Как сделать зачеркнутый текст в html
Категория: Сайтостроение, Опубликовано: 2016-07-29
Автор: Юлия Гусарь
Приветствую вас, дорогой читатель, случайно или умышленно зашедший на мой блог!
В данной статье я покажу несколько способов как сделать в html зачёркнутый текст.
Навигация по статье:
- Использование тегов stike и s для зачёркивания текста
- Использование html тега del для зачёркнутого текса
- Как сделать зачеркнутый текст на css?
Выглядеть он будет вот так: зачеркнутый текст в html
Для чего это может понадобится?
- Такой текст можно использовать для задания акционных цен, когда старая зачёркнута, а новая нет.
- Для общения на форумах и в сосетях. Я не очень понимаю зачем, но люди часто используют этот приём =)
- Для размещения текстов на сайте.
Для создания такого зачёркнутого текста можно воспользоваться одним из специальных тегов.
Использование тегов
stike и s для зачёркивания текстаТег strike
Используется он аналогично любым другим строчным (инлайновым) тегам. То есть вы просто ставите этот тег в начале и в конце слова или фразы, которую нужно зачеркнуть.
Сам код для зачёркнутого текста будет выглядеть так:
<strike>html тег для зачеркнутого текста</strike>
<strike>html тег для зачеркнутого текста</strike> |
Вот что получится в итоге:
html тег для зачеркнутого текста
Тег s
Тот же тег stike, но в сокращённом виде.
html код зачеркнутого текста будет выглядеть так:
<s>html тег для зачеркнутого текста</s>
<s>html тег для зачеркнутого текста</s> |
Результат этого кода выглядит так:
html тег для зачеркнутого текста
В последней спецификации HTML данные теги не рекомендованы к использованию, так как они относятся к классу форматирования текста, а не к классу разметки страницы.
Конечно, в их использовании нет ничего критичного. Просто всё оформление текста лучше задавать через CSS. Данные теги считаются уже устаревшими так как сейчас для создания подчёркнутого текста стараются использовать не их, а стилизацию через CSS или тег del.
Использование html тега
del для зачёркнутого тексаВообще данный тег изначально был предназначен для пометки удалённого текста в новой версии документа.
Если честно, то я ещё не сталкивалась с необходимостью помечать какой-то текст как удалённый, поэтому на практике его чаще всего используют просто для зачёркивания текста.
Для того чтобы сделать зачёркнутый текст при помощи html можно воспользоваться следующим кодом:
<del>html тег для зачеркнутого текста</del>
<del>html тег для зачеркнутого текста</del> |
Результат его использования будет выглядеть так:
html тег для зачеркнутого текста
Как видите полученный результат ничем не отличается от того что мы получили при использовании тегов strike и s.
Использование тега del более предпочтительно для использования при вёрстке сайтов.
Как сделать зачеркнутый текст на css?
Самым оптимальным вариантом для создание зачёркнутого текста на html странице будет использование CSS. Правда этот способ немного дольше и длиннее, поэтому его применение не всегда оправдано.
Для создания зачёркнутого текста в CSS существует специальное CSS свойство text-decoration со значением line-through
html код зачёркнутого текста будет выглядеть так:
<span class=”strike-text”>html тег для зачеркнутого текста</span>
<span class=”strike-text”>html тег для зачеркнутого текста</span> |
А вот CSS код:
.
.strike-text { text-decoration:line-through; } |
Также можно задать это CSS свойство в самом теге при помощи атрибута style:
<span style=”text-decoration:line-through;”>html тег для зачеркнутого текста</span>
<span style=”text-decoration:line-through;”>html тег для зачеркнутого текста</span> |
Правда этот вариант тоже не всегда приветствуется. Но в любом случае выбирать вам!
Для создания зачёркнутого текста у нас есть аж целых 5 способов! Так что выбирайте любой из них и смело используйте у себя на сайте.
На этом у меня всё. Подписывайтесь на обновления блога и заходите на мой канал YouTube. Там много полезных видео уроков.
Желаю вам хорошего настроения и до встречи в следующих статьях!
С уважением Юлия Гусарь
Как сделать зачеркнутый текст в Инстаграме, Вконтакте, Whatsapp и на других ресурсах
- 7поделились
- 0Facebook
- 7Twitter
- 0VKontakte
- 0Odnoklassniki
Стремясь привлечь внимание к своему комментарию или посту, пользователи нередко прибегают к разного рода ухищрениям – пишут капсом, ставят в конец фразы восклицательные знаки или используют смайлики. В общем, в ход идут различные средства, всё зависит от того, какой именно окрас хотел придать своим словам автор. Например, чтобы усилить отрицание, при общении в интернете пользователи часто употребляют вместо обычного зачеркнутый текст.
В общем, в ход идут различные средства, всё зависит от того, какой именно окрас хотел придать своим словам автор. Например, чтобы усилить отрицание, при общении в интернете пользователи часто употребляют вместо обычного зачеркнутый текст.
На клавиатурах отсутствуют аппаратные клавиши, которые позволяли бы писать подобным образом, но вы можете воспользоваться многочисленными программными средствами, добавляющими нужный эффект. Давайте же посмотрим, как написать зачеркнутый текст в наиболее популярных приложениях и веб-сервисах.
