Текст. Утилиты · Bootstrap. Версия v4.0.0
- Выравнивание текста
- Обертка текста и оверфлоу
- Трансформация текста
- Жирность текста и курсив
Документация и примеры для обычных текстовых утилит для управления выравниванием, обертыванием, весом и тому подобное.
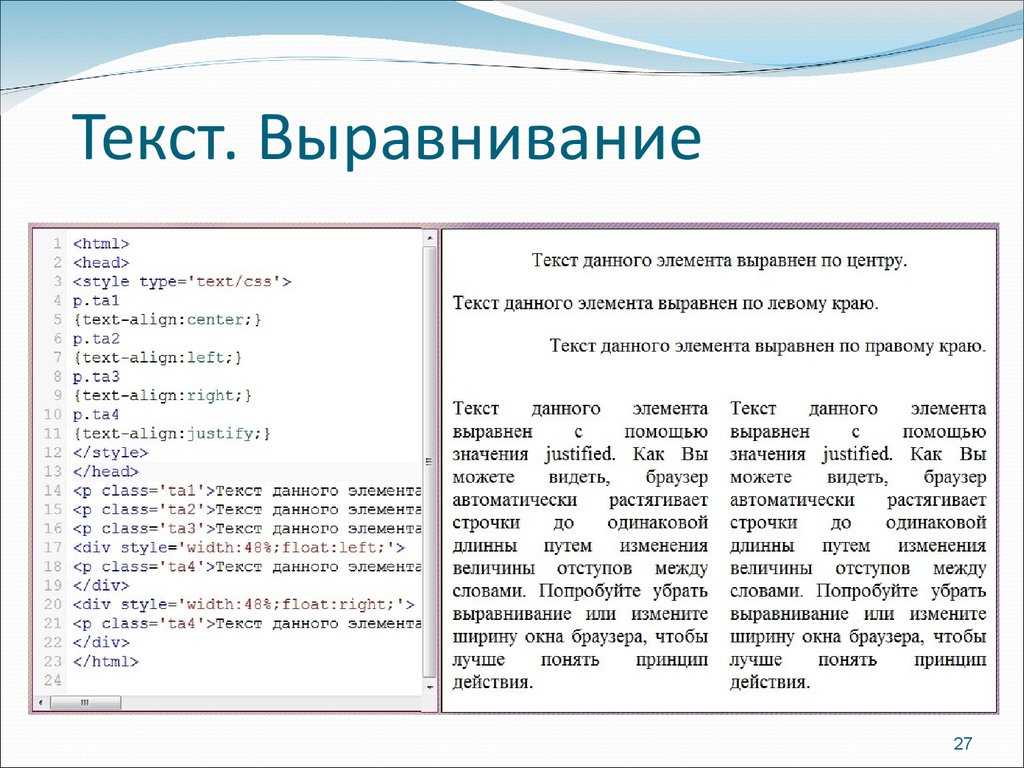
Выравнивание текста
Выравнивайте текст в соответствии с обновляющимся выравниванием компонентов с помощью классов выравнивания.
Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
<p>Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum.Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>
For left, right, and center alignment, responsive classes are available that use the same viewport width breakpoints as the grid system.
Выровненный слева текст для всех размеров видовых экранов.
Выровненный по центру текст для всех размеров видовых экранов.
Выровненный справа текст во всех размерах видового экрана.
Выровненный слева текст для экрана размера SM (small) или более широкого.
Выровненный слева текст для экрана размера MD (medium) или более широкого.
Выровненный слева текст для экрана размера LG (large) или более широкого.
Выровненный слева текст для экрана размера XL (extra-large) или более широкого.
<p>Выровненный слева текст для всех размеров видовых экранов.</p> <p>Выровненный по центру текст для всех размеров видовых экранов.</p> <p>Выровненный справа текст во всех размерах видового экрана.</p> <p>Выровненный слева текст для экрана размера SM (small) или более широкого.</p> <p>Выровненный слева текст для экрана размера MD (medium) или более широкого.</p> <p>Выровненный слева текст для экрана размера LG (large) или более широкого.</p> <p>Выровненный слева текст для экрана размера XL (extra-large) или более широкого.</p>
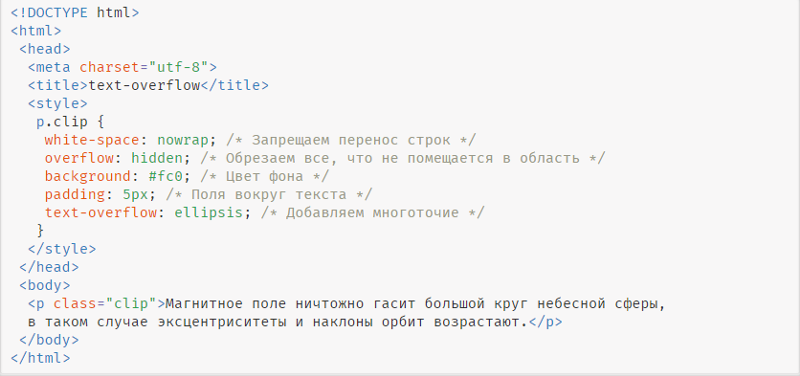
Обертка текста и оверфлоу
Предотвращайте оборачивание текста с помощью класса .text-nowrap.
Этот текст должен выходить за текст родительского элемента.
<div> Этот текст должен выходить за текст родительского элемента. </div>
Для более длинного контента вы можете добавить класс  text-truncate
text-truncatedisplay: inline-block или display: block.
Praeterea iter est quasdam res quas ex communi.
Praeterea iter est quasdam res quas ex communi.
<!-- Block level -->
<div>
<div>
Praeterea iter est quasdam res quas ex communi.
</div>
</div>
<!-- Inline level -->
<span>
Praeterea iter est quasdam res quas ex communi.
</span>Трансформация текста
Трансформируйте текст в компонентах с помощью классов заглавных букв.
Текст в нижнем регистре.
Текст в верхнем регистре.
разноРеГиСТровый текст.
<p>Текст в нижнем регистре.</p> <p>Текст в верхнем регистре.</p> <p>разноРеГиСТровый текст.</p>
Заметьте, что text-capitalize меняет лишь первую букву каждого слова, оставляя регистр других неизменным.
Жирность текста и курсив
Жирный текст.
Нормальный текст.
Легкий текст.
Курсивный текст.
<p>Жирный текст.</p> <p>Нормальный текст.</p> <p>Легкий текст.</p> <p>Курсивный текст.</p>
Please enable JavaScript to view the comments powered by Disqus.
