Оформление текста CSS
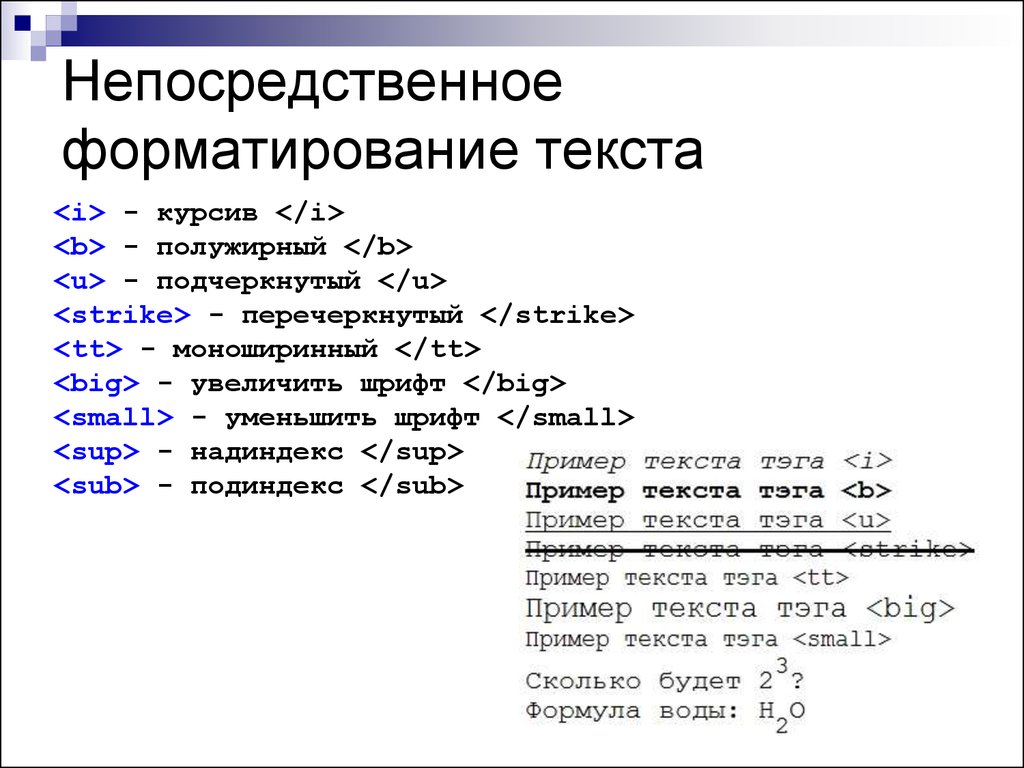
Всем доброго времени суток. На связи Алексей Гулынин. В прошлой статье вы узнали, как задать размер шрифта в CSS. В данной статье я бы хотел рассказать, как задать стиль и насыщенность (по-другому называют жирность) для шрифта в CSS. В данной статье мы изучили некоторые теги, с помощью которых можно задавать стиль и насыщенность для текста на html-странице. Но это неправильно, html должен задавать только структуру сайта, всё оформление должно быть сделано с помощью CSS. Курсив мы задавали с помощью тега <i>. В CSS за это отвечает свойство font-style со значением italic. Давайте создадим тестовую html-страницу:
<html> <head> <meta charset="utf-8"/> <link href="style.css" rel="stylesheet" type="text/css"/> </head> <body> <p>Первый абзац данного текста</p> <p>Второй абзац данного текста</p> </body> </html>
Для абзацев в файле стилей style. css зададим стиль шрифта:
css зададим стиль шрифта:
p {
font-style:italic;
}
После обновления страницы вы увидите, что шрифт стал курсивным. Другие значения для свойства font-style:
normal — стандартное начертание текста
oblique — наклонное начертание текста (не то же самое, что курсивное). Разницу можно будет заметить не для всех шрифтов.
Я всегда использовал только значение italic, других никогда нигде не использовал.
