как в HTML сделать ссылку?
Перед тем, как в HTML сделать ссылку, нужно разобраться, что это такое и какие их виды бывают. Любая ссылка начинается с тега <а> и закрывается тегом </a>. Пользователю отображается только то, что заключено между этими тегами. Саму ссылку браузер не показывает. Ее можно увидеть при наведении в строке состояния.
Все ссылки можно разделять по разным критериям и видам. Например, ссылки делить можно по назначению:
- внутри документа;
- на другую веб-страницу;
- на различные файлы;
- на почтовые адреса.
Кроме этого, 2-й и 3-й пункт можно разделять на абсолютные и относительные адреса. Об этом немного позже. Сейчас рассмотрим самый простой случай.
Как в HTML сделать ссылку? Для этого можно открыть блокнот или любой другой редактор и переписать приведеный выше код.
Результатом будет следующее.
Из чего состоит ссылка?
Запомните, что у любой ссылки обязательными являются:
- открывающий и закрывающий тег;
- текст ссылки;
- атрибут href, в котором указывается адрес, куда будет направлен пользователь.

Остальные атрибуты являются не обязательными. Их использую на свое усмотрение.
Как видите, на первом рисунке указана ссылка pages/about.html. Это относительная ссылка. На рисунке выше ссылка начинается с http://. В этом случае используется абсолютная ссылка.
Если вы не укажете закрывающийся тег, то всё последующее тоже будет являться продолжением этой ссылки. Будьте внимательны. Когда пишете код, сразу ставьте открывающий и закрывающий тег. Так безопаснее.
Узнаем как вставить гиперссылку в HTML? Создание и использование…
Как сделать картинку ссылкой в HTML?
Вместо текста в тегах <а>…</a> можно указывать изображения. То есть если пользователь нажмет на картинку, то перейдет по вашей ссылке.
Данный способ используется очень часто. Особенно в меню на красивых сайтах. Верстальщики перед созданием дизайна каркаса сайта всегда думают, как сделать ссылку на страницу в HTML. Точнее, в каком виде всё это сделать. В ход идут все способы, которыми владеет веб-мастер. Оформление рассмотрим немного дальше.
Оформление рассмотрим немного дальше.
Как в HTML сделать ссылку на файл?
В атрибуте href можно указывать ссылки на файлы. Так обычно происходит, когда указывают ссылку на скачивание файла (архив, фильм, музыка, книга, текстовый файл и так далее).
Узнаем как изготовить ссылку в HTML?
Другими словами, вы можете указать в адресе что угодно. Если это не будет веб-страница, то браузер попытается ее скачать.
Ссылки внутри страницы
Наверняка вы посещали хотя бы один раз «Википедию». Там есть содержание статьи. И при нажатии на какой-нибудь пункт вы переноситесь к соответствующему подзаголовку. Такие ссылки называют ссылками внутри документа или закладками.
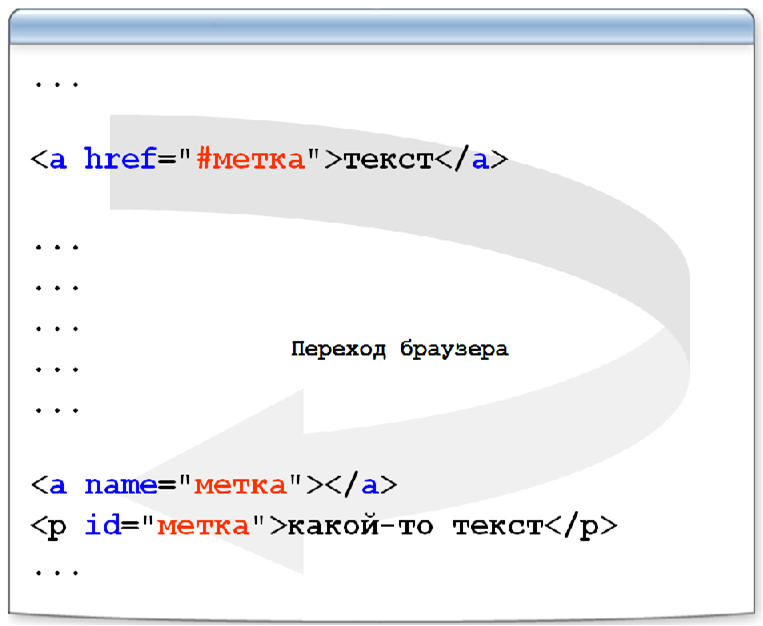
Как в HTML сделать ссылку внутри страницы?