Выравнивание или выключка текста в Adobe InDesign
Руководство пользователя Отмена
Поиск
- Руководство пользователя InDesign
- Основы работы с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использование библиотек Creative Cloud
- Новые возможности InDesign
- Рабочая среда
- Основные сведения о рабочей среде
- Панель инструментов
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Комбинации клавиш по умолчанию
- Восстановление документа и отмена
- Основные сведения о рабочей среде
- Введение в InDesign
- Создание документов и макетов
- Документы и страницы
- Создание документов
- Работа со страницами-шаблонами
- Работа с несколькими документами
- Задайте размер страницы, поля или области выпуска
- Работа с файлами и шаблонами
- Создание файлов книг
- Добавление основной нумерации страниц
- Нумерация страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Совместное использование содержимого
- Основные рабочие процессы с управляемыми файлами
- Сохранение документов
- Сетки
- Сетки
- Форматирование сеток
- Средства создания макетов
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавление текста к фреймам
- Связывание текстовых блоков
- Возможности для арабского языка и иврита в InDesign
- Создание текста по контуру
- Маркеры и нумерация
- Глифы и специальные символы
- Компоновка текста
- Текстовые переменные
- Создание QR-кодов
- Редактирование текста
- Выравнивание текста
- Обтекание текста вокруг объектов
- Привязанные объекты
- Связанное содержимое
- Форматирование абзацев
- Форматирование символов
- Найти/заменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматирование текста
- Форматирование текста
- Работа с пакетами стилей
- Табуляторы и отступы
- Рецензирование текста
- Отслеживание и просмотр изменений
- Добавление редакционных примечаний в InDesign
- Импорт комментариев файла PDF
- Добавление ссылок
- Создание оглавления
- Сноски
- Создание указателя
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и организация стилей
- Стили объектов
- Буквицы и вложенные стили
- Работа со стилями
- Интерлиньяж
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выделение и редактирование таблиц
- Обводка и заливка таблиц
- Интерактивные функции
- Гиперссылки
- Динамические документы PDF
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- Структурирование документов PDF
- Переходы страниц
- Аудио и видео
- Графические объекты
- Знакомство с контурами и фигурами
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применение параметров линии (штриха)
- Составные контуры и фигуры
- Редактирование контуров
- Обтравочные контуры
- Изменение параметров угла
- Выравнивание и распределение объектов
- Связанные и встроенные графические объекты
- Интеграция ресурсов AEM
- Цвет и прозрачность
- Использование цветов из импортированной графики
- Работа с цветовыми образцами
- Смешение красок
- Оттенки
- Знакомство с плашечными и триадными цветами
- Наложение цветов
- Градиенты
- Сведение прозрачного графического объекта
- Добавление эффектов прозрачности
- Текст
- Общий доступ
- Работа с облачными документами InDesign
- Облачные документы в InDesign | Часто задаваемые вопросы
- Общий доступ и совместная работа
- Отправка на редактирование
- Проверка опубликованного документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копирование и вставка графических объектов
- Экспорт содержимого в формат EPUB
- Параметры Adobe PDF
- Экспорт содержимого в формат HTML
- Экспорт в формат Adobe PDF
- Экспорт в формат JPEG
- Экспорт в HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать брошюр
- Метки и выпуск за обрез
- Печать документов
- Краски, цветоделенные формы и линиатура растра
- Наложение
- Создание PostScript и EPS-файлов
- Предпечатная проверка файлов перед отправкой
- Печать миниатюр или документов большого формата
- Подготовка файлов PDF для поставщиков услуг
- Подготовка к печати цветоделенных форм
- Размещение, экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Разработка сценариев
- Автоматизация
- Устранение неполадок
- Исправленные ошибки
- Аварийное завершение работы при запуске
- Ошибка папки настроек: только для чтения
- Поиск и устранение проблем с файлами
- Невозможно экспортировать в PDF
- Восстановление документов InDesign
Выравнивание или выключка текста
Текст может быть выровнен по одному или по обоим краям (отступам) текстового фрейма. Текст считается выключенным, если он выровнен с обеих сторон. Можно выбрать выравнивание всего текста в абзаце, кроме последней строки («Выключка по левому краю» или «Выключка по правому краю»), либо включая ее («Выключка по формату»). Если последняя строка содержит всего несколько символов, то, возможно, нужно будет применить специальный символ конца материала и создать концевую шпацию.
Текст считается выключенным, если он выровнен с обеих сторон. Можно выбрать выравнивание всего текста в абзаце, кроме последней строки («Выключка по левому краю» или «Выключка по правому краю»), либо включая ее («Выключка по формату»). Если последняя строка содержит всего несколько символов, то, возможно, нужно будет применить специальный символ конца материала и создать концевую шпацию.
При выключке текста при помощи компоновщика абзацев Adobe, чтобы обеспечить одинаковую плотность текста в абзаце и его визуальную привлекательность, InDesign производит смещение текста. Можно произвести точную подстройку интервалов в выключенном тексте.
При размещении текста по центру или выключке текста в сетке фрейма текст больше не будет выравниваться точно по сетке. Можно также задать выравнивание для всех абзацев в сетке фрейма.
Выделите текст
В палитре «Абзац» или в панели «Управление» нажмите одну из кнопок в области «Выравнивание»: «Влево», «По центру», «Вправо», «Выключка влево», «Выключка по центру», «Выключка вправо» или «Выключка по формату».

(Необязательно) Щелкните «Выключка к корешку» или «Выключка от корешка».
Применение к абзацу параметра «Выключка к корешку» приводит к тому, что текст левой страницы разворота выравнивается по правому, а правой – по левому краю. Аналогичным образом, применение к абзацу параметра «Выключка от корешка» приводит к тому, что текст левой страницы разворота выравнивается по левому краю, а правой страницы – по правому.
В вертикальных фреймах выключка к корешку или от корешка не оказывает никакого эффекта, поскольку выключка текста выполняется параллельно направлению корешка.
Если требуется выравнивание левого края текста по левому краю, а правого — по правому, установите точку ввода в том месте, где нужно выровнять текст по правому краю, нажмите клавишу «Tab», затем выровняйте по правому краю оставшийся текст строки.
Выравнивание абзацев по сетке из базовых линий
Сетка из базовых линий представляет интерлиньяж основного текста документа. Это значение может быть кратно изменено для всех элементов страницы, чтобы гарантировать, что текст всегда будет выровнен по столбцам и страницам. Например, если основной текст в документе имеет интерлиньяж 12 пунктов, то для текста заголовка можно задать интерлиньяж в 18 пунктов и добавить отступ 6 пунктов перед абзацами, которые находятся перед заголовком.
Это значение может быть кратно изменено для всех элементов страницы, чтобы гарантировать, что текст всегда будет выровнен по столбцам и страницам. Например, если основной текст в документе имеет интерлиньяж 12 пунктов, то для текста заголовка можно задать интерлиньяж в 18 пунктов и добавить отступ 6 пунктов перед абзацами, которые находятся перед заголовком.
Использование сетки из базовых линий гарантирует единообразие размещения текстовых элементов на странице. Она позволяет настроить интерлиньяж абзаца таким образом, чтобы его базовая линия была гарантированно выровнена по основной сетке страницы. Этот метод можно использовать в том случае, если базовые линии текста находятся в нескольких столбцах, а также при выравнивании смежных текстовых фреймов. Параметры сетки из базовых линий изменяются в разделе «Сетка и направляющие» диалогового окна «Установки».
Можно выровнять по сетке из базовых линий только первую строку абзаца, что позволит остальным строкам сохранить ранее заданные значения интерлиньяжа.
Для просмотра сетки из базовых линий выберите меню «Вид» > «Сетка и направляющие» > «Показать базовую сетку».
Сетка из базовых линий отображается на экране только в том случае, если масштаб документа больше минимального масштаба отображения линий, заданного в разделе установок «Сетка и направляющие». Для их отображения может потребоваться увеличение масштаба отображения.
Выравнивание абзацев по сетке из базовых линий
Выделите текст
В палитре «Абзац» или на панели «Управление» щелкните «Выровнять по сетке из базовых линий» .
Чтобы гарантировать сохранение интерлиньяжа текста, задайте интерлиньяж сетки из базовых линий равным значению интерлиньяжа текста или кратным ему.
Выравнивание только по сетке из базовых линий первой строки
Выделите абзац, который нужно выровнять.
В меню палитры «Абзац» или панели «Управление» выберите «Выровнять по сетке только первую строку».

В палитре «Абзац» или на панели «Управление» щелкните «Выровнять по сетке из базовых линий» .
Создание сбалансированного текста заголовка
Можно распределить неравномерно выровненный текст по нескольким строкам. Эту функцию особенно удобно использовать для многострочных заголовков, врезов и центрированных абзацев.
Вид до и после применения к заголовку параметра «Сбалансировать невыключенные строки»Щелкните абзац, который нужно сбалансировать.