Давайте теперь зададим насыщенность или жирность для нашего текста. Делается это с помощью свойства font-weight (weight с англ «вес», так сказать вес шрифта) со значением bold:
p {
font-weight:bold;
}
Если вы запустите данную страницу, то увидите, что текст стал полужирным. Значение для насыщенности можно задавать равным от 100 до 900 с шагом 100. 100 — это самое светлое начертание, которое способен отобразить браузер, 900 — самое темное. Стандартный шрифт соответствует значению 400, полужирный (тот, который получается при значении bold — 700). Задание насыщенности в числах как-то не прижилось, и не все браузеры это отобразят (я сам тестировал в некоторых браузерах, но так и не заметил разницы между 100 и 600). Стандартную насыщенность можно задать с помощью свойства normal, что иногда требуется:
Задание насыщенности в числах как-то не прижилось, и не все браузеры это отобразят (я сам тестировал в некоторых браузерах, но так и не заметил разницы между 100 и 600). Стандартную насыщенность можно задать с помощью свойства normal, что иногда требуется:
p {
font-weight:normal;
}
Следующее свойство, которое служит для оформления текста — это text-decoration. Оно служит для того, чтобы мы могли сделать текст, например, подчеркнутым (значение underline). В html для этого служит тег <u>. С помощью этого свойства мы можем также подчеркнуть текст сверху (overline) и перечеркнуть текст (line-through). Убрать декорацию текста можно с помощью значения none. Давайте создадим тестовую html-страницу и применим на ней inline-стиль для каждого абзаца:
<html> <head> <meta charset="utf-8"/> </head> <body> <p>Подчеркнутый абзац данного текста</p> <p>Надчеркнутый абзац данного текста</p> <p>Перечеркнутый абзац данного текста</p> <p>Простой абзац данного текста</p> </body> </html>
Запустите данную страницу и убедитесь, что всё работает, как нужно.
Домашнее задание: в данной статье мы рассмотрено 3 свойства и у данных свойств много значений. Запомнить их все трудно, но если практиковаться, то будет намного проще. Поэтому создайте свою html-страницу и примените к ней все те свойства, которые вы изучили в данной статье.
В данной статье вы узнали как оформлять текст с помощью свойств font-style, font-weight, text-decoration.
На связи был Алексей Гулынин, оставляйте свои комментарии, увидимся в следующих статьях.
Опубликовано от Алексей Гулынин Оставить комментарий
Следующая статья >
| Комментарии: |
Оформление текста | GoIT HTML+CSS textbook

Свойство
text-decorationЗадаёт различное оформительное подчёркивание и другие эффекты текста.
text-decoration: none | underline | line-through | overline
Таблица стилей от браузера устанавливает большинству элементов значение none,
то есть отключено. А вот, например, у ссылок по умолчанию указано underline.
<h2>Iste odit similique sit</h2>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Obcaecati commodi,<span>veritatis nihil alias iste</span> odit similique sit eius optio veniam,
impedit cumque fuga facere labore quo id necessitatibus quaerat rerum.
</p>
<a href="">Читать дальше...</a>
.text > span {
text-decoration: line-through;
}.link {
text-decoration: none;
}
Свойство
text-transformУправляет регистром символов в тексте, например сделать все буквы заглавными или
прописными. В разметке текст всегда набирается согласно правилам языка. После
чего, при помощи
В разметке текст всегда набирается согласно правилам языка. После
чего, при помощи
text-transform: none | uppercase | lowercase | capitalize
Создадим разметку меню навигации, текст пунктов которой в макете нарисован заглавными буквами.
<ul>
<li><a href="">Blog</a></li>
<li><a href="">Workshops</a></li>
<li><a href="">Podcasts</a></li>
<li><a href="">About</a></li>
</ul>
Теперь в стилях делаем все буквы текста ссылок заглавными.
.site-nav .link {
text-transform: uppercase;
}
Свойство
text-alignУправляет выравниванием текстового содержимого элемента по горизонтали.
text-align: left | right | center | justify
По умолчанию текст выравнивается по левому краю (значение left).
<article>
<h2>Lorem ipsum dolor sit amet</h2>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Obcaecati commodi,
veritatis nihil alias iste odit similique sit eius optio veniam, impedit
cumque fuga facere labore quo id necessitatibus quaerat rerum.</p> <p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Obcaecati commodi,
veritatis nihil alias iste odit similique sit eius optio veniam, impedit
cumque fuga facere labore quo id necessitatibus quaerat rerum.
</p>
</article>
Центриуерм текст заголовка и выравняем текст абзацев по правому краю и равномерно.
