Проектная работа «Создание электронного учебника «Интернет в нашей жизни» в HTML»
Муниципальное общеобразовательное учреждение
«Школа № 3 имени Н. Островского г. Черемхово»
Создание электронного учебника
«Интернет в нашей жизни» в HTML
(проектная работа)
Автор:
Бельков Кирилл,
учащийся 9 «б» класса
Руководитель:
Рязанцева Наталья Геннадьевна, учитель информатики и ИКТ
г. Черемхово
Черемхово
2020
Оглавление
Паспорт проекта. 3
План реализации проекта. 4
ОПИСАНИЕ ХОДА ВЫПОЛНЕНИЯ ПРОЕКТА.. 5
1. Теоретическое обоснование проекта. 5
2. Анализ хода проектной работы. 7
Представление полученного результата. 7
Выводы и перспективы проектной работы.. 11
Социальная значимость проектного продукта. 11
Личностная значимость проектного продукта. 11
Список литературы, использованной в проекте. 13
Тема проекта | Создание электронного учебника «Интернет в нашей жизни» в HTML |
Автор проекта | Бельков Кирилл, ученик 9 «б» класса |
Руководитель проекта | Рязанцева Наталья Геннадьевна |
Образовательная область | информатика |
Тип проекта | Информационный |
Проблема, решаемая проектом | Сегодня не только школьники, но большая часть взрослого
населения все меньше и меньше читают обычных книг, отдавая предпочтение
электронным. Нам пришла идея создания электронного учебника, что и стало темой данной работы. Посоветовавшись с учителем информатики, мы убедились в актуальности своего замысла. |
Актуальность проекта | В настоящее время главной задачей системы образования является формирование личности не только знающей, но и умеющей, способной применять свои знания на практике. Применение электронного учебника на уроках, способствует повышению качеству визуальной информаций и самостоятельности учащихся. Возможности электронных учебников не ограничиваются изложением и демонстрацией материала, они призваны заинтересовать ученика в этом, а также в практическом применении полученных знаний и умений в повседневной жизни. В связи с этим, на наш взгляд, создание электронного
учебника является очень актуальным. Ведущая идея проекта заключается в создании электронного учебника по теме: «Интернет в наше время», который удачно бы вписывался в образовательную деятельность по информатике и был бы интересен учащимся нашей школы и не только. Практическая значимость проекта заключается в том, что разработанная в ходе реализации проекта форма получения информации позволит не только |
Цель проекта | Создание электронного учебника «Интернет в нашей жизни» в HTML |
Задачи проекта | 1)Изучить инструменты и их возможности для создания электронного учебника «Интернет в нашей жизни» в HTML; 2)Найти, изучить, структурировать материал для создания электронного учебника; 3)Создать электронный учебник «Интернет в нашей жизни» в HTML. |
1. Подготовительный этап (рождение идеи проекта, выбор темы проекта, определение цели, задач и этапов работы над проектом, определение необходимых ресурсов) – ноябрь 2019 г.
2. Поисковый этап (обзор источников информации) – ноябрь-декабрь 2019 г.
3. Проектировочный этап (реализация задуманного проекта) – январь 2020 г.
4. Подготовка проекта к публичному представлению (оформление проекта, подготовка проекта к публичному представлению, публичное представление проекта) – февраль 2020 г.
«Создание электронного учебника «Интернет в наше время» в HTML»
В
настоящее время большое внимание уделяется компьютерному сопровождению
образовательной деятельности. В учебном процессе активно используются обучающие
и тестирующие программы. Электронный учебник нужен для того, чтобы проводить
уроки ярче, интересней, они стимулируют у учащихся интерес к учёбе.
Электронные учебники дают возможность каждому ученику независимо от уровня подготовки активно участвовать в процессе образовательной деятельности, индивидуализировать свой процесс обучения, осуществлять самоконтроль. Быть не пассивным наблюдателем, а активно получать знания и оценивать свои возможности. Учащиеся начинают получать удовольствие от самого процесса обучения, независимо от внешних мотивационных факторов.
При освоении любой деятельности человек приобретает новые умения и навыки: в игре – воображение, в труде – планирование, а в учебной деятельности – учить себя (умение учиться). Умение учиться знаменует революционное событие в психическом развитии: с этого момента ребенок из обучаемого, ведомого взрослым, получает возможность стать хозяином, субъектом собственного развития — человеком, обучающим себя, меняющим самого себя сознательно и целенаправленно.
А изучение некоторых тем по различным учебным
предметам проходило бы интересней и эффективней при использовании электронных
образовательных ресурсов. Тем более, что в современной школе имеются
интерактивные доски, а дома практически у каждого ученика есть компьютер. Но
зачастую готовые электронные образовательные ресурсы бывают либо не доступны
ученику и учителю, либо не соответствуют их требованиям (содержание не
соответствует школьной программе, не устраивает дизайн, недостаточно
интерактивных элементов, позволяющих закреплять и проверять знания с помощью
компьютера и др.). Электронные учебники еще и удобно использовать в процессе
дистанционного обучения (во время карантина в школе, во время болезни ученика
или иной причины, которая не дает возможности посещать школу.).
Тем более, что в современной школе имеются
интерактивные доски, а дома практически у каждого ученика есть компьютер. Но
зачастую готовые электронные образовательные ресурсы бывают либо не доступны
ученику и учителю, либо не соответствуют их требованиям (содержание не
соответствует школьной программе, не устраивает дизайн, недостаточно
интерактивных элементов, позволяющих закреплять и проверять знания с помощью
компьютера и др.). Электронные учебники еще и удобно использовать в процессе
дистанционного обучения (во время карантина в школе, во время болезни ученика
или иной причины, которая не дает возможности посещать школу.).
Цель проектной работы: создание электронного учебника «Интернет в наше время» в HTML.
Задачи проектной работы:
1. Изучить инструменты и их возможности для создания электронного учебника «Интернет в нашей жизни» в HTML;
2. Найти, изучить, структурировать материал для создания электронного учебника;
3. Создать
электронный учебник «Интернет в нашей жизни» в HTML.
Для достижения поставленных цели и задач нами был составлен следующий план проектной деятельности:
№ п/п | Действия | Срок | Результат |
1. | Постановка проблемы | 01–10.11.19 г. | Формулирование проблемы |
2. | Определение путей решения проблемы | 11 – 20.11.19 г. | Поиск
информации и выбор инструментов для создания продукта. |
3. | Планирование деятельности | 21 – 27.11.19 г. | Разработанный план выполнения проекта |
4. | Определение требований к содержанию продукта | 21 – 27.11.19 г. | Требования к продукту проекта: информативность, привлекательность, удобная навигация. |
5. | Поиск информации по проекту | 01 — 15.12.19 г. | Отбор материалов для реализации проекта. |
6. | Структурирование информации | 16 – 31. | Описание результатов проектирования |
7. | Разработка продукта | 01.01 – 01.02.20 г. | Создание электронного учебника |
8. | Выбор формы презентации проектной деятельности | 02 – 07.02.20 г. | Подготовка проекта к публичному представлению |
9. | Подготовка к защите проекта | 08 – 10.02.20 г. | Представление проекта |
10. | Подготовка к защите проекта | 11-15.02.20 г | Защитное слово, слайдовая презентация |
Методы и способы проектирования: поиск и анализ информации, обобщение и классификация полученных сведений, создание продукта проекта.