В меню палитры «Абзац» или панели «Управление» выберите «Сбалансировать невыключенные строки».
Эта функция будет работать только в том случае, если выбран компоновщик абзацев Adobe.
Создание абзацев, объединяющих или разделяющих колонки
Вы можете сделать в текстовом фрейме перекрывающие несколько колонок абзацы, чтобы создать эффект расширенного заголовка. Можно указать, будет ли этот абзац охватывать все колонки или определенное количество колонок. Когда абзац охватывает несколько колонок в текстовом фрейме, состоящем из нескольких колонок, любой текст, предшествующий этому абзацу, становится сбалансированным.
Можно указать, будет ли этот абзац охватывать все колонки или определенное количество колонок. Когда абзац охватывает несколько колонок в текстовом фрейме, состоящем из нескольких колонок, любой текст, предшествующий этому абзацу, становится сбалансированным.
Можно также разделить абзац на несколько колонок в пределах одного текстового фрейма.
Абзац, охватывающий несколько колонок, и разделение абзаца на колонки
A. Заголовок, охватывающий несколько колонок B. Разделение абзаца на колонки
Растягивание абзаца на колонки
Поместите точку вставки в абзац.
Эту функцию можно также включить в стиль абзаца, например в стиль заголовка.
Выберите «Объединить колонки» в меню панели «Управление» или палитры «Абзац».
Выберите «Растянуть на колонки» из меню «Компоновка абзаца».
Выберите количество колонок, на которое вы хотите растянуть абзац в меню «Растянуть».
 Выберите «Все», если вы хотите растянуть абзац на все колонки.
Выберите «Все», если вы хотите растянуть абзац на все колонки.Чтобы добавить место до или после растянутого абзаца, укажите значения для «Пробела перед растягиванием колонок» и «Пробела после растягивания колонок», а затем щелкните OK.
Разделение абзаца на колонки
Поместите точку вставки в абзац.
Эту функцию можно также включить в стиль абзаца, например в стиль заголовка.
Выберите «Объединить колонки» в меню панели «Управление» или палитры «Абзац».
Выберите «Разделить на колонки» из меню «Компоновка абзаца».
Укажите описанные ниже параметры и нажмите кнопку «ОК».
Подколонки
Выберите количество колонок, на которое вы хотите разделить абзац.
Пробел перед разделением на колонки/Пробел после разделения на колонки
Добавьте при необходимости место до или после разделенного абзаца.

Внутренний средник
Определите размер пространства между разделенными абзацами.
Внешний средник
Определите размер пространства и поля между внешним и разделенным абзацами.
Выравнивание или разгонка текста по вертикали в текстовом фрейме
Можно выровнять или распределить строки текста внутри фрейма вдоль его вертикальной оси, чтобы добиться вертикальной однородности текста внутри фреймов и столбцов.
Можно выровнять текст по верхнему краю, по центру или по нижнему краю фрейма, используя любые значения интерлиньяжа абзаца и интервалов между абзацами. Можно также произвести выключку текста по вертикали, при которой строки распределены равномерно без учета интерлиньяжа и интервалов между абзацами.
Выключка по вертикали — по нижнему краю (слева) и по формату (справа)Вертикальное выравнивание и выключка текста рассчитываются по положениям базовых линий всех строк текста внутри фрейма. При настройке вертикального выравнивания учтите следующие моменты.
При настройке вертикального выравнивания учтите следующие моменты.
Верхний край фрейма определяется в качестве базовой линии первой строки текста, выравниваемого по верхнему краю. Это значение определяется параметром «Отклонение базовой линии первой строки» в диалоговом окне «Параметры текстового фрейма».
Нижний край фрейма определяется в качестве базовой линии последней строки текста, выравниваемого по нижнему краю. Текст сносок не выравнивается.
При применении параметра «Выровнять по базовым линиям» к абзацам с выравниванием по верхнему краю, по центру или по нижнему краю все строки будут выровнены по сетке из базовых линий. При использовании параметра «С выключкой» по сетке из базовых линий будут выровнены только первая и последняя строки.
Если в диалоговом окне «Параметры текстового фрейма» заданы значения «Отступ сверху» или «Отступ снизу» для текстового фрейма, то можно изменить расположение соответственно первой и последней базовой линии.

Выполните одно из следующих действий:
Выберите меню «Объект» > «Параметры текстового фрейма».
В разделе «Вертикальная выключка» диалогового окна «Параметры текстового фрейма» выберите один из следующих параметров в меню «Вариант выключки»:
Выберите «Сверху», чтобы выровнять текст вниз от верхнего края фрейма по вертикали (эта настройка используется по умолчанию).
Выберите «По центру», чтобы центрировать строки текста внутри фрейма.
Выберите «Снизу», чтобы выровнять строки текста вверх от нижнего края фрейма по вертикали.
Выберите «Разгонка», чтобы распределить строки текста равномерно по вертикали между верхним и нижним краями фрейма.
Если выбран параметр «Разгонка» и необходимо предотвратить ситуацию, когда интерлиньяж становится непропорционально большим по сравнению со значением интервала между абзацами, задайте значение «Максимальный интервал между абзацами».
Максимальный интервал между абзацами в 0 пика (слева) и 1 пика (справа) Интервал между абзацами увеличивается до этого заданного значения. Если текст по-прежнему не заполняет фрейм, то интервал между строками нужно увеличивать до тех пор, пока он не будет заполнен. В дополнение к значениям «Отбивка перед абзацем» или «Отбивка после абзаца», вводимым в палитре «Абзац», применяется также значение максимального интервала между абзацами.
Интервал между абзацами увеличивается до этого заданного значения. Если текст по-прежнему не заполняет фрейм, то интервал между строками нужно увеличивать до тех пор, пока он не будет заполнен. В дополнение к значениям «Отбивка перед абзацем» или «Отбивка после абзаца», вводимым в палитре «Абзац», применяется также значение максимального интервала между абзацами.Будьте внимательны к вертикальной выключке текстовых фреймов с несколькими колонками. Если последняя колонка содержит несколько строк, то интервал между строками может оказаться слишком большим.
Нажмите кнопку «ОК».
Проще всего настроить значение «Максимальный интервал между абзацами». Для этого нужно выбрать функцию «Просмотр» и нажимать кнопку со стрелкой вниз или вверх рядом со значением «Максимальный интервал между абзацами» до тех пор, пока интервал между абзацами не будет сбалансирован с использованием интерлиньяжа.