.post-title {
text-align: center;
}.align-right {
text-align: right;
}
.align-justify {
text-align: justify;
}
ВниманиеИспользование значения justify не самая лучшая идея. Хотя текст и прижимается
к левой и правой границе блока равномерно, его читабельность сильно падает.
Свойство
text-indentУстанавливает величину отступа первой строки блока текста, например абзаца. Не влияет на все остальные строки кроме первой.
text-indent: значение | проценты | inherit
В качестве значений принимаются любые единицы длины, например пиксели (px).
При задании значения в процентах, отступ вычисляется в зависимости от ширины
блока.
<article>
<h2>Lorem ipsum dolor sit amet</h2>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Obcaecati commodi,
veritatis nihil alias iste odit similique sit eius optio veniam, impedit
cumque fuga facere labore quo id necessitatibus quaerat rerum.Obcaecati
commodi, veritatis nihil alias iste odit similique sit eius optio veniam,
impedit cumque fuga facere labore quo id necessitatibus quaerat rerum.
</p>
</article>
.post-text {
text-indent: 100px;
}
Устанавливает межстрочный интервал (интерлиньяж, высоту строки) текста. По умолчанию расстояние между строками зависит от вида шрифта и его размеров, и определяется браузером автоматически.
line-height: множитель | значение | проценты | normal | inherit
Значение можно задавать абсолютными или относительными единицами и множителем. Лучше всего устанавливать значение в виде множителя, тогда интерлиньяж рассчитывается от текущего размера шрифта текста.
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Obcaecati commodi,
veritatis nihil alias iste odit similique sit eius optio veniam, impedit
cumque fuga facere labore quo id necessitatibus quaerat rerum.Obcaecati
commodi, veritatis nihil alias iste odit similique sit eius optio veniam,
impedit cumque fuga facere labore quo id necessitatibus quaerat rerum.
</p>
Например, если в макете размер шрифта 16px а интерлиньяж 24px, просто делим 24 на 16 и получаем множитель 1.. Использование множителя гарантирует
равномерное масштабирование межстрочного интервала при изменении размера текста. 5
5
.text {
font-size: 16px;
line-height: 1.5;
}
Определяет интервал между символами. По умолчанию расстояние между символами устанавливается исходя из типа и вида шрифта, его размеров и настроек операционной системы.
letter-spacing: значение | normal | inherit
Иногда дизайнеры устанавливают нестандартное значение межсимвольного расстояния,
и именно для этого существует свойство letter-spacing.
<article>
<h2>Lorem ipsum dolor sit amet</h2>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Obcaecati commodi,
veritatis nihil alias iste odit similique sit eius optio veniam, impedit
cumque fuga facere labore quo id necessitatibus quaerat rerum.Obcaecati
commodi, veritatis nihil alias iste odit similique sit eius optio veniam,
impedit cumque fuga facere labore quo id necessitatibus quaerat rerum.
</p>
</article>
Для наглядности зададим большие значения letter-spacing тексту заголовка и
абзаца.
.post-title {
letter-spacing: 10px;
}.post-text {
letter-spacing: 5px;
}
Определяет интервал между словами. По умолчанию расстояние между словами устанавливается исходя из типа и вида шрифта, его размеров и настроек операционной системы.
word-spacing: значение | normal | inheritИнтересно
Свойство word-spacing относится к группе свойств оформления текста, которые
применяются довольно редко.
Свойство
text-shadowКонтролирует тень текста, а также устанавливает её параметры: цвет, смещение и радиус размытия.
text-shadow: <смещение по x>, <смещение по y>, <радиус размытия>, <цвет>
цвет— задаётся в любом формате. По умолчанию цвет тени совпадает с цветом текста.смещение по x— сдвиг тени по горизонтали относительно текста. Положительное
значение задает сдвиг тени вправо, отрицательное — влево.
Положительное
значение задает сдвиг тени вправо, отрицательное — влево.смещение по y— сдвиг тени по вертикали относительно текста. Положительное значение задает сдвиг тени вниз, отрицательное — вверх.радиус размытия— чем больше значение, тем сильнее тень размывается и становится светлее. По умолчанию, если не задан, будет равен0.
<h2>Fusce posuere ligula elementum purus</h2>
Сделаем белый текст с тёмной тенью. Для этого установим смещение по осям X и Y в 2px, радиус размытия 4px и чёрный цвет тени.