Ресурсы, необходимые для реализации данного проекта:
1. Материально-технические: компьютер.
2. Информационные: научно-популярные источники, ресурсы Интернета.
3. Методические: электронные пособия по работе в среде HTML.
Планируемый результат проекта: создание электронного учебника об Интернете, который можно будет использовать в образовательной деятельности: на уроках информатики, на внеурочных занятиях.
Для создания электронного учебника «Интернет в наше время» автором проекта была проделана следующая работа.
1. Изучены различные
материалы об интернете, его истории возникновения, его значимости в нашей
жизни, плюсы и минусы его использования.
2. Были подобраны соответствующие иллюстрации.
3. Затем выбрали язык HTML для написания учебника, потому что он прост в изучении и удобен в использовании.
4. На язык HTML создан электронный учебник «Интернет в наше время».
Наш продукт представляет собой электронный учебник, состоящий из шести страниц, на которых собран разнообразный материал об Интернете.
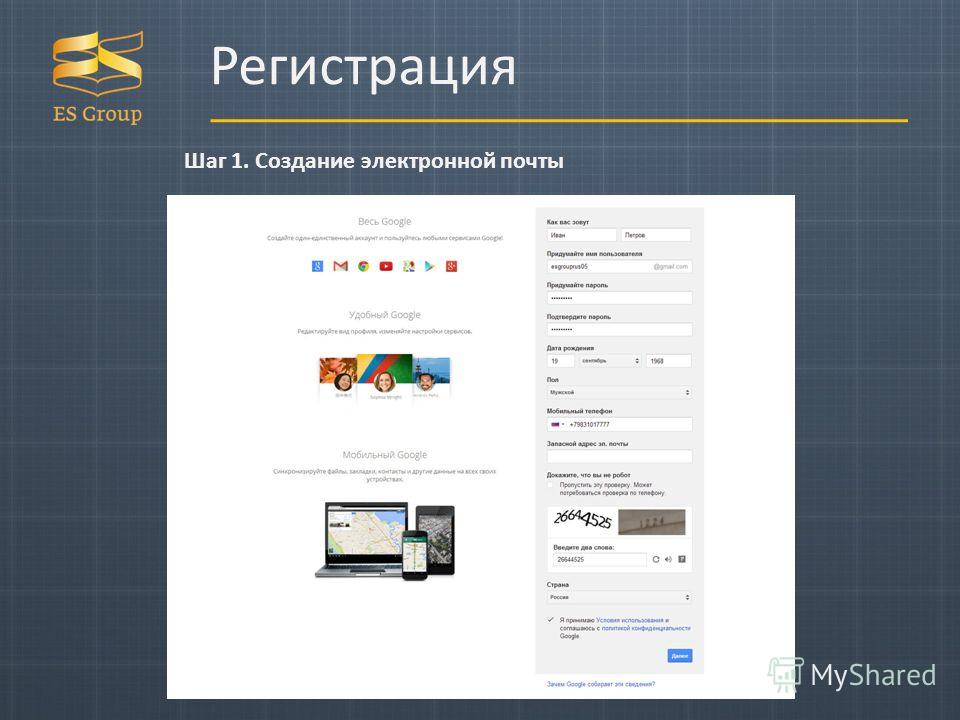
Рис. 1. 1-я страница электронного учебника
На первой странице электронного учебника учащиеся увидят его главную страницу и смогут открыть учебник и перейти к его изучению.
Рис. 2. 2-я страница электронного учебника
На второй станице отображается содержание электронного учебника, в котором указаны разделы и их подразделы.
Рис. 3. Страница Введение электронного учебника
На
третьей странице электронного учебника учащиеся смогут познакомиться с введением
по теме Интернет.
Рис. 4. История возникновения и этапы развития
На четвертой странице электронного учебника учащиеся смогут познакомиться с историей возникновения и этапами развития Интернета, а также проверить свои знания при помощи теста. По окончанию тестирования выходит результат.
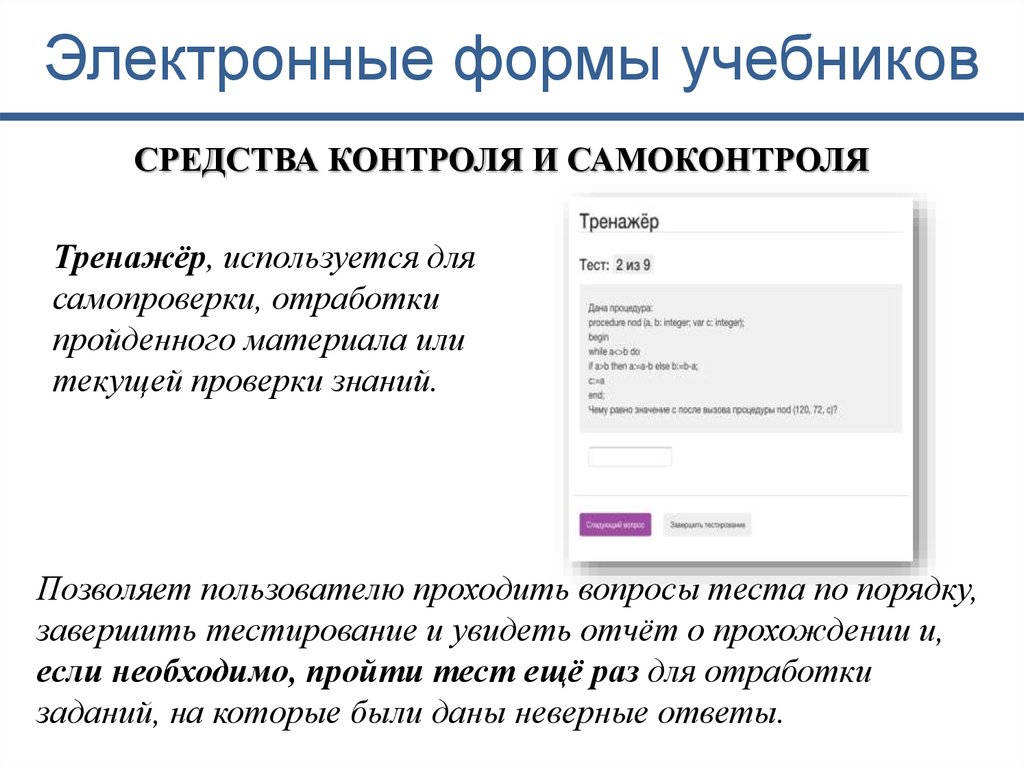
Рис. 5. Интерфейс теста
Рис. 6. Интернет в наше время
В современном мире планшетных компьютеров, и наличия широкополосного доступа в интернет, все более актуальным становится использование в обучении электронных ресурсов.