Справки по другим продуктам
- Изменение параметров выключки
- Изменение отображения сетки
- Свойства сетки фреймов
- Выравнивание текста различных размеров
- Сетки
- Настройка сетки из базовых линий для текстового фрейма
Вход в учетную запись
Войти
Управление учетной записью
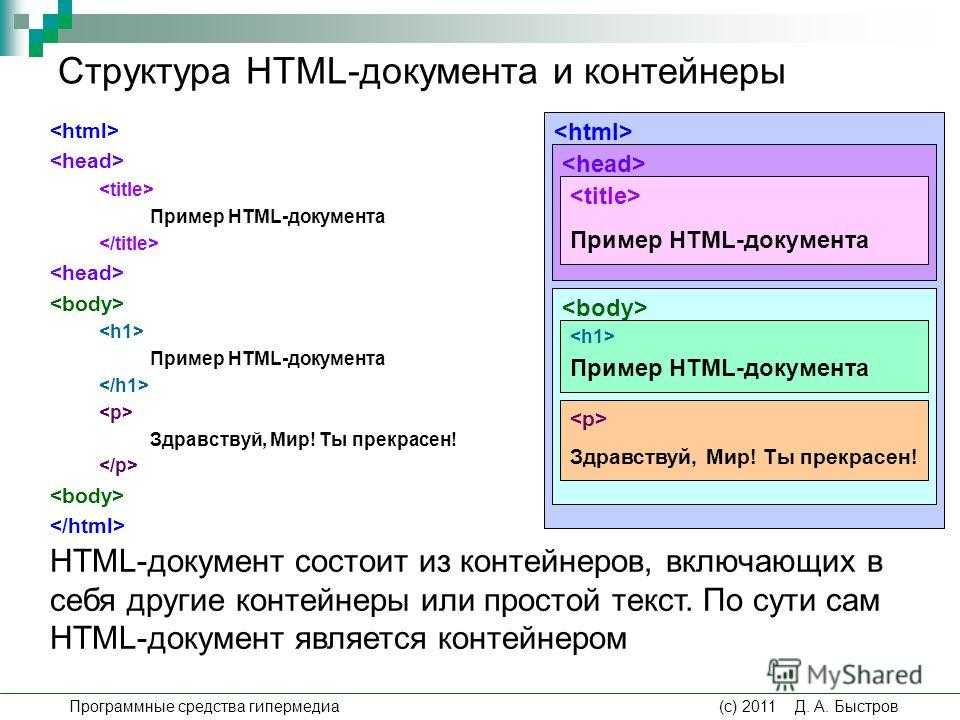
Выравнивание, стили шрифтов и горизонтальные линейки в HTML-документах
Выравнивание, стили шрифтов и горизонтальные линейки в HTML-документахпредыдущий следующий содержимое элементы атрибуты индекс
Содержание
- Форматирование
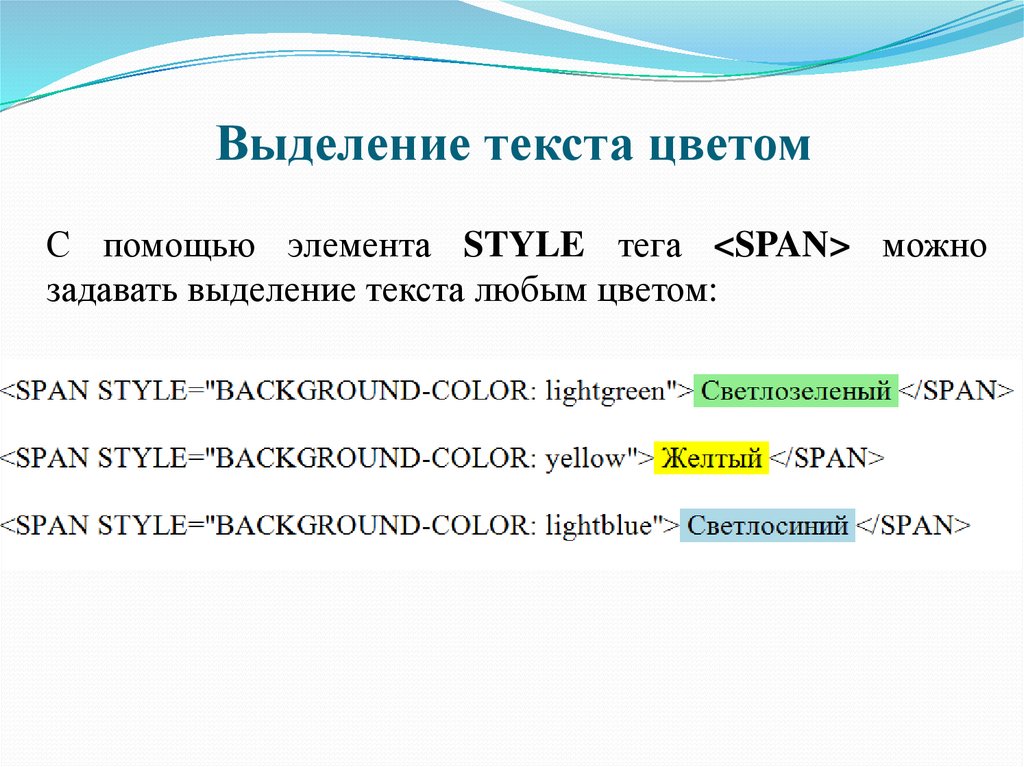
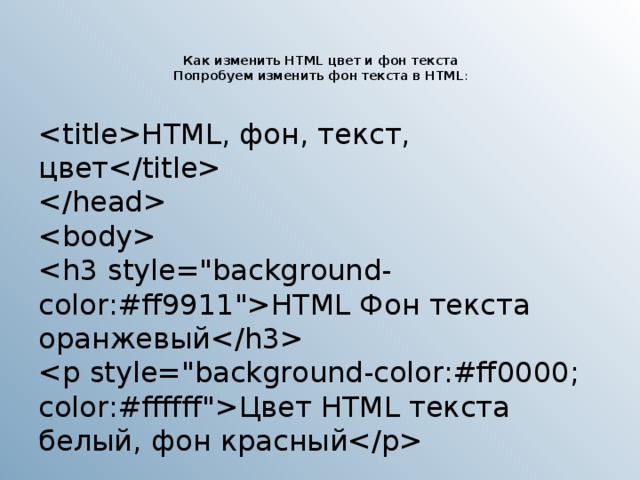
- Цвет фона
- Выравнивание
- Плавающие объекты
- Плавающий объект
- Плавающий текст вокруг объекта
- Шрифты
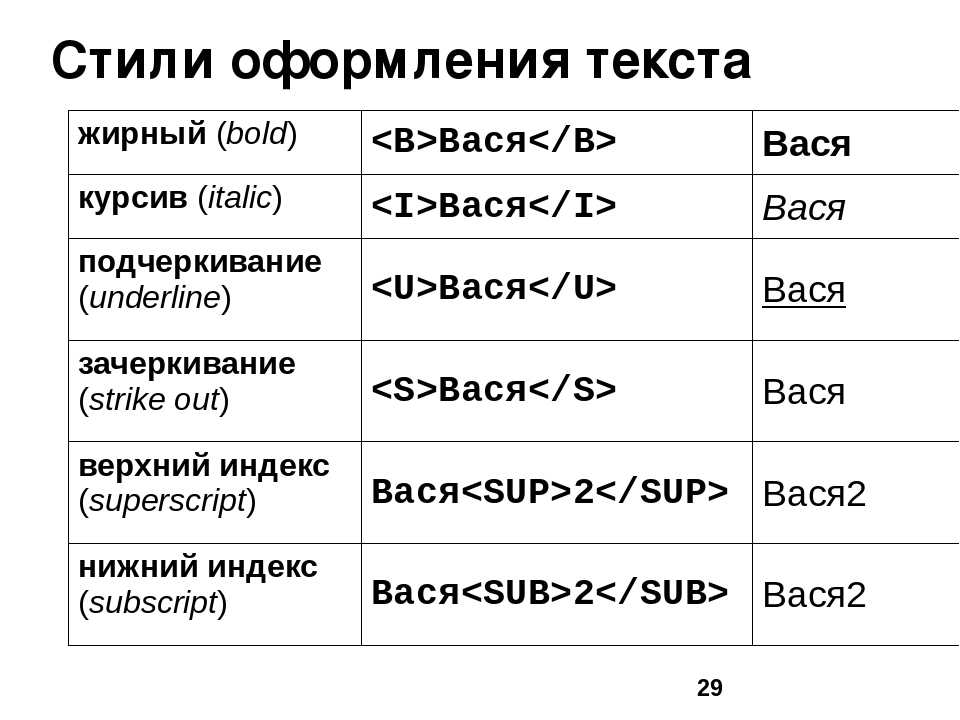
- Элементы стиля шрифта: TT , I , Б , БОЛЬШОЙ , МАЛЫЙ , STRIKE , S и U элементы
- Элементы модификатора шрифта: FONT и BASEFONT
- Правила: HR элемент
В этом разделе спецификации обсуждаются некоторые элементы HTML и
атрибуты, которые могут использоваться для визуального форматирования элементов. Многие из них
устарел.