Всё очень просто. Указываем ссылки в тексте атрибутом <а>, но не указываем href. Нужно писать атрибут name и задать уникальное имя внутри документа. А в том месте, где вы указываете ссылки на эти заметки внутри документа, в атрибуте href пишем сначала решетку, а потом то уникальное имя.
Как только браузер видит в адресе символ #, он понимает, что ссылаться нужно на какой-то элемент внутри этого же документа.
Ссылки на электронную почту
Иногда нужно указать ссылку на электронную почту. Это можно сделать так.
После нажатия на эту ссылку у пользователя откроется приложение для управления почтой. Обычно это стандартный Outlook. Но эта программа обычно ни у кого не настроена. Поэтому обычно адрес электронной почты просто указывают в виде текста.
Настройки Outlook 2007: добавление ящика, настройка подписи и времени…
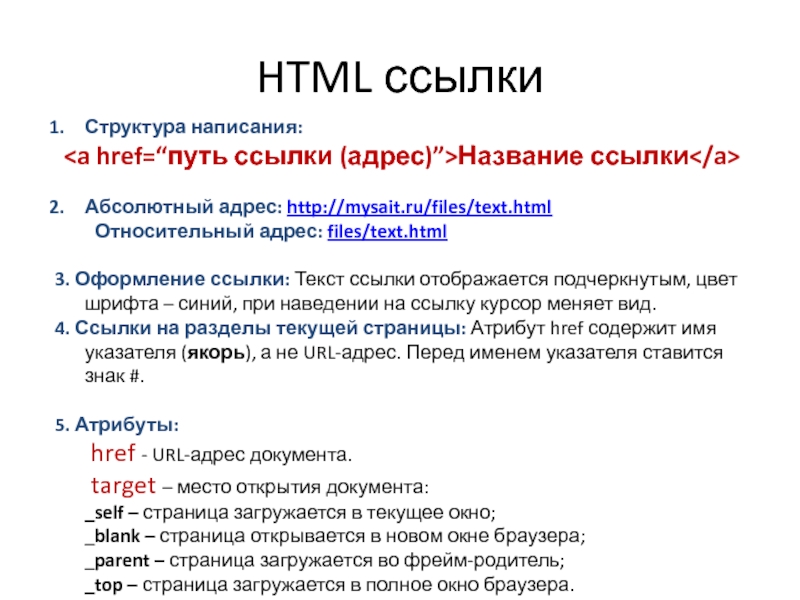
Атрибуты
Если вы разобрались, как в HTML сделать ссылку, то рекомендуется изучить остальные атрибуты тега <а>. Это очень важная информация. Рассмотрим самые основные:
- Атрибут title — создает всплывающую подсказку при наведении на ссылку. Это весьма удобно. Благодаря этому можно предоставить дополнительную информацию пользователю.
- Атрибут target — место, где будет загружен новый документ (веб-страница).
 Здесь могут быть следующие значения:
Здесь могут быть следующие значения:- _blank — откроется новое окно браузера;
- _self — открытие в текущем окне, это значение по умолчанию, его указывать не обязательно;
- _parent — загрузка во фрейм-родитель, если их нет, то атрибут принимает значение_self;
- _top — отмена всех фреймов и загрузка страницы в полный размер браузера. Если фреймы отсутствуют, то происходит аналогия с _self.
- Атрибут download. Благодаря нему можно насильно заставить скачать файл, который указан в атрибуте href. У этого параметра нет значения. Указываем просто <a download href=»img/photo.jpg»>Ссылка на файл</a>. Если не указатьdownload, то браузер просто откроет фотографию. В данном случае начнется ее закачка на компьютер.
