Создаем GIF-презентацию работы в Adobe Photoshop
Часто профессионалы, работающие в Photoshop, показывают процесс создания той или иной работы при помощи анимированных GIF-ок. Конечно это не детальное описание работы, но тем не менее передает идею, показывает главные стадии и демонстрирует процесс. Сегодня мы научимся создавать такие анимированные картинки для демонстрации собственных творений.
Шаг 1: Открываем файл в слоях
Откройте файл в слоях, из которого вы хотите сделать GIF-изображение.
Шаг 2: Организуйте слои для рассказа
Подумайте о GIF-изображении как о рассказе, и представьте себе что каждый кадр этого анимированного изображение — это страница рассказа, который описывает вашу историю. Чтобы рассказ был понятен зрителю, мы должны разобрать слои и понять какие из них лучше покажут и опишут процесс.
Для начала удалите все лишние скрытые слои, выбрав в меню Layer>Delete>Hidden Layers/Слой>Удалить>Скрытые слои.
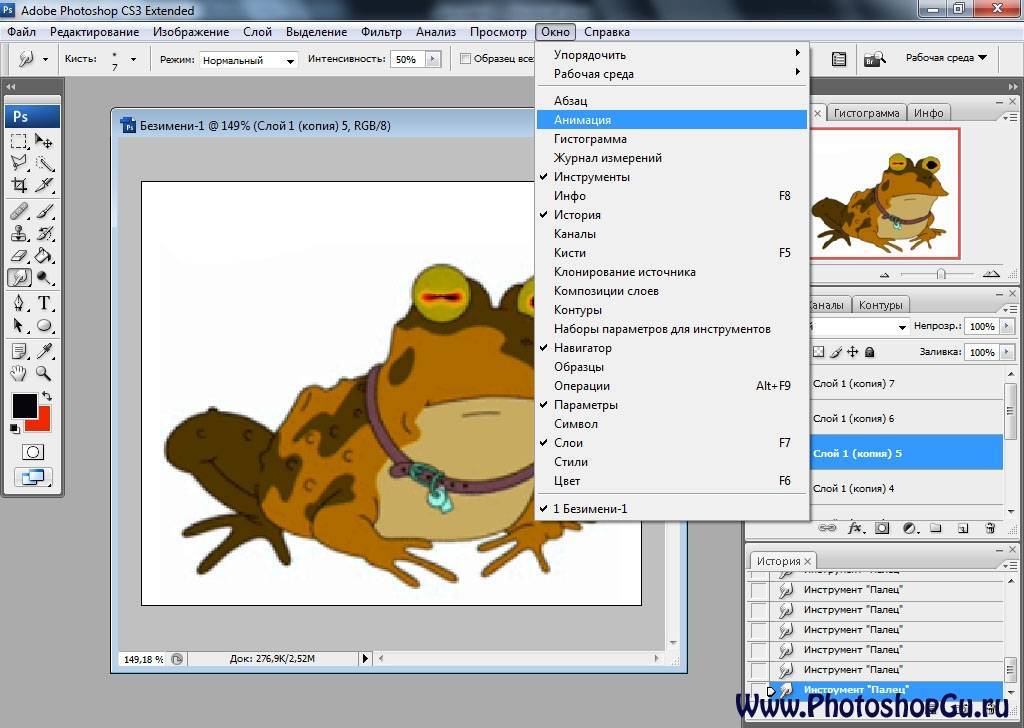
Теперь нам нужно понять какие слои лучше всего расскажут историю. Проще всего понять это, просмотрев каждый слой по-отдельности. Удерживая Option (PC: Alt), кликайте по иконке видимости слоя (иконка глаза), чтобы просмотреть каждый слой индивидуально. Попутно делайте заметки, отмечая какие слои и в какой последовательности лучше всего демонстрируют процесс. Ниже вы можете видеть пример описания в случае с файлом из урока:
a. Только изображение с девочкой и розовыми занавесками
b. Только изображение снежного леса
c. Изображение снежного леса с отверстием под занавески
