примеры, идеи и сценарии показа
Привет, дорогие читатели блога.
Сегодня я хочу затронуть очень неоднозначную тему. А именно всплывающие окна. Да, я уже слышу гул возмущения и прекрасно вас понимаю. Сложно назвать более раздражающий и отталкивающий элемент на сайте, чем pop-up всплывающее окно. Разве что если такое окно еще появляется со звуком. Вот это конечно вообще дичь.
Но сегодня мы посмотрим на этот элемент с другой стороны, со стороны владельцев сайта. Ведь на самом деле всплывающие окна — это вполне себе работающий инструмент по увеличению количества лидов с сайта. Но только при условии, что этот инструмент создан грамотно и работает правильно. А вот как его создать и настроить его работу так, чтобы он генерировал лиды, а не отпугивал аудиторию я вам и расскажу в этой статье.
Содержание
1. Зачем нужно всплывающее окно
2. Преимущества и недостатки всплывающих окон
3. Элементы всплывающего окна
Элементы всплывающего окна
4. Идеи эффективных всплывающих окон
5. Сценарии показа всплывающих окон
6. Ошибки при создании всплывающих окон
Заключение
А зачем мне всплывающее окно?
Есть 4 основных задачи, которые решаются с помощью всплывающего окна:
1. Сбор лидов
Основная цель такого окна получить контактную информацию пользователя: телефон или email. Потом эти данные можно будет использовать в других маркетинговых активностях для продвижения клиентов по воронке продаж.
Всплывающее окно для сбора лидов
2. Информирование
Если вам нужно донести особо важную информацию до всех посетителей сайта. Например, вы хотите проинформировать пользователей о графике работы компании в период усиленных ограничительных мер по борьбе с распространением коронавируса. Или просто рассказать о том, что ваш офис переехал.
Информационное всплывающее окно
3. Информирование + навигация по сайту
В этом случае вы информируете пользователей о своем предложении и предлагаете перейти в соотвествующий раздел сайта, чтобы подробней изучить информацию и воспользоваться предложением.
Навигационное всплывающее окно
4. Удержание пользователя на сайте
Когда пользователь уже собрался покинуть ваш сайт и закрыть вкладку браузера, вам уже нечего терять и можно попробовать удержать пользователя сайта, показав ему всплывающее окно с интересным предложением.
Всплывающее окно для удержания посетителя сайта
Читайте также Структура сайта для повышения эффективности SEO
Преимущества и недостатки всплывающих окон
Всплывашки на сайте обладают как преимуществами, так и недостатками.
Преимущества:
- Заметность. Всплывающее окно сложно не заметить, так как оно показывается поверх основного контента сайта. В любом случае пользователю придется на него обратить внимание и прочитать месседж, который вы до него пытаетесь донести.
- Рост количества лидов. Безусловно какая-то часть аудитории, которая увидит ваше окно — им воспользуется. А значит вы получите дополнительные лиды. Возможно, что качество таких лидов будет несколько ниже, чем с формы заявки на страницах каталога, но это уже особенности работы инструмента.
- Быстрое изучение интересов аудитории.
Недостатки:
- Негатив от навязывания контента.
 Далеко не всем понравится, когда вы закроете основной контент страницы и предложите пользователю что-то, о чем он в данный момент не просил.
Далеко не всем понравится, когда вы закроете основной контент страницы и предложите пользователю что-то, о чем он в данный момент не просил.
- Рост показателя отказов. Конечно всегда будут пользователи, которые при неожиданном появлении всплывающего окна просто закроют сайт.
- Восприятие всплывающих окон как сторонней рекламы или спама. Всевозможные сервисы «бесплатного пиратского» контента приучили аудиторию к тому, что всплывать может только «левая» реклама. Поэтому и ваше окно может быть воспринято так же.
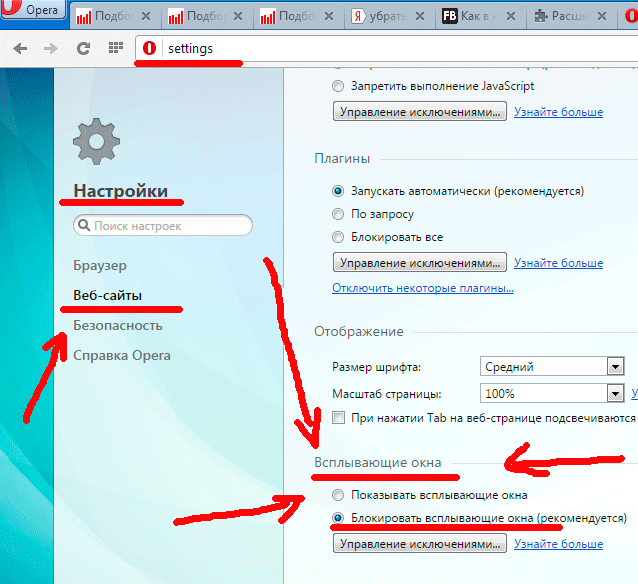
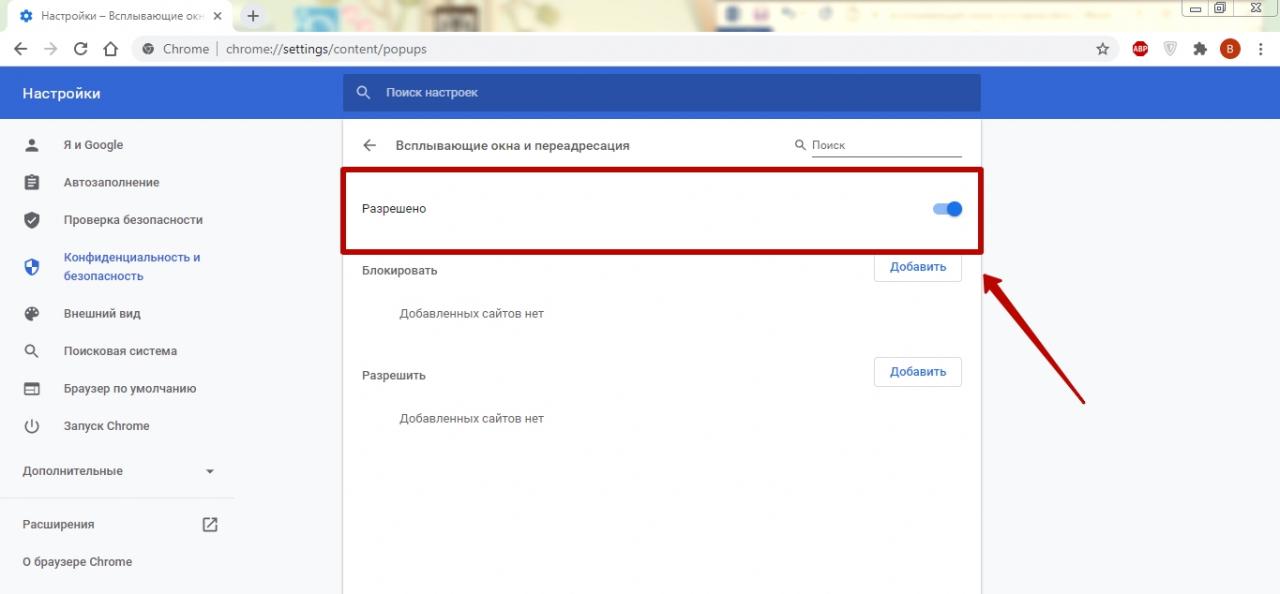
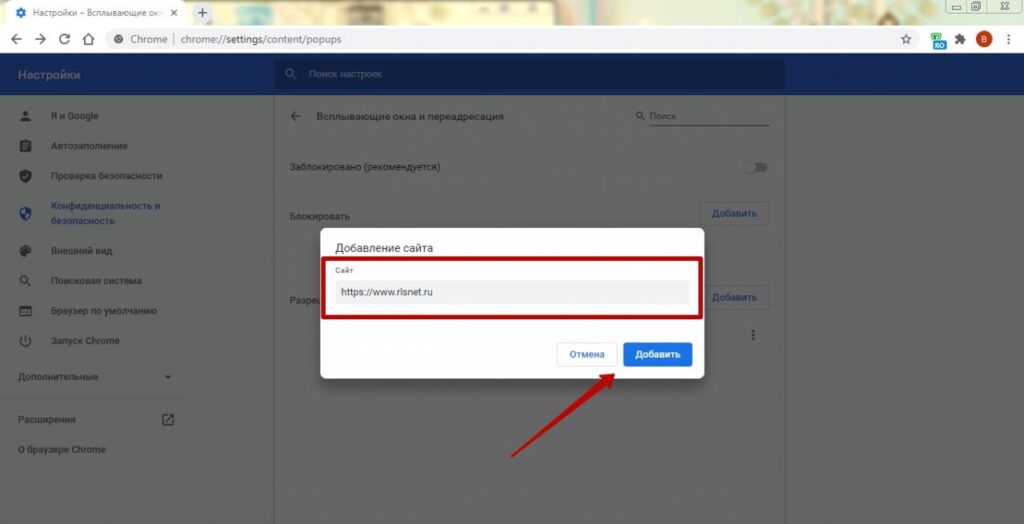
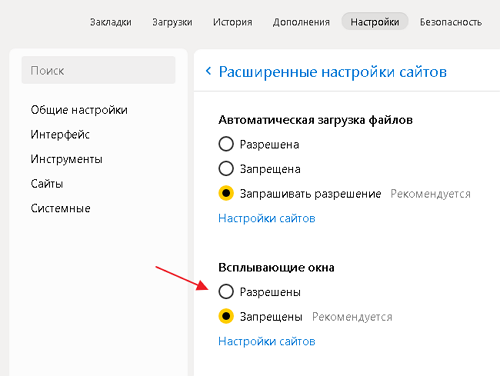
- Блокировка сервисами запрета показа рекламы. Многие устанавливают в браузер сервисы типа AdBlock и тому подобное. Такие сервисы блокируют отображение всплывающих окон на сайтах и ваше окно также может быть заблокировано. Но справедливости ради скажу, что таких пользователей меньшинство по отношению к общей массе. Например, среди посетителей нашего сайта за последний год только 16% пользователей пользуются блокировщиками рекламы.

