Цвет фона | htmlbook.ru
Цвет фона является достаточно важным элементом любой веб-страницы. Во-первых, он задает нужное настроение и общий настрой сайта, а во-вторых, облегчает восприятие текста.
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>.
Пример 1. Изменение цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Цвет фона</title> </head> <body bgcolor="#c0c0c0"> <p>...</p> </body> </html>
Цвет можно указывать в шестнадцатеричном значении или по его имени.
Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Фоновый рисунок
В качестве фона можно использовать любое подходящее для этого изображение.
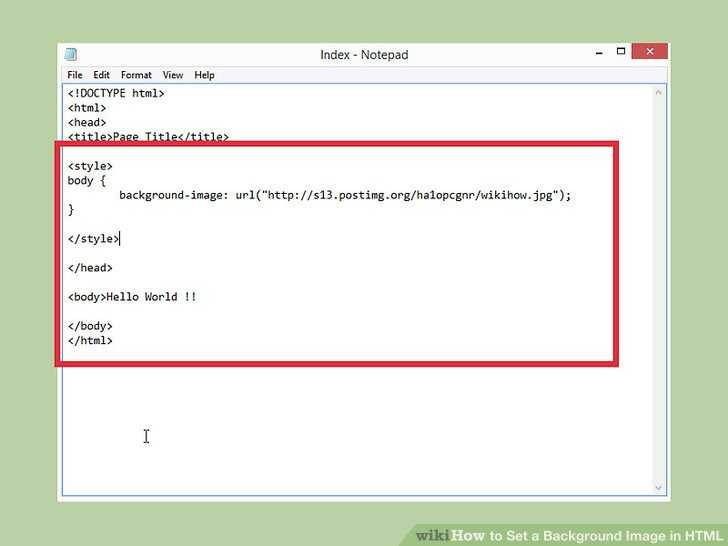
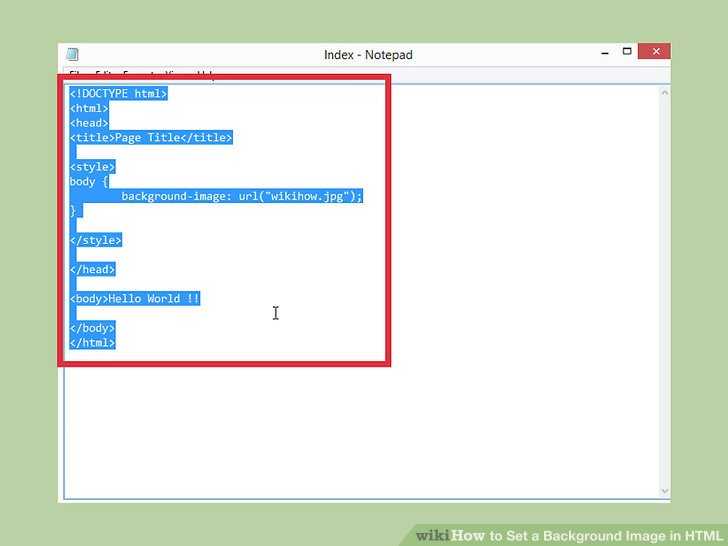
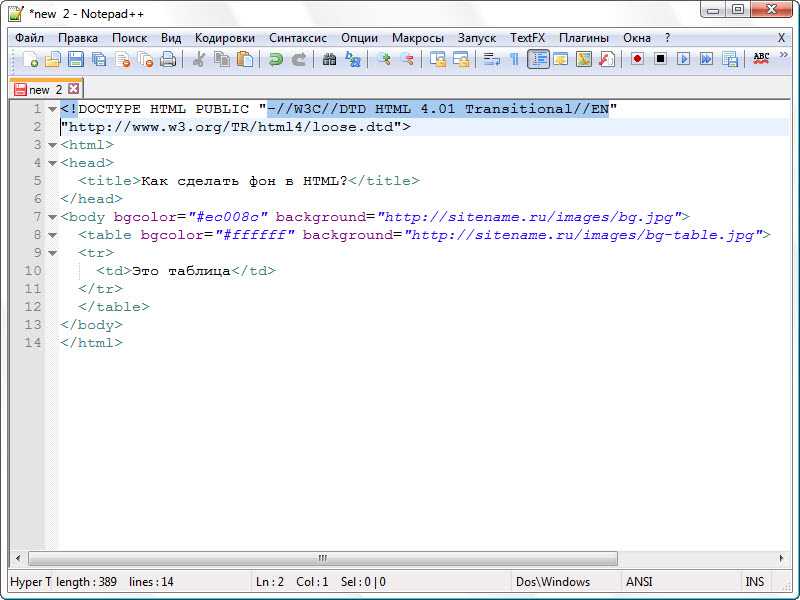
Пример 2. Добавление фонового рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Фоновый рисунок</title> </head> <body background="images/bg.jpg"> <p>...</p> </body> </html>
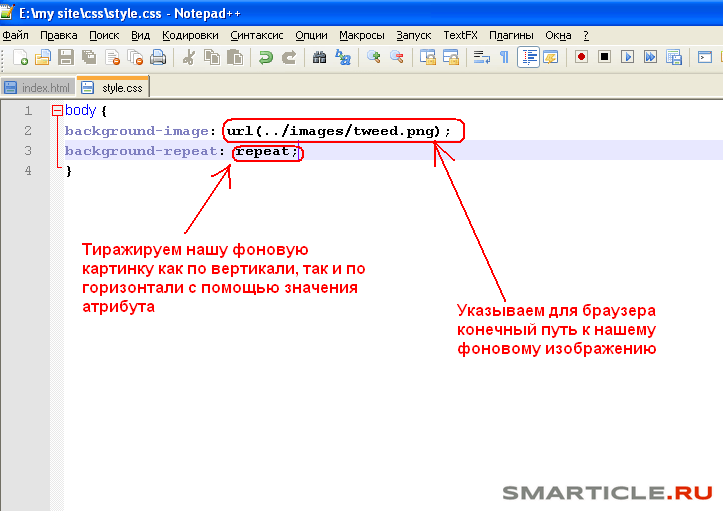
Если изображение меньше размера экрана монитора, оно будет размножено по горизонтали и вертикали.
Поскольку фоновый рисунок загружается медленнее, чем цвет фона,
может получиться, что текст не будет читаться некоторое время, пока
не произойдет загрузка рисунков. То же самое может случиться и при
отключенных в браузере рисунках. Поэтому рекомендуется всегда задавать
цвет фона наряду с фоновым рисунком (пример 3).
То же самое может случиться и при
отключенных в браузере рисунках. Поэтому рекомендуется всегда задавать
цвет фона наряду с фоновым рисунком (пример 3).
Пример 3. Использование фонового рисунка и цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Цвет фона</title> </head> <body bgcolor="#c0c0c0" background="images/bg.jpg"> <p>...</p> </body> </html>
