Как сделать текст курсивом в HTML
Язык гипертекстовой разметки (HTML) — это интерфейсный язык, используемый для проектирования и разработки веб-сайтов. HTML является основным языком всех языков, используемых для разработки статических или динамических веб-страниц. Html имеет множество функций, необходимых при проектировании. С помощью тегов, команд, написанных в угловых скобках, оформляется веб-страница. HTML позволяет пользователю создавать или редактировать текст, изображение или любой другой элемент, как любой текстовый редактор, например, Microsoft Word. Содержимое HTML — это текст, изображение, цвет, дизайн и т. д. дизайн — очень важная часть, так как он отвечает за украшение текста. Выделение текста курсивом является одним из примеров оформления текста. Этот элемент важен для подчеркивания или привлечения внимания пользователя. Некоторые из примеров выделены в этом руководстве.
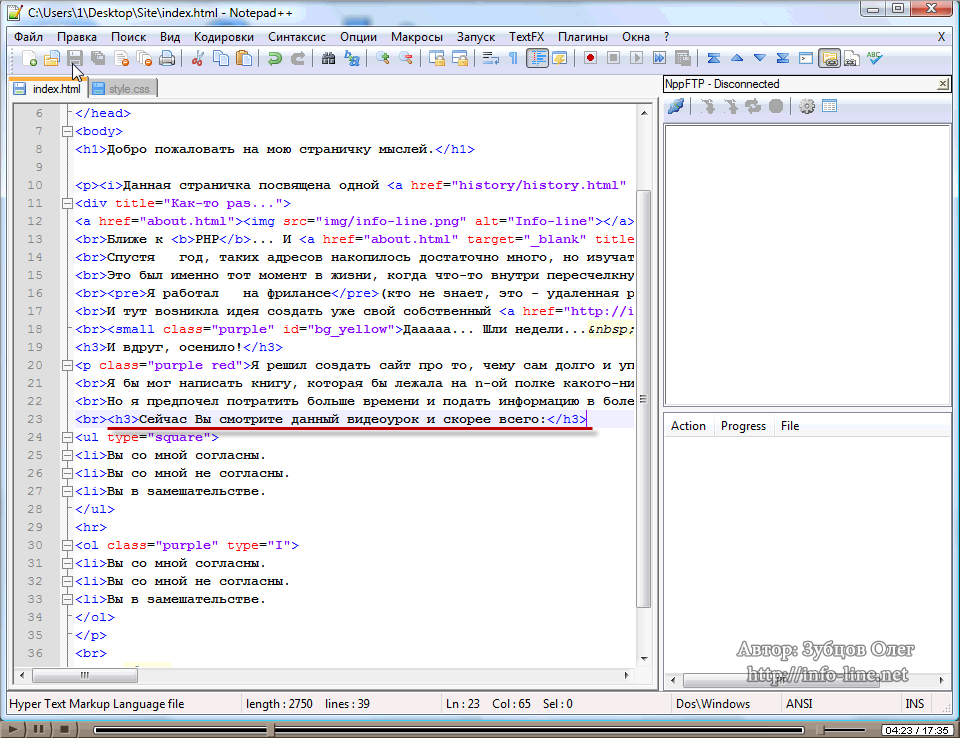
Необходимые предметы первой необходимостиHTML требует двух инструментов для проектирования и разработки веб-сайта. Одним из них является текстовый редактор, который требуется для написания в нем html-кода. Это может быть любой доступный вам текстовый редактор, например, блокнот, блокнот++, возвышенный, визуальная студия и т. д. Второй — это браузер на вашем компьютере, Google Chrome, Internet Explorer и т. д. В этой статье мы использовали блокнот и Google Chrome. Для разработки статической страницы вам понадобится HTML и таблица стилей CSS. Каждый из них используется в этом руководстве с примерами.
Одним из них является текстовый редактор, который требуется для написания в нем html-кода. Это может быть любой доступный вам текстовый редактор, например, блокнот, блокнот++, возвышенный, визуальная студия и т. д. Второй — это браузер на вашем компьютере, Google Chrome, Internet Explorer и т. д. В этой статье мы использовали блокнот и Google Chrome. Для разработки статической страницы вам понадобится HTML и таблица стилей CSS. Каждый из них используется в этом руководстве с примерами.
Чтобы объяснить дизайн курсивного текста, мы сначала разберемся с кодом html. HTML-код состоит из двух частей. Одна в головной части, а другая в туловище. Включаем заголовок в головную часть; это имя заголовка на самом деле является заголовком страницы. Внутренняя укладка также делается внутри тела головы. В то время как тело содержит все остальные теги, связанные с текстом, изображением, цветом и т. д. кроме того, все, что вы хотите добавить на html-страницу, записывается в основной части html-кода.
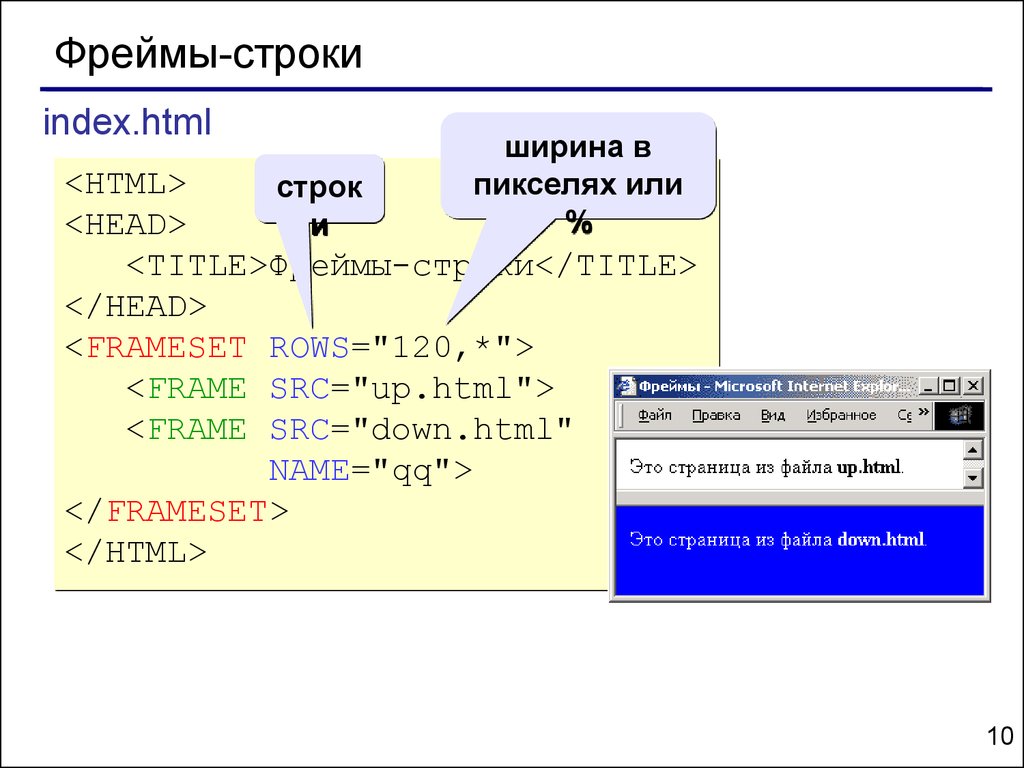
<HTML>
<голова>…</голова>
<тело>….</тело>
</HTML>
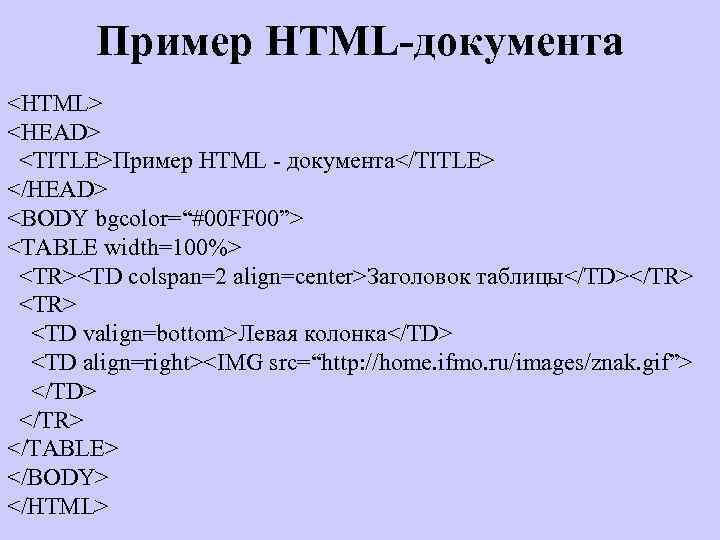
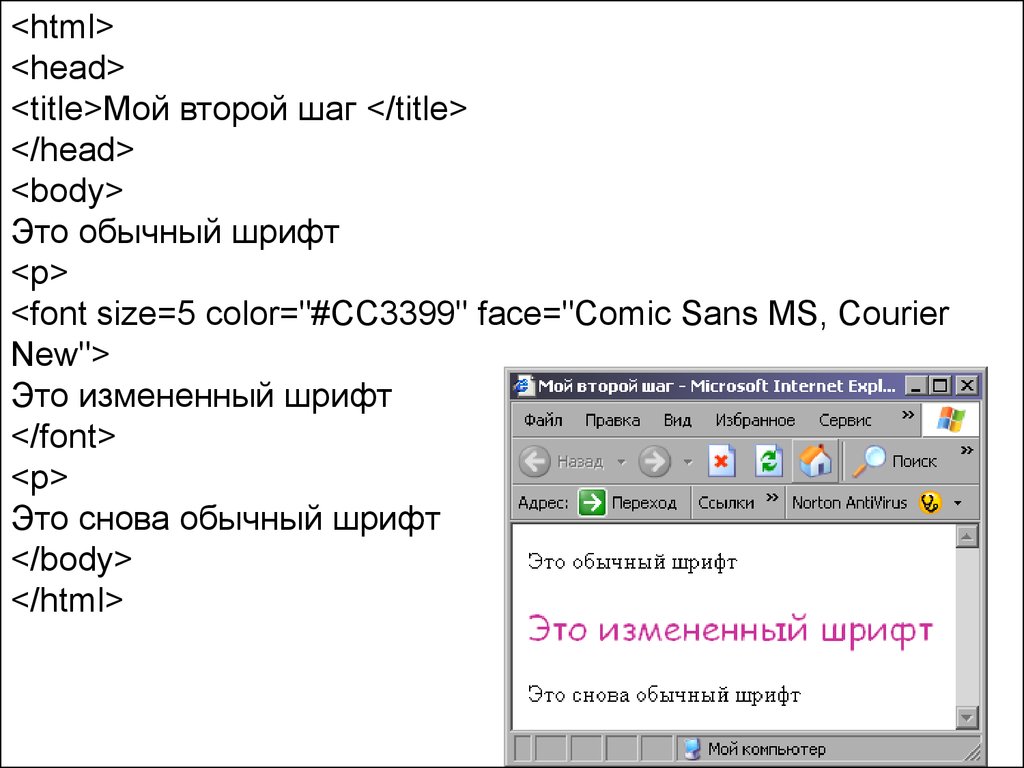
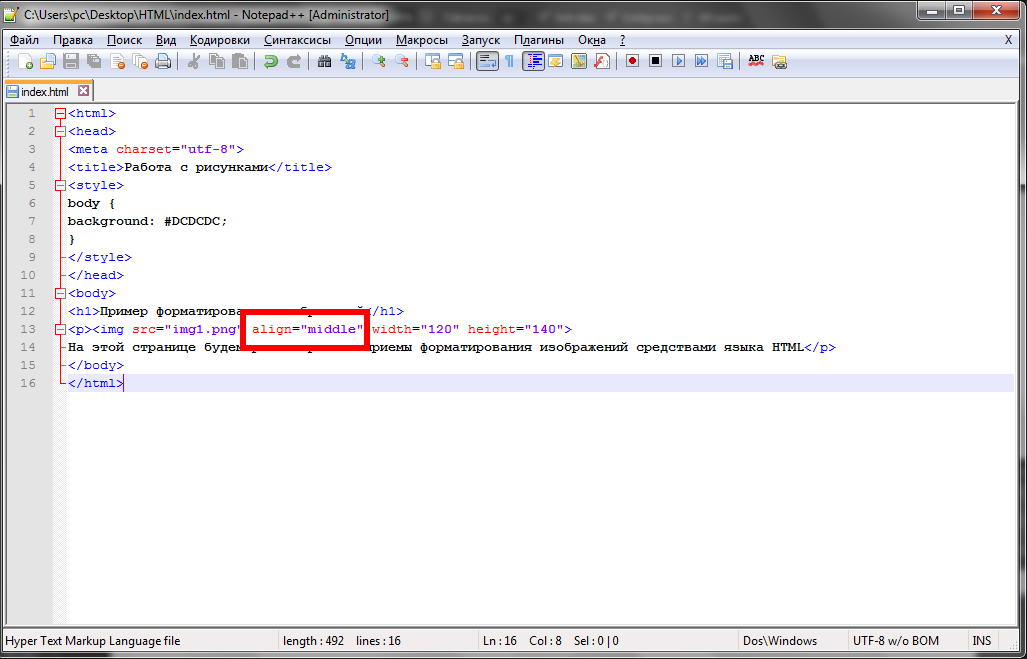
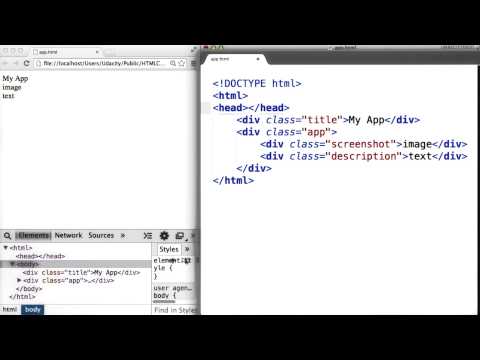
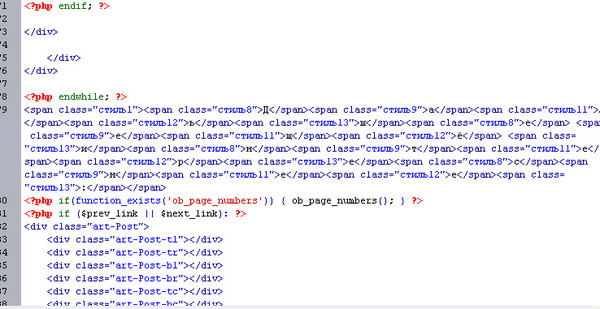
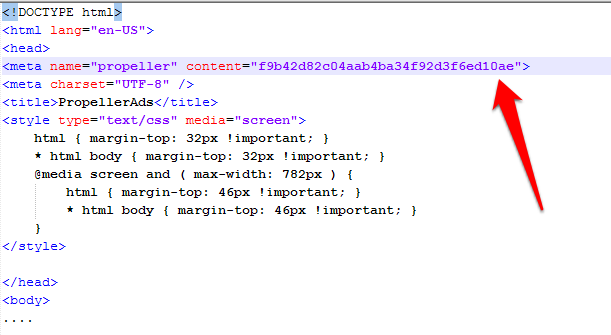
Изображение ниже представляет собой пример кода HTML. Вы можете видеть, что название заголовка написано внутри заголовка. В то же время мы добавили абзац в тело html с помощью тега
. затем закрываются теги body и html.
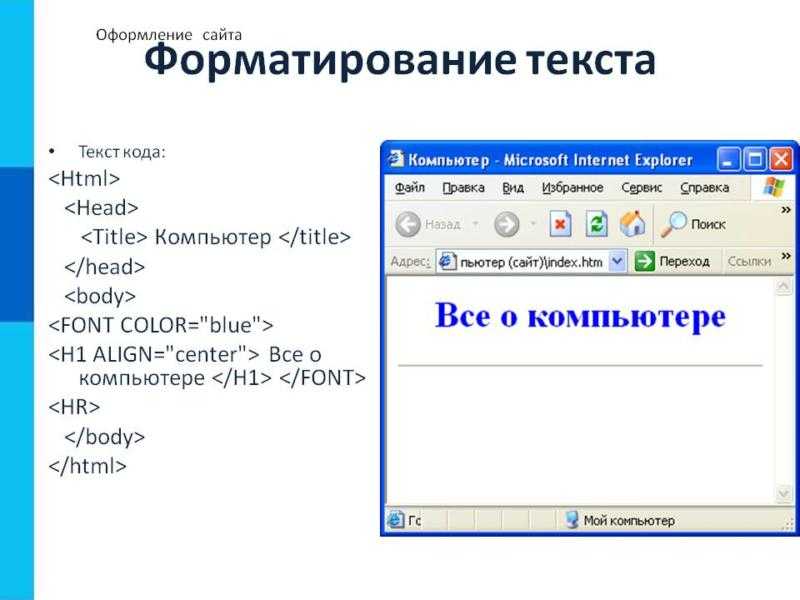
Вывод этого примера виден в браузере. Вы можете видеть, что название заголовка отображается в названии вкладки, которое мы объявили в заголовке html-кода.
HTML имеет открывающие и закрывающие теги для всех тегов, написанных внутри его тела. После того, как код открыт, его необходимо закрыть после написания текста между ним. Тег закрывается косой чертой. Затем код сохраняется в файле блокнота. Следует иметь в виду, что при сохранении кода файл текстового редактора должен быть сохранен с расширением html. Например, образец.html. то вы увидите, что файл сохранен со значком текущего браузера, который вы используете для этой цели.
Это было фоном проектирования в html. Теперь мы будем использовать простой пример, чтобы сделать текст курсивом.
Пример 1Возьмите файл блокнота и напишите простой HTML-код, как описано ранее в этом руководстве. Добавьте абзац из двух строк в основную часть. Сделать текст курсивом. Используйте тег в начале слов, которые вы хотите выделить курсивом
<я> …… </я>
Это тег для выделения текста курсивом. Как вы можете видеть на изображении ниже, это открывающий тег, написанный в начале и является закрывающим тегом. Закройте тело и html.
Теперь сохраните файл и запустите его в браузере, чтобы увидеть вывод файла.
Из вывода вы можете заметить, что предложение, которое мы выделили курсивом в коде, выделено курсивом, тогда как первое предложение появилось в обычном формате.
Пример 2В этом примере мы будем выделять конкретное слово курсивом вместо всего предложения текста. открывающие и закрывающие теги используются во всем абзаце везде, где мы хотим выделить текст курсивом в предложении.
Теперь еще раз сохраните файл и запустите его в браузере. Вы можете видеть, что какая-то определенная часть текста выделена курсивом, которую мы хотим сделать курсивом в коде.
Пример 3Помимо использования тег в тексте, существует другой метод выделения текста курсивом. Это подход, чтобы выделить какую-то часть текста. Этот тег также имеет открывающий и закрывающий теги. Для этого используется синтаксис ;
<Эм>….</Эм>
Текст пишется между двумя тегами; в этом примере мы использовали этот тег два раза в абзаце. Давайте посмотрим на изображение кода, размещенное ниже.
В обоих предложениях мы использовали один раз в абзаце. Вывод получается путем запуска html-файла в формате браузера.
Пример 4Это пример, в котором мы использовали другой подход, чтобы показать слова курсивом. Он подразумевает использование в тексте. В этом примере мы применили этот тег ко всему тексту, написанному в теле html.
<Cite>……</cite>
После закрытия всех тегов запустите файл в браузере.
Пример 5До сих пор мы обсуждали встроенный стиль текста. Выделение текста курсивом также относится к стилю и дизайну текста. Стайлинг бывает трех видов. Один встроенный, второй внутренний и третий внешний. Встроенный стиль выполняется внутри тега. Internal пишется внутри тела головы. А внешняя стилизация делается в другом файле с расширением .css.
Это пример встроенного css; здесь мы написали код внутри тегов абзаца. Мы объявили оператор стиля как font-style курсивом. Этот оператор написан внутри тега, поэтому у него не будет закрывающего тега, как вы можете видеть на изображении выше. Теперь закройте все теги и запустите их в браузере. Он показывает те же результаты, которые мы хотели.
<пстиль=»шрифт-стиль: курсив;»>
Пример 6После встроенного мы теперь добавим пример внутреннего стиля. Здесь класс добавляется в головную часть. Затем имя класса объявляется внутри тега абзаца в теле html. Так, чтобы он был легко доступен.
Затем имя класса объявляется внутри тега абзаца в теле html. Так, чтобы он был легко доступен.
<голова>
<стиль>
.а{
Шрифт-стиль: курсив;
}
</стиль></голова>
Вы можете видеть, что класс инициализируется точечным методом. В коде два абзаца; мы применили этот стиль к одному из них. Так что это полезно, когда мы хотим отформатировать один абзац.
Объявление класса внутри абзаца:
<пкласс= «а»>
<пкласс=»»а»»>
Это позволит получить доступ к классу в голове. Теперь смотрите вывод. Вы заметите, что один из абзацев выделен курсивом.
ВыводВ этой статье представлено форматирование текста курсивом. Дизайн текста является неотъемлемой частью дизайна веб-страницы.
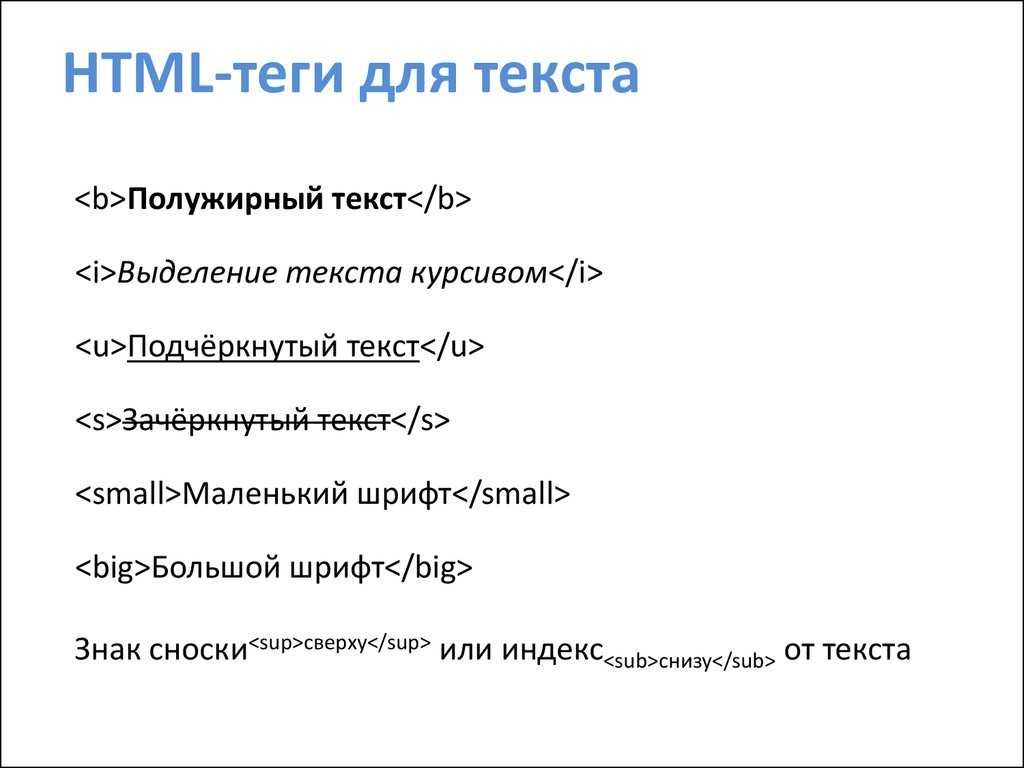
HTML-теги для текста
В сегодняшней статья я Вас познакомлю с различными способами форматирования текста.
Совершенно очевидно, что было бы очень скучно, если бы везде был однообразный текст: одного размера, одного шрифта, одного цвета, одного вида. Поэтому среди HTML тегов имеются различные теги, позволяющие задать определённый внешний вид текста.
Поэтому среди HTML тегов имеются различные теги, позволяющие задать определённый внешний вид текста.
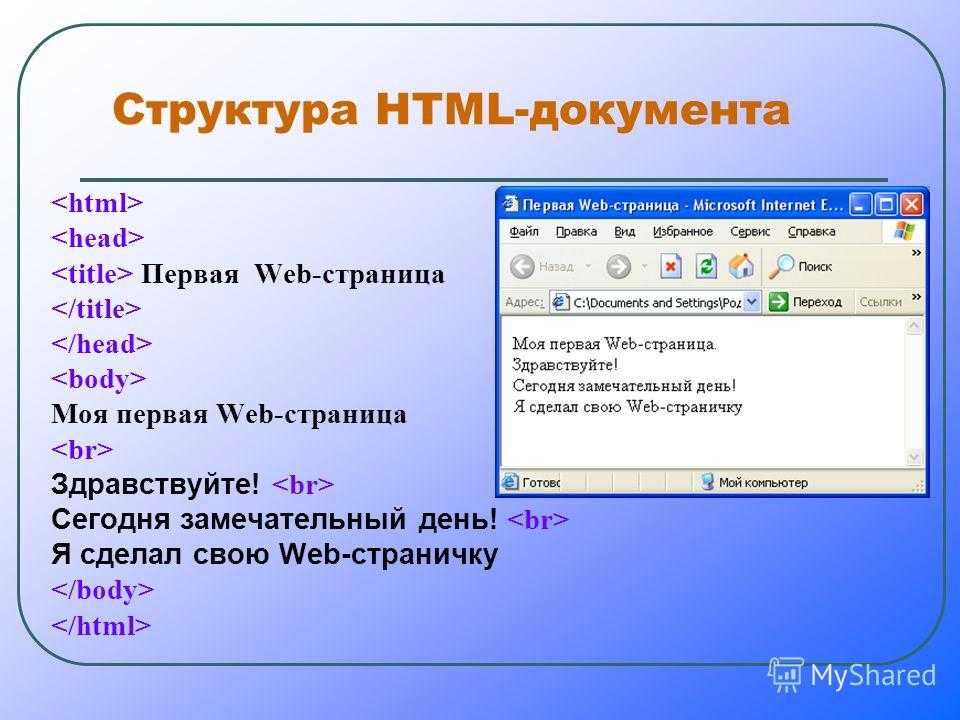
Давайте, для начала разберёмся с начальными данными, если можно так выразиться, а именно со страницей, которая у нас имеется. Пусть она будет такой:
<html>
<head>
</head>
<body text = "green" bgcolor = "yellow">
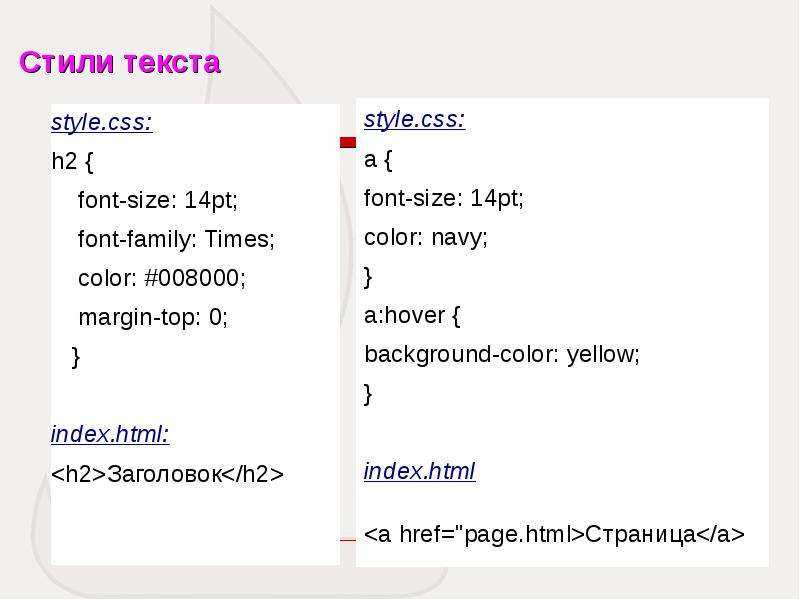
<h2>Заголовок 1-го уровня</h2>
</body>
</html>Собственно, здесь уже имеются элементы форматирования: тег <h2>, который делает текст внутри тега крупным, более того, это идёт, как заголовок, поэтому дальнейшие элементы располагаются уже под ним. Также мы здесь задали цвет текста (green) в атрибуте text тега <body>.
Теперь поговорим о других возможностях по форматированию текста.
Первое, что можно сделать — это узнать, как сделать различный вид текста:
Начнём с курсива. Текст будет курсивным, если он находится внутри тега <i>. Поэтому давайте напишем так:
Текст будет курсивным, если он находится внутри тега <i>. Поэтому давайте напишем так:
<i>Это курсив</i>Если Вы запустите браузер, то Вы сможете увидеть текст в виде курсива.
Также текст может быть жирным. Делается это с помощью тега <b>. Например, так:
<b>Это жирное начертание</b>Также текст можно сделать подчёркнутым. Для этого необходимо использовать тег <u>
<u>Подчёркнутый текст</u>Помимо этого можно сделать текст, например, курсивным и жирным. Делается это следующий образом:
<i><b>Жирный курсивный текст</b></i>Также можно записать и так:
<b><i>Жирный курсивный текст</i></b>Если Вы посмотрите в браузере, то не увидите никакой разницы. Это и логично, ведь какая разница: сначала сделали текст курсивным, а потом жирным, или, наоборот, сначала жирным, а потом курсивным. Суть, думаю, понятна. Единственное правило, но ОЧЕНЬ важное правило — это соблюдать
Суть, думаю, понятна. Единственное правило, но ОЧЕНЬ важное правило — это соблюдать
<i><b>Жирный курсивный текст</i></b>Думаю, понятно, что работать это не будет. Ведь мы не закрыли ещё тег <b>, а уже закрываем тег <i>. Всегда помните о принципе вложенности — это одно из немногих правил HTML, соблюдение которого обязательно!
Теперь поговорим о размере шрифта текста. Изменить размер текста можно с помощью тега <font>, а, точнее, с помощью его атрибута «size«, значение которого и означает размер шрифта. Давайте перейдём на следующую строку с помощью тега
<font size = "5">Это текст c size = "5"</font>Обновив страницу в браузере, Вы увидите, что текст стал крупнее, чем раньше. Это и сделал атрибут «size» тега <font>. Чем больше значение атрибута «size«, тем крупнее шрифт, впрочем, думаю, что Вам это очевидно.
Это и сделал атрибут «size» тега <font>. Чем больше значение атрибута «size«, тем крупнее шрифт, впрочем, думаю, что Вам это очевидно.
Цвет текста можно задавать также с помощью тега <font>, так как у этого тега имеется ещё один атрибут — «color«. Значение данного атрибута может быть любой цвет. Давайте напишем так:
<font size = "5" color = "red">Это увеличенный красный текст</font>Вот это и были основные способы по изменению внешнего вида текста.
Напоследок, напишем строчку, в которой намешано абсолютно всё, что мы сегодня узнали. Сначала, правда, давайте перейдём на следующую строку, с помощью уже знакомого нам тега <br>. Обратите внимание, что необходимо соблюдать принцип вложенности: пока не закрыт внутренний тег — внешний не закрывается.
<font size = "4" color = "navy">
<b>
<i>
<u>Это текст, в котором намешано очень многое</u>
</i>
</b>
</font>
Таким образом, код нашей страницы стал таким:
<html>
<head>
</head>
<body text = "green" bgcolor = "yellow">
<h2>Заголовок 1-го уровня</h2>
<i>Это курсив</i>
<b>Это жирное начертание</b>
<u>Подчёркнутый текст</u>
<i>
<b>Жирный курсивный текст</b>
</i>
<b>
<i>Жирный курсивный текст</i>
</b>
<br>
<font size = "5">Это текст c size = "5"</font>
<font size = "5" color = "red">Это увеличенный красный текст</font>
<br>
<font size = "4" color = "navy">
<b>
<i>
<u>Это текст, в котором намешано очень многое</u>
</i>
</b>
</font>
</body>
</html>Вот и вся наука. Как видите, снова ничего сложного не было, и это неудивительно, ведь это основные знания по HTML, которыми обладает любой уважающий себя Web-мастер. Без этих знаний речи о создании сайтов и идти даже не может.
Как видите, снова ничего сложного не было, и это неудивительно, ведь это основные знания по HTML, которыми обладает любой уважающий себя Web-мастер. Без этих знаний речи о создании сайтов и идти даже не может.
Всего Вам доброго, увидимся в следующей статье.
С уважением, Михаил Русаков.
P.S. Если Вы хотите узнать больше по
- Создано 26.04.2010 17:56:24
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Как сделать курсив в html
Курсив на странице часто используется для того, чтобы выделить какой-то участок текста на странице, заострить на нем внимание пользователя или просто сделать текст красивее. В HTML для этого существует специальный тег <i>, то есть текст, который вам необходимо сделать курсивом, нужно поместить в этот парный тег:
В HTML для этого существует специальный тег <i>, то есть текст, который вам необходимо сделать курсивом, нужно поместить в этот парный тег:
Вы можете выделить кусок текста:
Также текст курсивом можно сделать с помощью css. Для этого используется свойство font-style со значением italic:
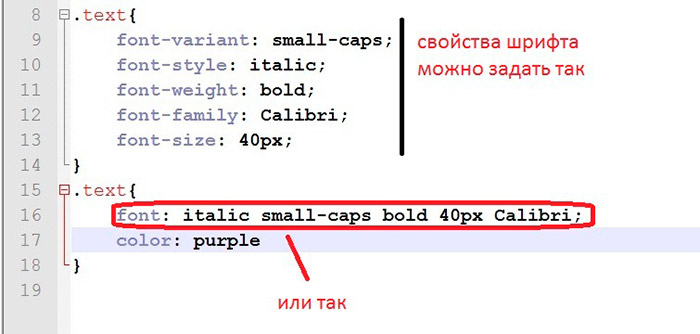
В прошлой статье мы обсуждали спецификацию выделения текста жирным шрифтом. В текущей статье мы поговорим о том, как выделить текст курсивом HTML. Как и в случае с жирным текстом, курсивный текст можно сделать тремя способами:
- Тег i HTML;
- Тег em HTML;
- CSS-свойство font-style.
Рассмотрим все три варианта, как можно сделать курсив в HTML, обсудим тонкости этого вопроса и какие способы удобнее и правильнее использовать в тех или иных ситуациях.
Курсивный текст: тег <i>
Тег i (italic), по аналогии с тегом b для жирного текста, служит для физического выделения курсивного текста (это означает, что изменяется только начертание текста). Применение тега i:
Применение тега i:
Таким образом, нужная часть текста помещается между тегами <i></i>.
Курсивный текст: тег <em>
Хотя тег i остается валидным, с точки зрения оптимизации сайта лучше использовать тег em для выделения логически важных участков текста. Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами <em></em>:
Конструктор сайтов «Нубекс»
Но не стоит забывать, что текст, заключенный в теги i и em, хоть и отображаются практически одинаково (во всех современных браузерах), по своей сути являеются не совсем идентичными, как уже отмечалось выше. Поэтому использовать теги нужно по мере необходимости: тегом em HTML обрамлять важные участки текста, а визуальное курсивное оформление применять с помощью тега i или CSS-стилей. Рассмотрим теперь использование CSS-стилей для курсивного выделения текста.
Курсивный текст силами CSS
Для установления стилей отображения шрифтов в CSS применяется свойство font-style, которое может принимать значения: oblique (наклонный текст), italic (курсив) и normal (обычный шрифт).
Стоит помнить о том, что курсивный шрифт и наклонный, по своей сути, не являются одним и тем же. Курсив — это особый шрифт, который является аналогом рукописного текста, а наклонный формируется посредством наклона обычного шрифта вправо.
Применение атрибута font-style на практике:
Но необходимо помнить, что некоторые браузеры текст со свойством font-style: oblique; могут интерпретировать не как наклонный текст, а как курсивный.
Курсив или наклоненный текст html — как сделать курсив в html, тег курсива в html, как сделать шрифт курсивом через css, либо просто в коде html!
Все способы сделать наклонный текст через css , тег i курсив
Как сделать наклонный текст все способы
Сколько способов сделать наклонный текст существует!?
1). Через тег курсива i — Это тестовый наклонный текст.
Через тег курсива i — Это тестовый наклонный текст.
2). Через тег с использованием font-style: italic.
3). Через тег style с использованием font-style: italic.
4). Через файл css с использованием font-style: italic.
Тег i курсива наклонный текст
Результат использования тега курсива наклонного текста:
Наклонный текст стилями прямо в теге
Результат дополнения в тег наклонного font-style: italic
Результат дополнения в тег наклонного font-style: italic
Точечное изменение текста на курсив в одной строке.
Наклонный текст через стили css
Прописываем какой-то class или id стилями
Далее нам потребуется какой-то тег, с этим классом:
Результат наклонного текста через css:
Наклонный текст через файл css
Как сделать наклонный текст через файл css — — этот наклонный текст через файл ссы будет действовать на всем сайте!
Поступаем абсолютно аналогично установке наклонного текста, как в предыдущем пункте. Только в файле css? тег style не указываем!
Только в файле css? тег style не указываем!
В этом видеоуроке мы рассмотрим дополнительные параметры текста:
- Шрифты
- Курсив, жирный, подчеркнутый , перечеркнутый и другие
- Добавлено: 16 апреля 2011
- Автор: Олег Зубцов
- Рубрика: Видеокурс по HTML
- Метки:
- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
Приветствую вас в еще одном видеоуроке из курса по HTML от сайта info-line.net. В этом видеоуроке мы разберем еще несколько дополнительных параметров и стилей для текста. Не будем долго рассуждать и перейдем сразу к коду — там вы сами все увидите.
Как изменить шрифт?
Приступим к редактированию какого-нибудь нашего текста. Возьмем текст «Текст заголовка h3». Для начала, давайте изменим ему шрифт. Поставим «Verdana». Если через запятую указать шрифты, то это означает, что если у человека на компьютере нет шрифта Verdana, то будет использоваться шрифт Arial. Впрочем, именно поэтому не стоит использовать редкие шрифты. Зачастую их нет на компьютере у пользователя.
Если через запятую указать шрифты, то это означает, что если у человека на компьютере нет шрифта Verdana, то будет использоваться шрифт Arial. Впрочем, именно поэтому не стоит использовать редкие шрифты. Зачастую их нет на компьютере у пользователя.
Как сделать текст курсивом?
Теперь давайте уберем тег <h3> и выделим текст курсивом. Используем теги <i></i>.
Как сделать текст жирным?
Давайте текст, который прописан у нас курсивом, сделаем жирным, используя теги <b></b>.
Как сделать текст подчеркнутым?
А текст заголовка h4сделаем подчеркнутым, используя теги <u></u>.
Давайте сохраним наш документ и перейдем в браузер. Как видите, «текст заголовка h4» у нас подчеркнутый, «текст курсивом» изображен курсивом, и «синий цвет» изображен жирным.
Как сделать текст перечеркнутым?
Переходим обратно в код. Давайте сделаем наш центрированный текст перечеркнутым, применяя теги <s></s>.
Как сделать текст моноширным?
А текст, помещенный в тег <div> сделаем моноширным (буквы одинаковой ширины), используя теги <tt></tt>.
Сохраняем страницу и переходим в браузер. Как видим, «Какой-нибудь текст, помещенный в тег div» стал моноширным, а «Центрированный текст без использования тега p» — перечеркнутым.
Как написать текст в верхнем или нижнем индексе?
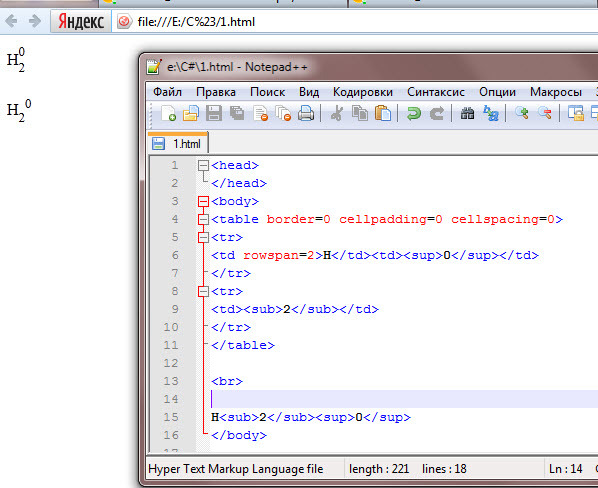
Давайте перейдем в код и еще поэкспериментируем с текстом. Допустим, мы хотим написать математическую задачку типа «два плюс два равно два в квадрате». Как нам написать «в квадрате»? Очень просто – используя теги <sup></sup>, что означает «верхний индекс». Если нам понадобится написать нижний индекс, то в этом случае мы воспользуемся тегами <sub></sub>. Они отличаются от предыдущих последней буквой.
Переходим в браузеры (скачать браузеры можно из первого урока) и проверяем. Как видите, выражение записано правильно и у текста «Текст заголовка h4» цифра «3» изображена в нижнем индексе.
Как сделать текст большим и маленьким?
Есть еще два тега, изменяющие текст. Они довольно редко используются, однако я вам их покажу. Например, мы хотим сделать «Синий цвет» чуть меньше. Используем теги <small></small>.
А «Центрированный текст без использования тега p» — чуть больше. Используем теги <big></big>.
В переводе «big» означает «большой», а «small» — «маленький».
Сохраняем, переходим в браузер, обновляем страницу. Как видите, «Центрированный текст без использования тега p» стал больше, а «Синий цвет» — меньше.
Как в html сделать курсив
Главная » Разное » Как в html сделать курсив
Как сделать в css или html курсивный шрифт у текста?
Html предоставляет нам кое-какие возможности в плане оформления текста. Сегодня я вам расскажу, как сделать в html курсивный шрифт, причем как у стандартного шрифта, так и у нестандартного. Во втором случае нужно будет кое-что учесть, чтобы все работало.
Как писать в html курсивом?
Начну с того, что в самом html есть два тега, которые дают тексту курсивное начертание. Это em и i. Кстати, второй встроен в html-редактор движка wordpress, в котором я сейчас и пишу данную статью. Чем отличаются эти теги? На самом деле сегодня не хотелось бы громко заявлять, что они чем-то отличаются.
В целом, em по идее используется для выделения слов, которые нужно произнести с особой интонацией, а i просто визуально выделяет текст. Но не будем над этим заморачиваться, потому что неизвестно, на самом ли деле это так.
Какие есть css-свойства для курсивного текста?
Это свойство font-style и его значение italic. Еще есть значение oblique и оно превращает текст в наклонный. Есть ли какая-то разница между этими значениями? Практически никакой. Кстати, подробно об этом и других свойствах css для текста читайте в соответствующей статье, где все разложено по полочкам.
Как вывести курсивом нестандартный шрифт?
Дело в том, что если вы подключаете нестандартный шрифт через Google Fonts, то в таком случае вы должны отметить галочкой при подключении хотя бы 1 курсивный стиль шрифта. Если этого не сделать, то при попытке сделать такой шрифт курсивным, будет выводиться курсив одного из стандартных шрифтов. Кстати, о подключении нестандартных шрифтов вы можете прочитать в этой статье.
Если этого не сделать, то при попытке сделать такой шрифт курсивным, будет выводиться курсив одного из стандартных шрифтов. Кстати, о подключении нестандартных шрифтов вы можете прочитать в этой статье.
На этом скриншоте вы можете видеть фрагмент подключение шрифта через сервис Google Fonts. Как видно, стоит галочка возле хотя бы одного курсивного начертания. Теперь, при использовании необходимых тегов или стилевого свойства, действительно этот шрифт будет становится курсивным, а не какой-то другой.
Таким образом, мы с вами разобрали все моменты, которые есть в работе с курсивным начертанием. Больше не смею вас задерживать.
Курсив в HTML: теги em и i
Всем привет! Давайте научимся выделять текст курсивом на HTML-страничке. Для этого используются теги и . Несмотря на внешнюю неразличимость имеются различия в семантике.
Тег используется для обозначения текста, акцентирование внимания на котором меняет смысл фразы.
Например, если надо сказать, что Вася предпочитает просыпаться рано, а не вставать рано, то текст должен будет оформлен так:
Вася предпочитает просыпаться рано.
Результат выглядит так:
Что же касается второго тега из этого урока, а именно – , то он используется в том случае, если выделяемый им текст отличается от присутствующего рядом, но по важности его не превосходит. Использование этого тега уместно, когда идет речь про названия, специальные термины, слова из другого языка.
Если говорить о результате работы тегов с визуальной точки зрения, то разница отсутствует. На странице браузера и в первом, и во втором случаях слова, обозначенные данными тегами, выделяются курсивом.
Назад Следующий урок
