Как создать HTML файл
Файлы HTML определяют структуру веб-страницы. Таким образом, чтобы создать веб-страницу, самый первый шаг — написать для нее файл HTML. В этой статье вы узнаете, как создать HTML-файл с нуля.
Что такое HTML-документ
Документ HTML — это простой текстовый файл с расширением .html или .htm. Между ними почти нет разницы, но .html встречается чаще.
Этот текстовый файл содержит информацию, которую браузеры используют для создания структуры веб-страницы.
Инструменты, которые нам нужны
Теперь вопрос в том, какой инструмент нам нужен для создания HTML-файла.
Самый простой способ — использовать обычный текстовый редактор, например текстовый редактор по умолчанию в вашей операционной системе.
Расширенные текстовые редакторы и IDE, такие как Visual Studio Code, Sublime, Atom или Bracket, могут помочь вам с подсказками синтаксиса и выделением ошибок. Вы можете использовать их для написания сложного HTML-кода и управления им.
Вы можете использовать их для написания сложного HTML-кода и управления им.
Эти расширенные текстовые редакторы можно загрузить и использовать бесплатно, и они доступны для всех популярных операционных систем, таких как Windows, Linux и macOS.
Шаги по созданию HTML-документа
А теперь попрактикуемся. Давайте создадим простой HTML-документ.
Шаги следующие:
- Запустите текстовый редактор по вашему выбору и создайте новый текстовый документ.
- Поместите в него несколько HTML-тегов. Если вы не знакомы с синтаксисом HTML, вы можете скопировать и вставить приведенный ниже код в новый пустой документ. О тегах мы узнаем позже. А сейчас давайте сосредоточимся на создании документа
<!DOCTYPE html>
<head>
<title> A Sample Webpage </title>
</head>
<body>
<p> Hello World! </p>
</body>
</html>
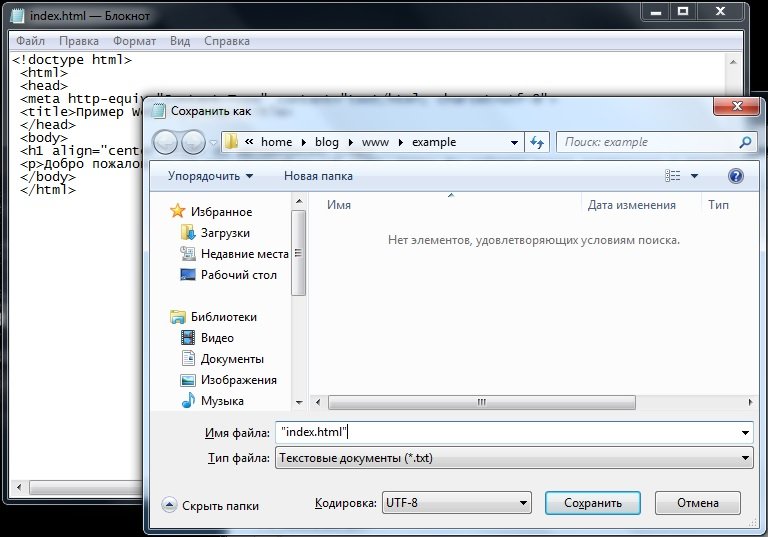
- Когда вы закончите писать код, самое время сохранить документ.
 При сохранении документа вы можете дать любое имя, использовать
При сохранении документа вы можете дать любое имя, использовать .htmlили.htmв качестве расширения иUTF-8в качестве системы кодировки символов (если потребуется).
Проверьте HTML-документ с помощью браузера
После сохранения файла мы можем убедиться, что он работает.
Перейдите в место, где вы сохранили файл. Найдя файл, дважды щелкните его, чтобы открыть веб-браузер по умолчанию в вашей операционной системе.
В результате вы должны увидеть пустую страницу с заголовком «Пример веб-страницы» и одним абзацем в ней «Hello World!».
Спасибо, что дочитали до конца!
