Пример слайдера, управляемого только с помощью CSS3
Стремительное развитие программного обеспечения, а параллельно с ним ещё более резвый рост производительности компьютерного оборудования, растворяют в себе злободневность полемики об эффективном коде. И вот уже в очередном проекте 2-3-страничного сайта нам проще использовать нечто типа jQuery(‘.spoiler’).show(), чтобы оживить статичный сайт. Ведь за мощью компьютера совсем не заметно расточительство ресурсов, вызванное цепочкой внутри библиотечных действий от такой команды, и только ради организации простейшей бизнес-логики на клиентской стороне.
Нынче в том нет ничего зазорного, ведь эволюция ПО и техники
позволяет программисту решать задачу, не заботясь о цене и
вникании в тонкости процесса. Однако для повышения кругозора
и как замечательный экспонат в кунсткамеру, дам
ссылку на пример
того, что определённая часть бизнес-логики сайта, посвящённая
оживлению статики, в принципе могла бы быть реализована вообще
без применения скриптовых технологий.
Любителям сначала поразгадывать ребус — как же мне удалось запрограммировать такой интерфейс на CSS — следуйте на страницу примера. Если не отгадаете, загляните за подсказкой в исходный код примера. Там всё прокомментировано и разложено по секциям. Остальным рекомендую читать дальше, где изложена суть этого механизма.
Всё построено на особенностях двух селекторов
Родственного (+) — он указывает на первого соседа справа, то есть на элемент, размещённый в html-разметке следом за опорным элементом, например (в данном случае опорным выступает элемент h2 и соседом — элемент p):
h2 + p {
/* стили, применяемые к соседу справа */
}Обобщённого родственного (~) — он указывает на всех соседей справа, то есть на всякий элемент, размещённый в html-разметке сразу же после или на некотором отдалении от опорного элемента, но обязательно на том же уровне иерархии (то есть имеющих того же родителя, что и опорный элемент), например:
h2 ~ p {
/* стили, применяемые к каждому соседу справа */
}Создаём навигаторы — кнопки, флажки и т.
 д.
д.Существует в HTML удобная самоуправляющаяся связка тегов — это <label><input type=»checkbox»></label>, где опорным элементом для нас выступил бы тег <input>, саму же связку легко стилизовать как под кнопку, так и под переключатель. Однако в CSS3 не предусмотрен селектор, который бы указывал, что стили будут применяться не к его концевому элементу, а какому-то предшествующему элементу. Такая особенность появится только в CSS4.
Выйти из положения позволит родственный селектор. Только тег
<input> придётся вынести перед тегом
<label>, то есть сделать их ближайшими
соседями. Это даст возможность хранить состояние воображаемой кнопки за счёт
того, что оно уже хранится флажком, и управлять стилями кнопки
(ею выступит сам <label>) за счёт того,
что она является правым соседом флажка. Поскольку флажок
выступает лишь как хранитель состояния, с помощью стилей мы вообще скрываем его от показа
на странице.
Поскольку флажок
выступает лишь как хранитель состояния, с помощью стилей мы вообще скрываем его от показа
на странице.
Вот как это выглядит в html-разметке (на CSS4 атрибуты id, name, for не понадобились бы, здесь они используются лишь для пометки — что с чем связано и где теневой элемент):
<input name="shadow-button1" type="checkbox">
<label for="relation1">
текст кнопки
</label> Чтобы вам было понятно, имя shadow-…
в теге <input> и класс button
в теге <label> — это те части имён, что
используем ниже в стилях для указания на элементы. Класс
key1 является здесь фиктивным
и предназначен лишь для снабжения кнопки некой уникальной
меткой, посредством которой в дальнейшем можно указать конкретно
на эту кнопку в стилях. Не забывайте также, что это можно сделать
и с помощью атрибута id кнопки, кому
какой способ маркировки больше нравится.
Поскольку у нас может быть несколько видов навигаторов — кнопки, тумблеры, флажки — для каждого прописываем желаемые общие обработки.
Создаём части контента
Здесь всё как обычно — тривиальные блоки html-разметки, в которых располагаем контент как нам удобно. Только части, какие будут управляться навигаторами, необходимо снабдить какой-нибудь уникальной меткой (маркером), чтобы к этим частям можно было бы обратиться. Например
<form>
ля-ля-ля
<div>
некое уточнение
</div>
<div>
ля-ля-ля
<div>
Не заполнили имя!
