html — Как поменять цвет текста на кнопках?
Заранее говорю, что я в коде понимаю очень мало (практически ничего), поэтому не кидайте в меня пожалуйста помидоры. Поставила подвал на сайт, просто сторонний код на другом сайте нашла. После вставки кода поменялся цвет на ссылках в меню и названиях товаров. Был черный, стал ярко синий. Вот код, который вставила:
HTML
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!------ Include the above in your HEAD tag ---------->
<!-- Footer -->
<section>
<div>
<div>
<div>
<h5>Информация</h5>
<ul>
<li><a href="http://kiprus.ru/feedback"><i></i>Обратная связь</a></li>
<li><a href="tel:8(969)400-46-90"><i></i>+7(969)400-46-90</a></li>
<li><a href="mailto:info@kiprus.
ru"><i></i>[email protected]</a></li>
<li><a href="https://kiprus.ru/blog"><i></i>Полезные статьи</a></li>
<li><a href="https://kiprus.ru/o-kompanii"><i></i>О компании</a></li>
<li><a href="https://kiprus.ru/dostavka"><i></i>Доставка</a></li>
<li><a href="https://kiprus.ru/oplata"><i></i>Оплата</a></li>
</ul>
</div>
<div>
<h5>Наша продукция</h5>
<ul>
<li><a href="https://kiprus.ru/avtomatika"><i></i>Автоматика</a></li>
<li><a href="https://kiprus.ru/pribory-kontrolya"><i></i>Приборы контроля</a></li>
<li><a href="https://kiprus.
ru/pribory-dlya-tehnologicheskih-protsessov"><i></i>Приборы для технологических процессов</a></li>
<li><a href="https://kiprus.ru/zapornaya-i-reguliruyuschaya-armatura"><i></i>Запорная и регулирующая арматура</a></li>
<li><a href="https://kiprus.ru/kontrolno-izmeritelnye-pribory"><i></i>Контрольно-измерительные приборы</a></li>
<li><a href="https://kiprus.ru/pribory-ucheta"><i></i>Приборы учета</a></li>
<li><a href="https://kiprus.ru/soputstvuyuschie-tovary"><i></i>Сопутствующие товары</a></li>
</ul>
</div>
<div>
<h5>Наш адрес</h5>
<ul>
<script type="text/javascript" charset="utf-8" async src="https://api-maps.
yandex.ru/services/constructor/1.0/js/?um=constructor%3A64c60aaf0a2ad265d0326abe3f4401c25673b2549427962ba2a7f47bcd2374e0&width=320&height=200&lang=ru_RU&scroll=true"></script>
</ul>
</div>
</div>
<div>
<div>
</div>
<hr>
</div>
<div>
<div>
<a href="https://kiprus.ru/" target="_blank">© 2019-2022 Kiprus.ru Все права защищены </a></p>
</div>
<hr>
</div>
</div>
</section>
<!-- ./Footer -->
Заметила, что если убрать в начале HTML кода вот это
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet"> <script src="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
то ссылки становятся снова черными, но и подвал становится уродливым.
Нашла в интернете еще такой код:
a:link { /* unvisited link */ color: #384B7A;
text-decoration: none;
}
a:visited { /* visited link */ color: #384B7A;
text-decoration: none;
}
a:hover { /* mouse over link */ color: #6FFF57;
text-decoration: none;
border-bottom: none;
}
a:active { /* active link */ color: #000000;
text-decoration: none;
}
Как сделать так, чтобы текст на кнопках снова стал белый, а все остальное осталось темного цвета?
В тех поддержке платформы мне написали: Чтобы оставить подвал и вернуть стандартные стили вы можете добавить код сторонних стилей (из файла bootstrap. min.css) в файл user.css и убрать те, что перезаписывают стандартные. Это не гарантирует исправной работы системы.
В вашем случае перезаписываются стили ссылок (тег ).
min.css) в файл user.css и убрать те, что перезаписывают стандартные. Это не гарантирует исправной работы системы.