Word и Excel
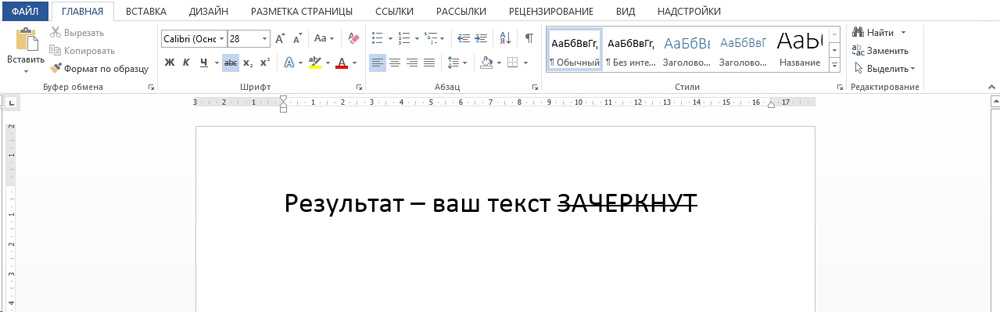
Проще всего сделать перечеркивание в популярном текстовом редакторе Microsoft Word. Если вы переключитесь на вкладку «Главная» и внимательно изучите содержимое раздела «Шрифт», то найдете там маленький значок abc. Выделите любой участок текста в Ворде, нажмите этот значок, и текст тут же станет перечеркнутым.
Второй способ не так удобен. Выделите слово или участок текста, кликните ПКМ и выберите в меню опцию «Шрифт». В открывшемся окошке отметьте галочкой пункт «Зачеркнутый».
В открывшемся окошке отметьте галочкой пункт «Зачеркнутый».
Наконец, ничто не мешает вам назначить отдельное сочетание клавиш для создания зачеркнутого текста в Word. Перейдите по цепочке настроек Файл – Параметры – Настроить ленту и нажмите кнопку «Настройка» напротив опции «Сочетание клавиш».
Далее в блоке «Категории» выберите «Вкладка Главная», а в блоке «Команды» выберите функцию «Strikethrough». Введите в поле «Новое сочетание клавиш» свою комбинацию и нажмите «Назначить». Сохраните все настройки. Теперь при нажатии этой комбинации выделенный текст станет перечеркнутым.
Похожим образом зачеркивается текст в Microsoft Excel. Выделите нужную область с данными (ячейка, столбец, строка), кликните ПКМ и выберите в меню опцию «Формат ячеек».
В окне настроек переключитесь на вкладку «Шрифт» и установите галочку в чекбоксе «Зачеркнутый».
Это же окошко можно вызвать нажатием на ленте инструментов маленькой импровизированной стрелки в блоке «Шрифт». Но проще всего сделать перечеркнутый текст в Excel с помощью специально предусмотренной комбинации клавиш. Выделите произвольную область с данными и нажмите на клавиатуре Ctrl+5. Текст сразу приобретет вид перечеркнутого.
Но проще всего сделать перечеркнутый текст в Excel с помощью специально предусмотренной комбинации клавиш. Выделите произвольную область с данными и нажмите на клавиатуре Ctrl+5. Текст сразу приобретет вид перечеркнутого.
Зачеркиваем в заметках
Каждый, кто посещал вкладку с заметками, наверняка замечал, что социальная сеть Facebook дает неплохой выбор специальных инструментов, чтобы вы могли оформить текст. Это курсив, жирный шрифт и подчеркивание. Но стандартные функции не предоставляют способов сделать в заметках зачеркивание. Для этого требуется применять специальные уловки.
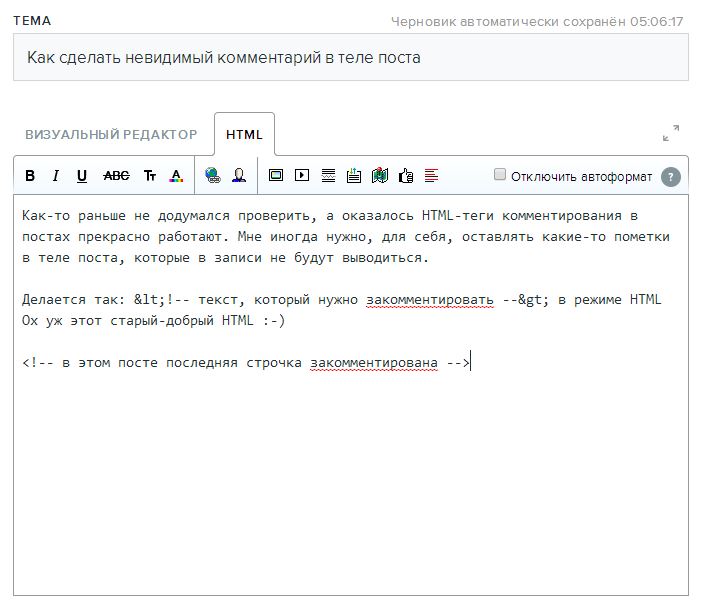
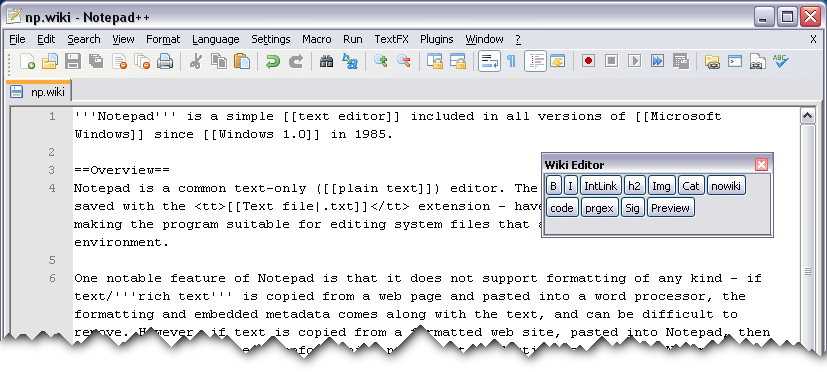
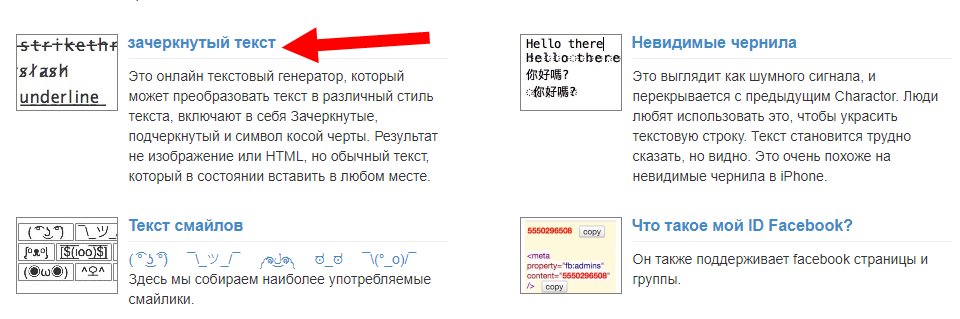
Чтобы сделать в заметках зачеркивание, вы можете использовать HTML-теги. Вам требуется заключить то, что вы написали в теги, как показано в окне на скрине ниже.
Следующий способ значительно сложнее. Здесь потребуется серьезное терпение. Зачеркнуть таким образом можно только отдельные буквы и символы. Необходимо впереди символа, которое вы хотите зачеркнуть, прописать код как на картинке.
