Как сделать форму в HTML
#html #forms #form #формы #формы для начинающих #урок
34740
96
В наше время сложно представить сайт без форм — мы сталкиваемся с ними каждый раз при оформлении заказа пиццы и при регистрации на сайтах. Они позволяют нам отправлять запросы с введенными нами данными на удаленные сервера. И именно о формах мы поговорим в этом уроке.
Кстати, на большинстве сайтов обработка форм на стороне бэкенда происходит с помощью PHP, который вы можете изучить у нас бесплатно.
Чтобы создать форму используется тег <form> с двумя атрибутами:
- Атрибут action. С его помощью указывается адрес, на который отправятся введенные на форме данные
- Атрибут method.

Внутри тега form размещаются непосредственно поля для заполнения данных и кнопка для отправки формы.
Чтобы создать текстовое поле для ввода нужно воспользоваться тегом <input> со следующими атрибутами:
<input type="text" name="text">
type — говорит о том, что это просто текстовое поле;
name — это имя поля, которое отправится в запросе на сервер, а его значением будет то, что мы введем в нем на форме.
А чтобы создать кнопку для отправки формы используется опять тег <input>, но уже с другими атрибутами:
Алгоритмические задачи
- Привет, мир!
- Развернуть строку
- Чётные числа
- Числа Фибоначчи
Все задачи
<input type="submit" value="Отправить запрос!">
Давайте создадим свою простейшую форму, которая будет формировать поисковый запрос в Яндекс. У Яндекса для формирования поискового запроса используется query-параметр в адресной строке с именем text, поэтому имя нашего текстового поля такое же. Чтобы отправить поисковый запрос нужно отправить get-запрос на адрес:
У Яндекса для формирования поискового запроса используется query-параметр в адресной строке с именем text, поэтому имя нашего текстового поля такое же. Чтобы отправить поисковый запрос нужно отправить get-запрос на адрес:
https://yandex.ru/search/?text=PHP
Давайте сформируем форму для поиска в Яндексе:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Форма поиска в Яндексе</title>
</head>
<body>
<form action="https://yandex.ru/search/">
<input type="text" name="text">
<input type="submit" value="Найти в Яндексе">
</form>
</body>
</html>Форма будет выглядеть так:
Теперь, когда мы нажмём на кнопку, мы попадём на страницу поиска в Яндексе:
А в адресной строке будет следующее:
https://yandex.ru/search/?text=PHP
Таким образом, мы передали содержимое поля с именем 
Подписи к полям ввода
Чтобы привязать к полю ввода подпись используется тег <label> с атрибутом for, в котором указывается id инпута. Этот id, разумеется, нужно заранее добавить.
Вот как это будет выглядеть на примере.
<label for="loginField">Логин</label> <input type="text" name="login"> <label for="emailField">Email</label> <input type="text" name="email">
Результат в браузере:
Теперь если нажать на текст рядом с полем ввода, то курсор для ввода данных переключится на соответствующее поле
Создаём форму авторизации на HTML
Давайте создадим самую простую форму для авторизации на сайте. Для этого нам необходимы два поля. Первое поле – для логина, второе – для пароля.
Пример:
<form method="post" action="/login/">
<table>
<tr>
<td><label for="loginField">Логин</label></td>
<td><input type="text" name="login"></td>
</tr>
<tr>
<td><label for="passwordField">Пароль</label></td>
<td><input type="text" name="password"></td>
</tr>
</table>
</form>Результат в браузере:
Со вторым полем не все в порядке. Поскольку на текущий момент оно представляет собой просто поле для ввода текста, вводимый пароль отображается на экране монитора. Не секьюрно! К счастью, специально для паролей для инпута есть тип password.
Поскольку на текущий момент оно представляет собой просто поле для ввода текста, вводимый пароль отображается на экране монитора. Не секьюрно! К счастью, специально для паролей для инпута есть тип password.
В итоге код нашей формы получится следующим:
<form method="post" action="/login/">
<table>
<tr>
<td><label for="loginField">Логин</label></td>
<td><input type="text" name="login"></td>
</tr>
<tr>
<td><label for="passwordField">Пароль</label></td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="Войти"></td>
</tr>
</table>
</form>Результат в браузере:
Вот и получилась наша формочка авторизации на HTML. Изи!
Тег textarea — многострочное поле ввода:
Для создания многострочного поля используется тег <textarea>. Этот тег является парным, в отличие от <input>. А ещё для управления его шириной и высотой можно управлять с помощью атрибутов cols и rows соответственно.
Этот тег является парным, в отличие от <input>. А ещё для управления его шириной и высотой можно управлять с помощью атрибутов cols и rows соответственно.
