Выпадающее меню
Выпадающее меню отображает на странице или форме приложения Кнопку, при нажатии на которую раскрывается меню с добавленными действиями. Эти действия настраиваются при помощи Сценария.
Чтобы разместить виджет, перетащите его с правой панели дизайнера интерфейсов на поле для моделирования или нажмите кнопку +Виджет. Подробнее читайте в статье «Шаблон формы». Затем выполните настройку в открывшемся окне.
Вкладка «Основные»
- Показывать содержимое в конструкторе — включите опцию, чтобы содержимое виджета отображалось на поле для моделирования;
- Расположение* — настройте расположение выпадающего меню относительно кнопки;
- Размер окна* — выберите размер выпадающего меню.
Вкладка «Системные»
Системные настройки одинаковы для всех виджетов. Они позволяют управлять видимостью и доступом виджетов, настраивать их поведение при наведении курсора и т.
Для завершения настройки нажмите на кнопку Сохранить.
Настройка содержимого
После настройки виджета необходимо добавить пункты меню, которые будут отображаться при нажатии на кнопку. Для этого нажмите кнопку +Добавить элемент меню и выполните настройку.
- Название* — укажите название пункта меню;
- Событие при нажатии — задайте событие, которое произойдет, когда пользователь нажмет на пункт меню. К примеру, изменится статус элемента приложения. Для этого нужно добавить соответствующий сценарий. Нажмите кнопку Создать, введите название сценария и нажмите Открыть. Откроется вкладка Сценарии, где вы сможете прописать необходимый сценарий. Подробнее об этом читайте в статье «Сценарии в виджетах».
Кроме того, вы можете изменить настройки Кнопки и переименовать её, нажав на значок шестеренки рядом с её названием.
После выполнения всех настроек нажмите кнопки Сохранить и Опубликовать на верхней панели конструктора интерфейсов.
Пример
В примере виджет Выпадающее меню добавлен на форму просмотра приложения Заказы. Название Кнопки изменено на «Применить скидку». В настройках пунктов меню добавлены сценарии изменения значения поля Стоимость. К сумме заказа применяется скидка 10% или 15%. Результат применения сценария отображается в поле Стоимость со скидкой.
tabs.html drop-down.html
Была ли статья полезной?
ДаНет
Выберите вариантРекомендации не помоглиТекст трудно понятьНет ответа на мой вопросСодержание статьи не соответствует заголовкуДругая причинаКак создавать раскрывающиеся и всплывающие меню, доступные в Интернете
Понимание того, как люди с ограниченными возможностями могут использовать раскрывающееся меню
Выпадающее меню
Вылет меню
Как сделать раскрывающееся меню доступным в Интернете
Доступные выпадающие меню для пользователей мыши
Доступные раскрывающиеся меню для пользователей клавиатуры
Плагин Superfish для создания доступных раскрывающихся меню
Подведение итогов
В зависимости от того, с кем вы разговариваете, термин «раскрывающееся меню» может означать разные вещи. В этой статье мы рассмотрим выпадающие меню как тип многоуровневой навигации по сайту.
В этой статье мы рассмотрим выпадающие меню как тип многоуровневой навигации по сайту.
Выпадающие меню изначально скрыты и открываются, когда пользователь взаимодействует с основной навигацией или родительским меню. Обычно скрытые элементы меню отображаются при наведении курсора, когда пользователь наводит указатель мыши на родительский элемент.
Использование раскрывающихся меню, доступных через Интернет, важно, так как это позволит людям с ограниченными возможностями легко просматривать ваш сайт. Доступные раскрывающиеся меню помогают людям с нарушениями зрения, моторики и когнитивных функций.
Если ваши раскрывающиеся меню недоступны, эти пользователи могут пропустить ключевые разделы вашего веб-сайта или им может потребоваться гораздо больше времени, чтобы найти нужную информацию. В результате это повредит их пользовательскому опыту, и они могут не посетить сайт повторно.
Понимание того, как люди с ограниченными возможностями могут использовать раскрывающееся меню
Важно понимать, как посетители сайта с ограниченными возможностями могут использовать вашу навигацию, чтобы вы знали, как исправить эти проблемы со специальными возможностями.
Например, у людей с рассеянным склерозом могут быть мышечные спазмы, тремор или мышечная слабость. Эти симптомы затрудняют удержание и использование мыши. Итак, ваше раскрывающееся меню должно быть доступно для клавиатуры. Это означает, что когда пользователь нажимает соответствующую клавишу, раскрывающееся меню становится видимым, как это было бы для человека, использующего мышь.
Если вы наведете курсор мыши на ссылку в меню, вы обычно увидите изменение цвета фона или цвета границы. Тем, кто использует клавиатуру, нужен такой же визуальный сигнал, чтобы они знали, какую ссылку они выбрали. Мы называем это стилем фокусировки. Пользователь клавиатуры не может использовать указатель мыши, чтобы определить, где он находится на странице, поэтому наличие четкого стиля фокуса имеет решающее значение.
Пользователи с когнитивными нарушениями могут не осознавать, что некоторые пункты меню скрыты. Это может быть проблемой на мобильном устройстве, где навигация часто переключается значком гамбургера.
