20 бесплатных кириллических шрифтов от Google Fonts
20 бесплатных кириллических шрифтов от Google Fonts
Отобрал 20 интересных шрифтов из Google Fonts для дизайна. Эти шрифты адаптированы под веб, поэтому будут отлично смотреться на страницах ваших сайтов.
Кто еще не знаком с Google Fonts, рекомендую ознакомиться и использовать этот полезный сервис со шрифтами для своих проектов.
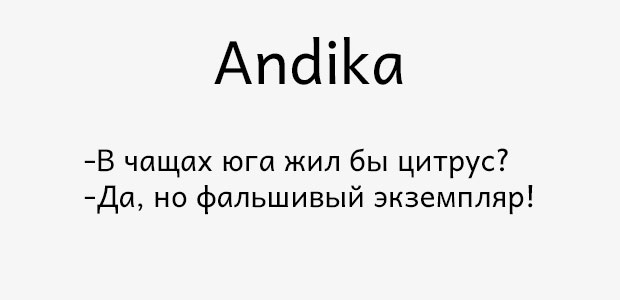
1. Andika

Andika
2. Anonymous Pro
Andika
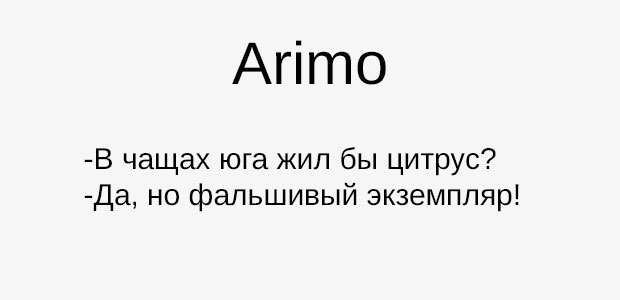
3. Arimo

Arimo
4. Bad Script
Bad Script
5. Comfortaa

Comfortaa
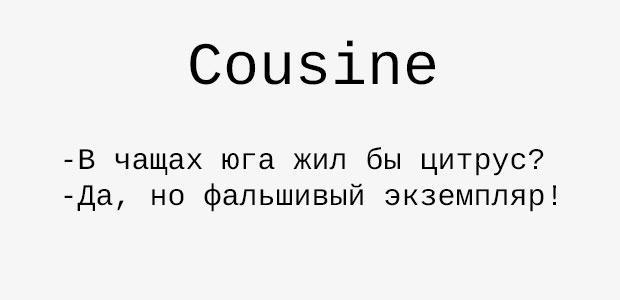
6. Cousine

Cousine
7. Cuprum

Cuprum
8. Didact Gothic

Didact Gothic
9. Exo 2

Exo 2
10. Fira Mono

Fira Mono
11. Fira Sans

Fira Sans
12. Forum

Forum
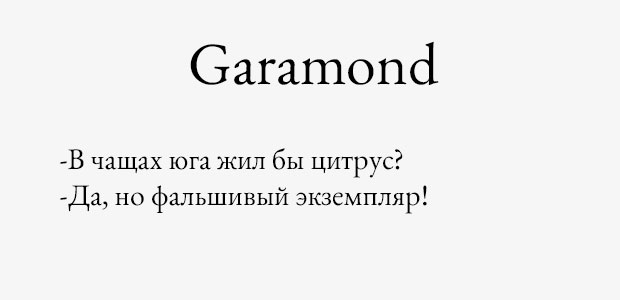
13. Garamond

Garamond
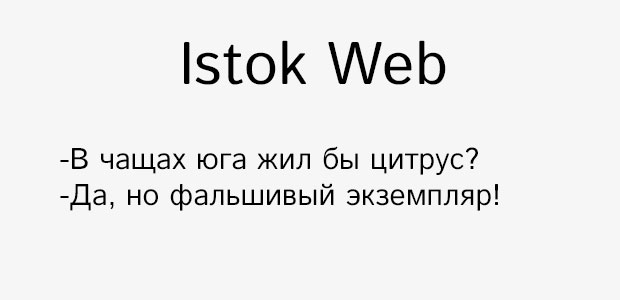
14. Istok Web

Istok Web
15. Open Sans

Open Sans
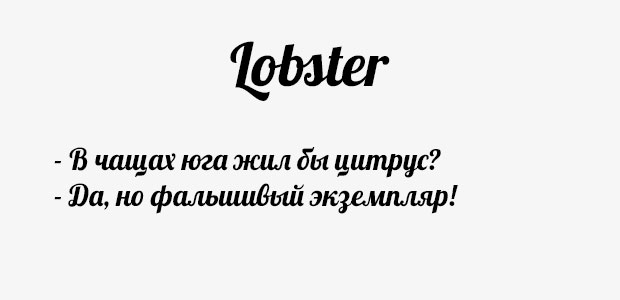
16. Lobster

Lobster
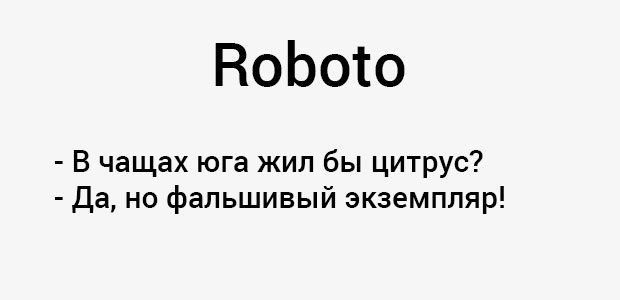
17. Roboto

Roboto
18. Open Sans Condensed

Open Sans Condensed
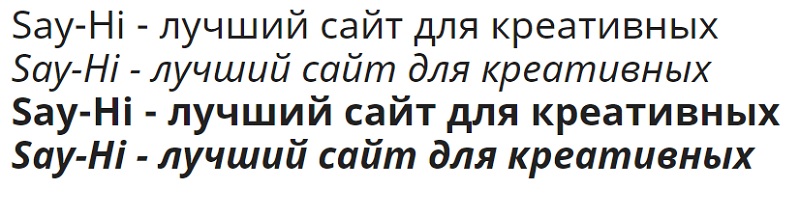
19. Ubuntu

Ubuntu
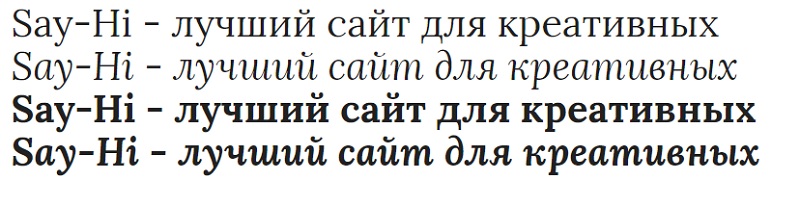
20. Philosopher

Philosopher
Рубрика: Скачать | Теги: шрифты | Комментариев нет10 лучших бесплатных кириллических шрифтов с Google Fonts | GeekBrains
https://d2xzmw6cctk25h.cloudfront.net/post/2245/og_image/8a84cd2bb41242e077ef7e2a0ee0451b.png
Разработка дизайна для сайта или проекта — трудоёмкий процесс, в начале которого важно принять правильные стилистические решения. Дизайнерам есть над чем подумать: от цветовой схемы и логотипа до навигации и вёрстки контента. Но самое сложное всё-таки в том, чтобы объединить все эти составляющие стиля сайта в одну сбалансированную и цельную концепцию.
Типографика — важная часть этого единства. Мы уже рассматривали основы работы с текстом, а теперь разберёмся со шрифтами. Как только пользователи получают первые впечатления от сайта с помощью цвета, они начинают воспринимать информацию непосредственно через текст. Хорошо читаемый, красивый и органичный шрифт может повлиять на их решение о том, остаться ли на сайте.
Выбор шрифтов слишком велик, поэтому возникает много вопросов. С чего начать? Что с лицензией? Гротеск или антиква? Как понять, что шрифт удобочитаемый? А что он не устарел? Какие шрифты отлично работают в заголовках, а какие в наборном тексте? Ох, это слишком сложно, особенно на начальном этапе.
Отвечаем на эти вопросы и оставляем вам подборку шрифтов, которые точно не подведут. Но начнём с небольших формальностей.
О лицензии шрифтов Google Fonts
Если с правилами использования изображений профессиональное сообщество уже более-менее разобралось, то правовые вопросы, касающиеся шрифтов, для многих остаются непонятными.
К бесплатным относятся системные шрифты, установленные в персональных компьютерах, а также те, что предоставляет Google Fonts. Все шрифты на этом сервисе можно использовать совершенно бесплатно в любых продуктах: печатных или цифровых, коммерческих или персональных. Вы можете задействовать их в логотипе, брендбуке, рекламной вывеске на улице или баннере в социальной сети. Единственное, чего вы не можете делать, — это продавать шрифты, скачанные с сервиса.
Важно: создавая коммерческий продукт, категорически нельзя использовать шрифты с платной лицензией, не приобретая их. В случае правового конфликта все обвинения лягут на дизайнера — а штрафы за такое нарушение неподъёмные для одного человека.
С лицензиями разобрались — переходим к подборке.
Rubik
Rubik — это представитель семейства шрифтов без засечек со слегка закруглёнными углами. Его разработали дизайнеры Филипп Хьюберт и Себастьян Фишер.
Лёгкий, мягкий шрифт будет хорошо смотреться в наборном тексте (для чтения) и подойдёт проекту практически любой тематики. Особенно он хорош для сайтов и лендингов компаний из digital-индустрии. Плюс этого шрифта — в свежести. Он не выглядит заезженным даже для самых опытных дизайнеров.
Примеры использования: dinoballiana.com, moeamaya.com, genesisblockchain.io.
Cormorant
Cormorant — это изящный шрифт с засечками, созданный Кристианом Талманном. Включает пять классических начертаний (Light, Regular, Medium, SemiBold, Bold) и большое количество символов. Посмотрите проект на Behance, чтобы детально изучить его.
При создании этого шрифта дизайнер отталкивался от известного всем Garamond, который отлично показывает себя в наборном тексте, но не подходит для заголовков. Стоит отметить, что Кристиану удалось исправить этот недостаток!
Используйте этот шрифт для оформления блогов, life-style сайтов, а также на новостных порталах. В Cormorant удачно сочетаются изящность и строгость, поэтому он безопасен для самых разных проектов.
Примеры использования: sasha-ng.com, readwildness.com/eco, katescott.co/sparhawk.
Alegreya Sans
Alegreya Sans — это рубленый шрифт (без засечек), разработанный аргентинским дизайнером Хуаном Пабло дель Пералом. Представлен в семи начертаниях, в том числе в Italic.
Его рекомендуют для наборного текста или для небольших заголовков в начертании Bold. Alegreya Sans минималистичен и отличается необычными пропорциями, поэтому непрост в работе. Но он сильно недооценён на просторах Google Fonts и поэтому будет выглядеть оригинально.
Примеры использования: cafefrida.ca, shinbyeong.com.
Source Sans Pro
Source Sans Pro — это первый бесплатный шрифт Adobe. Разработан Полом Д. Хантом. Без засечек, предназначен для работы в пользовательских интерфейсах. У дизайна Source Sans Pro классический готический характер, который легко воспринимается зрительно.
Шрифт разработан в шести градациях толщины, в прямом и наклонном начертании. Благодаря его компактности, Source Sans Pro можно удачно использовать не только в интерфейсах, но и там, где много текста (в лонгридах).
Примеры: whitehouse.gov, owlstudios.co, abyssale.com.
Playfair Display
Playfair Display — один из самых известных шрифтов с засечками. Автор — Клаус Эггерс Соренсен. Идеология этого шрифта основана на изящных каллиграфических формах 18 века. Разработан в 2011 году, но до сих пор не теряет популярности. Контрастный и умеренно широкий, он идеально подходит для любых заголовков.
Этот шрифт будет отличным акцентом в проектах, где вы хотите подчеркнуть изящность, лаконичность, статусность или эстетичность бренда. Playfair Display удачно комбинируется с рублеными шрифтами умеренной ширины, вроде Open Sans.
Примеры использования: zack.es, sachatourtoulou.com, councl.com.
Montserrat
Montserrat — это один из шрифтов, наиболее удобных для чтения. Без засечек, созданный Джульеттой Улановски в 1989 году — с тех пор невероятно распространённый. В Montserrat есть все варианты начертаний: от ультратонкого до жирного, — а также соответствующие курсивы.
