Раскрывающийся список | Yocton
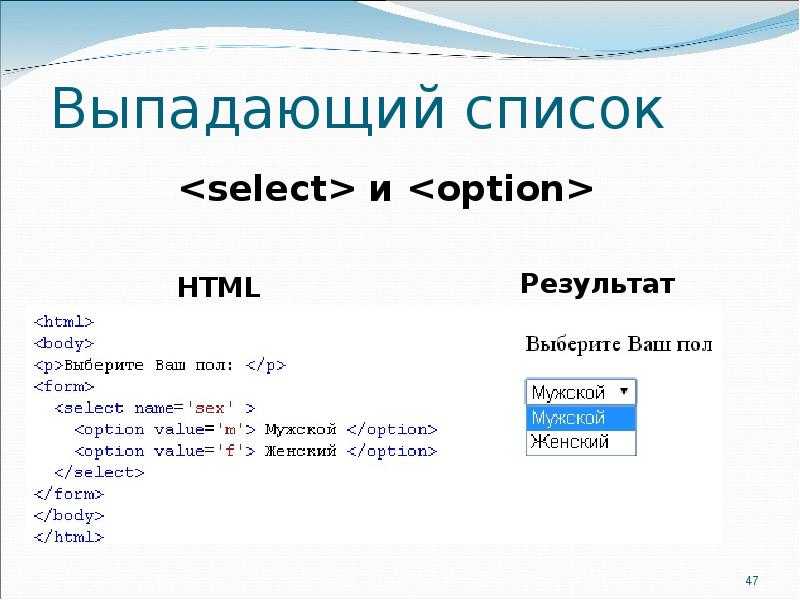
Элемент <select> создает раскрывающееся меню, из которого пользователь может выбрать пункт.
<select name="">
<option value="1">Один</option>
<option value="2">Два</option>
<option value="3">Три</option>
<option value="4">Четыре</option>
</select>ОдинДваТриЧетыре
Вы можете изменить количество отображаемых пунктов меню с помощью атрибута size. Значение этого атрибута равное 0 или 1 отображает стандартное раскрывающийся список. Если же атрибутsize превышает 1, то список отображается как поле, отображающее несколько строк, с одним значением на строку и полосой прокрутки для выбора доступных пунктов.
<select name="" size="3"></select>
ОдинДваТриЧетыре
По умолчанию пользователи могут выбирать только одно значение.
multiple позволяет пользователям одновременно выбирать несколько элементов списка и отправлять все выбранные значения в форме. Использование атрибута multiple автоматически преобразует раскрывающийся список в поле, как если бы он имел определенный размер. Размер по умолчанию этого поля определяется конкретным браузером, который вы используете, и его невозможно вернуть в в вид обычного раскрывающегося списка.<select name="" multiple></select>
ОдинДваТриЧетыре
При использовании атрибута multiple существует разница между использованием значений 0 и 1 для атрибута size. Использование 0 приведет к тому, что браузер будет вести себя по умолчанию, как будто атрибута
ОдинДваТриЧетыре
Элементы option внутри элемента select — это те пункты списка, из которых пользователь будет выбирать. Стандартный синтаксис для элемента
Стандартный синтаксис для элемента option выглядит следующим образом:
<option>Выбери меня</option>
Однако важно отметить, что текст внутри самого элемента <option>
label и value. Атрибут label представляет собой текст, который будет отображаться в раскрывающемся меню (видимый пункт, который вы выбираете из списка). Атрибут value — это текст, который будет отправлен вместе с отправкой формы. Если одно из этих значений опущено, то вместо него использует текст внутри элемента как значение. Таким образом, приведенный выше пример может быть «расширен»:<option label="Пункт 1" value="1">Выбери меня</option> <option label="Пункт 2" value="2">
Выбери меня
Обратите внимание на отсутствие внутреннего текста и конечного тега, которые не требуются для фактического создания пункта списка. Если они будут включены, то внутренний текст будет проигнорирован, потому что оба атрибута указаны и текст не нужен. Тем не менее большинство пишут иным образом:
Если они будут включены, то внутренний текст будет проигнорирован, потому что оба атрибута указаны и текст не нужен. Тем не менее большинство пишут иным образом:
<option value="1">Пункт 1</option> <option value="2">Пункт 1</option>
Вы также можете указать определенный пункт, которая будет выбран в списке по умолчанию, добавив ему атрибут selected, то при отображении будет отображаться первый пункт. Если несколько пунктов имеют атрибут selected, то последний пункт с атрибутом selected будет выбран по умолчанию.