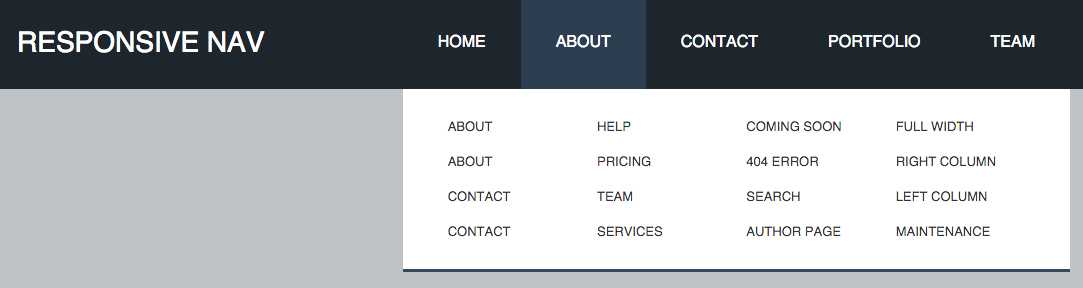
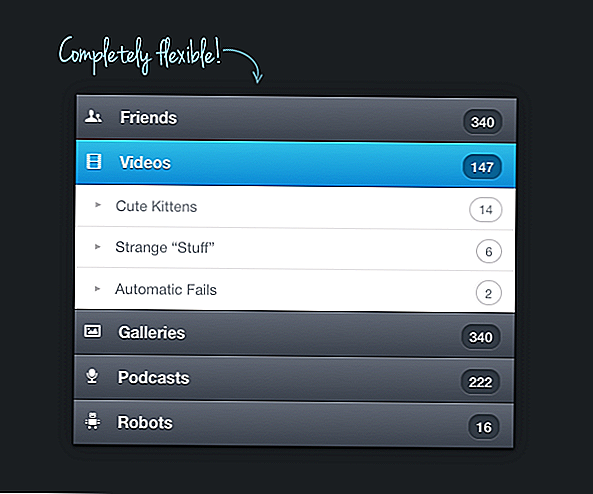
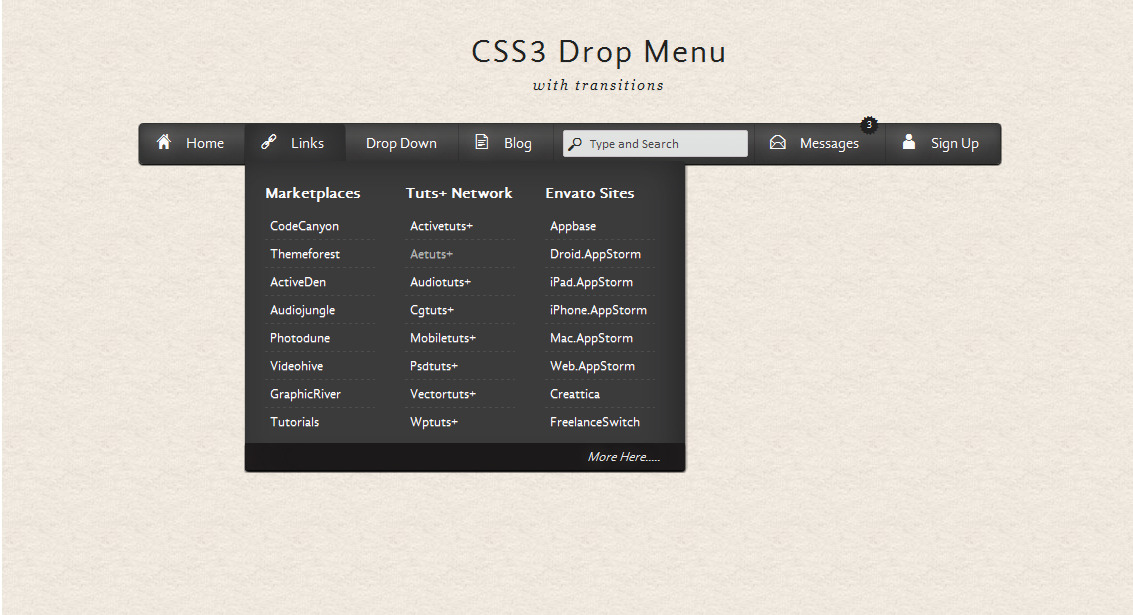
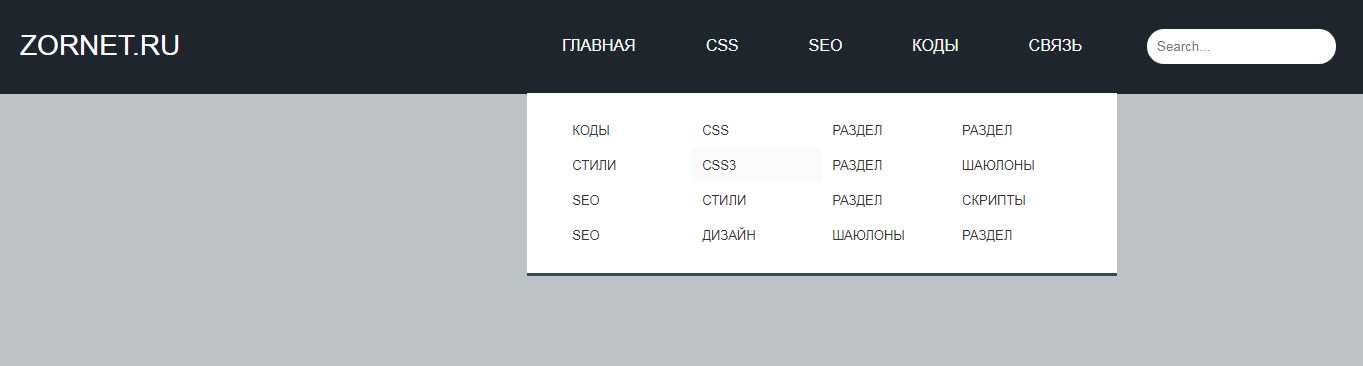
Мега-меню, подобные показанному ниже, также могут иметь большое количество ссылок, отображаемых в раскрывающемся меню, поэтому важно, чтобы ваши меню были организованы интуитивно понятным образом. Мега-меню – это тип раскрывающегося меню, в котором ссылки подменю отображаются в большом поле, как в примере, показанном ниже. Мегаменю могут содержать изображения или видео как часть меню и часто имеют ссылки, заголовки которых указаны по темам. Однако плохо организованное мегаменю может быть менее полезным в целом, если оно не может направлять пользователей к месту назначения. Это особенно актуально для людей с когнитивными нарушениями.
Источник изображения
Прежде чем мы перейдем к тому, как создать доступное меню, важно знать два типа существующих навигационных меню – раскрывающиеся меню и всплывающие меню. Понимание этих типов поможет вам создать навигацию, которая лучше всего подходит вашей аудитории.
Выпадающее меню
Выпадающее меню – это список связанных ссылок, связанных с родительским элементом в меню навигации. Навигация обычно организована в виде горизонтальной полосы, и часто в меню используется стрелка вниз, чтобы указать на наличие раскрывающегося меню. Выпадающее меню или подменю невидимы до тех пор, пока пользователь не взаимодействует с панелью навигации с помощью мыши или клавиатуры.
Навигация обычно организована в виде горизонтальной полосы, и часто в меню используется стрелка вниз, чтобы указать на наличие раскрывающегося меню. Выпадающее меню или подменю невидимы до тех пор, пока пользователь не взаимодействует с панелью навигации с помощью мыши или клавиатуры.
Когда появляется меню, ссылки «раскрываются» вертикально под родительским элементом. Выпадающее меню будет оставаться видимым, пока пользователь не переместит указатель мыши или не перейдет по ссылке. Выпадающие меню часто используются, когда площадь экрана ограничена, чтобы посетители могли получить доступ к соответствующему контенту, не посещая сначала другие страницы, чтобы найти его.