e. Летний пейзаж, виднеющийся в отверстии
f. Цветовая коррекция
g. Добавленные складки занавески
h. Снег, добавленный к пейзажу, на плечи и ботинки
i. Падающий снег
j.
 Ботинки, погружающиеся в снег
Ботинки, погружающиеся в снегk. Завершающие штрихи
Шаг 3: Создаем покадровую анимацию
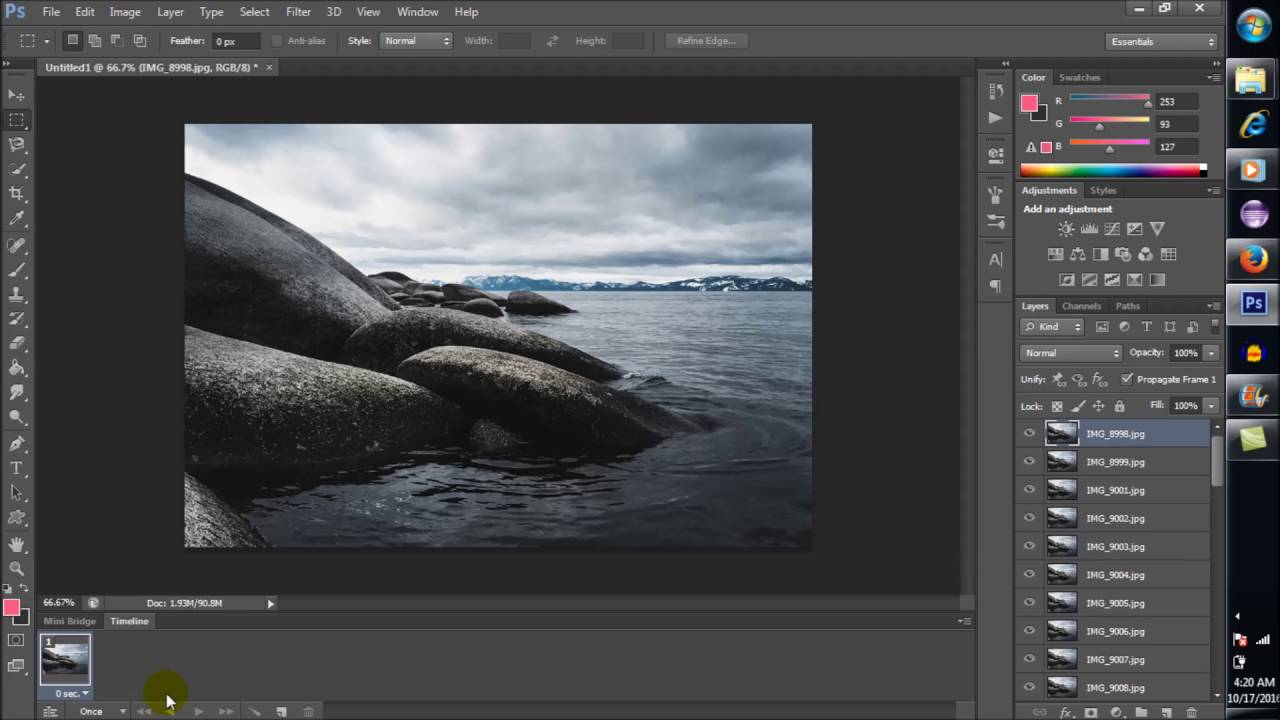
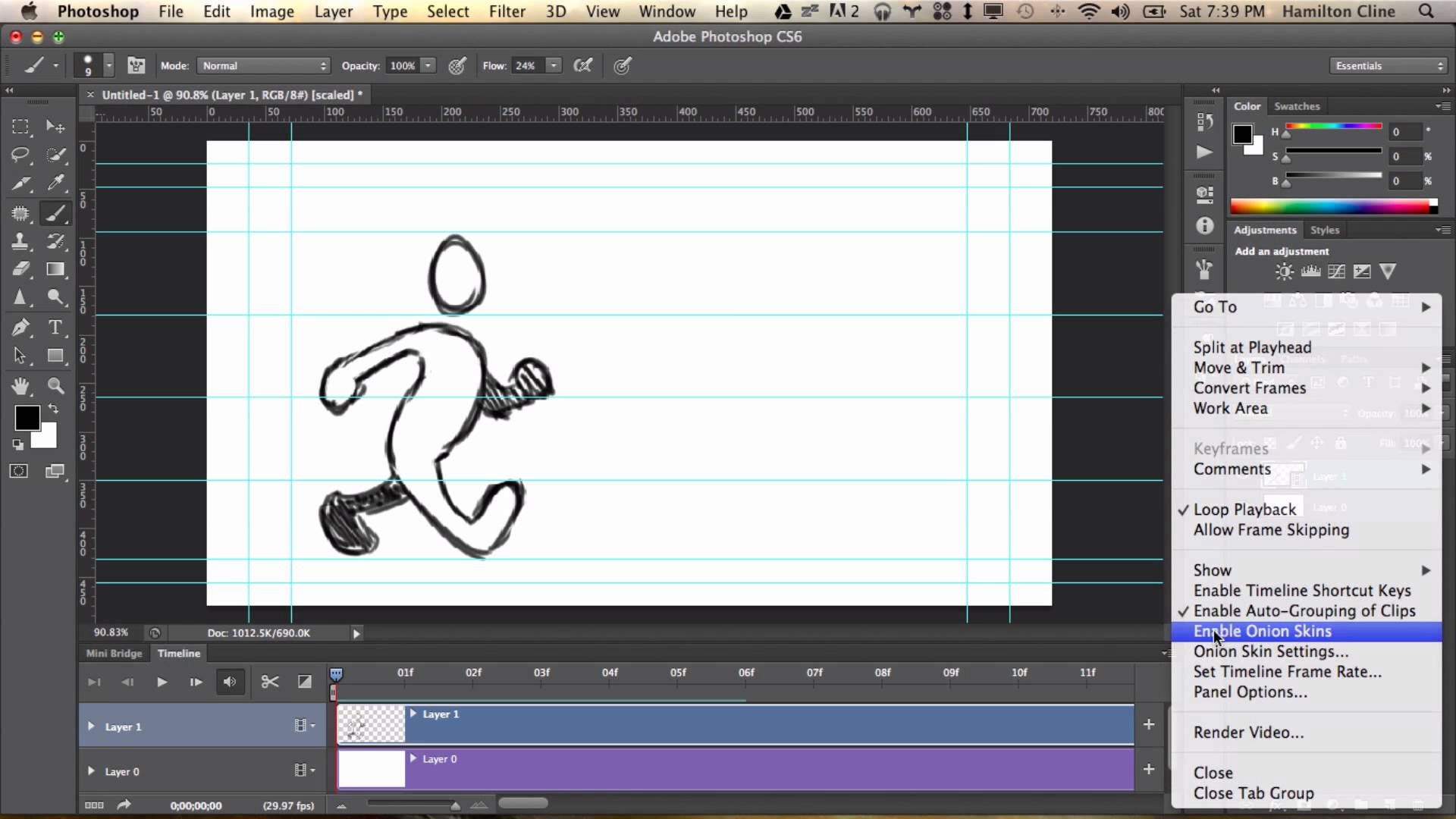
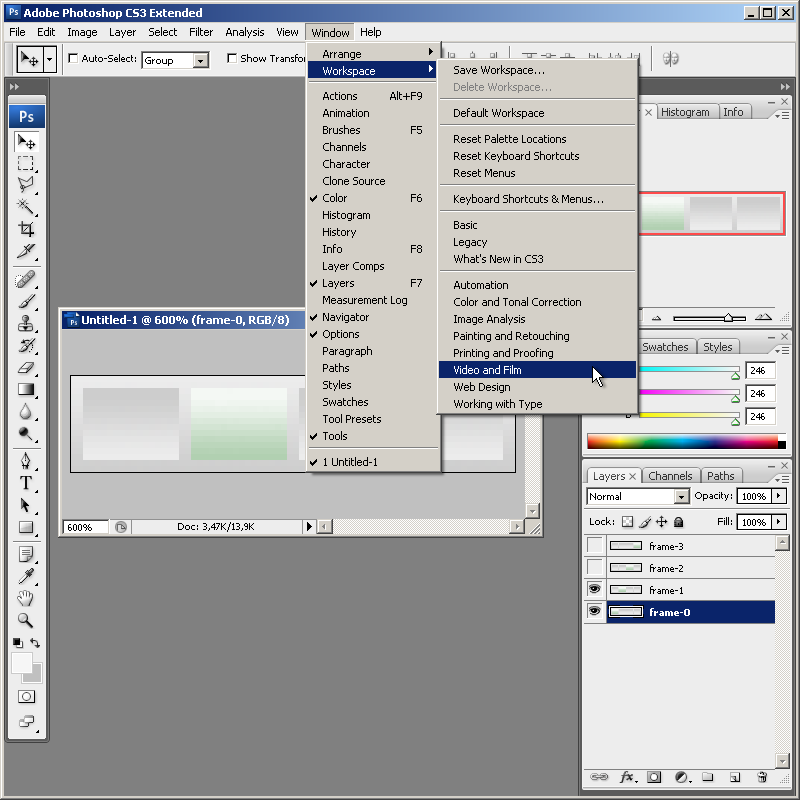
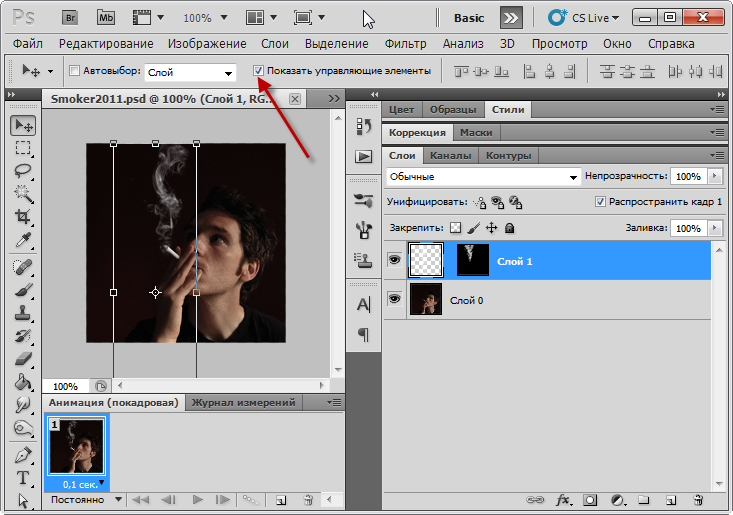
Если вы не видите окно Timeline/Шкала времени, откройте ее через меню Window>Timeline/Окно>Шкала времени. Кликните по перевернутому треугольнику в центре палитры и выберите Create Frame Animation/Создать покадровую анимацию.
Переключитесь на кадр, который должен стать первым в вашей истории. Если слой обработан при помощи маски, деактивируйте ее, кликнув по маске, удерживая Shift.
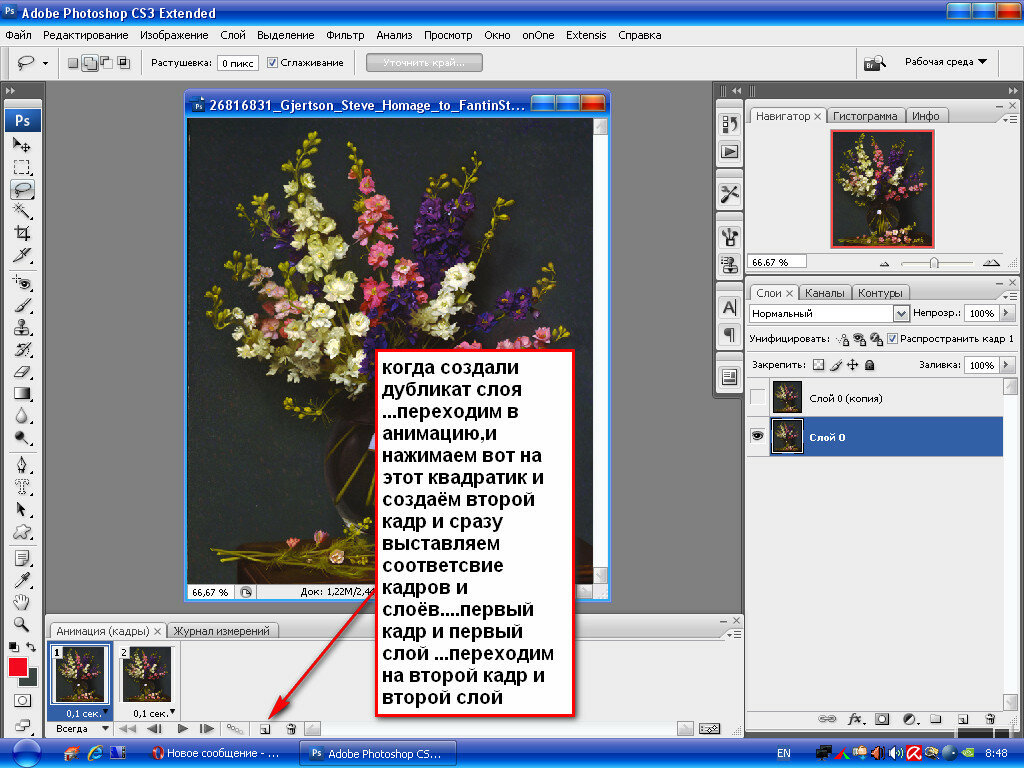
В палитре Timeline/Шкала времени кликните по кнопке Create Frame Animation/Создать покадровую анимацию. Так вы создадите первый кадр анимации, используя видимый контент из палитры Layers/Слои.
Кликните по кнопке Duplicates selected frames/Дублировать выделенные кадры, чтобы добавить второй кадр.
Вернитесь в палитру Layers/Слои и переключитесь на слой, который иллюстрирует второй шаг в вашей истории. Если у вас есть наброски того что за чем должно идти, процесс должен быть быстрым.
Таким же способом добавляйте новые кадры. Вы можете возвращаться к предыдущим кадрам, чтобы внести в них изменения, однако не забывайте возвращаться к последнему кадру после этого.
