Рамка вокруг изображений | htmlbook.ru
Рамка вокруг изображений | htmlbook.ruТемы рецептов
Паспарту называется картонная рамка для фотографии или рисунка. Использование паспарту зрительно увеличивает изображение, привлекает к нему внимание и делает картину более эффектной. Конечно, на веб-странице нет нужды имитировать подобную рамку, поэтому паспарту в данном случае будем называть цветную прямоугольную область вокруг изображения. На рис. 1 продемонстрирована фотография с паспарту.
Рис. 1. Пример паспарту
Для добавления рамки вокруг картинки применяется стилевое свойство border, которое следует добавлять к селектору IMG. В качестве значения одновременно указывается толщина границы, ее стиль и цвет. Например, для создания сплошной рамки толщиной два пиксела красного цвета необходимо записать IMG {border: 2px solid #ff0000;}.
Когда рисунок помещается внутрь контейнера <a>, то он становится ссылкой и вокруг него автоматически добавляется тонкая цветная рамка. Чтобы от нее избавиться, добавьте свойство border со значением none к селектору IMG, как показано в примере 1.
Рамка вокруг изображения появляется в том случае, когда к тегу <img> добавляется свойство border с ненулевым значением и при создании изображения-ссылки. При этом тег <img> хранится внутри контейнера <a>. Независимо от ситуации цвет рамки устанавливается автоматически, однако через стили можно задать любой желаемый цвет границы.
За изменение стиля элемента при наведении на него указателя мыши отвечает псевдокласс :hover. Для управления стилем ссылок этот псевдокласс добавляется к селектору A через двоеточие.
О сайте
Помощь
Копирование материалов
Борьба с ошибками
Технологии
Поисковый плагин
Основные разделы
Статьи
Блог
Практикум
Цифровые книги
Форум
HTML
Самоучитель HTML
XHTML
Справочник по HTML
HTML5
CSS
Самоучитель CSS
Справочник по CSS
Рецепты CSS
CSS3
Сайт
Вёрстка
Макеты
Веб-сервер
htmlbook. ru использует Друпал хостинг it-patrol
ru использует Друпал хостинг it-patrol© 2002–2021 Влад Мержевич, по всем вопросам пишите по адресу [email protected]
Подпишитесь на материалы сайта по RSS
Как сделать рамку вокруг изображения через CSS
Здравствуйте, уважаемые читатели. Сегодня рассмотрим вариант изменения дизайна картинок на сайте, а именно, будем делать рамку вокруг изображения при помощи CSS. Прописав необходимый CSS код, можно добиться, чтобы все загружаемые на сайт изображения, имели красивую рамку. Для чего это бывает нужно, спросите вы? К примеру, если вы размещаете на сайте фотографии, то с рамкой они будут смотреться гораздо лучше и красивее. Вместо того, чтобы редактировать каждую отдельно взятую фотографию в графическом редакторе, мы создадим CSS правила и облегчим себе жизнь. 🙂
Я создал демонстрационную страницу, на которой разместил несколько вариантов использования рамки вокруг изображений средствами CSS. Если вы хотите применить рамку ко всем имеющимся картинкам на сайте, то пишите CSS стили к тегу img, а если только к избранным изображениям, то придумайте к ним название классов. Об этом сейчас расскажу подробнее. Посмотрите для начала демо версию того, что мы получим.
Если вы хотите применить рамку ко всем имеющимся картинкам на сайте, то пишите CSS стили к тегу img, а если только к избранным изображениям, то придумайте к ним название классов. Об этом сейчас расскажу подробнее. Посмотрите для начала демо версию того, что мы получим.
Демо
Я использовал 3 фотографии и сделал к ним разные рамки. Но перед этим задал им размер и необходимые отступы. Это делается для каждого случая индивидуально. В моем примере это выглядит так:
img {height: 300px; margin-left: 45px; width: 200px;} |
img {height: 300px; margin-left: 45px; width: 200px;}
К картинкам я прописал классы. На первом изображении получилась белая рамка размеров 10 пикселей и скругленными углами радиусом 10 пикселей. А так же, для разнообразия, я добавил ко всем изображениям псевдокласс hover, чтобы были видны изменения при наведении курсора и CSS3 тень. Тень кстати, вы сможете увидеть не во всех браузерах.
1 2 3 4 5 6 | .one{border: 10px solid #FFF;border-radius: 10px; box-shadow: 2px 3px 8px -2px;}
.one:hover{box-shadow:none; border-color: #adffcc;}
.two{border: 10px solid #333; box-shadow: 0 0 8px 1px;}
.two:hover{border-color:#666; box-shadow:none;}
.three{border: 10px solid #2990FC; border-radius: 10px 0 10px 0; box-shadow: -2px 4px 5px -1px;}
.three:hover{box-shadow:none; opacity:0.8;} |
.one{border: 10px solid #FFF;border-radius: 10px; box-shadow: 2px 3px 8px -2px;} .one:hover{box-shadow:none; border-color: #adffcc;} .two{border: 10px solid #333; box-shadow: 0 0 8px 1px;} .two:hover{border-color:#666; box-shadow:none;} .three{border: 10px solid #2990FC; border-radius: 10px 0 10px 0; box-shadow: -2px 4px 5px -1px;} .three:hover{box-shadow:none; opacity:0.8;}
Надеюсь теперь вам понятен принцип создания рамки вокруг изображений в CSS. Обратите внимание, что в третьем изображении загруглены только 2 угла, а 2 остались без изменений. А так же меняется его прозрачность при наведении. Если возникнут вопросы по созданию рамок вокруг изображений, можете задавать их в комментариях. Постараюсь вам помочь. И если вам не трудно, поделитесь этой записью в социальных сетях. Спасибо.
Обратите внимание, что в третьем изображении загруглены только 2 угла, а 2 остались без изменений. А так же меняется его прозрачность при наведении. Если возникнут вопросы по созданию рамок вокруг изображений, можете задавать их в комментариях. Постараюсь вам помочь. И если вам не трудно, поделитесь этой записью в социальных сетях. Спасибо.
Рамка вокруг изображения. HTML, XHTML и CSS на 100%
Читайте также
Вокруг модулей
Вокруг модулей В этой главе были рассмотрены особенности написания, сборки, загрузки и выгрузки модулей ядра. Мы обсудили, что такое модули и каким образом ядро операционной системы Linux, несмотря на то что оно является монолитным, может загружать код динамически. Были
Рамка
Рамка
Инструмент Рамка предназначен для подрезки краев изображения. Чтобы подрезать края, выберите данный инструмент и поместите указатель на левую верхнюю точку изображения, которое должно остаться после подрезки. Далее, нажав и удерживая левую кнопку мыши,
Чтобы подрезать края, выберите данный инструмент и поместите указатель на левую верхнюю точку изображения, которое должно остаться после подрезки. Далее, нажав и удерживая левую кнопку мыши,
Frame (Рамка)
Edges, Round (Круглая рамка) иEdges, Square (Прямоугольная рамка)
Edges, Round (Круглая рамка) иEdges, Square (Прямоугольная рамка)
В эти две группы входят более 30 фильтров, создающих обрамляющие рамки для изображения. Фильтры группы Edges, Round (Круглая рамка) создают круглые рамки, а фильтры категории Edges, Square (Прямоугольная рамка) – прямоугольные.
