Как сделать цветной текст — EasyDoit.ru
Как изменить цвет HTML текста с помощь CSS атрибутов
- HTML цвет текста определяется с помощью CSS атрибутов.
- HTML цвет текста может быть задан в режиме HEX, например, color:#cc0000.
- Цвет текста в HTML также может быть задан словом, например, color:Black.
- HTML фон текста определяется значением атрибута background-color.
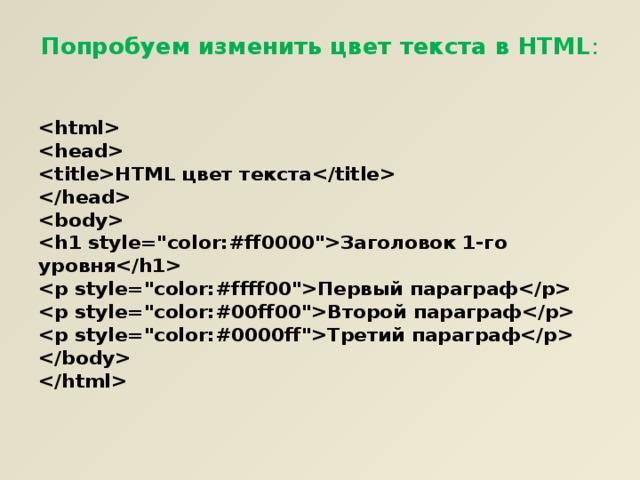
Попробуем изменить цвет текста в HTML:
<html> |
Строка style="color:#000000" является линейным CSS включением — устанавливает цвет HTML текста в режиме HEX. HEX — шестнадцатеричная система счисления (цифры от 0 до 9 и латинские буквы от a до f), которая по структуре сравнима с RGB (Red Greеn Blue).
HEX — шестнадцатеричная система счисления (цифры от 0 до 9 и латинские буквы от a до f), которая по структуре сравнима с RGB (Red Greеn Blue).
Результат:
Посмотреть в новом окне: HTML цвет текста
Еще пример:
<html> |
Содержимое сектора <body> </body> по сути есть все то, что мы видим на интернет-странице. Таким образом, добавляя к его первому тегу строчку style="color:#ff6c36", мы делаем текст всей страницы оранжевым (черный по умолчанию), за исключением третьего параграфа, где он — текст определен как синий. Атрибут align="" определяет горизонтальное выравнивание. Возможны значения:
Возможны значения:
Результат:
Посмотреть в новом окне: цвет HTML текста
Значение #000000 определяет черный цвет, #ffffff – белый. Цвет также может быть задан словом, например, style="color:Red".
HTML цвет представлены в одной из глав HTML справочника.
Как изменить HTML цвет и фон текста
Содержание
- 1 Как изменить HTML цвет и фон текста
- 2 Раскрасим буквы разными цветами
- 3 Таблица цветовых кодов для html
- 4 Выделение текста при помощи фона