У этого шрифта примерно одинаковое соотношение ширины и высоты, поэтому он удобен практически для всех типов проектов. За исключением, пожалуй, только интерфейсов и мобильных приложений. С 2019 года, когда в моду вошли широкие шрифты для заголовков (например, Druk Wide), Montserrat переживает новую волну популярности.
Примеры: welcometonext.com, melonfashion.ru, userflower.com.
Merriweather
Merriweather — это шрифт с засечками, который был разработан специально для комфортного чтения на электронных устройствах. Ещё есть Merriweather Sans — версия без засечек, которая гармонично сочетается со всем семейством.
У Merriweather мягкие засечки и открытые формы, поэтому он практически универсален. Элегантно подчёркивает эстетичность проекта, но дружит и с бизнес-тематикой. Merriweather рекомендуется использовать в паре с самим собой либо с рублеными шрифтами для наборного текста. У Merriweather восемь начертаний, поэтому он может быть очень разным и практически всегда выглядеть безукоризненно.
Примеры: hopesandfears.com, interactive.unwomen.org, scmp.com.
Open Sans
Open Sans — пожалуй, самый известный шрифт без засечек, представленный на платформе Google Fonts. Разработан Стивом Маттесоном, директором шрифтов Ascender Corp. Open Sans стал хитом во всех областях дизайна: от печатных материалов до мобильных приложений.
Секрет его успеха очевиден уже по названию: это открытый, нейтральный и дружелюбный шрифт. Его главные плюсы — разборчивость и универсальность. А он ещё и бесплатный 🙂
Примеры: noiz.io, cordial.com, designthingy.co.
IBM Plex Sans
IBM Plex Sans — это нейтральный, но в то же время дружественный шрифт в стиле гротеск. Включает Sans, Sans Condensed, Mono и Serif. Остаётся разборчивым в печатных, мобильных и веб-интерфейсах.
В этом шрифте удачно сочетаются геометричность форм и мягкость изгибов — и это придаёт ему характер, сохраняя универсальность. Используйте его для проектов, связанных с IT, а также в интерфейсах и мобильных приложениях. Кстати, IBM Plex Sans — на данный момент основной шрифт GeekBrains.
Примеры: coolstuff.nyc, jasperterra.nl, niteeshyadav.com
Raleway
Raleway — это элегантный шрифт без засечек, предназначенный для заголовков и других текстов с большим кеглем. Первоначально его разработал Мэтт Макинерни только в тонком весе, а в 2012 году Пабло Импаллари и Родриго Фуэнзалида расширили его в семейство из девяти начертаний.
Стиль этого шрифта добавляет свежести любому проекту, несмотря на строгость форм. Raleway подходит именитым брендам, которые хотят идти в ногу со временем. Стоит обратить на него внимание, если вы хотите подчеркнуть элегантность или минималистичность проекта.
Примеры: weddingdronenewyork.com, bellevoye.fr/en, gdovindesigns.com/owed
Понравилась ли вам подборка? Поделитесь в комментариях, какой шрифт привлёк ваше внимание и какую тему вы хотели бы видеть в продолжении этой серии статей? Стоит ли раскрывать более глубоко вопросы, связанные с типографикой?
Типографике и композиции посвящён отдельный курс на факультете графического дизайна GeekUniversity. За год обучения вы освоите все инструменты, необходимые графическому дизайнеру, создадите с нуля фирменный стиль и соберёте хорошее портфолио для старта карьеры.
Самоизоляция закончилась, а значит — самое время освоить новую профессию, чтобы уверенно смотреть в будущее при любых обстоятельствах! Мы хотим помочь вам и с 1 по 31 августа 2020 г. дарим скидку 40% почти на все программы обучения GeekBrains. Будьте здоровы и успешны! 🙂
10 великолепных комбинаций шрифтов Google, которые вы можете скопировать
Обычный человек выбирает, какой вкус чипсов подойдет к пиву. Гурман размышляет, какой сыр сочетается с вином. Дизайнер, конечно, думает, как подбор шрифта будет смотреться на одной странице лучше всего.
Сегодня мы будем использовать Google Font API как площадку для смешивания шрифтов и нахождения идеальных сочетаний.
Игра со шрифтами в области веб-разработки была в разгаре несколько лет назад. У каждого были идеи и решения. По-моему, дебаты окончены: победил @font-face.
Вот почему выигрывает @font-face. Во-первых, это чистое решение CSS, с которым могут согласиться разработчики. @font-face полностью поддерживает выделение текста и такие действия, как копирование и вставка. Это означает, что эксперты по юзабилити полюбят его.
Кроме этого с @font-face можно легко составить рецепт почти любого шрифта. Дизайнеры его полюбят, потому что у них есть выбор из широкого спектра правильно лицензированных шрифтов.
Теперь и в самом мире @font-face есть много конкурентов. Лично мое любимое решение — использовать наборы @font-face FontSquirrel’s.
Я уже несколько раз использовал этот сервис подбора шрифтов, так что я хотел сегодня использовать что-то еще. С тех пор как Google Font Directory стал бесплатным и предлагает множество вариантов, похоже, что это очевидный выбор!
Есть несколько базовых правил, которые следует учитывать при подборе шрифтов.
Рассмотрите различные шрифты, относящиеся к одному семейству. Они были тщательно спроектированы, чтобы использоваться вместе.
При сочетании двух шрифтов стремитесь к контрасту. Попробуйте создать пару из полужирного и легкого без засечек. Если вы смешаете два довольно похожих шрифта, из-за недостатка контраста они будут выглядеть как ошибка типографии. Дайте четко понять, что присутствуют два разных стиля.
Если можете обойтись двумя, сделайте это, если нет, остановитесь на трех. Множество разных шрифтов приносит хаос в дизайн.
Если ваш контент современный и профессиональный, придерживайтесь шрифтов, которые предполагают эти качества. Если он должен выглядеть, как что-то из начала XVIII века, Helvetica Neue Ultra Light, пожалуй, не самый лучший выбор.
Перейдите в Google Font Directory и поищите следующие варианты подбора красивых шрифтов.
Если вы раньше не работали с Google Font Directory, не волнуйтесь, это самое легкое решение для подбора шрифтов. Все что нужно сделать, это вставить ссылку в заголовок страницы и далее ссылаться на шрифт в CSS, как и в любом другом случае. Для каждой пары шрифтов, рассмотренной ниже, я предоставлю весь необходимый код. Вам останется его скопировать и вставить!
Lobster – мой любимый шрифт всех времен. Он полужирный и красивый, при этом остается вполне читабельным. Чего нет в других шрифтах. Затем выберите что-то простое и незамысловатое вроде Cabin.
HTML
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cabin" rel="stylesheet">
CSS
h2 {
font-family: 'Lobster', Georgia, Times, serif;
font-size: 70px;
line-height: 100px;
}
p {
font-family: 'Cabin', Helvetica, Arial, sans-serif;
font-size: 15px;
line-height: 25px;
}
Raleway — привлекательный шрифт, но он настолько тонкий, что не всегда подходит для основного текста. Поэтому лучше всего делать его как можно больше, что идеально для заголовков.