Длинное предложение перечеркнуть при помощи подобного метода, конечно же, не выйдет, просто не хватит времени и сил. Применять HTML-теги значительно проще.
Вконтакте
Если вы когда-нибудь оставляли комментарии в Живом Журнале, то, наверное, знаете, что в форме отправки комментариев есть панель инструментов, позволяющая форматировать текст, делая его зачеркнутым, подчеркнутым, полужирным и т.д. Увы, далеко не все популярные социальные сети и веб-сайты могут похвастать таким функционалом.
К примеру, подчеркнуть текст в сети ВКонтакте можно путем редактирования его в Word или одном из спец-сервисов. А вот как писать зачеркнутым текстом в ВК без сторонних средств? Такая возможность тоже есть. Для этого следует воспользоваться маленьким трюком, а именно разделить все символы сообщения кодом «̶», в результате чего весь текст окажется зачеркнутым.
Как сделать текст жирным, курсивом или подчеркнуть
В соцсети Фейсбук существует много полезных функций, о которых не знают пользователи. Одна из них позволяет менять особенности оформления. Иными словами, можно сделать жирный шрифт в Фейсбук или сделать другое форматирование. Минус в том, что предложенный ниже вариант не работает с кириллицей, но написать название компании или другие латинские символы реально.
Одна из них позволяет менять особенности оформления. Иными словами, можно сделать жирный шрифт в Фейсбук или сделать другое форматирование. Минус в том, что предложенный ниже вариант не работает с кириллицей, но написать название компании или другие латинские символы реально.
Для решения задачи сделайте такие шаги:
- Перейдите по ссылке (https://www.gschoppe.com/projects/fbformat/?fbclid=IwAR1q59D2voZb9dKSxiOq3JWO6zbSaly59FDT241DMeyPU8oFKarzhS5p-BQ#.XgmDyEcza5h).
- Выберите нужный вариант из тех, что предложены в редакторе. Здесь можно сделать курсив в Фейсбук, выделить слово или предложение жирным, оформить зачеркнутый текст и т. д.
- Копируйте созданную информацию, вернитесь в пост Фейсбук и вставьте сделанную запись.
Здесь же доступно множество интересных иконок, которые разбросаны по разным группам для удобства поиска. Перед тем как выделить текст жирным в Фейсбук, помните о возможных последствиях. В частности, не все веб-проводники корректно распознают такие изменения. В некоторых случаях зачеркнутый, жирный или подчеркнутый вариант фразы могут отображаться в виде пустых клеток. Но рассмотренный выше инструмент работает корректно, поэтому с ним не должно быть трудностей. При этом старайтесь не делать всю фразу измененной. Лучше вносить изменения в какие-то конкретные слова.
В некоторых случаях зачеркнутый, жирный или подчеркнутый вариант фразы могут отображаться в виде пустых клеток. Но рассмотренный выше инструмент работает корректно, поэтому с ним не должно быть трудностей. При этом старайтесь не делать всю фразу измененной. Лучше вносить изменения в какие-то конкретные слова.