- 5 Атрибуты тега FONT
- 6 Задание цвета текста при помощи CSS
- 7 Задание цвета в HTML
- 8 Делаем цветной текст через CSS
- 9 Рекомендации
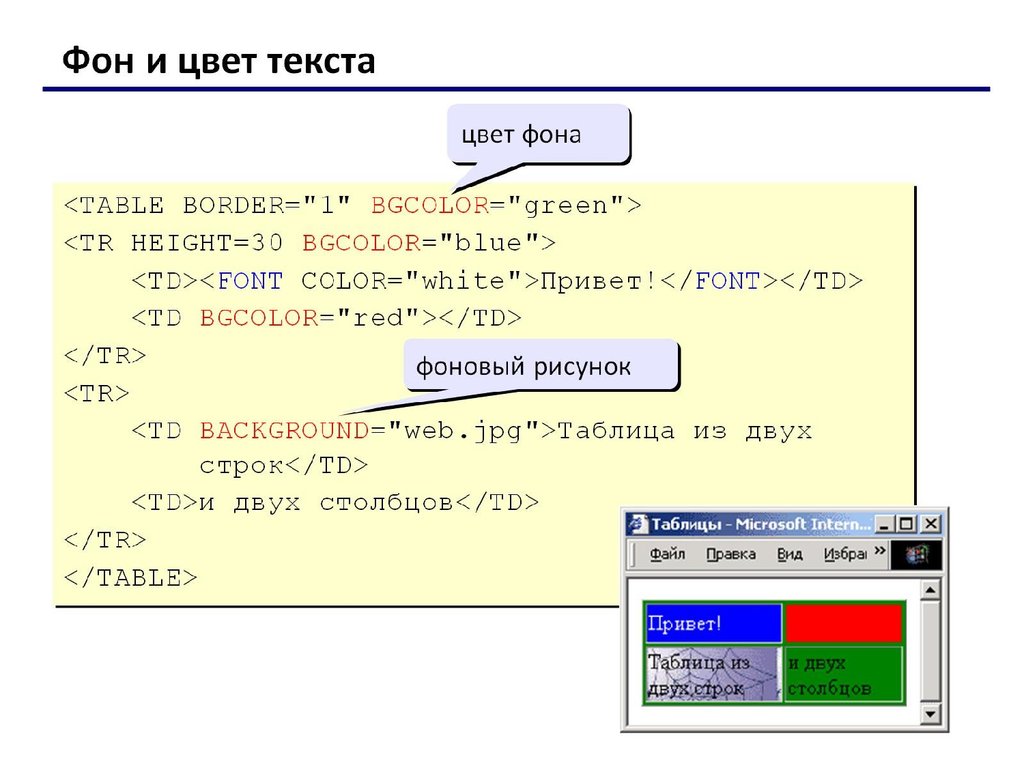
Попробуем изменить фон текста в HTML:
<title>HTML, фон, текст, цвет</title> |
Результат: цвет HTML текста и его фон
Атрибут background-color определяет фон, в данном случае изменения затрагивают текст.
ab-w.net
Раскрасим буквы разными цветами
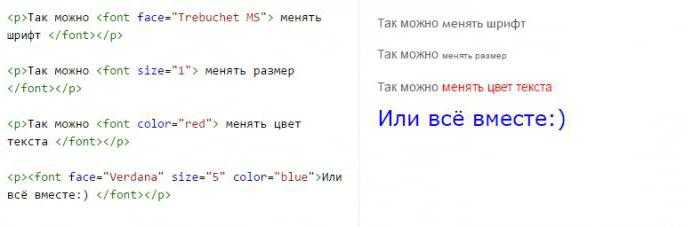
В первую очередь изменить цвет как отдельных букв, так и целого предложения можно при помощи тега html <font>. Хоть это и слегка устаревший элемент, его иногда используют разработчики и поддерживают все браузеры. При помощи <font> можно определить стиль шрифта, его цвет и размер. Так, при запуске этой строки изменится внешний вид заглавной буквы:
<h3><font size=»7″ color=»blue» face=»Calibri»>П</font>ервая буква текущего предложения станет большой и синей</h3>
Более известным и распространенным среди верстальщиков приемом для видоизменения текста является css. Для установки определенного цвета шрифта в основном используют свойство
Ниже приведен пример форматирования внешнего вида заголовка страницы:
Запустите данный код в браузере, и вы заметите, каким образом поменялось оформление названия первого абзаца.
Отмечу, что свойство text- align отвечает за горизонтальное выравнивание текста в пределах единицы языка html, в которой он задан.
Таблица цветовых кодов для html
Если в коде примера вы видите такие обозначения, как, например,
В специализированных средах разработки при написании похожего кода вручную автоматически открывается панель с палитрой, где щелчком мышки можно выбрать любой необходимый оттенок. После определения оттенка он преобразуется в такой вид представления.