Это все что касается создания HTML-файла. Теперь вы можете начать изучать различные HTML-теги и атрибуты, которые мы можем использовать в HTML-документах.
Скачайте мою бесплатную электронную книгу чтобы подготовиться к собеседованию или начните учить Full-Stack JavaScript с нуля
Как создать HTML документ — Программирование с нуля
Файл HTML — это простой текстовый файл, сохраненный с расширением . html или .htm (второй вариант уже практически не используется).
html или .htm (второй вариант уже практически не используется).
Из этой статьи вы узнаете, как легко создать HTML-документ (то есть веб-страницу). Чтобы начать создавать HTML-страницы, вам понадобятся только две вещи: простой текстовый редактор и веб-браузер.
Создание вашего первого HTML-документа
В конце урока вы создадите HTML-файл, который отображает сообщение «Hello world» в вашем веб-браузере.
Шаг 1. Создание файла HTML
Откройте простой текстовый редактор или редактор кода и создайте новый файл.
Шаг 2. Введите код HTML
В окне редактора введите следующий код:
<!DOCTYPE html> <html lang="en"> <head> <title>HTML document</title> </head> <body> <p>Hello World!<p> </body> </html>
Шаг 3. Сохраните HTML документ
блок 1
Сохраните данный файл как index.html на жестком диске. Важно указать расширение .html — некоторые текстовые редакторы, такие как Блокнот, автоматически сохранят его как . txt. Если это произошло — переименуйте файл, удалите расширение .txt.
txt. Если это произошло — переименуйте файл, удалите расширение .txt.
Чтобы открыть файл в браузере, перейдите к своему файлу, затем дважды кликните по нему левой кнопкой мыши. Он откроется в веб-браузере установленным по умолчанию в вашей операционной системе. Если этого не произошло, откройте браузер и перетащите файл в его окно.
Разбор HTML кода
Теперь давайте разберем код, который вы написали, по блокам.
Объявление DOCTYPE — строка определяет тип документа HTML5.
Раздел декларативного заголовка (заключенный в элемент HEAD) — предоставляет информацию о документе, включая его заголовок, информацию о стиле и сценарии.
Тело документа (заключено в элемент BODY). Содержит фактическое содержимое документа, которое отображается в веб-браузере и отображается для пользователя.
Вы узнаете о различных элементах HTML-документа в наших следующих статьях.
HTML-теги и элементы
HTML код написан с использованием HTML-элементов, состоящих из тегов разметки. Эти теги разметки являются фундаментальной особенностью HTML. Каждый тег состоит из ключевого слова, заключенного в угловые скобки, например <html>, <head>, <body>, <title> и т.д.
Эти теги разметки являются фундаментальной особенностью HTML. Каждый тег состоит из ключевого слова, заключенного в угловые скобки, например <html>, <head>, <body>, <title> и т.д.
HTML-теги обычно идут парами, такими как <html> и </html>. Первый тег в паре часто называют открывающим тегом (или начальным тегом), а второй тег называют закрывающим тегом (или конечным тегом).
Открывающий тег и закрывающий тег идентичны, за исключением косой черты (/) после открывающей угловой скобки закрывающего тега, чтобы сообщить браузеру, что команда выполнена. Между этими тегами вы можете добавить заголовки, абзацы текста, таблицы, формы, изображения, видео и т.д. Например, абзац, который представлен элементом p, будет записан как:
<p>Это параграф текста.</p>
блок 3
Как создать файл HTML?
html8 месяцев назад
Аднан Шаббир
Файл HTML (аббревиатура от языка гипертекстовой разметки) представляет собой набор символов и текста для отображения контента в Интернете. Файл HTML можно создать в любом редакторе исходного кода или текстовом редакторе по умолчанию операционной системы.
Файл HTML можно создать в любом редакторе исходного кода или текстовом редакторе по умолчанию операционной системы.
