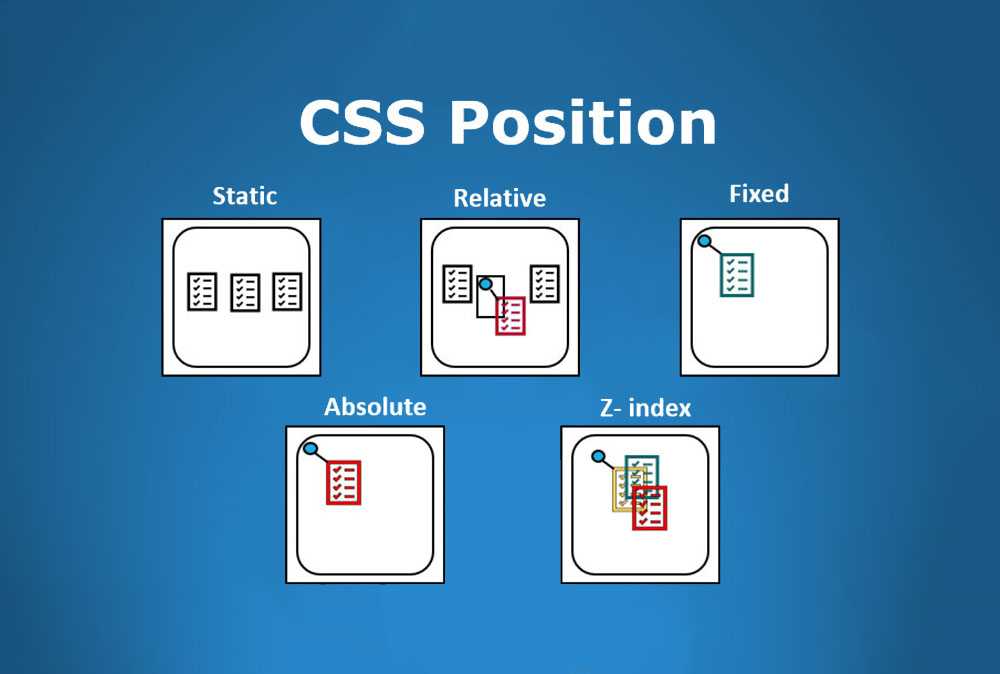
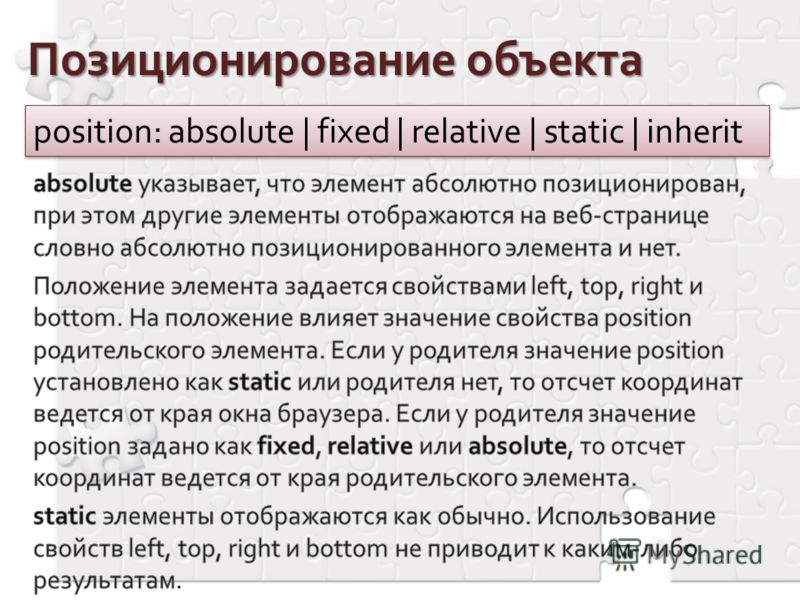
позиция — CSS | MDN
Свойство позиция , не противоречащая CSS, определите, какой элемент Pode ser posicionado (renderizado) no documento (página). Essa propriedade ( позиция ) pod ser acompanhada de outras, tais como, сверху (en-US) , справа (en-US) ,
4 снизу 001-
снизу , и оставил (en-US) , que determinam como ficará a localização final do objeto, allowindo seu deslocamento, como será apresentado adiante. Tipos de posicionamentos
- Um elemento posicionado é um elemento cujo valor de sua posição pode ser computado (calculado) (en-US) como
relative , absolute , fixed , or липкий . (Em outras palavras, são todos esses, com exceção do static , sendo estático o valor como padrão do elemento. )
) - Um elemento denominado com posicionamento relativo ou относительно позиционированный элемент é um elemento cuja função é calculada (en-US) aos ser definida a
position como valor относительный . Com isso, a propridede сверху (en-US) e снизу (en-US) determinam o deslocamento ou projeção vertical a posição padrão do elemento que estava definida por static5 ; Não sendo outro, o
слева (en-US) e o справа (en-US) , por sua vez, determinam o deslocamento horizontal. - Um elemento denominado com posicionamento absoluto , ou абсолютно позиционированный элемент é um elemento determinado e calculado ao atribuir ao
position o valor absolute ou fix4 . Com
сверху (en-US) , справа (en-US) , снизу (en-US) и слева (en-US) é possível especificar o deslocamento das Laterais (bordas) dos blocos que contêm (содержащий блок (en-US) ) os elementos.
(O, содержащий блок, ou blocos que envolvem um elemento é definido como um antecessor relativo ao qual o elemento está posicionado, acomplado ou englobado. Se por ventura o elemento tiver definido margens (margin), ele são adicionados ao deslocamento (смещение). O elemento estabelecerá um novo contexto de formatação do bloco (en-US) (BFC) para seus conteúdos. - Um elemento denominado com positionamento adesivo ( ! ), ou stickly positioned element é um elemento determinado e calculado ao atribuir ao