Поворот вокруг оси
Поворот вокруг оси В двумерном пространстве команда ROTATE производит поворот объекта вокруг указанной точки; при этом направление поворота определяется текущей ПСК. При работе в трехмерном пространстве объект поворачивается вокруг оси. Ось может определяться указанием
Window (Рамка)
Window (Рамка) Этот режим служит для выделения объектов, полностью попадающих внутрь прямоугольной рамки. Рамку определяют указанием начальной точки в любом месте области рисования и перемещением указателя мыши вправо. При этом в командном окне выводится приглашение
Window Polygon (Рамка-многоугольник)
Window Polygon (Рамка-многоугольник)
Этот режим подобен Window (Рамка), но в отличие от него позволяет указывать область в виде многоугольника. Многоугольник формируется путем последовательного выбора точек около объектов, которые вы хотите выделить. Форма многоугольника может
Многоугольник формируется путем последовательного выбора точек около объектов, которые вы хотите выделить. Форма многоугольника может
10.4.6. Обертка вокруг DBI
10.4.6. Обертка вокруг DBI Теоретически интерфейс DBI обеспечивает доступ к любым базам данных. Иными словами, один и тот же код должен работать и с Oracle, и с MySQL, и с PostgreSQL, и с любой другой СУБД, стоит лишь изменить одну строку, в которой указан нужный адаптер. Иногда эта идеология
Поворот вокруг оси
Поворот вокруг оси В двумерном пространстве команда ROTATE производит поворот объекта вокруг указанной точки; при этом направление поворота определяется текущей ПСК. При работе в трехмерном пространстве объект поворачивается вокруг оси. Ось может определяться указанием
Поворот вокруг оси
Поворот вокруг оси
В двумерном пространстве команда ROTATE производит поворот объекта вокруг указанной точки; при этом направление поворота определяется текущей ПСК. При работе в трехмерном пространстве объект поворачивается вокруг оси. Ось может определяться указанием
При работе в трехмерном пространстве объект поворачивается вокруг оси. Ось может определяться указанием
3D-рамка для текстовых компонентов
3D-рамка для текстовых компонентов Один из примеров создания текстового компонента с трехмерной декоративной контурной рамкой (для создания компонента потребовалось около получаса. Он демонстрирует только принцип получения рамки. Я не стал колдовать над свойствами
Поворот вокруг оси
Поворот вокруг оси Команда 3DROTATE вращает объекты вокруг базовой точки, при этом на трехмерном виде отображает ручку поворота. Вызывается команда из падающего меню Modify ? 3D Operations ? 3D Rotate или щелчком на пиктограмме 3D Rotate на панели инструментов Modeling.Запросы команды 3DR0TATE:Current
18.
 2. Оригинальная рамка
2. Оригинальная рамка
18.2. Оригинальная рамка В данном разделе мы рассмотрим простой, но в то же время необычный способ создания рамки для фотографии. Для этого примера подойдет любое изображение, но желательно подобрать снимок, цвета и яркость которого заметно отличаются от цвета
18.4. Рамка из фотопленки
18.4. Рамка из фотопленки Рамка для фотографии не обязательно должна быть прямоугольной. Оформить фото можно, учитывая сюжет снимка. Например, если изображен осенний парк, то вполне уместно будет сделать в Photoshop рамку из пожелтевших листьев, а для фотографии со дня рождения
4 симпатичных CSS-эффекта для изображений
Когда-то мы использовали исключительно Photoshop для создания симпатичных графических эффектов. В настоящее время мы можем использовать чистый CSS для этих целей. Данный подход делает очень гибким процес создания дизайна, который легко настроить и изменить в любое время.
В настоящее время мы можем использовать чистый CSS для этих целей. Данный подход делает очень гибким процес создания дизайна, который легко настроить и изменить в любое время.
Сегодня я расскажу вам, как создать несколько очень простых и симпатичных CSS-эффектов для изображений, например, полароид или виньетку.
Полароид
Демо: на Tinkerbin.
Наш первый эффект представляет собой создание изображения в виде фото полароид. Используя разные размеры границы, мы можем легко создать белую рамку, которая повторяет стиль, характерный для мгновенного фото, популярный несколько десятилетий назад.
Правда, мне этот эффект очень не нравится, но мне кажется, что вы сможете придумать ему достойное применение.
HTML
Для этого эффекта применим к div-у класс «polaroid». А внутрь его поместим изображение и текст. Я буду использовать изображение 200px на 200px (это важно).
<div>
<p>Сара, Дек ’02</p>
<img src=»/200/200/people/1. jpg» />
jpg» />
</div>
Обратите внимание, в демо-примере выше, мы использовали пользовательский рукописный шрифт. Этот шрифт называется Kaushan. Чтобы использовать его, добавьте этот фрагмент кода между тегами head на вашей HTML-странице.
<link href=’http://fonts.googleapis.com/css?family=Kaushan+Script’ rel=’stylesheet’ type=’text/css’>
CSS
Теперь перейдем к CSS. Для класса polaroid, мы установим position: relative и ширину 220px. Относительное позиционирование здесь важно, потому что мы будем использовать абсолютное позиционирование для текста.
Далее, мы будем создавать границы для эффект полароида. Вместо того, чтобы применять стили к каждой границе до отдельности, мы установим единую границу 10px вокруг изображения, а затем переопределим стили для нижней. В нижней части граница толще, чем остальные, нам нужно установить ширину границы 45px. Я также применил box-shadow.
.polaroid {
position: relative;
width: 220px;
}
. polaroid img {
polaroid img {
border: 10px solid #fff;
border-bottom: 45px solid #fff;
-webkit-box-shadow: 3px 3px 3px #777;
-moz-box-shadow: 3px 3px 3px #777;
box-shadow: 3px 3px 3px #777;
}
.polaroid p {
position: absolute;
text-align: center;
width: 100%;
bottom: 0px;
font: 400 18px/1 ‘Kaushan Script’, cursive;
color: #888;
}
Множественная рамка
Демо-пример: на Tinkerbin.
Есть несколько способов, с помощью которых можно сделать множественную рамку на CSS. Один из самых простых и самых популярных способов выполнения данного трюка в том, чтобы использовать box-shadow с разными установками.