Большинство современных программистов обычно используют современные редакторы исходного кода для создания файла HTML. Однако его можно создать с помощью простого текстового редактора. Здесь мы продемонстрировали оба метода создания файла HTML. Итоги этого поста:
- Создать файл HTML с помощью текстового редактора
- Создайте файл HTML с помощью редактора исходного кода
Способ 1: создание файла HTML с помощью текстового редактора
В качестве примера мы используем текстовый редактор Windows 11 по умолчанию. Для создания файла HTML с помощью текстового редактора выполняются следующие шаги:
Шаг 1: Откройте текстовый редактор
Во-первых, перейдите в каталог, в котором вы хотите создать файл. Щелкните правой кнопкой мыши и нажмите на Новая опция для создания текстового документа :
Шаг 2: Напишите HTML
После создания текстового файла напишите несколько обязательных строк HTML. В качестве примера мы использовали следующие строки кода HTML:
В качестве примера мы использовали следующие строки кода HTML:
Добро пожаловать в linuxhint
В приведенном выше коде:
- определяет, что файл принадлежит к категории HTML .
- Внутри тега определяется набор символов и размер содержимого.
- Заголовок можно определить внутри тега
.</li><li> Внутри тега<body> создается абзац в теге<p>.</li><li> Наконец, закрываются теги<body> и<html>.</li></ul><p> Скриншот кода приведен ниже:</p><p></p><p> <strong> Шаг 3: Сохраните файл </strong></p><p> Наконец, сохраните файл под любым именем, но с расширением «<strong> .html </strong><center><ins class="adsbygoogle" style="display:inline-block;width:580px;height:400px" data-ad-client="ca-pub-1812626643144578" data-ad-slot="8813674614"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center>»:</p><p><p>3 Как только 9 файл будет сохранен, значок файла (в браузере по умолчанию) будет выглядеть, как показано ниже:</p><p></p><p> Вы можете запустить файл HTML, чтобы посмотреть, что внутри него.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/6/2/5/6258876751d2edefc79b17b4ee2a572c.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/6/2/5/6258876751d2edefc79b17b4ee2a572c.jpeg' /></noscript> Запустив файл, появится следующий веб-интерфейс:</p><p></p><h3><span class="ez-toc-section" id="_2_HTML-2"> Способ 2. Создание файла HTML с помощью редактора исходного кода </span></h3><p> Как обсуждалось ранее, файл HTML можно создать с помощью любого редактора исходного кода. Здесь мы используем редактор кода Visual Studio для создания файла HTML:</p><p> <strong> Шаг 1: Создайте файл HTML </strong> <br/> Откройте редактор, выполнив поиск в строке поиска Windows:</p><p></p><p> <strong> Шаг 2: Создайте файл HTML. файл </strong> <br/> После открытия текстового редактора перейдите к опции <strong> Файл </strong> и выберите <strong> Новый текстовый файл </strong> для создания текстового файла:</p><p></p><p> Теперь сохраните файл под любым именем. Обязательно измените тип файла на <strong> HTML </strong> :</p><p></p><p> <strong> Шаг 3: Напишите HTML </strong> <br/> Пришло время написать HTML-код в файле. Шаблон написания кода такой же, как мы описали в предыдущем разделе. На следующем изображении представлены строки кода, используемые для создания HTML-файла:</p><p></p><p> Ну вот! HTML-файл успешно создан с помощью редактора исходного кода.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/blablacode.ru/wp-content/uploads/2017/04/slide-5.jpg' /><noscript><img loading='lazy' src='/800/600/http/blablacode.ru/wp-content/uploads/2017/04/slide-5.jpg' /></noscript></p><h3><span class="ez-toc-section" id="i-3"> Заключение </span></h3><p> Мы можем создать файл HTML, написав код HTML в любом текстовом редакторе или редакторе исходного кода. После этого файл необходимо сохранить с расширением .html. Мы использовали блокнот (простой текстовый редактор) Visual Studio (редактор исходного кода) для создания файла HTML.