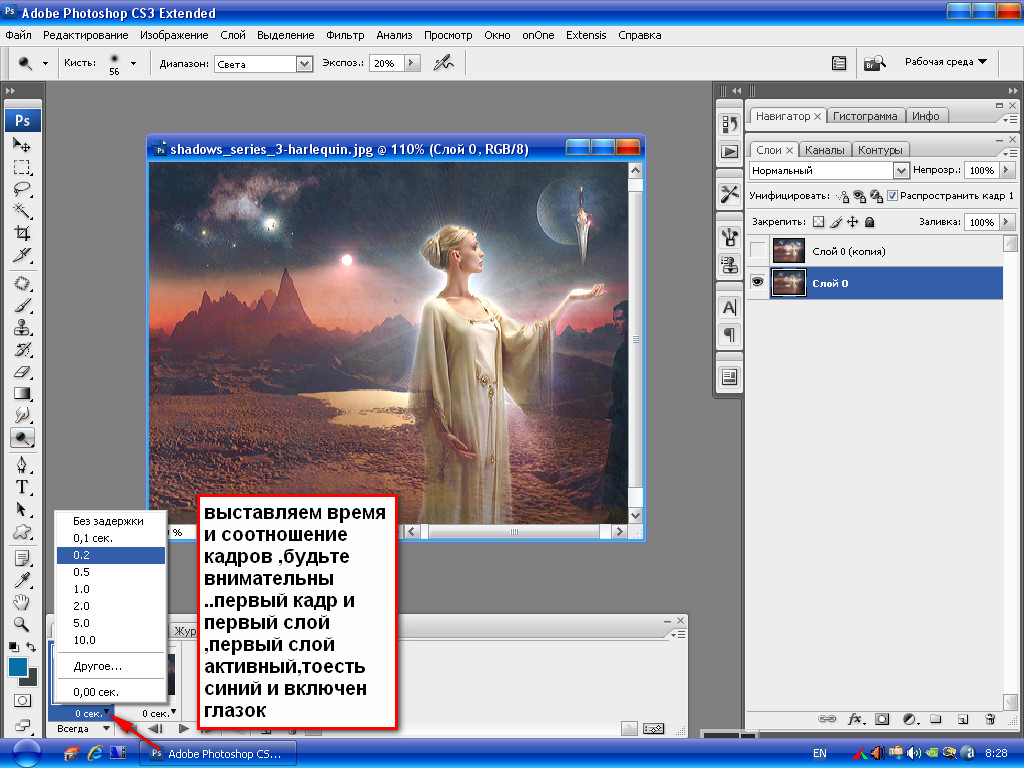
Установите время, в течение которого будет виден каждый кадр. Для этого удерживая Shift, нажмите на первый кадр, а затем на значок длительности кадра (цифра рядом с перевернутым треугольником). Выберите длительность, например в одну секунду.
Такой тип GIF-картинки есть смысл закольцевать, чтобы пользователь мог посмотреть ее неоднократно. Для этого кликните по слову Once/Единожды в нижней части палитры Timeline/Шкала времени и выберите Forever/Всегда.
Если вы хотите разместить GIF-изображение в Интернете, имеет смысл масштабировать его соответственно, например указав ширину в 1024 px. Для этого зайдите в меню Image>Image Size/Изображение>Размер изображение и укажите желаемые размеры.
Нажмите OK.
Шаг 4: Сохраняем для веба
Теперь давайте сохраним изображение для веба. Выберите в меню File>Save for Web/Файл>Сохранить для веба. Укажите параметры как показано ниже.
Выберите в меню File>Save for Web/Файл>Сохранить для веба. Укажите параметры как показано ниже.
Нажмите Save/Сохранить и укажите путь для изображения. Откройте Adobe Bridge (или Finder/Explorer), найдите GIF-изображение в палитре Content/Содержание, нажмите правой кнопкой чтобы открыть меню. Выберите ваш любимый браузер.
Смотрите что у вас получилось!
Автор урока Mark S
Перевод — Дежурка
Смотрите также:
- Реалистичное размещение логотипа на дереве в Adobe Photoshop
- Создаем кисти для Photoshop с текстурой грязи
- Как уменьшить размер файлов формата PSD
Tutorial: Photoshop Animation Series Part 1
Вы любите рисовать? Вы часто чувствуете себя ограниченным программным обеспечением, таким как After Effects? Вы когда-нибудь смотрели на фигурку оленя или гигантского муравья и задавались вопросом: «Как, черт возьми, они ЭТО сделали?» Мы откроем вам секрет; это терпение, практика, опыт и много раз традиционные методы анимации. Как и во всем, что вам нужно начинать с самого начала, вы должны научиться сидеть, прежде чем сможете ползать. В этом уроке мы собираемся изучить эти основы, чтобы поднять нас с земли и начать двигаться к мастерству в целл-анимации.
Как и во всем, что вам нужно начинать с самого начала, вы должны научиться сидеть, прежде чем сможете ползать. В этом уроке мы собираемся изучить эти основы, чтобы поднять нас с земли и начать двигаться к мастерству в целл-анимации.
Для начала давайте сделаем GIF! Все любят гифки. Они веселые, их легко сделать и ими легко поделиться. Как только вы закончите создавать свои, отправьте их нам, @schoolofmotion с тегом #SOMSquiggles. Во всех уроках этой серии я использую расширение под названием AnimDessin. Это изменит правила игры, если вы занимаетесь традиционной анимацией в Photoshop. Если вы хотите узнать больше об AnimDessin, вы можете найти ее здесь: https://vimeo.com/96689934
. А у создателя AnimDessin Стефана Барила есть целый блог, посвященный людям, которые занимаются анимацией в Photoshop. найти здесь: http://sbaril.tumblr.com/
Еще раз огромное спасибо компании Wacom за потрясающую поддержку School of Motion. Получайте удовольствие!
Проблемы с установкой AnimDessin? Посмотрите это видео: https://vimeo. com/193246288
com/193246288
{{lead-magnet}}
——————— ————————————————— ————————————————— ————
Полная расшифровка учебника ниже 👇:
Эми Сундин (00:11):
Всем привет. Эми здесь, в Школе движения. Добро пожаловать в первую часть нашей серии клеточной анимации и Photoshop. Эти пять видеороликов дадут вам толчок в искусстве создания анимации по старинке. Очень быстро, мы хотели бы поблагодарить Wacom за то, что он был замечательным сторонником школы движения. И для того, чтобы сделать этот антиквариат красивым инструментом, который делает подобную анимацию намного проще сегодня, мы рассмотрим основы. Мы установим расширение для Photoshop под названием AnimDessin, а затем посмотрим, как сделать GIF в стиле волнистого видения. Нам нужно многое рассказать, так что давайте начнем.
Эми Сундин (00:44):
Все в порядке. Итак, приступим к покадровой анимации и Photoshop. Таким образом, Photoshop на самом деле не был создан для анимации. Итак, есть расширение, которое мы собираемся взять с Adobe exchange, которое значительно упрощает анимацию в Photoshop, чтобы подойти к окну и просмотреть расширения в Интернете. И тогда вы закроете Photoshop, пока мы его устанавливаем, иначе он может выдать ошибку. Все в порядке. Так что это должно было привести вас к этой области объявлений Adobe. И как только вы окажетесь здесь, вы спуститесь к строке поиска и наберете Amin A N I M Dessin, D E S S I N. И это приведет вас к расширению AnimDessin. И вы нажмете на этого парня и нажмете «Установить», и это все, что вам нужно сделать. Он автоматически синхронизируется через вашу учетную запись Creative Cloud.
Эми Сандин (01:42):
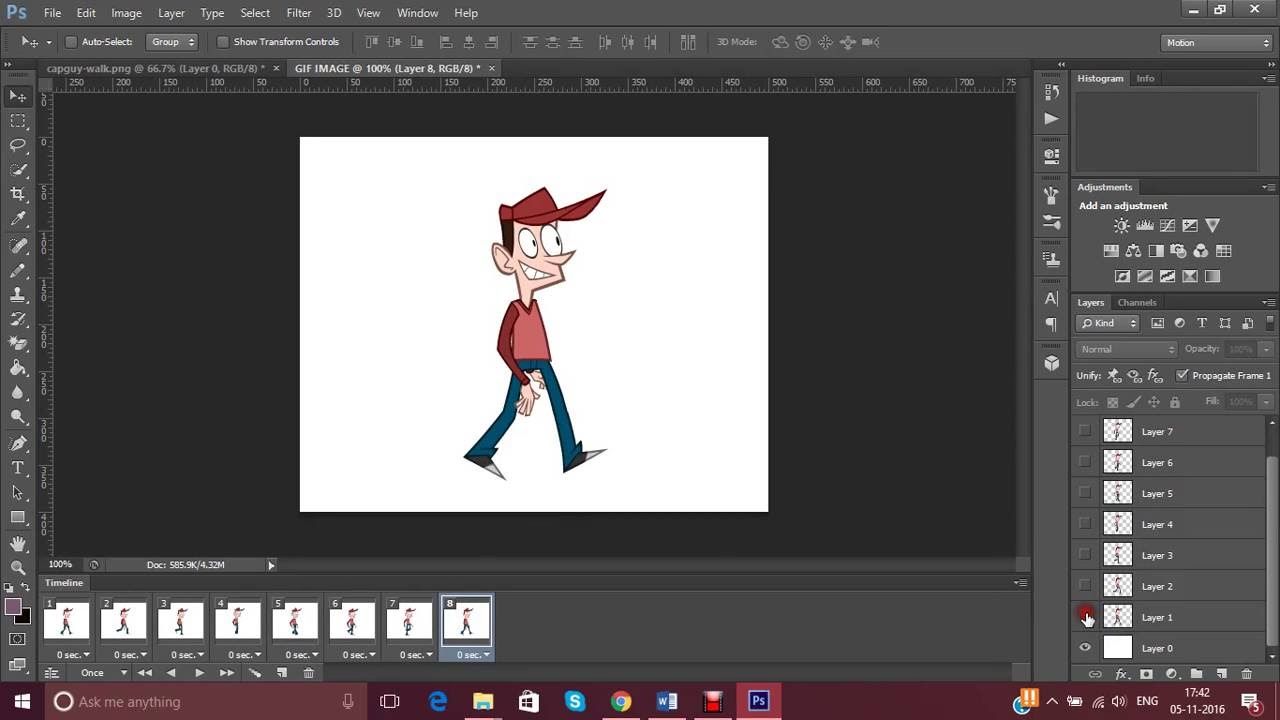
Хорошо. Итак, теперь, когда это установлено, мы можем вернуться в Photoshop и начать работать над материалом. Итак, первое, что мы собираемся сделать, это загрузить это расширение, которое мы только что установили, и для этого вам просто нужно перейти к расширениям окна, и мне это суждено, и это вызовет эту маленькую панель здесь . Итак, первым делом мы откроем временную шкалу с помощью вот этого ключа. Так вот, большинство из вас еще даже не видели временную шкалу, но вот она, она существует. Так что мне нравится стыковать свой с левой стороны, потому что я честный, античный, и у меня много экранной недвижимости для работы. Гм, когда я был на обычном мониторе 10 80, я на самом деле просто держался внизу. Так что просто ставьте его там, где вам удобно. И еще одна вещь, которую я люблю делать, это то, что я люблю отрывать свою палитру слоев, потому что я часто к ней обращаюсь. И иногда я хотел бы перемещать его по экрану вместе со мной, пока я работаю.