.title {
color: #ffffff;
text-shadow: 2px 2px 4px #000000;
}
Многослойная тень
На один элемент можно добавить несколько теней, указав их через запятую. Получается многослойный пирог из теней.
<h2>Fusce posuere ligula elementum purus</h2>
Порядок отображения следующий — первая тень в списке размещается на самом верху,
последняя — в самом низу. То есть, чем раньше указана тень, тем выше она в
слоях, и будет визуально перекрывать все последующие.
То есть, чем раньше указана тень, тем выше она в
слоях, и будет визуально перекрывать все последующие.
.title {
color: #ffffff;
text-shadow: 2px 2px 20px #ff0000, 5px 5px 5px #000000;
}
По умолчанию браузер игнорирует больше одного пробела и переноса строки в
HTML-разметке. Свойство white-space, как и тег <pre>, но более гибко,
управляет форматированием пробелов и переносов текста.
white-space: normal | nowrap | pre | pre-wrap
стилей CSS для текста
❮ Пред. Следующий ❯
Здесь мы рассмотрим свойства, которые могут помочь в стилизации текста.
- Цвет текста
- Выравнивание текста
- Оформление текста
- Преобразование текста
- Тень текста
- Отступ текста
- Межбуквенный интервал
- Высота строки
- Расстояние между словами
Цвет текста
Свойство color используется для установки цвета текста. Чтобы указать цвет, вы можете использовать имя цвета (красный), значение HEX (#ff0000) или значение RGB (rgb (255,0,0)).
Чтобы указать цвет, вы можете использовать имя цвета (красный), значение HEX (#ff0000) или значение RGB (rgb (255,0,0)).
Пример свойства цвета:.
<голова>
Название документа
<тело>
Этот абзац выделен красным.
Попробуй сам »
Результат
Выравнивание текста
Свойство выравнивания используется для выравнивания текста внутри элемента слева, справа, по центру и т. д.
Выравнивание текста имеет четыре значения:
- По левому краю (text-align: left) — выравнивает текст по левому краю
- По правому краю (text-align: right) — выравнивает текст по правому краю
- Center (text-align: center) — помещает текст в центр страницы
- Justify (text-align: justify) — растягивает строку текста, чтобы выровнять левый и правый края (как в журналах и газетах).
Браузеры по умолчанию выравнивают текст по левому краю, а если есть необходимость выровнять текст по правому краю или разместить его по центру, следует использовать соответствующее значение.
Пример свойства text-alignment:
<голова>
Название документа
<тело>
Это какой-то абзац
Некоторый абзац с центром значения.
Некоторый абзац со значением справа.
Некоторый абзац с выравниванием по значению.
Попробуй сам »
Оформление текста
Оформление текста используется для настройки оформления текста. В CSS3 это сокращение для свойств CSS text-decoration-line, CSS text-decoration-color и CSS text-decoration-style.
Свойство украшения используется для указания оформления строк, добавляемых к тексту. Следующие значения допустимы для свойства text-decoration.
- Overline (text-decoration:overline) — над каждой строкой текста есть строка
- Underline (text-decoration:underline) — текст каждой строки подчеркнут
- Line-through (text-decoration:line-through) — через каждую строку текста проходит строка
- None (text-decoration:none) — оформление текста не применяется
Пример свойства text-decoration:
<голова>
Название документа
<тело>
Это ссылка без подчеркивания
Заголовок со значением над линией.

Некоторый абзац со значением сквозной строки.
Некоторые гиперссылки с подчеркнутым значением.
Попробуй сам »
Результат
Преобразование текста
Преобразование Свойство используется для управления регистром текста. Это означает, что вы можете сделать свой текст прописным, строчным или заглавным (заголовок).
Свойство Transform имеет следующие значения:
- Верхний регистр (преобразование текста: верхний регистр) — переводит все символы в верхний регистр.
- Нижний регистр (текстовое преобразование: нижний регистр) — переводит все символы в нижний регистр
- Заглавные буквы (text-transform: заглавные) — преобразует первый символ каждого слова в верхний регистр.
Пример свойства преобразования текста:
<голова>
Название документа
<тело>
Абзац в верхнем регистре.
Абзац в нижнем регистре.