Ниже я презентую вам пример таблицы различных цветов. Замечу, что для наглядности я опишу только четыре цвета, однако вы всегда можете посмотреть полную таблицу оттенков в интернете или в специальной выпадающей панели палитры (например, в стандартной программе Paint).
| Название | RGB | Код для html |
| PeachPuff | 255 218 185 | #FFDAB9 |
| LemonChiffon | 255 250 205 | #FFFACD |
| Azure | 240 255 255 | #F0FFFF |
| VioletRed | 208 32 144 | #D02090 |
Думаю, после просмотра выше представленной таблицы у некоторых может возникнуть вопрос: «А что такое RGB?». И это правильно!
RGB – это одна из разновидностей цветовых моделей, с помощью которой графическим элементам задаются оттенки.
Она относится к аддитивной группе моделей, так как каждый возможный оттенок получается путем добавления значений к черному (который задается цифрами 0 0 0). Таким образом, при изменении значений каждого канала R (отвечает за красный), G (зеленый) и B (синий) изменяется и выходной цвет.
Выделение текста при помощи фона
Как я уже упоминал, одну из прошлых статей я полностью посвятил теме задания фона и фоновых изображений. А сейчас я затрону только основные моменты.
А сейчас я затрону только основные моменты.
Так, задний план лучше всего задавать через элементы css. Для этого чаще всего используют универсальное свойство background. С его помощью можно форматировать одновременно 5 параметров фона: задание картинки или цвета, позиции, повторов или прокручивание вместе с содержимым страницы.
Теперь дополним предыдущий пример полученными знаниями:
Пускай пример и примитивен, однако он наглядно показывает, насколько преображается в лучшую сторону страница за счет простых изменений. К тому же в такой способ важная информация никогда не скроется от посетителей веб-сайта.
Надеюсь вам была полезна данная публикация. Не забывайте радовать меня, подписываясь на обновления блога. И конечно же делитесь ссылкой с друзьями. Пока-пока!
С уважением, Роман Чуешов
romanchueshov.ru
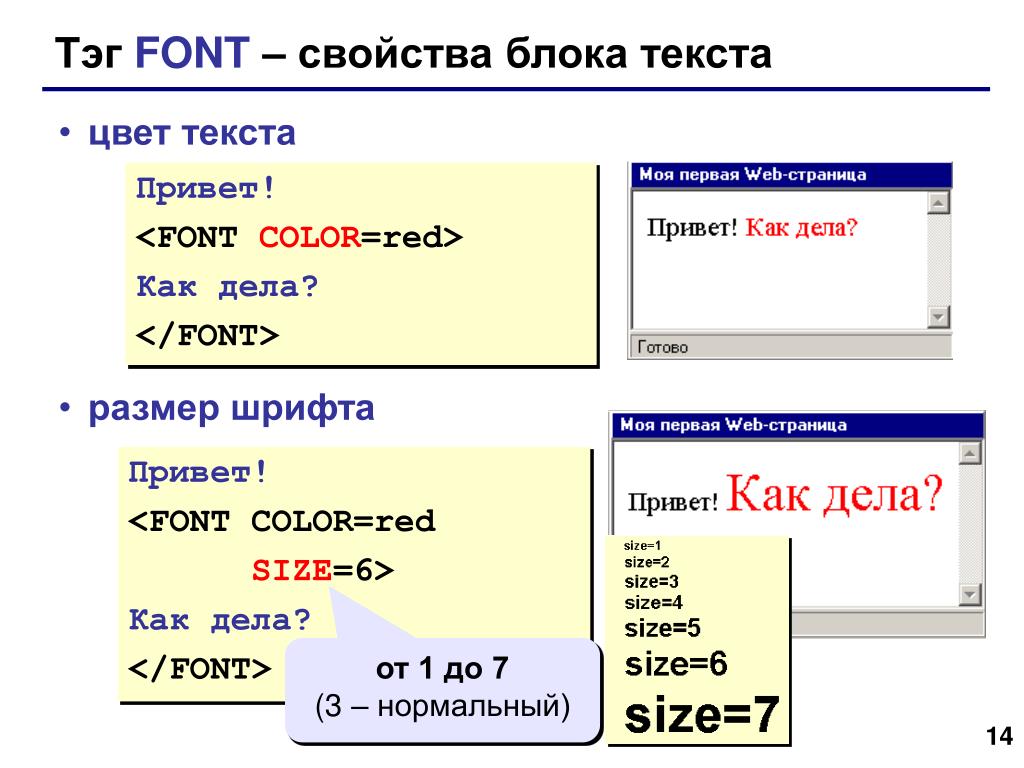
Атрибуты тега FONT
Тег font имеет всего три атрибута:
- color – задает цвет текста;
- size – устанавливает размер текста;
- face – задает семейство шрифтов.