При подборе шрифтов для сайта комбинация Raleway и старого стиля Goudy Bookletter 1911 составляют высококлассную пару. Но Goudy слишком сложный для основного содержимого. Я определенно не захочу читать большую страницу, набранного этим шрифтом. Такая комбинация шрифтов лучше всего подходит для сценариев с минимальным количеством текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Goudy+Bookletter+1911" rel="stylesheet">
CSS
h2 {
font-family: 'Raleway', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 70px;
}
p {
font-family: 'Goudy Bookletter 1911', Georgia, Times, serif;
font-size: 15px;
line-height: 25px;
}
Allerta — средне-жирный шрифт без засечек. Если вы не хотите чего-то скучного или безумного, это золотая середина. Он смотрится отлично и в заголовке, и в основном тексте.
Crimson Text — прямолинейный шрифт с сильными засечками, но почти без различий между толстыми и тонкими линиями. Этот вариант подбора шрифтов позволяет сохранять хорошую читабельность, даже когда он маленького размера.
HTML
<link href="https://fonts.googleapis.com/css?family=Allerta" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Crimson+Text" rel="stylesheet">
CSS
h2 {
font-family: 'Allerta', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 55px;
}
p {
font-family: 'Crimson Text', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}
Ни одна подборка не будет завершенной без хорошего шрифта с засечками.
В сервисе подбора шрифта Google Font Directory есть только пара таких, и Arvo сейчас один из самых жирных вариантов. Мне действительно нравится большая часть символов, но согласитесь, что “S” выглядит немного странно.
Я сочетал его с другим отличным шрифтом без засечек: PT Sans. Доступно несколько вариантов, но именно простая версия лучше всего подходит для основного текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Arvo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=PT+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Arvo', Georgia, Times, serif;
font-size: 59px;
line-height: 70px;
}
p {
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}
Рукописные шрифты трудно реализовать должным образом. Особенно когда они не так широко применимы, как Lobster. Dancing Script, показанный в примере выше, один из лучших в Google Font Directory.
Так как Dancing Script более женственный, чем Lobster, я совместил его с Joesfin, тонким шрифтом без засечек, чтобы продолжить этот стиль. Такая комбинация подходит для любых сайтов, ориентированных на женскую аудиторию.
HTML
<link href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Josefin+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Dancing Script', Georgia, Times, serif;
font-size: 59px;
line-height: 60px;
}
p {
font-family: 'Josefin Sans', Helvetica, Arial, sans-serif;
font-size: 18px;
line-height: 25px;
margin-top: 15px;
}
Обычно я ненавижу шрифты для комиксов, но Allan притягивает взгляд. Мне нравится его жирный вариант и ощущение наклона.
При подборе красивых шрифтов сочетание с представителем старого стиля (Cardo) кажется конфликтом временных периодов, но мне понравилось, как эти шрифты смотрятся вместе. Можете заменить его легким шрифтом без засечек.
HTML
<link href="https://fonts.googleapis.com/css?family=Allan" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cardo" rel="stylesheet">
CSS
h2 {
font-family: 'Allan', Helvetica, Arial, sans-serif;
font-size: 70px;
line-height: 75px;
}
p {
font-family: 'Cardo', Georgia, Times, serif;
font-size: 18px;
line-height: 25px;
}
Molengo и Lekton вместе воспринимаются, как попытка создать технический стиль старой школы. Такая комбинация — то, что ожидаешь увидеть на сайте с фоновой текстурой в виде пергамента.
HTML
<link href="https://fonts.googleapis.com/css?family=Molengo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Lekton" rel="stylesheet">
CSS
h2 {
font-family: 'Molengo', Georgia, Times, serif;
font-size: 56px;
line-height: 80px;
}
p {
font-family: 'Lekton', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}
Droid Serif и Droid Sans – шрифты из одного семейства. Как видите, обе гарнитуры красивы и дополняют друг друга. При подборе шрифта для сайта их можно легко поменять местами так, чтобы Droid Serif использовался для основного текста, а Droid Sans — для заголовка.
HTML
<link href="https://fonts.googleapis.com/css?family=Droid+Serif" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Droid+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Droid Serif', Georgia, Times, serif;
font-size: 49px;
line-height: 65px;
}
p {
font-family: 'Droid Sans', Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 25px;
}
Corben — это жирный и мультяшный шрифт с засечками идеален для всего, что должно выглядеть в стиле 1920-х.
Nobile более современный шрифт с удлиненной по вертикали формой букв. Минимальная стилизация данного варианта подбора шрифта удерживает внимание на жирных заголовках.
HTML
<link href="https://fonts.googleapis.com/css?family=Corben" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Nobile" rel="stylesheet">
CSS
h2 {
font-family: 'Corben', Georgia, Times, serif;
font-size: 40px;
line-height: 55px;
}
p {
font-family: 'Nobile', Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 25px;
}
Ubuntu — это скругленный шрифт без засечек, который выглядит современно. Я использовал его полужирный вариант, чтобы добавить контраста с основным текстом.
Vollkorn — отличная от предыдущей гарнитура, которая отражает давно прошедшую эпоху. Еще раз повторяю, всегда соблюдайте осторожность при смешивании подобранных шрифтов для сайта из разных «эпох».
HTML
<link href='http://fonts.googleapis.com/css?family=Ubuntu:bold' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Vollkorn' rel='stylesheet' type='text/css'>
CSS
h2 {
font-family: 'Ubuntu', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 65px;
}
p {
font-family: 'Vollkorn', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Расскажите, что нравится вам!
Рассмотренные в этой статье сочетания должны работать повсюду, но при этом следует включать подходящие запасные шрифты на тот случай, если шрифт от Google не загружается.
Оставьте комментарий ниже и расскажите о своих любимых вариантах подбора шрифтов.
Данная публикация представляет собой перевод статьи «10 Great Google Font Combinations You Can Copy» , подготовленной дружной командой проекта Интернет-технологии.ру
10 лучших шрифтов Google Fonts для заголовков сайта
Google Fonts — один из самых крупных архивов реально бесплатных шрифтов с сотнями гарнитур. Учитывая его универсальный характер и всеобщую доступность, теряется практически любой смысл использования обычных шрифтов по умолчанию. С помощью сервиса вы сможете реализовать разные нестандартные примеры типографики.
В данной статье найдете подборку из 10-ти бесплатных шрифтов Google Fonts, которые идеально подойдут для оформления заголовков сайта. Они установлены во многих веб-проектах по всему миру. Материал является переводом этой заметки от Jake Rocheleau.