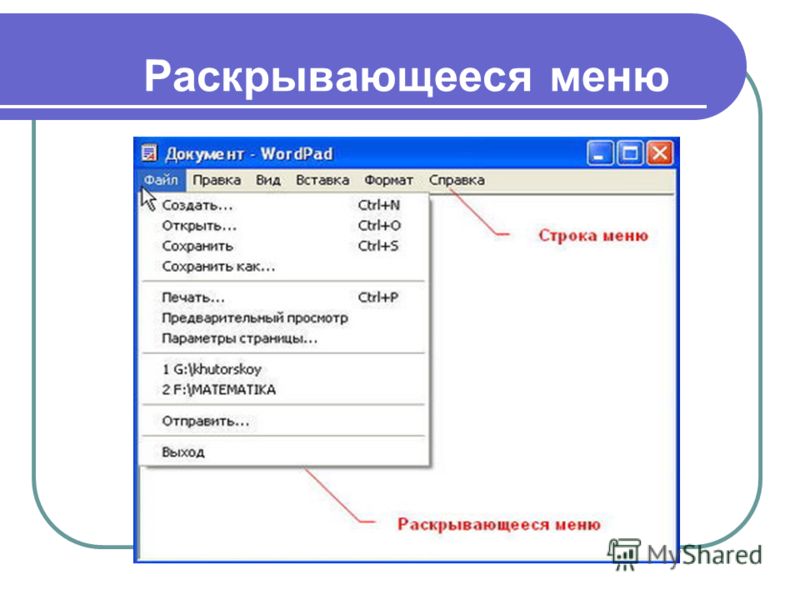
В приведенном ниже примере есть раскрывающееся меню для документации, в котором показаны различные типы документации.
Источник изображения
Вылет меню
Всплывающее меню очень похоже на раскрывающееся меню. Всплывающее меню – это скрытое подменю, которое открывается при взаимодействии с навигацией. Разница в том, что подменю не опускается вертикально, а горизонтально «вылетает». Как и раскрывающееся меню, всплывающее меню может иметь несколько уровней.
Разница в том, что подменю не опускается вертикально, а горизонтально «вылетает». Как и раскрывающееся меню, всплывающее меню может иметь несколько уровней.
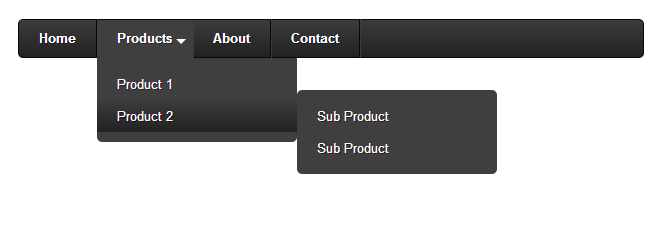
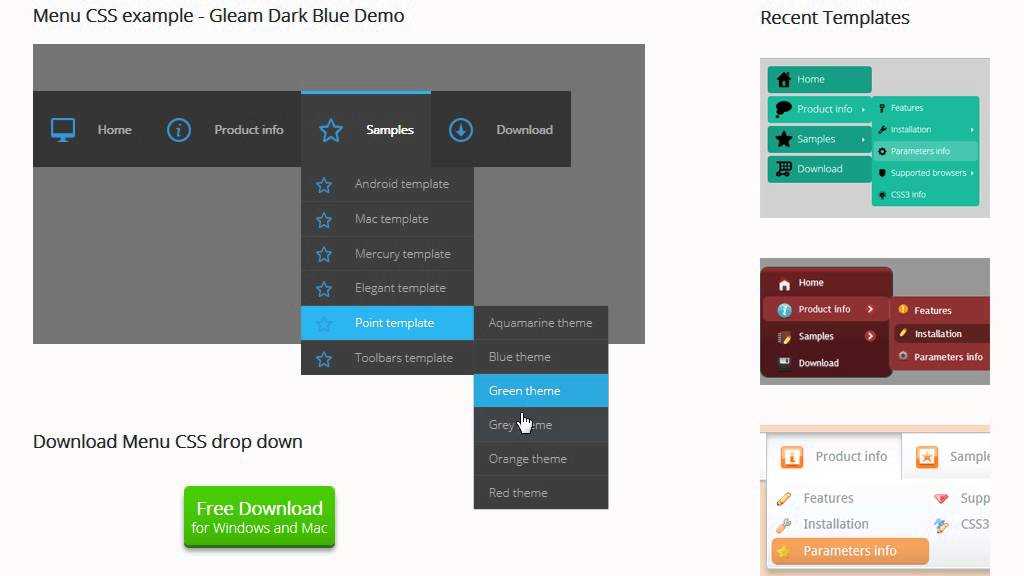
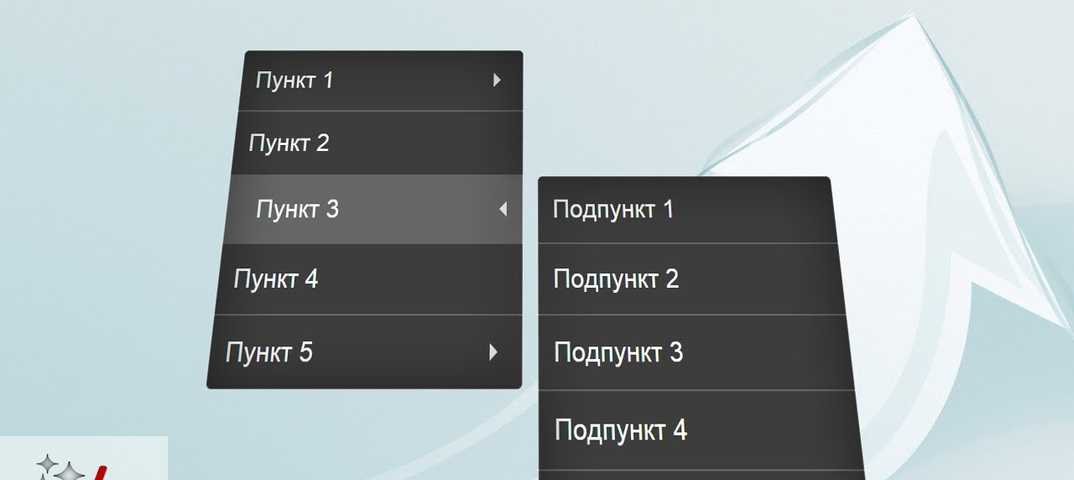
Вот пример двухуровневого всплывающего меню:
Источник изображения
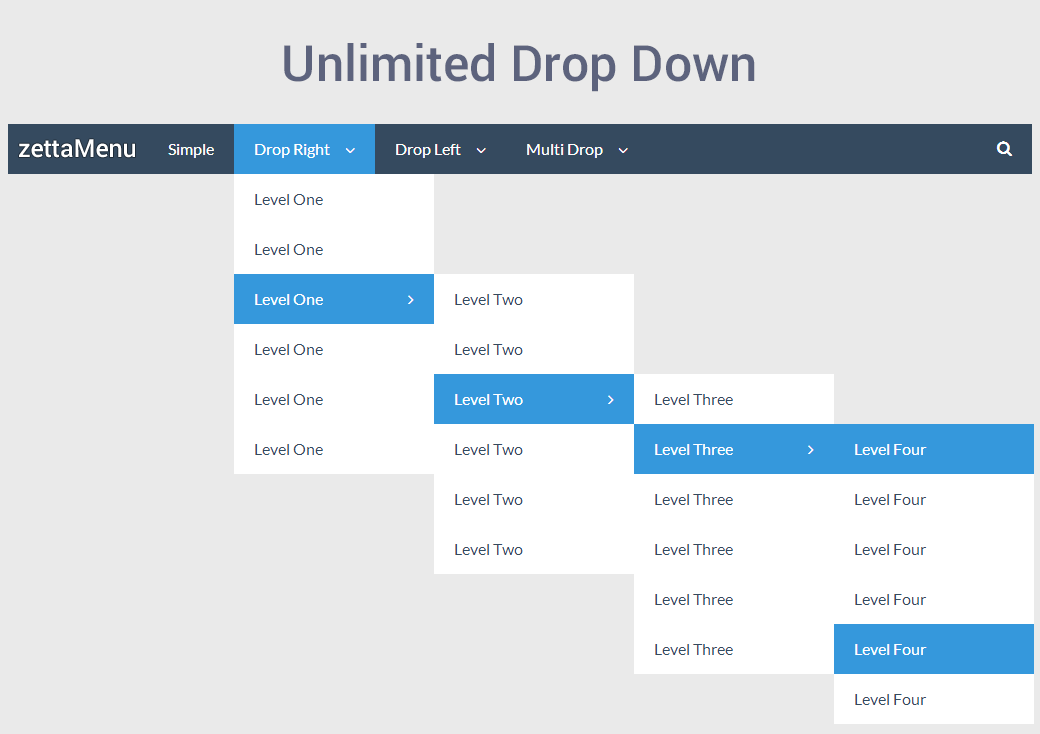
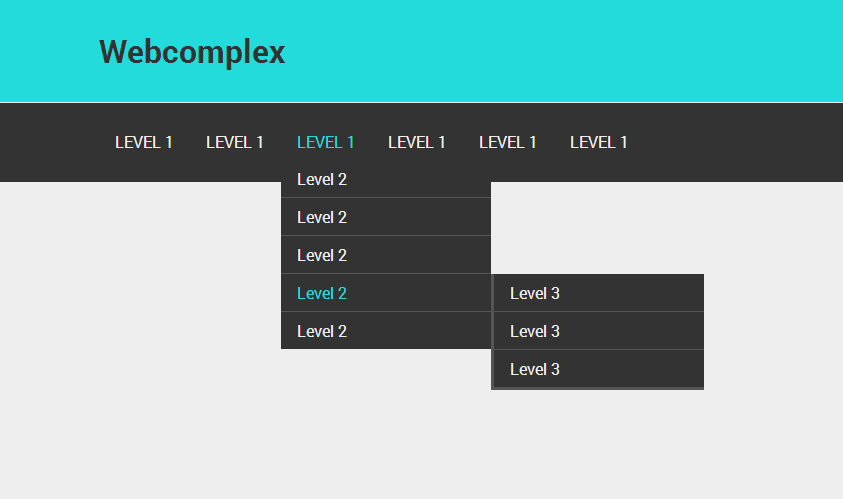
Выпадающие меню и раскрывающиеся меню можно комбинировать. В следующем примере ссылка «Глубина» имеет раскрывающееся меню, показывающее уровень 01. Уровень 01 имеет раскрывающееся меню для уровня 02, и, в свою очередь, раскрывающееся меню уровня 02 показывает уровень 03.