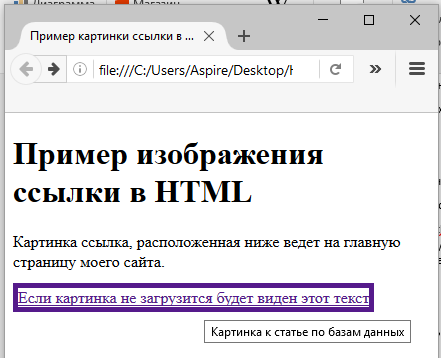
Оформление ссылок
Если вы поняли, как сделать картинку ссылкой в HTML, то желательно позаботиться еще о том, чтобы она выглядела нормально. По умолчанию вокруг картинки, которая является ссылкой, появляется рамочка. Она смотрится грубо и некрасиво. Так как ее толщина 3 пикселя.
Так как ее толщина 3 пикселя.
Чтобы этого не было, нужно указать border=»0″. То есть граница будет равной нулю. Вот такая ссылка из картинки будет выглядеть красиво и приемлемо. Иначе вы испугаете всех посетителей сайта.
Заключение
Ссылки, на первый взгляд, являются очень простым тегом. Но если углубиться и рассматривать все виды ссылок и атрибуты, то оказывается, что не всё так легко и безоблачно.
Помните, ссылки являются основой Всемирной сети. Без них она бы не существовала.
Как вставить ссылку в HTML. Основы HTML для начинающих. Урок №6
Главная » Основы HTML » Как вставить ссылку в HTML. Основы HTML для начинающих. Урок №6
03.07.2015
Всем привет!
Продолжаем изучать основы HTML для начинающих. В этом уроке я расскажу, что такое ссылка, как вставить в html документ ссылку на другую страницу, как сделать ссылку картинкой. Покажу, как сделать ссылку на другой сайт, на почту и на файл.
Итак, давайте вкратце выясним, что такое ссылка в HTML.
Ссылка в HTML – это слово или фраза в документе, указывающие на другую часть этого документа или на другой документ, при нажатии на который, произойдет переход.
С помощью ссылки владелец сайта может направить пользователя на другую страницу или на адрес другого сайта, а также дать возможность пользователю скачать файл или архив прямо на сайте.
Если вы не поняли, как выглядит ссылка, тогда сморите – вот так выглядит ссылка. Можете нажать на слово «ссылка» и вы попадете на другую страницу.
Теория закончилась, переходим к практике.
○ Как вставить ссылку в документ на другую страницу
Чтобы вставить ссылку в HTML-документ, используют тег <a> с параметром «href», которое определяет путь или адрес к другому объекту, странице, адресу сайта.
<a href="адрес ссылки или название страницы"> ссылка</a>
Для тега <a> закрывающий тег </a> обязателен.
Внимание: адрес ссылки или название страницы должны быть прописаны на латинице.
Неправильно:
<a href="карта.html"> ссылка</a>
Правильно:
<a href="karta.html"> ссылка</a>
Теперь пример.
Создайте HTML-документ под названием «1.html» и вставьте вот такой код:
<html> <head> <title> Моя первая HTML-страничка на StepkinBlog.ru</title> </head> <body> <a href="2.html">Ссылка</a> Страница №1 Здравствуйте, это моя первая страница на StepkinBlog.ru. </body> </html>
Теперь создайте второй HTML-документ под названием «2.html» и вставьте вот такой код:
<html> <head> <title> Моя первая HTML-страничка на StepkinBlog.ru</title> </head> <body> <a href="1.html">Ссылка</a> Страница №2 </body> </html>
Внимание, HTML-документы «1.html» и «2.html» должны находиться в одной папке.
[посмотреть пример]
Обратите внимание на страничку «1.html». Там мы сделали ссылку на страницу «2.html», а со страницы «2.html» сделали ссылку на «1.html».
Разобрались?
Попробуйте все сделать сами. Добавьте еще пару страниц и привяжите страницы ссылками.