</div>
ля-ля-ля
<div>
Не заполнили емейл!
</div>
ля-ля-ля
</div>
<div>
выдвигающаяся панель
</div>
ля-ля-ля
</form>
<div>
Заполните предложенную форму!
</div> Ради ясности упомяну имена классов — controlled
и visible, они используются лишь как средство
для обозначения управляемых элементов или изменения их внешнего вида. Совсем не значит, что вы обязаны использовать для этих классов такие же имена.
Совсем не значит, что вы обязаны использовать для этих классов такие же имена.
И теперь в стилях пропишем внешний вид управляемых элементов. Например они изначально не видны, кроме явно помеченных, и раскрашены цветами.
.controlled {
display: none;
}
.controlled.visible {
display: block;
}
.message1,
.message2 {
color: red;
}
.message3 {
color: green;
}
.panel1 {
width: 20px;
} Выше говорилось, что маркировку элементов допустимо делать как
с помощью фиктивных классов, так и с помощью атрибута
id. Но учитывая, что селекторы
применяются в CSS последовательно согласно их весу, в вычислении
которого идентификатор элемента играет не последнюю роль (его
вес только равен 100), может так случиться, что стилевые правила
обработок по весу не произведут должного эффекта, если начать
использовать маркировку смешанную — где-то фиктивными классами,
где-то идентификаторами.
Кроме того необходимо учесть, что стилизационный доступ к управляемым частям будет происходить с помощью обобщённого родственного селектора, следовательно такие части не могут располагаться в html-разметке выше навигатора, со стороны которого инициируется доступ к управляемому элементу.
В дополнение корневые узлы DOM-веток, в которых размещены
управляемые элементы, должны быть одноуровневыми соседями
навигаторов. =»shadow-«]:not(:checked) + .checkbox1 ~ * .message3 {
display: none;
}
=»shadow-«]:not(:checked) + .checkbox1 ~ * .message3 {
display: none;
}
Иногда придётся прибегнуть к !important, чтобы действие одних обработок не перекрыло стилизацию логически более важных обработок. Ведь порядок обработки стилей подчиняется собственным правилам.
Очевидные недостатки
- Особенности обобщённого родственного селектора вынуждают располагать навигатор в html-разметке ранее управляемой части контента.
- Те же особенности селектора не дают размещать навигатор в глубине другой DOM-ветки, чтобы он не имел прямого соседства с DOM-веткой управляемого контента (это появится в CSS4).
- Отсутствие селектора прямого родителя вынуждает выносить
теневой флажок перед кнопкой в html-разметке и добавлять
во флажок и кнопку лишние атрибуты, только чтобы указать
их связанность, а также порождает лишние конструкции в
стилях (это появится в CSS4).

- Проблема разрозненности теневого флажка и кнопки может быть решена и в CSS3 за счёт отказа от кнопки и превращения флажка в неё (более точно, кнопку подменит псевдо элемент :before или :after), однако не все браузеры поддерживают такое превращение, чтобы не вмешиваться в нашу стилизацию (отдельные атрибуты оказываются не перекрываемыми, например -moz-appearance: none не действует на <input type=»checkbox»> в Firefox).
От автора
- В примере я обошёл тему анимации слайдера, она не являлась целью примера, потому сделана простая — показать / скрыть элемент, попробуйте поиграть свойством transition или эффектами из animate.css, если вам это интересно.
- Вы можете делать бесплатные или коммерческие модули, управляемые
чисто на CSS — с удовольствием размещу информацию о них
на своей странице модулей.

Ссылки на живое демо
imperacms.ru/examples/css-slider/index.html — полноразмерный скриншот этой страницы продемонстрирован ниже.
Добавляем на сайт HTML слайдер — info-effect.ru
Здравствуйте !
Сегодня я расскажу вам как сделать на своём сайте (wordpress) HTML слайдер. Что такое html слайдер ? это очень полезная и удобная функция для сайта, в html слайдер можно вставлять всё что угодно — фото, видео, текст, html формы, веб-элементы и т.д., в общем любой html-код. Согласитесь, это весьма полезная вещь для вашего сайта, которая несомненно может вам пригодится.
Итак, а теперь переходим непосредственно к созданию html слайдера. Создавать данный слайдер мы будем с помощью плагина — Simple HTML Slider. Данный плагин вы сможете установить прямо из своей админ панели wordpress, для этого перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.