Итак, первым делом мы откроем временную шкалу с помощью вот этого ключа. Так вот, большинство из вас еще даже не видели временную шкалу, но вот она, она существует. Так что мне нравится стыковать свой с левой стороны, потому что я честный, античный, и у меня много экранной недвижимости для работы. Гм, когда я был на обычном мониторе 10 80, я на самом деле просто держался внизу. Так что просто ставьте его там, где вам удобно. И еще одна вещь, которую я люблю делать, это то, что я люблю отрывать свою палитру слоев, потому что я часто к ней обращаюсь. И иногда я хотел бы перемещать его по экрану вместе со мной, пока я работаю.
Эми Сандин (02:38):
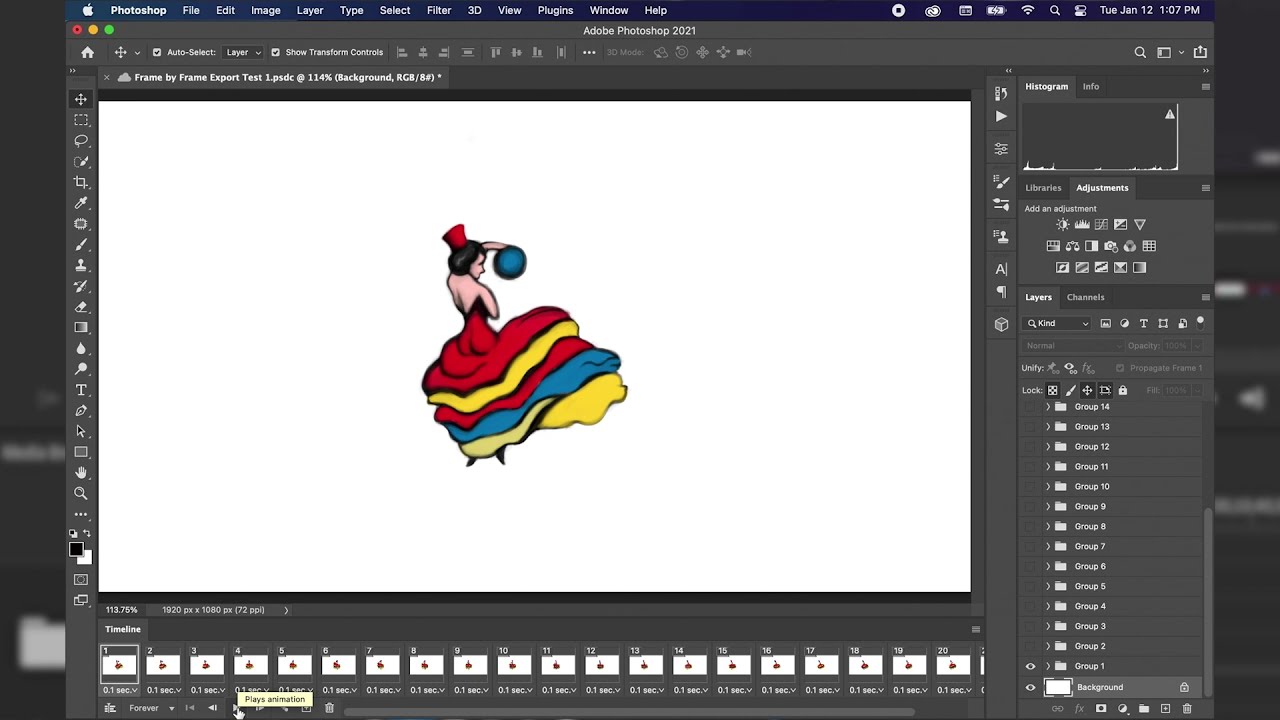
Таким образом, вы можете настроить свое рабочее пространство, как хотите. На самом деле я собираюсь загрузить пресет, который я сохранил для себя. Хорошо. Итак, давайте поговорим о кадрах здесь. Это первый очень важный шаг к тому, чтобы иметь возможность анимировать действительно классные вещи в Photoshop. Нам просто нужно знать, как добавлять кадры и как время экспозиции этих кадров влияет на то, где сейчас будет выглядеть анимация, лучший способ понять это. это просто войти туда и сделать это. Итак, для тех из вас, у кого есть бесплатная студенческая учетная запись, я создал этот документ Photoshop, который вы можете скачать. Что теперь с этими строками. Так что, если вам так хочется, вы можете сосчитать строки, и вы увидите, что их здесь 24. Или ты можешь просто поверить мне, что я не облажался.
это просто войти туда и сделать это. Итак, для тех из вас, у кого есть бесплатная студенческая учетная запись, я создал этот документ Photoshop, который вы можете скачать. Что теперь с этими строками. Так что, если вам так хочется, вы можете сосчитать строки, и вы увидите, что их здесь 24. Или ты можешь просто поверить мне, что я не облажался.
Эми Сандин (03:22):
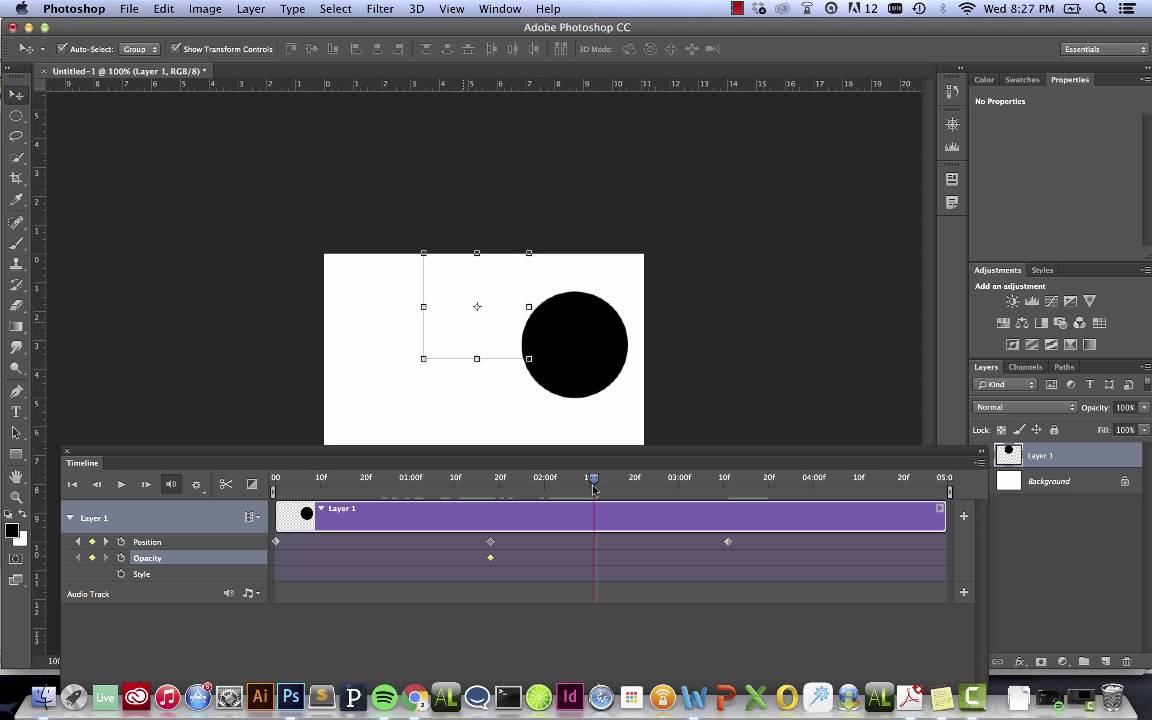
И их 24. Теперь мы собираемся перейти к нашей временной шкале. У нас есть это маленькое выпадающее меню здесь. Мы собираемся пойти и установить частоту кадров временной шкалы. И если вы посмотрите, что Photoshop по умолчанию составляет 30 кадров в секунду, ну, мы хотим, чтобы частота кадров анимации была 24 кадра в секунду. Итак, одна строка для каждого кадра. Теперь мы на самом деле собираемся начать добавлять кадры, и нам нужно 24 кадра на один, чтобы сделать одну секунду анимации. Итак, как мы на самом деле начинаем это делать? Итак, вы собираетесь подняться и выбрать новую экспозицию в один кадр, а мы нарисуем здесь маленький шарик. Но если вы посмотрите, там написано, что я не могу этого сделать. И это потому, что текущее время находится за пределами диапазона для целевого слоя, что является причудливым способом Photoshop сказать, что наш ползунок времени здесь должен быть перемещен назад.