Если вы не ориентируетесь как именно подключать данную функциональность, можете глянуть пост о CSS стилях заголовков — там есть парочка примеров.
1. Montserrat
Начнем с Montserrat. Он неплохо работает в разных местах, но в заголовках — особенно хорош. Его часто используют для навигации: в заглавных или прописных буквах, с нестандартными разрядами и различными стилями плотности. Данный шрифт Google Fonts весит только 500 байтов, поэтому он невероятно легкий, что сейчас немаловажно.
Благодаря большому количеству стилей, можно получить много различных видов одного семейства. Он должен понравится дизайнерам, хотя подойдет не всем проектам. Если ищите уникальные и красивые шрифты для заголовков сайта, обязательно попробуйте Montserrat.
2. Merriweather
Альтернативой плотным Google шрифтам с засечками является Merriweather, также подходящий для контента страницы. Его гарнитура хорошо смотрится в любом месте сайта, и привлекает внимание.
Если пробуете Merriweather в больших заголовках, воспользуйтесь полужирным или полужирным курсивным решениями. Они выглядят чисто, хотя иногда требуется слегка изменить интервал между буквами. В любом случае, данный стиль и плотность символов обеспечивают большую легкость чтения.
Можно использовать в паре с рубленым шрифтом — эти два вида оформления естественным образом отделяют заголовки от текста под ними. Многим людям такой контент легче читать.
3. Josefin Sans
Josefin Sans — современный и классический, одинаково хорошо воспринимается и как шрифт джазовых эстрад 1950-х годов, и как шрифт первой страницы The New Yorker.
Заметно закруглен, его тонкие буквы требуют мало места по горизонтали. Вы можете попробовать его в заглавных или прописных стилях, с различной разрядкой, создавая множество уникальных вариантов на основе одного семейства.
Некоторые сайты лучше смотрятся с тонкими шрифтами заголовков. И если вам нужен именно такой, рекомендуем Josefin Sans с его уникальным дизайном символов и разнообразием стилей.
4. Arvo
Еще один Google шрифт с засечками, который многим нравится, — Arvo. Он очень заметен при использовании в полужирном виде. Лучше всего Arvo работает в блогах и онлайн-журналах, так как за него цепляется взгляд.
Это один из самых сильных web шрифтов Google в данном списке, а его дизайн с засечками привлекает максимум внимания. Альтернативой может стать менее плотный Crete Round, но он не так эффективен, как Arvo.
5. Raleway
Raleway встречается на сайтах довольно часто. Выделяется своим оригинальным стилем и большим разнообразием вариаций.
Для большого текста с заголовками лучше всего будет работать средняя плотность шрифта, чтобы не слишком увеличивать интервал между буквами. Отступы по умолчанию обеспечивают четкое восприятие каждого слова.
6. Catamaran
Одним из новых Google шрифтов для сайта является Catamaran. Он предлагается с 9 значениями плотности — от тонкого до черного. Каждая символ имеет уникальный стиль, и это видно в более плотных вариантах. Используемые в заголовках, буквы реально сияют и выпрыгивают из страницы, напоминают материалы из подборки bold шрифтов.
Поскольку полужирные вариации очень темные, применять Catamaran нужно только в заголовках с большими размерами. Он неплохо выглядит практически в любом случае, но иногда создается ощущение слишком тяжелого и плотного шрифта.
7. PT Sans
PT Sans — мягкий, с закругленными краями и тонкими буквами. В заголовках предпочтителен полужирный стиль, поскольку иначе он кажется очень тонким. Для обычного текста такой вариант будет слишком мягким, но любые заголовки с ним смотрятся удивительно четко и читабельно.
Кстати, у него имеется парный шрифт PT Serif, который тоже выглядит неплохо. Хотя из этих двух решений большинство выбирает именно PT Sans. У него более гладкие кромки, чем у варианта с засечками, и для многих он кажется лучшим, особенно в блогах.
8. Open Sans
Open Sans — небольшой, гибкий и очень чистый. Заслужил место в данной коллекции благодаря своей простоте и тому, что он является одним из наиболее быстро загружаемых во всей библиотеке бесплатных шрифтов Google Fonts.
В целом большинство рубленых шрифтов хорошо работает на любых веб-проектах. Кроме того, вы можете использовать их как в заголовках, так и в основном тексте, что делает Open Sans разумным выбором для всего сайта.
Альтернативой служит Muli, обладающий множеством положительных характеристик жирного шрифта для заголовков, но у него большой размер загружаемого файла.
9. Roboto Slab
В качестве четкого шрифта для заголовков с засечками попробуйте Roboto Slab. Его буквы не слишком плотные, а засечки не отвлекают читателя.
Многие предпочитают именно Roboto Slab вместо рубленого (называемого Roboto), поскольку этот вариант кажется более весомым и может оказать больше впечатления на читателя.
Хотя, в принципе, оба Roboto шрифта Google хороши, и вы не ошибетесь, выбрав любой из них. Они поддерживают стандартные символы кодировки Unicode.
10. Ubuntu
Бесплатный шрифт Ubuntu может использоваться практически везде. Он очень гибкий, и легкий, с малым временем загрузки. Закругленные кромки букв создают ощущение стройности и современности.
Ubuntu — один из немногочисленных вариантов, который хорошо смотрится в любых местах, позволяя минимизировать общее число загружаемых шрифтов.
Заключение
Данная десятка шрифтов для сайта Google Fonts идеально подойдет при оформлении заголовков страницы. Это намного лучше и эффективнее решений, используемых по умолчанию, и с ними ваш контент будет выглядеть эффектно и заметно выделяться.
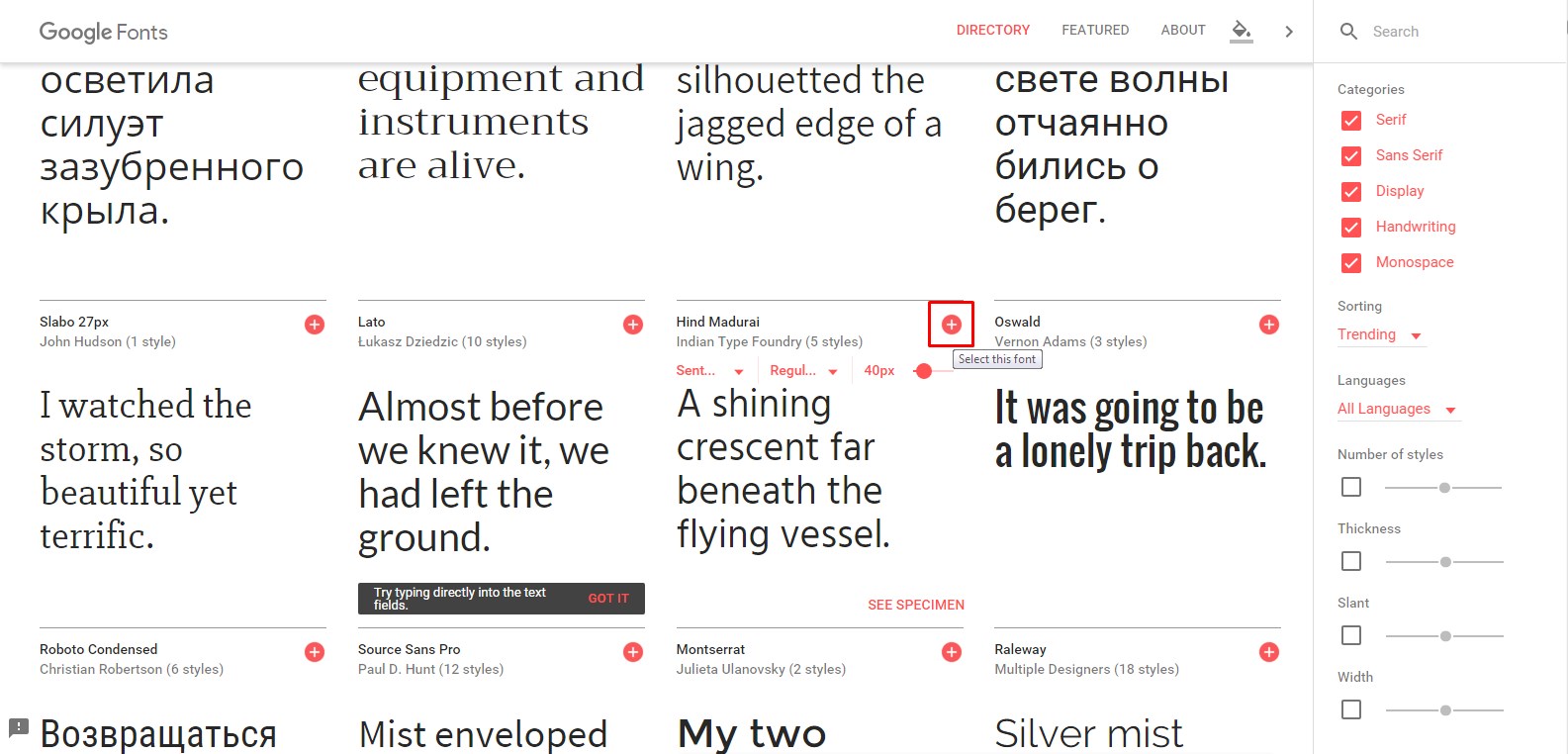
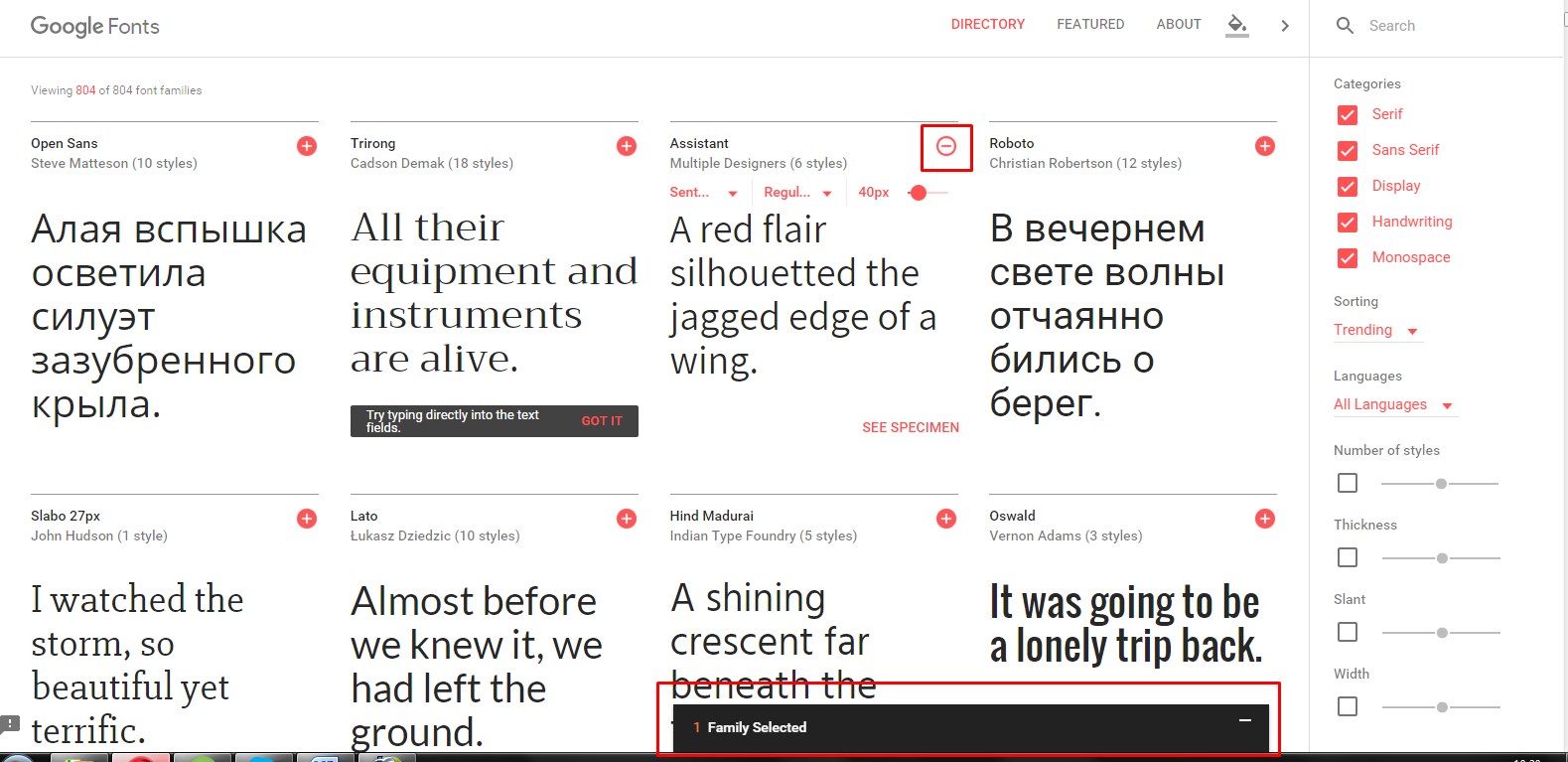
Небольшая инструкция напоследок. Чтобы подключить нужный Font, нужно: 1) выбрать его, кликнув по кнопке «Select This Font»; 2) открыть вкладку «Family Selected», которая появится в нижней правой части экрана; 3) во всплывающем окне будет код вставки в ваш шаблон + некоторые настройки.
Если используете Вордпресс CMS в своем веб-проекте, то советуем почитать заметку про подключение шрифтов в WordPress, где также рассмотрен и метод с Google Fonts.
15 лучших шрифтов Google (по цифрам и не только)
На момент написания этой статьи в Google Fonts доступно 884 различных семейства. Это много, очень много! Именно поэтому, возможно, вам понадобится кто-то, чтобы подсказать лучшие варианты. Для начала выявим наиболее популярные шрифты – просто воспользуемся экспертным мнением публики, которая делала это до вас.
Google Analytics предоставляет полную статистику использования шрифтов. Вот так выглядит топ-10.
23 trillion total font views, and counting.
?https://t.co/g5dp3e622g pic.twitter.com/lePJIRgbIU
— Google Fonts (@googlefonts) August 7, 2018
Мы пойдём чуть дальше и добавим в этот список не только уже популярные шрифты, но и те, чья популярность растёт в геометрической прогрессии. Итак, 15 лучших шрифтов в Google Fonts выглядят следующим образом:
1. Roboto