Похожим образом обстоят дела и с популярной сетью Инстаграм. Используйте для генерирования перечеркнутого текста веб-сервисы, так проще всего. В крайнем случае, можете прибегнуть к трюку с символом U+0336, скопировав его из встроенного в Windows приложения «Таблица символов». Если в вашей таблице кодов символа U+0336 нет, скопируйте его со странички unicode-table.com/ru/0336. Чтобы сделать текст перечеркнутым, вставляйте перед каждой буквой скопированный в буфер символ. Способ неудобный, но зато он работает практически во всех веб-формах и приложениях.
Зачеркиваем в публикациях
С заметками гораздо проще, чем с публикациями. Для постов запрещено применять описанные выше HTML-теги. По этой причине нужно находить иные варианты. Выход естественно есть. Обычно все сводиться к копи-пасту. Подобный текст вы сможете сделать, если найдете сайт, который производит конвертацию обыкновенных слов в перечеркнутые. Ниже мы приведем два хороших сервиса.
Для постов запрещено применять описанные выше HTML-теги. По этой причине нужно находить иные варианты. Выход естественно есть. Обычно все сводиться к копи-пасту. Подобный текст вы сможете сделать, если найдете сайт, который производит конвертацию обыкновенных слов в перечеркнутые. Ниже мы приведем два хороших сервиса.
Способ 1: Spectrox
Эта страница поможет вам отредактировать простую запись и сделать ее перечеркнутой. Для этого, вам требуется:
- Войти на ресурс при помощи браузера, где вы увидите форму для ввода текста.
- Прописать необходимое предложение в специальную строку и кликнуть ».
- В следующей форме вы получите результат. Для этого требуется нажать ПКМ и выбрать вкладку «Вставить».
Также вы можете при помощи клавиатуры набрать такое сочетание «Ctrl+V».
Теперь посмотрим, как сделать зачеркнутый текст в WhatsApp. Надо отдать должное разработчикам ресурса, реализовавшим пусть и не очевидные, но достаточно востребованные опции форматирования текста. Хотите зачеркнуть текст в WhatsApp? Добавьте слева и справа от слова или фразы по одному символу «~», отправьте сообщение, и вы увидите его зачеркнутым. Этот символ, тильда, вводится нажатием комбинации Shift+Ё при английской раскладке.
Хотите зачеркнуть текст в WhatsApp? Добавьте слева и справа от слова или фразы по одному символу «~», отправьте сообщение, и вы увидите его зачеркнутым. Этот символ, тильда, вводится нажатием комбинации Shift+Ё при английской раскладке.
Пишем зачеркнутым шрифтом
Сделать зачеркнутой фразу и разместить ее в Instagram можно, благодаря онлайн-генератору Renotes. https://renotes.ru/post-298/zacherknutyj-tekst-v-instagrame.
Пользоваться им просто: вводим фразу в левое окно, а из правого копируем перечеркнутый текст для размещения в Инстаграм. А основным же недостатком данного сервиса является очень слабая функциональность. Данный генератор умеет только перечеркивать.
Есть и более продвинутые сервисы, например https://4txt.ru/
Он умеет делать гораздо больше. С ним можно перечеркивать, подчеркивать переворачивать и многое другое. Основным достоинством данного сервиса является интеграция с наиболее популярными социальными сетями.
Онлайн-сервисы для создания зачеркнутого текста
Если вам по какой-то причине не удалось воспользоваться Word или другими продвинутыми редакторами с поддержкой форматирования, попробуйте написать зачеркнутый текст онлайн, воспользовавшись бесплатными сервисами. Вот некоторые из них.
Spectrox
Простейший ресурс, позволяющий сделать зачеркнутый текст. На странице spectrox.ru/strikethrough есть две формы: введите в расположенную слева форму ваш текст и нажмите двойную стрелку. Результат сразу же появится в форме, расположенной справа, так что вам останется только скопировать полученный результат и вставить его куда надо.
Piliapp
В отличие от предыдущего инструмента, этот сервис обладает большим набором функций, с помощью которых можно создавать не только зачеркнутый, но и подчеркнутый текст, причем с использованием линий разного типа. Преобразование выполняется в автоматическом режиме, а для копирования полученного результата предусмотрена отдельная кнопка. Доступен инструмент по адресу ru.piliapp.com/cool-text/strikethrough-text.
Доступен инструмент по адресу ru.piliapp.com/cool-text/strikethrough-text.
Strikethrough Text
Ещё один простой генератор зачеркнутого текста, находящийся по адресу onlineservicetools.com/ru_RU/strike-out-text. Тут тоже всё очень просто. Вводим текст в верхнюю форму, жмем «Зачеркнуть» и получаем результат в нижней форме. Для передачи текста в буфер обмена имеется специальная кнопка, также сервисом поддерживается опция для удаления окружающих текст пробелов.
Итог
Как видите, сделать зачеркнутый текст очень просто. Какой из этих способов более удобный, каждый решает для себя сам. Ну а на десерт у нас есть для вас маленький трюк, который позволяет перечеркнуть текст в самом обычном Блокноте Windows. В скрытых настройках этого редактора имеется особый параметр, дающий возможность писать зачеркнутым текстом.