Курсив на CSS: изменение начертания шрифта
Курсивное начертание — один из самых популярных способов выделить фрагмент текста и придать ему определенную значимость. Он идеально подходит для цитат, сносок, названий и имен собственных. В HTML существует два специальных тега для отображения курсивного начертания. В CSS курсивом управляет свойство font-style.
Курсив или наклонный шрифт?
Отображение одного и того же шрифта в курсивном начертании может различаться.
На картинке — три блока текста, набранных одним и тем же шрифтом Playfair Display. Первый имеет обычное прямое начертание, а второй и третий — курсивное. Они открыты в одном и том же браузере Google Chrome, но выглядят совершенно по-разному.
Дело в том, что некоторые шрифты имеют собственные курсивные наборы символов. Если браузер не имеет доступа к этому набору, но встречает текст, который должен быть отображен как курсивный, он попытается наклонить его своими силами.
Во втором блоке — как раз такой, обработанный браузером, вариант, а в третьем — оригинальный курсивный вариант шрифта Playfair Display, обладающий уникальным начертанием, больше похожий на рукописный. Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Разбираясь, как сделать курсив в CSS или HTML, важно помнить, что в случае специфических шрифтов необходимо обеспечить браузеру доступ к их курсивным наборам. В ряде случаев результат работы браузерных алгоритмов наклона может быть неудовлетворительным.
HTML-курсив
Для курсивного отображения текста в HTML существует два специальных тега: i (от слова italic) и em. Начертание текстового фрагмента, заключенного в любой из этих дескрипторов, будет одинаковым.
Разница заключается в логическом выделении. Тег em указывает на особую значимость фрагмента. Это важно для поисковых роботов и скринридеров, которые будут выделять указанный текст с помощью интонации.
Свойство font-style
В CSS курсивом управляет инструкция font-style. Она может принимать одно из трех базовых значений:
- normal — шрифт обычного начертания;
- italic — курсивное начертание;
- oblique — наклонное начертание.
На настоящий момент большинство современных браузеров обрабатывают значения oblique и italic одинаково, однако изначально предполагалось, что первое — это результат работы специальных браузеров алгоритмов, наклоняющих каждый символ вправо.
Если искомый шрифт браузером не обнаружен, то italic будет выглядеть точно так же, как и oblique.
В отличие от тега em, css-свойство font-style не придает выделенному фрагменту особой важности, оно скорее соответствует дескриптору i.
Примеры
Курсивным начертанием часто выделяются цитаты. Попробуем придать изречению Оскара Уайльда красивый вид.
.quote { font-style: italic; border-left: 5px solid purple; padding-left: 20px; }
Кроме декоративной рамки справа и отступов, для блока quote определено правило font-style со значением italic.
С его помощью устанавливается курсив в CSS.
Свойство font-style
Трепачёв Д.П. © 2012-2018 г.
Ученикам: я ухожу на каникулы с 21-го декабря по 8 января. Буду не онлайн, хотя иногда возможно буду появляться.
Свойство font-style устанавливает курсив либо наклонное написание текста.
Синтаксис
селектор { font-style: italic | oblique | normal | inherit; }
Значения
| italic | Делает курсив. |
| oblique | Наклонный текст. В отличие от курсива, который имитирует рукописный текст, наклонный представляет собой обычный текст, буквы которого наклонены в сторону. |
| normal | Отменяет курсив или наклон. Обычно необходимо в случае, если вам нужно отменить курсивное начертание для определенного участка текста (к примеру, все абзацы сделаны курсивом, а данный — нет). |
| inherit | Наследует значение родителя. |
Значение по умолчанию: normal.
Примеры
Пример . Значение italic
Сейчас текст станет курсивным:
p { font-style: italic; }
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример . Значение oblique
Сейчас текст станет наклонным (в зависимости от браузера может быть неотличим от курсивного):
p { font-style: oblique; }
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Основы редактирования текста в HTML — Изучение веб-разработки
- Назад
- Обзор: Introduction to HTML
- Далее
Одна из основных задач HTML — придавать тексту структуру и смысл, семантику, так, чтобы браузер смог отобразить текст корректно.
| Предварительные требования: | Базовое знакомство с HTML , описанное в Начало работы с HTML. |
|---|---|
| Задача: | Изучить базовые способы разметки текста путём добавлением на страницу структуры и значения — создать абзацы, заголовки, списки, акценты и цитаты.. |
Большинство структурированных текстов состоят из параграфов и заголовков, независимо от того, читаете ли вы рассказ, или газету, или учебник, журнал и т.д.
Упорядоченный контент делает чтение более лёгким и приятным.
В HTML каждый абзац заключён в элемент <p>, подобно:
<p>Я параграф, да, это я.</p>
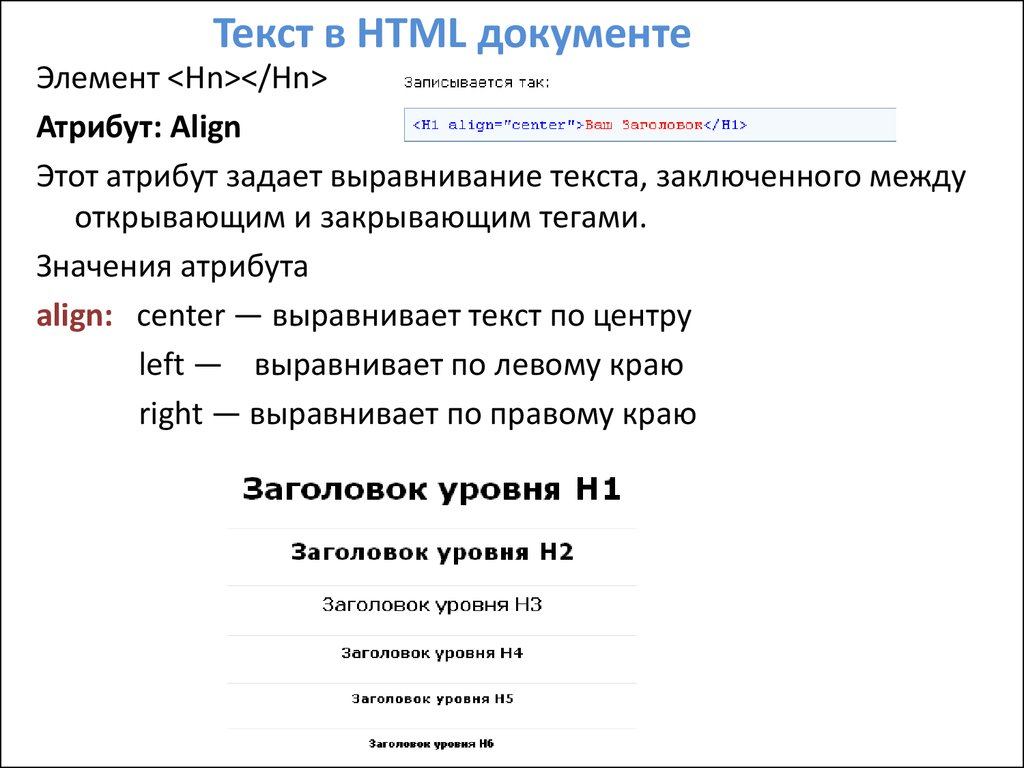
Каждый заголовок заключён в элемент заголовка <h2> (en-US):
<h2>Я заголовок истории.</h2>
Имеется шесть элементов заголовка: <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US) и <h6> (en-US). Каждый элемент представляет разный уровень контента в документе; <h2> представляет главный заголовок, <h3> представляет подзаголовки, <h4> представляет под-подзаголовки и так далее.
Создание иерархической структуры
Например, в рассказе <h2> будет представлять заглавие рассказа, <h3> обозначит название каждой главы, <h4> будет обозначать подзаголовки в каждой главе и так далее.
<h2> Сокрушительная скука </ h2> <p> Крис Миллс </ p> <h3> Глава 1: Тёмная ночь </ h3> <p> Это была тёмная ночь.Где-то кричала сова. Дождь обрушился на ... </ p> <h3> Глава 2: Вечное молчание </ h3> <p> Наш главный герой ничего не мог, когда шёпот из тёмной фигуры ... </ p> <h4> Призрак говорит </ h4> <p> Прошло ещё несколько часов, когда внезапно призрак выпрямился и воскликнул: «Пожалуйста, помилуй мою душу!» </ p>
Всё это действительно зависит от вас — что именно будут представлять собой элементы, пока существует иерархия. Вам просто нужно иметь в виду несколько хороших правил при создании таких структур.
- Предпочтительнее использовать
<h2>только один раз на странице — это заголовок самого верхнего уровня, и все остальные заголовки располагаются ниже его в иерархии. - Убедитесь, что вы используете заголовки в правильном порядке в иерархии. Не используйте
<h4>для создания подзаголовков при одновременном использовании<h3>для представления под-подзаголовков — это не имеет смысла и приведёт к странным результатам.
- Из шести доступных уровней заголовка вы должны стремиться использовать не более трёх на странице, если только вы не чувствуете, что это необходимо. Документы с большим количеством уровней (то есть с глубокой иерархией) становятся громоздкими и трудными для навигации. В таких случаях рекомендуется распределять контент по нескольким страницам, если это возможно.
Зачем нам необходима структура?
Чтобы ответить на этот вопрос, давайте посмотрим на text-start.html — отправную точку нашего примера для этой статьи (хороший рецепт хумуса). Вы должны сохранить копию этого файла на своём локальном компьютере, так как вам понадобится это для упражнений позже. Сейчас тело этого документа содержит несколько фрагментов контента — они не отмечены каким-либо образом, но они разделены разрывами строк (был нажат Enter / Return для перехода на следующую строку).
Однако, когда вы откроете документ в своём браузере, вы увидите, что текст выглядит как один большой кусок!
Это связано с тем, что нет элементов для создания структуры контента, поэтому браузер не знает, где здесь заголовок и где абзац. Более того:
Более того:
- Пользователи, просматривающие веб-страницу, быстро сканируют её в поиске подходящего контента, часто просто просматривая только заголовки (мы обычно тратим очень мало времени на веб-странице). Если они не смогут увидеть ничего полезного в течение нескольких секунд, они, скорее всего, расстроятся и отправятся куда-нибудь ещё.
- Поисковые системы, индексирующие вашу страницу, считают содержание заголовков важными ключевыми словами для влияния на ранжирование поиска страницы. Без заголовков ваша страница будет плохо работать с точки зрения SEO (Search Engine Optimization — поисковая оптимизация).
- Сильно слабовидящие люди часто не читают веб-страницы — они слушают их вместо этого. Это делается с помощью программного обеспечения, называемого программой чтения с экрана. Это программное обеспечение предоставляет способы быстрого доступа к данному текстовому контенту. Среди различных используемых методов они предоставляют схему документа, считывая заголовки, позволяя своим пользователям быстро находить нужную им информацию.
 Если заголовки недоступны, они будут вынуждены слушать весь документ вслух.
Если заголовки недоступны, они будут вынуждены слушать весь документ вслух. - Чтобы стилизовать контент с помощью CSS или сделать его интересным с помощью JavaScript, вам нужно, чтобы элементы обёртывали соответствующий контент, чтобы CSS и JavaScript смогли эффективно работать.
Поэтому нужно дать структурную разметку нашему контенту.
Активное изучение: создание структуры для нашего контента
Давайте рассмотрим это на живом примере. В приведённом ниже примере добавьте элементы в исходный текст в поле «Редактируемый код», чтобы он отображался как заголовок и два абзаца в поле «Результат».
Если вы допустили ошибку, вы всегда можете сбросить её с помощью кнопки Сбросить. Если вы застряли, нажмите кнопку Показать решение, чтобы увидеть ответ.
Почему мы нуждаемся в семантике?
Семантика проявляется всюду вокруг нас — мы полагаемся на опыт, который рассказывает нам, какова функция бытовых предметов; когда мы что-то видим, мы знаем, какова его функция. Так, например, мы ожидаем, что красный свет на светофоре означает «стоп», а зелёный свет означает «идти». Жизнь станет очень сложной, если применяется неправильная семантика (какие-либо страны используют красный цвет для обозначения «идти»? Надеюсь, что нет.)
Так, например, мы ожидаем, что красный свет на светофоре означает «стоп», а зелёный свет означает «идти». Жизнь станет очень сложной, если применяется неправильная семантика (какие-либо страны используют красный цвет для обозначения «идти»? Надеюсь, что нет.)
В подобном ключе нам нужно убедиться, что мы используем правильные элементы, придавая нашему контенту правильное значение, функцию или внешний вид. В этом контексте элемент <h2> (en-US) также является семантическим элементом, который даёт тексту, который он обёртывает, роль (или значение) «заголовка верхнего уровня на вашей странице».
<h2>Это заголовок верхнего уровня</h2>
По умолчанию браузер придаст ему большой размер шрифта, чтобы он выглядел как заголовок (хотя вы можете стилизовать его как угодно, используя CSS). Что ещё более важно, его семантическое значение будет использоваться несколькими способами, например, поисковыми системами и программами чтения с экрана (как упоминалось выше).
С другой стороны, вы можете сделать любой элемент похожим на заголовок верхнего уровня. Рассмотрим следующее:
<span>Это заголовок верхнего уровня?</span>
Это элемент <span>. У него нет семантики. Вы используете его, когда хотите применить к контенту CSS (или сделать что-то с ним с помощью JavaScript), не придавая ему никакого дополнительного значения (об этом вы узнаете позже). Мы применили CSS, чтобы он выглядел как заголовок верхнего уровня, но поскольку он не имеет семантического значения, он не получит никаких дополнительных преимуществ, описанных выше. Рекомендуется использовать соответствующий элемент HTML на практике.
Теперь обратим наше внимание на списки. Списки есть везде вокруг нас — от вашего списка покупок до списка направлений, которым вы подсознательно следуете, чтобы каждый день добраться домой, и списка инструкций, которые вы выполняете в этом руководстве! Списки используются всюду в Интернете, и мы рассмотрим три разных типа списков.
Неупорядоченные
Неупорядоченные списки используются для элементов, для которых порядок не имеет значения, — возьмём, к примеру, список покупок:
молоко яйца хлеб хумус
Каждый неупорядоченный список начинается с элемента <ul> (unordered list) — он обёртывает все элементы списка: молоко, яйца, хлеб, хумус.
Последний шаг состоит в том, чтобы обернуть каждый элемент списка в элемент <li> (элемент списка):
<ul> <li>молоко</li> <li>яйца</li> <li>хлеб</li> <li>хумус</li> </ul>
Активное изучение: разметка неупорядоченного списка
Попробуйте отредактировать образец ниже, чтобы создать свой собственный неупорядоченный список HTML.
Упорядоченные
Упорядоченные списки — это списки, в которых порядок элементов имеет значение, — возьмём в качестве примера маршрут следования:
Двигайтесь до конца дороги Поверните направо Езжайте прямо через первые два перекрёстка с круговым движением Поверните налево на третьем перекрёстке Школа справа от вас, 300 метров вверх по дороге
Структура разметки такая же, как для неупорядоченных списков, за исключением того, что вы должны обернуть элементы списка в элемент <ol> (ordered list), а не <ul>:
<ol> <li>Двигайтесь до конца дороги</li> <li>Поверните направо</li> <li>Езжайте прямо через первые два перекрёстка с круговым движением</li> <li>Поверните налево на третьем перекрёстке</li> <li>Школа справа от вас, в 300 метрах вверх по дороге</li> </ol>
Активное изучение: разметка упорядоченного списка
Попробуйте отредактировать образец ниже, чтобы создать свой собственный упорядоченный список HTML.
Активное изучение: разметка собственной страницы рецептов
Итак, в этот момент в статье у вас есть вся необходимая информация, чтобы разметить наш пример страницы рецепта. Вы можете либо сохранить локальную копию исходного файла text-start.html и выполнить в нём работу, либо сделать это в приведённом ниже примере. Делать это локально, вероятно, будет лучше, так как тогда вы сможете сохранить работу, которую вы делаете, тогда как если вы её добавите в редактируемый пример, она будет потеряна при следующем открытии страницы. У обоих способов есть плюсы и минусы.
Если вы застряли, вы всегда можете нажать кнопку Показать решение или проверить наш пример text-complete.html в нашем реестре github.
Вложенные списки
Вполне нормально вложить один список в другой. Возможно, вы захотите, чтобы один список располагался внутри другого. Давайте возьмём второй список из нашего примера рецепта:
<ol> <li>Очистите чеснок от кожуры и крупно нарежьте.</li> <li>Удалите стебель и семена у перца; крупно нарежьте перец.</li> <li>Добавьте все ингредиенты в пищевой комбайн.</li> <li>Измельчите все ингредиенты до состояния пасты.</li> <li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li> <li>Если вам нужен гладкий хумус, измельчайте дольше.</li> </ol>
Поскольку последние две строки очень тесно связаны с тем, что было до них (они читаются как вспомогательные инструкции или варианты, которые подходят под этой маркой), может иметь смысл вложить их в свой собственный неупорядоченный список и поместить этот список внутри текущего. Это будет выглядеть так:
<ol>
<li>Очистите чеснок от кожуры и крупно нарежьте.</li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингредиенты до состояния пасты.
<ul>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут. </li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ul>
</li>
</ol>
</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ul>
</li>
</ol>Попробуйте вернуться к предыдущему примеру активного обучения и обновить второй список.
В обиходе мы часто подчёркиваем определённые слова, чтобы изменить смысл предложения и мы часто хотим отметить некоторые слова как важные или разные в некотором роде. HTML предоставляет различные семантические элементы, позволяющие нам добавлять текстовые материалы с такими эффектами, и в этом разделе мы рассмотрим несколько наиболее распространённых.
Акцент
Когда мы хотим добавить акцент в разговорный язык, мы подчёркиваем определённые слова, тонко изменяя смысл того, что мы говорим. Точно так же на письменном языке мы склонны подчёркивать слова, выделяя их курсивом. Например, следующие два предложения имеют разные значения.
Я рад, что ты не опоздал.
Я рад, что ты не опоздал.
В первом предложении звучит искреннее облегчение, что человек не опоздал. Во втором, напротив, звучит сарказм или пассивная агрессия: так выражена досада от того, что человек немного опоздал.
Во втором, напротив, звучит сарказм или пассивная агрессия: так выражена досада от того, что человек немного опоздал.
В таких случаях в HTML используется элемент <em> (выделение). Кроме того, чтобы сделать документ более интересным для чтения, они распознаются программами, считывающими с экрана, и произносятся другим тоном. Браузеры стилизуют это по умолчанию курсивом, но вы можете не использовать этот тег, чтобы получить курсив. Для выделения курсивом вы можете использовать элемент <span> и CSS, или, возможно, элемент <i> (en-US) (смотрите ниже).
<p>Я <em>рад</em>, что ты не <em>опоздал</em>.</p>
Важное значение
Чтобы подчеркнуть важные слова, мы склонны подчёркивать их в устной речи и выделять жирным на письменном языке. Например:
Эта жидкость очень токсична.
Я рассчитываю на вас. Не опаздывай!
В таких случаях в HTML используется элемент <strong> (важное значение). Помимо того, что документ становится более полезным, они распознаются программами, считывающими с экрана, и говорят другим тоном. Браузеры стилизуют это как полужирный текст по умолчанию, но вы можете не использовать этот тег, чтобы получить жирный шрифт. Для получения жирного шрифта вы можете использовать элемент
Помимо того, что документ становится более полезным, они распознаются программами, считывающими с экрана, и говорят другим тоном. Браузеры стилизуют это как полужирный текст по умолчанию, но вы можете не использовать этот тег, чтобы получить жирный шрифт. Для получения жирного шрифта вы можете использовать элемент <span> и CSS, или, возможно, элемент <b> (смотрите ниже).
<p>Эта жидкость <strong>очень токсична</strong>.</p> <p>Я рассчитываю на тебя. <strong>Не </strong>опаздывай!</p>
При желании вы можете вложить важные и акцентированные слова друг в друга:
<p>Эта жидкость <strong>очень токсична</strong> — если ты выпьешь её, <strong>то можешь<em>умереть</em></strong>.</p>
Активное изучение: Давайте будем важны!
В этом разделе активного обучения мы предоставили редактируемый пример. Внутри него мы хотели бы, чтобы вы попытались добавить акцент и большую важность для слов, которые, по вашему мнению, им нужны, просто для того, чтобы попрактиковаться.
Курсив, жирный шрифт, подчеркивание…
Элементы, которые мы обсуждали до сих пор, имеют чёткую привязку к семантике. Ситуация с <b>, <i> (en-US) и <u> несколько сложнее. Они появились в эпоху, когда CSS поддерживался плохо или вообще не поддерживался, чтобы люди могли писать жирный текст, курсив или подчёркнутый текст. Такие элементы, которые влияют только на внешний вид, а не на семантику, известны как элементы представления и больше не должны использоваться, поскольку, как мы видели ранее, семантика очень важна для доступности людям с ограниченными возможностями, SEO и так далее.
HTML5 переопределил <b>, <i> и <u> с новыми, несколько запутанными, семантическими ролями.
Вот хорошее правило: предпочтительней использовать <b>, <i> или <u> для передачи значения, традиционно передаваемого жирным шрифтом, курсивом или подчёркиванием, при условии, что нет более подходящего элемента. Тем не менее, всегда важно сохранить менталитет доступности. Концепция курсива не очень помогает людям, использующим устройства для чтения с экрана, или людям, использующим систему письма, отличную от латинского алфавита.
Тем не менее, всегда важно сохранить менталитет доступности. Концепция курсива не очень помогает людям, использующим устройства для чтения с экрана, или людям, использующим систему письма, отличную от латинского алфавита.
<i>(en-US) используется для передачи значения, традиционно передаваемого курсивом: иностранные слова, таксономические обозначения, технические термины, мысли …<b>используется для передачи значения, традиционно передаваемого жирным шрифтом: ключевые слова, названия продуктов, предложения …<u>используется для передачи значения, традиционно передаваемого подчёркиванием: имя собственное, орфографическая ошибка …
Предупреждение о подчёркивании: люди сильно ассоциируют подчёркивание с гиперссылками. Поэтому в Интернете лучше всего подчеркнуть только ссылки. Используйте элемент <u>, когда он семантически подходит, но подумайте о том, чтобы использовать CSS для изменения подчёркивания по умолчанию для чего-то более подходящего в Интернете. Пример ниже иллюстрирует, как это можно сделать.
Пример ниже иллюстрирует, как это можно сделать.
<!-- Научные наименования -->
<p>
Колибри обыкновенный (<i>архилоус обыкновенный</i>) —
наиболее часто встречающийся вид колибри в северо-восточной Америке.
</p>
<!-- Иностранные слова -->
<p>
Случился прилив иностранных слов, таких как <i lang="uk-latn">vatrushka</i>,
<i lang="id">nasi goreng</i> и <i lang="fr">soupe à l'oignon</i>.
</p>
<!-- Явно неправильное произношение или написание -->
<p>
Когда-нибудь я узнаю, как <u>гаварить</u> без ошибок.
</p>
<!-- Выделение ключевых слов в инструкциях -->
<ol>
<li>
<b>Отрежьте</b> два ломтика хлеба.
</li>
<li>
<b>Добавьте</b> кусочек помидора и лист латука между ломтями хлеба.
</li>
</ol>Вот и всё! Эта статья должна была дать вам хорошее представление о том, как начать разметку текста в HTML, и познакомить вас с некоторыми из наиболее важных элементов в этой области. В этой области есть намного больше семантических элементов, и мы рассмотрим их в нашей статье «Больше семантических элементов» позже в курсе. В следующей статье мы подробно рассмотрим, как создавать гиперссылки, возможно, самый важный элемент в Интернете.
В этой области есть намного больше семантических элементов, и мы рассмотрим их в нашей статье «Больше семантических элементов» позже в курсе. В следующей статье мы подробно рассмотрим, как создавать гиперссылки, возможно, самый важный элемент в Интернете.
- Назад
- Обзор: Introduction to HTML
- Далее
- Начало работы с HTML
- Что такое заголовок? Метаданные в HTML
- Основы редактирования текста в HTML
- Создание гиперссылок
- Углублённое форматирование текста
- Структура документа и веб-сайта
- Отладка HTML
- Разметка письма
- Структурируем страницу
Last modified: , by MDN contributors
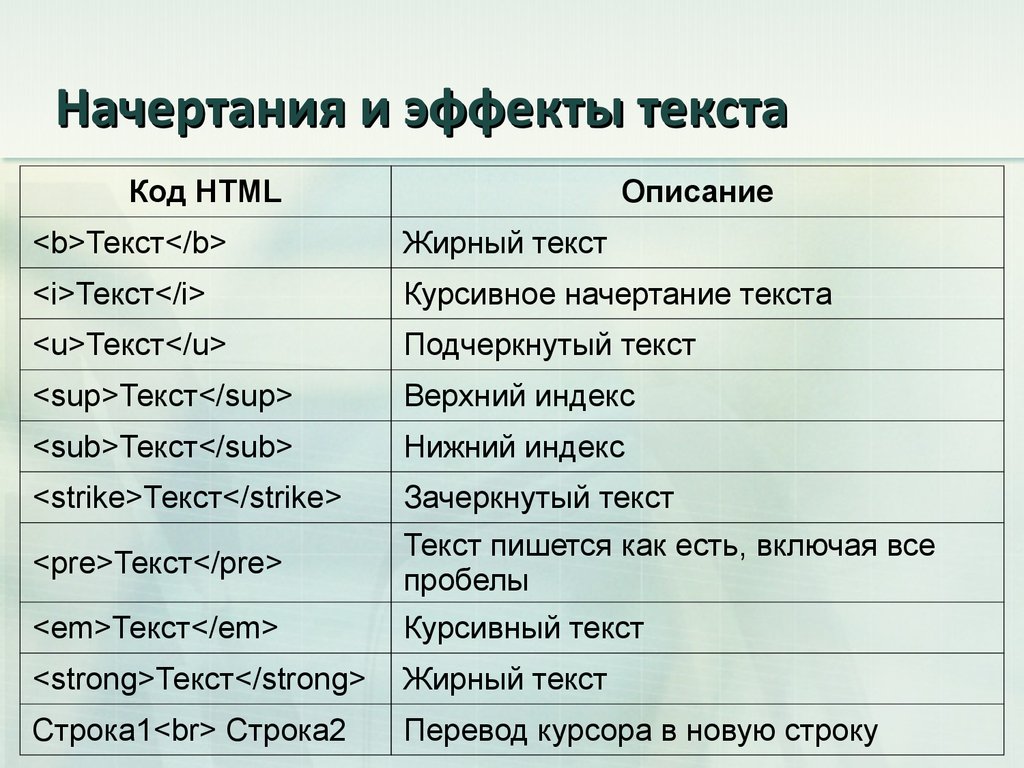
размеры, цвета, теги шрифтов html Блочные элементы оформления текста — заголовки
или изучаем теги, форматирующие HTML текст
Вашему вниманию представлен один из ключевых и самых простых уроков самоучителя.
- HTML текст является основной составляющей большинства страниц интернета.
- По ключевым фразам в тексте HTML-страницы пользователи могут найти ваш сайт.
- HTML текст может быть любого размера и цвета, по вашему усмотрению. Вы также можете определить вид шрифта и его объемность.
- HTML размер шрифта обыкновенно устанавливается в пикселях.
- HTML форматирование текста широко распространено, применяются форматирующие теги.
Смотрите ниже теги, форматирующие HTML текст :
- Теги → жирный HTML текст (жирный шрифт).
- Теги → жирный HTML текст (жирный шрифт).
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги → HTML текст , размер больше обычного (крупный шрифт).