</p><h4><span class="ez-toc-section" id="i-4"> Об авторе </span></h4><h5><span class="ez-toc-section" id="i-5"> Аднан Шаббир </span></h5><p> Посмотреть все сообщения</p><center><div class="advv"><ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="ca-pub-1812626643144578" data-ad-slot="9935184599"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></div></center><h2><span class="ez-toc-section" id="HTML_PyCharm"> HTML | Документация PyCharm </span></h2><p> PyCharm обеспечивает мощную поддержку HTML, включая подсветку синтаксиса и ошибок, форматирование в соответствии со стилем кода, проверку структуры, завершение кода, предварительный просмотр на лету во время сеанса отладки (Live Edit) или на специальной вкладке предварительного просмотра. в редакторе кода и многое другое.</p><h4 data-toc="required_plugin"><span class="ez-toc-section" id="_HTML_Tools"> Включить подключаемый модуль HTML Tools </span></h4><p> Эта функциональность зависит от подключаемого модуля HTML Tools, который включен и включен в PyCharm по умолчанию. Если соответствующие функции недоступны, убедитесь, что вы не отключили плагин.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/d/9/f/d9f4b8424d78a1ca45b4c6cb9f0502af.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/d/9/f/d9f4b8424d78a1ca45b4c6cb9f0502af.jpeg' /></noscript></p><p> Плагин инструментов HTML доступен только в PyCharm Professional.</p><ol><li><p> Нажмите <kbd data-secondary_macos="⌘ ," data-primary_windows="Ctrl+Alt+S" data-secondary_emacs="⌃ ⌥ S" data-secondary_sublime_text_macos="⌘ ," data-secondary_macos_system_shortcuts="⌘ ," data-secondary_sublime_text="⌃ ⌥ S" data-primary_sublime_text="Ctrl+Alt+S" data-secondary_intellij_idea_classic="⌘ ," data-primary_emacs="Ctrl+Alt+S"> Ctrl+Alt+S </kbd>, чтобы открыть настройки IDE и выбрать Плагины.</p></li><li><p> Откройте вкладку «Установлено», найдите подключаемый модуль HTML Tools и установите флажок рядом с именем подключаемого модуля.</p></li></ol><p> Спецификация HTML настраивается с помощью параметра Уровень языка HTML по умолчанию в разделе Языки и платформы | Страница Schemas and DTD настроек IDE <kbd data-secondary_macos="⌘ ," data-primary_windows="Ctrl+Alt+S" data-secondary_emacs="⌃ ⌥ S" data-secondary_sublime_text_macos="⌘ ," data-secondary_macos_system_shortcuts="⌘ ," data-secondary_sublime_text="⌃ ⌥ S" data-primary_sublime_text="Ctrl+Alt+S" data-secondary_intellij_idea_classic="⌘ ," data-primary_emacs="Ctrl+Alt+S"> Ctrl+Alt+S </kbd> .<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/b/1/2/b1240ae076df96cddce0590aff0e2585.jpeg' /><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/b/1/2/b1240ae076df96cddce0590aff0e2585.jpeg' /></noscript> По умолчанию предполагается спецификация HTML 5.0 от W3C.</p><h3 data-toc="create_file"><span class="ez-toc-section" id="_HTML-9"> Создать файл HTML </span></h3><ul><li><p> В главном меню выберите Файл | Создать, а затем выберите HTML-файл из списка. PyCharm создает файл-заглушку на основе шаблона файла HTML и открывает его в редакторе.</p></li></ul><h3 data-toc="ws_html_generate_reference"><span class="ez-toc-section" id="_HTML-10"> Создание ссылок в файле HTML </span></h3><p> Внутри тега <code> <script></code>,<code><link></code>или<code><img></code>PyCharm предлагает завершение пути к файлу,на который вы ссылаетесь.</p><p>В качестве альтернативы в окне инструментов «Проект» выберите файл JavaScript,CSS или изображение,на которое вы хотите сослаться,и перетащите его в файл HTML.PyCharm генерирует<code><script></code>,<code><link></code>или<code><img></code>тегов внутри<code><head></code>.Для тегов<code><img></code>PyCharm также генерирует атрибуты<code>width</code>и<code>height</code>.</p><h3 data-toc="ws_html_surround_code_fragment_with_tag"><span class="ez-toc-section"id="i-6">Оборачивать фрагменты кода в теги</span></h3><ol><li><p>Выберите фрагмент кода для переноса и нажмите<kbd data-secondary_macos="⌥ ⌘ T"data-primary_windows="Ctrl+Alt+T"data-secondary_emacs="⌃ ⌥ T"data-secondary_sublime_text_macos="⌥ ⌘ T"data-secondary_macos_system_shortcuts="⌥ ⌘ T"data-secondary_sublime_text="⌃ ⌥ T"data-primary_sublime_text="Ctrl+Alt+T"data-secondary_intellij_idea_classic="⌥ ⌘ T"data-primary_emacs="Ctrl+Alt+T">Ctrl+Alt+T</kbd>или выберите Код|Surround With из главного меню.