<option value="2" selected>Два</option>
ОдинДваТриЧетыре
Если вы используете атрибут selected в многовариантном списке, то по умолчанию будут выбраны все пункты с этим атрибутом, и ни пункт не будет выбран, если все пункты не имеют этого атрибута.
<option value="1">Один</option> <option selected value="2">Два</option> <option value="3">Три</option> <option selected value="4">Четыре</option>
ОдинДваТриЧетыре
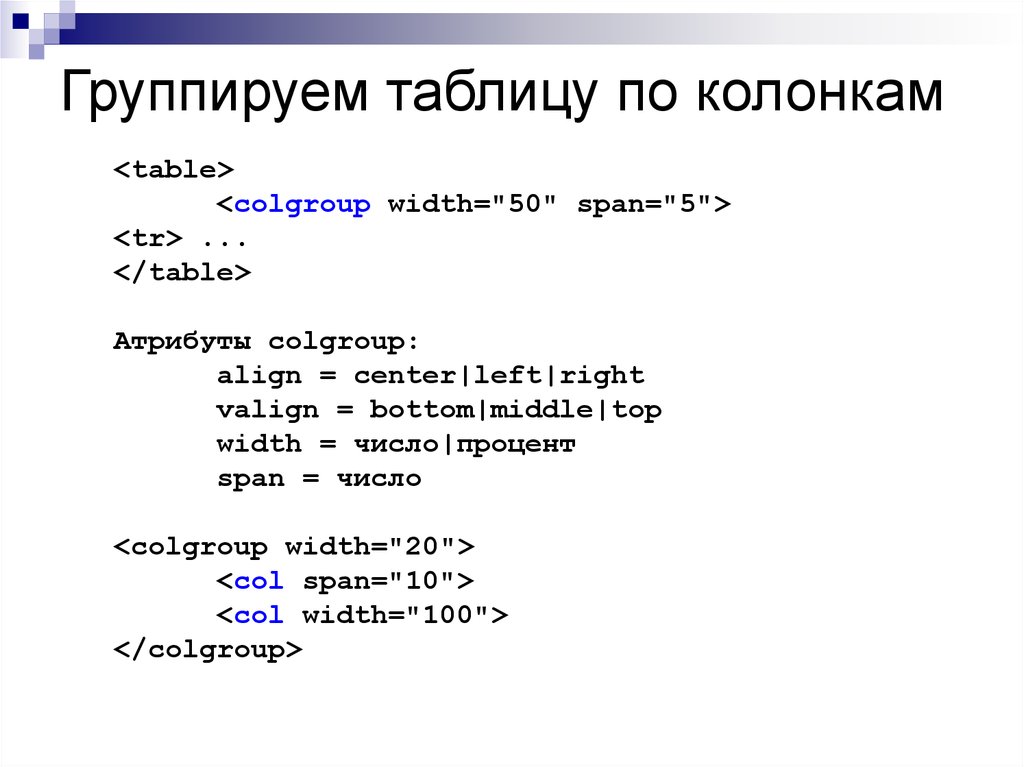
Вы можете группировать свои пункты в раскрывающимся списке, чтобы обеспечить более структурированный макет в длинном списке параметров, с помощью элемента <optgroup>.
Синтаксис очень простой, просто используя элемент с атрибутом label для идентификации заголовка для группы и содержащий ноль или более пунктов, которые должны быть внутри этой группы.
<select name="">
<option value="milk">Молоко</option>
<optgroup label="Фрукты">
<option value="banana">Бананы</option>
<option value="strawberry">Клубника</option>
</optgroup>
<optgroup label="Овощи" disabled>
<option value="carrot">Морковь</option>
<option value="zucchini">Цукини</option>
</optgroup>
</select>МолокоБананыКлубникаМорковьЦуккини
При использовании группировки пунктов не обязательно все их группировать.
Элемент <datalist> указывает список пунктов для элемента . Он позволяет создать функцию автозаполнения для элементов . Пользователи будут видеть раскрывающийся список параметров по мере их записи.
Список, создаваемый элементом <datalist>, связывается с текстовым полем посредством атрибута id. Его значение должно совпадать со значением атрибута list элемента <input>.