- Теги → HTML текст , размер меньше обычного (мелкий шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → подчеркнутый HTML текст (подчеркнутый шрифт).
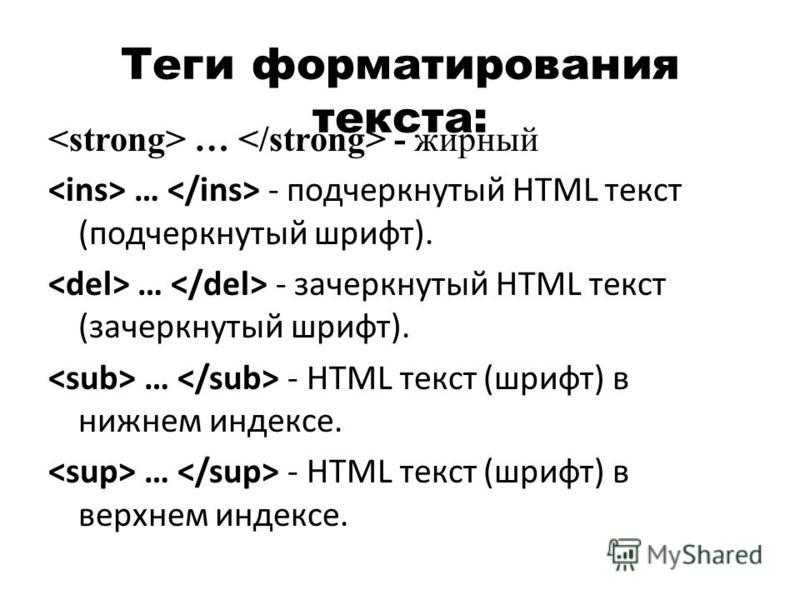
- Теги
- Теги → HTML текст (шрифт) в нижнем индексе.
- Теги → HTML текст (шрифт) в верхнем индексе.
HTML форматирование текста: зачеркнутый, подчеркнутый текст
Результат: … моноширинный шрифт
Результат: … размер шрифта больше обычного
Результат: … наклонный шрифт
Результат: зачеркнутый текст (зачеркнутый шрифт)
Результат: верхний индекс
C
пособы форматирования, представленные выше, должны применяться только для небольших участков текста. Пользуйтесь CSS если хотите установить определенный шрифт для всей
страницы, или для нескольких строк, например.
Пользуйтесь CSS если хотите установить определенный шрифт для всей
страницы, или для нескольких строк, например.
Html предоставляет нам кое-какие возможности в плане оформления текста. Сегодня я вам расскажу, как сделать в html курсивный шрифт, причем как у стандартного шрифта, так и у нестандартного. Во втором случае нужно будет кое-что учесть, чтобы все работало.
Как писать в html курсивом?
Начну с того, что в самом html есть два тега, которые дают тексту курсивное начертание. Это em и i . Кстати, второй встроен в html-редактор движка wordpress, в котором я сейчас и пишу данную статью. Чем отличаются эти теги? На самом деле сегодня не хотелось бы громко заявлять, что они чем-то отличаются.
В целом, em по идее используется для выделения слов, которые нужно произнести с особой интонацией, а i просто визуально выделяет текст. Но не будем над этим заморачиваться, потому что неизвестно, на самом ли деле это так.
Какие есть css-свойства для курсивного текста?
Это свойство font-style и его значение italic . Еще есть значение oblique и оно превращает текст в наклонный. Есть ли какая-то разница между этими значениями? Практически никакой. Кстати, подробно об этом и других свойствах css для текста читайте в соответствующей статье , где все разложено по полочкам.
Еще есть значение oblique и оно превращает текст в наклонный. Есть ли какая-то разница между этими значениями? Практически никакой. Кстати, подробно об этом и других свойствах css для текста читайте в соответствующей статье , где все разложено по полочкам.
Как вывести курсивом нестандартный шрифт?
Дело в том, что если вы подключаете нестандартный шрифт через Google Fonts , то в таком случае вы должны отметить галочкой при подключении хотя бы 1 курсивный стиль шрифта. Если этого не сделать, то при попытке сделать такой шрифт курсивным, будет выводиться курсив одного из стандартных шрифтов. Кстати, о подключении нестандартных шрифтов вы можете прочитать в этой статье .
На этом скриншоте вы можете видеть фрагмент подключение шрифта через сервис Google Fonts.
Как видно, стоит галочка возле хотя бы одного курсивного начертания. Теперь, при использовании необходимых тегов или стилевого свойства, действительно этот шрифт будет становится курсивным, а не какой-то другой.
Таким образом, мы с вами разобрали все моменты, которые есть в работе с курсивным начертанием. Больше не смею вас задерживать.
Тег в HTML используется для выделения фрагмента текста курсивом.
HTML тег относится к тегам физического форматирования. Изменение начертания шрифта с помощью тега носит стилистический характер.
Сделать HTML текст курсивом можно также с помощью тега . При этом текст будет считаться, выделенным логически (по смыслу), «подчеркнутым».
Спецификация HTML5 рекомендует отдавать приоритет тегам логического форматирования: важные фрагменты текста — тег , акцентирование внимания — тег , подзаголовки — теги , подсветка текста — тег . Выделять текст курсивом с помощью тега следует только если характер выделения не соответствует ни одному тегу логического форматирования.
Все виды выделения текста описаны в статье: .
Синтаксис
текст выделенный курсивом
Отображение в браузере
Пример использования
в HTML кодеТег курсива в HTML
Простой текст, который может быть расположен на любом сайте. А вот текст выделенный курсивом{
А вот текст выделенный курсивом{
Курсивное начертание — один из самых популярных способов выделить фрагмент текста и придать ему определенную значимость. Он идеально подходит для цитат, сносок, названий и имен собственных. В HTML существует два специальных тега для отображения курсивного начертания. В CSS курсивом управляет свойство font-style.
Курсив или наклонный шрифт?
Отображение одного и того же шрифта в курсивном начертании может различаться.
На картинке — три блока текста, набранных одним и тем же шрифтом Playfair Display. Первый имеет обычное прямое начертание, а второй и третий — курсивное. Они открыты в одном и том же браузере Google Chrome, но выглядят совершенно по-разному.
Дело в том, что некоторые шрифты имеют собственные курсивные наборы символов. Если браузер не имеет доступа к этому набору, но встречает текст, который должен быть отображен как курсивный, он попытается наклонить его своими силами.
Во втором блоке — как раз такой, обработанный браузером, вариант, а в третьем — оригинальный курсивный вариант шрифта Playfair Display, обладающий уникальным начертанием, больше похожий на рукописный. Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Разбираясь, как сделать курсив в CSS или HTML, важно помнить, что в случае специфических шрифтов необходимо обеспечить браузеру доступ к их курсивным наборам. В ряде случаев результат работы браузерных алгоритмов наклона может быть неудовлетворительным.
HTML-курсив
Для курсивного отображения текста в HTML существует два специальных тега: i (от слова italic) и em. Начертание текстового фрагмента, заключенного в любой из этих дескрипторов, будет одинаковым.
Разница заключается в логическом выделении. Тег em указывает на особую значимость фрагмента. Это важно для поисковых роботов и скринридеров, которые будут выделять указанный текст с помощью интонации.
Свойство font-style
В CSS курсивом управляет инструкция font-style. Она может принимать одно из трех базовых значений:
- normal — шрифт обычного начертания;
- italic — курсивное начертание;
- oblique — наклонное начертание.

