Ссылки, как сделать ссылку на сайт,виды ссылок
А что, решил я, буду не спеша менять, делать было нечего, делов то всего на пару недель 🙂 и начал. Сначала было довольно сложно, пропускал некоторые детали, возвращался опять, изменял, проверял, только через 15 редактированных постов я выработал алгоритм, с которым всё встало на свои места и скорость реставрации заметок увеличилась. Плюс, решил я для себя, еще и перелинковкой займусь и добавлением рекламных блоков в тело статьи.
Вот для всего этого мне пришлось познать науку о ссылках — какие бывают, чем отличаются, что такое открытые или закрытые ссылки, как подбирать анкор ссылки, как выглядит ссылки в html-коде, как ее вставить в заметку и так далее. Всё это я изучил и начал перестройку в своем дневнике. Теперь обо всем по порядку.
Понятие ссылки, что такое ссылка
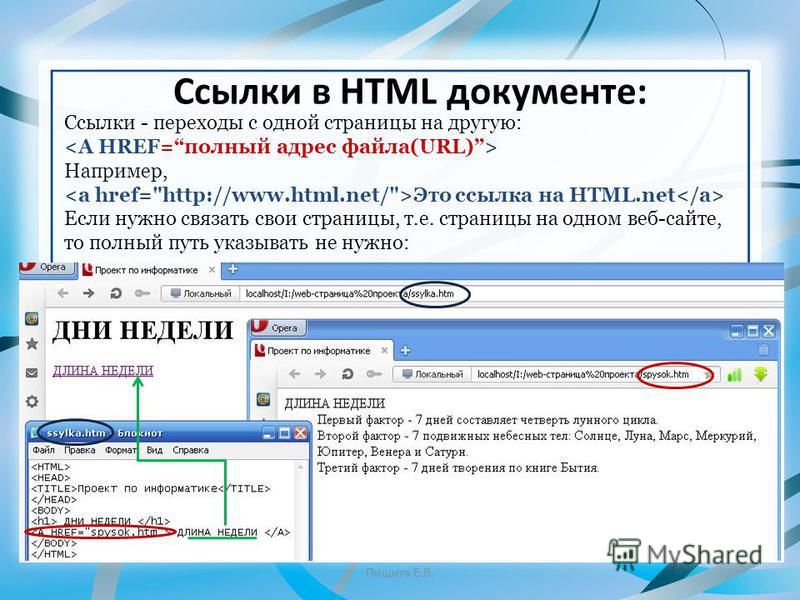
Ссылка это фраза, фрагмент текста, картинка которые перенаправляют вас на другой документ, сайт или другую страницу вашего блога. Все страницы между собой связаны во всемирной паутине посредством гиперссылок, без ссылок трудно представить интернет. Они являются связующим звеном всей сети, с их помощью мы можем перемещаться с одного сайта на другой за секунду одним лишь кликом.
Они являются связующим звеном всей сети, с их помощью мы можем перемещаться с одного сайта на другой за секунду одним лишь кликом.
рисунок 1 примеры ссылок
Вот фрагмент моей заметки и ссылки выделены цифрами, например, при нажатии на рубрику (1) или количество комментариев (2) вы попадете соответственно в рубрику ‘новости’ или комментарии к заметке соответственно. Ссылки в самой статье выделены коричневым цветом ( 3 и 4 пример на рисунке выше ), куда они ведут можно увидеть, если навести на ссылку и посмотреть слева внизу вашего экрана, это url- адрес.
Еще один вариант (5) это картинка с рекламой моего конкурса, при клике на которую вы попадаете на страницу с описанием марафона кроссвордов, который сейчас проходит на блоге.
Думаю всё понятно пояснил, идем дальше.
Как сделать ссылку на сайт
Для того, чтобы направить читателя на определенную страницу, нужно создать ссылку. Покажу на примере этой заметки. Для начала нужно выделить фразу или слово зажав левую кнопку мыши, после того, как текст выделится находим значок «вставить/ редактировать ссылку» в редакторе (Alt+Shift+A) и перед вами появится следующее диалоговое окно:
вам нужно будет заполнить следующие поля:
- URL — это адрес страницы в интернете, на которую вы хотите направить читателя при клике по ссылке;
- Заголовок — анкор ссылки, который будет отображаться при наведении на ссылку
- ссылка на существующий контент нужно нажимать лишь в случае, если вы не заполнили поле URL и не знаете точный адрес, тогда выберите нужную заметку и ее адрес будет вставлен в поле URL
- Галочку в чекбоксе «открывать в новом окне» желательно ставить, это позволит вам удержать читателя на странице, которую он читает.

Жмем «добавить ссылку», после этого ссылка готова, можете сохранить черновик и сделать предосмотр, увидите разницу.
Теперь, если вы перейдете во вкладку «Текст» или «html», то сможете увидеть, как созданная вами ссылка выглядит в формате html:
Все не так сложно, как кажется 🙂
Любая ссылка имеет вид:
<a href="адрес">анкор</a>
В данном html-коде «адрес» — это url страницы, на которую ведет данная ссылка (в моем случае на рисунке выше это , а анкор это фраза или слово, которое обозначает данную ссылку в статье (в моем примере выше, это заголовок «дубли страниц»). Вот как будет выглядеть ссылка в html:
<a href="https://rabotaiuspeh.com/dubli-stranic.html">дубли страниц</a>
Но данная ссылка в таком формате не весьма удобна тем, что она открывается в этом же окне браузера при ее нажатии и читатель покидает заметку или даже сайт (если ссылка ведет на другой сайт), которую он читал. Таким образом, это не удобно читателю, так как он с одного перепрыгивает на другое, не дочитав до конца заметку и для автора блога, поскольку читатель быстро от вас уходит на другой интернет ресурс.
Таким образом, это не удобно читателю, так как он с одного перепрыгивает на другое, не дочитав до конца заметку и для автора блога, поскольку читатель быстро от вас уходит на другой интернет ресурс.
Для этого случая используют атрибут:
target="_blank"
Он позволит открывать ссылку в новом окне, при этом предыдущая заметка также будет открыта в браузере. Вот как будет теперь выглядеть ссылка в html-формате:
<a href="адрес" target="_blank">анкор</a>
Но внешне в виде ссылки ничего не изменится абсолютно. Вот пример такой ссылки:
Хостинг бесплатно для читателей блога
Третий вид ссылки, который использую чаще всего я, если это ссылка на внешний сайт . Это ссылки, которые открываются в новом окне и закрыты индексом
rel=”nofollow”
для того, чтобы они были скрыты от индексирования поисковиками.