После установки и активации плагина, у вас в панели, в левом меню, появится вкладка — SHTML Slider. Чтобы попасть на страницу создания слайдера, перейдите по данной вкладке.
Настройки плагина:
— Width, укажите здесь ширину слайдера.
— Height, укажите здесь высоту слайдера.
— Show Navigation, укажите ДА, чтобы на слайдере отображалась навигация.
— Pause on Hover, если укажите ДА, то при наведении курсора мыши на слайдер он будет останавливаться.
— Animation Type, выберите тип анимации, горизонтальный или вертикальный ?
— Pause time, время паузы между слайдами, можно увеличить или уменьшить.
— Transition time, время перехода со слайда на слайд.
В конце чтобы сохранить сделанные изменения жмём на кнопку — SAVE SETTINGS.
Итак, слайдер мы настроили, теперь добавим в него HTML слайды, для этого под настройками будет специальная форма для добавления кода. Чтобы добавить ещё слайды жмите на — Зелёный плюсик, а чтобы удалить слайд жмём на — Красный минус. Чтобы сохранить готовый слайдер жмём на кнопку — SAVE SLIDES.
Чтобы добавить ещё слайды жмите на — Зелёный плюсик, а чтобы удалить слайд жмём на — Красный минус. Чтобы сохранить готовый слайдер жмём на кнопку — SAVE SLIDES.
Слайдер готов, и чтобы добавить его на страницу или в запись, так же слайдер можно будет добавить через виджет или php код, для этого у вас, в верху страницы будет шорткод и html код, которые нужно будет скопировать и вставить в необходимое место.
Шорткод можно вставлять в запись, страницу или виджет, а вот код вы можете вставить к примеру в файлы header.php или footer.php.
На этом всё, надеюсь данная статья оказалась для вас полезной, экспериментируйте и у вас всё получится. До новых встреч !
У вас остались вопросы вам что-то не понятно ? тогда обязательно напишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !
Как создать слайдер с помощью HTML и CSS?
Обзор
Ползунки представляют собой набор фреймов, каждый из которых можно перемещать соответственно. Фреймы в слайдерах могут быть изображениями, видео или даже элементами HTML (как в случае отзывов или отзывов). Слайдеры присутствуют на нескольких современных веб-сайтах. Слайдеры используются разработчиками, когда им нужно передать информацию, связанную с веб-сайтом, но они не хотят, чтобы она занимала много места.
Фреймы в слайдерах могут быть изображениями, видео или даже элементами HTML (как в случае отзывов или отзывов). Слайдеры присутствуют на нескольких современных веб-сайтах. Слайдеры используются разработчиками, когда им нужно передать информацию, связанную с веб-сайтом, но они не хотят, чтобы она занимала много места.
Например, предположим, что разработчик разрабатывает веб-сайт продукта, затем он может захотеть продемонстрировать свои отзывы или обзоры пользователям, чтобы они могли доверять им и покупать их продукт. Разработчик может создать слайдер, с помощью которого пользователи смогут легко перемещаться по каждому обзору и читать его. То же самое можно сделать и с изображениями продукта, где разработчик может создать слайдер изображений продукта, чтобы пользователь мог видеть продукт на 360 градусов.
Предварительные условия
Мы узнаем, как создать базовый слайдер изображений CSS с использованием HTML, CSS и Javascript. Чтобы полностью понять, что происходит и что мы делаем, есть определенные понятия, которые вам следует знать заранее. Давайте посмотрим на них.
Давайте посмотрим на них.
- HTML: Вы должны иметь базовые знания HTML, такие как элементы и теги. Мы будем использовать различные теги и элементы для создания слайдера, поэтому вы должны знать, какова роль каждого тега или элемента в нашем слайдере.
- CSS: мы будем широко использовать CSS для создания слайдера. Вы должны знать о нескольких промежуточных концепциях CSS, таких как наложение, z-индекс, положение и анимация. Все это потребуется при создании слайдера.
- Javascript: вы должны знать основы JavaScript, такие как объявление переменных, использование цикла for и манипулирование DOM. Они будут использоваться для управления ползунком и создания эффекта.
Как только вы познакомитесь со всеми этими понятиями, давайте создадим ползунок. Мы будем шаг за шагом изучать каждую концепцию и объяснять, почему мы делаем то, что делаем.