На настоящий момент большинство современных браузеров обрабатывают значения oblique и italic одинаково, однако изначально предполагалось, что первое — это результат работы специальных браузеров алгоритмов, наклоняющих каждый символ вправо.
Если искомый шрифт браузером не обнаружен, то italic будет выглядеть точно так же, как и oblique.
В отличие от тега em, не придает выделенному фрагменту особой важности, оно скорее соответствует дескриптору i.
Примеры
Курсивным начертанием часто выделяются цитаты. Попробуем придать красивый вид.
Quote { font-style: italic; border-left: 5px solid purple; padding-left: 20px; }
Кроме декоративной рамки справа и отступов, для блока quote определено правило font-style со значением italic.
С его помощью устанавливается курсив в CSS.
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда
для текста установлено курсивное или наклонное начертание, браузер обращается
к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер
использует специальный алгоритм для имитации нужного вида текста. Результат
и качество при этом могут получиться неудовлетворительными, особенно при печати
документа.
Если заданный шрифт не найден, браузер
использует специальный алгоритм для имитации нужного вида текста. Результат
и качество при этом могут получиться неудовлетворительными, особенно при печати
документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
normal Обычное начертание текста. italic Курсивное начертание. oblique Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
font-styleLorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
1.
Рис. 1. Применение свойства font-style
Объектная модель
document.getElementById(«elementID «).style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Браузеры текст со значением oblique всегда отображают как курсив (italic ).
Тематические материалы:
Ошибка «Запрещено администратором или политикой шифрования в Android Почему не отключается блокировка экрана Приложение Плей Маркет остановлено – что делать Как исправить ошибку «Приложение Google остановлено» на Android? Ошибка «Запрещено администратором или политикой шифрования в Android Что такое отключено администратором политикой шифрования Полное руководство по разблокировке телефона LG Как открыть заблокированный телефон lg Полное руководство по разблокировке телефона LG Как снимает пароль лджи 0168 Устранение ошибки «Приложение Сервисы Google Play остановлено» на Android Скачать red call русская версия 7Обновлено: 20. 04.2021
04.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
Как применить курсив в HTML — Инструкции
Как применить курсив в HTML с помощью CSS
В этом руководстве показано, как применять курсив в HTML. Чтобы применить курсив в HTML, вы должны использовать правило стиля CSS и свойство «font-style». При необходимости вы можете применить стиль CSS, используя встроенный, внутренний или внешний CSS, хотя встроенный стиль обычно не рекомендуется. Свойство «font-style» также зависит от свойства CSS «font-family», которое установлено в данный момент, так как шрифты для выделения курсивом должны иметь доступный курсив. Однако, если они этого не делают, вы также можете попытаться выделить шрифты курсивом, используя наклонное значение.
CSS-свойство font-style использует текстовые значения «курсив», «наклон» или «обычный». Чтобы применить курсив к шрифтам, имеющим вариант курсива, используйте значение italic. Чтобы имитировать появление курсива для шрифтов, у которых нет варианта курсива, вы можете использовать наклонное значение. Наклонное значение пытается наклонить шрифты без определенной вариации курсива. Вместо этого, чтобы указать обычное начертание шрифта, используйте значение normal.
Чтобы имитировать появление курсива для шрифтов, у которых нет варианта курсива, вы можете использовать наклонное значение. Наклонное значение пытается наклонить шрифты без определенной вариации курсива. Вместо этого, чтобы указать обычное начертание шрифта, используйте значение normal.
Чтобы применить курсив в HTML с помощью CSS, поместите курсор метки вставки в то место во внешнем, внутреннем или встроенном стиле CSS, куда вы хотите добавить свойство font-style. Затем введите имя свойства font-style. Затем введите символ двоеточия. Наконец, введите либо текстовое значение «italic», если семейство шрифтов для выделения курсивом имеет доступный курсив, либо введите «oblique», если семейство шрифтов для выделения курсивом не имеет доступного курсива.
В следующих примерах показано, как применить курсив в HTML, применив свойство font-style в качестве встроенного стиля CSS к тегу абзаца и тегу span. В примере тега абзаца используется текстовое значение «курсив» в стиле шрифта. В примере span используется «наклонное» текстовое значение в стиле шрифта.
В примере span используется «наклонное» текстовое значение в стиле шрифта.
| Свойство: | стиль шрифта |
| Значение: | Либо «курсив», либо «наклонный», либо «обычный» |
| Пример 1: | Это абзац шрифта без засечек с курсивом. |
| Пример 2: | Это предложение в абзаце моноширинным шрифтом с курсивом , примененным к одному слову.< /p> |
| Результат 1: | Это абзац шрифтом без засечек с курсивом. |
| Результат 2: | Это предложение, выделенное моноширинным шрифтом в абзаце с курсивом, примененным к одному слову. |
Изображение, показывающее, как применить курсив в HTML с помощью встроенного стиля CSS.