Вот такой вид они имеют в html-формате:
<a href="адрес" rel=”nofollow” target="_blank"> анкор </a>
В данном случае ссылка не будет передавать вес вашей страницы (ТИЦ, PR)
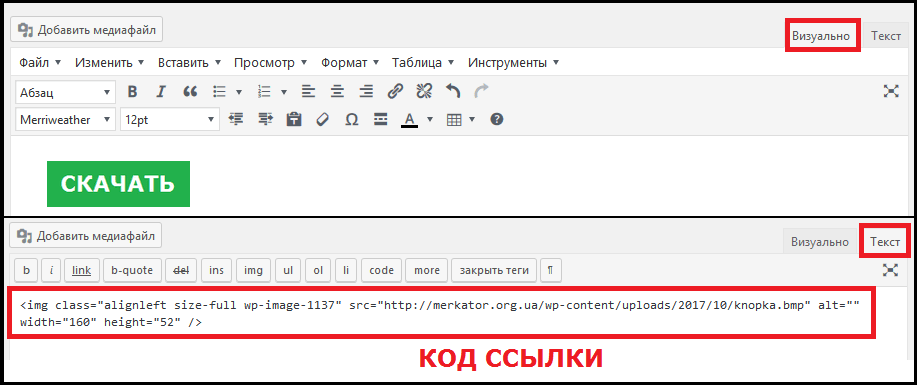
Но ссылку такого вида нужно вставлять только вручную, перейдя в редакторе WordPress во вкладку «html» или «Текст» и в нужном месте добавить форму ссылки и вместо «адрес» и «анкор» вставить соответствующие значения. Вот как я вставил ссылку с анкором «Хостинг бесплатно для читателей блога»:
Вот как я вставил ссылку с анкором «Хостинг бесплатно для читателей блога»:
Эта ссылка находится между <a title и </a>, остальные теги до и после ссылки добавляют элементы оформления ссылки — цвет, подчеркивание, расположение по центру и так далее, не обращайте на них внимание 🙂
Виды ссылок
Ссылки, в свою очередь, подразделяются на:
- Внутренние ссылки, которые ведут на другие страницы вашего сайта. Такие ссылки можно делать редактором WordPress, их можно все делать открытыми для индексации;
- Внешние ссылки, которые ведут на страницы другого сайта. Тут уже нужно думать, открывать их для индексации или нет. Если сайт проверенный, тематический, авторитетный, то можно смело ссылаться на него и ставить открытую для индексации ссылку. Если вы продаете ссылку или обменялись по договоренности ссылками с другим вебмастером, пишите обзор чужого сайта или публикуете интервью с блоггером, то нужно ставить только открытую ссылку, таковы правила игры в интернете.

В зависимости от наличия или отсутствия анкора, ссылки делятся на :
- анкорные, которые имеют анкор или заголовок, например — блог Николая Вилкова
- безанкорные, которые не имеют анкора и выглядят так — https://rabotaiuspeh.com
В зависимости от внешнего вида ссылки бывают:
- текстовые — такие ссылки у меня обозначены цифрами 3 и 4 на рис. 1. Они видны, читаемы, расположены в тексте заметки;
- в виде картинок или баннеры, на рис. 1 это ссылка под цифрой 5, реклама моего марафона кроссвордов.

Вот основные сведения о ссылках, видах ссылок, которые необходимо знать каждому вебмастеру и оптимизатору для того, чтобы правильно развивать и продвигать свой сайт. Скоро я расскажу подробно про анкоры ссылок, их роль в продвижении блога, чтобы не пропустить, рекомендую подписаться на обновления !
Кроссворд №2 марафона кроссвордов «Эрудит-4»
Теперь очередной кроссворд по теме «Украшения» из марафона кроссвордов «Эрудит-4», (предыдущий кроссворд № 1 тут ) ведь обещал вам, что темы будут разнообразные 🙂
Для того, чтобы начать разгадывать кроссворд, кликните по картинке ниже, по цифрам на которой вы позже сможете разгадать ключевое слово кроссворда:
Кроссворд №2 по теме «Украшения»
После того, как разгадали ключевое слово, отправляйте мне его в поддержку
>>Отправить ключевое слово в поддержку<<
или запасной вариант, на мыло vilkov. nickolayГАВyandex.ua
nickolayГАВyandex.ua
Уверен, что лишь несколько слов заставят вас призадуматься длительное время, но, они то и содержат буквы ключевого слова, а что делать 🙂
В следующей статье ждите кроссворд № 3 и новую интересную информацию.
До встречи!
Интересные статьи по теме:
Где и как покупать ссылки
Как найти и удалить битые ссылки на блоге
Как получить внешние ссылки на свой сайт
База жирных ссылок для Вас бесплатно
Как поднять PR сайта бесплатно?
С уважением, Вилков Николай
Все статьи блога
Хотите в числе первых узнавать о новых статьях и курсах?
Подпишитесь на обновления моего блога и мой канал на YouTube
Если статья вам понравилась, поделитесь с друзьями в социальных сетях. Спасибо!
Как сделать ссылку в HTML — виды ссылок
Все страницы в интернет связанны гиперссылками. Ссылки являются важнейшей составляющей всего интернета, без которых его существование на сегодняшний день просто не возможно.
В данном уроке мы рассмотрим, как создаются ссылки, какие бывают виды ссылок и как сделать ссылку из изображения.
Материалы по теме:
- Как закрыть ссылки от индексации
- Быстрое введение в HTML5 для веб-мастеров
- Создание таблиц в html — фон таблицы — рамка таблицы — объединение ячеек
Ссылка в html задается при помощи тега <a> и парного закрывающего его тега </a>. Адрес ссылки задается при помощи атрибута href= «». Например, код ссылки на данный сайт будет выглядеть так:
<a href= "http://webmastermix.ru/">Проект для веб-мастеров</a>
Ссылка состоит из двух элементов:
адреса ссылки href= http://webmastermix.ru/ и
текста ссылки Портал для веб-мастеров.
