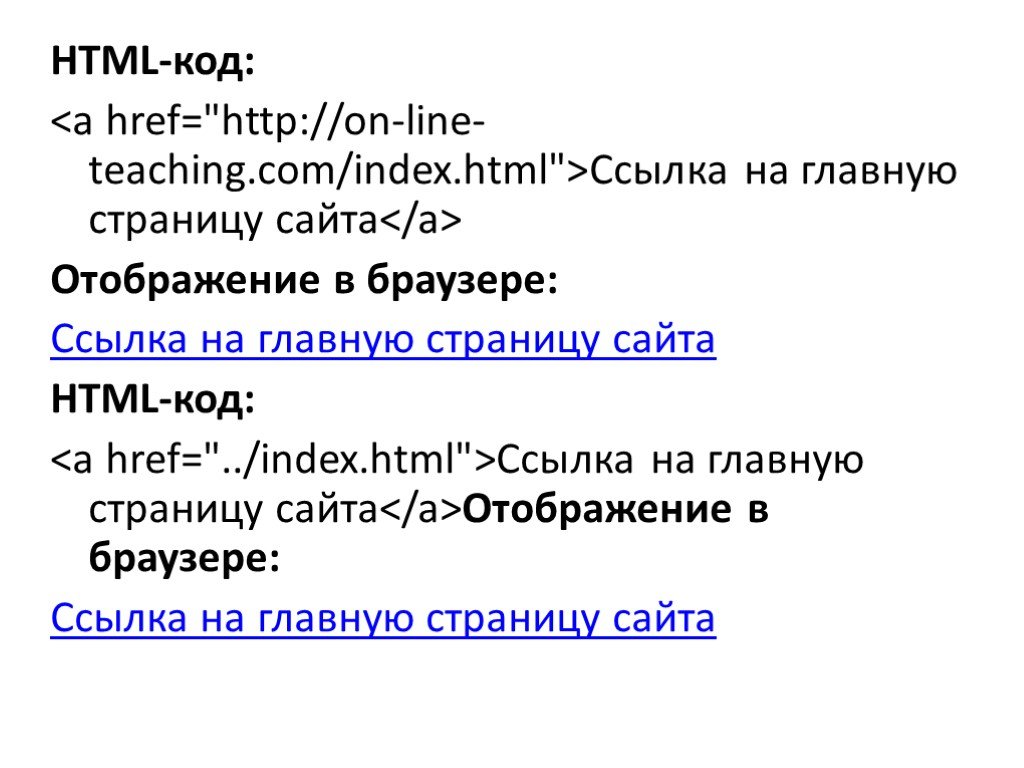
An абсолютный URL определяет полный путь к связанному веб-адресу. Это полный URL-адрес, который включает http://www… или https://www… . В большинстве случаев он используется для ссылки на внешние ресурсы.
Относительный URL-адрес описывает местоположение связанной веб-страницы относительно текущей страницы. Относительные URL-адреса обычно используются для направления пользователя в другое место на текущем веб-сайте:
Пример
Руководство по HTML
Если вы хотите сослаться на файл в папке, расположенной на один уровень выше текущей папки, вам нужно добавить две точки и косую черту :
Пример
./html-basics" target="_bla nk">Руководство по HTML
Попробуйте вживую. Учитесь на Udacity
Корневой относительный URL-адрес обычно используется для ссылки на адрес, относящийся к корневому домену текущего веб-сайта. Он всегда начинается с косой черты, указывающей корень:
Примеры HTML
Попробуйте живое обучение на Udacity
Давайте посмотрим на простое сравнение, чтобы лучше понять разницу между абсолютной, относительной и относительной корневой HTML-ссылкой. Представьте, что вы хотите добавить ссылку на страницу https://www.bitgrade.org/learn/html-tags на странице https://www.bitgrade.org/learn. Вот как вы бы определили ссылку в каждом типе:
| Тип | Ссылка |
|---|---|
| Абсолют | https://www.bitgrade.org/learn/html-теги |
| Родственник | HTML-теги |
| Корневой родственник | /learn/html-теги |
Вы также можете сделать изображение функцией ссылки. Техника такая же, как и со словами: кликабельный элемент должен быть помещен в теги привязки. В этом случае вы должны вложить теги
Техника такая же, как и со словами: кликабельный элемент должен быть помещен в теги привязки. В этом случае вы должны вложить теги внутрь тегов ссылок:
Пример
Попробуйте вживую Учитесь на Udacity
Профессионалы- Простота в использовании благодаря принципу обучения на практике
- Предлагает качественный контент
- Геймифицированный опыт программирования в браузере 9000 8
- Цена соответствует качеству
- Подходит для учащихся от начинающих до продвинутых
- Бесплатные сертификаты об окончании
- Ориентированы на навыки работы с данными
- Гибкий график обучения
ЭКСКЛЮЗИВ: СКИДКА 50% 9000 3 Pros
- Простой дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций
- Наноградусные программы
- Подходит для предприятий
- Платные Сертификаты об окончании
СКИДКА 15%
Профи- Удобная навигация
- Нет технических проблем 900 08
- Кажется, заботится о своих пользователях
- Большое разнообразие курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
По умолчанию все браузеры подчеркните HTML-ссылки и задайте им следующие цвета:
| Цвет | Значение |
|---|---|
| Синий | Непосещенная HTML-ссылка |
| Фиолетовый | Посещенная HTML-ссылка |
| Красный | Активная ссылка HTML |
Чтобы изменить цвета по умолчанию, вы можете использовать внутренний стиль CSS:
Пример
<стиль>
ссылка {
цвет: малиновый;
цвет фона: светло-серый;
}
а: посетил {
цвет: темно-бордовый;
цвет фона: светло-серый;
}
а: активный {
цвет: оранжево-красный;
цвет фона: светло-серый;
}
а: наведите {
красный цвет;
цвет фона: светло-серый;
}
Попробуйте в прямом эфире. Учитесь на Udacity
Учитесь на Udacity
Примечание. вы также можете установить другой цвет, когда пользователь наводит курсор на ссылку.