Roboto – это предложение без засечек от Кристиана Робертсона, разработанное Google как системный шрифт для Android. В настоящее время он широко популярен и многократно появляется в аналитике Google Fonts. Сам Roboto находится на первом месте по популярности. Но Roboto Condensed также является шестым по популярности шрифтом, а Roboto Slab на 13-м месте!
2. Open Sans

Open Sans – это шрифт без засечек, разработанный Стивом Маттесоном. Google использует Open Sans на некоторых своих веб-сайтах, а также в своей печатной и веб-рекламе.
3. Lato

Ещё один вариант без засечек, на этот раз от Лукаша Джиджека. Не поддерживает русский язык.
4. Slabo 27px/13px

Slabo – это шрифт с засечками, разработанный Джоном Хадсоном из Tiro Typeworks. Уникальность этого шрифта заключается в том, что он специально разработан для использования в определенном размере – 27px или 13px в зависимости от ваших потребностей. Не поддерживает русский язык.
5. Oswald

Oswald – шрифт без засечек, первоначально разработанный Верноном Адамсом.
6. Source Sans Pro

Source Sans Pro – это шрифт без засечек от Пола Ханта, который был создан для Adobe и был первым шрифтом с открытым исходным кодом Adobe. Как вы поняли по картинке, курсив не поддерживает русский язык.
7. Montserrat

Montserrat – шрифт без засечек от Джульетты Улановски, которая живёт в одноименном районе Монтсеррат в Буэнос-Айресе. 18 стилей… есть из чего выбрать.
8. Raleway

Raleway – еще один шрифт с большим выбором стилей, созданный Мэттом Макинерни. Если вам нравится Raleway и вы ищете что-то уникальное, Raleway Dots предлагает подобный стиль с пунктирным подходом, который может работать для больших заголовков. Курсив не поддерживает русский язык
9. PT Sans

Шрифт был разработан для правительства Российской Федерации. В семействе PT также есть несколько других шрифтов, включая некоторые варианты с засечками.
10. Lora

Lora – популярный шрифт с засечками, который хорошо работает как на вашем экране, так и в печати.
Бонусные и перспективные шрифты
Десять шрифтов выше – самые популярные Google Fonts. Но показывать только самые популярные варианты некошерно, поэтому ребята из Kinsta предлагают ещё один топ “молодых и перспективных”. Вот их фавориты, которые пока не доросли по цифрам до места в Google Analytics:
11. Noto Sans / Serif

Noto – это шрифт, заказанный Google, который поставляется в версиях с засечками и без засечек. Он получает регулярные обновления, и в семье Noto уже более сотни различных шрифтов.
12. Nunito Sans

Nunito Sans – это вариант без засечек, который быстро растет в популярности (его использование утроилось с прошлого года). Не поддерживает русский язык.
13. Concert One

Concert One – это закругленный гротескный шрифт, который отлично подойдёт для заголовков. Не поддерживает русский язык.
14. Prompt

Prompt – это предложение без засечек от тайской фирмы Cadson Demak. Не поддерживает русский язык.
15. Work Sans

Work Sans – это шрифт без засечек, который оптимизирован для использования на экранах. Не поддерживает русский язык.
Как видите. на платформе Google Fonts можно найти шрифт под любую задачу. Главное, не зацикливаться лишь на этом топе – ищите и экспериментируйте.
Читайте также:
Исследование: самые популярные шрифты у дизайнеров стартапов
Знакомьтесь, Brand New Roman — шрифт из знаменитых логотипов
В Creative Cloud появилось 665 новых шрифтов
Красивые шрифты Google Fonts для сайта
Добрый день, уважаемые читатели!
Каждый из нас старается сделать свой сайт как можно привлекательнее и оригинальнее. Одним из важнейших элементов его оформления являются шрифты, и сегодня я предлагаю вам познакомится с возможность улучшить читаемость текста и улучшить внешний вид сайта используя шрифты гугл фонтс.
Навигация по статье:

Что такое Google Fonts
Google Fonts (гугл фонтс) – специализированный онлайн сервис, который предоставляет универсальный набор шрифтов в свободном доступе, то есть бесплатно, которые можно использовать для форматирования теста на сайте. Гугл фонтс очень удобен в применении и это очень полезная находка для каждого веб-разработчика. В библиотеке можно найти абсолютно любой шрифт, который наилучшим образом будет соответствовать оформлению вашего сайта.
Как выбрать и настроить шрифты Google Fonts
Что бы подключить гугл шрифты к своему сайту, для начала нужно выбрать и настроить их. Для этого делаем следующее:
- 1.Зайти на страницу сервиса по адресу: //fonts.google.com
- 2.Выбираем подходящий шрифт и нажимаем на красный плюсик, который находится в правом верх нем углу, напротив названия. После того как вы нажмете на красный плюсик, он изменится на минус — это означает что данный шрифт гугл фонтс добавлен в ваш набор шрифтов.
- 3.В низу окна появится темно-серая полоса с надписью «Family Selected», нажав на которую мы получаем доступ к настройкам и коду для вставки шрифта гугл фонтс на страницу сайта.
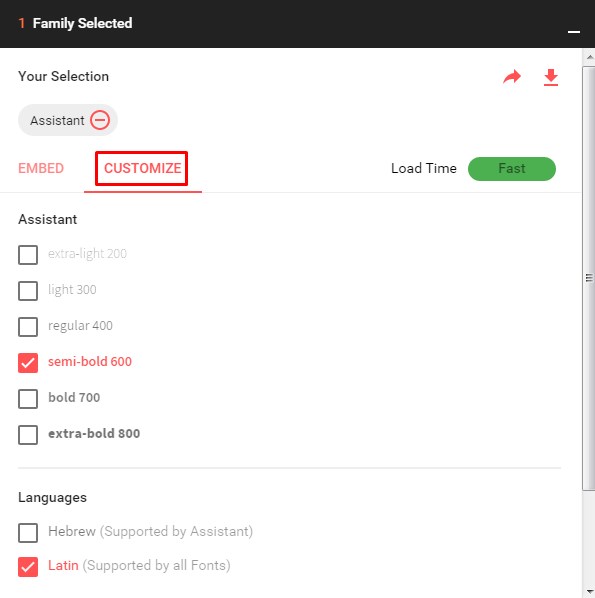
- 4.На вкладке «CUSTOMIZE» можно настроить шрифт гугл фонтс, а точнее, выбрать поддерживаемые степени жирности, и поддерживаемые языки.

- 5.5. На вкладке «EMBED» находится HTML-код и CSS-стили, которые нам необходимо скопировать для последующей вставки код HTML-код нашей страницы.


Обратите внимание! Не стоит включать все настройки жирности, т.к. это на прямую повлияет на скорость загрузки страниц.


Перейдя по ссылке «Getting started guide» вы можете перейти на страницу с подробными примерами, где показано, как можно использовать шрифты гугл фонтс и какие эффекты к ним можно применить.
Как вставить шрифты гугл фонтс на сайт
Для того чтобы подключить выбранный гугл шрифт к вашему сайту нужно:
- 1.Открыть HTML-страницу при помощи текстового редактора, например Notepad++ вставить, полученный в сервисе Google Fonts , код между тегами <HEAD> …</HEAD> .
<html> <head> <link href=»//fonts.googleapis.com/css?family=Assistant:600″ rel=»stylesheet»> </head> <body> <div>Пример текста</div> </body> </html>
<html>
<head>
<link href=»//fonts.googleapis.com/css?family=Assistant:600″ rel=»stylesheet»>
</head>
<body>
<div>Пример текста</div>
</body>
</html>
Если ваш сайт работает на CMS то данный код нужно будет вставлять в шаблон оформления между тегами <HEAD> …</HEAD>
Файл шаблона с данным фрагментом кода может называться header.php, header.tpl, top.php или как то в таком духе. Здесь всё зависит от того на какой CMS работает ваш сайт. - 2.2. Для того, чтобы данный шрифт гугл фонтс применился на странице к нужному блоку с текстом, вам нужно открыть, при помощи текстового редактора, файл стилей вашего сайта и приписать классу нужного элемента следующий стиль: font-family: ‘Assistant’, sans-serif;
В зависимости от CMS на которой работает сайт файл стилей может называться по разному: style.css, stylesheet.css, main.css и т.д.
В css файле это будет выглядеть так:.css-selector { font-family: ‘Assistant’, sans-serif; }
.css-selector {
font-family: ‘Assistant’, sans-serif;
}
Вместо .css-selector вы пишете название класса или идентификатора элемента, для которого хотите применить гугл шрифт.
Вместо ‘Assistant’ – будет идти название выбранного вами шрифта гугл фонтс