Фиксированный фон
По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается вместе с содержимым веб-страницы. Internet Explorer позволяет сделать фон неподвижным с помощью атрибута bgproperties=»fixed» тега <body>.
Пример 4. Задание фиксированного фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Фон</title> </head> <body bgcolor="#c0c0c0" background="images/bg.jpg" bgproperties="fixed"> <p>...</p> </body> </html>
При указании атрибута bgproperties, как показано в примере 4, фоновый рисунок на веб-странице будет оставаться неподвижным, а текст, рисунки и другие элементы станут перемещаться вместе с полосой прокрутки.
цветфон
Как сделать фон сайта цветом?
Статьи › Яндекс Браузер › Как поставить свой фон в Яндекс Браузере?
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>. Цвет можно указывать в шестнадцатеричном значении или по его имени. Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
- Как сделать фон страницы цветным?
- Как сделать задний фон в HTML?
- Как изменить цвет заднего фона в CSS?
- Как изменить цвет фона и текста в HTML?
- Как сделать цвет в HTML?
- Как изменить фон на сайте?
- Как сделать цветной фон на сайте HTML?
- Как вставить задний фон?
- Как можно поменять задний фон?
- Как сделать фоновый цвет в CSS?
- Как сделать фон в HTML CSS?
- Как сделать желтый фон в HTML?
- Как задать фон и цвет всей страницы?
- Как изменить цвет страницы?
- Как вырезать фон по цвету?
- Как поставить картинку на фон сайта в HTML?
Как сделать фон страницы цветным?
Изменение цвета фона
Перейдите в конструктор > цвет страницы. Выберите нужный цвет.
Как сделать задний фон в HTML?