Источник изображения
Теперь, когда вы знаете, что такое раскрывающееся меню и всплывающее меню, давайте посмотрим на создание доступных раскрывающихся меню.
Как сделать раскрывающееся меню доступным в Интернете
Первым шагом к созданию доступного раскрывающегося меню является планирование структуры вашего сайта. То есть определите свои страницы верхнего уровня, которые будут отображаться в основной навигации, а затем определите, для каких из них нужны дочерние страницы.
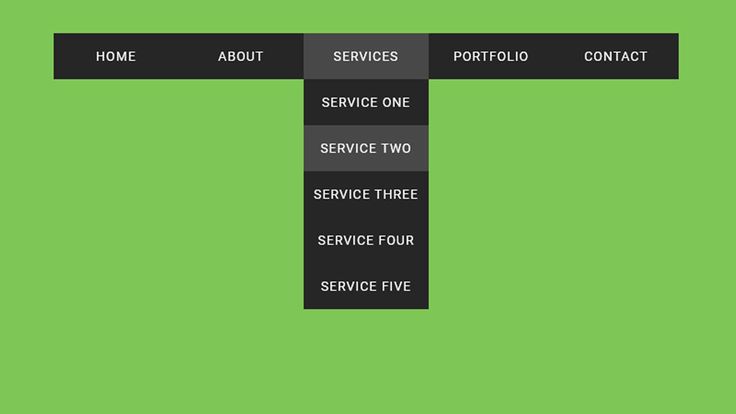
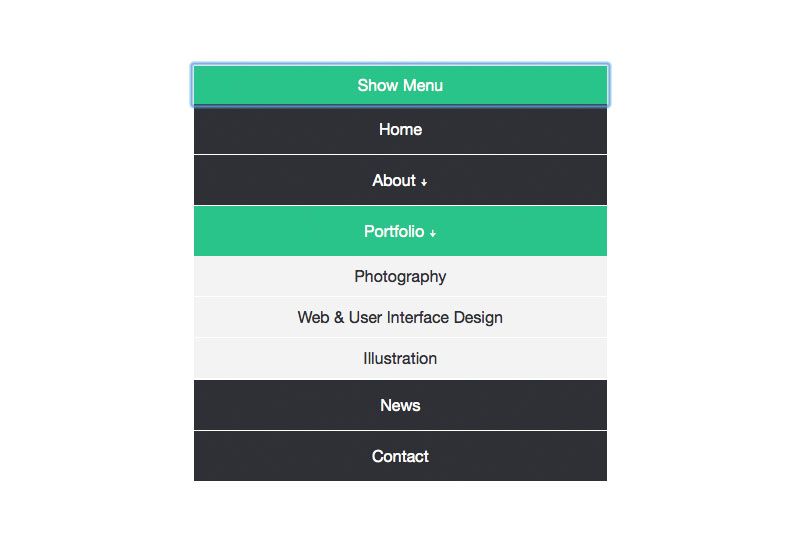
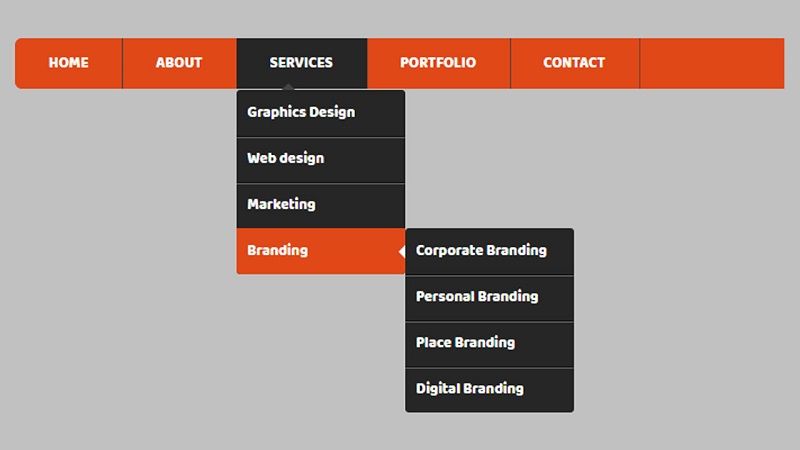
Ниже приведен пример базовой структуры навигации с раскрывающимися меню. В этом примере страница «Службы» имеет четыре дочерних страницы – написание блога, социальные сети, SEO и веб-дизайн. На странице блога есть три дочерних страницы – маркетинг, социальные сети и аналитика. Итак, будет два подменю, которые будут выпадать для служб и блога.