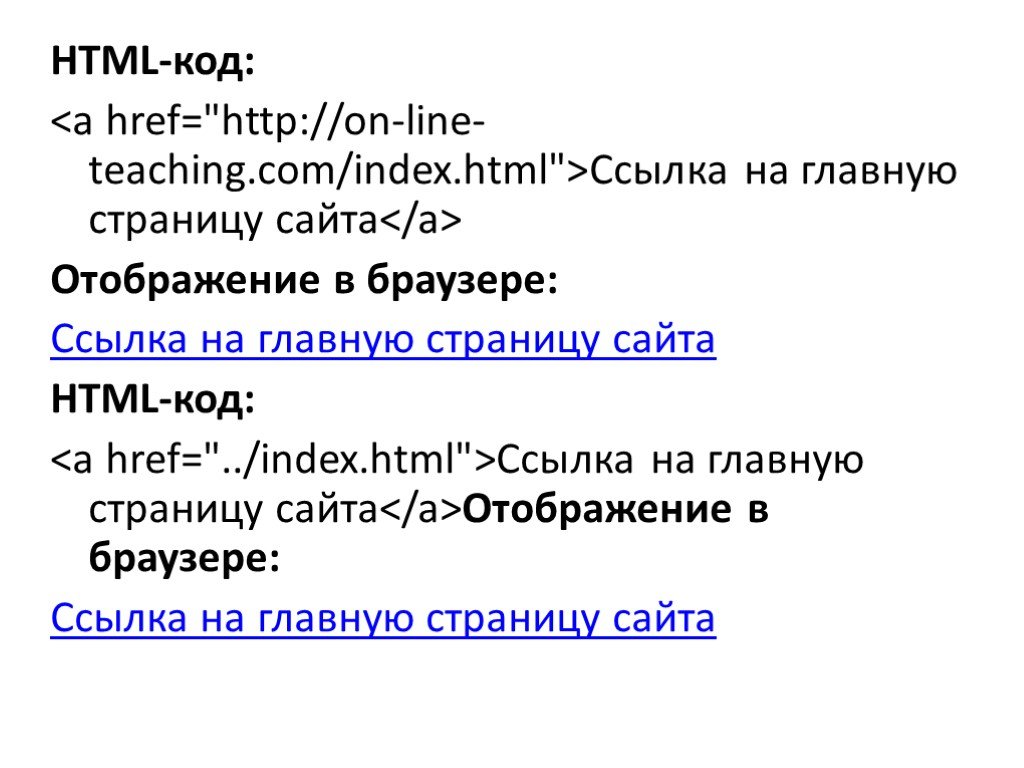
○ Как сделать ссылку на другой сайт
Как вставить ссылку на другую страницу, вы уже знаете. Чтобы сделать ссылку на другой сайт, достаточно в параметре «href» указать адрес сайта (http://адрес сайта):
<a href="http://stepkinblog.ru"> ссылка на мой блог</a>
Вот пример:
ссылка на мой блог
○ Как сделать ссылку на почту в html
Ссылка на почтовый ящик делается так же, как и обычные ссылки, только вместо адреса сайта или страницы указываете mailto:адрес электронной почты
<a href="mailto:admin@stepkinblog.ru">Написать письмо</a>
При нажатии по ссылке «Написать письмо», откроется почтовая программа, где вы сможете отправить письмо.
○ Как сделать html ссылку, чтобы она открывалась в новом окне
Добавьте к тегу <a> атрибут «target» с параметром «_blank» и страница будет открываться в новом окне при нажатии по ссылке.
<a href="http://bloggood.ru" target="_blank">ссылка</a>
○ Как сделать ссылку на скачивание файла
Укажите в параметре «href» путь к файлу или к архиву.
— Для скачивания архива
<a href="fail.zip">Скачать zip</a>
fail.zip – это название и расширение архива.
— Для скачивания обычных файлов
Если в ссылке прописать название файла (txt), то при нажатии на ссылку «Скачать» в браузере откроется текстовый файл. Но вам же хочется ее скачать? Для этого добавьте к тегу <a> атрибут «download».
<a href="fail.txt" download>Скачать txt</a>
— Для скачивания картинок
Если в ссылке прописать название картинки, то при нажатии на ссылку «Скачать» в браузере откроется картинка. Но вам же хочется ее скачать? Для этого добавьте к тегу <a> атрибут «download».