Электронный учебник в будущем способен
заменить классические издания в твердых и мягких переплетах. Гибкость – это
основной залог при использовании и разработки электронных учебников. Как один
из режимов использования электронный учебник можно рассмотреть дистанционное
обучение.
Как один
из режимов использования электронный учебник можно рассмотреть дистанционное
обучение.
В данном проекте было предложено использовать электронный учебник, созданный с помощью языка HTML, для изучения Интернета, его истории и плюсах и минусах его использования.
Созданный нами проектный продукт предназначен для использования на уроках информатики, а также для самостоятельно изучения данной темы. Продукт направлен на формирование и развитие у учащихся интереса к информационным технологиям.
При работе над проектом мы столкнулись с трудностями, связанными с недостаточным объемом знаний по информатике, а именно с не знанием языка HTML.
Благодаря выполненному проекту, его автору удалось узнать много нового и интересного, самостоятельно научиться создавать электронный учебник.
Перспективами продолжения работы в данном направлении являются дальнейшее
совершенствование созданного электронного учебника, изучение других технологий и
разработка электронных учебников по другим темам.
Творческий подход к проектной работе состоит в том, что автором проекта произведён отбор материала с опорой на собственные интересы, самостоятельно создана при помощи графического редактора хронология этапов развития интернета, а также подобраны соответствующие иллюстрации и картинки, полностью самостоятельно разработан дизайн и оформление электронного учебника.
Созданный в ходе выполнения проекта продукт, несомненно, полезен для его разработчика, так как расширяет его кругозор, готовит к урокам информатики, а также, на наш взгляд, востребован другими учащимися.
Электронный учебник создан, чтобы заинтересовать учащихся, пробудить интерес к информатике, мотивировать их на создание подобного проекта. Именно данная тема ориентирована на безопасное использование интернета учащимися, так как не все пользователи интернета знают как правильно и безопасно использовать Интернет.
В ходе проектной работы автором были использованы знания, умения, навыки:
ü умение самостоятельно работать с литературой, ресурсами Интернет, анализировать материал, делать выводы, выделять главное, определять цели и задачи, публично демонстрировать результаты своей деятельности;
ü навыки работы за компьютером, в сети Интернет, с офисными программами;
ü самостоятельно изучение языка разметки HTML
Развитие умений систематизировать
материал, формулировать вопрос, грамотно использовать ресурсы Интернета,
явились положительными эффектами выполнения данного проекта.
Неиспользованные резервы: изучение новых инструментов для создания электронных учебников.
Выбранные методы и способы проектирования (поиск и анализ информации, обобщение и классификация полученных сведений, изучение интернет — сервисов;) позволили эффективно достичь поставленной цели – разработать электронный учебник «Интернет в наше время».
Достаточно высокое качество проектного продукта подтверждается эстетичным интерфейсом электронного учебника, композиционным единством информации, цельностью подаваемой информации, удобной навигацией.
1. Изучаем интернет: Лабораторный практикум/ Бем Н.А., Старостин Н.И., – Саратов:Лицей, 2005г.
2. Изучаем HTML, XHTML и CSS / Элизабет Фримен , Эрик Фримен. — М.: Питер, 2016. — 720 c.
3. Интернет в кармане/ В.А. Аксак.- М.:Эксмо, 2008 г.
4. Интернет
как основа глобальной информационной сети // Сборник трудов Всероссийской
молодёжной научной школы/ Кадыкова М. И. – Томск, 2012. – С. 199.
И. – Томск, 2012. – С. 199.
5. Интернет: Новейший справочник / Н.В. Богданов-Катьков, А.А. Орлов. — М.: Эксмо, 2015. — 928 c.
6. Интернет шаг за шагом / О. Макаров. — М.: Эгмонт Россия, 2013. — 160 c.
7. Самоучитель HTML и CSS. Современные технологии / Ростислав Чебыкин. — Москва: Мир, 2013. — 624 c.
8. Создание Web-страниц и Web-сайтов. HTML и JavaScript / А.Ю. Гаевский, В.А. Романовский. — М.: Триумф, 2017. — 464 c
9. HTML и CSS на примерах / В. Мержевич. — М.: БХВ-Петербург, 2014. — 448 c.
10. HTML, скрипты и стили / В.В. Дунаев. — М.: БХВ-Петербург, 2014. — 279 c.
РАЗРАБОТКА ЭЛЕКТРОННОГО УЧЕБНИКА ДЛЯ ИСПОЛЬЗОВАНИЯ В ПРОЦЕССЕ ОБУЧЕНИЯ
Статья опубликована в рамках: Международной научно-практической интернет-конференции «Актуальные проблемы методики обучения информатике в современной школе» (Россия, г. Москва, МПГУ,16 — 17 февраля 2016г.)
Москва, МПГУ,16 — 17 февраля 2016г.)
Мукимов Марат Ралифович
студент колледжа
Бирский филиал федерального государственного бюджетного образовательного учреждения высшего профессионального образования
«Башкирский государственный университет»
Россия, e-mail: [email protected]
Электронный учебник — компьютерное, педагогическое программное средство, предназначенное, в первую очередь, для предъявления новой информации, дополняющей печатные издания, служащее для индивидуального и индивидуализированного обучения и позволяющее в ограниченной мере тестировать полученные знания и умения обучаемого.
Рассмотрим некоторые элементы электронного учебника:
- Электронный учебник должен содержать только минимум текстовой информации, в связи с тем, что длительное чтение текста с экрана приводит к значительному утомлению и как следствие к снижению восприятия и усвоения знаний. Такие учебники должны содержать большое количество иллюстративного материала.

- Электронный учебник должен содержать гиперссылки по элементам учебника и возможность иметь ссылки на другие электронные учебники и справочники.
- Возможен, например, с помощью технологии OLE, запуск других компьютерных программ для показа примеров, тестирования и др. целей.
- Электронный учебник должен максимально облегчить понимание и запоминание (причем активное, а не пассивное) наиболее существенных понятий, утверждений и примеров.
- Тест. Хороший тест позволяет получить объективную картину знаний, умений и навыков, которыми владеет учащийся в определенной предметной области.
- Энциклопедия. Для электронных энциклопедий характерен соответствующий сервис: ссылки, возможность повтора анимацией и звуковых записей, поиск по ключевым словам и т.д.
- Креативная среда. Современные электронные учебники должны обеспечивать творческую работу учащегося с объектами изучения и с моделями систем взаимодействующих объектов.
- Невербальная среда. Современные компьютерные технологии позволяют существенно упростить эту работу для учащегося.
 Так в электронном учебнике, возможно, реализовать методический прием «делай как я». При этом многословные инструкции заменяются конкретными действиями над объектом изучения. Хочется подчеркнуть, что речь идет не об иллюстрациях в форме видео или кинофрагментов, а именно о совместной деятельности учителя и ученика. Подобного рода невербальные среды только появляются, но за ними большое будущее. Такая среда наделяет электронный учебник чертами живого учителя.