Дочерние страницы также могут иметь свои собственные дочерние страницы. Например, у вас могут быть две дочерние страницы для категории «Маркетинг» в вашем блоге, например контент-маркетинг и электронный маркетинг. Этот тип навигации называется двухуровневым подменю.
Большинство систем управления контентом имеют настройки навигации, которые позволяют вам устанавливать дочерние страницы. Обычно вы можете настроить свои навигационные ссылки с помощью перетаскивания.
Слишком много уровней раскрывающегося меню или всплывающего меню может сделать вашу навигацию слишком сложной для некоторых людей. Например, человек со слабостью в руках может не обладать достаточным двигательным контролем, чтобы перемещать мышь в нужных областях, чтобы открыть все подменю. Поэтому делайте свои подменю максимально простыми.
Поэтому делайте свои подменю максимально простыми.
Чтобы сделать раскрывающиеся меню доступными, вам, вероятно, понадобится помощь разработчика. Доступные раскрывающиеся меню должны быть правильно закодированы, чтобы соответствовать потребностям различных групп пользователей.
Слепым пользователям, использующим программу чтения с экрана, нужно меню, закодированное в виде списка ссылок, чтобы они могли определить, сколько ссылок находится в основной навигации или в каждом раскрывающемся меню. Им также необходимо знать, по какой ссылке они находятся на текущей странице.
Зрячие пользователи, которые полагаются на клавиатуру, должны иметь возможность перемещаться по доступным раскрывающимся меню с помощью клавиши табуляции и клавиши ввода. Если они не видят раскрывающиеся меню при навигации по странице, они не будут знать, какие там ссылки и куда они ведут.
Посетителям, которые могут пользоваться мышью, но не умеют управлять мелкой моторикой, требуется, чтобы выпадающие меню были видны достаточно долго, чтобы можно было ими пользоваться. Если при наведении курсора мыши появляется раскрывающееся меню, но у человека нет устойчивой руки, оно может быстро исчезнуть и стать недоступным.
Если при наведении курсора мыши появляется раскрывающееся меню, но у человека нет устойчивой руки, оно может быстро исчезнуть и стать недоступным.
Следующие три примера доступных раскрывающихся меню взяты из учебного пособия Web Accessibility Initiative по всплывающим меню.
Доступные выпадающие меню для пользователей мыши
Кто-то с тремором рук может использовать стандартную мышь, но ему трудно управлять. Они могут быть не очень точными при наведении и щелчке. Выпадающее меню, которое исчезает слишком быстро, прежде чем они успевают с ним взаимодействовать, недоступно.
В приведенном выше примере в раскрывающееся меню было добавлено время задержки в секунду при перемещении мыши. Это означает, что если мышь случайно отодвинется, выпадающее меню не исчезнет сразу.
Доступные раскрывающиеся меню для пользователей клавиатуры
Существует несколько подходов к созданию раскрывающихся меню, доступных с клавиатуры.
Согласно WAI, «Подменю не должны открываться при использовании клавиши табуляции для навигации по меню, поскольку пользователям клавиатуры тогда придется проходить через все элементы подменю, чтобы перейти к следующему элементу верхнего уровня».
Использование элемента родительского меню в качестве переключателя
В следующем примере, взятом из рекомендаций WAI, ссылка «Космические медведи» содержит элементы подменю. Эта ссылка сама по себе не ведет к месту. Он действует как триггер для открытия раскрывающегося меню.
Источник изображения
Пользователь может нажать вкладку пять раз, чтобы последовательно пройти по меню до последнего пункта меню «Контакт».
Пользователь клавиатуры может легко увидеть, какую ссылку он выбрал, потому что белый цвет переднего плана и темно-синий фон навигации инвертированы, а ссылка также подчеркнута.
Источник изображения
Если пользователь нажимает клавишу ВВОД в родительском пункте меню с подменю, раскрывающееся меню становится видимым.
Источник изображения
Повторное нажатие на вкладку выделяет первую ссылку в раскрывающемся меню.
Источник изображения
Затем пользователь может нажать клавишу ВВОД, чтобы перейти по выделенной ссылке, или вкладку, чтобы перейти к следующей ссылке в раскрывающемся меню.
Одним из недостатков этого метода является то, что зрячему пользователю клавиатуры может быть неочевидно наличие раскрывающегося меню. Кто-то может использовать клавишу табуляции, чтобы перейти к контакту, не открывая раскрывающееся меню Космических медведей.
Использование кнопки в качестве переключателя
В этом примере от WAI пункт меню верхнего уровня Space Bears связан с другой страницей, поэтому он не может переключать раскрывающееся меню. Вместо этого кнопка со стрелкой справа от ссылки сигнализирует о наличии раскрывающегося меню. На кнопке также есть скрытый текст для пользователей программ чтения с экрана, чтобы сообщить этим людям, что кнопка переключает раскрывающееся меню.