<a href="stepkinblog-ru.png" download>Скачать картинку</a>
○ Как сделать картинку ссылкой в html
Как в HTML-документ вставлять картинку, я думаю, писать не нужно, так как недавно вы этот урок изучали. Если подзабыли, читайте тут.
Итак, чтобы сделать картинку ссылкой, достаточно в html-документе прописать тег картинки <img> между тегами ссылки <a>…</a>
<a href="http://stepkinblog.ru"><img src="kartinka.jpg"></a>
○ Как сделать подсказку для ссылки
При наведении курсора мышки на ссылку, появится подсказка. Чтобы это реализовать, добавьте к тегу <a> атрибут «title» с текстом:
Чтобы это реализовать, добавьте к тегу <a> атрибут «title» с текстом:
<a href="http://stepkinblog.ru" title="Главная страница блога"> Главная страница блога </a>
○ Как сделать цвет ссылки в html
Чтобы простая ссылка после нажатия или посещения имела нестандартный цвет, добавьте к тегу <body> три атрибута: «link», «alink», «vlink» с кодом цвета (цвет можно задать и на английском, например «red»)
<body link="#00FF00" alink="#FFFF00" vlink="#EEE9E9"> <a href="1.html">ссылка</a> </body>
— link — цвет просто ссылки
— alink — цвет нажатой ссылки
— vlink — цвет посещенной ссылки
— #00FF00; | #FFFF00; | #EEE9E9; — это кода цветов ссылок
На этом — все, кажется, ничего не забыл вам рассказать.
А теперь задание вам: все, что вы узнали в этом уроке, попробуйте сделать сами на одной страничке.
Вот пример того, что у вас может получиться, если правильно используете пройденный материал:
[посмотреть пример]
Подписывайтесь на обновление моего блога и не пропустите новых уроков по основам HTML. Удачи!
Удачи!
базовых ссылок | HTML-ссылки на другие страницы, файлы и адреса электронной почты
Путь // www.yourhtmlsource.com → Мой первый сайт → ОСНОВНЫЕ ССЫЛКИ
by Ross Shannon
Когда у вас появится возможность создавать HTML-страницы, вам захочется научиться создавать ссылки между ними, чтобы вы могли приступить к созданию сайта. Ссылки — это сущность HTML, именно они делают его уникальным.
Пока вы изучаете ссылки, я также научу вас основам организации сайта и 9.0009 структура .
Навигация по страницам:
Эта страница последний раз обновлялась 21 августа 2012 г.
Итак, у вас есть страница, которую вы научились писать на первом уроке. Теперь вам понадобится еще одна страница. Это не должно быть чем-то выдающимся, достаточно простой страницы. Вы можете скопировать первую страницу и просто сохранить ее под другим именем, если хотите. Просто убедитесь, что вы знаете имена двух файлов и что они находятся в папке 9.0009 та же папка
Вы можете скопировать первую страницу и просто сохранить ее под другим именем, если хотите. Просто убедитесь, что вы знаете имена двух файлов и что они находятся в папке 9.0009 та же папка
index.html .исходный код: Всегда используйте строчные буквы при именах html-файлов, изображений и папок. Большинство веб-серверов (компьютеров, на которых вы в конечном итоге разместите свой сайт) чувствительны к регистру, а это означает, что для них важно, используются ли в ваших файлах заглавные буквы или нет. При ссылке на страницы или вводе URL-адресов вам не нужно запоминать регистр каждой буквы, поэтому, если все используют маленькие буквы, проблема исчезнет.
Структура ссылки
Как и все теги, ссылки имеют структуру и имеют начальные и конечные теги. Поместите эту строку кода на одну из ваших страниц.
Ссылка Объяснение:
-
a:aозначает Nchor , что означает Link. Это тег, благодаря которому все это происходит.
Это тег, благодаря которому все это происходит. -
href: Означает H гипертекст REF ссылка. Частьhref— это еще один атрибут со значением местоположения другой страницы. Просто измените theotherpage.html на имя второго файла. Не забывайте про кавычки!