Так в электронном учебнике, возможно, реализовать методический прием «делай как я». При этом многословные инструкции заменяются конкретными действиями над объектом изучения. Хочется подчеркнуть, что речь идет не об иллюстрациях в форме видео или кинофрагментов, а именно о совместной деятельности учителя и ученика. Подобного рода невербальные среды только появляются, но за ними большое будущее. Такая среда наделяет электронный учебник чертами живого учителя.
Перечисленные преимущества могут быть реализованы в виде отдельных электронных учебников либо сгруппированы.
Анализ программных средств
Прежде чем перейти к непосредственному созданию электронного учебника необходимо ознакомиться и проанализировать доступные программные средства для создания электронных книг.
CHM Editor – редактор для создания справочного материала. В самых простых случаях можно представить в виде книги
TurboSite — бесплатная программа для создания сайтов и электронных учебников. Можно создать HTML-сайт или электронный учебник с поддержкой комментариев, формы обратной связи, вставки видеофайлов и javascript-тестов и другими возможностями. Программа очень проста в обращении, не требует знания языков программирования и разметки текста.
Можно создать HTML-сайт или электронный учебник с поддержкой комментариев, формы обратной связи, вставки видеофайлов и javascript-тестов и другими возможностями. Программа очень проста в обращении, не требует знания языков программирования и разметки текста.
Основные этапы разработки электронного учебника
- Выбор источников
- Разработка оглавления и перечня понятий
- Переработка текстов в модули по разделам
- Реализация гипертекста в электронной форме
- Разработка компьютерной поддержки
- Отбор материала для мультимедийного воплощения
- Разработка звукового сопровождения
- Реализация звукового сопровождения
- Подготовка материала для визуализации
- Визуализация материала
Выбор источников
На первом этапе разработки ЭУ целесообразно подобрать в качестве источников такие печатные и электронные издания, которые:
- наиболее полно соответствуют стандартной программе,
- лаконичны и удобны для создания гипертекстов,
- содержат большое количество примеров и задач,
- имеются в удобных форматах (принцип собираемости).

Разработка оглавления и перечня понятий
На втором этапе разрабатывается оглавление, т.е. производится разбиение материала на разделы, состоящие из модулей, минимальных по объему, но замкнутых по содержанию, а также составляется перечень понятий, которые необходимы и достаточны для овладения предметом
На основании опросов, которые я провёл среди учителей, обучающихся я разработал и ввел много различных модулей. Функционал программы на два раздела, предназначенные для учителя и для ученика.
WiBook имеет различные модули такие как:
Отбор материала для мультимедийного воплощения
Для реализации моего проекта, я брал электронные версии учебников с открытого доступа в интернете
Реализация звукового сопровождения
Звуковое сопровождение было реализовано дома. Запись звуков осуществлялась в домашних условиях при использовании микрофона для ПК;
Визуализация материала
В качестве средства разработки была выбрана объектно — ориентираванная система программирования Delphi и язык гипертекстовой разметки HTML.
Delphi — оптимальный инструмент для создания приложений, т.к. поддерживает технологию визуальной разработки, которая позволяет существенно сократить время разработки, при сохранении хорошего качества и надежности программного продукта.
Delphi — это система программирования, базирующаяся на языке программирования (Object Pascal), имеющая свой редактор, компилятор и отладчик. Написание приложения на Delphi сводится к компоновке на экране объектов, имеющих определенную графическую интерпретацию, и подключению строк кода, как и в программе на любом другом языке. Другими словами, Delphi просто реализует визуальную концепцию программирования
Результаты исследования
На этом этапе начинается испытание разработанного приложения, проводится серия тестов с целью выявить ошибки программирования. Проект еще далек от завершения, но «экспериментальный» образец уже готов.
происходит внедрение полностью законченной компьютерной системы обучения в образовательный процесс. Разрабатывается план занятий с использованием этой системы и начинается ее эксплуатация.
Разрабатывается план занятий с использованием этой системы и начинается ее эксплуатация.
Применительно к предлагаемому компьютерному учебнику можно сказать, что он разрабатывался для использования учениками.
Апробация в школе среди 4,9 и 11 классов;
Выпускникам 4-го, 9-го и 11 классов вначале бал предложен входной тест, а затем тест после работы с учебником (период изучения 1 месяц). И результат был лучше на 3%.
Вот преимущества, которые часто используются в качестве аргументов в пользу развития электронного учебников:
возможность использования аудио- и видеодокументов и их интеграция;
независимость от времени и места нахождения обучающегося и обучающего;
легкость распространения образовательных ресурсов;
обеспечение одинаковых возможностей доступа к образовательным ресурсам;
возможность разработки современных образовательных стандартов, ориентированных на результат обучения.
Выводы:
Подводя итоги, можно ответить на важные вопросы: кому и зачем нужен электронный учебник?
для самостоятельной работы учащихся
- облегчает понимание изучаемого материала
- позволяет сосредоточиться на сути предмета, рассмотреть большее количество примеров и решить больше задач;
- предоставляет возможности для самопроверки;
на практических занятиях
- позволяет преподавателю проводить занятие в форме самостоятельной работы за компьютерами;
- позволяет преподавателю с помощью компьютера быстро и эффективно контролировать знания учащихся;
В результате разработки исследовательского проекта был создан программный продукт, который предоставляет пользователю возможность повысить свой уровень подготовки по школьной программе, а также содержит систему тестирования для оценки уровня знаний пользователя. Программа поможет выпускникам быстро подготовиться к экзамену Плюсами данной программы являются то, что программа имеет удобный и интуитивно понятный пользовательский интерфейс, Программа содержит: Теоретическую часть; Комплексное тестирование; Экзамен.
Программа поможет выпускникам быстро подготовиться к экзамену Плюсами данной программы являются то, что программа имеет удобный и интуитивно понятный пользовательский интерфейс, Программа содержит: Теоретическую часть; Комплексное тестирование; Экзамен.
Данная программа прошла этап тестирования, тестирование показало, что разработанный программный продукт соответствует изначальным требованиям и реализует заданную функциональность
ЛИТЕРАТУРА
- Фленов М.Е. Библия Delphi. – Спб.: БХВ-Петербург,2014
- Видеохостинг http://www.youtube.com/
- Электронная библиотека URL:http://www.dmoz.org/World/Russian/Источники_информации/Библиотеки/Электронные
- Ольга Павловна Трегубова. Создание электронного учебника [Электронный ресурс] // Фестиваль педагогических идей «Открытый урок». – URL: http://festival.1september.ru/articles/526252/
- Ольга Павловна Трегубова. Создание электронного учебника [Электронный ресурс] // Фестиваль педагогических идей «Открытый урок».
 – URL: http://festival.1september.ru/articles/526252/
– URL: http://festival.1september.ru/articles/526252/ - Сайт электронные учебники [Электронный ресурс]/ URL:cm.ru
- Осипов Д.Л.. Delphi Программирование для Windows, OS X,Ios и Android. – Спб.: БХВ-Петербург,2014.
Алгоритм создания электронного учебника.