Эти недостатки можно минимизировать если грамотно настроить показ всплывающего окна, об этом поговорим чуть позже.
Сначала давайте разберем как сделать привлекательное окно, на которое будет приятно смотреть и будет хотеться ознакомиться с информацией на нем.
Элементы всплывающего окна
Любое всплывающее окно состоит из основных элементов:
Типовая структура всплывающего окна
- Заголовок — сразу озвучиваем суть предложения, описанного в всплывающем окне. Примеры: «Осенняя скидка 50%», «Мы переехали», «Теперь мы работаем на выходных», «Новые поступления товаров».
- Изображение — подкрепляем наш оффер подходящей по теме картинкой. Возможно размещение картинки не в отдельном блоке, а использование ее в качестве фона всплывающего окна.
- Основной текст — описываем более подробно наше предложение.
- Поле/-ля ввода — поля ввода контактной информации для пользователей, которых заинтересовало наше предложение.

- Кнопка-призыв к действию.
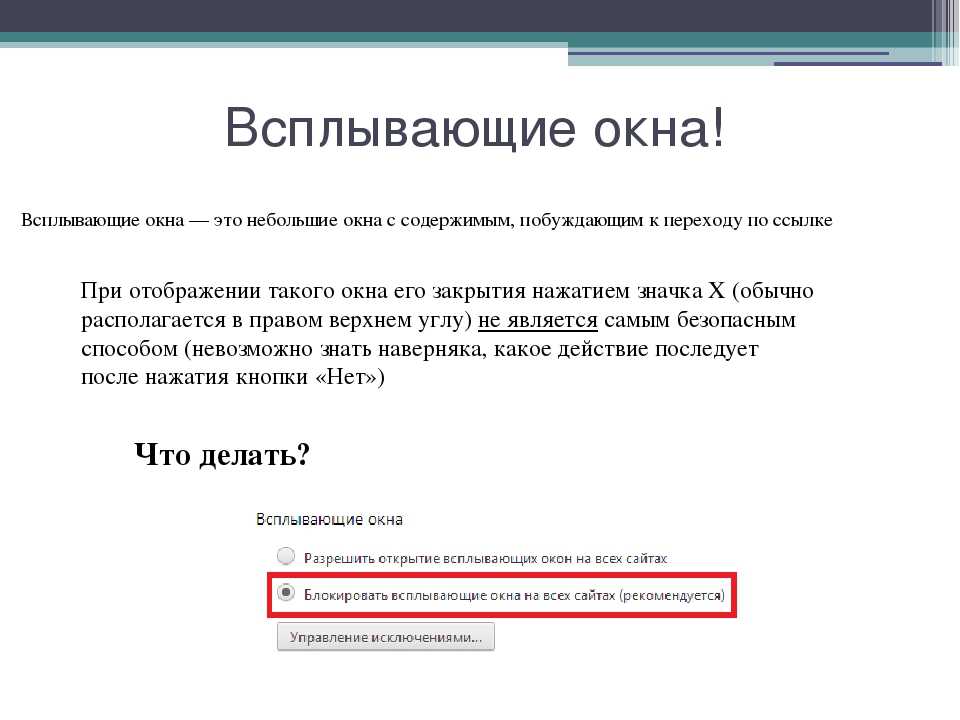
- Кнопка закрытия окна («желтый крестик») — если пользователь не хочет взаимодействовать со всплывающим окном, а хочет его закрыть и продолжить работу с сайтом.
- Галочка согласия на обработку персональных данных — обязательно ставится, если вы собираете контактные данные пользователей.
Обязательными являются только Заголовок и Кнопка закрытия окна. Остальные элементы используются опционально.
Идеи эффективных всплывающих окон
Скидки с перемещением в раздел каталога
Вы предлагаете скидку и сразу указываете ссылку, для перехода в раздел каталога со скидочными товарами:
Пример всплывающего окна со скидкой и переходом в каталог
Скидки и бонусы с запросом Email
Предоставляйте плюшки посетителям сайта в обмен на их email, который вы потом будете использовать в «догоняющих» видах интернет-рекламы.
Пример всплывающего окна с запросом Email
Подписка на рассылку
Это форма подписки на что угодно: новости, статьи блога, обычная email-рассылка и т.п. Рассылка сама по себе уже является довольно сильном инструментом digatal-маркетинга.
Пример всплывающего окна с подпиской на новости
Отправка бесплатных материалов
В обмен на контакты посетителя предложите какой-то полезный контент: документ, видео, подборку материалов и т.п.
Пример всплывающего окна с запросом полезной статьи
Игровые механики для получения подарков
Предлагайте не просто подарки своим пользователям, а дайте возможность их выиграть.
- Колесо удачи
Пример всплывающего окна с «колесом удачи»
- Однорукий бандит
Пример всплывающего окна с «одноруким бандитом»
Квизы для запроса индивидуального предложения
Квизы — отельный вид всплывающих окон, представляющий собой многошаговый простой опрос, который создает у посетителя впечатление индивидуального подхода к решению его проблемы.
Обложка квиза
Вопрос внутри квиза
Форма запроса контактов в квизе
Сценарии показа всплывающих окон
Когда показывать всплывающее окно — это непростой вопрос. Чтобы выбрать оптимальный вариант, попробуйте поставить себя на место вашей целевой аудитории. Подумайте сами, когда показ всплывающего окна будет наиболее уместен.
Самые распространенные варианты настройки:
-
Просмотр страницы до определенного места. При скролле до определенного элемента или определенной части страницы пользователь — появляется окно.
-
Время, проведенное на странице. Когда пользователь провел на странице 5-15-30 секунд — появляется окно.
-
Бездействие. Пользователь ничего не делает на странице какое-то время — появляется окно.

-
Уход с сайта. Пользователь быстро «дернул» курсор мыши в правый верхний угол, где находится кнопка закрытия вкладки браузера — появляется окно.
-
Посещение определенных страниц и разделов сайта. Комбинируется с временем или просмотром страницы до определенного места.
Ошибки при создании всплывающих окон
Любая из этих ошибок скорей всего приведет к уходу пользователя с вашего сайта. Обратите на них внимание.
- Мгновенный показ
- Звук
- Нерелевантность контенту
-
Невозможность закрыть
- Блокировка взаимодействия со страницей.
- Дизайн, отличный от дизайна сайта
- Перегруз анимацией
- Многократный показ
Дайте вашему пользователю осмотреться на вашем сайте, понять попал ли он туда, куда хотел. Не пытайтесь сразу «сунуть ему под нос» информацию, которую вы считаете важной. Для вашего пользователя она может таковой и не являться. Вот когда он уже освоился, убедился в том, что находится там где ему надо, тогда и пробуйте предложить ему что-то интересное.
Всплывающее окно со звуком — изобретение сатаны.%20%D0%A1%D1%87%D0%B5%D1%82%D1%87%D0%B8%D0%BA%20%D0%BE%D0%B1%D0%BD%D0%BE%D0%B2%D0%BB%D1%8F%D0%B5%D1%82%D1%81%D1%8F%20%D1%80%D0%B0%D0%B7%20%D0%B2%2010%20%D0%B4%D0%BD%D0%B5%D0%B9.jpg) Не надо так делать. Просто запомните.
Не надо так делать. Просто запомните.
Всплывающее окно должно содержать информацию, которая хоть как-то касается того контента, с которым взаимодействовал пользователь перед его появлением. Пусть даже косвенно. Скидки уместны в каталоге товаров, время работы — на странице заказа или бронирования, подписка на новости — в разделе новостей.
Убедитесь, что кнопка закрытия доступна и работает.
Очень нежелательно делать так, чтобы появившееся окно полностью блокировала работу страницы, на которой находится посетитель. Но это допустимо, если ошибка из 4 пункта у вас исключена на 146%.
Если ваше окно выглядит как сторонний элемент на сайте, то оно и будет воспринято как сторонний элемент: реклама, спам, что угодно. Пользователь поскорей захочет его закрыть или уйти с сайта, так как доверие к сайту, продающему всплывающую рекламу априори гораздо ниже.