HTML
HTML-код очень прост для этого примера. На самом деле, div здесь не обязателен. Если вы используете только одно изображение, вы можете отказаться от обертки и применять класс прямо к изображению.
<div>
<img src=»/400/200/nature/1.jpg» />
</div>
Как работает тень
Прежде чем прейдем к нашему примеру, давайте рассмотрим как тени работают. Хотя мы обычно устанавливаем только четыре значения для этого свойства, на самом деле их шесть:
Хотя мы обычно устанавливаем только четыре значения для этого свойства, на самом деле их шесть:
box-shadow: inset x y blur spread color;
Inset создает внутреннюю тень (мы будем использовать это позже), х устанавливает горизонтальное смещение, у задает вертикальное смещение, blur определяет, насколько размытая будет тень и spread, как далеко тень будет распространяться. Тень, которую мы использовали в предыдущем примере выглядит следующим образом:
box-shadow: 3px 3px 3px #777;
Этот код устанавливает offsets и blur равным 3px и цвет #777, распространение не определено. Теперь давайте начнем работать с нашим примером:
.multiple-borders {
box-shadow: 0px 0px 0px 7px #000;
}
Как видите, у нас не установлено смещение и нет размытия, а spread равен семи пикселям. В результате, тень выглядит так же, как черная рамка шириной семь пикселей.
Чтобы добавить вторую тень, все что нужно сделать — это вставить запятую, а затем повторить те же параметры, только изменив немного значения. На этот раз я установил первый spread равный 5px (черный), а второй — равный 10px (белый).
На этот раз я установил первый spread равный 5px (черный), а второй — равный 10px (белый).
.multiple-borders {
box-shadow: 0px 0px 0px 5px #000, 0px 0px 0px 10px #fff;
}
Результат должен выглядеть как две рамки по 5px, одна черная и одна белая.
CSS
Теперь вы знаете суть того, как работают тени, пришло время реализовать наш эффект. Неудобство состоит в том, что мы должны использовать три различные версии одного и того же кода, для поддержки всех браузеров.
.multiple-borders {
-webkit-box-shadow:
0px 0px 0px 2px rgba(0,0,0,0.6),
0px 0px 0px 14px #fff,
0px 0px 0px 18px rgba(0,0,0,0.2),
6px 6px 8px 17px #555;
-moz-box-shadow:
0px 0px 0px 2px rgba(0,0,0,0.6),
0px 0px 0px 14px #fff,
0px 0px 0px 18px rgba(0,0,0,0.2),
6px 6px 8px 17px #555;
box-shadow:
0px 0px 0px 2px rgba(0,0,0,0.6),
0px 0px 0px 14px #fff,
0px 0px 0px 18px rgba(0,0,0,0.2),
6px 6px 8px 17px #555;
}
Виньетка
Демо-пример: на Tinkerbin.
На этот раз мы собираемся использовать другой тип box-shadow, чтобы создать очень необычный эффект. Используя параметр «inset» для тени, мы можем создать такой красивый эффект а-ля Photoshop, как виньетка, используя только CSS.
HTML
На этот раз нам нужен пустой div. При желании можно разместить текст внутри, но изображение должно быть вставлено с помощью CSS. Потому что внутренняя тень будет появляться под содержанием вставленным в HTML-код, а это означает, что изображение будет скрывать её полностью.
<div>
</div>
CSS
В CSS нам нужно установить изображение как фон, а затем определить ширину и высоту div-a. После этого настало время применить тени. Обратите внимание, что в значении inset установлено как вертикальное, так и горизонтальное смещение равным 0.
Вам может показаться странным, что я повторил три варианта одной и той же тени. Причина, по которой я сделал это, в том, что я хотел сделать на самом деле темную виньетку, и одной тени тут будет не достаточно!
. vignette {
vignette {
background: url(«/400/200/nature/5.jpg»);
width: 400px; height: 200px;
-webkit-box-shadow:
inset 0 0 50px #000,
inset 0 0 50px #000,
inset 0 0 50px #000;
-moz-box-shadow:
inset 0 0 50px #000,
inset 0 0 50px #000,
inset 0 0 50px #000;
box-shadow:
inset 0 0 50px #000,
inset 0 0 50px #000,
inset 0 0 50px #000;
}
Гранж-эффект для фотографии
Демо-пример: на Tinkerbin.
Для начала вам необходимо создать прозрачное шероховатое фоновое изображение. Я использовал эту текстуру для создания этого изображения. Хитрость тут в том, чтобы сделать текстуру точного того же цвета как фон страницы, на которую вы будете помещать её.
HTML
Просто создайте пустой div, для которого мы можем применить фоновые изображения.
<div>
</div>
CSS
Давайте сделаем чтобы наш эффект появлялся только при наведении курсора мыши. Для начала, мы применяем фоновое изображение, размеры контейнера и создаем небольшой эффект виньетки, как в прошлом примере. Теперь всё, что мы должны сделать, это добавить наше фоновое изображение при наведении курсора мыши.
Теперь всё, что мы должны сделать, это добавить наше фоновое изображение при наведении курсора мыши.
body {
background: #867d79;
}
.grunge {
background: url(«http://lorempixum.com/400/200/technics/4»);
width: 400px; height: 200px;
margin: 50px;
-webkit-box-shadow: inset 0 0 20px black;
-moz-box-shadow: inset 0 0 20px black;
box-shadow: inset 0 0 20px black;
}
.grunge:hover {
background: url(«/imagetreatments-texture3.png»), url(«/400/200/technics/4.jpg»);
}
Заключение
Надеюсь, вам понравились эти четырех эффекта. На создание каждого из них уйдет всего лишь минута, но все они добавляют определенный стиль для обычных изображений. Но, как и с любыми эффектами, используйте их избирательно и не переусердствуйте!
Перевод статьи с designshack.net
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Украшаем изображения на сайте.
 Произвольный отступ от рамки, или двойная рамка
Произвольный отступ от рамки, или двойная рамкаВ данной статье я наглядно покажу, как сделать изображения на сайте чуточку красивее, за счет добавления отступа от рамки. Информация для тех, кто хочет персонализировать публичный шаблон, или модифицировать нынешний.
Делается это при помощи стилей CSS, т.е. не нужно будет изменять фотографии и снова загружать на хостинг, или что-то рисовать в Photoshop. Все намного проще.
Для начала посмотрим, о чем идет речь. Вот наглядный пример:
Внимание! Новый апдейт полностью заточенной под SEO + PageSpeed темы для сайта WP Romb — максимально быстро и максимально удобно. Настрой под себя уникальный дизайн за пару минут и собирай тысячи трафика. Всё на русском + обновления + техподдержка.
Что мы здесь видим:
Само изображение (черный текст на сером фоне). Оригинальное изображение, без CSS вокруг, можно посмотреть по этой ссылке https://mojwp.
 ru/wp-content/uploads/2013/02/konkurs2.jpg.
ru/wp-content/uploads/2013/02/konkurs2.jpg.Желтая рамка вокруг изображения. Она имеет неравномерные отступы сверху, снизу и по краям (аля Polaroid).