В вашем случае перезаписываются стили ссылок (тег ).
Но мне ничего к сожалению не понятно, а больше они ничего не говорят. Может кто-то поможет мне… Буду очень благодарна. Сайт https://kiprus.ru/
Изменение цвета текста на слайде
PowerPoint
Слайды и текст
Работа с текстом
Работа с текстом
Изменение цвета текста на слайде
PowerPoint для Microsoft 365 PowerPoint 2021 PowerPoint 2019 PowerPoint 2016 PowerPoint 2013 PowerPoint 2010 PowerPoint 2007 Еще…Меньше
Вы можете изменить цвет текста для одного или нескольких слайдов.
Изменение цвета текста на слайде
-
На вкладке Главная щелкните Цвет шрифта, а затем выберите нужный цвет.
Выделите текст, цвет которого требуется изменить.
Советы:
-
-
Для использования одного из цветов на слайде выберите пипетку. При наведении указателя на другие цвета вы увидите, как будет выглядеть текст.
 Щелкните цвет, который вы хотите скопировать и применить к выделенному тексту. (В PowerPoint 2007 инструмента «#x0» инструмент «#x0.)
Щелкните цвет, который вы хотите скопировать и применить к выделенному тексту. (В PowerPoint 2007 инструмента «#x0» инструмент «#x0.)
Изменение цвета текста на нескольких слайдах
Если вы создаете презентацию с большим количеством слайдов, сначала можно настроить образцы слайдов (дополнительные сведения см. в шаблоне PowerPoint. Это заранее задает цвет текста и другие стили оформления, а каждый новый слайд в комплекте с нужным цветом.