Текст ссылки называется якорем или анкором ссылки.Выше мы рассмотрели пример ссылки, которая ведет на главную страницу сайта. В данном случае, в адресе ссылки, мы не прописывали имя файла и его расширение.
Для того чтобы лучше понять как создаются и работают ссылки создайте в какой либо папке на вашем компьютере два html документа. Для этого откройте текстовый документ и сохраните его с именем и расширением index.html.
То же самое проделайте еще раз и сохраните файл с именем razdel.html Содержимое второго файла придумайте сами. Если вы еще не знаете, как создавать html документы то смотрите урок Основы HTML.
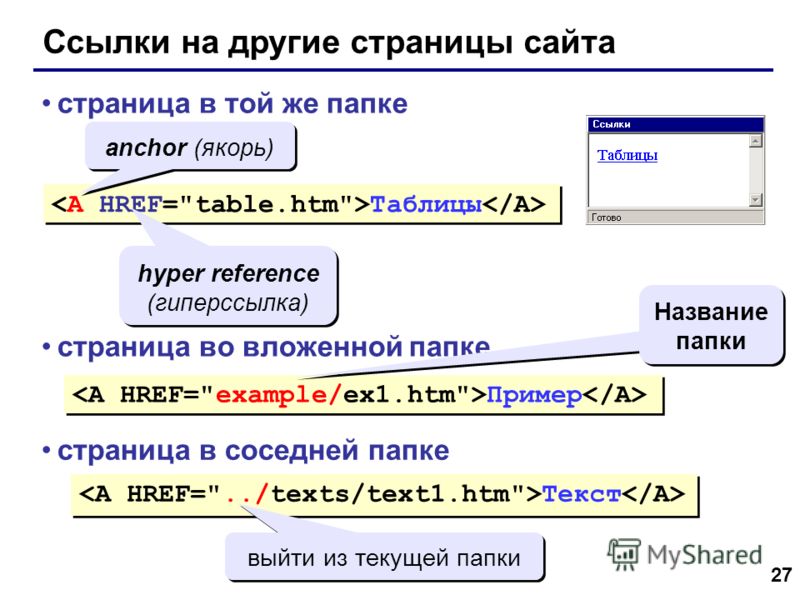
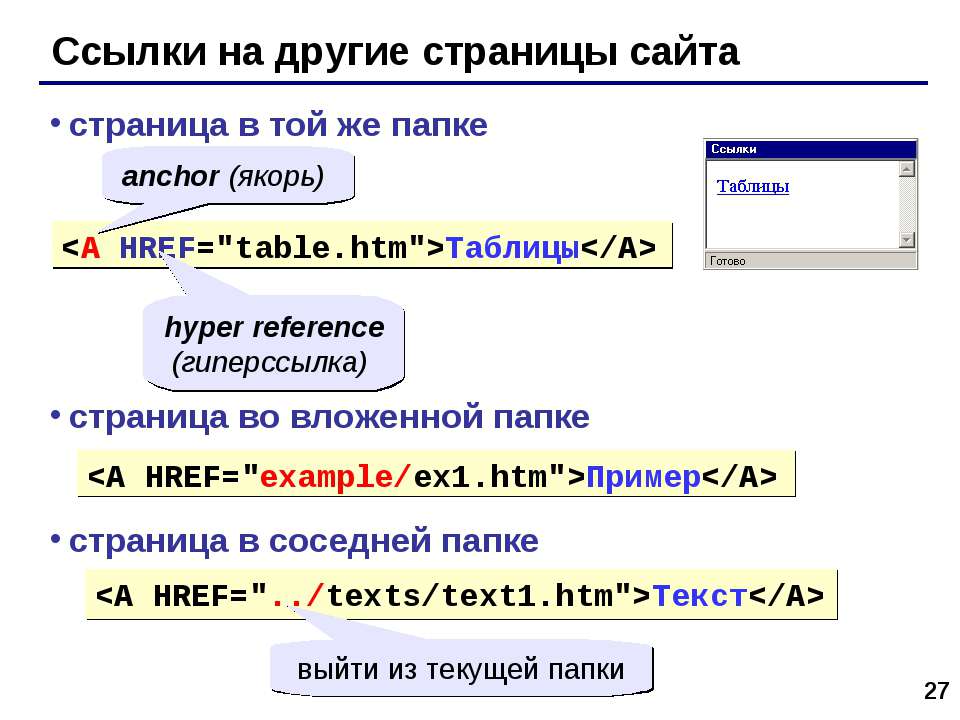
Теперь мы сделаем ссылку из страницы с названием index.html на страницу razdel.html. Ссылка будет выглядеть следующим образом:
<a href= "razdel.html">Посмотреть страницу</a>
Это в том случае если файл razdel.html лежит в одной папке с файлом index.html. Если же он лежит например в папке pages, то адрес будет выглядеть так:
<a href= "pages/razdel.html">Посмотреть страницу</a>
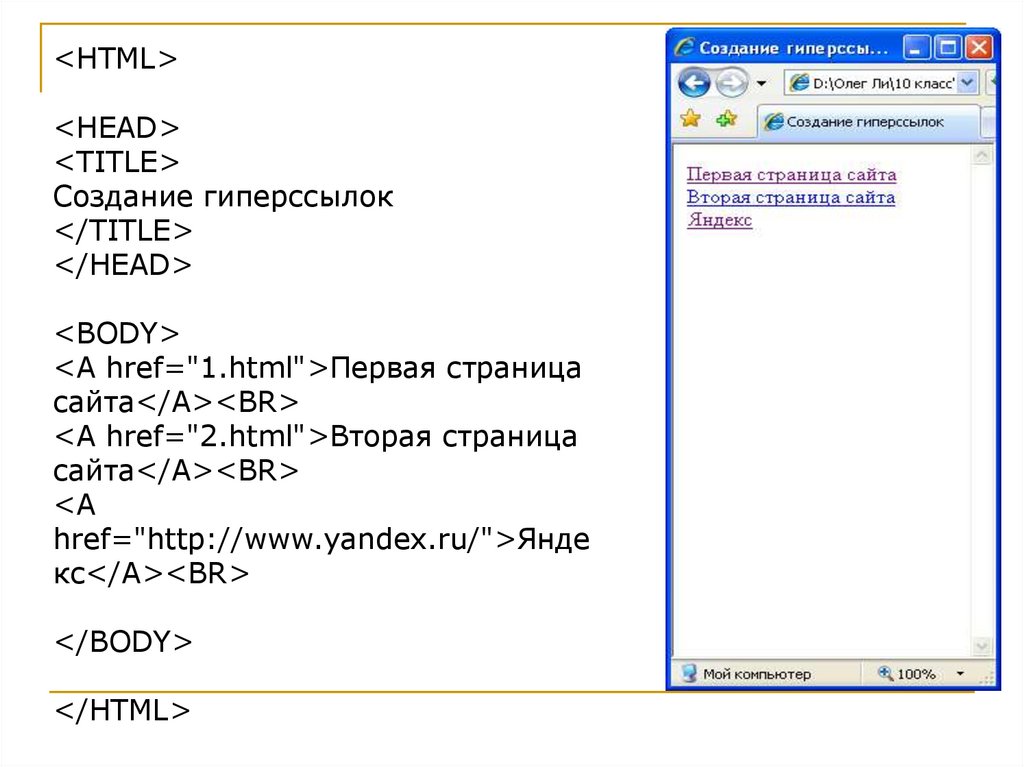
Весь код файла index. html будет выглядеть так:
html будет выглядеть так:
<html> <head> <title>Моя первая страница </title> </head> <body> <a href= "razdel.html">Посмотреть страницу</a> </body> </html>
Можете открыть файл index.html в вашем браузере и перейти по ссылке, в результате откроется новая страница. Как вы заметили, в данном случае страница открылась в текущем окне. Можно сделать так чтобы при нажатии на ссылку новая страница открывалась в новом окне для этого в открывающий тег <a> нужно добавить атрибут target=»_blank» Это будет выглядеть следующим образом:
<a href= "razdel.html" target="_blank">Посмотреть страницу</a>
Попробуйте добавить данный атрибут к ссылке созданной ранее, затем обновите страницу и опять перейдите по ссылке. В результате ваша страница откроется в новом окне. Все ссылки, которые мы рассмотрели ранее, являются внешними.
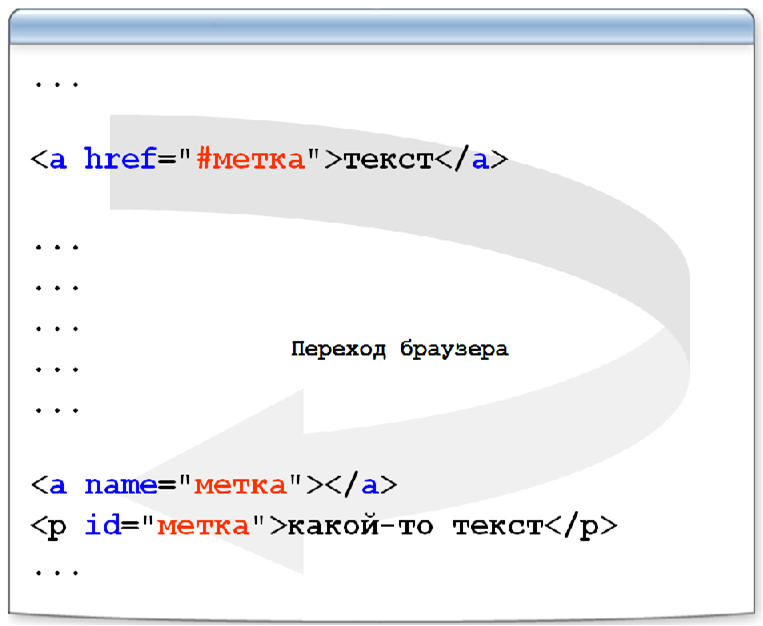
Кроме их существуют еще и внутренние ссылки. Внутренние ссылки предназначены для навигации в пределах одного открытого документа. Это может пригодиться, если Вы, например, решили создать какой-то один большой документ, а вверху его поместить содержание. Или вам просто нужно быстро направить посетителя, к какой либо части вашей страницы.
Это может пригодиться, если Вы, например, решили создать какой-то один большой документ, а вверху его поместить содержание. Или вам просто нужно быстро направить посетителя, к какой либо части вашей страницы.
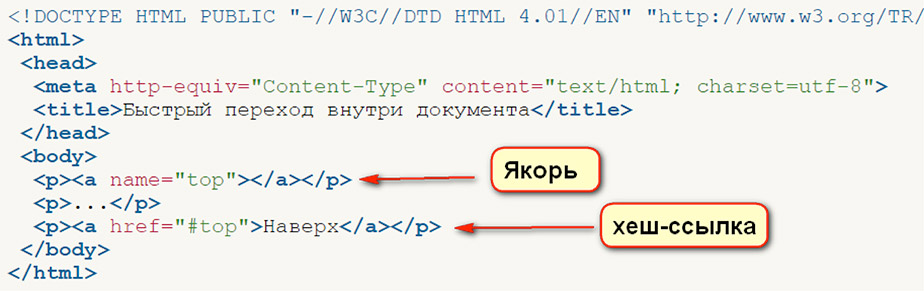
Предположим, нам нужно сделать такую ссылку, нажав на которую, посетитель будет попадать в верхнюю часть данной страницы. Для этого первое слово или словосочетание на данной странице необходимо заключить в тег <a name=»»>первое слово</a>. Где в кавычках необходимо указать какое либо название.
К примеру, для той страницы где вы сейчас находитесь, можно сделать так:
<a name= "verh">Все страницы</a>
Этим мы определили якорь т. е. место куда будет попадать пользователь при нажатии на нашу ссылку. Теперь в том месте, где это нужно, необходимо указать саму ссылку. Делается это так:
<a href= "#verh">Перейти вверх</a>
Заметьте что здесь в кавычках перед словом verh обязательно должен быть знак решетка #. Чтобы посмотреть, как это работает, можете нажать на следующую ссылку: Перейти вверх.