Тоненькая рамка в 1px темно-серого цвета вокруг желтой рамки.
Если заинтересовались конкурсом, который анонсирован на картинке, сельву пле http://wpnew.ru (срок: с 30 января 2013 по 28 февраля 2013).
СодержаниеПоказать
Как такое сделать
Итак, теперь вы поняли о чем будет вестись дальше речь. Скажу сразу: вы можете выбирать любые цвета для рамок. Я постарался подобрать такие, которые бы отличались и были заметны на любом мониторе. Для этого даже пришлось немного изменить стили сайта Wpnew.ru (как всегда помогает FireBug): сделать фон более серым, текст черным, убрать рекламу. Поэтому не удивляйтесь, кто читает Петра Александрова.
Делаем (условно) желтую рамку
Чтобы не вводить вас в заблуждение, внесу ясность: на самом деле желтый цвет это не «рамка», а лишь задний фон картинки. Чтобы такое сделать, необходимо добавить внутренний отступ изображения. Фактически — мы отодвинули картинку от края конструкции, в которой задний фон желтого цвета.
Чтобы такое сделать, необходимо добавить внутренний отступ изображения. Фактически — мы отодвинули картинку от края конструкции, в которой задний фон желтого цвета.
Вот так выглядит код картинки, когда я только ее загрузил в статью обычным способом на WordPress (встроенным загрузчиком, которым пользуетесь и вы):
<img title=»картинка» src=»https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg» alt=»картинка» />
<img title=»картинка» src=»https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg» alt=»картинка» /> |
А вот так будет выглядеть код картинки, если добавить задний фон желтого цвета с отступом:
<img title=»картинка» src=»https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg» alt=»картинка» />
<img title=»картинка» src=»https://mojwp. |
И наглядный результат:
Самые внимательные из вас заметили, что добавилось style=»background:#FFE296;padding:15px 8px 25px 8px;», которое и задало необходимые нам параметры:
style=» « — конструкция, в которой мы описываем необходимые нам свойства CSS.
background:#FFE296; — задаем задний фон. Здесь #FFE296 обозначает желтый оттенок. Вы можете выбрать любой другой (воспользуйтесь пипеткой FastStone Capture или такой же пипеткой в Photoshop).
padding:15px 8px 25px 8px; — внутренний отступ, где отступы задаются так padding: сверху справа снизу слева;
Делаем наружную рамку серого цвета
В данном случае это будет действительно рамкой. Задается она так:
border:1px solid #CCCCCC;
border:1px solid #CCCCCC; |
Здесь у нас параметр border (рамка): 1px (толщина) solid (непрерывная) #cccccc (цвет).
Теперь осталось совместить рамку и задний фон, чтобы получить эффект, как показано на первой картинке к статье:
<img title=»картинка» src=»https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg» alt=»картинка» />
<img title=»картинка» src=»https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg» alt=»картинка» /> |
Как сделать это у себя на сайте
Есть два способа как такое сделать для фотографий/изображений на ваших сайтах:
- Вставлять определенный код в каждую фотографию/картинку в статье (режим HTML в админке сайта, во время написания статьи).
- Прописать этот код один раз в файле стилей шаблона (style.css или аналог) и забыть навсегда о рутине.
Как у первого, так и второго способа есть свои плюсы и минусы. Давайте по-порядку.
Вставляем код вручную в каждую картинку
Как уже говорилось выше, необходимо загрузить картинку на сайт как вы это обычно делаете и перейти на вкладку HTML в админке, чтобы вставить код в изображение, как я это показывал на примере.
Преимущество подобного способа: можно менять расцветки фона и рамки для каждого изображения, исходя из цветовой гаммы самого изображения. Так же плюсом данного способа будет относительная легкость выполнения, т.к. не нужно лезть в файл стилей шаблона и что-то там искать, а затем править.
Недостаток: это рутина, которая может не понравится большинству. Так же придется вручную пройтись по старым записям и добавить нужный код (чтобы весь сайт смотрелся гармонично).
Автоматическая подстановка стилей для изображения
При данном способе достаточно один раз прописать необходимые стили для изображения, чтобы они автоматически добавлялись в каждой статье. Для этого нам понадобится файл стилей шаблона (style.css, css.css или еще как-то будет называться).
При помощи бесплатного дополнения для браузеров FireBug (посмотрите видео с моего канала YouTube, где наглядно показаны принципы работы) находим класс элемента, отвечающего за отображения контента на странице, а затем прописываем для него указанные выше в статье стили.
К примеру: у меня на сайте за внешний вид тела статьи (фон, рамка, шрифт, цвет шрифта и прочее) отвечает класс post. По этой причине, в файле style.css я у себя сделаю с новой строки вот такую запись:
.post img {background:#fff;padding:15px 8px 25px 8px;}
.post img {background:#fff;padding:15px 8px 25px 8px;} |
В результате все картинки внутри статьи автоматически получат рамку серого цвета и задний белый фон с отступом. Обратите внимание, что я добавил img в код: это для того, чтобы указанные стили применялись только для изображений.
Вы так же внимательно пройдитесь по файлу стилей, прежде чем создавать новое правило. Быть может уже есть .post img (условно говоря) и вам останется лишь подправить в нем параметры.
Плюс данного способа: сделали один раз и забыли.
Минус: часть из вас сейчас сидит и моргает в недоумении глазами — «ничего не понял(а)».
Послесловие
Надеюсь, доступно объяснил принцип оформления изображений. Если что-то не поняли, то еще раз перечитайте статью и только затем пишите в комментарии с вопросами реализации.
Помните: «Кто захочет, тот поймет!». Удачи в блогерстве и конкурсах.
Как добавить рамки к изображениям в WordPress
Хотите добавить рамки у изображений в WordPress, но не знаете, как это сделать? Не так давно один из наших пользователей задал нам подобный вопрос. Вы всегда можете использовать для этого CSS, однако новички порой путаются с таблицами стилей. В этой статье мы покажем вам, как как добавить рамки к изображениям без написания CSS и HTML-кода.
Метод 1. Использовать плагин для добавления рамок к изображениям в WordPress
Данный метод предназначен для новичков, которые не знают, как редактировать HTML или CSS. Первое, что вам нужно будет сделать – это установить и активировать плагин WP Image Borders. После активации вам нужно будет посетить страницу Параметры – WP Image Borders в вашей консоли, чтобы задать некоторые настройки плагина.
После активации вам нужно будет посетить страницу Параметры – WP Image Borders в вашей консоли, чтобы задать некоторые настройки плагина.