Многие из них
устарел.
15.1 Форматирование
15.1.1 Фон цвет
Определения атрибутов
- bgcolor = color [CI]
- Устарело. Это Атрибут задает цвет фона для тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для тела документа (элемент BODY ) или для таблиц (элемент ТАБЛИЦА , ТР , TH и элементы ТД ). Дополнительные атрибуты для указания цвета текста могут быть используется с элементом BODY .
Этот атрибут устарел в пользу таблиц стилей для указания информации о цвете фона.
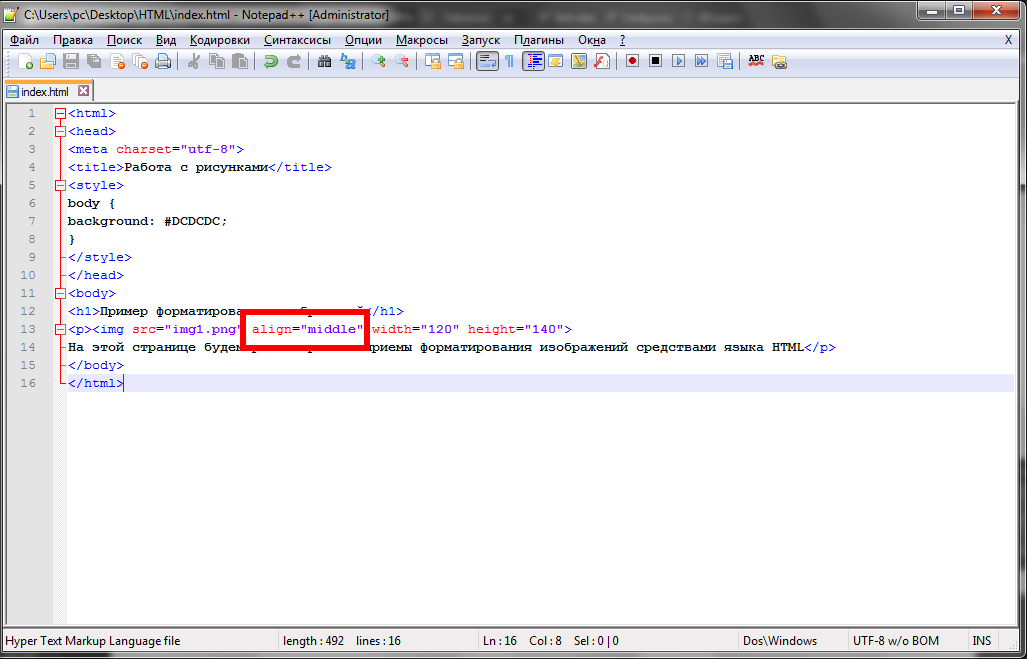
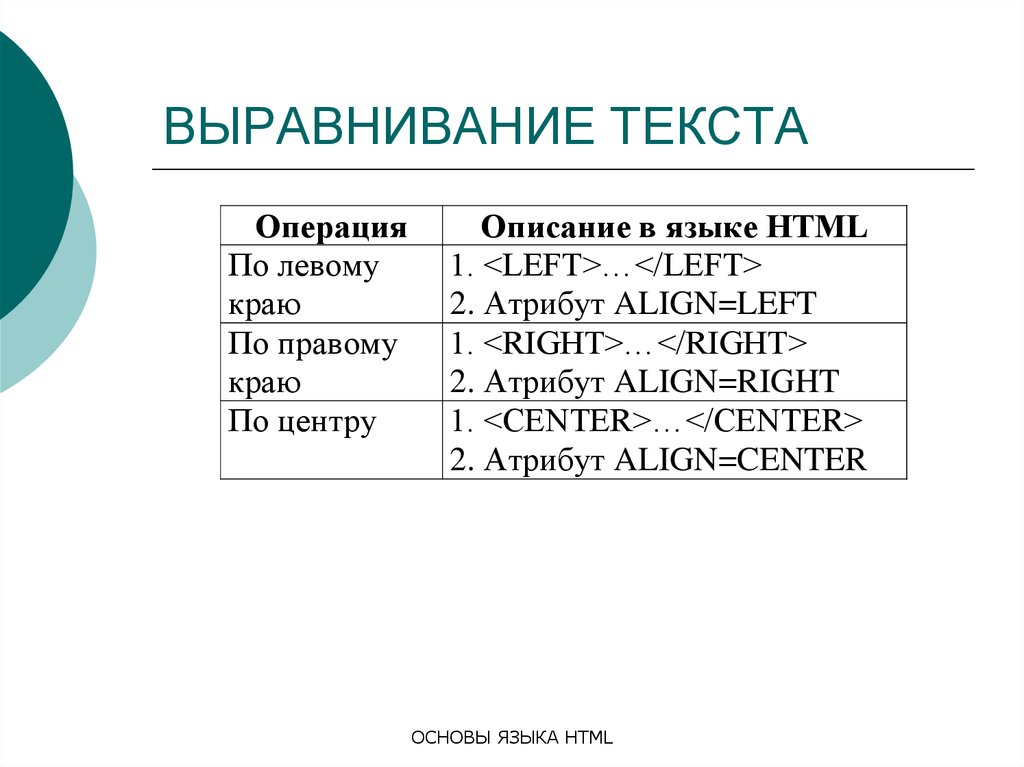
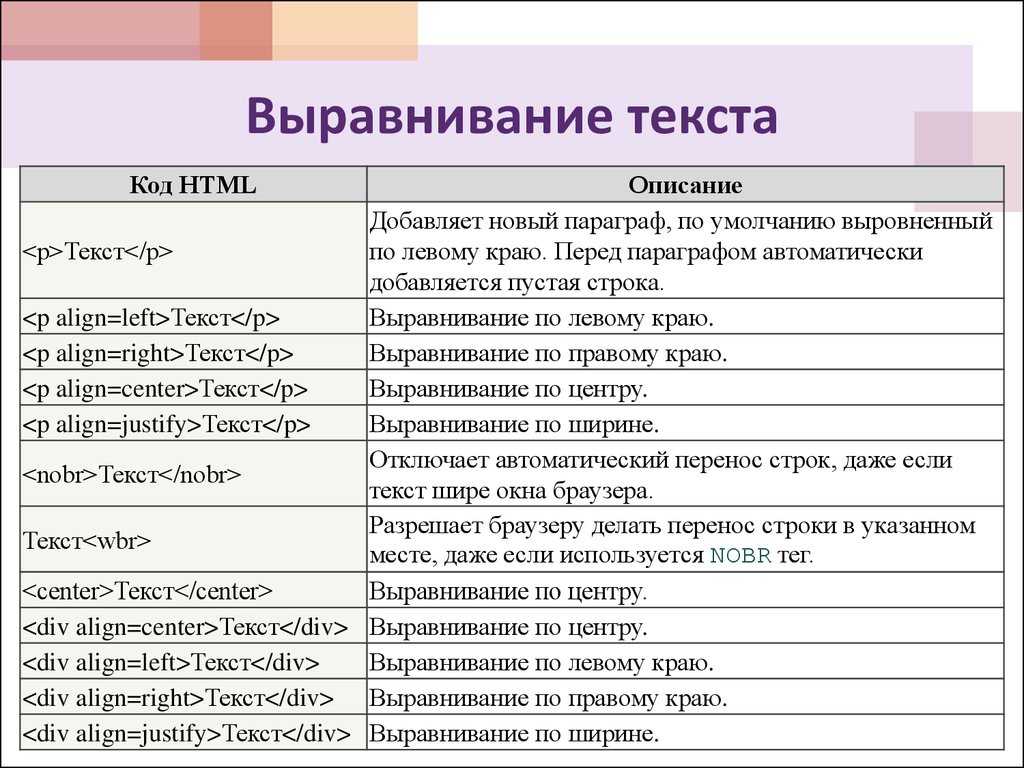
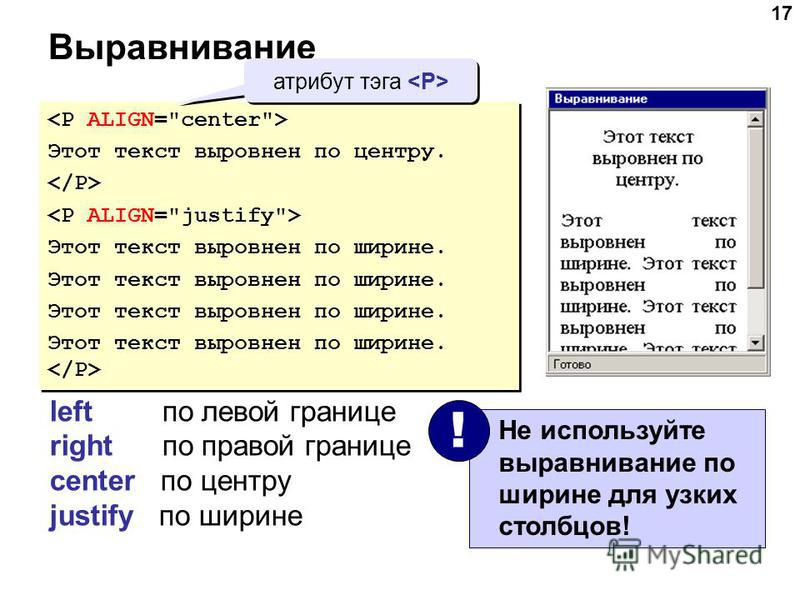
15.1.2 Выравнивание
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы,
д.) на холсте с атрибутом align . Хотя это
атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений
иногда отличается от элемента к элементу. Здесь мы обсуждаем только значение
атрибут align для текста.