Источник изображения
Когда кнопка-переключатель выбрана с клавиатуры, она выделяется белым цветом, а цвета стрелок инвертируются.
Источник изображения
Когда посетитель нажимает кнопку, нажимая клавишу ввода, открывается раскрывающееся меню.
Источник изображения
Выпадающее меню ведет себя как в предыдущем примере. Нажатие на вкладку выбирает первую ссылку, Space Bear 6.
Источник изображения
Давайте посмотрим на другой тип выпадающего меню со специальными возможностями, в котором сочетаются некоторые функции, которые мы видели в предыдущих примерах.
Плагин Superfish для создания доступных раскрывающихся меню
Superfish – широко используемый плагин, который поддерживает доступные выпадающие меню. Он работает на сенсорных устройствах, а также на настольных и портативных компьютерах. Superfish доступен разработчикам для загрузки и использования в проектах веб-разработки. Плагин также включен в некоторые темы и шаблоны для популярных систем управления контентом.
Для пользователей, которым трудно управлять мышью, Superfish имеет задержку, когда мышь перемещается из раскрывающегося меню, прежде чем оно закрывается. Эта задержка установлена на 0,8 секунды и при необходимости может быть увеличена.
Superfish предлагает полную поддержку для пользователей клавиатуры – стрелки показывают пользователю, где есть подменю.
Навигация Superfish может быть горизонтальной, вертикальной или навигационной панелью. Вы также можете создавать многоуровневые выпадающие меню с помощью Superfish или использовать его для создания мегаменю. Вот пример меню панели навигации Superfish:
Источник изображения
Независимо от того, какой тип меню Superfish вы выберете, ваши пользователи взаимодействуют с ним одинаково, используя клавишу табуляции для навигации по пунктам меню. При нажатии на вкладку автоматически открывается любое выпадающее меню.
Основным недостатком навигации Superfish является то, что пользователь должен пройти через все пункты меню в раскрывающемся меню, прежде чем перейти к следующему элементу верхнего уровня. Если в ваших раскрывающихся меню много ссылок, это означает, что нажимается много клавиш. Поэтому важно хорошо спланировать основную навигацию и не включать ненужные ссылки.
Подведение итогов
Как вы видели, чтобы сделать раскрывающиеся меню доступными, необходимо учитывать потребности различных групп пользователей с ограниченными возможностями.
Сделать ваши меню простыми и логичными, дать им дополнительное время для реакции на движения мыши, использовать правильный код для пользователей программ чтения с экрана и обеспечить возможность управления вашими меню с помощью клавиатуры – все это играет свою роль.
Используя доступные раскрывающиеся меню, ваш сайт станет проще в использовании, и никто не будет исключен.
Источник записи: https://blog.hubspot.com
Создание раскрывающихся меню — Поддержка WordPress.com
В раскрывающемся меню или подменю отображаются дополнительные элементы, когда вы наводите курсор или щелкаете элемент в меню. Они могут быть полезны для поддержания вашего меню в чистоте и порядке. Это руководство покажет вам, как создать выпадающее меню.
📌
Чтобы понять, какому разделу этого руководства следовать, зайдите на панель управления и проверьте
Внешний вид с левой стороны. Если вы видите Editor , используйте Site Editor раздела этого руководства. В противном случае воспользуйтесь инструкциями WP Admin или Customizer .
В этом руководстве
Если вы используете одну из этих тем, у вас есть доступ к Редактору сайта для редактирования всех элементов вашего сайта в одном месте. Выполните следующие действия, чтобы отредактировать меню на своем сайте:
- На панели управления перейдите в раздел Внешний вид → Редактор .
- Открыть список в верхнем левом углу экрана (значок в виде трех горизонтальных линий друг над другом).
- Найдите блок навигации (он может быть вложен в другие блоки, такие как заголовок, группа или строка).
- Нажмите на пункт меню, который вы хотите сделать раскрывающимся.
- Над пунктом меню появится панель инструментов, на которой находится кнопка Добавить подменю (иконка выглядит как изогнутая стрелка с тремя горизонтальными линиями рядом с ней.

- Нажмите кнопку Добавить подменю на панели инструментов, чтобы преобразовать этот пункт меню в раскрывающееся меню.
- Щелкните появившийся значок + , чтобы добавить новые ссылки в новое раскрывающееся меню.
Видеоруководство
Добавление элемента раскрывающегося меню в редактор сайтаВы можете создать элемент меню, «недоступный для щелчка», который полезен при создании раскрывающихся меню. Элемент по-прежнему можно щелкнуть, но он не будет переходить на новую страницу. Выполните следующие действия:
- На панели инструментов выберите Внешний вид → Редактор
- Открыть список в верхнем левом углу экрана (значок в виде трех горизонтальных линий друг над другом).
- Найдите блок навигации (он может быть вложен в другие блоки, такие как заголовок, группа или строка).
- Щелкните пункт меню, который вы хотите превратить в неактивную ссылку, или добавьте новый пункт меню.

- Над пунктом меню появится панель инструментов, где вы найдете кнопку Ссылка (иконка выглядит как буквальное звено из цепочки.)
- Отредактируйте ссылку, щелкнув значок карандаша.
- В поле
- Нажмите Enter/Return на клавиатуре, чтобы подтвердить изменение.
Приведенный ниже GIF-файл демонстрирует процесс:
Чтобы создать пункт меню без ссылки, добавьте символ # в поле URL.Чтобы создать раскрывающееся меню в WP Admin, перейдите в Внешний вид → Меню . Здесь вы можете перетащить элемент в меню, чтобы изменить его порядок.
Чтобы создать раскрывающееся меню, перетащите отдельные элементы вправо, чтобы «вложить» их под элемент, расположенный непосредственно над ним:
Вы можете отменить это, снова перетащив их влево. Нажмите Сохранить меню , когда закончите.
Чтобы создать раскрывающееся меню в Настройщике, выполните следующие действия:
- Добавьте все элементы меню, которые вы хотите иметь в меню вашего сайта.

- Нажмите на Reorder , которая появится под вашими пунктами меню.
- Щелкните стрелку вправо > , чтобы вложить страницу под страницу выше, создав раскрывающийся элемент.
- Если вас устраивает раскрывающееся меню, нажмите Готово .
- Нажмите Сохранить изменения для публикации изменений на сайте.
Видеоруководство
Расшифровка видео Меню помогают вашим посетителям перемещаться по вашему сайту WordPress.com и даже могут упростить поиск вашего сайта при поиске в Интернете. Если вы создаете новый сайт, создание меню будет частью контрольного списка настройки вашего сайта. А если вы редактируете существующий сайт, есть несколько мест, где можно начать работу с меню.