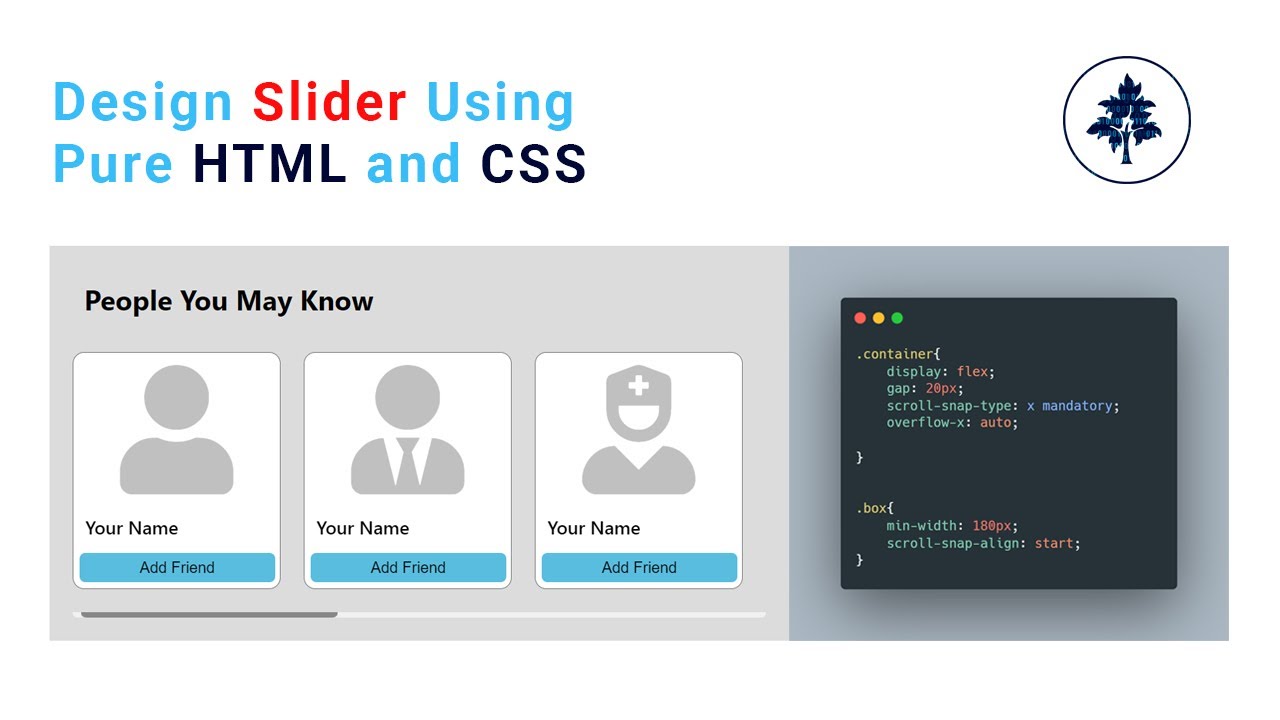
Шаг 1: Создайте базовый макет слайдера изображений с помощью кода HTML
Давайте создадим базовый скелет нашего слайдера. Слайдеры — это набор фреймов, как мы сказали выше. Мы будем создавать слайдер изображения CSS.
Слайдеры — это набор фреймов, как мы сказали выше. Мы будем создавать слайдер изображения CSS.
Сначала мы создадим родительский элемент div, который будет содержать изображения слайдера и функции. Мы также добавим определенные стили, такие как изменение цвета фона и настройка высоты и ширины родительского элемента div.
Код
Как только это будет сделано, давайте перейдем к следующей части.
Шаг 2. Добавьте кнопки «Предыдущая» и «Далее»
Ползунки имеют две кнопки «Назад» и «Далее». Они используются для перемещения по кадрам ползунков. Мы добавим основные кнопки в наш родительский div. Эти кнопки помогут пользователю перемещаться по изображениям карусели. Для простоты мы будем использовать < и > в качестве текста кнопки, который будет отображать предыдущее и следующее соответственно.
Помимо добавления основных HTML-кнопок, мы также немного стилизуем их, чтобы они были выровнены по вертикали относительно центра div. Это сделано для того, чтобы прокрутка слайдера стала проще. Мы будем использовать относительное позиционирование для вертикального выравнивания кнопок.
Это сделано для того, чтобы прокрутка слайдера стала проще. Мы будем использовать относительное позиционирование для вертикального выравнивания кнопок.