Абзац с заглавной буквы.
Попробуй сам »
Результат
Тень текста
Мы используем свойство text-shadow , когда хотим дать тень нашему тексту.
Свойство Shadow используется для применения к тексту различных эффектов тени. Он принимает список значений. Каждый элемент списка может иметь два и более значений, разделенных запятыми.
Синтаксис свойства text shadow может выглядеть так:
text-shadow: h-shadow v-shadow blur color
Здесь вы можете увидеть примеры text shadow.
Отступ текста
Свойство Отступ текста используется для указания длины пустого пространства первой строки в текстовом блоке. Для этого свойства допустимы следующие значения:
- Длина , которая указывает отступ в пикселях, точках, см, em и т. д. Значение по умолчанию — 0. Допускаются отрицательные значения.
- Процент — указывает отступ в процентах от ширины содержащего блока.

- Каждая строка, когда отступ влияет на первую строку, а также на каждую строку после принудительного разрыва строки, но не влияет на строки после мягкого переноса.
- Подвешивание, которое инвертирует строки с отступом. Первая строка не имеет отступа.
- Initial, что заставляет свойство использовать значение по умолчанию.
- Inherit, который наследует свойство от своего родительского элемента.
Пример свойства text-indent:
<голова>
Название документа
<стиль>
п {
отступ текста: 100px;
высота строки: 24px;
размер шрифта: 16px;
}
<тело>
Пример отступа текста
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Попробуй сам »
Свойство CSS letter-spacing позволяет определять пробелы между буквами/символами в тексте. Это свойство поддерживает следующие значения:
- Обычный, что означает отсутствие лишних пробелов между символами. Это значение по умолчанию для этого свойства.
- Длина, определяющая дополнительный пробел между символами. Допускаются отрицательные значения.
- Initial, что заставляет свойство использовать значение по умолчанию.
- Inherit, который наследует свойство от своего родительского элемента.
Пример свойства межбуквенного интервала:
<голова>
Название документа
<стиль>
п {
отступ текста: 100px;
высота строки: 24px;
размер шрифта: 16px;
межбуквенный интервал: 5px;
}
h4 {
межбуквенный интервал: -1px;
}
<тело>
Пример свойства межбуквенного интервала
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Вот некоторый текст со свойством межбуквенного интервала.
Попробуй сам »
Свойство line-height определяет высоту строки. Используется для установки интерлиньяжа строк текста. Если значение высоты строки больше, чем значение размера шрифта элемента, разница будет заключаться в интерлиньяже текста. Вот значения, поддерживаемые этим свойством:
- Нормальный, который определяет нормальную высоту строки. Это значение по умолчанию для этого свойства.
- Длина, определяющая фиксированную высоту строки в пикселях, см и т. д.
- Число, определяющее число, которое умножается на текущий размер шрифта для установки высоты строки.
- %, который определяет высоту строки в процентах от текущего размера шрифта.

- Initial, что заставляет свойство использовать значение по умолчанию.
- Inherit, который наследует свойство от своего родительского элемента.
Пример свойства line-height:
<голова>
Название документа
<стиль>
п {
высота строки: 30 пикселей;
}
h4 {
высота строки: 1;
}
<тело>
Пример свойства line-height
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов.
 Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Попробуй сам »
С помощью свойства CSS word-spacing мы можем изменить расстояние между словами в тексте, а не отдельными символами. Он поддерживает следующие значения:
- Обычный, который указывает нормальный интервал между словами. Это значение по умолчанию для этого свойства.
- Длина, указывающая дополнительный интервал между словами. Можно указать в px, pt, cm, em и т. д. Допустимы отрицательные значения.
- Initial, что заставляет свойство использовать значение по умолчанию.
- Inherit, который наследует свойство от своего родительского элемента.
Пример свойства word-spacing:
<голова>
Название документа
<стиль>
п {
интервал между словами: 1em;
}
h4 {
интервал между словами: -3px;
}
охватывать {
дисплей: блок;
межсловный интервал: 3rem;
}
<тело>
Пример свойства word-spacing
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
<диапазон>
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов.
Попробуй сам »
Практикуйте свои знания
Как убрать строку под текстом?
добавив свойство text-decoration со значением line-through добавив свойство text-transform со значением none добавив свойство text-decoration со значением none
Успех!