Министерство образования и науки Астраханской области
ГАПОУ АО «Астраханский социально-педагогический колледж»
МДК 05.02. Теоретические и методические основы использования цифровых образовательных ресурсов
Внеаудиторная самостоятельная работа
Алгоритм создания электронного учебника.
Выполнила:
студентка 4 курса группы «В»
Юрагина Т.П.
Проверила:
Коржова А. П.
Астрахань, 2021
Электронный учебник – это совокупность графической, текстовой, цифровой, речевой, музыкальной, видео-, фото- и другой информации, а также печатной документации пользователя. Электронное издание может быть исполнено на любом электронном носителе – магнитном (магнитная лента, магнитный диск и др.), оптическом (CD-ROM, DVD, CD-R, CD-1, СD+ и др.), а также опубликовано в электронной компьютерной сети.
Электронное издание может быть исполнено на любом электронном носителе – магнитном (магнитная лента, магнитный диск и др.), оптическом (CD-ROM, DVD, CD-R, CD-1, СD+ и др.), а также опубликовано в электронной компьютерной сети.
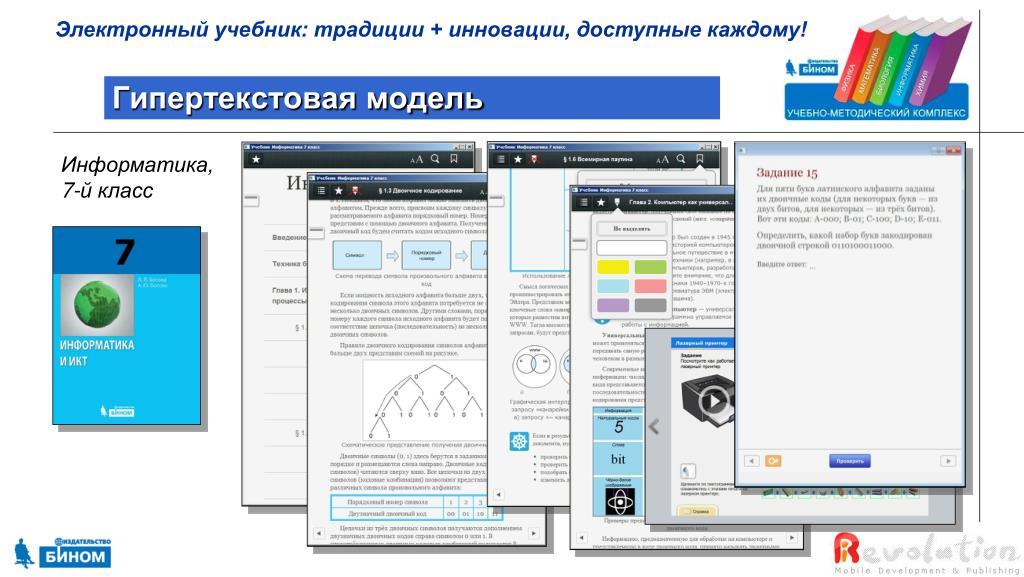
Основные формы электронного учебника
Как и в создании любых сложных систем, при подготовке электронного учебника решающим для успеха является талант и мастерство авторов. Тем не менее, существуют устоявшиеся формы электронных учебников, точнее, конструктивных элементов, из которых может быть построен учебник.
Тест. Внешне, это простейшая форма электронного учебника. Основную сложность составляет подбор и формулировка вопросов, а также интерпретация ответов на вопросы. Хороший тест позволяет получить объективную картину знаний, умений и навыков, которыми владеет учащийся в определенной предметной области.
Энциклопедия. Это базовая форма электронного учебника. На содержательном уровне термин энциклопедия означает, что информация, сконцентрированная в электронном учебнике, должна быть полной и даже избыточной по отношению к стандартам образования.
На содержательном уровне термин энциклопедия означает, что информация, сконцентрированная в электронном учебнике, должна быть полной и даже избыточной по отношению к стандартам образования.
Задачник. Задачник в электронном учебнике наиболее естественно осуществляет функцию обучения. Учащийся получает учебную информацию, которая необходима для решения конкретной задачи. Главная проблема – подбор задач, перекрывающих весь теоретический материал.
Креативная среда. Современные электронные учебники должны обеспечивать творческую работу учащегося с объектами изучения и с моделями систем взаимодействующих объектов. Именно творческая работа, лучше в рамках проекта, сформулированного преподавателем, способствует формированию и закреплению комплекса навыков и умений у учащегося. Креативная среда позволяет организовать коллективную работу учащихся над проектом.
Авторская среда. Электронный учебник должен быть адаптируем к учебному процессу. То есть позволять учитывать особенности конкретного ОУ, конкретной специальности, конкретного студента. Для этого необходима соответствующая авторская среда. Такая среда, например, обеспечивает включение дополнительных материалов в электронную энциклопедию, позволяет пополнять задачник, готовить раздаточные материалы и методические пособия по предмету. Фактически, это подобие инструмента, с помощью которого создается сам электронный учебник.
Электронный учебник должен быть адаптируем к учебному процессу. То есть позволять учитывать особенности конкретного ОУ, конкретной специальности, конкретного студента. Для этого необходима соответствующая авторская среда. Такая среда, например, обеспечивает включение дополнительных материалов в электронную энциклопедию, позволяет пополнять задачник, готовить раздаточные материалы и методические пособия по предмету. Фактически, это подобие инструмента, с помощью которого создается сам электронный учебник.
Невербальная среда. Традиционно электронные учебники вербальны по своей природе. Они излагают теорию в текстовой или графической форме. Это является наследием полиграфических изданий. Но в электронном учебнике возможно реализовать методический прием «делай как я». Такая среда наделяет электронный учебник чертами живого учителя.
Перечисленные формы электронного учебника могут быть реализованы в виде отдельных электронных учебников либо сгруппированы в рамках единого ансамбля. Все зависит от замысла «автора». Автор должен владеть знаниями об истории и возможностях электронных учебников. Успех электронного учебника будет зависеть от того, как он «впишется» в учебный процесс ОУ.
Все зависит от замысла «автора». Автор должен владеть знаниями об истории и возможностях электронных учебников. Успех электронного учебника будет зависеть от того, как он «впишется» в учебный процесс ОУ.
Рекомендации по разработке электронного учебника
Основные этапы разработки электронного учебника
Выбор источников
Разработка оглавления и перечня понятий
Переработка текстов в модули по разделам
Реализация гипертекста в электронной форме
Разработка компьютерной поддержки
Отбор материала для мультимедийного воплощения
Разработка звукового сопровождения
Реализация звукового сопровождения
Подготовка материала для визуализации
Визуализация материала
А теперь подробнее:
1) при разработке ЭУ целесообразно подбирать в качестве источников / такие печатные и электронные издания, которые:
наиболее полно соответствуют стандартной программе,
лаконичны и удобны для создания гипертекстов,
содержат большое количество примеров и задач,
имеются в удобных форматах (принцип собираемости).
2) производится разбиение материала на разделы, состоящие из модулей, минимальных по объему, но замкнутых по содержанию, а также составляется перечень понятий, которые необходимы и достаточны для овладения предметом.