На примере выглядит вот так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Форма поиска в Яндексе</title>
</head>
<body>
<form method="post" action="/im/">
<label for="nameField">Имя</label><br>
<input type="text" size="30" name="name">
<br>
<label for="messageField">Сообщение</label><br>
<textarea name="message" cols="50" rows="10">Введите здесь своё сообщение...</textarea>
<br>
<input type="submit" value="Отправить сообщение">
</form>
</body>
</html>Результат в браузере:
Чекбокс
Чекбокс создается тегом <input> с атрибутом type=»checkbox». Если чекбокс на форме отмечен, то на бэкенд уйдет переменная с именем инпута, а иначе — нет. Чтобы чекбокс на форме был отмечен по умолчанию, то нужно добавить атрибут checked. Выглядеть это будет вот так:
Чтобы чекбокс на форме был отмечен по умолчанию, то нужно добавить атрибут checked. Выглядеть это будет вот так:
<form action="/order">
<label>
Завтрак
<input type="checkbox" name="breakfast" checked>
</label>
<br>
<label>
Обед
<input type="checkbox" name="lunch">
</label>
<br>
<label>
Ужин
<input type="checkbox" name="dinner" checked>
</label>
</form>Радиобаттон
Радиобаттон создается тегом <input> с атрибутом type=»radio». Он служит для выбора одного варианта из нескольких. Все варианты должны иметь одинаковый атрибут name и разные атрибуты value. Значение атрибута value отмеченного радиобаттона будет отправлено на бэкенд.
<form action="/order">
Выберите цвет футболки:
<br>
<label>
<input type="radio" name="color" value="red">
Красная
</label>
<br>
<label>
<input type="radio" name="color" value="blue" checked>
Синяя
</label>
<br>
<label>
<input type="radio" name="color" value="green">
Зелёная
</label>
</form>Результат:
Форма для загрузки файлов
Чтобы создать форму для загрузки файлов, использутеся тег <input> с типом file. При этом самой форме нужно прописать атрибут enctype=»multipart/form-data»:
При этом самой форме нужно прописать атрибут enctype=»multipart/form-data»:
<form action="/upload" method="post" enctype="multipart/form-data">
<label for="fileField">Выберите файл для загрузки:</label>
<input type="file" name="uploadingFile">
</form>А вот так будет выглядеть наше получившееся поле:
На этом с формами всё. За домашку!
#html #forms #form #формы #формы для начинающих #урок
34740
96
Как сделать HTML-форму | London Advertising
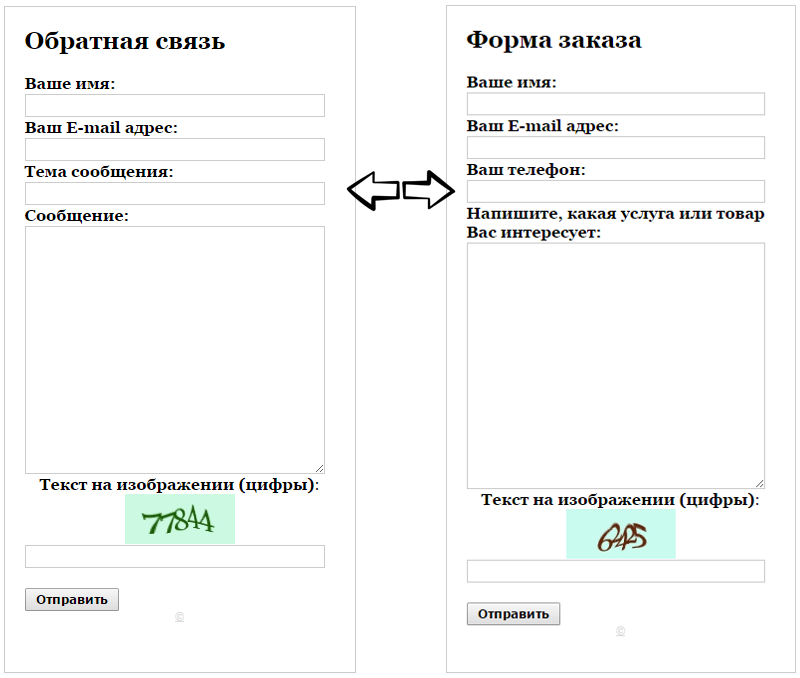
Подавляющее большинство современных сайтов имеют те или иные формы: регистрация, обратная связь, комментарии, поиск и другие.
HTML-формы — элементы интерфейса сайта, служащие основным способом отправки данных пользователя на сервер для последующей обработки.