Пользователь поскорей захочет его закрыть или уйти с сайта, так как доверие к сайту, продающему всплывающую рекламу априори гораздо ниже.
Не заставляйте пользователя ждать загрузки и отсматривать появление всех крутящихся и скользящих элементов. Даже если вы от них в восторге, подавляющему большинству посетителей это не понравится.
Если пользователь один раз уже закрыл ваше окно, ни в коем случае не пытайтесь добить его повторными показами. Поверьте, в 99 случаях из 100 он не случайно его закрыл и не ищет в панике «а где же мне его опять увидеть». Просто ваше предложение его не заинтересовало, все, оставьте его в покое.
Читайте также Как правильно оптимизировать страницы пагинации сайта
Заключение
Сделать эффективное всплывающее окно не просто, но возможно. Основная часть работы должна быть выполнена вами сначала «на бумаге». Изучите свою аудиторию, продумайте сценарии взаимодействия, ценность предложения, которое вы будете доносить довольно навязчивым способом.
Основная часть работы должна быть выполнена вами сначала «на бумаге». Изучите свою аудиторию, продумайте сценарии взаимодействия, ценность предложения, которое вы будете доносить довольно навязчивым способом.
Думайте прежде всего о посетителях вашего сайта, а не о своих целях по увеличению количества лидов. Когда вы «полюбите» свою аудиторию, что сделаете такое всплывающее окно, благодаря которому аудиторию «полюбит» вас. И эта любовь будет выражена в виде роста количества заявок с сайта.
И еще. Не забудьте про аналитику. Настройте цели в Яндекс Метрике и в Гугл Аналитикс на взаимодействие с вашим всплывающим окном. Следите за статистикой, контролируйте поведение пользователей. Считайте реальный эффект от «всплывашки» и делайте выводы.
Удачи вам в бизнесе!
-
Мы поможем продвинуть сайт или группу в соцсетях вашего бизнеса, разработаем стратегию рекламных акций — для этого достаточно связаться с нами. Оставьте заявку и мы созвонимся с вами в рабочее время в течение часа и подберем решение, подходящее именно для вашей компании.

ТОП-10 программ + как сделать
Pop-up — так называется окно, всплывающее поверх основного контента на сайте.
Говорят, всплывающие окна всех только бесят, и размещать их у себя — значит отпугивать клиентов. Откройте же глаза! Если поп-ап на Вашем сайте не выполняет свои функции, значит пора серьезно поговорить с Вашим маркетологом.
С правильно подобранной ЦА и оффером, с верно рассчитанным местоположением всплывающее окно может принести реальную пользу Вашему бизнесу в виде растущей базы клиентов.
Программы для поп ап
Если не хотите тратить деньги на программистов, то можете создать всплывающее окно самостоятельно. Это не совсем легко, но возможно сделать самому с помощью онлайн-сервисов.
В этой таблице я собрала 5 топовых информеров для создания pop up на веб-ресурсе. Они все одинаково функциональны, выбирайте, какой больше понравится.
Помимо специальных плагинов и сервисов для pop-up функцию его настройки можно поискать у конструкторов типа PlatformaLP, Flexbe.
Виды всплывающих окон
Выскакивающие окна могут выглядеть по-разному, и типы размещений также разнятся. Какие-то из них закрывают весь экран и ограничивают доступ к контенту. Другие же занимают только часть экрана: внизу, вверху или посередине, и не влияют на работу сайта.
Поп-ап по центру экрана Поп-ап на весь экран Поп-ап внизу экрана Поп-ап вверху экрана Поп-ап с таймером Поп-ап, блокирующий контентЦели поп-ап
Откуда будут всплывать окна на Вашем сайте зависит конкретно от него и Ваших предпочтений. Другое дело — для чего они Вам нужны, какие цели Вы преследуете. Если правильно подобрать popup по цели, он точно принесет пользу Вашему бизнесу.
Другое дело — для чего они Вам нужны, какие цели Вы преследуете. Если правильно подобрать popup по цели, он точно принесет пользу Вашему бизнесу.
На правах рекламы
1. Приветствие
Такой баннер используется для того, чтобы побудить Вашего клиента к первой покупке. Форма открывается только при первичном входе на ресурс или после прохождения регистрации в личном кабинете. В окне пропишите скидку на заказ или бонус за подписку на рассылку.
Приветствие
2. Подписка на email-рассылку
Этой формой можете предложить клиенту стать постоянным получателем email-рассылки. Но, при этом важно показать, какую пользу получит пользователь после постоянного получения Ваших писем.
Подписка на email-рассылку3. Подписка на push-уведомления
Предложение для юзеров подписаться на уведомления Вашей веб-страницы, дабы не пропустить важные новости и акции. Может отображаться при каждом открытии ресурса, если ранее посетителем не были включены уведомления.
4. Регистрация на сайте
Попап поможет Вашим гостям завести личный кабинет на web-ресурсе для более удобного управления покупками. Форма будет открываться только для тех, кто не зарегистрировался.
Регистрация5. Подтверждение локации
Если у Вас сайт крупного интернет-магазина, то эта форма просто необходима для отображения актуальных данных по каждому отдельному населенному пункту. Ведь от выбора города может зависеть, к примеру, наличие ассортимента и условия доставки.
Подтверждение локацииВажно. Продавайте больше, информируя клиентов через E-mail, Viber, SMS, Web-push рассылки. Для этого рекомендуем надежный сервис UniSender. Кликайте и тестируйте -> UniSender
6. Подписка на соцсети
Такие баннеры обеспечат Вам стабильный поток целевых пользователей в различные социальные аккаунты. Это очень положительно повлияет на рост аудитории в сообществах Вашей компании.
7. Информирование о скидках и акциях
Информация такого рода в поп-ап повышает эффективность рекламных кампаний и привлекает внимание к маркетинговым мероприятиям.
Форма может показываться как при первичном входе на сайт, так и при повторном. В первом случае она мотивирует пользователя совершить первый заказ со скидкой, а во втором — работает над увеличением базы Ваших постоянных клиентов.
Информирование о скидках и акциях8. Реклама мероприятия/события
Окно обеспечит Вам стабильный поток участников мероприятия. Помимо этого, повысится его узнаваемость среди аудитории и запустится сарафанное радио.
Реклама мероприятия/события
9. Помощь при взаимодействии
Здесь поп-ап выступит в роли путеводителя Ваших клиентов по ресурсу и сделает обзор по разделам и их функциям. Хорошо подойдет для размещения в личных кабинетах после первичного входа или для обучающих платформ.
Помощь при взаимодействии с сайтом
10. Получение обратной связи
Поможет Вам получать отзывы от клиентов, формируя лояльность аудитории. Взамен на фитбек пользователям можно предложить бонус.
Получение обратной связи
11. Заказ обратного звонка
Pop up окно обеспечит коммуникацию между клиентами и Вашими менеджерами по продажам. То есть он может перезвонить пользователю в течение нескольких минут или в удобный момент. Для этого посетителю нужно предложить выбрать дату и время для совершения обратного звонка с сайта.
Заказ обратного звонка12. Сбор вопросов
С помощью окна Вы сможете собрать актуальные вопросы с пользователей. А их можно использовать для генерации контента на веб-ресурсе, проработки возражений, формирования болей и потребностей целевой аудитории. Также вопросы посетителей помогут реализовать индивидуальный подход к каждому из них и грамотно подвести к продаже.
Сбор вопросов
13.
 Проведение опроса
Проведение опросаОтветы конкретного пользователя на такую форму позволят Вам адаптировать контент под него. Кроме того, она будет способствовать получению обратной связи от посетителей.
Проведение опроса14. Заполнение заявки
Поп-ап поможет собрать контакты посетителей страницы для менеджера по продажам. Тогда он сможет уточнить детали заказа, узнать предпочтения и требования потенциального клиента. Но главная задача формы — генерация теплых лидов.
Сбор заявок15. Удержание клиента
Эта форма возвращает посетителя к сайту в момент, когда он принял решение закрыть страницу. В ней можно предложить бесплатные чек-листы, методички, скидочные промокоды на товары из каталога или другие плюшки, которые будут полезными для пользователей.
Для получения бонуса юзерам нужно ввести адрес электронной почты. Так форма используется, в том числе и для лидогенерации.
Удержание клиента16.
 Формы с кнопкой
Формы с кнопкойЭто небольшая кнопка справа или слева на экране. При нажатии на неё открываются основные всплывающие окна на сайте любого вида. Это такой компактный вариант, он не мешает пользователю просматривать контент и в то же время играет на любопытстве — почти все так или иначе захотят нажать кнопку.
Форма с кнопкой17. Встроенная форма (сбор данных)
Как и форма с кнопкой, не мешает пользователю, органично вписывается в дизайн, но при этом подводит к нужным для Вас действиям на сайте.
Встроенная форма18. Брошенная корзина/напоминание о покупке
Такой поп-ап напоминает пользователю, посетившему интернет-магазин, о просмотренных им товарах и отложенных в корзину. Подталкивает клиента к покупке.