3) перерабатываются тексты источников в соответствии с оглавлением и структурой модулей; исключаются тексты, не вошедшие в перечни, и добавляются те, которых нет в источниках; определяются связи между модулями и другие гипертекстные связи.
Таким образом, подготавливаются проект гипертекста для компьютерной реализации.
4) гипертекст реализуется в электронной форме. В результате создается примитивное электронное издание, которое уже может быть использовано в учебных целях.
5) разрабатывается компьютерная поддержка. Врабатываются инструкции для пользователей по применению интеллектуального ядра ЭУ.
Теперь электронный учебник готов к дальнейшему совершенствованию (озвучиванию и визуализации) с помощью мультимедийных средств.
6) изменяются способы объяснения отдельных понятий и утверждений и отбираются тексты для замены мультимедийными материалами.
7) разрабатываются сценарии визуализации модулей для достижения наибольшей наглядности, максимальной разгрузки экрана от текстовой информации и использования эмоциональной памяти учащегося для облегчения понимания и запоминания изучаемого материала.
8) производится визуализация текстов, т.е. компьютерное воплощение разработанных сценариев с использованием рисунков, графиков и, возможно, анимации.
На этом заканчивается разработка ЭУ и начинается его подготовка к эксплуатации. Следует отметить, что подготовка к эксплуатации ЭУ может предполагать некоторые коррекции его содержательной и мультимедийный компонент.
Программное сопровождение
В настоящее время среди основных требований при создании электронных учебников для образовательного процесса: научности, доступности, проблемности, большое внимание уделяется наглядности обучения: чувственному восприятию изучаемых объектов. Наглядность обучения при использовании компьютерных программ имеет некоторые преимущества перед обучением с использованием традиционных учебников.
Наглядность обучения при использовании компьютерных программ имеет некоторые преимущества перед обучением с использованием традиционных учебников.
В программах с мультимедийным представлением информации появляется возможность создания не только зрительных, но и слуховых ощущений. Электронные учебники существенно повышают качество самой визуальной информации, она становится ярче, красочнее, динамичней. Появляется возможность наглядно-образной интерпретации существенных свойств не только тех или иных реальных объектов, но даже и научных закономерностей, теорий, понятий.
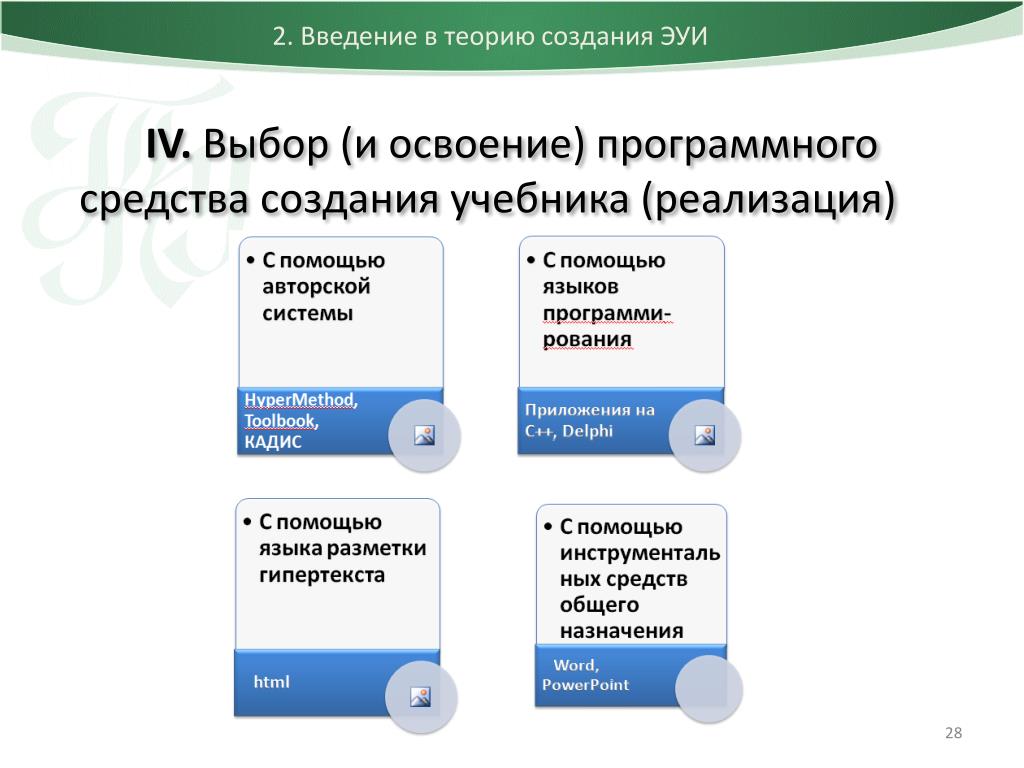
Электронные учебники в формате Word, PowerPoint
Нет нужды представлять документы в этих распространенных форматах. С их помощью можно легко и быстро подготовить качественное электронное учебное пособие со встроенной системой самоконтроля.