<input list="Languages">
<datalist>
<option value="PHP">
<option value="Perl">
<option value="Python">
<option value="Ruby">
<option value="C+">
</datalist>Но не все браузеры поддерживают данный элемент, например Safari.
78. Раскрывающийся список на HTML
Первый раз на codebra.ru? Посмотри другие уроки по HTML и CSS!
Что такое раскрывающийся список?
Благодаря тегу <select> появилась возможность создания раскрывающего списка и списка с множественным выбором. Если вы собираетесь отправлять данные на сервер, то тег
Если вы собираетесь отправлять данные на сервер, то тег <select> должен быть помещен в форму (тег <form> ). Далее пример:
Код HTML
<form method = "POST">
<select size = "3" multiple name = "name[]">
<option disabled>Какие имена вам нравятся?</option>
<option selected value = "Никакие">Никакие</option>
<option value = "Иван">Иван</option>
<option value = "Петр">Петр</option>
<option value = "Николай">Николай</option>
</select>
<input type = "submit" value = "Ответить">
</form>
Какие есть атрибуты у тега select?
Тег <select> имеет три полезных атрибута (остальные рассматривать не будем, про них уже я говорил). Первый атрибут multiple, благодаря нему можно сделать возможность выбора нескольких элементов списка. Чтобы выбирать несколько элементов, нужно зажать shift или ctr и наживать мышкой на нужные элементы. Далее пример применения атрибута
Далее пример применения атрибута multiple:
Код HTML
<form method = "POST">
<select size = "3" multiple name = "name[]">
<option disabled>Какие имена вам нравятся?</option>
<option selected value = "Никакие">Никакие</option>
<option value = "Иван">Иван</option>
<option value = "Петр">Петр</option>
<option value = "Николай">Николай</option>
</select>
<input type = "submit" value = "Ответить">
</form>
Второй атрибут required, с помощью его можно «сказать» браузеру, что список должен быть выбран перед отправкой формы, иначе браузер запретит отправлять форму, и выведет вам соответствующее сообщение. Вид этого сообщения зависит полностью от браузера и пользователь не может его изменять. Далее пример применения атрибута required:
Код HTML
<form method = "POST">
<select required size = "1" name = "name[]">
<option disabled>Да или нет?</option>
<option value = "Да">Да</option>
<option value = "Нет">Нет</option>
</select>
<input type = "submit" value = "Ответить">
</form>
Третий атрибут size, с помощью его можно указать количество отображаемых элементов списка. Атрибут
Атрибут size может содержать только целое число. Атрибут size трансформирует список, например, если он равен 1, то тег <select> отображается как «выпадающий список», а если атрибут size больше 1, то раскрывающийся список отображается как «список с прокруткой». Далее два примера применения атрибута size:
Код HTML
<form method = "POST">
<select required size = "1" name = "name[]">
<option disabled>Да или нет?</option>
<option value = "Да">Да</option>
<option value = "Нет">Нет</option>
</select>
<input type = "submit" value = "Ответить">
</form>
Код HTML
<form method = "POST">
<select required size = "3" name = "name[]">
<option disabled>Да или нет?</option>
<option value = "Да">Да</option>
<option value = "Нет">Нет</option>
</select>
<input type = "submit" value = "Ответить">
</form>
Похожие уроки и записи блога
Написание модулей в PythonЗнакомство с Python
Первое знакомство с PythonЗнакомство с Python
Обработка исключений (try/except) в PythonЗнакомство с Python
Урок 3. Генерация SSH-ключа для работы с GitHubБлог
Генерация SSH-ключа для работы с GitHubБлог
Основы объектно-ориентированного программирования (ООП) в PythonЗнакомство с Python
Типы данных в PythonЗнакомство с Python
Модули в PythonЗнакомство с Python
Работа с файлами в Python Знакомство с Python
Погружение в PythonЗнакомство с Python
Предыдущий урок «77. Метки в HTML формах — LABEL» Следующий урок «79. Для чего нужен тег KEYGEN»
Создание раскрывающихся списков в Excel (в простых шагах)
Создание раскрывающихся списков | Разрешить другие записи | Добавить/удалить элементы | Динамический раскрывающийся список | Удалить раскрывающийся список | Зависимые раскрывающиеся списки | Table Magic
Раскрывающиеся списки в Excel полезны, если вы хотите быть уверены, что пользователи выбирают элемент из списка, а не вводят свои собственные значения.