Для включения и отключения функции мы предлагаем использовать готовые твики реестра, расположенные по ссылке strikethrough. zip. В архиве найдете два файла. Чтобы включить зачеркивание, выполните слияние файла strikethrough.reg, для восстановления настроек по умолчанию запустите файл reset.reg. На этом всё.
zip. В архиве найдете два файла. Чтобы включить зачеркивание, выполните слияние файла strikethrough.reg, для восстановления настроек по умолчанию запустите файл reset.reg. На этом всё.
- 7поделились
- 0Facebook
- 7Twitter
- 0VKontakte
- 0Odnoklassniki
Инструкция, как сделать зачеркнутый текст в Инстаграме?
Для Айфонов и Андроидов порядок действий один. Выбираете подходящий сервис и пользуетесь его функциями.
На примере https://4txt.ru/ рассмотрим, как преобразить свой пост:
- Копируем слово, фразу или предложение, которое хотим перечеркнуть.
- Заходим на сайт https://4txt.ru/.
- Вставляем.
- Копируем получившийся результат и вставляем его в свой пост.
Как сделать наложение текста на изображение для Фейсбук?
Ели вам для рекламного поста необходимо изображение с надписью, то вам на помощь придут такие редакторы как Photoshop и Paint. Первая программа предназначена для людей которые не в первый раз включили компьютер и активно им пользуются. Поэтому давайте рассмотрим наложение текста с использованием Paint.
Поэтому давайте рассмотрим наложение текста с использованием Paint.
К тому же эту программу не нужно устанавливать – она по умолчанию есть в вашем компьютере:
- Откройте программу.
- Встать картинку.
- Наверху в панели инструментов выберите значок «А».
- После этого выберите область, которую хотите отдать под надпись и начните набор.
В Paint можно редактировать размер, шрифт текста, цвет, заливку и даже зачёркивать его, но эта программа примитивна и не подойдёт тем, кто хочет создать качественное изображение. Для серьезных проектов – лучше осваивать Photoshop или нанимать специалиста.
Singlegrain.com – простой генератор шрифта онлайн
Ресурс singlegrain.com имеет крайне простой инструментарий для рандомации шрифта. Для работы с ресурсом необходимо перейти на него, в верхнее поле вставить нужный текст, и автоматически получить зачёркнутый текст онлайн ниже. Останется скопировать полученный текст, и вставить на нужный вам сайт (социальную сеть).
Зачёркивание текста на singlegrain.com
Когда и для чего используют шрифт
Пользователей Инстаграм только в Рунете – миллионы. Само приложение предоставляет мало шансов отформатировать содержимое блога так, чтобы оно стало ярким и запоминающимся. Помогают сторонние ресурсы, дающие возможность идти в написании комментариев, подписей на различные уловки. Одна из них – перечёркнутый текст.
Для каких целей он используется:
- С его помощью можно усилить такие вещи, как отказ, отрицание, отпирательство и непринятие.
- Зачёркивание используют, чтобы дать дорогу новому. Например, цене на товар, или проводимой акции. Вы наверняка сталкивались с этим в магазинах.
- Перечёркнутый текст приковывает внимание к написанному своей необычностью.
Если хотите придать своему блогу эмоциональность восприятия и живость, то не обойтись без таких приёмов выделения, как зачёркнутый шрифт в Инстаграм, курсив или подчёркивание. Видно, как автор пишет и исправляет свои ошибки. Напоминает черновики великих писателей. Это так интересно, наблюдать за работой мысли и многие не задумываются, что это уловка для привлечения внимания.
Напоминает черновики великих писателей. Это так интересно, наблюдать за работой мысли и многие не задумываются, что это уловка для привлечения внимания.
Пишем зачёркнутым текстом в Facebook
Пользователи социальных сетей и интернет-форумов время от времени используют возможность написания зачёркнутым текстом. Обычно это используется для привлечения внимания к какому-то фрагменту сообщения или для украшения самого текста без какого-то намёка. В Facebook такой вариант написания тоже встречается. Чаще всего он используется при составлении комментариев и/или в отдельных записях.
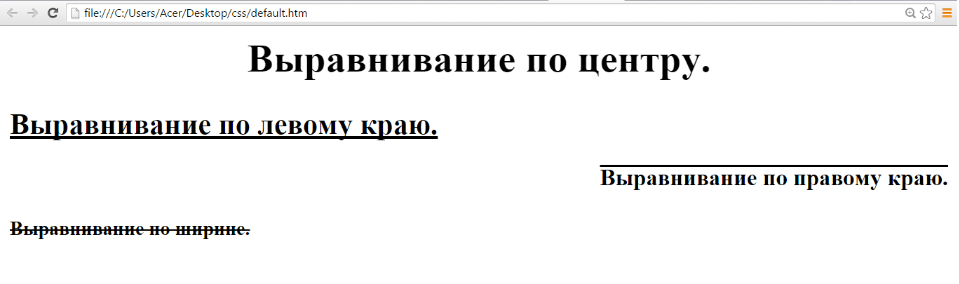
Зачёркивание и подчёркивание символьными средствами так , так или так
Если социальная сеть, платформа для блогов или форум предоставляют возможность размечать текст при помощи HTML или BBCode, перечёркивать или подчёркивать текст не составляет труда: можно пользоваться тегами s и u обеих разметок или назначать стили в HTML. Но что делать, если у нас есть только голый текст? Или, например, нам нужно зачеркнуть/подчеркнуть слово в заголовке страницы, отображаемом в заголовке вкладки или всего браузера, или оформить слово в заголовке форумного поста — короче говоря, всюду, где не работает разметка?