Надеюсь, данная статья поможет вам создать уникальный и неповторимый стиль оформления для вашего сайта. Если у вас возникнут вопросы по подключению гугл фонтс – вы всегда их можете задать через форму комментариев.
На этом у меня все. Пишите комментарии, подписывайтесь на мой канал YouTube и на мою рассылку. До встречи в следующих статьях!
С уважением Юлия Гусарь
40 лучших шрифтов Google — тщательно подобранная коллекция на 2020 год · Typewolf
Часто задаваемые вопросы
Есть ли у вас какие-либо рекомендации по сопряжению шрифтов Google?
Щелкнув любое из названий шрифтов выше (или образцов изображений), вы перейдете на страницу, на которой показаны примеры использования этого шрифта в дикой природе. Это отличный способ почерпнуть вдохновение и увидеть комбинации, которые использовали другие дизайнеры.Я также написал статью, в которой рассказывал о некоторых из моих любимых комбинаций с акцентом на менее используемые гарнитуры. У меня есть дополнительные рекомендации по сочетанию в The Definitive Guide to Free Fonts , которое также включает ближайшую бесплатную альтернативу в Google Fonts для каждого коммерческого шрифта, представленного на Typewolf.
Могу ли я использовать шрифты из Google Fonts в коммерческих проектах?
Да. Все шрифты, доступные в Google Fonts, выпускаются с открытым исходным кодом либо по лицензии SIL Open Font License версии 1.1 или Apache License версии 2.0. Тем не менее, вы всегда должны дважды проверять и читать индивидуальную лицензию, прежде чем использовать какой-либо шрифт в проекте.
Могу ли я использовать шрифты из Google Fonts в теме WordPress, которую я продаю?
Да. Все шрифты, доступные в Google Fonts, выпускаются с открытым исходным кодом либо под SIL Open Font License версии 1.1, либо под лицензией Apache License версии 2.0. Обе лицензии допускают распространение с требованием включения копии исходной лицензии и уведомления об авторских правах.Тем не менее, вы всегда должны дважды проверять и читать индивидуальную лицензию перед распространением любого шрифта.
Могу ли я использовать в печати шрифты из Google Fonts?
Да. Вы можете загрузить файлы ZIP с этой страницы (используя ссылки, расположенные в правом нижнем углу образцов изображений), а затем установить файлы шрифтов локально в своей системе, как любой другой шрифт. Некоторые шрифты оптимизированы для использования на экранах, поэтому всегда полезно распечатать несколько тестовых копий, чтобы увидеть, как они читаются на распечатанной странице.
Могу ли я использовать шрифты из Google Fonts в Photoshop?
Да. Вы можете загрузить файлы ZIP с этой страницы (используя ссылки, расположенные в правом нижнем углу образцов изображений), а затем установить файлы шрифтов локально в своей системе, как любой другой шрифт.
Вы рекомендуете самостоятельный хостинг или обслуживание шрифтов непосредственно из Google?
Я рекомендую использовать Google Fonts API (фрагменты кода встраивания HTML, / CSS , предоставленные Google).Это позволяет вам воспользоваться преимуществом межсайтового кеширования, что означает, что у пользователя уже будут шрифты, кэшированные локально в своем браузере, если он посетил другой веб-сайт, использующий те же шрифты (и из-за популярности Google Fonts это часто бывает скорее всего). Если вы используете собственный хостинг, каждому пользователю придется загружать шрифты прямо с вашего сервера, что обычно намного медленнее.
Какие ваши любимые скриптовые / рукописные шрифты в Google Fonts?
Некоторые из моих любимых скриптовых шрифтов — Tangerine, Dancing Script, Bad Script и Sacramento.
Какие ваши любимые сокращенные шрифты без засечек в Google Fonts?
Archivo Narrow (включен в список выше) действительно великолепен. Roboto и Open Sans также имеют сжатую ширину. Еще несколько хороших вариантов: Barlow Condensed, Pathway Gothic One, Fjalla One и Oswald.
Какие ваши любимые массивные шрифты с засечками в Google Fonts?
Abril Fatface очень хорош (он не вошел в список 40 лучших, поскольку включает только один стиль).Также обратите внимание на Rozha One и Ultra.
Какие ваши любимые шрифты blackletter в Google Fonts?
Обратите внимание на UnifrakturMaguntia, UnifrakturCook, Pirata One, New Rocker, Germania One и Fruktur, чтобы узнать о некоторых хороших шрифтах в стиле blackletter (иногда называемом Fraktur или Old English ).
Есть ли у вас другие избранные, которых нет в этом списке?
Было трудно сузить этот список до 40 вариантов, поэтому вот некоторые другие претенденты, которые не совсем попали в список: Zilla Slab, Overpass, Josefin Sans, Josefin Slab, Old Standard TT, Gentium Basic, Varela Round, Rajdhani, Горький и Нунито Санс.
.Как выбрать шрифты для вашего бизнеса
Google Fonts — один из самых популярных шрифтов, которые можно найти в Интернете. Если в настоящее время у вас есть интернет-магазин Shopify, вы знаете, что используете Google Fonts на своем веб-сайте. Веб-шрифты Google часто являются примерами стандартных шрифтов, используемых популярными брендами, такими как Canva. Если вы ищете лучшие сочетания шрифтов Google или вам нужна помощь в поиске рукописных шрифтов Google, в этой статье представлены лучшие веб-шрифты, которые вы можете использовать для своего веб-сайта или дизайнерских работ.
Откройте для себя тысячи продуктов, которые вы можете начать продавать в Интернете. Никаких обязательств, кредитная карта не требуется.
Получите Оберло сейчас. Это бесплатно.
Что такое шрифты Google?
Google Fonts — это библиотека типографики, созданная Google с 923 лицензированными шрифтами, которые можно бесплатно использовать в деловых или личных целях. Их можно использовать на вашем веб-сайте, в дизайнерской работе, для школьных заданий, для продуктов и т. Д.
Эти шрифты уже установлены на популярных платформах, таких как Shopify и Canva, что упрощает дизайн для владельцев бизнеса.Однако вы также можете загрузить веб-шрифты на свой компьютер для личного использования.
Как выбрать шрифты Google
Несколько факторов могут помочь вам решить, какой шрифт Google выбрать. Когда дело доходит до выбора веб-шрифта для использования, вы должны учитывать удобочитаемость, назначение, сочетания шрифтов Google, популярность и интуицию. Вот несколько идей, которые помогут вам лучше понять, какие шрифты следует использовать в разных ситуациях:
1. Читаемость
Если вы пишете книгу, блог или что-нибудь с большим объемом текста, вам следует подумать о выборе шрифта с засечками.Шрифт с засечками — это шрифт, в котором буквы имеют «ножки». Эти ножки соединяют буквы ближе друг к другу, что облегчает их чтение. Если вы посмотрите на шрифты без засечек, у них нет этих ножек, что затрудняет чтение длинных отрывков.
2. Назначение
Когда дело доходит до выбора шрифта, все сводится к цели, для которой он используется. Например, вы можете использовать рукописный шрифт Google Fonts, когда дело доходит до свадебных приглашений, поскольку в этой настройке обычно используются курсивные шрифты.Вы можете выбрать для своего резюме более формальный шрифт, например Helveticish, так как он будет выглядеть более аккуратно. Если вы используете более забавный шрифт, такой как ABYS, он будет выделять одно или два слова в дизайне, а не что-то более насыщенное текстом. Вы хотите выбрать шрифт Google, соответствующий дизайну, контексту и отрасли, в которой вы его используете.
3. Лучшие сочетания шрифтов Google
Позже в этой статье мы расскажем о некоторых комбинациях шрифтов Google. Однако при выборе пары шрифтов следует учитывать, насколько они дополняют друг друга.Вы можете сочетать современный заголовок без засечек с основным текстом с засечками.

Шрифты с мелкими обводками хорошо работают в качестве заголовков и хорошо сочетаются с читаемыми шрифтами с засечками, чтобы создать чистый и легко читаемый вид.

Полужирный шрифт Google с засечками может сочетаться с популярным шрифтом без засечек для облегченного текста.
4. Используйте популярные шрифты
Имея более 900 шрифтов, можно подумать, что любой из них может работать в любом случае.Однако большинство дизайнеров часто прибегают к тому же небольшому количеству шрифтов, которые подходят для большинства дизайнов. Например, при создании булавок на Pinterest я заметил, что шрифт Google Playfair Display хорошо работает при привлекательных кликах, когда он выделен курсивом. Я пробовал несколько других шрифтов на платформе, но мои самые эффективные пины всегда получаются из того же шрифта Google. По мере накопления опыта вы тоже начнете выбирать несколько лучших шрифтов. Можно часто использовать одни и те же шрифты Google. Если он работает, не бойтесь продолжать его использовать.
5. Дай волю своему кишечнику
Иногда шрифт кажется правильным, а иногда — нет. Хотя некоторые из приведенных выше правил могут помочь вам определить правильный шрифт, существует слишком много шрифтов Google, для которых нужно создать идеальные правила. Иногда вам нужно поэкспериментировать и поэкспериментировать с выбором шрифтов, чтобы увидеть, что лучше всего выглядит. Если вы понимаете стандартные принципы и элементы графического дизайна, вы лучше поймете, какой шрифт лучше всего работает при работе со всем дизайном.
Почему шрифты Google важны
Google Fonts важны, потому что они позволяют передавать различные тона и индивидуальности бренда с помощью типографики.Тот факт, что существует более 900 бесплатных веб-шрифтов Google, позволяет предприятиям с ограниченным бюджетом использовать различную типографику без необходимости платить за лицензии на новые шрифты.
Более 50 шрифтов Google для использования в 2019 году
Лучшие шрифты Google
- Робото
- Open Sans
- Лато
- Освальд
- Slabo 27 пикселей
- Конденсированный Робото
- Монтсеррат
- Источник Sans Pro
- Raleway
- PT Sans
Список шрифтов Google
В настоящее время существует 923 шрифта Google.Вот несколько из списка шрифтов Google:
- Дисплей Playfair
- Горький
- Libre Baskerville
- Archivo Narrow
- Алегрея Санс
- Ubuntu
- Малиновый текст
- Heebo
- Кабина
- Лобстер
Бесплатные шрифты Google
- Pacifico
- Абрил Fatface
- Барлоу
- Bree Serif
- Бонбон
- Ropa Sans
- Амири
- Орбитрон
- Zilla Slab
- Великие флюиды
Лучший шрифт для веб-сайтов
- Дисплей Playfair
- Одна кантата
- Робото плита
- Кардо
- Монтсеррат
- Поппинс
- Merriweather
- Лора
- Domine
- Карла
Лучшие шрифты Google с засечками
- Робото плита
- Малиновый текст
- Slabo 27px
- EB Garamond
- Амири
- Нейтон
- Zilla Slab
- Josefin Slab
- Унна
- Абхайя Либре
Лучшие шрифты Google без засечек
- Робото
- Ubuntu
- Рубик
- Кабина
- Heebo
- Известный
- Барлоу
- Archivo Narrow
- Как можно скорее
- Ropa Sans
Лучшие рукописные шрифты Google
- Инди-цветок
- Pacifico
- Тени в свете
- Бонбон
- Amatic SC
- Великие флюиды
- Дочь архитектора
- Вы ничего не можете сделать
- Рини Шапка
- Сью Эллен Франциско
Лучшее отображение шрифтов Google
- Squada One
- Баьяниата
- Barriecito
- Горы Рождества
- Лобстер
- Абрил Fatface
- Праведник
- Comfortaa
- Geostar
- Patua One
Лучшие моноширинные шрифты Google
- Робото Моно
- Инконсолата
- Исходный код Pro
- Кухня
- PT Моно
- Нанум-готическое кодирование
- Space Mono
- Анонимный Pro
- Cutive Mono
- Кислородный моно
Google Fonts для Android
- Literata
- Лато
- Монтсеррат
- Open Sans
- Raleway
- Освальд
- Merriweather
- Поппинс
- Робото плита
- Дисплей Playfair
Лучшие шрифты Google для логотипов
- Карла
- Работа Sans
- Освальд
- Робото
- Рубик
- Поппинс
- Кабина
- Монтсеррат
- Чиво
- Лато
Лучшие веб-шрифты Google
- Cutive Mono
- Кабина
- Горький
- Арво
- Антон
- Известный
- Fjalla One
- Мукта
- Варела Раунд
- Темный гротеск
Лучшее семейство шрифтов для веб-сайтов
- Монтсеррат
- Raleway
- Робото
- Поппинс
- Свободный Франклин
- Источник Sans Pro
- Muli
- Барлоу
- Exo
- Эстакада
Google Fonts Shopify
- Абрил Fatface
- Pacifico
- Ранчо
- Sansita One
- Инконсолата
- Анонимный Pro
- Fira Sans
- Лато
- Исток Веб
- Горький
Google шрифтов WordPress
- Подсказка
- Роккитт
- Кабачок
- Алегрея
- Старый стандарт TT
- Кардо
- Zilla Slab
- Pathway Gothic One
- Кантарелл
- Нанум Мёнджо
Лучшие сочетания шрифтов Google
- Vast Shadow — Дисплей Playfair
- Монтсеррат — Droid Serif
- Освальд — Робото
- Лато — Мерриуэзер
- Raleway — Робото Моно
- Abel — Ubuntu
- Proza Libre — Open Sans
- Рубик — Карла
- Bree Serif — Лора
- Поппинс — Анонимный про
Как скачать шрифты Google
1.На веб-сайте Google Fonts выберите все шрифты, которые хотите загрузить, щелкнув знак плюса в разделе каждого шрифта.