<img class="lazy lazy-hidden"loading='lazy'src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif"data-lazy-type="image"data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/b/d/d/bdd550d543f3e416523d42368739eb33.png'/><noscript><img loading='lazy'src='/800/600/http/fuzeservers.ru/wp-content/uploads/b/d/d/bdd550d543f3e416523d42368739eb33.png'/></noscript></p></li><li><p>В списке выберите Обтекание тегом.PyCharm заключает выбор в пару квадратных скобок(<code><></code>и<code></></code>).</p></li><li><p>Введите тег внутри открывающих скобок<code><></code>.PyCharm автоматически заполняет тег в закрывающих скобках<code></></code>.</p></li></ol><p>Узнайте больше из Генерация кода.</p><h3 data-toc="ws_html_documentation_lookup"><span class="ez-toc-section"id="i-7">Поиск документации</span></h3><p>Для большинства тегов и атрибутов HTML PyCharm может показать вам сводку из соответствующей статьи MDN.Эта сводка отображается во всплывающем окне «Документация»,где также отображается статус устаревания тега или атрибута и информация о его совместимости с различными браузерами.</p><p>Если тег или атрибут доступны во всех версиях браузеров,PyCharm не показывает никакой информации о его совместимости.</p><p>В противном случае во всплывающем окне «Документация» также перечислены браузеры и их версии,поддерживающие тег или атрибут.</p><p>Совместимость проверяется только для Chrome,Chrome Android,Safari,Safari iOS,Firefox,Internet Explorer и Edge.<img class="lazy lazy-hidden"loading='lazy'src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif"data-lazy-type="image"data-src='/800/600/http/lawyers-age.ru/wp-content/uploads/c/0/6/c062a91e73b9d56ac95e8df1856758e3.jpeg'/><noscript><img loading='lazy'src='/800/600/http/lawyers-age.ru/wp-content/uploads/c/0/6/c062a91e73b9d56ac95e8df1856758e3.jpeg'/></noscript></p><p>Если тег или атрибут устарели,всплывающее окно также информирует вас об этом статусе.</p><h4 data-toc="view"><span class="ez-toc-section"id="i-8">Просмотр документации по тегу или атрибуту</span></h4><ul><li><p>Поместите курсор на тег или атрибут и нажмите<kbd data-secondary_macos="F1"data-primary_windows="Ctrl+Q"data-secondary_emacs="⌃ Q"data-secondary_sublime_text_macos="N/A"data-secondary_macos_system_shortcuts="⌘ I"data-secondary_sublime_text="N/A"data-primary_sublime_text="N/A"data-secondary_intellij_idea_classic="⌃ J"data-primary_emacs="Ctrl+Q">Ctrl+Q</kbd>или выберите View|Быстрый поиск документации из главного меню.</p></li><li><p>Когда вы наводите указатель мыши на тег или атрибут,PyCharm немедленно отображает ссылку на него во всплывающем окне «Документация».</p><p>Вы можете отключить это поведение или настроить всплывающее окно так,чтобы оно отображалось быстрее или медленнее,см.раздел Настройка поведения всплывающего окна документации ниже.</p></li></ul><ul><li><p>Чтобы отключить автоматическое отображение документации при наведении указателя мыши на символы кода,щелкните всплывающее окно и отключите параметр «Показывать при перемещении мыши».<img class="lazy lazy-hidden"loading='lazy'src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif"data-lazy-type="image"data-src='/800/600/http/catchsuccess.ru/wp-content/uploads/e/9/c/e9cc47e13f6f0c129a91b735d425060b.jpeg'/><noscript><img loading='lazy'src='/800/600/http/catchsuccess.ru/wp-content/uploads/e/9/c/e9cc47e13f6f0c129a91b735d425060b.jpeg'/></noscript></p></li><li><p>Чтобы всплывающее окно с документацией отображалось быстрее или медленнее,откройте диалоговое окно «Настройки»(</kbd></kbd>Ctrl+Alt+S),перейдите в «Редактор|Общие|Завершение кода,затем установите флажок Показать всплывающее окно документации и укажите время задержки.</p></li></ul><h4 data-toc="ws_html_documentation_lookup_open_mdn"><span class="ez-toc-section"id="_MDN">Откройте документацию MDN для тегов и атрибутов в браузере</span></h4><h3 data-toc="ws_html_preview_output"><span class="ez-toc-section"id="_HTML-11">Предварительный просмотр HTML-файлов</span></h3><p>Вы можете открыть вывод своего HTML-кода во встроенном предварительном просмотре PyCharm или во внешнем браузере по вашему выбору.