В HTML коде форма определяется парным тегом:
<form>…</form>
Внутри него заключаются элементы формы, основным из которых является <input>: он создаёт поле для ввода информации пользователем. Тип поля будет меняться в зависимости от выбранного вами значения атрибута type, заданного для этого элемента. Благодаря данному атрибуту вы можете создать поля текстового ввода для различных типов информации: кнопки, чекбоксы, регуляторы, переключатели. Также на сайте должен присутствовать обработчик формы: чаще всего отдельная страница сайта, которая при помощи скрипта обрабатывает полученные данные.
Рассмотрим, как сделать HTML-форму на примере формы регистрации с необходимыми параметрами: имя, фамилия, пол, дата рождения, кнопка отправки данных.
1. Обозначьте форму парным тегом <form> и вставьте поля текстового ввода для Имени и Фамилии.
<form>
Имя: <input type = «text» name = «firstname» value = «Введите Ваше имя»> <br>
Фамилия: <input type = «text» name = «lastname» value = «Введите Вашу фамилию»> <br>
</form>
2. Добавьте переключатель с возможностью выбора пола.
Добавьте переключатель с возможностью выбора пола.
Мужчина <input type = «radio» name = «sex» value = «male» checked>
Женщина <input type = «radio» name = «sex» value = «female»> <br>
3. При помощи значения date создайте поле ввода даты рождения.
Дата рождения <input type=»date»>
4. Добавьте кнопку отправки данных на сервер.
<input type = «submit» name = «submit» value = «Отправить»>
В результате вы получите следующий код формы:
<form>
Имя: <input type = «text» name = «firstname» value = «Введите Ваше имя»> <br>
Фамилия: <input type = «text» name = «lastname» value = «Введите Вашу фамилию»> <br>
Мужчина <input type = «radio» name = «sex» value = «male» checked>
Женщина <input type = «radio» name = «sex» value = «female»> <br>
Дата рождения <input type=»date»> <br>
<input type = «submit» name = «submit» value = «Отправить»>
</form>
Отдельно рассмотрим, как сделать опрос в HTML.
 Они создаются при помощи форм, о которых мы уже говорили ранее.
Они создаются при помощи форм, о которых мы уже говорили ранее.В первую очередь при создании опроса определите, в какой форме будут предоставляться ответы. В зависимости от этого в коде будет меняться только значение атрибута <type>:
1. «text» для опроса со свободным вводом вариантов ответа.
2. «radio» для опроса с выбором одного варианта.
3. «checkbox» для опроса с множественным выбором.
Рассмотрим, как сделать опрос в HTML на примере опроса с множественным выбором.
1. Обозначьте форму парным тегом <form>, укажите обработчик формы и задайте вопрос.
<form action=»my.php»>
Выберете страны, в которых вы были: <br>
</form>
2. Укажите варианты ответа, применив соответствующее значение атрибута <type>.
<input type = «checkbox» name = «type1» value = «Turkey»>Турция<br>
<input type = «checkbox» name = «type2» value = «Poland»>Польша<br>
<input type = «checkbox» name = «type3» value = «USA»>США<br>
<input type = «checkbox» name = «type4» value = «Egypt»>Египет<br>
<input type = «checkbox» name = «type5» value = «Thailand»>Таиланд<br>
3. Добавьте кнопку отправки данных на сервер.
Добавьте кнопку отправки данных на сервер.
<input type = «submit» name = «submit» value = «Ответить»>
В результате вы получите следующий код формы:
<form action=»my.php»>
Выберете страны, в которых вы были: <br>
<input type = «checkbox» name = «type1» value = «Turkey»>Турция<br>
<input type = «checkbox» name = «type2» value = «Poland»>Польша<br>
<input type = «checkbox» name = «type3» value = «USA»>США<br>
<input type = «checkbox» name = «type4» value = «Egypt»>Египет<br>
<input type = «checkbox» name = «type5» value = «Thailand»>Таиланд<br>
<input type = «submit» name = «submit» value = «Ответить»>
</form>
Как создать форму в HTML
следующий → ← предыдущая Нам нужно много раз создавать форму входа и регистрации в HTML-документе, чтобы формы отображались на веб-странице. Форма входаЕсли мы хотим создать форму входа в HTML-документ, чтобы показать форму на веб-странице, мы должны выполнить шаги или использовать следующие теги. Используя эти теги или шаги, мы можем легко создать форму. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим создать форму входа. <Голова> <Название> Создать форму входа <Тело> В этом HTML-коде для создания формы входа используются следующие теги: Шаг 2: Теперь нам нужно поместить курсор в ту точку, где мы хотим создать форму между началом и закрытием тега в HTML-документе. И затем мы должны ввести тег с именем |


 Итак, на этой странице будет описано, как создать обе формы в HTML-документах с использованием различных тегов.
Итак, на этой странице будет описано, как создать обе формы в HTML-документах с использованием различных тегов.