Напоминание о покупке
19. Геймификация
Хороший способ — и развлечь, и базу собрать, например. Вы можете выбрать любой формат: колесо удачи, выбор варианта из нескольких и т. п. И добавить форму, например, сбора e-meil.
п. И добавить форму, например, сбора e-meil.
Игра
Советы для всплывающих окон на сайте
Если Вы все еще думаете, что поп-апы могут лишь вызвать негатив и раздражение у пользователей, то я Вас сейчас добью (но с любовью) лайфхаками. Внедряйте их на своем ресурсе и собирайте урожай лояльных и готовых купить клиентов.
- Время показа. Не показывайте поп-ап в первые секунды. Дайте пользователю освоиться. Окно с горящим предложением может отпугнуть своей напористостью;
- Значок закрытия. Не скрывайте крестик, отвечающий за сворачивание окна. Если пользователь не увидит кнопку закрытия в первую секунду, он, скорее всего, покинет сайт;
- Звук. Исключите звуковое сопровождение при появлении pop-up. Это может быть короткий сигнал, точно не рекламная голосовая запись или фоновая мелодия — они отвлекают;
- Текст. Посетитель не станет тратить время на чтение в поп-ап простыни текста.
 К тому же, выглядеть оно будет так себе: мелкий нечитаемый шрифт, множество абзацев;
К тому же, выглядеть оно будет так себе: мелкий нечитаемый шрифт, множество абзацев; - Маркетинговые фишки. Используйте в всплывающих окнах такие фразы, как, “бесплатно”, “специально для Вас”. Они станут неплохими триггерами для привлечения клиентов;
- Дизайн. В оформлении pop up придерживайтесь фирменного стиля, корпоративных цветов. Если форма сочетается с сайтом, она внушает доверие;
- Количество окон. Не используйте большое количество поп-апов на одном ресурсе, даже если они выполняют разные функции. Такая активность вызовет ощущение назойливости;
- Пояснение. Рассказывайте пользователю, зачем Вы просите его заполнить поля. Например, “Укажите город, и Вы увидите, есть ли товар в наличии»;
- Повторы. Если пользователь заходит на Ваш ресурс не первый раз, учитывайте его прошлые действия. Например, если он уже подписался на рассылку, не предлагайте ее снова;
- Настройка показов.
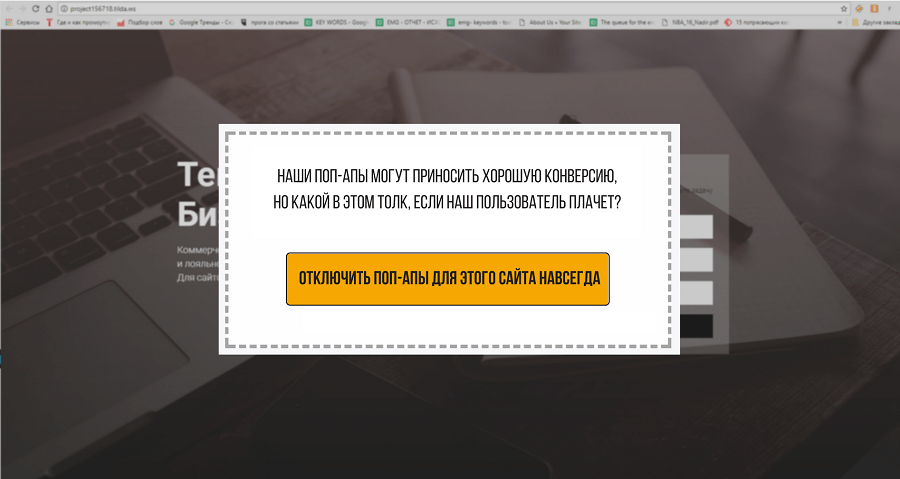
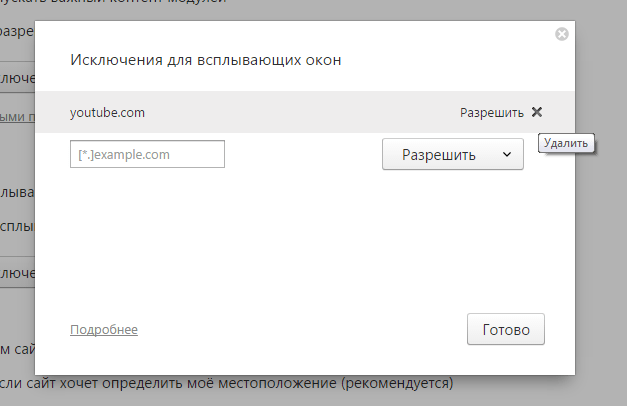
 Дайте гостям сайта возможность сообщить о своем отношении к popup. Разместите кнопку отключения всплывающих окон.
Дайте гостям сайта возможность сообщить о своем отношении к popup. Разместите кнопку отключения всплывающих окон.
Лайфхак. Повышайте конверсию сайта через квизы. Алгоритм очень прост: посетитель проходит тест, рассказывает потребность и оставляет контакты; Вы связываетесь с ним и предлагаете тот продукт, который реально нужен. Кликайте и создавайте Ваш первый квиз -> Marquiz
ВКЛЮЧАЙТЕСЬ В СОЦСЕТИ УЖЕ 40 000+ С НАМИ
Екатерина
Сергей
Иван
Елена
Екатерина
Подписаться
Коротко о главном
Утверждение, что всплывающие окна не приносят пользу бизнесу, а лишь раздражают посетителей сайта — это миф. На самом деле, поп-апы — мощный маркетинговый инструмент, который положительно влияет на уровень продаж, информирование клиентов и качество обслуживания. И, конечно, если Вы хотите самостоятельно разработать поп-ап окно, то рекомендуем воспользоваться сервисами GetSiteControl, JumpOut, Plerdy и Leadgenic.
На самом деле, поп-апы — мощный маркетинговый инструмент, который положительно влияет на уровень продаж, информирование клиентов и качество обслуживания. И, конечно, если Вы хотите самостоятельно разработать поп-ап окно, то рекомендуем воспользоваться сервисами GetSiteControl, JumpOut, Plerdy и Leadgenic.
Главное, выберите правильную стратегию их демонстрации и не будьте слишком навязчивыми. В заключение, обобщу все вышесказанное плюсами и минусами всплывающих окон для веб-страниц:
- Увеличение количества подписчиков и клиентов;
- Повышение конверсии;
- Привлечение внимания к важной информации;
- Реклама товаров, услуг, акционных предложений;
- Удержание пользователей на сайте;
- Увеличение глубины просмотра и времени пребывания.
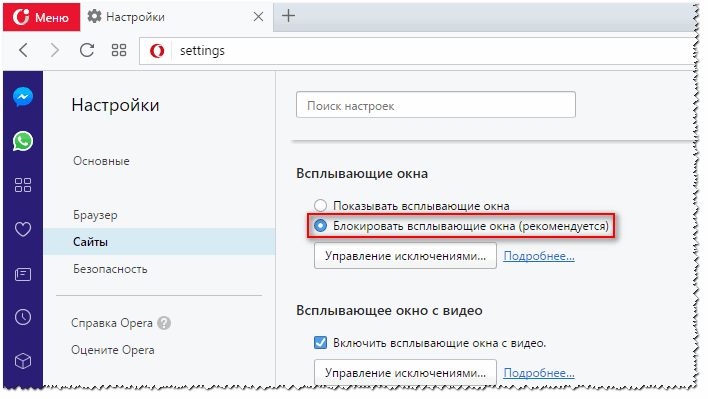
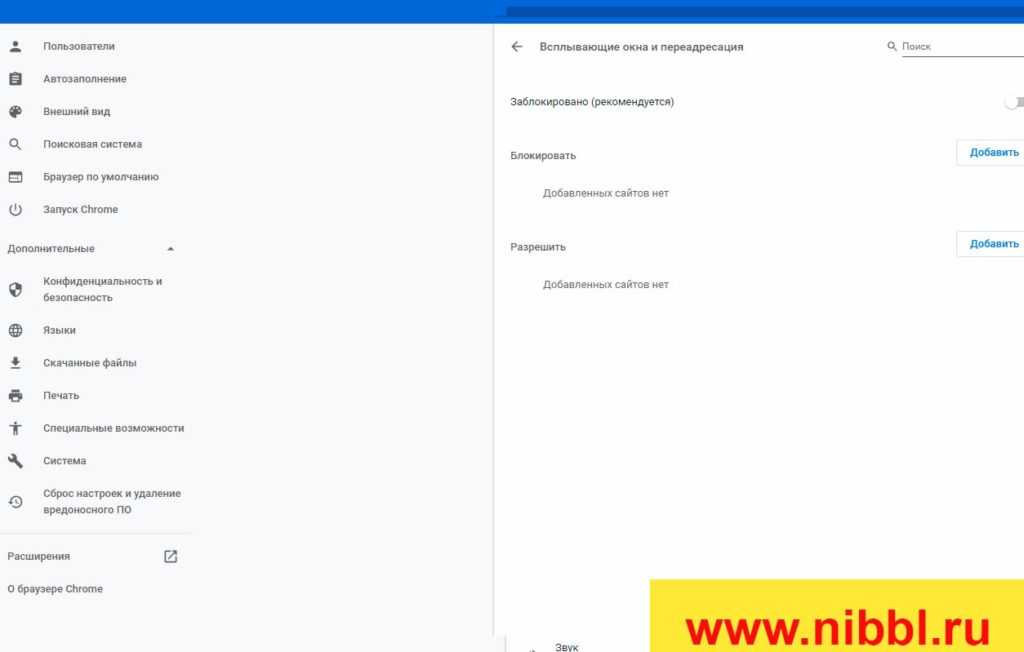
- Возможность заблокировать/скрыть поп-апы в браузере;
- Риск снижения скорости работы сайта;
- Расценивание всплывающих окон как спама.