В первом разделе настроек плагина вы можете определить целевые изображения. Вы можете добавлять рамки ко всем изображениям в ваших записях WordPress, поставив галочку напротив пункта «Add borders to all images in blog posts».
Также вы можете задать CSS-классы, к которым будут применяться рамки. Чуть позже мы покажем вам, как добавить CSS-класс к определенному изображению. А пока вы можете задать класс .border-image.
Второй раздел настроек плагина позволяет вам настроить параметры рамок. Вы можете выбрать стиль рамки, ширину, радиус и цвет.
Последний раздел страницы параметров позволяет вам добавлять падающую тень к вашим изображениям. Вы можете ввести горизонтальное и вертикальное расстояние, радиус размытия и распространения, а также цвет тени. Если вы не хотите добавлять тень к вашим изображениям, оставьте просто эти поля пустыми.
Не забудьте сохранить изменения.
Если вы выбрали первую опцию Add borders to all images in blog posts, то в таком случае вам не придется больше ничего делать.
Вы получите рамки у изображений во всех ваших записях блога.
Однако если вы выбрали вторую опцию для вывода рамок только у определенных изображений, то тогда уже вам понадобится сделать еще один шаг.
Добавление CSS класса к изображениям в WordPress
Если вы хотите добавить рамки к определенным изображениям, вы должны сообщить WordPress, какие изображения необходимо взять. Сделать это можно с помощью CSS-класса, который будет включать в себя рамки.
Просто загрузите ваше изображение и добавьте его в запись. После этого щелкните по изображению в визуальном редакторе и выберите кнопку редактирования в тулбаре.
Появится всплывающее окно, которое будет содержать в себе информацию об изображении. Вам нужно перейти к разделу Advanced Options, после чего ввести CSS класс вашего изображения.
Подсказка: ввести нужно .border-image, поскольку именно этот класс мы задали в настройках плагина.
Далее щелкаем по кнопке Update, чтобы сохранить изменения. Все, ваше изображение теперь получило дополнительный класс. Поскольку вы используете плагин WP Image Borders, рамки будут выводиться вокруг данного изображения.
Метод 2. Использовать HTML & CSS для добавления рамок к изображениям в WordPress
Добавление рамок к изображениям с помощью CSS/HTML – гораздо более простой и быстрый способ получить рамки у изображений в WordPress. Есть разные варианты, как это сделать, и мы покажем вам все их, чтобы вы могли выбрать подходящий для себя.
Добавление рамок через встроенные стили в WordPress
После того, как вы загрузили и вставили изображение в свой WordPress-пост, переключитесь к текстовому редактору. Вы увидите HTML-код для вашего изображения. Он будет иметь следующий вид:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" />
Вы можете легко добавить CSS-стили в HTML-код:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" />
Измените ширину рамки, цвет, отступы и края по собственному усмотрению.
Добавление рамок к теме WordPress или к дочерней теме
Если вы хотите добавить рамки ко всем изображениям в записях и на страницах WordPress, вы можете добавить CSS-стили непосредственно к вашей теме WordPress или к дочерней теме.
Большинство тем WordPress уже имеют такие стилевые правила, заданные в таблице стилей темы. За таблицу стилей обычно отвечает файл style.css. Вы можете изменить существующий CSS-файл или добавить свои собственные CSS-файлы в дочернюю тему.
WordPress добавляет дефолтные классы ко всем изображениям. Чтобы гарантировать, что все изображения в ваших записях/страницах имеют рамки, вам нужно будет взять все эти классы. Вот простой пример CSS-стилей, с которых вы можете начать:
img.alignright { float:right; margin:0 0 1em 1em; border:3px solid #EEEEEE; } img.alignleft { float:left; margin:0 1em 1em 0; border:3px solid #EEEEEE; } img.aligncenter { display: block; margin-left: auto; margin-right: auto; border:3px solid #EEEEEE; } img.alignnone { border:3px solid #EEE; }
Если вы хотите, чтобы определенные изображения имели рамки, вы можете добавить CSS-класс к вашим изображениям. Для этого класса затем вам нужно будет прописать стили в вашей основной теме или в дочерней теме:
img.border-image {
border: 3px solid #eee;
padding:3px;
margin:3px;
}Источник: wpbeginner.com
Как сделать рамку в Photoshop вокруг фотографии?
Доброго всем времени на fast-wolker.ru! Сегодня в обзоре возможностей такого замечательного редактора, как фотошоп, мы будем учиться делать на наших картинках рамку.
Поскольку мы все так или иначе находимся в различных социальных сетях, где размещаем свои фотографии, то прежде чем выставить фото, его иногда хочется каким-либо образом украсить. А что может быть лучше рамки, когда хочется иметь портрет?
А что может быть лучше рамки, когда хочется иметь портрет?
Сделать рамку вокруг картинки можно двумя способами. Первый – скачать готовые рамки и вставлять в них в программе свои фотографии. Второй вариант – нарисовать эту самую рамку средствами программы. Это посложней, но и интереснее.
Делаем рамку в Photoshop вокруг фотографии
Первый вариант самый простой. Рамок в интернете существует множество, скачиваем нужную, загружаем в программу и ставим в нее фото. Всё.
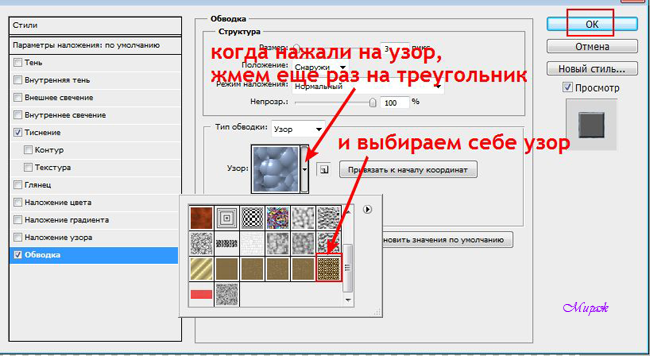
Что касается использования средств программы, то здесь имеется несколько способов. Один из них достаточно простой и позволяет сделать рамку за считанные минуты. Способ этот подразумевает использование «обводки«.