</p><p>Функция предварительного просмотра зависит от встроенного веб-сервера PyCharm.Этот сервер всегда работает и не требует ручной настройки.Все файлы проекта обслуживаются на встроенном сервере с корневым URL-адресом http:style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-1812626643144578" data-ad-slot="4491286225"></ins><script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center> Alt+Enter </kbd> и выберите Добавить [тег] в пользовательские HTML-теги.</p></li><li><p> Чтобы настроить несколько пользовательских тегов HTML, перейдите в Редактор | Страница Inspections диалогового окна Settings (<kbd data-secondary_macos="⌘ ," data-primary_windows="Ctrl+Alt+S" data-secondary_emacs="⌃ ⌥ S" data-secondary_sublime_text_macos="⌘ ," data-secondary_macos_system_shortcuts="⌘ ," data-secondary_sublime_text="⌃ ⌥ S" data-primary_sublime_text="Ctrl+Alt+S" data-secondary_intellij_idea_classic="⌘ ," data-primary_emacs="Ctrl+Alt+S"> Ctrl+Alt+S </kbd>), найдите HTML | Проверка неизвестных тегов и настройте список пользовательских тегов HTML в параметрах проверки справа.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/f/e/a/fea5f459a0d8399090ff2acad7201c96.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/f/e/a/fea5f459a0d8399090ff2acad7201c96.jpeg' /></noscript><center><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1812626643144578" data-ad-slot="3076124593" data-ad-format="auto" data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center><div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></div><div class="post-sharrre group"><div id="twitter" data-url="https://ylianova.ru/html/kak-sozdat-fajl-html-kak-sozdat-html-fajl.html" data-text="Как создать файл html: Как создать HTML файл" data-title="Tweet"></div><div id="facebook" data-url="https://ylianova.ru/html/kak-sozdat-fajl-html-kak-sozdat-html-fajl.html" data-text="Как создать файл html: Как создать HTML файл" data-title="Like"></div><div id="googleplus" data-url="https://ylianova.ru/html/kak-sozdat-fajl-html-kak-sozdat-html-fajl.html" data-text="Как создать файл html: Как создать HTML файл" data-title="+1"></div><div id="pinterest" data-url="https://ylianova.ru/html/kak-sozdat-fajl-html-kak-sozdat-html-fajl.html" data-text="Как создать файл html: Как создать HTML файл" data-title="Pin It"></div></div></div></article><ul class="post-nav group"><li class="next"><a href="https://ylianova.ru/raznoe-2/operatsionnaya-sistema-yandeks-umnoe-tv-po-rossijski-monitory-i-proektory.html" rel="next"><i class="fa fa-chevron-right"></i><strong>Вперед</strong> <span>Операционная система яндекс: умное ТВ по-российски / Мониторы и проекторы</span></a></li><li class="previous"><a href="https://ylianova.ru/raznoe-2/kak-vstavit-kartinku-v-bloknot-kak-vstavit-kartinku-v-bloknote.html" rel="prev"><i class="fa fa-chevron-left"></i><strong>Назад</strong> <span>Как вставить картинку в блокнот: Как вставить картинку в Блокноте</span></a></li></ul><section id="comments" class="themeform"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/html/kak-sozdat-fajl-html-kak-sozdat-html-fajl.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://ylianova.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='30288' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></section></div></section><div class="sidebar s1"> <a class="sidebar-toggle" title="Развернуть боковую панель"><i class="fa icon-sidebar-toggle"></i></a><div class="sidebar-content"><div id="search-2" class="widget widget_search"><form method="get" class="searchform themeform" action="https://ylianova.ru/"><div> <input type="text" class="search" name="s" onblur="if(this.value=='')this.value='Введите поисковую фразу';" onfocus="if(this.value=='Введите поисковую фразу')this.value='';" value="Введите поисковую фразу" /></div></form></div><div id="nav_menu-2" class="widget widget_nav_menu"><h3>Рубрики</h3><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-5370" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5370"><a href="https://ylianova.ru/category/css">Css</a></li><li