При правильной разработке pop-up окон можно добиться вполне высокой конверсии. Главное, помните, что стоит учитывать не только хорошо проработанную форму, но и поведение пользователей. Важно анализировать ЦА: что она делает, на что тапает и тд. И только тогда можно говорить о правильно спроектированном поп-ап окне 🙂
Добавить всплывающее окно
Всплывающее окно позволяет отображать информацию с внешней веб-страницы на вашей веб-странице в новом всплывающем окне веб-браузера. В базе знаний ProProfs вы можете добавить всплывающее окно, скопировав фрагмент кода выбранной страницы и вставив его в исходный код вашей веб-страницы.
Это , а не старые всплывающие окна , которых мы все боялись, те, которые запускают блокировку всплывающих окон. Вместо этого это новое всплывающее окно безопасно и защищено и использует небольшой фрагмент JavaScript, который открывает страницу с определенной шириной и высотой окна.
Преимущества всплывающего окна:
Вот как появляется всплывающее окно на вашей веб -странице:
В этой статье вы узнаете:
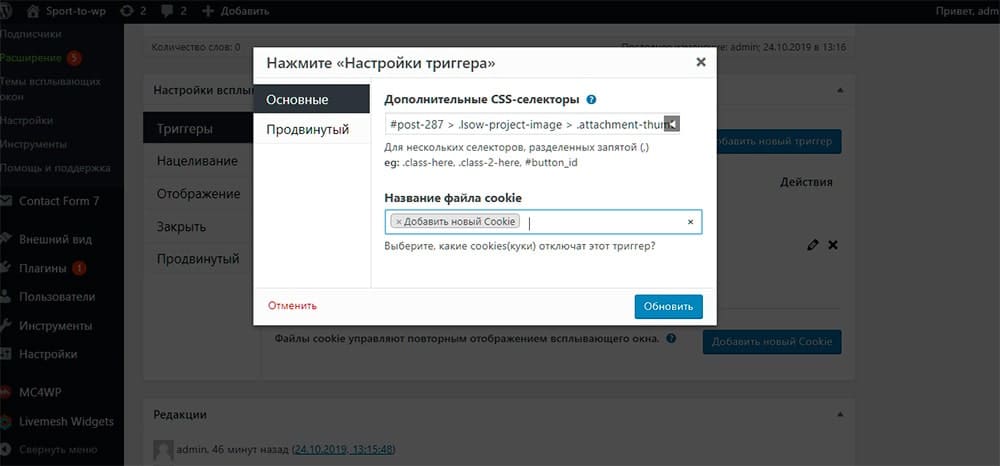
В этой статье. 1. Как добавить всплывающее окно 2. Как добавить несколько всплывающих окон В редакторе базы знаний ProProfs: Шаг 1: Перейдите к странице/папке, которую вы хотите добавить во всплывающее окно. Шаг 2: Во всплывающем окне Вкладка Укажите ширину и высоту. Установите флажок « Использовать HTTPS », если требуется Скопируйте Код JavaScript . ПРИМЕЧАНИЕ. Нажмите Test , чтобы увидеть, как всплывающее окно отображается на вашей странице. Шаг 3: Откройте редактор страниц на веб -сайте, на котором вы хотите отобразить всплывающее окно Шаг 4: встав и сохраните изменения На странице появится всплывающее окно, подобное этому. ПРИМЕЧАНИЕ. Всплывающее окно появляется только тогда, когда пользователь щелкает ссылку. В редакторе базы знаний Proprofs: Шаг 1: Откройте вкладку «Всплывающее окно». Выберите и скопируйте фрагмент кода . Шаг 2: Откройте редактор страницы веб -сайта, на котором вы хотите отобразить всплывающее окно Шаг 3: Past который вы выбрали. На вашей странице появится несколько всплывающих окон, подобных этому. Вот и все, что касается добавления всплывающих окон на вашу веб-страницу. Спасибо Ваши отзывы помогают нам постоянно улучшать наш контент. Powered by ProProfs Knowledgebase Вы ищете подходящие типы всплывающих окон для своего веб-сайта, но не уверены в своих вариантах? Большинство людей думают, что всплывающие окна — это универсальный вариант. Но на самом деле существует множество различных типов всплывающих окон, которые вы можете использовать в зависимости от своей цели. В сегодняшней статье мы покажем вам 37 типов всплывающих окон, которые вы можете использовать на своем веб-сайте. Мы разделим эти всплывающие окна на 3 секции: С помощью этих 3 категорий вы можете создавать более 1300 различных типов всплывающих окон . Но сначала давайте убедимся, что вы понимаете основы того, что такое всплывающие окна и почему они работают. Всплывающее окно — это своего рода информационное или рекламное предложение, которое отображается поверх вашего контента и предназначено для быстрого привлечения внимания ваших пользователей. Обычно всплывающие окна содержат призыв к действию (CTA) в попытке заставить посетителя сделать то, что вы от него хотите. Как вы увидите через минуту, действия, которые вы хотите, чтобы ваши посетители предприняли, могут варьироваться в зависимости от ваших маркетинговых целей. И хотя вы, вероятно, знакомы с тем, что такое всплывающие окна, у вас может возникнуть вопрос: «Работают ли всплывающие окна?» Внимание, спойлер: Да, они делают… если вы знаете, как сделать это правильно. Видите ли, многие маркетологи попадают в ловушку использования одного типа всплывающих окон в каждой ситуации. Они возьмут стандартную всплывающую кампанию и разместят ее на каждой странице своего сайта. Потом они будут удивляться, почему показатели конверсии такие низкие. Другими словами, они не понимают, почему никто не следует их призыву к действию. Но за последние несколько лет технология всплывающих окон стала намного сложнее. Теперь вы можете показывать всплывающие окна определенным людям, в определенное время и в определенных местах на вашем сайте. Это означает, что вы можете показывать свое всплывающее окно той части аудитории, которая с наибольшей вероятностью выполнит действие, которое вы хотите. В результате ваши коэффициенты конверсии растут, ваша аудитория растет, и вы делаете больше продаж. И вот в чем дело: когда дело доходит до выбора типа всплывающего окна, у вас есть множество вариантов. Вот 37 типов всплывающих окон, которые вы можете использовать на своем сайте, с разбивкой по: Начнем. В этом первом разделе мы классифицируем различные типы всплывающих окон, которые вы можете использовать на своем веб-сайте. Хорошо варьировать тип всплывающего окна, чтобы избежать усталости от рекламы. Это происходит, когда пользователи видят одно и то же объявление или тип всплывающего окна так часто, что начинают его отключать. Используя различные типы всплывающих окон на своем веб-сайте, вы можете постоянно привлекать и удерживать внимание своей аудитории. Давайте подробнее рассмотрим типы всплывающих окон, которые вы можете выбрать. 1) Лайтбокс Всплывающие окна лайтбокса являются наиболее распространенным типом всплывающих окон. Вы, наверное, видели их раньше: Они появляются в новом окне меньшего размера поверх веб-страницы, которую вы сейчас просматриваете. Когда появляется всплывающее окно лайтбокса, оно делает фон вашего браузера темнее, чтобы действительно привлечь ваше внимание. Хотя всплывающие окна с лайтбоксами можно использовать для многих целей, чаще всего они используются для расширения списка адресов электронной почты. 2) Да/Нет Всплывающее окно Да/Нет представляет собой 2-3-страничную веб-форму (в зависимости от того, добавляете ли вы страницу «спасибо»), которая показывает простой вопрос «да или нет» на ваш посетитель: Хотя вы можете подумать, что добавление дополнительного шага к вашему всплывающему окну снизит коэффициент конверсии, на самом деле все наоборот. Это благодаря психологическому феномену, известному как эффект Зейгарник. Это показывает, что люди с большей вероятностью завершат процесс, начав его. Поскольку многие всплывающие окна сразу запрашивают имя и адрес электронной почты, это может отпугнуть некоторых сомневающихся посетителей. Но, заранее задав простой вопрос «да» или «нет», вы с большей вероятностью побудите людей действовать после того, как они нажмут «да». Всплывающие окна «Да/Нет» на самом деле помогли InternetSuccessGids повысить конверсию на 250%. 3) Да/Да Всплывающие окна Да/Да похожи на всплывающие окна Да/Нет, но имеют особенность, которая делает их еще более эффективными. В типичной кампании «да/нет» ваш вариант «да» перенаправит пользователей туда, куда вы хотите. Или они покажут новую страницу, где они могут указать свой адрес электронной почты. Вариант «нет» просто закрывает кампанию. Во всплывающем окне «Да/Да» оба варианта ведут в одно и то же место, но по разным причинам. Итак, например, мы сделали всплывающее окно, в котором рассказывается о том, как провайдер веб-хостинга Bluehost предлагает бесплатное доменное имя при регистрации у них: их бесплатный домен. Другой вариант «да» также приведет их к Bluehost, потому что не всем нужен новый домен. Им просто нужен веб-хостинг. В любом случае оба типа пользователей хотят получить доступ к Bluehost, даже если они не хотят одного и того же. Этот метод работает очень хорошо, если вы будете следовать этим общим советам: Если вы будете следовать этим правилам, вы можете ожидать массовых конверсий от своих кампаний «да/да». 4) Геймифицированные Геймифицированные всплывающие окна действительно эффективны. Они превращают вашу стандартную попап-кампанию в игру, в которую люди могут играть. Наиболее распространенным из них является всплывающее окно с вращающимся колесом: Они отлично привлекают внимание ваших пользователей и дают им дополнительный стимул следовать вашему призыву к действию. Чтобы сделать ваши игровые всплывающие окна эффективными, вы должны убедиться, что то, что вы предлагаете в качестве «приза», стоит того действия, которое вы от них ожидаете. 