Создание раскрывающегося списка
Чтобы создать раскрывающийся список в Excel, выполните следующие действия.
1. На втором листе введите элементы, которые должны отображаться в раскрывающемся списке.
Примечание: если вы не хотите, чтобы пользователи имели доступ к элементам на Листе2, вы можете скрыть Лист2. Для этого щелкните правой кнопкой мыши вкладку листа Sheet2 и выберите «Скрыть».
2. На первом листе выберите ячейку B1.
3. На вкладке Данные в группе Работа с данными щелкните Проверка данных.
Появится диалоговое окно «Проверка данных».
4. В поле Разрешить щелкните Список.
5. Щелкните в поле Источник и выберите диапазон A1:A3 на Листе2.
6. Нажмите OK.
Результат:
Примечание: чтобы скопировать/вставить выпадающий список, выберите ячейку с выпадающим списком и нажмите CTRL + c, выберите другую ячейку и нажмите CTRL + v.
7. Вы можете также вводите элементы непосредственно в поле «Источник» вместо использования ссылки на диапазон.
Примечание: это делает ваш раскрывающийся список чувствительным к регистру. Например, если пользователь введет «да», отобразится предупреждение об ошибке.
Например, если пользователь введет «да», отобразится предупреждение об ошибке.
Разрешить другие записи
Вы также можете создать раскрывающийся список в Excel, который разрешает другие записи.
1. Во-первых, если вы введете значение, которого нет в списке, Excel покажет предупреждение об ошибке.
Чтобы разрешить другие записи, выполните следующие шаги.
2. На вкладке Данные в группе Работа с данными щелкните Проверка данных.
Появится диалоговое окно «Проверка данных».
3. На вкладке «Предупреждение об ошибке» снимите флажок «Показывать предупреждение об ошибке после ввода неверных данных».
4. Нажмите OK.
5. Теперь вы можете ввести значение, которого нет в списке.
Добавить/удалить элементы
Вы можете добавлять или удалять элементы из раскрывающегося списка в Excel, не открывая диалоговое окно «Проверка данных» и не изменяя ссылку на диапазон. Это экономит время.
1. Чтобы добавить элемент в раскрывающийся список, перейдите к элементам и выберите элемент.
2. Щелкните правой кнопкой мыши и выберите Вставить.
3. Выберите «Сдвинуть ячейки вниз» и нажмите «ОК».
Результат:
Примечание. Excel автоматически изменил ссылку на диапазон с Лист2!$A$1:$A$3 на Лист2!$A$1:$A$4. Вы можете проверить это, открыв диалоговое окно «Проверка данных».
4. Введите новый элемент.
Результат:
5. Чтобы удалить элемент из выпадающего списка, на шаге 2 нажмите Удалить, выберите «Сдвинуть ячейки вверх» и нажмите ОК.
Динамический раскрывающийся список
Вы также можете использовать формулу, которая автоматически обновляет раскрывающийся список при добавлении элемента в конец списка.
1. На первом листе выберите ячейку B1.
2. На вкладке Данные в группе Работа с данными щелкните Проверка данных.
Появится диалоговое окно «Проверка данных».
3. В поле Разрешить щелкните Список.
4. Щелкните в поле Источник и введите формулу: =СМЕЩ(Лист2!$A$1,0,0,СЧЁТ(Лист2!$A:$A),1)
Пояснение: функция СМЕЩ принимает 5 аргументов. Ссылка: Sheet2!$A$1, строки для смещения: 0, столбцы для смещения: 0, высота: COUNTA(Sheet2!$A:$A) и ширина: 1. COUNTA(Sheet2!$A:$A) подсчитывает число значений в столбце A на Sheet2, которые не пусты. Когда вы добавляете элемент в список на Листе2, СЧЕТЧИК(Лист2!$A:$A) увеличивается. В результате диапазон, возвращаемый функцией OFFSET, расширяется, а выпадающий список обновляется.
5. Нажмите OK.
6. На втором листе просто добавьте новый элемент в конец списка.
Результат:
Удалить раскрывающийся список
Чтобы удалить раскрывающийся список в Excel, выполните следующие действия.
1. Выберите ячейку из раскрывающегося списка.