Неверно! Ты не правильно понял!
Применение стилей CSS к тексту веб-страницы в Dreamweaver
НАЧИНАЮЩИЙ · 8 МИН
Используйте CSS для применения цвета, выравнивания и других свойств стиля к тексту веб-страницы в Dreamweaver.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 23 КБ)
Ознакомьтесь с разделом «Типографика» и веб-сайтом , чтобы узнать больше о том, как можно улучшить типографику создаваемых вами страниц.
При настройке структуры текста в HTML для его стиля устанавливается шрифт по умолчанию. Добавление стиля текста CSS может значительно улучшить иерархию, удобочитаемость и общую визуальную привлекательность дизайна вашей страницы.
Прежде чем начать
Загрузите и сохраните файлы проекта. Откройте style-text.html в Dreamweaver и отобразите styles.css в режиме разделенного просмотра. Измените размер окна просмотра кода так, чтобы весь текст в веб-дизайне находился слева от изображения сатурна.
В окне просмотра кода прокрутите вниз до /* Начать здесь */.
Изменить размер текста
Чтобы увеличить h2, добавьте свойство font-size под селектором h2. Элемент
создает основной заголовок на странице.
h2 {
поле: 0;
размер шрифта: 48 пикселей;
}
Изменить шрифт
Шрифтом по умолчанию для HTML-страниц обычно является Times New Roman. Вы можете изменить шрифт, добавив семейство шрифтов свойство. Вы можете указать несколько шрифтов через запятую, и веб-браузер отобразит первый шрифт в списке, доступный на компьютере пользователя. В общем, всегда добавляйте «sans-serif» или «serif» в конец списка, чтобы гарантировать, что браузер выберет наилучшее соответствие на основе доступных шрифтов.
h2 {
…
размер шрифта: 48 пикселей;
семейство шрифтов: Gotham, Tahoma, без засечек;
}
Изменить выравнивание текста
По умолчанию текст всегда выравнивается по левому краю, но этим можно управлять, добавив свойство text-align . Текст можно выровнять по левому краю, по правому краю, по центру или по ширине. Добавьте text-align: center; для селектора h2 и селектора h3. Элемент
Текст можно выровнять по левому краю, по правому краю, по центру или по ширине. Добавьте text-align: center; для селектора h2 и селектора h3. Элемент
создает подзаголовок на странице.
h2 {
…
семейство шрифтов: Gotham, Tahoma, без засечек;
text-align: center;
h3 {
…
цвет: #282828;
text-align: center;
}
Изменить цвет текста
По умолчанию текст черный, но цвет h2 можно изменить с помощью свойства color и шестнадцатеричного значения. После ввода «color:» вы увидите контекстное меню. Дважды щелкните параметр «Цвет», затем нажмите «Пипетка» в меню «Цвет». Нажмите на красно-оранжевую область изображения планеты, чтобы выбрать цвет, затем нажмите клавишу возврата. Шестнадцатеричное значение, представляющее красно-оранжевый цвет, будет добавлено автоматически. Вы также можете просто ввести шестнадцатеричный код вручную. Не забудьте закрыть свойство точкой с запятой!
Вы также можете просто ввести шестнадцатеричный код вручную. Не забудьте закрыть свойство точкой с запятой!
h2 {
…
text-align: center;
цвет: #F47A53;
}
Выделение текста курсивом
Вы можете использовать свойство font-style для выделения текста курсивом. Измените h3 на курсив, добавив это свойство со значением курсив .
h3 {
…
text-align: center;
стиль шрифта: курсив;
}
Изменить толщину шрифта
Добавляя свойство font-weight , вы можете сделать текст тоньше или толще. Вес текста указывается с использованием числа, кратного 100, где 100 — это очень легкий вес, а 900 — очень большой вес. Используйте это свойство, чтобы уменьшить вес h3.
h3 {
…
стиль шрифта: курсив;
начертание шрифта: 300;
}
Добавьте другие полезные свойства текста
Преобразование текста позволяет легко сделать текст как в верхнем, так и в нижнем регистре.

 post-text {
post-text {
 Положительное
значение задает сдвиг тени вправо, отрицательное — влево.
Положительное
значение задает сдвиг тени вправо, отрицательное — влево.



 Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.

 Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
 Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.