Можно рискнуть и воспользоваться средствами Юникода.
II. Нужные символы
2. Пунктирное подчёркивание. Символ Юникода под номером U+0331 (в десятеричной нотации 817). Подчёркнутый им текст в̱ы̱г̱л̱я̱д̱и̱т̱ ̱в̱о̱т̱ ̱т̱а̱к̱.
3. Почти сплошное подчёркивание. Символ Юникода под номером U+0332 (в десятеричной нотации 818). Подчёркнутый им текст в̲ы̲г̲л̲я̲д̲и̲т̲ ̲в̲о̲т̲ ̲т̲а̲к̲.
III. Как вводить вручную
Некоторые способы перечислены в этой статье
Обратите внимание на упомянутый там ключ реестра. Судя по моему опыту, в разных приложениях работают разные способы: в одних работал шестнадцатеричный метод, в других десятеричный
Потестируйте сами после редактирования реестра и перезагрузки. Вот нужные нам три кода (в случае шестнадцатеричных кодов первый плюс означает одновременное нажатие, второй — собственно плюс на цифровой клавиатуре; начальный ноль, судя по тестам, можно набирать или пропускать по вкусу):
1. Зачёркивание: Alt + +(0)336 или Alt + (0)822 2. Пунктирное подчёркивание: Alt + +(0)331 или Alt + (0)817 3. Почти сплошное подчёркивание: Alt + +(0)332 или Alt + (0)818 Если вы пользуетесь утилитами вроде Punto Switcher или продвинутыми редакторами, можно настроить автозамену легко вводимого сочетания на нужный символ.
Почти сплошное подчёркивание: Alt + +(0)332 или Alt + (0)818 Если вы пользуетесь утилитами вроде Punto Switcher или продвинутыми редакторами, можно настроить автозамену легко вводимого сочетания на нужный символ.
IV. Сетевые сервисы автоматизации
Пользователи давно уже догадались об этой возможности и наплодили множество сервисов, услужливо подсказываемых поиском. Вот простой отечественный пример. А вот зарубежный пример с расширенным выбором.
V. Букмарклеты
Впрочем, пользоваться для такой простой вещи целым сайтом не очень удобно. На помощь могут прийти кросбраузерные букмарклеты. Я попробовал написать два типа: простой, но с более широкой поддержкой браузеров, и посложнее, для последних версий браузеров.
Какой шрифт используется в Инстаграм
С помощью специальных интернет-сервисов и установленных мобильных приложений без труда подбираются интересные шрифты для написания текста в Инстаграм. В основном программы работают с латиницей, но при необходимости найдутся те, что пишут русскими буквами.
Особенно популярны зачёркнутые слова в Instagram комментариях, где добавляют замечаниям эмоциональности и акцентируют внимание на нужных аспектах.
Хотя изменить стиль написанного, используя функционал приложения невозможно, интернет предлагает ресурсы, которые могут помочь.
Как сделать зачеркнутый текст в Excel
Перейти к содержанию
Search for:
Главная » Уроки MS Excel
Автор Елизавета КМ На чтение 4 мин Опубликовано
Перечеркнутый текст нужен для того, чтобы отобразить непригодность, неактуальность определенного показателя или значения. Часто случается так, что в табличном процессоре Excel нужно реализовать перечеркивание текста. На клавиатуре, а также отображаемой панели интерфейса нет простых функций, позволяющих осуществить этот маневр. Из этой статьи вы узнаете несколько способов того, как можно реализовать перечеркнутый текст в Microsoft Excel.
Часто случается так, что в табличном процессоре Excel нужно реализовать перечеркивание текста. На клавиатуре, а также отображаемой панели интерфейса нет простых функций, позволяющих осуществить этот маневр. Из этой статьи вы узнаете несколько способов того, как можно реализовать перечеркнутый текст в Microsoft Excel.
Содержание
- Использование перечеркнутого текста в табличном процессоре Excel
- Метод первый: контекстное меню табличного процессора Excel
- Метод второй: перечеркивание отдельных значений в табличном процессоре Excel
- Метод третий: дополнительные инструменты табличного процессора Microsoft Excel
- Метод четвертый: комбинация клавиш на клавиатуре
Перечеркивание в Excel – это компонент редактирования текста. Этот параметр находится в инструментах редактирования формата. Существует четыре способа зачеркнуть текст. Каждый из методов подходит под любую версию табличного процессора Microsoft Excel.
Метод первый: контекстное меню табличного процессора Excel
Это самый популярный метод зачеркивания текста. Он осуществляется при помощи окошка «Формат ячеек». Подробная инструкция:
- Необходимо выделить ту ячейку (или диапазон), значения в которой вы желаете перечеркнуть и нажать ПКМ. На экране раскроется контекстное меню. Жмем на «Формат ячеек».
- Появилось окошко форматирования схожее с интерфейсом текстового процессора Microsoft Находим элемент настроек «Видоизменение» и ставим галочку около надписи «Зачеркнутый». Кликаем на кнопку «ОК».
- Готово! Теперь все значения в ячейке стали перечеркнутыми.