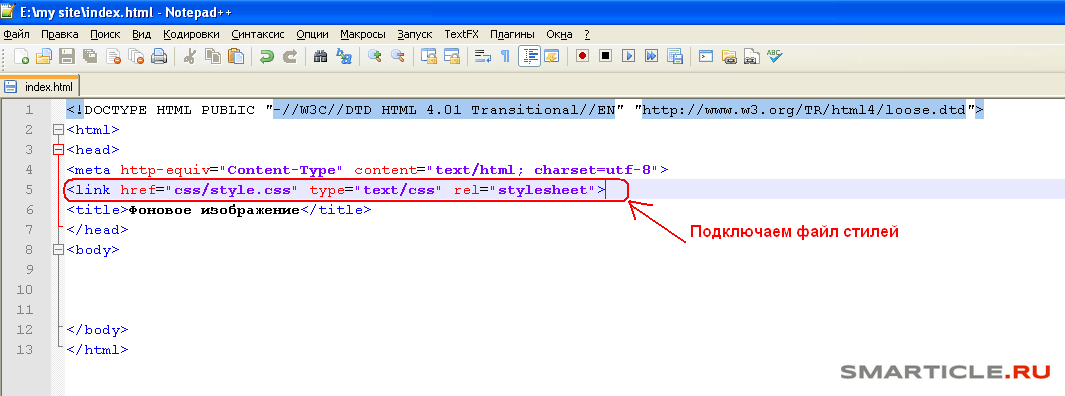
Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background, которое в свою очередь добавляется к селектору body.
Как изменить цвет заднего фона в CSS?
Background-color — задает цвет фона. По умолчанию не наследуется, но его можно сделать наследуемым, если в качестве значения указать значение inherit. background-image — задает фоновое изображение. Значением свойства является URL графического файла.
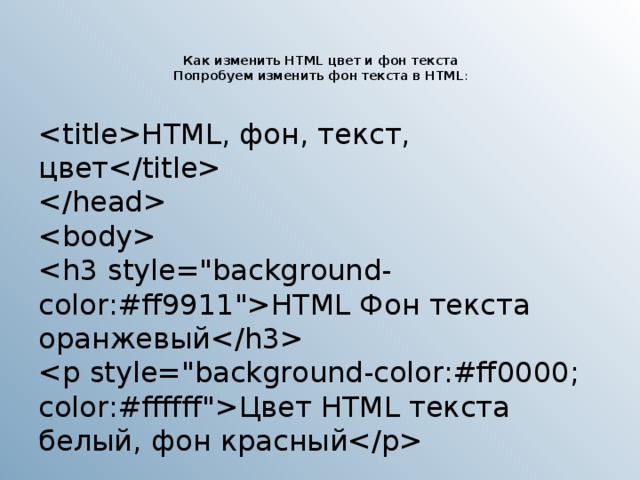
Как изменить цвет фона и текста в HTML?
Для изменения цвета фона под текстом используется универсальное свойство background, которое следует добавить к селектору h2. Цвет заголовка меняется с помощью свойства color, которое также добавляется к этому селектору (пример 1).
Как сделать цвет в HTML?
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font.Тег font имеет всего три атрибута:
- color — задает цвет текста;
- size — устанавливает размер текста;
- face — задает семейство шрифтов.
Как изменить фон на сайте?
Как изменить фон
Откройте сайт в классической версии Google Сайтов на компьютере. Управление сайтом. В меню слева выберите Темы, цвета и шрифты. Измените фон и нажмите Сохранить в верхней части страницы.
Управление сайтом. В меню слева выберите Темы, цвета и шрифты. Измените фон и нажмите Сохранить в верхней части страницы.
Как сделать цветной фон на сайте HTML?
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>. Цвет можно указывать в шестнадцатеричном значении или по его имени. Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Как вставить задний фон?
Вставка изображения с компьютера:
- Щелкните правой кнопкой мыши нужный слайд и выберите команду Формат фона.
- В категории Заливка выберите пункт Рисунок или текстура и вставьте рисунок.
- В разделе Вставить из выберите место, откуда нужно получить изображение:
Как можно поменять задний фон?