position como valor sticky . Sendo tratado como um posicionamento relativo até que ultrapasse (atinja) os limites do bloco no qual está contido. (Se assemelha a configurar a propriedade top (en-US) com um valor diferente de automático (auto)) Dentro do seu fluxo main (fluxo raiz, ou o contêiner no qual ele desloca-se), No momento que há o deslocamento да página o elemento é tratado como "preso" ou "stuck" até encontrar-se com as paredes opostas do bloco no qual esteja contido.
Основная часть темпа, um elemento de posicionamento absoluto que tem height width configurados como auto são Dimensionsados de acordo com seu conteúdo interno. Однако незаменяемые, абсолютно позиционированные элементы можно заполнить доступным вертикальным пространством, указав как top (en-US) , так и bottom (en-US) и оставив height неуказанными (что есть, авто ). Их также можно заполнить доступным горизонтальным пространством, указав как left (en-US) , так и right (en-US) и оставив width как auto .
Excto Para Esses casos descritos abaixo (para elementos de posicionamento absoluto que preenchem o espaço disponível):
- Se Ambos
Top E .0004 топ преобладает. - SE Ambos
Слева E Правый SãO DENIDIDOS, Слева PUSALECE QUANDO Направление (EN-US) E LTR (Direção DAS ESCRITA Portugues, JaponêS Na Horzontal, E quando direction (en-US) for configurado rtl (Padrão de escrita em idiomas como Persa, Arabe, Hebraico и т. д.).
д.).
Собственность позиция é definida com apenas uma palavra-chave da lista abaixo.
Valores
-
статический O elemento é posicionado de acordo com o fluxo normal do documento. O сверху (en-US) , справа (en-US) , снизу (en-US) , слева (en-US) 4 e 909104
(en-US) propriades não têm efeito. . Este é o доблесть padrão. родственник O elemento é position de acordo com o fluxo normal do documento e, em seguida, deslocado em relação a si mesmo com base nos valores de top , right , 4, e 9.0005, e
static .
Este valor cria um novo контекст стекирования (contexto de empilhamento) (en-US) quando o valor de z-index нет для auto . Seu efeito em table-*-group , table-row , table-column , table-cell e os elementos table-caption são indefinidos.