2. Затем откройте всплывающее окно внизу экрана

3. Щелкните стрелку вниз (значок загрузки)

4. Нажмите «Скачать»
5. Будет загружен zip-файл
.6. Откройте файл и щелкните первый шрифт

7. Вручную установите каждый шрифт в папку
Как установить шрифт Google на свой веб-сайт
Вы можете установить любой шрифт Google, который еще не установлен на вашем веб-сайте.Один из самых простых способов сделать это — установить платное приложение Shopify в вашем магазине. Например, приложение Fontify by Nitro позволяет установить любой шрифт на свой веб-сайт без необходимости знать, как кодировать.
В противном случае вам потребуется изменить настройки темы. Обязательно продублируйте свою тему, чтобы не потерять свою работу в случае, если что-то пойдет не так. Если вы не хотите делать это самостоятельно и не хотите платить за приложение, вы можете нанять эксперта по Shopify. Эксперты Shopify имеют опыт изменения тем и могут добавить любой шрифт Google на свой сайт за единовременную плату.Если вы не уверены, какой шрифт вам нужен, загрузите сразу несколько веб-шрифтов, чтобы не платить больше, чем нужно.
Вы также можете встроить Google Fonts на свой сайт. Например, зайдите на официальный сайт. Затем щелкните значок плюса на нужном шрифте. Появится всплывающее окно. Затем в разделе «Встроить» скопируйте и вставьте код в верхнюю часть HTML-раздела своего веб-сайта. Это приведет к тому, что ваш текст будет отображаться с этим шрифтом. Этот процесс может быть немного ручным, но это быстрое решение для тех, кто не разбирается в технологиях и имеет ограниченный бюджет.
Генераторы шрифтов Google
1. Canva
Генератор шрифтовCanva позволяет вам находить лучшие комбинации шрифтов Google. Независимо от того, создаете ли вы рекламу или публикацию в социальных сетях, вы можете использовать два шрифта. Один из этих шрифтов можно использовать в качестве заголовка, а другой — для подтекста. Затем вы можете использовать эти шрифты для проектирования и создания контента на платформе Canva, которая также использует различные шрифты Google. Все, что вам нужно сделать, это ввести или выбрать шрифт, для которого вы хотите найти комбинацию.Затем Canva представит вам лучший вариант. Не все шрифты доступны в этом инструменте, но вы найдете одни из лучших шрифтов Google.
2. Пара шрифтов
Генератор шрифтов GoogleFont Pair поможет вам найти пары шрифтов для вашего веб-сайта или других форм содержания. Всеобъемлющий веб-сайт сосредоточен на шрифтах, основанных на различных семействах шрифтов. Например, вы можете найти комбинации шрифтов san serif и serif или комбинации шрифтов display и serif. Поэтому, если вы хотите сопоставить два определенных семейства шрифтов, этот генератор шрифтов Google сделает свое дело.
3. Fontjoy
Генератор шрифтов GoogleFontjoy демонстрирует три используемых шрифта. Верхний шрифт — лучший шрифт для заголовка, второй шрифт и подзаголовок, а третий шрифт — основной. Вам не нужно использовать все три шрифта. Например, если вы ищете шрифт заголовка и основного текста для своего веб-сайта, вы можете выбрать только первый и третий шрифт. Самое замечательное в этом инструменте то, что вы видите шрифт в действии, чтобы понять, подходит ли эта комбинация шрифтов для ваших нужд.
4. Аналитика
Analytics может не быть генератором шрифтов Google в традиционном смысле этого слова. Тем не менее, он знакомит вас с самыми популярными шрифтами Google. Если вы хотите придерживаться самых популярных веб-шрифтов, вы быстро узнаете, что Roboto находится в верхней части списка. В психологии есть так называемый простой эффект воздействия, который означает, что людям нравятся вещи, которые им наиболее знакомы. Придерживаясь лучших веб-шрифтов Google, люди «теоретически» предпочтут тот шрифт, который они видят.
Откройте для себя тысячи продуктов, которые вы можете начать продавать в Интернете. Никаких обязательств, кредитная карта не требуется.
Получите Оберло сейчас. Это бесплатно.
Заключение
Google Fonts можно использовать для графики в социальных сетях, дизайнов футболок, веб-сайтов и других маркетинговых элементов для вашего онлайн-бизнеса. При выборе шрифта не забывайте учитывать тон, удобочитаемость и соответствие шрифта конкретной ситуации. Ничего страшного, если вы обнаружите, что используете в своей работе один и тот же стиль шрифтов, дизайнеры делают это постоянно.Сосредоточьтесь на выборе веб-шрифтов Google, которые лучше всего подходят для вашей цели, и это поможет завершить внешний вид вашего дизайна.
Какие шрифты Google вы используете в своем интернет-магазине? Комментарий ниже!
Хотите узнать больше?