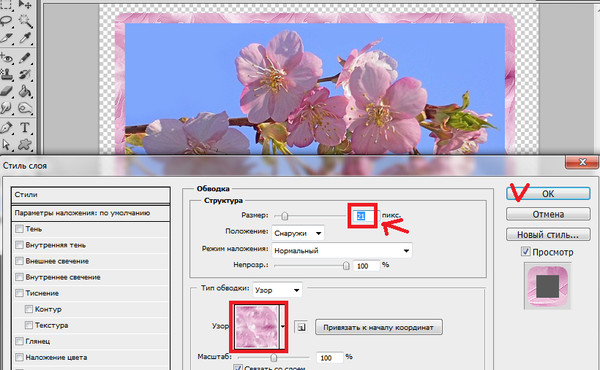
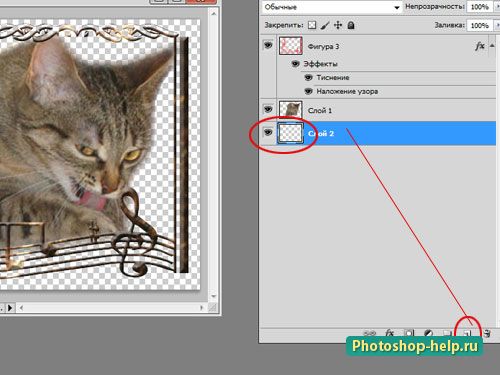
Итак, открываем программу, загружаем фото и дублируем слой. Работать будем именно с копией слоя. Дважды щелкаем по слою, откроется «окно свойств» слоя. Здесь выделяем пункт «обводка«.
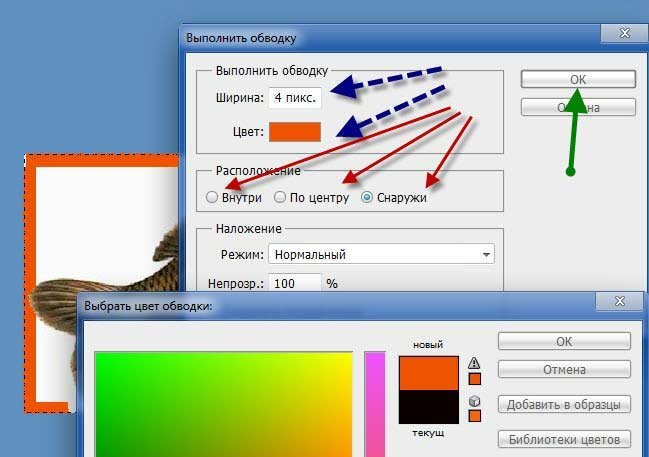
Далее необходимо выбрать цвет. Он может быть как однотонным, так и с использованием градиента. По градиенту рамка получится красивее. Этот выбор делаем в пункте «тип обводки«.
По градиенту рамка получится красивее. Этот выбор делаем в пункте «тип обводки«.
Если выбрали просто цвет, то рамка будет однотонная и иметь тот оттенок, какой выберете. Что же касается градиента, то здесь можно подобрать любой интересное сочетание.
Выбрали цвет, устанавливаем сперва положение рамки «внутри«, а затем и «размер рамки» в пикселях. Когда начнем двигать ползунок размера рамки, вокруг картинки начнет появляться рамка, выбираем нужный размер.
Пробуем остальные параметры. Когда вы достигнете нужного результата жмем ОК и получаем готовую рамку вокруг нашей картинки.
Все очень просто и быстро.
Как сделать круглую рамку для фотографии в Photoshop ?
Рамки могут быть не только прямоугольные, но и иметь иную фигуру, например круглую или овальную. Начинаем с того, что открываем наше фото в программе, затем выбираем «овальное выделение» и с зажатой клавишей Shift делаем выделение вокруг нужного объекта.
Далее, необходимо инвертировать выделение. Для этого идем в меню «выделение«-«инверсия«.
На следующем шаге нажимаем клавишу Delete. В результате этот слой очиститься. На иконке слоя в палитре слоев увидим, что она стала белой, а в середине осталась картинка, которую выделяли.
Затем снова инвертируем выделение и отключаем фоновый слой. Должно получиться так:
Теперь снимаем выделение: жмем при активном инструменте «выделение» в любом месте документа и оно исчезнет. Дважды кликаем по слою с круглым фрагментом и в открывшемся окне отмечаем флагами пункты «тиснение» и «контур«.
Здесь видим много различных параметров. Начинаем с цвета, который будет обозначать цвет рамки. Затем работаем с другими параметрами, изменяя их. По ходу работы увидим, как наша картинка тоже меняется. Поэтому редактировать будет несложно. Когда все будет готово, жмем ОК и включаем нижний слой.
В результате получим следующую картинку:
В программе можно так же просто создать круглую рамку, которую использовать для вставки в любое фото. Для этого создаем новый документ с прозрачным фоном.
Затем выбираем инструмент «выделение» и рисуем круг или овал.
Далее, наводим курсор в центр выделения и нажимаем правую кнопку мыши. В открывшемся окне выбираем «выполнить обводку«.
В открывшемся окне устанавливаем цвет, размер. Расположение ставим по центру.
Жмем ОК и получаем результат.
На этом можно и остановиться, но рамку такую можно сделать еще интереснее. Для этого нажимаем два раза по слою с рамкой. Откроется окно настроек. Первым делом выбираем пункт «наложение градиента». Это если нас не устраивает однотонный цвет. Здесь подбираем нужный градиент.
В интернете можно найти и скачать дополнительные наборы градиентов для фотошопа, так как типовые наборы не всегда устраивают пользователей.
Далее экспериментируем по всем остальным пунктам, в результате получим нечто подобное:
Сохраняем рамку. Поскольку она сделана на прозрачном фоне, то в нее очень хорошо встанет любая фотография.
Вставляем прозрачную рамку в фотошопе снаружи фотографии
Этот вариант рамки и прост, и в то же время интересен тем, что представляет собой рамку сделанную из той же самой фотографии. Создаем копию слоя и отключаем его видимость. Для первого слоя в главном меню выбираем «фильтр» — «размытие по гауссу«.
Значение здесь большой роли не играет, ставим любое.
После этого добавляем еще немного шума из меню «фильтр«. Впрочем, шум можно и не ставить, но с ним рамка будет немного интереснее выглядеть.
Значение здесь так же ставим любое. Теперь включаем первый слой и из меню «редактирование«-«выполнить обводку«, создаем обводку этого слоя.
Теперь выбираем цвет белый, ставим размер в 2 пикселя, расположение по центру. В результате получим такой тонкий контур:
Далее, для нашего слоя выбираем «редактирование«-«трансформирование«-«масштабирование«, уменьшаем размер картинки и получаем такое фото с наружней рамкой:
Если поэкспериментировать с нижним слоем, можно границу создать еще интересней. Но, подобную рамку можно делать и проще. Выбираем «прямоугольное выделение» и рисуем на картинке необходимый размер.
Далее, правой кнопкой кликаем по рисунку и выбираем в открывшемся меню «выполнить обводку«:
В открывшемся окне выбираем необходимые параметры, о них говорилось выше; жмем ОК. В результате получаем рамку внутри фотографии.
Делаем в фотошопе размытую рамку вокруг фотографии
Еще один вариант создания красивой рамки. Некоторые особенности аналогичны предыдущим вариантам. Открываем фото. Выделим всё изображение, нажав Ctrl+A. Затем в меню «выделение» выбираем «модификация» — «граница» и ставим ширину в 40 пикселей.