Но если вы посмотрите, там написано, что я не могу этого сделать. И это потому, что текущее время находится за пределами диапазона для целевого слоя, что является причудливым способом Photoshop сказать, что наш ползунок времени здесь должен быть перемещен назад.
Эми Сандин (04:30):
Так что это над этим фреймом, потому что прямо сейчас он пытается прочитать несуществующий фрейм. Итак, мы нажмем наши клавиши со стрелками, точнее, стрелку влево, чтобы вернуться назад во времени. И мы увидим, что это не работает, потому что они не включены по умолчанию. Итак, нам нужно перейти к панели ANAM desen и нажать временную шкалу, включить сочетания клавиш, и теперь мы должны иметь возможность нажать стрелку влево, чтобы вернуться на кадр назад, или, если нам нужно идти вперед, вы нажмете стрелку вправо. действительно легко. Так что теперь мы можем на самом деле нарисовать просто маленький круг, или, если вы хотите сходить с ума, нарисуйте линию, нарисуйте крестики, что хотите, но я собираюсь придерживаться кругов, потому что их легче всего увидеть. в этом случае. И вы просто рисуете мяч прямо над этой линией.
в этом случае. И вы просто рисуете мяч прямо над этой линией.
Эми Сандин (05:23):
Это первый кадр. Итак, поскольку мы собираемся делать экспозицию одного или одного кадра, сначала мы собираемся сделать экспозицию еще одного кадра. И мы добавим это сюда, чтобы создать видеогруппу. Таким образом, видеогруппы подобны контейнерам, которые содержат все наши кадры, чтобы Photoshop мог воспроизводить их последовательно для создания анимации. Так что мы просто назовем это единицами и продолжим рисовать, но теперь мы не можем видеть, где раньше был наш мяч в кадре. И это отчасти важно, потому что нам нужно выровнять это так, чтобы наш мяч не был повсюду, когда мы рисуем это. Итак, мы на самом деле собираемся включить нашу луковую шелуху. Теперь, луковая шелуха, дает нам возможность быть в разных кадрах и фактически видеть кадры раньше.
Эми Сандин (06:19):
И после текущего кадра, в котором вы находитесь. Итак, если мы на самом деле открыли настройки консервной банки с луком, вы увидите, что у нас будут кадры перед кадрами после, а затем наш режим наложения. Так что я оставлю это значение по умолчанию в Photoshop — умножение, а затем просто нарисую свой следующий кадр. И это нормально, если вам нужно контролировать Z и переделывать что-то пару раз, просто чтобы все выглядело. Верно. Хорошо. Так что я просто сделаю еще один кадр, и вы увидите на этот раз. Он просто добавит его сразу после других. И я просто собираюсь продолжать идти до конца здесь. Одна точка над каждой из этих линий. Так что у меня должно получиться 24 слоя, когда я закончу.
Так что я оставлю это значение по умолчанию в Photoshop — умножение, а затем просто нарисую свой следующий кадр. И это нормально, если вам нужно контролировать Z и переделывать что-то пару раз, просто чтобы все выглядело. Верно. Хорошо. Так что я просто сделаю еще один кадр, и вы увидите на этот раз. Он просто добавит его сразу после других. И я просто собираюсь продолжать идти до конца здесь. Одна точка над каждой из этих линий. Так что у меня должно получиться 24 слоя, когда я закончу.
Эми Сандин (07:07):
Итак, вам может быть интересно, почему я рисую все эти точки вместо того, чтобы просто использовать инструмент лассо и дублировать эти кадры, а затем трансформировать их. Это просто потому, что я хочу немного попрактиковаться в рисовании, хотя позже это относительно простые фигуры, мы собираемся перейти к более сложным вещам. И вот где вся эта практика рисования действительно пригодится. Все в порядке. Итак, у вас есть это. И теперь у нас здесь 24 кадра. И если вы посмотрите на нашу временную шкалу, то увидите одну секунду анимации. Итак, я собираюсь установить нашу рабочую область и 24-й кадр, и мы собираемся отключить нашу луковую шелуху, и мы собираемся воспроизвести это очень быстро, просто нажав кнопку воспроизведения или клавишу пробела. Вот и все. Вы только что что-то анимировали.
Итак, я собираюсь установить нашу рабочую область и 24-й кадр, и мы собираемся отключить нашу луковую шелуху, и мы собираемся воспроизвести это очень быстро, просто нажав кнопку воспроизведения или клавишу пробела. Вот и все. Вы только что что-то анимировали.
Эми Сандин (08:06):
Итак, это снова только один кадр. А теперь мы собираемся идти вперед, и мы собираемся вернуться, и мы на самом деле собираемся сделать двойки. Так что же это за двойки? Короткий ответ на это заключается в том, что каждый рисунок отображается только для одного кадра. Итак, мы нарисовали его 24 раза на двойках. Каждый кадр отображается в течение двух кадров. Таким образом, нам нужно будет отрисовать каждый кадр анимации только 12 раз. Теперь давайте добавим экспозицию двух кадров. Не выбирайте это, просто нажмите новый для экспозиции кадра. Убедитесь, что вы не выбраны для этого, или мы будем пытаться иногда добавлять его куда-нибудь в эту группу. Итак, мы добавили новую экспозицию кадра и собираемся вернуться. Мы выберем другой цвет, скажем, оранжевый. И на этот раз мы будем рисовать только каждую вторую линию.
Мы выберем другой цвет, скажем, оранжевый. И на этот раз мы будем рисовать только каждую вторую линию.
Эми Сандин (09:00):
Итак, мы начнем здесь. И теперь, когда у нас есть оранжевый шар, мы добавим еще два кадра экспозиции. И смотрите, здесь пропущена эта строка. Итак, мы хотим нарисовать его над каждым другим кадром. Итак, все эти пунктирные линии здесь, и еще раз, мне придется сделать это, чтобы сделать нашу группу видео, которую мы назовем двойками, и мы можем снова включить нашу луковую шелуху по той же причине, по которой мы делали это раньше, чтобы мы можем видеть вещи и держать вещи в порядке. И теперь мы собираемся пройти и просто нарисовать под каждой из этих пунктирных линий. Хорошо. И вы заметите, что здесь мы закончим одно место, меньше тех, и это нормально, потому что нам нужно было вдвое меньше кадров, так что всего 12 кадров, чтобы добраться сюда. И это именно то, чем бы это закончилось. Так что не беспокойтесь, что этот кадр путешествия будет обрезан, чтобы мы могли отключить нашу луковую шелуху и давайте воспроизведем это, и вы сразу заметите, насколько по-разному ощущаются эти двое. это.
это.
Эми Сандин (10:14):
Так что это на самом деле чаще используется в большинстве анимационных фильмов, таких как мелодии Луни и тому подобное. Все сделано. Большинство наших дел мы делаем вдвоем, и это потому, что это огромная экономия времени, которая требует вдвое меньше усилий, но все равно выглядит хорошо. И когда вы делаете анимацию, она по-прежнему хорошо воспроизводится. Таким образом, разница между ними заключается в использовании, по крайней мере, обычно с теми, которые вы увидите, для более плавных и быстрых вещей, плащей и жидкости, капель и тому подобного. Это то, что вы собираетесь использовать сейчас. Ваши двойки в значительной степени будут использоваться для всего остального, когда вы анимируете вещи, если только вы не хотите этого супер, супер плавного вида, и тогда вы можете делать каждый кадр. Вот в чем разница в том, как выглядят единицы и двойки, и теперь мы действительно можем приступить к действительно классным вещам, таким как анимация GIF, которая зацикливается в стиле закорючки.
Эми Сандин (11:15):
Хорошо. Итак, теперь, когда у нас есть базовые знания о том, как добавлять кадры, мы можем начать делать гораздо более крутые вещи. Как я уже сказал, какой подарок будет создан сейчас, и для этого мы на этот раз фактически создадим документ с нуля. Итак, давайте сделаем, нам не нужно открывать нашу панель временной шкалы, потому что она уже запущена. Итак, давайте создадим новую сцену с документами, и на этот раз я, Дастин, на самом деле подниму для нас частоту кадров на временной шкале. Таким образом, мы можем просто установить его прямо здесь, вместо того, чтобы заходить в это меню. Так что мы будем придерживаться 24. И еще одна вещь, которую Дастин собирается сделать для нас на этом этапе, так как мы создали новый документ, он создаст для нас этот видеослой и фактически добавит туда один кадр экспозиции.
Эми Сандин (12:01):
Итак, если мы увеличим масштаб, вот наш крошечный кадр, вот он, один кадр. Поэтому, если мы хотим придерживаться двойки, все, что нам нужно сделать, это увеличить экспозицию этого кадра на единицу. И теперь у нас есть экспозиция в два кадра, как и раньше. Итак, давайте на самом деле, я тоже хочу изменить размер своего документа. Я хочу, чтобы это было квадратным. Так что я собираюсь сделать 10 80 на 10 80 и ударить. Хорошо. И мы не заботимся об отсечении в этом случае. Итак, давайте на самом деле сделаем свечу с пламенем, похожее на мерцающую загогулину. Хм, закорючка — отличный пример того, как небольшое изменение в вашей работе с линиями может иметь драматический эффект на внешний вид чего-либо, когда оно движется по одному кадру за раз. Итак, мы собираемся сделать нашу основу для свечи. И для этого я просто хочу обычный слой в Photoshop. Так что я просто создам новый слой, и он его сбросит. Я действительно хочу, чтобы это было ниже моей анимации. Итак, мы бросим его туда и назовем это нашим зажженным лицом. И я собираюсь выбрать цвет. Я собираюсь сделать это фиолетовым. И я просто быстро нарисую здесь что-то вроде расплывчатой схематичной свечи.