Здесь мы обсуждаем только значение
атрибут align для текста.
Определения атрибутов
- выравнивание = слева|по центру|справа|по ширине [КИ]
- Устарело. Это
определяет горизонтальное выравнивание своего элемента относительно
окружающий контекст. Возможные значения:
- слева : строки текста выравниваются по левому краю.
- center : строки текста располагаются по центру.
- справа : текстовые строки выравниваются по правому краю.
- по ширине : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста. Для текста слева направо по умолчанию align=left , а для текста справа налево значение по умолчанию align=right .
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок размещается по центру холста.
Как вырезать дерево
Используя CSS, например, вы можете добиться такого же эффекта следующим образом:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2 {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
Обратите внимание, что это приведет к центрированию всех объявлений h2 . Вы могли бы уменьшить рамки стиля, установив атрибут класса на элементе:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2.wood {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
УСТАРЕВШИЙ ПРИМЕР:
Аналогично, чтобы выровнять абзац по правому краю на холсте с помощью HTML align атрибут, который вы могли бы иметь:
...Много текста абзаца...
, что с CSS будет:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> P.mypar {выравнивание текста: вправо} <ТЕЛО>
...Много текста абзаца...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью Элемент DIV :
...текст в первом абзаце...
...текст во втором абзаце...
...текст в третьем абзаце...
С помощью CSS свойство text-align наследуется от родительского элемента. поэтому можно использовать:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> DIV.mypars {выравнивание текста: вправо} <ТЕЛО> <ДЕЛ> <Р> ...текст в первом абзаце......текст во втором абзаце...
...текст в третьем абзаце...
Центрировать весь документ с помощью CSS:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> BODY {выравнивание текста: по центру} <ТЕЛО> ...тело центрировано...
Элемент CENTER точно эквивалентно указанию Элемент DIV с выравниванием атрибут установлен в «центр». Элемент CENTER устарел.
15.1.3 Плавающие объекты
Изображения и объекты могут отображаться непосредственно «в строке» или могут быть смещены к одному стороне страницы, временно изменяя поля текста, которые могут располагаться на с любой стороны объекта.
Плавающий объект
атрибут align для объектов, изображений, таблиц, фреймов и т. д., причины объект плавает к левому или правому краю. Плавающие объекты в целом начать новую строку. Этот атрибут принимает следующие значения:
- left: Помещает объект на текущее левое поле. Последующий текст течет вдоль правой стороны изображения.
- right: Помещает объект на текущее правое поле.
Последующий текст течет вдоль левой стороны изображения.

УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показано, как плавать IMG к текущему левому полю холста.
Некоторые атрибуты выравнивания также допускают значение «центр», которое не вызывает плавание, но центрирует объект в пределах текущих полей. Однако для P и DIV значение «центр» приводит к тому, что содержимое элемент для центрирования.
Плавающий текст вокруг объекта
Другой атрибут, определенный для элемента BR , управляет текст обтекает плавающие объекты.
Определения атрибутов
- очистить = нет|влево|вправо|все [КИ]
- Устарело. Указывает, где следующая строка должна появиться в визуальном браузере после строки
поломка, вызванная этим элементом. Этот атрибут учитывает плавающие
объекты (изображения, таблицы и т.
 д.). Возможные значения:
д.). Возможные значения:- нет: Следующая строка начнется нормально. Это значение по умолчанию ценить.
- слева: Следующая строка будет начинаться с ближайшей строки ниже любой плавающие объекты на левом поле.
- справа: Следующая строка будет начинаться с ближайшей строки ниже любой плавающие объекты на правом поле.
- все: Следующая строка будет начинаться с ближайшей строки ниже любой плавающие объекты на любом поле.
Рассмотрим следующий визуальный сценарий, в котором текст располагается справа от изображение до тех пор, пока строка не будет разорвана на BR :
********* ------- | | ------- | изображение | --
| | **********
Если для атрибута clear установлено значение none , строка следующий за BR начнется сразу под ним на правом краю изображение:
********* ------- | | ------- | изображение | --
| | ------ **********
УСТАРЕВШИЙ ПРИМЕР:
Если для атрибута очистить установлено значение , осталось или все , следующая строка будет выглядеть так:
********* ------- | | ------- | изображение | --
| | ********** ------------------
Используя таблицы стилей, вы можете указать, что все разрывы строк должны вести себя
таким образом для объектов (изображений, таблиц и т. д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом:
д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом:
<СТИЛЬ type="text/css">
BR {очистить: слева}
Чтобы указать это поведение для конкретного экземпляра BR элемент, вы можете комбинировать информацию о стиле и атрибут идентификатора :
<ГОЛОВА>
...
<СТИЛЬ type="text/css">
BR#mybr {очистить: слева}
<ТЕЛО>
<Р>...
********* -------
| | -------
| стол | --
| |
**********
------------------
...
Следующие элементы HTML определяют информацию о шрифте. Хотя они не все устарели, их использование не рекомендуется в пользу таблиц стилей.