Вы можете добавить HTML-ссылки в закладки, чтобы перейти к определенным частям той же веб-страницы (или другой веб-страницы). Закладки могут быть полезны, если ваш контент очень длинный — например, мы использовали закладки, чтобы упростить навигацию по этой справочной таблице.
Чтобы создать ссылку закладки HTML на той же странице, вам необходимо создать закладку, используя атрибут id . Используйте его, чтобы отметить раздел страницы, на который должны попасть пользователи:
Пример
Примеры HTML
Попробуйте Live Learn на Udacity
Затем создайте гиперссылку на него, добавив символ решетки (#), за которым следует id целевого объекта, отмеченного закладкой:
Пример
Перейти к примерам HTML
Попробовать в прямом эфире на Udacity
Чтобы включить ссылку на закладку с другой страницы, включите целевой URL перед символом решетки (при условии, что есть id с этим значением на другой странице):
Пример
2 Попробуйте Live Learn на Udacityhref
Атрибут
hrefопределяет целевой URL-адрес для HTML-ссылки, делая выделенное слово или фразу кликабельными.Поскольку
hrefсоздает гиперссылку на другую веб-страницу, ссылка HTML не будет работать должным образом без него:Пример
Это ссылка на уроки программирования.Попробуйте вживую Учитесь на Udacity
стиль
Стиль
9004 0 атрибут задает свойства стиля (например, цвета) для элемента:Пример
Это гиперссылка!Попробуй вживую Учись на Udacity
target
900 02 9Атрибут 0039 target определяет, где будет открыта HTML-ссылка. Вот все возможные варианты:
| Опция | Описание |
|---|---|
| _пусто | Направляет пользователя в новое окно или вкладку. |
| _self (функция по умолчанию) | Загружает URL-адрес в том же окне или на той вкладке, где он был выбран. |
| _родительский | Загружает URL-адрес в родительский фрейм. Используется только с фреймами. Используется только с фреймами. |
| _верх | Загружает связанный документ во все тело окна. |
| имя фрейма (устарело) | Связанный документ загружен в именованный фрейм. |
Пример
Загрузки в новом Загрузки в себя Загрузки в родительском элементе Нагрузки в теле
Попробуйте в прямом эфире. Учитесь на Udacity
title
Атрибут title содержит дополнительную информацию о цели ссылки. Если пользователь наведет указатель мыши на HTML-ссылку, появится всплывающая подсказка с кратким описанием цели, заголовка или любой другой информации о HTML-ссылке:
Example
org/" title="Link to Learn">Учитесь кодировать
Попробуйте вживую Учитесь на Udacity
- Если вы используете изображение в качестве ссылки, рекомендуется включить атрибут
alt, чтобы предоставить альтернативный текст, который будет отображаться на случай, если изображение не загрузится. - Атрибут
hrefтакже можно использовать со свойствомmailtoи адресом электронной почты в качестве его значения. При нажатии на HTML-ссылку пользователь будет перенаправлен в приложение электронной почты по умолчанию с уже включенным адресом электронной почты: .
Пример
Отправьте письмо по электронной почте BitDegree
Попробуйте вживую. Учитесь на Udacity
Избегайте использования функции «Нажмите здесь» и причин, по которым вы .
Web Comm рекомендует всем редакторам сайтов воздерживаться от использования КЛИКНИТЕ ЗДЕСЬ в связанном тексте.
- Они просто слишком заняты, чтобы "читать все это"
- Они ищут что-то конкретное, и как только они это находят, они исчезают.
- Есть много информации, которая конкурирует за их внимание.
При сканировании ваших страниц посетители сайта хотят не только найти ссылки, но и знать, куда их ведет ссылка. CLICK HERE ничего не говорит посетителю о связанной странице.
"НАЖМИТЕ ЗДЕСЬ" не ориентировано на действия
Люди реагируют на слова-действия, поэтому авторы контента должны помнить об этом и побуждать посетителей совершать желаемые действия, когда это возможно.
Пример:
#1 Нажмите здесь, чтобы прочитать наш информационный бюллетень.
#2 Читайте нашу рассылку.
Второй пример передает желаемое действие и будет более очевиден, когда кто-то сканирует ваш контент.
"НАЖМИТЕ ЗДЕСЬ" не оптимизировано для SEO
Поисковые системы, такие как Google, используют силу ваших ссылок в своих алгоритмах, когда они определяют ваше место в результатах поиска.
Когда вы используете «нажмите здесь» в качестве текста ссылки, все, что вы делаете, — это сообщаете поисковым системам, что ваш контент содержит ссылку. Если вы хотите помочь им оценить, насколько релевантна эта ссылка, начните вместо этого использовать ключевые слова в тексте ссылки. Пример:
#1 Нажмите здесь, чтобы запланировать экскурсию по кампусу.
#2 Давай встретимся! Запланируйте тур по кампусу.
#3 Давай встретимся! Запланируйте визит сегодня.
Пример №2 привлекает внимание посетителей и вызывает желаемое действие. В примере №3 используется текст из фактического URL-адреса, на который он ссылается. Оба помогают поисковым системам определить релевантность ссылок.
«НАЖМИТЕ ЗДЕСЬ» не является современным
В первые дни существования Интернета люди защищали использование «щелкните здесь» на том основании, что, если бы оно не использовалось, большинство людей не знали бы, что делать, когда наткнутся на ссылку.



 Поскольку
Поскольку