5) Прокрутка Не каждое всплывающее окно должно быть в форме нового окна. На самом деле, некоторые из наиболее эффективных всплывающих окон более тонкие. Кампании с прокруткой — отличный пример. Это небольшие боковые окна, которые появляются на веб-странице для предоставления посетителю информации или рекламных предложений. Они выглядят примерно так: Всплывающие окна с прокруткой — отличный способ связаться с вашим посетителем таким образом, чтобы он не отвлекался от просмотра. Эти кампании добавят немного разнообразия в вашу общую стратегию и могут стать отличным средством борьбы с усталостью от всплывающих окон. 6) Плавающая панель Другой тип всплывающего окна — это плавающая панель. Эти кампании обычно выглядят так: Теперь вы можете подумать: «Но плавающие баннеры — это не всплывающие окна… это просто кампании, размещенные на вашем сайте». Но помните, что вы можете добавить правила, чтобы ваши плавающие полосы появлялись, когда и где вы хотите. Другими словами, ваши кампании с плавающей панелью не обязательно должны быть статическими элементами на вашем сайте. Они должны «всплывать» перед нужными посетителями в ключевые моменты пути клиента. Плавающие полосы идеально подходят для информирования клиентов о новостях всего сайта, предложениях о бесплатной доставке или для создания срочности при срочных продажах. Узнайте, как компания Kennedy Blue использовала плавающую всплывающую панель для увеличения продаж на 50%. 7) Полноэкранный Полноэкранные всплывающие окна более агрессивны по своей природе, чем стандартные всплывающие окна с лайтбоксами, но в хорошем смысле. Они охватывают весь экран браузера, который просматривает ваш посетитель: Это отличный способ привлечь внимание посетителя. Фактически, благодаря полноэкранным всплывающим окнам OptiMizeMyAirBnB увеличила свой список адресов электронной почты на 650% и увеличила продажи на 66%. 8) Всплывающие окна по клику Всплывающие окна — это действительно круто, потому что их видят пользователи, которые заинтересованы в том, что вы предлагаете. Это означает, что вы получаете супер горячих потенциальных клиентов для этих кампаний. В результате вы можете ожидать гораздо более высоких конверсий. Они работают, встраивая триггер всплывающей кампании в закрепленный текст. Их легко встроить с помощью наших MonsterLinks™. Каждый раз, когда пользователь нажимает на MonsterLink™, появляется ваша всплывающая кампания: Stays.net смогла увеличить свои ежемесячные продажи на 10%, используя одну из этих MonsterLink™. Готовы начать использовать OptinMonster? Зарегистрируйтесь сегодня без риска с нашей 14-дневной гарантией возврата денег. Теперь, когда мы рассмотрели типы всплывающих окон, пришло время проверить различные цели ваших кампаний. Помните, всплывающие окна работают не только для того, чтобы получать больше писем. Они выполняют множество функций для развития вашего бизнеса. Давайте рассмотрим 19 различных целей, которые могут быть у ваших всплывающих окон. 9) Информационное оповещение Информационные оповещения позволяют пользователям узнать что-то о вашей компании. Это может быть чисто информационная информация, например, изменение часов работы вашего магазина или информация, которая приводит к призыву к действию. Это похоже на информирование клиентов о предложении о бесплатной доставке, которое у вас есть с В магазин кнопка рядом с ним: Какой бы ни была цель, эти всплывающие окна предоставляют вашим клиентам необходимую им информацию о вашей компании и продуктах. 10) Перенаправление страницы Перенаправление страницы приведет вашего посетителя к соответствующей публикации или странице продукта. Эти кампании отлично подходят для увеличения количества просмотров страниц на вашем веб-сайте за счет перенаправления читателей на соответствующий контент. Это та же стратегия, которую Olyplant использовала для увеличения количества просмотров страниц на 157%. Или они хорошо работают для вашей стратегии аффилированного маркетинга. Вы можете использовать вариант «да», чтобы перенаправить клиентов на страницу партнерского продукта. 11) Обходной путь AdBlock Знаете ли вы, что более 616 миллионов человек используют какую-либо технологию AdBlock? Это означает, что даже если у вас есть идеальная всплывающая кампания, правильный клиент может ее даже не увидеть. Вот почему OptinMonster создал триггер, который позволяет вам специально просить пользователей отключить их AdBlock. Правильно, всплывающее окно, чтобы помочь пользователям увидеть ваше всплывающее окно! Большинство людей хотят только блокировать спам-рекламу, но не понимают, что им не хватает специальных предложений. 12) Вход пользователя Всплывающие окна входа пользователя идеально подходят для улучшения взаимодействия с пользователем. Во многих случаях пользователи перенаправляются дважды, прежде чем успешно войти в систему: Но вы можете создать всплывающее окно входа в систему, которое позволяет избежать этих надоедливых перенаправлений: Ваш пользователь просто нажмет «Войти», чтобы появилось всплывающее окно. Затем они вводят свои данные, нажимают «Отправить » и могут продолжить просмотр вашего сайта. 13) Форма опроса Есть старая поговорка: «Знание — сила». Но в бизнесе это неправильно. Это больше похоже на «Знание — это прибыль». И лучший способ получить эти знания — опросы клиентов: С помощью всплывающей формы опроса вы можете узнать больше о своих клиентах. Вы также можете лучше понять своего покупателя. 14) Загрузка лид-магнита Если вы пытаетесь расширить свой список адресов электронной почты, вам следует использовать лид-магнит. Лид-магниты — это то, что ваша аудитория найдет ценным. Это может быть электронная книга, инфографика, специальный пост в блоге и многое другое. Вот список из 69 лид-магнитов, которые вы можете использовать, если вам трудно найти идеи. Всплывающие окна с лид-магнитом отображают ваш лид-магнит в обмен на некоторую контактную информацию. Пользователи могут ввести свой адрес электронной почты, чтобы загрузить лид-магнит: Ваш клиент получает что-то ценное, вы расширяете свой список, и все выигрывают. Входящий маркетинг смог увеличить конверсию на 189%, используя эту стратегию лид-магнита. 15) Регистрация на вебинар Вебинары — важная часть любой маркетинговой стратегии. Вы можете создать всплывающее окно регистрации на вебинар, чтобы сообщить пользователям о вашей предстоящей презентации: Затем вы можете либо перенаправить их на целевую страницу вебинара, либо перейти к делу и получить их адрес электронной почты для отправки дополнительной информации. Какую бы стратегию вы ни использовали, всплывающее окно регистрации на вебинар — отличный способ привлечь больше посетителей на ваше мероприятие. 16) Регистрация предзаказа Многие маркетологи ошибаются, полагая, что они могут продавать продукт только тогда, когда он готов и доступен. Но хороший способ увеличить общий объем продаж — начать принимать предварительные заказы. Это также может помочь вам покрыть часть затрат, необходимых для создания продукта. С помощью всплывающего окна предварительного заказа вы можете представить свой новый продукт посетителям. Затем, как мы видели при регистрации на вебинар, вы можете: В любом случае всплывающее окно для предварительного заказа значительно повысит ваши шансы на раннюю продажу. 17) Код купона/Акция Хотите расширить свой список контактов и в то же время сделать своих клиентов счастливыми? Покажите им код купона или рекламное всплывающее окно, подобное этому: Это позволит пользователям сэкономить деньги и даст вам ценную контактную информацию. Обязательно обновляйте свои кампании по мере изменения вашей акции. Нет ничего более раздражающего, чем предложение просроченного кода купона. 18) Email optin Это популярная цель для всплывающих окон: получение адреса электронной почты от вашего клиента. Причина, по которой это уникальное место в списке, заключается в том, что эти всплывающие окна фокусируются на только для получения адреса электронной почты . Они не получают ваш адрес, профессию, возраст или любую другую демографическую информацию, которая может помешать пользователям зарегистрироваться. Эти всплывающие окна предназначены для получения имени и адреса электронной почты. Вот и все. Если вам нужна помощь в разработке стратегии электронного маркетинга, вы можете ознакомиться с этими подробными руководствами: На этих ресурсах есть все, что вам нужно, чтобы сделать ваши кампании по электронной почте более прибыльными. 19) Выбор номера телефона (для SMS) Подобно всплывающему окну для подписки по электронной почте, подписка на номер телефона получает номер телефона вашего клиента. Таким образом, вы сможете улучшить свою стратегию SMS-маркетинга. Новичок в SMS-маркетинге? Возможно, вы захотите прочитать этот пост: SMS-маркетинг: хорошее, плохое и не смей. Этот ресурс даст вам больше причин, по которым всплывающие окна с номером телефона могут быть лучшей стратегией для вашего бизнеса. 20) Рекомендации по продуктам Если вы хотите увеличить общую сумму, которую тратят ваши клиенты, вам следует рассмотреть всплывающее окно с рекомендациями по продукту. Когда ваши клиенты просматривают определенные страницы продуктов, появляется всплывающее окно с другим элементом, который может быть им интересен. Вот краткий пример: В этом примере пользователь может добавить ремень к любой купленной паре джинсов. В качестве особого поощрения есть даже акция, если 2 предмета покупаются вместе. 