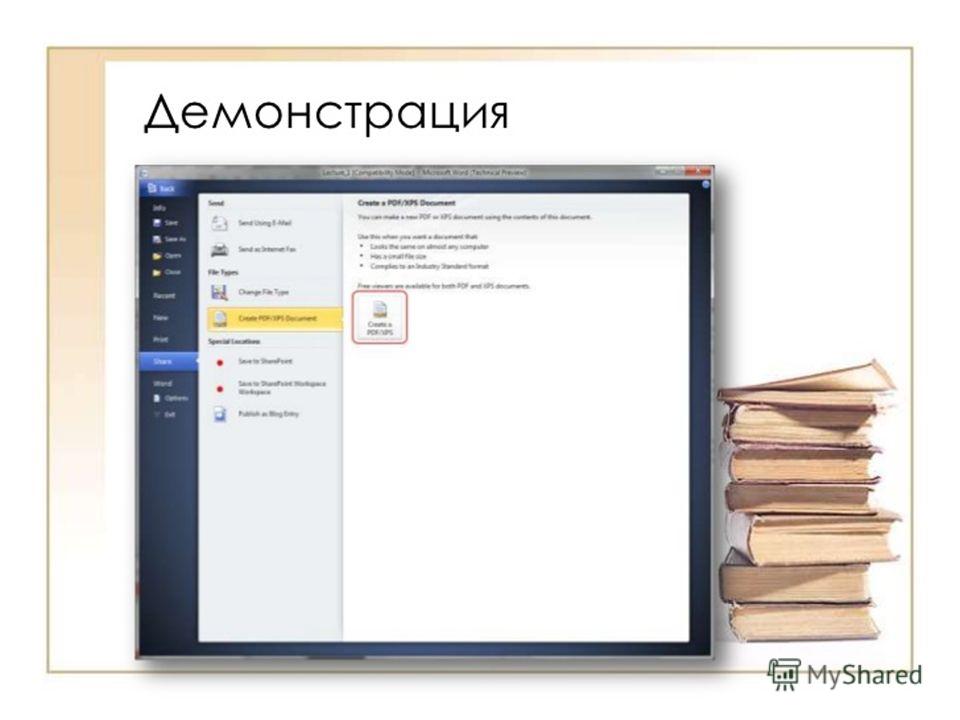
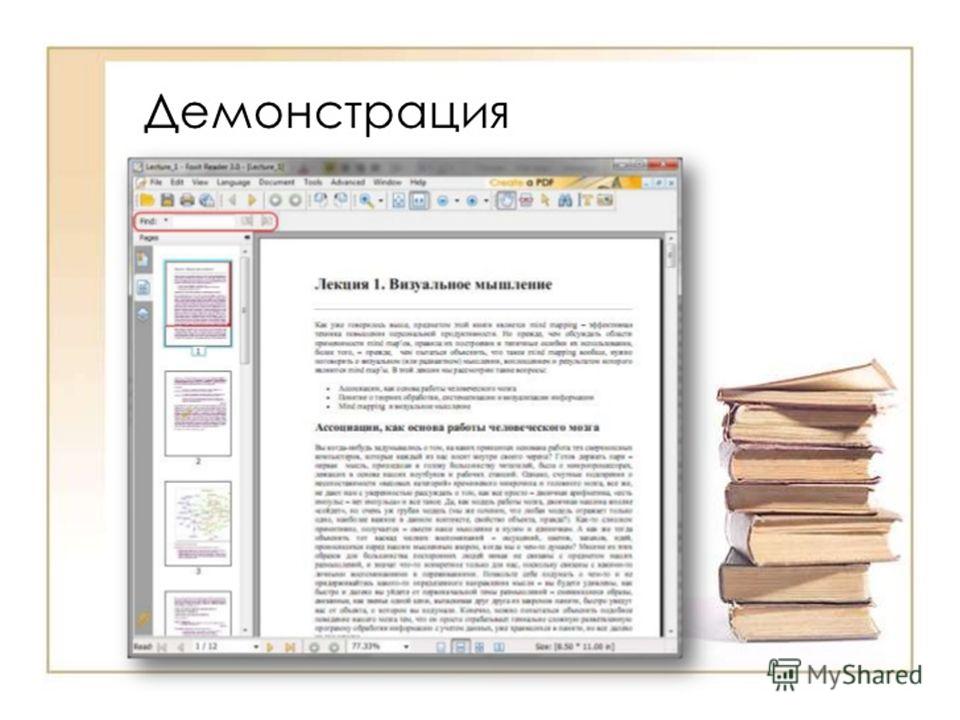
Электронные учебники в формате Acrobat
Имеется прекрасно зарекомендовавший себя формат . PDF электронных документов от компании с мировым именем Adobe Systems. Для чтения электронных учебников в этом формате применяется свободно распространяемая программа Acrobat Reader. Для создания же электронных учебников используется программа Acrobat с широкими возможностями, вполне доступная образовательным организациям. Многие миллионы электронных документов в мире выполнены именно в формате .PDF.
PDF электронных документов от компании с мировым именем Adobe Systems. Для чтения электронных учебников в этом формате применяется свободно распространяемая программа Acrobat Reader. Для создания же электронных учебников используется программа Acrobat с широкими возможностями, вполне доступная образовательным организациям. Многие миллионы электронных документов в мире выполнены именно в формате .PDF.
Электронные учебники в программе Flash MX
Многие электронные учебники, имеют основу – программу Flash MX, представляющую мощную систему для создания анимационных файлов для Web. Так как будущее за дистанционным образованием, то изучение и применение этой программы не случайно.
Электронный учебник в программе 3D Studio MAX
Широко распространенных программ моделирования довольно много, однако одна из лучших программ трехмерного моделирования и искусства анимации для создания визуальных эффектов программа – 3D Studio MAX.
3DMAX позволяет смоделировать многое путем использования разнообразных базовых объектов. После построения геометрических объектов и должного их размещения к ним можно применять “материалы”, накладывать на геометрию текстуры.
Программа 3DMAX привлекает тем, что в ней можно по настоящему почувствовать себя создателем целого фильма, выступать и в роли режиссера, оператора, композитора, всех тех, кто создает фильм. Конечно, этот процесс занимает много времени, но если нравиться, то оно пролетает незаметно.
Объединение программ 3dmax и Flash MX позволяет создать в обучающие программы, позволяющие обеспечить внедрение новых технологий, соответствующих мировым стандартам в области информатизации.
Благодаря использованию трехмерного моделирования 3dmax и удобному интерфейсу Flash новые компьютерные программы стали наглядны, красочны и интересны студентам.
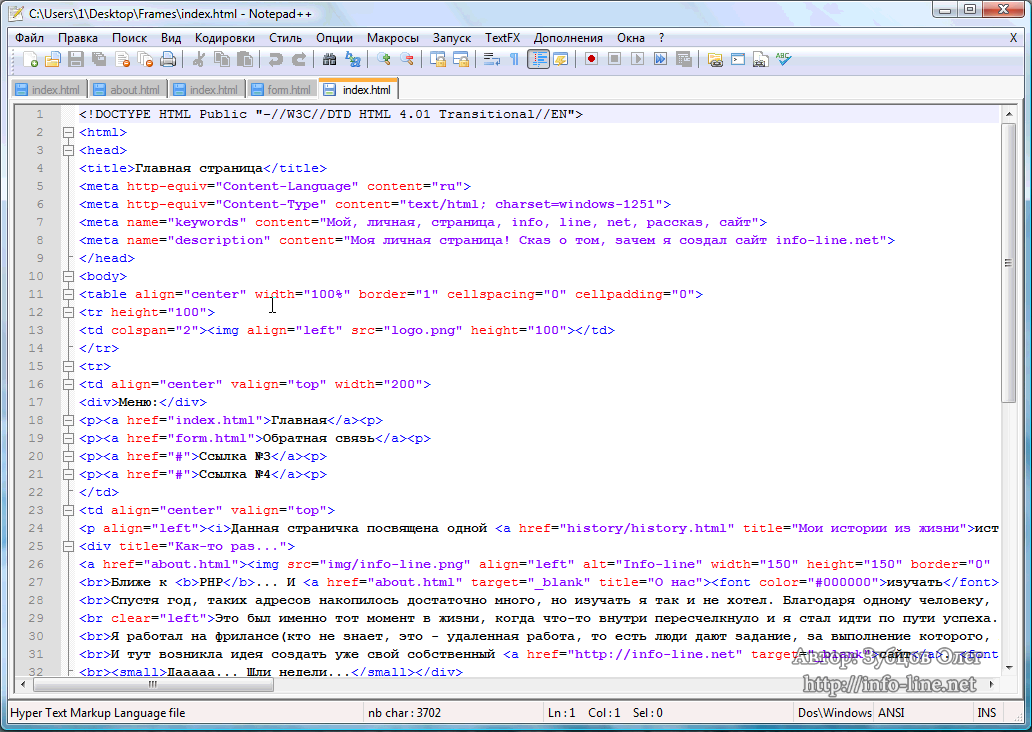
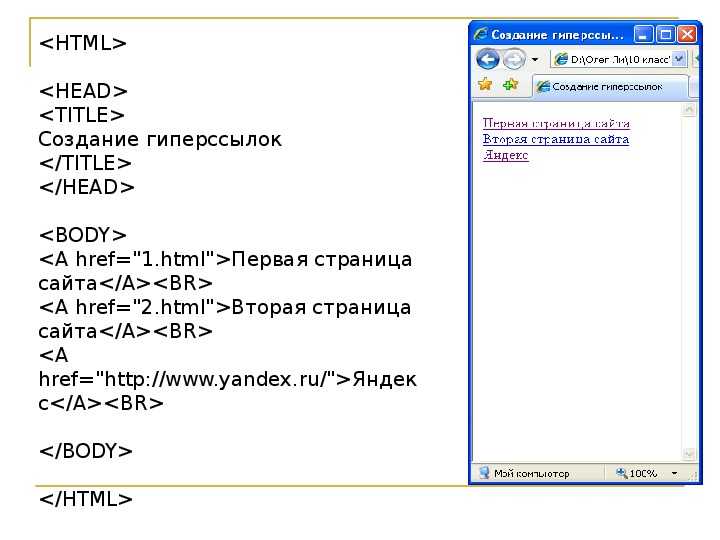