Параметр color может быть определен названием цвета (например, “red”, “blue”, “green”) или шестнадцатеричным кодом (например, #fa8e47).
Атрибут size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута – “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 больше или меньше, соответственно.
Рассмотрим применение этих атрибутов на нашем примере:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Меняем цвет шрифта при помощи HTML</title> </head> <body> <p>Конструктор сайтов <font size="6" color="#fa8e47" face="serif">"Нубекс"</font></p> </body> </html>
Мы применили тег font к одному слову, задали для него размер 6, оранжевый цвет и семейство шрифтов “Serif”.
Задание цвета текста при помощи CSS
Если вам нужно применить определенное форматирование (например, изменить цвет текста) к нескольким участкам текста, то более правильно будет воспользоваться CSS-кодом. Для этого существует атрибут color. Рассмотрим способ его применения на нашем примере:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Меняем цвет шрифта при помощи CSS</title> <style> .nubex { color:#fa8e47; font-size: 150%; } .constructor { color: blue; } .saitov { color: green; font-size: 125%; } </style> </head> <body> <p><span>Конструктор</span> <span>сайтов</span> <span>"Нубекс"</span></p> </body> </html>Здесь мы задали синий цвет для слова «Конструктор» (размер его, по умолчанию, 100% от базового), зеленый цвет и размер 125% для слова «сайтов», оранжевый цвет и размер 150% для слова «Нубекс».
nubex.ru
Задание цвета в HTML
Текстовые блоки обычно заключаются в специальные «контейнеры». К ним можно отнести теги <p>, <h2>, <h3>, <div> и другие. Для наглядности покажу одну «конструкцию».
<div>
<h2>Заголовок публикации</h2>
<p>Первый абзац</p>
<h3>Подзаголовок публикации</h3>
<p>Второй абзац</p>
</div>
По умолчанию выставляется черная расцветка и для этого ничего не надо прописывать. Теперь давайте рассмотрим, как сделать текст цветным с помощью задания стиля.
<p style=”color:red”>
Такая конструкция делает конкретный абзац красным, то есть заданный параметр будет действовать от открывающего до закрывающего тега. А вот следующая конструкция позволит окрасить весь текст в вышеприведенном примере.
<div style=”color:red”>
Параметры red, black и другие применяются крайне редко.
#000000 — черный.
#336600 — темно-зеленый.
#006699 — синий.
Вариант применения — <div style=”color:#336600”>
Кстати, таблицу с кодами разнообразных расцветок можете посмотреть здесь.
Делаем цветной текст через CSS
В CSS (таблица стилей) можно прописать, к примеру, конструкцию, представленную ниже.
h3{color:#006699;}
Знаете, в чем отличается данный способ от вышеупомянутого? На самом деле все достаточно просто. Первый способ позволял менять цвет для конкретного абзаца, заголовка или иного участка. В рассматриваемом сейчас случае цвет будет изменен для всех подзаголовков второго уровня на электронных страницах, к которым подключается данный файл CSS.