Николь Мартинс Феррейра
Николь Мартинс Феррейра (Nicole Martins Ferreira) — контент-маркетолог в Oberlo и опытный предприниматель в сфере электронной коммерции. Она создает интернет-магазины с 2013 года и делится своими секретами с пользователями Oberlo с 2016 года.Следуйте за ней в Twitter @nicolemarfer.
.Как использовать Google Fonts в вашем следующем проекте веб-дизайна
by Hayden Mills
Итак, вы, наверное, слышали, что у Google есть сотни бесплатных веб-шрифтов, готовых для использования в вашем следующем проекте. Но как их использовать на своем веб-сайте? Эта статья проведет вас через шаги, которые необходимо предпринять, чтобы запустить их на вашем веб-сайте. Это займет не более 10 минут!
Что такое шрифты Google?
«Google Fonts впервые был запущен в 2010 году как инженерная инициатива, направленная на продвижение Интернета и ускорение его работы.»- Google Design
Google Fonts, запущенный в 2010 году, быстро стал крупнейшим в Интернете бесплатным набором шрифтов с открытым исходным кодом. Все шрифты Google бесплатны для коммерческого и личного использования. Веб-сайт Google Fonts позволяет любому пользователю быстро выбирать и использовать различные шрифты для собственных дизайнерских нужд.
Кто использует шрифты Google?
Всем нравится! Графические дизайнеры, UX-дизайнеры, исследователи, разработчики, веб-дизайнеры, блоггеры, менеджеры социальных сетей, предприниматели, художники, студенты, учителя, фотографы и многие другие.Я видел шрифты Google, используемые на рекламных щитах, плакатах, презентациях, приглашениях на свадьбу, веб-сайтах и в книгах.
Все и их матери используют Google FontsКто создает шрифты?
Google Fonts сотрудничает с дизайнерами шрифтов, литейщиками шрифтов и сообществом дизайнеров по всему миру. Эти люди и организации создают шрифты, которые вы видите в Google Fonts. Например, Лукаш Дзедзич — независимый дизайнер шрифтов, разработавший популярный шрифт Lato. Фирма-производитель шрифтов ParaType разработала шрифт PT Serif.
Почему Google заботятся о шрифтах?
Каждая ссылка на API Google Fonts на веб-сайте дает Google возможность проводить больше исследований данных. Звучит грубо? Да, но я не думаю, что это должно помешать вам использовать Google Fonts.
Еще одна более утешительная причина, по которой Google заботится о шрифтах, заключается в том, что они хотят сделать веб-шрифты с открытым исходным кодом доступными для масс. Они хотят сделать Интернет быстрее и красивее, в котором будет легче ориентироваться и использовать. Они также запустили Google Fonts в 2010 году, когда такая услуга была очень нужна, поэтому они решили еще одну проблему, с которой мы столкнулись в Интернете.#dontbeevil
Источник — fonts.google.com/aboutПочему мне стоит подумать об их использовании?
Вы не можете победить бесплатно. Я прав? Помимо бесплатности, вам следует подумать об использовании Google Fonts в своем следующем проекте веб-дизайна, потому что…
- Шрифты легко внедрить
| ABeeZee-Regular.ttf: Copyright (c) 2011 by Anja Meiners, с зарезервированным названием шрифта «ABeeZee» | |
| ABeeZee-Italic.ttf: Copyright (c) 2011 by Anja Meiners, с зарезервированным названием шрифта «ABeeZee» | |
| Abel-Regular.ttf: Copyright (c) 2011, Matthew Desmond (http://www.madtype.com | [email protected]), с зарезервированным именем шрифта Abel. | |
| AbhayaLibre-Regular.ttf: Copyright (c) 1996-2015 Пушпананда Эканаяке (pushpanandae @ gmail.com) Авторские права (c) 2015 Sol Matas ([email protected]) Copyright (c) 2015 Mooniak ([email protected]) | |
| AbhayaLibre-Medium.ttf: Copyright (c) 1996-2015 Pushpananda Ekanayake ([email protected]) Авторское право (c) 2015 Sol Matas ([email protected]) Авторское право (c) 2015 Mooniak ([email protected]) | |
| AbhayaLibre-SemiBold.ttf: Copyright (c) 1996-2015 Пушпананда Эканаяке ([email protected]) Авторские права (c) 2015 Sol Matas ([email protected]) Copyright (c) 2015 Mooniak ([email protected]) | |
| AbhayaLibre-Bold.ttf: Copyright (c) 1996-2015 Pushpananda Ekanayake ([email protected]) Copyright (c) 2015 Sol Matas (sol @ sonnenshine.com.ar) Авторские права (c) 2015 Mooniak ([email protected]) | |
| AbhayaLibre-ExtraBold.ttf: Copyright (c) 1996-2015 Pushpananda Ekanayake ([email protected]) Авторское право (c) 2015 Сол Матас ([email protected]) Авторские права (c) 2015 Mooniak ([email protected]) | |
| AbrilFatface-Regular.ttf: Авторское право (c) 2011 г., Авторское право (c) 2011 г., TypeTogether (www.type-topting.com), с зарезервированными названиями шрифтов «Abril» и «Abril Fatface» | |
| Aclonica-Regular.ttf: Copyright (c ) 2010 Брайан Дж. Бониславски ([email protected]) | |
| Acme-Regular.ttf: Авторские права (c) 2011 Хуана Пабло дель Пераля ([email protected]), зарезервированное название шрифта «Acme» | |
| Actor-Regular.ttf: Copyright (c) 2011, Thomas Junold | |
| Adamina-Regular.ttf: Copyright (c) 2011, Cyreal (www.cyreal.org) с зарезервированным названием шрифта «Adamina» | |
| AdventPro-Thin.ttf: Copyright (c) 2008 Андреас Калпакидис (привет @ inderesting.com), с зарезервированным названием шрифта «Advent Pro» | |
| AdventPro-ExtraLight.ttf: Copyright (c) 2008 Андреас Калпакидис ([email protected]), с зарезервированным названием шрифта «Advent Pro» | |
| АдвентПро-Лайт.ttf: Copyright (c) 2008 Андреас Калпакидис ([email protected]), с зарезервированным названием шрифта «Advent Pro» | |
| AdventPro-Regular.ttf: Copyright (c) 2008 Андреас Калпакидис ([email protected]), с зарезервированным названием шрифта «Advent Pro» | |
| AdventPro-Medium.ttf: Copyright (c) 2008 Андреас Калпакидис ([email protected]), с зарезервированным названием шрифта «Advent Pro» | |
| AdventPro-SemiBold.ttf : Copyright (c) 2008 Андреас Калпакидис (привет @ inderesting.com), с зарезервированным названием шрифта «Advent Pro» | |
| AdventPro-Bold.ttf: Copyright (c) 2008 Андреас Калпакидис ([email protected]), с зарезервированным именем шрифта «Advent Pro» | |
| AguafinaScript- Regular.ttf: Авторские права (c) 2007 Ангел Козиупа ([email protected]), Авторские права (c) Алехандро Пол, 2007 ([email protected]), с зарезервированным названием шрифта «Aguafina Script» | |
| Akronim-Regular. ttf: Copyright (c) 2012 Гжегож Климчевски, Fonty.PL (www.fonty.pl), с зарезервированным шрифтом «Akronim» | |
| Aladin-Regular.ttf: Copyright (c) 2009 Angel Koziupa ([email protected]), Copyright (c) 2009 Alejandro Paul ([email protected]) ), с зарезервированным названием шрифта «Aladin» | |
| Alata-Regular.ttf: Авторские права 2019 Авторы проекта Alata (https://github.com/SorkinType/Alata) | |
| Alatsi-Regular.ttf: Copyright 2019 Авторы проекта Алатси (https://github.com/SorkinType/Alatsi) | |
| Aldrich-Regular.ttf: Copyright (c) Мэтью Десмонд, 2011. Все права защищены. | |
| Alef-Regular.ttf: Copyright (c) 2012 Хагильды. Все права защищены. | |
| Alef-Bold.ttf: Copyright (c) 2012 by Hagilda. Все права защищены. | |
| Alegreya-Regular.ttf: Copyright 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| Alegreya-Italic.ttf: Copyright 2011 Авторы проекта Alegreya (https: // github.com / huertatipografica / Alegreya) | |
| Alegreya-Medium.ttf: Авторские права 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| Alegreya-MediumItalic.ttf: Copyright 2011 Авторы (https://github.com/huertatipografica/Alegreya) | |
| Alegreya-Bold.ttf: Copyright 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| Alegreya-Bold .ttf: Авторские права 2011 г. Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| Alegreya-ExtraBold.ttf: Авторские права 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| Alegreya-ExtraBoldItalic.ttf: Copyright 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| Alegreya-Black.ttf: Copyright 2011 Авторы проекта Alegreya (https: // github.com/huertatipografica/Alegreya) | |
| Alegreya-BlackItalic.ttf: Copyright 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-Regular.ttf: Авторские права 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-Italic.ttf: Copyright 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-Medium.ttf: Copyright 2011 Авторы проекта Alegreya (https: // github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-MediumItalic.ttf: Авторские права 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-Bold .ttf: Авторские права 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-BoldItalic.ttf: Copyright 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-ExtraBold.ttf: Copyright 2011 The Alegreya Project Authors (https://github.com/huertatipografica/Alegreya) github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-ExtraBoldItalic.ttf: Авторские права 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-Black.ttf: Авторские права 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-BlackItalic.ttf: Авторские права 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSans-Thin.ttf: Copyright 2013 The Alegreya Sans Project Authors (https://github.com/huertatipografica/Alegreya) /github.com/huertatipografica/Alegreya-Sans) | |
| AlegreyaSans-ThinItalic.ttf: Авторские права 2013 г. Авторы проекта Alegreya Sans (https://github.com/huertatipografica/Alegreya-Sans) | |
| AlegreyaSans-Light.ttf: Авторские права 2013 г. Авторы проекта Alegreya Sans (https://github.com/ huertatipografica / Alegreya-Sans) | |
| AlegreyaSans-LightItalic.ttf: Авторские права авторов проекта Alegreya Sans, 2013 г. (https://github.com/huertatipografica/Alegreya-Sans) | |
| Alegreya-Regular 2013. Авторы проекта Alegreya Sans (https: // github.com / huertatipografica / Alegreya-Sans) | |
| AlegreyaSans-Italic.ttf: Авторские права авторов проекта Alegreya Sans, 2013 г. (https://github.com/huertatipografica/Alegreya-Sans) | |
| AlegreyaSans Авторское право 2013 Авторы проекта Alegreya Sans (https://github.com/huertatipografica/Alegreya-Sans) | |
| AlegreyaSans-MediumItalic.ttf: Авторские права 2013 Авторы проекта Alegreya Sans (https://github.com/huertatipografica/ Alegreya-Sans) | |
| AlegreyaSans-Bold.ttf: Авторские права авторов проекта Alegreya Sans, 2013 г. (https://github.com/huertatipografica/Alegreya-Sans) | |
| AlegreyaSans-BoldItalic. http://www.AlegreyaSans-BoldItalic, 2013 г. (https://github.com/ huertatipografica / Alegreya-Sans) | |
| AlegreyaSans-ExtraBold.ttf: Авторские права авторов проекта Alegreya Sans, 2013 г. (https://github.com/huertatipografica/Alegreya-Sans) | |
| -Alegreya Авторы проекта Alegreya Sans (https: // github.com / huertatipografica / Alegreya-Sans) | |
| AlegreyaSans-Black.ttf: Авторские права авторов проекта Alegreya Sans, 2013 г. (https://github.com/huertatipografica/Alegreya-Sans) | |
| -Alegreya Авторское право 2013 Авторы проекта Alegreya Sans (https://github.com/huertatipografica/Alegreya-Sans) | |
| AlegreyaSansSC-Thin.ttf: Авторские права 2013 Авторы проекта Alegreya Sans (https://github.com/huertatipografica/ Alegreya-Sans) | |
| AlegreyaSansSC-ThinItalic.ttf: Авторские права 2013 г. Авторы проекта Alegreya Sans (https://github.com/huertatipografica/Alegreya-Sans) | |
| AlegreyaSansSC-Light.ttf: Авторские права 2013 г. Авторы проекта Alegreya Sans (https://github.com/ huertatipografica / Alegreya-Sans) | |
| AlegreyaSansSC-LightItalic.ttf: Авторские права 2013 г. Авторы проекта Alegreya Sans (https://github.com/huertatipografica/Alegreya-Sans) | |
| SCF Авторы проекта Alegreya Sans (https: // github.com / huertatipografica / Alegreya-Sans) | |
| AlegreyaSansSC-Italic.ttf: Авторские права 2013 г. Авторы проекта Alegreya Sans (https://github.com/huertatipografica/Alegreya-Sans) | |
| SCf Авторские права 2013 Авторы проекта Alegreya Sans (https://github.com/huertatipografica/Alegreya-Sans) | |
| AlegreyaSansSC-MediumItalic.ttf: Авторские права 2013 Авторы проекта Alegreya Sans (https://github.com/huertatipografica/ Alegreya-Sans) | |
| AlegreyaSansSC-Bold.ttf: Авторские права 2013 г. Авторы проекта Alegreya Sans (https://github.com/huertatipografica/Alegreya-Sans) | |
| AlegreyaSansSC-BoldItalic.ttf: Авторские права 2013 Авторы проекта Alegreya Sans (https://github.com/ huertatipografica / Alegreya-Sans) | |
| AlegreyaSansSC-ExtraBold.ttf: Авторские права 2013 г. Авторы проекта Alegreya Sans (https://github.com/huertatipografica/Alegreya-Sans) | |
| SC-Alegreya. Авторы проекта Alegreya Sans (https: // github.com / huertatipografica / Alegreya-Sans) | |
| AlegreyaSansSC-Black.ttf: Авторские права авторов проекта Alegreya Sans, 2013 (https://github.com/huertatipografica/Alegreya-Sans) | |
| Alegreya Авторское право 2013 г. Авторы проекта Alegreya Sans (https://github.com/huertatipografica/Alegreya-Sans) | |
| Aleo-Light.ttf: Авторские права авторов проекта Aleo, 2018 г. (https://github.com/AlessioLaiso/aleo ) | |
| Aleo-LightItalic.ttf: Авторские права 2018 г. Авторы проекта Aleo (https://github.com/AlessioLaiso/aleo) | |
| Aleo-Regular.ttf: Авторские права авторов проекта Aleo, 2018 г. (https://github.com/AlessioLaiso/aleo) | |
| Aleo-Italic.ttf: Авторские права 2018 Авторы проекта Aleo (https://github.com/AlessioLaiso/aleo) | |
| Aleo-Bold.ttf: Copyright 2018 |