И теперь у нас есть экспозиция в два кадра, как и раньше. Итак, давайте на самом деле, я тоже хочу изменить размер своего документа. Я хочу, чтобы это было квадратным. Так что я собираюсь сделать 10 80 на 10 80 и ударить. Хорошо. И мы не заботимся об отсечении в этом случае. Итак, давайте на самом деле сделаем свечу с пламенем, похожее на мерцающую загогулину. Хм, закорючка — отличный пример того, как небольшое изменение в вашей работе с линиями может иметь драматический эффект на внешний вид чего-либо, когда оно движется по одному кадру за раз. Итак, мы собираемся сделать нашу основу для свечи. И для этого я просто хочу обычный слой в Photoshop. Так что я просто создам новый слой, и он его сбросит. Я действительно хочу, чтобы это было ниже моей анимации. Итак, мы бросим его туда и назовем это нашим зажженным лицом. И я собираюсь выбрать цвет. Я собираюсь сделать это фиолетовым. И я просто быстро нарисую здесь что-то вроде расплывчатой схематичной свечи.
Эми Сандин (13:26):
Хорошо. Так что у нас тут просто висит милая, забавная, рыхлая свеча. Это не должно быть что-то сверхреалистичное. Мы можем просто иметь что-то веселое и стилизованное под это. И перед тем, как
Так что у нас тут просто висит милая, забавная, рыхлая свеча. Это не должно быть что-то сверхреалистичное. Мы можем просто иметь что-то веселое и стилизованное под это. И перед тем, как
Эми Сандин (13:38):
Начнем анимацию, давайте быстро взглянем на некоторые советы по рисованию, которые помогут вам получить тот же вид для этой свечи, что и я. Хорошо, позвольте мне показать вам кое-что очень быстро.
Эми Сундин (13:52):
Итак, вы видите здесь эти две линии, и если вы заметили, что эта верхняя линия похожа на однородную, и в ней не так уж много вариаций. В то время как тот, что внизу, имеет гораздо больше вариаций. Мы начинаем с более тонкого штриха, а затем переходим к более толстому штриху. И это то, что называется качеством линии. По сути, это вариация и то, как выглядит ваша линия. И это то, что действительно оживляет иллюстрацию. Это делает его более динамичным, потому что смотреть на что-то, что имеет однородный штрих все время, на самом деле довольно скучно. Итак, способ, которым мы собираемся получить этот вид в Photoshop, заключается в том, что вам нужно убедиться, что у вас есть какой-то планшет, чувствительный к давлению, или, в моем случае, я использую этот антиквариат. Вы перейдете к панели параметров кисти.
Итак, способ, которым мы собираемся получить этот вид в Photoshop, заключается в том, что вам нужно убедиться, что у вас есть какой-то планшет, чувствительный к давлению, или, в моем случае, я использую этот антиквариат. Вы перейдете к панели параметров кисти.
Эми Сандин (14:33):
Иногда они пришвартованы вот здесь, сбоку. В других случаях вам действительно придется зайти в окно и почистить, и тогда вы увидите, что это происходит. Хм, а затем мы собираемся убедиться, что динамика формы включена, и вы захотите, чтобы вашим контролем было давление пера. И затем вам также нужно убедиться, что этот маленький тумблер здесь включен, потому что это то, что будет контролировать этот вид в глобальном масштабе. Так что это все, что вам нужно сделать, чтобы заставить его работать. И тогда вам просто нужно попрактиковаться в связке, варьируя силу нажатия на экран или планшет. А там все просто,
Эми Сандин (15:13):
Мы можем просто придумать что-нибудь веселое и стилизованное под это. Вернемся к нашему анимационному слою и нарисуем на нем пламя. Итак, давайте выберем оранжевый цвет и нарисуем первый кадр. Все в порядке. Итак, мы нарисовали наш первый кадр, и теперь мы собираемся сделать еще одну двухкадровую экспозицию, как мы делали раньше. Включаем нашу луковую шелуху и рисуем второй кадр. Теперь нам не нужно быть очень точными, пока мы рисуем это. Мы просто хотим приблизиться, но не слишком резко от того места, где мы находимся, чтобы придать ему приятное волнистое ощущение.
Вернемся к нашему анимационному слою и нарисуем на нем пламя. Итак, давайте выберем оранжевый цвет и нарисуем первый кадр. Все в порядке. Итак, мы нарисовали наш первый кадр, и теперь мы собираемся сделать еще одну двухкадровую экспозицию, как мы делали раньше. Включаем нашу луковую шелуху и рисуем второй кадр. Теперь нам не нужно быть очень точными, пока мы рисуем это. Мы просто хотим приблизиться, но не слишком резко от того места, где мы находимся, чтобы придать ему приятное волнистое ощущение.
Эми Сандин (16:02):
И я собираюсь сделать 12 кадров этого. Я просто продолжу, чтобы у меня была полная односекундная анимация, хорошо. Итак, теперь у нас есть все 12 этих кадров, и мы можем отключить нашу луковую шелуху и давайте уменьшим масштаб здесь, чтобы мы могли видеть, что все уменьшается, даже больше. Ну вот. И мы закончим нашу рабочую область и давайте нажмем играть. Так вот. Он волнистый, волнистый и двигается. Я просто шел очень быстро и свободно с этой линейной работой. И для чего-то подобного это действительно стилизовано. Это полностью работает. Так что это не совсем зацикливание. Мы получаем поп здесь, когда он возвращается к началу. Итак, если мы хотим сделать этот цикл, мы хотим, чтобы он прошел весь этот путь, а затем вернулся к началу.
И для чего-то подобного это действительно стилизовано. Это полностью работает. Так что это не совсем зацикливание. Мы получаем поп здесь, когда он возвращается к началу. Итак, если мы хотим сделать этот цикл, мы хотим, чтобы он прошел весь этот путь, а затем вернулся к началу.
Эми Сандин (17:21):
Итак, самый простой способ сделать это — взять нашу анимацию и мы фактически продублируем ее, но сначала нам нужно поместить ее в группу. Итак, давайте сгруппируем, это мы сделаем контроль G для группировки. Мы назовем это огнем. И если вы посмотрите, теперь это сплошная линия, что-то вроде слоя временной шкалы послеэффектов, и это просто облегчает захват вещей и их вокруг, вместо того, чтобы выбирать целый гигантский диапазон кадров и пытаться хватайте их и двигайте туда-сюда. Итак, давайте вернем эту штуку в пинг-понг по-другому. Итак, мы продублируем нашу огневую группу и сдвинем ее, и мы хотим увеличить масштаб, чтобы мы могли видеть немного лучше, а затем переместим нашу рабочую область. Теперь, конечно, если мы воспроизведем это, оно просто будет циклически повторяться, как это было раньше.
Теперь, конечно, если мы воспроизведем это, оно просто будет циклически повторяться, как это было раньше.
Эми Сандин (18:20):
Итак, нам нужно перевернуть эти слои. Итак, этот слой 12, который будет этим конечным кадром, находится здесь в самом начале. Итак, давайте переместим все это. Таким образом, первый слой будет вверху, а слой 12 — внизу. Теперь я хотел отметить очень быстро на вашей временной шкале, хотя это вроде как в верхней части вашего стека слоев, это ваш последний кадр. А здесь первый кадр соответствует этому концу. Таким образом, все, что находится внизу вашего стека слоев, будет первым кадром, который он воспроизведет, а то, что вверху, будет последним кадром. Итак, давайте перевернем этих парней.
Эми Сундин (19:06):
Хорошо, теперь мы будем двигаться вперед, а затем вернемся к началу. Теперь, почему мы получаем эти странные паузы здесь? Ну, это потому, что мы не сделали наши петли бесшовными. Технически, с тех пор как мы оставили кадры 1 и 12 во второй группе, у нас теперь есть задержка на четыре кадра каждый раз. Итак, если мы проверим это, это будет 12-й кадр, и он воспроизводится в течение двух кадров, а здесь снова 12-й кадр для второго набора из двух кадров. Теперь мы этого не хотим. Если мы пытаемся заставить что-то красиво зацикливаться. Итак, выпадение 12-го кадра, а затем то же самое, что-то произойдет в первом кадре, потому что это делает то же самое здесь, играя два кадра, а затем еще два кадра, создавая эти четыре кадра. Так что мы не хотим этого. Так что мы удалим это и обязательно. Мы закончили тем, что потеряли пару кадров с конца, но в данном случае это нормально. Так что мы просто подтолкнем это обратно. И теперь пламя нашей свечи постоянно колеблется взад-вперед, что-то вроде выражения лица в пинг-понге. Во мне появилось немного постэффектов. Так что это пинг-понг, туда-сюда и зацикливание.
Итак, если мы проверим это, это будет 12-й кадр, и он воспроизводится в течение двух кадров, а здесь снова 12-й кадр для второго набора из двух кадров. Теперь мы этого не хотим. Если мы пытаемся заставить что-то красиво зацикливаться. Итак, выпадение 12-го кадра, а затем то же самое, что-то произойдет в первом кадре, потому что это делает то же самое здесь, играя два кадра, а затем еще два кадра, создавая эти четыре кадра. Так что мы не хотим этого. Так что мы удалим это и обязательно. Мы закончили тем, что потеряли пару кадров с конца, но в данном случае это нормально. Так что мы просто подтолкнем это обратно. И теперь пламя нашей свечи постоянно колеблется взад-вперед, что-то вроде выражения лица в пинг-понге. Во мне появилось немного постэффектов. Так что это пинг-понг, туда-сюда и зацикливание.