Рекомендации
Наиболее важная из них — не превращайте текст в «светофор». Обилие разнообразных цветов в одном материале может существенно усложнить удобство её восприятия. Очень высока вероятность, что это негативно отразиться на нормальном продвижении проекта.
Очень высока вероятность, что это негативно отразиться на нормальном продвижении проекта.
Если взглянуть на ситуацию в общем, то стоит задуматься о дизайне сайта в целом. Какие из них считаются хорошими читайте здесь.
Как пример использования цветных сочетаний в текстовой публикации, просто посмотрите на текущую статью. Её основная цель — рассказать, как в языке HTML и CSS можно изменять цвет текста за счет задания тегов и параметров для них.
Именно поэтому визуально выделены только блоки с кодом, которые дают ответ на этот вопрос, и ссылки, которые ведут на страницы со вспомогательной информацией, прямо или косвенно относящейся к основной теме, то есть дополняют материал. Разумеется, это не единственное, что можно визуально подчеркнуть. Просто всё нужно стараться делать логично, аккуратно и красиво.
Статью завершаю и отмечу, что мой блог преимущественно посвящен теме нормальной работы в интернете. С различными способами стать немного богаче можете ознакомиться прямо сейчас. Оставайтесь на связи, проект регулярно обновляется. Так же можете подписаться на обновления Workip на электронную почту.
Оставайтесь на связи, проект регулярно обновляется. Так же можете подписаться на обновления Workip на электронную почту.
workip.ru
Многие из вас задаются вопросом, как игроки пишут цветные сообщения?, в своём гайде я постараюсь вам рассказать, как это делать.
Итак начнём с основного:
— Максимальное предложение можно написать из 255 символов, по этому длинные сообщения написать не получиться
— Больше 5и символов в 1 коде не работают, пример: [color:TEXT;1 0 0] при этом слово TEXT — это 4 символа
— Если ваше слово состоит больше чем из 5 символов, пробела между квадратными скобками НЕ должно быть!
Пример: [color:Друж;1 0 0][color:ище;1 0 0] — и в итоге, в чате мы увидим: Дружище
— После каждого слова между квадратными скобками должен быть пробел, чтоб слова читались отдельно.
Пример: [color:Всем;1 0 0] [color:прив;1 0 0][color:ет;1 0 0] — и в итоге, в чате мы увидим: Всем привет
Таблица цветов:
0 0 1 — синий
0 1 1 — голубой
1 1 1 — белый
1 1 0 — желтый
1 0 0 — красный
1 0 1 — фиолетовый
0 1 0 — зеленый
0 0 0 – черный
Если вы хотите написать к примеру зелёным цветом, слово ОСАДА, то код будет следующим: [color:ОСАДА;0 1 0]Обратите внимание, что в таблице цветов между каждыми цифрами есть ПРОБЕЛ — это важно!
А теперь перейдём к сложным примерам составления предложений!
При этом не забываем, что — Максимальное предложение можно написать из 255 символов
Пример предложения: Как твои дела? (цвет текста красный)
Код: [color:Как;1 0 0] [color:твои;1 0 0] [color:дела?;1 0 0]
А теперь предложения с длинными словами! более 5 символов
Пример предложения: Мне нравится играть в Айон (цвет текста зелёный)
Код: [color:Мне;0 1 0] [color:нрави;0 1 0][color:тся;0 1 0] [color:игра;0 1 0][color:ть;0 1 0] [color:в;0 1 0] [color:Айон;0 1 0]
Однако можно без заморочек писать, длинные предложения 3-мя цветами, при этом предложение, сперва должно быть написано, и только потом вставлено в чат
[where:Ваш текст;1] — фиолетовый
[[pos:Ваш текст;1 1 1 1 1]] — слабо синий
[kvalue:1;Ваш текст;str] — синий
Пример: Какие у тебя сегодня планы? — (цвет синий)
Код: [kvalue:1;Какие у тебя сегодня планы?;str] — синий
irc. lv
lv
Поделиться:
- Предыдущая записьЧто такое виджеты в телефоне
- Следующая записьКак узнать статистику сайта
×
Рекомендуем посмотреть
Adblock
detector
Как сделать в html текст цветным: несколько простых способов
Доброго времени суток, дорогие мои верные читатели и гости блога. В нескольких предыдущих статьях я затрагивал темы выделения в тексте ключевых моментов и определение фона страницы, однако не упоминал, как сделать в html текст цветным. Это очень простая тема, которую, я надеюсь, вы быстро освоите и будете использовать для оформления страниц своих сайтов.