абсолютный O elemento é removido do fluxo normal de documentos e nenhum espaço é criado para o elemento no layout da página. Ele é posicionado em relação ao seu ancestral posicionado mais próximo, se houver; caso contrário, ele é colocado em relação ao inicial, содержащий блок (в США) . Sua posição final é determinada pelos valores de сверху , справа , снизу , e слева .
Este valor cria um novo stacking context (en-US) quando o valor de z-index não é auto .
фиксированный O elemento é removido do fluxo normal de documentos e nenhum espaço é criado para o elemento no layout da página. Ele está posicionado em relação ao inicial, содержащий блок (en-US) estabelecido pelo viewport, exceto quando um de seus ancestraistiveruma propriedade transform , перспектива ou filter definida como algo disferente de none, см. 9000 Transformes , esse ancestral se comporta como o bloco que o contém. (Обратите внимание на то, что несовместимо с навигатором com , фильтр , вносит вклад в формирование блока.) Sua posição final é determinada pelos valores de сверху , справа , снизу и слева .
Este valor semper cria um novo stacking context (en-US) . Em documentos impressos, o elemento é colocado na mesma posição em todas as páginas .
Em documentos impressos, o elemento é colocado na mesma posição em todas as páginas .
липкий O elemento é posicionado de acordo com o fluxo normal do documento e, em seguida, deslocado em relação ao сверху , справа , снизу и слева . O deslocamento não afeta a posição de nenhum outro elemento.
Este valor semper cria um novo stacking context (en-US) . Соблюдайте que um elemento sticky "gruda" em seu ancestral mais próximo que possui um "mecanismo de rolagem" (criado quando 9).0004 overflow é hidden , scroll , auto ou overlay
 Isso inibe efetivamente qualquer comportamento "pegajoso" (см. выпуск Github в W3C CSSWG).
Isso inibe efetivamente qualquer comportamento "pegajoso" (см. выпуск Github в W3C CSSWG).Sintáxe формальный
position =
static |
родственник |
абсолютный |
липкий |
исправлено |