Эми Сандин (20:31):
Итак, мы собираемся сказать, что мы полностью довольны этим прямо сейчас, и мы собираемся посмотреть, как экспортировать GIF. Итак, мы перейдем к файлу, а затем мы собираемся сделать, я думаю, это экспорт. Ага. И это в 15, сохранение для Интернета было перемещено в устаревший элемент в рамках этой функции экспорта. Раньше в 2014 году он отсутствовал в обычном меню здесь как «Сохранить для Интернета». Ну, по какой-то причине вы не можете экспортировать GIF, используя эту новую функцию экспорта как. Не знаю почему, но они так решили. Итак, если вы живете в 2015 году, вам нужно сохранить для веб-наследия, и именно там вы найдете все варианты подарков. Итак, мы выбираем подарок, и нам не нужны, гм, неужели там, что-то вроде шума. Кажется, я сказал это, верно? Может быть, я этого не делал, но нам не нужен там шум. Мы собираемся придерживаться 256 цветов. Мы можем немного уменьшить масштаб, чтобы мы могли видеть все это. Теперь еще одна вещь, о которой я собираюсь упомянуть, это то, что наши параметры зацикливания всегда по умолчанию установлены на один раз. Поэтому мы хотим, чтобы это продолжалось вечно. И затем, как только вы все это настроите, вы просто нажмете «Сохранить», а затем сохраните его там, где хотите.
Ага. И это в 15, сохранение для Интернета было перемещено в устаревший элемент в рамках этой функции экспорта. Раньше в 2014 году он отсутствовал в обычном меню здесь как «Сохранить для Интернета». Ну, по какой-то причине вы не можете экспортировать GIF, используя эту новую функцию экспорта как. Не знаю почему, но они так решили. Итак, если вы живете в 2015 году, вам нужно сохранить для веб-наследия, и именно там вы найдете все варианты подарков. Итак, мы выбираем подарок, и нам не нужны, гм, неужели там, что-то вроде шума. Кажется, я сказал это, верно? Может быть, я этого не делал, но нам не нужен там шум. Мы собираемся придерживаться 256 цветов. Мы можем немного уменьшить масштаб, чтобы мы могли видеть все это. Теперь еще одна вещь, о которой я собираюсь упомянуть, это то, что наши параметры зацикливания всегда по умолчанию установлены на один раз. Поэтому мы хотим, чтобы это продолжалось вечно. И затем, как только вы все это настроите, вы просто нажмете «Сохранить», а затем сохраните его там, где хотите.
Эми Сандин (21:57):
Так что меньше одного. Теперь иди сделай что-нибудь. Мы хотим посмотреть, что вы придумали. Отправьте нам твит, чтобы добавить школьное движение с хэштегом, так что я закорючка, чтобы мы могли это проверить. Убедитесь, что вы зарегистрировали бесплатную учетную запись учащегося, чтобы иметь доступ к файлам проекта этого урока и других уроков на сайте. Кроме того, вы получите несколько других замечательных привилегий, таких как еженедельные обновления MoGraph и эксклюзивные скидки. Я надеюсь, что вы все получили массу удовольствия от этого урока, и увидимся на следующем.
Музыка (22:27):
[конечная музыка].
Анимация короткометражного фильма в Photoshop | by Coleen Baik
Техническая ретроспектива
Опубликовано в·
Чтение через 10 мин.·
1 июня 2022 г. анимационный короткометражный фильм под названием Chamoe в Photoshop. Трейлер Chamoe. Сам фильм теперь заблокирован на Vimeo до 2023 года, пока он проходит фестивальный тур.
Это нетрадиционный способ нарисовать весь короткометражный фильм, и я хотел обобщить основные моменты этого процесса. Я надеюсь, что эта статья будет интересна как дизайнерам, так и аниматорам, которым интересны техники, задачи и проблемы.
Эта ретроспектива является дополнением к моему еженедельному информационному бюллетеню the-line-between.com (TLB), в котором я поделился закулисной съемкой фильма — как это происходило, подробно, каждые 2 недели — в течение более год.
Вот что я расскажу:
- Мой фон для контекста.
1. Мой фон для контекста
Я визуальный художник и дизайнер продуктов. Я разработал базовые возможности, такие как медиа-хроники в Twitter. Являюсь независимым советником и консультантом с 2015 года.
Мой путь сюда был непрямым: в колледже я специализируюсь на французском языке, и у меня нет формального образования в области искусства, ни изобразительного, ни какого-либо другого. Меня привлекает анимация для повествования, потому что я нахожу сочетание звука, изображения и движения мощным синергетическим эффектом. Мой набег на среду задокументирован в моей серии 2018 года о рисованной анимации.
Мой набег на среду задокументирован в моей серии 2018 года о рисованной анимации.
Моя анимационная микро-короткометражка Тоскана премьера состоялась в 2021 . Он получил одобрение от Motionographer.
2. Рабочий процесс высокого уровня
Хотя большую часть времени я провел в Photoshop, в этом проекте я также использовал множество других инструментов. Я нарисовал раскадровку в Procreate для iPad,
использовал Audacity для редактирования и вырезания звука,
Adobe Audition для очистки и восстановления,
Premiere Pro для создания аниматики (звук + раскадровка в примерную временную шкалу с субтитрами):
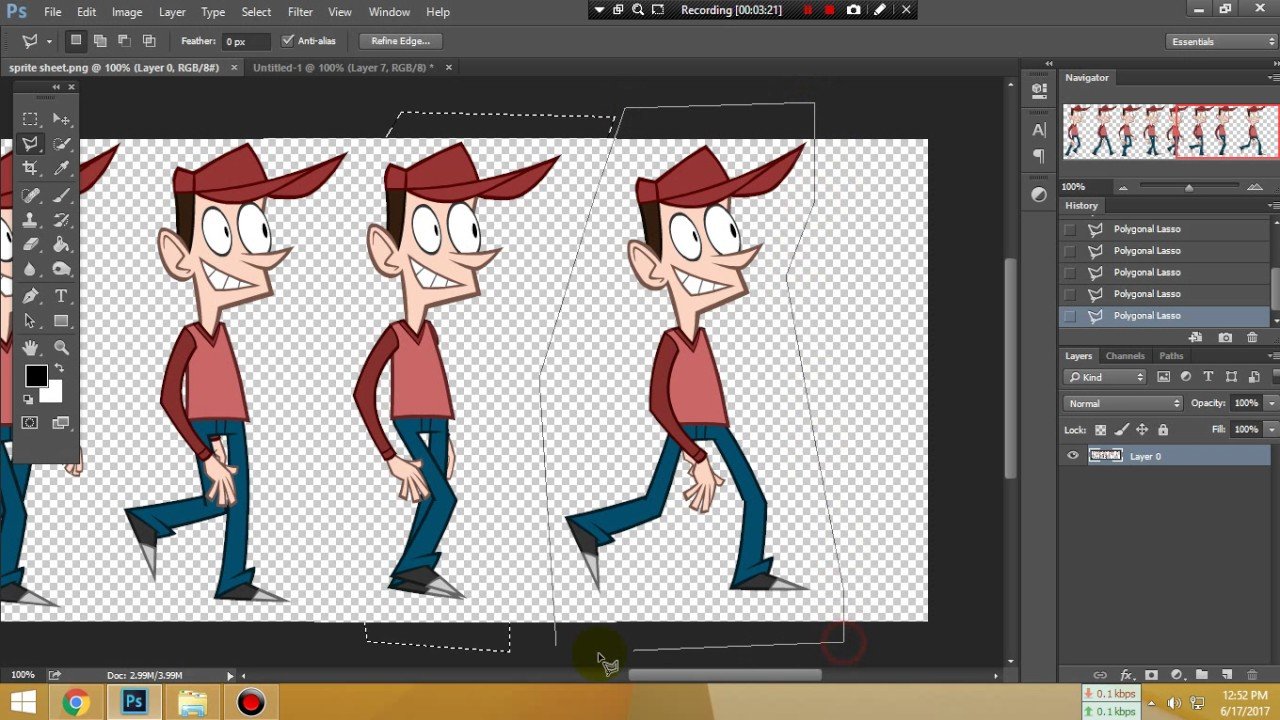
и TV Paint для анимации движения или рисования «линий» со скоростью 24 кадра в секунду (fps):
Анимация попарно: один рисунок через каждые 2 кадра, предыдущий — зеленым, следующий — оранжевымНаконец, я бы переключился на Photoshop для цвета и текстуры:
Наложение основного цвета в Photoshop на интерактивный дисплей Wacom Cintiq Я бы затем экспортировать последовательность рисунков в видеофайл, чтобы вернуться в Premiere Pro, где я выполнял окончательный монтаж.
3. Photoshop как инструмент анимации
Chamoe состоит из 10 последовательностей или «глав», каждая продолжительностью от 10 до 15 секунд. Обычно на последовательность приходилось 1 файл Photoshop, но в некоторых случаях их было целых 3. Я каждый раз довольно быстро запускал сотни слоев, каждый файл весил от 1 до 2 ГБ. Не было ни одного файла с количеством слоев менее 1000, а одного — более 5000.