Изменив цвет текста в образце слайдов, вы примените это изменение к нескольким слайдам одновременно.
-
На вкладке Вид нажмите кнопку Образец слайдов
-
Выберите текст в макете, который вы хотите изменить.
-
На появившейся мини-панели инструментов щелкните
Совет: Если в списке нет подходящего цвета, щелкните Другие цвета, а затем выберите цвет на вкладке Обычные или создайте собственный цвет на вкладке Спектр.
-
Когда все будет готово, нажмите Закрыть режим образца, чтобы вернуться к презентации.

В левой области эскизов выберите макет, содержащий текст, цвет которого вы хотите изменить.
Если у вас есть подписка Microsoft 365, вы можете выделить текст цветом. См. выделение текста цветом.
HTML | Атрибут цвета
Улучшить статью
Сохранить статью
- Уровень сложности: Средний
- Последнее обновление: 14 сент, 2022
Улучшить статью
Сохранить статью
Атрибут цвета HTML используется для указания цвета текста внутри элемента .
Синтаксис:
Значения атрибутов:
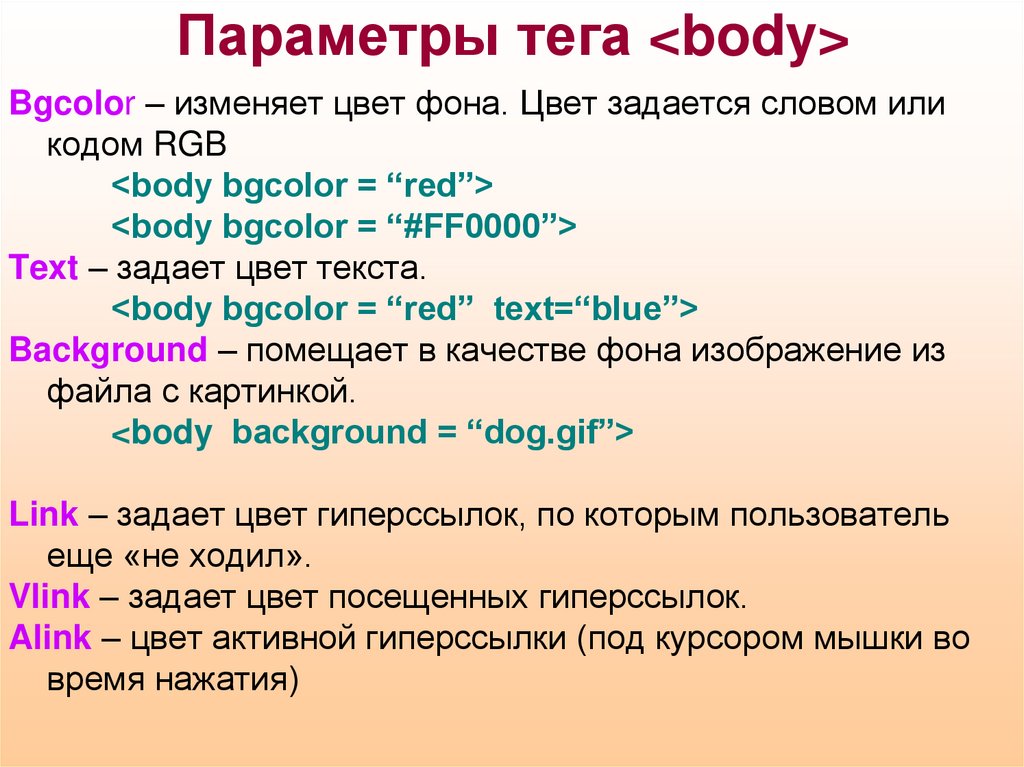
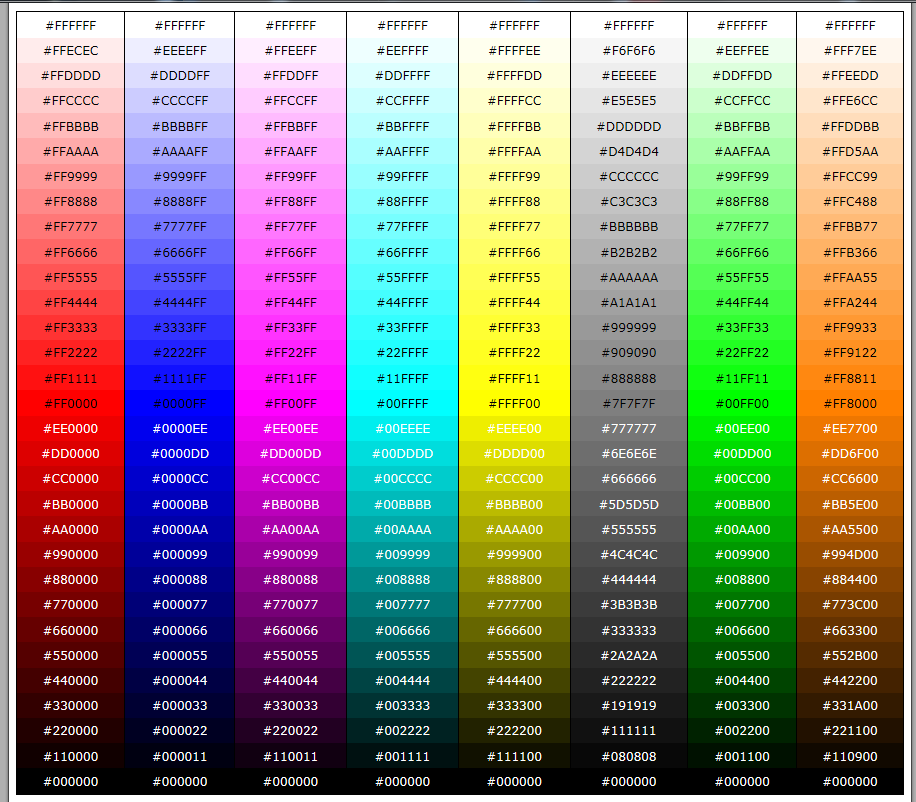
- имя_цвета: Задает цвет текста, используя имя цвета. Например: «красный» .
- hex_number: Устанавливает цвет текста, используя шестнадцатеричный код цвета. Например: «#0000ff» .