В данной публикации я опишу основные элементы управления цветовой палитрой текста, каким способом видоизменять фон предложений, покажу, как выглядит таблица кодов html-цветов, а также, как обычно, приведу пример кода.
После прочтения статьи вы с легкостью сможете оперировать полученными знаниями и преображать дизайн текстовой информации на ваших веб-ресурсах! Итак, приступим к делу.
Раскрасим буквы разными цветами
В первую очередь изменить цвет как отдельных букв, так и целого предложения можно при помощи тега html <font>. Хоть это и слегка устаревший элемент, его иногда используют разработчики и поддерживают все браузеры. При помощи <font> можно определить стиль шрифта, его цвет и размер. Так, при запуске этой строки изменится внешний вид заглавной буквы:
<h3><font size=»7″ color=»blue» face=»Calibri»>П</font>ервая буква текущего предложения станет большой и синей</h3>
Более известным и распространенным среди верстальщиков приемом для видоизменения текста является css. Для установки определенного цвета шрифта в основном используют свойство color. Его описывают для конкретного тега в спецификациях стиля оформления.
Его описывают для конкретного тега в спецификациях стиля оформления.
Ниже приведен пример форматирования внешнего вида заголовка страницы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Видоизменение цветовой палитры при помощи css</title>
<style>
h3 {
color: orange;
text-align: center;
}
p {
text-align: center;
}
</style>
</head>
<body>
<h3>Размещенный по центру оранжевый заголовок</h3>
<p>Текст первого абзаца</p>
</body>
</html> |
Запустите данный код в браузере, и вы заметите, каким образом поменялось оформление названия первого абзаца.
Отмечу, что свойство text- align отвечает за горизонтальное выравнивание текста в пределах единицы языка html, в которой он задан.
Таблица цветовых кодов для html
Если в коде примера вы видите такие обозначения, как, например, #F8F8FF, не пугайтесь. Это всего лишь указание цвета. Такой «шифр» используется для упрощения работы с цветовой палитрой при написании веб-страниц.
В специализированных средах разработки при написании похожего кода вручную автоматически открывается панель с палитрой, где щелчком мышки можно выбрать любой необходимый оттенок. После определения оттенка он преобразуется в такой вид представления.
Ниже я презентую вам пример таблицы различных цветов. Замечу, что для наглядности я опишу только четыре цвета, однако вы всегда можете посмотреть полную таблицу оттенков в интернете или в специальной выпадающей панели палитры (например, в стандартной программе Paint).
| Название | RGB | Код для html |
| PeachPuff | 255 218 185 | #FFDAB9 |
| LemonChiffon | 255 250 205 | #FFFACD |
| Azure | 240 255 255 | #F0FFFF |
| VioletRed | 208 32 144 | #D02090 |
Думаю, после просмотра выше представленной таблицы у некоторых может возникнуть вопрос: «А что такое RGB?». И это правильно!
И это правильно!
RGB – это одна из разновидностей цветовых моделей, с помощью которой графическим элементам задаются оттенки.