21) Дополнительные продажи товаров Подобно предложениям товаров, дополнительные продажи товаров также рекомендуют сопутствующие товары. Но предлагаемые товары стоят дороже, чем то, что клиент сейчас просматривает или недавно купил. Macy’s отлично справляется с дополнительными продажами: Здесь они показывают всплывающее окно, которое отправляет покупателей к более дорогим летним платьям. Это всплывающее окно появляется, когда покупатель добавил в свою корзину менее дорогие товары. Цель всплывающего окна с дополнительными товарами проста: научить ваших клиентов тратить больше денег на ваши продукты с течением времени. 22) Продажа товаров по сниженным ценам В отличие от дополнительных продаж, всплывающее окно по сниженным ценам показывает покупателям более дешевое предложение, чем они видели ранее. Лучше всего их использовать, когда кто-то просмотрел элемент, но покинул страницу, не предприняв никаких действий. Это хороший показатель того, что продукт может быть слишком дорогим для того места, где находится покупатель. Если вы можете показать покупателю сопутствующий товар по более низкой цене, вам будет проще отправить его в воронку продаж. Со временем вы можете увеличить их среднюю покупку, пока у вас не появится постоянный постоянный клиент. 23) Спусковой крючок Всплывающее окно используется, когда вы хотите подтолкнуть людей к так называемой «воронке Tripwire». Вот основная концепция: Предложите своей аудитории то, от чего они просто не смогут отказаться, потому что это такая выгодная сделка. В конце концов, ваше всплывающее окно tripwire вовлекает ваших клиентов в эту воронку и даже оплачивает некоторые рекламные расходы по пути. Рассел Брансон из Click Funnels отлично разбирается в этом. Он предложит вам книгу в твердом переплете совершенно бесплатно, если вы оплатите доставку в размере 5 долларов: Как это приносит деньги? Потому что, как только вы заплатите эти 5 долларов и попадете в его список адресов электронной почты, он сможет использовать комбинацию продуктов для снижения и увеличения продаж, чтобы увеличить доход. Со временем каждый пользователь, который платит 5 долларов, в конечном итоге тратит гораздо больше в среднем на свои продукты. Всплывающее окно идеально подходит для привлечения клиентов в вашу воронку продаж, чтобы вы могли продавать им. Хотите узнать больше? Посмотрите этот пост о том, как сделать воронку с растяжкой. 24) Брошенная корзина Ни для кого не секрет, что брошенная корзина является огромной проблемой для владельцев бизнеса электронной коммерции. Фактически, брошенная корзина ежегодно приводит к упущенным продажам на сумму более 4 триллионов долларов. Однако всплывающее окно отказа от корзины может изменить ситуацию. С помощью простого всплывающего окна вы можете вернуть посетителей, которые покидали свою корзину: Фотограф Скотт Уайден использует всплывающее окно для отказа от корзины, чтобы восстановить 21,06% своих клиентов WooCommerce. Это означает, что на каждые 5 клиентов, пытающихся уйти до оформления заказа, он заставляет 1 из них вернуться. 25) Всплывающее окно с раздачей подарков Интернет-конкурс может сделать так много для вашего бизнеса. Это может: И многое другое. Использование комбинации RafflePress и OptinMonster упрощает эту задачу. Просто создайте свой вирусный конкурс с RafflePress, лучшим плагином для бесплатных раздач для WordPress. Затем используйте короткий код, чтобы встроить конкурс во всплывающее окно OptinMonster. Когда пользователи посетят ваш сайт, ваш конкурс получит больше внимания. Это приводит к большему количеству регистраций, большему количеству подписчиков и увеличению продаж вашей компании. Если вам нужна помощь в этом процессе, ознакомьтесь со следующими 2 статьями: В этих ресурсах есть все необходимое для создания пользовательского всплывающего окна с раздачей подарков. 26) Таймер обратного отсчета Таймеры обратного отсчета идеально подходят для создания у ваших клиентов ощущения срочности. Это побуждает нерешительных покупателей нажать на курок и принять меры. Вот взгляните на стандартное всплывающее окно с обратным отсчетом: С OptinMonster вы можете создать всплывающее окно с таймером обратного отсчета всего за несколько минут. 27) Уведомление о недавней активности Уведомления о недавних действиях — это мощная форма социального доказательства для вашего веб-сайта. Эти небольшие всплывающие окна сообщают пользователям, когда кто-то взаимодействует с вашим брендом в Интернете. Они мгновенно вызывают доверие у вашей аудитории, потому что это показывает, что у вашего бренда есть реальные поклонники. Это может быть активность на вашем веб-сайте, например, когда кто-то подписывается на информационный бюллетень или регистрируется на вебинар: Или это могут быть действия за пределами вашего сайта, например, когда кто-то оставляет вам отзыв на стороннем сайте, например Yelp или Google My Business. Какое бы действие ни предпринималось, вы можете показать всплывающее окно, чтобы сообщить об этом трафику вашего сайта. И лучшим инструментом для этого является TrustPulse: TrustPulse создает уведомления о последних действиях за считанные минуты без необходимости кодирования. Вы можете настроить свое всплывающее окно так, чтобы оно выглядело, говорило и ссылалось на все, что вы хотите. Кроме того, это буквально часть стоимости других платформ. Просто взгляните на раздел цен в следующем обзоре: Хотите начать? Зарегистрируйтесь в TrustPulse сегодня! 28) Уведомление о недавних продажах Подобно уведомлению о недавней активности, которое мы только что видели, всплывающее окно с уведомлением о недавних продажах является более конкретным. Эти всплывающие окна показывают, когда кто-то покупает продукт на вашем сайте в режиме реального времени: Это использует маркетинговую тактику, известную как FOMO (страх упустить выгоду). В противном случае им кажется, что они упускают преимущества вашего продукта, которыми теперь пользуются другие потребители. Опять же, лучший плагин для всплывающих окон с уведомлением о недавних продажах — TrustPulse. С точки зрения характеристик и цены лучшего варианта на рынке просто нет. Зарегистрируйтесь в TrustPulse совершенно бесплатно! Теперь мы рассмотрели различные типы всплывающих окон, которые вы можете выбрать, и 19 различных целей, которые они могут преследовать. Мы собираемся добавить еще один уровень в уравнение: триггеры и цели. Триггеры всплывающих окон относятся к тому, что заставляет пользователя увидеть вашу всплывающую кампанию. Самое приятное то, что триггеры основаны на поведении пользователя. Это означает, что вы показываете свое всплывающее окно только тем людям, которые проявили интерес к вашему контенту. В конце концов, вы получаете больше потенциальных клиентов и настраиваетесь на более высокую конверсию. То же самое можно сказать и о правилах таргетинга всплывающих окон. Это гарантирует, что ваши всплывающие окна будут показаны нужному сегменту вашей аудитории в зависимости от контента, который они просматривают. Давайте рассмотрим 10 типов триггеров всплывающих окон и целей, которые вы можете использовать в своих кампаниях. Или вы готовы начать с OptinMonster, чтобы протестировать их? Зарегистрируйтесь в OptinMonster сегодня, без риска. 29) Exit-Intent® Всплывающие окна Exit-Intent® — отличный способ вернуть брошенных посетителей. Эти всплывающие окна появляются всякий раз, когда кто-то активно пытается покинуть ваш сайт: Это огромно, потому что, как выясняется, 70% людей посещают ваш сайт никогда не возвращайся . Вы можете вернуть этих посетителей, привлекая их внимание, если они попытаются уйти. Но насколько эффективны эти всплывающие окна? Очень. Crossropes использовали простое всплывающее окно с намерением выйти, чтобы увеличить свой список адресов электронной почты на 900%. 30) Триггер прокрутки Всплывающие окна триггера прокрутки заставляют кампанию появляться, когда пользователь прокручивает страницу вниз до определенного процента. Это означает, что вы можете синхронизировать всплывающее окно с другим содержимым на вашей странице. Как это работает? Допустим, у вас есть сообщение в блоге, в котором говорится о том, как увеличить трафик на полпути к контенту. Вы можете создать всплывающее окно с триггером прокрутки, которое будет появляться, когда ваш пользователь прокрутил вниз 50% страницы: Когда ваши пользователи дойдут до этого раздела, они увидят всплывающее окно с соответствующим продуктом или предложением. Триггеры прокрутки эффективны, потому что они отображаются для пользователей, которые проявляют явный интерес к теме вашего контента. 