Метод второй: перечеркивание отдельных значений в табличном процессоре Excel
Бывают случаи, когда перечеркнуть нужно не все показатели в ячейке, а только определенную часть. Разберемся, как это реализовать. Подробная инструкция:
Разберемся, как это реализовать. Подробная инструкция:
- Наводим курсор мыши на необходимую ячейку и при помощи левой кнопкой мыши выделяем только те значения, которые желаем перечеркнуть. Жмем правую кнопку мыши для вызова контекстного меню и кликаем «Формат ячеек…».
- На экране отобразилось окошко форматирования. В отличие от предыдущего метода здесь теперь есть только один раздел под названием «Шрифт». Ставим галочку рядом с надписью «Зачеркнутый». Кликаем на кнопку «ОК».
- Готово! Стала перечеркнутой та часть значений, которая была выделена в ячейке.
Метод третий: дополнительные инструменты табличного процессора Microsoft Excel
Отформатировать и перечеркнуть текст в ячейках можно при помощи инструментов ленты. Подробная инструкция:
- Производим выделение ячейки и нажимаем на раздел «Главная», который находится в верхней части программы.
 Затем нажимаем на иконку в виде стрелки, которая располагается в правом нижнем углу раздела «Шрифт».
Затем нажимаем на иконку в виде стрелки, которая располагается в правом нижнем углу раздела «Шрифт».
- Открылось уже знакомое нам окно форматирования. Оно будет полнофункциональным, если была выделена вся ячейка, или же ограниченным, если была выделена только часть текста внутри ячейки. Нам нужен раздел «Шрифт».
- Снова ставим галочку около «Зачеркнутый» и кликаем на кнопку «ОК».
- Готово! Перечеркивание значений прошло успешно.
Метод четвертый: комбинация клавиш на клавиатуре
В табличном процессоре Microsoft Excel, как и во многих других программах, существуют горячие клавиши, позволяющие облегчить работу. Подробная инструкция:
- Выделяем ячейку или часть текста внутри нее при помощи левой кнопкой мыши.
- Нажимаем комбинацию клавиш Ctrl+5 на клавиатуре.
- Готово!
Бесспорно, это самый простой и удобный метод из всех приведенных ранее, но стоит учитывать, что не каждый пользователь сможет удержать в голове огромное количество комбинаций горячих клавиш.
Для того чтобы, наоборот, убрать зачеркивание необходимо теми же способами попасть в раздел форматирования текста, убрать галочку около пункта «Зачеркнутый» и нажать кнопку «ОК».
В табличном процессоре Microsoft Excel имеется несколько методов перечеркивания текста, каждый из которых имеет отношение к функции форматирования. Наиболее часто применяемым из них является метод использования контекстного меню, однако каждый пользователь сам выбирает для себя удобный способ зачеркивания значений.
Оцените качество статьи. Нам важно ваше мнение:
Excel зачеркнутый текст перечеркивание текста Эксель
Adblockdetector Тег
Strike в HTML — Темы Scaler
Обзор
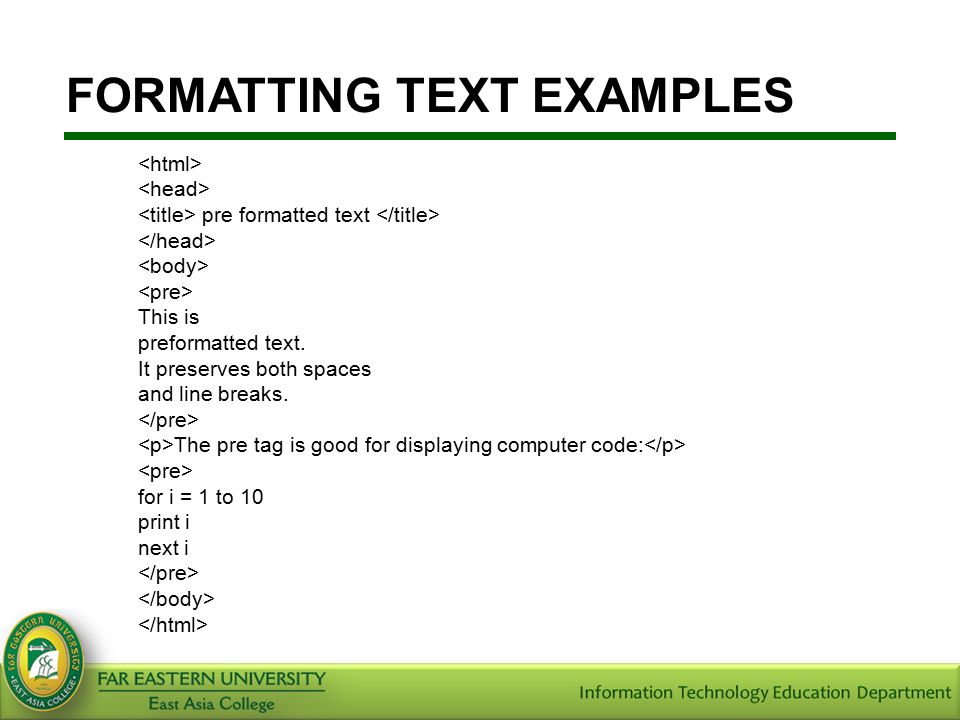
HTML-тег создает впечатление перечеркнутого (линия разреза) путем рисования горизонтальной линии поверх текста. Чтобы создать тот же эффект, мы можем использовать свойство CSS text-decoration, HTML-тег или HTML-тег . В следующем руководстве представлена информация об этом элементе, включая атрибуты, примеры его использования, связанные свойства и совместимость с браузером .