Все, что вы поместите в теги ссылок, станет ссылкой, окрашенной в синий цвет и подчеркнутой. Когда вы наведете на нее указатель мыши, ваш курсор превратится в руку, а URL-адрес страницы появится в строке состояния вашего браузера (в нижней части окна). Если вы хотите сделать ссылки на другие части вашей страницы (например, ссылку на верхнюю часть страницы), настройте несколько внутренних ссылок. Изменение цветов ссылок по умолчанию осуществляется в атрибутах body.
Ссылки на адреса электронной почты
Если вы хотите, чтобы люди писали вам по электронной почте, нажав на ссылку, используйте этот код:
, чтобы создать это — напишите мне — что откроет программу электронной почты пользователей с вашим адресом в поле Кому: .
Ссылка на картинку
Ссылка на файл картинки практически такая же, как и на html файл. Просто укажите имя файла и не забудьте правильный суффикс — например, если это gif или jpg . Для краткого изложения форматов файлов изображений в Интернете прочитайте это. Если вы хотите использовать картинку как ссылку , прочитайте следующий урок.
Ссылки на файлы
Вы связываетесь с файлом так же, как с изображением. Разница лишь в том, что он не откроется в браузере, а загрузится в указанное место на жестком диске ридера. Пример:
Встраивание файла непосредственно в страницу — это другой процесс. У нас также есть страница о форматах файлов в Интернете.
Абсолютные и относительные ссылки
Интернет-адреса строго следуют установленной иерархической структуре, с которой вы, вероятно, знакомы в файловой системе вашего компьютера. Сначала идет интернет-домен, например www.example.com. Затем идут каталоги (папки), содержащие файл, и, наконец, имя файла с соответствующим расширением типа файла. Каждый сегмент URL-адреса отделяется косой чертой. Всегда помните: в Интернете все косые черты идут вперед .
Существует два разных способа указать ссылки на файл. «Абсолютные ссылки» включают полный адрес веб-сайта, включая http:// и www. биты. «Относительные ссылки» гораздо короче и более управляемы, и их можно использовать только для указания на другие страницы того же веб-сайта.
Например, предположим, что у вас есть страница с именем page1.html в каталоге «ссылки» вашего сайта. Абсолют href на эту страницу http://www.example.com/links/page1. html . Итак, вы размещаете эту ссылку где угодно на любой странице, на любом сайте, и она всегда будет вести на эту страницу в Интернете.
html . Итак, вы размещаете эту ссылку где угодно на любой странице, на любом сайте, и она всегда будет вести на эту страницу в Интернете.
Относительные ссылки могут вести только на страницу с того же сайта . Адрес всегда относительно позиции второго файла. Если бы вы ссылались на ту же страницу со страницы в том же каталоге, href был бы просто page1.html . Если бы вы делали ссылку со своей домашней страницы, т. е. из корневого каталога, ссылка выглядела бы как , так как вам нужно было бы сначала перейти в каталог, а затем получить файл.
исходный код: Если вы называете файлы index.html в своих каталогах, вы можете делать ссылки на эти страницы, просто ссылаясь на имя каталога. Ваш браузер всегда будет использовать index в качестве главной страницы для этой папки. Это означает, что вы можете конденсировать href="folder/index. в  html"
html" href="folder/" . Косая черта говорит браузеру, что он должен искать папку, а не файл. Не забывайте об этом!
Linkal Gymnastics
Если вам нужно перейти вверх по каталогу, а затем вернуться в другой, вам нужно понять, как устроен ваш сайт. Используя исходный код HTML в качестве примера, мы сейчас находимся в разделе «myfirstsite». Посмотрите на адресную строку, чтобы увидеть. Если бы мы хотели связать относительно с разделом «images», нам пришлось бы перейти на один каталог вверх, а затем вниз в каталог изображений. Так что полный родственник href будет
"../images/index.html"
Видите две точки? Они означают «перейти вверх по каталогу» к вашему корню. Таким образом, независимо от того, насколько глубоко вы погрузились в свой сайт, вы всегда можете вернуться к нему с помощью пары ../../. Просто считайте каталоги, пока не окажетесь на нужном уровне.