Шаг 1. Отделите нужное от ненужного:
- Откройте фото и выберите функцию «Замена фона»
- Зеленой кистью отметьте объект, который надо оставить
- Красной кистью обозначьте фон
- Избавьтесь от оставшегося фона и верните случайно удаленные нужные фрагменты
- Выберите новый фон: цвет, картинку из каталога или с ПК
Как сделать фоновый цвет в CSS?
Что касается фона, то при помощи CSS его можно задавать не только странице, но любым другим элементам, например, заголовкам и абзацам. За фон отвечает свойство background: background-color ㅡ цвет фона. Свойство не наследуется по умолчанию, однако это можно исправить, указав в значение inherit.
За фон отвечает свойство background: background-color ㅡ цвет фона. Свойство не наследуется по умолчанию, однако это можно исправить, указав в значение inherit.
Как сделать фон в HTML CSS?
Для задания фонового цвета (именно сплошного цвета, не градиента и не картинки) используется свойство background-color. После него нужно поставить двоеточие и написать сам цвет. Это можно сделать по-разному. Например, с помощью ключевых слов, hex-кода, форматов rgb, rgba, hsl.
Как сделать желтый фон в HTML?
Цвет фона HTML страницы и отдельных элементов
Строка style=«color:Yellow; background-color:#66cc66» в теге <body> делает цвет фона HTML страницы зеленым, текст — желтым.
Как задать фон и цвет всей страницы?
Для изменения цвета фона всей веб-страницы применяется свойство background-color (или универсальное background), которое добавляется к селектору body, а для цвета текста используется свойство color, как показано в примере 1.
Как изменить цвет страницы?
Чтобы изменить цвет фона страницы, откройте документ и перейдите на вкладку Конструктор, в группе «Фон страницы» нажмите кнопку Цвет страницы. Затем выберите необходимый цвет страницы из галереи (палитры) цветов, как показано на скриншоте ниже.
Затем выберите необходимый цвет страницы из галереи (палитры) цветов, как показано на скриншоте ниже.
Как вырезать фон по цвету?
Открываем в верхней панели вкладку «Выделение/Select», затем — «Цветовой диапазон/Color Range». Теперь пипеткой выберите цветовой диапазон фона. С зажатой клавишей Shift можно выбрать несколько оттенков, ползунки цветового разброса помогут уточнить цвета. Вот и все — нажимаем Delete, чтобы удалить фон.
Как поставить картинку на фон сайта в HTML?
Фон на веб-странице:
- Установка фонового рисунка на веб-страницу традиционно происходит через атрибут background тега <body>.
- Добавление рисунка происходит путем установки адреса картинки через ключевое слово url.
Альтернативный текст для фоновых изображений, доступность альтернативного текста
Избегайте представления информационных изображений в фонах CSS
Если ваше изображение содержит важную информацию для конечного пользователя,
тогда он должен быть предоставлен в HTML <изображение> тег с правильным или текст. Спецификация CSS говорит следующее:
Спецификация CSS говорит следующее:
Из соображений доступности авторы не должны использовать фон изображения как единственный способ передачи важной информации. См. Интернет Руководство по доступности контента F3 [WCAG20] . Изображения недоступны в неграфических презентациях, и фоновые изображения могут быть отключены в высококонтрастные режимы отображения.Источник .
Не могу избежать использования изображений CSS или хочу изменить текст для «неважные» фотографии окружения и т. д.?
Спецификация CSS делает это «СЛЕДУЕТ», а не
«ОБЯЗАТЕЛЬНО», потому что бывают случаи, когда визуальный дизайн или
существующий код затрудняет преобразование его в HTML-изображение
без переделки интерфейса. В других случаях автор может захотеть
для предоставления альтернативного текста для фонового изображения, которое является  Вот подробная статья об эмбиенте
изображения против чистого украшения против информационных изображений.
Вот подробная статья об эмбиенте
изображения против чистого украшения против информационных изображений.