Ссылаться можно не только на файлы с расширением html но и на файлы с другими расширениями. Для этого в адресе ссылки необходимо прописывать соответствующее имя файла и расширение. Например, html ссылка на файл архива будет выглядеть так:
<a href= "vasharhiv.rar">Скачать архив</a>
Ссылка на файл .mp3 будет выглядеть следующим образом:
<a href= "music.mp3">Скачать мелодию</a>
Можете попробовать скопировать какой либо архив или музыкальный файл в папку с файлами, созданными ранее и дать на них ссылку. В этом случае при переходе по ссылке браузер предложит вам открыть или сохранить файл. Атрибут target=»_blank» так же можно применять к данным ссылкам.
Теперь рассмотрим, какие бывают виды ссылок. Различают следующие виды ссылок абсолютные и относительные. Абсолютные ссылки это ссылки, в которых указан полный адрес документа. Такие ссылки используются для связи с внешними ресурсами сети. Пример такой ссылки:
<a href= "http://webmastermix.ru/">Портал для веб-мастеров</a>
Относительная ссылка это ссылка, в которой отсутствует общая адресная часть. Такие ссылки используются в пределах одного сайта. Пример такой ссылки:
<a href= "razdel.html">Посмотреть страницу</a>
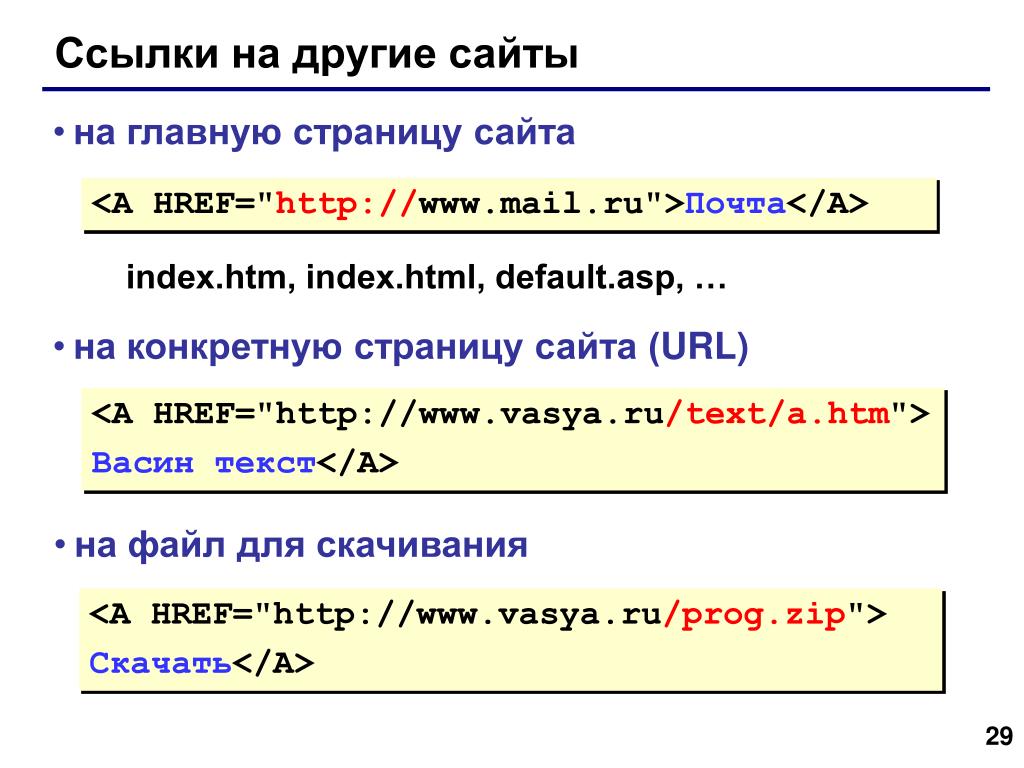
Ссылки могут также отличаться по префиксу протокола. (то с чего начинается ваша ссылка). Префикс зависит от назначения ссылки. Основные протоколы, с которыми вы можете столкнуться следующие:
http:// — самый распространенный протокол, при помощи его обеспечивается доступ к веб-страницам, ссылка выглядит так:
<a href= "http://webmastermix.ru/">Портал для веб-мастеров</a>
mailto: — протокол доступа к электронной почте. Его необходимо использовать, если вы хотите дать ссылку на электронную почту. Код ссылки записывается следующим образом:
<a href= "mailto:адресс@почты.ru">Отправить письмо</a>
Кроме этих протоколов есть еще протокол ftp://, при помощи которого, осуществляется передача файлов по FTP с помощью программы FTP-клиента. А также протокол file:// — используется для указания ссылки на страницу расположенную на локальном компьютере.
А также протокол file:// — используется для указания ссылки на страницу расположенную на локальном компьютере.
Вам при создании веб страниц в основном придется иметь дело с первыми двумя протоколами. И последнее что нам осталось рассмотреть, в рамках данного урока, это как делать ссылку из изображения. На самом деле все очень просто. Вместо текста заключенного в теги <a></a> нужно вставить адрес изображения. Как вставлять изображение мы рассматривали в уроке Как вставлять картинки и производить их позиционирование в html.
Сохраните изображение, которое вы видите слева в ту папку, где лежат файлы, которые мы создавали ранее. Теперь мы сделаем это изображение ссылкой. Для этого в нашем файле index.html нужно прописать следующее:
<a href= "razdel.html"> <img src= "tigar_small.png"> </a>
Бродя по интернету вы могли видеть такой эффект когда при нажатии на ссылку в виде небольшого изображения загружается другое большое изображение. Для того чтобы сделать такой эффект необходимо в качестве адреса в ссылке указать адрес большого изображения.
Для того чтобы увидеть как это работает, сохраните второе изображение в ту папку где лежат ранее созданные файлы, а в файл index.html вставьте следующий код:
<a href= "tigar_big.jpg"> <img src= "tigar_small.png"> </a>
В результате если вы пройдете по ссылке в виде маленького изображения откроется большое изображение. К ссылке в виде изображения можно также применять атрибут target=»_blank», а также производить открытие не только файлов с расширением .html но и файлов с другими расширениями. Вот и все что касается того как делать ссылки в HTML.
Материал подготовлен порталом: webmastermix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 11 Ноябрь 2013
Создано: 13 Январь 2010
Просмотров: 128059
Преобразование URL-адреса в ссылку HTML
Если у вас есть текстовый список URL-адресов, вы можете автоматически преобразовать эти URL-адреса в гиперссылки HTML с помощью этого онлайн-инструмента.