running( )
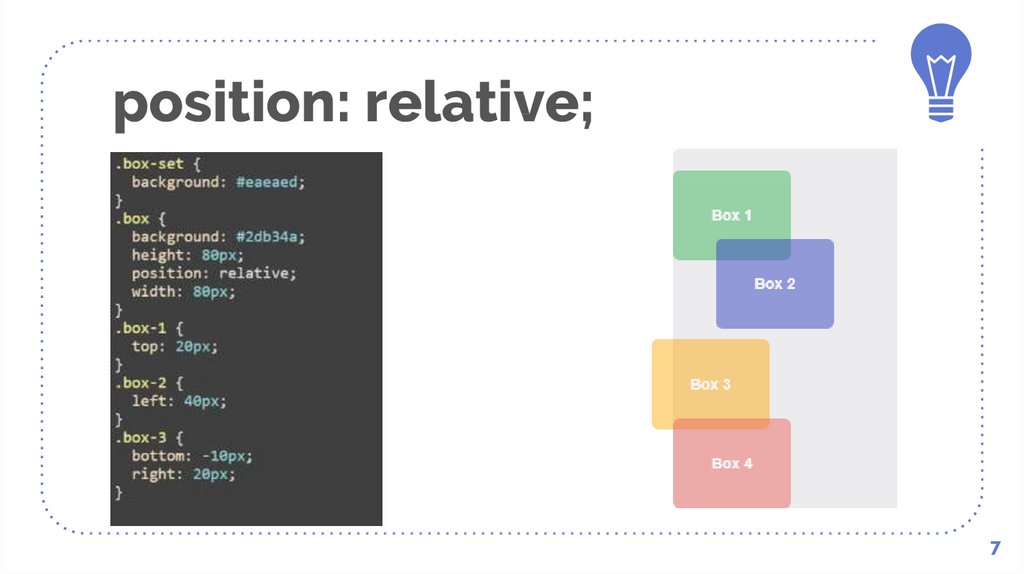
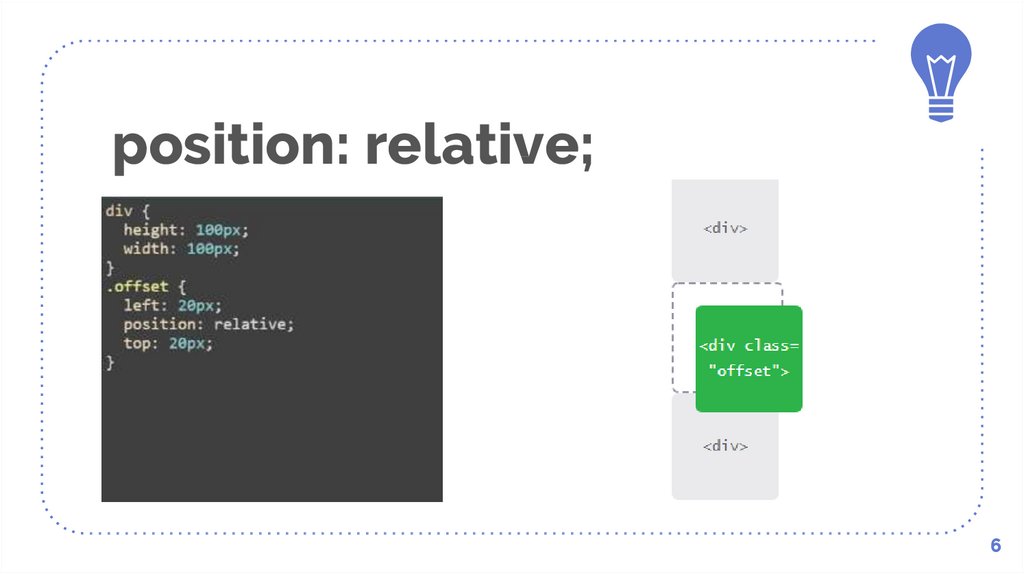
Posicionamento relativo
Относительно расположенные элементы смещаются на заданную величину относительно их нормального положения в документе, но это смещение не влияет на другие элементы. В приведенном ниже примере обратите внимание, как другие элементы размещены так, как если бы «Два» занимали место на своем обычном месте.
HTML
ОдинДваТриЧетыре
CSS
.box {
отображение: встроенный блок;
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
белый цвет;
}
#два {
положение: родственник;
верх: 20 пикселей;
слева: 20 пикселей;
фон: синий;
}
Posicionamento absoluto
Элементы, расположенные относительно друг друга, остаются в обычном потоке документа. Напротив, абсолютно позиционированный элемент удаляется из потока; таким образом, другие элементы позиционируются так, как будто его не существует. Абсолютно позиционированный элемент позиционируется относительно своего ближайшего позиционированного предка (т. е. ближайшего предка, который не является
Напротив, абсолютно позиционированный элемент удаляется из потока; таким образом, другие элементы позиционируются так, как будто его не существует. Абсолютно позиционированный элемент позиционируется относительно своего ближайшего позиционированного предка (т. е. ближайшего предка, который не является статическим ). Если позиционированный предок не существует, он позиционируется относительно ICB (начальный содержащий блок — см. также определение W3C), который является содержащим блоком корневого элемента документа.
Ниже приведен простой пример:
Абсолютное позиционирование
Я базовый элемент блочного уровня. Мои соседние элементы уровня блока располагаются на новых строках ниже меня.
По умолчанию мы занимаем 100 % ширины родительского элемента, а высота соответствует дочернему содержимому. Наша общая ширина и высота — это содержимое + отступы + ширина/высота границы.
Нас разделяют поля. Из-за схлопывания полей мы разделены шириной одного поля, а не обоих.