31) Время на странице Триггер времени на странице заставляет ваше всплывающее окно появляться, когда посетитель находится на вашей странице в течение определенного времени (обычно от 10 до 60 секунд). Подобно триггеру прокрутки, всплывающие окна времени на странице появляются только для пользователей, которые показывают, что они достаточно заинтересованы, чтобы оставаться на вашей странице. Поскольку ваши пользователи больше заинтересованы в содержании вашей страницы, они с большей вероятностью будут действовать в соответствии с вашим призывом к действию. 32) Постраничный Как мы уже говорили в начале этой статьи, многие маркетологи совершают ошибку, создавая стандартное всплывающее окно и размещая его на каждой странице своего веб-сайта. Но с OptinMonster вы можете создать всплывающее окно на основе страницы, чтобы показать уникальную кампанию для любой страницы вашего сайта. Это означает, что вы всегда можете персонализировать всплывающее сообщение в соответствии с контентом, который просматривают ваши зрители. Поэтому, когда пользователи переходят на определенную страницу вашего сайта, появляется всплывающее окно. Rich Page это всплывающее окно таргетинга на уровне страницы, чтобы увеличить число подписок на 316%: С OptinMonster вы можете создать аналогичную кампанию всего за несколько минут. 33) На основе местоположения Знаете ли вы, что вы можете ориентировать своих пользователей на основе их IP-адресов? Это означает, что вы можете показывать пользователям из определенного места уникальную всплывающую кампанию. Это удобно в нескольких ситуациях. Например, если у вас есть строительный магазин, вы можете предлагать специальные акции людям в вашем районе. Или, если вы предлагаете услуги в нескольких странах, вы можете сделать так, чтобы кампании отображались на языке, на котором говорят в регионе вашего пользователя: Всплывающие окна на основе местоположения отлично подходят для персонализации вашей кампании для вашей аудитории. И чем более личным вы сделаете свое сообщение, тем больше вероятность того, что посетитель будет конвертирован. 34) На основе файлов cookie Всплывающие окна на основе файлов cookie помогают переориентировать кампании на трафик вашего сайта. На самом деле было показано, что ретаргетинг увеличивает доход до 4 раз. Используя данные о ваших клиентах, которые у вас уже есть, вы можете показывать конкретные всплывающие окна для продажи вверх, вниз, перекрестные продажи… или любого другого вида продажи! Поскольку вы знаете интересы своих клиентов, вы можете использовать всплывающие окна для перенацеливания файлов cookie, чтобы поднять персонализацию на новый уровень. Вы даже можете использовать перенацеливание файлов cookie с поставщиком услуг электронной почты для создания пользовательских кампаний для постоянных клиентов. В результате этой персонализации вы увидите значительный рост прибыли. 35) Повторное вовлечение бездействия С помощью датчика неактивности OptinMonster™ вы можете повторно вовлекать клиентов, которые перестали взаимодействовать с вашей страницей. Если не было никакого взаимодействия с вашим сайтом, но окно браузера все еще открыто, появится всплывающее окно бездействия: Вы можете использовать анимацию или звук, чтобы действительно привлечь внимание вашего клиента. Это особенно полезно для посетителей, использующих смартфон. Это связано с тем, что более 80% мобильных покупателей никогда не заканчивают покупку своего продукта. С помощью простого всплывающего окна, напоминающего о бездействии, вы перенаправляете внимание покупателя и проводите его через оформление заказа. 36) Расписание кампании Всплывающее окно, запланированное на кампанию, появляется в определенное время в течение определенного диапазона дат. Отлично подходят для праздничных или сезонных распродаж. Их также можно использовать для запуска продуктов и других срочных предложений. Чтобы повысить их эффективность, вы должны включить таймер обратного отсчета, чтобы создать ощущение срочности: Независимо от того, как вы их используете, запланированные кампании всплывающие окна — отличный способ создать шумиху вокруг вашей ограниченной по времени акции. Готовы начать праздничный сезон с Черной пятницы? Ознакомьтесь с этим списком лучших маркетинговых инструментов Balck Friday. 37) OnSite Follow Up® Всплывающие окна OnSite Follow Up® невероятны. Они учитывают, как пользователи взаимодействуют с вашим веб-сайтом, чтобы показать другие всплывающие окна позже. Преимущества этого огромны. Вы можете значительно увеличить количество регистраций и продаж, настроив свои кампании на основе интересов ваших посетителей. Это стратегия, используемая туристическим агентством Anywhere® для восстановления 56,24% отказов посетителей с помощью этого всплывающего окна: Они также увеличили количество регистраций по электронной почте на 20%. В конце концов, всплывающие окна являются одним из самых мощных инструментов в вашем маркетинговом арсенале. И, как мы видели, универсального подхода не существует. Как раз наоборот. Как добавить всплывающее окно

Как добавить несколько всплывающих окон на веб-страницу
 Сохраните изменения.
Сохраните изменения. 37 типов всплывающих окон для использования на вашем веб-сайте (Полное руководство)
 Это означает, что вы можете получить максимально возможное количество конверсий, ничего не оставив на столе.
Это означает, что вы можете получить максимально возможное количество конверсий, ничего не оставив на столе. Что такое всплывающие окна и как они работают?


Всплывающие окна по типам




 Это дает им такую же привлекательную силу, как и стандартное всплывающее окно с лайтбоксом.
Это дает им такую же привлекательную силу, как и стандартное всплывающее окно с лайтбоксом.
Всплывающие окна по целям

 Часто это кампании «Да/Нет» или «Да/Да», где вариант «да» открывает новое окно.
Часто это кампании «Да/Нет» или «Да/Да», где вариант «да» открывает новое окно. Мы обнаружили, что примерно 77% пользователей более чем рады отключить свои блокировщики рекламы, чтобы увидеть рекламные предложения.
Мы обнаружили, что примерно 77% пользователей более чем рады отключить свои блокировщики рекламы, чтобы увидеть рекламные предложения. С помощью этой информации вы можете персонализировать свои маркетинговые кампании или улучшить свой продукт.
С помощью этой информации вы можете персонализировать свои маркетинговые кампании или улучшить свой продукт. Но как заставить людей регистрироваться с вашего сайта?
Но как заставить людей регистрироваться с вашего сайта?



 Затем, после того, как они заплатят, вы показываете им более дорогой продукт (допродажа). Если они не покупают это, вы предлагаете другой продукт по более низкой цене (даунселл).
Затем, после того, как они заплатят, вы показываете им более дорогой продукт (допродажа). Если они не покупают это, вы предлагаете другой продукт по более низкой цене (даунселл).
 Но иногда создание и продвижение онлайн-конкурса может быть сложной задачей.
Но иногда создание и продвижение онлайн-конкурса может быть сложной задачей. Они показывают посетителям вашего сайта, сколько времени они должны действовать, прежде чем сделка или акция исчезнут.
Они показывают посетителям вашего сайта, сколько времени они должны действовать, прежде чем сделка или акция исчезнут.
 Когда пользователи видят, что другие люди покупают ваши продукты, у них возникает желание купить их для себя.
Когда пользователи видят, что другие люди покупают ваши продукты, у них возникает желание купить их для себя. Всплывающие окна по триггерам или целям

 Кроме того, всплывающие окна с намерением выйти теперь работают и для мобильных посетителей. Это означает, что вы даже можете настроить таргетинг на трафик вашего сайта, поступающий с их смартфонов.
Кроме того, всплывающие окна с намерением выйти теперь работают и для мобильных посетителей. Это означает, что вы даже можете настроить таргетинг на трафик вашего сайта, поступающий с их смартфонов.




Заключительные мысли


 Далеко не всем понравится, когда вы закроете основной контент страницы и предложите пользователю что-то, о чем он в данный момент не просил.
Далеко не всем понравится, когда вы закроете основной контент страницы и предложите пользователю что-то, о чем он в данный момент не просил.


 К тому же, выглядеть оно будет так себе: мелкий нечитаемый шрифт, множество абзацев;
К тому же, выглядеть оно будет так себе: мелкий нечитаемый шрифт, множество абзацев; Дайте гостям сайта возможность сообщить о своем отношении к popup. Разместите кнопку отключения всплывающих окон.
Дайте гостям сайта возможность сообщить о своем отношении к popup. Разместите кнопку отключения всплывающих окон.