Код
Вывод
Шаг 3: Добавьте необходимые изображения и текст в слайдер
После того, как мы добавили кнопки, пришло время добавить изображения. Мы будем использовать изображения цветов для создания слайдера изображений CSS. Изображения будут накладываться друг на друга с помощью положения и z-индекса. Поскольку нам нужно, чтобы было видно только одно изображение, мы будем использовать основной класс и настроим его отображение на видимое. Отображение остальных изображений будет скрыто, чтобы пользователь не мог их увидеть.
Ползунок также будет иметь текст, который будет отображать изображение, к которому в данный момент обращается пользователь. Это поможет пользователю получить представление о том, сколько изображений присутствует в карусели и в каком порядке.
Код
Вывод
Шаг 4: Активируйте две кнопки с помощью JavaScript Код
Мы создали наш класс слайдера и добавили в него все изображения. Теперь нам нужно активировать предыдущую и следующую кнопки. Мы будем использовать JavaScript.
Во-первых, нам нужно добавить прослушиватель событий к этим кнопкам. Каждый раз, когда пользователь нажимает на предыдущую или следующую кнопку, должно выполняться действие, соответствующее этой кнопке. Итак, как мы собираемся это сделать?
Мы использовали основной класс, чтобы указать, какое изображение должно быть видно пользователю. Нам нужно контролировать, какое изображение будет иметь этот класс. Все остальные изображения будут скрыты и только
изображение с основным классом будет видно пользователю. Для этого мы будем использовать манипулирование DOM. Манипуляции с DOM помогут нам удалить основной класс из существующего изображения и добавить его в новое изображение.
Теперь, чтобы определить, какое изображение должно иметь основной класс, мы будем использовать прослушиватели событий кнопок «предыдущий» и «следующий». Во-первых, нам нужно получить все изображения, присутствующие в слайдере. Мы видим, что у родительского слайдера-карусели есть div с изображениями. Мы можем получить это, используя селектор запросов в DOM. Теперь, когда у нас есть все изображения div, нам нужно выбрать правильный и добавить к нему основной класс. Остальные не будут иметь основного класса и, следовательно, будут невидимы для пользователя. Мы можем инициализировать переменную, которая изначально будет указывать на 0. Эта переменная сообщит нам, какое изображение в данный момент видно пользователю. Каждый раз, когда пользователь нажимает «Далее» или «Предыдущее», мы соответственно увеличиваем или уменьшаем значение переменной. Если значение равно 0 и пользователь нажимает на предыдущее, мы изменим значение на (количество изображений div- 1). Точно так же, если переменная находится на последнем изображении, а пользователь нажимает следующее, мы изменим значение на 0,9. 0005
0005
Код
Вывод
Поздравляем, вы создали слайдер CSS, используя HTML, CSS и Javascript.
Функциональность слайд-шоу
Наш слайдер в настоящее время использует ручное управление для работы. Это означает, что пока пользователь не нажмет на предыдущую или следующую кнопку, изображение не изменится. Однако большинство слайдеров, представленных в сети, так не работают. У них есть эффект слайд-шоу, который позволяет автоматически менять кадры по истечении заданного времени.
Мы можем сделать это и в нашем слайдере. Используя javascript, мы можем использовать функцию setInterval, которая автоматически вызовет следующую функцию через заданное время. Это поможет ползунку работать автоматически и менять ползунок по истечении заданного времени.
Код
Вывод
Точки навигации
Помимо подписи или текста изображения в слайдере, вы также можете использовать точки навигации. Точки навигации работают аналогично тексту или подписи. Они сообщают пользователю, к какому фрейму он в данный момент обращается. Точки навигации используются во многих современных слайдерах, поскольку они удобны и просты в построении. Навигационные точки — это в основном радиокнопки.
Точки навигации работают аналогично тексту или подписи. Они сообщают пользователю, к какому фрейму он в данный момент обращается. Точки навигации используются во многих современных слайдерах, поскольку они удобны и просты в построении. Навигационные точки — это в основном радиокнопки.
Преимущество использования точек навигации заключается в том, что он позволяет пользователю без проблем получить доступ к любому кадру ползунка. В отличие от обычного ползунка, где пользователь должен получать доступ к каждому изображению одно за другим, навигационные точки позволяют пользователю переходить к любому кадру или изображению, щелкая навигационную точку, соответствующую этому изображению.