Если вы когда-нибудь получите список из нескольких URL-адресов, которые вы хотите быстро преобразовать в HTML-ссылки для отображения на веб-странице, то этот инструмент предназначен для создания интерактивных ссылок.
Он преобразует список веб-адресов в гиперссылки, если они отформатированы одним из трех способов. Либо URL-адреса разделены запятыми или пробелами, либо каждый из URL-адресов находится на отдельной строке 9.0003
Он достаточно универсален, так как берет множество различных источников информации для URL-адресов и преобразует их в html-код, который можно использовать для публикации.
Вы также можете использовать этот инструмент для создания кода, который заключает гиперссылки в тег абзаца HTML или размещает их в упорядоченном списке. Эти параметры упростят копирование и вставку списка URL-адресов на веб-страницу, если вам это нужно.
Преобразование нескольких URL-адресов в Hyperinks
Преобразуйте свои URL-адреса в HTML-ссылки, используя приведенные ниже параметры
Мои URL-адреса находятся на отдельных строках
Мои URL разделены запятыми.
Мои URL разделены пробелами.
Форматирование HTML-ссылок (необязательно)
Без специального форматирования
Оборачивать каждую ссылку в тег абзаца
Заключить все ссылки в
с
после каждой ссылки
Оберните каждую ссылку тегом div
Поместите все ссылки в маркированный список
Поместить все ссылки в нумерованный список
Link Target (необязательно) Нет Target_blank (новое окно)_self_parent_top
Вставьте свой список URL-адресов в поле ниже
Вставьте свои URL-адреса в поле ниже и нажмите кнопку.
URL-адреса будут отображаться в виде кода ссылки в поле внизу страницы.
URL-адреса, преобразованные в HTML-код ссылки
Скопируйте код URL-ссылок из поля ниже.
Когда использовать инструмент преобразования URL в гиперссылку?
Есть пара ситуаций, когда этот онлайн-инструмент может пригодиться. Во-первых, у вас есть список всех веб-страниц на сайте, и вы хотите создать карту сайта на основе HTML для этих адресов. С помощью этого инструмента вы можете преобразовать URL-адреса в полезный HTML-код, который вы можете использовать для создания своей страницы.
С помощью этого инструмента вы можете преобразовать URL-адреса в полезный HTML-код, который вы можете использовать для создания своей страницы.
Другая похожая ситуация, когда вы собрали кучу ссылок для страницы ресурса и вам нужно быстро их отформатировать. Это ускорит процесс преобразования ссылок.
Другие полезные инструменты преобразования текста в HTML
Вот еще несколько инструментов, которые преобразуют текстовую информацию того или иного рода в пригодный для использования HTML-код для вашего веб-сайта.
- Преобразование абзацев текста в абзацы HTML
- Преобразование данных электронной таблицы в таблицу HTML
Самые популярные инструменты для работы с текстом
- Удалить разрывы строк. Удалите из текста ненужные разрывы строк.
- Генератор случайных слов: Создайте список случайных слов. Отличный инструмент для мозгового штурма идей.
- Алфавитный порядок: Расставьте в алфавитном порядке все виды текстового содержимого с помощью этого инструмента.

- Текст в HTML: автоматически превращать обычный текст в абзацы HTML.
- HTML в текст: удалите все теги HTML, оставив только текстовое содержимое.
- Онлайн-счетчик предложений: быстро подсчитайте количество предложений в вашем контенте.
- Генератор случайного выбора: случайным образом выберите вариант из списка вариантов.
- Генератор обратного текста: создавайте сообщения в социальных сетях или любой текст в обратном тексте.
- Удалить повторяющиеся строки: удалите все одинаковые строки в вашем контенте.
- Абзац в одну строку: преобразование любых нескольких абзацев в одну строку.
Алфавитные инструменты
- Алфавитный порядок
- Сортировать список по алфавиту
- Расставить слова по алфавиту
- Сортировка строк по алфавиту
Генераторы случайных чисел
- Генератор случайных слов
- Генератор случайных предложений
- Генератор случайных существительных
- Генератор случайных прилагательных
- Генератор случайных строк
- Генератор случайных писем
- Средство принятия случайных решений
- Генератор случайных чисел
- Генератор случайных паролей
- Генератор случайного выбора
Инструменты разрыва строки
- Удаление разрывов строки
- Удалить повторяющиеся строки
- Добавить разрывы строк
- Преобразование разрывов строк в абзацы
- Абзацы в одну строку
Инструменты для забавного текста
- Обратный текст
- Генератор фальшивых слов
- Генератор повторного текста
- Крошечный текстовый генератор
- Генератор курсивного текста
- Генератор полужирного текста
Инструменты для изменения текста
- Сделать первую букву предложения заглавной
- Текст в верхнем или нижнем регистре
- Удалить пробелы онлайн
- Использовать каждое слово с заглавной буквы
- Удалить цифры из текста
Инструменты SEO и Word
- Счетчик слов
- Счетчик предложений онлайн
- Счетчик символов
- Инструмент капитализации заглавных букв
- Средство проверки длины мета-описания
Средства преобразования содержимого
- Преобразование документа Word в HTML
- Преобразование документа Word в текст
- Преобразовать обычный текст в HTML
- Преобразование URL-адресов в HTML-ссылки
- Преобразование текста CSV в таблицу HTML
- HTML в текст
Генераторы HTML-кода
- Генератор HTML-таблиц
- Генератор списков HTML
- Генератор HTML-текста
- Конструктор всплывающих окон Javascript
- Электронная почта HTML-код
- Удалить теги HTML
Сжатие HTML
- Сжатие кода HTML
- Распаковать код HTML
Средства кодирования HTML
- Средство кодирования символов HTML
- Кодировать URL-адрес
Ссылки Mailto с примерами
HTML почти так же стар, как Интернет, и поэтому существует одна из его наиболее распространенных схем: mailto. И хотя с тех пор многое изменилось, старый добрый mailto по-прежнему широко используется и преподается на курсах HTML по всему миру.
И хотя с тех пор многое изменилось, старый добрый mailto по-прежнему широко используется и преподается на курсах HTML по всему миру.
Принцип работы очень прост. При размещении за текстом и последующем щелчке/нажатии он вызывает открытие почтового клиента по умолчанию, и на экране появляется новый создатель сообщения электронной почты. Обычно одно или несколько полей уже предварительно заполнены, чтобы облегчить жизнь отправителю (и сделать опечатки и последующие возвраты электронной почты невозможными).