Открываем фото. Выделим всё изображение, нажав Ctrl+A. Затем в меню «выделение» выбираем «модификация» — «граница» и ставим ширину в 40 пикселей.
Впрочем, ширину можно выбирать любую. Дальше применяем «размытие по гауссу» в пределах 30 пикселей. После инвертируем выделение выбрав «выделение» — «инверсия«. Сейчас давайте создадим новый слой:
Затем, нажав комбинацию клавиш Alt+Delete, заливаем выделение белым цветом.
Теперь идем в «выделение» -«модификация»- «сжать» и ставим размер в 10 пикселей. Теперь рамка выделения несколько уменьшится.
После этого, нажатием клавиши Delete убираем белый цвет, а щелкнув курсором мышки в любом месте рабочего стола, снимаем и выделение. Получаем такую картинку:
В принципе это все, но если щелкнуть два раза на новом слое с рамкой, то появится окно свойств слоя, где можно подобрать различные параметры и сделать, в результате, рамку еще красивее, по вкусу.
Как в Photoshop сделать белую рамку вокруг фото без срезанных уголков
Белая рамка в программе фотошоп делается при помощи обводки. Об этом рассказывалось в предыдущих разделах. В двух словах – вы делаете обводку. Применив белый цвет. В результате получится рамка белого цвета.
Более наглядно о создании белой рамки можно посмотреть в приведенном ниже видеоуроке.
А на этом пока все, успехов в освоении фотошоп!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как HTML-код Img Border уступил дорогу CSS: простое руководство »
Старый способ добавления границы к изображению
Атрибут border ранее использовался для добавления границы к элементу .


Этот способ добавления рамки не рекомендуется в HTML5.
Правильный способ добавления границы к изображению
Правильный способ добавить границу к изображению (или чему-либо еще) — использовать CSS.Спецификация CSS предоставляет три различных свойства границы: border-width , border-style и border-color .
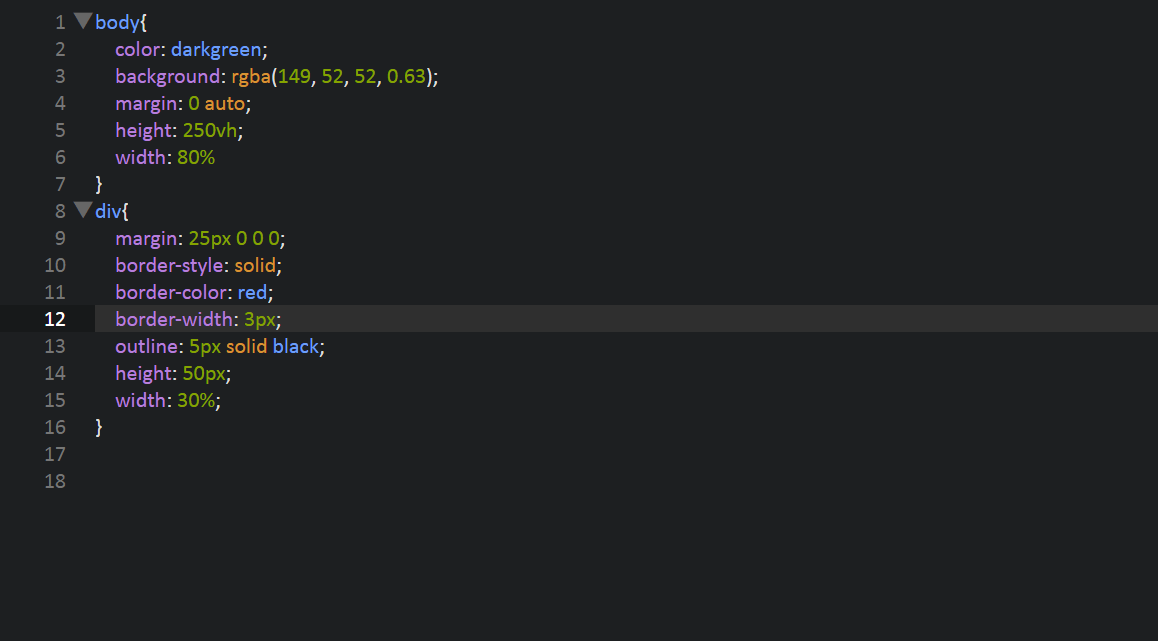
.border {border-width: 25px; цвет границы: красный; стиль границы: сплошной; } 
# border-1 .border {border-width: 25px; цвет границы: красный; стиль границы: сплошной; }Стили границы
Есть несколько вариантов для стиля границы .
.small {max-width: 300px; маржа: 0 15px 15px 0; } .border {ширина границы: 15 пикселей; цвет границы: красный; } . dotted {стиль границы: точка; } .dashed {стиль границы: пунктирная; } .solid {стиль границы: твердый; } .double {стиль границы: двойной; }. Groove {стиль границы: канавка; } .ridge {стиль границы: гребень; } .inset {стиль границы: вставка; } .outset {стиль границы: начало; }
dotted {стиль границы: точка; } .dashed {стиль границы: пунктирная; } .solid {стиль границы: твердый; } .double {стиль границы: двойной; }. Groove {стиль границы: канавка; } .ridge {стиль границы: гребень; } .inset {стиль границы: вставка; } .outset {стиль границы: начало; } 







Смешайте и сопоставьте стили границ
Вы можете использовать разные стили границ для каждой стороны изображения.
.border {border-width: 15px; border-color: red;}.смешанный {border-style: сплошная пунктирная пунктирная двойная; } 
# border-3 .border {border-width: 15px; цвет границы: красный; } # border-3 .mixed {border-style: сплошной штрих пунктирной двойной; }Border Shorthand
Если вы не делаете ничего особенного или необычного, вы можете объединить три разных правила границ в одно свойство border `.
.border {border: сплошной красный цвет 15 пикселей; } 
# border-4 .border {border: 15px solid red;}Размещение границы и прямоугольная модель
Границы появляются внутри полей, указанных на элементе, но за пределами заполнения.