Как применить курсив в HTML с помощью тега курсива
Кроме того, вы можете использовать старые теги курсива HTML и для обозначения курсивного текста в HTML, который большинство веб-браузеров все еще правильно интерпретируют. Технически этот тег теперь называется идиоматическим текстовым тегом. В HTML5 вы можете использовать набор тегов и для отображения смещенного текста внутри обычного текста. Например, вы можете использовать это, чтобы показать техническое имя, идиому иностранного языка или мысль в обычном предложении.
Чтобы применить курсив с помощью тега курсив в HTML, введите текст абзаца. Затем введите тег там, где вы хотите начать выделенный курсивом текст. Затем введите текст, который нужно выделить курсивом. Затем введите тег там, где вы хотите, чтобы курсив остановился. Затем продолжайте вводить обычный текст предложения. В следующем примере показан пример использования старых курсивных тегов в HTML для обозначения научного названия растения.
| Начальный тег: | <я> |
| Конечный тег: | |
| Пример: | Научное название одуванчика – Taraxacum officinale. |
| Результат: | Научное название одуванчика Taraxacum officinale . |
Как применить курсив в HTML с помощью тега выделения
Кроме того, для выделения текста курсивом в HTML лучше использовать набор тегов выделения и . Эти теги применяют визуальный курсивный стиль, но также указывают веб-браузерам, чтобы подчеркнуть важность текста. Средства чтения с экрана выделяют текст, отмеченный тегами выделения, при чтении вслух.
Чтобы применить курсив с помощью тега выделения в HTML, введите текст абзаца. Затем введите тег в том месте, где вы хотите начать выделенный текст. Затем введите текст для выделения. Затем введите тег в том месте, где вы хотите остановить выделение. Затем продолжайте вводить обычный текст предложения. В следующем примере показано, как использовать тег выделения, чтобы показать, что человек, произносящий предложение, подчеркнул слово «делать», произнося его вслух.
Затем введите тег в том месте, где вы хотите остановить выделение. Затем продолжайте вводить обычный текст предложения. В следующем примере показано, как использовать тег выделения, чтобы показать, что человек, произносящий предложение, подчеркнул слово «делать», произнося его вслух.
| Начальный тег: | <эм> |
| Конечный тег: | |
| Пример: | Что делать вы хотите? |
| Результат: | Какие делать вы хотите? |
Инструкции по применению курсива в HTML с помощью CSS:
- Чтобы применить курсив в HTML с помощью CSS , поместите курсор метки вставки в то место во внешнем, внутреннем или встроенном стиле CSS, где вы хотите добавьте свойство стиля шрифта.
- Затем введите имя свойства стиля шрифта.
- Затем введите двоеточие.