Мы собираемся изучить различные методы настройки HTML-ссылок mailto. Мы также поговорим о том, хорош ли этот подход в 2020-х годах и есть ли жизнеспособные альтернативы. Давайте начнем!
Основы mailto
Mailto — это ссылка, поэтому вам нужно использовать тег с его атрибутом href. Очень простой синтаксис mailto, который отправляет электронное письмо после нажатия на «Я хочу бесплатные биткойны», выглядит следующим образом:
io">Я хочу бесплатные биткойны
Говорят, чем больше людей вы отправляете по электронной почте, тем выше шанс получить то, что вы хотите, верно? Если это то, чего вы действительно хотите, вы можете позволить лидам связаться с несколькими людьми одновременно. Просто введите их адреса через запятую.
Я хочу бесплатные биткойны
При нажатии на такую ссылку откроется почтовое приложение по умолчанию или загрузится веб-клиент в той же или новой вкладке. Что именно происходит, зависит от настроек по умолчанию устройства и браузера получателя (подробнее об этом позже).
Если получатель вошел в свой почтовый клиент, появится пустое окно нового сообщения с предварительно заполненным полем «Кому:». Вот пример Gmail:
Дальнейшая настройка
Хорошо, это было легко настроить. Но приведенное выше электронное письмо все еще совершенно пусто, и от клиента потребуется некоторое усилие, чтобы заполнить и отправить его. Скорее всего, они передумают в процессе, и вы действительно захотите отдать все те биткойны, которые вы старательно копали. К счастью, предварительное заполнение поля «Кому:» — это только начало.
Скорее всего, они передумают в процессе, и вы действительно захотите отдать все те биткойны, которые вы старательно копали. К счастью, предварительное заполнение поля «Кому:» — это только начало.
Строка темы
Чтобы автоматически добавить текст в поле темы , вставьте его после параметра «тема», как в примере ниже.
Если это был первый параметр, который вы добавили к адресу электронной почты, используйте «?» чтобы разделить их. Для любых других параметров вы будете использовать амперсанд «&». Для разделения слов используйте тег «%20».
Тело сообщения электронной почты
Скорее всего, вы также хотите предварительно заполнить тело сообщения электронной почты . Для этого вы будете использовать параметр body (сюрприз-сюрприз).
io,[email protected]?subject=Give%20me%20all%20your%20bitcoins&body=Здесь%20are%20my%20parents'%20credit%20card%20numbers%3A%0D%0A%0 D%0ACheers%2C%0D%0AHappy%20Customer»>Я хочу бесплатные биткойны
Это уже выглядит немного некрасиво, так как помимо «%20» для разделения слов вам также может понадобиться разделить строки. Используйте для этой цели тег «%0D%0A».
Теперь это выглядит намного лучше (в зависимости от того, кого вы спросите, конечно).
CC и BCC
Если по какой-либо благородной причине вы просто хотите держать Кейт и Джона в курсе, вы можете легко cc и bcc (слепая копия) их . Например, так:
Пропустите поле «Кому»Или, может быть, вы действительно не хотите, чтобы кто-то писал вам по электронной почте, но вместо этого вы хотите, чтобы люди распространяли новости о розыгрыше, который вы делаете? Вы можете опустить поле «Кому» со следующей конструкцией:
Распространите новостьОткрыть в новой вкладке
Последнее, что может быть полезно знать, относится к открытие ссылки, содержащей mailto, в новой вкладке .
 Я хочу бесплатные биткойны
Я хочу бесплатные биткойныЕсли вы используете эту конструкцию и у ваших клиентов есть собственное приложение, настроенное в качестве почтового клиента по умолчанию (например, Microsoft Outlook или Apple Mail), ничего не изменится. Приложение откроется с предварительно заполненным электронным письмом, независимо от того, включаете ли вы параметр «цель» или нет.
Если, однако, у них есть веб-клиент, такой как Gmail, в качестве почтового клиента по умолчанию, это будет иметь значение. Использование 9Параметр 0319 target=”_blank” заставит почтовый клиент открываться в новой вкладке, позволяя пользователю оставаться на вашем сайте и просматривать больше ваших «отличных» предложений. В любом другом случае (даже если цель не указана) почтовый клиент будет загружаться в той же вкладке.
Добавить вложение
А что, если вы хотите автоматически добавить вложение? Это не так просто и не просто так — автоматическое извлечение файлов с жесткого диска пользователя и отправка их по электронной почте может привести к серьезным злоупотреблениям.
По этой причине в протоколе mailto нет параметра, связанного с вложениями.
Однако могут быть законные варианты использования вложений.
Например, ваш сайт создает файл (скажем, простой дизайн), который пользователи могут сразу отправить другу. Чтобы включить это, попросите сервер сгенерировать URL-адрес файла и включить его в тело электронного письма для загрузки получателем. Точно так же, если пользователи должны загрузить файл, создайте ссылку на него после завершения загрузки и включите ее в качестве гиперссылки в основной текст электронного письма.
В любом случае это будет ссылка для скачивания, а не отправленное вложение. Но он должен работать практически в любой ситуации.
Вам не нужно делать все это вручную
И хорошие новости в завершение этой главы — существует множество замечательных инструментов, которые создадут для вас ссылку mailto, так что вам не придется играть с тегами %20 и %0D%0A целый день. Некоторые примеры включают https://mailtolink.
me/ и https://htmlstrip.com/mailto-generator
. Если вам нужно убедиться, что все ваши почтовые ссылки вставлены правильно, другие ссылки отправлены нужным получателям, а HTML никоим образом не нарушен, тогда проверьте Mailtrap Email Testing.
Проверка электронной почты перехватывает ваш SMTP-трафик в безопасной среде и позволяет вам проверять и отлаживать электронные письма на этапах подготовки, разработки и контроля качества без рассылки спама получателям. Проверьте поддержку HTML и CSS шаблона у самых популярных поставщиков почтовых ящиков. Проанализируйте показатели спама в электронных письмах и посмотрите, фигурирует ли ваш IP-адрес в каких-либо отчетах о черном списке. Затем автоматизируйте потоки тестирования с помощью API тестирования электронной почты Mailtrap.