# green-box {background-color: green; margin: 0; padding: 0;} # border-padding-margin {margin: 20px; border: 20px сплошной красный; padding: 20px; background-color: yellow;} 
# border-box-demo # green-box {background-color: green; margin: 0; padding: 0;} # border-box-demo # border-padding-margin {margin: 20px; border: 20px сплошной красный; padding: 20px; background-color: yellow;}Значения границы
Атрибут| Имя значения | Примечания |
|---|---|
| пикселей | Заданная ширина границы в пикселях. |
Все атрибуты
img Элемент| Имя атрибута | Значения | Примечания |
|---|---|---|
| высота | Определяет внутреннюю высоту файла изображения в пикселях CSS. | |
| srcset | список источников | Определяет несколько размеров одного и того же изображения, позволяя браузеру выбрать соответствующий источник изображения. |
| выровнять | вправо влево | Ранее использовалось для задания выравнивания и размещения изображения относительно окружающего текста.Он устарел и не должен использоваться. |
| alt | текст | Определяет альтернативный текст, который может быть представлен вместо изображения. |
| граница | пикселей | Ранее использовалась для определения границы элемента изображения. Он устарел и больше не должен использоваться. |
| элементы управления | Переключаемые элементы управления медиаплеером при использовании вместе с атрибутом dynsrc . Оба атрибута теперь устарели. Оба атрибута теперь устарели. | |
| dynsrc | ||
| hspace | Ранее использовалось для добавления горизонтального пространства с обеих сторон изображения. Сейчас он устарел. | |
| ismap | Определяет изображение как карту изображений на стороне сервера. При нажатии содержащей ссылку привязки координаты мыши будут включены в запрос. | |
| longdesc | Определяет URL-адрес, по которому можно найти дополнительную информацию об изображении.Он был написан вне спецификации HTML5, но его статус не так ясен, как другие устаревшие функции. | |
| loop | Ранее использовался для указания количества раз, которое должно воспроизводиться видео, при использовании вместе с атрибутом dynsource. Оба атрибута устарели. | |
| lowsrc | Задает версию изображения меньшего размера или более низкого качества. | |
| имя | Идентифицировал изображение или предоставил дополнительную информацию о нем. Устарело в HTML 4.0 и заменено другими атрибутами. Устарело в HTML 4.0 и заменено другими атрибутами. | |
| naturalsizeflag | Этот атрибут ничего не делает. Когда-то он использовался проприетарной системой программного обеспечения. | |
| nosave | Предназначен для предотвращения загрузки изображений пользователями. Никогда не входил в состав спецификации HTML и широко не применялся. | |
| start | fileopen mouseover | |
| подавить | Используется ныне несуществующим браузером Netscape для подавления отображения изображения до завершения загрузки изображения. | |
| usemap | Задает карту изображения на стороне клиента, которая будет использоваться с изображением. | |
| width | Указывает внутреннюю ширину изображения в пикселях CSS. | |
| src | Задает URL-адрес изображения для отображения. |

Добавление границы к вставленным изображениям
Когда вы используете кнопку «Вставить изображение» для добавления фотографии в сообщение, вы можете захотеть добавить рамку вокруг изображения.
Вы можете добавить границу к отдельному изображению с помощью HTML или установить границу, которая будет добавляться ко всем вставленным изображениям по умолчанию с помощью CSS.
Границы атрибутов
Стиль границы
Наиболее распространенные стили границы: пунктирная , пунктирная и сплошная .
Дополнительные стили границы: двойной , канавка , гребень , вставка и начинка .Используя расширенные стили, вы можете имитировать отображение рамки или тени вокруг изображения.
Цвет границы
Цвет границы определяется с помощью шестнадцатеричного кода цвета. Например, шестнадцатеричный код для черного — # 000000.
Например, шестнадцатеричный код для черного — # 000000.
Вы можете найти несколько цветных шестнадцатеричных кодов здесь и здесь.
Ширина границы
Ширина границы обычно задается в пикселях. например 2 пикселя, 4 пикселя.
Добавить границу с помощью HTML
Чтобы добавить рамку к одному изображению, вы можете отредактировать HTML тега изображения.После добавления изображения в сообщение щелкните вкладку HTML и найдите код изображения. Тег изображения будет похож на:
Внутри тега img добавьте границу : # 000000 6px outset; к атрибуту стиля.
Здесь вы можете ввести свой собственный цветовой код, ширину и стиль границы в коде.
Добавить границу с помощью CSS
Чтобы применить границу ко всем изображениям по умолчанию, вы можете использовать Custom CSS. Custom CSS — это функция, доступная в тарифных планах Unlimited, Premium и Business Class.
В меню «Дизайн»> «Пользовательский CSS» можно ввести код CSS для границы изображения в текстовое поле и нажать «Сохранить изменения».
.entry-content img {border: # 000000 2px solid; }
Здесь можно ввести шестнадцатеричный код, ширину и стиль предпочтительного цвета.
Примеры
Пользовательский CSS
.entry-content img {border: # 00008B 4px solid; }
HTML
Результат
Пользовательский CSS
.entry-content img {border-right: # 999999 10px outset; нижняя граница: # 999999 4px outset; border-left: # 000000 исходное положение 4 пикселя; border-top: # 000000 4px outset; }
HTML

Результат
Не совсем то, что вы ищете? Ознакомьтесь с другими статьями:HTML Границы изображений
Чтобы изменить внешний вид границ изображения, вам необходимо использовать CSS (каскадные таблицы стилей). Вы можете включать CSS в свои изображения с помощью атрибута style тега HTML img. Вы можете использовать HTML-код на этой странице для определения границ изображения в вашем HTML-документе.
Ниже приведены несколько примеров того, что можно делать с границами изображений HTML с помощью CSS.
Сплошная кайма

Пунктирная граница

& lt; img & gt; Тег , HTML-изображения , CSS border Property .Рифленая кайма

Двойная граница


 ru/wp-content/uploads/2013/02/konkurs2.jpg.
ru/wp-content/uploads/2013/02/konkurs2.jpg. ru/wp-content/uploads/2013/02/konkurs2.jpg» alt=»картинка» />
ru/wp-content/uploads/2013/02/konkurs2.jpg» alt=»картинка» /> jpg" alt="bluebird" />
jpg" alt="bluebird" />
 alignright {
float:right;
margin:0 0 1em 1em;
border:3px solid #EEEEEE;
}
img.alignleft {
float:left;
margin:0 1em 1em 0;
border:3px solid #EEEEEE;
}
img.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
border:3px solid #EEEEEE;
}
img.alignnone {
border:3px solid #EEE;
}
alignright {
float:right;
margin:0 0 1em 1em;
border:3px solid #EEEEEE;
}
img.alignleft {
float:left;
margin:0 1em 1em 0;
border:3px solid #EEEEEE;
}
img.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
border:3px solid #EEEEEE;
}
img.alignnone {
border:3px solid #EEE;
}

 dotted {стиль границы: точка; } .dashed {стиль границы: пунктирная; } .solid {стиль границы: твердый; } .double {стиль границы: двойной; }. Groove {стиль границы: канавка; } .ridge {стиль границы: гребень; } .inset {стиль границы: вставка; } .outset {стиль границы: начало; }
dotted {стиль границы: точка; } .dashed {стиль границы: пунктирная; } .solid {стиль границы: твердый; } .double {стиль границы: двойной; }. Groove {стиль границы: канавка; } .ridge {стиль границы: гребень; } .inset {стиль границы: вставка; } .outset {стиль границы: начало; }