А если вы редактируете существующий сайт, есть несколько мест, где можно начать работу с меню.
В «Моем доме» нажмите «Редактировать меню». Или в разделе «Дизайн» нажмите «Настроить».
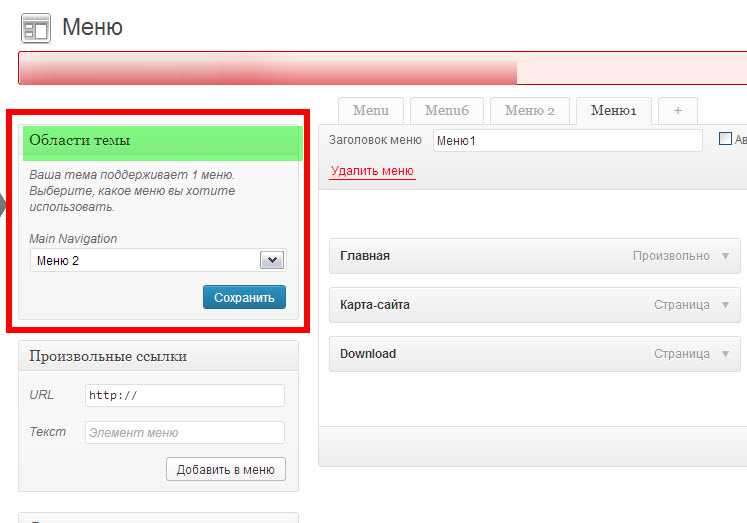
В Настройщике щелкните вкладку Меню. Эти темы имеют основное меню или меню по умолчанию, с которого вы можете начать. Или вы можете создать меню. Имя, которое вы ему дадите, не будет отображаться в самом меню.
Затем выберите места для вашего меню. Места и то, как они называются, могут различаться в зависимости от вашей темы. Вы также можете добавить меню в несколько мест.
Теперь вы можете создать свое меню.
Вы также можете добавить элементы, чтобы выбрать страницы и сообщения, которые вы хотите видеть в своем меню.
Вы также можете добавить пункт меню, который является ссылкой на другой веб-сайт.
Или вы можете выбрать категории или теги, создав ссылку из меню на страницу, на которой представлены все сообщения с определенным тегом или категорией.
Вы даже можете создать новую страницу из меню Customizer и построить страницу позже.
Возможно, вы не захотите включать в свое меню все страницы, и вы можете легко удалить элементы, щелкнув X. Но если вы хотите, чтобы каждая страница, добавленная на ваш сайт, также добавлялась в меню, установите этот флажок в разделе «Параметры меню».
Не забывайте сохранять свое меню.
Чтобы переупорядочить меню, нажмите «Изменить порядок» и используйте стрелки для перемещения элементов или просто перетаскивайте их, пока они не станут в нужном вам порядке.
Подумайте, как ваше меню будет отображаться в полноэкранном режиме на настольном компьютере или ноутбуке, а также на экране мобильного устройства, где меню обычно отображаются в виде раскрывающегося списка.
Вы также можете создавать раскрывающиеся списки в своей навигации, вставляя один пункт меню под другим.
Многие темы также предлагают меню социальных ссылок. Это меню, в котором значки используются как ссылки на ваши социальные каналы. Вы можете настроить ссылки на социальные сети здесь или в разделе «Маркетинг» на панели инструментов.
Вы можете настроить ссылки на социальные сети здесь или в разделе «Маркетинг» на панели инструментов.
Чтобы узнать больше, посетите WordPress.com/support. Спасибо за просмотр.
Вы можете создать «некликабельный» пункт меню, который полезен при создании выпадающих меню. Элемент по-прежнему можно щелкнуть, но он не будет переходить на новую страницу. Выполните следующие действия:
- Перейдите к Внешний вид → Настройка → Меню.
- Выберите свое меню.
- Щелкните Добавить элементы .
- Щелкните параметр Пользовательские ссылки .
- В 9В поле 0008 URL введите символ #, как показано на изображении справа.
- В поле Link Text введите текст, который должен отображаться в вашем меню, как показано на изображении справа.
- Нажмите Добавить в меню .
- Щелкните Сохранить изменения .
Далее: Изменить порядок пунктов меню.
Создание раскрывающихся меню для сенсорного экрана
Поскольку Amazon Silk работает на устройстве с сенсорным экраном, он не обрабатывает псевдокласс CSS :hover так же, как это делает настольный браузер. В десктопном браузере :hover становится совпадением, когда вы наводите указатель на элемент на
который установлен :hover . Это поведение полезно для раскрывающихся меню, поскольку вы
может создать меню, которое будет скрыто до тех пор, пока пользователь не наведет курсор на родительский элемент. Но на
сенсорный экран, такой дизайн меню на основе наведения может привести к проблемам.
Давайте рассмотрим пример. Следующий HTML-документ содержит два ненумерованных списка, одна вложена в другую. Каждый элемент
<голова>
<тело>
<дел>
<ул>
Применив CSS к этой разметке, мы можем создать простую раскрывающуюся навигацию. Вот наша таблица стилей:
div.nav ul {
заполнение: 0;
маржа: 0;
тип стиля списка: нет;
}
div.nav уль ли {
цвет: #FFF;
отступ: 15 пикселей;
размер шрифта: 20px;
граница справа: 2px #FFF сплошная;
нижняя граница: 1px #FFF сплошная;
плыть налево;
цвет фона:#335A7F;
ширина: 110 пикселей;
}
div.nav ul li a {
цвет: #FFF;
текстовое оформление: нет;
}
div. nav li:hover {
цвет фона: #4C88BF;
}
div.nav ул ли ул {
дисплей:нет;
}
div.nav ul li: hover ul {
отображение: элемент списка;
положение: абсолютное;
поле сверху: 14px;
поле слева: -15px;
}
div.nav ul li: hover ul li {
поплавок: нет;
}
div.nav уль ли уль ли: hover {
поплавок: нет;
цвет фона: #66B5FF;
}
li.more: после {
содержимое: "\00BB";
поплавок: справа;
поле справа: 7px;
}
nav li:hover {
цвет фона: #4C88BF;
}
div.nav ул ли ул {
дисплей:нет;
}
div.nav ul li: hover ul {
отображение: элемент списка;
положение: абсолютное;
поле сверху: 14px;
поле слева: -15px;
}
div.nav ul li: hover ul li {
поплавок: нет;
}
div.nav уль ли уль ли: hover {
поплавок: нет;
цвет фона: #66B5FF;
}
li.more: после {
содержимое: "\00BB";
поплавок: справа;
поле справа: 7px;
}
Обратите внимание, как используется свойство display . Во-первых, мы используем display:none чтобы скрыть вложенный
- , а затем мы используем
- содержит как скрытый список, так и ссылку. Для отображения раскрывающееся меню, вы наводите курсор на соответствующий
- .