- Наконец, введите либо текстовое значение «italic», если семейство шрифтов для выделения курсивом имеет доступный курсив, либо введите «oblique», если семейство шрифтов для выделения курсивом не имеет доступного курсива.
Инструкции по применению курсива в HTML с помощью тега курсив:
- Кроме того, чтобы применить курсив с помощью тега курсив в HTML , введите текст абзаца.
- Затем введите тег там, где вы хотите начать выделенный курсивом текст.
- Введите текст курсивом.
- Затем введите тег в том месте, где должен заканчиваться курсив.
- Затем продолжайте вводить обычный текст предложения.
Инструкции по применению курсива в HTML с использованием тега выделения:
- Чтобы применить курсив с использованием тега выделения в HTML , введите текст абзаца.
- Затем введите тег в том месте, где вы хотите начать выделенный текст.

- Затем введите текст, который необходимо выделить.
- Затем введите тег в том месте, где вы хотите остановить выделение.
- Затем продолжайте вводить обычный текст предложения.
В следующем видеоуроке под названием «Выделение текста (жирным и курсивом)» показано, как выделить текст в HTML жирным шрифтом и выделить его курсивом с помощью CSS. Этот видеоурок является частью нашего полного курса обучения HTML5 и CSS3 под названием «Освоение HTML5 и CSS3 Made Easy v.1.0».
О Джозефе Браунелле
Как выделить текст курсивом в HTML
Язык гипертекстовой разметки (HTML) — это интерфейсный язык, используемый для проектирования и разработки веб-сайтов. HTML является основным языком всех языков, используемых для разработки статических или динамических веб-страниц. Html имеет множество функций, необходимых при проектировании. С помощью тегов, команд, написанных в угловых скобках, оформляется веб-страница. HTML позволяет пользователю создавать или редактировать текст, изображение или любой другой элемент, как любой текстовый редактор, например, Microsoft Word. Содержимое HTML — это текст, изображение, цвет, дизайн и т. д. Дизайн — очень важная часть, поскольку он отвечает за украшение текста. Выделение текста курсивом является одним из примеров оформления текста. Этот элемент важен для подчеркивания или привлечения внимания пользователя. Некоторые из примеров выделены в этом руководстве.
HTML является основным языком всех языков, используемых для разработки статических или динамических веб-страниц. Html имеет множество функций, необходимых при проектировании. С помощью тегов, команд, написанных в угловых скобках, оформляется веб-страница. HTML позволяет пользователю создавать или редактировать текст, изображение или любой другой элемент, как любой текстовый редактор, например, Microsoft Word. Содержимое HTML — это текст, изображение, цвет, дизайн и т. д. Дизайн — очень важная часть, поскольку он отвечает за украшение текста. Выделение текста курсивом является одним из примеров оформления текста. Этот элемент важен для подчеркивания или привлечения внимания пользователя. Некоторые из примеров выделены в этом руководстве.
HTML требует двух инструментов для проектирования и разработки веб-сайта. Одним из них является текстовый редактор, который требуется для написания в нем html-кода. Это может быть любой доступный вам текстовый редактор, т. е. блокнот, блокнот++, возвышенное, визуальная студия и т. д. Второй — браузер на вашем компьютере, Google Chrome, Internet Explorer и т. д. В этой статье мы использовали блокнот и Гугл Хром. Для разработки статической страницы вам понадобится HTML и таблица стилей CSS. Каждый из них используется в этом руководстве с примерами.
е. блокнот, блокнот++, возвышенное, визуальная студия и т. д. Второй — браузер на вашем компьютере, Google Chrome, Internet Explorer и т. д. В этой статье мы использовали блокнот и Гугл Хром. Для разработки статической страницы вам понадобится HTML и таблица стилей CSS. Каждый из них используется в этом руководстве с примерами.
Чтобы объяснить дизайн курсивного текста, мы сначала разберемся с кодом html. HTML-код состоит из двух частей. Одна в головной части, а другая в туловище. Включаем заголовок в головную часть; это имя заголовка на самом деле является заголовком страницы. Внутренняя укладка также делается внутри тела головы. Принимая во внимание, что тело содержит все другие теги, связанные с текстом, изображением, цветом и т. д. Кроме того, все, что вы хотите добавить на html-страницу, записывается в основной части html-кода.
……. Изображение ниже представляет собой пример кода HTML. Вы можете видеть, что название заголовка написано внутри заголовка. В то же время мы добавили абзац в тело html с помощью тега
Вы можете видеть, что название заголовка написано внутри заголовка. В то же время мы добавили абзац в тело html с помощью тега
. затем закрываются теги body и html.
Результат этого примера отображается в браузере. Вы можете видеть, что название заголовка отображается в названии вкладки, которое мы объявили в заголовке html-кода.
HTML имеет открывающие и закрывающие теги для всех тегов, написанных внутри его тела. После того, как код открыт, его необходимо закрыть после написания текста между ним. Тег закрывается косой чертой. Затем код сохраняется в файле блокнота. Следует иметь в виду, что при сохранении кода файл текстового редактора должен быть сохранен с расширением html. Например, образец.html. то вы увидите, что файл сохранен со значком текущего браузера, который вы используете для этой цели.
Это была предыстория проектирования в html. Теперь мы будем использовать простой пример, чтобы сделать текст курсивом.
Пример 1 Возьмите блокнот и напишите простой HTML-код, как описано ранее в этом руководстве. Добавьте абзац из двух строк в основную часть. Сделать текст курсивом. Используйте тег в начале слов, которые вы хотите выделить курсивом
Добавьте абзац из двух строк в основную часть. Сделать текст курсивом. Используйте тег в начале слов, которые вы хотите выделить курсивом
……
Это тег для выделения текста курсивом. Как вы можете видеть на изображении ниже, — это открывающий тег, написанный в начале, а — закрывающий тег. Закройте тело и html.
Теперь сохраните файл и запустите его в браузере, чтобы увидеть вывод файла.
Из вывода видно, что предложение, которое мы выделили курсивом в коде, написано курсивом, тогда как первое предложение появилось в обычном формате.
Пример 2В этом примере мы выделим конкретное слово курсивом вместо всего предложения текста. открывающий и закрывающий теги используются во всем абзаце везде, где мы хотим сделать текст курсивом в предложении.
Теперь снова сохраните файл и запустите его в браузере. Вы можете видеть, что какая-то определенная часть текста выделена курсивом, которую мы хотим сделать курсивом в коде.
Помимо использования тега в тексте, существует еще один способ выделения текста курсивом. Это подход, чтобы выделить какую-то часть текста. Этот тег также имеет открывающий и закрывающий теги. Для этого используется синтаксис ;
….
Текст записывается между двумя тегами; в этом примере мы использовали этот тег два раза в абзаце. Давайте посмотрим на изображение кода, размещенное ниже.
В обоих предложениях мы использовали один раз в абзаце. Вывод получается путем запуска html-файла в формате браузера.
Пример 4В этом примере мы использовали другой подход для выделения слов курсивом. Это подразумевает использование в тексте. В этом примере мы применили этот тег ко всему тексту, написанному в теле html.
……
После закрытия всех тегов запустите файл в браузере.
Пример 5 До сих пор мы обсуждали внутреннее оформление текста. Выделение текста курсивом также относится к стилю и дизайну текста. Стайлинг бывает трех видов. Один встроенный, второй внутренний и третий внешний. Встроенный стиль выполняется внутри тега. Internal пишется внутри тела головы. А внешняя стилизация делается в другом файле с расширением .css.
Выделение текста курсивом также относится к стилю и дизайну текста. Стайлинг бывает трех видов. Один встроенный, второй внутренний и третий внешний. Встроенный стиль выполняется внутри тега. Internal пишется внутри тела головы. А внешняя стилизация делается в другом файле с расширением .css.
Это пример встроенного css; здесь мы написали код внутри тегов абзаца. Мы объявили оператор стиля как font-style курсивом. Этот оператор написан внутри тега, поэтому у него не будет закрывающего тега, как вы можете видеть на изображении выше. Теперь закройте все теги и запустите их в браузере. Он показывает те же результаты, которые мы хотели.
Пример 6После встроенного мы добавим пример внутреннего стиля. Здесь класс добавляется в головную часть. Затем имя класса объявляется внутри тега абзаца в теле html. Так, чтобы он был легко доступен.
Как видите, класс инициализируется точечным методом. В коде два абзаца; мы применили этот стиль к одному из них. Так что это полезно, когда мы хотим отформатировать один абзац.
Объявление класса внутри абзаца;
Это позволит получить доступ к классу в голове. Теперь смотрите вывод. Вы заметите, что один из абзацев выделен курсивом.
ЗаключениеВ данной статье представлено форматирование текста курсивом. Дизайн текста является неотъемлемой частью дизайна веб-страницы.
CSS/HTML: как правильно выделить текст курсивом?
Задавать вопрос
Спросил
Изменено 2 года, 7 месяцев назад
Просмотрено 274k раз
Как правильно сделать текст курсивом? Я видел следующие четыре подхода:
Курсив Курсив Курсив Курсив
Это «старый способ».
не имеет семантического значения и только передает презентационный эффект выделения текста курсивом. Насколько я вижу, это явно неправильно, потому что это не семантично.
При этом используется семантическая разметка исключительно для презентационных целей. Просто так получается, что по умолчанию отображает текст курсивом, и поэтому его часто используют те, кто знает, что следует избегать, но не знает его семантического значения. Не весь текст, выделенный курсивом, выделен курсивом, потому что он выделен. Иногда это может быть полная противоположность, например, замечание или шепот.
Для размещения презентации используется класс CSS. Это часто рекламируется как правильный путь, но опять же, мне это кажется неправильным. Похоже, это не передает никакого другого семантического значения, чем . Но, кричат его сторонники, гораздо проще потом изменить весь ваш курсивный текст, если вы, скажем, хотели, чтобы он был жирным. Но это не так, потому что тогда у меня останется класс под названием «курсив», который выделяет текст жирным шрифтом. Кроме того, неясно, почему я когда-либо захочу изменить весь курсивный текст на моем веб-сайте или, по крайней мере, мы можем придумать случаи, когда это было бы нежелательно или необходимо.
Но это не так, потому что тогда у меня останется класс под названием «курсив», который выделяет текст жирным шрифтом. Кроме того, неясно, почему я когда-либо захочу изменить весь курсивный текст на моем веб-сайте или, по крайней мере, мы можем придумать случаи, когда это было бы нежелательно или необходимо.
Это использует класс CSS для семантики. Пока это кажется лучшим способом, но на самом деле у него есть две проблемы.
Не весь текст имеет достаточное значение для семантической разметки. Например, действительно ли выделенный курсивом текст внизу страницы является сноской? Или это в сторону? Или что-то совсем другое. Возможно, он не имеет особого значения и должен быть выделен курсивом только для того, чтобы презентационно отделить его от текста, предшествующего ему.
Семантическое значение может измениться, когда оно не присутствует в достаточной силе. Допустим, я согласился с «сноской», основываясь не более чем на тексте, находящемся внизу страницы.
 Что произойдет, если через несколько месяцев я захочу добавить больше текста внизу? Это уже не сноска. Как мы можем выбрать семантический класс, который является менее общим, чем
Что произойдет, если через несколько месяцев я захочу добавить больше текста внизу? Это уже не сноска. Как мы можем выбрать семантический класс, который является менее общим, чем
Кажется, что требование семантики кажется чрезмерно обременительным во многих случаях, когда желание выделить что-то курсивом не предназначено для передачи семантического значения.
Кроме того, желание отделить стиль от структуры привело к тому, что CSS рекламировался как замена , когда бывают случаи, когда это было бы на самом деле менее полезно. Итак, я вернулся со скромным тегом и задаюсь вопросом, является ли этот ход мыслей причиной того, что он остался в спецификации HTML5?
Есть ли хорошие записи в блогах или статьи на эту тему? Возможно, теми, кто принимал решение сохранить/создать тег?
- html
- css
- семантическая разметка
4
Для разных вариантов использования следует использовать разные методы:
- Если вы хотите выделить фразу, используйте