При предоставлении альтернативного текста для изображения CSS количество соображений
Если <дел> внутри тега есть какой-либо контент, то роль = "изображение" и ария-этикетка может скрыть внутреннее содержимое из-за доступного
расчет имени
, или вспомогательные технологии могут просто игнорировать
Так что не помещайте фоновое изображение CSS в <дел> который содержит любой контент. Лучше всего использовать пустой <диапазон> и ария-этикетка с роль = "изображение"
Сделайте это:
<дел>
<диапазон
role="img" aria-label="[разместите здесь замещающий текст]>
[весь остальной контент]
Не делайте этого:
[все остальные
моего содержания]
Что делать, если автор должен иметь CSS-изображение в div, который содержит контент
Иногда в стеке CSS есть зависимости и возня с
это может привести к нарушению дизайна и верстки сайта или запросу
изменить код мог зависнуть в одобрении от различных
заинтересованные стороны. В случаях, когда автор должен иметь фон
изображение в
В случаях, когда автор должен иметь фон
изображение в
<дел >
<диапазон
role="img" aria-label="[разместите здесь замещающий текст]>
[весь остальной контент]
Это хак, потому что семантически альтернативный текст не включен.
элемент, который на самом деле имеет изображение. Однако с экрана
точка зрения читателя <дел> с фоновым изображением игнорируется, поэтому размещение <диапазон> сразу после него будет предоставлять эту информацию таким образом, что
будет казаться, что альтернативный текст находится в том же месте, что и
изображение на заднем плане.
Сводка
- Старайтесь не использовать CSS для важных информационных изображений
- Для фоновых изображений, созданных с помощью CSS, рекомендуется
предоставить альтернативный текст. При этом поместите изображение в собственное
пустой
aria-labelиrole="изображениеЭто также верно, в ситуации где CSS должен использоваться для информационного содержания.
- Если с изображением CSS абсолютно ДОЛЖЕН содержать другой контент, затем укажите пустой
aria-labelиrole="img"сразу после, который имеет изображение.Не стесняйтесь комментировать в Твиттере @davidmacd
Информация об авторе:
Дэвид Макдональд — ветеран-член WCAG, соредактор книги «Использование WAI ARIA в HTML5 и член Целевой группы по доступности HTML5. Мнения мои собственные.
Все статьи блога
Изменить фон изображения онлайн бесплатно
Автоматическая смена фона
Средство смены фона Fotor на основе искусственного интеллекта позволяет одним щелчком изменить фон любой фотографии в Интернете. Просто перетащите свою фотографию в инструмент изменения фона Fotor, и Fotor автоматически обнаружит и удалит фон с вашей фотографии в мгновение ока. Затем вы можете изменить фон изображения на что угодно: сплошные цвета, рисунок или текстуру фона, пейзажные фотографии и многое другое.
 Весь процесс занимает менее 5 секунд — просто и быстро!
Весь процесс занимает менее 5 секунд — просто и быстро!Изменить фон сейчас
Изменить фон фотографий, чтобы придать им новый вид
Не нравится фон вашей фотографии? Замените на более качественный! Если вы хотите добавить новогодние фоны к фотографиям для праздничного настроения или изменить фон фотографии, чтобы создать профессиональную фотографию профиля, Fotor поможет вам! Вы можете выбрать один из множества фонов HD-фотографий или загрузить собственное изображение, чтобы ваша фотография выглядела эффектно. Проявите творческий подход с помощью инструмента смены фона фотографий Fotor, чтобы придать вашим фотографиям новый вид.
Изменить фон сейчас
Изменить фон на белый для изображений продуктов электронной коммерции
Белый фон является одним из самых популярных фонов для интернет-магазинов, потому что он делает перечисленные продукты чистыми и сфокусированными. Используя Fotor, вы можете легко и быстро добавлять белый фон к фотографиям ваших товаров.
 Средство смены фона Fotor также предоставляет набор инструментов редактирования, которые помогут вам изменить фон фотографии: размыть фон, отрегулировать освещение, удалить ненужные объекты с фона, изменить цвет фона и многое другое. Легко оптимизируйте изображения вашего продукта для наилучшего воздействия.
Средство смены фона Fotor также предоставляет набор инструментов редактирования, которые помогут вам изменить фон фотографии: размыть фон, отрегулировать освещение, удалить ненужные объекты с фона, изменить цвет фона и многое другое. Легко оптимизируйте изображения вашего продукта для наилучшего воздействия.Сменить фон прямо сейчас
Широкий выбор фоновых рисунков
Помимо смены фоновых изображений, средство смены фоновых изображений Fotor предлагает множество предустановленных фоновых изображений, которые вы можете свободно использовать. Вы можете добавлять к своим фотографиям однотонные фоны, узорчатые фоны, фотографии природы и пейзажей, иллюстрации и многое другое. С таким количеством вариантов фона вы обязательно найдете фоновое изображение, которое идеально подходит для вашей фотографии.