Она относится к аддитивной группе моделей, так как каждый возможный оттенок получается путем добавления значений к черному (который задается цифрами 0 0 0). Таким образом, при изменении значений каждого канала R (отвечает за красный), G (зеленый) и B (синий) изменяется и выходной цвет.
Выделение текста при помощи фона
Как я уже упоминал, одну из прошлых статей я полностью посвятил теме задания фона и фоновых изображений. А сейчас я затрону только основные моменты.
Так, задний план лучше всего задавать через элементы css. Для этого чаще всего используют универсальное свойство background. С его помощью можно форматировать одновременно 5 параметров фона: задание картинки или цвета, позиции, повторов или прокручивание вместе с содержимым страницы.
Теперь дополним предыдущий пример полученными знаниями:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример</title>
<style>
body {
background:#F0FFFF;
}
h3 {
color: orange;
text-align: center;
}
p {
text-align: center;
background: #FFDAB9;
}
</style>
</head>
<body>
<h3>Размещенный по центру оранжевый заголовок</h3>
<p>Текст первого абзаца</p>
</body>
</html> |
Пускай пример и примитивен, однако он наглядно показывает, насколько преображается в лучшую сторону страница за счет простых изменений. К тому же в такой способ важная информация никогда не скроется от посетителей веб-сайта.
К тому же в такой способ важная информация никогда не скроется от посетителей веб-сайта.
Надеюсь вам была полезна данная публикация. Не забывайте радовать меня, подписываясь на обновления блога. И конечно же делитесь ссылкой с друзьями. Пока-пока!
С уважением, Роман Чуешов
Прочитано: 2669 раз
стилей HTML
❮ Назад Далее ❯
Атрибут HTML style используется для добавления к элементу стилей, таких как цвет, шрифт, размер и т. д.
Пример
Я красный
Я синий
Я большой
Попробуйте сами » атрибут.
Атрибут стиля HTML имеет следующий синтаксис:
< тэг style=" свойство : значение ; ">
Свойство является свойством CSS. Значение является значением CSS.
Далее в этом руководстве вы узнаете больше о CSS.
Цвет фона
Свойство CSS background-color определяет цвет фона
для элемента HTML.
Пример
Установить цвет фона страницы на голубой:
Это заголовок
Это абзац.
Попробуйте сами »
Пример
Установить цвет фона для два разных элемента:
Это заголовок
Это абзац.
Попробуйте сами »
Цвет текста
CSS color свойство определяет цвет текста для
элемент HTML:
Пример
Это заголовок
Это абзац.
Попробуйте сами »
Шрифты
Шрифт CSS - свойство семейства определяет используемый шрифт
для элемента HTML:
Пример
Это заголовок
Это абзац.
Попробуйте сами »
Размер текста
Свойство CSS font-size определяет размер текста для
элемент HTML:
Пример
Это заголовок
Это абзац.
Попробуйте сами »
Выравнивание текста
Свойство CSS text-align определяет горизонтальное выравнивание текста для HTML element:
Пример
Заголовок по центру
Абзац по центру.
Попробуйте сами »
Резюме главы
- Используйте атрибут стиля
- Используйте
background-colorдля цвета фона - Использовать цвет
- Использовать семейство шрифтов
- Используйте размер шрифта
- Используйте
text-alignдля выравнивания текста
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
Используйте правильный атрибут HTML и CSS, чтобы установить цвет абзаца на «синий».
Это абзац.
Начать упражнение
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
3 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
HTML | Цвет Атрибут
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Средний
- Последнее обновление: 14 сент, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Атрибут цвета HTML используется для указания цвета текста внутри элемента .
Синтаксис:
Значения атрибута:
- hex_number: Устанавливает цвет текста, используя шестнадцатеричный код цвета. Например: «#0000ff» .
- номер_rgb: Устанавливает цвет текста с помощью кода rgb. Например: «rgb(0, 153, 0)» .
- color. Например: «красный» .
Примечание: Атрибут цвета не поддерживается HTML5.
Example:
|