id="menu-item-5371" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-5371"><a href="https://ylianova.ru/category/html">Html</a></li><li id="menu-item-5372" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5372"><a href="https://ylianova.ru/category/http">Http</a></li><li id="menu-item-5373" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5373"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li id="menu-item-5374" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5374"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li id="menu-item-5375" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5375"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li id="menu-item-5376" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5376"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li id="menu-item-5377" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5377"><a href="https://ylianova.ru/category/maket">Макет</a></li><li id="menu-item-5378" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5378"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li id="menu-item-5380" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5380"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li id="menu-item-5381" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5381"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li id="menu-item-5382" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5382"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li id="menu-item-5379" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5379"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li></ul></div></div><div id="categories-3" class="widget widget_categories"><h3>Рубрики</h3><ul><li class="cat-item cat-item-5"><a href="https://ylianova.ru/category/css">Css</a></li><li class="cat-item cat-item-4"><a href="https://ylianova.ru/category/html">Html</a></li><li class="cat-item cat-item-9"><a href="https://ylianova.ru/category/http">Http</a></li><li class="cat-item cat-item-10"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li class="cat-item cat-item-20"><a href="https://ylianova.ru/category/linux">Linux</a></li><li class="cat-item cat-item-11"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li class="cat-item cat-item-19"><a href="https://ylianova.ru/category/adaptiv">Адаптив</a></li><li class="cat-item cat-item-17"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li class="cat-item cat-item-3"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li class="cat-item cat-item-16"><a href="https://ylianova.ru/category/maket">Макет</a></li><li class="cat-item cat-item-6"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li class="cat-item cat-item-13"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li><li class="cat-item cat-item-12"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://ylianova.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-15"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li class="cat-item cat-item-7"><a href="https://ylianova.ru/category/shablon">Шаблоны</a></li><li class="cat-item cat-item-14"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li class="cat-item cat-item-8"><a href="https://ylianova.ru/category/shrift">Шрифты</a></li></ul></div></div></div></div></div><footer id="footer"><section id="footer-bottom"><div class="container"> <a id="back-to-top" href="#"><i class="fa fa-angle-up"></i></a><div class="pad group"><div class="grid one-half"><div id="copyright"><p>Блог сумасшедшего сисадмина © 2025. Все права защищены.</p></div><div id="credit"><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div><div class="grid one-half last"></div></div></div></section></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://ylianova.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!--[if lt IE 9]> <script src="https://ylianova.ru/wp-content/themes/anew/js/ie/respond.js"></script> <![endif]--> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>

 При сохранении документа вы можете дать любое имя, использовать
При сохранении документа вы можете дать любое имя, использовать