- Тег
- Если выделенный курсивом текст является частью более крупного контекста, скажем, вступительного абзаца, вы должны прикрепить стиль CSS к более крупному элементу, т. е.
p.intro { font-style: italic; }
4
не является неправильным, потому что оно не является семантическим. Это неправильно (обычно), потому что это презентация. Разделение интересов означает, что презентационная информация должна передаваться с помощью CSS.
Именование вообще может быть сложной задачей, и имена классов не являются исключением, но, тем не менее, это то, что вы должны сделать. Если вы используете курсив, чтобы выделить блок из основного текста, то, возможно, имя класса «отличительное от потока» будет правильным. Подумайте о повторном использовании: имена классов предназначены для категоризации — где еще вы хотели бы сделать то же самое? Это должно помочь вам определить подходящее имя.
Если вы используете курсив, чтобы выделить блок из основного текста, то, возможно, имя класса «отличительное от потока» будет правильным. Подумайте о повторном использовании: имена классов предназначены для категоризации — где еще вы хотели бы сделать то же самое? Это должно помочь вам определить подходящее имя.
включен в HTML5, но имеет специфическую семантику. Если причина, по которой вы выделяете что-то курсивом, соответствует одной из семантик, указанных в спецификации, было бы уместно использовать . В противном случае нет.
0
Я не эксперт, но я бы сказал, что если вы действительно хотите быть семантикой, вам следует использовать словари (RDFa).
В результате должно получиться примерно следующее:
Ваш текст
em используется для представления (люди увидят его курсивом), а свойство и атрибуты href ссылаются на определение того, что такое курсив (для машин).
Вы должны проверить, есть ли словарь для такого рода вещей, возможно, свойства уже существуют.
Более подробная информация о RDFa здесь: http://www.alistapart.com/articles/introduction-to-rdfa/
1
TLDR
Правильный способ выделить текст курсивом — игнорировать проблему, пока вы не доберетесь до CSS, а затем оформить в соответствии с семантикой представления. Первые два варианта, которые вы указали, могут быть правильными в зависимости от обстоятельств. Последние два ошибочны.
Более длинное объяснение
Не беспокойтесь о представлении при написании разметки. Не думайте курсивом. Думайте с точки зрения семантики. Если требуется ударение, то это em . Если это касается основного контента, то это в сторону . Может быть, он будет жирным, может быть, курсивом, может быть, флуоресцентно-зеленым. Неважно, когда вы пишете разметку.
Когда вы доберетесь до CSS, у вас уже может быть семантический элемент, который имеет смысл выделить курсивом для всех его вхождений на вашем сайте.
em — хороший пример. Но, может быть, вы хотите, чтобы все кроме > ul > li на вашем сайте были выделены курсивом. Вы должны отделить размышления о разметке от размышлений о представлении.
Как упоминал DisgruntledGoat, и являются семантическими в HTML5. Однако семантика кажется мне узкой. Использование, вероятно, будет редким.
Семантика em изменена в HTML5, чтобы выделить ударение. strong также может использоваться для демонстрации важности. strong может быть выделен курсивом, а не полужирным шрифтом, если вы хотите его оформить. Не позволяйте таблице стилей браузера ограничивать вас. Вы даже можете использовать таблицу стилей сброса, чтобы перестать думать по умолчанию. (Хотя есть некоторые оговорки.)
class="italic" — это плохо. Не используйте его. Это не семантично и совсем не гибко. Представление по-прежнему имеет семантику, но отличается от разметки.
class="footnote" эмулирует семантику разметки и также неверен. Ваш CSS для сноски не должен быть полностью уникальным для вашей сноски. Ваш сайт будет выглядеть слишком беспорядочно, если каждая его часть оформлена по-своему. У вас должно быть несколько визуальных шаблонов, разбросанных по вашим страницам, которые вы можете превратить в классы CSS. Если ваш стиль сносок и блок-кавычек очень похож, то вам следует отнести сходство к одному классу, а не повторяться снова и снова. Вы можете рассмотреть возможность использования методов OOCSS (ссылки ниже).
Ваш CSS для сноски не должен быть полностью уникальным для вашей сноски. Ваш сайт будет выглядеть слишком беспорядочно, если каждая его часть оформлена по-своему. У вас должно быть несколько визуальных шаблонов, разбросанных по вашим страницам, которые вы можете превратить в классы CSS. Если ваш стиль сносок и блок-кавычек очень похож, то вам следует отнести сходство к одному классу, а не повторяться снова и снова. Вы можете рассмотреть возможность использования методов OOCSS (ссылки ниже).
Разделение ответственности и семантики имеет большое значение в HTML5. Люди часто не понимают, что разметка — не единственное место, где важна семантика. Существует семантика контента (HTML), а также семантика представления (CSS) и семантика поведения (JavaScript). Все они имеют свою собственную семантику, на которую важно обращать внимание для удобства обслуживания и сохранения DRY.
Ресурсы OOCSS
- Объектно-ориентированный CSS
- Введение в объектно-ориентированный CSS (OOCSS)
- Как написать объектно-ориентированный CSS
- Начало работы с объектно-ориентированным CSS (OOCSS)
- Объектно-ориентированный CSS: что, как и почему
- Погружение в объектно-ориентированный CSS
Возможно, он не имеет особого значения и должен быть выделен курсивом только для того, чтобы презентационно отделить его от текста, предшествующего ему.
Если он не имеет специального значения, то зачем его презентационно отделять от предшествующего ему текста? Этот фрагмент текста выглядит немного странно , потому что я выделил его курсивом без всякой причины.
Я понимаю вашу точку зрения. Дизайнеры нередко создают дизайны, которые визуально различаются, но не меняются значимо. Чаще всего я видел это с коробками: дизайнеры дают нам дизайны, включая коробки с различными комбинациями цветов, углов, градиентов и теней, без связи между стилями и значением содержимого.
Поскольку это достаточно сложные стили (со связанными проблемами Internet Explorer), повторно используемые в разных местах, мы создаем такие классы, как box-1 , box-2 , чтобы мы могли повторно использовать стили.
Конкретный пример выделения некоторого текста курсивом слишком тривиален, чтобы о нем беспокоиться. Лучше оставить такие мелочи для семантических психов, чтобы спорить о них.
3
HTML курсивный текст отображает текст курсивом.
Пример HTML-курсива
Акцент и сильные элементы могут использоваться для повышения важности определенных слов или предложений.
Это выделенный текстовый формат пример
Тег выделения следует использовать, если вы хотите выделить какую-либо точку в тексте, а не обязательно, если вы хотите выделить этот текст курсивом.
Дополнительные сведения см. в этом руководстве: Форматирование текста HTML
0
Элемент i не является семантическим, поэтому для скринридеров, гуглбота и т.п. он должен быть каким-то прозрачным (прям как span или div элементов). Но это не лучший выбор для разработчика, потому что он объединяет уровень представления со слоем структуры, а это плохая практика. Элемент
em (также strong ) должен всегда использоваться в семантическом контексте, а не в презентационном. Его нужно использовать всякий раз, когда какое-то слово или предложение важны. Просто для примера в предыдущем предложении я должен использовать
Его нужно использовать всякий раз, когда какое-то слово или предложение важны. Просто для примера в предыдущем предложении я должен использовать em , чтобы сделать больший акцент на части «должен использоваться всегда». Браузеры предоставляют некоторые свойства CSS по умолчанию для этих элементов, но вы можете и должны переопределять значения по умолчанию, если ваш дизайн требует этого, чтобы сохранить правильное семантическое значение этих элементов.
Курсив — самый неправильный способ. Во-первых, это неудобно в использовании. Во-вторых, предлагается выделить текст курсивом. И уровень структуры (HTML, XML и т. д.) никогда не должен этого делать. Презентация всегда должна быть отделена от структуры.
Курсив кажется лучшим способом для сноски. Он не предлагает никакого представления и просто описывает разметку. Вы не можете предсказать, что произойдет в функции. Если сноска будет расти в функции, вам может потребоваться изменить имя ее класса (чтобы сохранить некоторую логику в вашем коде).
Поэтому всякий раз, когда у вас есть важный текст, используйте em или strong , чтобы выделить его. Но помните, что эти элементы являются строчными и не должны использоваться для выделения больших блоков текста.
Используйте CSS, если вам важно только то, как что-то выглядит, и всегда старайтесь избегать дополнительной разметки.
Я думаю, что ответ заключается в использовании , когда вы намереваетесь выделить .
Если при чтении текста про себя вы обнаружите, что используете цифру немного отличается от голосом , подчеркнув точку, тогда следует использовать , потому что вы хотите, чтобы программа чтения с экрана делала то же самое.
Если это чисто стильная вещь, например, ваш дизайнер решил, что все ваши заголовки будут лучше выглядеть в курсивном Garamond, тогда нет семантической причины включать его в HTML, и вы должны просто изменить CSS для соответствующих элементов.
Не вижу смысла использовать , если только вам не нужна поддержка какого-либо устаревшего браузера без CSS.
1
Я бы сказал, используйте , чтобы выделить встроенные элементы. Используйте класс для блочных элементов, таких как блоки текста. CSS или нет, текст все равно должен быть помечен. Будь то для семантики или для визуальной помощи, я предполагаю, что вы будете использовать его для чего-то значимого…
Если вы выделяете текст по ЛЮБОЙ причине, вы можете использовать или класс, который выделяет ваш текст курсивом.
Это нормально иногда нарушать правила !
Хорошо, первое, что нужно отметить, это то, что устарел и не должен использоваться не устарел, но я все равно не рекомендую его использовать — см. комментарии для деталей. Это потому, что это полностью противоречит сохранению представления на уровне представления, на что вы указали. Точно так же
Точно так же , кажется, тоже ломает шаблон.
Итак, теперь у нас есть два реальных способа сделать что-то: и . Помните, что em означает акцент . Если вы хотите сделать акцент на слове, фразе или предложении, вставьте его в теги независимо от того, хотите ли вы выделить курсивом или нет. Если вы хотите изменить стиль каким-либо другим способом, используйте CSS: em { font-weight: bold; стиль шрифта: обычный; } . Конечно, вы также можете применить класс к 9Тег 0358: если вы хотите, чтобы некоторые выделенные фразы отображались красным цветом, присвойте им класс и добавьте его в CSS:
Хотите блестящий текст?
em { вес шрифта: полужирный; стиль шрифта: обычный; }
em.special { цвет: красный; }
Если вы применяете курсив по какой-либо другой причине, используйте другой метод и присвойте разделу класс. Таким образом, вы можете изменить его стиль в любое время, не изменяя HTML. В вашем примере сноски не должны быть выделены — на самом деле, они должны быть ослаблены, поскольку цель сноски — показать неважную, но интересную или полезную информацию. В этом случае гораздо лучше применить класс к сноске и сделать его похожим на класс на уровне представления — CSS.
В вашем примере сноски не должны быть выделены — на самом деле, они должны быть ослаблены, поскольку цель сноски — показать неважную, но интересную или полезную информацию. В этом случае гораздо лучше применить класс к сноске и сделать его похожим на класс на уровне представления — CSS.
5
Используйте , если вам нужны некоторые слова/символы, выделенные курсивом в содержании без других стилей. Это также помогает сделать контент семантичным.
text-style лучше подходит для нескольких стилей и не требует семантики.
DO
Присвойте атрибуту class значение, указывающее характер данных (т.е.
class="footnote"подходит)Создание таблицы стилей CSS для страницы
Определите стиль CSS, привязанный к классу, который вы назначаете элементу
.сноска { стиль шрифта: курсив; }
НЕ ДЕЛАТЬ
- Не используйте элементы

- Не присваивайте классу значение, указывающее на правила представления (т. е. не используйте
class="italic").
1
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Какой элемент HTML использовать для курсивного текста? Это может быть , , а не | от МасаКудаматсу | На пути к более красивой веб-типографии
ПРИМЕЧАНИЕ. Если вы не являетесь участником Medium, нажмите здесь, чтобы прочитать эту статью.
Если вы не являетесь участником Medium, нажмите здесь, чтобы прочитать эту статью.
Всякий раз, когда мы, как веб-разработчики, сталкиваемся с курсивным текстом, мы должны размечать его с помощью , а не , потому что является семантическим, а - нет...
Ну, это неправильно, я недавно узнал. В зависимости от цели выделения слов курсивом следует использовать , , или <цитировать> .
Удивлены? Тогда читайте дальше.
Прежде чем говорить о HTML, нам нужно поговорить о том, когда использовать курсив. Согласно Чикагскому руководству по стилю (издание 2017 г.), библии стиля письма для американского английского, выделение слов курсивом преследует как минимум шесть основных целей. (Сообщите мне, если я что-то пропустил.)
- Акцент
- Ключевые термины
- Слова на иностранных языках
- Слова, используемые как слова (например, «Термин слово относится к последовательности букв, имеющих определенное значение».
 )
) - Буквы, используемые в качестве букв (например, « s — одна из наиболее часто используемых букв в английском языке»).
- Названия книг, журналов , фильмы, картины и другие творческие работы
Давайте посмотрим, как каждая цель определяет, какой элемент HTML использовать.
В разделе 7.50 Чикагского руководства по стилю упоминается пример
Это было Лео!
, чтобы сказать, что «выделение в этом примере зависит от курсива».
И это ударение меняет смысл предложения. Выделение курсивом слова вместо означает, что все остальные думают, что это не Лео. Например, когда вы выделяете курсивом Лео , это будет означать, что все остальные думают, например, что это был Боб. Смысл предложения меняется, пусть и незначительно.
В этом случае веб-разработчики должны использовать . По состоянию на 7 мая 2021 г. в §4.5.2 стандарта HTML Living Standard указано:
Элемент
emпредставляет ударение в его содержании.... Размещение ударения меняет смысл предложения.
MDN на элементе , последняя версия изменена 23 апреля 2021 г., утверждает то же самое с примером:
…
предназначен для «изменения значения предложения, как это делает ударение в речи («Я люблю морковь» против «Я люблю морковь »)
Это просто. Но это не вся история.
Раздел 7.56 Чикагского руководства по стилю гласит:
Ключевые термины в конкретном контексте часто выделяются курсивом при первом их появлении. После этого их лучше всего набирать римским шрифтом.
Иногда полужирный шрифт может использоваться для ключевых терминов, как в учебнике, или для выделения терминов, которые также встречаются в глоссарии; такое использование должно быть отмечено в тексте.
Если вы используете жирный шрифт для другой цели, вам может понадобиться использовать курсив для обозначения слов в качестве ключевых терминов.
Такое использование курсива не меняет смысла предложения. Таким образом, не подходит.
Вместо этого мы, вероятно, должны использовать . HTML Living Standard § 4.5.21 гласит:
Элемент
bпредставляет собой фрагмент текста, к которому привлекается внимание в утилитарных целях, без передачи какой-либо дополнительной важности и без намека на альтернативный голос или настроение, например ключевые слова в аннотации к документу, названия продуктов в обзоре, действенные слова в интерактивном текстовом программном обеспечении или предисловие к статье.
MDN в элементе , последняя версия обновлена 27 марта 2021 г., также указано:
Используйте ключевое слово
в сводке, лайки названия продуктов в обзоре или другие фрагменты текста, обычное представление которых будет выделено жирным шрифтом (но не включает какую-либо особую важность).
MDN для элемента , последнее обновление версии от 23 апреля 2021 г., также указано:
… элемент
используется для привлечения внимания к тексту без указания того, что он важнее.
Это мое лучшее предположение. Дайте мне знать, если вы не согласны.
Раздел 7.53 Чикагского руководства по стилю гласит:
Используйте курсив для отдельных слов и фраз из другого языка, если они не встречаются в Webster's или другом стандартном англоязычном словаре. … Если слово из другого языка становится знакомым из-за многократного использования в произведении, оно должно быть выделено курсивом только при первом употреблении. Однако, если он появляется редко, курсив можно сохранить.
с двумя примерами:
- Ее любовь к футболу и теленовеллам отличала ее от книжных сверстников.