Попробуйте Mailtrap бесплатно
Почему mailto может не работать
Как видите, настроить адрес электронной почты — одна из самых простых вещей в HTML. Но как бы вы ни старались, многие из ваших посетителей все равно не воспользуются этим.

Чаще всего их почтовый клиент по умолчанию не соответствует фактическому клиенту, который они используют для отправки электронных писем . Например, они отправляют с помощью Gmail, а Outlook или Apple Mail устанавливаются в качестве клиента по умолчанию. (Или наоборот).
Если это так, клиент, который они обычно не используют (и, вероятно, даже не вошли в систему), будет загружаться при нажатии на ссылку mailto. Излишне говорить, что это скорее разозлит их, чем поможет им связаться с вами.
Технически они могут щелкнуть правой кнопкой мыши по тексту ссылки на почту и скопировать почтовый адрес в буфер обмена для дальнейшего использования:
Но давайте посмотрим правде в глаза, сколько их будет?
Является ли mailto правильным подходом?
Ссылки Mailto и адреса электронной почты, скрытые за ними, также очень легко собрать . Бесконечное количество ботов днем и ночью сканирует веб-сайты и добавляет в свои длинные списки все, что хотя бы напоминает адрес электронной почты.
Поскольку ссылка mailto напрямую закодирована на веб-странице, они могут собрать электронное письмо, стоящее за ней, за миллисекунды.
Это может привести к очевидным злоупотреблениям, обычно в виде бесконечной волны нежелательных сообщений в вашем почтовом ящике. Вы можете попытаться запутать адрес с помощью JavaScript или других методов, чтобы помешать сбору урожая. Но, учитывая, что авторитетные почтовые клиенты уже установили отличные спам-фильтры, это может не стоить усилий. Мы обсуждаем это более подробно в нашей статье об обфускации электронной почты.
Размещая там ссылку mailto, вы также сообщаете свои контактные данные любым законным специалистам по связям с общественностью, которые хотят с вами связаться. Найти все адреса электронной почты вашей компании, спрятанные в html-коде, очень просто — достаточно одного нажатия на виджет hunter.io (также доступно множество подобных инструментов).
Есть ли альтернатива?
Контактная форма есть.
С вами легко связаться таким образом (если вы не добавите 38 обязательных полей). Ваш адрес электронной почты не раскрывается, и поэтому его невозможно получить. Таким образом вы можете собирать более конкретные данные, заставляя пользователей выбирать элементы из списка, как в примере ниже.
В Интернете также есть много бесплатных и платных ресурсов для создания красивых контактных форм. И, конечно же, приложив немного дизайнерских усилий, вы сможете создавать свои собственные формы, которые идеально дополнят дизайн вашего веб-сайта.
С другой стороны, контактная форма может быть не предпочтительным методом связи для некоторых ваших клиентов, которые привыкли отправлять электронные письма туда и обратно. Хотя боты не смогут таким образом собирать электронную почту, они все же могут заполнить поля формы и нажать кнопку «Отправить». Поэтому, если вы предпочитаете форму, убедитесь, что установлена последняя версия reCaptcha, чтобы быстро отфильтровать этих неудобных гостей.

Изменение поведения mailto по умолчанию
Если ссылки mailto не открываются должным образом, быстрый просмотр настроек системы или браузера должен помочь.
В Windows перейдите в «Настройки» -> «Приложения» -> «Приложения по умолчанию». Прокрутите вниз и выберите в меню «Выбрать приложения по умолчанию по протоколу». Для «Mailto» выберите клиент по вашему выбору.
В MacOS откройте почтовое приложение по умолчанию. Войдите в свою учетную запись электронной почты (это обязательный шаг для редактирования настроек). Выберите «Почта» в меню, а затем «Настройки». Измените клиент по умолчанию в первом раскрывающемся списке.
Если вы хотите, чтобы Chrome и Gmail по умолчанию открывали для вас ссылки mailto, убедитесь, что Google Chrome выбран в качестве клиента по умолчанию в любой ОС.
В Firefox вы также можете указать, какой клиент должен обрабатывать ссылки mailto.

Нажмите кнопку меню -> Настройки. Затем в разделе «Общие» перейдите в раздел «Приложения» и найдите «Тип контента» mailto. В поле действия выберите нужный клиент:
Если Gmail является вашим предпочтительным клиентом, и установка его по умолчанию не решает проблему, есть еще одна вещь, которую вы можете сделать. Запустите Chrome и введите chrome://settings/handlers в поле адреса. Вы должны убедиться, что mail.google.com добавлен в качестве обработчика по умолчанию, как на картинке ниже:
Если это не так, убедитесь, что «Разрешить сайты…» включен, и откройте свою учетную запись Gmail. Вы увидите всплывающее окно с вопросом, может ли Gmail открыть эту HTML-ссылку электронной почты. Предоставьте разрешение, и это должно решить проблему.
Подведение итогов
К настоящему моменту у вас должно быть довольно хорошее представление о том, как настроить и использовать ссылку mailto, и действительно ли вы хотите ее использовать.




 ru/">Портал для веб-мастеров</a>
ru/">Портал для веб-мастеров</a>

 По этой причине в протоколе mailto нет параметра, связанного с вложениями.
По этой причине в протоколе mailto нет параметра, связанного с вложениями.  me/ и https://htmlstrip.com/mailto-generator
me/ и https://htmlstrip.com/mailto-generator 
 Поскольку ссылка mailto напрямую закодирована на веб-странице, они могут собрать электронное письмо, стоящее за ней, за миллисекунды.
Поскольку ссылка mailto напрямую закодирована на веб-странице, они могут собрать электронное письмо, стоящее за ней, за миллисекунды.  С вами легко связаться таким образом (если вы не добавите 38 обязательных полей). Ваш адрес электронной почты не раскрывается, и поэтому его невозможно получить. Таким образом вы можете собирать более конкретные данные, заставляя пользователей выбирать элементы из списка, как в примере ниже.
С вами легко связаться таким образом (если вы не добавите 38 обязательных полей). Ваш адрес электронной почты не раскрывается, и поэтому его невозможно получить. Таким образом вы можете собирать более конкретные данные, заставляя пользователей выбирать элементы из списка, как в примере ниже.