Изменить фон сейчас
Бесплатное приложение Photo Background Changer для iOS и Android
Измените фон фотографии кончиками пальцев с помощью приложения Fotor для изменения фона фотографии.
 Вы можете изменить фон фотографии на прозрачный и добавить эстетичный фон, чтобы ваша фотография выглядела идеально одним нажатием. Кроме того, есть еще больше функций редактирования фотографий, которые вы можете использовать, чтобы оживить свои фотографии: добавить текст и наклейки, применить фотофильтры и т. д. Загрузите приложение Fotor, чтобы изменить фон, и испытайте удивительно простой способ редактирования фотографий.
Вы можете изменить фон фотографии на прозрачный и добавить эстетичный фон, чтобы ваша фотография выглядела идеально одним нажатием. Кроме того, есть еще больше функций редактирования фотографий, которые вы можете использовать, чтобы оживить свои фотографии: добавить текст и наклейки, применить фотофильтры и т. д. Загрузите приложение Fotor, чтобы изменить фон, и испытайте удивительно простой способ редактирования фотографий.Изменить фон сейчас
Как изменить фон фотографии?
- Фон изображения легко изменить с помощью бесплатной онлайн-программы смены фона с искусственным интеллектом от Fotor. Нажмите кнопку «Изменить фон сейчас» на этой странице. Это откроет нашу страницу редактирования электронной коммерции Pic Maker.
- Нажмите кнопку «Выбрать фото», чтобы загрузить изображение, фон которого вы хотите изменить. Наш инструмент автоматически удаляет исходный фон изображения и применяет новый фон для вас.

- На ваш выбор представлены различные фоны, подходящие для продажи различных товаров.
- Когда вы закончите, нажмите кнопку «Загрузить», чтобы сохранить изображения продукта. Доступны форматы JPG, PNG и PDF.
Фоин смены сейчас
Мраморные чернила
Scrawl
Одежда
Стена
Wood
Sparkle
Часто задаваемые вопросы
, где я могу получить свободные фоне?
Вы находитесь в правильном месте. Fotor — это универсальный фоторедактор и дизайнер. Он предоставляет набор бесплатных фотофонов и фоновых рисунков, которые вы можете добавить к своей фотографии.
Какое программное обеспечение для смены фона лучше?
Когда вы путешествуете по Интернету, вы найдете множество программ для редактирования фотографий, которые могут это сделать, но Fotor — лучший инструмент смены фона, который вы можете найти. Это потому, что он предоставляет вам самое простое средство для удаления фона, позволяющее извлечь объект за считанные минуты, и предлагает вам все виды фонов для замены оригинала.




 Весь процесс занимает менее 5 секунд — просто и быстро!
Весь процесс занимает менее 5 секунд — просто и быстро! Средство смены фона Fotor также предоставляет набор инструментов редактирования, которые помогут вам изменить фон фотографии: размыть фон, отрегулировать освещение, удалить ненужные объекты с фона, изменить цвет фона и многое другое. Легко оптимизируйте изображения вашего продукта для наилучшего воздействия.
Средство смены фона Fotor также предоставляет набор инструментов редактирования, которые помогут вам изменить фон фотографии: размыть фон, отрегулировать освещение, удалить ненужные объекты с фона, изменить цвет фона и многое другое. Легко оптимизируйте изображения вашего продукта для наилучшего воздействия. Вы можете изменить фон фотографии на прозрачный и добавить эстетичный фон, чтобы ваша фотография выглядела идеально одним нажатием. Кроме того, есть еще больше функций редактирования фотографий, которые вы можете использовать, чтобы оживить свои фотографии: добавить текст и наклейки, применить фотофильтры и т. д. Загрузите приложение Fotor, чтобы изменить фон, и испытайте удивительно простой способ редактирования фотографий.
Вы можете изменить фон фотографии на прозрачный и добавить эстетичный фон, чтобы ваша фотография выглядела идеально одним нажатием. Кроме того, есть еще больше функций редактирования фотографий, которые вы можете использовать, чтобы оживить свои фотографии: добавить текст и наклейки, применить фотофильтры и т. д. Загрузите приложение Fotor, чтобы изменить фон, и испытайте удивительно простой способ редактирования фотографий.