sourcetip: Если вы хотите сделать ссылку на страницу, которая находится в верхней части вашего сайта (не глубоко в каталогах), вы можете начать ссылку с косой черты. Это означает «начать с корневого каталога». Итак,
Это означает «начать с корневого каталога». Итак, href выше может быть просто /images/ . Это избавляет вас от необходимости вводить множество ../../s. Обратная ссылка на вашу домашнюю страницу всегда href="/"
Внешние ссылки
На внешних ссылках (ссылках на другие сайты) вы всегда должны помнить, что перед адресом следует добавлять префикс http:// . В противном случае ссылка не будет работать, браузер будет искать на вашем сайте файл с именем www.yourhtmlsource.com . Вы будете ссылаться на нас, верно? Ты будешь моим новым лучшим другом, если сделаешь это, нахал.
Чтобы сделать это правильно, вы просто предлагаете абсолютную ссылку, как указано выше. Таким образом, правильным адресом для ссылки будет http://www.yourhtmlsource.com/. Обратите внимание на косую черту в конце? Это касается только каталогов (то есть папок) или доменных имен, как в этом примере. Не ставьте косую черту после ссылки . html, только для каталогов, таких как .com или адреса без суффикса.
html, только для каталогов, таких как .com или адреса без суффикса.
Структура сайта
Без простого плана игры на вашем сайте скоро будет очень трудно найти что-то для вас из-за всех файлов, которые вы продолжаете накапливать на нем. Таким образом, вам следует сгруппировать страницы схожей тематики в папки (каталоги). Держите все свои изображений тоже в одной папке, вдали от ваших html-файлов (назовите папку «images» или «media» или что-то в этом роде).
Я бы еще посоветовал вам поработать по шаблону вашего дизайна. Возможно, сейчас это не важно, так как ваш сайт может не иметь отличительного дизайна, но позже этот файл сэкономит вам часы времени. Что вы делаете, так это сохраняете файл без содержимого, просто макет ваших страниц как TEMPLATE.html в каждом каталоге вашего сайта (заглавными буквами, чтобы он выделялся), со всеми правильными ссылками. Затем, когда вы добавляете страницу в папку, вы просто открываете этот файл, добавляете в него свой контент и сохраняете под другим именем, оставляя template. html пустым, готовым к другому использованию. Чтобы увидеть наш шаблон для этого каталога, см. это. Проверьте, у нас есть по одному в каждом каталоге.
html пустым, готовым к другому использованию. Чтобы увидеть наш шаблон для этого каталога, см. это. Проверьте, у нас есть по одному в каждом каталоге.
Допустим, у вас есть сайт о Солнечной системе (просто скажем ). Храните все файлы о марсе в папке под названием «mars», со всеми изображениями марса в каталоге под названием «images» в каталоге под названием «mars». И сохранить фотографии Урана… нет. Я выше этого.
Говоря о картинках….
HTML Внутренняя ссылка
- « Предыдущая
- Далее »
Внутренняя HTML-ссылка находится на той же веб-странице. Эта ссылка может быть абсолютным или относительным путем.
После имени внутренней ссылки HTML следует знак решетки (#). Вы должны назначить идентификатор id для ссылки на раздел вашей страницы, который называется внутренней ссылкой на ту же страницу.
Когда вы нажимаете на внутреннюю якорную ссылку, вы автоматически переходите к соответствующему разделу и отображаете его в своем браузере.
Чтобы понять внутреннюю ссылку, см. приведенные ниже примеры.
Урок 1 9Ссылка 0235 может автоматически называться Introduction of Lession.1 .
Ссылка Lession.2 может автоматически называться
Introduction of Lession.2.
Примечания : Вы не можете использовать атрибут name вместо атрибута id . Потому что атрибут name не поддерживается в HTML5. Вместо этого используйте атрибут id .
Пример
<голова> <тело> Урок 1
Урок 2
Урок 3
Урок 4
Введение в урок 1Это подтема.


 Здесь могут быть следующие значения:
Здесь могут быть следующие значения: html">Ссылка</a>
Страница №2
</body>
</html>
html">Ссылка</a>
Страница №2
</body>
</html>
 ru">Написать письмо</a>
ru">Написать письмо</a> Это тег, благодаря которому все это происходит.
Это тег, благодаря которому все это происходит.