строчные элементы, такие как этот и этот, располагаются на одной строке друг с другом и соседними текстовыми узлами, если на одной строке есть место. Выходящие за пределы строчные элементы переходят на новую строку, если это возможно — например, содержащий текст, или просто переходят на новую строку, если нет, как на этом изображении:
корпус {
ширина: 500 пикселей;
поле: 0 авто;
}
п {
фон: цвет морской волны;
граница: 3 пикселя сплошного синего цвета;
отступ: 10 пикселей;
поле: 10 пикселей;
}
охватывать {
фон: красный;
граница: 1px сплошной черный;
}
.positioned {
положение: абсолютное;
фон: желтый;
верх: 30 пикселей;
слева: 30 пикселей;
}
Posicionamento fixo
Фиксированное позиционирование аналогично абсолютному позиционированию, за исключением того, что блок, содержащий элемент (en-US) , является начальным содержащим блоком, установленным viewport , если только какой-либо предок не имеет свойства transform , перспектива или filter , установленного на значение, отличное от none (см. спецификацию CSS Transforms), что затем заставляет этого предка занять место элементов, содержащих блок (в США) . Это можно использовать для создания «плавающего» элемента, который остается в одном и том же положении независимо от прокрутки. В приведенном ниже примере поле «Один» зафиксировано на расстоянии 80 пикселей от верхнего края страницы и 10 пикселей от левого края. Даже после прокрутки он остается на том же месте относительно области просмотра.
спецификацию CSS Transforms), что затем заставляет этого предка занять место элементов, содержащих блок (в США) . Это можно использовать для создания «плавающего» элемента, который остается в одном и том же положении независимо от прокрутки. В приведенном ниже примере поле «Один» зафиксировано на расстоянии 80 пикселей от верхнего края страницы и 10 пикселей от левого края. Даже после прокрутки он остается на том же месте относительно области просмотра.
HTML
<р> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue. Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit. Aliquam mollis interdum libero. Эгестас плаценты Sed sodales. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi. Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim.Sed velit augue, pretium a sem aliquam, congue porttitor tortor. Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum. Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus. <р> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue. Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit. Aliquam mollis interdum libero. Эгестас плаценты Sed sodales. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi. Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor. Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum. Aliquam finibus lectus nec ante congue rutrum.
Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
Один
CSS
.box {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
белый цвет;
}
#один {
положение: фиксированное;
верх: 80 пикселей;
слева: 10 пикселей;
фон: синий;
}
.внешний {
ширина: 500 пикселей;
высота: 300 пикселей;
переполнение: прокрутка;
отступ слева: 150 пикселей;
}
Posicionamento Adesivo
Липкое позиционирование можно рассматривать как гибрид относительного и фиксированного позиционирования. Закрепленный элемент рассматривается как относительно позиционированный до тех пор, пока он не пересечет указанный порог, после чего он считается фиксированным, пока не достигнет границы своего родителя. Например...
#one { position: sticky; верх: 10 пикселей; }
... будет позиционировать элемент с идентификатором относительно до тех пор, пока область просмотра не будет прокручена таким образом, что элемент будет менее чем на 10 пикселей сверху. За пределами этого порога элемент будет зафиксирован на 10 пикселей сверху.
За пределами этого порога элемент будет зафиксирован на 10 пикселей сверху.
Закрепляемое позиционирование обычно используется для заголовков в алфавитном списке. Заголовок «B» будет отображаться сразу под элементами, начинающимися с «A», пока они не будут прокручены за пределы экрана. Вместо того, чтобы перемещаться за пределы экрана с остальным содержимым, заголовок «B» будет оставаться фиксированным в верхней части области просмотра до тех пор, пока все элементы «B» не будут прокручены за пределы экрана, после чего он будет закрыт буквой «C». заголовок и так далее.
Необходимо указать пороговое значение по крайней мере с одним из верхнее , правое , нижнее или левое , чтобы фиксированное позиционирование работало должным образом. В противном случае оно будет неотличимо от относительного позиционирования.
HTML
-
<дел>
- А
- Эндрю В.К.
- Аппарат
- Аркадный огонь
- На въезде
- Азиз Ансари

 )
)

 д.).
д.).

 Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum.
Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
<р>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Эгестас плаценты Sed sodales. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum.
Aliquam finibus lectus nec ante congue rutrum.
Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum.
Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
<р>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Эгестас плаценты Sed sodales. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum.
Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.


 Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.

 Он позиционируется относительно до тех пор, пока в окне просмотра не встретится заданная позиция смещения — тогда он «застревает» на месте (например, position:fixed).
Он позиционируется относительно до тех пор, пока в окне просмотра не встретится заданная позиция смещения — тогда он «застревает» на месте (например, position:fixed). , сплошная синяя;
, сплошная синяя;