Первая половина последней последовательности, более 5000 слоев в PhotoshopКогда я начал работать над Chamoe, , у меня была машина всего с 16 ГБ памяти, и это было болезненно. Photoshop часто зависал или зависал, и я постоянно сталкивался с ошибками рабочего диска. На полпути к созданию фильма я был благодарен за возможность, наконец, перейти на более мощную машину, в четыре раза увеличив память и хранилище.
Photoshop на M1 Max MacBook Pro Изменение производительности было значительным: рендеринг 92 кадра прошли с 3 минут до 5 секунд на машинах Intel и Silicon соответственно.
Photoshop не является традиционным инструментом анимации, но стиль был в центре внимания и приоритетом для этого фильма, и я предпочел внешний вид, ощущение и гамму его растровых кистей альтернативам (таким как Clip Studio Paint) . Обтравочные маски также пригодились для стилистического эффекта, к которому я стремился.
Затенение и текстура с помощью обтравочных масок PhotoshopОбратите внимание, что версия Photoshop, оптимизированная для Silicon, по-прежнему не имеет функции временной шкалы видео, поэтому я использовал версию 2021 для доступа к временной шкале видео, а также необходимые плагины, такие как Anim Панель инструментов Dessin и Animator Pro. Устаревший экспорт остается довольно медленным.
4. Инкрементальное или водопадное производство
Рисовать фильм в Photoshop, как это сделал я, трудозатратно (как и анимация в целом), и один неверный шаг может повлиять на каждый последующий кропотливо нарисованный кадр. Решение, скажем, изменить тип кисти в середине последовательности из 5000 слоев может обойтись очень дорого.
Чтобы снизить риск, я выбрал поэтапное производство, а не «водопад». Вместо того, чтобы делать все линии по всему 2,5-минутному фильму, затем все базовые цвета поверх них, а затем все текстуры поверх и , я полностью раскрашивал пленку по очереди, от цвета к фактуре.
Наложение линий на цвет и текстуру.Это означало, что если я делал ошибку или передумал о чем-то, это в значительной степени ограничивалось 10-секундным сегментом, а не 2,5-минутным фильмом. Однако такое сокращение производства повлекло за собой определенные риски, связанные с согласованностью.
«Основы стиля» были одним из способов, которыми я противостоял опасности несвязности между последовательностями. Это были визуальные направляющие, которые я создал перед рисованием самих последовательностей; прежде чем я смогу отвлечься на детали или потеряться в скуке долгих часов.
Учебники по стилю с цветовыми тестами Несмотря на то, что это были более свободные картины, которые облегчали принятие конкретных решений в отношении цветов, текстур и атмосферы, учебники по стилю также служили краткими справочниками в контексте всего фильма. Они также помогли мне закрепиться; Я был благодарен за ясность и свежесть взгляда, которые они давали, когда мои глаза уставали.
Они также помогли мне закрепиться; Я был благодарен за ясность и свежесть взгляда, которые они давали, когда мои глаза уставали.
Я в значительной степени полагался на учебники по стилю, когда дорабатывал окончательные картины. На определенном уровне это отделение — инстинкта и исследования от уточнения и исполнения — было важно для эффективного рабочего процесса. Однако сама природа поэтапного производства, состоящего из множества итераций перед завершением, по-прежнему оставляет место для перенаправления на протяжении всего процесса. Этот баланс сделал возможной текучесть и эволюцию в рамках упорядоченной системы.
Окончательные рисунки из соответствующих последовательностей5. Внутри файла Photoshop
Чтобы понять, как я использовал поэтапное производство в рамках одной последовательности, мы можем увеличить масштаб организации файла Photoshop. Вот еще один праймер и соответствующий ему рисунок из финальной версии:
Primer, слева; final, right За редкими исключениями, анимация в Chamoe состоит из новой картины каждые 2 кадра (в контексте 24 кадра в секунду). Каждая картина сама по себе состоит из нескольких слоев:
Каждая картина сама по себе состоит из нескольких слоев:
Вот как располагаются слои в одной картине:
В этой картине 10 слоев.Учитывая, что на каждую картину приходится так много работы, важно было проверить самые незначительные решения, прежде чем их распространять. Даже в пределах одной последовательности я проверял, как стек слоев будет воспроизводиться в фрагментах от 12 до 24 кадров, прежде чем чувствовать себя достаточно безопасным, чтобы применять цвет и текстуру примерно к 240 кадрам.
В целом, эти аспекты и инструменты поэтапного производства (основы стиля, нелинейное применение, последовательный рендеринг) помогли мне сохранить стилистическую согласованность во всем фильме, развеяли скуку, которая могла возникнуть из-за повторяющихся мазков, и позволили усвоить извлеченные уроки. Наконец, наблюдение за тем, как анимационный короткометражный фильм оживает по 10 секунд, дало мне уверенность в том, как будет выглядеть и ощущаться окончательный фильм в самом начале процесса.
6. Преодоление разрыва
Примерно в то же время, когда я начал работать над Chamoe, я раскручивал свой двухнедельный информационный бюллетень о творческом процессе. Как упоминалось ранее, каждые две недели я делился прогрессом и закулисной работой над фильмом . Журналы ежедневной работы помогли мне систематизировать информацию для следующих выпусков бюллетеня:
Отслеживание того, сколько времени потребуется для выполнения многокадрового прохода текстуры для одного персонажа в записи журналаИнтересно оглянуться назад на уровень моей производительности и проблемы, которые я с которыми я боролся в начале, и сравните их с тем, как я работал в конце. Между этими двумя точками находятся:
- 4 месяца разработки
- 10 месяцев постобработки
- Более 2000 часов труда
- Более 1400 отдельных рисунков
- Более 26000 слоев Photoshop (по самым скромным оценкам) 901 55
Часы имеют значение. Это предсказуемый и логичный вывод, но его трудно воодушевить, когда вы находитесь в гуще затянувшегося проекта; удовольствие с трудом достается. Я помню свой страх, когда я начал анимировать сложные движения, такие как циклы ходьбы или бега (человека и животного), или когда я сталкивался с пугающей панелью раскадровки. Но потом я обнаружил, что неуклонно и методично справляюсь с тем, что всего год назад я боролся с подобными задачами. Эти моменты были сладкими и радостными.
Я помню свой страх, когда я начал анимировать сложные движения, такие как циклы ходьбы или бега (человека и животного), или когда я сталкивался с пугающей панелью раскадровки. Но потом я обнаружил, что неуклонно и методично справляюсь с тем, что всего год назад я боролся с подобными задачами. Эти моменты были сладкими и радостными.
Говорят, что требуется 10 тысяч часов, чтобы преодолеть разрыв между навыками и видением. 10 тысяч часов по 8 часов в день — это около 5 лет. Я заканчиваю свой второй год рисования анимации от руки, и видимый прогресс — отличное топливо для долгого пути.
Путь к безумию. Анимация походки бабушки.7. Еда на вынос
Изготовление Chamoe раздвинула границы моих навыков и опыта. Он был в два раза длиннее моего предыдущего короткометражного фильма и только второго. Меня пугала перспектива работать над повествовательной (а не экспериментальной) короткометражкой. Я никогда не работал без уже существующей партитуры. Я никогда раньше не руководил и не сотрудничал с музыкантом.
Когда я начинал этот проект, у меня был высокий уровень неуверенности и сомнений, и меня пугало видение, спроецированное моей собственной раскадровкой. У меня было ограниченное время, жесткий дедлайн, и мне нужно было придумывать, как действовать по ходу дела. Вот некоторые выводы высокого уровня и некоторые вещи, которые меня удивили.
Не торопитесь
Я считаю, что проект выигрывает от большого количества исследований и экспериментов, прежде чем курс будет намечен. Оглядываясь назад на траекторию Chamoe в моих информационных бюллетенях и дневниковых записях мне напоминают, что менее 10 из 14 месяцев было потрачено на настоящую анимацию и рисование. Я потратил месяцы на исследования, просто сидя с идеями. Нетерпение легко, но опыт снова и снова доказывает ценность замедления, чтобы двигаться быстро.
Сделай немного слабее
Последние месяцы изготовления Chamoe были напряженными, потому что я хотел провести премьеру в День матери как по организационным, так и по личным причинам.
Больше истории, меньше продукции
Совместное использование не испортило концовку
Я делился завершенными последовательностями каждые 2 недели или около того в своем информационном бюллетене. Я иногда делился большими кусками фильма, даже грубым сквозным монтажом, 90% которого было цветным всего за несколько недель до премьеры. К моему удивлению, ничто из этого не «испортило» фильм для зрителей: люди, которые следили за его созданием с самого начала, в том числе моя мать, говорили, что просмотр финальной версии был для них чем-то новым.
Я иногда делился большими кусками фильма, даже грубым сквозным монтажом, 90% которого было цветным всего за несколько недель до премьеры. К моему удивлению, ничто из этого не «испортило» фильм для зрителей: люди, которые следили за его созданием с самого начала, в том числе моя мать, говорили, что просмотр финальной версии был для них чем-то новым.
Оглядываясь назад, это имеет смысл: если кто-то рассказывает вам длинную историю понемногу с интервалом в 2 недели, эффект будет совершенно иным, чем если бы история была рассказана за один присест. Преемственность и то, как рассказывается история — с темпом, презентацией и нагнетанием эмоций — определяет то, как история воспринимается и обрабатывается.
Моя мама — выдающийся рассказчик; Я выросла, слушая истории о ее детстве и ранней взрослой жизни — одни и те же истории снова и снова, каждый раз немного разные и всегда захватывающие. Сняв этот короткометражный анимационный фильм, я смог почтить практику устной истории, а также прославить свою семью.