Основной принцип навигационных точек аналогичен принципу изображения слайдера. Текущее изображение будет иметь соответствующую кнопку навигации, которая будет иметь активный класс. Как только изображение изменится, активный класс будет перенесен или добавлен к текущему изображению и текущей точке навигации.
Код
Вывод
Альтернативный пример
Слайдеры, созданные с помощью Javascript, хороши, если в браузере включен JavaScript. Как только пользователь выключит javascript, слайдер больше не будет работать, поскольку он использует javascript для достижения функциональности слайдера.
Для создания слайдеров не обязательно использовать javascript. Вы даже можете сделать слайдер, используя только HTML и CSS. Все, что вам нужно выяснить, это то, как вы будете работать, когда пользователь нажмет на предыдущую или следующую кнопку. Слайдер, созданный с использованием HTML и CSS, будет использовать меньше памяти браузера и будет работать, даже если в браузере отключен javascript.
Вы можете использовать атрибуты и их свойства, чтобы сделать класс активным. Для кнопки навигации вы можете создать активный класс, который работает при нажатии кнопки или точки. Это работает так же, как и в Javascript, однако вместо использования DOM-манипуляции мы будем использовать функциональные возможности CSS, такие как цель и т. д., чтобы добиться этого.
д., чтобы добиться этого.
Мы создали для вас образец слайдера с использованием HTML и CSS. Мы использовали псевдоактивные классы, такие как check, чтобы определить, какую точку навигации пользователь щелкнул последним. Затем соответствующее этому изображение мы показываем пользователю. Для каждого изображения мы установили поля и отступы, так как мы не скрываем изображения.
Код
Выход
Заключение
- Ползунки представляют собой набор фреймов, каждый из которых можно перемещать соответственно.
- Они используются на многих современных веб-сайтах для отображения обзоров или отзывов.
- Чтобы создать слайдер, пользователь должен знать такие концепции, как HTML-теги, концепции CSS, такие как наложение, позиционирование и т. д., а также основные принципы JavaScript, такие как переменные и манипулирование DOM.
- Ползунки работают при наличии активного класса с включенным отображением.
 Отображение остальных кадров отключено. Когда пользователь перемещается с помощью кнопки или точек, мы изменяем элемент, который будет иметь активный класс, используя манипуляции с DOM.
Отображение остальных кадров отключено. Когда пользователь перемещается с помощью кнопки или точек, мы изменяем элемент, который будет иметь активный класс, используя манипуляции с DOM. - Если у пользователя не включен javascript в браузере, то слайдер работать не будет.
- Для создания слайдера можно использовать только HTML и CSS. Это сэкономит память браузера и время вычислений. Он также будет работать в любом браузере, поддерживающем HTML и CSS.
Как создать адаптивный HTML-слайдер для вашего веб-сайта?
Слайдеры — это универсальные дизайнерские инструменты, позволяющие красиво демонстрировать изображения, видео и другой контент. Они могут помочь вам быстро привлеките внимание посетителей и поделитесь с ними самым важным контентом. Создать слайдер для платформы WordPress и Joomla легко без знаний программирования, так как существует широкий спектр плагинов для слайдеров. Но как насчет HTML-сайта?
У меня хорошие новости: можно создать HTML-слайдер простым, но удивительным способом: вы можете использовать Smart Slider 3. Smart Slider 3 доступен на платформах WordPress и Joomla, но это не означает, что вы не можете использовать его на своей HTML-странице. Вы можете экспортировать коды слайдера, который вы создали, и вы можете использовать его на своей странице.
Smart Slider 3 доступен на платформах WordPress и Joomla, но это не означает, что вы не можете использовать его на своей HTML-странице. Вы можете экспортировать коды слайдера, который вы создали, и вы можете использовать его на своей странице.
Как создать слайдер HTML без кода?
- Установите WordPress или Joomla на локальном хосте
- Установить Smart Slider 3
- Создайте свой слайдер HTML или импортируйте его из библиотеки шаблонов
- Настройте свой слайдер
- Экспортировать как HTML
- Используйте коды на своем сайте
1. Установите WordPress или Joomla на локальном хосте
Для создания слайдера HTML вам понадобится платформа WordPress или Joomla, которую вы можете установить на локальном хосте. Smart Slider 3 работает на этих 2 платформах, но на вы можете использовать готовый слайдер на своем HTML сайте без этих CMS .