2. На вкладке Данные в группе Работа с данными щелкните Проверка данных.
Появится диалоговое окно «Проверка данных».
3. Щелкните Очистить все.
Примечание. Чтобы удалить все другие раскрывающиеся списки с теми же настройками, установите флажок «Применить эти изменения ко всем другим ячейкам с такими же настройками», прежде чем нажимать «Очистить все».
4. Нажмите OK.
Зависимые раскрывающиеся списки
Хотите узнать больше о раскрывающихся списках в Excel? Узнайте, как создавать зависимые раскрывающиеся списки.
1. Например, если пользователь выбирает Пиццу из первого раскрывающегося списка.
2. Второй раскрывающийся список содержит пункты Пицца.
3. Но если пользователь выбирает китайский язык из первого выпадающего списка, второй выпадающий список содержит китайские блюда.
Table Magic
Вы также можете хранить свои элементы в таблице Excel для создания динамического раскрывающегося списка.
1. На втором листе выберите элемент списка.
2. На вкладке Вставка в группе Таблицы щелкните Таблица.
3. Excel автоматически выбирает данные за вас. Нажмите «ОК».
4. Если выбрать список, Excel покажет структурированную ссылку.
5. Используйте эту структурированную ссылку для создания динамического раскрывающегося списка.
Объяснение: функция ДВССЫЛ в Excel преобразует текстовую строку в допустимую ссылку.
6. На втором листе просто добавьте новый элемент в конец списка.
Результат:
Примечание: попробуйте сами. Загрузите файл Excel и создайте этот раскрывающийся список.
7. При использовании таблиц используйте функцию UNIQUE в Excel 365/2021 для извлечения уникальных элементов списка.
Примечание: эта функция динамического массива, введенная в ячейку F1, заполняет несколько ячеек. Ух ты! Такое поведение в Excel 365/2021 называется сбросом.
8. Используйте этот диапазон разлива, чтобы создать волшебный раскрывающийся список.
Объяснение: всегда используйте первую ячейку (F1) и символ решетки для обозначения диапазона разлива.
Результат:
Примечание: при добавлении новых записей функция UNIQUE автоматически извлекает новые уникальные элементы списка, а Excel автоматически обновляет раскрывающийся список.
python — Как отправить выбранное значение из раскрывающегося списка HTML в бэкэнд FastAPI?
Как отправить значение , выбранное из раскрывающегося списка HTML, с помощью FastAPI в серверной части и шаблона HTML-Jinja2 во внешнем интерфейсе?
Вот мой код для приложения:
из fastapi import FastAPI, Запрос, Форма
из fastapi.templating импортировать Jinja2Templates
приложение = FastAPI()
шаблоны = Jinja2Templates(directory="templates/")
@app.get('/')
защита read_form():
вернуть «привет мир»
@app.get("/форма")
def form_post (запрос: запрос):
результат = "Выберите свое имя"
return templates.TemplateResponse('form.
html', context={'запрос': запрос, 'результат': результат})
@app.post ("/ форма")
def form_post (запрос: запрос, результат = форма (...)):
return templates.TemplateResponse('form.html', context={'запрос': запрос, 'результат': результат})
Вот HTML:
<голова>
<мета-кодировка="UTF-8">
Образец формы
<тело>
<метод формы="сообщение">
<выбрать имя="имена">
Результат: {{ результат }}
Вот сообщение об ошибке:
{"detail":[{"loc":["body","result"],"msg":"поле обязательно","type":"value_error.missing"} ]}
Цель состоит в том, чтобы выбрать имя , затем нажать отправить , и, наконец, отобразить его ниже.
- python
- html
- jinja2
- html-select
- fastapi
4
Обязательно включите атрибут action в атрибуте HTML , который указывает, куда отправлять данные формы при отправке (см. также документацию по тегу W3schools ). Кроме того, в элементе , который используется для создания раскрывающегося списка, обязательно используйте то же имя , которое использовалось для определения параметра формы в вашей конечной точке. Согласно W3schools tag docs:
Атрибут
имянеобходим для ссылки на данные формы после форма отправлена (если вы опустите атрибутимени, данные из раскрывающийся список будет отправлен).
Каждый элемент внутри должен иметь атрибут value , содержащий значение данных для отправки на сервер, когда этот параметр выбран из раскрывающегося списка.