В следующем руководстве представлена информация об этом элементе, включая атрибуты, примеры его использования, связанные свойства и совместимость с браузером .
Синтаксис
<забастовка>
Разместите здесь свой контент
Примечание:
- Тег содержит элемент HTML
. - HTML5 больше не поддерживает тег
или мы можем сказать, что он устарел сейчас.
Атрибуты тега
Глобальные атрибуты
Глобальные атрибуты — это свойства, которые могут применяться ко всем элементам HTML и являются общими для всех. Поскольку их поддерживают как стандартные, так и нестандартные элементы HTML, они называются глобальными. Однако на некоторых они могут не повлиять.
Глобальные свойства могут быть применены к любому элементу HTML, в том числе не упомянутому в стандарте. Это означает, что даже если использование нестандартных элементов приводит к несовместимости контента с HTML5, некоторые характеристики должны быть разрешены. Несмотря на то, что не является допустимым элементом HTML, браузеры, совместимые с HTML5, скрывают содержимое, помеченное как .
Это означает, что даже если использование нестандартных элементов приводит к несовместимости контента с HTML5, некоторые характеристики должны быть разрешены. Несмотря на то, что не является допустимым элементом HTML, браузеры, совместимые с HTML5, скрывают содержимое, помеченное как .
Список глобальных атрибутов
| Атрибут | Значение | Описание |
|---|---|---|
| ключ доступа | клавиша быстрого доступа | Указывает, как создать сочетание клавиш для текущего выбранного элемента. Браузер должен использовать первую на раскладке клавиатуры компьютера. |
| autocapitalize | выкл / нет, вкл / предложения, слова, символы | Определяет, будет ли вводимый текст автоматически заглавным при вводе/редактировании пользователем, и как он будет заглавным. |
| autofocus | false | Указывает, что элемент будет выделен при загрузке страницы или при отображении <диалога>, в который он включен. |
| класс | имя класса | Список классов элемента, разделенных пробелами. CSS и JavaScript используют классы для идентификации и доступа к определенным компонентам с помощью селекторов классов или функций. |
| редактируемый контент | true/false | Перечисленный атрибут, указывающий, должен ли элемент изменяться пользователем. Если это сценарий, браузер изменяет свой виджет, чтобы разрешить настройку. |
| contextmenu | menu-id | Определено контекстное меню элемента. Контекстное меню появляется, когда пользователь щелкает правой кнопкой мыши по элементу. |
| данные-* | данные | Пользовательские атрибуты данных позволяют передавать личную информацию между HTML и его представлением DOM, которое могут использовать сценарии. Доступ ко всем таким пользовательским данным можно получить с помощью интерфейса элемента HTML элемента, для которого задан атрибут. |
| dir | ltr / rtl / auto | Задает базовое направление направленности текста элемента. |
| перетаскиваемый | true/false / auto | Атрибут перечисления используется для указания, можно ли перетаскивать элемент с помощью API перетаскивания. |
| dropzone | копировать/переместить/связать | Этот параметр определяет, будут ли перетаскиваемые данные копироваться, перемещаться или связываться при перетаскивании. |
| enterkeyhint | На виртуальных клавиатурах это значение указывает метку действия (или значок) для отображения клавиши ввода. | |
| exportparts | Может использоваться для транзитивного экспорта теневых компонентов из вложенного теневого дерева в содержащееся световое дерево. | |
| скрытый | скрытый | Значение логического атрибута указывает, актуален ли элемент. Например, его можно использовать, чтобы скрыть недоступные разделы веб-сайта до завершения процедуры входа в систему. Браузер не будет отображать такие вещи. Например, его можно использовать, чтобы скрыть недоступные разделы веб-сайта до завершения процедуры входа в систему. Браузер не будет отображать такие вещи. |
| Идентификатор | имя | Определяет отдельный/уникальный идентификатор (ID), который должен быть последовательным и уникальным во всем документе. Он идентифицирует элемент при связывании (посредством идентификатора фрагмента), сценарии или стилизации (с помощью CSS). |
| lang | код языка | Используется для указания основного языка текстового содержимого элемента. |
| Проверка правописания | true/false | Используется для указания, следует ли проверять элемент на наличие орфографических ошибок. |
| tabindex | номер | Используется для указания порядка табуляции элемента. |
| заголовок | текст | Включает текст, который содержит справочную информацию об элементе, которому он принадлежит. Обычно, но не всегда, такая информация предоставляется пользователю в виде всплывающей подсказки. Обычно, но не всегда, такая информация предоставляется пользователю в виде всплывающей подсказки. |
| слот | Слот, установленный элементом, атрибут имени которого соответствует значению свойства слота, присваивается элементу с атрибутом слота. | |
| Стиль | Стиль | Встроенный CSS применяется к текущему выбранному элементу с использованием стиля. Рекомендуется определять стили в отдельных файлах. Этот атрибут и элемент |

 Затем нажимаем на иконку в виде стрелки, которая располагается в правом нижнем углу раздела «Шрифт».
Затем нажимаем на иконку в виде стрелки, которая располагается в правом нижнем углу раздела «Шрифт».