Работа на локальном хосте может быть полезной, потому что вы можете попробовать то, что вы создали. И если вы приобрели Pro-версию Smart Slider 3 и установили ее локально или работаете в домене разработки, это не считается использованием отдельной лицензии.
И если вы приобрели Pro-версию Smart Slider 3 и установили ее локально или работаете в домене разработки, это не считается использованием отдельной лицензии.
2. Установите Smart Slider 3
После того, как вы установили WordPress локально, вы можете установить Smart Slider 3. Для установки бесплатной версии вы можете перейти к списку плагинов, нажмите Добавьте новый и найдите Smart Slider 3.
Другой вариант: вы можете напрямую загрузить бесплатную версию с веб-сайта Smart Slider 3 — или, если вы приобрели Pro, из области загрузки — а затем вы можете загрузить ее с помощью FTP.
После того, как вы установили Smart Slider 3, вы должны активировать его, нажав на кнопку Activate .
3. Создайте свой слайдер HTML или импортируйте его из библиотеки шаблонов
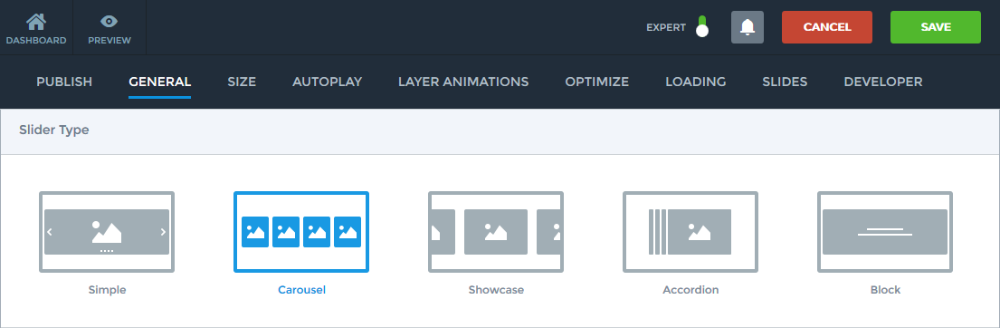
В Smart Slider 3 вы можете импортировать шаблон из библиотеки шаблонов, где имеется огромная коллекция профессионально разработанных шаблонов слайдеров, которые вы можете полностью настроить. Вы можете импортировать из множества типов слайдеров, таких как слайдер на всю страницу или слайдер на всю ширину, и вы можете импортировать даже карусель WordPress, где вы можете показывать больше слайдов одновременно.
Вы можете импортировать из множества типов слайдеров, таких как слайдер на всю страницу или слайдер на всю ширину, и вы можете импортировать даже карусель WordPress, где вы можете показывать больше слайдов одновременно.
Если у вас есть уникальная дизайнерская идея, вы можете начать с пустого слайда и использовать слои, установить фоновое изображение или создать слайдер видео. Это зависит только от того, что вы создаете, но Создание слайдера с помощью Smart Slider 3 — это весело .
4. Настройте свой слайдер
Если вы создали свой слайдер или импортировали его из библиотеки шаблонов, вы можете полностью настроить свой слайдер HTML . В Smart Slider 3 вы можете легко создать слайдер слоев, просто перетаскивая слои, какие хотите, и настраивайте его. Вы можете изменить цвета, размеры и расположение слоев. В Pro-версии Smart Slider 3 вы можете использовать анимацию слоев, которая поможет привлечь и удержать внимание посетителей как можно дольше.
5. Экспортируйте его как HTML
Если ваш слайдер готов, вы можете экспортировать его как HTML. Эта опция поместит все содержимое вашего слайдера HTML в zip-файл.
🎓 Вы можете использовать эту опцию и в бесплатной версии Smart Slider 3.
6. Используйте коды на своем веб-сайте
В первую очередь вам понадобятся папки и файлы внутри экспортируемой папки, поэтому вы должны скопировать их в файлы вашего веб-сайта.
Затем откройте экспортированный файл index.html и скопируйте коды шрифтов JavaScript, CSS и Google. Они начинаются под тегом



 Отображение остальных кадров отключено. Когда пользователь перемещается с помощью кнопки или точек, мы изменяем элемент, который будет иметь активный класс, используя манипуляции с DOM.
Отображение остальных кадров отключено. Когда пользователь перемещается с помощью кнопки или точек, мы изменяем элемент, который будет иметь активный класс, используя манипуляции с DOM.