 Чтобы перейти по ссылке, вам
щелкните элемент в соответствующем
Чтобы перейти по ссылке, вам
щелкните элемент в соответствующем- . Другими словами, вам нужно для регистрации двух разных событий под одним и тем же родительским элементом. Это работает нормально, пока так как вы используете мышь, которая поддерживает как наведение, так и щелчок. Но Шелк полагается на один жест — касание — для представления как наведения, так и щелчка. Как результат, пользователь может коснуться элемента с намерением показать элементы меню, и эффект было бы пройти по ссылке. Это потенциально разочаровывает пользователя.
Есть несколько способов избежать этой проблемы. Один из вариантов, учитывая распространенность устройств с сенсорным экраном, просто не использовать меню, которые зависят от состояния наведения. Другой вариант — обнаружить устройства с сенсорным экраном, а затем доставить другой, сенсорное меню. Точно так же вы можете использовать сценарии, чтобы изменить способ отображения меню.
 реагирует на сенсорные события. Superfish, подключаемый модуль jQuery, предоставляет такое решение.
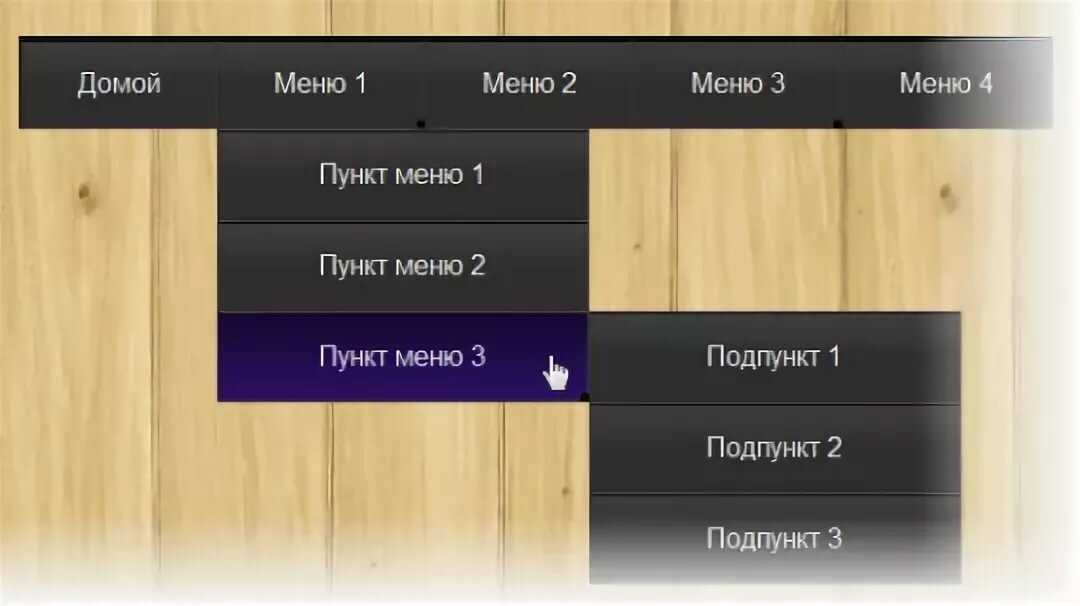
реагирует на сенсорные события. Superfish, подключаемый модуль jQuery, предоставляет такое решение.На следующем примере страницы, которая распространяется Superfish и показана здесь созданный Silk на Kindle Fire HDX, выпадающие меню открываются по нажатию.
Чтобы перейти к пункту меню верхнего уровня (например, к пункту меню 3), нажмите это второй раз. В настольном браузере выпадающие меню раскрываются при наведении, и вы переходите по ссылкам, нажимая. Таким образом, меню можно перемещать как на сенсорном экране, так и на рабочем столе. браузеры.
Superfish — это лишь один из многих вариантов, и он может быть не лучшим решением для вашего сайт. Дело в том, что важно создать выпадающую навигацию, которая обеспечивает хороший опыт как для настольных компьютеров, так и для посетителей с сенсорным экраном. Для этого вам нужно убедиться, что
: псевдокласс hoverне скрывает содержимое от сенсорного экрана пользователи.
- . Другими словами, вам нужно для регистрации двух разных событий под одним и тем же родительским элементом. Это работает нормально, пока так как вы используете мышь, которая поддерживает как наведение, так и щелчок. Но Шелк полагается на один жест — касание — для представления как наведения, так и щелчка. Как результат, пользователь может коснуться элемента с намерением показать элементы меню, и эффект было бы пройти по ссылке. Это потенциально разочаровывает пользователя.
:наведите состояние для запуска display:list-item , который переопределяет
первый отображает и показывает нам вложенный- . Результат, визуализированный
в настольном браузере показано ниже.
Один элемент

 Если вы видите Editor , используйте Site Editor раздела этого руководства. В противном случае воспользуйтесь инструкциями WP Admin или Customizer .
Если вы видите Editor , используйте Site Editor раздела этого руководства. В противном случае воспользуйтесь инструкциями WP Admin или Customizer .


 nav li:hover {
цвет фона: #4C88BF;
}
div.nav ул ли ул {
дисплей:нет;
}
div.nav ul li: hover ul {
отображение: элемент списка;
положение: абсолютное;
поле сверху: 14px;
поле слева: -15px;
}
div.nav ul li: hover ul li {
поплавок: нет;
}
div.nav уль ли уль ли: hover {
поплавок: нет;
цвет фона: #66B5FF;
}
li.more: после {
содержимое: "\00BB";
поплавок: справа;
поле справа: 7px;
}
nav li:hover {
цвет фона: #4C88BF;
}
div.nav ул ли ул {
дисплей:нет;
}
div.nav ul li: hover ul {
отображение: элемент списка;
положение: абсолютное;
поле сверху: 14px;
поле слева: -15px;
}
div.nav ul li: hover ul li {
поплавок: нет;
}
div.nav уль ли уль ли: hover {
поплавок: нет;
цвет фона: #66B5FF;
}
li.more: после {
содержимое: "\00BB";
поплавок: справа;
поле справа: 7px;
}
 Чтобы перейти по ссылке, вам
щелкните элемент
Чтобы перейти по ссылке, вам
щелкните элемент  реагирует на сенсорные события. Superfish, подключаемый модуль jQuery, предоставляет такое решение.
реагирует на сенсорные события. Superfish, подключаемый модуль jQuery, предоставляет такое решение.