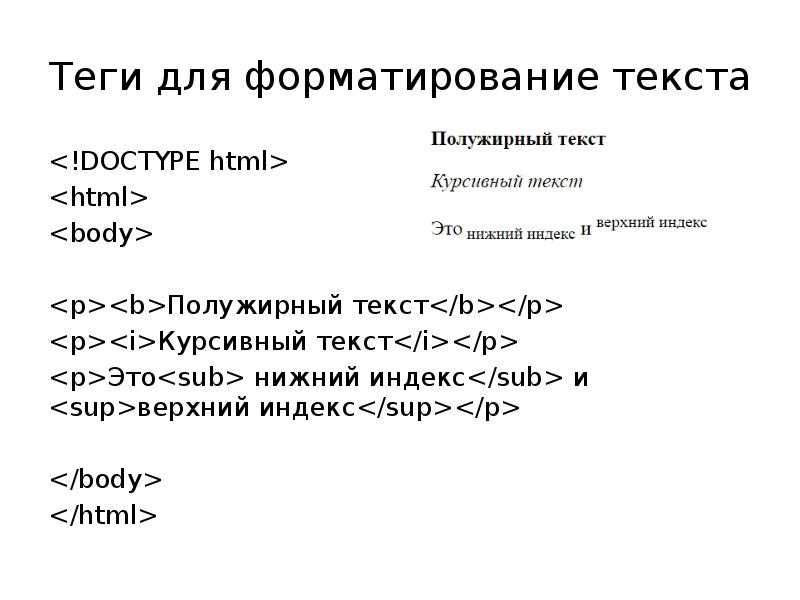
15.2.1 Элементы стиля шрифта:
ТТ , я , б , БОЛЬШОЙ , МАЛЕНЬКИЙ , STRIKE , S и U элементыTT | I | B | БОЛЬШОЙ | МАЛЕНЬКИЙ ">
Начальный тег: требуется , Конечный тег: требуется
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- lang (информация о языке), дир (текст направление)
- заголовок (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown onkeyup (внутренние события)
Отображение элементов стиля шрифта зависит от пользовательского агента. Следующее
только информативное описание.
Следующее
только информативное описание.
- TT: Отображается как телетайп или моноширинный текст.
- I: Выводится курсивом.
- B: Отображается жирным шрифтом.
- BIG: Отображает текст «крупным» шрифтом.
- SMALL: Отображает текст «мелким» шрифтом.
- УДАР и S: Устарело. Отображение текста в стиле зачеркнутого текста.
- У: Устарело. Отображает подчеркнутый текст.
Следующее предложение показывает несколько типов текста:
жирный, курсив, жирный курсив, телетайп и большой и маленький текст.
Эти слова могут быть воспроизведены следующим образом:
С помощью стиля можно добиться гораздо большего разнообразия шрифтовых эффектов. листы. Чтобы указать синий курсивный текст в абзаце с помощью CSS:
<ГОЛОВА>
<СТИЛЬ type="text/css">
P#mypar {стиль шрифта: курсив; цвет синий}
. ..Много синего курсивного текста...
..Много синего курсивного текста...
Элементы стиля шрифта должны быть правильно вложены. Рендеринг вложенного стиля шрифта элементы зависят от пользовательского агента.
15.2.2 Модификатор шрифта элементы:
FONT и BASEFONTFONT и BASEFONT устарели.
См. Transitional DTD для формальное определение.
Определения атрибутов
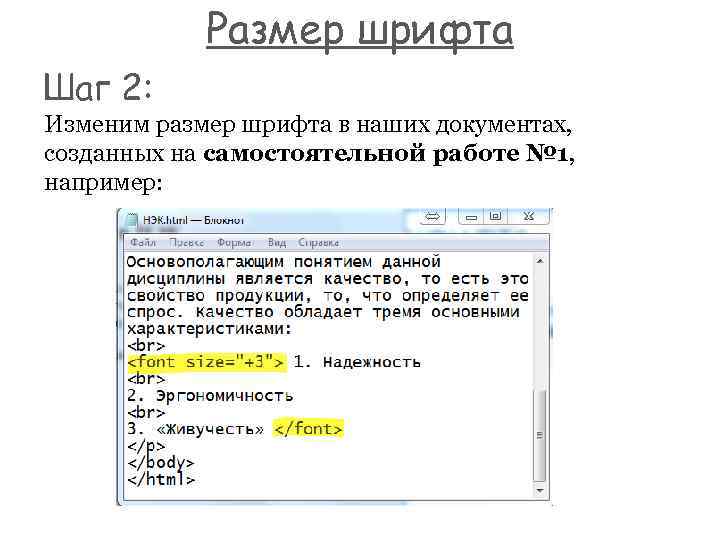
- размер = cdata [CN]
- Устарело. Это
Атрибут устанавливает размер шрифта. Возможные значения:
- Целое число от 1 до 7. Это устанавливает для шрифта некоторый фиксированный размер, рендеринг зависит от пользовательского агента. Не все пользовательские агенты могут отображать все семь размеры.
- Относительное увеличение размера шрифта. Значение «+1» означает на один размер больше.
значение «-3» означает на три размера меньше. Все размеры относятся к шкале от 1 до
7.

- цвет = цвет [CI]
- Устарело. Это атрибут устанавливает цвет текста.
- лицо = cdata [CI]
- Устарело. Это Атрибут определяет разделенный запятыми список имен шрифтов, которые должен использовать пользовательский агент. искать в порядке предпочтения.
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- lang (информация о языке), дир (текст направление)
- заголовок (элемент название)
- стиль (встроенный стиль информация)
Элемент FONT изменяет размер и цвет шрифта для текста в своем содержание.
Элемент BASEFONT задает базовый размер шрифта (используя атрибут size ). Изменения размера шрифта, достигнутые с помощью FONT относятся к базовому размеру шрифта, установленному на БАЗОВЫЙ ШРИФТ . Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3.
Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3.
УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показана разница между семью размерами шрифта.
доступен с ШРИФТ :
size=1 размер=2 размер=3 size=4 размер=5 размер=6 размер=7
Это может быть представлено как:
Ниже показан пример влияния относительных размеров шрифта с использованием базовый размер шрифта 3:
Базовый размер шрифта не применяется к заголовкам, за исключением случаев, когда они изменен с использованием элемента FONT с относительным изменением размера шрифта.
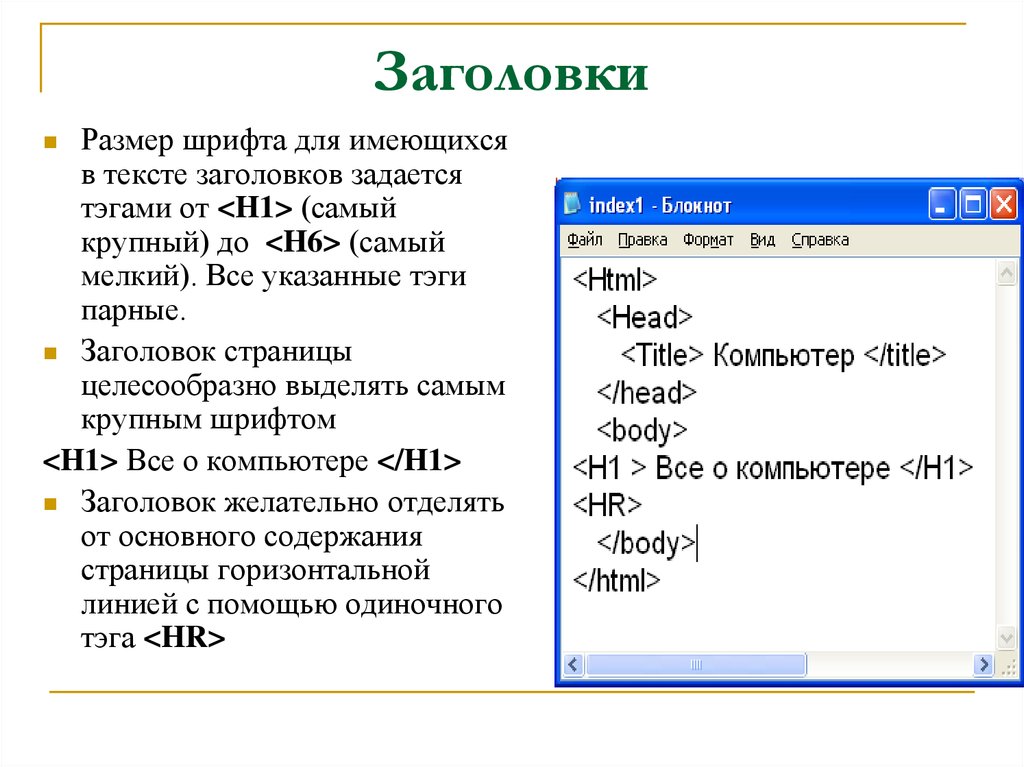
15.3 Правила:
HR элементHR - O ПУСТОЙ -- горизонтальная линейка -->
Начальный тег: требуется , Конечный тег: запрещено
Определения атрибутов
- выравнивание = слева|в центре|справа [CI]
- Устарело.
 Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:
Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:- слева : правило отображается заподлицо слева.
- center : правило центрировано.
- справа : правило отображается справа.
По умолчанию align=center .
- затенение [CI]
- Устарело. Когда установлен, этот логический атрибут запрашивает, чтобы пользовательский агент отображал правило в сплошной цвет, а не как традиционный двухцветный «паз».
- размер = пикселей [CI]
- Устарело. Это атрибут указывает высоту правила. Значение по умолчанию для этого Атрибут зависит от пользовательского агента.
- ширина = длина [CI]
- Устарело. Это
атрибут указывает ширину правила. Ширина по умолчанию равна 100%, т.
 е.
правило распространяется на весь холст.
е.
правило распространяется на весь холст.
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- lang (информация о языке), дир (текст направление)
- заголовок (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
Элемент HR вызывает визуализацию горизонтальной линейки визуальным пользователем агенты.
Расстояние по вертикали между правилом и содержимым, которое окружает его, зависит от пользовательского агента.
УСТАРЕВШИЙ ПРИМЕР:
В этом примере правила центрируются, а их размер составляет половину доступной ширины. между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затемнения:
между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затемнения:
Эти правила могут быть представлены следующим образом:
предыдущий следующий содержимое элементы атрибуты индекс
Выравнивание, стили шрифтов и горизонтальные линейки в HTML-документах
Выравнивание, стили шрифтов и горизонтальные линейки в HTML-документахпредыдущий следующий содержимое элементы атрибуты индекс
Содержание
- Форматирование
- Цвет фона
- Выравнивание
- Плавающие объекты
- Плавающий объект
- Плавающий текст вокруг объекта
- Шрифты
- Элементы стиля шрифта: TT , I , Б , БОЛЬШОЙ , МАЛЫЙ , STRIKE , S и U элементы
- Элементы модификатора шрифта: FONT и BASEFONT
- Правила: HR элемент
В этом разделе спецификации обсуждаются некоторые элементы HTML и
атрибуты, которые могут использоваться для визуального форматирования элементов. Многие из них
устарел.
Многие из них
устарел.
15.1 Форматирование
15.1.1 Фон цвет
Определения атрибутов
- bgcolor = color [CI]
- Устарело. Это Атрибут задает цвет фона для тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для тела документа (элемент BODY ) или для таблиц (элемент ТАБЛИЦА , ТР , TH и элементы ТД ). Дополнительные атрибуты для указания цвета текста могут быть используется с элементом BODY .
Этот атрибут устарел в пользу таблиц стилей для указания информации о цвете фона.
15.1.2 Выравнивание
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы,
д.) на холсте с атрибутом align . Хотя это
атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений
иногда отличается от элемента к элементу. Здесь мы обсуждаем только значение
атрибут align для текста.
Здесь мы обсуждаем только значение
атрибут align для текста.
Определения атрибутов
- выравнивание = слева|по центру|справа|по ширине [КИ]
- Устарело. Это
определяет горизонтальное выравнивание своего элемента относительно
окружающий контекст. Возможные значения:
- слева : строки текста выравниваются по левому краю.
- center : строки текста располагаются по центру.
- справа : текстовые строки выравниваются по правому краю.
- по ширине : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста. Для текста слева направо по умолчанию align=left , а для текста справа налево значение по умолчанию align=right .
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок размещается по центру холста.
Как вырезать дерево
Используя CSS, например, вы можете добиться такого же эффекта следующим образом:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2 {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
Обратите внимание, что это приведет к центрированию всех объявлений h2 . Вы могли бы уменьшить рамки стиля, установив атрибут класса на элементе:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2.wood {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
УСТАРЕВШИЙ ПРИМЕР:
Аналогично, чтобы выровнять абзац по правому краю на холсте с помощью HTML align атрибут, который вы могли бы иметь:
...Много текста абзаца...
, что с CSS будет:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> P.mypar {выравнивание текста: вправо} <ТЕЛО>
...Много текста абзаца...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью Элемент DIV :
...текст в первом абзаце...
...текст во втором абзаце...
...текст в третьем абзаце...
С помощью CSS свойство text-align наследуется от родительского элемента. поэтому можно использовать:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> DIV.mypars {выравнивание текста: вправо} <ТЕЛО> <ДЕЛ> <Р> ...текст в первом абзаце......текст во втором абзаце...
...текст в третьем абзаце...

 </p>
<p>Выровненный по центру текст для всех размеров видовых экранов.</p>
<p>Выровненный справа текст во всех размерах видового экрана.</p>
<p>Выровненный слева текст для экрана размера SM (small) или более широкого.</p>
<p>Выровненный слева текст для экрана размера MD (medium) или более широкого.</p>
<p>Выровненный слева текст для экрана размера LG (large) или более широкого.</p>
<p>Выровненный слева текст для экрана размера XL (extra-large) или более широкого.</p>
</p>
<p>Выровненный по центру текст для всех размеров видовых экранов.</p>
<p>Выровненный справа текст во всех размерах видового экрана.</p>
<p>Выровненный слева текст для экрана размера SM (small) или более широкого.</p>
<p>Выровненный слева текст для экрана размера MD (medium) или более широкого.</p>
<p>Выровненный слева текст для экрана размера LG (large) или более широкого.</p>
<p>Выровненный слева текст для экрана размера XL (extra-large) или более широкого.</p> </p>
<p>разноРеГиСТровый текст.</p>
</p>
<p>разноРеГиСТровый текст.</p>

 Выберите «Все», если вы хотите растянуть абзац на все колонки.
Выберите «Все», если вы хотите растянуть абзац на все колонки.

 Интервал между абзацами увеличивается до этого заданного значения. Если текст по-прежнему не заполняет фрейм, то интервал между строками нужно увеличивать до тех пор, пока он не будет заполнен. В дополнение к значениям «Отбивка перед абзацем» или «Отбивка после абзаца», вводимым в палитре «Абзац», применяется также значение максимального интервала между абзацами.
Интервал между абзацами увеличивается до этого заданного значения. Если текст по-прежнему не заполняет фрейм, то интервал между строками нужно увеличивать до тех пор, пока он не будет заполнен. В дополнение к значениям «Отбивка перед абзацем» или «Отбивка после абзаца», вводимым в палитре «Абзац», применяется также значение максимального интервала между абзацами. mypar {выравнивание текста: вправо}
<ТЕЛО>
mypar {выравнивание текста: вправо}
<ТЕЛО>
 ..тело центрировано...
..тело центрировано...


 д.). Возможные значения:
д.). Возможные значения: ..Много синего курсивного текста...
..Много синего курсивного текста...

 Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:
Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения: е.
правило распространяется на весь холст.
е.
правило распространяется на весь холст.
 д.). Возможные значения:
д.). Возможные значения: д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом:
д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом: Следующее
только информативное описание.
Следующее
только информативное описание. ..Много синего курсивного текста...
..Много синего курсивного текста...

 Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3.
Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3. Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:
Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения: е.
правило распространяется на весь холст.
е.
правило распространяется на весь холст.