- Слово, которое он использовал, Kaffeetasse (кофейная чашка), было достаточно точным, чтобы получить желаемый результат.
Это не меняет смысла предложения. Не обращает на это внимания. Это просто указывает, что это не английское слово.
Для такого использования курсивного текста веб-разработчики должны выбрать с атрибутом lang , указывающим язык.
В соответствии с HTML Living Standard §4.5.20:
Элемент
iпредставляет фрагмент текста с другим голосом или качество текста, такое как таксономическое обозначение, технический термин, идиоматическая фраза из другого языка , транслитерация , мысль или название корабля в западных текстах.Термины на языках, отличных от основного текста, должны быть аннотированы атрибутами
lang.
(выделено автором жирным шрифтом)
MDN для элемента , версия, последний раз обновленная 27 марта 2021 г., ссылается на эти примеры использования и добавляет:
Исторически они были представлены с использованием курсивного шрифта, который является исходным источником
наименования этого элемента.
В этом случае я почти уверен, что мы должны использовать .
Раздел 7.63 Чикагского руководства по стилю гласит:
Когда слово или термин не используется функционально, но упоминается как само слово или термин, оно либо выделяется курсивом, либо заключается в кавычки.
с двумя примерами:
- Термин критическая масса чаще используется метафорически, чем буквально.
- Что подразумевается под нейроботикой ?
Для такого использования курсивного текста мы должны использовать , судя по следующему примеру в MDN на элементе , последняя версия обновлена 27 марта 2021 года:
Другое пример для
может быть: «Слово является артиклем».
В точном примере, упомянутом в документации, я уверен, что в этом случае правильно использовать .
Раздел 7.64 Чикагского руководства по стилю гласит:
Отдельные буквы и комбинации букв латинского алфавита обычно выделяются курсивом.
с несколькими примерами:
- буква q
- строчные n
- прописные W
- Множественное число обычно образуется в английском языке путем добавления s или es .
- Он подписал документ цифрой X .
- Мне нужно слово с двумя e и тремя s .
Для этого курсивного текста я не могу найти ни одного примера, упомянутого в HTML Living Standard или MDN. Но элемент , скорее всего, будет уместным, учитывая, что это аналогичное использование курсива для слов как слов. Дайте мне знать, если вы не согласны.
Раздел 8.2 Чикагского руководства по стилю гласит:
Чикаго предпочитает выделять курсивом названия основных или отдельных произведений, таких как книги, журналы, фильмы и картины.
Для такого использования курсивного текста соответствующий элемент HTML — . HTML Living Standard §4.5.6 гласит:
Элемент
citeпредставляет название произведения (например, книги, статьи, эссе, стихотворения, партитуры, песни, сценария). , фильм, телепередача, игра, скульптура, картина, театральная постановка, пьеса, опера, мюзикл, выставка, судебный отчет, компьютерная программа и т. д.).
Обратите внимание, что в разделе 8.163 Чикагского руководства по стилю упоминается, что кавычки также могут быть кандидатом на название творческого произведения:
Выбор курсива или кавычек для названия произведения цитируемость в тексте или примечаниях определяется типом работы.
Названия книг и периодических изданий выделены курсивом…; названия статей, глав и других более коротких работ набираются прямым шрифтом и заключаются в кавычки …
с примерами
- Многие редакторы используют Чикагское руководство по стилю .
- См. статью «Сравнение стилей MLA и APA».
Таким образом, заголовки статей, глав и т. д. также должны быть помечены тегом , но оформлены по-другому, возможно, с использованием псевдоэлементов ::before и ::after для добавления кавычек перед и после текстового содержания. См. MDN на ::before псевдоэлемент для примера кода CSS для добавления кавычек.
Семантический HTML чертовски сбивает с толку. Но я понимаю, что это легче понять, если я подхожу к этому со стороны стиля письма, как это сделано в этой статье. Я хочу, чтобы кто-нибудь написал книгу, которая сочетает Чикагское руководство по стилю с семантическими методами HTML и примером кода CSS для стилей. (Или, может быть, я должен…)
(Или, может быть, я должен…)
Как выбрать правильный тег HTML, чтобы сделать текст курсивом?
Как выбрать правильный тег HTML, чтобы сделать текст курсивом?
Как выбрать правильный тег HTML, чтобы сделать текст курсивом?
Узнайте, как выбрать правильный тег HTML, чтобы сделать текст курсивом.
Sufiyan Khan Firoz Khan
Обновлено - 26 апреля 2022 г. 3 минуты чтения
В HTML у нас есть два тега для выделения текста курсивом:
- .. тег
- .. тег
Теперь возникает вопрос, какой из них использовать, когда и в чем основное различие между ними? Давайте рассмотрим их более подробно, чтобы понять основное различие.
1. Тег
..Полная форма em в теге подчеркивается. Этот тег используется для выделения текста курсивом, когда мы хотим подчеркнуть смысл этого текста.
Пример:
Код:
Он самый умный мальчик в классе.

Выход:
Он *самый* умный мальчик в классе.
2. Тег
..Этот тег также используется для выделения текста курсивом, но не для его выделения. Обычно он используется, когда мы хотим, чтобы некоторые конкретные данные или определенное слово отображались иначе, чем другие слова, чтобы передать их важность.
Пример:
Код:
Сурат — алмазный центр Индии.
Выход:
*Сурат* является алмазным центром Индии.
Так какая разница? С точки зрения внешнего вида текста оба они одинаковы, но главное отличие состоит в том, что оба они передают разное значение. Давайте посмотрим на несколько примеров для ясного понимания.
Пример 1. Выделение текста курсивом с помощью HTML
… ТегПример
Код:
<голова>
выберите правильный HTML-тег, чтобы выделить текст курсивом
<тело>
Это
лучший колледж в городе.
Текст best выделен курсивом в заголовке выше.
Вывод:
Пример 2. Выделение текста курсивом с использованием тега HTML
…Пример:
<голова>
выберите правильный HTML-тег, чтобы выделить текст курсивом
<тело>
Поздравляем с переходом на
миллион подписчиков на YouTube.
Текст один миллион выделен курсивом в заголовке выше.
Вывод:
Пример 3. Одновременное использование обоих тегов HTML
Пример:
<голова>
выберите правильный HTML-тег, чтобы выделить текст курсивом
<тело>
Алхимик — это потрясающая книга.
Тексты Алхимик и удивительно выделены курсивом в заголовке выше.
Результат:
Пример 4. Выделение текста курсивом с использованием свойства CSS font-style
Мы также можем использовать свойство CSS font-style, чтобы сделать текст курсивом.
Пример:
<голова>
выберите правильный HTML-тег, чтобы выделить текст курсивом
<тело>
Я обычный заголовок
Я выделен курсивом с помощью свойства font-style
Результат:
Подробнее
Если вы хотите узнать больше о тегах HTML , нажмите здесь.
Если вы хотите узнать больше о свойствах шрифта CSS , нажмите здесь
Поддержка браузера
Оба этих тега HTML поддерживаются почти всеми браузерами.
Заключение
- В HTML у нас есть два тега для выделения текста курсивом.

- Тег используется для выделения текста курсивом, когда мы хотим подчеркнуть значение этого текста.
- Тег обычно используется, когда мы хотим, чтобы некоторые определенные данные или определенное слово отображались иначе, чем другие слова, чтобы передать их важность.
- Технически оба этих тега имеют одинаковый эффект курсива для указанного текста.
Время испытаний!
Время проверить свои навыки и выиграть награды!
Примечание. Награды будут начислены после следующего обновления продукта.
Простое и подробное руководство по правильному использованию
Использование HTML-элемента курсива позволяет выделить , или привлечь внимание к отдельному слову или полному предложению. Для этого можно использовать два тега, и каждый из этих тегов имеет определенную функцию.
Вы также можете выделить содержимое HTML-документа курсивом , используя определенные свойства CSS. В этой статье мы научим вас всему, что вам нужно знать о том, как правильно использовать HTML-теги курсива и как включать их в ваш следующий HTML-проект.
В этой статье мы научим вас всему, что вам нужно знать о том, как правильно использовать HTML-теги курсива и как включать их в ваш следующий HTML-проект.
Содержание
- Что такое форматирование текста HTML?
- Зачем выделять текст курсивом?
- Как выделить курсивом HTML-документы?
- HTML-элемент
- — Использование элемента при маркировке другого языка
- — Использование элемента для отображения чьих-то мыслей
- — Использование элемента для имен элемент для таксономического описания
- Элемент HTML — второй метод для курсивного текста
- Когда использовать любой из них?
- Заключительные слова и примечания
Что такое форматирование текста HTML?
Прежде чем мы рассмотрим различные способы выделения курсивом в HTML-документах , вы должны сначала понять, что такое форматирование текста HTML. Это процесс, который позволяет вам визуально изменять содержимое вашей веб-страницы, добавляя определенные теги и элементы. Вы можете включить в свой контент не менее 10 таких тегов, и оба выделенных курсивом кода относятся к этой категории. Давайте список всех элементов форматирования , которые позволяют изменять внешний вид содержимого:
Вы можете включить в свой контент не менее 10 таких тегов, и оба выделенных курсивом кода относятся к этой категории. Давайте список всех элементов форматирования , которые позволяют изменять внешний вид содержимого:
- — используется для выделения текста жирным шрифтом
- – выделить текст курсивом
- – используется для выделения текста
- — используется для важного текста
- – используется для уменьшения текста
- — используется, когда вы хотите пометить текст
-
- – вставить определенный контент
- — сделать текст надстрочным
- — сделать текст подстрочным индексом
Все эти элементы имеют определенную функцию и используются по-разному. Однако, если вы пытаетесь выделить HTML-контент курсивом, вам понадобятся элементы и .
Однако, если вы пытаетесь выделить HTML-контент курсивом, вам понадобятся элементы и .
Мы также собираемся ответить на два очень распространенных вопроса, которые задают люди. Эти вопросы таковы: «Зачем вам нужны два элемента для выполнения одной функции» и «Каков правильный способ создания HTML-контента, выделенного курсивом ?» Продолжайте читать эту статью, чтобы найти ответ.
Зачем выделять текст курсивом?
Простой способ сделать вашу веб-страницу заметной и непохожей на остальные — визуально изменить содержимое . Вот почему вы должны выделять курсивом HTML-документы и сообщать браузеру, что определенный текст необходимо изменить. Кроме того, определенная часть вашего контента, безусловно, требует большего внимания и акцента со стороны пользователей, и это лучший способ сделать это.
Как и в обычном документе Word, изменение текста важно и в документах HTML. Это особенно верно, если вы работаете над конкретным руководством по стилю, где текст должен быть выделен курсивом, например заголовки и маркеры.
Как выделить курсивом HTML-документы?
Как мы уже говорили ранее, для создания курсивного текста вам понадобятся два тега: и . Элемент существует в HTML с самого начала, а Элемент считается дополнением к синтаксису HTML5 . Функция элемента немного отличается, и многие профессионалы предпочитают этот элемент элементу . Во-первых, давайте рассмотрим все, что вам нужно знать об элементе .
Элемент HTML
Этот элемент имеет как открывающий, так и закрывающий тег. Синтаксис для создания текста, выделенного курсивом, прост, и все, что вам нужно сделать, это включите открывающий тег там, где вы хотите начать стиль , и включите закрывающий тег там, где вы хотите, чтобы стиль заканчивался. Текст, который содержится внутри, будет отображаться курсивом. Давайте рассмотрим некоторые из наиболее распространенных способов его использования.
– Использование элемента
при выделении другого языкаЕсли вы работаете с документом, а внутри документа HTML у вас есть текст на другом языке, всегда полезно выделять этот раздел курсивом. Вы собираетесь показать пользователю, что что-то изменилось, и ему будет намного легче увидеть разницу.
Взгляните на следующий пример, где использовался другой язык.
Одной из наиболее распространенных фраз, которые люди в Италии используют, является Non capisco , что означает «Я вас не понимаю». |
Как видите, только фраза между открывающим и закрывающим тегом будет равна 9.0140 отображается курсивом. Однако, чтобы сообщить браузеру, что что-то изменилось, настоятельно рекомендуется включить атрибут lang в открывающий тег .
Давайте рассмотрим следующий пример.
Многие итальянцы в Милане используют фразу Nessuna Nuova, Buona Nuova , что означает «Отсутствие новостей — это хорошая новость». |
Включая этот простой атрибут, вы улучшаете свой HTML-код для курсива и сообщаете своему браузеру, что используется итальянский язык.
— Использование элемента
для отображения чьих-то мыслейЕще одно практическое использование тега — когда вы хотите показать или выделить чьи-то мысли. Это очень удобно, когда вы включаете диалоги в свой контент или просто ведете блог.
Обратите внимание на следующий пример.
Когда все ушли с вечеринки Тома, он сел и подумал про себя: Надеюсь, все хорошо провели время . |
Единственная часть этого предложения, которая будет выделена курсивом, — это последняя часть внутри элемента .
– Использование элемента
для имен Всякий раз, когда вы хотите включить название корабля, самолета, автомобиля или мотоцикла, рекомендуется написать это имя с помощью HTML-элемента курсивом. Причина в том, что читатели могут легко отличить, где начинается имя и где оно заканчивается, потому что некоторые из этих имен длинные.
Причина в том, что читатели могут легко отличить, где начинается имя и где оно заканчивается, потому что некоторые из этих имен длинные.
Следующий пример покажет нам правильный способ реализации.
F-16 Fighting Falcon — один из лучших военных самолетов США. |
Не нужно добавлять запятые, чтобы показать, где начинается и заканчивается название самолета. Это сделает внешний вид вашего текста более профессиональным.
– Использование элемента
для таксономического описания Последнее практическое использование элемента видно, когда использует таксономическое описание . Таксономия — это то, что мы называем наукой о присвоении имени и описании каждого организма, включая растения, животных и микроорганизмы. Эти имена обычно имеют латинское происхождение, и лучший способ показать, что они разные, — это использовать элемент .
Пожалуйста, взгляните на следующий пример.
Другим термином для домашней собаки может быть Canis Familiaris . |
Этот пример завершает все практических применений HTML-элемента курсива . Когда вы начнете внедрять его в свои HTML-документы, вы увидите, что существует множество других способов включить его на свои страницы.
HTML-элемент
— второй метод для курсивного текстаНесколько раз в статье мы упоминали, что есть два способа сделать текст курсивным. В этом разделе статьи мы собираемся познакомить вас с элемент. Как и элемент , этот элемент также будет выделять текст курсивом . Помимо этой функции, элемент также выделяет содержимое , включенное в него.
Давайте рассмотрим следующий пример.
Эмили, я так отлично провела время. |
Как видите, этот элемент имеет открывающий и закрывающий теги . Любой контент, который вы включаете внутрь, будет отображаться курсивом на веб-странице. Вторая функция будет подчеркивать или добавлять акцент к контенту, который вы включаете.
Например, это полезно для людей, использующих программы чтения с экрана. Любой скринридер будет произносить слово в этом элементе с ударением, просто используя словесное ударение.
Когда использовать любой из них?
Не существует правильного или неправильного способа использования каждого из этих двух элементов. В зависимости от ваших потребностей, оба элемента могут быть одинаково важными и практичными. Если вы пытаетесь сделать свою веб-страницу более удобной для пользователя, рекомендуется использовать элемент . Если вы просто привыкли к элементу , сделайте это. Оба элемента выполнят свою работу.
Заключительные слова и примечания
HTML-элементы курсива позволяют выделить и изменить стиль содержимого .

 </h2>
</h2> Где-то кричала сова. Дождь обрушился на ... </ p>
<h3> Глава 2: Вечное молчание </ h3>
<p> Наш главный герой ничего не мог, когда шёпот из тёмной фигуры ... </ p>
<h4> Призрак говорит </ h4>
<p> Прошло ещё несколько часов, когда внезапно призрак выпрямился и воскликнул: «Пожалуйста, помилуй мою душу!» </ p>
Где-то кричала сова. Дождь обрушился на ... </ p>
<h3> Глава 2: Вечное молчание </ h3>
<p> Наш главный герой ничего не мог, когда шёпот из тёмной фигуры ... </ p>
<h4> Призрак говорит </ h4>
<p> Прошло ещё несколько часов, когда внезапно призрак выпрямился и воскликнул: «Пожалуйста, помилуй мою душу!» </ p>

 Если заголовки недоступны, они будут вынуждены слушать весь документ вслух.
Если заголовки недоступны, они будут вынуждены слушать весь документ вслух. </li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингредиенты до состояния пасты.</li>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ol>
</li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингредиенты до состояния пасты.</li>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ol>  </li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ul>
</li>
</ol>
</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ul>
</li>
</ol>



 Что произойдет, если через несколько месяцев я захочу добавить больше текста внизу? Это уже не сноска. Как мы можем выбрать семантический класс, который является менее общим, чем
Что произойдет, если через несколько месяцев я захочу добавить больше текста внизу? Это уже не сноска. Как мы можем выбрать семантический класс, который является менее общим, чем 


 )
) ... Размещение ударения меняет смысл предложения.
... Размещение ударения меняет смысл предложения. 



 Названия книг и периодических изданий выделены курсивом…; названия статей, глав и других более коротких работ набираются прямым шрифтом и заключаются в кавычки …
Названия книг и периодических изданий выделены курсивом…; названия статей, глав и других более коротких работ набираются прямым шрифтом и заключаются в кавычки …