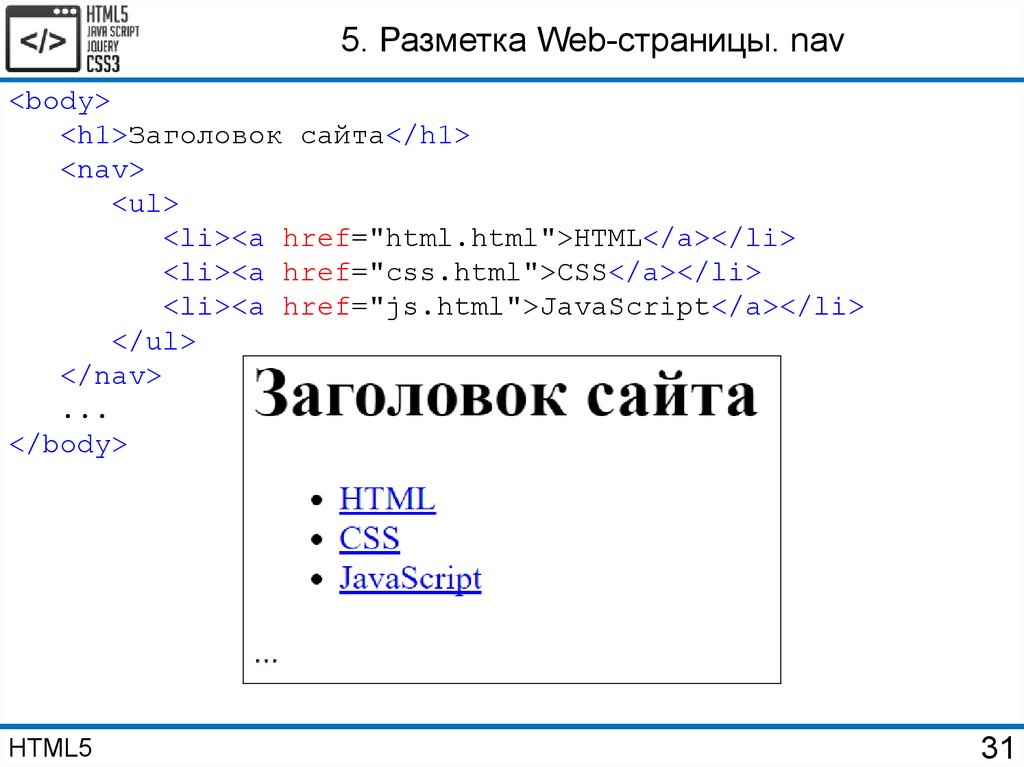
Как создать форму в HTML
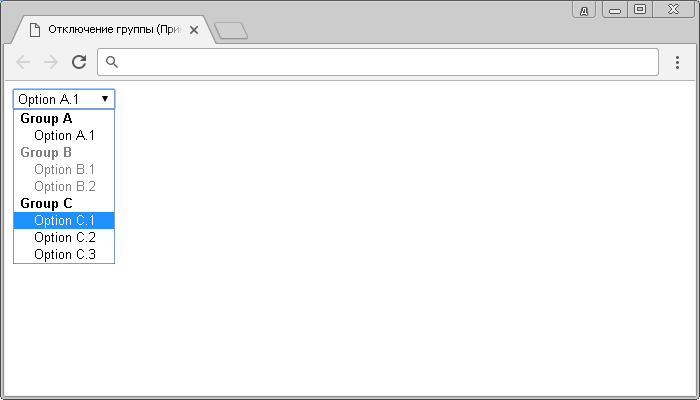
следующий → ← предыдущая Нам нужно много раз создавать форму входа и регистрации в HTML-документе, чтобы формы отображались на веб-странице. Форма входаЕсли мы хотим создать форму входа в HTML-документ, чтобы показать форму на веб-странице, мы должны выполнить шаги или использовать следующие теги. Используя эти теги или шаги, мы можем легко создать форму. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим создать форму входа. <Голова> <Название> Создать форму входа <Тело> В этом HTML-коде для создания формы входа используются следующие теги: Шаг 2: Теперь нам нужно поместить курсор в ту точку, где мы хотим создать форму между началом и закрытием тега в HTML-документе. И затем мы должны ввести тег с именем |

 Современная ситуация складывается таким образом, что скоро мы
перестанем учиться по печатным учебникам и перейдем на различные цифровые
носители и электронные книги.
Современная ситуация складывается таким образом, что скоро мы
перестанем учиться по печатным учебникам и перейдем на различные цифровые
носители и электронные книги.


 12.19 г.
12.19 г.

 Так в электронном учебнике, возможно, реализовать методический прием «делай как я». При этом многословные инструкции заменяются конкретными действиями над объектом изучения. Хочется подчеркнуть, что речь идет не об иллюстрациях в форме видео или кинофрагментов, а именно о совместной деятельности учителя и ученика. Подобного рода невербальные среды только появляются, но за ними большое будущее. Такая среда наделяет электронный учебник чертами живого учителя.
Так в электронном учебнике, возможно, реализовать методический прием «делай как я». При этом многословные инструкции заменяются конкретными действиями над объектом изучения. Хочется подчеркнуть, что речь идет не об иллюстрациях в форме видео или кинофрагментов, а именно о совместной деятельности учителя и ученика. Подобного рода невербальные среды только появляются, но за ними большое будущее. Такая среда наделяет электронный учебник чертами живого учителя.
 – URL: http://festival.1september.ru/articles/526252/
– URL: http://festival.1september.ru/articles/526252/ Итак, на этой странице будет описано, как создать обе формы в HTML-документах с использованием различных тегов.
Итак, на этой странице будет описано, как создать обе формы в HTML-документах с использованием различных тегов.