- rgb_number: Устанавливает цвет текста с помощью кода rgb.
 Например: «rgb(0, 153, 0)» .
Например: «rgb(0, 153, 0)» .
Примечание: Атрибут цвета не поддерживается HTML5.
Example:
|
Output:
Supported Browsers: The browser supported by HTML Атрибут цвета приведен ниже:
- Google Chrome
- Internet Explorer
- Firefox
- Safari
- Opera
HTML является основой веб-страниц, используется для разработки веб-страниц путем структурирования веб-сайтов и веб-приложений. Вы можете изучить HTML с нуля, следуя этому руководству по HTML и примерам HTML.
Вы можете изучить HTML с нуля, следуя этому руководству по HTML и примерам HTML.
Набор тестов HTML для UAAG 1.0 (черновик)
Набор тестов HTML для UAAG 1.0 (Черновик)Это устаревший черновик.
Текущая информация приведена на веб-сайте WAI: w3.org/WAI
Некоторая информация о контрасте текста и фона за 2020 г. находится в Понимание критерия успеха 1.4.3: контраст
На этой странице: Тест 1 | Рекомендации | Об этих тестах
Рядом: Дополнительные тесты HTML 4.01 | Набор тестов UAAG 1.0
UAAG 1.0 Требование
- Контрольно-пропускной пункт 4.3 Настройка цветов текста (Приоритет 1 )
- Обеспечение 1 : Разрешить глобальную настройку цвета переднего плана и фона всего визуально отображаемого текстового содержимого.
- Обеспечение
2
: В рамках выполнения условия одной из этих контрольных точек предоставьте параметр конфигурации для переопределения цветов переднего плана и фона, заданных автором или значениями по умолчанию пользовательского агента.

Процедура
- Настройте пользовательский агент для отображения следующего тестового текста с использованием заданных пользователем цветов и цветов фона.
Выполнить тест
Цвет текста: черный, цвет фона: белый
Цвет текста: белый, цвет фона: черный
Цвет текста: красный, цвет фона: белый
Цвет текста: синий, цвет фона: белый
Цвет текста: зеленый, цвет фона: желтый
Цвет текста: белый, цвет фона: красный
Ожидаемые результаты
- Пользовательский агент позволяет пользователю выбирать цвет шрифта и цвет фона для отображения текста.
- Пользовательский агент предоставляет пользователю ряд цветов шрифта и фона.
Исходный код
Цвет текста: черный, фоновый цвет: белый
Цвет текста: белый, фоновый цвет: черный
Цвет текста: красный, фон -color: white
Цвет текста: синий, background-color: белый
Цвет текста: зеленый, background-color: желтый
Цвет текста : белый, цвет фона: красный
- Спецификация HTML 4.
 01 для СТИЛЯ
01 для СТИЛЯ - Спецификация CSS2 для цветов и фона
Этот тест является частью тестирование для Руководство по доступности агента пользователя (UAAG) 1,0 . Эту работу проводит Руководство по доступности пользовательского агента работает Группа , который является частью W3C Инициатива веб-доступности (WAI) . Пожалуйста, присылайте комментарии к этому тесту на [email protected] ( публичный архив ).
Тест создан:
- Колин Котелес
Последнее изменение: $Дата: 04.11.2020 18:27:50 $ автор: $Автор: shawn $
Авторские права © 1999 - 2003 W3C ® ( Массачусетский технологический институт , ИНРИА , Кейо ), Все права защищены.





 Щелкните цвет, который вы хотите скопировать и применить к выделенному тексту. (В PowerPoint 2007 инструмента «#x0» инструмент «#x0.)
Щелкните цвет, который вы хотите скопировать и применить к выделенному тексту. (В PowerPoint 2007 инструмента «#x0» инструмент «#x0.)
 Например: «rgb(0, 153, 0)» .
Например: «rgb(0, 153, 0)» .
 01 для СТИЛЯ
01 для СТИЛЯ